วิธีสร้างตัวนับตัวเลขเคลื่อนไหวใน WordPress (2 วิธี)
เผยแพร่แล้ว: 2022-11-03คุณต้องการเพิ่มตัวนับจำนวนภาพเคลื่อนไหวลงในเว็บไซต์ WordPress ของคุณหรือไม่?
ตัวนับแบบเคลื่อนไหวเป็นวิธีที่ยอดเยี่ยมในการเพิ่มความน่าสนใจและทิศทางให้กับไซต์ของคุณ พวกเขาสามารถแสดงสถิติที่สำคัญ เน้นความสำเร็จ และทำให้หน้าเว็บของคุณมีส่วนร่วมมากขึ้น
ในบทความนี้ เราจะแสดงวิธีที่ดีที่สุดในการสร้างตัวนับตัวเลขเคลื่อนไหวบน WordPress อย่างง่ายดาย
ตัวนับตัวเลขเคลื่อนไหวคืออะไร?
ตัวนับตัวเลขแบบเคลื่อนไหวคือวิดเจ็ตที่นับขึ้นหรือลงเป็นตัวเลขเฉพาะ
คล้ายกับตัวนับเวลาถอยหลังเนื่องจากสามารถนับถอยหลังทีละน้อยจนสิ้นสุดการลดราคาหรือโปรโมชันได้ แต่คุณยังสามารถฝังตัวนับวิดเจ็ตที่นับขึ้นเพื่อเน้นสถิติเฉพาะได้
คุณสามารถใช้ตัวนับตัวเลขแบบเคลื่อนไหวได้หลายวิธี:
- แสดงจำนวนลูกค้าที่คุณมี
- แสดงจำนวนโครงการที่คุณทำเสร็จแล้ว
- แสดงสมาชิกอีเมลทั้งหมด
- ฉลองครบรอบปีที่ธุรกิจของคุณ
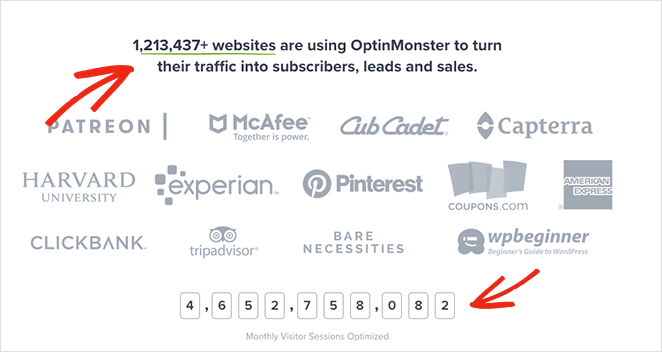
สถิติเชิงปริมาณเช่นนี้เป็นการพิสูจน์ทางสังคมประเภทหนึ่งที่มีประสิทธิภาพ ผู้บริโภคมักพบสถิติและตัวเลขที่น่าเชื่อถือ ซึ่งสามารถช่วยให้แปลงได้เร็วกว่าปกติ
คุณจะไว้วางใจแบรนด์ใดมากกว่ากัน: แบรนด์ที่มีลูกค้า 22 รายหรือแบรนด์ที่มีฐานลูกค้า 1,213,437+ ราย?

จากที่กล่าวมา ต่อไปนี้คือ 2 วิธีง่ายๆ ในการเพิ่มตัวนับตัวเลขแบบเคลื่อนไหวลงในเว็บไซต์ WordPress ของคุณ
- 1. วิธีสร้างตัวนับจำนวนภาพเคลื่อนไหวแบบกำหนดเองด้วย SeedProd
- 2. การใช้ปลั๊กอิน WordPress หมายเลขตัวนับ
1. วิธีสร้างตัวนับจำนวนภาพเคลื่อนไหวแบบกำหนดเองด้วย SeedProd
สำหรับวิธีแรก เราจะแสดงวิธีเพิ่มตัวนับตัวเลขแบบเคลื่อนไหวไปยังไซต์ WordPress ของคุณโดยใช้ SeedProd

SeedProd เป็นเว็บไซต์แบบลากและวางที่ดีที่สุดสำหรับ WordPress โปรแกรมแก้ไขภาพสดช่วยให้คุณสร้างเลย์เอาต์ WordPress ประเภทใดก็ได้โดยไม่ต้องใช้โค้ด
คุณสามารถใช้ SeedProd เพื่อทำสิ่งต่อไปนี้:
- ธีม WordPress ที่กำหนดเอง
- หน้า Landing Page ที่มีการแปลงสูง
- เร็วๆ นี้ เพจ
- หน้าจอโหมดการบำรุงรักษา
- หน้าเข้าสู่ระบบ WordPress
- การออกแบบหน้า 404 แบบกำหนดเอง
- หน้าเนื้อหา เช่น เกี่ยวกับ บริการ และการติดต่อ
- และอีกมากมาย
เริ่มต้นใช้งานได้อย่างรวดเร็วและง่ายดายด้วยชุดเครื่องมือเว็บไซต์และเทมเพลตหน้า Landing Page เต็มรูปแบบ นอกจากนี้ คุณยังสามารถปรับแต่งการออกแบบใดๆ ด้วยบล็อกของ WordPress เช่น ตัวนับตัวเลขแบบเคลื่อนไหว แอนิเมชั่นข้อความ ปุ่มเรียกร้องให้ดำเนินการ แกลเลอรีที่ตอบสนอง และการปรับแต่งใน 1 คลิก
ด้วยการสนับสนุน WooCommerce เต็มรูปแบบ การผสานการตลาดผ่านอีเมล และความเข้ากันได้กับปลั๊กอินและธีม WordPress ยอดนิยม SeedProd เป็นวิธีที่เร็วและง่ายที่สุดในการสร้างการออกแบบ WordPress แบบกำหนดเองโดยไม่ต้องจ้างนักพัฒนา
มาดูบทช่วยสอนนี้และเรียนรู้วิธีสร้างตัวนับตัวเลขแบบเคลื่อนไหวด้วย SeedProd
ขั้นตอนที่ 1. ติดตั้งและเปิดใช้งาน SeedProd
ขั้นแรก ไปที่หน้าการกำหนดราคา SeedProd และเลือกแผนของคุณ สำหรับคู่มือนี้ เราจะใช้ SeedProd pro สำหรับ WordPress Theme Builder แบบลากและวาง
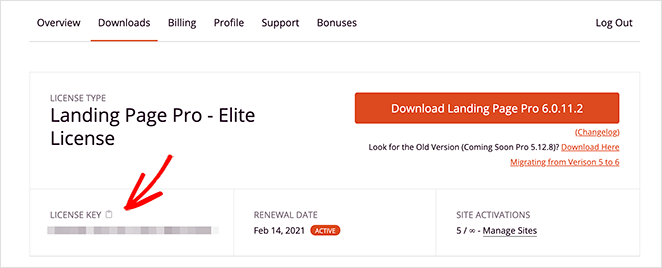
ถัดไป ลงชื่อเข้าใช้แดชบอร์ดบัญชีของคุณแล้วคลิกแท็บ ดาวน์โหลด ในหน้าจอนี้ ให้คลิกปุ่ม ดาวน์โหลดปลั๊กอิน SeedProd และคัดลอกคีย์ใบอนุญาตของคุณ

ไปที่เว็บไซต์ WordPress ของคุณและอัปโหลดไฟล์ปลั๊กอิน .zip หากคุณต้องการความช่วยเหลือในขั้นตอนนี้ ให้ทำตามคำแนะนำในการติดตั้งและเปิดใช้งานปลั๊กอิน WordPress
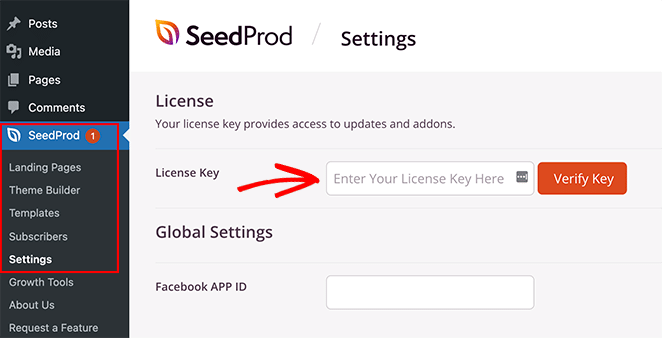
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ SeedProd » Settings และป้อนรหัสใบอนุญาตที่คุณคัดลอกไว้ก่อนหน้านี้

ตอนนี้ให้คลิกปุ่ม ยืนยันคีย์ เพื่อบันทึกรายละเอียดใบอนุญาตของคุณ
ขั้นตอนที่ 2 สร้างเค้าโครง WordPress
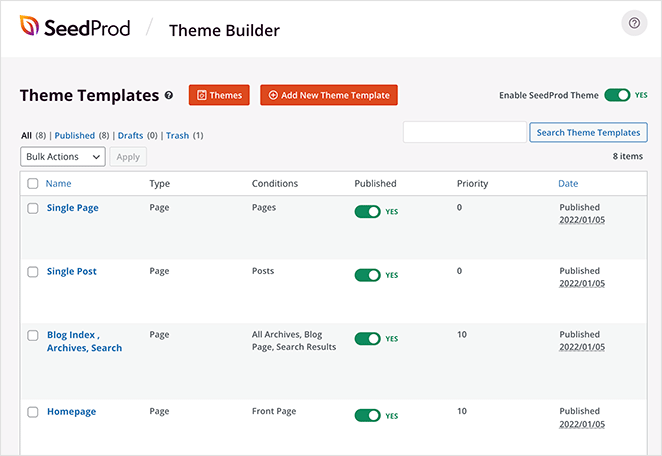
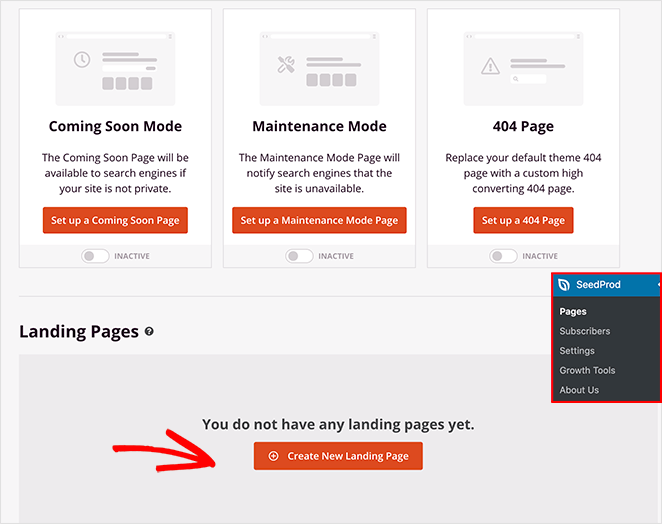
ขั้นตอนต่อไปคือการสร้างเลย์เอาต์ใหม่ใน WordPress คุณสามารถทำได้ด้วย SeedProd โดยสร้างธีม WordPress ใหม่ตั้งแต่ต้นหรือสร้างหน้า Landing Page แบบสแตนด์อโลน
ทั้งสองวิธีใช้เครื่องมือสร้างเพจแบบลากและวางที่มีประสิทธิภาพเพื่อปรับแต่งการออกแบบของคุณ และคุณสามารถใช้ตัวนับบล็อกของ SeedProd กับธีมและหน้า Landing Page ได้
เพื่อช่วยคุณตัดสินใจ ให้นึกถึงฟังก์ชันที่คุณต้องการให้เว็บไซต์ของคุณมี
Theme Builder เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างการออกแบบเว็บไซต์แบบกำหนดเองที่สมบูรณ์ตั้งแต่เริ่มต้นโดยไม่ต้องใช้โค้ด

อย่างไรก็ตาม หากคุณต้องการคงธีม WordPress ปัจจุบันของคุณไว้ และใช้ SeedProd เพื่อสร้างหน้าแต่ละหน้า Landing Page Builder เป็นทางออกที่ดีที่สุดของคุณ

คุณสามารถทำตามบทช่วยสอนทีละขั้นตอนเหล่านี้สำหรับแต่ละตัวเลือก:
- วิธีสร้างธีม WordPress แบบกำหนดเอง
- วิธีสร้างหน้า Landing Page ของ WordPress
คู่มือทั้งสองจะแนะนำคุณเกี่ยวกับการเลือกเทมเพลตและทำความเข้าใจโปรแกรมแก้ไขภาพ เมื่อคุณคุ้นเคยกับวิธีการทำงานแล้ว ให้กลับไปที่ขั้นตอนที่ 3 เพื่อดูคำแนะนำในการเพิ่มบล็อกตัวนับในการออกแบบของคุณ
หมายเหตุ: เราจะใช้ Theme Builder กับชุดเว็บไซต์ของ Headphone Shop สำหรับบทช่วยสอนนี้
ขั้นตอนที่ 3 เพิ่ม SeedProd Counter Block
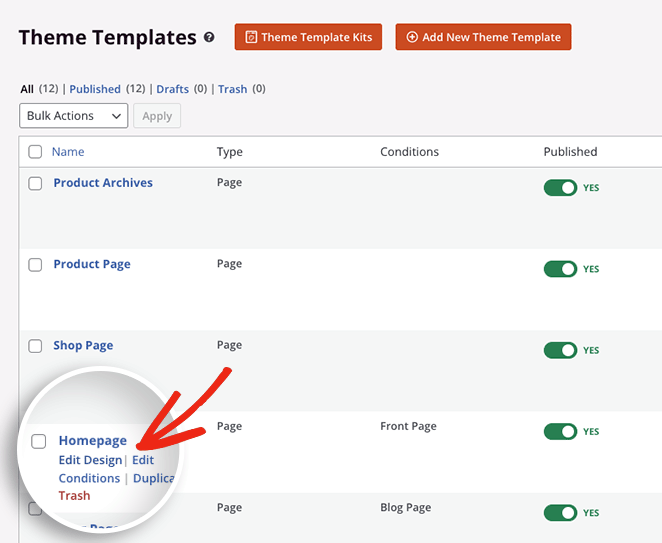
ขั้นตอนต่อไปคือการเพิ่มบล็อกตัวนับในหน้า Landing Page หรือการออกแบบธีม WordPress คลิก แก้ไขการออกแบบ บนหน้าที่คุณต้องการปรับแต่งเพื่อเปิดในโปรแกรมแก้ไขภาพ
เนื่องจากเรากำลังปรับแต่งธีม WordPress เราจะเริ่มต้นด้วยการแก้ไขเทมเพลตของหน้าแรก:

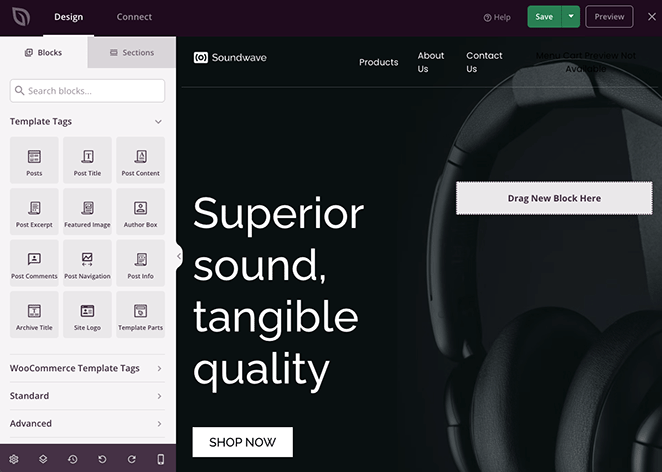
เมื่อคุณเปิดการออกแบบของคุณ คุณจะเห็นเค้าโครงที่คล้ายกับภาพหน้าจอต่อไปนี้:

โดยจะมีบล็อกและส่วนต่างๆ ทางด้านซ้าย และตัวอย่างหน้าเว็บของคุณอยู่ทางด้านขวามือ
คุณสามารถคลิกที่ใดก็ได้บนหน้าตัวอย่างของคุณเพื่อแก้ไขเนื้อหาและปรับแต่งองค์ประกอบเทมเพลตใดก็ได้


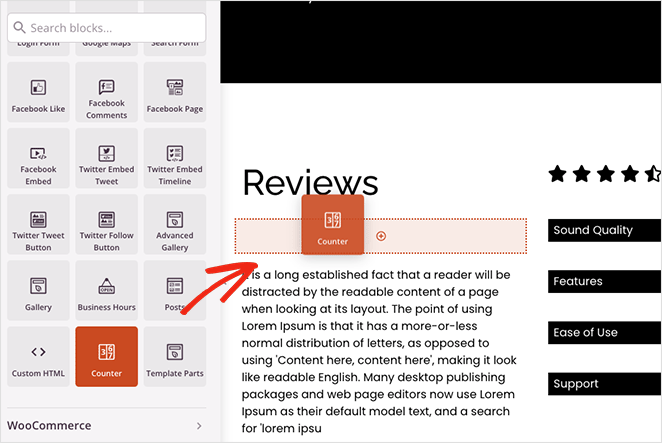
การเพิ่มองค์ประกอบใหม่ในหน้าของคุณทำได้ง่ายมากด้วยการลากและวาง เราจะแสดงวิธีดำเนินการดังกล่าวด้วยบล็อกตัวนับ
จากแผงด้านซ้ายมือ ให้ค้นหา Counter block และลากไปยังการออกแบบ WordPress ของคุณ

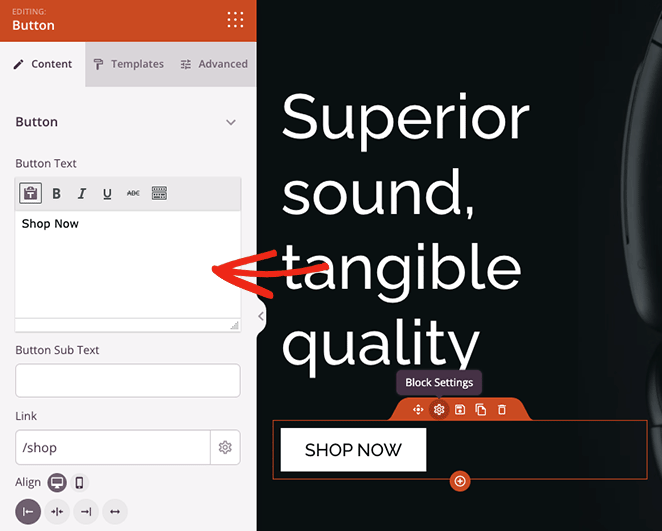
เมื่อบล็อกเข้าที่แล้ว คุณสามารถคลิกเพื่อดูตัวเลือกการปรับแต่งต่างๆ

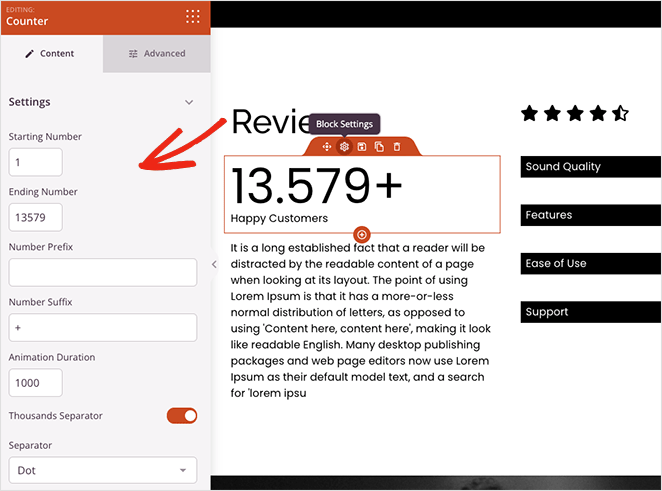
ด้วยบล็อกตัวนับ คุณสามารถ:
- เพิ่มค่าการนับเริ่มต้นและสิ้นสุด
- ป้อนคำนำหน้าตัวเลขและคำต่อท้าย
- ตั้งระยะเวลาของภาพเคลื่อนไหว
- เลือกทศนิยมหรือตัวคั่นช่องว่าง
- เพิ่มชื่อเคาน์เตอร์
- แก้ไขการจัดตำแหน่งบนมือถือและเดสก์ท็อป
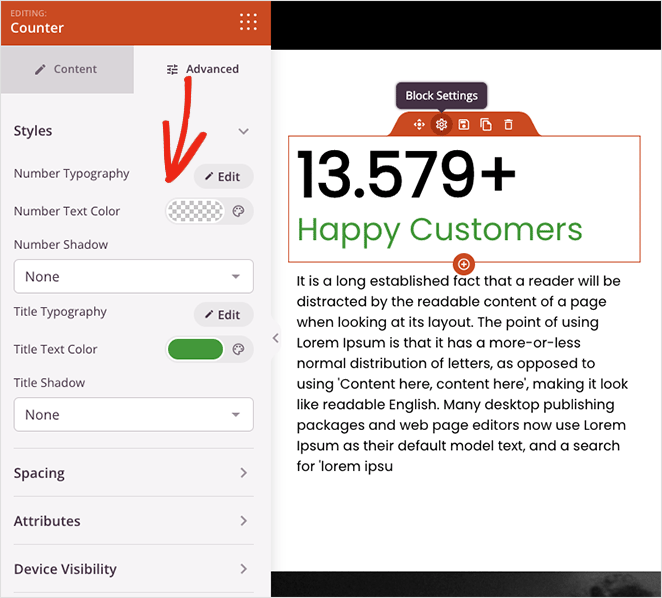
นอกจากนี้ การคลิก แท็บขั้นสูง ยังมีการตั้งค่าเพิ่มเติมสำหรับการจัดสไตล์เคาน์เตอร์ของคุณอีกด้วย ตัวอย่างเช่น คุณสามารถเปลี่ยนแบบอักษรและสีของตัวนับและชื่อเรื่อง เพิ่มเอฟเฟกต์เงา ปรับระยะห่าง และเลือกตัวเลือกการมองเห็นสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป

สิ่งที่ดีที่สุดคือไม่ต้องใช้ CSS, HTML, Jquery หรือ Javascript ที่กำหนดเองเพื่อให้ตัวนับของคุณมีลักษณะตามที่คุณต้องการ เพียงชี้และคลิกเพื่อจัดรูปแบบตัวนับจำนวน แล้วสไตล์ชีตของคุณจะอัปเดตโดยอัตโนมัติ
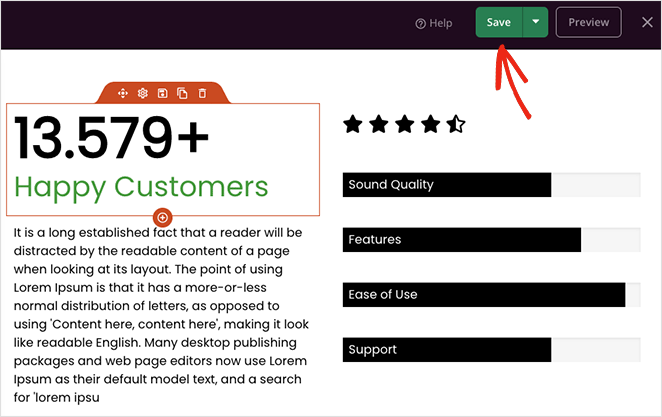
ปรับแต่งเพจของคุณต่อไปจนกว่าคุณจะพอใจกับรูปลักษณ์ของทุกสิ่ง จากนั้นคลิกปุ่ม บันทึก ที่มุมบนขวาเพื่อบันทึกการปรับแต่งของคุณ

ขั้นตอนที่ 4 เผยแพร่การเปลี่ยนแปลงของคุณ
หลังจากเพิ่มตัวนับตัวเลขแบบเคลื่อนไหวลงในหน้าที่กำหนดเองและบันทึกการเปลี่ยนแปลงของคุณแล้ว คุณก็พร้อมที่จะเผยแพร่แก่ผู้เยี่ยมชมเว็บไซต์ของคุณแล้ว
หากคุณกำลังสร้างหน้า Landing Page แบบสแตนด์อโลน เพียงคลิกลูกศรลงบนปุ่มบันทึกแล้วเลือก เผยแพร่ แต่ถ้าคุณใช้ Theme Builder มีอีกขั้นตอนหนึ่ง
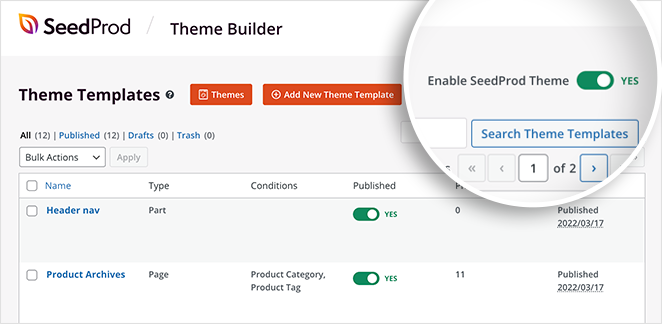
ออกจากตัวสร้างเพจโดยคลิกที่ไอคอน X จากนั้นจากแดชบอร์ดตัวสร้างธีม ให้เปิดสวิตช์ เปิด/ปิดธีม SeedProd ไปที่ตำแหน่ง "ใช่"

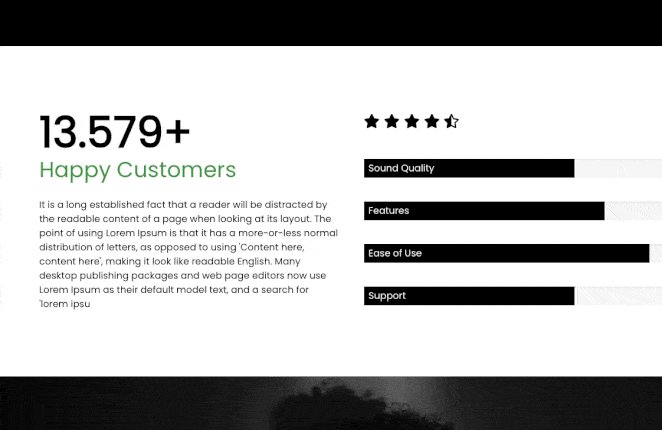
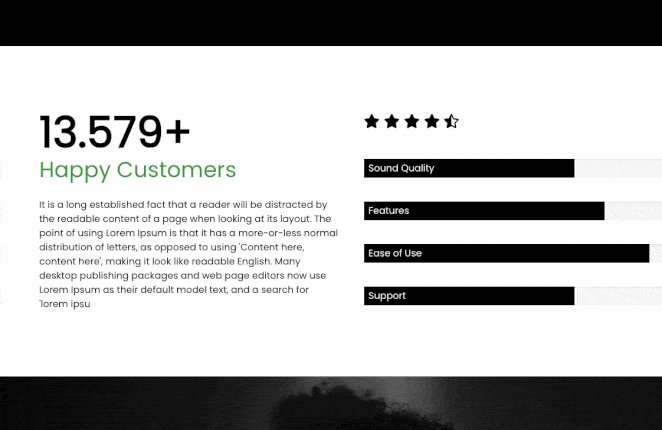
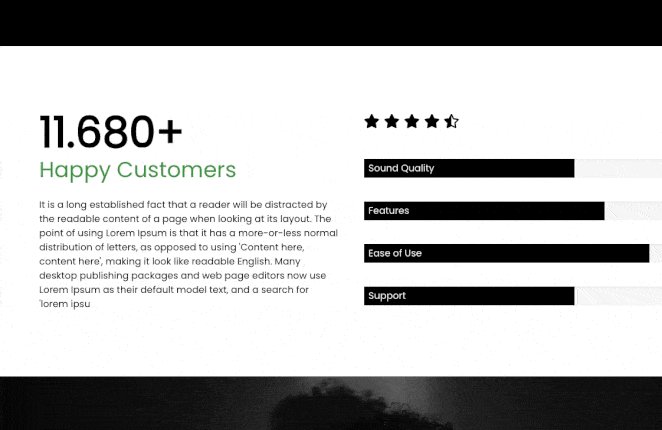
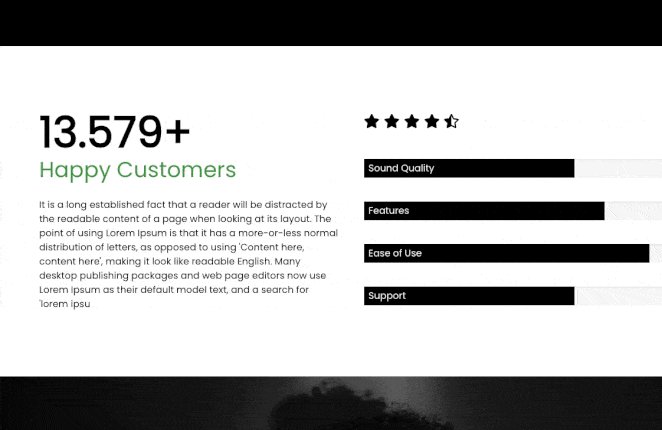
แค่นั้นแหละ! ตอนนี้คุณสามารถดูตัวอย่างการออกแบบของคุณเพื่อดูแอนิเมชั่นการนับจำนวนของคุณได้:

2. การใช้ปลั๊กอิน WordPress หมายเลขตัวนับ
หากคุณไม่สนใจที่จะใช้ตัวสร้างเพจแบบลากและวางเพื่อปรับแต่งไซต์ WordPress ของคุณ มีวิธีอื่นในการเพิ่มตัวนับตัวเลขแบบเคลื่อนไหวในไซต์ของคุณโดยไม่ต้องเขียนโค้ด
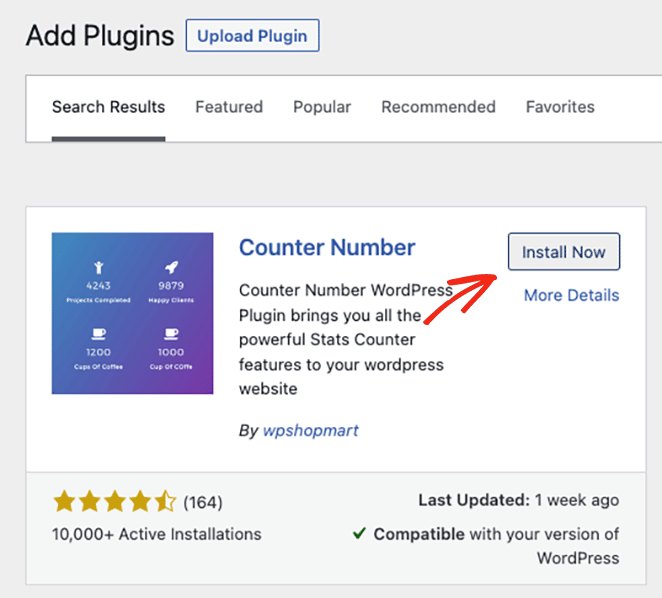
ในกรณีนั้น คุณสามารถใช้ปลั๊กอินตัวนับจำนวน WordPress ได้ฟรี เช่น ปลั๊กอิน Counter Number จาก WPShopMart ช่วยให้คุณเพิ่มตัวนับที่ตอบสนองได้อย่างเต็มที่ในเว็บไซต์ของคุณเพื่อแสดงสถิติตัวเลขบนโพสต์ เพจ และบริเวณแถบด้านข้าง
วิธีนี้ไม่ได้มีตัวเลือกการปรับแต่งมากมายเหมือนวิธีก่อนหน้า แต่เป็นวิธีง่ายๆ ในการเพิ่มตัวนับตัวเลขเคลื่อนไหวอย่างง่ายลงในเว็บไซต์ของคุณด้วยรหัสย่อ
ในการเริ่มต้น ดาวน์โหลด ติดตั้ง และเปิดใช้งานปลั๊กอิน Counter Number บนไซต์ WordPress ของคุณ

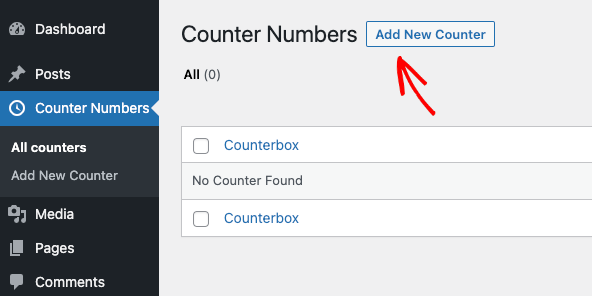
จากนั้นไปที่ Counter Numbers » All Counters จากส่วนผู้ดูแลระบบ WordPress ของคุณ แล้วคลิกปุ่ม Add New Counter

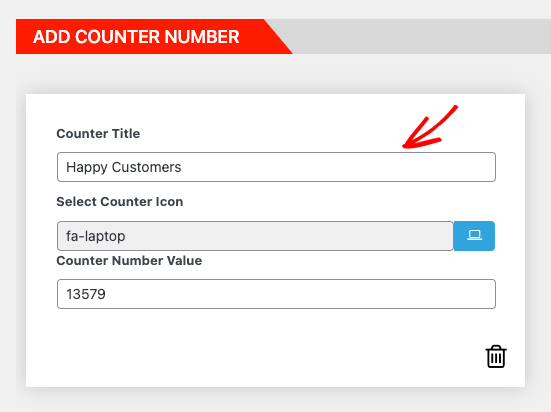
ในหน้าจอถัดไป คุณจะเห็นตัวสร้างตัวนับแบบลากและวางแบบง่าย ป้อนชื่อสำหรับตัวนับของคุณ จากนั้นเลื่อนลงไปที่ส่วน เพิ่มหมายเลขตัวนับ
โดยค่าเริ่มต้น มี 3 ตัวนับตั้งไว้แล้ว เราจะลบ 2 รายการโดยคลิกที่ไอคอนถังขยะ จากนั้นแก้ไขตัวนับที่เหลือ
ในการตั้งค่าตัวนับ คุณสามารถเพิ่มชื่อเรื่อง เลือกไอคอนตัวนับ และป้อนค่าตัวเลข

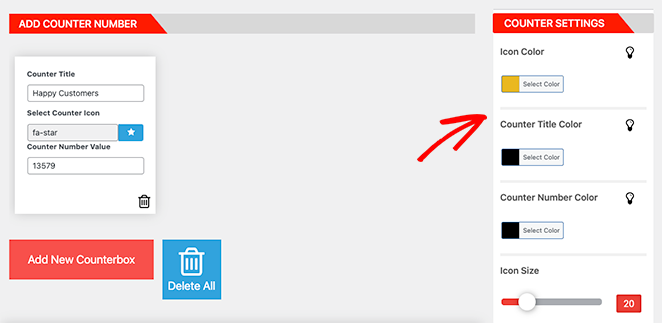
จากนั้น ทางด้านขวา คุณสามารถเปลี่ยนแปลงสิ่งต่อไปนี้:
- สีและขนาดไอคอน
- ชื่อเคาน์เตอร์สีและขนาด
- เคาน์เตอร์สีและขนาด
- น้ำหนักแบบอักษร
- ตระกูลอักษร

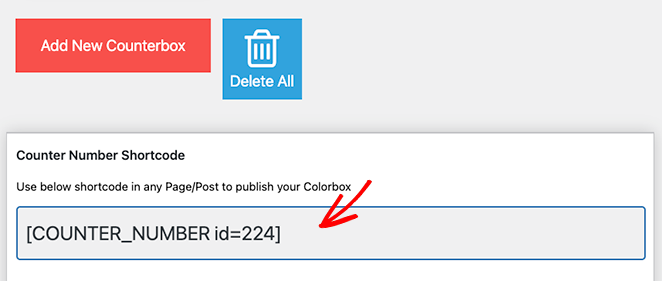
คุณยังสามารถซ่อนไอคอนตัวนับได้หากต้องการ เมื่อคุณพอใจกับรูปลักษณ์ของเคาน์เตอร์แล้ว ให้คัดลอกรหัสย่อ จากนั้นคลิกเผยแพร่

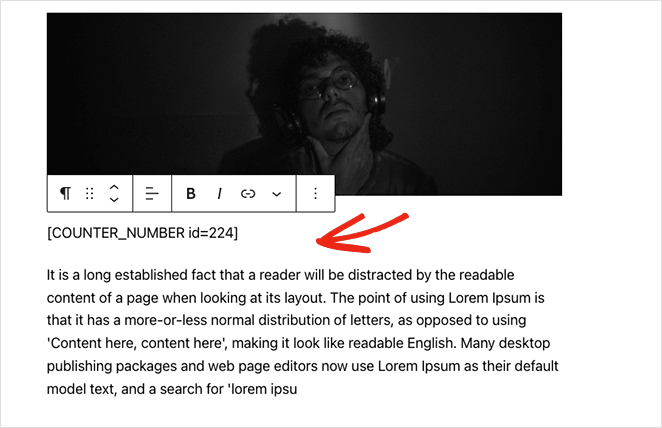
ตอนนี้คุณพร้อมที่จะเพิ่มตัวนับของคุณลงในบทความหรือหน้าแล้ว ดังนั้นให้สร้างหรือแก้ไขหน้าหรือบทความของ WordPress จากนั้น ค้นหาส่วนของหน้าที่คุณต้องการ และวางรหัสย่อของคุณลงในช่องย่อหน้าใหม่โดยตรง

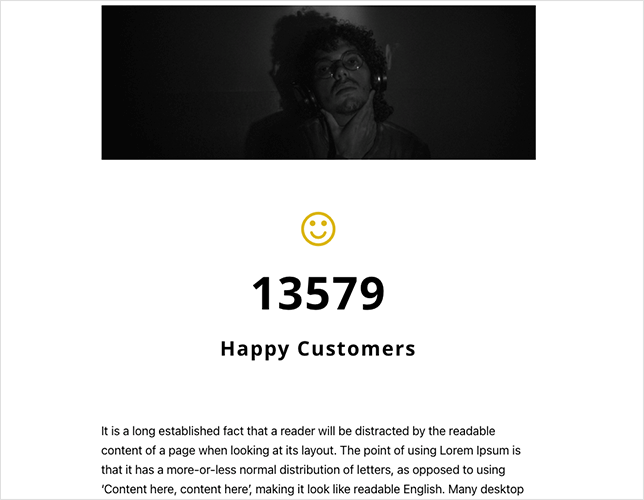
สุดท้าย คลิกอัปเดตหรือเผยแพร่ เมื่อคุณดูตัวอย่างหน้าของคุณ ตัวนับจำนวนจะนับขึ้นโดยอัตโนมัติ

ที่นั่นคุณมีมัน!
เราหวังว่าคู่มือนี้จะช่วยคุณค้นหาวิธีที่ดีที่สุดในการเพิ่มตัวนับตัวเลขแบบเคลื่อนไหวบน WordPress
พร้อมสร้างตัวนับตัวเลขแบบกำหนดเองโดยไม่ต้องใช้รหัสแล้วหรือยัง
คุณอาจสนุกกับการอ่านบทช่วยสอน WordPress ต่อไปนี้:
- วิธีเพิ่มเวลาทำการใน WordPress
- วิธีหรี่ภาพพื้นหลังโดยไม่ใช้ CSS
- วิธีเพิ่มวิดเจ็ต Twitter ลงในไซต์ WordPress ของคุณ
ขอบคุณที่อ่าน. โปรดติดตามเราบน YouTube, Twitter และ Facebook สำหรับเนื้อหาที่เป็นประโยชน์เพิ่มเติมเพื่อทำให้ธุรกิจของคุณเติบโต