วิธีการตั้งค่า Apple Pay บน WooCommerce
เผยแพร่แล้ว: 2022-11-11Apple Pay กำลังได้รับแรงผลักดันอย่างรวดเร็วในฐานะวิธีการชำระเงินออนไลน์ที่ได้รับความนิยม โดยเฉพาะอย่างยิ่งเมื่อผู้คนระมัดระวังการใช้บัญชีธนาคารและแม้แต่บัตรเครดิตทางออนไลน์ การเพิ่มวิธีการชำระเงินที่หลากหลายช่วยขจัดอุปสรรคมากมายจากขั้นตอนการชำระเงิน และคุณจะเห็นการเพิ่มขึ้นอย่างต่อเนื่องใน Conversion ของคุณ
Apple Pay ไม่มีปลั๊กอินของตัวเองเพื่อรวมเข้ากับ WooCommerce แต่มีเกตเวย์การชำระเงินที่ยอดเยี่ยมมากมายที่ให้คุณเพิ่ม Apple Pay เป็นตัวเลือกการชำระเงินในหน้าชำระเงินของคุณ นี่เป็นทางออกที่ดีกว่าจริง ๆ เพราะคุณไม่ต้องการเพิ่มปลั๊กอินทุกครั้งที่ลูกค้าขอวิธีการชำระเงินใหม่
ในบทความนี้ เราจะพูดถึงวิธีเพิ่มตัวเลือกการชำระเงิน WooCommerce apple pay อย่างง่ายดาย เราจะพูดถึงวิธีปรับแต่งปุ่มต่างๆ นอกจากนี้ หากคุณยังไม่ได้เลือกช่องทางการชำระเงินสำหรับไซต์ของคุณ เราจะช่วยคุณหาวิธีเลือกช่องทางที่ดีที่สุด
TL; DR : Stripe เป็นเกตเวย์การชำระเงินที่หลากหลายที่สุดที่ให้คุณเพิ่ม Apple Pay ลงใน WooCommerce โดยการเพิ่มไฟล์ลงในไฟล์เว็บไซต์ของคุณ WooCommerce Payments ถูกจำกัดโดยจำนวนประเทศที่พวกเขาทำงาน แต่การเพิ่ม Apple Pay ลงใน WooCommerce นั้นง่ายเหมือนการทำเครื่องหมายที่ช่อง ไม่ว่าจะด้วยวิธีใด เราขอแนะนำให้คุณสำรองข้อมูลไซต์ของคุณด้วย BlogVault ดังนั้นคุณจึงไม่ต้องกังวลว่าไซต์ของคุณจะหาย
ก่อนที่คุณจะเริ่มตั้งค่า Apple Pay เป็น WooCommerce มีบางสิ่งที่คุณต้องมี นี่เป็นข้อกำหนดของ Apple Pay เพื่อให้แน่ใจว่าไซต์ของคุณปลอดภัยสำหรับการทำธุรกรรมทุกประเภท อาจมีบางส่วนทับซ้อนกับข้อกำหนดที่ปลั๊กอินการชำระเงินของคุณมีอยู่แล้ว
ข้อกำหนดในการตั้งค่า WooCommerce Apple Pay
บางส่วนเป็นข้อกำหนดของไซต์/เซิร์ฟเวอร์ และบางส่วนเกี่ยวข้องกับความเข้ากันได้ของ Apple pay เราขอแนะนำให้คุณมีทั้งหมด พวกเขารับรองว่าคุณสามารถทดสอบวิธีการชำระเงินและรักษาความปลอดภัยเว็บไซต์ของคุณสำหรับการทำธุรกรรมจริง
- วิธีการชำระเงินที่เข้ากันได้: คุณต้องมีบัญชีธนาคารและบัตรที่เข้ากันได้กับ Apple Pay หากคุณไม่แน่ใจ โปรดติดต่อผู้ให้บริการบัตรของคุณเพื่อสอบถาม
- อุปกรณ์ Apple ที่เข้ากันได้: เช่นเดียวกับระบบนิเวศของ Apple ทั้งหมด คุณต้องมีอุปกรณ์ Apple เพื่อใช้ Apple Pay นอกจากนี้ยังต้องเป็นอุปกรณ์ที่มี iOS, macOS, iPad หรือ watchOS เวอร์ชันล่าสุด นี่คือรายการอุปกรณ์ที่เข้ากันได้
- เว็บเบราว์เซอร์ Safari : คุณจะเห็น Apple Pay หรือ Google Pay ทั้งนี้ขึ้นอยู่กับเบราว์เซอร์ ดังนั้น คุณต้องมีเบราว์เซอร์ Safari เพื่อทดสอบปุ่มและคุณสมบัติ
- ใบรับรอง SSL: คุณอาจต้องลงทุนในใบรับรอง SSL ทั้งนี้ขึ้นอยู่กับบริษัทโฮสติ้งที่คุณใช้ แม้ว่าสิ่งนี้จะเป็นข้อกำหนดด้านความปลอดภัยสำหรับ Stripe และ Apple Pay แต่เราขอแนะนำให้คุณรับใบรับรอง SSL นี่คือบทความเกี่ยวกับวิธีการติดตั้งใบรับรอง SSL
- ข้อกำหนดของเซิร์ฟเวอร์: ไซต์ต้องให้บริการผ่าน HTTPS ซึ่งหมายความว่าคุณต้องมีใบรับรอง SSL เซิร์ฟเวอร์ของคุณต้องรองรับ TLS 1.2 หรือสูงกว่าด้วย นี่เป็นข้อกำหนดด้านความปลอดภัยที่อาจจำเป็นต้องเปิดใช้งาน ดูบทความเกี่ยวกับวิธีการตรวจสอบว่าไซต์ของคุณรองรับ TLS 1.2 หรือไม่ เซิร์ฟเวอร์จะต้องเปิดพอร์ต 443 ด้วย หมายถึงความสามารถของเซิร์ฟเวอร์ของคุณในการถ่ายโอนข้อมูลที่ปลอดภัย สิ่งนี้จะเปิดใช้งานโดยอัตโนมัติด้วยเซิร์ฟเวอร์ที่เปิดใช้งาน TLS
- บัญชี Apple Pay: แม้ว่าคุณไม่จำเป็นต้องเป็นผู้ค้า Apple Pay แต่เราขอแนะนำให้คุณมีบัญชีเพื่อให้คุณสามารถทดสอบวิธีการชำระเงินของ Apple Pay ได้
จะเพิ่ม Apple Pay ใน WooCommerce ได้อย่างไร (2 วิธี)
มีเกตเวย์การชำระเงินมากมายที่คุณสามารถผสานรวมกับไซต์ของคุณ เพื่อให้คุณสามารถเสนอวิธีการชำระเงิน เช่น Apple Pay ให้กับลูกค้าของคุณได้ สองเกตเวย์การชำระเงินดังกล่าวคือ:
- ลาย
- การชำระเงิน WooCommerce
วิธีเพิ่ม Apple Pay ใน WooCommerce ด้วย Stripe

ในการเพิ่ม Apple Pay ลงใน WooCommerce ด้วย Stripe คุณต้องเปิดใช้งานการชำระเงินด่วน วิธีนี้จำเป็นต้องเพิ่มไฟล์ลงในเซิร์ฟเวอร์ของคุณ ดังนั้นเราขอแนะนำให้คุณสำรองข้อมูลไซต์ของคุณด้วย BlogVault ก่อนดำเนินการใดๆ BlogVault ทำให้การสำรองข้อมูลไซต์ของคุณโดยอัตโนมัติและกู้คืนทำได้ง่ายด้วยการคลิกเพียงไม่กี่ครั้ง
Stripe ต้องการอะไรอีก? นี่คือรายการตรวจสอบสิ่งที่คุณต้องการก่อนที่คุณจะรวมไซต์ของคุณกับ Stripe:
- ใบรับรอง SSL
- WooCommerce เวอร์ชัน 2.2 ขึ้นไป
หากคุณเป็นผู้ค้า Stripe อยู่แล้ว คุณสามารถข้ามสามขั้นตอนแรกได้ หากไม่ ในส่วนนี้จะแสดงวิธีการรวม Stripe เข้ากับ WooCommerce ด้วยเช่นกัน
- สร้างบัญชี: ไปที่เว็บไซต์ Stripe สร้างบัญชี และเพิ่มรายละเอียดธุรกิจและการธนาคาร นี่คือรายการขั้นตอนโดยละเอียด
- ติดตั้งและเปิดใช้งานปลั๊กอิน: เรากำลังใช้ปลั๊กอิน WooCommerce Stripe Payment Gateway ตรงไปที่ไซต์ WooCommerce ของคุณ วางเมาส์เหนือ Plugins ที่แถบด้านข้างทางซ้าย แล้วคลิก Add New ถัดไป ค้นหาปลั๊กอินและคลิก ติดตั้ง และ เปิดใช้งาน
- เชื่อมโยงไซต์กับบัญชี Stripe : บนแดชบอร์ด ให้คลิก WooCommerce ในแถบด้านข้าง คลิก การตั้งค่า และคลิก การชำระเงิน จากนั้นสลับไปที่ตัวเลือก Stripe (บัตรเครดิต) การดำเนินการนี้จะแจ้งให้คุณลงชื่อเข้าใช้บัญชี Stripe และเปลี่ยนเส้นทางคุณกลับไปที่แดชบอร์ดของเว็บไซต์เมื่อดำเนินการเสร็จสิ้น

- เปิดใช้งานการชำระเงินด่วน : สิ่งนี้จำเป็นสำหรับการเปิดใช้งานตัวเลือกการชำระเงิน เช่น Apple Pay และ Google Pay บนแดชบอร์ด WooCommerce เลือกแท็บ การตั้งค่า จากนั้นคลิก การชำระเงิน แล้วเลือก Stripe ตัวเลือกสำหรับ Google Pay หรือ Apple Pay จะปรากฏขึ้นตามประเภทของเบราว์เซอร์ที่ลูกค้าใช้ Safari เป็นเบราว์เซอร์เดียวที่จะแสดงตัวเลือก Apple Pay
- เพิ่มโดเมนไปยังแดชบอร์ด Stripe: กลับไปที่แดชบอร์ด Stripe คลิก การตั้งค่า จากแถบด้านข้าง จากนั้นเลือก Apple Pay แล้วเลือก Add New Domain จากนั้น เพิ่มโดเมนของเว็บไซต์ของคุณแล้วคลิก ดาวน์โหลดไฟล์การยืนยัน คุณจะสังเกตเห็นว่า Apple Pay ต้องการให้คุณเพิ่มไฟล์นี้ในโฟลเดอร์ .well-known สร้างโฟลเดอร์ใหม่บนเดสก์ท็อปและตั้งชื่อว่า ".well-known" เราแนะนำให้คัดลอกชื่อจากแดชบอร์ด Stripe เพื่อตั้งชื่อโฟลเดอร์ของคุณเพื่อหลีกเลี่ยงการพิมพ์ผิด ตอนนี้ เพิ่มไฟล์การยืนยันลงในโฟลเดอร์
- เชื่อมต่อกับเซิร์ฟเวอร์ : ขั้นตอนต่อไปคือการเพิ่มโฟลเดอร์ลงในไฟล์ไซต์ของคุณ เรากำลังใช้ไคลเอนต์ FTP ชื่อ Cyberduck ในการดำเนินการนี้ คุณจะต้องติดตั้ง Cyberduck และรับข้อมูลรับรองแอปของคุณ (ชื่อผู้ใช้ IP สาธารณะ และรหัสผ่าน) จากโฮสต์ของคุณ คลิก เชื่อมต่อ เลือก FTP หรือ SFTP และเพิ่มข้อมูลรับรองของคุณเพื่อเชื่อมต่อกับเซิร์ฟเวอร์ของคุณ
- เพิ่มไฟล์ในโฟลเดอร์รูทของคุณ: เมื่อคุณเชื่อมต่อกับเซิร์ฟเวอร์แล้ว ไฟล์ทั้งหมดของคุณจะพร้อมใช้งาน คุณต้องเพิ่มโฟลเดอร์ .well-known ลงในโฟลเดอร์รูทของคุณ ในกรณีของเรา โฟลเดอร์รูทสำหรับไซต์ของเราคือโฟลเดอร์ public_html คุณสามารถลากโฟลเดอร์จากเดสก์ท็อปไปยังโฟลเดอร์รูทได้ เมื่อเสร็จแล้ว ให้กลับไปที่แดชบอร์ด Stripe แล้วคลิก เพิ่ม ในป๊อปอัป
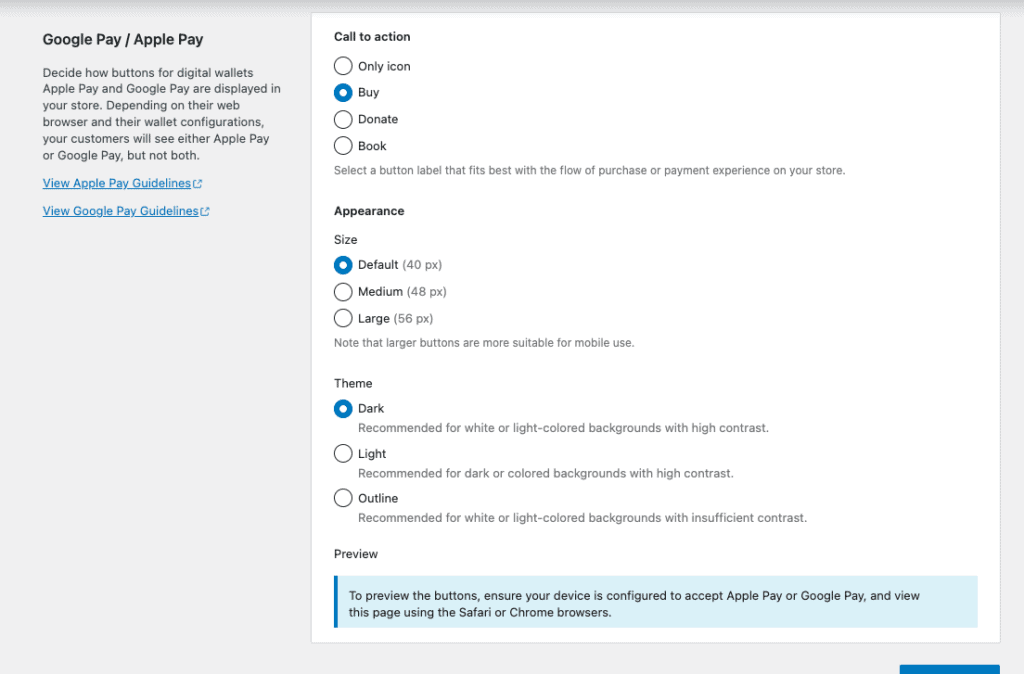
- ปรับแต่ง ปุ่มชำระเงินด่วน : กลับไปที่แผงการดูแลระบบ WordPress ของคุณ คลิก กำหนดลักษณะ ที่ปรากฏ และคุณสามารถเปลี่ยนลักษณะที่ปรากฏของปุ่มได้ ตัวอย่างเช่น แทนที่จะกดปุ่ม "Pay Now" อาจพูดว่า "Pay now with Apple Pay" แทน คลิก บันทึกการเปลี่ยนแปลง เมื่อคุณทำเสร็จแล้ว

- เปิดใช้งานการทดสอบและเพิ่มเหตุการณ์: หากคุณเพิ่งเริ่มใช้ Stripe คุณจะต้องเปิดใช้งานการทดสอบและกำหนดค่าคีย์ API การทดสอบของคุณ วิธีนี้ช่วยให้คุณทดสอบหน้าการชำระเงินและชำระเงินว่าลูกค้าจะชำระเงินอย่างไร คุณจะต้องเพิ่มกิจกรรมด้วย ซึ่งจะให้ข้อมูลอัปเดตในเว็บไซต์ของคุณแบบเรียลไทม์ ลองอ่านบทความนี้เพื่อทำสิ่งนี้ทั้งหมด
- ทดสอบ Apple Pay : เราขอแนะนำให้คุณทดสอบบน iPhone หรืออุปกรณ์ที่ตั้งค่า Apple Pay ไว้แล้ว สร้างผลิตภัณฑ์ด้วยจำนวนเงินขั้นต่ำ คัดลอก URL ของเว็บไซต์ของคุณแล้ววางลงในเบราว์เซอร์ Safari ของอุปกรณ์ จากนั้นไปข้างหน้าและตรวจสอบว่า Apple Pay แสดงเป็นตัวเลือกหรือไม่ หากคุณประสบปัญหา โปรดดูหัวข้อการแก้ไขปัญหาของเรา
Stripe เป็นเกตเวย์การชำระเงินที่น่าทึ่ง หลากหลาย และเป็นที่ยอมรับทั่วโลก เราได้เขียนบทความเกี่ยวกับการเพิ่ม Stripe ไปยัง WooCommerce ซึ่งคุณอาจพบว่ามีประโยชน์
วิธีตั้งค่า Apple Pay ด้วย WooCommerce Payments


แม้ว่า WooCommerce Payments จะมีให้บริการในบางประเทศเท่านั้น แต่ก็มาพร้อมกับโบนัสก้อนโต แดชบอร์ดได้รับการผสานรวมเป็นอย่างดีและช่วยให้คุณสามารถจัดการทุกสิ่งที่เกี่ยวข้องกับการชำระเงินได้จาก wp-admin นอกจากนี้ ลูกค้าของคุณสามารถชำระเงินได้โดยไม่ต้องถูกเปลี่ยนเส้นทางไปยังไซต์อื่น ซึ่งมักจะทำให้ออกจากไซต์เมื่อชำระเงิน
หาก WooCommerce Payments เหมาะสมกับคุณ ส่วนนี้จะช่วยคุณติดตั้งปลั๊กอินและเปิดใช้งาน WooCommerce Apple Pay โดยคำนึงถึงสิ่งที่คุณต้องการก่อนติดตั้ง WooCommerce Payments
- ใบรับรอง SSL
- PHP 7.0+
- WordPress 5.8+
- WooCommerce 6.6+
- ธุรกิจในประเทศที่รองรับ
ง่ายต่อการติดตั้งและตั้งค่า Apple Pay ด้วยการชำระเงิน WooCommerce หากคุณเป็นผู้ขายอยู่แล้ว ให้ข้าม 4 ขั้นตอนแรกไป
- ดาวน์โหลดปลั๊กอิน WooCommerce Payments: เป็นปลั๊กอินฟรีจากไซต์ WooCommerce ดังนั้นคุณจึงสามารถดาวน์โหลดไฟล์ไปยังคอมพิวเตอร์ของคุณได้
- อัปโหลดปลั๊กอิน: บนแผงการดูแลระบบ WordPress ให้คลิก ปลั๊กอิน ในแถบด้านข้าง คลิก เพิ่มใหม่ แล้วคลิก อัปโหลดปลั๊กอิน ถัดไป อัปโหลดไฟล์จากคอมพิวเตอร์ของคุณ แล้วคลิก ติดตั้งทันที
- เปิดใช้งานปลั๊กอิน: เมื่อการติดตั้งเสร็จสิ้น ให้คลิก เปิดใช้งาน เพื่อสิ้นสุดการติดตั้ง
- ตรวจสอบรายละเอียดธุรกิจ: คลิก การชำระเงิน แล้วคลิก ตั้งค่า คุณจะได้รับแจ้งให้กรอกรายละเอียดเกี่ยวกับธุรกิจและบัญชีธนาคารของคุณ
- เปิดใช้งานการชำระเงินด่วน: ในส่วนการชำระเงินด่วน ให้เลือก Apple Pay/Google Pay ต้องสังเกตว่าคุณจะเห็นเฉพาะ Apple Pay เป็นตัวเลือกหากคุณใช้เบราว์เซอร์ Safari
- ปรับแต่งการชำระเงินด่วน: คลิก การชำระเงิน แล้วคลิกการ ตั้งค่า คลิก กำหนดเอง ที่ด้านขวาเพื่อตัดสินใจว่าปุ่มการชำระเงินด่วนจะปรากฏในหน้าใด คุณสามารถเลือกที่จะใส่มันลงในรถเข็นของคุณเป็นต้น คุณยังสามารถเปลี่ยนขนาดและสีของปุ่มได้อีกด้วย
- เปิดใช้งานโหมดทดสอบ: ในแท็บ การตั้งค่า ให้เปิดใช้งาน โหมดทดสอบ เพื่อให้คุณสามารถทดสอบปุ่ม Apple Pay ของคุณได้ สร้างผลิตภัณฑ์ในจำนวนที่น้อยที่สุดและดำเนินการซื้อ ตรวจสอบให้แน่ใจว่าใช้อุปกรณ์ที่มีบัญชี Apple Pay และเบราว์เซอร์ Safari
และ…..คุณทำเสร็จแล้ว คุณตั้งค่า Apple Pay กับเว็บไซต์ WooCommerce สำเร็จแล้ว
มีเกตเวย์การชำระเงินอื่น ๆ เช่น Square ที่คุณสามารถใช้เพื่อตั้งค่า WooCommerce apple pay อย่างไรก็ตาม Stripe และ WooCommerce Payments นั้นใช้กันอย่างแพร่หลายที่สุด หากคุณใช้เกตเวย์การชำระเงินอื่นอยู่แล้วและต้องการรวม Apple Pay เข้ากับเกตเวย์นั้น คุณจะต้องติดต่อทีมสนับสนุนของเกตเวย์
สิ่งที่ต้องทำหลังจากเพิ่ม Apple Pay ลงในเว็บไซต์ WooCommerce
การเพิ่มตัวเลือกการชำระเงินใหม่ให้กับลูกค้าของคุณเป็นวิธีที่ดีในการลดความยุ่งยากในการชำระเงิน ต่อไปนี้คือบางสิ่งเพิ่มเติมที่คุณสามารถทำได้เพื่อปรับปรุงประสบการณ์ของลูกค้า:
- ปรับแต่งหน้าเช็คเอาต์: การเปลี่ยนหน้าเช็คเอาต์ของคุณให้เหมาะกับขั้นตอนการซื้อของคุณมากขึ้นสามารถช่วยคุณได้ในการแปลง คุณสามารถใช้เทมเพลต WooCommerce หรือเครื่องมือสร้างเพจยอดนิยม Elementor เพื่อเพิ่มไหวพริบให้กับหน้าที่สำคัญนี้
- บอกลูกค้าของคุณเกี่ยวกับการเพิ่มใหม่: โอกาสที่คุณจะตัดสินใจเพิ่ม WooCommerce Apple Pay เป็นตัวเลือกในการตอบสนองต่อคำขอของลูกค้า ส่งอีเมลเพื่อแจ้งให้ทราบว่าคุณได้ตอบกลับคำขอแล้ว มันไปไกลในการสร้างความสามัคคี
- ติดตั้งปลั๊กอินสำรอง: เราแนะนำให้มีปลั๊กอินสำรองที่รองรับร้านค้าของ WooCommerce พร้อมการสำรองข้อมูลแบบเรียลไทม์ เพื่อให้คุณทราบว่าข้อมูลร้านค้าทั้งหมดของคุณปลอดภัย การเปลี่ยนแปลงร้านค้าของคุณเพื่อตอบสนองต่อผู้ชมของคุณเป็นวิธีที่ยอดเยี่ยมและมีพลังในการดำเนินธุรกิจ แต่ทุกอย่างก็อาจไร้ค่าหากข้อผิดพลาดเล็กน้อยอาจทำให้ไซต์ของคุณเสียหายได้ BlogVault มีการสำรองข้อมูล WordPress ที่ดีที่สุด และคุณสามารถมุ่งเน้นไปที่การสร้างประสบการณ์การช็อปปิ้งที่ดีที่สุดสำหรับลูกค้าของคุณแทน
การแก้ไขปัญหา WooCommerce Apple Pay
หากคุณประสบปัญหาในการตั้งค่า Apple Pay ให้กับ WooCommerce และยังไม่สามารถใช้คุณสมบัตินี้ได้ อาจเป็นเรื่องน่าหงุดหงิด แต่แก้ไขได้แน่นอน นี่คือสิ่งที่คุณสามารถทำได้:
ไม่เห็นปุ่ม?
- ยืนยันโดเมนของคุณอีกครั้ง
- ปิดการใช้งานโหมดพัฒนา
- เปิดใช้งาน Apple Pay ในส่วนการชำระเงินของการตั้งค่า WooCommerce ของคุณ
- วางเมาส์เหนือ WooCommerce แล้วคลิก การตั้งค่า จากนั้นคลิก บัญชีและความเป็นส่วนตัว เปิดใช้งาน “ อนุญาตให้ลูกค้าสั่งซื้อโดยไม่มีบัญชี ” หรือ “ อนุญาตให้ลูกค้าสร้างบัญชีระหว่างการชำระเงิน “ หากคุณอนุญาตให้ลูกค้าสร้างบัญชีเมื่อชำระเงิน ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งาน " เมื่อสร้างบัญชี ให้ส่งลิงก์เพื่อตั้งรหัสผ่านให้กับผู้ใช้ใหม่ "
- ตรวจสอบให้แน่ใจว่าคุณกำลังทดสอบบนอุปกรณ์ที่ถูกต้อง ต้องเป็นอุปกรณ์ Apple และต้องเปิดใช้งาน Apple Pay
- ตรวจสอบว่าไซต์ของคุณแสดงผลผ่าน HTTPS
ไม่เห็นปุ่ม Apple Pay ในตำแหน่งที่ถูกต้อง?
- ผลิตภัณฑ์อาจเข้ากันไม่ได้กับ Apple Pay
- ธีมของคุณอาจเข้ากันได้กับ WooCommerce hooks
คุณเห็นข้อความแสดงข้อผิดพลาดหรือไม่?
พื้นที่จัดส่งเป็นฟิลด์บังคับ
เขตการเรียกเก็บเงินเป็นฟิลด์บังคับ
เพื่อให้ Apple Pay ทำงานได้ คุณต้องมีเขตจัดส่งอย่างน้อยหนึ่งเขตในพื้นที่ที่ลูกค้าของคุณซื้อ ดังนั้นในโซนการจัดส่งสินค้า การตั้งค่า ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานทุก ที่
คุณไม่สามารถใช้ปุ่ม Apple Pay ได้หรือไม่?
ล้างแคชของคุณ บางครั้งอาจเป็นปัญหากับแคชของคุณ คุณสามารถล้างข้อมูลด้วยตัวเองหรือขอให้ผู้ให้บริการโฮสต์ช่วยคุณล้างข้อมูล ทดสอบอีกครั้งและดูว่าใช้งานได้หรือไม่
Apple Pay ค่อนข้างง่ายและตรงไปตรงมาในการตั้งค่า ดังนั้นจึงไม่น่าเป็นไปได้ที่คุณจะประสบปัญหาใดๆ แต่หากคุณประสบปัญหา แม้ว่าวิธีการข้างต้น เราขอแนะนำให้คุณติดต่อทีมสนับสนุนที่เกี่ยวข้องของปลั๊กอินเพื่อขอความช่วยเหลือเฉพาะทางเพิ่มเติม
ทำไมต้องเลือก Apple Pay
หากคุณไม่แน่ใจว่าควรใช้เวลาตั้งค่า WooCommerce Apple Pay หรือไม่ ต่อไปนี้คือเหตุผลบางประการที่อาจช่วยคุณตัดสินใจได้:
- ความปลอดภัย: ธุรกรรมทั้งหมดมีความปลอดภัยและต้องใช้รหัสผ่านหรือการรักษาความปลอดภัยไบโอเมตริกซ์ เช่น Face ID หรือลายนิ้วมือ ทำให้ลูกค้ารู้สึกปลอดภัยมากขึ้นว่าการชำระเงินโดยไม่ได้รับอนุญาตแทบจะเป็นไปไม่ได้เลย
- การ ชำระเงินที่เร็วขึ้น: ลูกค้าของคุณซื้อผลิตภัณฑ์เพียงคลิกเดียว ไม่จำเป็นต้องเพิ่มรายละเอียดธนาคารหรือบัตร ไม่มีอะไรทำให้ประสบการณ์การช็อปปิ้งดีไปกว่าการชำระเงินที่รวดเร็ว
- การแปลงที่สูงขึ้น: การ ชำระเงินที่เร็วขึ้นหมายถึงประสบการณ์การช็อปปิ้งที่ดีขึ้น ประสบการณ์การช็อปปิ้งที่ดีขึ้นหมายความว่าลูกค้ามีแนวโน้มที่จะกลับมาซื้อของจากคุณมากขึ้น
- ใช้ได้กับผลิตภัณฑ์ประเภทต่างๆ: Apple Pay ใช้งานได้หลากหลายเมื่อพูดถึงประเภทผลิตภัณฑ์ที่ลูกค้าของคุณสามารถซื้อได้ นอกเหนือจากผลิตภัณฑ์ธรรมดาแล้ว พวกเขายังอนุญาตให้สมัครสมาชิกและสั่งจองล่วงหน้า นี่คือลิงค์ที่พูดถึงสิ่งที่พวกเขาอนุญาต
วิธีการเลือกช่องทางการชำระเงินที่เหมาะสม?
หากคุณพร้อมที่จะเปิดใช้งาน WooCommerce apple pay คุณควรใช้เกตเวย์การชำระเงินใด ดังที่เราได้กล่าวไว้ก่อนหน้านี้ มีการผสานรวมเกตเวย์มากมาย แต่คุณจะเลือกว่าจะใช้เกตเวย์ใด มาพูดถึงเรื่องนั้นกัน
การทำวิจัยเพื่อกำหนดช่องทางการชำระเงินที่เหมาะกับคุณ อาจมีความสำคัญต่อธุรกิจของคุณ ต่อไปนี้คือปัจจัยบางประการที่ส่งผลต่อการตัดสินใจของคุณ:
- ประเทศของธุรกิจ: คุณขายจากที่ไหน คุณขายให้ที่ไหน สิ่งนี้จะกำหนดว่าเกตเวย์การชำระเงินใดที่คุณและลูกค้าของคุณสามารถใช้ได้ เกตเวย์การชำระเงินแต่ละแห่งมีรายชื่อประเทศที่พวกเขาทำงานอยู่ ตรวจสอบก่อนตัดสินใจใดๆ
- ค่าใช้จ่าย: แต่ละธุรกรรมมีค่าใช้จ่ายเท่าไร? จะออกจากกระเป๋าเท่าไหร่? ค่าใช้จ่ายแตกต่างกันไปขึ้นอยู่กับการทำธุรกรรมหรือไม่? คุณสามารถจ่ายค่าใช้จ่ายเหล่านั้นได้หรือไม่? นี่เป็นคำถามพื้นฐานที่คุณต้องพิจารณา
- ความปลอดภัย: Stripe และ WooCommerce Payments เป็นทั้งตัวเลือกการชำระเงินที่ปลอดภัย พวกเขาทั้งคู่ต้องการใบรับรอง SSL เป็นต้น พวกเขายังได้จัดเตรียมเอกสารเกี่ยวกับวิธีการจัดการข้อมูลที่ละเอียดอ่อน นอกจากนี้ยังเป็นไปตามมาตรฐาน PCI DSS ดังนั้น คุณจึงวางใจได้ว่าข้อมูลลูกค้าจะถูกโอนไปยังไซต์ของคุณอย่างปลอดภัย
- จัดการธุรกรรม: คุณจัดการธุรกรรมอย่างไร ตัวอย่างเช่น Stripe ต้องการแดชบอร์ด Stripe WooCommerce Payments ช่วยให้คุณสามารถจัดการได้จากแดชบอร์ดไซต์ของคุณ อันไหนที่คุณชอบ?
- วิธีการชำระเงินที่ยอมรับ: พฤติกรรมการซื้อของลูกค้าของคุณเป็นอย่างไร ประเทศที่คุณทำธุรกิจชอบวิธีการชำระเงินบางประเภทหรือไม่? บางทีพวกเขาอาจไม่ได้ใช้ Apple Pay แต่เป็นวิธีการชำระเงินในท้องถิ่นมากกว่า ในกรณีนั้น เกตเวย์การชำระเงินของคุณมีวิธีเหล่านี้หรือไม่?
- กำหนดเวลาการชำระเงิน: ใช้เวลานานเท่าใดระหว่างลูกค้าของคุณที่ทำธุรกรรมเสร็จสิ้นและเงินที่เข้าถึงบัญชีของคุณ แล้วเงินคืนล่ะ? ช่องทางการชำระเงินของคุณเสนอการชำระเงินที่รวดเร็วหรือไม่?
ความคิดสุดท้าย
การเพิ่ม Apple Pay เป็นวิธีการชำระเงินให้กับไซต์ WooCommerce ของคุณนั้นง่าย ปลอดภัย และแน่นอนว่าจะเพิ่มการแปลง ขึ้นอยู่กับเกตเวย์การชำระเงินที่คุณใช้ มีการแก้ไขเล็กน้อยที่ต้องทำในไซต์ของคุณ ดังนั้น เราขอแนะนำให้คุณสำรองข้อมูลไซต์ของคุณด้วย BlogVault BlogVault คือระบบความปลอดภัยและการประกันภัยที่คุณกำลังมองหา
คำถามที่พบบ่อย
ฉันจะเปิดใช้งาน Apple Pay บน Stripe WooCommerce ได้อย่างไร
หากต้องการเปิดใช้งาน Apple Pay ด้วย Stripe WooCommerce ให้เปิดใช้งานการชำระเงินด่วนในหน้าการตั้งค่าการชำระเงิน จากนั้นคุณสามารถปรับแต่งปุ่มได้ตามต้องการ ตรวจสอบให้แน่ใจว่าคุณมีคุณสมบัติตรงตามข้อกำหนดทั้งหมดสำหรับ Apple Pay
ฉันจะรวม Apple Pay บนเว็บไซต์ของฉันได้อย่างไร
ติดตั้งและตั้งค่าเกตเวย์การชำระเงินเช่น Stripe หรือ WooCommerce Payments จากนั้นเปิดใช้งานการชำระเงินด่วนเพื่อเพิ่ม Apple Pay หรือ Google Pay เป็นวิธีการชำระเงินสำหรับลูกค้าของคุณ
ฉันจะเพิ่มวิธีการชำระเงินบน WooCommerce ได้อย่างไร
คุณจะต้องมีเกตเวย์การชำระเงินเช่น Stripe เพื่อเพิ่มวิธีการชำระเงินให้กับไซต์ WooCommerce ของคุณ เลือกช่องทางการชำระเงินที่มีวิธีที่คุณต้องการ นี่คือรายการของ 11 เกตเวย์การชำระเงินที่ต้องพิจารณา
Stripe อนุญาต Apple Pay หรือไม่
ใช่. มันทำ คุณต้องเปิดใช้งานการชำระเงินด่วนบนปลั๊กอิน Stripe เพื่อเปิดใช้งาน Apple Pay หรือวิธีการชำระเงิน Google Pay บนเว็บไซต์ WooCommerce ของคุณ ไปที่การตั้งค่าการชำระเงินของคุณเพื่อเปิดใช้งาน
