Angular vs Vue: การเปรียบเทียบแบบตัวต่อตัว
เผยแพร่แล้ว: 2022-07-27กรอบงานเติบโตขึ้นอย่างมากในช่วงทศวรรษที่ผ่านมา โดยบางกรอบทำหน้าที่เป็นตัวเปลี่ยนเกม คำถามทั่วไปที่ผู้จัดการโครงการทุกคนหรือหัวหน้าโครงการคนอื่นๆ มีก่อนเริ่มโครงการคือ "เทคโนโลยีใดที่ฉันต้องจัดการกับต่อไป"
ในบทความนี้ เราจะนำเสนอการเปรียบเทียบอย่างยุติธรรมของสองเฟรมเวิร์ก JavaScript ที่มีประสิทธิภาพ Angular vs Vue สำหรับนักพัฒนา
เชิงมุมคืออะไร?

Angular เป็นแพลตฟอร์มและสถาปัตยกรรมที่ใช้ HTML และ TypeScript สำหรับการสร้างแอปพลิเคชันหน้าเดียว TypeScript ใช้สำหรับเขียนเชิงมุม มีฟังก์ชันพื้นฐานและฟังก์ชันเพิ่มเติมเป็นชุดของไลบรารี TypeScript ที่คุณโหลดลงในแอปของคุณ นอกจากนี้ยังช่วยให้ผู้ใช้สร้างแอปพลิเคชันขนาดใหญ่ที่สามารถจัดการได้ง่าย
ประวัติศาสตร์
Angular เป็นที่รู้จักในชื่อ AngularJS เมื่อ Google เปิดตัวครั้งแรกในปี 2010 โดยเริ่มต้นจากโครงการด้านข้างสำหรับ Miko Hevery นักพัฒนาอาวุโสของ Google วัตถุประสงค์เบื้องต้นของโครงการคือทำให้การพัฒนาเว็บแอปพลิเคชันง่ายขึ้นโดยดำเนินการเปลี่ยนแปลงเล็กน้อย
ได้รับการแนะนำเป็นโครงการโอเพนซอร์ซ เช่นเดียวกับโครงการอื่นๆ ของ Google เมื่อเวลาผ่านไป ความพยายามของนักพัฒนาหลายคนที่ใช้เฟรมเวิร์กใหม่นี้ทำให้ดีขึ้นและมีประโยชน์มากขึ้นสำหรับโครงการเว็บต่างๆ
นักพัฒนากลุ่มนี้ได้สร้าง Angular 2.0 ซึ่งมีคุณสมบัติและองค์ประกอบใหม่มากมาย นอกเหนือจากประโยชน์ที่มีอยู่ของ AngularJS Angular เวอร์ชันใหม่นี้สร้างขึ้นตั้งแต่เริ่มต้นเพื่อขจัดข้อจำกัดและข้อบกพร่องมากมายของ AngularJS แบบเก่า
เว็บแอปพลิเคชันยอดนิยมที่สร้างด้วย Angular
ทันทีที่มีการเปิดตัว Angular บริษัทจำนวนมากเริ่มใช้ Angular กับแอปพลิเคชันของตน
เนื่องจากการพัฒนาแอปแบบ end-to-end เร็วขึ้น และรองรับแอปพลิเคชันที่ใหญ่ขึ้นและเล็กลง บริษัทต่างๆ ต่อไปนี้จึงใช้งานแอปนี้มาเป็นเวลานาน:
- Gmail
- Microsoft Xbox
- Forbes
- Paypal
- ดอยซ์แบงก์
- WikiWand
- UpWork
- เดอะการ์เดียน
- Weather.com
- Microsoft Office
- มิกเซอร์
- เจ็ทบลู
วิวคืออะไร?

กรอบงานเว็บสามารถเป็นแบ็กเอนด์หรือส่วนหน้า Vue เป็นเฟรมเวิร์ก JavaScript ที่ให้เครื่องมือเว็บที่ทรงพลังสำหรับการสร้างโปรเจ็กต์เว็บส่วนหน้าที่ทันสมัย นอกจากนี้ยังได้รับการยอมรับว่าเป็นเฟรมเวิร์ก JavaScript แบบไดนามิกและแบบโปรเกรสซีฟ เนื่องจากช่วยให้ UI แบบก้าวหน้าโดยเปิดใช้งานการแก้ไขโค้ดของแอปพลิเคชันโดยไม่ส่งผลกระทบต่อฟังก์ชันการทำงานที่จำเป็นใดๆ ความยืดหยุ่นอย่างมากของ Vue ช่วยให้สามารถเพิ่มโมดูลที่กำหนดเองและส่วนประกอบที่เป็นภาพไปยังเว็บแอปพลิเคชันได้
ประวัติศาสตร์
Vue ถูกสร้างขึ้นโดย Evan You หลังจากทำงานร่วมกับ Google ในโครงการที่ใช้ AngularJS หลายโครงการ “ผมตระหนักว่า จะเป็นอย่างไรหากผมสามารถนำ Angular ที่ผมรักมาทำบางสิ่งที่เบาจริงๆ ได้” เขาเล่าภายหลังถึงกระบวนการคิดของเขา
Vue เปิดตัวในเดือนกุมภาพันธ์ของปีถัดไป หลังจากที่ซอร์สโค้ดเริ่มต้นของโครงการในเดือนกรกฎาคม 2013
เว็บแอปพลิเคชั่นยอดนิยมที่สร้างด้วย Vue
อย่างที่แม้แต่คุณพูด Vue ถูกสร้างขึ้นด้วยแนวคิดในการแยกคุณลักษณะที่ดีที่สุดของ Angular ในขณะที่ทำให้มันมีน้ำหนักเบา บริษัทจำนวนมากแสดงความสนใจในแนวคิดนี้และเริ่มใช้ Vue เพื่อสร้างแอปพลิเคชันของตน
- เทเลโอ
- Phone Harbor: ตัวจัดการหมายเลขโทรศัพท์เสมือน
- Gitlab
- Laravel Spark
- ที่อยู่อาศัย
- Leafplayer
- Font Awesome
- ไวยากรณ์
- Behance
- Adobe
ลักษณะหลักของ Angular
Angular มีคุณสมบัติที่สะดุดตาซึ่งค่อนข้างมีประโยชน์ในการทำให้แอปพลิเคชันธุรกิจพร้อมใช้งาน คุณลักษณะเด่นบางประการของ Angular มีการอธิบายไว้ด้านล่าง
- สถาปัตยกรรม MVC: MVC เป็นตัวย่อสำหรับ Model-View-Controller โมเดลรับผิดชอบข้อมูลแอปพลิเคชันในขณะที่ View รับผิดชอบในการแสดงข้อมูล ในทางกลับกัน ตัวควบคุมทำหน้าที่เป็นตัวเชื่อมระหว่างระดับการแสดงผลและรุ่น โดยทั่วไป สถาปัตยกรรม MVC ช่วยให้คุณสามารถแบ่งแอปออกเป็นส่วนๆ และสร้างโค้ดเพื่อเชื่อมต่อได้
- การผูกข้อมูลแบบสองทางที่มีประสิทธิภาพ: Angular ใช้ประโยชน์จากการเชื่อมโยงแบบสองทาง ซึ่งทำให้การดูแลรักษาข้อมูลในระดับต่างๆ ง่ายขึ้นมาก ช่วยให้ถ่ายโอนข้อมูลแบบสองทิศทางระหว่างส่วนประกอบต่างๆ นอกจากนี้ยังรับประกันว่าระดับลอจิกและองค์ประกอบการดูจะซิงค์กันอย่างต่อเนื่องโดยไม่ต้องใช้ความพยายามเพิ่มเติม Angular ช่วยให้คุณทำสำเร็จโดยใช้คำสั่ง ngModel
- Less Code Framework: เมื่อเปรียบเทียบกับเทคโนโลยีส่วนหน้าอื่น ๆ Angular เป็นเฟรมเวิร์กที่มีโค้ดต่ำ ผู้ใช้ไม่ต้องเขียนโค้ดอีกต่อไปเพื่อเชื่อมต่อระดับ MVC นอกจากนี้ยังไม่ต้องใช้รหัสเฉพาะใดๆ เพื่อตรวจสอบด้วยตนเอง คำสั่งยังแยกออกจากรหัสแอปพลิเคชัน การรวมกันของคุณสมบัติเหล่านี้ช่วยลดเวลาในการพัฒนาโดยอัตโนมัติ
- Angular CLI (Command Line Interface): Angular CLI สะท้อนถึงแนวทางปฏิบัติที่ดีที่สุดในอุตสาหกรรมสำหรับการสร้างเว็บไซต์ที่มีความสามารถในตัวที่ไม่เหมือนใคร เช่น การสนับสนุน SCSS และการกำหนดเส้นทาง นอกจากนี้ Angular CLI มาตรฐาน เช่น
ng-newหรือng-addทำให้โปรแกรมเมอร์สามารถค้นหาคุณสมบัติที่เตรียมไว้ได้อย่างง่ายดาย

- วัสดุ CDK และ Angular: ในฐานะที่เป็นภาษาฟรอนต์เอนด์ชั้นนำ Angular ได้ปรับปรุง Component Development Kit (CDK) ด้วยการอัปเดตเวอร์ชัน Angular CDK เวอร์ชันปัจจุบันมีความสามารถต่างๆ เช่น การรีเฟรชและการเลื่อนแบบเสมือน ช่วยในการโหลดและขนถ่าย DOM อย่างต่อเนื่อง ซึ่งช่วยสร้างรายการข้อมูลประสิทธิภาพสูงจำนวนมาก ทั้ง ScrollingModule และ DragDropModule สามารถนำเข้าสู่แอปพลิเคชันได้
- การเลื่อนแบบเสมือน: การเลื่อนแบบ เสมือนเชิงมุมช่วยให้โค้ดตอบสนองต่อเหตุการณ์การเลื่อนต่างๆ ได้ง่ายขึ้น การเลื่อนแบบเสมือนช่วยให้สามารถจำลองรายการได้อย่างดีเยี่ยม นอกเหนือจากการโหลดและยกเลิกการโหลดองค์ประกอบ DOM ที่เปิดเผย
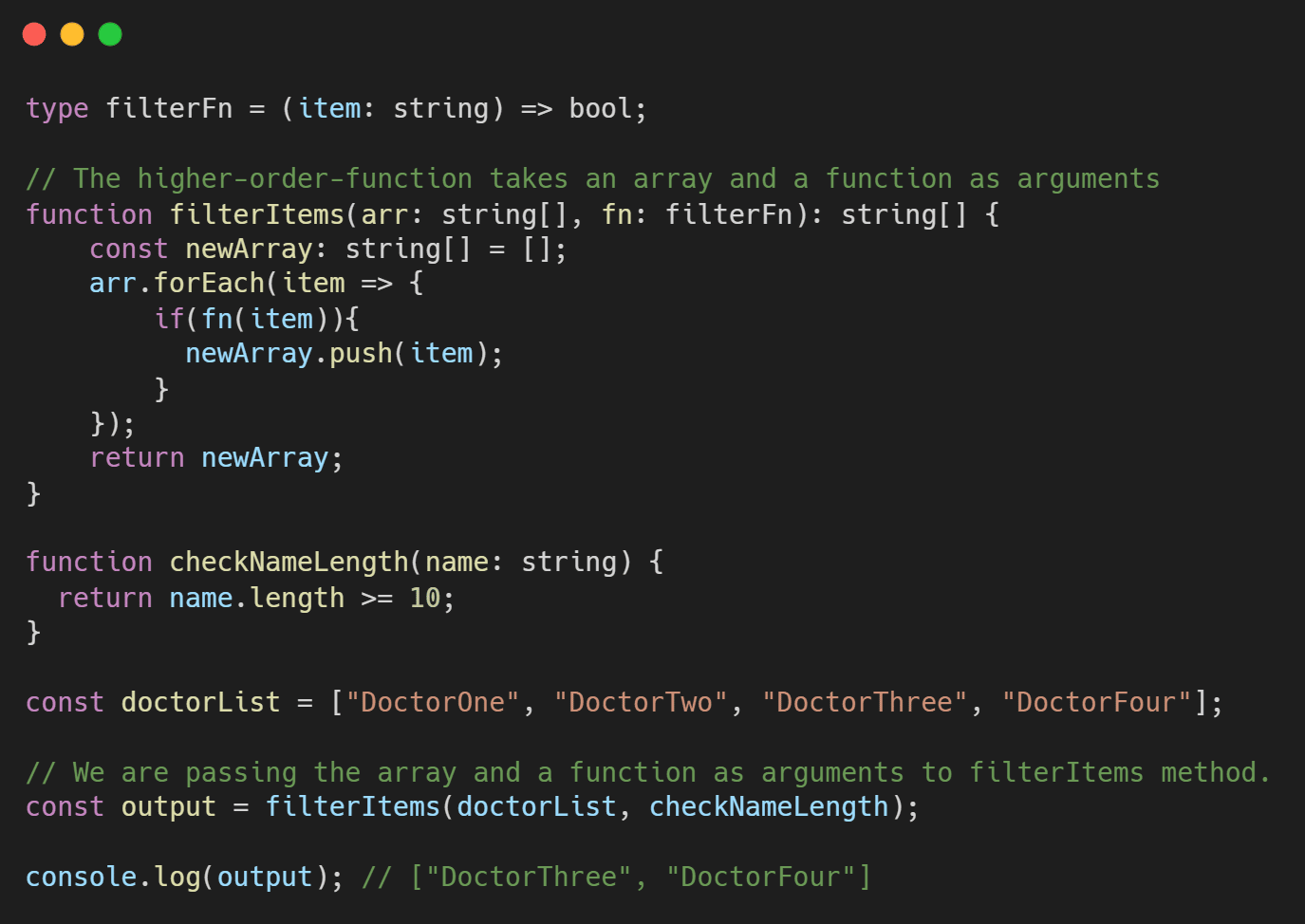
- TypeScript: TypeScript เป็นภาษาโปรแกรมฟรอนท์เอนด์ที่ได้รับความนิยมอย่างมากในปี 2019 โดยสามารถตรวจจับปัญหาได้อย่างมีประสิทธิภาพ ซึ่งช่วยลดเวลาในการพัฒนา นอกจากนี้ TypeScript ยังเติมการกำหนดค่าไฟล์รูทโดยอัตโนมัติเพื่อการคอมไพล์อย่างรวดเร็ว มันมีชื่อสามัญ, enums, อินเตอร์เฟส, ชนิดไฮบริด, ตัวแก้ไขการเข้าถึง, ประเภทสหภาพ/ทางแยก และคุณสมบัติอื่นๆ มากกว่า JavaScript

ตัวอย่าง Typescript การทำงาน - การ พึ่งพาการฉีด: การฉีดการพึ่งพาในตัวของ Angular ทำให้นักพัฒนาสามารถสร้างแอปพลิเคชันได้ง่ายขึ้น เพียงแค่สอบถามเกี่ยวกับการพึ่งพาของคุณ แค่พูดว่า 'ฉันต้องการ y' จากนั้นมันก็สร้างสิ่งเดียวกันและมอบให้คุณ
- คำสั่ง: Angular เป็นคนแรกที่เสนอคำสั่ง และความสามารถในการเข้าถึงได้รับการปรับปรุงในการทำซ้ำแต่ละครั้ง นอกจากนี้ยังช่วยให้นักพัฒนาสามารถขยายฟังก์ชันการทำงานของคอมโพเนนต์ HTML คำสั่งเหล่านี้มีประสิทธิภาพสูงสุดในการจัดการการทำงานและข้อมูลของแผนผัง DOM (Document Object Model)
ลักษณะหลักของ Vue
Vue เป็นเฟรมเวิร์ก JavaScript แบบก้าวหน้า Vue มีคุณสมบัติมากมาย และมีหลายสิ่งสำคัญที่ควรทราบเกี่ยวกับ Vue.js
- Virtual DOM: Vue ใช้ประโยชน์จาก DOM เสมือน องค์ประกอบ DOM เสมือนนั้นเป็นแบบจำลองขององค์ประกอบ DOM หลักที่มีอยู่ในรูปแบบของโครงสร้างข้อมูล Js และดูดซับการเปลี่ยนแปลง DOM ทั้งหมด จากนั้นเปรียบเทียบโครงสร้างข้อมูลเริ่มต้นกับการปรับเปลี่ยนที่นำมาใช้กับโครงสร้างข้อมูล Js เฉพาะการแก้ไขขั้นสุดท้ายที่ผู้ชมจะมองเห็นได้เท่านั้นที่จะปรากฏใน DOM จริง เป็นโซลูชันที่ไม่เหมือนใครซึ่งสามารถนำไปใช้ได้อย่างรวดเร็วและคุ้มค่า
- การผูกข้อมูล: ฟังก์ชันนี้ใช้คำสั่งการโยงใน Vue ที่เรียกว่า v-bind อนุญาตให้ผู้ใช้แก้ไขหรือกำหนดค่าให้กับคุณสมบัติ HTML แก้ไขรูปแบบ และกำหนดคลาส
- การ เปลี่ยน CSS และแอนิเมชั่น: ฟังก์ชันนี้มีวิธีการมากมายในการดำเนินการเปลี่ยนเมื่อมีการแนะนำ เปลี่ยนแปลง หรือลบองค์ประกอบ HTML ออกจาก DOM มันมาพร้อมกับองค์ประกอบการเปลี่ยนแปลงที่สร้างขึ้นซึ่งล้อมรอบรายการที่รับผิดชอบสำหรับการส่งคืนเอฟเฟกต์การเปลี่ยนแปลง นักพัฒนายังสามารถใช้ไลบรารีแอนิเมชั่นของบริษัทอื่นเพื่อยกระดับประสบการณ์ผู้ใช้ได้อย่างง่ายดาย
- เทมเพลต: ตามที่กล่าวไว้ก่อนหน้านี้ คุณลักษณะนี้มีเทมเพลตแบบ HTML ที่เชื่อมต่อ DOM กับข้อมูลอินสแตนซ์ Vue มันแปลงเทมเพลตเป็นฟังก์ชัน Virtual DOM Render นักพัฒนาสามารถใช้เทมเพลตของฟังก์ชันการแสดงผล ในขณะที่ฟังก์ชันการแสดงผลสามารถใช้แทนเทมเพลตได้
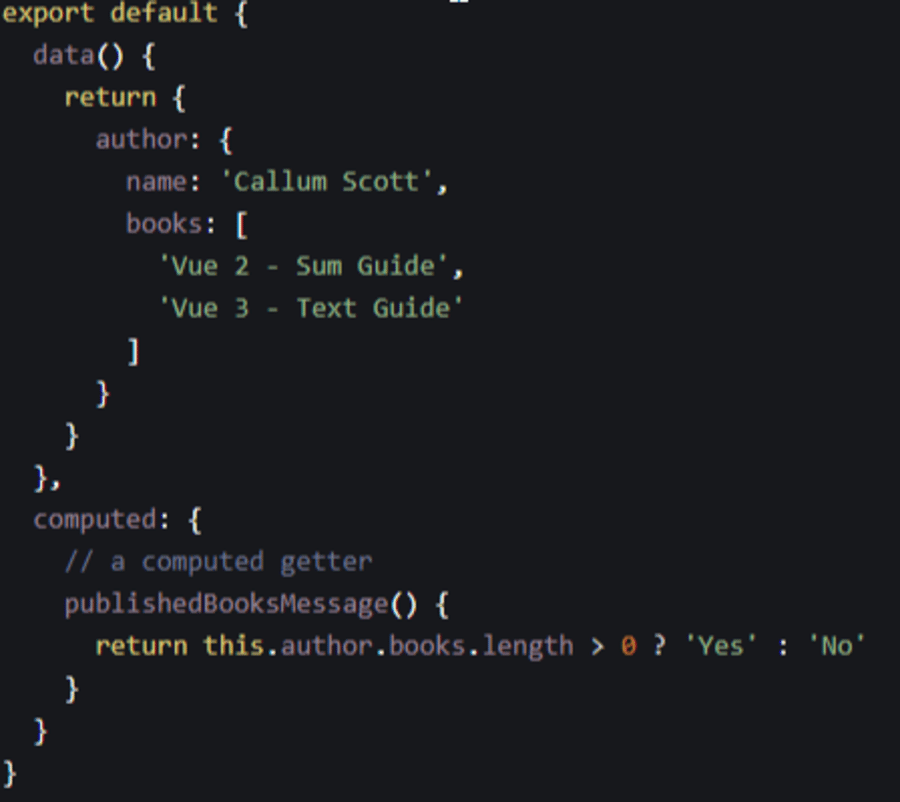
- คุณสมบัติที่ คำนวณได้: คุณสมบัติที่คำนวณได้ช่วยในการรับฟังการเปลี่ยนแปลงที่เกิดขึ้นกับองค์ประกอบ UI และดำเนินการตามตรรกะที่เกี่ยวข้อง ขจัดความจำเป็นในการเข้ารหัสเพิ่มเติม เราควรใช้คุณสมบัติที่คำนวณได้หากเราต้องการเปลี่ยนพารามิเตอร์โดยอาศัยตัวแปรอื่นที่มีการเปลี่ยนแปลง คุณสมบัติข้อมูลเพิ่มเติมมีอิทธิพลอย่างมากต่อคุณสมบัติที่คำนวณ การเปลี่ยนแปลงแต่ละรายการและคุณสมบัติที่ขึ้นต่อกันจะทำให้ตรรกะของคุณสมบัติที่คำนวณถูกทริกเกอร์ด้วย เนื่องจากคุณสมบัติที่คำนวณได้จะถูกแคชขึ้นอยู่กับการขึ้นต่อกัน คุณสมบัตินี้จะรันก็ต่อเมื่อหนึ่งในผู้ติดตามเหล่านั้นเปลี่ยนแปลงไป

ตัวอย่างคุณสมบัติการคำนวณ 
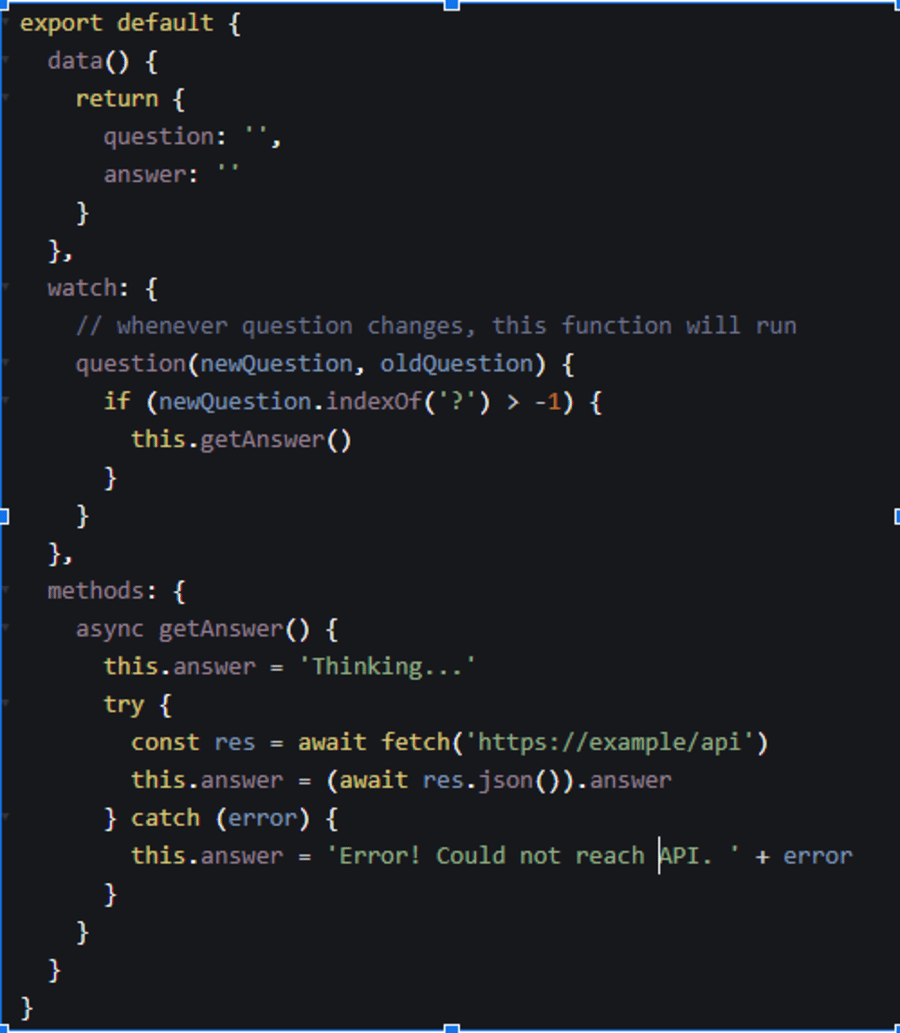
- ผู้ดู: ผู้ดูจะใช้กับข้อมูลที่มีแนวโน้มว่าจะเปลี่ยนแปลงบ่อย โปรแกรมเมอร์ไม่จำเป็นต้องดำเนินการใดๆ เพิ่มเติมในกรณีนี้ Watcher จัดการกับการอัปเดตข้อมูลในขณะที่ยังคงรักษาโค้ดที่ง่ายและรวดเร็ว มีสามวิธีพื้นฐานในการใช้ประโยชน์จากลักษณะปฏิกิริยาของคอมโพเนนต์ Vue ทั้งสามประเภทนี้คือคุณสมบัติการคำนวณ วิธีการ และผู้เฝ้าดู เราใช้นาฬิกาเมื่อใดก็ตามที่เราต้องการทำการคำนวณเนื่องจากการเปลี่ยนแปลงแอตทริบิวต์ข้อมูลเฉพาะ นี่เป็นตัวเลือกที่ดีที่สุดหากคุณต้องการดำเนินการแบบอะซิงโครนัสหรือมีค่าใช้จ่ายสูงโดยพิจารณาจากข้อมูลที่เปลี่ยนแปลง

ตัวอย่างคนดู. - วิธีการ: เราใช้วิธีการเมื่อเราพยายามเปลี่ยนสถานะของส่วนประกอบหรือหากมีเหตุการณ์ที่ไม่จำเป็นต้องเชื่อมต่อกับข้อมูลอินสแตนซ์ที่มีการเปลี่ยนแปลงเกิดขึ้น แม้ว่าเมธอดจะยอมรับอาร์กิวเมนต์ แต่ก็ไม่ได้ติดตามการพึ่งพาใดๆ มันทำให้เกิดความแตกต่างภายในองค์ประกอบ เมธอดจะถูกดำเนินการทุกครั้งที่มีการโหลดส่วนประกอบใหม่
- ความซับซ้อน: Vue ใช้งานง่ายกว่าทั้งในด้าน API และการออกแบบ ช่วยให้นักพัฒนาเว็บสามารถพัฒนาแอปพลิเคชันง่ายๆ ได้ภายในวันเดียว
- ความยืดหยุ่นและโมดูลาร์: เป็นโมดูลาร์ทดแทนอเนกประสงค์สำหรับมัน คุณสามารถใช้เทมเพลต Vue web-pack ได้ หากคุณไม่ต้องการเขียนโค้ดทุกองค์ประกอบของ UI ของแอป ช่วยให้คุณสามารถเชื่อมต่อกับคุณลักษณะที่มีประสิทธิภาพ เช่น การโหลดโมดูลใหม่ การดึง CSS การขัดสี ฯลฯ คุณสามารถเพิ่มแพ็คเกจของบริษัทอื่นลงใน vue.js ได้อย่างง่ายดาย
- Directives vs. Components: บทบาทของ directives และ components มีความโดดเด่นใน Vue ด้วยความแตกต่างที่สะท้อนออกมา ส่วนประกอบต่างๆ เป็นเอนทิตีที่มีในตัวพร้อมการแสดงผลและตรรกะของข้อมูล ในขณะที่ Directives จะสรุปการเปลี่ยนแปลง DOM
- การเพิ่มประสิทธิภาพ: Vue ติดตามการขึ้นต่อกันของส่วนประกอบขณะแสดงผล ดังนั้น ระบบจะรับรู้ว่าส่วนประกอบใดจำเป็นต้องแสดงผลใหม่ทุกครั้งที่มีการเปลี่ยนแปลงแบบฟอร์ม แต่ละองค์ประกอบจะได้รับอนุญาตให้ใช้ shouldComponentUpdate เพื่อกำจัดข้อผิดพลาดขององค์ประกอบที่ซ้อนกัน
Angular vs Vue: ความคล้ายคลึงและคุณสมบัติทั่วไป
Vue เป็นเฟรมเวิร์ก JavaScript ที่เป็นลูกของเฟรมเวิร์กเชิงมุม ดังนั้นจึงไม่น่าแปลกใจที่เฟรมเวิร์กเหล่านี้มีอะไรที่เหมือนกันหลายอย่าง
ต่อไปนี้คือความคล้ายคลึงบางอย่างที่สามารถพบได้ระหว่างสองเฟรมเวิร์ก:
- แม่แบบ
- Model Binding: ในที่นี้ ไวยากรณ์จะคล้ายคลึงกัน ในขณะที่แอตทริบิวต์เท่านั้นที่แตกต่างกัน
- ลูป
- Conditionals: รหัสคล้ายกันยกเว้นคำนำหน้า
ng-และv- - การผูกแบบคู่: ชื่อเหตุการณ์ที่แตกต่างกันใน Angular ได้แก่
ng-click,ng-mouseover,ng-mousedownฯลฯ มีเพียงคุณสมบัติผูกเหตุการณ์ใน Vue ที่เรียกว่าv-onชื่อของเหตุการณ์ปรากฏขึ้นภายในสตริงที่กำหนดการเชื่อมโยง
Angular vs Vue: อันไหนดีกว่ากัน?
Angular และ Vue เข้ากันได้ดีเมื่อพูดถึงคุณลักษณะและคุณลักษณะต่างๆ ในส่วนนี้ เราจะให้การเปรียบเทียบคุณลักษณะทั่วไปบางอย่างอย่างละเอียด
ความนิยมและตลาดงาน
Angular มีชุมชนสำคัญที่มีการขยายตัวอย่างต่อเนื่องตั้งแต่เปิดตัวครั้งแรก มีการดาวน์โหลดประมาณ 500,000 ครั้งต่อสัปดาห์ และมีดาวมากกว่า 70,000 ดวงบน GitHub ในแง่ของโอกาสในการทำงาน Angular มีตลาดที่กว้างขึ้น การเป็นนักพัฒนาเว็บด้วย Angular นั้นง่ายกว่ามาก ความเรียบง่ายทำให้คุณสามารถออกแบบและจัดการเว็บแอปขนาดใหญ่และซับซ้อนได้ นั่นคือเหตุผลที่องค์กรรายใหญ่ส่วนใหญ่เลือก Angular
ในความเป็นจริง เราใช้ประโยชน์จากกรอบงานเชิงมุมเพื่อผลิตโซลูชันระดับองค์กรเป็นธุรกิจพัฒนาเว็บเชิงมุม คุณจะได้รับโซลูชันที่หลากหลายจากผู้คนที่แตกต่างกัน เนื่องจาก Angular ได้รับความนิยมอย่างล้นหลาม คุณยังสามารถรับความช่วยเหลือจากนักพัฒนาผู้เชี่ยวชาญโดยไม่ต้องผ่านกระบวนการสนับสนุนด้านเทคนิคที่ยืดเยื้อ
Vue เป็นชุมชนที่มีการขยายตัวอย่างรวดเร็ว แม้ว่าจะกลายเป็นเฟรมเวิร์กที่ใช้กันอย่างแพร่หลายอย่างรวดเร็ว แต่ Vue ยังคงมีตลาดขนาดเล็ก ดังนั้นจะใช้เวลาสองสามปีกว่าที่ Vue จะจัดหางานที่เป็นไปได้อย่างเพียงพอ
Vue มุ่งเน้นไปที่ชุมชนโอเพ่นซอร์สเป็นหลัก อย่างไรก็ตาม การแบ่งปันข้อมูลในปัจจุบันถูกจำกัดใน Angular
เส้นโค้งการเรียนรู้
คุณจะต้องเรียนรู้ HTML, MVC และ Typescript เพื่อใช้เฟรมเวิร์กการพัฒนาส่วนหน้าของ Angular เพื่อสร้างแอปพลิเคชัน อย่างไรก็ตาม นี่ไม่ใช่กรณีของ Vue
Vue ใช้งานได้ง่ายกว่า Angular เนื่องจากมีเทมเพลตแอปในตัวและให้ความยืดหยุ่นมากขึ้น ยิ่งไปกว่านั้น การรวมโซลูชันโมบิลิตี้เชิงมุมหรือเชิงโต้ตอบเข้ากับแพลตฟอร์ม Vue นั้นทำได้ง่าย เนื่องจาก Vue.js ถูกสร้างขึ้นโดยการรวม Angular และ React เข้าด้วยกัน
ประสิทธิภาพ (ความเร็ว)
ระดับประสิทธิภาพในการพัฒนาแอปพลิเคชันออนไลน์และมือถือนั้นสัมพันธ์โดยตรงกับ DOM (Document Object Model) Angular ใช้ DOM จริง ซึ่งแสดงหน้าเว็บ/แอปทั้งหมด แม้ว่าจะมีการเปลี่ยนแปลงองค์ประกอบเดียว
ในทางกลับกัน Vue.js ใช้ Virtual DOM ซึ่งแสดง DOM จริงบนส่วนประกอบที่มีการเปลี่ยนแปลงเท่านั้น วิธีนี้ช่วยปรับปรุงประสิทธิภาพของแอปพลิเคชัน ทำให้ Vue เป็นเฟรมเวิร์ก JavaScript ที่เลือกได้เหนือ Angular
ส่วนประกอบและความสามารถในการขยาย
Angular นำเสนอสถาปัตยกรรมแอพที่กำหนดไว้อย่างชัดเจนยิ่งขึ้น มันมีประโยชน์มากเมื่อทำงานกับแอพพลิเคชั่นขนาดใหญ่ องค์กรขนาดใหญ่หลายแห่งใช้เชิงมุมมากกว่าเฟรมเวิร์กอื่นๆ เนื่องจากมีสถาปัตยกรรมทั่วไปสำหรับนักพัฒนาทั้งหมด
Vue ไม่ได้มีโครงสร้างที่มากเกินไป ทำให้นักพัฒนามีความยืดหยุ่นมาก มันให้การสนับสนุนอย่างเป็นทางการสำหรับวิธีการสร้างจำนวนมาก ช่วยให้คุณปรับแต่งแอปพลิเคชันของคุณตามที่คุณต้องการ ไม่มีแนวทางเดียวในการออกแบบแอพ คุณสามารถใช้ไฟล์ HTML หรือ JavaScript เพื่อสร้างเทมเพลตของคุณ
การจัดการของรัฐ
Angular จัดการทุกอย่างด้วยตัวมันเองและมีฟีเจอร์ส่วนใหญ่ในตัวโดยไม่ต้องใช้ทรัพยากรภายนอก ยังไม่มีอะไรดีไปกว่าร้าน NgRx เมื่อพูดถึงการปรับปรุงขั้นตอนในโครงการขนาดใหญ่ด้วยแผนที่ที่แม่นยำ การจัดการสถานะปฏิกิริยาสำหรับโปรแกรมเชิงมุมมีให้โดย NgRx ซึ่งเป็นชุดของไลบรารีเชิงมุม
Vuex ไลบรารีการจัดการสถานะโดย Vue ช่วยในการพัฒนาและจัดการแอปที่ซับซ้อน ไม่เหมือนเฟรมเวิร์กอื่นๆ ไลบรารีนี้ช่วยในการจัดเก็บและแบ่งปันข้อมูลปฏิกิริยาตลอดทั้งแอปพลิเคชันโดยไม่ลดทอนประสิทธิภาพ เป็นปัจจัยที่สำคัญที่สุดที่ควรพิจารณาเมื่อเลือกเฟรมเวิร์ก JavaScript
ระบบนิเวศ
โครงสร้างภายในของเฟรมเวิร์กและชุมชนช่วยให้นักพัฒนาเข้าใจสภาพแวดล้อมและใช้ประโยชน์ได้ดีที่สุด ความเข้าใจในกรอบงานเฉพาะและความสามารถในการใช้งานจะส่งผลต่อความเร็วของการพัฒนาอย่างมืออาชีพและลื่นไหล
Angular ได้รับการดูแลโดยทีมผู้เชี่ยวชาญขององค์กร ในขณะที่ Vue มีทีมงานที่มุ่งมั่นและชุมชนโอเพ่นซอร์ส Angular นำเสนอโซลูชันในตัวและเอกสารประกอบที่ละเอียดยิ่งขึ้น นอกจากนี้ กรอบการทำงานนี้ยังเก่ากว่าด้วยชุมชนมืออาชีพที่กว้างขวาง
ข้อดีของ Vue ได้แก่ ส่วนเสริมและปลั๊กอินของบริษัทอื่นจำนวนมาก สถาปัตยกรรมที่มีน้ำหนักเบา และความสามารถในการปรับขนาดด้วยเทคโนโลยีต่างๆ
ความปลอดภัย
Vue และ Angular ต่างก็มีคุณสมบัติการป้องกันในตัวต่อช่องโหว่เฉพาะและการโจมตีที่เป็นอันตราย คุณลักษณะเหล่านี้รวมถึงการกรองเนื้อหา HTML และการเชื่อมโยงแอตทริบิวต์สำหรับ Vue Angular ทำหน้าที่คล้ายกับการฆ่าเชื้อ นอกจากนี้ยังป้องกันการปลอมแปลงคำขอข้ามไซต์ (XSRF) การเขียนสคริปต์ข้ามไซต์ และการรวมสคริปต์ข้ามไซต์ (XSSI)
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือความปลอดภัยของรหัสนั้นมักจะมีความสำคัญที่สุดในการควบคุมของโปรแกรมเมอร์ วิธีที่ดีที่สุดในการปกป้องผลิตภัณฑ์ของคุณและผู้บริโภคคือการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด เช่น การอัปเดตกรอบงานในเวลาที่เหมาะสม ใช้เฉพาะเทมเพลต API และปลั๊กอินที่เชื่อถือได้เท่านั้น และฆ่าเชื้อและปฏิบัติตามเอกสารความปลอดภัย
การทดสอบและการดีบัก
Angular เป็นตัวเลือกที่ดีกว่า Vue เมื่อพูดถึงการทดสอบ มีวิธีการทดสอบที่ยอดเยี่ยมและมีเครื่องมือมากมาย เช่น Jasmine และ Karma ซึ่งทดสอบโค้ดการพัฒนาทั้งหมดทีละตัว
ในทางกลับกัน Vue ไม่มีกฎการทดสอบที่เหมาะสม ทำให้ยากสำหรับนักพัฒนาในการจัดหาแอปพลิเคชันที่ปราศจากข้อผิดพลาด เมื่อพูดถึงการทดสอบประสิทธิภาพ คุณจะพบเครื่องมือทดสอบประสิทธิภาพมากมายสำหรับแอปพลิเคชันที่สร้างด้วยเฟรมเวิร์กเหล่านี้
การสนับสนุนและชุมชน
ต่างจาก Angular ซึ่ง Google รองรับ Vue นั้นขับเคลื่อนโดยชุมชนโอเพ่นซอร์สทั้งหมด ด้วยเหตุนี้ มันจึงตามรอย Angular และเฟรมเวิร์กอื่น ๆ อีกมากมายเกี่ยวกับการคอมมิตและผู้ทำงานร่วมกัน แม้ว่าจะมีจำนวนดาว ผู้ดู และส้อมบน GitHub มากกว่า
นอกจากนี้ เครื่องมือช่วยเหลือการย้ายถิ่นของ Vue ยังใช้ไม่ได้ผลสำหรับแอปพลิเคชันขนาดใหญ่ เนื่องจากขาดแผนที่มุ่งเน้นที่การอัปเดตแผนอย่างต่อเนื่อง ตัวบ่งชี้ทั้งหมดเหล่านี้แสดงให้เห็นว่า Angular มีประสิทธิภาพเหนือกว่า Vue ในแง่ของการสนับสนุนชุมชน
ข้อเสียของ Angular vs Vue
ดังคำกล่าวที่มีชื่อเสียง ความดีทุกอย่างย่อมมีข้อเสียในตัวเอง กรอบงานทั้งสองนี้มีข้อเสียของตัวเองเช่นกัน จากข้อมูลเหล่านี้ ผู้ใช้อาจตัดสินใจว่าเป็นเฟรมเวิร์กที่เหมาะสมที่สุดที่จะใช้หรือไม่
ข้อเสียที่ใหญ่ที่สุดของ Angular ได้แก่ :
- ตัวเลือกที่จำกัดสำหรับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา
- เส้นโค้งการเรียนรู้ที่สูงชัน
- มีเวอร์ชันที่พร้อมใช้งานมากเกินไป การย้ายข้อมูลที่ซับซ้อน
- ซับซ้อนและละเอียดเกินไปสำหรับการใช้งานขนาดเล็ก
- ควบคู่ไปกับ JavaScript หรือ TypeScript
- การเชื่อมแบบสองทางที่อาจทำให้เกิดการประนีประนอมด้านประสิทธิภาพ โดยเฉพาะในอุปกรณ์รุ่นเก่า
- สถาปัตยกรรมตามส่วนประกอบที่ท้าทายในการเรียนรู้
- ความนิยมลดลงเนื่องจากการเกิดขึ้นของกรอบงานใหม่
ดังที่คุณเห็นจากรายการด้านบน Angular มีช่วงการเรียนรู้ที่สูงชัน ที่สำคัญกว่านั้น Angular ไม่เหมาะสำหรับแอปพลิเคชันขนาดเล็ก โดยเฉพาะอย่างยิ่งเมื่อมีเฟรมเวิร์กใหม่เข้ามา นอกจากนี้ Angular กำลังเผชิญกับความนิยมที่ลดลงเนื่องจากเฟรมเวิร์กใหม่ เช่น Vue
ข้อเสียที่ใหญ่ที่สุดของ Vue ได้แก่:
- ข้อจำกัดต่อประโยชน์ของชุมชน
- ขาดความสามารถในการปรับขนาด
- ปลั๊กอินหายาก
- ขาดผู้เชี่ยวชาญที่มีคุณสมบัติสูง
- ปัญหาเกี่ยวกับการสนับสนุนมือถือ
- ผูกสองทางยาก
- ความยืดหยุ่นมากเกินไปในโค้ด
ข้อเสียเปรียบหลักของ Vue คือไม่มีทรัพยากรให้เรียนรู้มากนักเนื่องจากยังเกิดขึ้นใหม่ อย่างไรก็ตาม เราสามารถคาดการณ์ได้ว่าข้อเสียเหล่านี้จะได้รับการแก้ไขเมื่อเวลาผ่านไป เนื่องจาก Vue ยังคงเป็นเฟรมเวิร์กที่เกิดขึ้นใหม่และมีโอกาสมากที่จะปรับปรุง
สรุป
กรอบงานทั้งสองมีข้อดี Angular มีความทนทานและผ่านการทดสอบแล้ว ในขณะที่ Vue นั้นเรียบง่ายและรวดเร็ว อย่างไรก็ตาม กรอบงานหรือไลบรารีที่ธุรกิจของคุณต้องการนั้นขึ้นอยู่กับความต้องการและเป้าหมายของการสมัครของคุณทั้งหมด
กรอบงานใด — Angular vs Vue — คุณวางแผนที่จะใช้สำหรับโครงการต่อไปของคุณ และเพราะเหตุใด แบ่งปันความคิดของคุณในความคิดเห็นด้านล่าง
