วิธีการใช้ CSS โดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์
เผยแพร่แล้ว: 2021-11-25กำลังมองหาวิธีจัดรูปแบบเว็บไซต์ของคุณด้วย CSS เล็กน้อยหรือไม่? มีหลายวิธีในการทำเช่นนั้น ในคู่มือนี้ เราจะแสดงให้คุณเห็นถึงวิธีการ ใช้ CSS โดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ พร้อมด้วยตัวอย่างบางสิ่งที่คุณสามารถทำได้
เมื่อพัฒนาแอปพลิเคชันหรือเว็บไซต์ นักพัฒนาใช้เครื่องมือมากมายที่ช่วยพวกเขาทำงาน หนึ่งในเครื่องมือที่ได้รับความนิยมมากที่สุดคือเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ หากไม่มีสิ่งนี้ การทำงานบนเว็บไซต์จะซับซ้อนกว่ามาก
เบราว์เซอร์ส่วนใหญ่มีเครื่องมือสำหรับนักพัฒนาในตัว ส่วนใหญ่มีความคล้ายคลึงกัน แต่มีตัวเลือกที่แตกต่างกันเล็กน้อย เมื่อพิจารณาว่าผู้ใช้เกือบ 66% ใช้ Chrome ในคู่มือนี้ เราจะเน้นที่![]() เครื่องมือสำหรับนักพัฒนา Chrome เป็นหนึ่งในเบราว์เซอร์ที่สมบูรณ์ที่สุดและโดดเด่นจากเบราว์เซอร์เนื่องจากประสิทธิภาพและคุณสมบัติที่หลากหลาย
เครื่องมือสำหรับนักพัฒนา Chrome เป็นหนึ่งในเบราว์เซอร์ที่สมบูรณ์ที่สุดและโดดเด่นจากเบราว์เซอร์เนื่องจากประสิทธิภาพและคุณสมบัติที่หลากหลาย
ก่อนเข้าสู่วิธีการใช้ CSS โดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ ก่อนอื่น มาทำความคุ้นเคยกับเครื่องมือสำหรับนักพัฒนา Chrome กันก่อน และคุณสามารถทำอะไรกับมันได้บ้าง
หมายเหตุ : เราจะอธิบายแนวคิดบางอย่างที่นี่ แต่หากต้องการทำตามคำแนะนำนี้ เราขอแนะนำให้คุณมีความเข้าใจพื้นฐานเกี่ยวกับ CSS และวิธีการทำงาน
เครื่องมือสำหรับนักพัฒนา Chrome
ก่อนอื่น คุณต้องเปิดเครื่องมือใน Chrome สำหรับสิ่งนั้น มี 3 ตัวเลือก:
- กด F12 บนคำสำคัญของคุณ
- คลิกขวาที่ใดก็ได้บนหน้าจอและเลือก ตรวจสอบ
- กด ไอคอนสามจุด ที่ด้านบนขวาถัดจากอวาตาร์ผู้ใช้ของคุณและไปที่ เครื่องมือเพิ่มเติม > เครื่องมือสำหรับนักพัฒนา
สามตัวเลือกเหล่านี้จะเปิด DevTools ซึ่งควรมีลักษณะดังนี้ เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของคุณอาจดูแตกต่างออกไปเล็กน้อย แต่องค์ประกอบจะเหมือนกัน

อย่างที่คุณเห็น มีหลายแท็บ ตรวจสอบให้แน่ใจว่าคุณอยู่ในแท็บ องค์ประกอบ ที่แสดงผลลัพธ์ HTML ของเว็บไซต์ โปรดทราบว่าเครื่องมือจะรับข้อมูลทั้งหมดเกี่ยวกับหน้าต่างปัจจุบัน นั่นคือแท็บที่ทำงานอยู่บนเบราว์เซอร์เมื่อคุณเปิด DevTools
คุณสามารถเปิดหน้าต่างเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ได้หลายหน้าต่างพร้อมกัน โดยแต่ละหน้าต่างจะแสดงข้อมูลของแท็บอื่นบนเบราว์เซอร์
วิธีค้นหาองค์ประกอบ HTML บนเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์
หากคุณดูองค์ประกอบในเครื่องมืออย่างละเอียดถี่ถ้วน คุณจะเห็นว่าคุณสามารถเปิดองค์ประกอบส่วนใหญ่ได้โดยคลิกที่องค์ประกอบเหล่านั้น ยิ่งไปกว่านั้น องค์ประกอบที่ซ้อนอยู่ภายในองค์ประกอบอื่นๆ จะถูกเน้นที่ส่วนหน้าเมื่อคุณวางเมาส์เหนือองค์ประกอบเหล่านั้น
เมื่อดูที่องค์ประกอบต่างๆ คุณจะเห็นองค์ประกอบหลัก HTML คุณสามารถเจาะลึกโครงสร้าง HTML ได้โดยเปิดแต่ละองค์ประกอบด้วยการคลิก ในไซต์ส่วนใหญ่ โค้ด HTML ค่อนข้างยาว ดังนั้นจึงอาจเป็นเรื่องที่น่าเบื่อหน่ายหากคุณต้องการค้นหาองค์ประกอบเฉพาะ ยิ่งไปกว่านั้น หากองค์ประกอบที่คุณกำลังมองหานั้นซ้อนอยู่ในรายการองค์ประกอบหลัก HTML จำนวนมาก
อย่างไรก็ตาม มีวิธีที่ง่ายกว่ามากในการค้นหาองค์ประกอบเฉพาะ
ค้นหาองค์ประกอบเฉพาะ
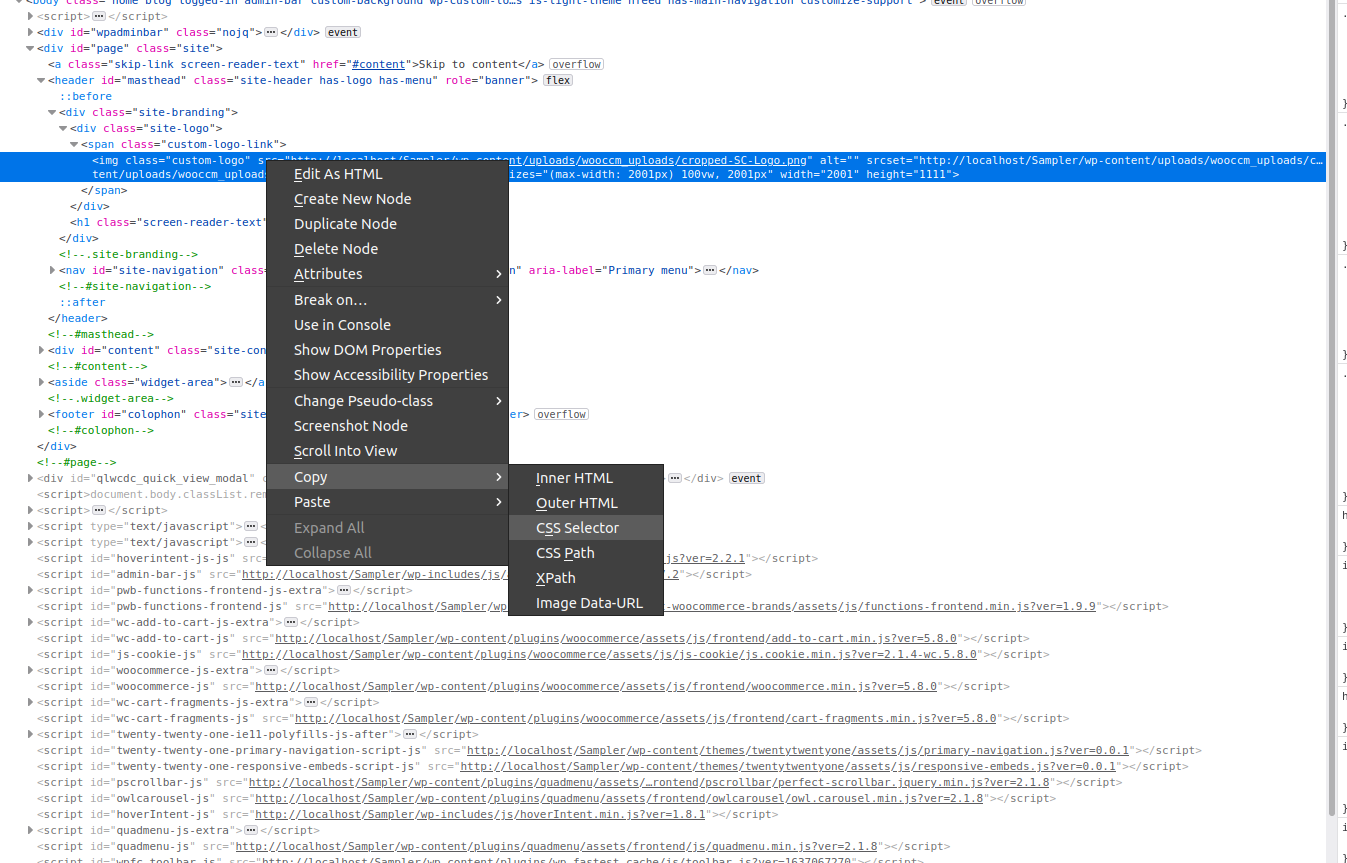
เพียงคลิกขวาที่องค์ประกอบที่คุณต้องการวิเคราะห์แล้วเลือก ตรวจสอบ

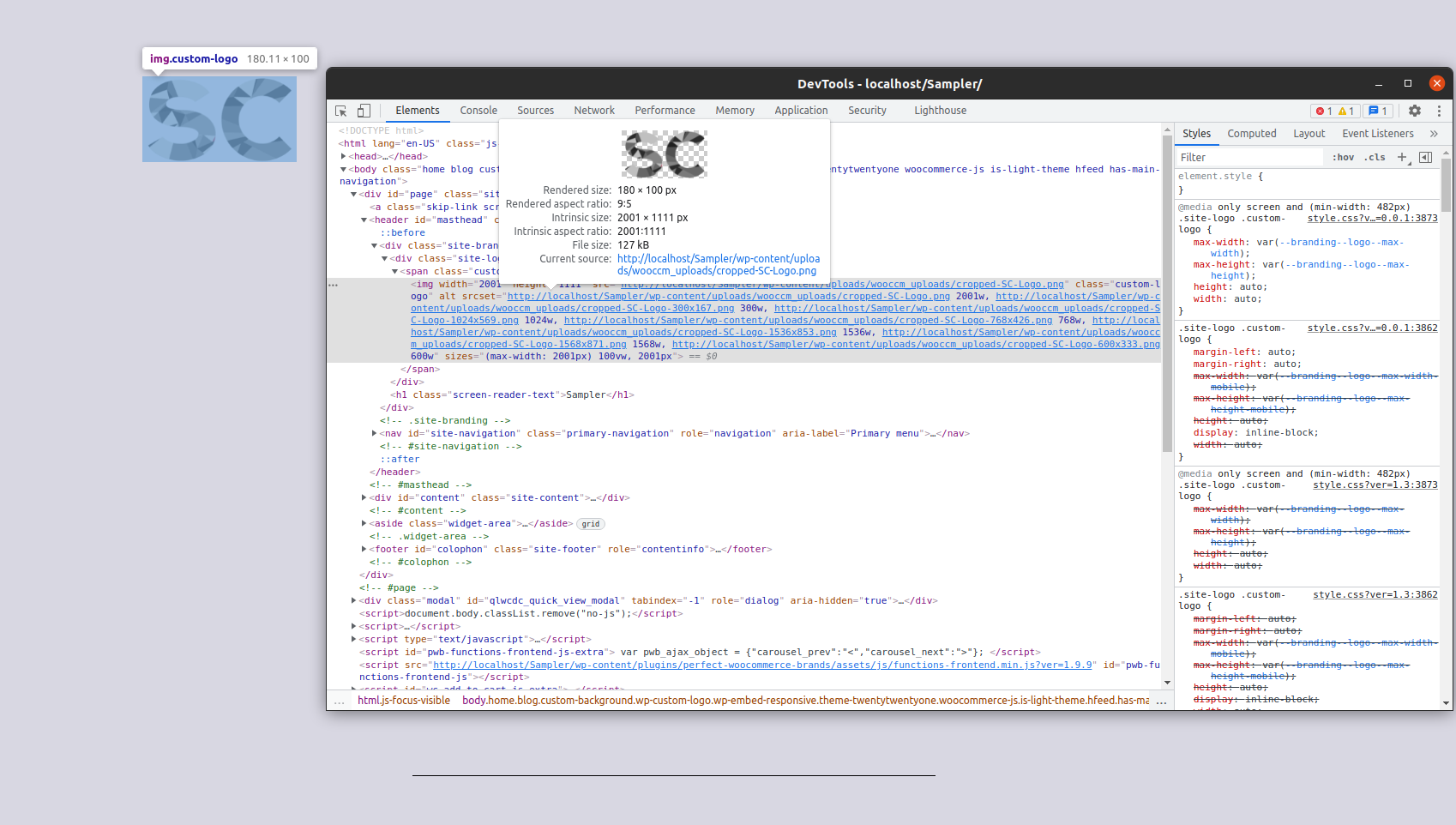
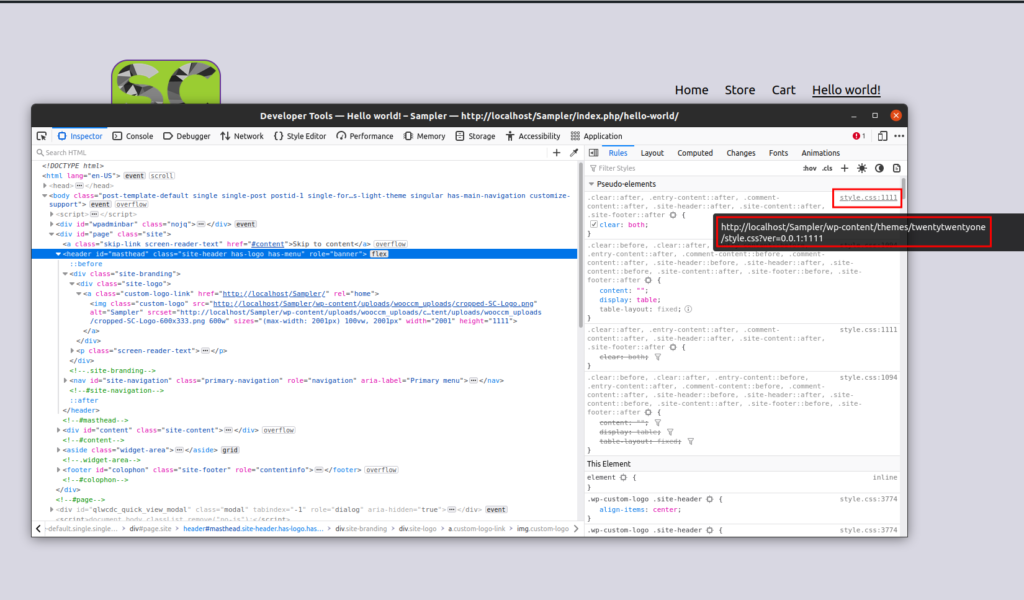
เมื่อตัวตรวจสอบเปิดขึ้น องค์ประกอบนั้นจะถูกเลือกและปรากฏเน้นใน DevTools

ดังที่คุณเห็นในภาพหน้าจอด้านบน เราคลิกที่โลโก้ ดังนั้นเมื่อเราตรวจสอบองค์ประกอบในเครื่องมือสำหรับนักพัฒนา รูปภาพของโลโก้จะถูกเลือกและไฮไลต์ไว้แล้ว ซึ่งช่วยให้เราเข้าใจถึงความลึกซึ้งขององค์ประกอบภายในซอร์สโค้ด HTML แบบเต็มของเว็บไซต์
ตอนนี้คุณรู้วิธีเลือกองค์ประกอบเฉพาะโดยใช้เครื่องมือสำหรับนักพัฒนาแล้ว ไปขั้นตอนต่อไปและเพิ่ม CSS ที่กำหนดเองอีกเล็กน้อย
การแก้ไขสคริปต์ CSS แบบสด
หากคุณดูที่ด้านขวาของหน้าต่างเครื่องมือสำหรับนักพัฒนา คุณจะเห็นกฎ CSS ทั้งหมดที่ใช้กับองค์ประกอบที่คุณเลือกซึ่งจัดเรียงตามการสืบทอด
การ สืบทอด เป็นหนึ่งในแนวคิด CSS หลักที่อธิบายฟังก์ชัน CSS อย่ากังวลหากคุณไม่เข้าใจว่ามันคืออะไร เราจะอธิบายในหัวข้อถัดไป
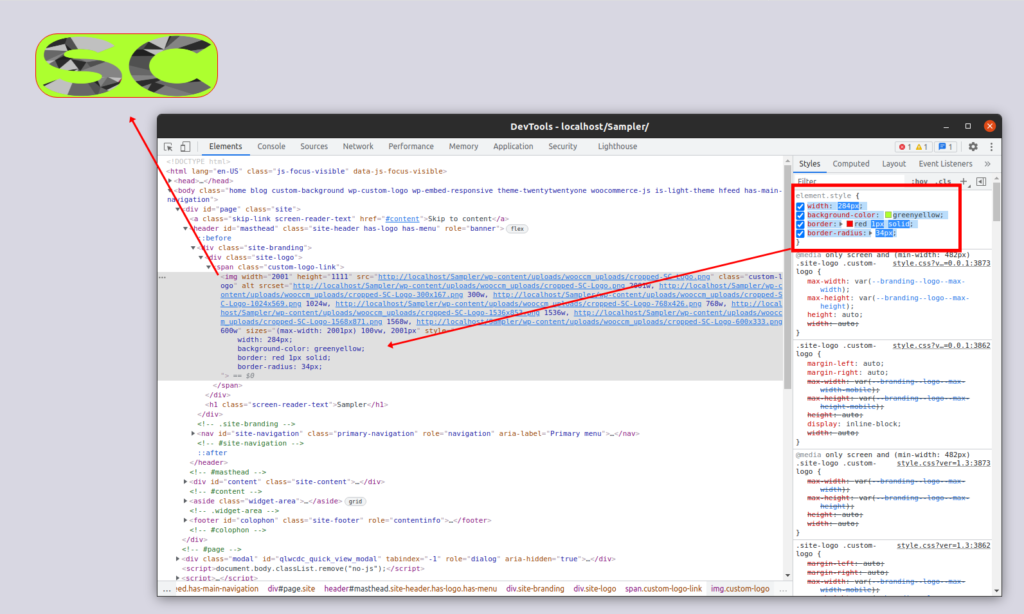
ในการใช้กฎ CSS ของคุณเองกับเครื่องมือ dev คุณต้องพิมพ์หรือวางกฎนั้นหลังจากประกาศสไตล์องค์ประกอบทันที:

ในกรณีนี้ ตามตัวอย่างของเรา เราได้เปลี่ยนความกว้าง สีพื้นหลัง และเส้นขอบของโลโก้ที่เราได้เลือกไว้ก่อนหน้านี้
คุณยังสามารถแทรกสคริปต์ของคุณบนกฎ CSS ใดๆ บนแถบด้านข้าง แทนที่จะใส่สคริปต์ใน wrapper element.style
การสืบทอด CSS บนเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์
คุณอาจสงสัยว่าการมีกฎ CSS ทั้งหมดนั้นมีประโยชน์อย่างไร ถ้าคุณสามารถใช้โค้ด CSS กับกฎเหล่านี้ได้ และไม่ทำให้เกิดความแตกต่าง
ดังที่กล่าวไว้ก่อนหน้านี้ สิ่งเหล่านี้คือกฎ CSS ทั้งหมดที่ใช้กับองค์ประกอบที่เลือกซึ่งจัดเรียงตามการสืบทอด
แนวคิดการสืบทอดอธิบายวิธีการใช้ CSS กับเอกสาร HTML โดยทั่วไป จะควบคุมสิ่งที่จะเกิดขึ้นเมื่อไม่ได้ระบุค่าสำหรับคุณสมบัติขององค์ประกอบที่กำหนด
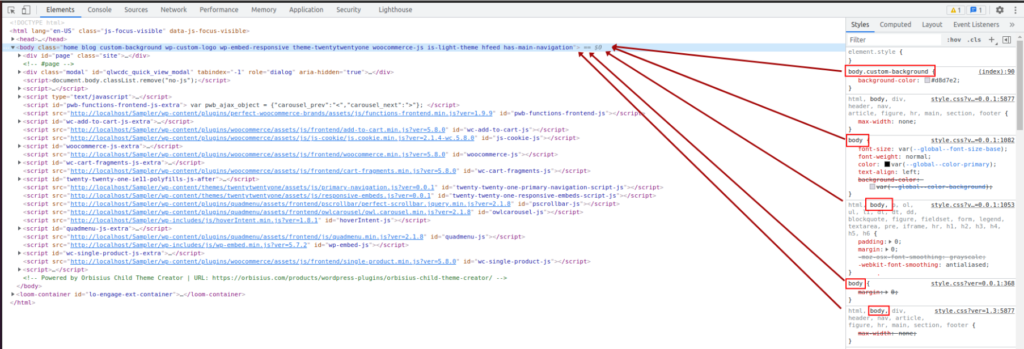
หากคุณดูภาพหน้าจอด้านล่างให้ละเอียดยิ่งขึ้น คุณจะเห็นว่าตัวเลือก CSS ทั้งหมดบนแถบด้านข้างกำหนดเป้าหมายองค์ประกอบเดียวกัน นั่นคือองค์ประกอบที่คุณเลือกในส่วนหลัก
หากคุณใช้กฎตั้งแต่สองกฎขึ้นไปกับองค์ประกอบเดียวกัน กฎที่จะนำไปใช้จะเป็นกฎที่เฉพาะเจาะจงมากกว่า การดำเนินการนี้จะปิดใช้งานลักษณะการทำงานการสืบทอด ซึ่งใช้กับคุณสมบัติโดยไม่มีคำจำกัดความ

ในภาพหน้าจอด้านบน คุณสมบัติ สีพื้นหลัง ขององค์ประกอบ <body> ถูกกำหนดโดยกฎต่อไปนี้:

body.custom-พื้นหลัง {
สีพื้นหลัง: #d8d7e2;
} ซึ่งจะเขียนทับกฎอื่นๆ ทั้งหมดที่ใช้กับ <body> เนื่องจากมีตัวเลือกเฉพาะมากกว่าที่มีคลาส . .custom-background
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสืบทอด CSS คุณสามารถดูเอกสารนี้ได้
เมื่อคุณเข้าใจองค์ประกอบต่างๆ ได้ดีขึ้นแล้ว มาดูกันว่าคุณสามารถใช้ CSS โดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ได้อย่างไร
วิธีการใช้สคริปต์ CSS โดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์
หลังจากทำงานกับเครื่องมือ dev และเมื่อคุณเขียนสคริปต์ CSS แล้ว คุณต้องคัดลอกโค้ด CSS จากเครื่องมือสำหรับนักพัฒนาและเพิ่มลงในไฟล์ CSS ของเว็บไซต์ของคุณ ในส่วนนี้ เราจะแสดงวิธีการทำทีละขั้นตอน
1) รับตัวเลือก CSS
ก่อนอื่นคุณต้องคว้าตัวเลือก เปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์แล้วคลิกองค์ประกอบ HTML ที่คุณต้องการแก้ไขเพื่อให้ไฮไลต์ จากนั้นให้คลิกขวาที่องค์ประกอบที่ไฮไลต์แล้วไปที่ Copy > CSS selector

2) ปรับแต่งตัวเลือก
ในภาพหน้าจอด้านบน ตัวเลือก CSS ที่เราคัดลอกไปยังคลิปบอร์ดคือ:
.site-branding > div:nth-child(1) > span:nth-child(1) > img
ในบางกรณี ตัวเลือกนี้อาจใช้ไม่ได้ คุณจึงต้องปรับแต่งเพื่อให้มีความเฉพาะเจาะจงมากขึ้น ตัวอย่างเช่น คุณสามารถใช้ตัวเลือกต่อไปนี้ซึ่งเจาะจงมากกว่า และจะเขียนทับตัวเลือกก่อนหน้า:
div.site-branding > div.site-logo > span.custom-logo-link > img.custom-โลโก้
3) คัดลอกกฎ CSS
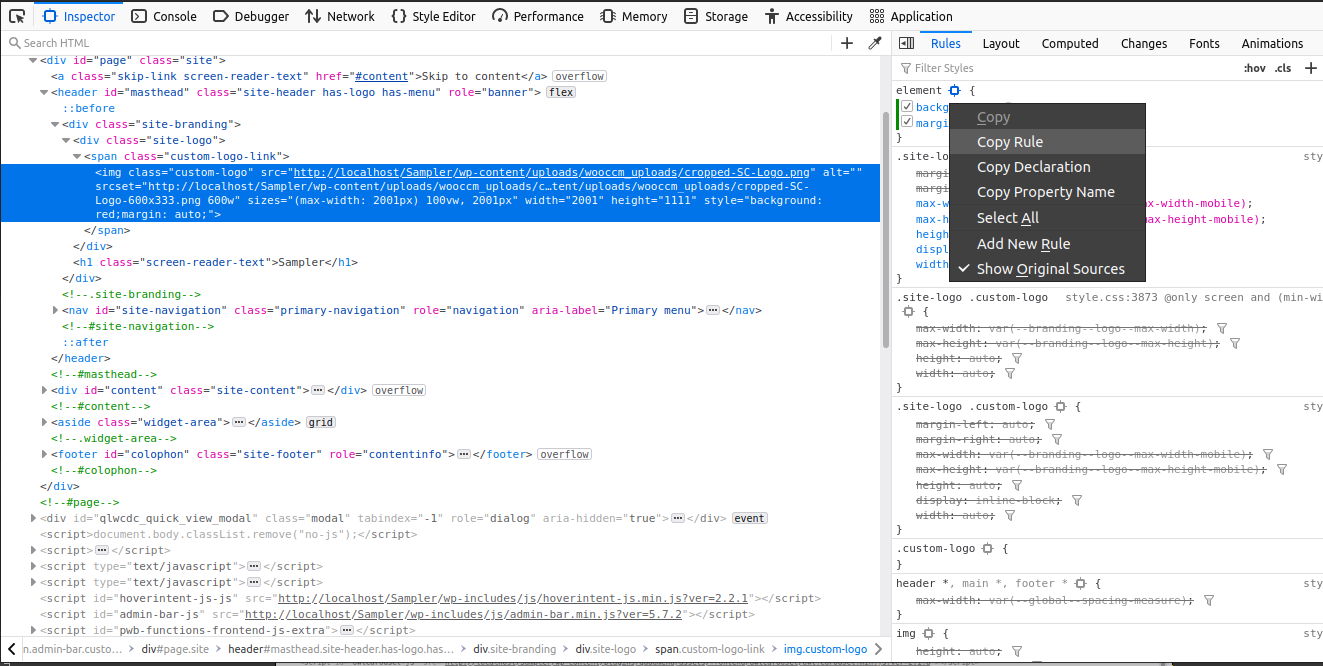
เมื่อคุณปรับแต่งตัวเลือกและยืนยันว่าใช้งานได้แล้ว ให้คัดลอกการประกาศที่คุณต้องการจากแถบด้านข้างขวาของเครื่องมือ dev
ในการดำเนินการดังกล่าว ให้คลิกขวาที่กฎ CSS ที่คุณเพิ่มลงในเครื่องมือ dev แล้วเลือก Copy rule

4) เพิ่มโค้ด CSS ของคุณในเว็บไซต์
ขั้นตอนสุดท้ายคือการเพิ่มโค้ด CSS ที่กำหนดเองซึ่งคุณเพิ่งสร้างขึ้นโดยใช้เครื่องมือ dev ของเบราว์เซอร์ลงในไฟล์สไตล์เว็บไซต์ของคุณที่รวมตัวเลือกและการประกาศไว้ด้วยกัน
อาจมีหลายวิธีในการรวม CSS ที่กำหนดเองในไซต์ของคุณ ทั้งนี้ขึ้นอยู่กับการตั้งค่าของคุณ ปลั๊กอินและธีมจำนวนมากมีกล่องแก้ไข CSS ของตัวเอง และคุณยังสามารถเพิ่มสคริปต์ลงในไฟล์ CSS ของธีมได้โดยตรง ลองมาดูตัวเลือกต่างๆ กัน
4.1) ตัวแก้ไข CSS เพิ่มเติมของตัวปรับแต่งธีม
วิธีการที่ตรงไปตรงมาในการใช้ CSS โดยใช้ตัวแก้ไข CSS เพิ่มเติม ของเครื่องมือปรับแต่งธีม นี่เป็นตัวเลือกที่ WordPress ให้คุณโดยค่าเริ่มต้นเพื่อเพิ่ม CSS ที่กำหนดเองและมีอยู่ในเว็บไซต์ทั้งหมด
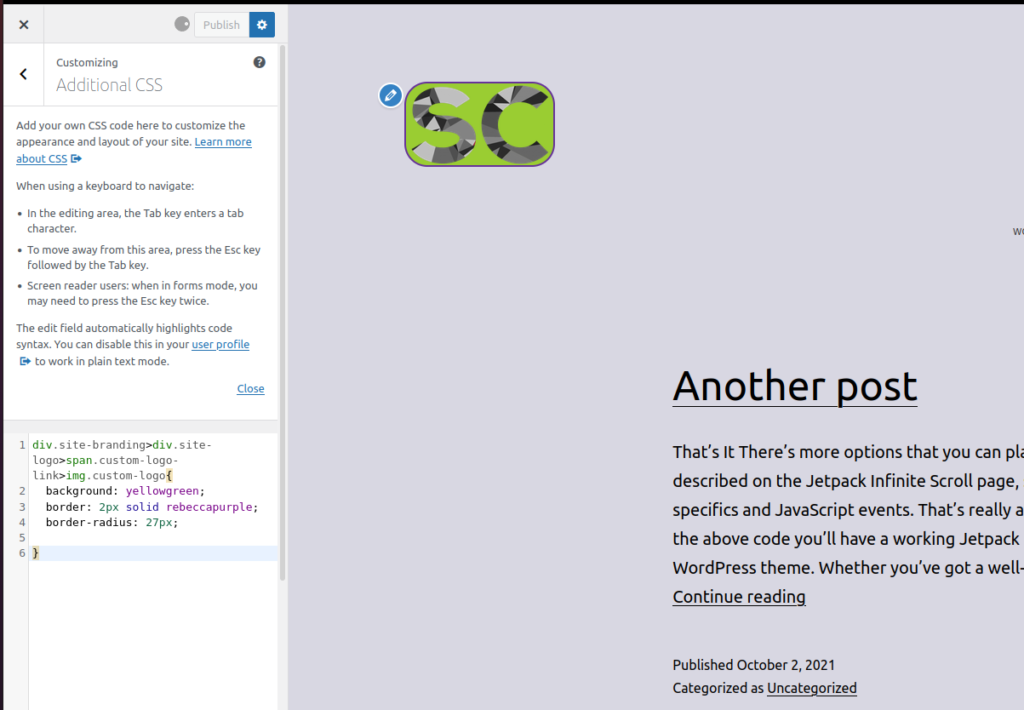
หากต้องการเพิ่มโค้ด CSS ลงในไซต์ บนแดชบอร์ด ให้ไปที่ลักษณะที่ ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม วางกฎ CSS ของคุณลงในตัวแก้ไขแล้วกด เผยแพร่
ข้อดีของวิธีนี้คือ คุณไม่จำเป็นต้องมีเครื่องมือพิเศษใดๆ และคุณสามารถดูตัวอย่างโค้ดแบบสดๆ ได้ก่อนที่จะเผยแพร่

4.2) ไฟล์ CSS ของธีมลูก
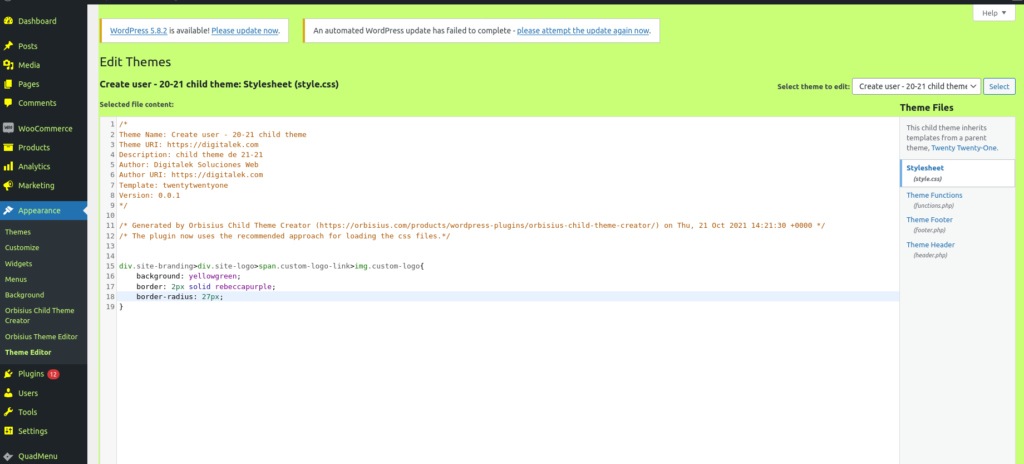
หากคุณกำลังใช้ธีมลูก คุณสามารถเพิ่มสคริปต์ที่กำหนดเองลงใน style.css นี่เป็นตัวเลือกที่ดีถ้าคุณมีโค้ด CSS จำนวนมาก
ในการดำเนินการนี้ ให้เปิด style.css ของธีมย่อยแล้ววางกฎ CSS ของคุณที่นั่น ไฟล์อาจมีชื่อแตกต่างกันหรืออาจมีไฟล์อื่นขึ้นอยู่กับธีมลูกของคุณ ไม่ว่าในกรณีใด ตรวจสอบให้แน่ใจว่าไฟล์นั้นมีนามสกุล .css และคุณกำลังแก้ไขไฟล์ที่ถูกต้อง
อีกทางเลือกหนึ่งในการแก้ไขไฟล์ WordPress ของธีมลูกของคุณคือการใช้ตัวแก้ไขธีมภายใต้แท็บลักษณะที่ปรากฏของแดชบอร์ด WordPress

สคริปต์ CSS ที่คุณเพิ่มที่นี่จะทำงานเหมือนกับการเพิ่มลงในเครื่องมือปรับแต่งธีม แต่อาจมีประสิทธิภาพที่ดีขึ้นเล็กน้อย
ตรวจสอบไฟล์ CSS บนเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์
ในส่วนที่แล้ว เราได้อธิบายวิธีเพิ่มสคริปต์ CSS ให้กับไซต์ WordPress ของคุณ อย่างที่คุณสามารถจินตนาการได้ กฎ CSS ทั้งหมดที่คุณเห็นในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์นั้นมาจากไฟล์ CSS ไฟล์เหล่านี้อาจถูกสร้างขึ้นโดยเว็บไซต์แบบไดนามิก โหลดจากเซิร์ฟเวอร์ หรือจากไฟล์แคชของเบราว์เซอร์ไคลเอนต์
หากคุณมองให้ละเอียดยิ่งขึ้น คุณจะเห็นว่าชื่อไฟล์ที่มีกฎ CSS ปรากฏต่อจากกฎนั้นบนแถบด้านข้าง CSS ของเครื่องมือ dev

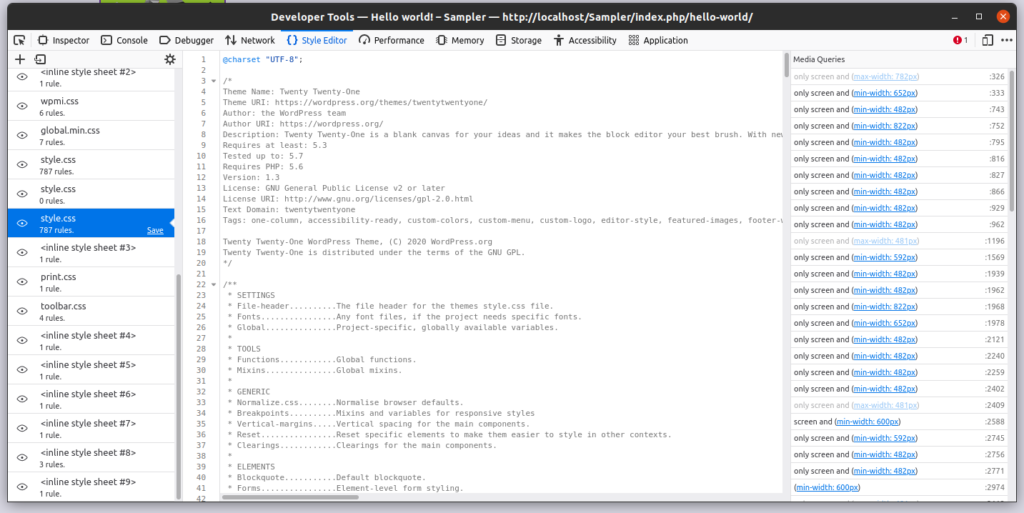
หากคุณคลิกที่ชื่อไฟล์ ( style.css ) คุณจะไปที่หน้าจอตัวแก้ไขรูปแบบของเครื่องมือ dev ซึ่งคุณจะเห็นไฟล์ CSS ที่ใช้งานอยู่ทั้งหมดและเนื้อหา

ซึ่งจะเป็นประโยชน์ในการทำความเข้าใจไฟล์ CSS ทั้งหมดที่มีอยู่ในเว็บไซต์ของคุณได้ดีขึ้น
บทสรุป
โดยรวมแล้ว เบราว์เซอร์ส่วนใหญ่มีเครื่องมือสำหรับนักพัฒนาที่ทรงพลังมาก ซึ่งนักพัฒนาใช้ทุกวัน ในคู่มือนี้ เราได้แสดงคุณลักษณะหลักประการหนึ่งของเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ เราได้เห็นวิธีค้นหาองค์ประกอบ HTML เฉพาะบนเครื่องมือ dev และวิธีแก้ไข CSS แบบสดแล้ว นอกจากนี้ เราได้อธิบายการสืบทอด CSS และเหตุใดจึงสำคัญ
สุดท้าย เราได้แสดงให้คุณเห็นถึงวิธีการใช้สคริปต์ CSS โดยใช้เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ทีละขั้นตอนและวิธีต่างๆ ในการเพิ่มลงในไซต์ของคุณ
หากคุณพบว่าบทช่วยสอนนี้น่าสนใจ แบ่งปันกับเพื่อนของคุณในโซเชียลมีเดีย สำหรับคำแนะนำที่เป็นประโยชน์เพิ่มเติมในการปรับปรุงไซต์ของคุณ โปรดดูบทความต่อไปนี้:
- วิธีปรับแต่งเมนู Divi ด้วย CSS
- วิธีแก้ไขหน้าร้านค้า WooCommerce ด้วย PHP และ CSS
