วิธีเติมที่อยู่อัตโนมัติใน WordPress
เผยแพร่แล้ว: 2021-03-06คุณต้องการกรอกที่อยู่ในไซต์ของคุณโดยอัตโนมัติหรือไม่? คุณมาถูกที่แล้ว ในคู่มือนี้ เราจะแสดง วิธีการเติมที่อยู่ใน WordPress โดยอัตโนมัติ (ไม่ต้องเขียนโค้ด)
ทุกวันนี้ ร้านค้าอีคอมเมิร์ซส่วนใหญ่ขอให้ลูกค้ากรอกแบบฟอร์มที่มีที่อยู่เมื่อซื้อสินค้า คุณสามารถให้ผู้ใช้ป้อนที่อยู่ด้วยตนเองหรือช่วยพวกเขาด้วยเครื่องมือเติมข้อความอัตโนมัติ ด้วยการเติมที่อยู่อัตโนมัติ ผู้ใช้สามารถเลือกตำแหน่งที่แนะนำจากที่อยู่ไม่กี่แห่งที่จะปรากฏในเวลาจริงในขณะที่พิมพ์
การใช้การเติมข้อความอัตโนมัติสำหรับช่องที่อยู่เป็นเรื่องปกติมากในร้านค้าอีคอมเมิร์ซ โดยเฉพาะอย่างยิ่งในส่วนที่อยู่สำหรับการเรียกเก็บเงินและการจัดส่ง ในหน้าการชำระเงิน หรือในหน้าบัญชีของฉัน
ทำไมต้องเติมข้อความอัตโนมัติใน WordPress?
การเติมที่อยู่อัตโนมัติใน WordPress สามารถช่วยให้คุณ ปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ ได้ ไม่เพียงแต่ลูกค้าจะสามารถป้อนที่อยู่ของตนได้เร็วขึ้นเท่านั้น แต่คุณยังจะหลีกเลี่ยงข้อผิดพลาดและการพิมพ์ผิดอีกด้วย
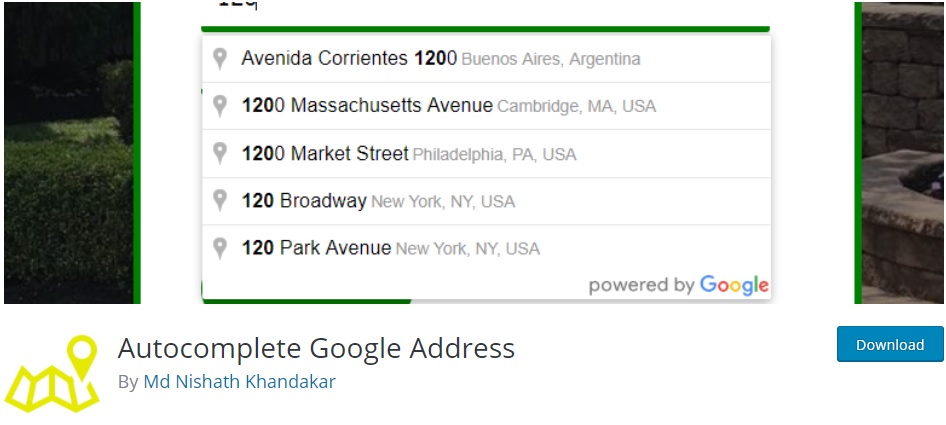
เมื่อผู้ซื้อพิมพ์ที่อยู่ของตน ที่อยู่ ที่เป็นไปได้จะปรากฏบนหน้าจอ ดังนั้นพวกเขาจึงต้องเลือกที่อยู่ที่ถูกต้อง ซึ่งจะช่วยลดข้อผิดพลาดได้ เนื่องจากตัวเลือกที่แสดงต่อผู้ใช้ นั้นถูกรวมเข้ากับ Google Places และ Google Maps API
นี่เป็นหนึ่งในฟังก์ชันที่สะดวกที่สุดที่คุณสามารถมอบให้กับผู้ใช้ของคุณ การปรับปรุงประสบการณ์ของผู้ใช้บนไซต์ของคุณทำให้คุณมีแนวโน้มที่จะเพิ่มยอดขายและเปลี่ยนนักช็อปเป็นครั้งคราวให้กลายเป็นลูกค้าประจำ
ตอนนี้เราเข้าใจถึงประโยชน์ของการเพิ่มคุณสมบัติการเติมข้อความอัตโนมัติใน WordPress แล้ว มาดูวิธีการเพิ่มในเว็บไซต์ของคุณกัน
วิธีเติมที่อยู่อัตโนมัติใน WordPress
วิธีที่ง่ายและมีประสิทธิภาพที่สุดในการเพิ่มที่อยู่เติมข้อความอัตโนมัติใน WordPress คือการใช้ปลั๊กอิน สำหรับบทช่วยสอนนี้ เราจะใช้ ที่อยู่ Google เติมข้อความอัตโนมัติ มีอินเทอร์เฟซที่ใช้งานง่ายและใช้งานง่ายมาก

ในการใช้ปลั๊กอินนี้ คุณเพียงแค่ต้องมีคีย์ Google Places API และ ID แบบฟอร์มของฟิลด์ที่อยู่ จากนั้น มีขั้นตอนง่ายๆ หลายขั้นตอนที่คุณต้องปฏิบัติตามเพื่อเพิ่มที่อยู่เติมข้อความอัตโนมัติลงในเว็บไซต์ WordPress ขั้นตอนมีดังนี้:
1. ติดตั้งและเปิดใช้งาน Plugin
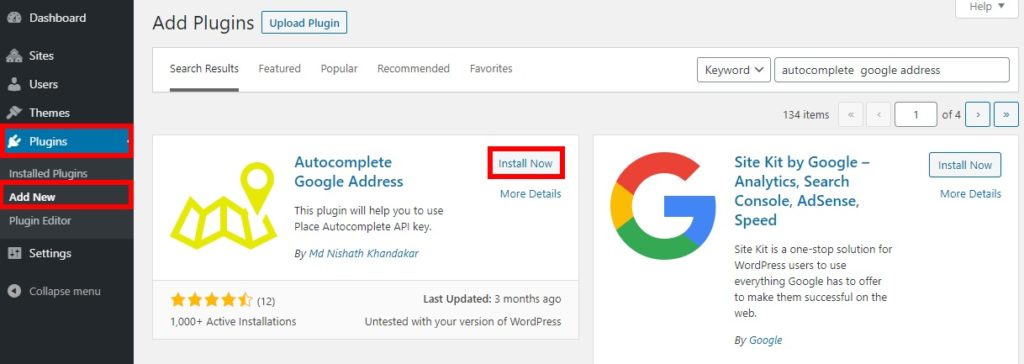
ในการติดตั้งและเปิดใช้งานปลั๊กอินเติมข้อความอัตโนมัติของที่อยู่ Google ในส่วนผู้ดูแลระบบ WordPress ให้ไปที่ Plugins > Add New จากนั้น ค้นหาปลั๊กอินในแถบค้นหา หลังจากนั้นคลิก ติดตั้ง ทันที แล้วเปิดใช้งาน

2. ป้อนรหัส Google Place API
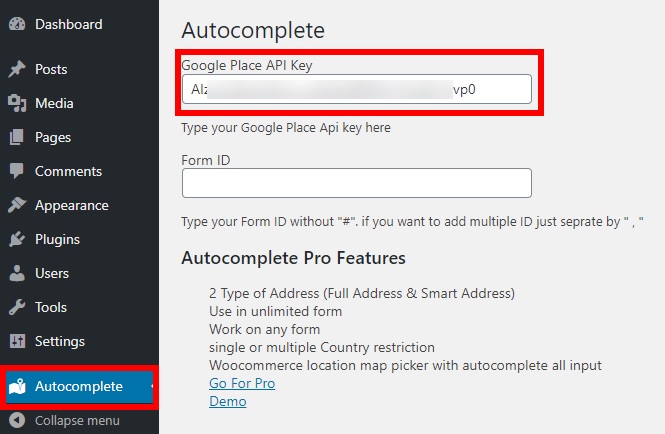
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว ให้ไปที่ แท็บ เติมข้อความอัตโนมัติ บนแดชบอร์ดของคุณ คุณจะต้องใช้คีย์ Google Place API สำหรับเว็บไซต์ของคุณ

เรามาดูวิธีการทำกัน
2.1. วิธีเข้าถึงคีย์ Google สถานที่ API
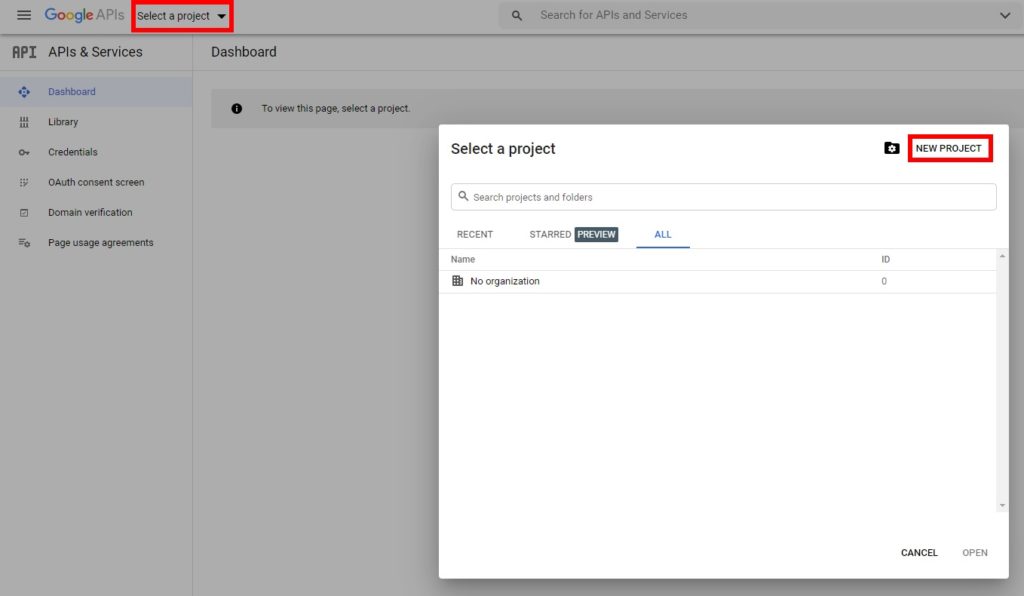
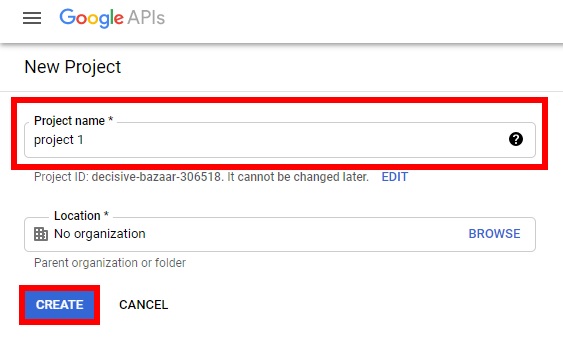
ในการเข้าถึงคีย์ API ให้ลงชื่อเข้าใช้บัญชี Google ของคุณและไปที่ Google Developer Console จากนั้นกด Select a project และ สร้าง New Project

คุณจะต้องป้อนชื่อโครงการและ คลิก สร้าง จากนั้น คุณจะถูกเปลี่ยนเส้นทางไปยังโครงการใหม่ของคุณ

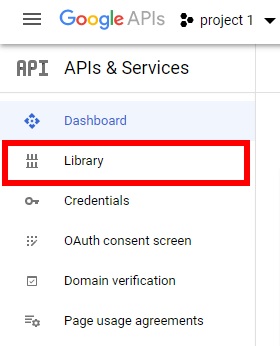
ขั้นตอนต่อไปคือการเปิดใช้ API สำหรับสิ่งนี้ ไปที่ ส่วน ไลบรารี ในแดชบอร์ด

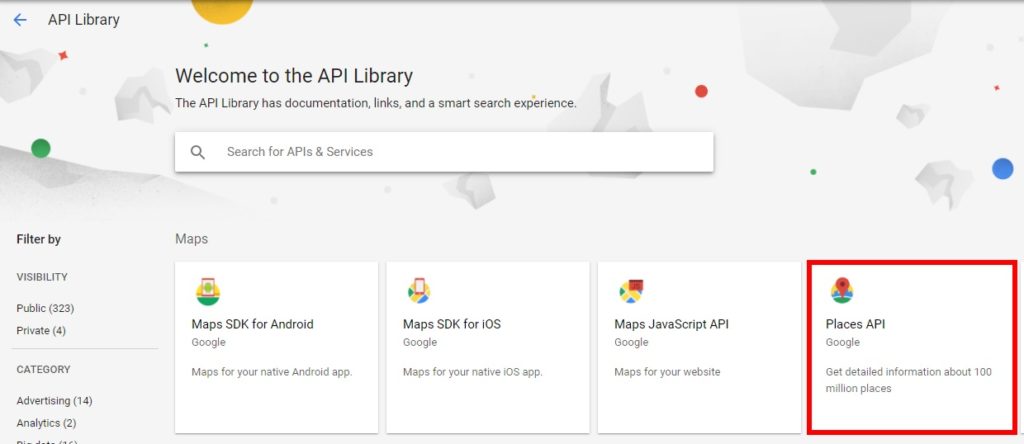
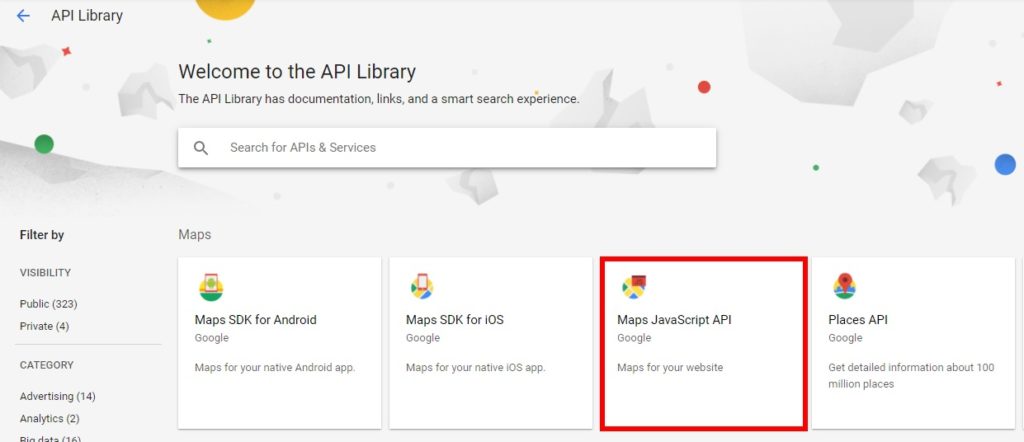
ที่นี่ คุณต้องค้นหา Google สถานที่ API ปกติจะเป็นหนึ่งในตัวเลือกแรกๆ ที่คุณเห็นในหน้าจอนี้ แต่ถ้าหาไม่เจอ ให้ใช้แถบค้นหาเพื่อค้นหา

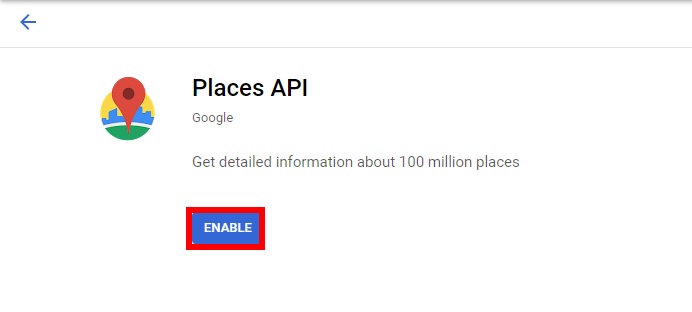
ตอนนี้ คุณจะพบว่าตัวเองอยู่ในหน้าภาพรวมของ Places API คลิก เปิดใช้งาน เพื่ออนุญาต API

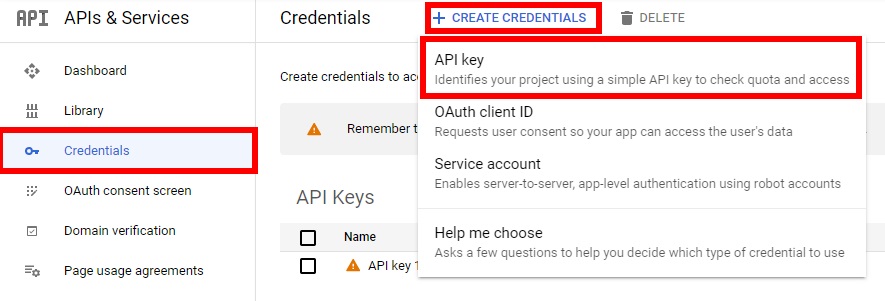
ตอนนี้ กลับไปที่แดชบอร์ดของคุณ ไปที่แท็บ ข้อมูลรับรอง แล้วกด สร้าง ข้อมูลรับรอง คุณจะเห็นเมนูแบบเลื่อนลงที่คุณต้องเลือกตัวเลือก คีย์ API

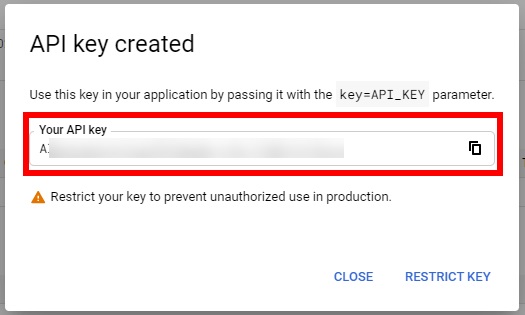
แค่นั้นแหละ! คุณสร้างคีย์ API สำเร็จแล้ว เพียงคัดลอกและวางบน แท็บ เติมข้อความอัตโนมัติ ในแดชบอร์ด WordPress ของคุณ

เพื่อให้แน่ใจว่าคุณสมบัติการเติมข้อความอัตโนมัติจะทำงานอย่างถูกต้องใน WordPress คุณต้อง เปิดใช้งาน Google Maps JavaScript API เรามาดูวิธีการทำกัน
2.2. เปิดใช้งาน Google Maps JavaScript API
หากต้องการเปิดใช้งาน Google Maps JavaScript API ก่อนอื่น ให้ไปที่ แท็บ ไลบรารี จาก แผง ควบคุมสำหรับนักพัฒนาซอฟต์แวร์ Google จากนั้น ค้นหา Google Maps JavaScript API เลือกและ เปิดใช้งาน

แค่นั้นแหละ! ตอนนี้เราพร้อมที่จะไปยังขั้นตอนถัดไปและ เพิ่มรหัสแบบฟอร์ม
3. กรอกแบบฟอร์ม ID
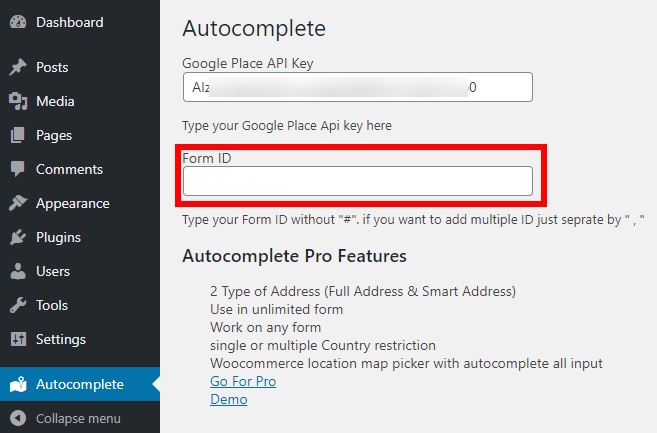
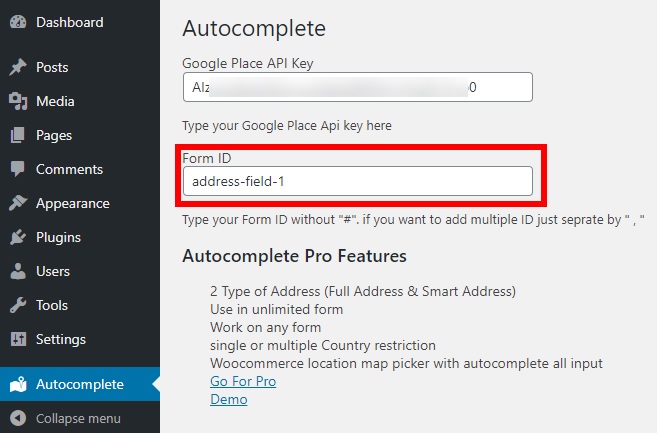
หลังจากที่คุณป้อนคีย์ Google Place API แล้ว คุณจะต้องใช้รหัสแบบฟอร์มของฟิลด์ที่อยู่ที่คุณต้องการเพิ่มคุณลักษณะการเติมที่อยู่อัตโนมัติ ในแดชบอร์ด WordPress ให้ไปที่การ เติมข้อความอัตโนมัติ ด้านล่างช่องคีย์ API คุณจะพบช่องอื่นให้ป้อนรหัสแบบ ฟอร์ม

หากต้องการค้นหารหัสแบบฟอร์ม ให้ทำตามขั้นตอนเหล่านี้
3.1. วิธีค้นหา ID แบบฟอร์ม
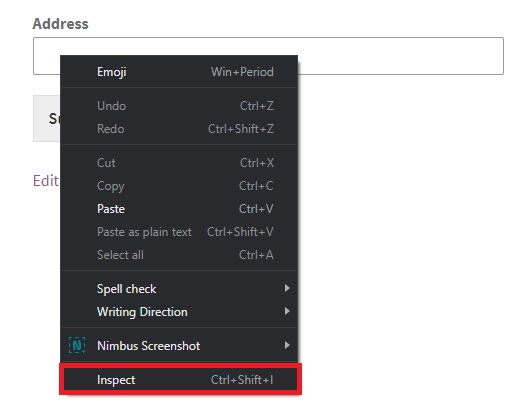
หากต้องการค้นหารหัสแบบฟอร์มเพื่อเพิ่มคุณสมบัติการเติมข้อความอัตโนมัติ ให้ไปที่หน้าที่ช่องนั้นตั้งอยู่ จากนั้นให้คลิกขวาที่ช่องที่อยู่และเลือก ตัวเลือก ตรวจสอบ หรือคุณสามารถคลิกที่พื้นที่ข้อความของฟิลด์และใช้แป้นพิมพ์ลัด Ctrl+Shift+i


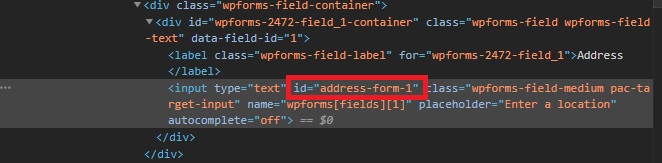
ตอนนี้ ในแท็บ องค์ประกอบ คุณจะเห็นเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่คุณสามารถตรวจสอบและดูองค์ประกอบทั้งหมดของหน้าเว็บได้ หากคุณไม่คุ้นเคยกับรหัสและการเขียนโปรแกรม คุณไม่จำเป็นต้องกังวล รหัสสำหรับฟิลด์จะถูกเน้น ในกรณีของเรา ID ของแบบฟอร์มคือ address-form-1 ดังที่คุณเห็นด้านล่าง

อย่างที่คุณเห็น มันบอกว่า id = “address-form-1” แต่ ID ของแบบฟอร์มที่แท้จริงนั้นเป็นเพียง address-form-1
เพียงค้นหารหัสแบบฟอร์มของคุณและคัดลอกลงในช่อง รหัสแบบฟอร์มในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
ตอนนี้ ป้อนรหัสแบบฟอร์มบน แท็บ เติมข้อความอัตโนมัติ ของแดชบอร์ดแล้วบันทึกการเปลี่ยนแปลง ไปที่หน้าที่มีช่องที่อยู่

สุดท้าย ให้ วางรหัสแบบฟอร์มในฟิลด์ที่เกี่ยวข้องและบันทึกการ เปลี่ยนแปลง หากคุณต้องการเติมข้อมูลอัตโนมัติมากกว่าหนึ่งช่องที่อยู่ ให้เพิ่มรหัสแบบฟอร์มแต่ละรายการแล้วคั่นด้วยเครื่องหมายจุลภาค
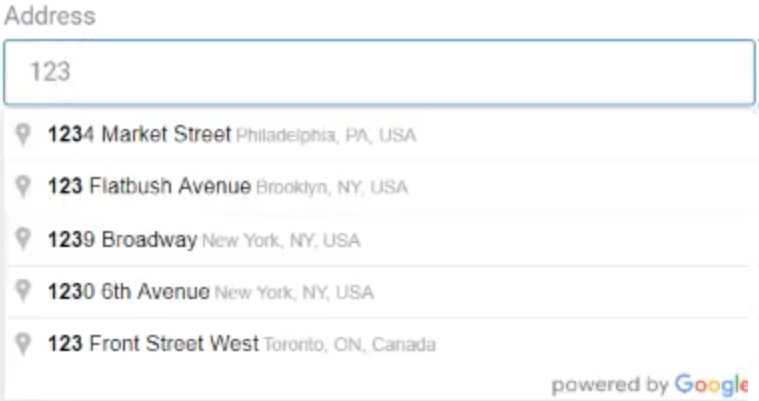
แค่นั้นแหละ! คุณเพิ่งเพิ่มคุณสมบัติเติมข้อความอัตโนมัติใน WordPress จากนี้ไป เมื่อผู้ใช้ เริ่มพิมพ์ที่อยู่ เมนูแบบเลื่อนลงจะปรากฏขึ้นพร้อมกับคำแนะนำทั้งหมดสำหรับสถานที่นั้น สิ่งที่พวกเขาต้องทำคือเลือกที่ตั้งและที่อยู่เต็มจะถูกป้อนโดยอัตโนมัติ

การเติมที่อยู่อัตโนมัติเป็นเพียงขั้นตอนแรก หากคุณต้องการก้าวไปอีกขั้นและปรับปรุงประสบการณ์ลูกค้าของคุณ คุณสามารถเติมคำสั่งซื้ออัตโนมัติในร้านค้าของคุณได้เช่นกัน เรามาดูวิธีการทำ
โบนัส: วิธีกรอกคำสั่งซื้ออัตโนมัติ
การเพิ่มคุณสมบัติการเติมข้อความอัตโนมัติเป็นอีกวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ของลูกค้าบนไซต์ของคุณ ด้วยการเติมคำสั่งซื้ออัตโนมัติ คุณสามารถดำเนินการและยืนยันคำสั่งซื้อได้ทันที เพื่อให้ผู้ซื้อไม่ต้องรอการยืนยันการทำธุรกรรมซึ่งอาจใช้เวลาหลายชั่วโมง ยิ่งไปกว่านั้น เนื่องจากผู้ใช้สามารถเข้าถึงผลิตภัณฑ์หรือบริการที่พวกเขาซื้อได้ทันที คุณไม่จำเป็นต้องตรวจสอบคำสั่งซื้อด้วยตนเอง วิธีนี้ ใช้ได้ผลดีกับผลิตภัณฑ์เสมือนจริงและดาวน์โหลดได้
วิธีที่ง่ายและรวดเร็วที่สุดในการเติมข้อความอัตโนมัติบนไซต์ของคุณคือการใช้ปลั๊กอิน มีเครื่องมือหลายอย่าง แต่สำหรับการสาธิตนี้ เราจะใช้ คำสั่ง WooCommerce เติมข้อความอัตโนมัติ เครื่องมือฟรีนี้เป็นหนึ่งในปลั๊กอินที่ดีที่สุดและทำงานร่วมกับ WooCommerce และเกตเวย์การชำระเงินอย่าง PayPal ได้อย่างราบรื่นเพื่อเติมคำสั่งซื้ออัตโนมัติและยืนยันการซื้อในเวลาไม่นาน
มาดูวิธีการใช้ปลั๊กอินนี้กัน ก่อนที่เราจะเริ่ม ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า WooCommerce บนเว็บไซต์ของคุณอย่างถูกต้อง
1. ติดตั้งและตั้งค่าคำสั่งเติมข้อความอัตโนมัติของ WooCommerce
ในการติดตั้งปลั๊กอิน ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ Plugins > Add new และค้นหา Autocomplete WooCommerce Orders จากนั้นคลิก ติดตั้ง ทันทีและเปิดใช้งาน
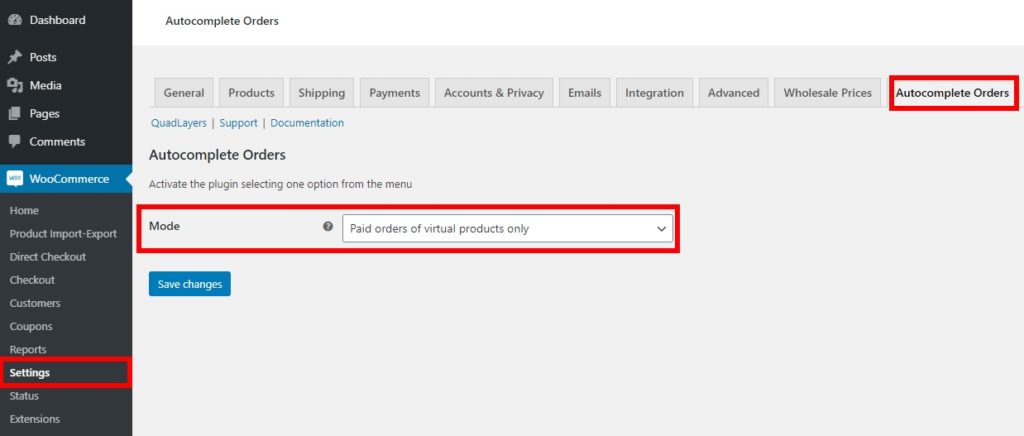
หลังจากนั้น ไปที่ WooCommerce > Settings และเปิด แท็บ Autocomplete Orders จากนั้นเลือก ใบสั่งซื้อแบบชำระเงินของผลิตภัณฑ์เสมือนจริง ภายใต้ โหมด และบันทึกการเปลี่ยนแปลง

2. เข้าถึงรหัสประจำตัวการโอนข้อมูล PayPal
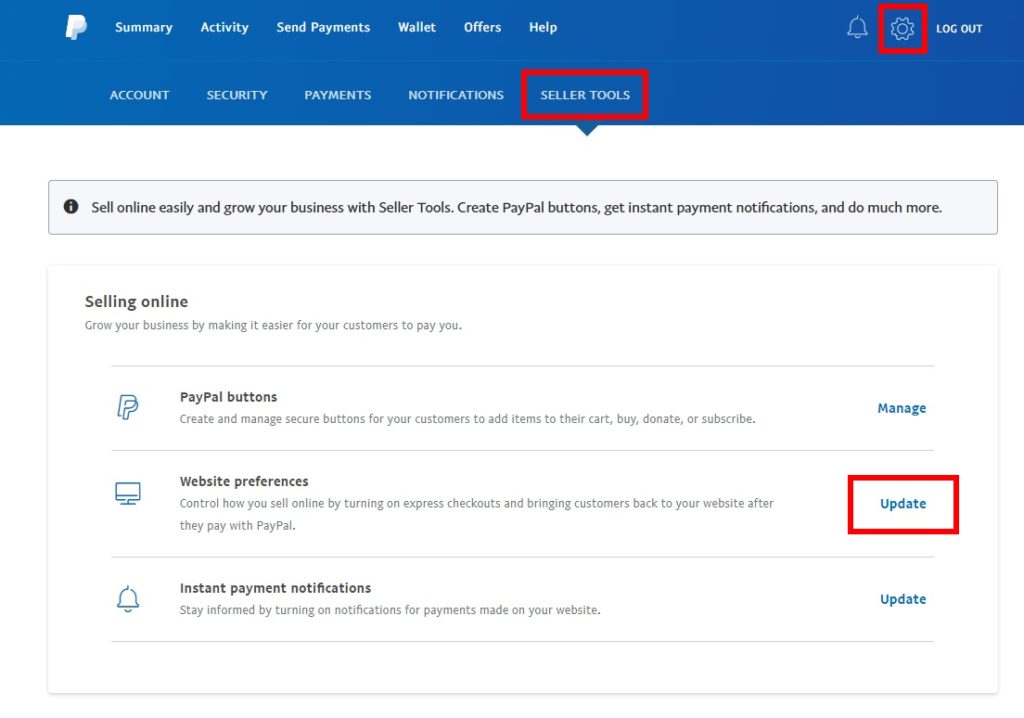
ตอนนี้ คุณจะต้องรับรหัสประจำตัวสำหรับการโอนข้อมูลจาก PayPal สำหรับสิ่งนี้ เข้าสู่ระบบ PayPal ของคุณและไปที่การตั้งค่า ใต้แท็บ เครื่องมือสำหรับผู้ขาย ให้คลิก ปุ่ม อัปเดต สำหรับ การตั้งค่า เว็บไซต์

คุณจะถูกเปลี่ยนเส้นทางไปยังตัวเลือกการกำหนดลักษณะเว็บไซต์ ซึ่งคุณจะต้องค้นหาส่วนการ คืนอัตโนมัติ และเลือก ปุ่มตัวเลือก เปิด เพื่อเปิดใช้งานการส่งคืนอัตโนมัติ จากนั้นป้อน URL ส่งคืน ของคุณและบันทึก
หลังจากนั้นให้เลื่อนลงไปที่ส่วน การโอนข้อมูลการชำระเงิน และเลือก ปุ่มตัวเลือก เปิด เพื่อเปิดใช้งาน โทเค็นระบุตัวตนของคุณสำหรับการโอนข้อมูลการชำระเงินจะปรากฏขึ้น คุณจะต้องใช้รหัสประจำตัวนี้ ดังนั้นให้คัดลอกและวางไว้ในที่ที่สะดวก
3. ป้อนรหัสประจำตัว PayPal ไปที่ WooCommerce
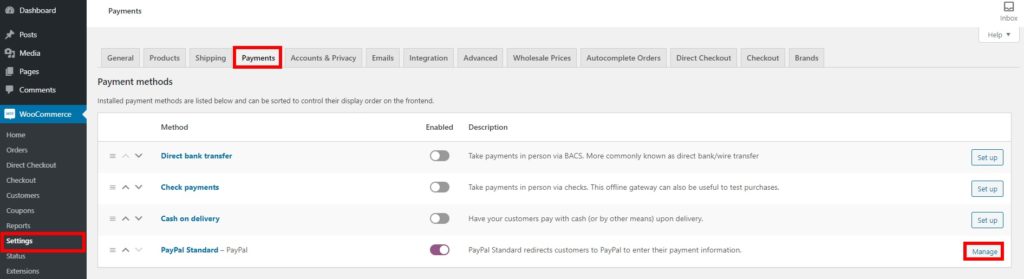
ในการป้อนรหัสประจำตัว PayPal ใน WooCommerce ให้ไปที่ WooCommerce > การตั้งค่า และเปิด แท็บ การชำระเงิน จากนั้นกดปุ่ม จัดการ สำหรับ PayPal

ที่นี่ ค้นหา ตัวเลือก รหัสประจำตัว PayPal และป้อนรหัสประจำตัวการโอนข้อมูล PayPal ที่คุณเพิ่งคัดลอกในพื้นที่ข้อความ สุดท้าย ตั้งค่ารายละเอียดอื่นๆ สำหรับบัญชี PayPal ของคุณและบันทึกการเปลี่ยนแปลง
นี่คือวิธีที่คุณสามารถเพิ่มคุณสมบัติคำสั่งเติมข้อความอัตโนมัติสำหรับ WooCommerce สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการตั้งค่า เราขอแนะนำให้คุณดูคำแนะนำทีละขั้นตอนนี้ นอกจากนี้ คุณสามารถดูเอกสารการสั่งซื้อ WooCommerce เติมข้อความอัตโนมัติที่มีข้อมูลที่เป็นประโยชน์มากมาย
บทสรุป
โดยสรุป ที่อยู่ที่เติมข้อความอัตโนมัติเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้บนไซต์ของคุณ ช่วยให้ผู้ซื้อประหยัดเวลาเมื่อพิมพ์ที่อยู่และช่วยให้คุณหลีกเลี่ยงข้อผิดพลาดและการพิมพ์ผิด
ในคู่มือนี้ เราได้เห็นวิธีการใส่คุณลักษณะที่อยู่เติมข้อความอัตโนมัติในไซต์ WordPress ของคุณโดยไม่ต้องเขียนโค้ดใดๆ เราได้เห็นวิธีการ:
- เปิดใช้งานและตั้งค่าปลั๊กอินป้อนที่อยู่ Google อัตโนมัติ
- รับรหัส Google Place API
- ค้นหารหัสแบบฟอร์มของช่องที่อยู่เพื่อเพิ่มการเติมอัตโนมัติ
นอกจากนี้ เราได้เห็นวิธีการเติมข้อความอัตโนมัติตามคำสั่งซื้อโดยใช้ปลั๊กอิน WooCommerce Orders เติมข้อความอัตโนมัติ ซึ่งจะช่วยให้คุณยืนยันคำสั่งซื้อได้ทันทีและเพิ่มยอดขายของคุณ
หากคุณพบว่าบทความนี้มีประโยชน์ ต่อไปนี้คือคำแนะนำอื่นๆ ในการใช้ประโยชน์สูงสุดจากไซต์ของคุณ:
- วิธีแก้ไขช่องชำระเงิน WooCommerce
- วิธีผสานรวม Google แผนที่ใน WordPress
- การเพิ่มประสิทธิภาพการชำระเงิน: คู่มือฉบับเต็ม
คุณเริ่มเติมข้อความอัตโนมัติบนไซต์ WordPress ของคุณหรือไม่? วิธีการอะไรที่คุณใช้? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
