หลีกเลี่ยงการเลื่อนเลย์เอาต์ขนาดใหญ่: 4 กลยุทธ์ที่ใช้งานได้จริง
เผยแพร่แล้ว: 2023-05-16กำลังดิ้นรนกับวิธีหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่บนเว็บไซต์ของคุณใช่ไหม
การเปลี่ยนแปลงเลย์เอาต์อาจทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีบนไซต์ของคุณ นอกจากนี้ยังจะเพิ่มคะแนน Cumulative Layout Shift ซึ่งเป็นหนึ่งในสามเมตริกในโครงการริเริ่ม Core Web Vitals ของ Google
โชคดีที่มีแนวทางปฏิบัติที่ดีที่สุดสองสามข้อที่คุณสามารถนำไปใช้เพื่อป้องกันการเปลี่ยนแปลงเค้าโครงขนาดใหญ่เมื่อหน้ากำลังโหลด เพียงแค่กำหนดมิติข้อมูลและสร้างตัวยึดโครงสร้าง คุณจะสามารถเพิ่มเวลาในการโหลดไซต์ของคุณได้อย่างมาก หากไม่ได้ผล คุณสามารถลองใช้กลยุทธ์เพิ่มเติม เช่น การโหลดฟอนต์ล่วงหน้า
👉 ในโพสต์นี้ เราจะแนะนำคุณสั้น ๆ เกี่ยวกับการเปลี่ยนแปลงเลย์เอาต์ของเว็บไซต์ และหารือเกี่ยวกับผลกระทบที่มีต่อประสิทธิภาพของไซต์ของคุณ จากนั้น เราจะแบ่งปันสี่วิธีที่คุณสามารถหลีกเลี่ยงได้ ไปกันเลย!
บทนำเกี่ยวกับการเปลี่ยนแปลงเค้าโครง
การเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่คือสิ่งที่ดูเหมือน เมื่อเว็บไซต์ไม่ได้รับการเพิ่มประสิทธิภาพ พื้นที่ขนาดใหญ่ของเนื้อหาอาจไม่เสถียร กระโดดและเคลื่อนไหวเมื่อโหลดหน้าเว็บ
การเปลี่ยนแปลงเหล่านี้อาจส่งผลต่อองค์ประกอบใดๆ ของหน้าเว็บ รวมถึงแบนเนอร์ ข้อความ แผงด้านข้าง และแม้แต่ปุ่มต่างๆ การดำเนินการนี้อาจสร้างความรำคาญให้กับผู้ใช้เป็นอย่างมาก เนื่องจากอาจทำให้ผู้ใช้คลิกองค์ประกอบที่ไม่ถูกต้องหรือสูญเสียตำแหน่งในหน้าเว็บได้:
อย่างที่คุณเห็น เค้าโครงที่ไม่เสถียรเป็นปัญหาร้ายแรงสำหรับผู้ใช้ส่วนหน้า หากคุณมีร้านค้าออนไลน์ พวกเขาอาจทำให้ลูกค้าของคุณไม่พอใจได้!
ยิ่งไปกว่านั้น Cumulative Layout Shift (CLS) เป็นหนึ่งในเมตริกของ Google สำหรับ Core Web Vitals CLS วัดความเสถียรของภาพและเป็นหนึ่งในสามตัวบ่งชี้หลักของประสิทธิภาพของเว็บไซต์ การรวบรวมเมตริกหลักนี้ส่งผลโดยตรงต่อการจัดอันดับไซต์ของคุณในผลการค้นหา
ในฐานะนักพัฒนา WordPress คุณอาจพบลูกค้าที่ต้องการความช่วยเหลือเกี่ยวกับปัญหานี้ นอกจากนี้ คุณคงไม่อยากทำลาย SEO ของลูกค้าด้วยการละเลย
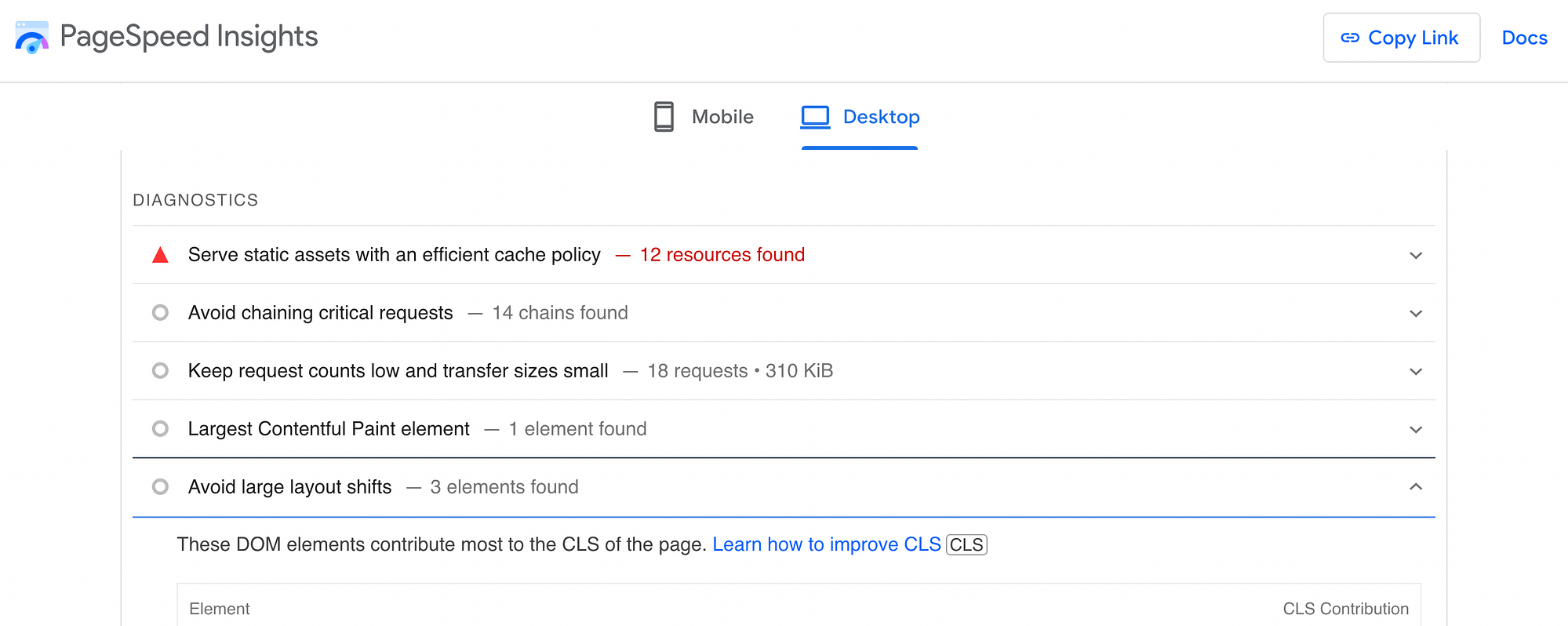
เนื่องจากการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่ส่งผลกระทบโดยตรงต่อ CLS คุณอาจได้รับคำเตือนเกี่ยวกับการเปลี่ยนแปลงเหล่านี้เมื่อทดสอบไซต์ของคุณด้วย PageSpeed Insights, Lighthouse หรือ Chrome DevTools
เมื่อไซต์ของคุณมีปัญหาเกี่ยวกับเลย์เอาต์ เครื่องมือตรวจสอบประสิทธิภาพใดๆ เหล่านี้จะส่งคืนผลลัพธ์ "หลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่":

นอกจากนี้ยังอาจแจ้งให้คุณทราบว่าองค์ประกอบของหน้าใดที่อยู่เบื้องหลังปัญหา ด้วยความรู้นี้ คุณจะสามารถมุ่งเน้นไปที่กลยุทธ์ที่เหมาะสมเพื่อหลีกเลี่ยงการเปลี่ยนแปลงเค้าโครงขนาดใหญ่ หากคุณยังไม่ได้เรียกใช้การทดสอบประสิทธิภาพสำหรับไซต์ของคุณ ตอนนี้อาจเป็นเวลาที่เหมาะสมในการดำเนินการดังกล่าว
แนวทางปฏิบัติที่ดีที่สุดเพื่อหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่
ไม่ว่าคุณจะสร้างเว็บไซต์ตั้งแต่เริ่มต้นหรือช่วยลูกค้าปรับปรุงประสิทธิภาพโดยรวมของไซต์ คุณจะต้องให้ความสนใจกับการเปลี่ยนแปลงเลย์เอาต์ ต่อไปนี้เป็นสี่วิธีที่คุณสามารถหลีกเลี่ยงได้!
- กำหนดขนาดให้กับรูปภาพ
- สร้างตัวยึดตำแหน่งสำหรับโฆษณาและการฝัง
- จัดการการโหลดแบบอักษรอย่างเหมาะสม
- เพิ่มประสิทธิภาพเนื้อหาแบบไดนามิก
1. กำหนดขนาดให้กับภาพ
เว็บไซต์ส่วนใหญ่มีรูปภาพจำนวนมากในขนาดต่างๆ วิธีนี้ใช้ได้ตราบเท่าที่มีการกำหนดขนาดภาพทั้งหมด
เมื่อคุณรวมแอตทริบิวต์ความสูงและความกว้างสำหรับรูปภาพ จะเป็นการบอกเว็บเบราว์เซอร์ว่าต้องจองพื้นที่ว่างเท่าใดสำหรับรูปภาพนั้นขณะที่กำลังโหลด หากเว็บไซต์ของลูกค้าของคุณใช้ขนาดภาพที่แตกต่างกันจำนวนมากและไม่ได้กำหนดขนาดไว้ เบราว์เซอร์จะต้องคาดคะเนปริมาณพื้นที่ที่แต่ละภาพต้องการ ซึ่งอาจส่งผลให้เกิดการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่ที่ไม่น่าดู
โชคดีที่ตัวแก้ไขบล็อก WordPress กำหนดขนาดเหล่านี้โดยอัตโนมัติเมื่อคุณใช้เพื่ออัปโหลดไฟล์:

ดังนั้น หากคุณกำลังสร้างเว็บไซต์ใหม่ คุณสามารถใช้ตัวแก้ไขบล็อกเพื่อหลีกเลี่ยงปัญหาการจัดวาง (และกระตุ้นให้ลูกค้าทำเช่นเดียวกัน)
ในทางกลับกัน หากมีการเพิ่มรูปภาพด้วยตนเองหรือด้วยปลั๊กอิน คุณอาจต้องย้อนกลับไปกำหนดขนาด
หากคุณสบายใจ คุณสามารถเพิ่มขนาดภาพที่ขาดหายไปเหล่านี้ได้โดยใช้โค้ด หรือหากคุณต้องการวิธีแก้ปัญหาแบบอัตโนมัติ คุณสามารถค้นหาปลั๊กอิน WordPress ที่ให้คุณเพิ่มขนาดภาพที่ขาดหายไปได้
สำหรับปลั๊กอินเฉพาะคุณลักษณะ คุณสามารถพิจารณาปลั๊กอินระบุขนาดภาพที่ขาดหายไปได้ฟรี
หรือคุณสามารถลองใช้ปลั๊กอินอย่าง Optimole ซึ่งมีวิธีที่ครอบคลุมมากกว่าในการปรับแต่งรูปภาพของไซต์ของคุณ รวมถึงการบีบอัด/ปรับขนาดตามเวลาจริง การปรับรูปภาพ การโหลดแบบ Lazy Loading และ CDN ในส่วนนี้ Optimole จะกำหนดขนาดให้กับรูปภาพทั้งหมดของคุณโดยอัตโนมัติ

สุดท้าย ปลั๊กอินประสิทธิภาพของ WordPress อเนกประสงค์ส่วนใหญ่ยังนำเสนอคุณลักษณะนี้ เช่น Perfmatters, FlyingPress และ WP Rocket

2. สร้างตัวยึดตำแหน่งสำหรับโฆษณาและการฝัง
สื่อประเภทอื่นๆ อาจส่งผลต่อการเปลี่ยนแปลงเลย์เอาต์ของไซต์ของคุณ อย่างไรก็ตาม แบนเนอร์สำหรับโฆษณาและการฝังเช่นวิดีโอ YouTube เป็นสาเหตุที่พบบ่อยที่สุด
วิธีหนึ่งที่รวดเร็วในการหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่ที่เกิดจากโฆษณาแบบดิสเพลย์และปรับปรุง CLS คือการใช้การโหลดแบบขี้เกียจ ถึงกระนั้นสิ่งนี้อาจไม่สามารถแก้ไขปัญหาได้อย่างสมบูรณ์
วิธีที่ดีที่สุดในการลดการเปลี่ยนแปลงเลย์เอาต์สำหรับทั้งโฆษณาและการฝังคือการสร้างตัวยึดตำแหน่งด้วยตนเองโดยใช้ CSS ที่กำหนดเอง Google Developers แนะนำให้แก้ปัญหานี้ด้วยแอตทริบิวต์ min-height และ min-width
เมื่อใช้วิธีการนี้ คุณอาจจัดรูปแบบโฆษณาแบบรูปภาพของคุณในลักษณะนี้:
<div></div>สิ่งนี้จะสร้างคอนเทนเนอร์โดยสงวนพื้นที่ขั้นต่ำสำหรับองค์ประกอบการออกแบบเหล่านี้ อย่างไรก็ตาม เบราว์เซอร์จะยังคงเปิดใช้งานเพื่อเพิ่มคอนเทนเนอร์นี้เมื่อจำเป็น
โฆษณาแบบไดนามิกอาจทำให้ยุ่งยากขึ้นเล็กน้อย เนื่องจากคุณไม่จำเป็นต้องทราบขนาดที่แน่นอนของโฆษณาก่อนที่จะโหลด
หากคุณต้องการกำจัดการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่สำหรับโฆษณาโดยสิ้นเชิง คุณควรจองพื้นที่ให้เพียงพอสำหรับขนาดโฆษณาที่ใหญ่ที่สุดเท่าที่จะเป็นไปได้ แต่โปรดทราบว่าสิ่งนี้อาจทำให้เกิดพื้นที่ว่างหากขนาดโฆษณาที่เล็กกว่าโหลด
3. จัดการการโหลดแบบอักษรอย่างเหมาะสม
วิธีโหลดแบบอักษรของไซต์ของคุณอาจทำให้เกิดปัญหากับการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่เนื่องจาก FOIT (แฟลชของข้อความที่มองไม่เห็น) และ/หรือ FOUT (แฟลชของข้อความที่ไม่ได้จัดรูปแบบ)
ในอดีต การโหลดฟอนต์ล่วงหน้าเป็นวิธีที่ง่ายและรวดเร็วในการหลีกเลี่ยงการเปลี่ยนแปลงเค้าโครงขนาดใหญ่ อย่างไรก็ตาม วันนี้ Google เตือนและแนะนำกลยุทธ์อื่นที่มีประสิทธิภาพมากกว่าเพื่อจัดการแบบอักษรบนเว็บอย่างเหมาะสม
สิ่งแรกที่คุณสามารถทำได้คือใช้การประกาศแบบอักษรแบบอินไลน์ โดยเฉพาะอย่างยิ่ง คุณจะต้องใช้การประกาศ @font-face และ font-family ซึ่งทำให้คุณควบคุมวิธีโหลดแบบอักษรของเว็บไซต์ได้มากขึ้น
แต่ก่อนอื่น สิ่งสำคัญคือต้องทำความเข้าใจว่าสิ่งเหล่านี้ทำงานอย่างไร

พูดง่ายๆ ก็คือ @font-face และ font-family สามารถระบุชื่อและตำแหน่งของไฟล์ฟอนต์ได้:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
อย่างไรก็ตาม คุณจะต้องเพิ่มการประกาศเหล่านี้ใน <head> ของเอกสารหลัก ซึ่งตรงข้ามกับสไตล์ชีตภายนอก:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
คุณจะต้องกำหนดองค์ประกอบที่การประกาศเหล่านี้อ้างถึงด้วย ในตัวอย่างด้านบน @fontface จะถูกเรียกใช้เมื่อเพจมีส่วนหัว h1 เท่านั้น
นอกจากนี้ หากไซต์ที่คุณกำลังทำงานอยู่จำเป็นต้องโหลดฟอนต์จากแหล่งที่มาของบุคคลที่สาม คุณอาจต้องสร้างการเชื่อมต่อนั้นล่วงหน้า คุณทำได้โดยใช้คำแนะนำทรัพยากร preconnect และกลไก Cross-Origin Resource Sharing (CORS)
ซึ่งจะมีลักษณะดังนี้:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
บรรทัดแรกที่นี่ตั้งค่าการเชื่อมต่อสำหรับการโหลดสไตล์ชีตแบบอักษร ในขณะที่บรรทัดที่สอง (ที่มีแอตทริบิวต์ crossorigin ) ใช้สำหรับแบบอักษรโดยเฉพาะ โปรดทราบว่าผู้ให้บริการฟอนต์บางรายให้บริการสไตล์ชีตและฟอนต์จากต้นทางที่แยกกัน
4. เพิ่มประสิทธิภาพเนื้อหาแบบไดนามิก
ปัญหาสำคัญอีกประการหนึ่งเมื่อพูดถึงการเปลี่ยนแปลงเลย์เอาต์คือเนื้อหาแบบไดนามิก เนื้อหาที่ไม่คงที่นี้มักมาในรูปแบบของแบนเนอร์ที่มี “เนื้อหาที่เกี่ยวข้อง” แบบฟอร์มสมัครรับจดหมายข่าว หรือแม้แต่ประกาศเกี่ยวกับ GDPR
แม้ว่าเนื้อหาประเภทนี้จะมีประสิทธิภาพสูงในการช่วยให้คุณมีส่วนร่วมกับผู้เข้าชม แต่ก็อาจทำให้พวกเขาตกใจได้หากทำให้ภาพไม่เสถียร ตัวอย่างเช่น หากผู้ใช้พยายามคลิกบทความในส่วนข่าวรอบโลกของหน้านี้ แบนเนอร์ "บทความที่เกี่ยวข้อง" ที่โหลดช้าอาจสร้างความรำคาญได้:
ดังนั้น คุณจะต้องปรับเนื้อหาไดนามิกให้เหมาะสมเพื่อหลีกเลี่ยงการเปลี่ยนแปลงเค้าโครงขนาดใหญ่
วิธีหนึ่งที่คุณสามารถทำได้คือการใช้แนวทางปฏิบัติที่ดีที่สุดในกระบวนการออกแบบของคุณ ตัวอย่างเช่น คุณอาจต้องการให้การดำเนินการบางอย่างของผู้ใช้ทริกเกอร์องค์ประกอบของหน้าแบบไดนามิก เช่น แบบฟอร์มลงทะเบียน แทนที่จะแจ้งให้โหลดทันที
ตัวอย่างเช่น คุณสามารถรอจนกว่าผู้ใช้จะคลิกปุ่มเพื่อแสดงแบบฟอร์มการเลือกรับจดหมายข่าว
เช่นเดียวกับสื่อประเภทอื่นๆ คุณสามารถใช้ CSS อย่างง่ายเพื่อสร้างคอนเทนเนอร์ที่ทำหน้าที่เป็นตัวยึดตำแหน่งสำหรับเนื้อหาไดนามิกใดๆ ที่อาจทำให้เค้าโครงเปลี่ยนไป สิ่งนี้อาจแนะนำสำหรับองค์ประกอบไดนามิกที่ปรากฏใกล้กับด้านบนสุดของหน้าของคุณ
สุดท้าย หากคุณต้องการทริกเกอร์องค์ประกอบโดยอัตโนมัติจริงๆ ให้ลองโหลดจากด้านล่างของหน้าจอ ตัวอย่างเช่น การโหลดแถบการแจ้งเตือนโดยอัตโนมัติที่ด้านบนสุดของหน้าต่างจะทำให้เกิดการเปลี่ยนแปลงของเลย์เอาต์ขนาดใหญ่โดยการกดเนื้อหาอื่นๆ ทั้งหมดลง
โดยการโหลดแถบการแจ้งเตือนที่ด้านล่างของหน้าต่างแทน คุณสามารถหลีกเลี่ยงได้
นี่อาจเกี่ยวข้องเป็นพิเศษกับประกาศความยินยอมของคุกกี้ ซึ่งเป็นเหตุผลว่าทำไมคุณจึงเห็นเว็บไซต์จำนวนมากโหลดประกาศเหล่านี้ที่ด้านล่างของหน้าจอ
หลีกเลี่ยงการเลื่อนเลย์เอาต์ขนาดใหญ่ให้ดี 🎯
การโหลดช้าและหน้าเว็บที่มีข้อผิดพลาดสามารถสร้างประสบการณ์ของผู้ใช้ในทางลบ ทำให้ผู้เยี่ยมชมรู้สึกหงุดหงิดหรือสับสน
การเปลี่ยนเลย์เอาต์ขนาดใหญ่อาจสร้างความรำคาญได้เป็นพิเศษ เนื่องจากอาจนำไปสู่ข้อผิดพลาดของผู้ใช้หรือทำให้ผู้ใช้เสียตำแหน่งในหน้า
ดังนั้น คุณจะต้องใช้แนวทางปฏิบัติที่ดีในกระบวนการออกแบบของคุณเพื่อช่วยป้องกันปัญหานี้
สรุป ต่อไปนี้เป็นสี่วิธีที่คุณสามารถหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่:
- กำหนดขนาดให้กับภาพทั้งหมด
- สร้างตัวยึดตำแหน่งสำหรับโฆษณาและการฝัง
- จัดการการโหลดแบบอักษรอย่างเหมาะสม
- เพิ่มประสิทธิภาพเนื้อหาแบบไดนามิก
👉 สำหรับวิธีอื่นๆ ในการเพิ่มประสิทธิภาพไซต์ของคุณ คุณอาจสนใจคำแนะนำของเราเกี่ยวกับการแคช WordPress และวิธีสร้างคำขอ HTTP น้อยลง
คุณมีคำถามเกี่ยวกับวิธีหลีกเลี่ยงการเปลี่ยนแปลงเลย์เอาต์ขนาดใหญ่หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
