ประกาศส่วนลดการต่ออายุและหน้ากระดาษแบบไม่มีหัวกระดาษ/ท้ายกระดาษ!
เผยแพร่แล้ว: 2015-02-25ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


วันเกิดก็สำคัญ! มีวันหยุดมากมาย แต่มีเพียงวันเดียวเท่านั้นที่ถือเป็นวันเฉลิมฉลองของคุณได้อย่างแท้จริง นั่นก็คือ วันเกิดของคุณ ในบันทึกดังกล่าว Billy Young (ผู้ปฏิบัติการของเราและกูรูฟอรัมสนับสนุนที่มีเสน่ห์ตลอดกาล) กำลังฉลองวันเกิดของเขาในสัปดาห์นี้! สุขสันต์วันเกิดบิลลี่! ไม่ต้องกังวล เราจะพยายามอย่างเต็มที่เพื่อติดตามปัญหาการสนับสนุนและคำถามต่างๆ แม้ว่าจะมีโอกาสสูงที่จะเกิดงานปาร์ตี้ในออฟฟิศก็ตาม!
Beaver Builder เปิดตัวในเดือนเมษายน 2014 และเรากำลังเข้าใกล้วันเกิดปีแรก ของเรา อย่างรวดเร็ว! หลายๆ คนถามเราว่าเราจะเสนอส่วนลดการต่ออายุหรือไม่ และจนถึงตอนนี้ เราก็ยังไม่มีคำตอบ
ข้อกำหนดเดียวคือคุณจะต้องต่ออายุภายในสองสัปดาห์หลังจากใบอนุญาตของคุณหมดอายุ เรามีเหตุผลหลายประการที่จะนำส่วนลดการต่ออายุมาใช้ แต่สิ่งสำคัญประการหนึ่งคือการตอบแทนทุกคนที่สนับสนุนเราในเรื่องธุรกิจของพวกเขา เราอยู่ในภาวะนี้ในระยะยาว และเราหวังว่าคุณจะเป็นเช่นนั้นเช่นกัน
ในข่าวอื่นๆ เราได้เผยแพร่การอัปเดตเล็กๆ น้อยๆ ที่แก้ไขข้อบกพร่องบางประการและเพิ่มคุณสมบัติใหม่ที่น่าสนใจสองสามรายการ
ขั้นแรก เทมเพลตเพจแบบส่วนหัวน้อย/ส่วนท้ายที่มีการร้องขอมากมีให้ใช้งานแล้วในธีม Beaver Builder ซึ่งจะทำให้ทุกคนสามารถสร้างเพจแบบครั้งเดียวโดยไม่มีส่วนหัว/ส่วนท้ายได้ นอกจากนี้ยังหมายความว่าคุณสามารถออกแบบเนื้อหาทั้งหมดของเพจโดยใช้ Beaver Builder เรารอคอยที่จะเห็นว่าทุกคนจะสร้างเพจเจ๋งๆ แบบไหนด้วยสิ่งนี้!
เพื่อนที่ดีของเรา Diego de Oliveira ส่งคุณลักษณะที่ช่วยให้คุณสามารถระบุการซ้อนทับสีโปร่งแสงสำหรับภาพพื้นหลังแถวของคุณ (เหมือนกับภาพเด่นสำหรับโพสต์นี้) นี่กำลังกลายเป็นเทรนด์การออกแบบที่พบบ่อยมาก ความสามารถในการปรับแต่ง/เปลี่ยนสีโอเวอร์เลย์แบบเรียลไทม์และในบริบทของเพจนั้นมีประโยชน์อย่างยิ่ง
นอกจากนี้ ในการอัปเดตนี้ เราได้เพิ่มการแจ้งเตือนเมื่อสลับระหว่างตัวสร้างเพจของ Beaver Builder และตัวแก้ไข WordPress และเราได้ปรับแต่งเบื้องหลังเล็กน้อยเพื่อปรับปรุง SEO ของธีม Beaver Builder
สุดท้ายนี้ เรารู้สึกยินดีและรู้สึกขอบคุณเป็นอย่างยิ่งที่เพื่อนของเราที่ UpThemes ได้นำ Beaver Builder มาใช้เป็นเครื่องมือสร้างเพจ เราได้จับตาดูงานที่ยอดเยี่ยมที่แก๊งค์ทำที่นั่นมาเป็นเวลานาน UpThemes สร้างธีม WordPress ที่สวยงามและสร้างมาอย่างดีสำหรับกลุ่มที่หลากหลาย ไม่ว่าด้วยเหตุผลใดก็ตาม หากธีม Beaver Build ไม่ตรงกับความต้องการของคุณ เราขอแนะนำให้ตรวจสอบข้อเสนอของ UpTheme
คุณมีคุณสมบัติที่คุณต้องการเห็นใน Beaver Builder หรือไม่? อย่าลืมใช้เวลาสักครู่และเพิ่มลงในหน้า User Voice ของเรา เรากำลังพยายามอย่างเต็มที่เพื่อใช้คุณลักษณะที่ได้รับคะแนนโหวตสูงสุดจากคุณซึ่งเป็นผู้ใช้ของเรา


ขอบคุณคริส! จะทำ.
เฮ้พวก!
ก่อนอื่น ขอขอบคุณสำหรับเครดิตเกี่ยวกับฟีเจอร์การวางซ้อน โดยเฉพาะ Justin สำหรับความช่วยเหลือ! ดีกว่าทำงานกับผลิตภัณฑ์ของคุณ คือการทำงานร่วมกับพวกคุณและช่วยให้ผลิตภัณฑ์ปรับปรุงให้ดียิ่งขึ้นไปอีก! ฉันรอคอยที่จะช่วยเหลือทุกอย่างที่ทำได้ต่อไป! ท้ายที่สุดทำไมไม่คืนเมื่อผลิตภัณฑ์ช่วยได้มาก?
ประการที่สอง ข่าวดีเกี่ยวกับส่วนลดการต่ออายุ! ฉันแน่ใจว่ามันจะช่วยให้ผู้คนที่เชื่อใน Beaver Builder อยู่กับเราได้นานขึ้น (รวมถึงตัวฉันเองด้วยด้วย)!
โอ้ และสุขสันต์วันเกิดให้บิลลี่ด้วย!
เราก็ตั้งตารอเช่นกัน ดิเอโก! การทำงานที่ยอดเยี่ยมกับคุณสมบัติการซ้อนทับด้วย ฉันเพิ่งมีโอกาสที่ดีที่จะเล่นกับมันเมื่อวานนี้ และฉันแทบรอไม่ไหวที่จะใช้มันในโปรเจ็กต์ตอนนี้ ก่อนหน้านี้ ฉันจะสร้างเอฟเฟกต์นั้นใน Photoshop การที่สามารถทำได้ในบริบทของเพจจริงนั้นมีประโยชน์อย่างมาก โดยเฉพาะวิดีโอ!!
ฉันจะหาเทมเพลตแบบไม่มีส่วนหัว/ส่วนท้ายได้จากที่ไหน ฉันอัปเดตธีมแล้วแต่ไม่เห็น
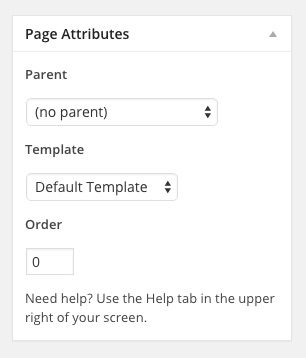
สวัสดีแอนดรูว์! คุณจะต้องเลือกเทมเพลตจากโปรแกรมแก้ไข WordPress หากคุณกำลังแก้ไขหน้า ใต้กล่องเผยแพร่เมตา คุณจะเห็นกล่องเมตา แอตทริบิวต์ของหน้า จากตรงนั้น คุณสามารถเลือก เทมเพลต ได้ นี่คือภาพหน้าจอ:

หวังว่าจะช่วยได้!
พบมัน. ฉันสับสนกับคำว่า "เทมเพลต" ฉันกำลังดูเทมเพลตในอินเทอร์เฟซตัวสร้างเพจ
สวัสดี ฉันเพิ่งเคยทำสิ่งนี้… คุณช่วยอธิบายกระบวนการค้นหาและใช้งานเทมเพลตนี้หน่อยได้ไหม ในตอนแรกค่อนข้างสับสนเพราะฉันยังใหม่กับ Wordpress เช่นกัน ขอบคุณล่วงหน้าและผลิตภัณฑ์ที่ดีมาก
สวัสดีโจเซฟ! แน่นอน! หลังจากสร้างเพจแล้ว คุณสามารถเลือกเทมเพลตจากเมตาบ็อกซ์ คุณสมบัติของเพจ ได้ เรามีภาพหน้าจอและเอกสารเพิ่มเติมในหน้านี้:
https://www.wpbeaverbuilder.com/knowledge-base/creating-a-blank-page-without-a-header-or-footer/
จดหมายข่าวของเราเขียนและส่งออกเป็นการส่วนตัวประมาณเดือนละครั้ง มันไม่ได้น่ารำคาญหรือสแปมแม้แต่น้อย
เราสัญญา

ขอบคุณสำหรับการโหวตนะร็อบบี้! การผสานรวมกำลังจะเกิดขึ้นกับธีมทั้งหมดของเรา และเรารู้สึกตื่นเต้นเป็นอย่างยิ่งกับสิ่งที่คุณได้ทำเกี่ยวกับคุณสมบัติใหม่ที่คุณกล่าวถึง ติดตามการทำงานที่ดี!