AVIF vs WebP: รูปแบบภาพใดครองตำแหน่ง Supreme ในปี 2023
เผยแพร่แล้ว: 2023-02-28ไม่แน่ใจเกี่ยวกับความแตกต่างระหว่าง AVIF กับ WebP สำหรับรูปภาพใช่หรือไม่ ️
PNG และ JPG เป็นรูปแบบไฟล์ภาพยอดนิยมสำหรับ WordPress มาโดยตลอด อย่างไรก็ตาม ขณะนี้มีรายการรูปแบบ Next-Gen เช่น AVIF และ WebP เพิ่มมากขึ้นเพื่อแข่งขันกับพวกเขา หากคุณเพิ่งค้นพบ คุณอาจไม่รู้ว่ารูปแบบเหล่านี้คืออะไรหรือรูปแบบใดดีที่สุดสำหรับความต้องการของคุณ
ปรากฎว่า มีความแตกต่างที่สำคัญบางประการในแง่ของการบีบอัด คุณภาพ และการรองรับเบราว์เซอร์ เมื่อคุณพิจารณา AVIF กับ WebP ดังนั้นคุณจะต้องแน่ใจว่าได้พิจารณาปัจจัยเหล่านี้ทั้งหมดแล้ว นอกจากนี้ การใช้ AVIF และ WebP ใน WordPress นั้นซับซ้อนกว่าการอัปโหลดรูปภาพของคุณเพียงเล็กน้อย
ในโพสต์นี้ เราจะมาดู AVIF กับ WebP ให้ละเอียดยิ่งขึ้น จากนั้น เราจะแนะนำคุณตลอดสองขั้นตอนง่ายๆ ในการใช้รูปแบบเหล่านี้ใน WordPress
ข้อมูลเบื้องต้นเกี่ยวกับ AVIF กับ WebP
WebP และ AVIF เป็นรูปแบบถัดไปที่มุ่งสร้างขนาดไฟล์ที่เล็กลงโดยที่ยังคงรักษาภาพคุณภาพสูงไว้ Google แนะนำให้เรารู้จักกับ WebP ในปี 2010 ในขณะที่ AVIF ยังใหม่มาก ก่อตั้งขึ้นในปี 2562 เท่านั้น
WebP เปิดตัวครั้งแรกเพื่อแทนที่รูปแบบรูปภาพดั้งเดิม JPEG, JPG และ PNG เนื่องจากมีมานานแล้ว WebP จึงรองรับเบราว์เซอร์และแพลตฟอร์มส่วนใหญ่:

WebP สร้างกรณีที่แข็งแกร่งสำหรับภาพถ่ายสีจริง เนื่องจากสามารถแสดงจำนวนพิกเซลที่สูงกว่าได้ นอกจากนี้ รูปแบบนี้ใช้เวลาโหลดเร็วมาก เนื่องจากไฟล์ WebP มีขนาดเล็กกว่าไฟล์ PNG ถึง 26% และเล็กกว่าไฟล์ JPEG ถึง 34% [1]
ในทางกลับกัน AVIF ซึ่งมาจากตัวแปลงสัญญาณวิดีโอ AVI เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการบีบอัดแบบสูญเสีย การบีบอัดแบบสูญเสียคือเมื่อข้อมูลที่ไม่จำเป็นถูกลบออกจากไฟล์ โดยปกติแล้วคุณภาพจะไม่ลดลงอย่างเห็นได้ชัด
นอกจากนี้ AVIF ยังช่วยคุณลดต้นทุนแบนด์วิธ เนื่องจากขนาดไฟล์มีขนาดเล็กมาก:

ยิ่งไปกว่านั้น AVIF ยังมีความยืดหยุ่นอีกด้วย ตัวอย่างเช่น แม้ว่ารูปแบบไฟล์ทั้งสองนี้มีข้อจำกัดด้านความละเอียดที่เข้มงวด แต่ AVIF ช่วยให้คุณเกินขีดจำกัดนี้ได้โดยการแสดงไทล์ที่เข้ารหัสโดยอิสระ นอกจากนี้ AVIF ยังเป็นตัวเลือกอันดับต้น ๆ สำหรับวิดีโอ ภาพเคลื่อนไหว และรูปภาพที่มีพื้นหลังโปร่งใส
AVIF กับ WebP: ความแตกต่างที่สำคัญสามประการ
ในการยุติข้อถกเถียงระหว่าง AVIF กับ WebP คุณจะต้องดูที่ความแตกต่างที่สำคัญ ด้วยวิธีนี้ คุณสามารถเลือกรูปแบบที่ดีที่สุดสำหรับเว็บไซต์และความต้องการของคุณ เมื่อทราบแล้ว ให้พิจารณาปัจจัยสำคัญสามประการ:
- การบีบอัด️
- คุณภาพ
- การสนับสนุนเบราว์เซอร์
1.ประคบ‼️
การบีบอัดภาพเป็นหนึ่งในข้อควรพิจารณาที่สำคัญที่สุดในการเลือกระหว่าง AVIF กับ WebP ด้วยขนาดไฟล์ที่เล็ก คุณสามารถเพิ่มเวลาในการโหลดและลด Large Contentful Paint (LCP) ในทางกลับกัน คุณก็สามารถมอบประสบการณ์ผู้ใช้ (UX) ที่ดีขึ้น และได้รับการจัดอันดับการค้นหาที่สูงขึ้น
WebP ได้รับการแนะนำเป็นวิธีเพื่อให้ได้ภาพที่มีคุณภาพดีขึ้นด้วยขนาดไฟล์ที่ใกล้เคียงกับ JPG:

อย่างไรก็ตาม เช่นเดียวกับ JPG บางครั้งคุณอาจตกเป็นเหยื่อของผลข้างเคียงที่ไม่สวยงามบางอย่าง เช่น ความทึบ การเบลอ และการสร้างแบรนด์ด้วยสี
ด้วย AVIF คุณจะได้ภาพที่นุ่มนวลและคมชัดยิ่งขึ้นด้วยขนาดไฟล์เดียวกัน นอกจากนี้ เป็นเรื่องยากที่จะได้เห็นผลกระทบด้านลบใดๆ ข้างต้น สิ่งนี้ทำให้ AVIF เป็นตัวเลือกที่เหนือกว่าสำหรับภาพที่แม่นยำมาก เช่น กราฟิก นอกจากนี้ยังทำให้เหมาะกับรูปภาพแบบข้อความที่ต้องการความคมชัดสูง
2. คุณภาพ
คุณภาพของภาพหมายถึงความถูกต้องของการแสดงรายละเอียดที่จัดเก็บไว้ในพิกเซล เช่น สี คอนทราสต์ และเงา ภาพคุณภาพสูงจะดูชัดเจนและคมชัด โดยทั่วไป ยิ่งความละเอียดของภาพสูง คุณภาพของภาพก็จะยิ่งสูงขึ้น เนื่องจากมีพิกเซลต่อนิ้ว (PPI) ที่จะแสดงมากขึ้น
ด้วยรูปแบบไฟล์ภาพทั้งสองนี้ มีข้อจำกัดด้านขนาดบางประการที่ต้องพิจารณา ตัวอย่างเช่น AVIF มีขีดจำกัดความละเอียดของภาพที่ 65,538 x 65,536 พิกเซล และขีดจำกัดขนาดที่ 6,780 x 4,320 พิกเซล อย่างไรก็ตาม ดังที่เรากล่าวไว้ก่อนหน้านี้ เป็นไปได้ที่จะเกินขีดจำกัดโดยการแสดงไทล์ที่เข้ารหัสอย่างอิสระ
ในทางกลับกัน ขนาดพิกเซลสูงสุดของรูปภาพ WebP คือ 16,383 x 16,383 นี่เป็นขีดจำกัดที่เข้มงวดซึ่งคุณไม่สามารถเกินได้
เรายังสามารถเปรียบเทียบ AVIF กับ WebP ในแง่ของความลึกของบิต คำนี้หมายถึงจำนวนบิตที่จำเป็นในการแสดงสีของพิกเซลเดียว โดยพื้นฐานแล้ว ยิ่งความลึกของบิตสูงเท่าใด ภาพก็สามารถแสดงสีได้มากขึ้นเท่านั้น
เช่นเดียวกับ JPEG WebP รองรับความลึกบิตสูงสุดที่ 8 เท่านั้น ซึ่งประมาณ 16 ล้านสี AVIF ขยายขอบเขตนี้เล็กน้อยโดยรองรับความลึกบิตที่ 10 ดังนั้น AVIF จึงสามารถแสดงสีได้มากขึ้น แต่ไฟล์ที่ได้อาจใช้พื้นที่จัดเก็บมากขึ้นและต้องการพลังการประมวลผลที่มากขึ้น
นอกจากนี้ ไฟล์ทั้งสองรูปแบบยังรองรับภาพ High Dynamic Range (HDR) สิ่งนี้ทำให้เหมาะสำหรับการถ่ายภาพ อย่างไรก็ตาม AVIF เป็นผู้นำในด้านนี้ด้วยช่วงสีที่กว้างขึ้นและรองรับการสุ่มตัวอย่างย่อยด้วยสี ด้วยวิธีนี้ คุณสามารถลดข้อมูลสีในสัญญาณได้โดยไม่ส่งผลต่อคุณภาพของภาพ
3. การสนับสนุนเบราว์เซอร์
หากรูปแบบไฟล์เข้ากันได้กับเบราว์เซอร์ของคุณ หมายความว่ารูปภาพจะแสดงอย่างถูกต้องบนหน้าเว็บ นอกจากนี้ยังช่วยให้คุณสามารถดำเนินการต่างๆ เช่น ดาวน์โหลดรูปภาพหรือบันทึกลงในคอมพิวเตอร์ของคุณ อย่างไรก็ตาม เนื่องจากรูปแบบรูปภาพที่ทันสมัยบางรูปแบบนั้นใหม่มาก การรองรับเบราว์เซอร์จึงอาจขาดหายไป
เนื่องจาก WebP มีมานานแล้ว จึงเป็นที่ยอมรับอย่างกว้างขวางมากกว่า AVIF รองรับเบราว์เซอร์ยอดนิยมทั้งหมด รวมถึง Microsoft Edge และ Firefox นอกจากนี้ เบราว์เซอร์มือถือที่สำคัญทั้งหมดยังรองรับรูปแบบ WebP อีกด้วย
ในทางกลับกัน AVIF ยังคงมีทางเลือกในการรองรับเบราว์เซอร์ Chrome และ Opera ให้การสนับสนุนอย่างเต็มที่สำหรับภาพ AVIF ในขณะที่ผู้ใช้ Firefox สามารถกำหนดการตั้งค่านี้ได้ด้วยตนเอง อย่างไรก็ตาม บนมือถือ คุณสามารถใช้ AVIF บน Chrome สำหรับ Android, Samsung Internet และเบราว์เซอร์ Android เท่านั้น
นี่คือตัวเลขสำหรับการรองรับ WebP และ AVIF ทั่วโลกตาม Can I Use:
- WebP – ประมาณ 96.30% ของผู้ใช้เว็บใช้เบราว์เซอร์ที่รองรับ WebP
- AVIF – ประมาณ 79.81% ของผู้ใช้เว็บใช้เบราว์เซอร์ที่รองรับ AVIF
ดังนั้นในขณะที่ทั้งคู่ได้รับการสนับสนุนโดยผู้ใช้ส่วนใหญ่ WebP เป็นผู้ชนะอย่างชัดเจนเมื่อพูดถึงการสนับสนุนเบราว์เซอร์ WebP เทียบกับ AVIF
วิธีใช้ AVIF และ WebP ใน WordPress (ใน 2 ขั้นตอน)
ปัจจุบัน WordPress ทุกเวอร์ชันที่สูงกว่า 5.8 รองรับ WebP เป็นค่าเริ่มต้น ดังนั้น คุณจึงสามารถอัปโหลดภาพ WebP ของคุณได้ตามปกติ
อย่างไรก็ตาม หากคุณใช้ WordPress เวอร์ชันก่อนหน้าหรือต้องการใช้ไฟล์ภาพทั้งสองประเภท คุณสามารถทำได้โดยใช้ปลั๊กอินอย่าง Optimole ตอนนี้เราจะแสดงให้คุณเห็น!
- ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Optimole ใน WordPress
- ขั้นตอนที่ 2: เปิดใช้งานการแปลง AVIF
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Optimole ใน WordPress
Optimole เป็นปลั๊กอินรูปภาพแบบครบวงจรที่จัดเก็บ บีบอัด และปรับขนาดรูปภาพ WordPress ของคุณ ยังดีไปกว่านั้น เป็นระบบคลาวด์ ดังนั้นจึงไม่สร้างภาระให้กับเซิร์ฟเวอร์ของคุณ
ยิ่งไปกว่านั้น Optimole จะเลือกขนาดภาพที่เหมาะสมสำหรับเบราว์เซอร์และวิวพอร์ตของผู้ใช้ นอกจากนี้ยังใช้การโหลดแบบขี้เกียจและเครือข่ายการจัดส่งเนื้อหา (CDN) เพื่อเพิ่มความเร็วในการจัดส่งภาพ
คุณสามารถใช้ Optimole เป็นปลั๊กอิน WordPress ฟรีเพื่อให้บริการรูปภาพแก่ผู้ใช้ประมาณ 5,000 คนต่อเดือน หรือคุณสามารถอัปเกรดเป็นแผนพรีเมียมสำหรับการเข้าชมรายเดือนเพิ่มเติม การสนับสนุนเพิ่มเติม และคุณสมบัติเพิ่มเติม
 การเพิ่มประสิทธิภาพรูปภาพ & Lazy Load โดย Optimole
การเพิ่มประสิทธิภาพรูปภาพ & Lazy Load โดย Optimole
เวอร์ชันปัจจุบัน: 3.5.7
ปรับปรุงล่าสุด: 23 กุมภาพันธ์ 2023
optimole-wp.zip
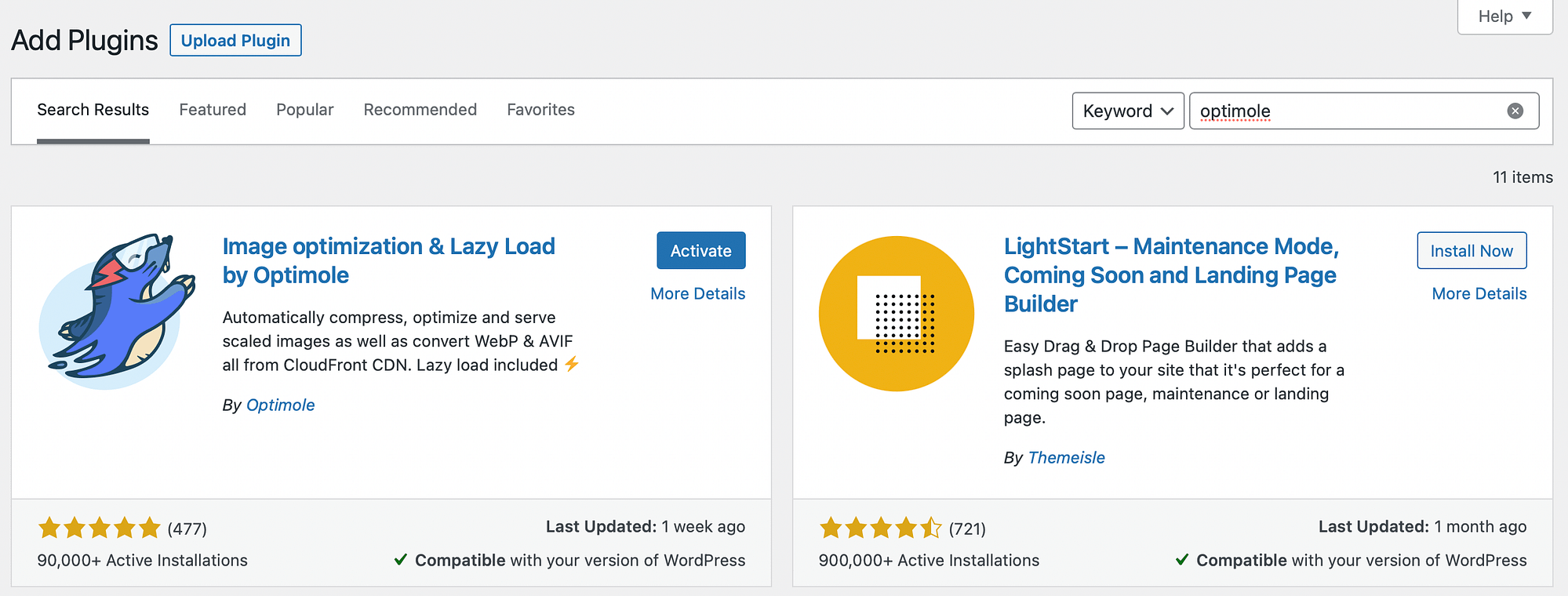
หากต้องการติดตั้ง Optimole ให้ไปที่แดชบอร์ด WordPress แล้วเลือก ปลั๊กอิน > เพิ่มใหม่ หากคุณใช้ปลั๊กอินฟรี เพียงค้นหา “Optimole” จากนั้นคลิกที่ ติดตั้งทันที > เปิดใช้งาน :

หากคุณเลือกเครื่องมือเวอร์ชันพรีเมียม คุณจะต้องดาวน์โหลดไฟล์ zip จากเว็บไซต์ Optimole จากนั้น จากหน้าจอ ปลั๊กอิน ให้เลือก อัปโหลด และค้นหาไฟล์ในคอมพิวเตอร์ของคุณ
ขั้นตอนที่ 2: เปิดใช้งานการแปลง AVIF
เมื่อคุณได้เปิดใช้งานปลั๊กอิน Optimole ใน WordPress แล้ว การสนับสนุน WebP จะถูกเปิดใช้งานตามค่าเริ่มต้น ดังนั้น คุณไม่จำเป็นต้องแก้ไขการตั้งค่าใดๆ เพื่อให้สามารถใช้อิมเมจ WebP ได้
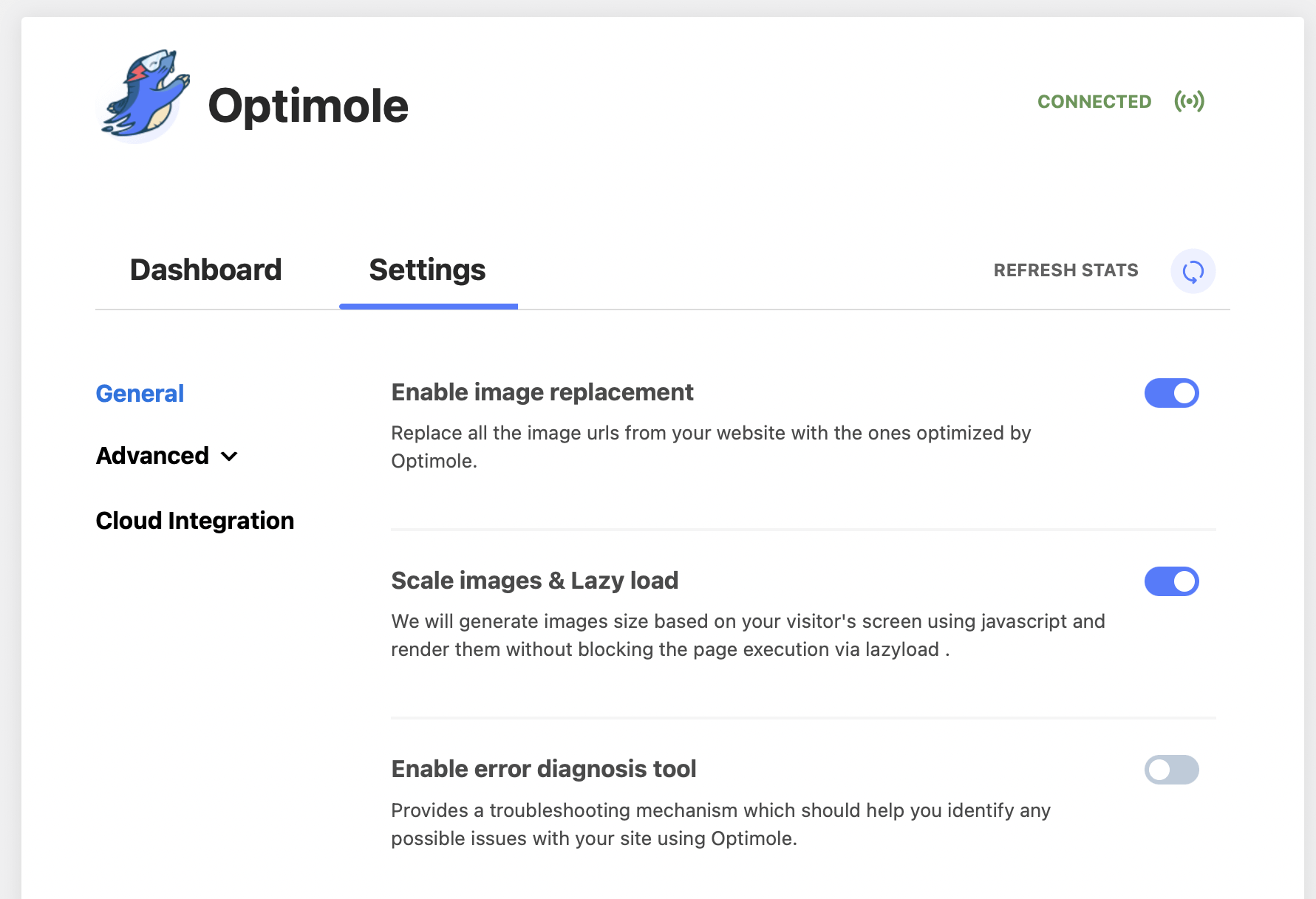
อย่างไรก็ตาม สำหรับภาพ AVIF คุณจะต้องไปที่การตั้งค่า Optimole เพื่อเปิดใช้งานการแปลง AVIF สิ่งที่คุณต้องทำคือไปที่แดชบอร์ด WordPress ของคุณ จากนั้นไปที่ Media > Optimole แล้วเปลี่ยนไปที่แท็บ Settings :

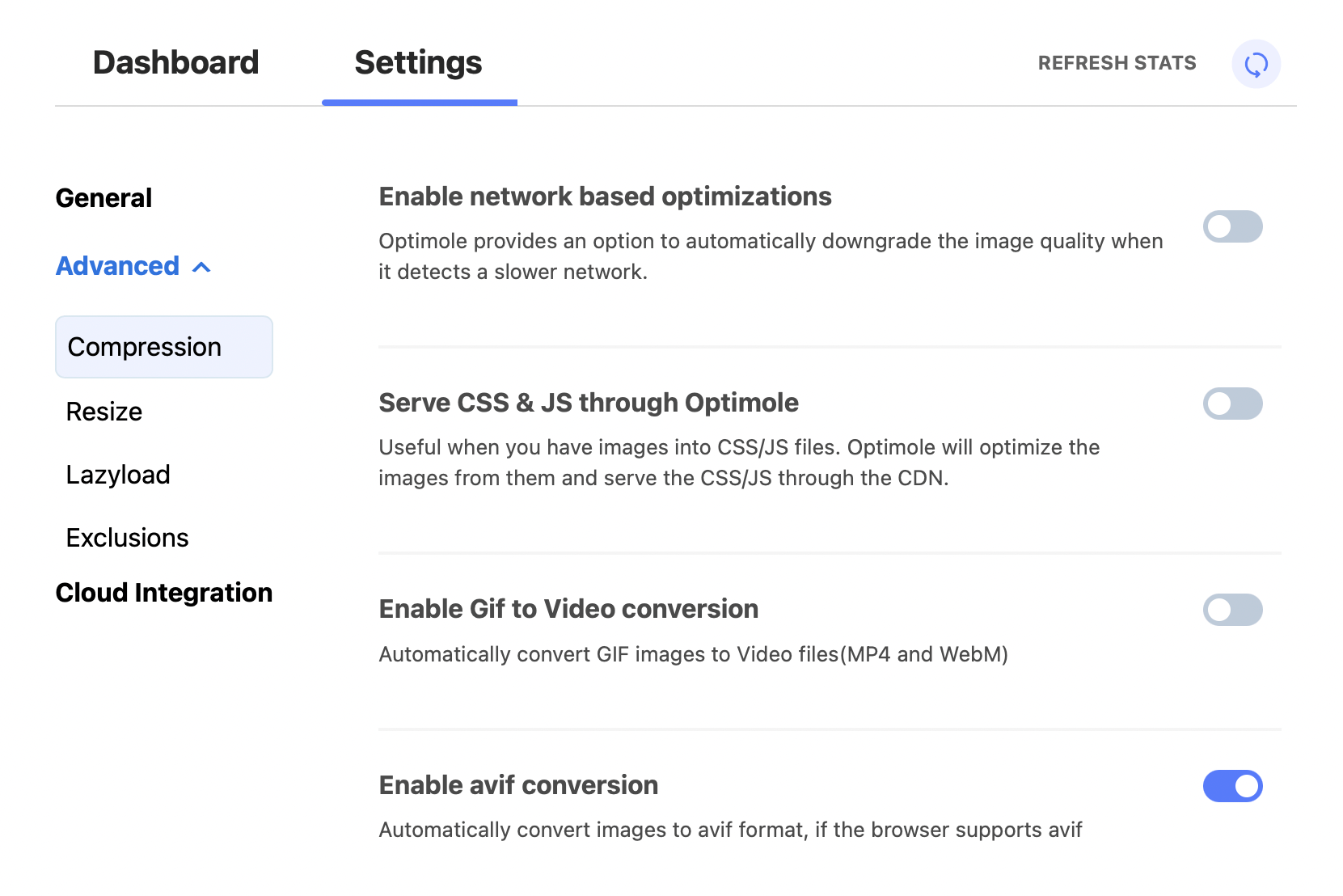
คุณจะเข้าสู่การตั้งค่า ทั่วไป แต่สำหรับการแปลง AVIF ให้คลิก ขั้นสูง จากนั้นไปที่แท็บ การบีบอัด :

คุณสามารถปรับการตั้งค่าที่เกี่ยวข้องกับการบีบอัดได้ที่นี่ ตัวอย่างเช่น คุณสามารถเปิดใช้งานการแปลง GIF เป็นวิดีโอ และให้บริการ CSS และ JavaScript ผ่าน Optimole เพื่อเพิ่มเวลาในการโหลด
ณ จุดนี้ ค้นหา Enable avif conversion จากนั้นใช้ปุ่มสลับเพื่อเปิดใช้งานคุณสมบัติ มันง่ายเหมือนที่!
หมายเหตุ – หากคุณเปิดใช้งานคุณสมบัติ AVIF ของ Optimole Optimole จะแสดงเฉพาะภาพ AVIF แก่ผู้เยี่ยมชมที่มีเบราว์เซอร์ที่รองรับ AVIF Optimole สามารถใช้ฟังก์ชันนี้ได้ด้วยเทคโนโลยีการปรับแต่งภาพตามเวลาจริง
บทสรุป
แม้ว่า JPG และ PNG ครั้งหนึ่งเคยเป็นรูปแบบไฟล์ภาพที่โดดเด่นที่สุด แต่ตอนนี้มีตัวเลือกใหม่ๆ มากมายรวมถึง AVIF และ WebP โชคดีที่มีความแตกต่างที่สำคัญบางประการระหว่างรูปแบบเหล่านี้ซึ่งช่วยยุติข้อถกเถียงระหว่าง AVIF กับ WebP
ตัวอย่างเช่น AVIF สร้างขนาดไฟล์ที่เล็กลงมาก ในขณะเดียวกันก็สามารถบีบอัดภาพได้โดยไม่มีผลข้างเคียงที่ไม่สวยงาม เช่น ความเบลอและการเบลอ อย่างไรก็ตาม WebP ได้รับการสนับสนุนอย่างกว้างขวางมากขึ้น ยังดีกว่าด้วย Optimole คุณสามารถใช้ทั้ง AVIF และ WebP ใน WordPress และตรวจสอบให้แน่ใจว่าผู้เยี่ยมชมได้รับรูปแบบที่ดีที่สุดสำหรับเบราว์เซอร์และอุปกรณ์ที่ไม่เหมือนใคร
️ สำหรับวิธีอื่นๆ ในการเพิ่มประสิทธิภาพรูปภาพของไซต์ของคุณ โปรดดูคู่มือฉบับเต็มของเราเกี่ยวกับวิธีลดขนาดรูปภาพ
คุณมีคำถามเกี่ยวกับ AVIF กับ WebP หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
