20 เว็บไซต์ผลงานศิลปินที่ดีที่สุด (ตัวอย่าง) ประจำปี 2023
เผยแพร่แล้ว: 2023-01-13คุณต้องการแรงบันดาลใจเพิ่มเติมและต้องการตรวจสอบเว็บไซต์ผลงานศิลปินที่ดีที่สุดหรือไม่?
ไม่เป็นไร! เรามักจะมองหาการออกแบบเว็บไซต์ใหม่ๆ เพื่อขยายความคิดสร้างสรรค์ของเรา
หลังจากวิเคราะห์เว็บไซต์พอร์ตโฟลิโอมากกว่า 60 เว็บไซต์ เราได้จำกัดการเลือกของเราให้เหลือเพียง 20 เว็บไซต์ที่ดีที่สุด
สิ่งเหล่านี้เรียบง่าย สะอาดตา น้อยชิ้น สร้างสรรค์ เคลื่อนไหว ฯลฯ ด้วยการครอบคลุมสไตล์เว็บไซต์ศิลปะที่แตกต่างกัน เรามั่นใจว่าจะดูแลทุกรสนิยมของคุณ
แต่คุณอาจสงสัยว่าจะสร้างเว็บไซต์ดังกล่าวได้อย่างไร วิธีที่เร็วที่สุดและเป็นมิตรกับผู้เริ่มต้นที่สุดคือการใช้ธีม WordPress สำหรับศิลปิน
ในทางกลับกัน คุณสามารถเลือกเครื่องมือสร้างเว็บไซต์สำหรับศิลปิน (ซึ่งเป็นซอฟต์แวร์ออนไลน์แบบครบวงจร)
เว็บไซต์ผลงานศิลปินที่ดีที่สุดสำหรับแรงบันดาลใจของคุณ
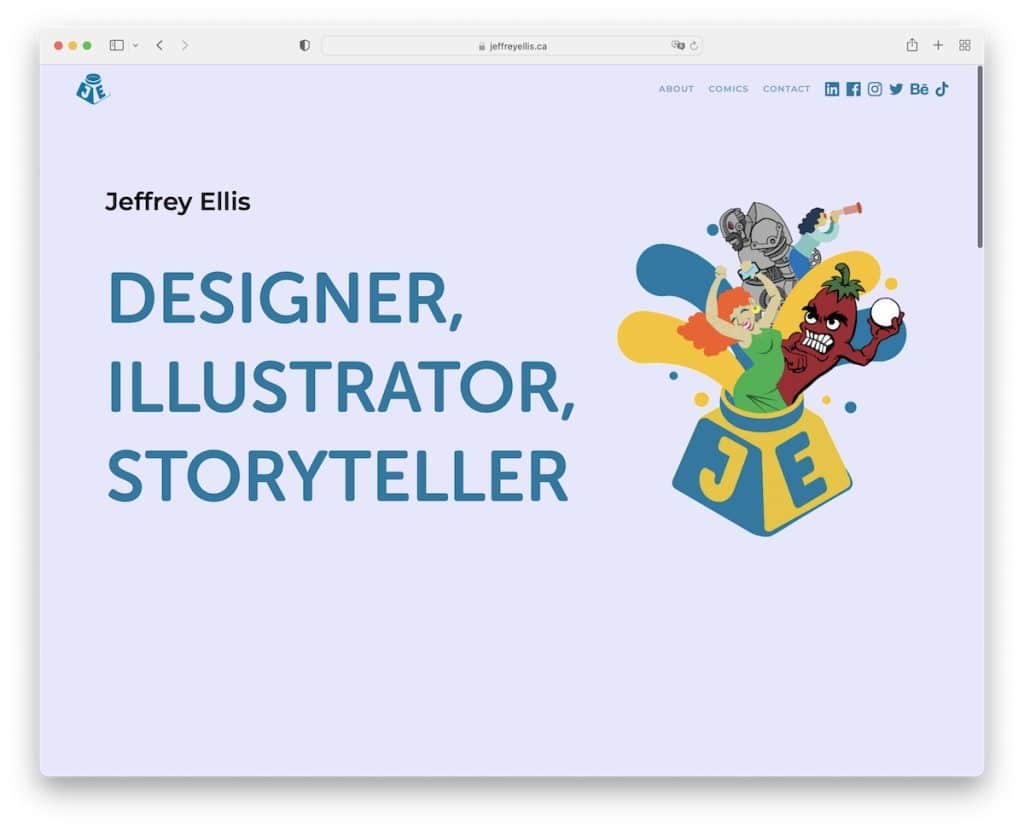
1. เจฟฟรีย์ เอลลิส
สร้างด้วย: Webflow

เว็บไซต์ของ Jeffrey Ellis นำเสนอแอนิเมชั่นโฮเวอร์ที่น่าสนใจเพื่อเรียกความสนใจและความตื่นเต้น เจฟฟรีย์ยังใช้ตัวพิมพ์ขนาดใหญ่ครึ่งหน้าบนด้วยส่วนหัวที่เรียบง่ายและไอคอนโซเชียลมีเดียในแถบนำทาง
หน้าแรกส่วนที่เหลือจะแสดงผลงานบางส่วนของเขา พร้อมส่วน "เกี่ยวกับ" และอีเมลที่คลิกได้
หมายเหตุ: แม้ว่าคุณจะชอบความเรียบง่าย แต่คุณก็เติมสีสันให้กับแอนิเมชั่นเจ๋งๆ ได้เสมอ (ซึ่งผู้เข้าชมจะควบคุมเมื่อวางเมาส์เหนือ)
คุณจะเพลิดเพลินกับการตรวจสอบเว็บไซต์ Webflow ระดับไฮเอนด์เหล่านี้
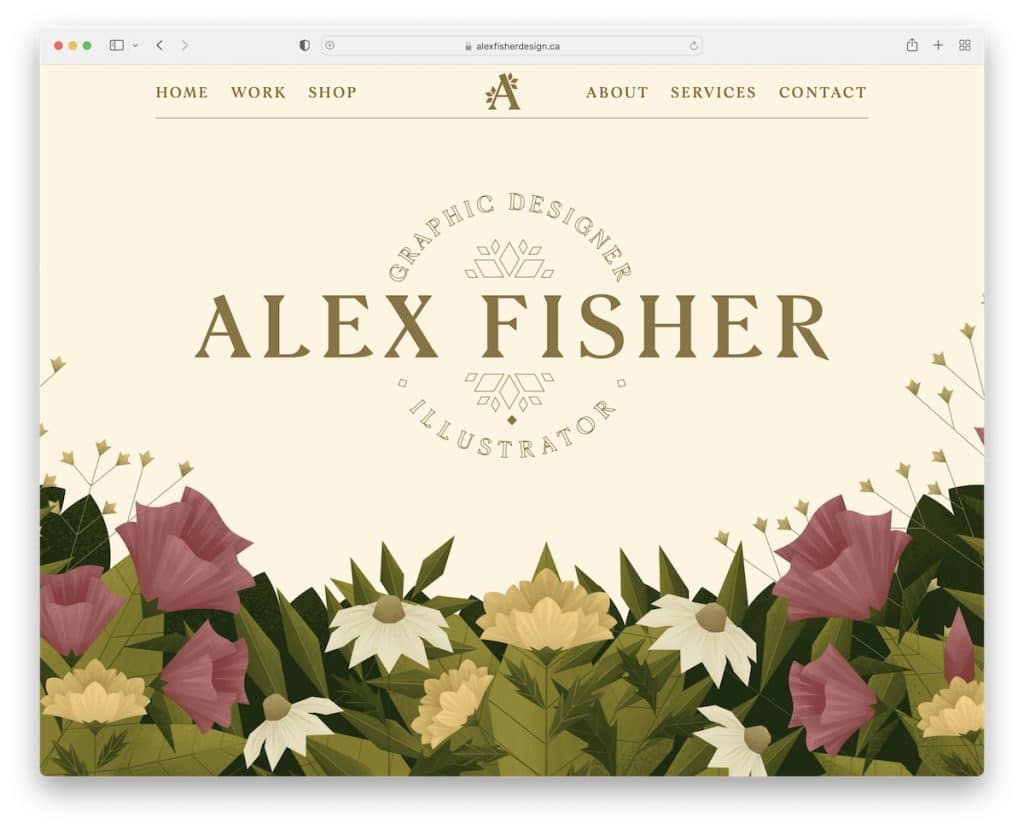
2. อเล็กซ์ ฟิชเชอร์
สร้างด้วย: Webflow

Alex Fisher เป็นตัวอย่างเว็บไซต์ผลงานของศิลปินที่มีส่วนฮีโร่สร้างสรรค์พร้อมเอฟเฟกต์พารัลแลกซ์และส่วนหัวแบบลอย
ม้าหมุนเลื่อนแสดงผลงานบางส่วนของเธอ พร้อมปุ่ม "งานเพิ่มเติม" ที่เปิดพอร์ตโฟลิโอทั้งหมดบนหน้าใหม่
หน้าแรกของ Alex Fisher ยังมีแบบฟอร์มการติดต่อและตัวโหลดล่วงหน้าที่สวยงามอีกด้วย
หมายเหตุ: เพิ่มแบบฟอร์มติดต่อในหน้าแรกเพื่อให้เข้าถึงคุณได้มากขึ้น
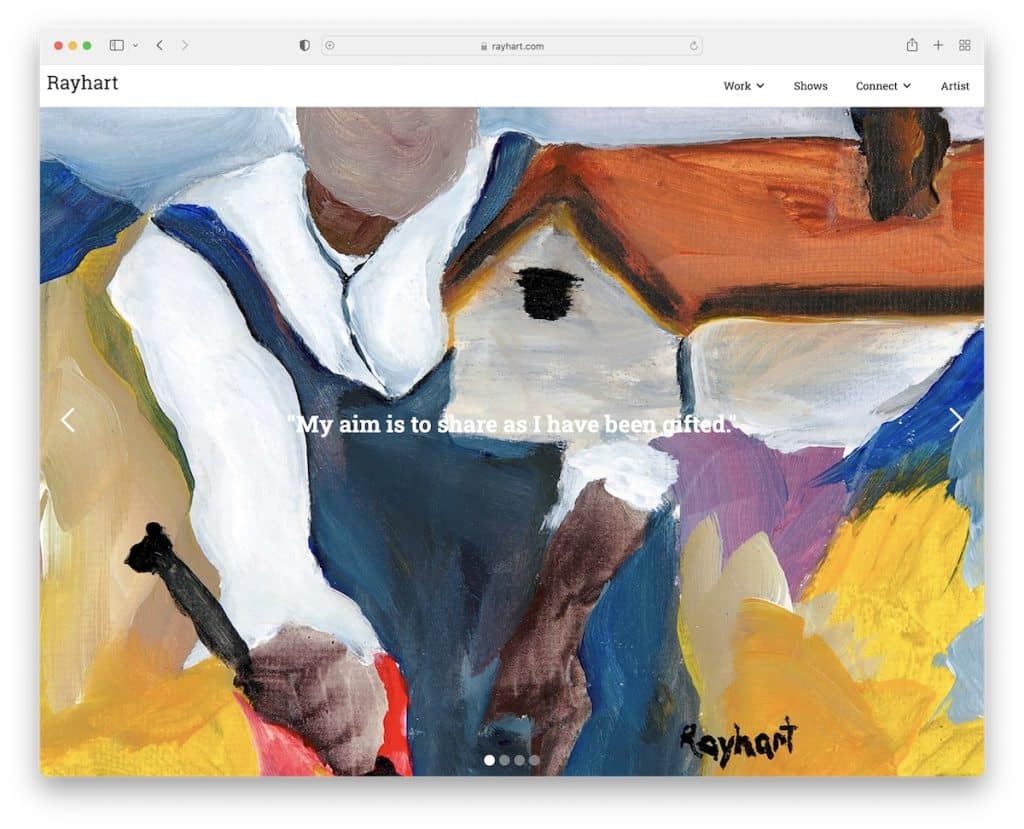
3. เรย์ ฮาร์ท
สร้างด้วย: Webflow

เว็บไซต์ของ Ray Hart มีแถบเลื่อนภาพแบบเต็มหน้าจอพร้อมข้อความซ้อนทับและส่วนหัวติดหนึบพร้อมเมนูแบบเลื่อนลง นอกจากนั้น สิ่งเดียวในหน้าแรกคือแถบค้นหา แต่อยู่ใต้สไลด์โชว์ ซึ่งผิดปกติมาก
หน้าที่เหลือค่อนข้างเรียบง่าย ซึ่งทำงานได้ดีเพื่อเน้นงานให้มากขึ้น
หมายเหตุ: ใช้สไลด์โชว์ขนาดใหญ่เพื่อแสดงผลงานของคุณอย่างเต็มที่
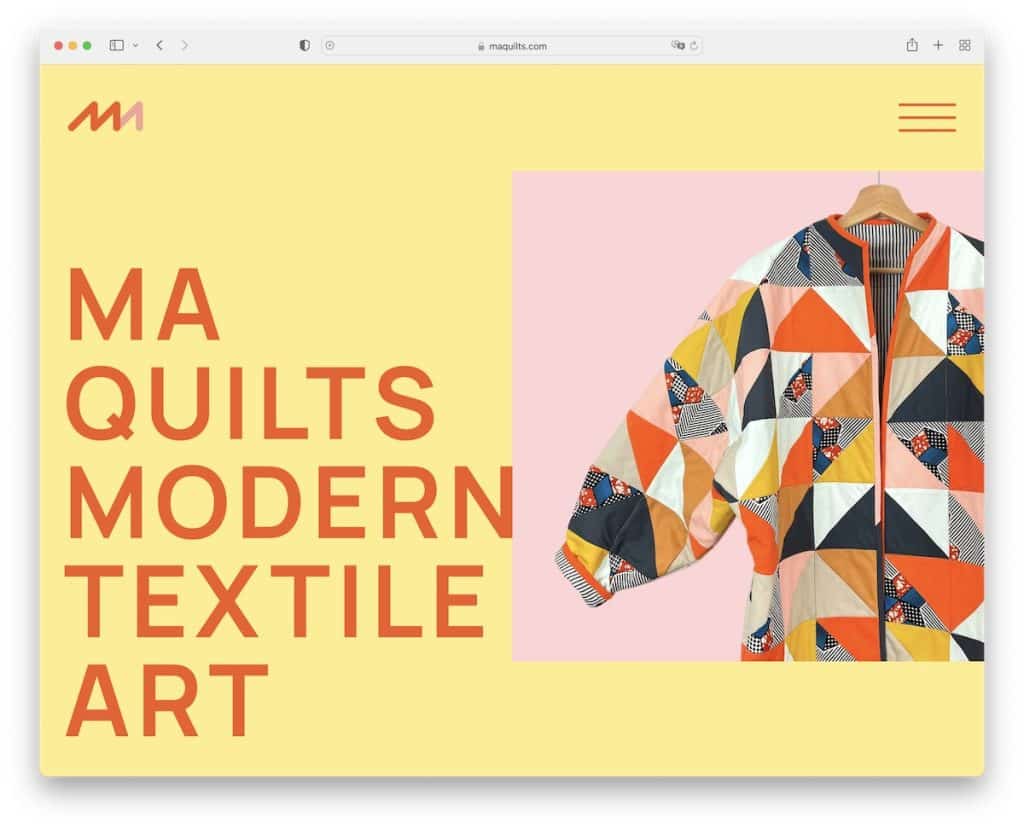
4. ผ้าห่มนวม
สร้างด้วย: Webflow

MA Quilts มีเค้าโครงที่เรียบง่ายและสร้างสรรค์พร้อมข้อความขนาดใหญ่ พื้นที่สีขาวมากมาย และองค์ประกอบที่เหนียว ไอคอนเมนูแฮมเบอร์เกอร์จะเปิดการนำทางที่แถบด้านข้างขวา ในขณะที่ส่วนท้ายจะไม่รู้สึกว่าเป็นส่วนท้ายเลย
นอกจากนี้เรายังชอบกราฟิกพื้นหลังที่จับใจซึ่งช่วยเพิ่มสีสันให้กับสิ่งต่างๆ
หมายเหตุ: การผสมผสานความเรียบง่ายเข้ากับเอกลักษณ์สามารถทำงานได้อย่างมหัศจรรย์
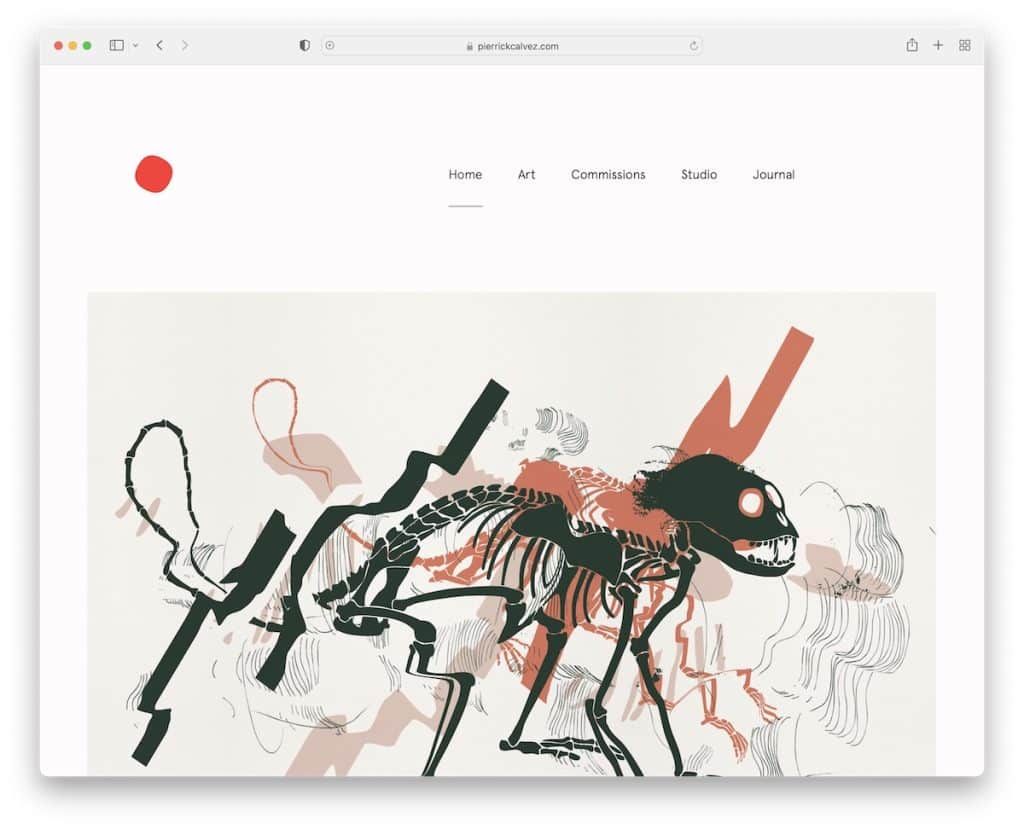
5. ปิแอร์ริค คาลเวซ
สร้างด้วย: Webflow

เว็บไซต์ผลงานศิลปินของ Pierrick Calvez มีส่วนหัวขนาดใหญ่แต่เรียบง่ายพร้อมการนำทางที่สะอาดตา หน้านี้มีรูปภาพจำนวนมากและข้อความเล็กน้อยที่ใส่ใจในรายละเอียด ทั้งหมดนี้ช่วยเพิ่มประสบการณ์การรับชมที่น่าพึงพอใจทั้งบนมือถือและเดสก์ท็อป
ก่อนส่วนท้ายคือแบบฟอร์มสมัครรับจดหมายข่าวขนาดใหญ่ที่พลาดไม่ได้
หมายเหตุ: แนะนำแบบฟอร์มการสมัครรับจดหมายข่าวและเพิ่มรายชื่ออีเมลของคุณ
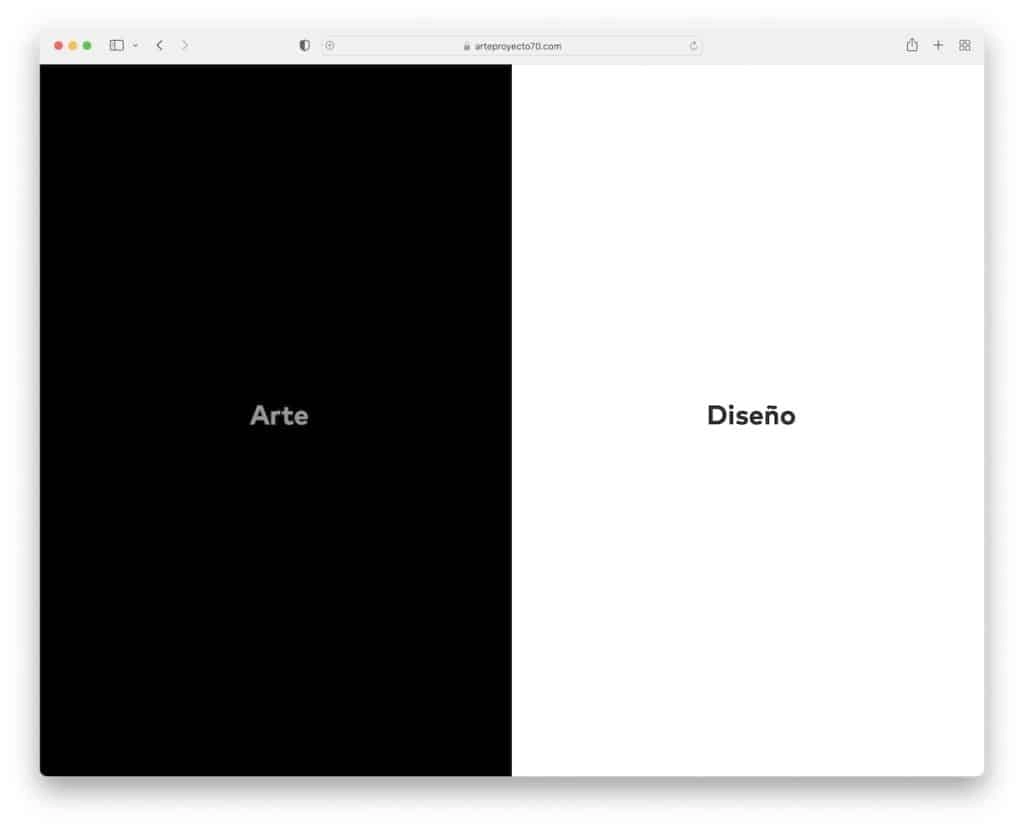
6. อาร์เต โพรเยกโต 70
สร้างด้วย: Webflow

Arte Proyecto 70 มีการออกแบบแยกส่วนอันเป็นเอกลักษณ์ ด้านซ้ายมืดและสว่างด้านขวา การสลับจากหน้าหนึ่งไปยังอีกหน้าหนึ่งทำได้ง่ายมากด้วยปุ่มแถบด้านข้างที่ติดอยู่กับหน้าจอไม่ว่าจะด้านซ้ายหรือขวา
ทั้งสองหน้ามีตารางสองคอลัมน์ ส่วนหัวที่เรียบง่าย และส่วนท้ายพื้นฐาน แต่ละโพสต์มีรูปภาพเด่นและแกลเลอรีแถบด้านข้างที่เปิดรูปภาพในไลท์บ็อกซ์
หมายเหตุ: ใช้การออกแบบสีเข้มและสีอ่อนเพื่อทำให้เว็บไซต์ของคุณมีไดนามิกมากขึ้น
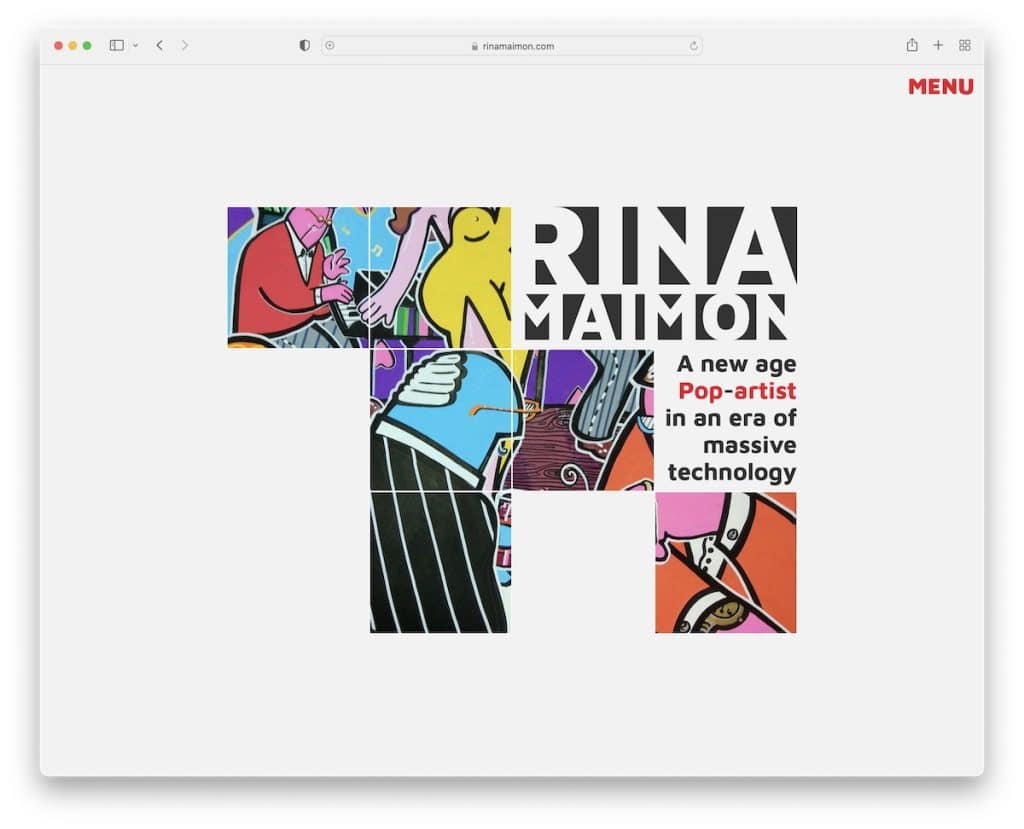
7. รินะ ไมมอน
สร้างด้วย: Webflow

Rina Maimon เป็นเว็บไซต์ผลงานศิลปินที่มีโฮมเพจคล้ายภาพตัดปะพร้อมเอฟเฟ็กต์โฮเวอร์และไอคอนเมนูที่เปิดการนำทางแฮมเบอร์เกอร์
หน้าภายในทั้งหมดสร้างขึ้นโดยคำนึงถึงความเรียบง่าย เช่นเดียวกับหน้าแรก เพื่อรักษาความลื่นไหลเดียวกัน สิ่งที่ไม่เหมือนใครของ Rina Maimon คือเว็บไซต์ไม่มีส่วนหัวหรือส่วนท้าย
หมายเหตุ: คุณไม่จำเป็นต้องใช้ส่วนหัวหรือส่วนท้ายเสมอไป ไม่ต้องทำเลย!
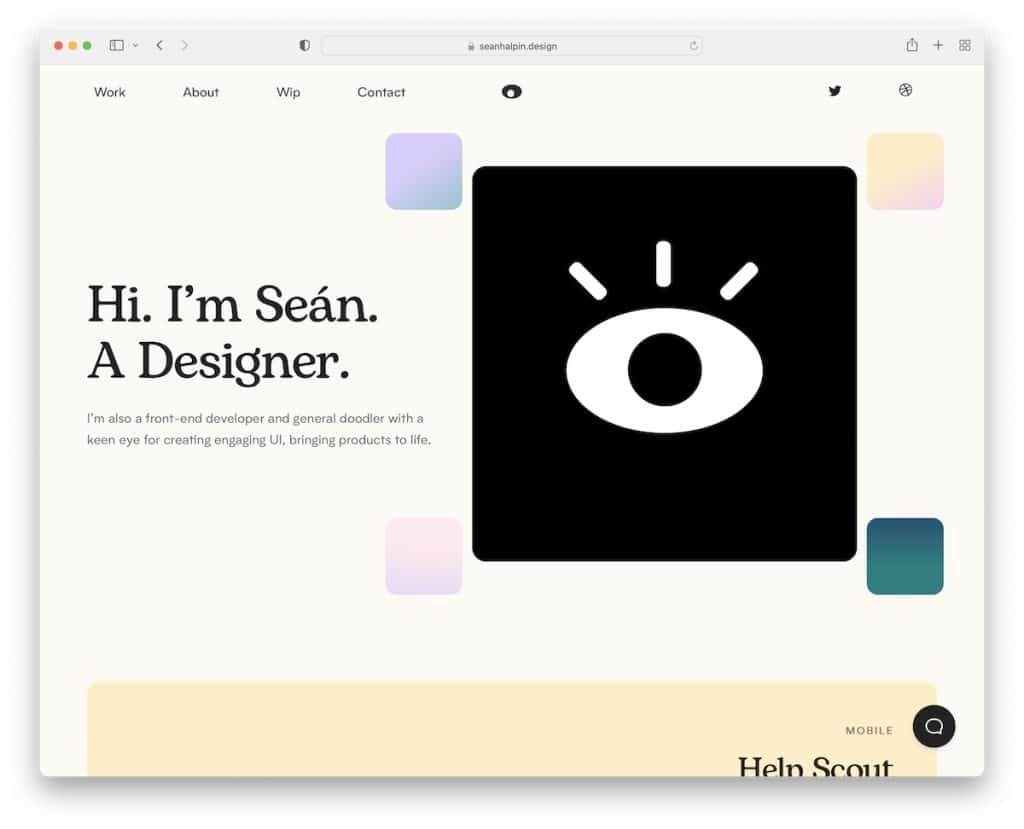
8. ฌอน ฮาลพิน
สร้างด้วย: หน้า GitHub

Sean Halpin มีเว็บไซต์ผลงานสร้างสรรค์พร้อมแอนิเมชั่นครึ่งหน้าบนที่ดึงดูดใจซึ่งกระตุ้นความสนใจของทุกคน
ส่วนหัวมีเมนูแบบเลื่อนลง ไอคอนโซเชียลมีเดีย และตาโต้ตอบตามเคอร์เซอร์ของเมาส์
ความพิเศษอีกอย่างคือบอทแชทสดที่ลอยอยู่ที่มุมล่างขวาของหน้าจอ วิดเจ็ตนี้ยังเปิดขึ้นหากคุณคลิกลิงก์ผู้ติดต่อในแถบนำทาง
หมายเหตุ: แนะนำฟังก์ชันแชทสด แต่ให้แน่ใจว่าคุณระบุชัดเจนว่าเป็นบอท หากคุณจะไม่ตอบข้อความด้วยตัวเอง
คุณอาจต้องการตรวจสอบเว็บไซต์แอนิเมชั่นเหล่านี้หากคุณชอบเอฟเฟกต์พิเศษ
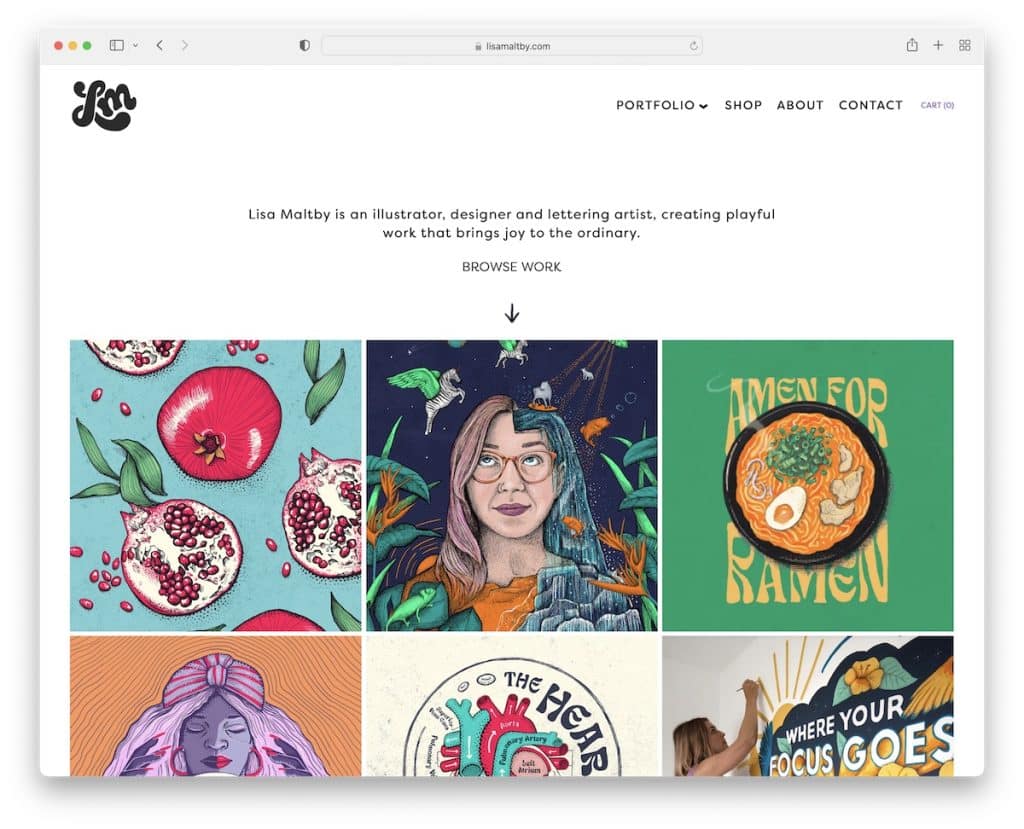
9. ลิซ่า มอลต์บี
สร้างด้วย: Squarespace

Lisa Maltby มีโฮมเพจกริดพอร์ตโฟลิโอที่โดดเด่นพร้อมองค์ประกอบแบบคงที่และภาพเคลื่อนไหวบางส่วนเพื่อเพิ่มสีสัน
หน้านี้ยังเริ่มต้นด้วยข้อความเพื่อให้ทุกคนรู้ว่าเกิดอะไรขึ้น ส่วนหัวมีโลโก้เคลื่อนไหวทางด้านซ้าย การนำทางแบบเลื่อนลงทางด้านขวา และไอคอนรถเข็น
นอกจากนี้ แม้ว่าจะเสริมด้วยรูปภาพที่สวยงาม แต่หน้านี้ก็ยังดูเรียบง่ายและสะอาดตา
หมายเหตุ: รักษาการออกแบบที่เรียบง่ายทั่วทั้งเว็บไซต์ของคุณเพื่อเน้นผลงานของคุณ
อย่าลืมเกี่ยวกับตัวอย่างเว็บไซต์ Squarespace ที่ดีที่สุดของเรา
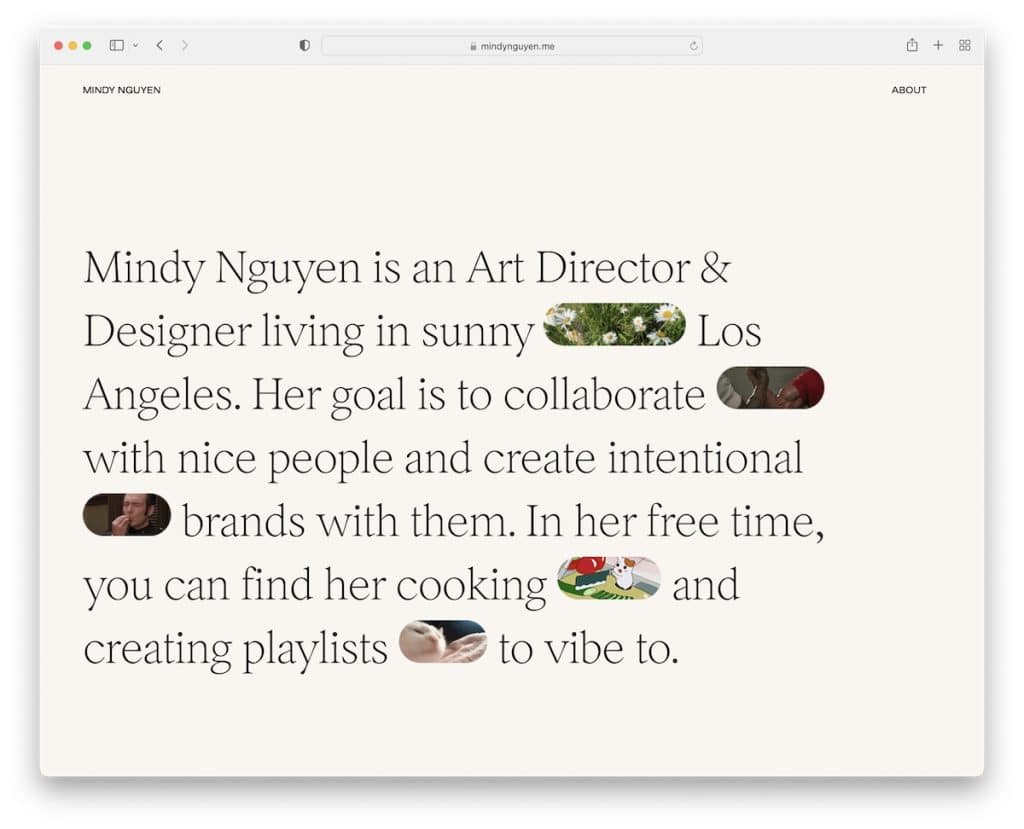
10. มินดี้ เหงียน
สร้างด้วย: Squarespace

วิธีการแบ่งกลุ่มฮีโร่ที่น่าสนใจของ Mindy Nguyen สามารถเติมเต็มแนวคิดใหม่ๆ ให้คุณได้ แทนที่จะใช้รูปภาพ วิดีโอ หรือแถบเลื่อนครึ่งหน้าบน Mindy นำเสนอข้อความผสมกับ GIF ไม่ ไม่ใช่สิ่งที่คุณเห็นทุกวัน
ส่วนหัวและส่วนท้ายแบบมินิมอลมีสีพื้นหลังเหมือนกับฐานของหน้าเพื่อให้มีลักษณะที่ดูเรียบร้อยยิ่งขึ้น
สิ่งที่เราชอบก็คือแทนที่จะจัดแสดงผลงานบนเพจของเธอ Mindy จะลิงก์ไปยังโปรเจ็กต์สดเพื่อให้คุณได้สัมผัสโดยตรง
หมายเหตุ: นอกเหนือจากการสร้างเว็บไซต์พอร์ตโฟลิโอออนไลน์แล้ว ให้เพิ่มลิงก์ไปยังโครงการจริงเพื่อให้ผู้ที่มีโอกาสเป็นลูกค้าสามารถรับรู้ถึงคุณภาพงานของคุณได้ดีขึ้น

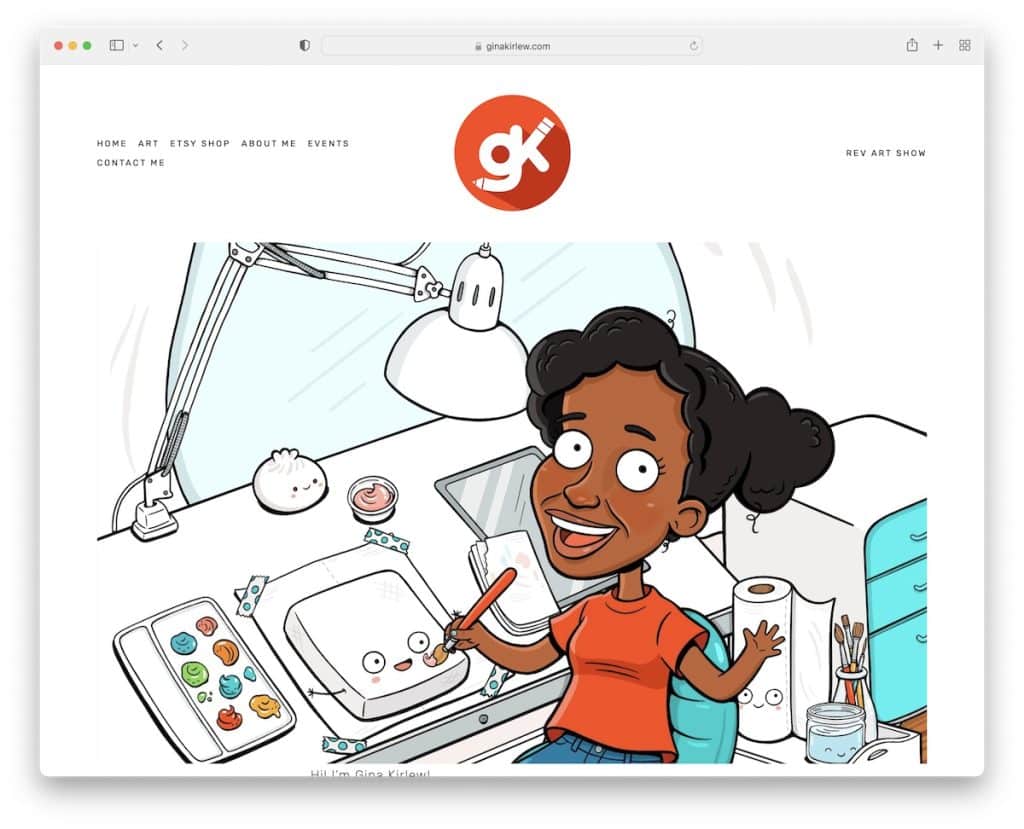
11. จีน่า เคอร์ลิว
สร้างด้วย: Squarespace

Gina Kirlew รู้วิธีผสมผสานการออกแบบเว็บไซต์แบบมินิมอลเข้ากับงานศิลปะฟองสบู่ของเธอ เพื่อให้ได้ประสบการณ์การรับชมที่ยอดเยี่ยม
เธอยังทำให้หน้าแรกของเธอเรียบง่ายมากด้วยส่วนหัว ส่วนท้าย (ซึ่งเป็นเพียงไอคอนโซเชียลสามไอคอน) และการนำเสนอตัวเธอเองในรูปแบบการ์ตูน
หมายเหตุ: เว็บไซต์ผลงานของศิลปินแนวมินิมอลจะทำให้ผลงานโดดเด่นมากขึ้น
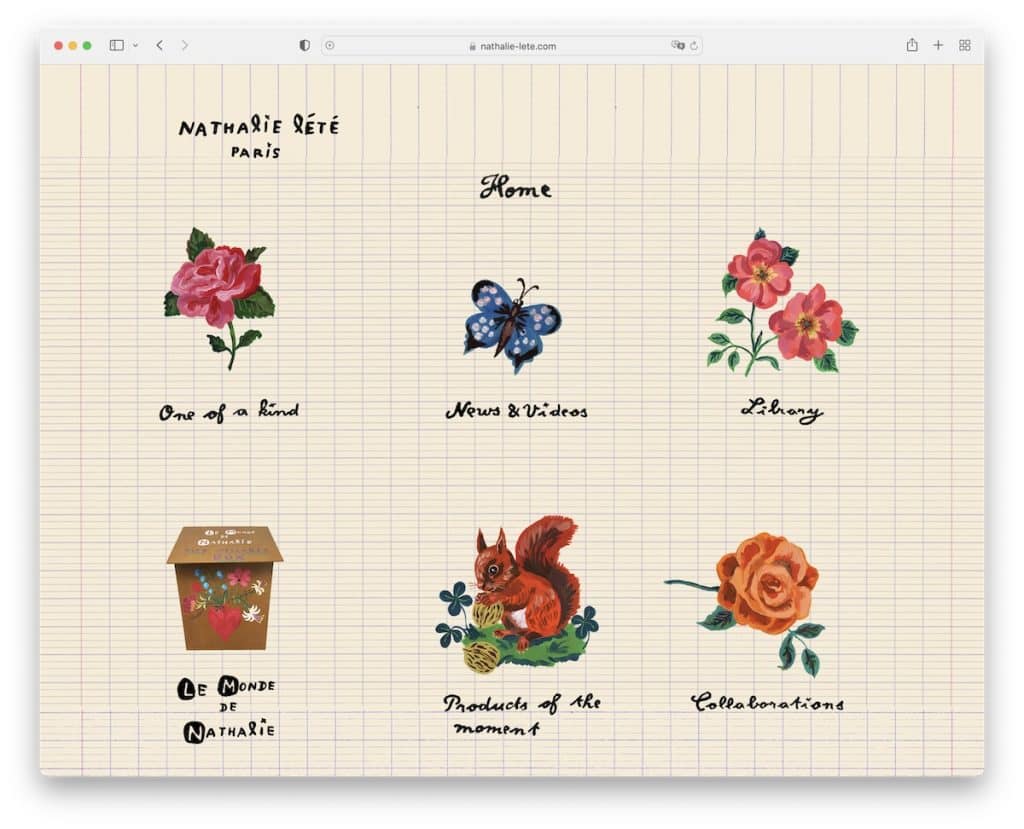
12. นาตาลี เลเต
สร้างด้วย: Wix

เว็บไซต์ของ Nathalie Lete เป็นหนึ่งในเว็บไซต์ที่ไม่เหมือนใครที่เราเคยเห็นในขณะที่ค้นคว้าตัวอย่างที่ดีที่สุด
มีโฮมเพจดั้งเดิมพร้อมกราฟิกและข้อความที่สร้างขึ้นด้วยมือซึ่งทำงานเป็นการนำทางผ่านเว็บไซต์ของเธอ
นอกจากนี้ ส่วนหัวของพื้นฐานที่มี "โลโก้" ชื่อของหน้าปัจจุบันและปุ่มโฮม แต่ไม่มีส่วนท้ายสำหรับความรู้สึกที่ไม่กระจายตัว
หมายเหตุ: ความคิดสร้างสรรค์ไม่มีขอบเขต และเว็บไซต์ของ Nathalie Lete เป็นหลักฐานชั้นเยี่ยม
ต้องการความคิดเพิ่มเติม? จากนั้นลองดูเว็บไซต์เหล่านี้ที่สร้างขึ้นบนแพลตฟอร์ม Wix
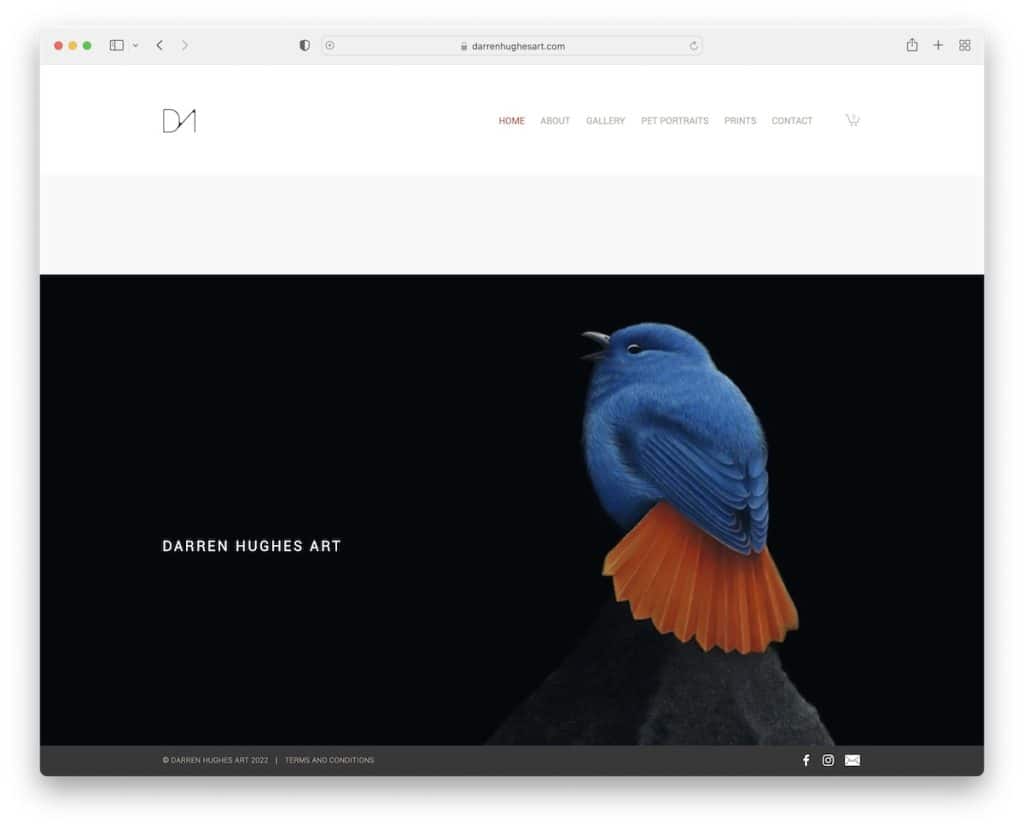
13. ดาร์เรน ฮิวจส์
สร้างด้วย: Wix

เว็บไซต์ผลงานศิลปินของ Darren Hughes นำเสนอหน้าแรกพื้นฐานที่มีรูปภาพขนาดใหญ่และส่วนหัวที่เรียบง่าย
สิ่งที่น่าสนใจคือแถบส่วนท้ายเหนียวที่ช่วยให้มองเห็นไอคอน Facebook, Instagram และอีเมลได้เสมอ
Darren ยังใช้เว็บไซต์ของเขาเพื่อขายภาพพิมพ์และมีแบบฟอร์มการสมัครรับจดหมายข่าวที่เสนอส่วนลดเพื่อแลกกับอีเมล
หมายเหตุ: เพิ่มแบบฟอร์มการสมัครรับจดหมายข่าวในเว็บไซต์ของคุณและเพิ่มรายชื่ออีเมลของคุณ
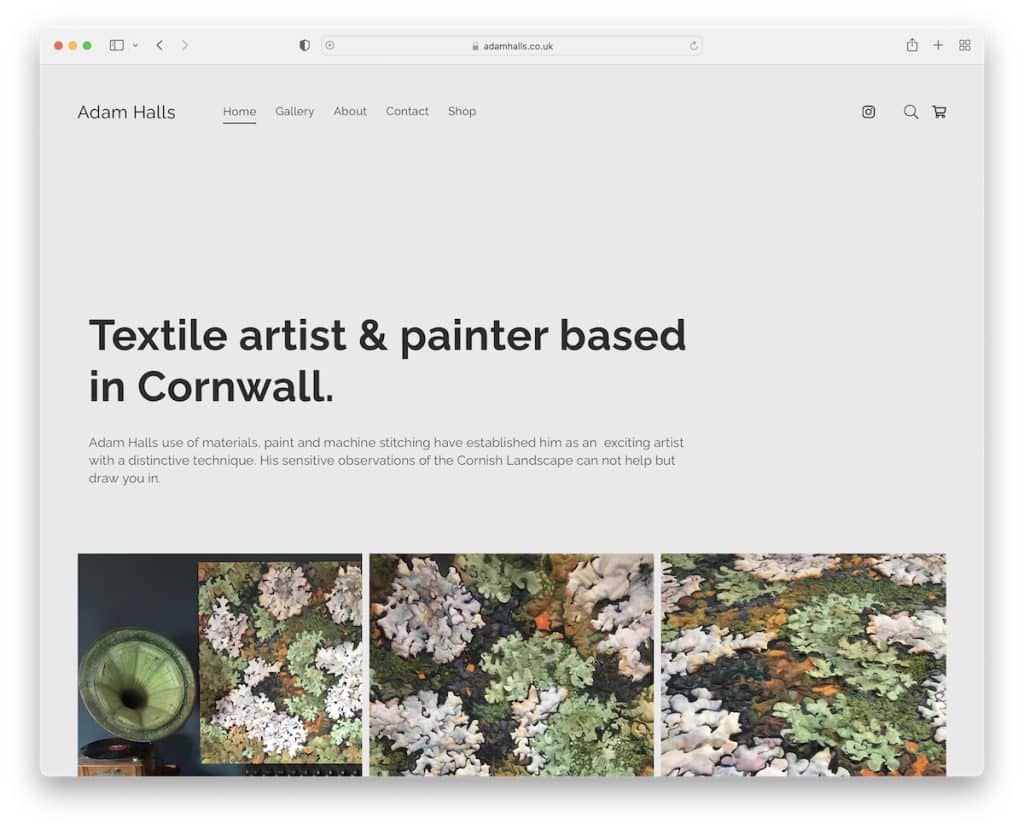
14. อดัม ฮอลส์
สร้างด้วย: Pixpa

Adam Halls เริ่มต้นเว็บไซต์ผลงานศิลปินของเขาด้วยชื่อเรื่องและข้อความ ตามด้วยผลงานแบบกริดพร้อมฟีเจอร์ไลท์บ็อกซ์ที่ใช้งานสะดวกเพื่อเพลิดเพลินกับแต่ละภาพมากขึ้น
หน้านี้มีส่วนหัวแบบติดหนึบ ดังนั้นจึงไม่จำเป็นต้องเลื่อนกลับไปด้านบนสุดเพื่อไปที่หน้าภายในอื่นๆ นอกจากนี้ยังช่วยให้คุณเข้าถึงแถบค้นหาได้อย่างต่อเนื่อง ซึ่งจะเปิดเป็นโอเวอร์เลย์แบบเต็มหน้าจอ
หมายเหตุ: ใช้ส่วนหัวแบบลอยตัว/แถบนำทางและเพิ่มประสบการณ์ผู้ใช้เพจของคุณ
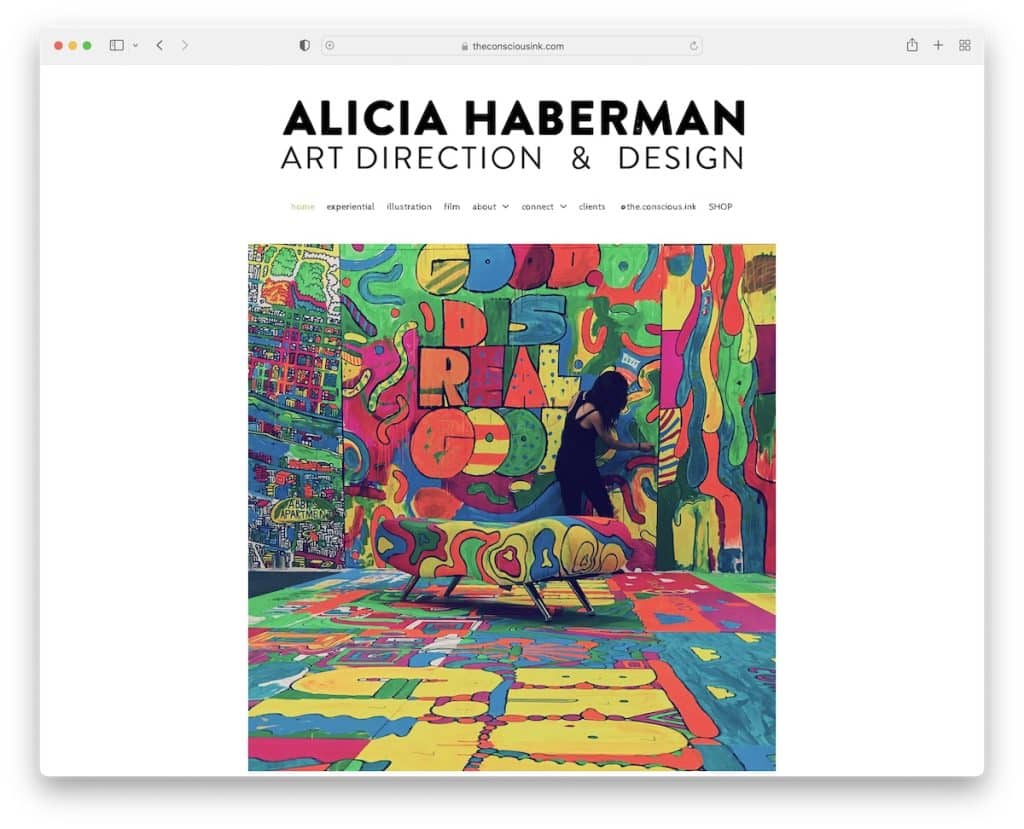
15. อลิเซีย ฮาเบอร์แมน
สร้างด้วย: Pixpa

เว็บไซต์ของ Alicia Haberman แจ้งให้คุณทราบทันทีว่าเธอเป็นศิลปินที่มีชื่อเรื่อง แถบนำทางแบบเลื่อนลง และรูปภาพขนาดใหญ่ของเธอขณะแสดง
ส่วนท้ายมีขนาดเล็ก มีไอคอนโซเชียลและฟังก์ชั่นแชร์โซเชียลเพื่อช่วยให้โปรไฟล์ของเธอเติบโตในขณะที่ให้คนอื่นกระจายข่าวไปที่นั่น
และแกลเลอรีไลท์บ็อกซ์ทำให้คุณได้รับประสบการณ์ที่ดียิ่งขึ้นในการตรวจสอบผลงานของเธอโดยละเอียด
หมายเหตุ: ใช้ฟังก์ชันไลท์บ็อกซ์เพื่อให้ผู้คนสามารถดูเนื้อหาได้โดยไม่ต้องออกจากหน้าปัจจุบัน
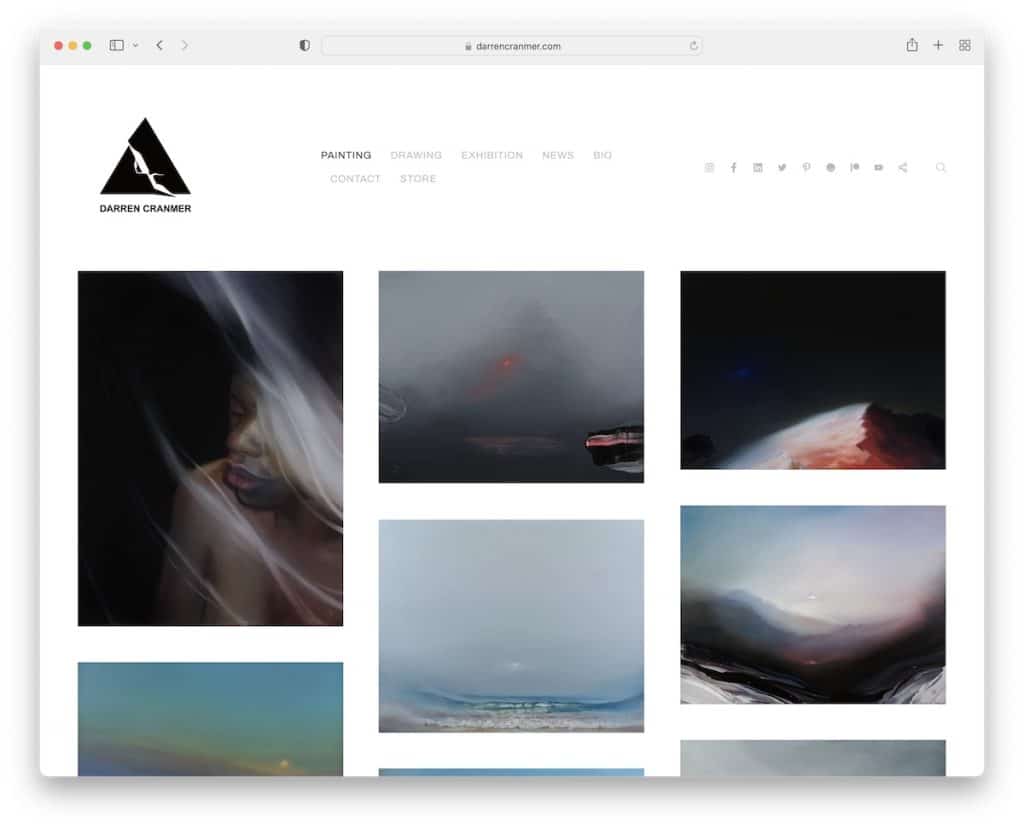
16. ดาร์เรน แครนเมอร์
สร้างด้วย: Pixpa

Darren Cranmer ช่วยให้คุณเห็นผลงานของเขาได้อย่างรวดเร็วเพียงแค่ไปที่โฮมเพจของเขา ตารางมีระยะห่างพิเศษระหว่างองค์ประกอบที่คลิกได้ ซึ่งจะนำคุณไปยังหน้าแต่ละหน้าที่มีเนื้อหาเพิ่มเติม
ส่วนหัวใช้อสังหาริมทรัพย์ค่อนข้างใหญ่ แต่ยังคงรายละเอียดต่ำเพื่อรักษารูปลักษณ์ที่เรียบง่ายไว้เหมือนเดิม นอกจากนี้ Darren ยังประสบความสำเร็จด้วยการใช้สีพื้นหลังเดียวกันสำหรับส่วนหัว ส่วนท้าย และฐานของเว็บไซต์
หมายเหตุ: ทำให้พื้นหลังส่วนหัวและส่วนท้ายเหมือนกันกับส่วนที่เหลือของไซต์เพื่อสไตล์ที่ละเอียดยิ่งขึ้น
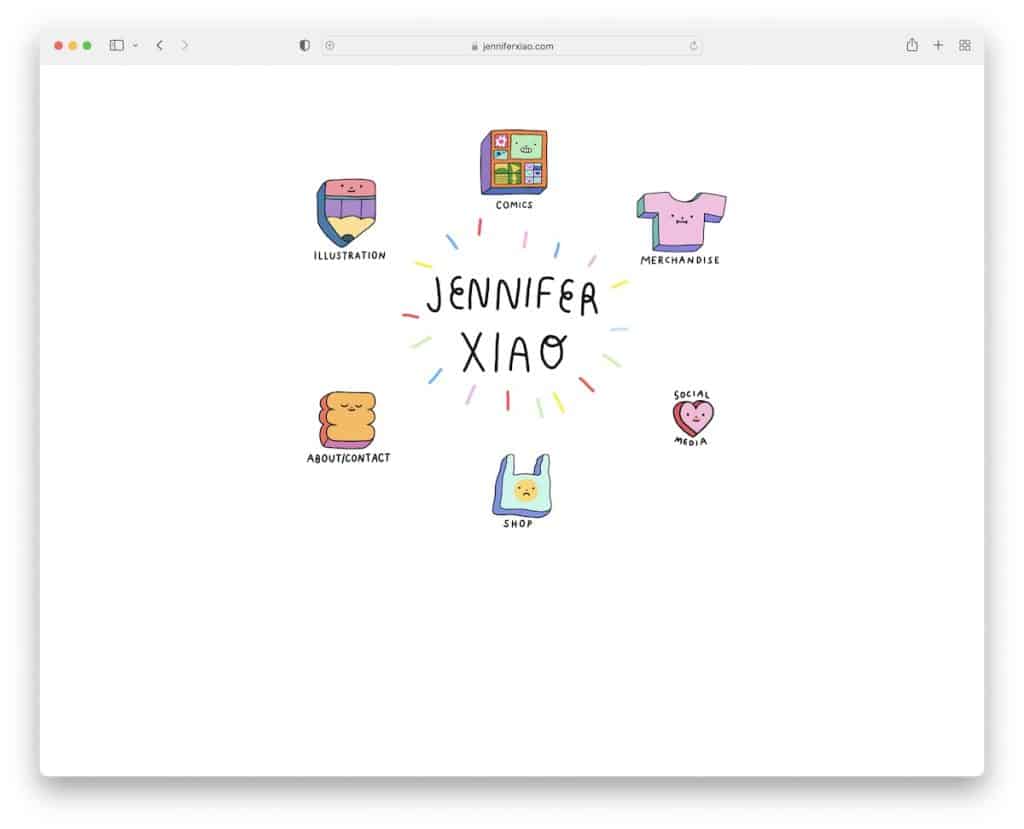
17. เจนนิเฟอร์ เซียว
สร้างด้วย: Wix

เมื่อคุณเข้าสู่เว็บไซต์ของ Jennifer Xiao เอฟเฟกต์ COOL จะสูงมาก นอกจากแอนิเมชั่นตรงกลางแล้ว กราฟิกทั้งหมดให้ความรู้สึกราวกับว่าคุณกำลังกดปุ่มเมื่อคุณเลื่อนเมาส์ไปเหนือ
คุณจะสังเกตได้ว่าไม่มีส่วนหัวหรือส่วนท้าย นอกจากนี้ ความมินิมอลยังมีระดับสูงอีกด้วย คุณจึงเพลิดเพลินกับความเท่ได้มากขึ้น
หมายเหตุ: ปรับแต่งเว็บไซต์ของคุณด้วยองค์ประกอบที่สร้างสรรค์และไม่เหมือนใคร
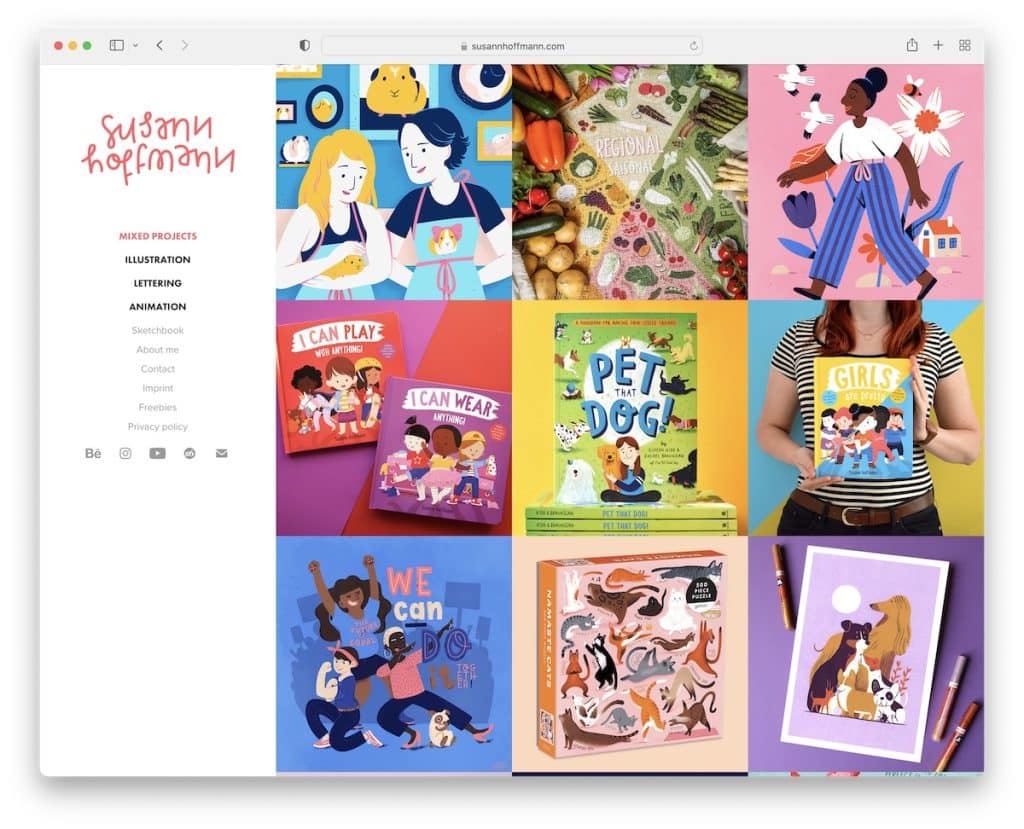
18. ซูซานน์ ฮอฟฟ์มันน์
สร้างด้วย: Adobe Portfolio

แทนที่จะใช้ส่วนหัวแบบคลาสสิก Susann Hoffmann ใช้เวอร์ชันแถบด้านข้างพร้อมลิงก์เมนูและปุ่มโซเชียลมีเดีย
ส่วนด้านขวาของเว็บไซต์ผลงานของศิลปินนี้คือตารางสามคอลัมน์โดยไม่มีการเว้นวรรค แต่มีเอฟเฟ็กต์โฮเวอร์ที่แสดงชื่อโปรเจ็กต์ หน้าโครงการแต่ละหน้ามีแกลเลอรีไลท์บ็อกซ์เพื่อให้ภาพสวยงามไร้สิ่งรบกวน
หมายเหตุ: คุณต้องการทำสิ่งที่แตกต่างแต่ไม่แน่ใจว่าจะทำอย่างไร? ย้ายส่วนหัวไปด้านข้าง
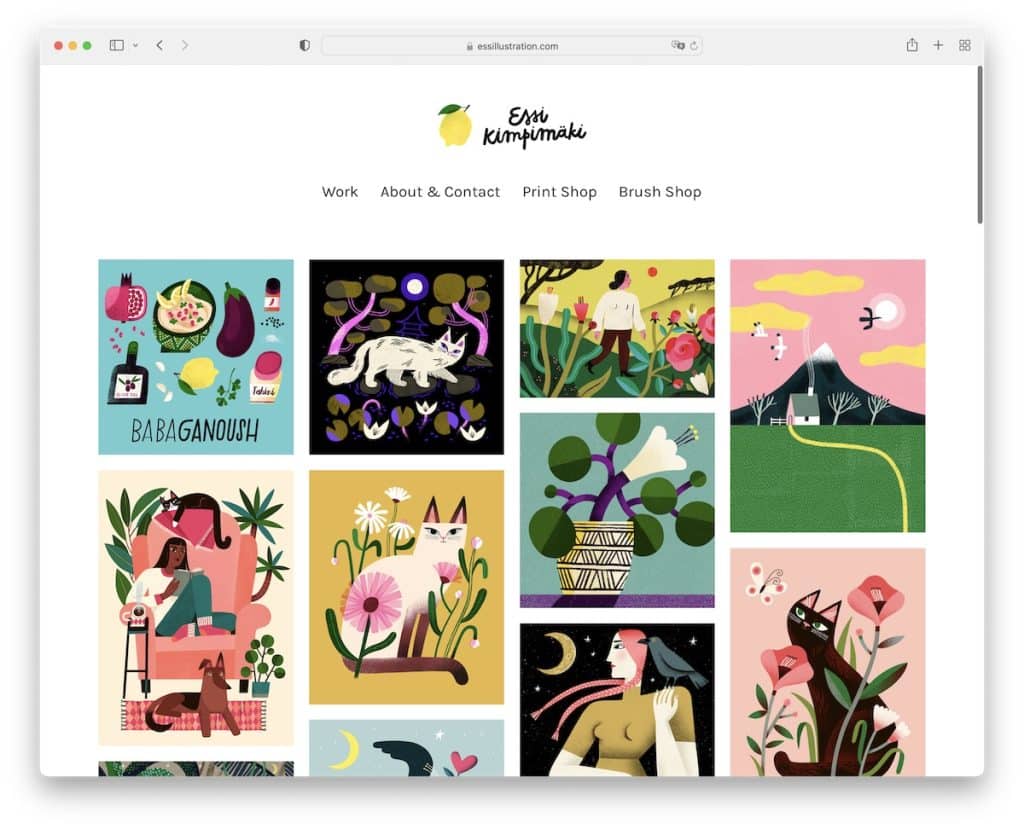
19. เอสซี่ คิมปิมากิ
สร้างด้วย: สินค้า

เราชอบ Essi Kimpimaki มากสำหรับความเรียบง่ายและทางเลือกของตัวอักษรขนาดใหญ่ที่สร้างประสบการณ์ที่น่ารื่นรมย์ในการเรียกดูผลงาน
ส่วนหัวมีโลโก้และการนำทางสี่ลิงก์ ในขณะที่ส่วนท้ายทำให้ทุกอย่างสะอาดตาด้วยไอคอนโซเชียลมีเดียเท่านั้น
ยิ่งกว่านั้น รายการพอร์ตโฟลิโอยังมีเอฟเฟกต์โฮเวอร์พร้อมชื่ออาร์ตเวิร์ก (เปิดภาพที่ใหญ่ขึ้นในแต่ละหน้า)
หมายเหตุ: แบบอักษรขนาดใหญ่ทำงานร่วมกับการออกแบบเว็บแบบมินิมอลที่ตอบสนองได้ดี
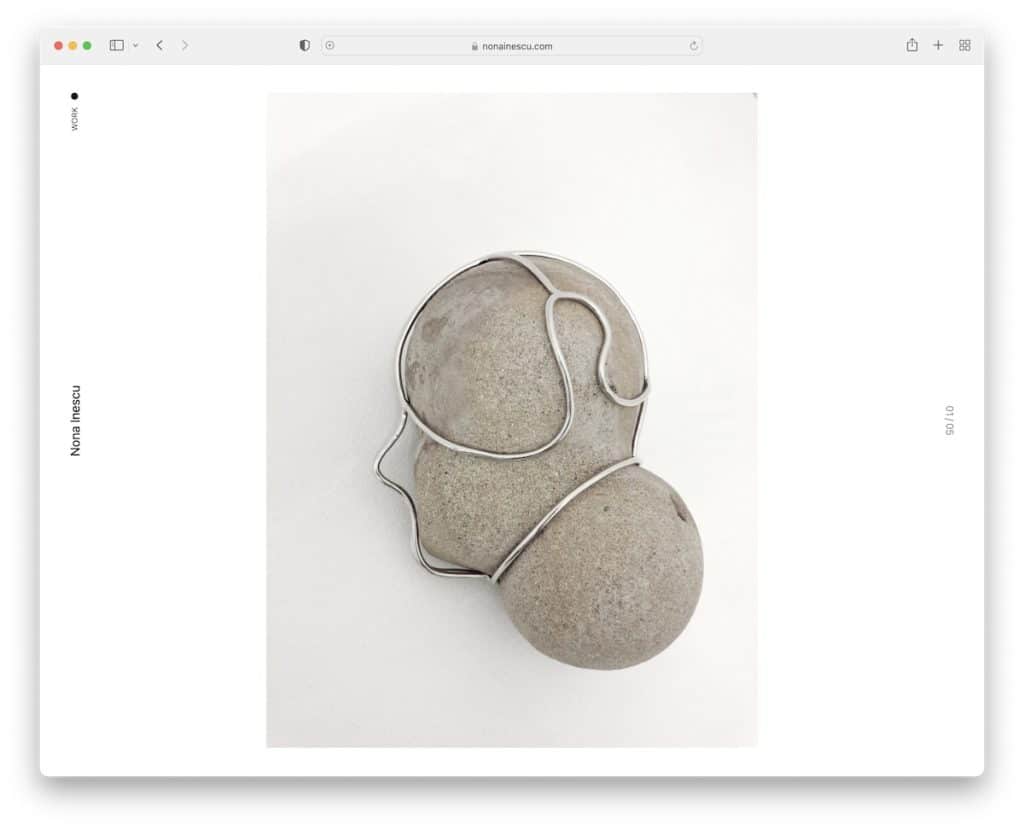
20. โนน่า อิเนสคู
สร้างด้วย: Invisible Folio

Nona Inescu เป็นเว็บไซต์ผลงานศิลปินที่ไม่ซ้ำใครที่มีแถบเลื่อนขนาดใหญ่ในหน้าแรกและ "ส่วนหัว" แถบด้านข้างที่สะอาดที่สุดที่เราเคยเห็น
ฟีเจอร์ที่ไม่เหมือนใครอีกอย่างคือรายการผลงาน ซึ่งแต่ละผลงานให้คุณดูตัวอย่างเมื่อเลื่อนเมาส์ไปเหนือ คุณจึงค้นหาสิ่งที่สนใจได้ง่ายขึ้นมาก
หมายเหตุ: สร้างหน้าแรกของคุณให้เป็นสไลด์โชว์ขนาดยักษ์และปล่อยให้รูปภาพพูดแทน
