เพิ่งออก: พบกับ Astra 4.0 การออกแบบใหม่ทั้งหมดเพื่อปรับปรุง UX ของคุณ
เผยแพร่แล้ว: 2023-01-12ปี 2023 เพิ่งเริ่มต้นขึ้น และพวกเรา Brainstorm Force กำลังเริ่มต้นปีใหม่อย่างครึกครื้น
เราภูมิใจที่จะประกาศเปิดตัวธีม WordPress รุ่นล่าสุด – Astra 4.0.0!
รุ่นใหม่นี้มีคุณสมบัติใหม่ที่น่าตื่นเต้นและการปรับปรุงที่ออกแบบมาเพื่อปรับปรุงประสบการณ์เว็บไซต์ของคุณ
ไฮไลท์บางส่วนของรุ่นนี้รวมถึงแดชบอร์ดผู้ดูแลระบบที่ออกแบบใหม่และแผงการจัดการเมนูขนาดใหญ่ใหม่ซึ่งจะทำให้ Astra ใช้งานง่ายยิ่งขึ้น
เรายังได้เพิ่มคุณสมบัติใหม่บางอย่างที่จะปรับปรุงประสบการณ์ผู้ใช้อย่างแน่นอน รวมถึงเค้าโครงที่แคบลงที่ออกแบบใหม่และฟังก์ชันการเลื่อนที่ราบรื่น
แม้ว่าฟีเจอร์ใหม่บางอย่างจะมีให้ใช้งานใน Astra เวอร์ชัน Pro เท่านั้น แต่เรามีสิ่งอำนวยความสะดวกพิเศษสำหรับผู้ใช้ธีมฟรี
คอยดูที่ส่วนท้ายของรายการคุณสมบัติใหม่!
เราอยากให้คุณเข้าร่วมครอบครัวผู้ใช้ Astra Pro! เราหวังว่าคุณสมบัติใหม่จะกระตุ้นให้คุณอัปเกรด
มาดูกันว่ามีอะไรใหม่ใน Astra 4.0.0 และคุณจะใช้มันกับเว็บไซต์ของคุณหรือลูกค้าของคุณได้อย่างไร
- แอสตร้าในปี 2022
- Astra 4.0.0 – เตรียมพร้อมสำหรับคุณสมบัติใหม่ทั้งหมด!
- การตั้งค่าด่วน
- การจัดการโมดูล Pro
- การตั้งค่าทั่วไป
- ทางลัดที่มีประโยชน์อื่นๆ
- และคุณสมบัติพิเศษของเมนูเด่นบางอย่าง
- รูปแบบแบนเนอร์ใหม่
- ห่อ
แอสตร้าในปี 2022
Astra เป็นธีมที่ได้รับการปรับปรุงอย่างต่อเนื่องเพื่อมอบประสบการณ์ที่ดีที่สุดและคุณสมบัติล่าสุดให้กับคุณ
จนถึงตอนนี้ ธีมได้รับการอัปเดตหลายร้อยรายการ

คุณสมบัติที่เกี่ยวข้องมากที่สุดสองอย่างที่เพิ่มเข้ามาในปี 2565 ได้แก่:
- ประสบการณ์ตัวแก้ไขบล็อกที่ได้รับการปรับปรุงซึ่งช่วยให้คุณทำสิ่งต่างๆ ได้มากขึ้นภายในตัวแก้ไข WordPress
- คุณลักษณะ WooCommerce ใหม่หลายอย่างเพื่อปรับปรุงประสบการณ์การช็อปปิ้ง
มีการแก้ไขและปรับปรุงเล็กๆ น้อยๆ หลายสิบรายการใน Astra เพื่อให้เร็วขึ้นและมีประสิทธิภาพมากขึ้น!
Astra 4.0.0 – เตรียมพร้อมสำหรับคุณสมบัติใหม่ทั้งหมด!
มาดูการอัปเดตและการปรับปรุงที่ทีม Astra กำลังดำเนินการกัน
คุณจะได้รับโดยอัตโนมัติเมื่อคุณอัปเดตธีมจากแผงผู้ดูแลระบบ WordPress
| ลักษณะเฉพาะ | มีให้ในแผนฟรี | ใช้ได้กับโปร |
| แดชบอร์ดผู้ดูแลระบบที่ออกแบบใหม่ | ใช่. แต่โมดูล Pro ถูกปิดใช้งาน | ใช่ |
| เมนู mega ของผู้ดูแลระบบที่ออกแบบใหม่ | ไม่ เมนู Mega ใช้ได้กับ Astra Pro เท่านั้น | ใช่ |
| รูปแบบความกว้างแคบ | ใช่ | ใช่ |
| รองรับเค้าโครงที่ดีขึ้นสำหรับประเภทโพสต์ที่กำหนดเองและสไตล์แบนเนอร์ใหม่ | ใช่ | ใช่ |
| หน้าแรกเริ่มต้นใหม่ | ใช่ | ใช่ |
| เลื่อนไปที่ ID อย่างราบรื่น | ใช่ | ใช่ |
| ลิงก์แก้ไขด่วน (ส่วนหัวและรูปแบบที่กำหนดเอง) | ไม่ รูปแบบ ที่กำหนดเองและส่วนหัวที่กำหนดเอง ใช้ได้เฉพาะกับ Astra Pro | ใช่ |
| สีเริ่มต้นและรูปแบบตัวอักษรใหม่ | ใช่ | ใช่ |
| เลื่อนไปด้านบน | ใช่ | ใช่ |
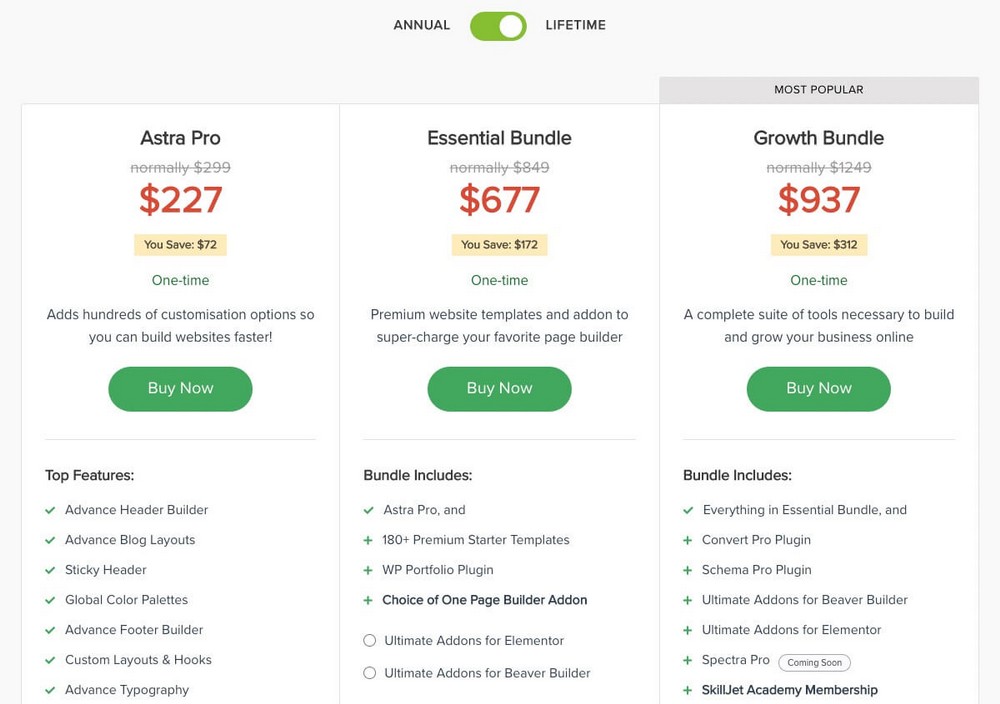
เพื่อให้ได้ประโยชน์สูงสุดจาก Astra เราขอแนะนำให้ใช้ Astra Pro
เรามุ่งมั่นที่จะเพิ่มมูลค่าให้กับ Astra ต่อไป ดังนั้นลองพิจารณาเข้าร่วมหรืออัปเกรดเป็นใบอนุญาตตลอดชีพเพื่อรับการอัปเกรดเหล่านี้ต่อไปตลอดชีพ

แดชบอร์ดผู้ดูแลระบบที่ออกแบบใหม่
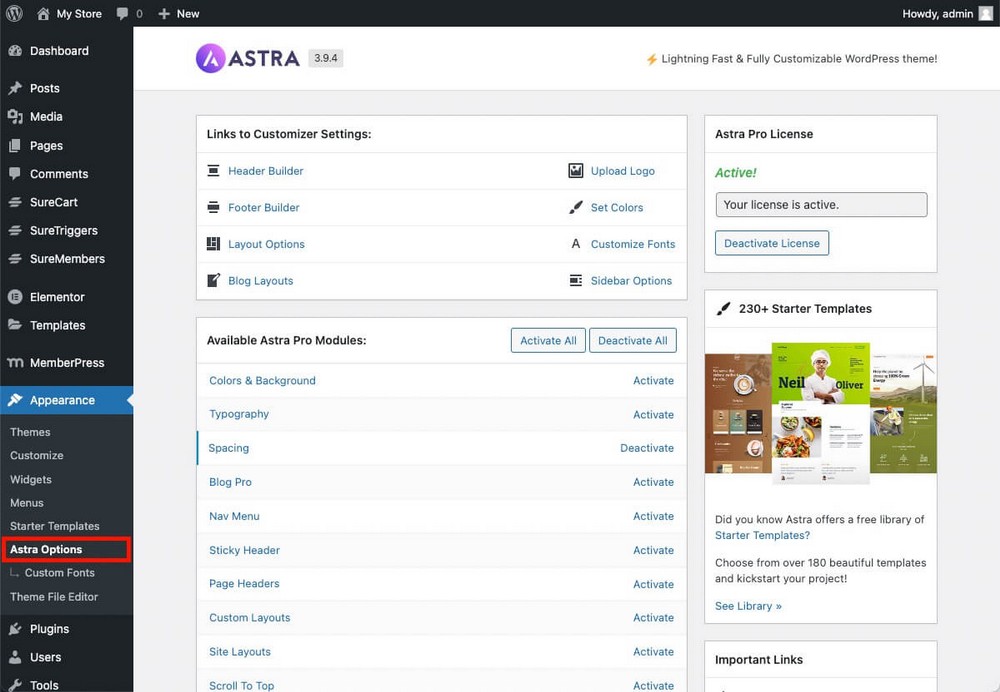
ในอดีต แดชบอร์ด Astra จะอยู่ในเมนูย่อยลักษณะที่ ปรากฏ > ตัวเลือก Astra
ทำให้ผู้ใช้ใหม่ค้นหาตัวเลือกเหล่านี้ได้ยาก

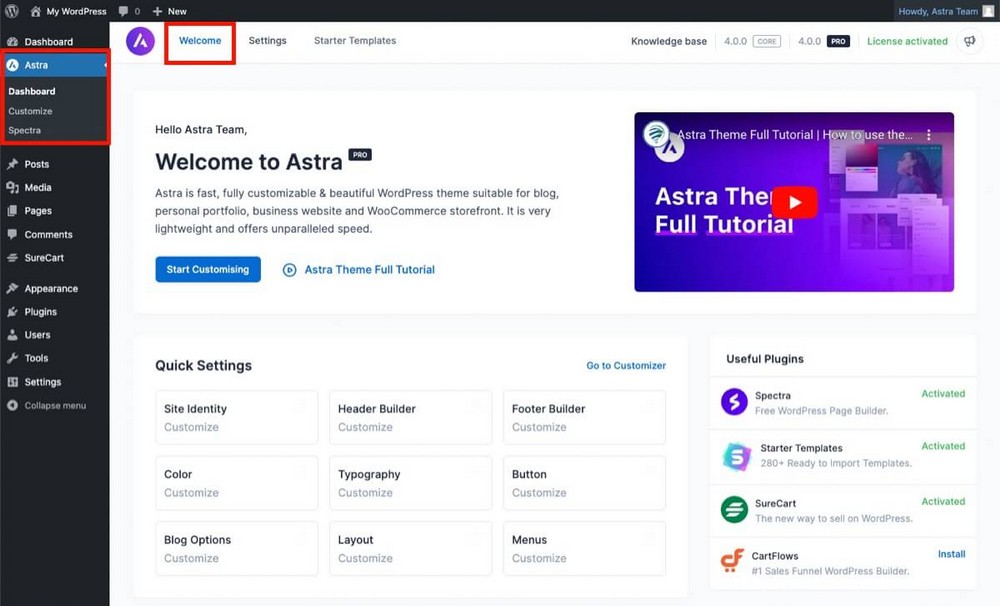
ในการอัปเดตล่าสุด คุณสามารถพบแผงการดูแลระบบ Astra ใหม่ได้โดยตรงในแถบด้านข้าง
ตำแหน่งที่เข้าถึงได้มากขึ้นสำหรับองค์ประกอบที่สำคัญของไซต์ของคุณ

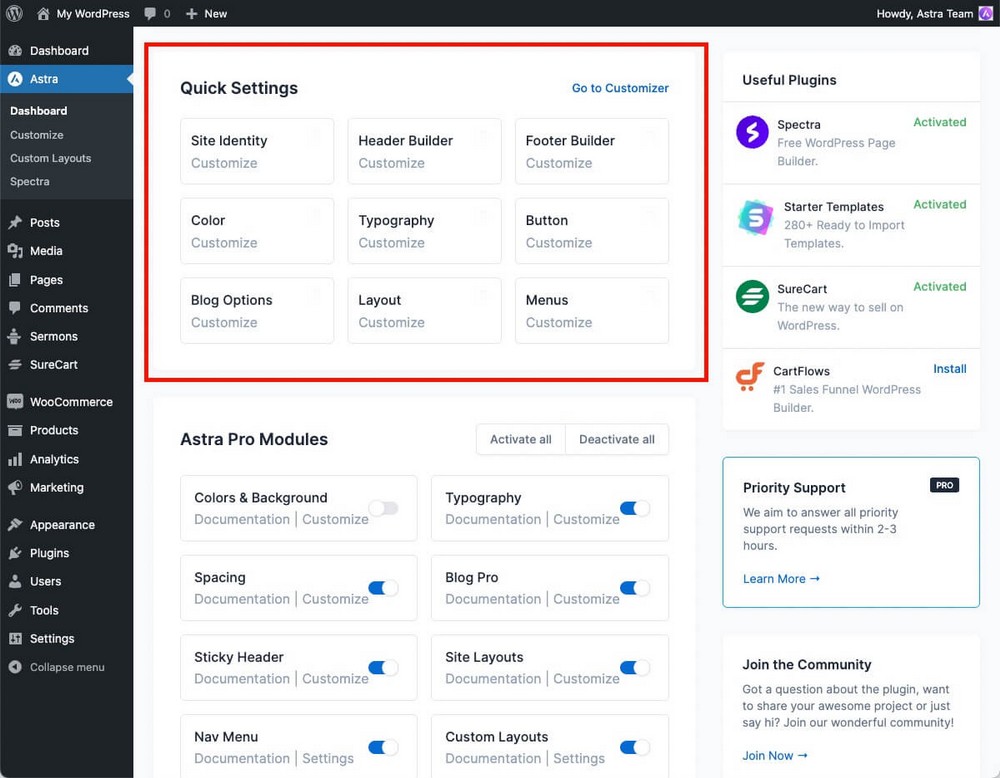
การตั้งค่าด่วน
ภายในแท็บต้อนรับ คุณจะพบ ปุ่มเข้าถึงเครื่องมือปรับแต่งอย่างรวดเร็ว
เครื่องมือปรับแต่ง WordPress มีตัวเลือกมากมาย บางตัวซ่อนอยู่ในเมนูย่อย
นั่นเป็นเหตุผลที่ตอนนี้แดชบอร์ดมีส่วน การตั้งค่าด่วน เพื่อให้คุณไปยังส่วนที่คุณต้องการทำงานได้เร็วขึ้น

เครื่องมือนี้จะช่วยให้คุณประหยัดเวลาทุกครั้งที่ต้องปรับแต่งไซต์ของคุณเล็กน้อย
หากคุณเป็นเอเจนซี่ที่ใช้ Astra สำหรับลูกค้า เลย์เอาต์ใหม่นี้ควรลดจำนวนคำขอรับการสนับสนุนด้วย
ผู้ใช้จะสามารถค้นหาสิ่งที่ต้องการเปลี่ยนแปลงได้ง่ายขึ้นโดยไม่ต้องถามคุณ!
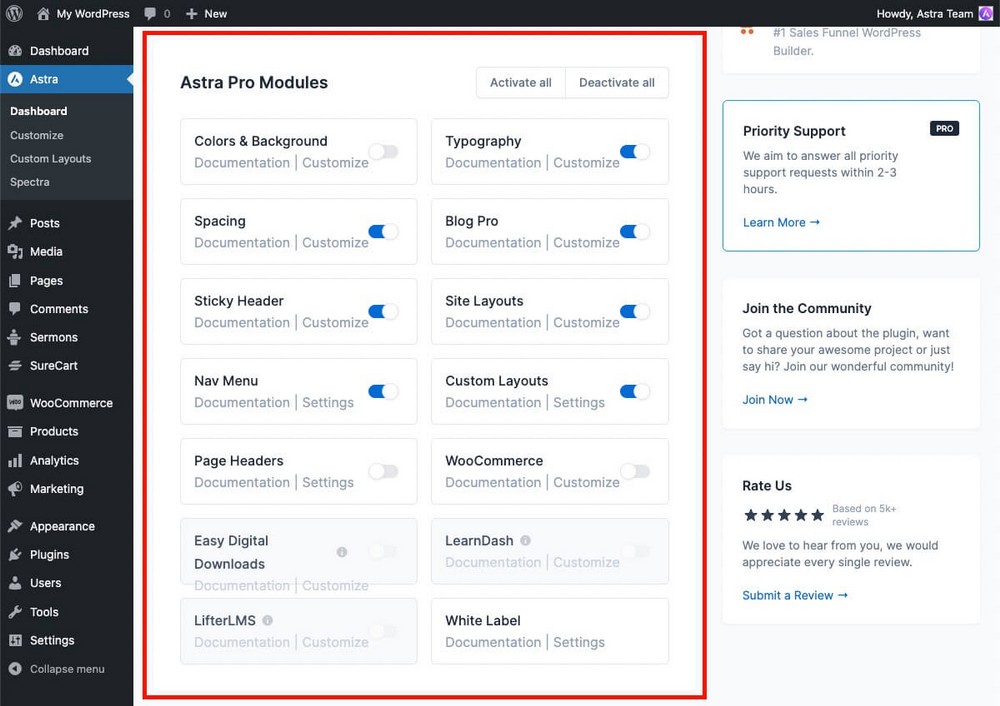
การจัดการโมดูล Pro
คุณจะพบส่วนอื่นที่ให้คุณเปิดใช้งานหรือปิดใช้งานโมดูล Pro ที่คุณต้องการได้อย่างง่ายดายด้วยวิธีที่ตรงไปตรงมา
แต่ละโมดูลมีลิงก์โดยตรงไปยังเอกสารประกอบและแผงการตั้งค่า
การกำหนดค่าและค้นหาโมดูลใหม่ที่เราอาจเพิ่มในอนาคตหรือที่คุณอาจพลาดไปนั้นเป็นเรื่องง่าย

- คุณต้องใช้ Astra รุ่น Pro เพื่อใช้โมดูลเหล่านี้
- บางตัวเลือกอาจต้องใช้ปลั๊กอินเพิ่มเติมในการทำงาน เช่น WooCommerce, Easy Digital Downloads, LearnDash และ LifterLMS
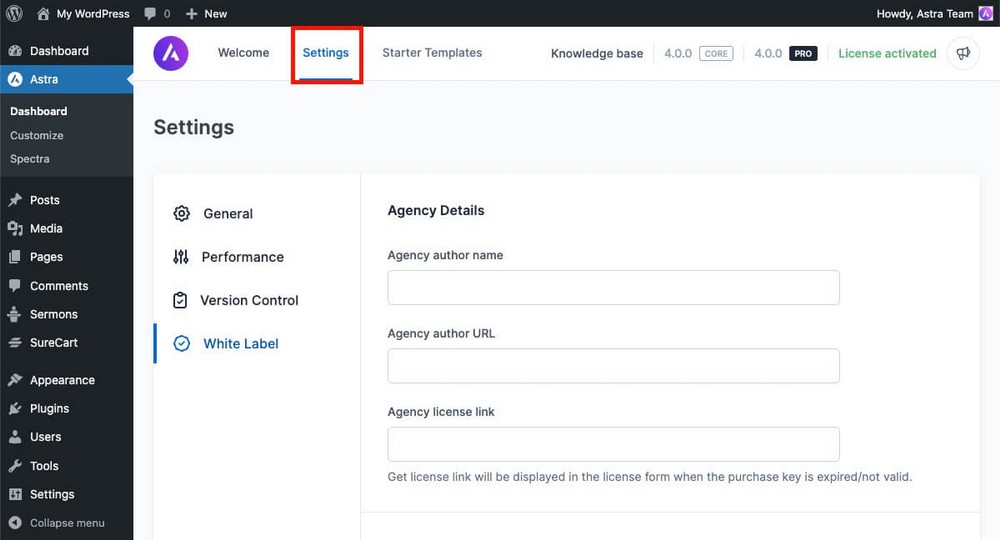
การตั้งค่าทั่วไป
ตัวเลือกที่เคยกระจายไปทั่วแดชบอร์ดเก่าตอนนี้อยู่ในตำแหน่งที่สะดวกและจัดระเบียบภายในแท็บการตั้งค่าทั่วไป

ตัวอย่างนี้คือฟีเจอร์ Pro ที่ให้คุณปรับแต่ง Astra ด้วยแบรนด์ของคุณเอง ซึ่งเรียกว่าไวท์เลเบล
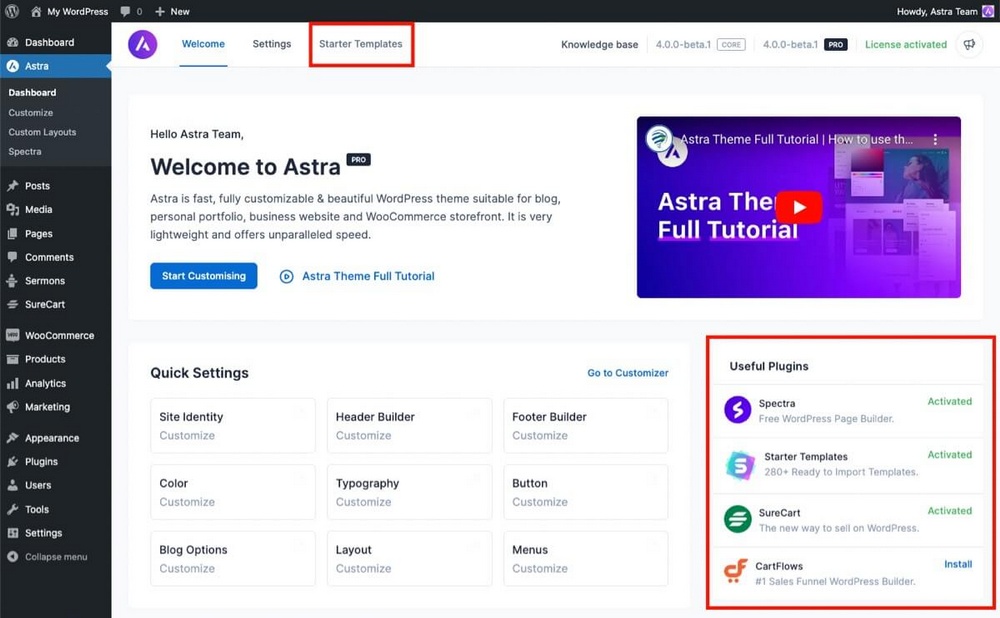
ทางลัดที่มีประโยชน์อื่นๆ
แท็บสุดท้ายในเมนูด้านบนของแดชบอร์ดนี้จะนำคุณไปยังวิซาร์ดเทมเพลตเริ่มต้น ที่นี่คุณสามารถเปลี่ยนรูปลักษณ์เว็บไซต์ของคุณได้อย่างรวดเร็วโดยใช้หนึ่งในเทมเพลตที่ดูเป็นมืออาชีพกว่าร้อยแบบของเรา
คุณยังสามารถค้นหาลิงก์สำหรับติดตั้งปลั๊กอินที่สามารถช่วยคุณในธุรกิจของคุณได้มากขึ้น

ปลั๊กอินเหล่านั้นรวมถึง:
- Spectra – เครื่องมือสร้างเพจฟรีของเรา
- SureCart – เปลี่ยน WordPress ของคุณให้เป็นแพลตฟอร์มอีคอมเมิร์ซที่ทรงพลัง
- CartFlows – สร้างช่องทางการขายที่มีประสิทธิภาพภายใน WordPress
เมนู mega ของผู้ดูแลระบบที่ออกแบบใหม่
เมนูขนาดใหญ่เป็นคุณสมบัติ Astra Pro ที่คุณสามารถเปิดใช้งานด้วยโมดูล Nav Menu (ตอนนี้คุณรู้แล้วว่าจะหาโมดูลนั้นได้อย่างรวดเร็วจากที่ใด!)
ส่วนเสริมนี้ช่วยให้คุณสร้างเมนูขนาดใหญ่ที่มีหลายตัวเลือก
มีประโยชน์มากสำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมากหรือหลายส่วนหรือหลายหมวดหมู่

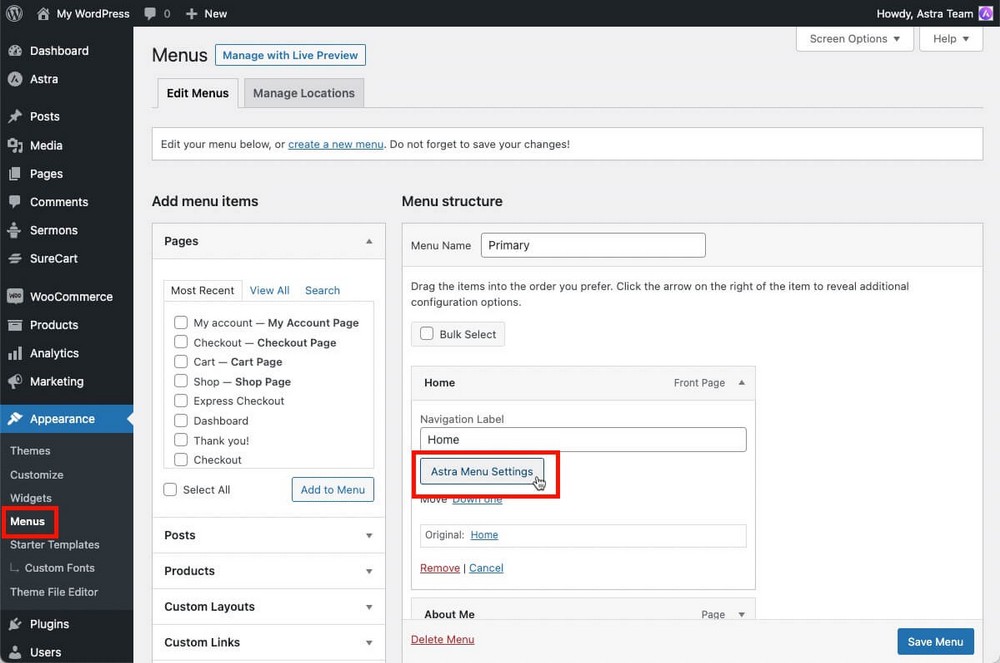
คุณสามารถเปิดการตั้งค่าเมนูขนาดใหญ่ได้จาก WordPress Admin Panel > ลักษณะที่ปรากฏ > Menus > Astra Menu Settings

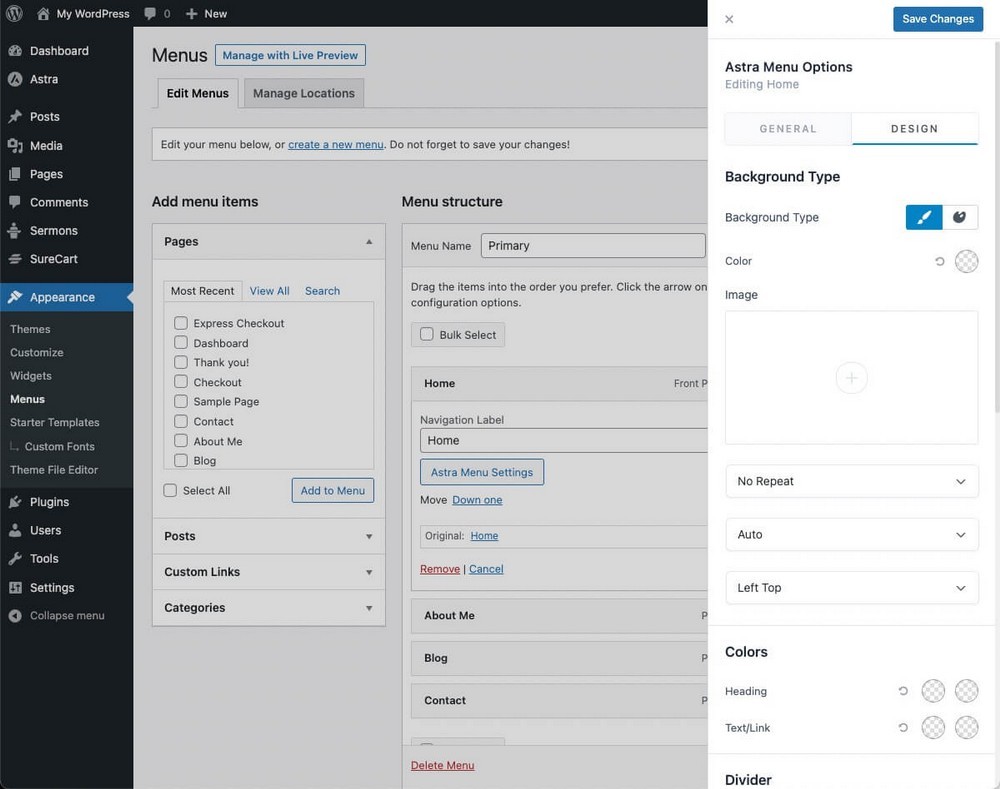
เมื่อกดปุ่มนี้:
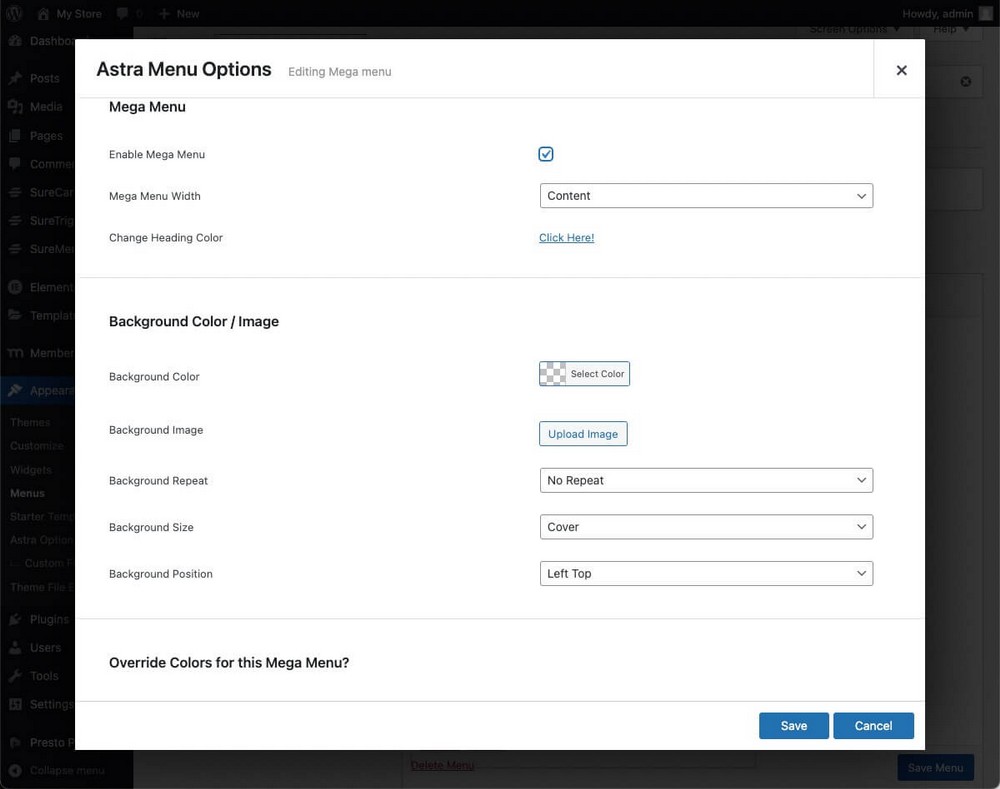
- ก่อนหน้านี้: หน้าต่างโมดอลที่ครอบคลุมเนื้อหาทั้งหมดปรากฏขึ้น

- ขณะนี้: เมนูนอกพื้นที่ขนาดเล็กปรากฏขึ้น

พื้นที่ภาพได้รับการปรับให้เหมาะสมยิ่งขึ้น และคุณจะมีบริบทเพิ่มเติมเกี่ยวกับสิ่งที่คุณกำลังทำอยู่
และคุณสมบัติพิเศษของเมนูเด่นบางอย่าง
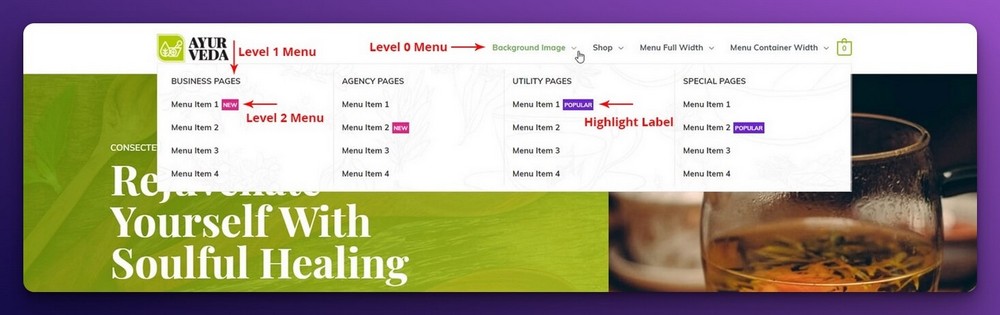
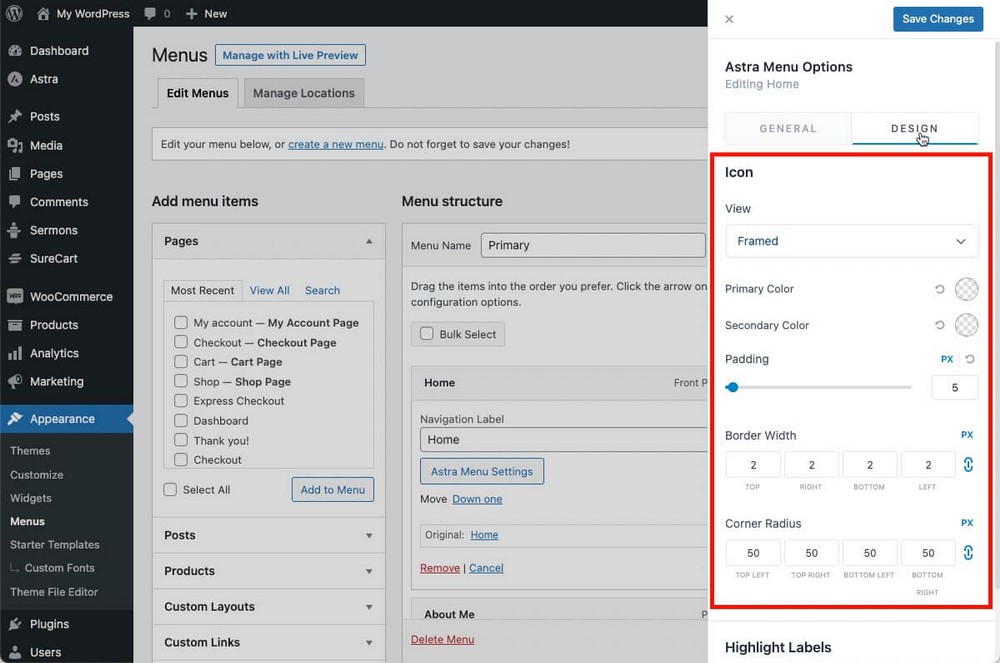
นอกจากการทำให้เมนูเหล่านี้สร้างได้ง่ายขึ้นแล้ว เรายังเพิ่มตัวเลือกพิเศษอีก 4 ตัวเลือกเพื่อให้คุณปรับแต่งเมนูได้มากขึ้นตามสไตล์ของคุณ:
- การสนับสนุนตำแหน่งไอคอนแบบกำหนดเองและสไตล์สำหรับรายการเมนูขนาดใหญ่: หากคุณเพิ่มไอคอนแบบกำหนดเองในเมนูของคุณ ตอนนี้คุณสามารถแก้ไขตำแหน่งได้จากแท็บทั่วไป
บันทึก:

ตัวเลือกสไตล์สามารถพบได้ในแท็บการออกแบบ

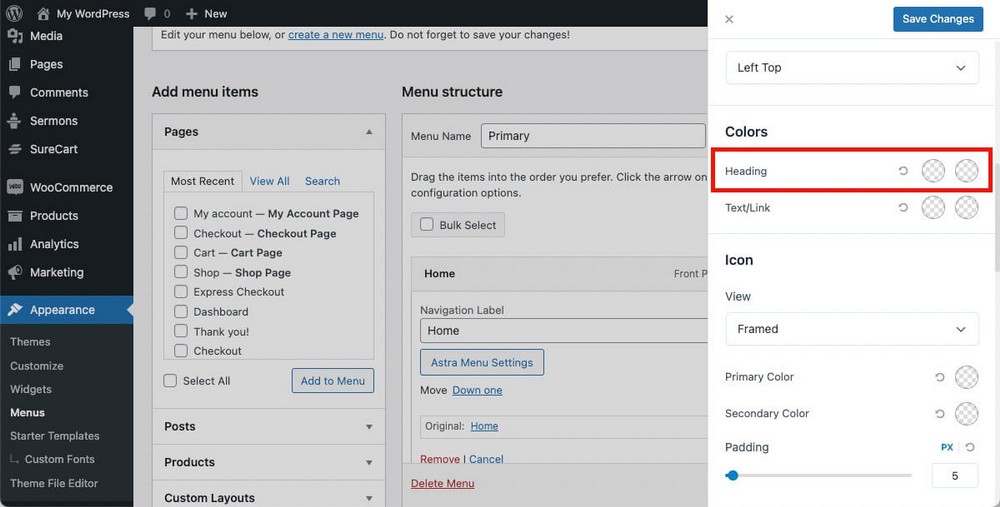
- เพิ่มสีส่วนหัวสำหรับรายการเมนูขนาดใหญ่: ตอนนี้คุณสามารถเพิ่มสีให้กับองค์ประกอบนี้ได้เช่นกันสำหรับสถานะปกติและโฮเวอร์

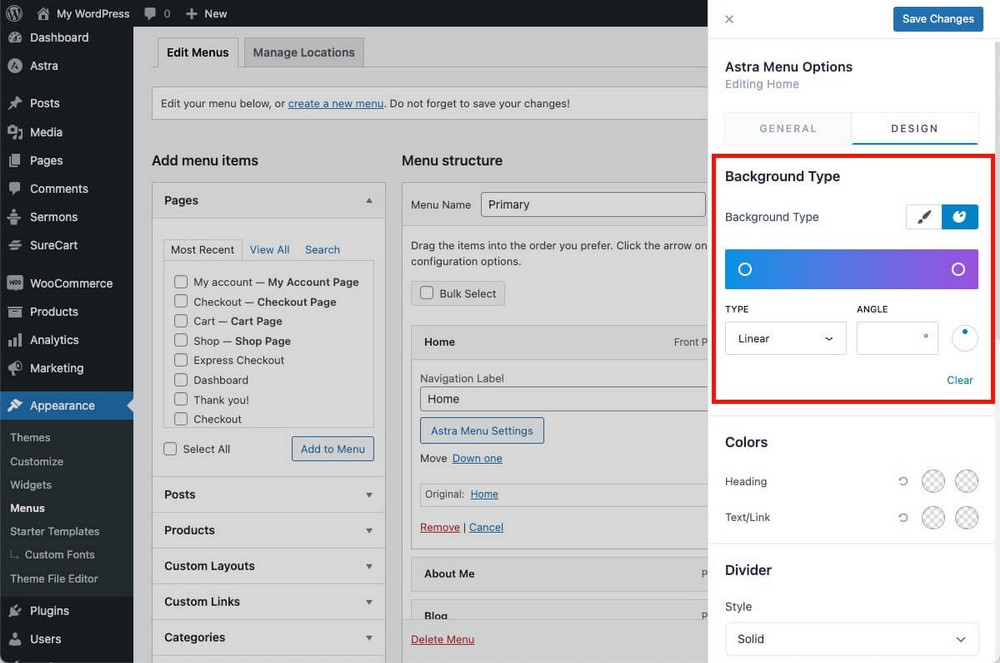
- เพิ่มการไล่ระดับสีพื้นหลังสำหรับรายการเมนูขนาดใหญ่: สร้างเมนูที่สะดุดตายิ่งขึ้นโดยใช้การไล่ระดับสีแบบเส้นตรงหรือแบบรัศมีเป็นพื้นหลัง

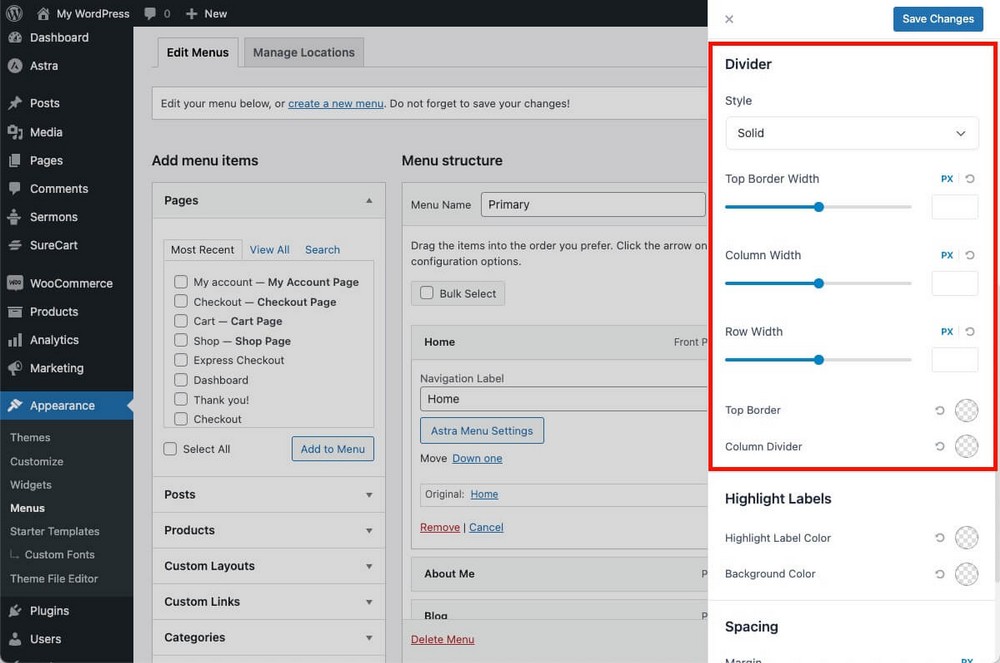
- สีและสไตล์ของเส้นแบ่งสำหรับรายการเมนูขนาดใหญ่: เน้นความแตกต่างระหว่างส่วนต่างๆ ให้มากยิ่งขึ้นด้วยสไตล์ทึบ เส้นประ เส้นประ หรือสองส่วน

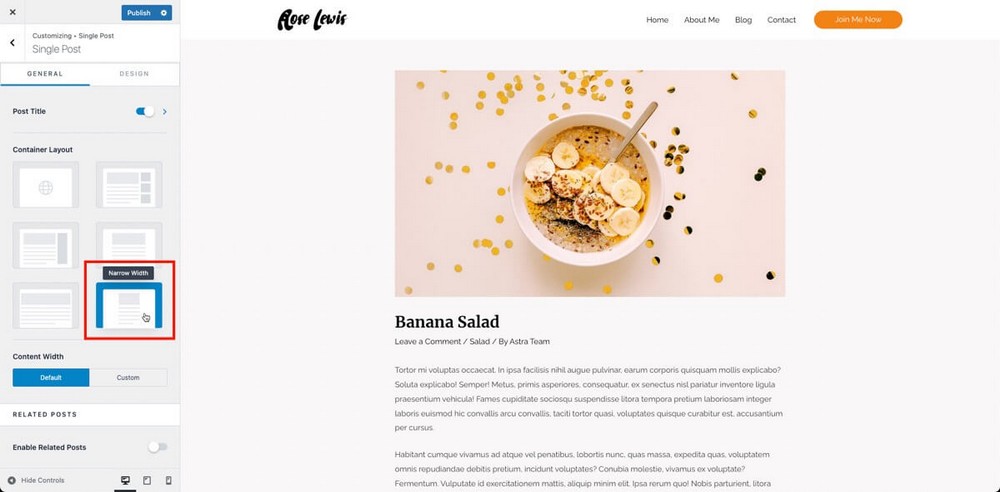
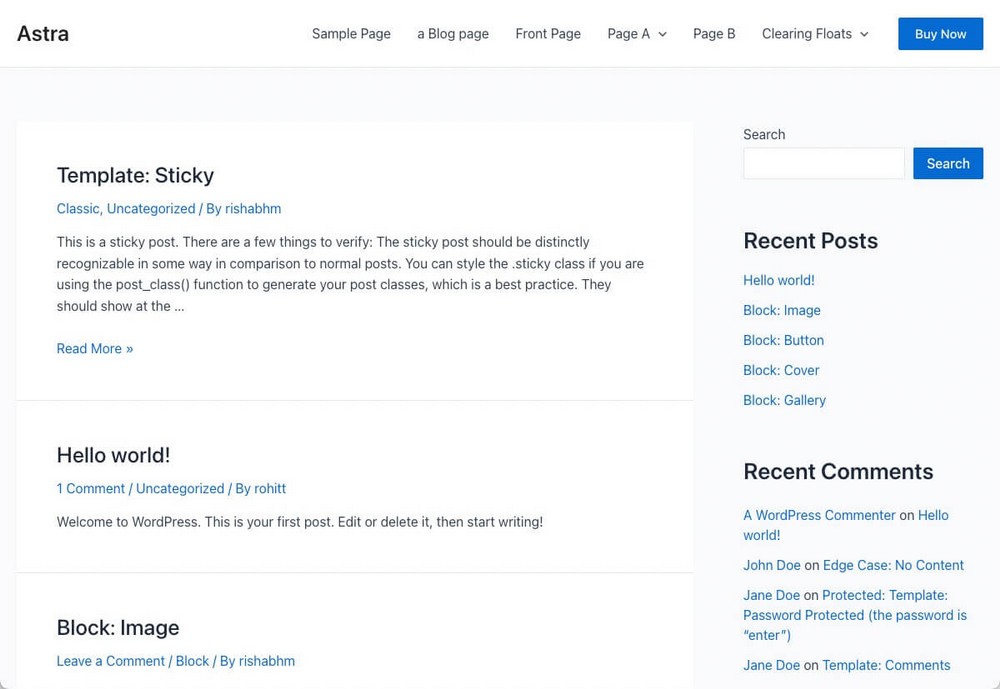
เลย์เอาต์ความกว้างแคบใหม่
Astra ให้คุณเลือกระหว่างเลย์เอาต์มากมายสำหรับโพสต์และเพจของคุณ
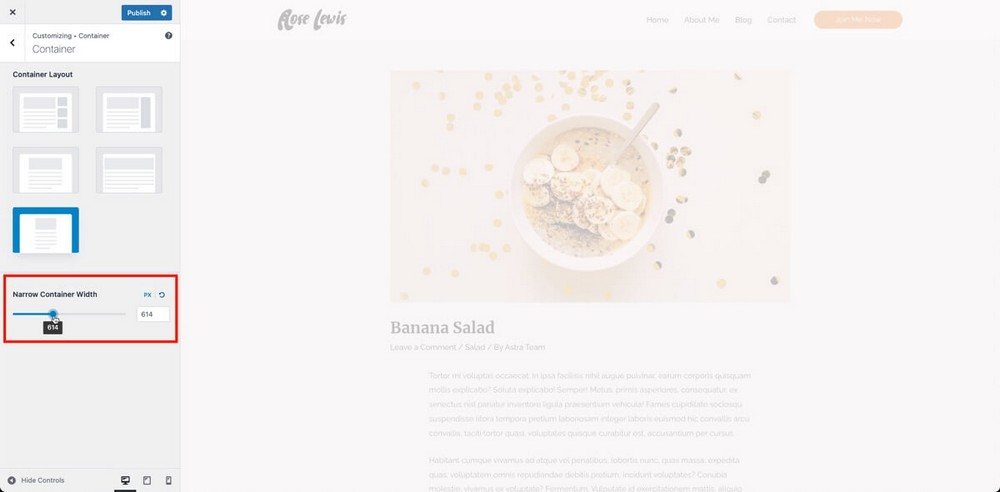
จากนี้ไปคุณจะพบตัวเลือกที่เรียกว่า เค้าโครงความกว้างแคบ ซึ่งจะช่วยให้คุณแสดงเนื้อหาในแบบเรียบง่ายและสวยงามมากขึ้น

นอกจากโพสต์และเพจแล้ว คุณยังสามารถ แก้ไขความกว้างของหน้าบล็อก หน้าเก็บถาวร และประเภทโพสต์ที่กำหนดเอง
คุณสามารถแก้ไขความกว้างนี้แยกกันสำหรับแต่ละองค์ประกอบหรือโดยรวมจาก Customizer > Global > Containers

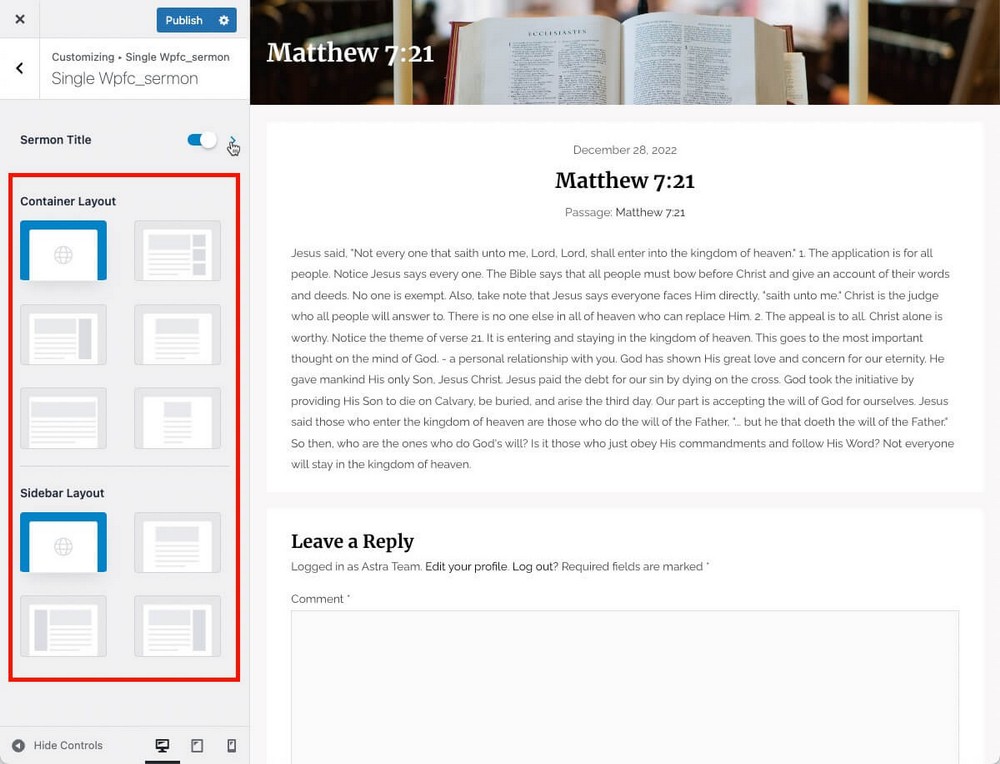
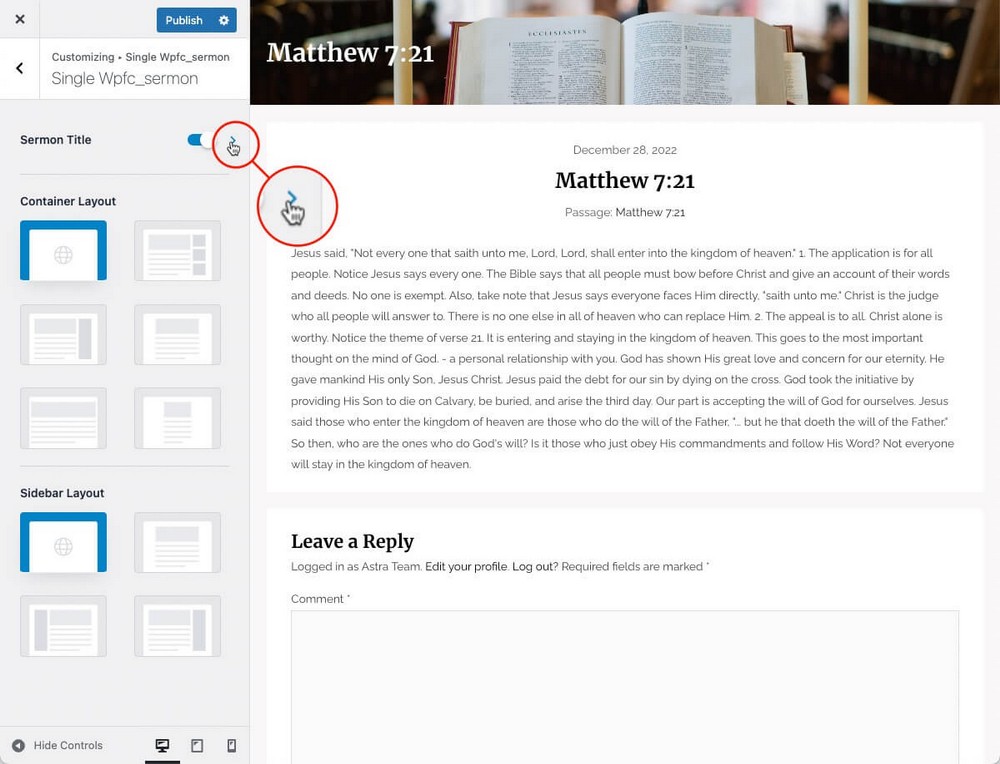
รองรับเค้าโครงที่ดีขึ้นสำหรับประเภทโพสต์ที่กำหนดเอง
ก่อนหน้านี้ เรามีเลย์เอาต์เนื้อหาและเลย์เอาต์แถบด้านข้างรองรับเฉพาะโพสต์ประเภทจำกัด: โพสต์ เพจ และโพสต์แบบกำหนดเองบางประเภท (CPT) จาก WooCommerce, EDD และ LMS บางส่วน
จากนี้ไป คุณจะสามารถ ใช้เลย์เอาต์ที่แตกต่างกันสำหรับโพสต์แบบกำหนดเองทุกประเภทที่คุณใช้
สมมติว่าคุณสร้างเว็บไซต์สำหรับคริสตจักรของคุณ
- ก่อนที่คุณจะถูกจำกัดให้ใช้เนื้อหาและเลย์เอาต์แถบด้านข้างแบบเดียวกันสำหรับ "คำเทศนา" ของ CPT และสำหรับบทความในบล็อกของคุณ เนื่องจากทุกอย่างถือเป็นองค์ประกอบเดียวกัน
- ตอนนี้คุณสามารถใช้เลย์เอาต์เดียวสำหรับบทความของคุณและอีกอันหนึ่งสำหรับการเทศนา CPT ของคุณ
เพียงไปที่ Customizer > Custom Post Types > Select your CPT (single or archive) และเลือกเค้าโครงที่คุณต้องการใช้

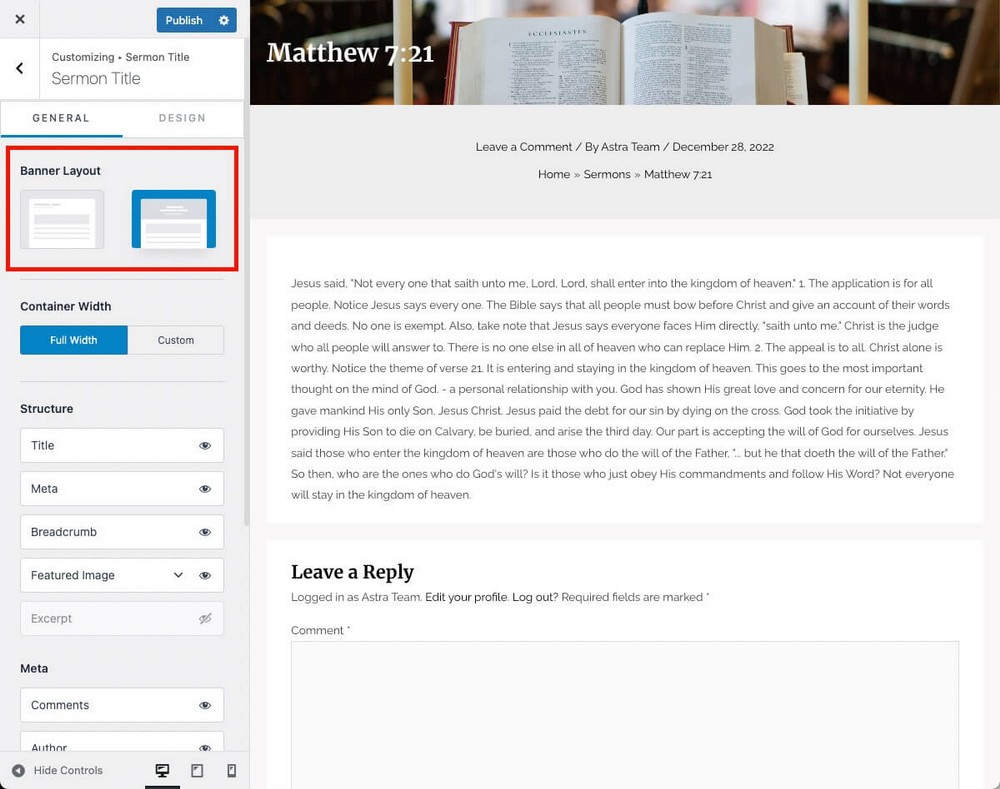
รูปแบบแบนเนอร์ใหม่
นอกจากนี้ยังมีการตั้งค่าแบนเนอร์ใหม่ใน Astra 4.0

คุณจะเข้าสู่แผงใหม่ที่คุณสามารถเลือกเลย์เอาต์แบนเนอร์ที่แตกต่างกันสำหรับประเภทโพสต์ที่คุณกำลังปรับแต่ง

ขึ้นอยู่กับว่าคุณเลือกรูปแบบแรกหรือรูปแบบที่สอง คุณจะเห็นตัวเลือกต่างๆ ด้านล่าง:
- ความกว้างของคอนเทนเนอร์: เต็มหรือกำหนดเอง ใช้ได้เฉพาะในรูปแบบที่สองเท่านั้น
- ลำดับและการมองเห็นโครงสร้างและเมตา อิลิเมนต์บางอย่าง เช่น ชื่อเรื่อง เบรดครัมบ์ หรือข้อความที่ตัดตอนมา
- การจัดตำแหน่งแนวนอนและแนวตั้ง ขององค์ประกอบเหล่านั้น
อย่าลืมไปที่แท็บการออกแบบ เนื่องจากคุณจะพบว่ามีตัวเลือกเพิ่มเติมสำหรับปรับแต่งประเภทโพสต์ของคุณอย่างเต็มที่
โปรดจำไว้ว่าการอัปเกรดนี้ใช้ได้กับโพสต์ เพจ หรือประเภทโพสต์ที่กำหนดเองใดๆ และจะเรียกกันโดยทั่วไปว่า Dynamic Customizer
หน้าแรกเริ่มต้นใหม่
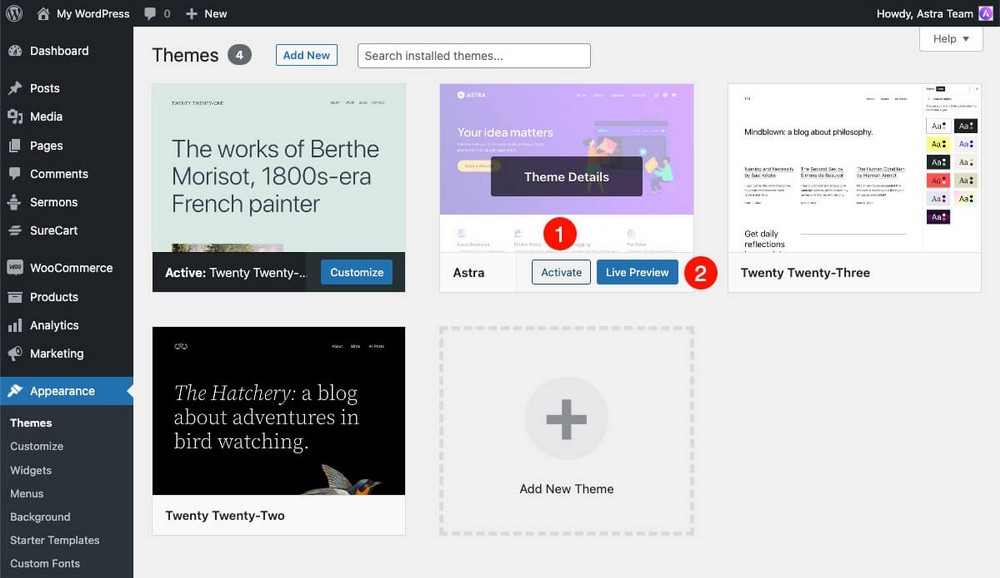
หากคุณกำลังติดตั้ง Astra เป็นครั้งแรก คุณจะต้องเปิดใช้งานจาก แผงควบคุม WordPress > ลักษณะที่ปรากฏ > ธีม
คุณจะพบ 2 ตัวเลือกที่นั่น:

- หากคุณคลิก เปิดใช้งาน หน้าแรกของคุณ ระบบจะแสดงโพสต์ล่าสุดเป็นหน้าแรกของคุณ

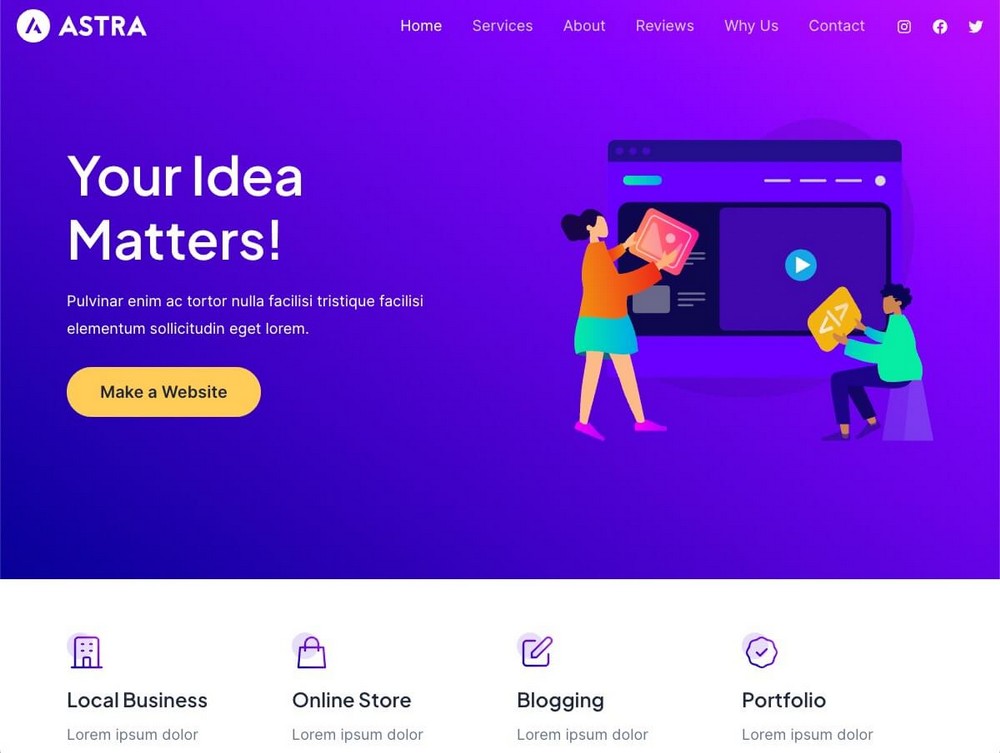
- หากคุณ เปิดตัวอย่างสด คุณจะเห็นหน้าแรกของ Astra 4.0 ใหม่และปรับปรุงใหม่ คุณสามารถเปิดใช้งานได้จากที่นั่น

ในภายหลัง หากคุณต้องการแสดงโพสต์ล่าสุดแทนหน้าแรกเริ่มต้น คุณสามารถทำได้โดยไปที่ การตั้งค่า > การอ่าน
จากนั้น เลือกตัวเลือก: หน้าแรกของคุณแสดง > โพสต์ล่าสุดของ คุณ
เลื่อนไปที่ ID อย่างราบรื่น
ก่อนหน้านี้ การนำทางไปยังส่วน (ส่วนใดส่วนหนึ่งของหน้าเดียวกัน) ไม่ดึงดูดสายตาเนื่องจากคุณข้ามไปที่นั่นโดยไม่มีภาพเคลื่อนไหว
ตอนนี้คุณสามารถเปิดใช้งานการเลื่อนอย่างราบรื่นเพื่อเปลี่ยนไปยังส่วนที่ต้องการได้อย่างราบรื่น แทนที่จะข้ามไปที่ส่วนนั้นในทันที

คุณสามารถเปิดใช้งานคุณสมบัตินี้ด้วยการคลิกเพียงครั้งเดียวจาก Customizer > Global > Misc > Enable Smooth Scroll to ID

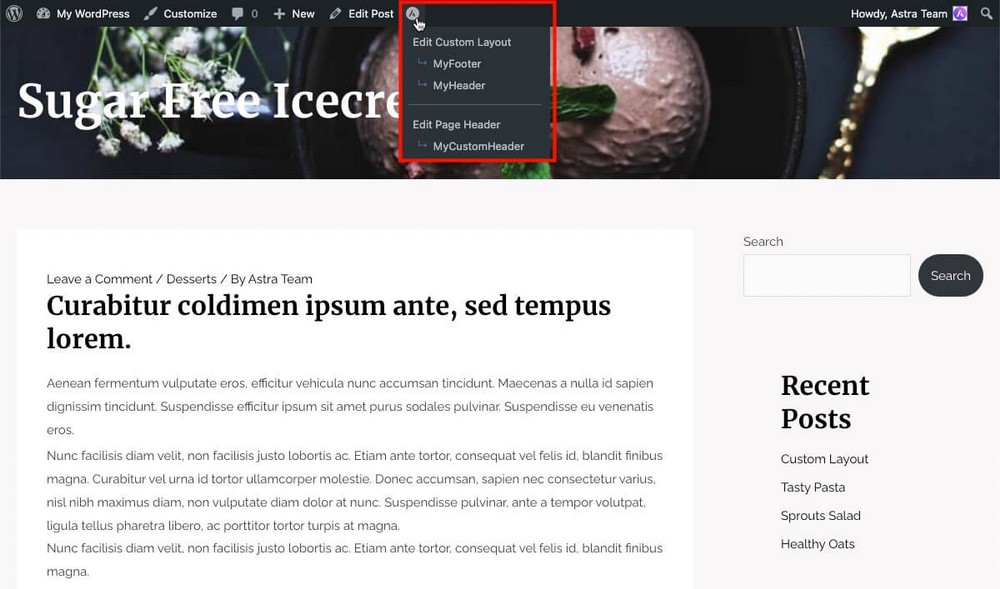
ลิงก์แก้ไขด่วนสำหรับรูปแบบที่กำหนดเองและส่วนหัวของหน้า
หากคุณใช้เลย์เอาต์แบบกำหนดเอง ซึ่งเป็นหนึ่งในฟีเจอร์ที่ทรงพลังที่สุดของ Astra Pro คุณจะพบว่าการอัปเดตเล็กๆ น้อยๆ นี้น่าสนใจมาก
เพื่อให้ข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับ โครงร่างแบบกำหนดเองหรือ ส่วนหัวแบบกำหนดเอง ที่เพจกำลังใช้อยู่ ไอคอน Astra ขนาดเล็กจะแสดงขึ้นในส่วนหน้าที่แสดงโครงร่างที่ใช้งานอยู่และลิงก์โดยตรงสำหรับแก้ไข

สีเริ่มต้นและรูปแบบตัวอักษรใหม่
ใน Astra คุณสามารถปรับเปลี่ยนการพิมพ์และสีของเว็บไซต์ของคุณได้อย่างง่ายดาย
เคล็ดลับมือโปร:
ในแผน Pro คุณสามารถเปิดใช้งานโมดูลสีและพื้นหลังและโมดูลการพิมพ์เพื่อทำการเปลี่ยนแปลงขั้นสูงยิ่งขึ้น
หากการออกแบบไม่ใช่สิ่งที่คุณต้องการ ฟอนต์และสีเริ่มต้นที่ธีมใช้จะช่วยให้คุณมีการออกแบบเว็บไซต์ที่สะอาดตาและเรียบง่าย ซึ่งเหมาะกับรสนิยมสมัยใหม่

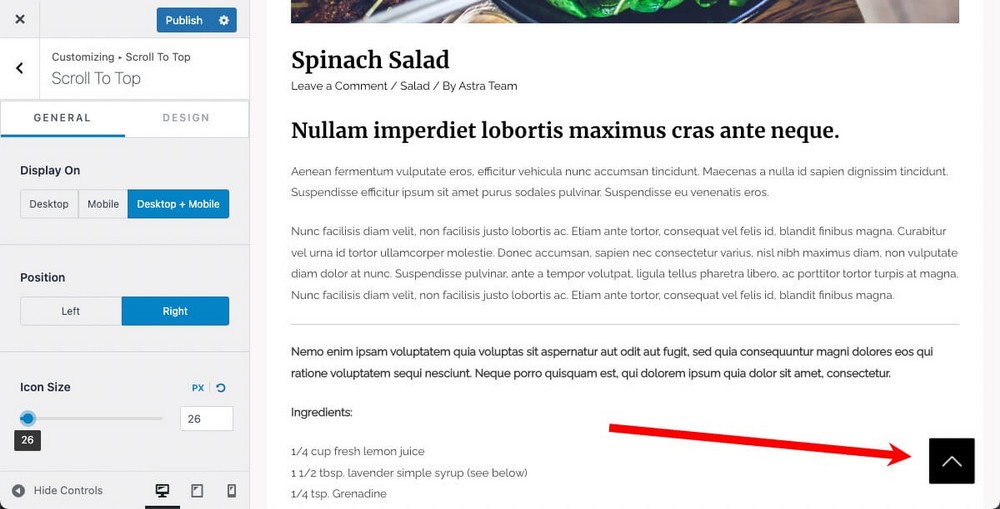
ของขวัญของเราสำหรับคุณ: เลื่อนไปด้านบนกลายเป็นฟีเจอร์ฟรี!
ปุ่มที่ช่วยให้ผู้ใช้กลับสู่ด้านบนสุดของเพจของคุณด้วยการคลิกเพียงครั้งเดียวเป็นฟีเจอร์ฟรีของ Astra แล้ว!
คุณสามารถค้นหาตัวเลือกนี้ได้ใน Customizer > Global > Scroll To Top
คุณสามารถปรับเปลี่ยนตำแหน่ง การมองเห็นตามอุปกรณ์ ขนาด และสีได้อย่างง่ายดายตามที่เห็นสมควร

ห่อ
ทีม Astra ใช้ความพยายามอย่างมากในการปรับปรุงที่สำคัญที่ทำให้การทำงานกับธีมง่ายขึ้นกว่าที่เคย
- แดชบอร์ดที่ออกแบบใหม่และเมนูขนาดใหญ่ พร้อมด้วยความสามารถในการดูและแก้ไขเค้าโครงที่กำหนดเองได้อย่างรวดเร็ว จะช่วยเพิ่มประสิทธิภาพในการจัดการเว็บไซต์
- รูปแบบที่แคบ เลื่อนขึ้นด้านบน เลื่อนอย่างราบรื่น และรูปแบบตัวอักษรใหม่จะทำให้ผู้ใช้ของคุณได้รับประสบการณ์การท่องเว็บที่ดียิ่งขึ้น
เราแทบรอไม่ไหวที่จะลองใช้คุณสมบัติใหม่ทั้งหมดเหล่านี้!
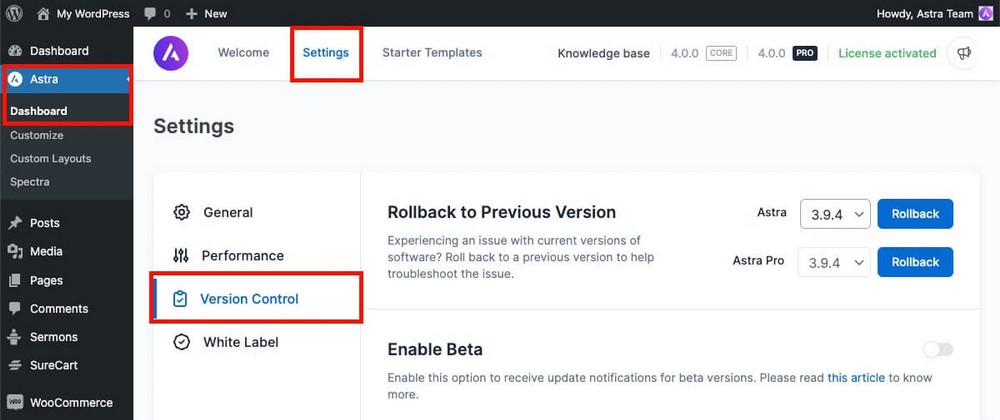
แม้ว่าจะไม่น่าเป็นไปได้ หากมีบางอย่างไม่ทำงานอย่างที่คุณคาดไว้ Astra มีตัวเลือกการย้อนกลับเพื่อย้อนกลับไปยังเวอร์ชันก่อนหน้าอย่างรวดเร็ว

ทีมสนับสนุนของเรายินดีที่จะช่วยเหลือคุณในทุกคำถามที่คุณอาจมีเกี่ยวกับการอัปเดตนี้
ขอขอบคุณสำหรับการสนับสนุนตลอดการเดินทางครั้งนี้
เราหวังว่าคุณจะสนุกกับ Astra 4.0 ใหม่!
อย่าลืมแสดงความคิดเห็นด้านล่างเพื่อบอกเราว่าคุณต้องการเห็นอะไรในการอัปเดตในอนาคต!
