การตรวจสอบประสิทธิภาพของ Astra vs OceanWP: อันไหนเร็วกว่ากัน? (2021)
เผยแพร่แล้ว: 2021-08-19คุณลังเลระหว่างธีม OceanWP และ Astra สำหรับโครงการต่อไปของคุณหรือไม่? เราได้รวบรวมคำแนะนำสั้น ๆ ที่แสดงให้เห็นว่าธีมการแข่งขันทั้งสองนี้เปรียบเทียบกันอย่างไรในแง่ของความเร็ว

ไม่น่าแปลกใจเลยที่คนทั่วไปใช้เวลาน้อยกว่าสามวินาทีบนหน้าเว็บ ใครอยากรอให้หน้าโหลดเมื่อไซต์อื่นพร้อมใช้งานเพียงคลิกเดียว?
ปัจจัยต่างๆ มากมายส่งผลต่อประสิทธิภาพของเว็บไซต์ บางไซต์มีคุณลักษณะขั้นสูง ในขณะที่บางไซต์มีเนื้อหาที่เรียบง่าย ความจริงก็คือ ไม่ว่าเว็บไซต์ของคุณจะหน้าตาเป็นอย่างไร คุณต้องการให้มันรวดเร็ว ดังนั้นผู้เยี่ยมชมจะอยู่บนหน้าของคุณนานขึ้นและมีประสบการณ์ที่น่าเพลิดเพลิน
ตามที่ Google อธิบายไว้ เพื่อนำเสนอประสบการณ์การใช้งานหน้าเว็บที่ยอดเยี่ยม คุณควรมองหาธีม WordPress ที่ทำงานได้ดีเมื่อเวลาผ่านไป (แม้ว่าจะมีการเข้าชมมากก็ตาม) ข่าวดีก็คือ Astra และ OceanWP เป็นธีมที่ค่อนข้างเบาทั้งคู่!
แต่ทำไมคุณจึงควรใช้ธีมน้ำหนักเบา
ธีมน้ำหนักเบาเป็นทางเลือกที่ดีที่สุดของคุณ หากคุณกำลังมองหาเว็บไซต์ที่โหลดได้เร็วและง่ายบนเซิร์ฟเวอร์ ไฟล์ของพวกเขามีขนาดเล็กกว่าธีม WordPress ปกติเพราะมาพร้อมกับคุณสมบัติที่จำเป็นที่สุดที่ธีมต้องการเท่านั้น และสุดท้ายแต่ไม่ท้ายสุด ธีมที่เบากว่านั้นใช้ทรัพยากรน้อยลงจากเซิร์ฟเวอร์เนื่องจากคุณภาพของโค้ดที่ง่ายกว่า
ธีม WordPress เป็นรากฐานที่สำคัญของไซต์ของคุณ มันตั้งค่าเฟรมเวิร์กสำหรับการโหลดหน้าเว็บได้เร็ว และยังส่งผลต่อสิ่งที่ผู้คนคิดเกี่ยวกับการออกแบบของคุณเมื่อเข้าชม
ลองทำการทดสอบประสิทธิภาพโดยใช้เทคโนโลยี Lighthouse เพื่อดูว่าอันไหนระหว่าง Astra หรือ OceanWP เร็วกว่ากัน! การตรวจสอบของเราจะช่วยคุณตัดสินใจว่าธีมใดจะเหมาะกับความต้องการของคุณมากที่สุด
| ทั้งสองธีมมาพร้อมกับส่วนเสริมพรีเมียมขั้นสูง แต่เราจะเน้นที่เวอร์ชัน ฟรี ในคู่มือของเรา |
วิธีการทดสอบประสิทธิภาพของ Astra และ OceanWP
ในการทดสอบประสิทธิภาพของ Astra vs Ocean WP เราจะทำการทดสอบความเร็วแยกกันสามแบบด้วยการตั้งค่าต่อไปนี้:
- ธีมที่เราจะทดสอบ: เวอร์ชันฟรีของ Astra และ OceanWP
- เครื่องมือประสิทธิภาพ: Google PageSpeed Insights และ Pingdom (เซิร์ฟเวอร์: ยุโรป ลอนดอน)
เราจะติดตามสามสถานการณ์:
️ สถานการณ์ #1: เราจะทดสอบความเร็วเมื่อเปิดใช้งานแต่ละธีม ไม่มีการเพิ่มเนื้อหา ไม่มี WP Rocket
️ สถานการณ์ #2: เราจะสร้างโฮมเพจปกติโดยใช้ WordPress Editor:
- โลโก้
- ส่วนหัวของฮีโร่ที่มีรูปภาพ (210 KB) ชื่อและคำบรรยาย
- กล่องภาพ 4 ภาพ (80 KB) พร้อมเนื้อหาข้อความ
- หัวข้อย่อยบางส่วนพร้อมข้อความ
- 3 คำรับรอง
- ปุ่มเรียกร้องให้ดำเนินการหนึ่งปุ่ม
จากนั้นเราจะเปรียบเทียบผลการปฏิบัติงานตามลำดับในขณะที่ใช้ Astra และ OceanWP
️ สถานการณ์ #3: เราจะวัดประสิทธิภาพเมื่อเปิดใช้งานปลั๊กอินแคช WP Rocket สิ่งนี้จะทำให้คุณมีแนวคิดเกี่ยวกับการปรับปรุงประสิทธิภาพที่คุณจะได้รับ ต้องขอบคุณ WP Rocket
นี่คือ KPI ที่เราจะวัดในการตรวจสอบประสิทธิภาพของเรา:
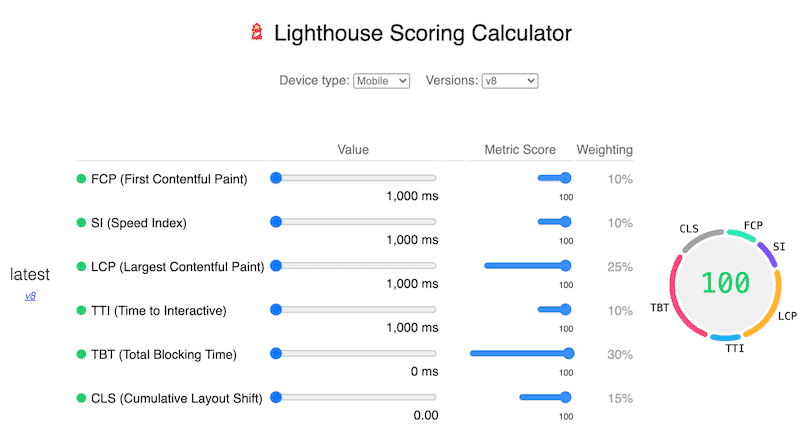
- เกรดประสิทธิภาพโดยรวมจาก Lighthouse (X/100)
- เวลาในการโหลดของหน้าแรก ( ผิงกอมกล่าวว่า “เวลาในการโหลดเว็บไซต์ในอุดมคติไม่ควรเกิน 2 วินาที” )
- ขนาดหน้าทั้งหมด (เป็น KB)
- คำขอ HTTP
- ดัชนีความเร็ว, เวลาในการโต้ตอบ, เวลาในการบล็อกทั้งหมด, First Contentful Paint
- คะแนน Core Web Vitals (ระบายสีเนื้อหาที่ใหญ่ที่สุดและการเปลี่ยนเลย์เอาต์สะสม)
สำคัญ: สำหรับการตรวจสอบของเรา Core Web Vitals ที่สาม — First Input Delay (FID) — จะไม่สามารถใช้ได้ เนื่องจากเราใช้ไซต์ทดสอบที่ไม่มีข้อมูลใดๆ มาจากผู้ใช้จริง โชคดีที่ Total Blocking Time (TBT) ซึ่งเป็นตัววัดที่ห้องปฏิบัติการสามารถวัดได้นั้นสัมพันธ์กับ FID

คุณต้องการที่จะรู้ว่าเว็บไซต์ของคุณทำอย่างไร? ทำตามคำแนะนำที่สมบูรณ์ของเราเกี่ยวกับการทดสอบไซต์ WordPress และการวัดผลลัพธ์ความเร็ว
ผลการทดสอบความเร็ว Astra vs OceanWP
ในบางครั้ง คุณอาจมีภาระผูกพันและจำเป็นต้องตัดสินใจเชิงกลยุทธ์สำหรับธุรกิจของคุณ ธีม WordPress ใดดีกว่าสำหรับไซต์ของคุณหรือสำหรับลูกค้าของคุณ อันไหนที่มีตัวเลือกมากที่สุดโดยไม่ลดทอนความเร็วลง? ฉันได้ทำการค้นคว้าเพื่อให้เราสามารถตอบคำถามเหล่านั้นได้ในวันนี้!
มาเจาะลึกข้อมูลที่มาพร้อมกับสามสถานการณ์กัน
️ สถานการณ์ #1 – การเปิดใช้งานธีม (ไม่มีเนื้อหา)
เริ่มต้นด้วยคะแนนมือถือที่ ติดตั้งธีม Astra :

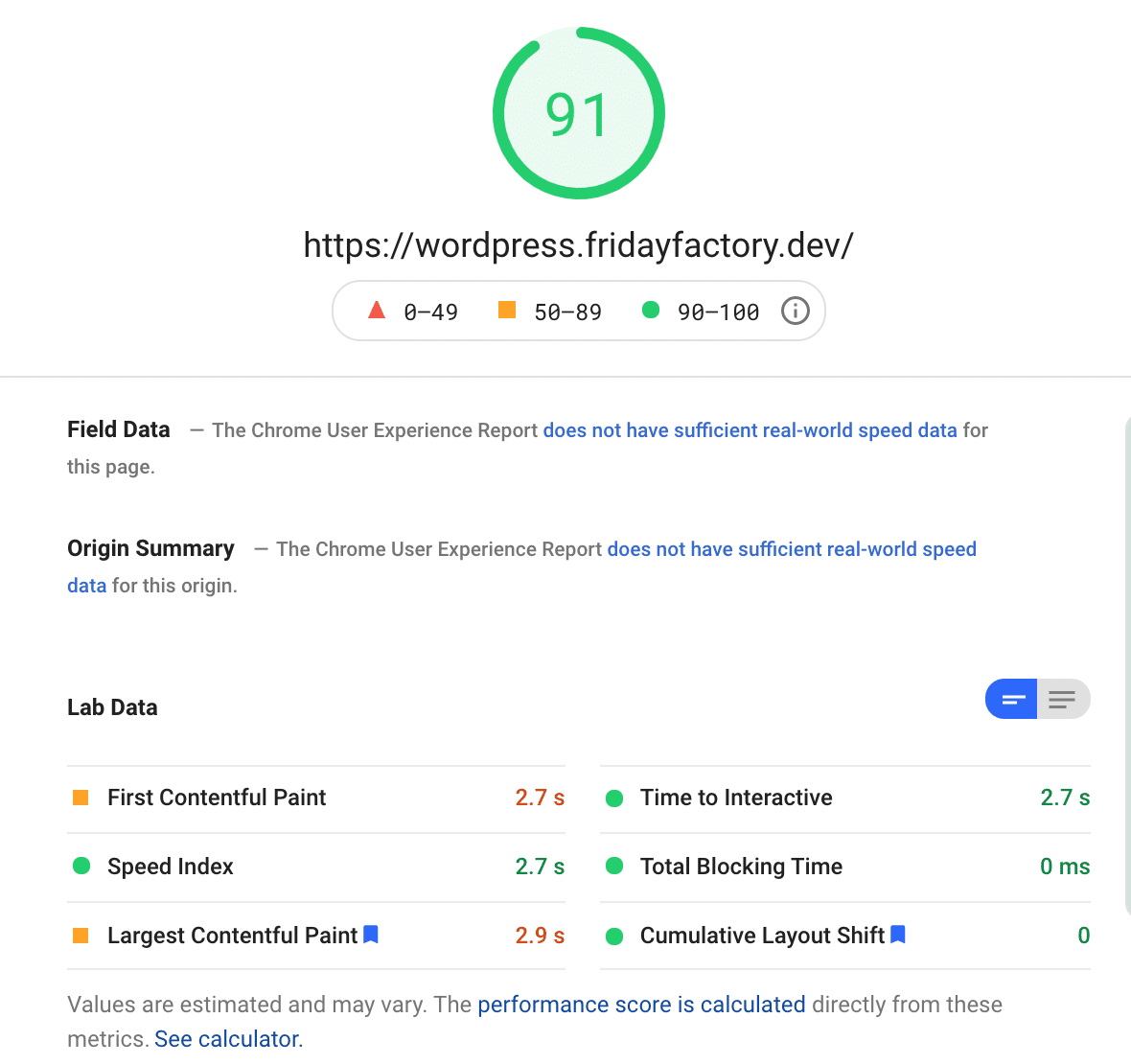
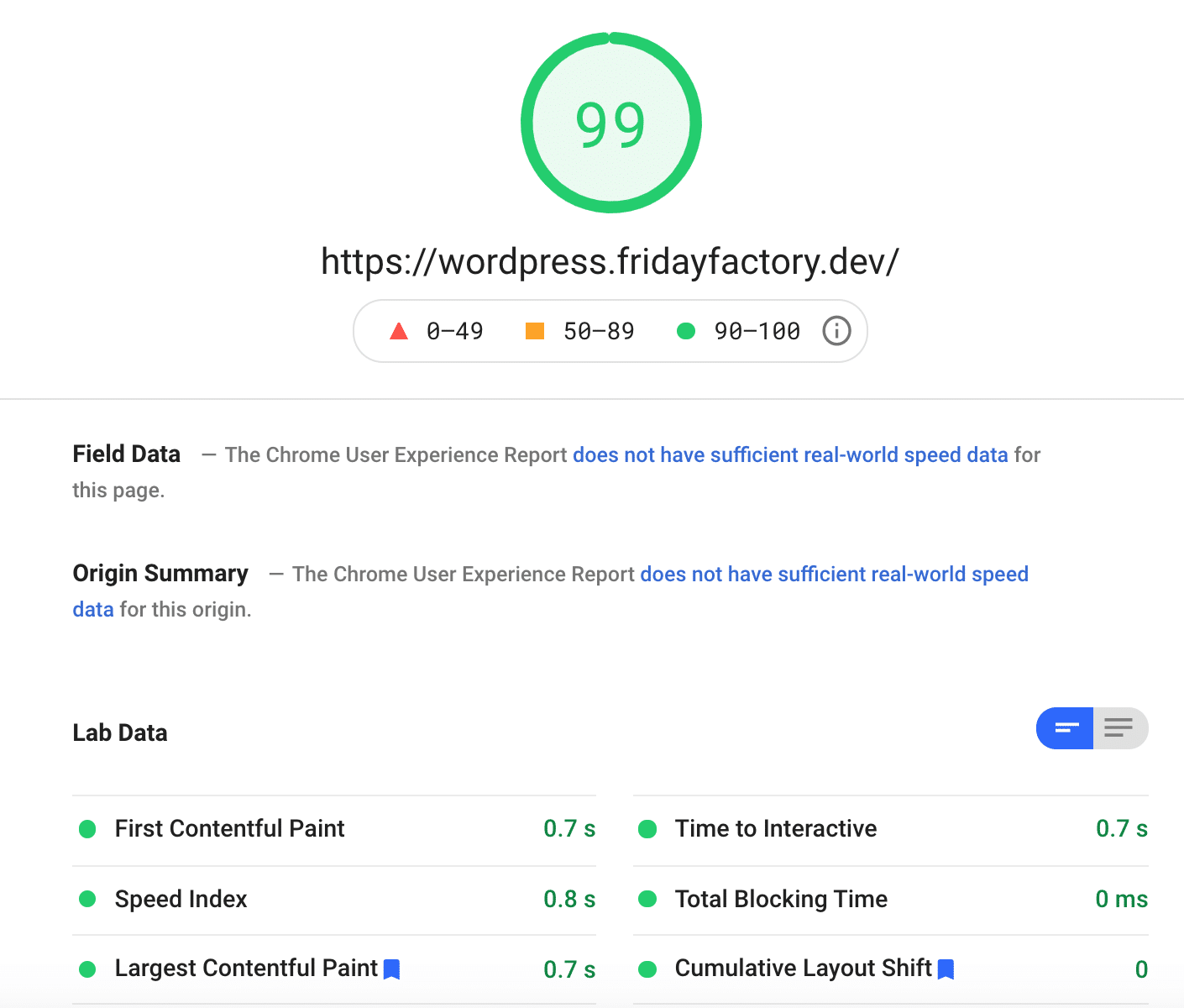
เมื่อเปิดใช้งาน Astra คะแนนของฉันอยู่ในสีเขียว (91/100) และ Core Web Vitals ของฉันยังคงดีอยู่ มันจะดียิ่งขึ้นบนเดสก์ท็อป :

มาดูกันว่า OceanWP ทำงานอย่างไร
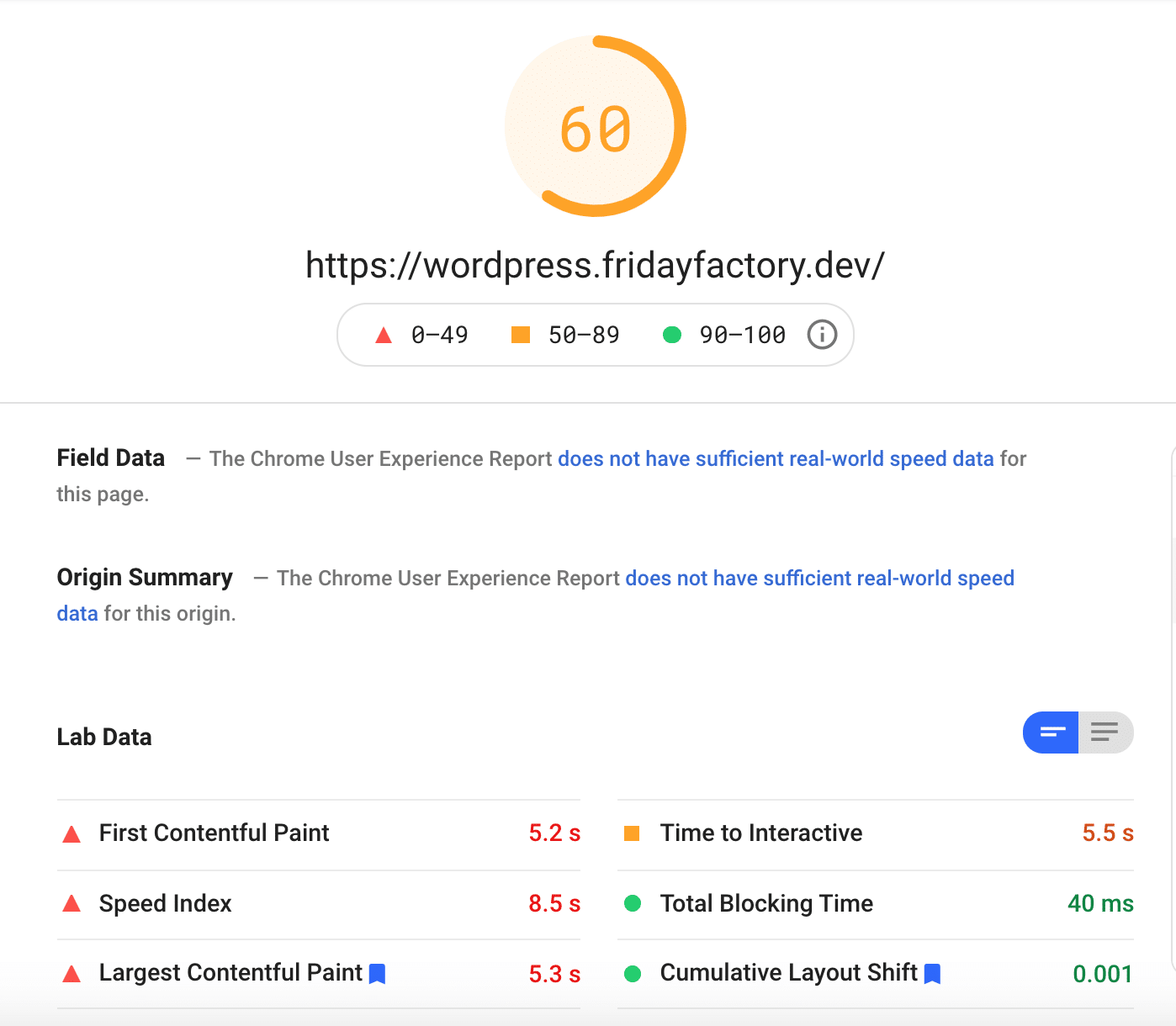
ฉันสังเกตเห็นปัญหาบางอย่างบนมือถือด้วยคะแนน 60/100:

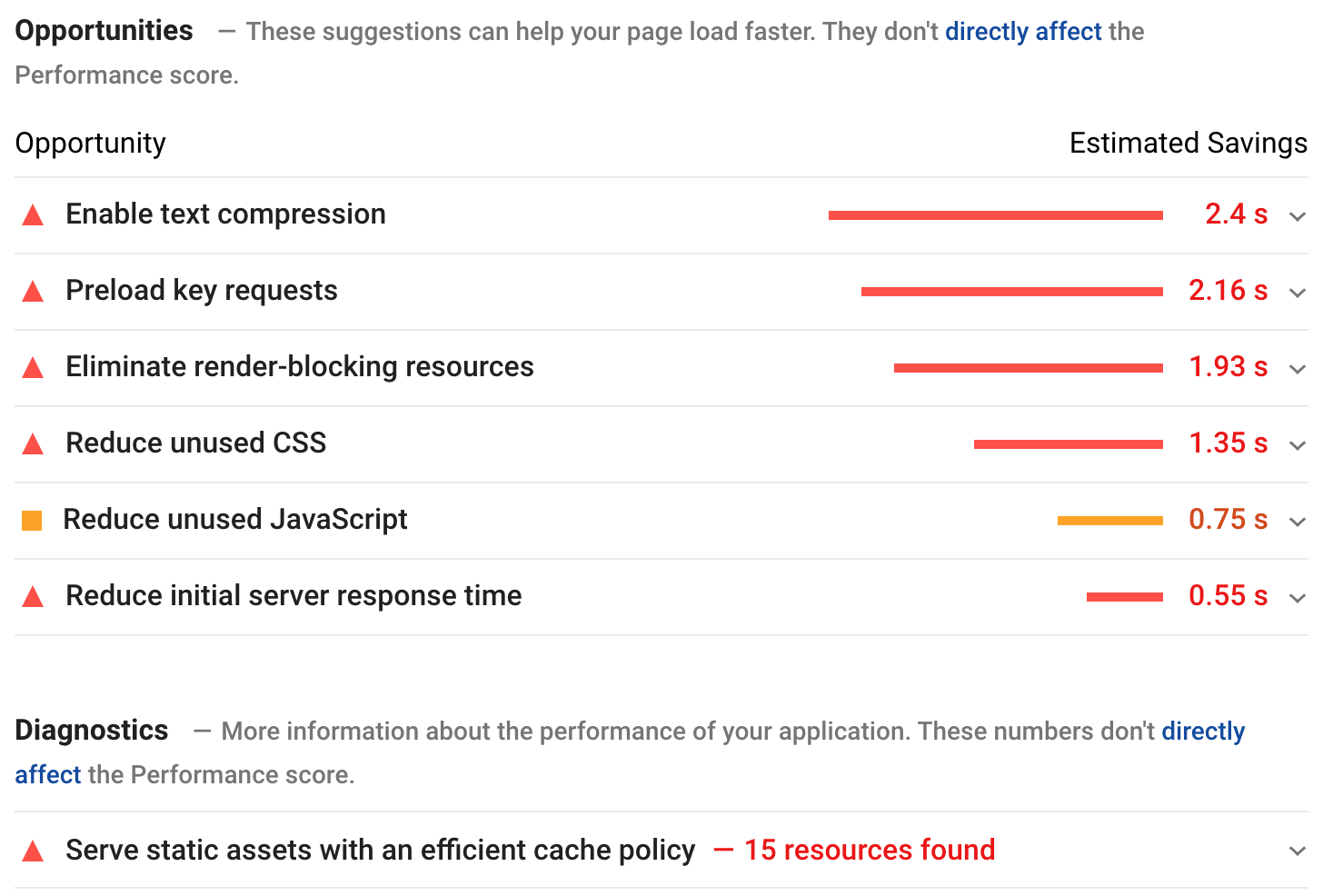
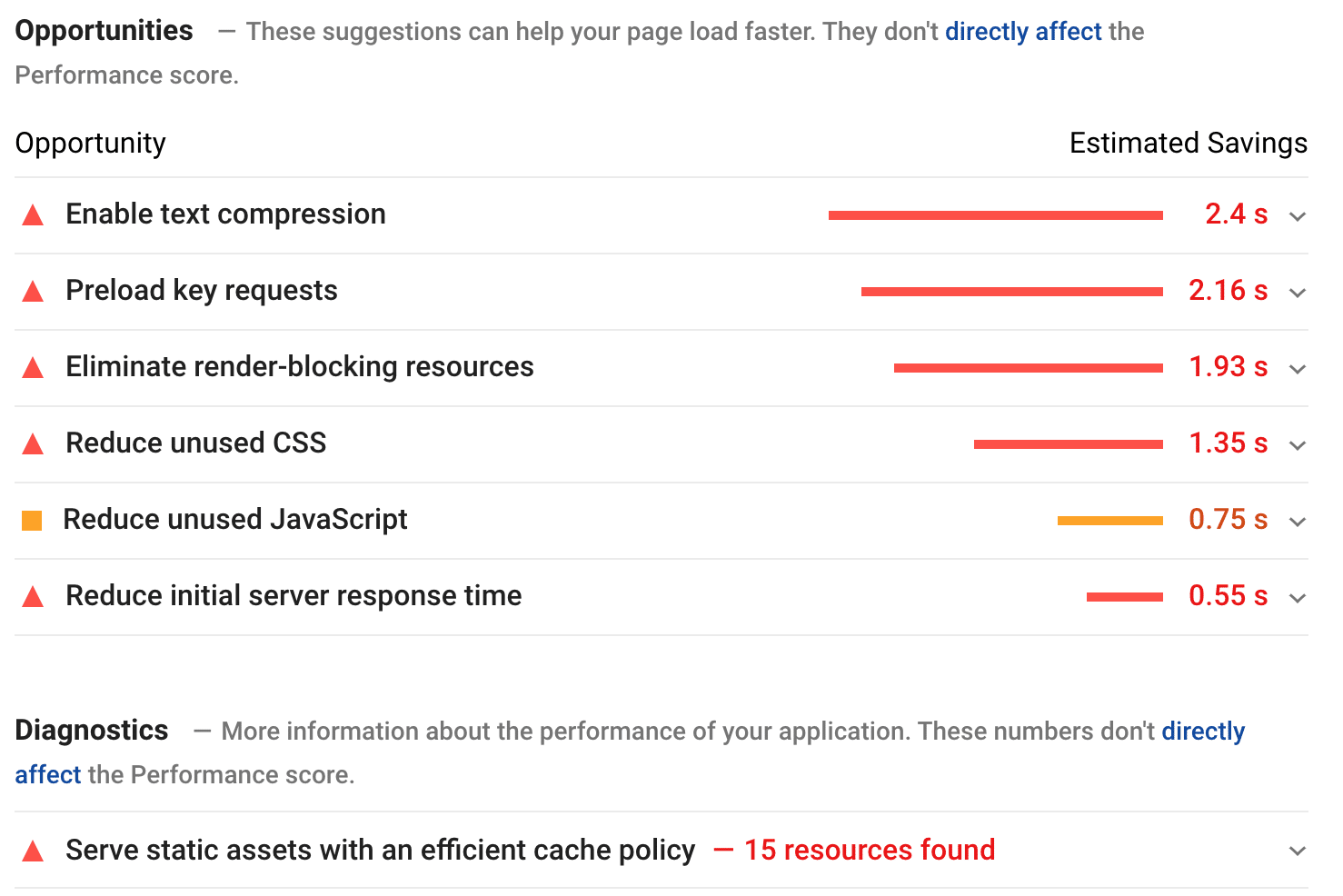
Lighthouse แจ้งปัญหาหลายประการที่ต้องแก้ไขเพื่อปรับปรุงความเร็ว คุณสามารถดูได้ด้านล่าง:

| อยู่กับเราหรือเลื่อนไปที่ส่วนถัดไปเพื่อดูว่า WP Rocket ช่วยคุณแก้ไขปัญหาทั้งหมดที่ PSI ตั้งค่าสถานะไว้ได้อย่างไร |
ในทางกลับกัน คะแนนประสิทธิภาพบนเดสก์ท็อปมีแนวโน้มมากขึ้น:

ถึงเวลาแล้วที่จะดูว่าเรามีอะไรบ้าง!
| แอสตร้า เพอร์ฟอร์แมนซ์ | ประสิทธิภาพของ OceanWP | |
| เกรดประสิทธิภาพโดยรวม | 91/100 บนมือถือ 100/100 บนเดสก์ท็อป | 60/100 บนมือถือ 99/100 บนเดสก์ท็อป |
| ขนาดหน้า | 276.9 KB | 734.5 KB |
| เวลาโหลดเต็มของโฮมเพจ | 805 มิลลิวินาที | 734,5 ms |
| คำขอ HTTP | 8 | 17 |
| ระบายสีเนื้อหาที่ใหญ่ที่สุด | 0,6 วิ | 0.8 วินาที |
| First Contentful Paint | 0,6 วิ | 0.8 วินาที |
| เลื่อนเค้าโครงสะสม | 0 วิ | 0 วิ |
| ดัชนีความเร็ว | 0,7 วินาที | 1.0 วิ |
| ถึงเวลาโต้ตอบ | 0,6 วิ | 0.8 วินาที |
| เวลาบล็อกทั้งหมด | 0 ms | 0 ms |
ข้อสรุปเกี่ยวกับข้อมูลที่รวบรวมครั้งแรก:
Astra มีผลกระทบต่อประสิทธิภาพน้อยกว่า OceanWP บนมือถือ
คะแนนมือถือของ Astra เป็นสีเขียว (91/100) ซึ่งตรงกันข้ามกับ OceanWP ซึ่งคะแนนมือถือ Lighthouse ลดลงเหลือ 60/100
ขนาดหน้าและคำขอ HTTP มีขนาดใหญ่ขึ้นเมื่อใช้ OceanWP
ตอนนี้ มาทำให้สิ่งต่างๆ ดีขึ้นด้วยการสร้างหน้าแรกด้วย WordPress Editor เราจะวัดผลการปฏิบัติงานโดยใช้ Astra แล้วใช้ OceanWP
️ สถานการณ์ #2: เปิดใช้งานธีม – เนื้อหาในหน้าแรก – ไม่มี WP Rocket
เราสร้างหน้าแรกโดยใช้บล็อกของ WordPress Editor (กล่องรูปภาพ ส่วนหัวของฮีโร่ คำรับรอง คำกระตุ้นการตัดสินใจ และข้อความ) เรามาดูกันว่ามันส่งผลต่อประสิทธิภาพการทำงานของฉันอย่างไร
️ ผลงานของ Astra พร้อมเนื้อหาบางส่วน
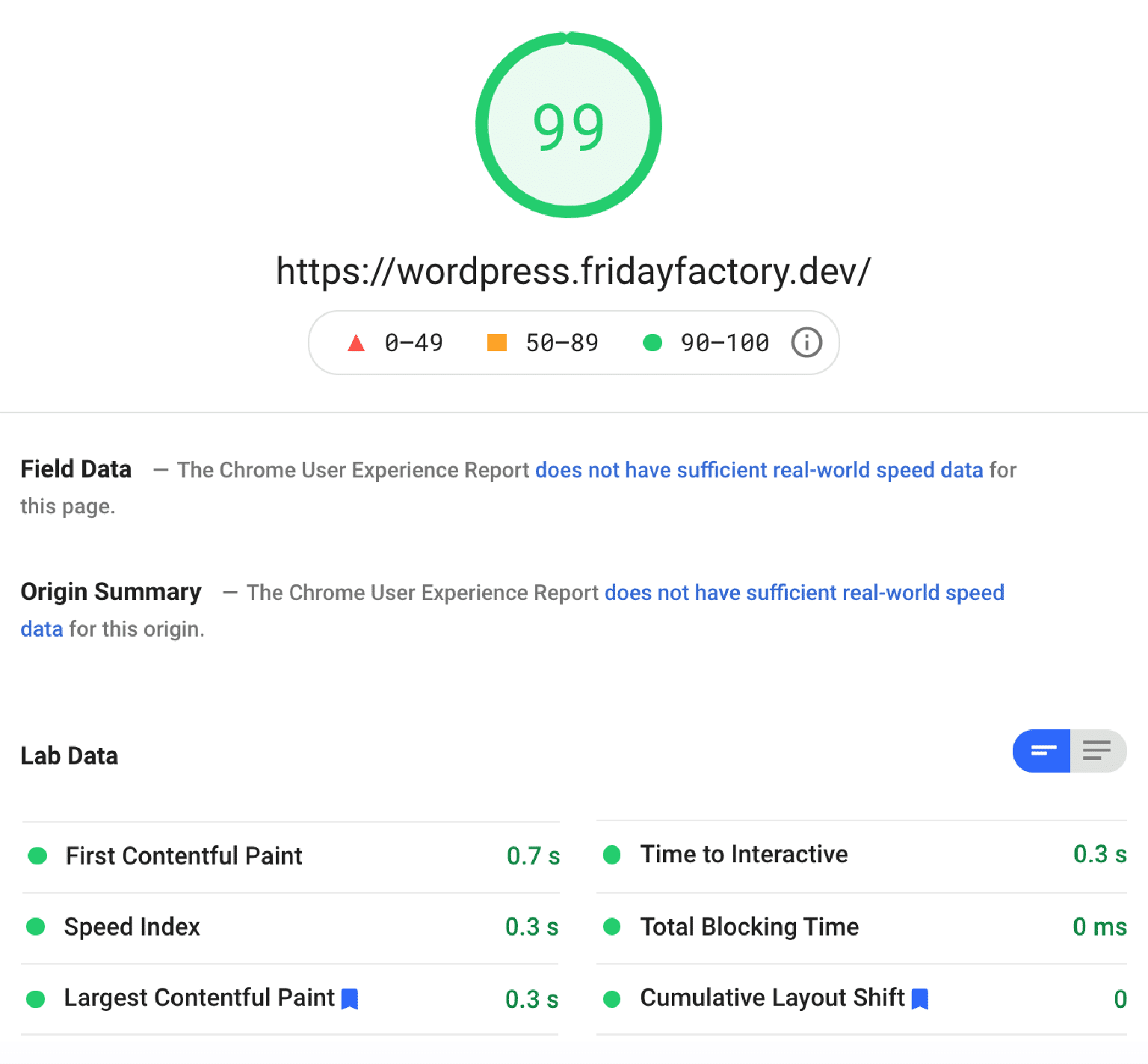
เกรดประสิทธิภาพโดยรวมของฉันและ Core Web Vitals ของฉันยังคงเป็นสีเขียวบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ คะแนนของฉันไม่เปลี่ยนแปลงมากนักเมื่อเพิ่มเนื้อหาบางส่วน
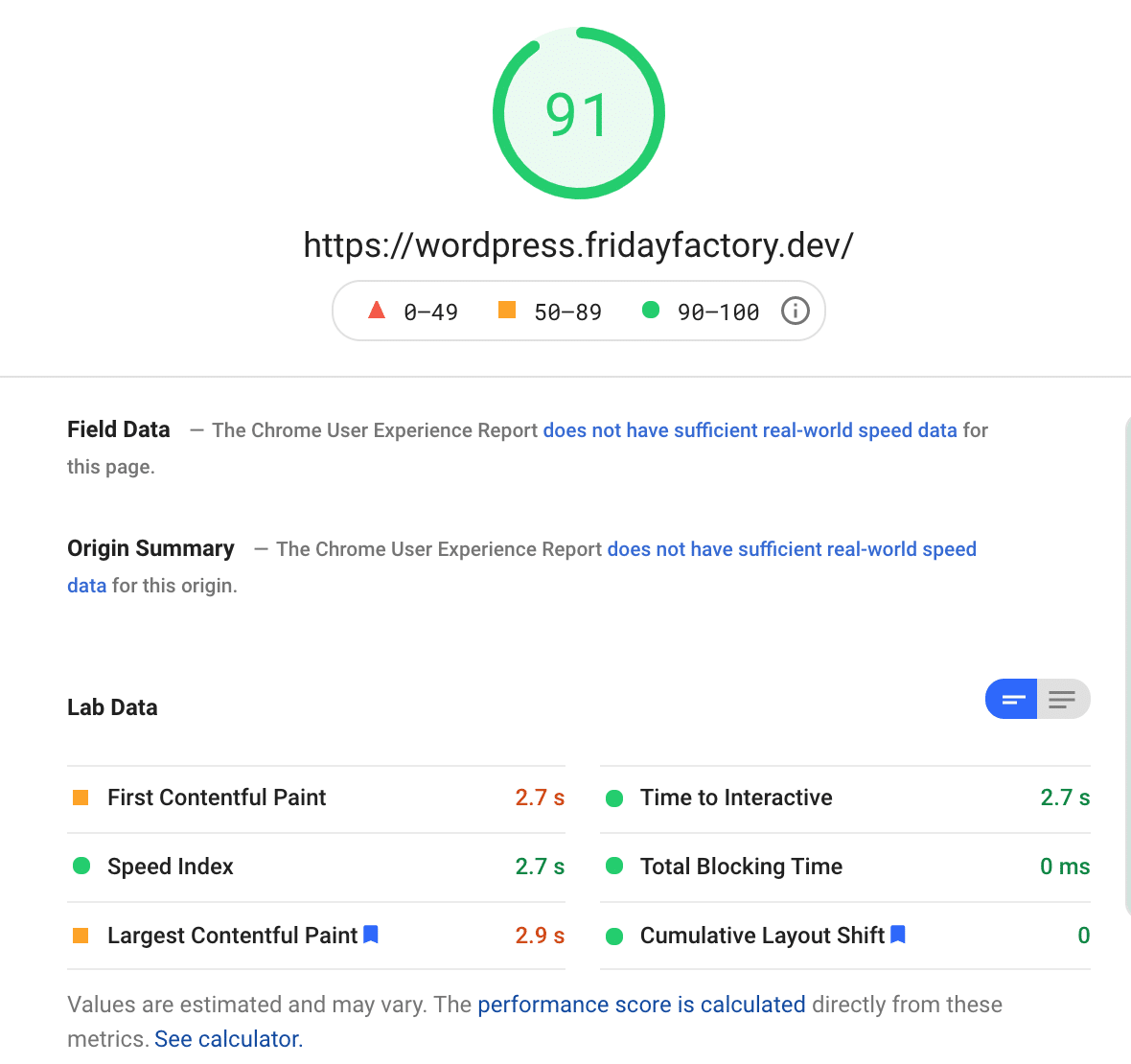
คะแนนมือถือตอนนี้อยู่ที่ 91/100:

เกรดจากเดสก์ท็อปไม่ได้รับผลกระทบเลย:

เว็บไซต์ของฉันไม่ได้ช้าลงมากนักบนมือถือและเดสก์ท็อปหลังจากเพิ่มเนื้อหาบางส่วน
มาดูกันว่าเว็บไซต์ของฉันมีพฤติกรรมอย่างไรกับเนื้อหาเดียวกันนี้ และเปิดใช้งาน OceanWP
️ ผลลัพธ์ประสิทธิภาพ OceanWP พร้อมเนื้อหาบางส่วน
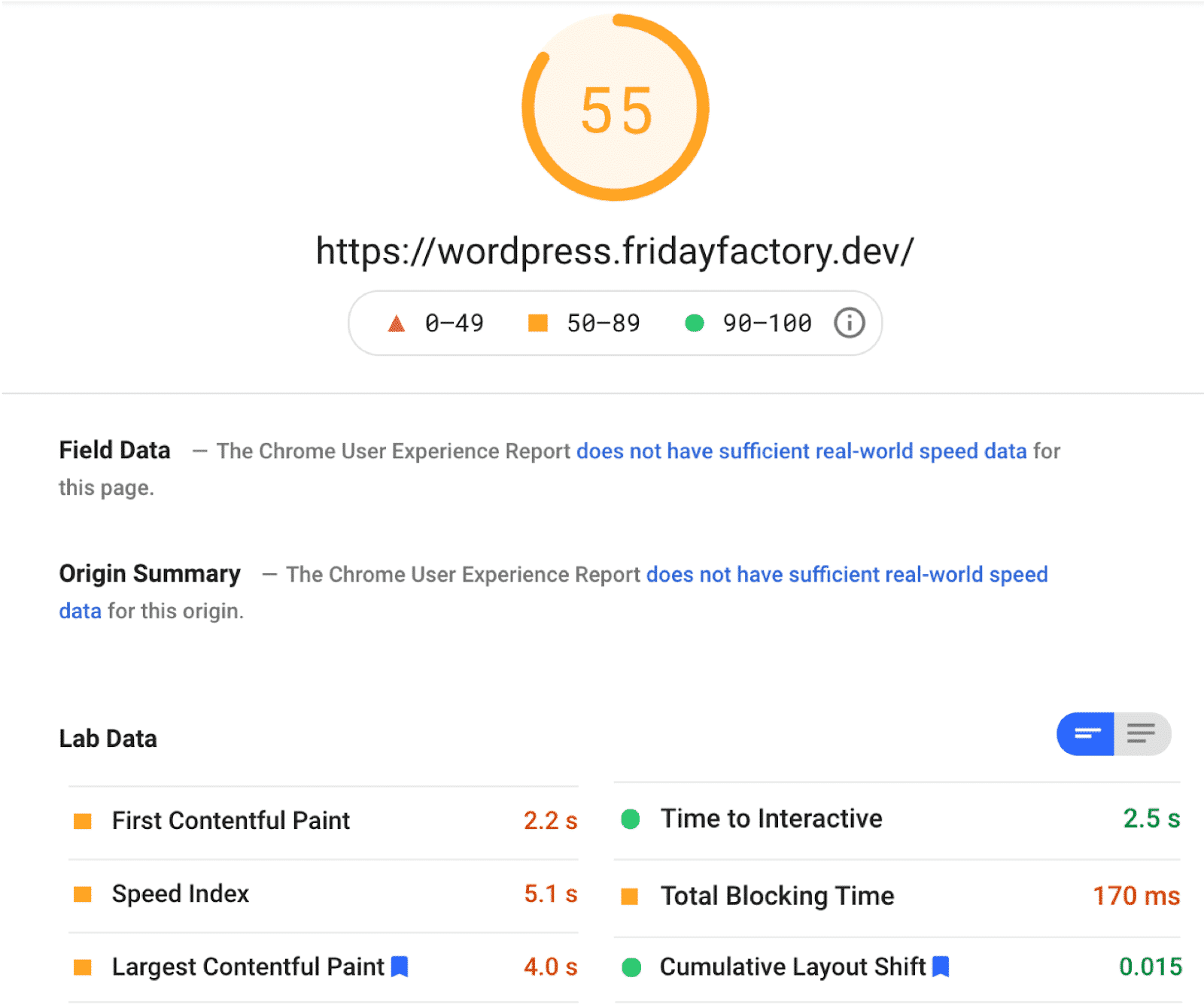
นี่คือคะแนนประสิทธิภาพจากมือถือ:

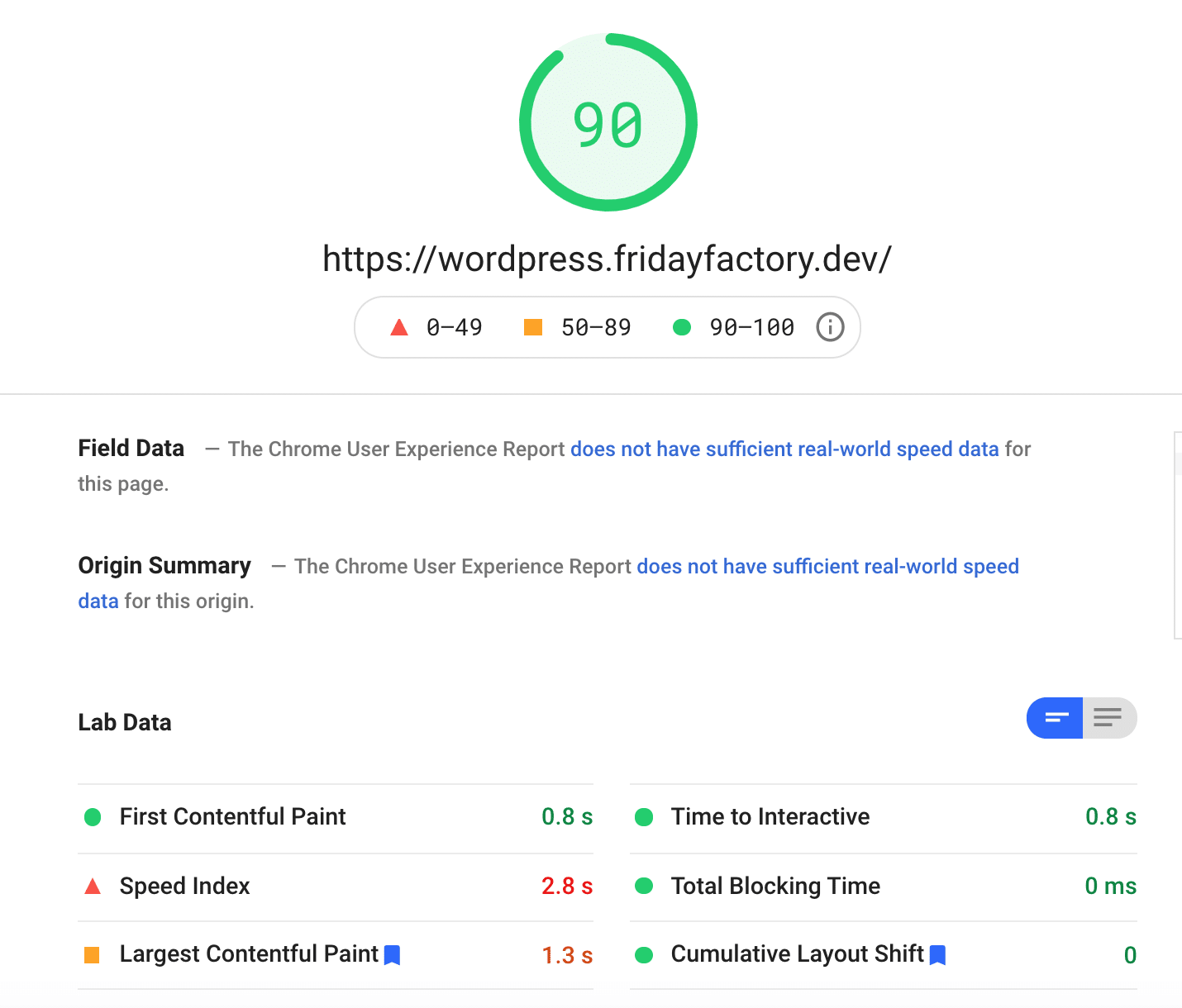
และนี่คือสิ่งที่ฉันได้รับสำหรับเดสก์ท็อป:

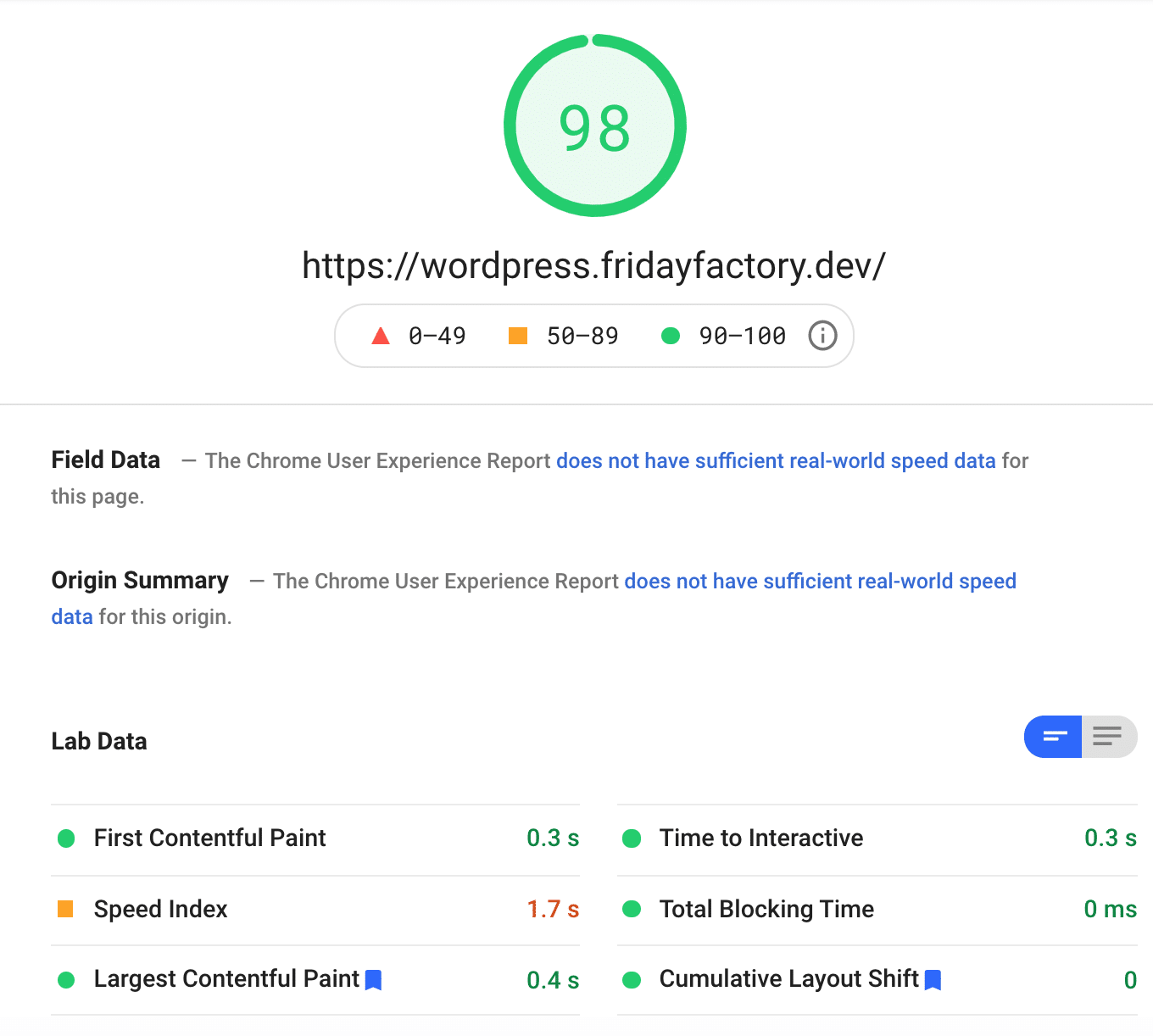
ด้วยการทดสอบโฮมเพจเดียวกัน ฉันสูญเสียคะแนนความเร็วเกือบ 10% โดยใช้ OceanWP (จาก 99 เป็น 90)

ทั่วโลก เว็บไซต์ของฉันช้าลงเล็กน้อยหลังจากสร้างหน้าแรก แต่ฉันยังคงมีคะแนนสีเขียวบนเดสก์ท็อป (91/100) เรายังสังเกตเห็นว่าดัชนีความเร็วของฉันตอนนี้เป็นสีแดง และ LCP ของฉันเป็นสีส้ม
ที่สำคัญกว่านั้น คะแนนมือถือของฉันเพิ่มขึ้นจาก 60 เป็น 55/100: สิ่งนี้ต้องได้รับการปรับให้เหมาะสม
ในตารางถัดไป คุณสามารถเห็นภาพความแตกต่างระหว่าง Astra และ OceanWP ได้อย่างง่ายดาย:
️ Astra vs OceanWP – ผลลัพธ์ด้านประสิทธิภาพด้วยเนื้อหาเดียวกัน
| แอสตร้า เพอร์ฟอร์แมน ซ์ | ประสิทธิภาพของ OceanWP | |
| เกรดประสิทธิภาพโดยรวม | 91/100 บนมือถือ 99/100 บนเดสก์ท็อป | 55/100 บนมือถือ 90/100 บนเดสก์ท็อป |
| ขนาดหน้า | 334,4 KB | 746 KB |
| เวลาโหลดเต็มของโฮมเพจ | 955 ms | 638 ms |
| คำขอ HTTP | 9 | 19 |
| ระบายสีเนื้อหาที่ใหญ่ที่สุด | 0,7 วินาที | 1,3 วินาที |
| First Contentful Paint | 0,7 วินาที | 0.8 วินาที |
| เลื่อนเค้าโครงสะสม | 0 วิ | 0 ms |
| ดัชนีความเร็ว | 0.8 วินาที | 2,8 วิ |
| ถึงเวลาโต้ตอบ | 0,7 วินาที | 0.8 วินาที |
| เวลาบล็อกทั้งหมด | 0.07 วินาที | 0 ms |
แกะกล่อง Astra มีแนวโน้มที่จะเร็วกว่าและเบากว่า OceanWP เมื่อใช้ Astra มีคำขอ HTTP ไปยังเซิร์ฟเวอร์น้อยลง Core Web Vitals ของฉันดีกว่า และประสิทธิภาพโดยรวมของฉันบนเดสก์ท็อปและมือถือก็เช่นกัน
นั่นนำเราไปสู่สถานการณ์สุดท้าย: มีผลกระทบเชิงบวกต่อ OceanWP และ Astra เมื่อใช้ WP Rocket หรือไม่ เราจะเห็นการปรับปรุงประสิทธิภาพใด ๆ หรือไม่? แล้วส่วนการวินิจฉัยจาก Lighthouse ล่ะ?
สถานการณ์ #3 Astra กับ OceanWP กับ WP Rocket
ก่อนดำเนินการตรวจสอบโดยใช้ WP Rocket เราได้พิจารณาส่วนโอกาส/การวินิจฉัย และเราอาจเห็นช่องว่างสำหรับการปรับปรุง
ตัวอย่างเช่น เมื่อใช้ OceanWP เราพบปัญหาต่อไปนี้ซึ่งถูกตั้งค่าสถานะโดย Lighthouse:

| ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการวินิจฉัยของ Lighthouse หรือไม่ ตรวจสอบวิธีปรับปรุงคะแนนประสิทธิภาพของ Lighthouse และทำให้เว็บไซต์ของคุณเร็วขึ้น |
โดยทั่วไป Google แนะนำให้คุณทำตามกลยุทธ์ด้านล่างเพื่อรับคะแนนประสิทธิภาพที่เป็นมิตรต่อสิ่งแวดล้อม:
- ใช้นโยบายแคชที่มีประสิทธิภาพ: คุณจะทำให้เว็บไซต์ของคุณเร็วขึ้นสำหรับผู้เยี่ยมชมโดยการแคชเนื้อหาของคุณ อายุการใช้งานแคชที่ยาวนานสามารถเร่งการเข้าชมหน้าของคุณซ้ำได้
- พิจารณาส่ง JS/CSS แบบอินไลน์ที่สำคัญและเลื่อนเวลา JS/สไตล์ที่ไม่สำคัญทั้งหมด (เพื่อกำจัดทรัพยากรที่บล็อกการเรนเดอร์)
- ลด CSS ที่ไม่ได้ใช้ (เช่น ลดกฎที่ไม่ได้ใช้และเลื่อน CSS ที่ไม่ได้ใช้สำหรับเนื้อหาครึ่งหน้าบนเพื่อลดจำนวนไบต์ที่ใช้โดยกิจกรรมเครือข่าย) และลด JS ที่ไม่ได้ใช้
- ให้บริการแบบข้อความพร้อมการบีบอัด (เช่น Gzip) เพื่อลดจำนวนไบต์ของเครือข่ายทั้งหมด
- โหลดคำขอคีย์ล่วงหน้า
| คุณสมบัติของ WP Rocket ช่วยให้คุณจัดการกับปัญหาเกือบทั้งหมดที่ Lighthouse ระบุ เราจะแสดงตัวเลือกที่คุณต้องการเพื่อเพิ่มประสิทธิภาพไซต์ WordPress ของคุณในภายหลัง หรือคุณสามารถข้ามไปที่ส่วนได้ทันที |
ตกลง ตอนนี้ได้เวลาเปิดใช้งาน WP Rocket เพื่อดูวิธีปรับปรุงคะแนนประสิทธิภาพของฉัน
มาดูผลลัพธ์กัน:
ประสิทธิภาพของ Astra ด้วย WP Rocket
แอสตร้าไม่ต้องการการเพิ่มประสิทธิภาพมากเท่ากับ OceanWP คะแนนประสิทธิภาพของเว็บไซต์ของเราอยู่ในสีเขียวบนมือถือและเดสก์ท็อป
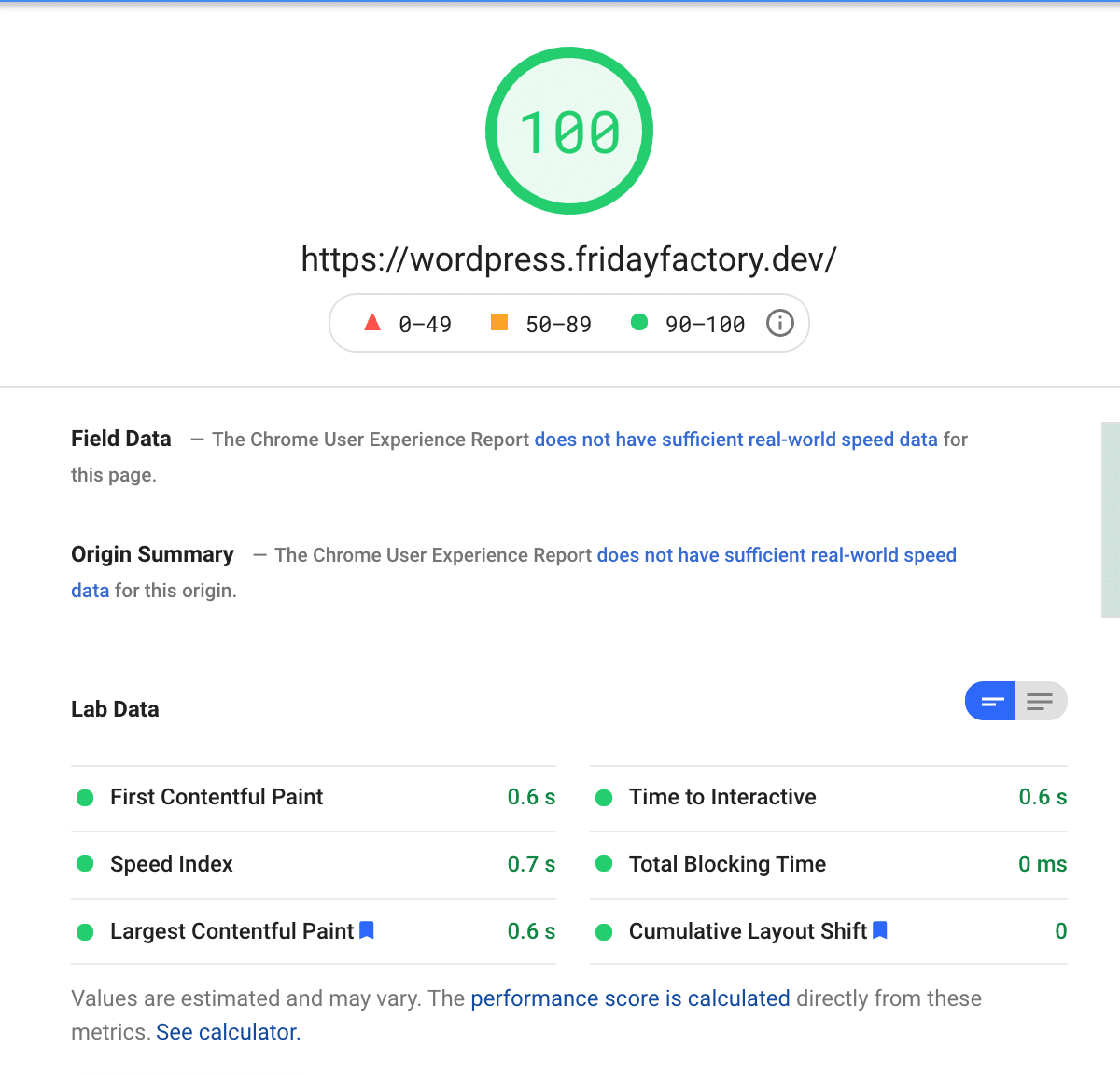
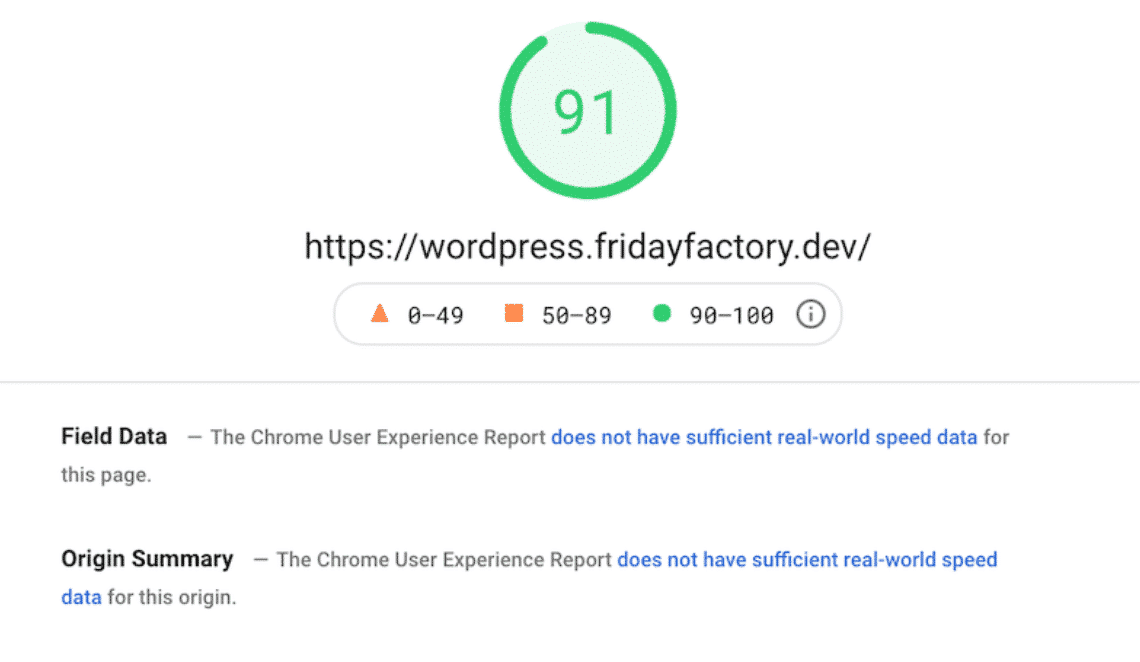
บนมือถือ คะแนนของฉันเพิ่มขึ้นจาก 91 เป็น 99 ด้วย WP Rocket:

บนเดสก์ท็อป Astra จะรักษาระดับเดิมไว้: 99/100:

โดยรวมแล้ว เว็บไซต์ของเราเร็วขึ้นด้วย WP Rocket KPI ทั้งหมดมีการปรับปรุงอย่างมาก และเกรดมือถือของฉันก็ใกล้จะถึง 100 แล้ว!
ประสิทธิภาพของ OceanWP ด้วย WP Rocket
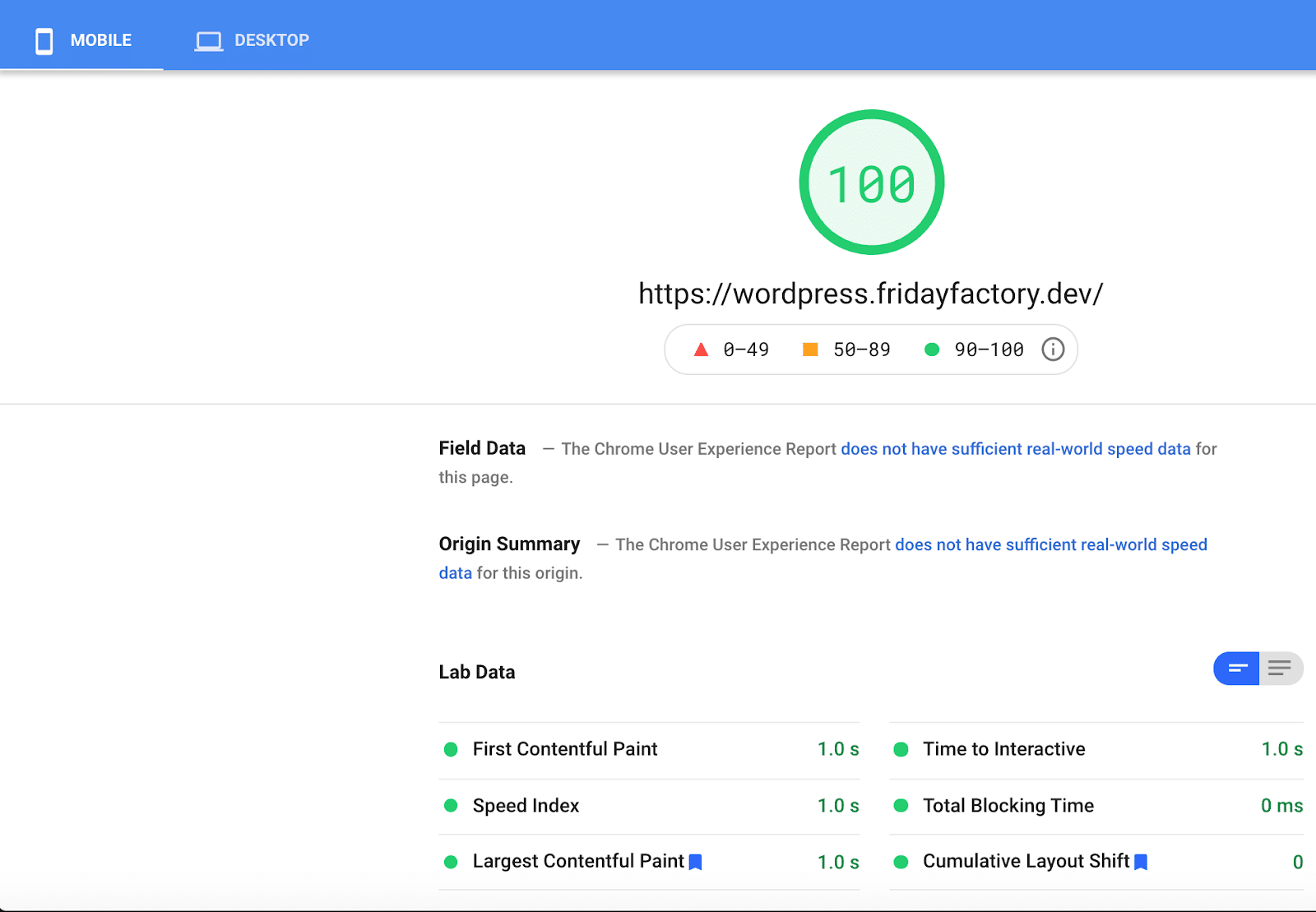
ขอบคุณ WP Rocket เกรดมือถือของฉันเปลี่ยนจาก 60/100 เป็น 100/100 ดังที่คุณเห็นด้านล่าง:

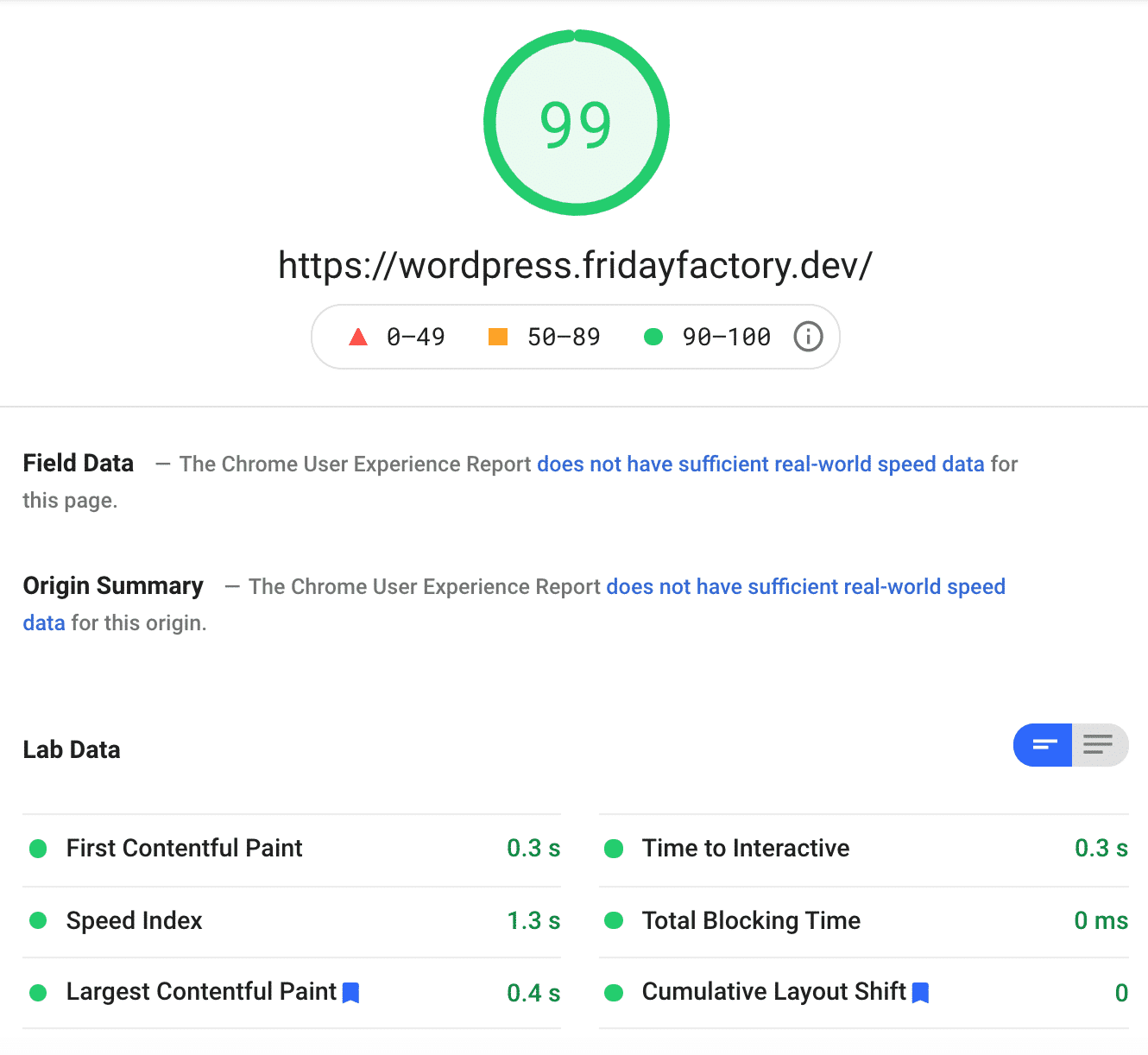
คะแนนเดสก์ท็อปของฉันก็ดีขึ้นเช่นกัน มันเปลี่ยนจาก 91 เป็น 98!

WP Rocket ทำงานได้อย่างยอดเยี่ยมบนมือถือและยังทำคะแนนให้ฉันได้ 100/100 ใน Lighthouse! KPI ทั้งหมดของฉันอยู่ในเกณฑ์ที่ดีขึ้น และเกรดประสิทธิภาพโดยรวมของฉันบนมือถือได้เพิ่มขึ้นเป็น 100 (เดิมคือ 55/100)
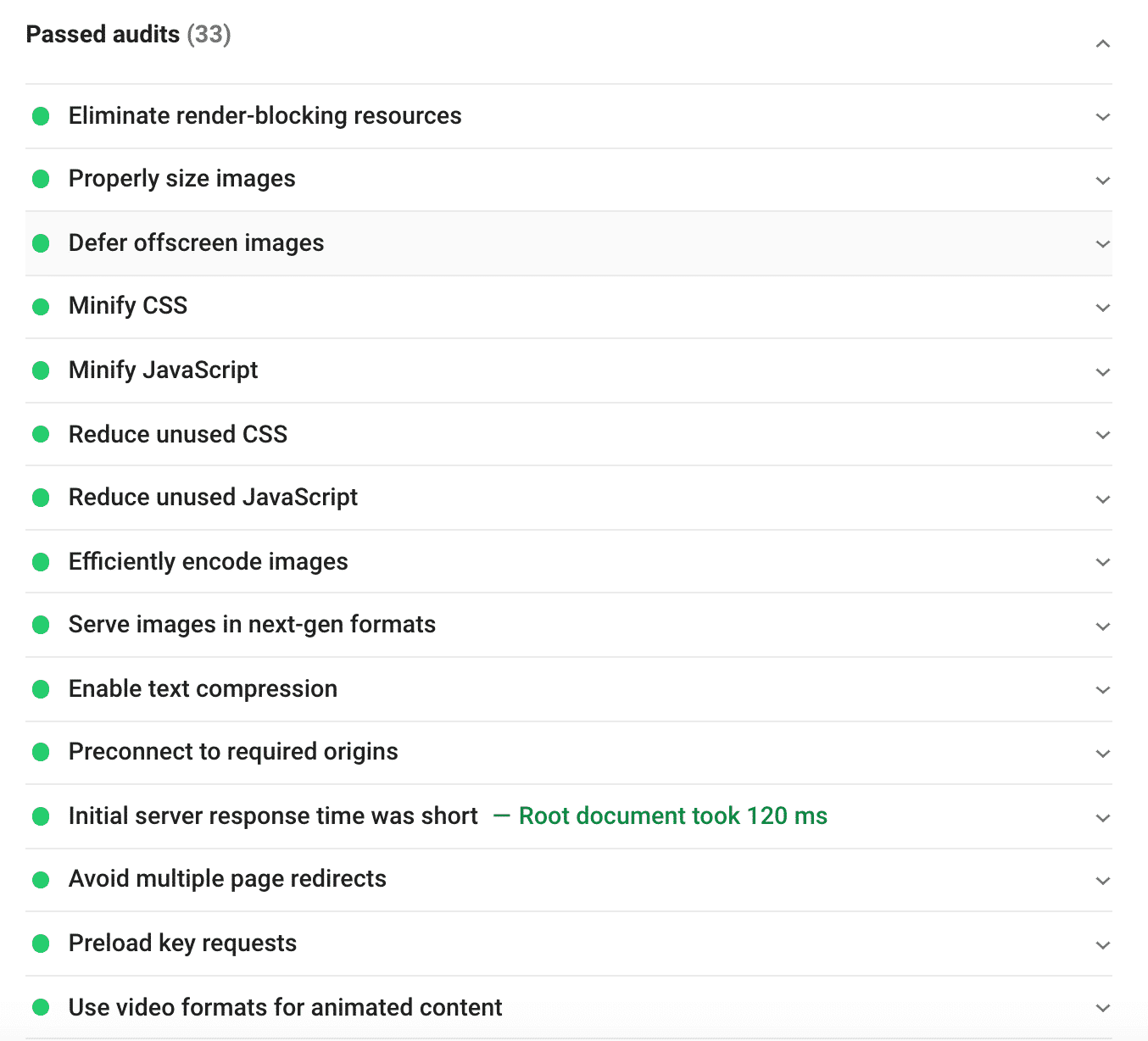
สุดท้ายนี้ ปัญหาทั้งหมดที่ Lighthouse แจ้งไว้ในรายการตรวจสอบที่ผ่านแล้วของฉัน:

Astra vs OceanWP: อันไหนดีกว่าสำหรับประสิทธิภาพ?
ทั้ง Astra และ OceanWP เป็นธีมที่ค่อนข้างเร็ว อย่างไรก็ตาม Astra นั้นนำ หน้าไฟล์ .
นอกจากนี้เรายังได้เรียนรู้ว่า WP Rocket สามารถทำสิ่งมหัศจรรย์และเพิ่มความเร็วไซต์ของคุณภายในไม่กี่นาที เป็นปลั๊กอินที่ต้องมีหากคุณต้องการปรับปรุง Core Web Vitals และคะแนนประสิทธิภาพบนมือถือ
เราได้สรุปข้อมูลจากสถานการณ์สมมติทั้งหมดในตารางด้านล่าง เพื่อให้คุณเห็นผลกระทบเชิงบวกของ WP Rocket บนเว็บไซต์ของเรา:
| Astra | แอสตร้า + WP Rocket | OceanWP | OceanWP + WP Rocket | |
| เกรดประสิทธิภาพโดยรวม | 91/100 บนมือถือ 99/100 บนเดสก์ท็อป | 99/100 บนมือถือและเดสก์ท็อป | 55/100 บนมือถือ 90/100 บนเดสก์ท็อป | 100/100 บนมือถือ 98/100 บนเดสก์ท็อป |
| ขนาดหน้า | 334,4 KB | 112 KB | 746 KB | 281.7 KB |
| เวลาโหลดเต็มของโฮมเพจ | 955 ms | 233 ms | 638 ms | 211 ms |
| คำขอ HTTP | 9 | 6 | 19 | 8 |
| LCP | 0,7 วินาที | 0,4 วิ | 1,3 วินาที | 0,4 วิ |
| FCP | 0,7 วินาที | 0.3 วินาที | 0.8 วินาที | 0.3 วินาที |
| CLS | 0 วิ | 0 วิ | 0 ms | 0 ms |
| SI | 0.8 วินาที | 1,3 วินาที | 2,8 วิ | 1.7 วิ |
| TTI | 0,7 วินาที | 0.3 วินาที | 0.8 วินาที | 0.3 วินาที |
| TBT | 0.07 วินาที | 0 วิ | 0 ms | 0 ms |
วิธีเพิ่มความเร็ว Astra และ OceanWP โดยใช้ WP Rocket (โบนัส)
คุณใฝ่ฝันที่จะบรรลุคะแนนมือถือ 100/100 บน Lighthouse ด้วย Astra หรือ OceanWP หรือไม่? ส่วนนี้จะสอนวิธีการทำโดยใช้ WP Rocket
เมื่อเปิดใช้งาน WP Rocket ฉันไปที่แต่ละแท็บในแดชบอร์ด WordPress เพื่อเปิดใช้งานตัวเลือกต่อไปนี้:
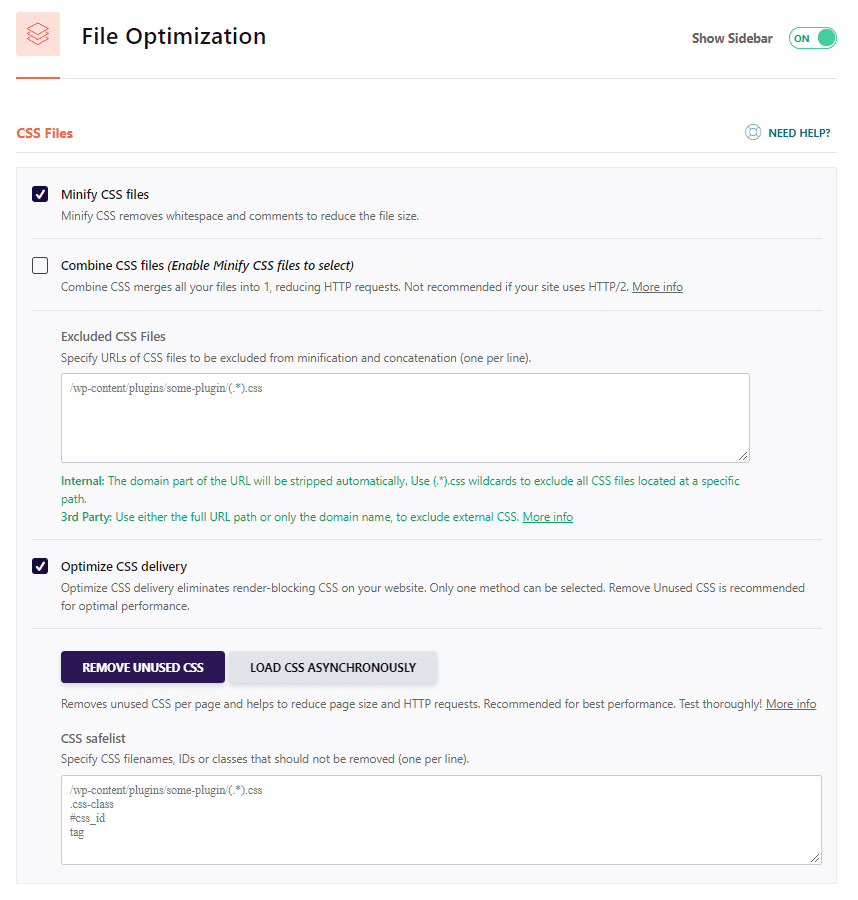
- แท็บการเพิ่มประสิทธิภาพไฟล์ – ลดขนาด CSS, เพิ่มประสิทธิภาพการส่ง CSS และลบ CSS ที่ไม่ได้ใช้

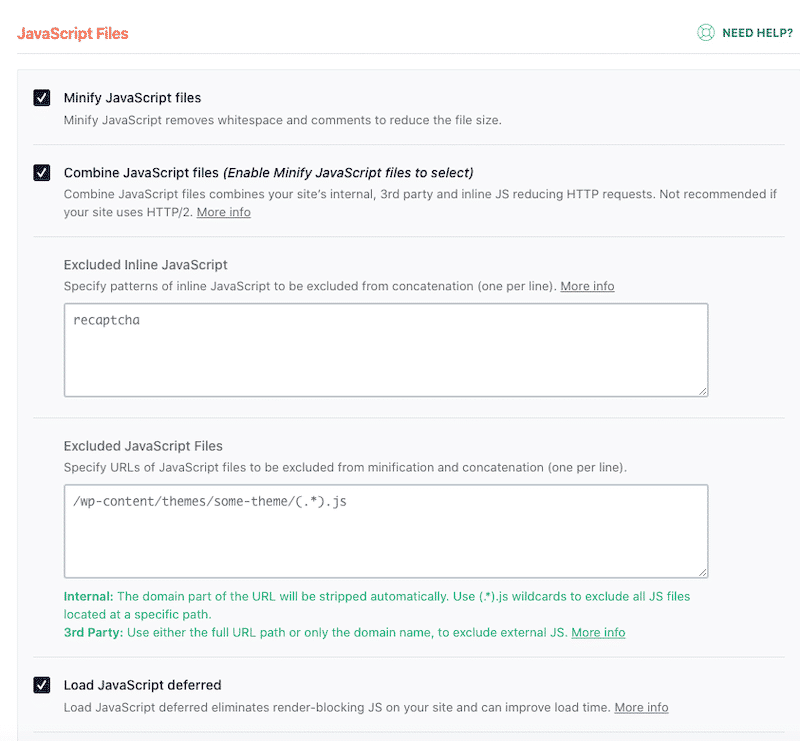
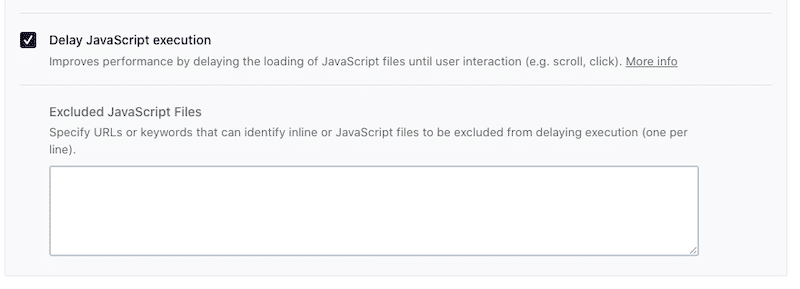
- แท็บการเพิ่มประสิทธิภาพไฟล์ – ลดขนาด JS, รวมไฟล์ JS, โหลด JS ที่เลื่อนออกไป และ Delay JS (ซึ่งอนุญาตให้ฉันลบ/ลด JS ที่ไม่ได้ใช้):


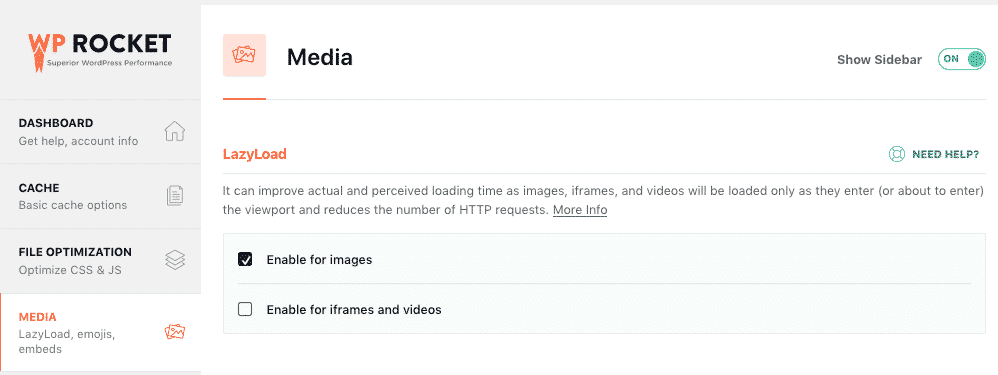
- แท็บสื่อ – เปิดใช้งาน LazyLoad บนรูปภาพ

ห่อ
โดยสรุป เกรดประสิทธิภาพโดยรวมของ Astra นั้นดีกว่า OceanWP เล็กน้อย อย่างไรก็ตาม ตราบใดที่คุณใช้ WP Rocket คุณไม่จำเป็นต้องกังวลกับมัน
ดังที่คุณเห็นในการวิเคราะห์ของเราด้านบน WP Rocket สามารถปรับปรุงอย่างมากและ ช่วยให้คุณบรรลุคะแนน Lighthouse 100/100 บนมือถือ
ลองใช้และเริ่มเพิ่มประสิทธิภาพไซต์ของคุณด้วย WP Rocket ทันที! หากคุณมีคำถามใด ๆ เกี่ยวกับการทดสอบประสิทธิภาพหรือคุณสมบัติ WP Rocket เพียงแค่ถามเราในความคิดเห็น
