สมัคร Elementor Image Masking ใน 4 ขั้นตอนง่ายๆ ด้วย ElementsKit
เผยแพร่แล้ว: 2022-10-13ขณะสร้างเว็บไซต์ WordPress คุณต้องใช้ทุกแง่มุมเพื่อสร้างเว็บไซต์ที่สวยงาม การมาสก์รูปภาพของ Elementor เป็นหนึ่งในคุณสมบัติที่มีประโยชน์ที่สุดในการเพิ่มเอกลักษณ์และความสวยงามให้กับไซต์ WordPress ของคุณ เพราะสิ่งนี้ทำให้คุณสามารถเปลี่ยนรูปลักษณ์โดยรวมของภาพได้ภายในไม่กี่วินาที
ขออภัย คุณจะไม่พบการตั้งค่าเริ่มต้นใด ๆ เพื่อเพิ่มการกำบังภาพใน Elementor แต่คุณสามารถใช้โอกาสนี้ได้โดยการใช้ส่วนเสริม Elementor อื่น ๆ เช่น ElementsKit ที่มีคุณลักษณะการกำบังภาพ
ถึงกระนั้น คุณอาจสับสนขณะเพิ่มมาสก์รูปภาพใน Elementor โดยไม่ปฏิบัติตามหลักเกณฑ์ที่เหมาะสม
ในบัญชีนั้น เราได้แสดง ขั้นตอนที่ดีที่สุดในการปกปิดรูปภาพใน Elementor ในโพสต์บล็อกนี้โดยใช้ส่วนเสริม Elementor ที่ดีที่สุด — ElementsKit !
การมาสก์รูปภาพใน Elementor คืออะไร
การกำบังภาพเป็น เทคนิคที่ยอดเยี่ยม ในการ ตกแต่งภาพ WordPress ของคุณ มันสามารถให้รูปร่างที่เป็นเอกลักษณ์แก่รูปภาพ Elementor ของคุณและทำให้พวกเขามีส่วนร่วมมากขึ้น ใน WordPress คุณจะได้รับองค์ประกอบแยกต่างหากสำหรับการปิดบังรูปภาพ ด้วยวิธีนี้ คุณสามารถปิดบังรูปภาพได้โดยไม่ต้องมีความรู้หรือทักษะทางเทคนิคใดๆ ยิ่งไปกว่านั้น คุณสามารถ แก้ไขรูปภาพ WordPress ได้ ภายในไม่กี่วินาที
นอกเหนือจากการทำให้รูปภาพ WordPress ของคุณน่าดึงดูดแล้ว การมาสก์รูปภาพของ Elementor ยังมีประโยชน์อื่นๆ อีก สงสัยว่าพวกเขาคืออะไร? ค้นคว้าต่อไปเพื่อสำรวจประโยชน์ทั้งหมดของโมดูลการมาสก์รูปภาพ
ทำไมคุณจึงควรใช้การมาสก์รูปภาพใน WordPress?
การกำบังภาพ Elementor ไม่เพียงแต่ดีสำหรับการสร้างภาพที่ไม่ซ้ำใคร แต่ยังช่วยแก้ไขปัญหาบางอย่างที่เกี่ยวข้องกับภาพของคุณ ตัวอย่างเช่น คุณไม่ต้องการแสดงภาพเต็มบนไซต์ของคุณ หรือการแสดงภาพเต็มไม่สอดคล้องกับแบรนด์ของคุณ ในกรณีดังกล่าว คุณสามารถ ซ่อนบางส่วน ของภาพของคุณและแสดงส่วนที่คุณวางแผนจะแบ่งปันได้อย่างแม่นยำ
นอกจากนี้ การมาส์กรูปภาพยังมีประโยชน์ด้วยเหตุผลดังต่อไปนี้:
- มันสามารถแปลงเว็บไซต์ทั่วไปและน่าเบื่อของคุณให้เป็น เว็บไซต์ที่มีส่วนร่วม ซึ่งสามารถรักษา คู่แข่งของคุณไว้ข้างหลัง
- เนื่องจากการมีส่วนร่วมที่เพิ่มขึ้น ยอดขายก็จะเพิ่ม ขึ้นด้วย
- คุณลักษณะการกำบังภาพสามารถสร้างความแตกต่างอย่างมากในด้านคุณภาพ สิ่งนี้สามารถเพิ่ม คุณภาพโดยรวม ของรูปภาพ WordPress ของคุณ
- คุณสามารถ โปรโมตผลิตภัณฑ์ได้อย่างสวยงาม บนเว็บไซต์ของคุณ
ตอนนี้ หากคุณกระตือรือร้นที่จะใช้คุณสมบัติที่ยอดเยี่ยมนี้ คุณสามารถทำต่อจนจบได้ วิธีนี้จะช่วยให้คุณปิดบังรูปภาพออนไลน์ได้โดยไม่ต้องมีความเชี่ยวชาญด้านเทคนิคใดๆ ดังนั้น ไปเรียนรู้กระบวนการทั้งหมดของการปกปิดรูปภาพ WordPress ต่อไป

ขั้นตอนในการเพิ่มการปกปิดรูปภาพใน WordPress

คุณจะพบกับปลั๊กอิน WordPress จำนวนมากที่มาพร้อมกับคุณสมบัติการกำบังภาพ เช่น ElementsKit ซึ่งเป็นโปรแกรมเสริม Elementor แบบ all-in-one มีคุณสมบัติการกำบังภาพพร้อมกับองค์ประกอบอื่น ๆ อีกกว่า 84 รายการ เนื่องจาก ElementsKit เป็นปลั๊กอินที่เข้ากันได้กับ Elementor คุณจึงสามารถใช้คุณลักษณะต่างๆ ได้โดยการลากและวางรวมถึงการปิดบังรูปภาพ
ดังนั้นหากคุณเป็นมือใหม่ก็ไม่ต้องกังวลอะไรมาก สิ่งที่คุณต้องทำคือทำตามขั้นตอนที่กล่าวถึงด้านล่าง และมาสก์ที่กำหนดเองของ Elementor จะถูกเพิ่มลงในรูปภาพของคุณ:
ขั้นตอนที่ 1: ติดตั้ง Elementor และ ElementsKit
ในขั้นตอนแรก คุณต้อง ติดตั้งและเปิดใช้งาน ปลั๊กอินสองตัวบนเว็บไซต์ของคุณ หนึ่งคือ Elementor และอีกอันคือ ElementsKit นอกจากนี้ เนื่องจากเป็นคุณสมบัติระดับโปรของ ElementsKit คุณจึงต้องได้รับเวอร์ชันโปร ตอนนี้ หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ขั้นตอนที่สอง
ขั้นตอนที่ 2: เปิดใช้งานโมดูลการกำบังภาพ
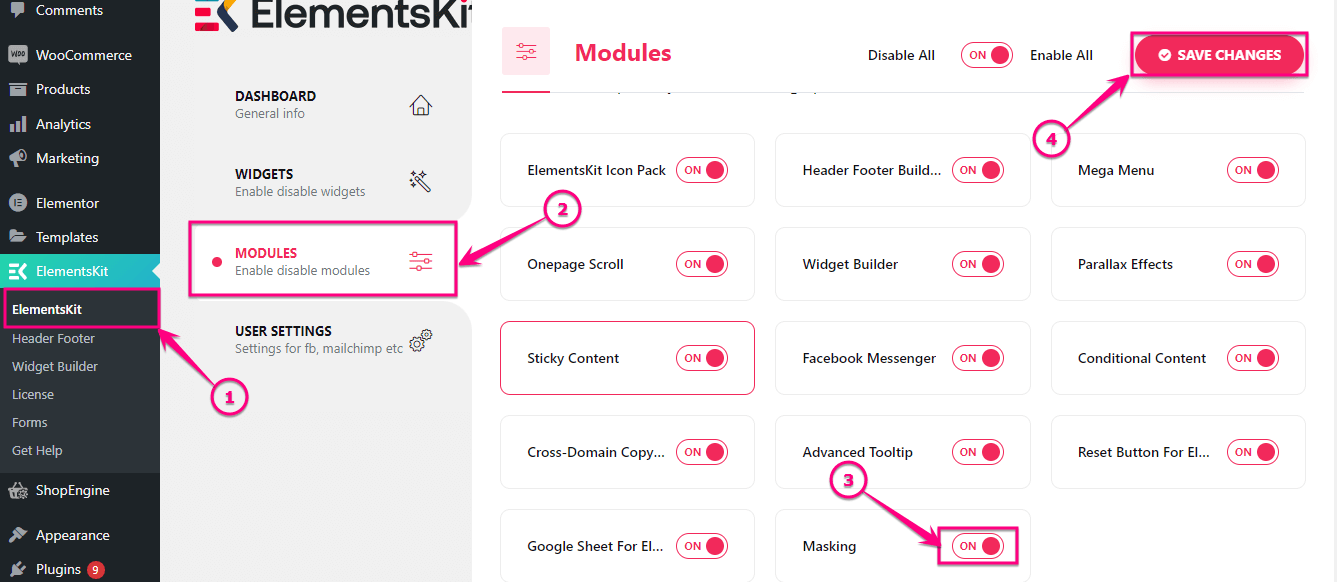
ถึงเวลาเปิดใช้งานโมดูลการปิดบังของ ElementsKit ขั้นแรก ไปที่ แผงการดูแลระบบ ของคุณและ คลิก (1.) ElementsKit จากนั้นไปที่ แท็บ (2.) Modules และ เปิดใช้งาน (3.) Masking module สุดท้าย ให้ คลิกปุ่ม (4.) บันทึกการเปลี่ยนแปลง


ขั้นตอนที่ 3: เพิ่มการกำบัง Elementor
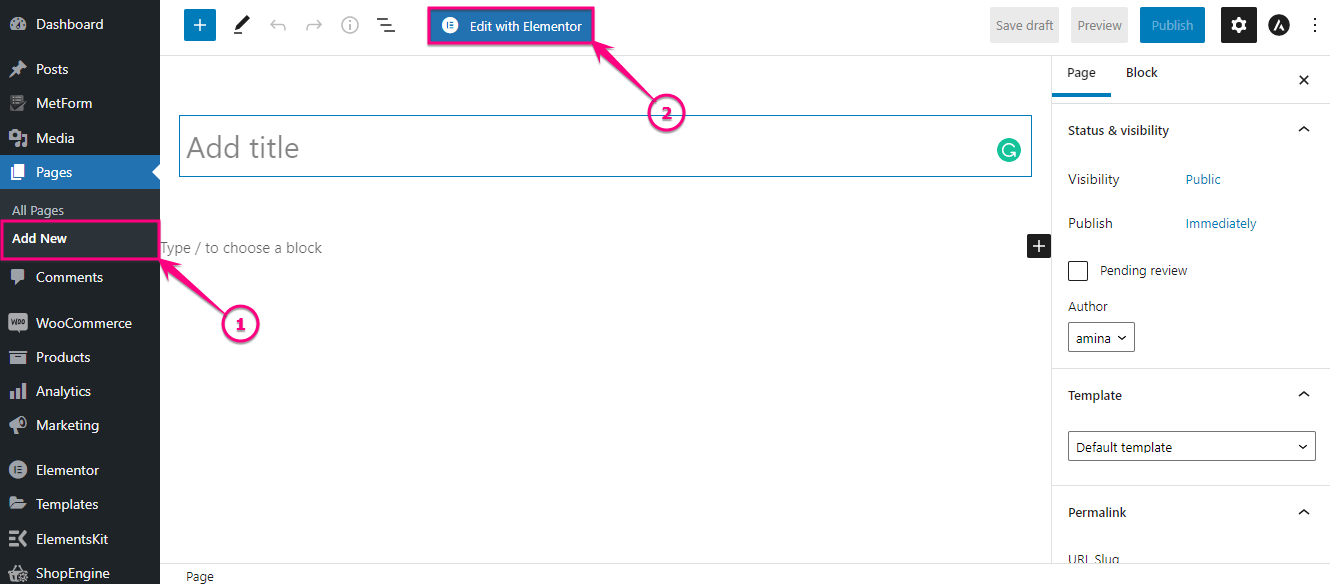
หลังจากเปิดใช้งานโมดูลมาสก์ ให้เพิ่มหน้าใหม่โดย คลิก (1.) เพิ่มตัวเลือกใหม่ ภายใต้แท็บ หน้า จากนั้นกดปุ่ม (2.) แก้ไขด้วย Elementor เพื่อเพิ่มมาสก์ที่กำหนดเอง

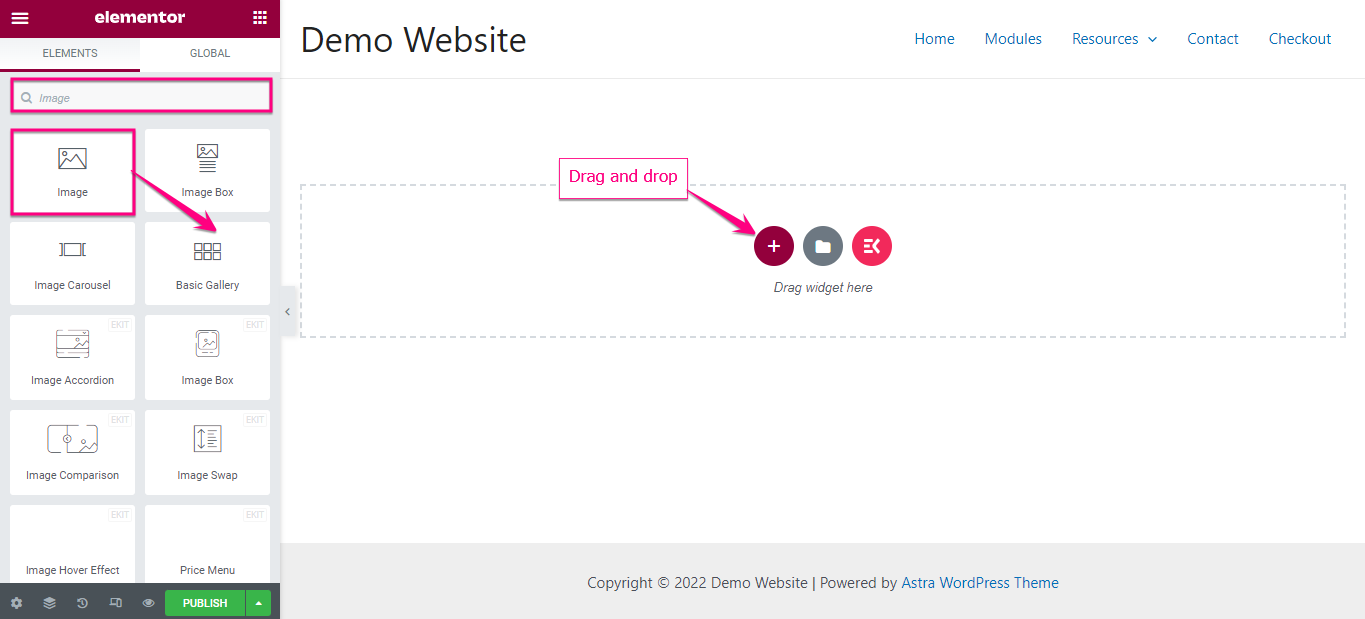
ตอนนี้ ให้ค้นหาวิดเจ็ตรูปภาพ ในช่องค้นหาและหลังจากพบวิดเจ็ตแล้ว ให้ ลากและวาง บนไอคอนเครื่องหมายบวก

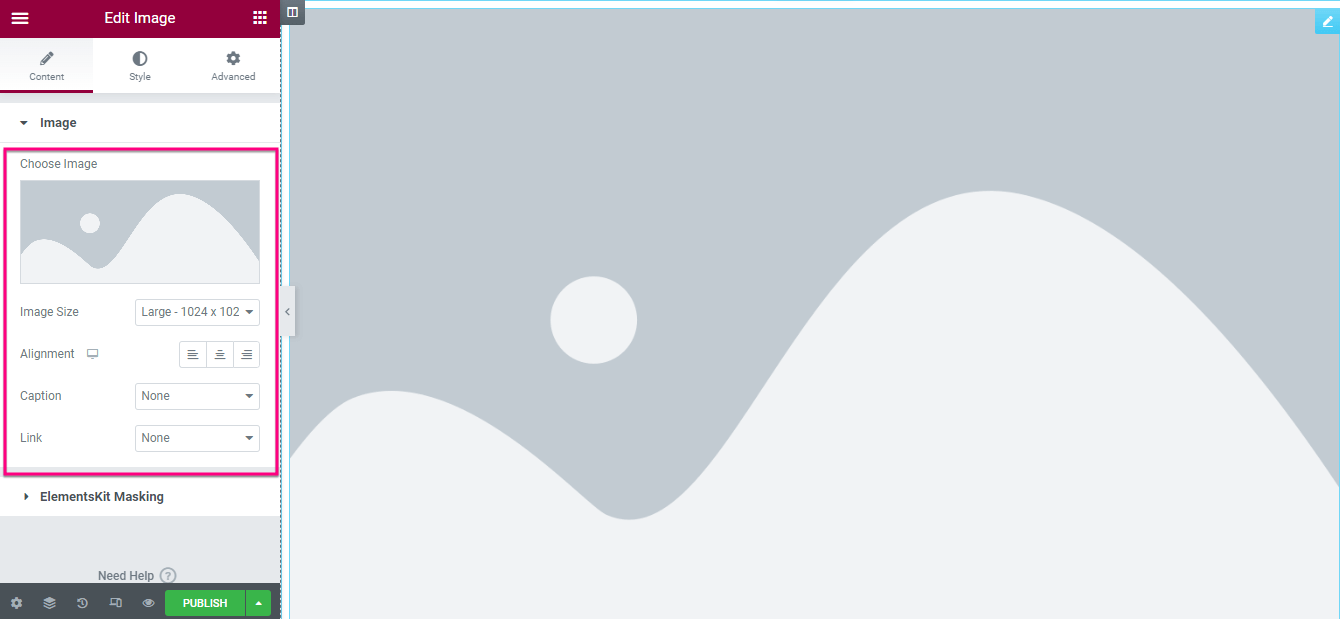
ที่นี่คุณต้องเพิ่มรูปภาพที่กำหนดเองโดยปรับพื้นที่ต่อไปนี้:
- เลือกรูปภาพ: เลือกรูปภาพจากไลบรารีสื่อของคุณหรืออัปโหลดไฟล์จากที่นี่
- ขนาดภาพ: เลือกขนาดที่เหมาะสมสำหรับภาพของคุณ
- การ จัดตำแหน่ง: เลือกการจัดตำแหน่งรูปภาพของคุณ
- คำบรรยายภาพ: คุณสามารถเพิ่มคำบรรยายภาพได้จากที่นี่
- ลิงค์: คุณสามารถเพิ่มลิงค์ไปยังรูปภาพได้จากที่นี่

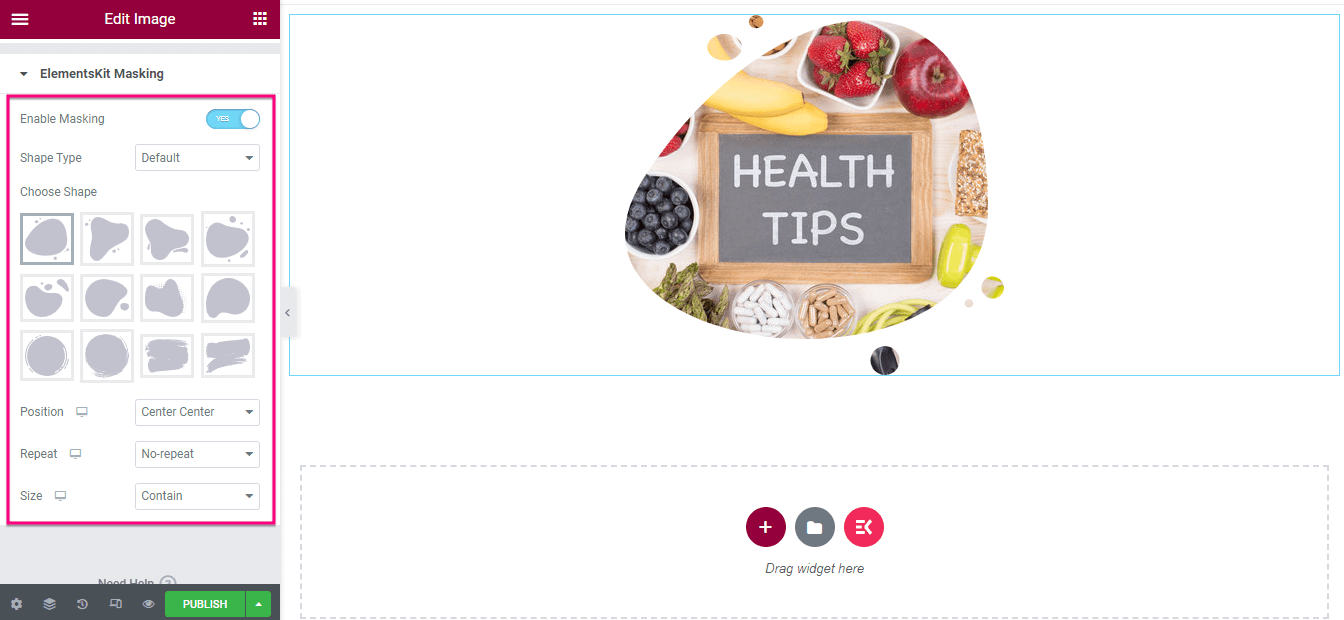
หลังจากแทรกและแก้ไขรูปภาพแล้ว ให้ คลิกแท็บ ElementsKit Masking และ เปิดใช้งานตัวเลือก "Masking" จากนั้นแก้ไขพื้นที่ต่อไปนี้:
- ประเภทรูปร่าง: เลือกประเภทรูปร่างสำหรับรูปภาพของคุณ
- เลือกรูปร่าง: ที่นี่คุณจะพบกับรูปทรงต่างๆ สำหรับรูปภาพที่คุณอัปโหลด คลิกที่รูปร่างที่คุณต้องการดูภาพ WordPress ของคุณ
- ตำแหน่ง: เลือกตำแหน่งจากที่นี่
- ทำซ้ำ: ตัวเลือกนี้ช่วยให้คุณสามารถเพิ่มการทำซ้ำในมาสก์ภาพ Elementor ที่คุณสร้างขึ้น
- ขนาด: เลือกขนาดรูปภาพของคุณจากตัวเลือกนี้

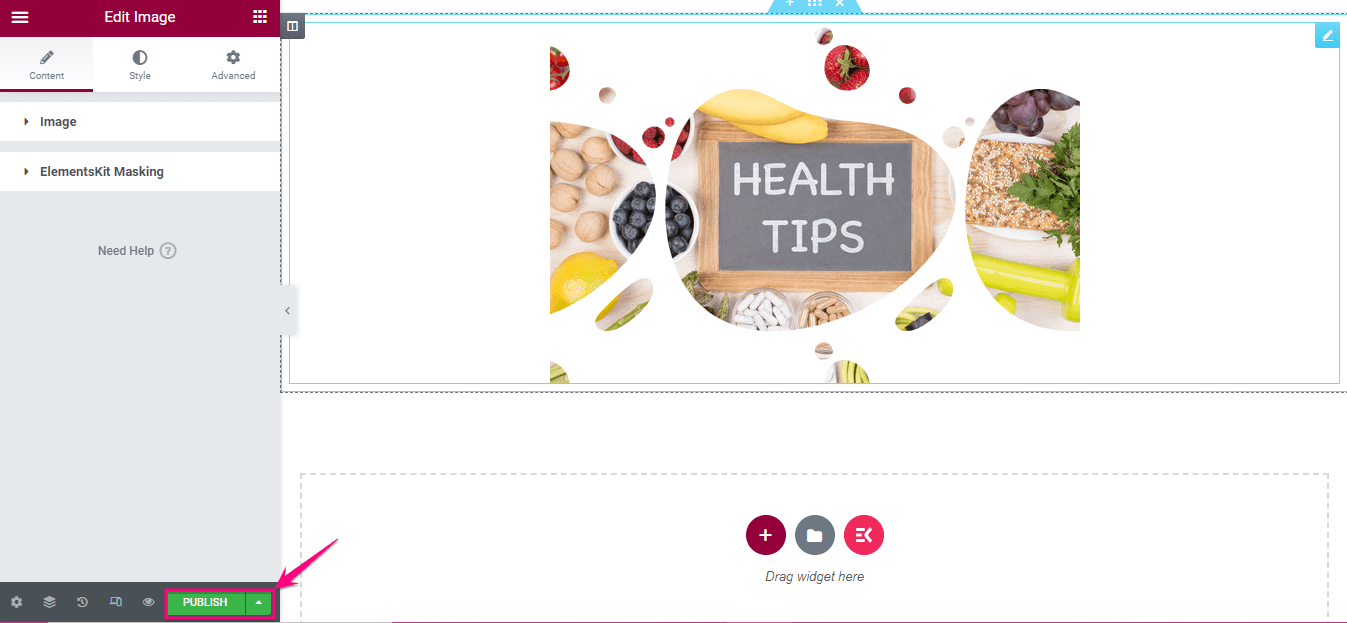
ขั้นตอนที่ 4: เผยแพร่ภาพกำบัง
ขั้นตอนสุดท้ายมาถึงแล้ว - กดปุ่ม "เผยแพร่" เพื่อทำให้การกำบังภาพ Elementor ของคุณมีชีวิตชีวาขึ้น!

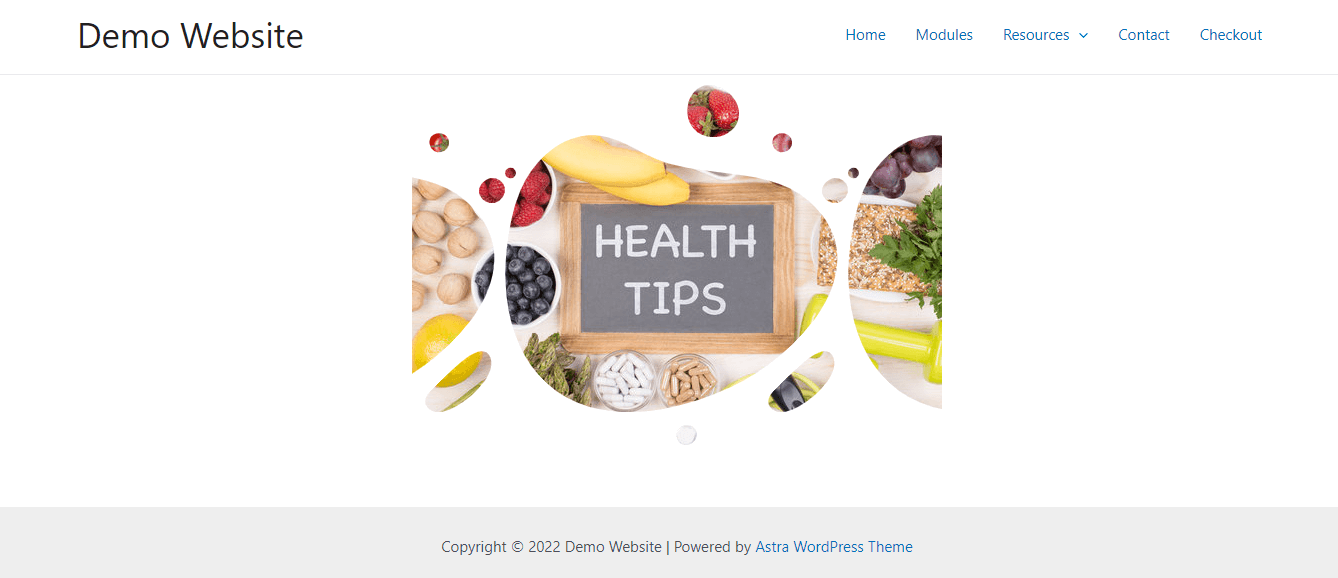
ตอนนี้ ดูตัวอย่างภาพ WordPress ที่ปิดบัง นี่คือลักษณะที่ปรากฏสุดท้ายของภาพกำบังของคุณ:

นี่คือวิธีที่คุณสามารถปรับแต่งรูปร่างของรูปภาพ WordPress โดยใช้คุณสมบัติการกำบังรูปภาพของ ElementsKit กระบวนการทั้งหมดนี้จะใช้เวลาไม่เกินสองสามนาที คุณยังสามารถตรวจสอบวิดีโอแนะนำต่อไปนี้เพื่อเพิ่มการกำบังรูปภาพใน Elementor:
ปิดบังภาพ WordPress ของคุณ
ไม่ว่าจะเพื่อวัตถุประสงค์ทางธุรกิจหรือใช้งานส่วนตัว ทุกวันนี้ทุกคนมีเว็บไซต์ ดังนั้นจึงมีความเป็นไปได้สูงที่จะสร้างเว็บไซต์ทั่วไปที่ไม่สามารถดึงดูดความสนใจได้ แต่ตอนนี้สิ่งต่าง ๆ กำลังเปลี่ยนแปลงเนื่องจากโอกาสที่เพิ่มขึ้น การกำบังรูปภาพเป็นหนึ่งในคุณสมบัติพิเศษที่สามารถใช้เพื่อทำให้รูปภาพ WordPress ของคุณสวยงามและน่าดึงดูดยิ่งขึ้น
คุณได้เรียนรู้วิธีใช้คุณสมบัติที่ยอดเยี่ยมนี้แล้วด้วยวิธีที่ง่ายที่สุดและสั้นที่สุด เพียงทำตามขั้นตอนที่กล่าวมาแล้วสร้างภาพมาสก์ที่สวยงามสำหรับเว็บไซต์ของคุณ ElementsKit ยังนำเสนอฟีเจอร์ที่ยอดเยี่ยมอื่นๆ เช่น ฮอตสปอตรูปภาพ ความเข้ากันได้ของ WPML การ ประชุมซูม ตัวนับถอยหลัง ป๊อปอัปโมดอล ฯลฯ ด้วยคุณสมบัติเหล่านี้ คุณสามารถสร้างไซต์ที่มีการแข่งขันและแปลงได้โดยไม่ต้องมีความรู้ด้านเทคนิคใดๆ
