วิธีใช้ภาพ AVIF WordPress (วิธีง่าย ๆ )
เผยแพร่แล้ว: 2023-03-26การเพิ่มรูปภาพเป็นวิธีง่ายๆ ในการทำให้หน้าเว็บของคุณน่าสนใจยิ่งขึ้น อย่างไรก็ตาม ขนาดไฟล์ที่ใหญ่อาจทำให้ไซต์ของคุณทำงานช้าลง ซึ่งสร้างประสบการณ์การใช้งานที่ไม่ดี (UX) ให้กับผู้เข้าชม นั่นเป็นเหตุผลว่าทำไมรูปแบบรูปภาพทางเลือก เช่น การใช้รูปภาพ AVIF WordPress จึงคุ้มค่าที่จะลอง
ภาพ AVIF ไม่เพียง แต่มีขนาดเล็กเท่านั้น แต่ยังใช้การบีบอัดที่ดีกว่าอีกด้วย เมื่อเลือกรูปแบบรูปภาพนี้ คุณจะสามารถทำให้เว็บไซต์ของคุณสว่างไสวและรวดเร็วในขณะที่แสดงภาพถ่ายที่มีความคมชัดสูง

ในโพสต์นี้ เราจะดูข้อดีข้อเสียของภาพ AVIF และแสดงวิธีใช้ภาพเหล่านั้นใน WordPress มาเริ่มกันเลย!
ข้อดีและข้อเสียของการใช้ AVIF ใน WordPress
รูปแบบไฟล์ภาพ AV1 (AVIF) เป็นรูปแบบภาพยุคถัดไปที่พยายามแก้ไขข้อบกพร่องของทางเลือกอื่นๆ เช่น WebP เช่นเดียวกับ WebP AVIF ใช้อัลกอริทึมการเข้ารหัสวิดีโอ อย่างไรก็ตาม WebP รองรับความละเอียด 8 บิตเท่านั้น ซึ่งหมายความว่ารูปภาพอาจดูพร่ามัว มีรอยเปื้อน หรือมีพิกเซล
ในทางกลับกัน AVIF สามารถขยายความละเอียดเป็น 12 บิตได้ ยิ่งไปกว่านั้น AVIF ใช้อัลกอริธึมการบีบอัดแบบสูญเสียที่มีประสิทธิภาพมากขึ้น ซึ่งเหมาะสำหรับภาพเคลื่อนไหว วิดีโอ และภาพถ่ายที่มีพื้นหลังโปร่งใส สามารถแสดงขอบภาพที่สะอาดและคมชัดด้วยขนาดไฟล์ที่เล็กมาก
ยิ่งไปกว่านั้น ด้วยขนาดไฟล์ที่เล็กกว่าเหล่านี้ การใช้ AVIF เป็นวิธีที่ดีในการแบ่งเบาภาระบนเซิร์ฟเวอร์ของคุณ สิ่งนี้ไม่เพียงช่วยประหยัดแบนด์วิดท์ แต่ยังช่วยให้คุณสร้าง UX ที่เป็นตัวเอกด้วยการปรับปรุงเวลาในการโหลด เนื่องจากความเร็วเป็นปัจจัยในการจัดอันดับสำหรับ Google การเลือกใช้ AVIF สามารถช่วยเพิ่มอันดับการค้นหาของคุณได้
ข้อเสียที่สำคัญของการใช้ AVIF ใน WordPress คือการขาดความเข้ากันได้ของเบราว์เซอร์เต็มรูปแบบ
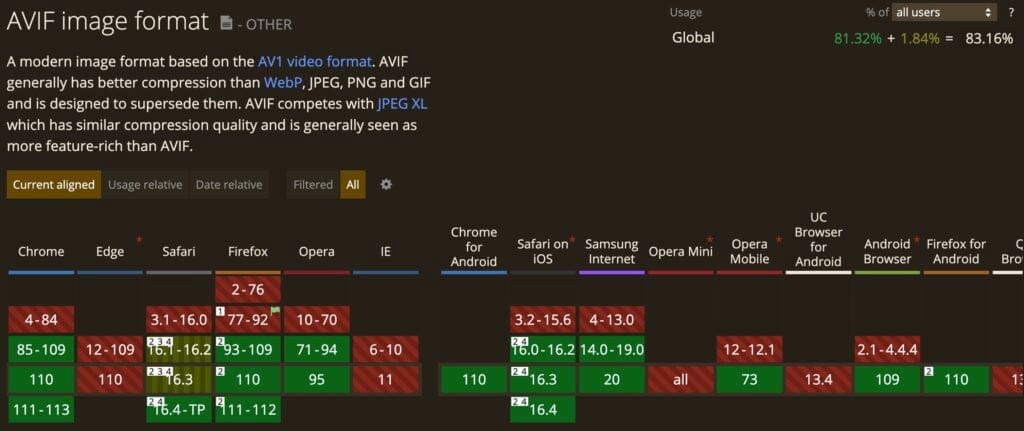
เนื่องจาก AVIF เป็นรูปแบบที่ค่อนข้างใหม่ ปัจจุบัน Chrome และ Firefox เท่านั้นที่รู้จักรูปแบบนี้ (และรองรับการแสดงตัวอย่างเทคโนโลยีใน Safari)
โดยรวมแล้ว เว็บไซต์แหล่งข้อมูล Can I Use ประมาณว่ามีเพียงประมาณ 83% ของผู้ใช้อินเทอร์เน็ตที่ใช้เบราว์เซอร์ที่รองรับ AVIF ณ ต้นปี 2566 [1]

นอกจากนี้ WordPress ยังไม่รองรับ AVIF โดยค่าเริ่มต้น
ไม่ต้องกังวล – หากคุณใช้เครื่องมือจากคู่มือรูปภาพ AVIF WordPress ด้านล่าง เครื่องมือจะเพิ่มการรองรับ AVIF ให้กับ WordPress และ รับประกันโดยอัตโนมัติว่าจะให้บริการเฉพาะรูปภาพ AVIF แก่ผู้เยี่ยมชมที่มีเบราว์เซอร์ที่รองรับรูปแบบนี้เท่านั้น
วิธีตั้งค่าภาพ AVIF WordPress (ในสองขั้นตอน)
หากคุณตัดสินใจว่า AVIF คือหนทางสู่เว็บไซต์ WordPress ของคุณ เราพร้อมให้ความช่วยเหลือ! มาดูวิธีใช้รูปแบบภาพนี้อย่างรวดเร็วและง่ายดาย:
- ขั้นตอนที่ 1 : ติดตั้งและเปิดใช้งาน Optimole ใน WordPress
- ขั้นตอนที่ 2 : เปิดใช้งานการแปลงภาพ AVIF WordPress
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Optimole ใน WordPress
วิธีที่ง่ายที่สุดวิธีหนึ่งในการใช้ AVIF ใน WordPress คือการติดตั้งปลั๊กอิน เช่น Optimole เป็นเครื่องมือเพิ่มประสิทธิภาพรูปภาพที่ให้บริการเต็มรูปแบบซึ่งช่วยให้คุณสามารถปรับขนาด บีบอัด และเพิ่มประสิทธิภาพรูปภาพทั้งหมดทั่วทั้งไซต์ของคุณ
Optimole ไม่เพียงแต่ช่วยให้คุณใช้ AVIF ใน WordPress เท่านั้น แต่คุณยังสามารถใช้ประโยชน์จากคุณสมบัติอื่นๆ เช่น การโหลดแบบ Lazy Loading นอกจากนี้คุณยังสามารถถ่ายโอนรูปภาพของคุณไปยังเครือข่ายการส่งเนื้อหาที่ทันสมัย (CDN) ของ Optimole
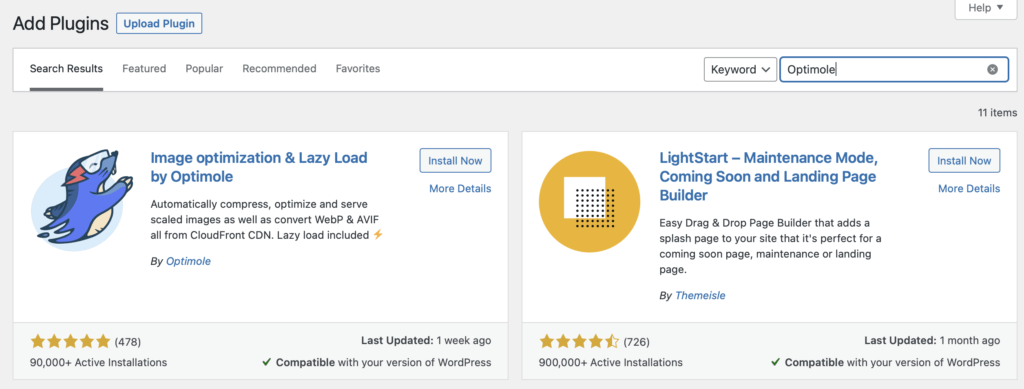
ก่อนอื่น คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Optimole ในแดชบอร์ด WordPress ของคุณ ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ จากนั้นค้นหา “Optimole” ในแถบค้นหาแล้วคลิก ติดตั้งทันที :

การดำเนินการนี้จะใช้เวลาเพียงไม่กี่วินาที จากนั้นกดเปิด ใช้งาน
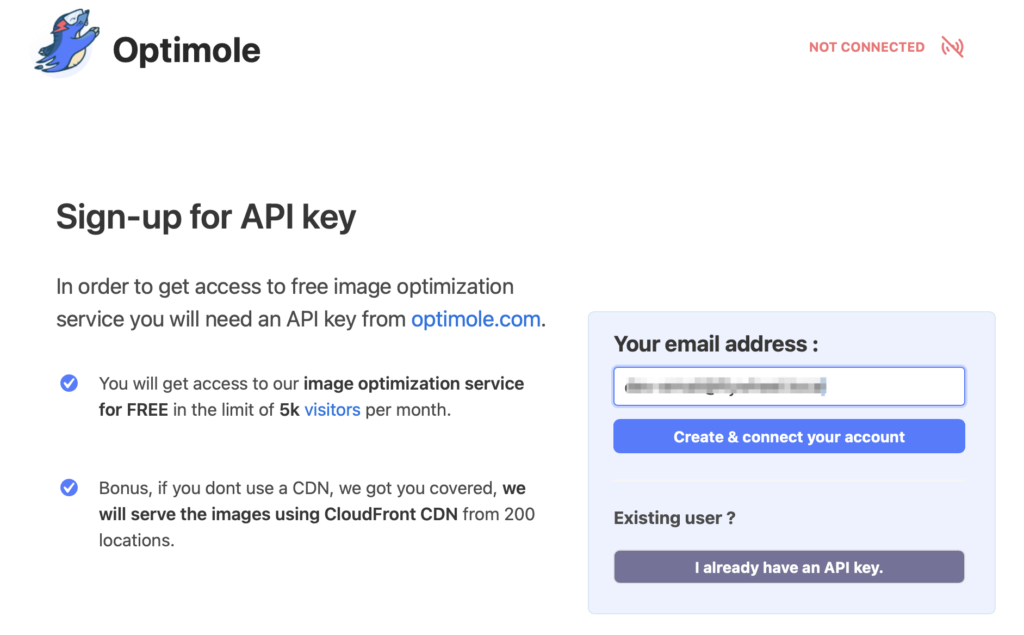
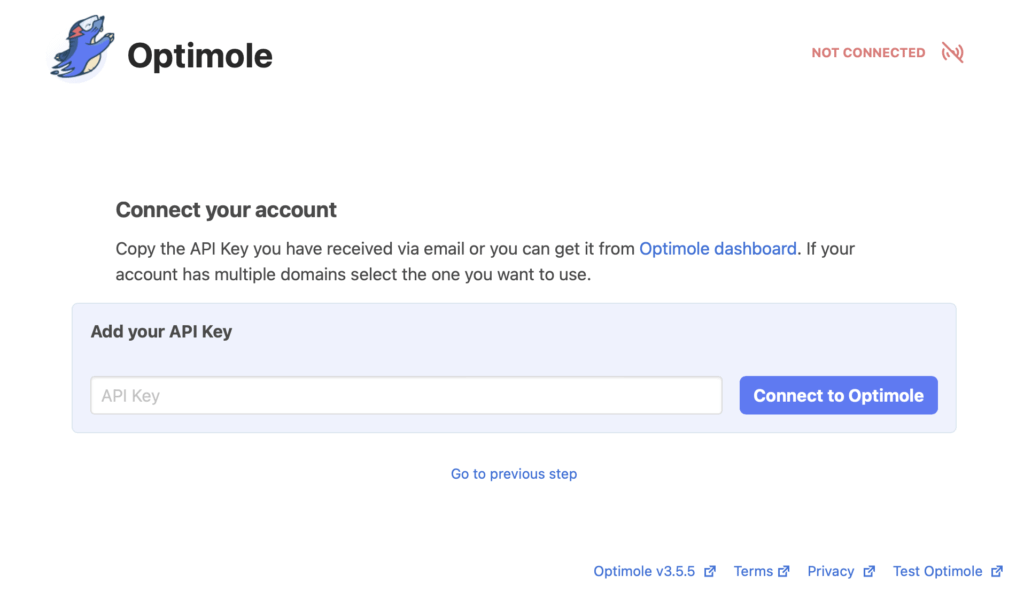
ณ จุดนี้ ระบบจะขอให้คุณสร้างบัญชีและป้อนรหัส API เฉพาะของคุณเพื่อเชื่อมต่อกับแพลตฟอร์ม Optimole:

หากที่อยู่อีเมลของคุณถูกต้อง ให้คลิก สร้างและเชื่อมต่อบัญชีของคุณ
ถัดไป คุณควรได้รับรหัส API ทางอีเมล ดังนั้นให้คัดลอกรหัสไปยังคลิปบอร์ดของคุณ จากนั้นเปลี่ยนกลับไปใช้ WordPress และไปที่ Media > Optimole
ที่นี่ ให้เลือก ฉันมีคีย์ API แล้ว จากนั้นป้อนรหัสของคุณและคลิกที่ Connect to Optimole :

หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับ Optimole คือการทำงานโดยอัตโนมัติในพื้นหลังของไซต์ของคุณ ดังนั้น หากคุณกำลังมองหาเครื่องมือปรับแต่งภาพที่เรียบง่าย คุณสามารถปล่อยให้ปลั๊กอินทำงานของมันได้ อย่างไรก็ตาม หากต้องการเปิดใช้การแปลงภาพ AVIF WordPress คุณจะต้องไปยังขั้นตอนถัดไป
ขั้นตอนที่ 2: เปิดใช้งานการแปลงภาพ AVIF WordPress
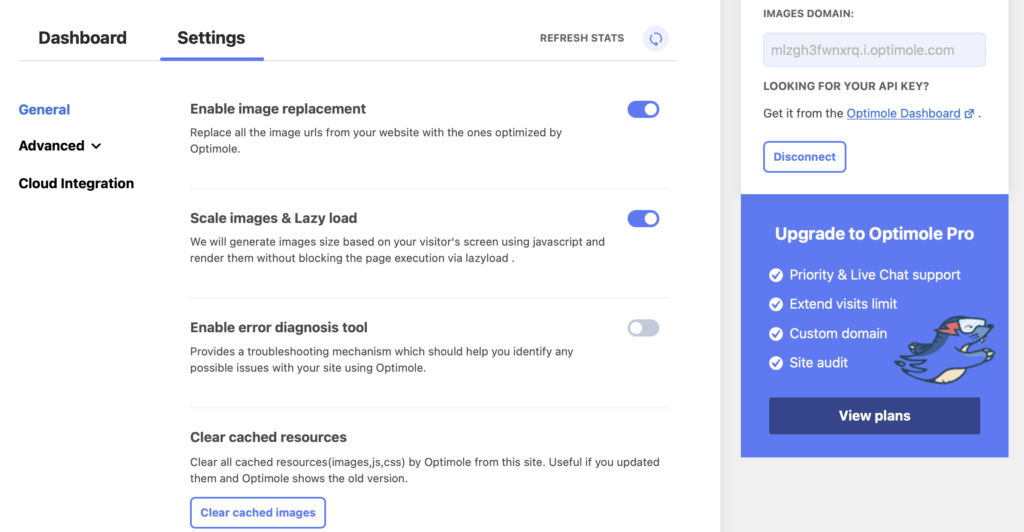
เมื่อคุณมี Optimole บนไซต์ WordPress ของคุณแล้ว คุณสามารถเข้าถึงแดชบอร์ดเฉพาะได้ ที่นี่ คุณสามารถตรวจสอบจำนวนภาพที่ Optimole ปรับให้เหมาะสมสำหรับคุณ นอกจากนี้คุณยังสามารถทราบอัตราการบีบอัดเฉลี่ยและดูการเข้าชมรายเดือนของคุณ
นอกจากนี้ คุณสามารถปรับแต่งการตั้งค่าของปลั๊กอินได้ในแดชบอร์ดนี้ ดังที่เราได้กล่าวไว้ก่อนหน้านี้ การตั้งค่าบางอย่างของ Optimole จะทำงานโดยอัตโนมัติ อย่างไรก็ตาม คุณจะต้องสลับการตั้งค่าเฉพาะเพื่อเปิดใช้งานภาพ AVIF WordPress
ไปที่ Media > Optimole จากนั้น เปลี่ยนไปที่แท็บ การตั้งค่า :


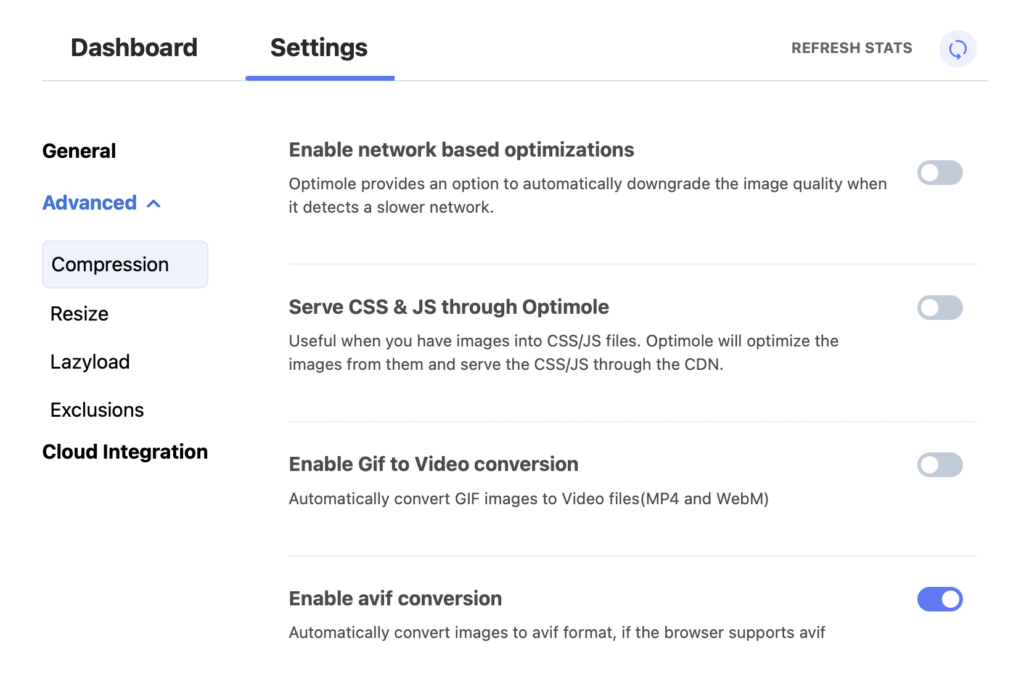
คุณจะต้องเปิดแท็บ ขั้นสูง แล้วเลือก การบีบอัด เลื่อนหน้าลงมาและค้นหา เปิดใช้งานการแปลง avif จากนั้นสลับการตั้งค่าเพื่อเปิดใช้งาน AVIF ใน WordPress:

เมื่อคุณดำเนินการแล้ว Optimole จะแสดงภาพของคุณในรูปแบบ AVIF เสมอ ตราบใดที่ผู้เยี่ยมชมของคุณใช้เบราว์เซอร์ที่รองรับ หากคุณเปลี่ยนใจเกี่ยวกับการใช้ AVIF เพียงปิดการตั้งค่าการแปลงภาพในแดชบอร์ด Optimole
ลองใช้ภาพ AVIF WordPress วันนี้
การเพิ่มรูปภาพในไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการทำให้เนื้อหาของคุณน่าสนใจยิ่งขึ้นและถ่ายทอดข้อมูลโดยละเอียด อย่างไรก็ตาม หากคุณพยายามทำให้ไฟล์รูปภาพมีขนาดเล็ก คุณอาจต้องสูญเสียคุณภาพของไฟล์
นี่คือจุดที่การใช้ AVIF ใน WordPress สามารถเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการเร่งความเร็วเว็บไซต์ของคุณในขณะที่ให้กราฟิกที่คมชัด
สรุป ต่อไปนี้เป็นสองขั้นตอนง่ายๆ ในการใช้ AVIF ใน WordPress:
- ติดตั้งและเปิดใช้งาน Optimole ในแดชบอร์ด WordPress ของคุณ
- เปิดใช้งานการแปลง AVIF ในการตั้งค่าของปลั๊กอิน
คุณมีคำถามเกี่ยวกับการใช้ภาพ AVIF ใน WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
…
อย่าลืมเข้าร่วมหลักสูตรเร่งความเร็วไซต์ WordPress ของคุณ เรียนรู้เพิ่มเติมด้านล่าง:
