9 ไลบรารีองค์ประกอบเชิงมุมที่ดีเพื่อการเริ่มต้นการพัฒนา
เผยแพร่แล้ว: 2023-03-16Angular เป็นเฟรมเวิร์ก JavaScript แบบโอเพ่นซอร์สที่สร้างโดยใช้ TypeScript และปรับให้เหมาะสมสำหรับการพัฒนาเว็บแอปพลิเคชันแบบหน้าเดียว เป็นที่รู้จักกันดีในด้านความสามารถรอบด้าน ช่วยให้นักพัฒนามีสมาธิกับคุณลักษณะและฟังก์ชันการทำงาน การเพิ่มไลบรารีคอมโพเนนต์ในการผสมจะเพิ่มประสิทธิภาพอีกชั้นหนึ่ง ปรับปรุงประสิทธิภาพการพัฒนาและคุณภาพโดยรวมของแอปพลิเคชันของคุณ
อย่างไรก็ตาม การเลือกไลบรารี่ที่ดีที่สุดสำหรับโครงการของคุณอาจเป็นเรื่องยากด้วยตัวเลือกที่มีมากมาย บทความนี้จะตรวจสอบไลบรารีคอมโพเนนต์เชิงมุมที่มีประโยชน์ที่สุดบางส่วน วิธีทำงาน และวิธีที่คุณสามารถรวมแต่ละไลบรารีเข้ากับแอปพลิเคชันเชิงมุมของคุณ
เหตุใดจึงต้องใช้ไลบรารีคอมโพเนนต์
ไม่ว่าคุณจะสร้างมันขึ้นมาเองหรือใช้ไลบรารีของบุคคลที่สาม คอมโพเนนต์จะเป็นรากฐานของแอปพลิเคชันเชิงมุม แต่ละคอมโพเนนต์ใช้เทมเพลตสำหรับองค์ประกอบ HTML และ CSS และโค้ด TypeScript ที่ควบคุมลักษณะการทำงาน
ประโยชน์หลักของไลบรารีคอมโพเนนต์คือมีคอมโพเนนต์ UI ที่สร้างไว้ล่วงหน้าซึ่งใช้ซ้ำได้ ลดความจำเป็นในการใช้โค้ดที่กำหนดเอง และช่วยให้นักพัฒนาสามารถเรียกใช้แอปพลิเคชันและทำงานได้อย่างรวดเร็ว
แนวทางของ Angular กับส่วนประกอบยังสามารถปรับปรุงความร่วมมือข้ามทีมระหว่างโปรแกรมเมอร์ที่อาจเขียนโค้ด TypeScript และนักออกแบบเว็บไซต์ที่ให้ HTML สำหรับเทมเพลต
โดยทั่วไปแล้วไลบรารีของส่วนประกอบจะถูกเพิ่มในโครงการเชิงมุมโดยใช้ Node.js npm Node Package Manager หรือใช้อินเทอร์เฟซบรรทัดคำสั่ง (CLI) ของ Angular
อะไรทำให้ไลบรารีส่วนประกอบที่ดี
ไลบรารีคอมโพเนนต์ในรายการของเราได้รับการคัดเลือกตามเกณฑ์หลายประการ:
- มีชุดส่วนประกอบ UI ที่ครอบคลุม ทำให้นักพัฒนาสามารถสร้างแอปพลิเคชันที่สวยงามและใช้งานได้อย่างรวดเร็ว
- ใช้งานง่ายและรวมเข้ากับเฟรมเวิร์กการพัฒนาเว็บยอดนิยม เช่น Angular, React และ Vue
- พวกเขามีเอกสารและการสนับสนุนที่ดี ทำให้มั่นใจได้ว่านักพัฒนาจะได้รับความช่วยเหลือเมื่อจำเป็น
- มีการบำรุงรักษาและอัปเดตอยู่เสมอ ทำให้มั่นใจได้ว่าจะทันเทคโนโลยีเว็บล่าสุดและมาตรฐานความปลอดภัย
9 ไลบรารีองค์ประกอบเชิงมุมที่ดี
ตอนนี้เรามาดูตัวเลือกของเราให้ละเอียดยิ่งขึ้น
1. วัสดุเชิงมุม
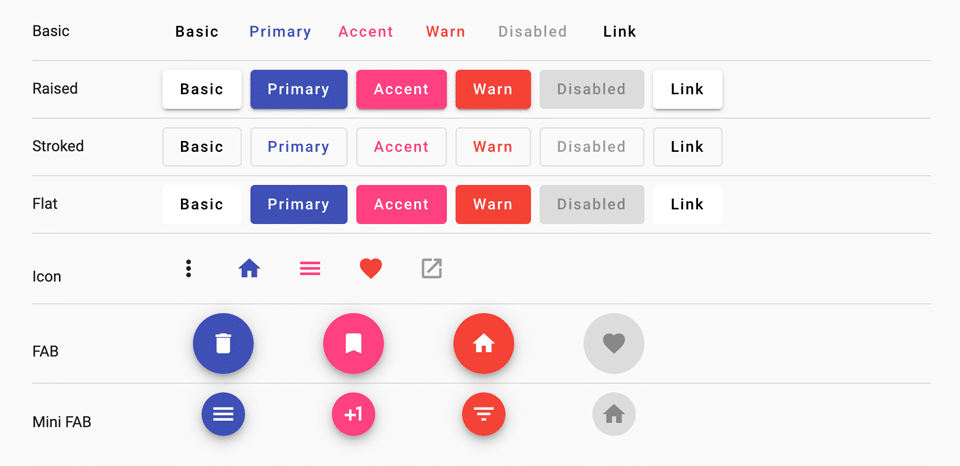
Angular Material เป็นไลบรารีส่วนประกอบเชิงมุมอย่างเป็นทางการ ซึ่งนำเสนอคอลเล็กชัน UI ที่ครอบคลุม พร้อมอัปเดตฟีเจอร์เชิงมุมและการเปลี่ยนแปลง API ล่าสุด นอกจากนี้ยังมีการสนับสนุนการช่วยสำหรับการเข้าถึงในตัว สร้างมาร์กอัปเพื่อเปิดใช้งานการนำทางด้วยแป้นพิมพ์ และเทคโนโลยีช่วยเหลือแนะนำ เช่น โปรแกรมอ่านหน้าจอ

วิธีการทำงาน: Angular Material ใช้ประโยชน์จากคำสั่งและบริการที่มีอยู่แล้วภายในของ Angular เพื่อจัดเตรียมชุดของข้อมูลที่มีขอบเขตและส่วนประกอบที่มีประสิทธิภาพเหนือ Angular ทำให้ง่ายต่อการเพิ่มการโต้ตอบกับเว็บแอปพลิเคชัน
ความเป็นเลิศ: วัสดุเชิงมุมมีความเป็นเลิศในการจัดหาส่วนประกอบ UI ที่สร้างไว้ล่วงหน้าซึ่งเป็นไปตามแนวทางการออกแบบวัสดุ มีชุดส่วนประกอบ UI ที่ออกแบบมาอย่างดีและปรับแต่งได้ซึ่งสามารถรวมเข้ากับแอปพลิเคชันเชิงมุมได้อย่างง่ายดาย ส่วนประกอบเหล่านี้รวมถึงเมนูนำทาง ปุ่ม แบบฟอร์ม กล่องโต้ตอบ และอื่นๆ
ตัวอย่างเช่น หากคุณต้องการเพิ่มส่วนประกอบของปุ่มลงในแอปพลิเคชันของคุณ คุณสามารถใช้คำสั่ง mat-button และปรับแต่งได้ตามต้องการ
นี่คือตัวอย่างข้อมูลโค้ด:
<button mat-button color="primary">Click me!</button>รหัสนี้จะสร้างส่วนประกอบของปุ่มด้วยชุดสีหลัก คุณสามารถปรับแต่งปุ่มเพิ่มเติมได้โดยเพิ่มตัวจัดการเหตุการณ์ เปลี่ยนข้อความ และรูปลักษณ์ของไอคอน
2. NG-บูตสแตรป
NG-Bootstrap เป็นไลบรารีโอเพ่นซอร์สที่สร้างขึ้นบน Bootstrap CSS โดยมีส่วนประกอบและรูปแบบการออกแบบที่นักพัฒนาหลายคนคุ้นเคยอยู่แล้ว สิ่งนี้ช่วยลดช่วงการเรียนรู้สำหรับโครงการใหม่ ทำให้เป็นตัวเลือกที่เชื่อถือได้สำหรับการสร้างแอปพลิเคชันเชิงมุมอย่างรวดเร็วและมีประสิทธิภาพ

วิธีการทำงาน: NG-Bootstrap ขยายขีดความสามารถของคอมโพเนนต์ Bootstrap โดยอนุญาตให้นักพัฒนาใช้เป็นคำสั่งเชิงมุม พร้อมการเชื่อมโยงข้อมูลแบบสองทางและคุณสมบัติเฉพาะเชิงมุมอื่นๆ สิ่งนี้ทำให้นักพัฒนาสามารถสร้างเว็บแอปพลิเคชันที่ตอบสนองและเป็นมิตรกับอุปกรณ์พกพาได้อย่างง่ายดาย ซึ่งทำงานร่วมกับ Angular ได้อย่างราบรื่น
ความเป็นเลิศ: หนึ่งในจุดแข็งที่สำคัญของ NG-Bootstrap คือการรองรับคุณสมบัติการช่วยสำหรับการเข้าถึง รวมถึงข้อกำหนด W3Cs สำหรับแอ็พพลิเคชันทางอินเทอร์เน็ตที่สามารถเข้าถึงได้ (ARIA) ทำให้นักพัฒนาสามารถสร้างแอปพลิเคชันที่คนพิการสามารถใช้ได้ NG-Bootstrap ยังเก่งในด้านของกล่องโต้ตอบโมดอลอีกด้วย ด้วยคอมโพเนนต์ Modal ng-bootstrap นักพัฒนาสามารถสร้างกล่องโต้ตอบโมดอลได้อย่างง่ายดายด้วยตัวเลือกที่ปรับแต่งได้ เช่น ขนาด ฉากหลัง และการรองรับแป้นพิมพ์
ต่อไปนี้คือตัวอย่างวิธีสร้างกล่องโต้ตอบโมดอลพื้นฐานโดยใช้ NG-Bootstrap:
<ng-template #content let-modal> <div class="modal-header"> <h4 class="modal-title">Modal title</h4> <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button> </div> </ng-template> <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button> ในตัวอย่างนี้ องค์ประกอบ ng-template มีเนื้อหาสำหรับกล่องโต้ตอบโมดอล รวมถึงส่วนหัว เนื้อหา และส่วนท้าย องค์ประกอบปุ่มที่ส่วนท้ายของข้อมูลโค้ดจะทริกเกอร์การเปิดโมดอลเมื่อคลิก เมธอด open() ใช้เพื่อแสดง modal และนำองค์ประกอบ ng-template เป็นอาร์กิวเมนต์
3. ความชัดเจน
Clarity เป็นไลบรารีโอเพ่นซอร์สที่ใช้ภาษาภาพร่วมกันในส่วนประกอบต่างๆ เพื่อให้ UI ที่สอดคล้องและใช้งานง่าย นอกจากนี้ยังมีการจัดทำเป็นเอกสารอย่างครอบคลุม พร้อมด้วยคู่มือ บทช่วยสอน และการอ้างอิง API มากมาย ทำให้ง่ายต่อการเรียนรู้และใช้งาน

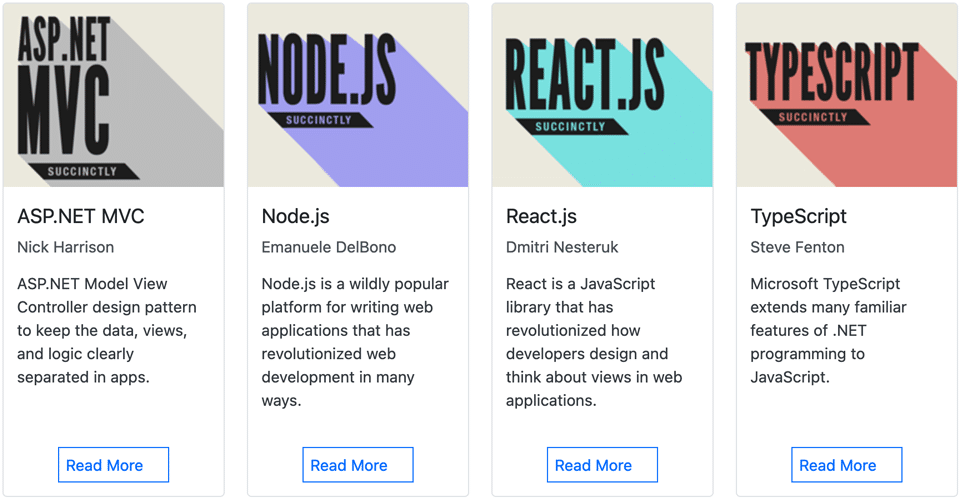
วิธีการทำงาน: ระบบการออกแบบความชัดเจนขึ้นอยู่กับแนวคิดของ "การ์ด" ซึ่งใช้ในการจัดกลุ่มเนื้อหาที่เกี่ยวข้อง บัตรใช้เพื่อแสดงถึงเนื้อหาแต่ละส่วนอย่างมีโครงสร้างและเป็นระบบ ความชัดเจนมีองค์ประกอบการ์ดที่หลากหลายซึ่งสามารถนำเสนอข้อมูลในรูปแบบต่างๆ ส่วนประกอบของการ์ดเหล่านี้ประกอบด้วยส่วนหัว ส่วนท้าย และส่วนเนื้อหา และสามารถปรับแต่งได้อย่างง่ายดายด้วยสไตล์และธีมต่างๆ
การ์ดยังสามารถใช้ร่วมกับส่วนประกอบอื่นๆ เช่น โมดอล ดร็อปดาวน์ และปุ่ม เพื่อสร้างการออกแบบ UI ที่ซับซ้อนยิ่งขึ้น เป้าหมายโดยรวมของการออกแบบโดยใช้การ์ดคือการจัดเตรียมระบบโมดูลาร์ที่ยืดหยุ่นสำหรับการสร้างอินเทอร์เฟซที่ซับซ้อนได้อย่างง่ายดาย
จุดเด่น: ชุดควบคุมรูปแบบที่กว้างขวางของ Clarity เป็นจุดแข็งที่ชัดเจน ตัวควบคุมเหล่านี้ประกอบด้วยช่องป้อนข้อมูล กล่องเลือก ปุ่มตัวเลือก และอื่นๆ ความชัดเจนยังมีชุดของการแสดงข้อมูล เช่น แผนภูมิแท่ง แผนภูมิเส้น และแผนภูมิวงกลม เพื่อช่วยแสดงข้อมูลในลักษณะที่ชัดเจนและเป็นระเบียบ
ต่อไปนี้คือตัวอย่างวิธีใช้คอมโพเนนต์ช่องป้อนข้อมูล Clarity ในรูปแบบ HTML:
<clr-input-container> <label>Username</label> <input clrInput placeholder="Enter your username"> </clr-input-container> รหัสนี้จะสร้างช่องใส่แบบฟอร์มที่มีป้ายกำกับและข้อความตัวยึด คำสั่ง clr-input-container และ clrInput มีให้โดยไลบรารี Clarity และจะจัดรูปแบบฟิลด์อินพุตให้สอดคล้องกัน
4. เคนโด้ UI
Kendo UI เป็นห้องสมุดเชิงพาณิชย์ที่สร้างขึ้นโดยคำนึงถึงประสิทธิภาพ ทำให้มั่นใจได้ถึงเวลาในการโหลดที่รวดเร็วและประสบการณ์การใช้งานที่ราบรื่น นอกจากนี้ยังมีตัวเลือกธีมและสไตล์เพื่อปรับปรุงรูปลักษณ์และความรู้สึกของแอปพลิเคชันของคุณ ตลอดจนเอกสารประกอบมากมายและทีมสนับสนุนเฉพาะ

วิธีการทำงาน: Kendo UI ใช้เทคนิคต่างๆ เช่น การจำลองเสมือนและการโหลดแบบ Lazy Loading เพื่อให้แน่ใจว่าโหลดได้เร็วและประสบการณ์การใช้งานที่ราบรื่น ซึ่งหมายความว่าแอปพลิเคชันที่สร้างด้วย Kendo UI นั้นรวดเร็วและตอบสนองได้ดี แม้ว่าจะจัดการกับชุดข้อมูลขนาดใหญ่ก็ตาม Kendo UI ยังเป็นไปตามสถาปัตยกรรมโมดูลาร์ที่ช่วยให้นักพัฒนาสามารถใช้เฉพาะส่วนประกอบที่ต้องการ ลดขนาดของไลบรารีและปรับปรุงประสิทธิภาพ
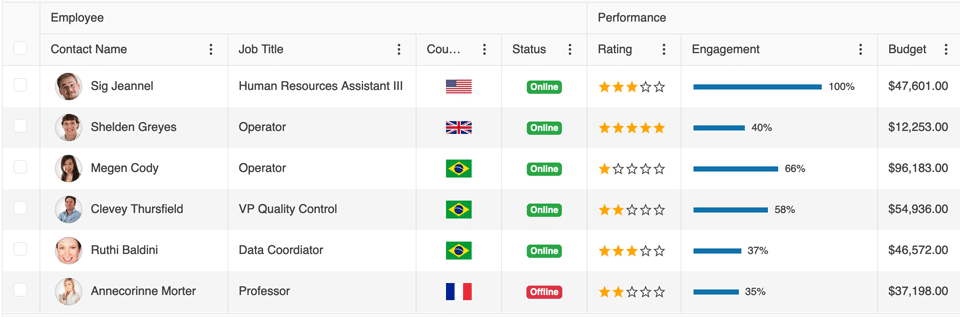
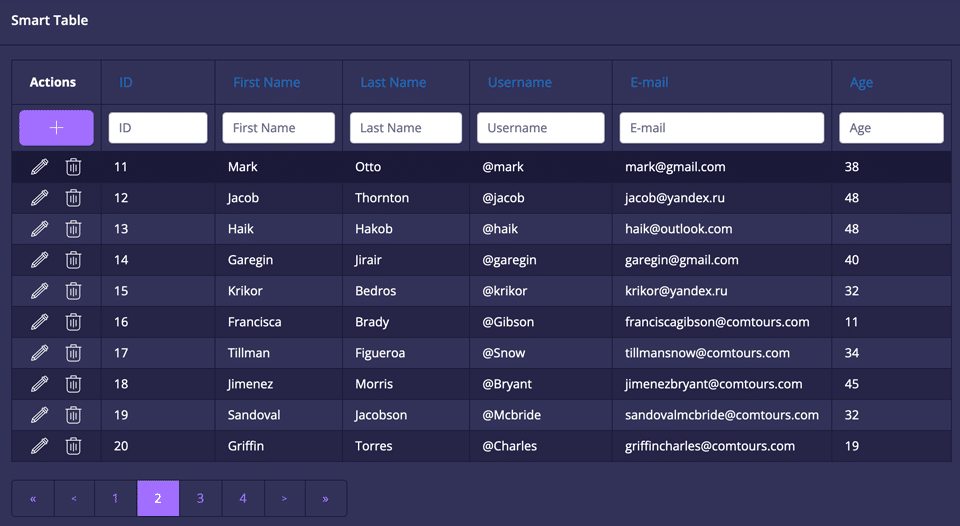
จุดเด่น: Kendo UI เหมาะอย่างยิ่งสำหรับแอปพลิเคชันระดับองค์กรที่ต้องการการจัดการข้อมูลที่กว้างขวางและการโต้ตอบกับผู้ใช้ที่ซับซ้อน ตัวอย่างเช่น คอมโพเนนต์กริดรองรับคุณสมบัติต่างๆ เช่น การกรอง การเรียงลำดับ และการจัดกลุ่ม ทำให้นักพัฒนาสามารถนำเสนอชุดข้อมูลขนาดใหญ่แก่ผู้ใช้ด้วยวิธีที่จัดการได้
นี่คือข้อมูลโค้ดของวิธีสร้างตาราง Kendo UI อย่างง่ายใน HTML:
<kendo-grid [data]="gridData"> <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column> <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column> </kendo-grid> รหัสนี้จะแสดงตาราง Kendo UI ในแอปพลิเคชันเชิงมุมของคุณ คุณสามารถปรับแต่งกริดได้โดยส่งตัวเลือกการกำหนดค่าต่างๆ ไปยังคอมโพเนนต์ kendo-grid
5. ไพรม์เอ็นจี
PrimeNG เป็นไลบรารีโอเพ่นซอร์สที่ออกแบบมาให้ใช้งานและปรับแต่งได้ง่าย นอกจากนี้ยังมีคุณสมบัติการช่วยสำหรับการเข้าถึงขั้นสูงและการสนับสนุนสากล ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับแอปพลิเคชันทั่วโลก

วิธีการทำงาน: ไลบรารี PrimeNG มีชุดส่วนประกอบ UI ที่สร้างไว้ล่วงหน้า ซึ่งนักพัฒนาสามารถรวมเข้ากับแอปพลิเคชันเชิงมุมได้อย่างง่ายดาย มันใช้คำสั่งในตัวของ Angular และ lifecycle hooks เพื่อให้การรวมเข้ากับเฟรมเวิร์กได้อย่างราบรื่น นอกจากนี้ยังสนับสนุนตัวเลือกการกำหนดค่าและการปรับแต่งต่างๆ เพื่อให้นักพัฒนาสามารถปรับส่วนประกอบตามความต้องการเฉพาะของตนได้
จุดเด่น: หนึ่งในคุณสมบัติหลักของ PrimeNG คือการรองรับความเป็นสากล ห้องสมุดรองรับหลายภาษาและให้บริการแปลสำหรับองค์ประกอบส่วนใหญ่ สิ่งนี้ทำได้โดยการใช้เฟรมเวิร์กโลคัลไลเซชันและไฟล์ข้อความของ Angular ซึ่งสามารถปรับแต่งและอัปเดตได้อย่างง่ายดาย
หากต้องการใช้การทำให้เป็นภาษาสากลใน PrimeNG คุณต้องสร้างไฟล์การแปลสำหรับภาษาที่คุณต้องการรองรับ ไฟล์เหล่านี้ควรมีคำแปลสำหรับส่วนประกอบทั้งหมดที่คุณต้องการใช้ในแอปพลิเคชันของคุณ ในการเปิดใช้งานความเป็นสากลใน PrimeNG คุณต้องตั้งค่าแอตทริบิวต์ translate ของคอมโพเนนต์เป็น true จากนั้นคอมโพเนนต์จะใช้ไฟล์การแปลเพื่อแสดงข้อความในภาษาที่ผู้ใช้เลือก

ต่อไปนี้คือตัวอย่างวิธีใช้องค์ประกอบ p-calendar พร้อมรองรับการทำให้เป็นสากลใน PrimeNG:
<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar> ในตัวอย่างนี้ คอมโพเนนต์ p-calendar มีแอตทริบิวต์ translate ตั้งค่าเป็น true และแอตทริบิวต์ [locale] ตั้งค่าเป็นรหัสภาษาสำหรับภาษาอังกฤษ (en) สิ่งนี้ทำให้ปฏิทินแสดงเป็นภาษาอังกฤษสำหรับผู้ใช้ที่เลือกภาษานั้น
6. เนบิวลา
Nebular คือชุดขององค์ประกอบ Angular UI มากกว่า 40 รายการที่มีอยู่ในสี่ธีมที่ปรับแต่งได้ ห้องสมุดที่สร้างขึ้นโดยบริษัทพัฒนาเว็บไซต์ Akveo ยังมาพร้อมกับโมดูลตรวจสอบผู้ใช้และโมดูลความปลอดภัยบน ACL เพื่อควบคุมการเข้าถึงทรัพยากรเฉพาะที่ละเอียดมากขึ้น Akveo ยังช่วยให้คุณเริ่มต้นใช้งานแอปพลิเคชันแดชบอร์ดผู้ดูแลระบบของคุณเองได้ด้วยชุดเครื่องมือ ngx-admin ที่สร้างขึ้นโดยใช้โมดูล Nebular

วิธีการทำงาน: แนวทาง UI ของ Nebular อิงตามข้อกำหนดของระบบ Eva Design System ของ Akveo ซึ่งยังจัดเตรียมทรัพยากรสำหรับทีมที่เริ่มงานด้วยเครื่องมือออกแบบอย่าง Sketch หรือ Figma
โดยทั่วไป นักออกแบบที่ทำงานกับ CSS ของ Nebular สามารถอ้างถึงตัวเลือกการจัดรูปแบบตามความหมาย เช่น ตัวแปรสี primary success info warning และ danger แต่ผู้ใช้สามารถทำได้มากกว่าที่ Akveo ตัดสินใจว่าเป็นตัวแทนโดยนำเข้าการปรับแต่งสไตล์ขั้นสูงเป็นไฟล์ Sass
คลังส่วนประกอบของ Nebular ประกอบด้วยเลย์เอาต์ การ์ด รายการ หีบเพลง ตัวช่วยนำทาง องค์ประกอบแบบฟอร์ม ตารางข้อมูล โมดอล และการซ้อนทับ รวมถึงวิดเจ็ต เช่น สปินเนอร์ เครื่องมือเลือกวันที่ และแถบความคืบหน้า
ข้อมูลเมตาสำหรับส่วนประกอบหีบเพลง Nebular อาจมีลักษณะดังนี้ TypeScript:
import { Component, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'nb-accordion-demo', templateUrl: './accordion-demo.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class AccordionDemoComponent {}และเทมเพลตอาจมีลักษณะดังนี้:
<nb-accordion> <nb-accordion-item> <nb-accordion-item-header>First Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for First Item. </nb-accordion-item-body> </nb-accordion-item> <nb-accordion-item> <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for Second Item. </nb-accordion-item-body> </nb-accordion-item> </nb-accordion>จุดเด่น: ไลบรารี Nebular และชุดแดชบอร์ดผู้ดูแล ระบบ ngx-admin ใช้งานได้ฟรี ดังนั้นจึงเป็นข้อดีอย่างมากสำหรับชุดเครื่องมือที่ซับซ้อนเช่นนี้ โมดูลการรับรองความถูกต้องและการรักษาความปลอดภัยสะท้อนให้เห็นถึงการมุ่งเน้นของ Akveo ในส่วนประกอบของแผงการดูแลระบบเหล่านั้น
นอกจากนี้ Nebular ยังรองรับภาษาที่อ่านจากขวาไปซ้าย (RTL) ได้เป็นอย่างดี ผู้ใช้จะพบมาร์กอัป CSS เพื่อรองรับเค้าโครง RTL (และ LTR) และวิธีการ เช่น getDirection() และ setDirection() เพื่อตรวจหาและเปลี่ยนทิศทางของเค้าโครงในขณะรันไทม์
7. NG-ฟ้าผ่า
NG-Lightning เป็นส่วนเพิ่มเติมที่น่าสนใจสำหรับกลุ่มผลิตภัณฑ์ไลบรารีคอมโพเนนต์ ซึ่งเป็นการนำระบบ Salesforce Lightning Design System (LDS) มาใช้ในรูปแบบเชิงมุม ระบบดังกล่าวมีองค์ประกอบ HTML และ CSS — พิมพ์เขียว — และแนวทางการออกแบบสำหรับนักพัฒนา Salesforce โดยใช้กรอบงาน Lightning ของแพลตฟอร์มนั้น องค์ประกอบหลักของ LDS สะท้อนให้เห็นในคอลเลกชันโอเพ่นซอร์สของวิดเจ็ตเชิงมุม รวมถึง HTML และ CSS

วิธีการทำงาน: NG-Lightning มีการอ้างอิงที่แยกออกจากไลบรารีคอมโพเนนต์อื่นๆ นอกจากจะขึ้นอยู่กับ Angular Component Dev Kit อย่างเป็นทางการแล้ว แอปพลิเคชัน NG-Lightning ยังเชื่อมโยงไปยังที่เก็บ CSS เดียวกันกับที่ใช้โดย Salesforce LDS CSS นั้นสามารถดาวน์โหลดได้จากที่เก็บ Salesforce UX อย่างเป็นทางการหรือเชื่อมโยงผ่าน CDN
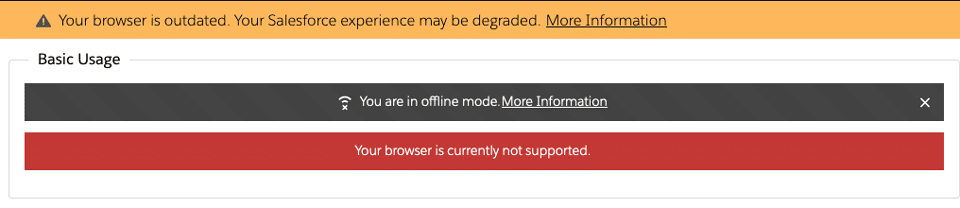
ถึงกระนั้น วิธีการที่ใช้ TypeScript ในการสร้างมุมมองจะเป็นที่คุ้นเคยสำหรับนักพัฒนาเชิงมุม ตัวอย่างนี้จะเริ่มต้นข้อมูลเมตาสำหรับส่วนประกอบการแจ้งเตือนที่แสดงด้านบน:
import { Component } from '@angular/core'; @Component({ selector: 'app-demo-alert-basic', templateUrl: './basic.html', }) export class DemoAlertBasic { showTopAlert = false; onClose(reason: string) { console.log(`Closed by ${reason}`); } }เทมเพลตส่วนประกอบสำหรับตัวอย่าง NG-Lightning อย่างเป็นทางการคือ:
<div class="slds-notify_container"> <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;"> <h2 class="slds-text-heading_small"> Your browser is outdated. Your Salesforce experience may be degraded. <a href="javascript:void(0);">More Information</a> </h2> </ngl-alert> </div> <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')"> <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2> </ngl-alert> <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert> <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>จุดเด่น: สะท้อนให้เห็นถึงพื้นฐานของพวกเขาใน Salesforce LDS นักพัฒนาของ NG-Lightning ให้ความสำคัญกับการเข้าถึงเว็บอย่างจริงจัง อินเทอร์เฟซที่สร้างขึ้นแบบไดนามิกซึ่งเป็นจุดเด่นของเฟรมเวิร์กเช่น Angular มักจะเป็นสิ่งที่ท้าทายสำหรับผู้ใช้ปลายทางที่มีความบกพร่องทางการมองเห็นหรือการเคลื่อนไหว NG-Lightning เป็นไปตามหลักเกณฑ์ข้อกำหนด ARIA ของ W3C โดยสร้างเว็บมาร์กอัปที่ออกแบบมาเพื่อรองรับเทคโนโลยีอำนวยความสะดวก เช่น โปรแกรมอ่านหน้าจอ
8. การซิงโครไนซ์ UI
Syncfusion UI เป็นไลบรารีโมดูลาร์น้ำหนักเบาที่ช่วยให้นักพัฒนาสามารถเลือกเฉพาะส่วนประกอบที่จำเป็นสำหรับแอปพลิเคชันของตน และลดขนาดโดยรวมของบันเดิลขั้นสุดท้าย สิ่งนี้ทำให้ง่ายต่อการบำรุงรักษา ขยาย และอัปเดตไลบรารีโดยการเพิ่มส่วนประกอบใหม่หรือแก้ไขส่วนประกอบที่มีอยู่โดยไม่ส่งผลกระทบต่อส่วนประกอบอื่นๆ

วิธีการทำงาน: เมื่อโหลดหน้าเว็บ ไลบรารี UI ของ Syncfusion จะเริ่มต้นและสร้างส่วนประกอบที่จำเป็นตามตัวเลือกมาร์กอัปและการกำหนดค่า ตัวอย่างเช่น ส่วนประกอบกริดช่วยให้ผู้ใช้สามารถเรียงลำดับ กรอง และจัดกลุ่มข้อมูล ในขณะที่ส่วนประกอบแผนภูมิสามารถแสดงข้อมูลในรูปแบบต่างๆ รวมถึงแผนภูมิเส้น แท่ง และวงกลม
ไลบรารียังมีชุดของฟังก์ชันยูทิลิตี้และเครื่องมือที่สามารถใช้เพื่อลดความซับซ้อนของงานทั่วไป เช่น การจัดการข้อมูลและการตรวจสอบความถูกต้อง ไลบรารีประกอบด้วยตัวจัดการข้อมูลที่สามารถใช้ทำงานกับโครงสร้างข้อมูลที่ซับซ้อนและเครื่องมือตรวจสอบความถูกต้องที่สามารถใช้ตรวจสอบอินพุตของผู้ใช้
จุดเด่น: Syncfusion มีชุดเครื่องมือที่มีประสิทธิภาพสำหรับการปรับแต่งและการกำหนดธีม ทำให้นักพัฒนาสามารถสร้าง UI ที่สอดคล้องกันและดูเป็นมืออาชีพได้อย่างรวดเร็ว ไลบรารีประกอบด้วยชุด API และเหตุการณ์ที่มีประสิทธิภาพซึ่งสามารถใช้เพื่อสร้างฟังก์ชันการทำงานและการโต้ตอบแบบกำหนดเอง ตลอดจนการสนับสนุนแหล่งข้อมูลยอดนิยม เช่น REST API, OData และ SignalR
ต่อไปนี้เป็นตัวอย่างของการรวมองค์ประกอบกริด Syncfusion ในแอปพลิเคชันเชิงมุม:
<ejs-grid [dataSource]="data"> <e-columns> <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column> <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column> <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column> <e-column field="ShipCity" headerText="Ship City" width="150"></e-column> </e-columns> </ejs-grid> รหัสนี้สร้างตารางอย่างง่ายที่แสดงข้อมูลจากแหล่งข้อมูล คุณสมบัติ dataSource ถูกตั้งค่าเป็นข้อมูลที่จะแสดง และองค์ประกอบ e-columns ใช้เพื่อกำหนดคอลัมน์ในกริด องค์ประกอบ e-column แต่ละรายการกำหนดคอลัมน์ในกริด รวมถึงฟิลด์ที่จะแสดง ข้อความส่วนหัว และความกว้างของคอลัมน์ ตัวอย่างยังแสดงวิธีการจัดรูปแบบข้อมูลที่แสดงในตารางโดยใช้แอตทริบิวต์ format
9. ออนเซ็น UI
Onsen UI เป็นไลบรารี UI แบบโอเพ่นซอร์สยอดนิยมสำหรับการสร้างแอปพลิเคชันมือถือแบบไฮบริดและเว็บ มอบการผสานรวมที่ไร้รอยต่อกับเฟรมเวิร์กส่วนหน้ายอดนิยมได้ดีกว่าไลบรารีของบุคคลที่สามอื่น ๆ ทำให้ง่ายต่อการสร้าง UI แบบโต้ตอบคุณภาพสูงโดยใช้ความพยายามเพียงเล็กน้อย

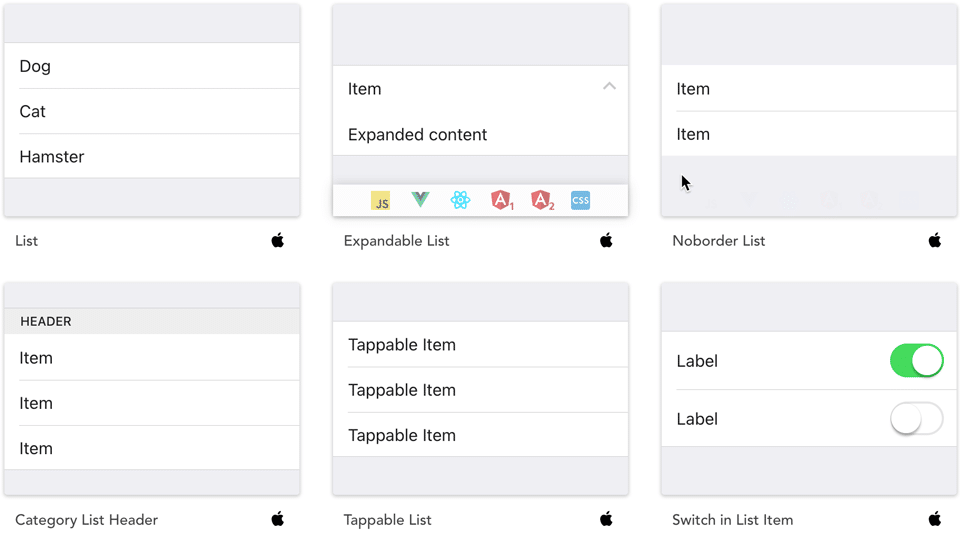
วิธีการทำงาน: Onsen UI อิงตามปรัชญาการออกแบบวัสดุของ Google ซึ่งทำให้มั่นใจได้ว่า UI ของแอปพลิเคชันนั้นมีทั้งความสวยงามและเป็นมิตรกับผู้ใช้ มีชุดรูปแบบในตัวมากมายที่สามารถใช้กับส่วนประกอบต่างๆ เพื่อปรับปรุงรูปลักษณ์และความรู้สึกของแอปพลิเคชัน
จุดเด่น: Onsen UI มีความโดดเด่นในด้านการใช้งานที่ง่ายและความสามารถในการสร้างแอปพลิเคชันข้ามแพลตฟอร์มที่มีรูปลักษณ์และความรู้สึกเหมือนกับแอปแบบเนทีฟ มีชุดส่วนประกอบ UI ที่ออกแบบไว้ล่วงหน้ามากมายซึ่งปรับให้เหมาะกับอุปกรณ์พกพาและสามารถปรับแต่งให้เหมาะกับความต้องการของแอปพลิเคชัน นอกจากนี้ยังมีคุณสมบัติต่างๆ เช่น การรองรับ FastClick ซึ่งช่วยขจัดความล่าช้าในเหตุการณ์การสัมผัส และการโหลดแบบ Lazy Loading ซึ่งช่วยให้โหลดแอปพลิเคชันได้เร็วขึ้น
นี่คือตัวอย่างโค้ดที่แสดงวิธีสร้างปุ่มอย่างง่ายโดยใช้ Onsen UI:
<ons-button modifier="large--cta">Click me!</ons-button> รหัสนี้จะสร้างปุ่มที่มีข้อความ “คลิกฉัน!” และตัวปรับแต่งคลาส large--cta ซึ่งจะเปลี่ยนรูปลักษณ์ของปุ่มให้มีขนาดใหญ่ขึ้นพร้อมสีที่เหมาะกับปุ่มกระตุ้นการตัดสินใจ
สรุป
ไลบรารีคอมโพเนนต์ได้รับการยอมรับอย่างกว้างขวางว่าเป็นแนวปฏิบัติมาตรฐานในการพัฒนาเว็บ ไลบรารีคอมโพเนนต์ช่วยให้แองกูลาร์กลายเป็นหนึ่งในเฟรมเวิร์กการพัฒนาฟรอนต์เอนด์ที่ได้รับความนิยมและใช้กันอย่างแพร่หลาย โดยให้วิธีที่สะดวกและมีประสิทธิภาพในการพัฒนาคอมโพเนนต์ UI
ไลบรารีข้างต้นมีส่วนประกอบ UI ที่สร้างไว้ล่วงหน้าและปรับแต่งได้ ซึ่งช่วยให้นักพัฒนาสร้างอินเทอร์เฟซผู้ใช้ที่มีคุณภาพสูงและสอดคล้องกันโดยใช้ความพยายามน้อยลง ท้ายที่สุดแล้ว ทางเลือกของไลบรารีจะขึ้นอยู่กับความต้องการเฉพาะของโครงการและความชอบของผู้พัฒนา
ต้องการบ้านสำหรับโครงการเชิงมุมครั้งต่อไปของคุณหรือไม่ แพลตฟอร์มการโฮสต์แอปพลิเคชันและการโฮสต์ฐานข้อมูลของ Kinsta เป็นโซลูชันที่พร้อมให้บริการแอปพลิเคชันของคุณไปทั่วโลก
