วิธีการใช้ CSS ในหน้า/โพสต์เฉพาะ
เผยแพร่แล้ว: 2022-01-04คุณรู้หรือไม่ว่าคุณสามารถ ใช้ CSS กับหน้าใดหน้าหนึ่งหรือโพสต์ใน WordPress ได้? ใช่ เนื่องจาก WordPress เป็นมิตรกับ CSS จึงเป็นไปได้ และในคู่มือนี้ เราจะแสดงให้คุณเห็นถึงวิธีการต่างๆ ที่คุณสามารถเพิ่ม CSS ลงในเพจหรือโพสต์ที่ต้องการได้
ธีม WordPress ทั้งหมดมักใช้สไตล์ที่แตกต่างกันกับเนื้อหาแต่ละประเภท โพสต์ เพจ การจัดหมวดหมู่ โปรไฟล์ และเนื้อหาอื่นๆ มีสไตล์ชีตที่แตกต่างกันในแต่ละโพสต์ เช่นเดียวกับปลั๊กอินและส่วนอื่น ๆ ของ WordPress ด้วย
อย่างไรก็ตาม เนื่องจากความยืดหยุ่นของ WordPress คุณจึงสามารถใช้สไตล์ชีตที่แตกต่างกันสำหรับหน้าและประเภทโพสต์ที่ต้องการได้ แต่มาดูสาเหตุที่คุณอาจต้องเพิ่ม CSS ลงใน CSS ก่อนที่เราจะดำเนินการตามขั้นตอน
เหตุใดจึงต้องใช้ CSS กับหน้าหรือโพสต์ที่ระบุ
การเพิ่ม CSS ให้กับหน้าและโพสต์ที่เฉพาะเจาะจงนั้นมีประโยชน์มากหากคุณกำลัง สร้างเว็บไซต์หรือออกแบบเว็บไซต์ของคุณ โดยทั่วไปแล้ว CSS จะใช้เพื่อปรับแต่งรูปลักษณ์ของเว็บไซต์ ดังนั้น การใช้ CSS ในเว็บไซต์ของคุณโดยรวมจะมีประโยชน์มากในการนำเสนอหน้าเว็บของคุณในแบบที่คุณต้องการสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ
อาจมีหน้าใดหน้าหนึ่งหรือประเภทโพสต์ที่ต้องการการ ออกแบบที่ไม่เหมือนใคร เมื่อเทียบกับหน้าหรือโพสต์อื่นๆ ในเว็บไซต์ของคุณ ในกรณีนี้ หนึ่งในตัวเลือกที่ดีที่สุดของคุณคือการใช้ CSS กับเพจหรือโพสต์ที่ต้องการ หน้าหรือโพสต์เหล่านี้มักจะถูกเพิ่มลงในเมนูของเว็บไซต์ของคุณ แต่ยังรวมถึงหน้าและโพสต์ที่ไม่ซ้ำกันอื่นๆ เช่น หน้าร้านค้า หน้าผลิตภัณฑ์ หรือแม้แต่หน้าแรก
ตัวอย่างเช่น แม้แต่พวกเราที่ QuadLayers ได้ใช้ CSS ในหน้าเฉพาะเช่น Portfolio และ About เพื่อให้แตกต่างจากหน้าอื่นหรือประเภทโพสต์ ตอนนี้โดยไม่ต้องกังวลใจต่อไป มาเริ่มกระบวนการกันเลย
วิธีการใช้ CSS บนหน้าหรือโพสต์เฉพาะ
มีหลายวิธีที่คุณสามารถเพิ่มใช้ CSS ในหน้าหรือโพสต์เฉพาะ แต่นี่คือ 3 รายการที่พบบ่อยที่สุด :
- การใช้ HTML id หรือ class
- การเพิ่มฟังก์ชัน PHP
- รวมไฟล์ CSS ในหน้าหรือโพสต์เฉพาะ
วิธีการทั้งหมดเหล่านี้สามารถนำมาใช้เพื่อใช้ CSS เพื่อวัตถุประสงค์หลายประการ เราจะพูดถึงแนวทางเหล่านี้ในบทความนี้พร้อมบทแนะนำทีละขั้นตอนที่เหมาะสม
1. การใช้ HTML id หรือ class
นี่เป็นหนึ่งในวิธีการทั่วไปและเป็นที่ยอมรับกันโดยทั่วไปหากคุณต้องการใช้ CSS กับหน้าหรือโพสต์เฉพาะ สิ่งที่เราต้องทำคือ คว้าตัวระบุเฉพาะ ที่หน้าหรือโพสต์จะมี จากนั้น คลาสหรือรหัส HTML นี้ช่วยให้เราสามารถกำหนดเป้าหมายสคริปต์ CSS ทั้งหมดของเราไปยังหน้าหรือโพสต์ที่ต้องการ
1.1. ค้นหาคลาส HTML หรือ id ของเพจ
ขั้นแรก คุณต้องค้นหา id หรือคลาสที่จะใช้สำหรับสคริปต์ CSS ซึ่งสามารถพบได้ง่ายด้วยความช่วยเหลือของเครื่องมือตรวจสอบเบราว์เซอร์
เพียงเปิดหน้าที่คุณต้องการใช้ CSS และ คลิกขวา ที่องค์ประกอบที่คุณต้องการแก้ไข จากนั้นคลิกที่ ตรวจสอบ

ที่นี่ ตรวจสอบแท็ก HTML เนื้อหา ซึ่งจะแตกต่างกันไปตามธีมที่คุณใช้
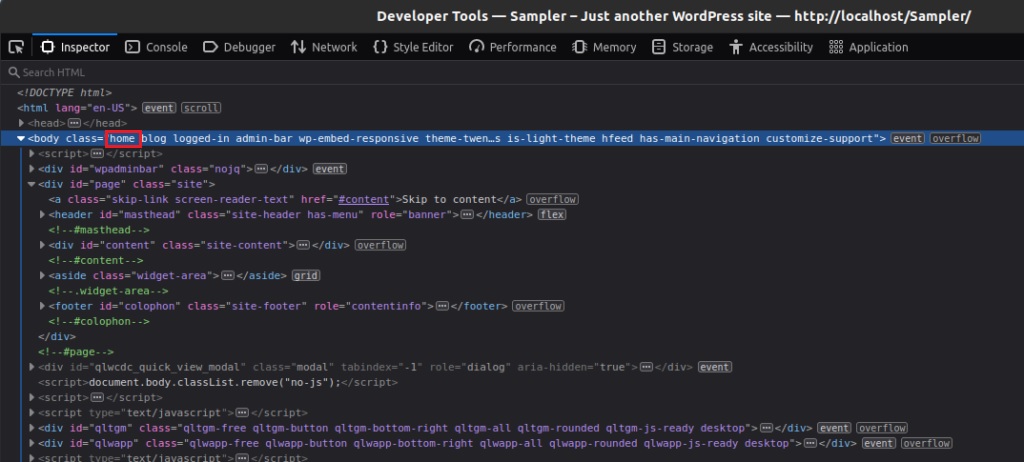
เราได้ใช้ชุดรูปแบบยี่สิบยี่สิบในตัวอย่างต่อไปนี้ทั้งหมด นี่คือสิ่งที่คุณจะเห็นเมื่อคุณตรวจสอบหน้าแรกของเว็บไซต์โดยใช้ธีม Twenty Twenty:

จากภาพหน้าจอด้านบน ตัวระบุเฉพาะที่โฮมเพจมีคือคลาส " โฮม " ดังนั้น หากคุณต้องการใช้กฎ CSS บางอย่างกับโฮมเพจเท่านั้น คุณต้องใช้คลาสนี้ในตัวเลือกของคุณ
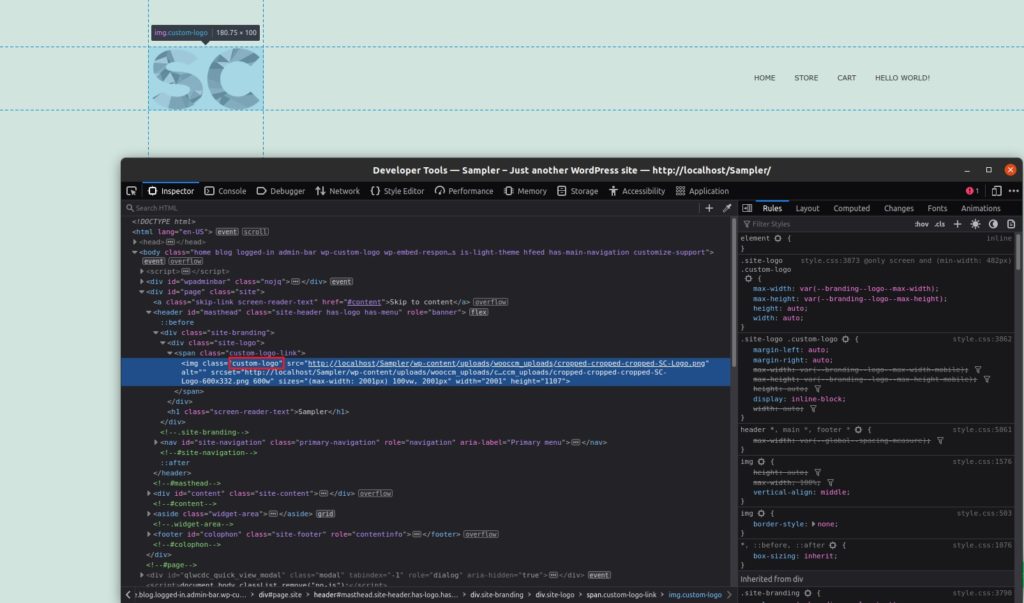
ตัวอย่างเช่น สมมติว่าเราต้องการใช้รูปแบบบางอย่างกับโลโก้ ในหน้าแรก เท่านั้น นอกจากโฮมคลาสแล้ว เรายังต้องการตัวเลือกภาพโลโก้อีกด้วย อีกครั้ง สามารถรับได้จากเครื่องมือตรวจสอบเบราว์เซอร์

ในกรณีนี้ เราจะใช้ คลาส "โลโก้ที่กำหนดเอง" เพื่อนำสไตล์ของเราไปใช้กับโลโก้ ตอนนี้ มารวมเข้าด้วยกันกับชั้นเรียนที่คว้าในขั้นตอนที่แล้ว สุดท้าย เราสามารถใช้สคริปต์ของเราได้เฉพาะในหน้าแรกโดยใช้ตัวเลือก CSS ต่อไปนี้:
.home .custom-logo{ /*your CSS here */}หมายเหตุ: คุณไม่จำเป็นต้องติดตามแท็ก HTML ที่อยู่ระหว่างแท็กทั้งหมดและรวมไว้ในตัวเลือกของคุณ คุณสามารถข้ามได้แม้ว่าองค์ประกอบที่คุณต้องการจัดรูปแบบจะอยู่ห่างจากตัวเลือกหน้าที่ไม่ซ้ำกันก็ตาม
แน่นอน หากคุณต้องการตัวเลือกที่เจาะจงกว่านี้ คุณสามารถใช้ตัวเลือกพาธ CSS แบบเต็มได้ แต่สิ่งนี้ค่อนข้างท่วมท้นและไม่จำเป็นในกรณีส่วนใหญ่
ตัวอย่างเช่น นี่เป็นตัวเลือกที่เฉพาะเจาะจงมากสำหรับการจัดรูปแบบองค์ประกอบโลโก้แบบเดียวกับที่เราเคยเห็นมาก่อน:
html body.home div#page.site header#masthead div.site-branding div.site-logo span.custom-logo-link img.custom-logo{ /*your CSS here */}1.2. ค้นหาคลาส HTML หรือ id ของโพสต์
เช่นเดียวกับหน้า ควรมีคลาส HTML ที่ไม่ซ้ำกันสำหรับแต่ละโพสต์ด้วย อีกครั้ง เพียงตรวจสอบองค์ประกอบในโพสต์ที่คุณต้องการใช้ CSS ด้วยความช่วยเหลือของเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ จากนั้น คุณจะสามารถเห็นตัวระบุที่ไม่ซ้ำกันเช่นเดียวกับแอตทริบิวต์ postid
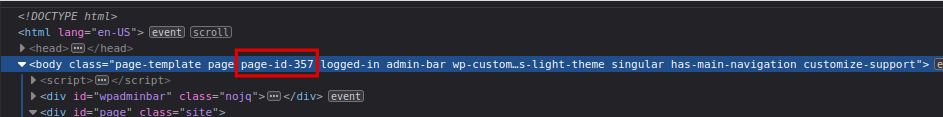
สำหรับโพสต์ต่อไปนี้ในธีม Twenty Twenty คลาสที่ระบุโพสต์นี้คือ postid -557

ในทำนองเดียวกัน คุณสามารถทำเช่นเดียวกันกับหน้าอื่นๆ ของเว็บไซต์ได้ การใช้คลาสเฉพาะที่ระบุหน้า หากคุณดูภาพหน้าจอต่อไปนี้ คุณจะเห็นว่าคลาสที่ระบุหน้าคือ page-id-357

สุดท้าย สร้างตัวเลือก CSS ของคุณเองที่เหมาะกับความต้องการของเว็บไซต์ของคุณ เช่นเดียวกับตัวอย่างโลโก้ที่กำหนดเอง จากนั้น คุณสามารถใช้ CSS กับหน้าหรือโพสต์ที่ระบุโดยเพิ่มใน ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม หากคุณต้องการความช่วยเหลือเพิ่มเติม คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีใช้ CSS กับ WordPress หรือใช้ CSS โดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์
2. การเพิ่มฟังก์ชัน PHP
วิธีก่อนหน้านั้นเพียงพอสำหรับการใช้ CSS แบบกำหนดเองของเรากับโพสต์หรือเพจเฉพาะ มันจะเพียงพอสำหรับการปรับแต่งส่วนใหญ่ที่คุณอาจต้องการ แต่ในบางกรณี อาจมีข้อจำกัด:
- ธีมของคุณไม่มีคลาส HTML หรือรหัสเฉพาะสำหรับเนื้อหาที่คุณต้องการจัดรูปแบบ
- คุณมีรายการกฎ CSS จำนวนมากและจำเป็นต้องบันทึกไว้ในไฟล์แยกกัน
- คุณต้องการใช้เงื่อนไขอื่นนอกเหนือจากหน้าปัจจุบัน
หากคุณมีปัญหาที่คล้ายกันเมื่อต้องการใช้ CSS กับหน้าหรือโพสต์เฉพาะ การ ใช้ฟังก์ชัน PHP จะดีกว่า

แต่ก่อนที่เราจะเริ่ม ตรวจสอบให้แน่ใจว่าคุณได้สำรองข้อมูลเว็บไซต์ WordPress ของคุณหรือสร้างธีมย่อยสำหรับแนวทางนี้ เราจะทำการแก้ไขไฟล์ที่ละเอียดอ่อนบนเว็บไซต์ของคุณ ดังนั้น การเปลี่ยนแปลงที่ไม่จำเป็นอาจนำไปสู่ปัญหาเพิ่มเติมกับเว็บไซต์ของคุณ
หากคุณต้องการความช่วยเหลือ คุณสามารถใช้หนึ่งในปลั๊กอินธีมลูกที่ดีที่สุดสำหรับ WordPress เพื่อสร้างธีมย่อย
2.1. ค้นหาเพจ/ไอดีโพสต์
ขั้นตอนแรกคือการตรวจสอบ id ของเพจหรือโพสต์ที่เราต้องการใช้สไตล์ของเรา คุณอาจสังเกตเห็นว่าค่า id เหมือนกับขั้นตอนก่อนหน้า อย่างไรก็ตาม นี่ไม่ใช่รหัส HTML เดียวกับที่เราเคยใช้มาก่อน
id ที่เราอ้างถึงตอนนี้คือตัวแปร PHP ที่ระบุโพสต์และเพจ ในขณะที่ id ในวิธีการก่อนหน้านี้ระบุคลาส HTML
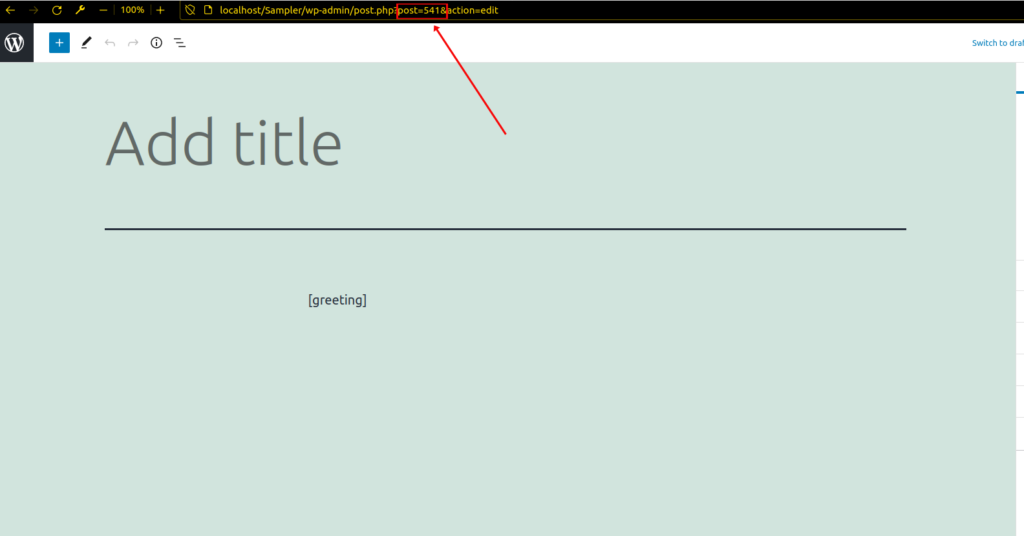
โชคดีที่มันง่ายมากที่จะหาหน้าและโพสต์รหัสบนเว็บไซต์ของคุณ คุณสามารถดู ID ของเพจและโพสต์บนแดชบอร์ดผู้ดูแลระบบแบ็กเอนด์เมื่อคุณ เปิดตัวแก้ไข โพสต์หรือรหัสเพจถูกกล่าวถึงใน URL ของเบราว์เซอร์ของคุณ

อีกวิธีในการรับ ID ของหน้าหรือโพสต์คือการใช้สคริปต์ต่อไปนี้ในไฟล์ functions.php ของธีมลูก เพียงไปที่ Appearance > Theme Editor แล้วเปิดไฟล์ functions.php
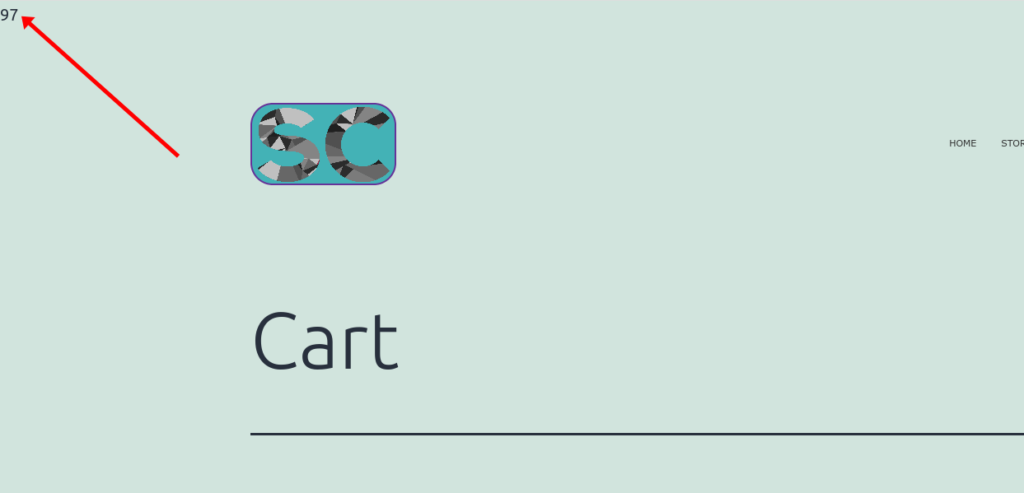
จากนั้นวางส่วนย่อยต่อไปนี้ในตัวแก้ไขและ อัปเดต ไฟล์ มันจะพิมพ์รหัสเพจที่ส่วนหน้า
add_action('wp_head',ฟังก์ชัน(){
$page_id = get_queried_object_id();
เสียงสะท้อน $page_id;
});

หลังจากที่คุณทราบตัวระบุ PHP สำหรับโพสต์หรือเพจที่คุณต้องการใช้ CSS แล้ว คุณสามารถพิมพ์ CSS ที่ส่วนหัวได้ คุณสามารถใช้ hook เดิมที่เราเคยใช้ เช่น wp_head()
เพียงวางข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php อีกครั้ง
add_action('wp_head','my_head_css');
ฟังก์ชั่น my_head_css(){
$page_id = get_queried_object_id();
ถ้า($page_id==97){
echo "<style> /* CSS ของคุณที่นี่ */ </style>";
}
}
ตรวจสอบให้แน่ใจว่าคุณเพิ่ม CSS ของคุณในส่วน "CSS ของคุณที่นี่" และ อัปเดต ไฟล์
3. รวมไฟล์ CSS ในหน้าเฉพาะหรือโพสต์
วิธีการก่อนหน้านี้นั้นใช้ได้สำหรับการเพิ่ม CSS ชิ้นเล็กๆ สำหรับการปรับแต่งพื้นฐานที่โพสต์หรือเพจเฉพาะต้องการ แต่สำหรับสคริปต์ CSS ที่ใหญ่กว่า คุณต้องปฏิบัติตามแนวทางปฏิบัติที่ดีและอัปโหลดไฟล์ CSS ที่แยกจากกัน ซึ่งควรรวบรวม CSS ที่กำหนดเองทั้งหมดของคุณ
3.1. สร้างไฟล์ CSS โดยใช้ Code Editor
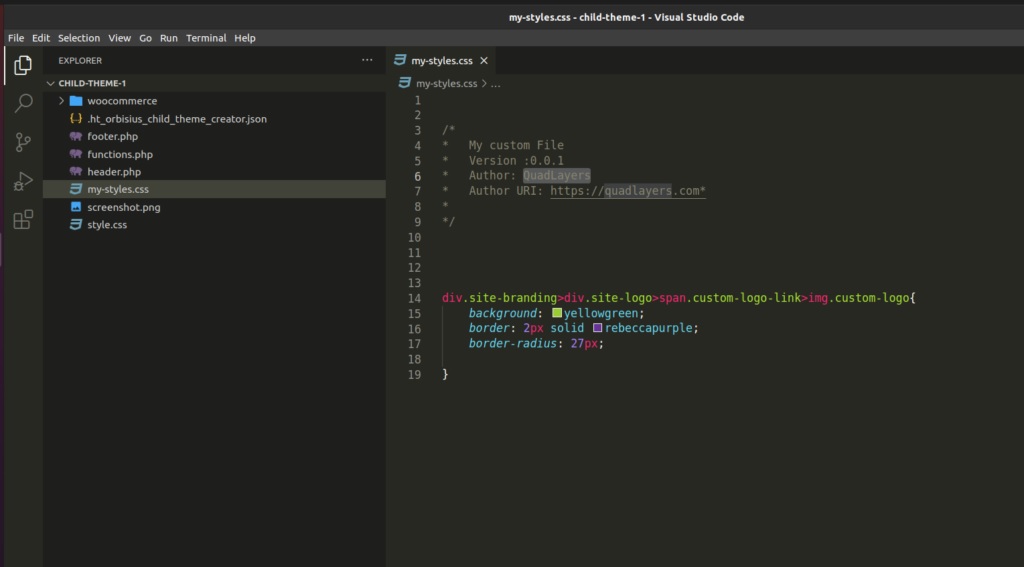
ขั้นแรก คุณต้องสร้างไฟล์ CSS ที่แยกจากกันด้วยสคริปต์ CSS ที่จำเป็นทั้งหมดโดยใช้โปรแกรมแก้ไขโค้ด สามารถใช้ตัวแก้ไขเช่น Visual Studio Code, Sublime text หรืออื่น ๆ ที่รองรับไฟล์ CSS ได้
จากนั้นสร้างไฟล์ใหม่ที่มีนามสกุล CSS และวางโค้ดของคุณที่นี่ เราได้ตั้งชื่อไฟล์ my-style.css สำหรับบทช่วยสอนนี้แล้ว

3.2. อัปโหลดไฟล์ CSS ไปยังโฟลเดอร์ธีมลูก
ตอนนี้ ไฟล์ CSS ที่คุณสร้างขึ้นจะต้องอัปโหลดไปยังไดเร็กทอรีธีมลูก สำหรับสิ่งนี้ คุณสามารถใช้ไคลเอนต์ FTP เช่น FileZilla เพื่ออัปโหลดไฟล์ คุณสามารถอัปโหลดได้ใน ไดเร็กทอรีธีมลูกหลัก เอง

3.2. จัดคิวไฟล์ CSS ที่กำหนดเองของคุณ
ตอนนี้คุณสามารถจัดคิวไฟล์ CSS ที่กำหนดเองของคุณไปยังเว็บไซต์ WordPress ได้โดย การเพิ่มข้อมูลโค้ดในไฟล์ functions.php ของคุณ
ในสคริปต์ต่อไปนี้ เราจะใช้ wp_enqueue_script() hook ซึ่งเป็นวิธีที่ถูกต้องในการใช้ไฟล์ CSS กับเว็บไซต์ WP ภายในฟังก์ชัน เราลงทะเบียนและจัดคิวไฟล์ CSS ของเรา ( my-styles.css ) เฉพาะเมื่อตรงตามเงื่อนไขเท่านั้น นี่เป็นการใช้งานเดียวกับตัวอย่างก่อนหน้านี้
จากนั้น get_queried_object_id() จะดึง id ของหน้าหรือโพสต์ปัจจุบัน สิ่งที่คุณต้องทำคือเพิ่มสคริปต์ต่อไปนี้ในไฟล์ functions.php อีกครั้งและ อัปเดต
add_action( 'wp_enqueue_scripts', 'my_theme_styles' );
ฟังก์ชั่น my_theme_styles () {
ถ้า(get_queried_object_id()==97){
wp_register_style( 'my-styles', get_stylesheet_directory_uri() . '/my-styles.css');
wp_enqueue_style( 'สไตล์ของฉัน', get_stylesheet_directory_uri() . '/my-styles.css');
}
}
หมายเหตุ: ในสคริปต์ตัวอย่างข้างต้น เราอ้างถึงการอ้างอิง ID เดียวกันกับที่เราใช้ในตัวอย่างก่อนหน้านี้ ซึ่งก็คือ 97
หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มไฟล์ CSS โปรดดูคำแนะนำโดยละเอียดเกี่ยวกับการใช้ CSS กับ WordPress
บทสรุป
นี่คือวิธีการต่างๆ ทั้งหมดที่คุณสามารถใช้ CSS กับเพจหรือโพสต์ที่ต้องการได้ สามารถช่วยคุณได้มากในการสร้างการออกแบบที่ไม่ซ้ำกันสำหรับหน้าและโพสต์เฉพาะสำหรับเว็บไซต์ของคุณ โดยสรุป มี 3 วิธีที่พบบ่อยที่สุดในการเพิ่ม CSS ในหน้าและโพสต์เฉพาะ:
- การใช้ HTML id หรือ class
- การเพิ่มฟังก์ชัน PHP
- รวมไฟล์ CSS ในหน้าหรือโพสต์เฉพาะ
แนวทางที่ตรงไปตรงมาที่สุดคือการใช้รหัส HTML หรือคลาสสำหรับตัวเลือก CSS อย่างไรก็ตาม หากธีมของคุณมีข้อจำกัดใดๆ ตัวเลือกที่ดีที่สุดถัดไปของคุณคือการเพิ่มฟังก์ชัน PHP เพื่อใช้ CSS สุดท้ายนี้ หากคุณต้องใช้สคริปต์ CSS ขนาดใหญ่สำหรับหน้าหรือโพสต์เฉพาะ รวมถึงในไฟล์ CSS ก็เป็นแนวทางที่เหมาะสมที่สุดสำหรับคุณ
หากคุณต้องการใช้ CSS เพิ่มเติมบนเว็บไซต์ของคุณ เรายังมีบทช่วยสอนเพื่อปรับแต่งเมนู Divi ด้วย CSS หรือแก้ไขร้านค้า WooCommerce โดยทางโปรแกรม ในทำนองเดียวกัน คุณยังสามารถปรับแต่งเพจและโพสต์ของคุณได้มากขึ้นด้วยความช่วยเหลือจากคำแนะนำของเราในการสร้างโพสต์และเพจโดยใช้โปรแกรม เปลี่ยนโพสต์ให้เป็นเพจ สร้างประเภทโพสต์แบบกำหนดเอง หรือแม้แต่เพิ่มโพสต์ไปยังเพจใน WordPress
คุณสามารถใช้ CSS กับหน้าหรือโพสต์เฉพาะตอนนี้ได้ไหม บทช่วยสอนนี้มีประโยชน์หรือไม่ โปรดแจ้งให้เราทราบในความคิดเห็น ในระหว่างนี้ ต่อไปนี้คือบทความอื่นๆ ที่คุณอาจต้องการเยี่ยมชม:
- วิธีแปลง/เปลี่ยนประเภทโพสต์ใน WordPress
- สร้างประเภทโพสต์ที่กำหนดเองของ WordPress โดยทางโปรแกรม
- วิธีปรับแต่งหน้ารถเข็น WooCommerce
