วิธีสร้างแบบฟอร์มการชำระเงิน Authorize.Net ใน WordPress (วิธีง่าย ๆ )
เผยแพร่แล้ว: 2020-08-31คุณต้องการเพิ่มแบบฟอร์มการชำระเงิน Authorize.Net ในเว็บไซต์ของคุณหรือไม่? คุณสามารถเพิ่มฟิลด์การชำระเงินที่ปลอดภัยในแบบฟอร์มของคุณเพื่อรับการชำระเงินด้วยบัตรเครดิตและเดบิตได้อย่างรวดเร็ว
ในบทความนี้ เราจะแสดงวิธีง่ายๆ ในการฝังแบบฟอร์มการชำระเงิน Authorize.Net ใน WordPress
สร้างแบบฟอร์มการชำระเงิน Authorize.Net ของคุณทันที
ฉันจะสร้างแบบฟอร์มการชำระเงินใน WordPress ได้อย่างไร
การทำแบบฟอร์มการชำระเงินใน WordPress ดูเหมือนจะทำงานหนัก
แต่ด้วย WPForms มันง่ายและรวดเร็ว
WPForms ช่วยให้คุณสร้างฟอร์ม Authorize.Net ได้อย่างรวดเร็วโดยไม่ต้องใช้โค้ดใดๆ และไม่ต้องสร้างฟีดใดๆ
นั่นคือ WPForms มีส่วนเสริม Authorize.Net ดังนั้นการทำงานหนักทั้งหมดได้เสร็จสิ้นลงสำหรับคุณแล้ว

สิ่งที่คุณต้องทำคือเชื่อมต่อ WPForms กับ Authorize.Net จากนั้นตั้งค่าแบบฟอร์มเพื่อรับการชำระเงิน การใช้วิธีนี้เพื่อสร้างแบบฟอร์มการชำระเงินใน WordPress หมายความว่าคุณจะได้รับการปกป้องจากการประมวลผลการชำระเงินและระบบป้องกันการฉ้อโกงของ Authorize.Net ทั้งหมด
หากคุณกำลังมองหาปลั๊กอินการบริจาค WordPress Authorize.Net วิธีนี้จะได้ผลสำหรับคุณ เราจะแสดงวิธีเพิ่มช่องบริจาคในแบบฟอร์มของคุณในขั้นตอนที่ 3
เราจะแนะนำคุณตลอดขั้นตอนการสร้างแบบฟอร์ม WordPress ของคุณในบทช่วยสอนนี้
วิธีสร้างแบบฟอร์มการชำระเงิน Authorize.Net ใน WordPress
เราได้แบ่งคู่มือนี้เป็นขั้นตอนเพื่อให้ง่ายต่อการปฏิบัติตาม ลิงก์ด้านล่างช่วยให้คุณข้ามไปยังแต่ละส่วนในบทช่วยสอนได้
- ติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
- ปรับแต่งการตั้งค่า Authorize.Net ของคุณ
- สร้างแบบฟอร์มการชำระเงิน Authorize.Net ของคุณ
- ปรับแต่งการตั้งค่าแบบฟอร์มการชำระเงินของคุณ
- เผยแพร่แบบฟอร์มการชำระเงิน Authorize.Net ของคุณ
เริ่มต้นด้วยการติดตั้งปลั๊กอินตัวสร้างแบบฟอร์มของคุณ
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
หากคุณต้องการความช่วยเหลือในขั้นตอนนี้ โปรดข้ามไปที่คู่มือสำหรับผู้เริ่มต้นใช้งานเพื่อติดตั้งปลั๊กอิน WordPress
ตอนนี้คุณเปิดใช้งาน WPForms แล้ว คุณจะต้องการติดตั้งและเปิดใช้งานส่วนเสริม Authorize.Net
ในแดชบอร์ด WordPress คลิก WPForms ทางด้านซ้าย คลิก Addons
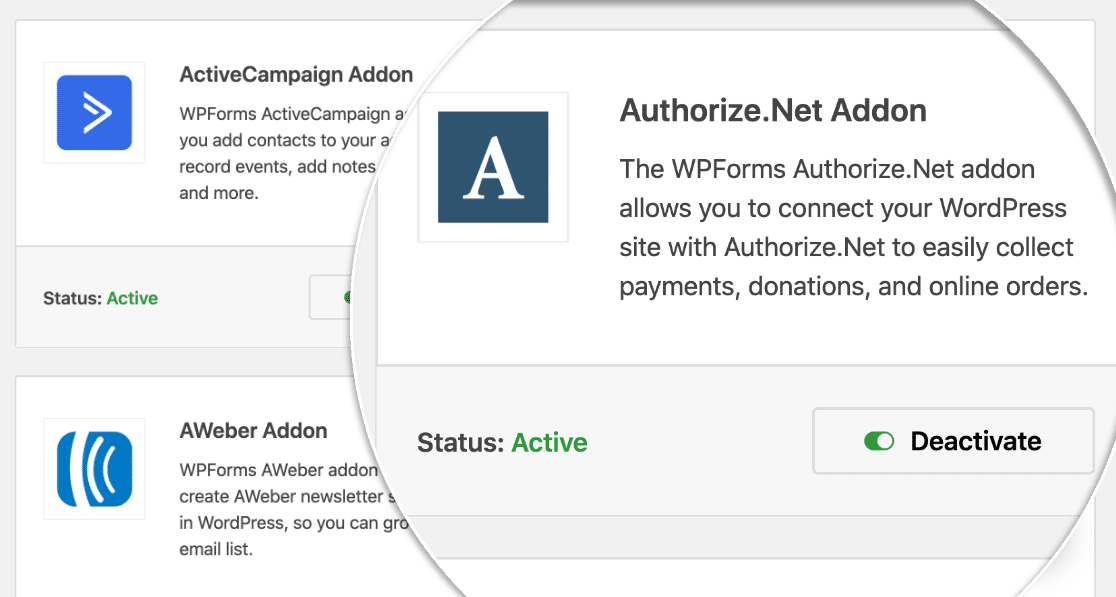
ค้นหาส่วนเสริม Authorize.Net และคลิก ติดตั้ง จากนั้น เปิดใช้งาน

ก่อนที่เราจะเริ่มตั้งค่า Authorize.Net ให้ตรวจสอบอย่างรวดเร็วว่าการตั้งค่าการชำระเงินได้รับการตั้งค่าตามที่คุณต้องการใน WPForms
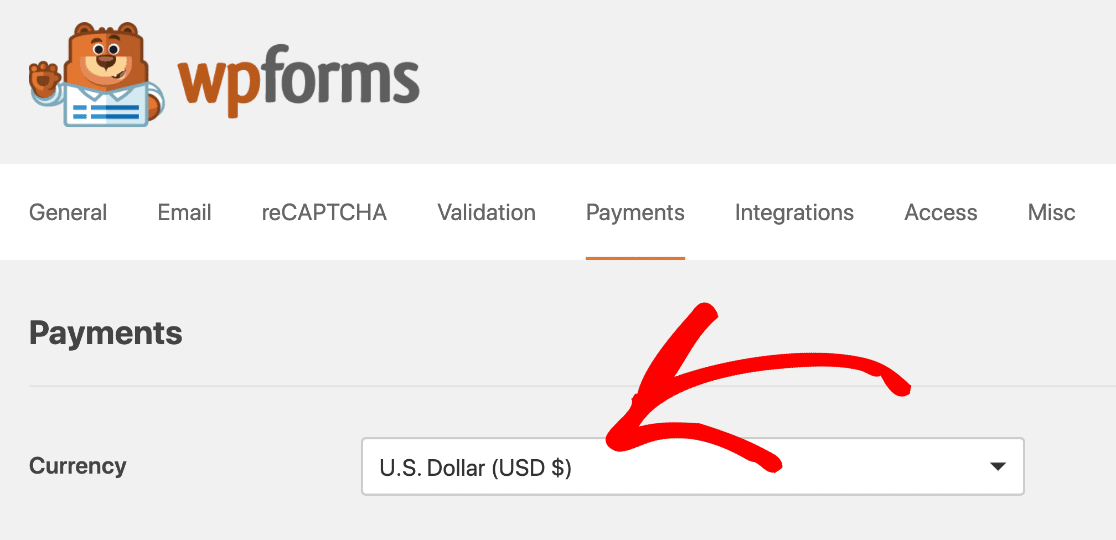
ในแดชบอร์ดของ WordPress ให้คลิก WPForms » Settings จากนั้นคลิกแท็บ Payments
เลือกสกุลเงินที่คุณต้องการใช้จากรายการดรอปดาวน์ สกุลเงิน ที่นี่

ทุกอย่างเสร็จเรียบร้อย! ตอนนี้ได้เวลาเชื่อมต่อ WPForms กับ Authorize.Net
ขั้นตอนที่ 2: ปรับแต่งการตั้งค่า Authorize.Net ของคุณ
ในขั้นตอนนี้ เราจะอธิบายขั้นตอนการคว้าคีย์ Authorize.Net ของคุณ
คุณสามารถเลือกตั้งค่าแบบฟอร์มการชำระเงิน Authorize.Net ด้วยการเชื่อมต่อทดสอบได้หากต้องการ แต่ในตัวอย่างนี้ เราจะตั้งค่าการเชื่อมต่อแบบสด หากคุณไม่ต้องการให้คนอื่นใช้แบบฟอร์ม เราขอแนะนำให้คุณตั้งค่าในโหมดทดสอบ
ในแท็บใหม่ ให้เข้าสู่ระบบบัญชี Authorize.Net ของคุณ

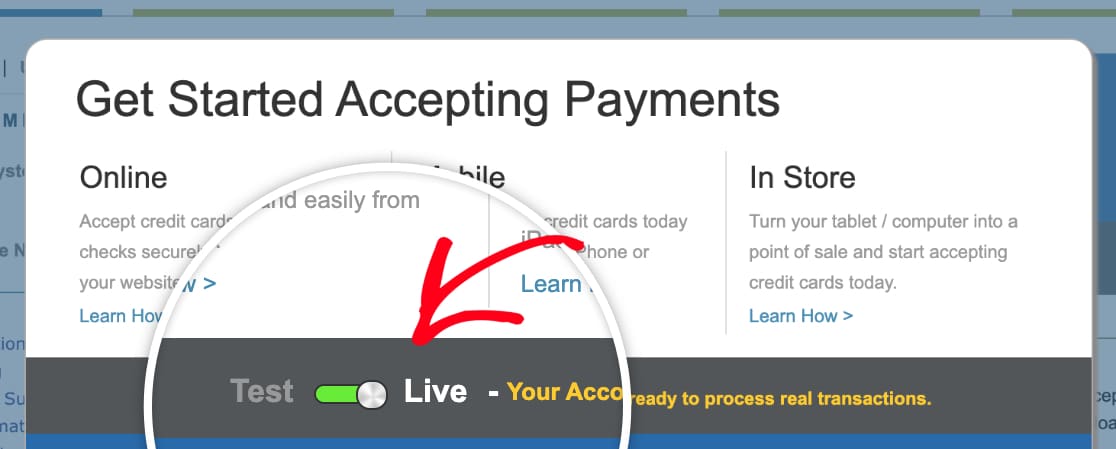
เมื่อคุณเข้าสู่ระบบแล้ว ตรวจสอบให้แน่ใจว่าคุณอยู่ในโหมด ถ่ายทอดสด
คุณสามารถคลิกสวิตช์ใน Authorize.net เพื่อเปลี่ยนการตั้งค่าได้หากต้องการ

ตอนนี้ได้เวลาคว้าคีย์ API ของคุณแล้ว ที่นี่จะหาได้ที่ไหน
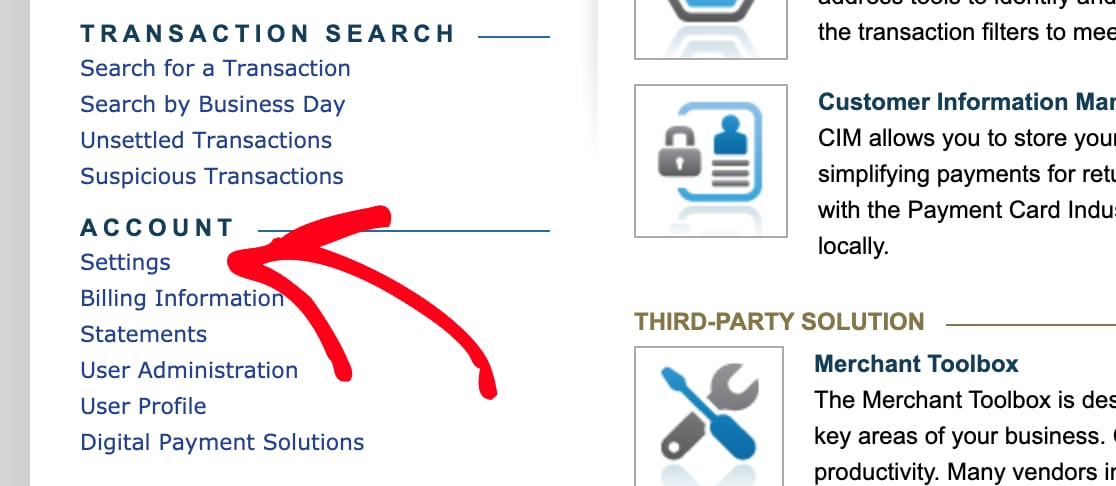
คุณจะต้องดูที่แถบด้านข้างของ บัญชี จากนั้นคลิก การตั้งค่า

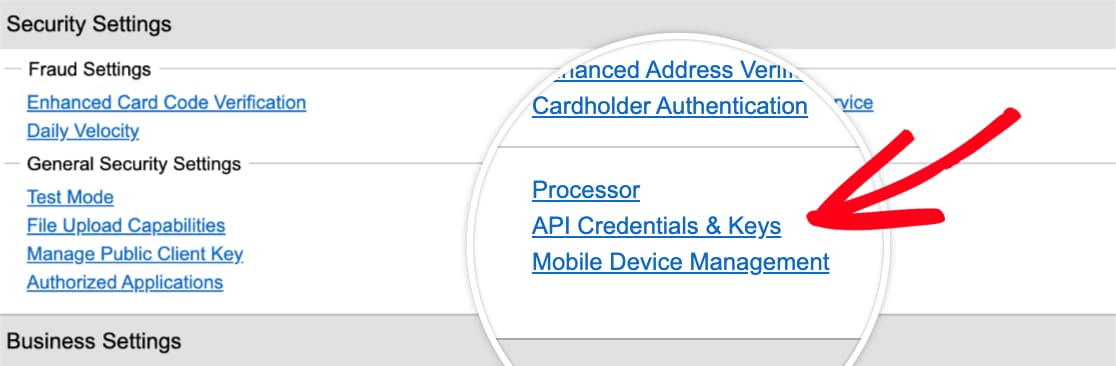
ภายใต้ การตั้งค่าความปลอดภัยทั่วไป ให้คลิก API Credentials and Keys

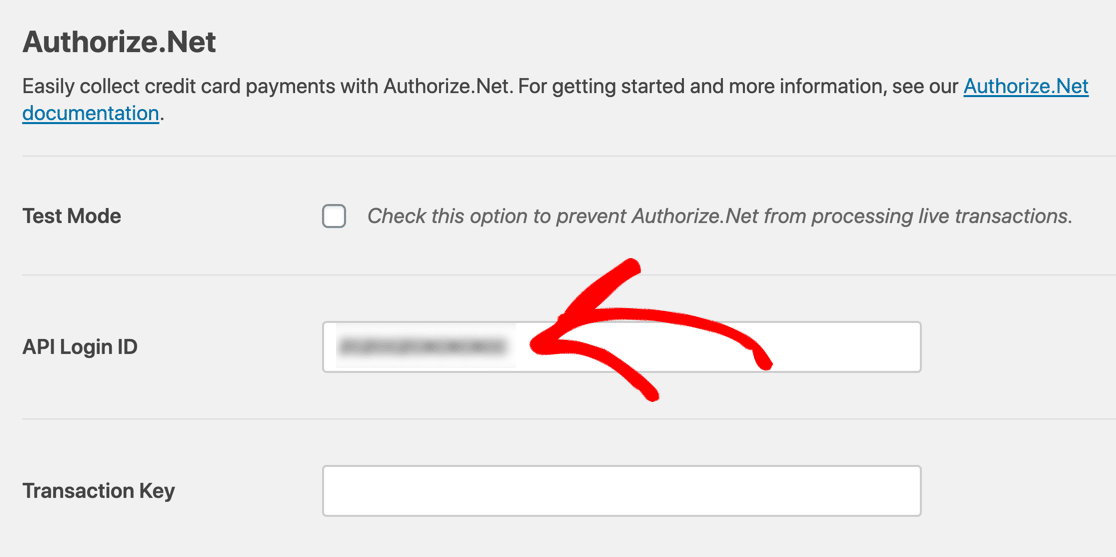
คัดลอกคีย์ API จากหน้าจอนี้และสลับกลับไปที่แท็บ WPForms ของคุณ ตรวจสอบว่าคุณยังอยู่ในแท็บการชำระเงินที่นี่ เลื่อนลงมาเล็กน้อยเพื่อดูส่วน Authorize.Net
ไปข้างหน้าและวางคีย์ลงในกล่อง รหัสการเข้าสู่ระบบ API

ตอนนี้เปลี่ยนกลับไปที่บัญชี Authorize.Net ของคุณ คุณยังควรอยู่ในหน้า ข้อมูลรับรองและคีย์ API
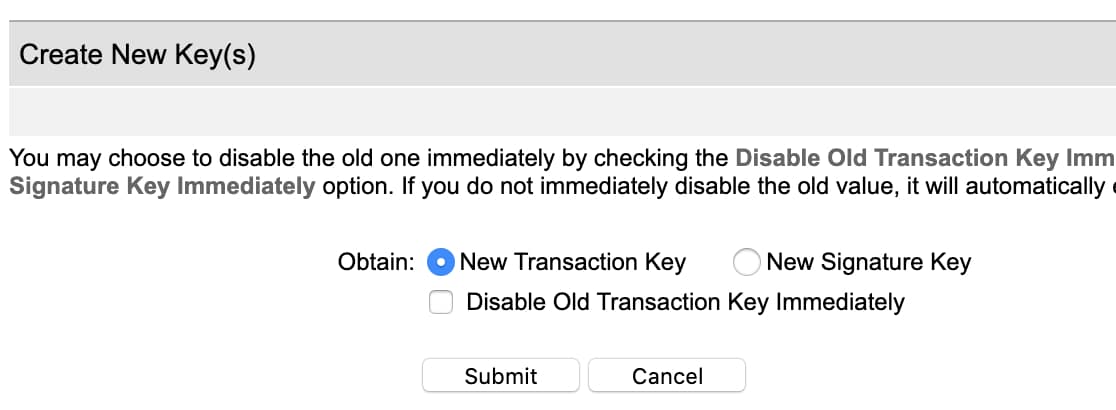
คลิก ได้รับ จากนั้น คีย์ธุรกรรมใหม่ จากนั้นไปข้างหน้าและคลิก ส่ง

Authorize.Net จะส่ง PIN ไปยังที่อยู่อีเมลของคุณ ตรวจสอบอีเมลของคุณ จากนั้นวาง PIN แล้วคลิก ยืนยัน PIN
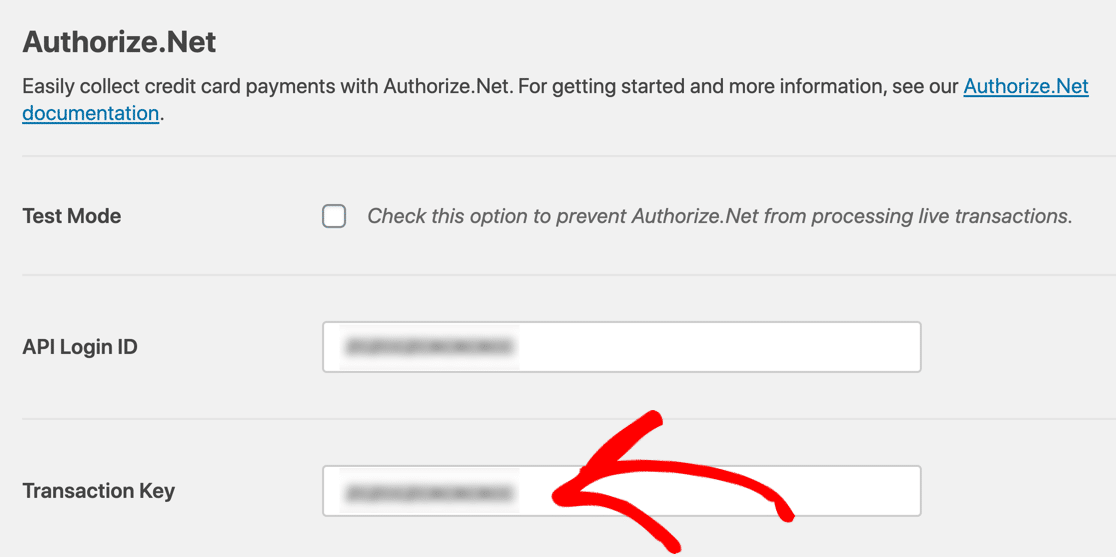
ยอดเยี่ยม! ตอนนี้คุณมีคีย์ธุรกรรมที่ใช้งานได้ คัดลอกคีย์นั้นทันที จากนั้นสลับกลับไปที่ WPForms แล้ววางลงในฟิลด์ คีย์ธุรกรรม


ตอนนี้ คลิก บันทึกการตั้งค่า
นั่นคือส่วนที่ยากกว่า! ตอนนี้ WPForms และ Authorize.Net เชื่อมต่อกันแล้ว
ตอนนี้เราแค่ต้องสร้างแบบฟอร์มการชำระเงิน Authorize.Net ของคุณ
ขั้นตอนที่ 3: สร้างแบบฟอร์มการชำระเงิน Authorize.Net ของคุณ
หากคุณมีแบบฟอร์มที่ต้องการใช้อยู่แล้ว ให้เปิดแบบฟอร์มนั้นในตัวสร้าง WPForms ทันที
หากคุณยังไม่มีแบบฟอร์มก็ไม่มีปัญหา คุณสามารถสร้างแบบฟอร์มคำสั่งซื้ออย่างง่ายหรือใช้เทมเพลตได้
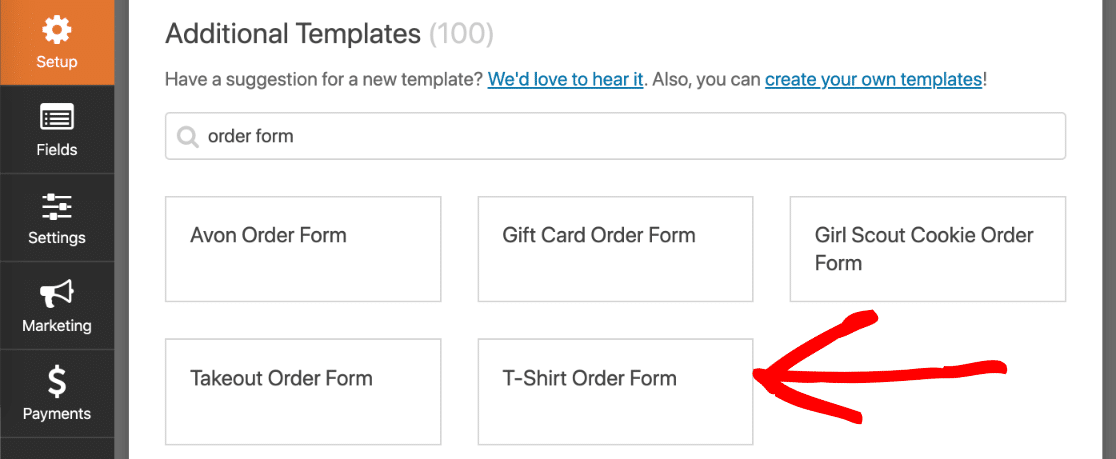
WPForms มาพร้อมกับเทมเพลตฟอร์มมากกว่า 100 แบบ หากต้องการเลือก ให้คลิก WPForms » เพิ่มใหม่ จากนั้นเลื่อนลงไปที่ส่วน เทมเพลตเพิ่มเติม
หากคุณค้นหา 'แบบฟอร์มการสั่งซื้อ' ที่นี่ คุณจะเห็นเทมเพลตให้เลือก 5 แบบ เราจะเลือกแบบฟอร์มสั่งซื้อเสื้อยืดสำหรับตัวอย่างนี้

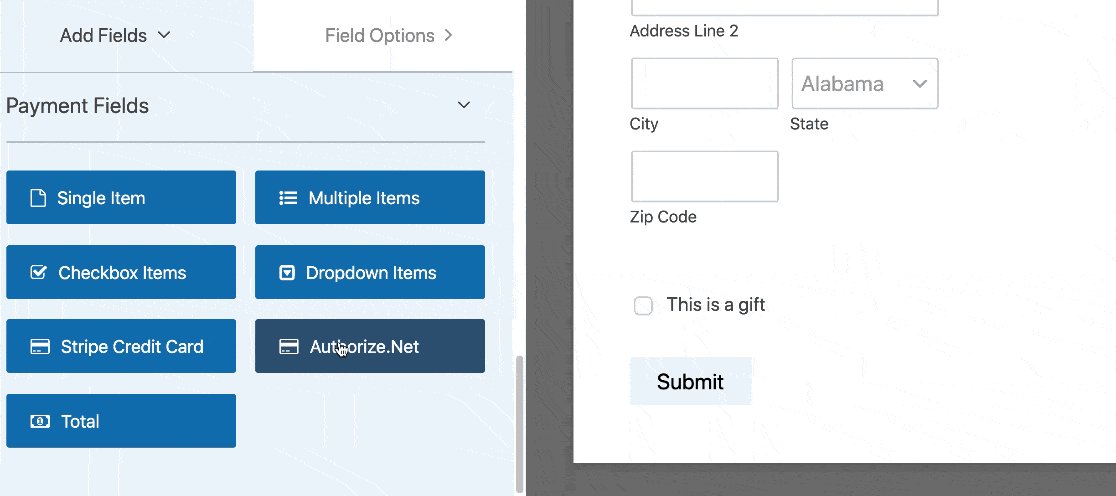
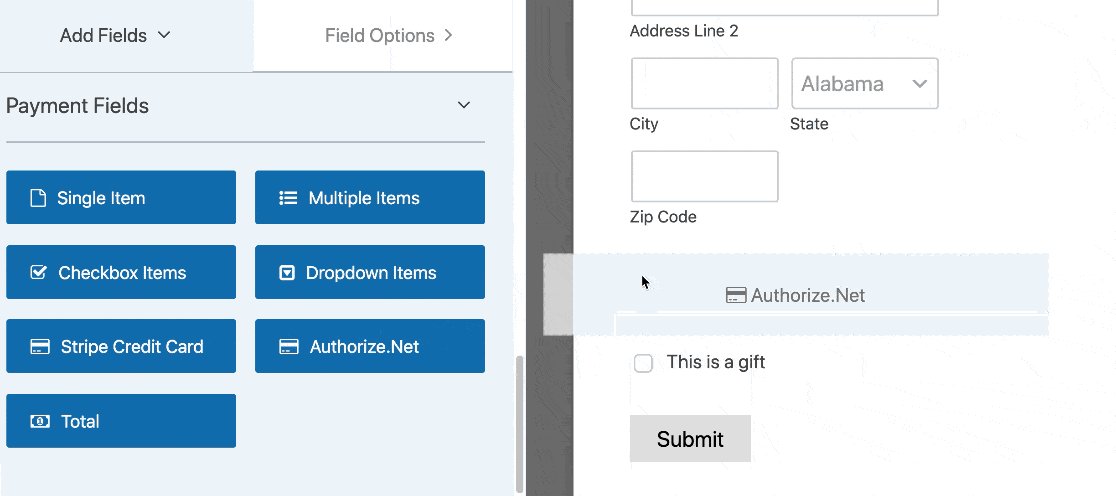
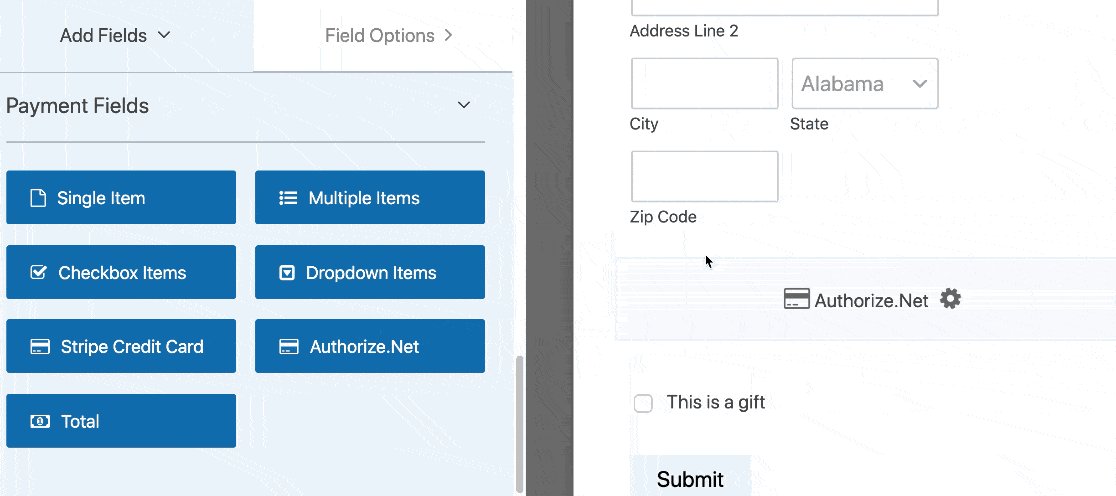
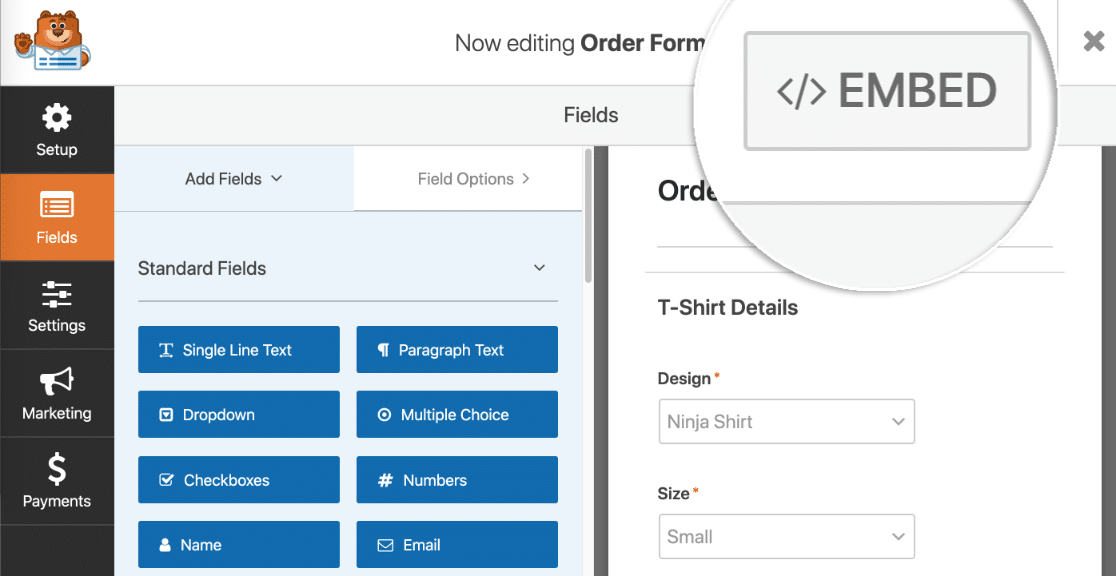
คลิกเทมเพลตและ WPForms จะเปิดตัวสร้างแบบฟอร์ม คุณสามารถกำหนดฟอร์มเองได้โดยการลากฟิลด์ใหม่จากบานหน้าต่างด้านซ้ายไปยังบานหน้าต่างด้านขวา
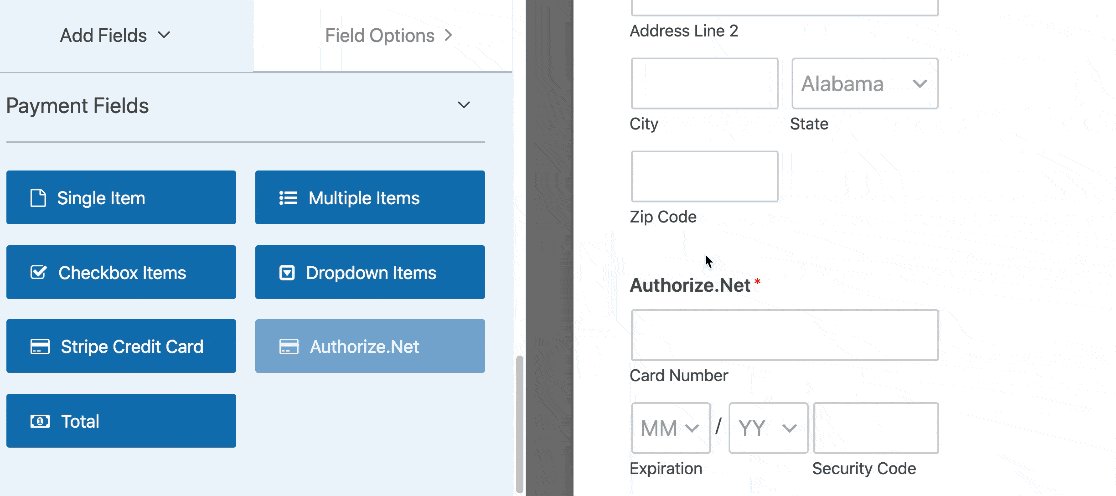
ตัวอย่างเช่น ให้เพิ่มช่อง Authorize.Net ไปข้างหน้าและลากจากบานหน้าต่างด้านซ้ายไปยังแบบฟอร์มของคุณ คุณสามารถวางไว้ที่ใดก็ได้ที่คุณต้องการ:

ตอนนี้คุณสามารถคลิกแต่ละฟิลด์ในตัวสร้างแบบฟอร์มและปรับแต่งได้ หากคุณไม่แน่ใจว่าต้องทำอย่างไร โปรดดูคู่มือนี้เพื่อสร้างแบบฟอร์มแรกของคุณใน WPForms
คุณกำลังมองหาปลั๊กอินการบริจาค Authorize.Net WordPress หรือไม่? คุณเพียงแค่ต้องปรับแต่งฟิลด์เล็กน้อย ดูคู่มือนี้เกี่ยวกับวิธีสร้างแบบฟอร์มการบริจาคที่ไม่แสวงหากำไรใน WordPress
เมื่อคุณปรับแต่งแบบฟอร์มเสร็จแล้ว เราสามารถเปิดการชำระเงินได้
ขั้นตอนที่ 4: ปรับแต่งการตั้งค่าแบบฟอร์มการชำระเงินของคุณ
อยู่ในตัวสร้าง WPForms สำหรับบทช่วยสอนนี้
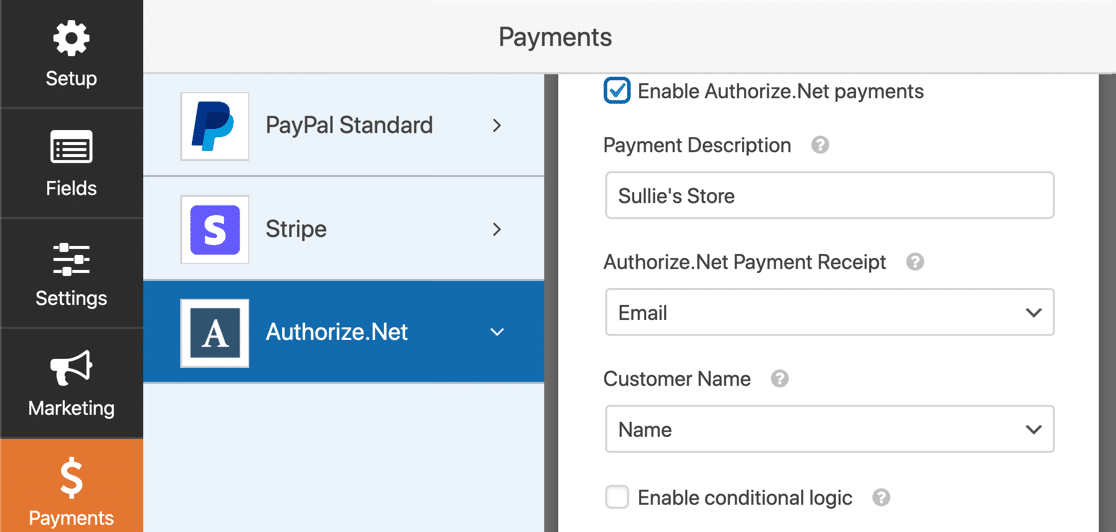
คุณจะต้องดูที่ไอคอนทางด้านซ้ายมือ แล้วคลิก การชำระเงิน จากนั้นคลิก Authorize.Net
เราจะเปิดการชำระเงินด้วยบัตรเครดิตสำหรับแบบฟอร์มนี้โดยใช้การตั้งค่าทางด้านขวามือ

นี่คือสิ่งที่คุณต้องทำ:
- คลิกช่องทำเครื่องหมาย เปิดใช้งานการชำระเงิน Authorize.Net เพื่อเปิดการประมวลผลการชำระเงินสำหรับแบบฟอร์ม
- ในกล่อง คำอธิบายการชำระเงิน ให้พิมพ์คำที่จะปรากฏในใบแจ้งยอดบัตรเครดิตของลูกค้าของคุณ คุณอาจต้องการพิมพ์ชื่อร้านค้าของคุณที่นี่
- ในรายการแบบเลื่อนลง Authorize.Net Payment Receipt คุณสามารถเลือก อีเมล เพื่อให้ Authorize.Net ส่งใบเสร็จทางอีเมลได้ หากคุณไม่เลือกสิ่งใดที่นี่ ลูกค้าจะไม่ได้รับใบเสร็จ
- ในเมนูแบบเลื่อนลง ชื่อลูกค้า ให้เลือก ชื่อ เพื่อให้ชื่อลูกค้าเชื่อมโยงกับการชำระเงิน
และนั่นแหล่ะ! แบบฟอร์ม Authorize.Net WordPress ของคุณพร้อมให้ใช้งานแล้ว
คลิก บันทึก เพื่อบันทึกแบบฟอร์มของคุณ
ตอนนี้ สิ่งที่เราต้องทำคือเผยแพร่ และนี่คือส่วนที่ง่ายจริงๆ
ขั้นตอนที่ 5: เผยแพร่แบบฟอร์มการชำระเงิน Authorize.Net ของคุณ
คุณสามารถเผยแพร่แบบฟอร์มของคุณได้ทุกที่ใน WordPress โดยไม่ต้องใช้โค้ดใดๆ
หากคุณต้องการใส่แบบฟอร์มของคุณลงในเพจ WPForms จะสร้างเพจให้คุณโดยอัตโนมัติ
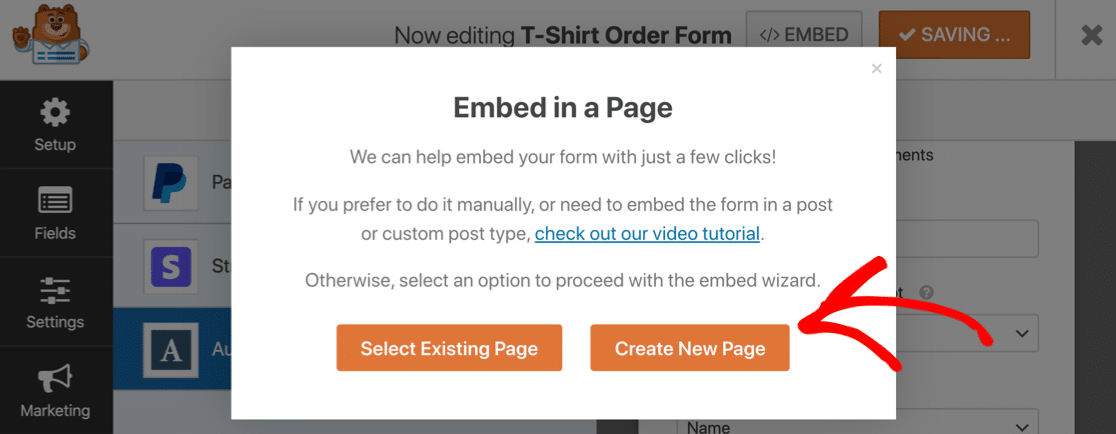
ไปข้างหน้าและคลิกปุ่ม ฝัง ที่ด้านบนของตัวสร้างแบบฟอร์ม

WPForms จะถามคุณว่าคุณต้องการเพิ่มแบบฟอร์มของคุณในหน้าที่มีอยู่หรือสร้างใหม่ คลิก สร้างหน้าใหม่

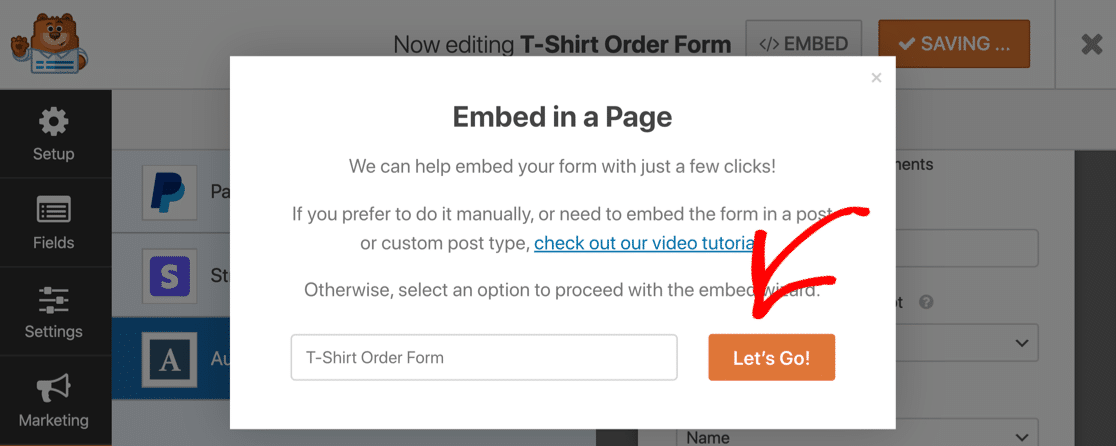
พิมพ์ชื่อสำหรับหน้าของคุณแล้วคลิกปุ่ม Go Let 's

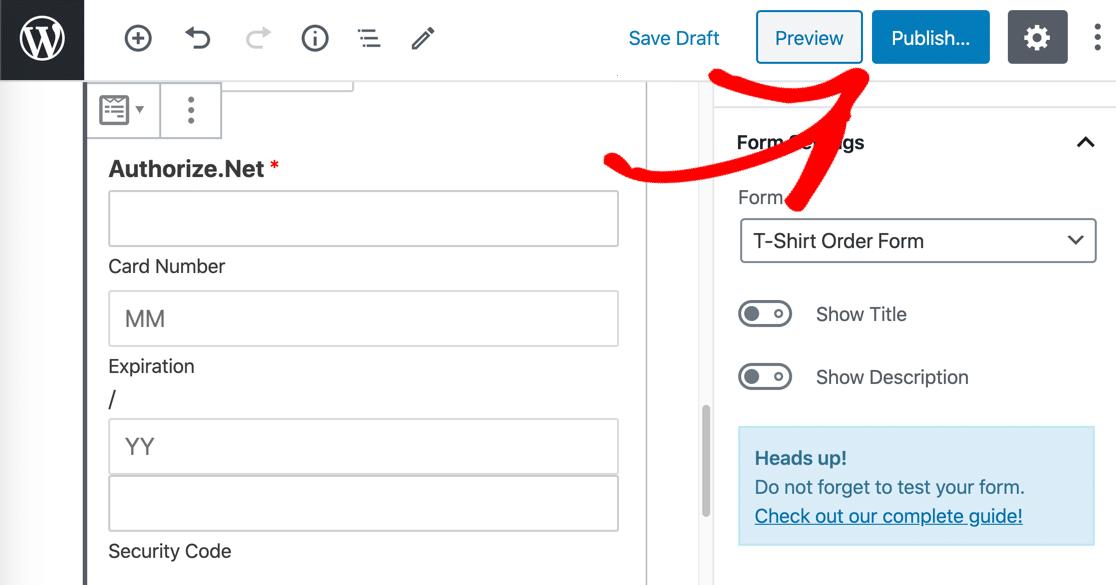
ตอนนี้ WPForms จะสร้างหน้าและฝังแบบฟอร์มของคุณลงไป
ทุกอย่างเสร็จเรียบร้อย!
สิ่งที่คุณต้องทำคือคลิก เผยแพร่ หรือ อัปเดต เพื่อทำให้แบบฟอร์มใช้งานได้บนเว็บไซต์ของคุณ

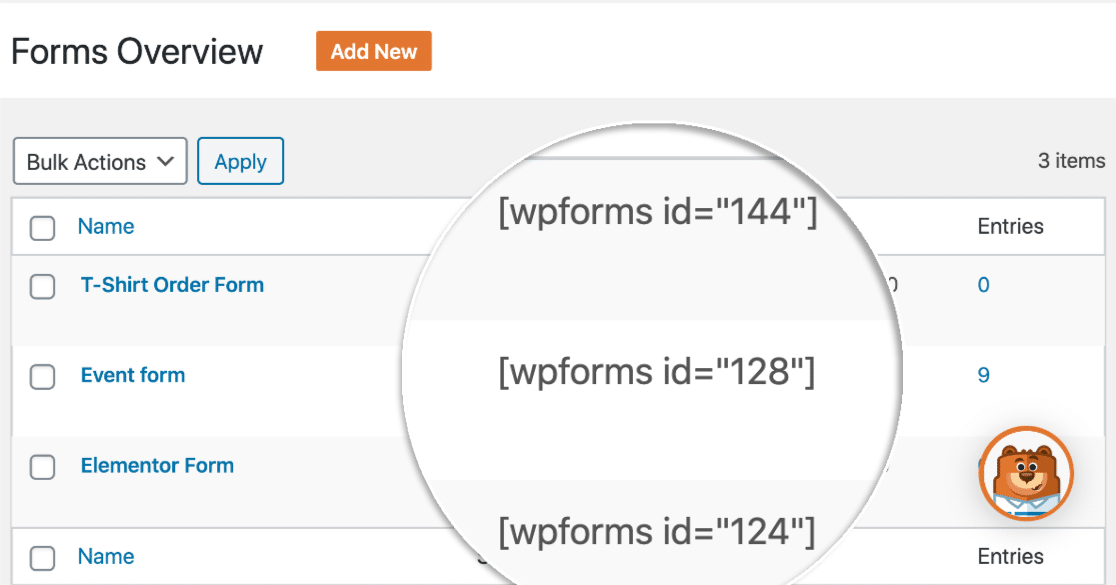
หากคุณต้องการฝังแบบฟอร์มของคุณโดยใช้รหัสย่อ ให้คลิก WForms » แบบฟอร์มทั้งหมด แล้วคุณจะเห็น รหัสย่อ ในรายการ

และนั่นแหล่ะ! ตอนนี้คุณสามารถเริ่มรับคำสั่งซื้อโดยใช้แบบฟอร์มการชำระเงิน Authorize.Net ใหม่ของคุณ
หากคุณเป็นองค์กรไม่แสวงหากำไร คุณอาจต้องการเลือกบริจาค ไม่มีปัญหา! ต่อไปนี้คือวิธีเพิ่มการชำระเงินเพิ่มเติมในแบบฟอร์ม WordPress ของคุณ
สร้างแบบฟอร์มการชำระเงิน Authorize.Net ของคุณทันที
มาปรับปรุงการแปลงแบบฟอร์มคำสั่งซื้อของคุณกันเถอะ
คุณรู้หรือไม่ว่าอัตราการละทิ้งแบบฟอร์มโดยเฉลี่ยคือ 68%? หากมีคนจำนวนมากออกจากแบบฟอร์มของคุณระหว่างทาง คุณจะสูญเสียคำสั่งซื้อจำนวนมาก
ดูวิธีง่ายๆ ในการลดการละทิ้งแบบฟอร์มและเพิ่มการแปลงของคุณ คุณยังสามารถตรวจสอบคำร้องเรียนทั่วไปเกี่ยวกับแบบฟอร์มการชำระเงินเพื่อให้แน่ใจว่าแบบฟอร์มของคุณได้รับการปรับให้เหมาะสมที่สุด
และนั่นแหล่ะ! ตอนนี้คุณรู้วิธีเริ่มต้นใช้งานปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุดแล้ว WPForms Pro มีเทมเพลตแบบฟอร์มสั่งซื้อฟรีและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
