วิธีการสร้างแบบฟอร์มการสั่งซื้อเอวอนใน WordPress (อย่างง่ายดาย)
เผยแพร่แล้ว: 2019-11-04ต้องการช่วยให้ผู้คนซื้อสินค้าที่พวกเขาชื่นชอบจากคุณทางเว็บโดยการสร้างแบบฟอร์มการสั่งซื้อออนไลน์ของ Avon หรือไม่?
การให้ลูกค้า Avon สั่งซื้อทางออนไลน์จากคุณบนเว็บไซต์เป็นวิธีที่ยอดเยี่ยมในการเพิ่มรายได้ของคุณ ในบทช่วยสอนทีละขั้นตอนนี้ เราจะแนะนำวิธีการสร้างแบบฟอร์มสั่งซื้อ Avon ใน WordPress
คลิกที่นี่เพื่อเริ่มทำแบบฟอร์มการสั่งซื้อเอวอนตอนนี้
ทำไมต้องสร้างแบบฟอร์มสั่งซื้อ Avon ใน WordPress?
ย้อนกลับไปในสมัยนั้น ตัวแทนของเอวอนจะไปจากบ้านหนึ่งไปอีกบ้านหนึ่งเพื่อทำการขาย วันนี้ นักการตลาดเครือข่ายที่ประสบความสำเร็จมากที่สุดกำลังใช้เทคโนโลยีเพื่อขยายธุรกิจของ Avon ทางออนไลน์
Avons reps ทั้งเก่าและใหม่ สร้างแบบฟอร์มสั่งซื้อ Avon ออนไลน์เพื่อ:
- ทำเงินออนไลน์ได้มากขึ้นโดยเข้าถึงลูกค้าได้มากขึ้นจากทุกที่ในโลก
- รับออร์เดอร์ได้ตลอดเวลาทั้งกลางวันและกลางคืน เพื่อให้คุณทำเงินได้ในขณะที่คุณนอนหลับหรือใช้เวลาอยู่กับครอบครัวมากขึ้น
- ตั้งค่าลูกค้าที่ทำซ้ำในแผนการชำระเงินที่เกิดซ้ำเพื่อรับคำสั่งซื้อที่รับประกัน
- ลดข้อผิดพลาดในแบบฟอร์มโดยให้ลูกค้าส่งเอง
- เชื่อมต่อแบบฟอร์มคำสั่งซื้อกับโซเชียลมีเดียเพื่อแชร์อย่างง่ายดายและกระตุ้นให้ผู้อื่นทำเช่นเดียวกัน
- รวบรวมที่อยู่อีเมลเพื่อขยายรายชื่ออีเมลของคุณอย่างรวดเร็ว
- รับหมายเลขผลิตภัณฑ์ แคมเปญ และหมายเลขหน้าแค็ตตาล็อกของลูกค้าโดยอัตโนมัติ
คุณสามารถตั้งค่าได้ในเวลาไม่กี่นาทีด้วยเทมเพลตแบบฟอร์มคำสั่งซื้อของ Avon จากนั้นคุณสามารถปรับแต่งได้ด้วยเครื่องมือสร้างภาพแบบลากและวางเพื่อสร้างแบบฟอร์มตามที่คุณต้องการ
เมื่อคุณรู้แล้วว่าเหตุใดแบบฟอร์มการสั่งซื้อออนไลน์ของเอวอนจึงยอดเยี่ยมมาก มาดำดิ่งลงไปในวิธีทำกัน
วิธีสร้างแบบฟอร์มสั่งซื้อเอวอนใน WordPress
ก่อนอื่น คุณต้องมีหรือสร้างไซต์ WordPress ก่อน
จากนั้นจึงเป็นเรื่องง่ายมากที่จะทำให้ Avon Order Form ออนไลน์ของคุณทำงานบนเว็บไซต์ WordPress ของคุณ เพียงทำตามขั้นตอนเหล่านี้
ขั้นตอนที่ 1: สร้างแบบฟอร์มคำสั่งซื้อเอวอนของคุณ
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอิน WPForms
WPForms จะช่วยให้คุณเพิ่มแบบฟอร์มได้ทุกที่ในเว็บไซต์ของคุณ สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการติดตั้ง โปรดดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการติดตั้งปลั๊กอินใน WordPress
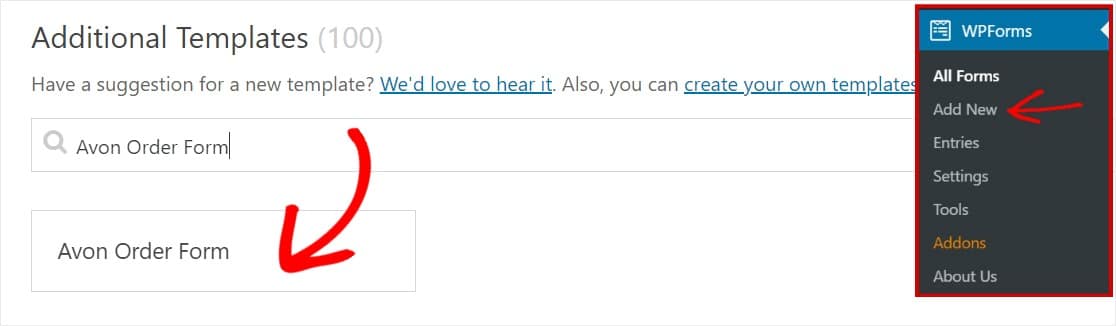
จากแดชบอร์ด WordPress ของคุณ ไปที่ WPForms » เพิ่มใหม่ เพื่อสร้างแบบฟอร์มใหม่และตั้งชื่อ จากนั้นเลื่อนลงไปที่ส่วน เทมเพลตเพิ่มเติม และพิมพ์ "แบบฟอร์มสั่งซื้อ Avon" จากนั้นคลิกเพื่อเปิดเทมเพลต

ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งาน Form Templates Pack Addon เพื่อค้นหาแบบฟอร์มนี้แล้ว
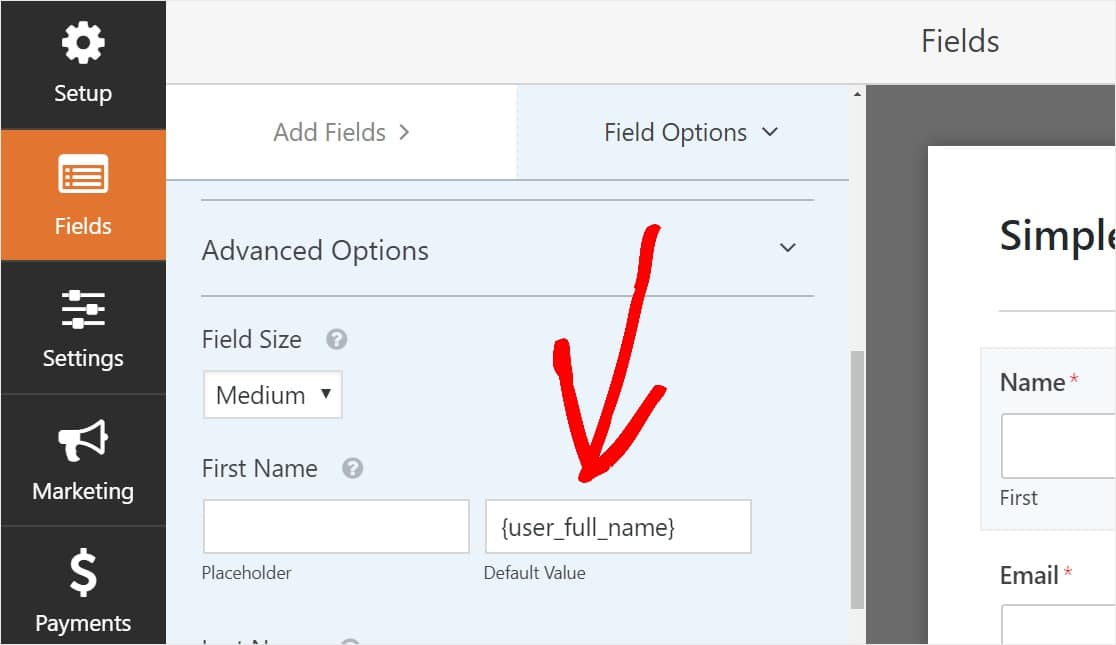
เมื่อคุณเปิดเทมเพลตฟอร์ม ฟอร์มสั่งซื้อ Avon ที่สร้างไว้ล่วงหน้าจะเติมข้อมูลพร้อมกับตัวสร้างการลากและวาง ที่นี่ คุณสามารถเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มของคุณโดยลากจากแผงด้านซ้ายไปยังแบบฟอร์มของคุณ
ด้วยเทมเพลต Avon Order Form คุณจะมีฟิลด์ต่อไปนี้อยู่แล้ว:
- ชื่อแคตตาล็อก
- หมายเลขหน้าแค็ตตาล็อก
- ปริมาณ
- หมายเลขผลิตภัณฑ์
- รายละเอียดสินค้า
- ค่าใช้จ่าย
- ชื่อ
- อีเมล
- โทรศัพท์
- ที่อยู่
คุณสามารถคลิกที่ฟิลด์ใดก็ได้เพื่อทำการเปลี่ยนแปลง หากต้องการจัดเรียงแบบฟอร์มใหม่ ให้คลิกช่องแบบฟอร์มแล้วลากขึ้นหรือลง
เรามีบทความเกี่ยวกับการร้องเรียนทั่วไปเกี่ยวกับแบบฟอร์มการชำระเงินที่สามารถช่วยคุณออกแบบแบบฟอร์มที่ยอดเยี่ยมได้
คุณยังสามารถทำให้แบบฟอร์มดูดีโดยทำตามขั้นตอนในโพสต์ของเราเกี่ยวกับวิธีสร้างแบบฟอร์มหลายขั้นตอนใน WordPress แต่เพื่อประโยชน์ของบทช่วยสอนนี้ เราจะใช้หน้าเดียว
ขั้นตอนที่ 2: ปรับแต่งการตั้งค่าแบบฟอร์มคำสั่งซื้อเอวอนของคุณ
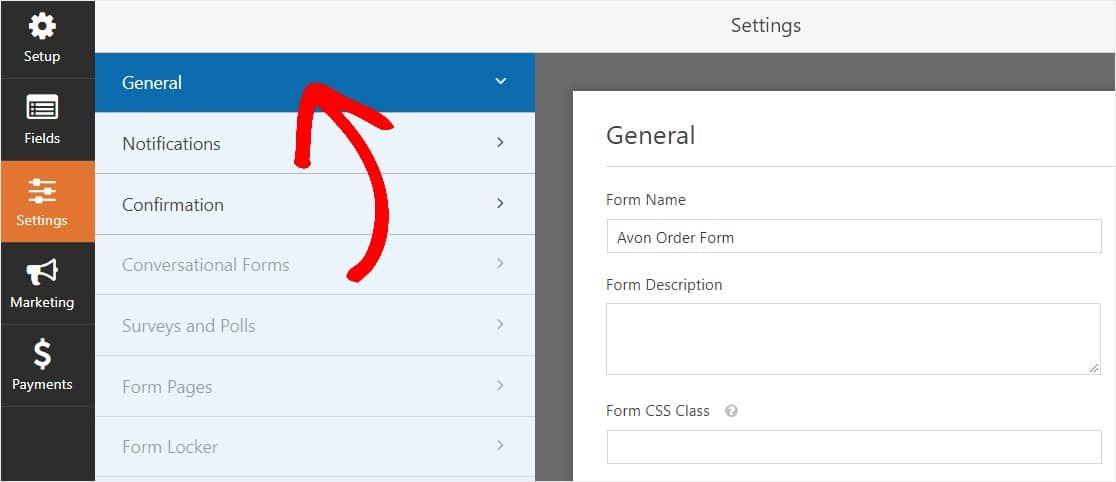
ในการเริ่มต้น ให้ไปที่การ ตั้งค่า » ทั่วไป

ที่นี่คุณสามารถกำหนดค่าต่อไปนี้:
- ชื่อแบบฟอร์ม — เปลี่ยนชื่อแบบฟอร์มของคุณที่นี่ หากคุณต้องการ
- คำอธิบายแบบฟอร์ม — ให้ คำอธิบายแบบฟอร์ม ของคุณ
- ข้อความปุ่มส่ง — ปรับแต่งสำเนาบนปุ่มส่ง
- การป้องกันสแปม — หยุดสแปมแบบฟอร์มการติดต่อด้วยคุณสมบัติป้องกันสแปม hCaptcha หรือ Google reCAPTCHA ช่องทำเครื่องหมายป้องกันสแปมจะถูกเลือกโดยอัตโนมัติในแบบฟอร์มใหม่ทั้งหมด
- แบบฟอร์ม AJAX — เปิดใช้งานการตั้งค่า AJAX โดยไม่มีการโหลดหน้าซ้ำ
- การปรับปรุง GDPR — คุณสามารถปิดใช้งานการจัดเก็บข้อมูลรายการและรายละเอียดผู้ใช้ เช่น ที่อยู่ IP และตัวแทนผู้ใช้ เพื่อพยายามปฏิบัติตามข้อกำหนดของ GDPR ดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีเพิ่มฟิลด์ข้อตกลง GDPR ลงในแบบฟอร์มติดต่อง่ายๆ ของคุณ
และเรามีบทช่วยสอนสำหรับคุณ หากคุณต้องการเรียนรู้วิธีใช้พลังแห่งส่วนลดและเพิ่มฟิลด์รหัสคูปองลงในแบบฟอร์มของคุณ
และเมื่อเสร็จแล้ว คลิก บันทึก
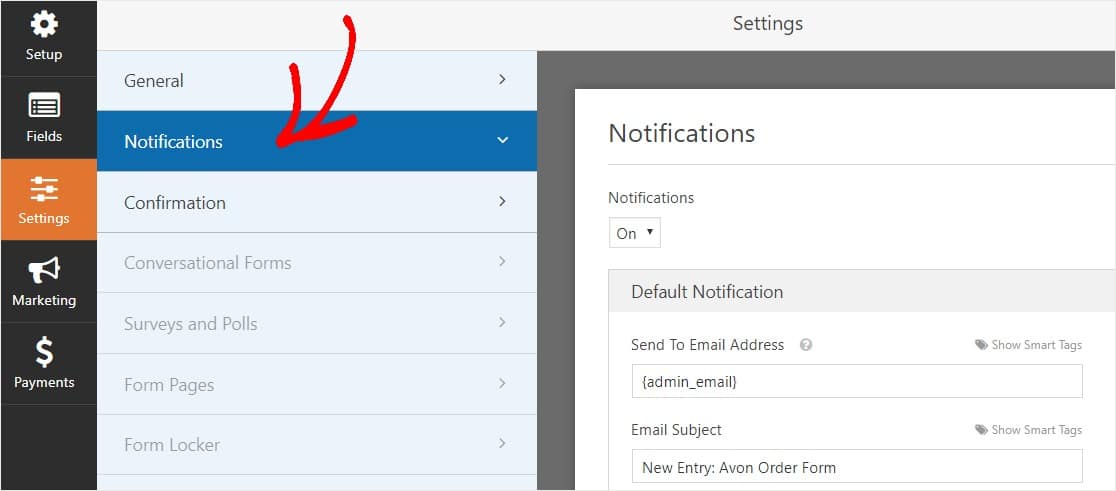
ขั้นตอนที่ 3: กำหนดค่าการแจ้งเตือนของแบบฟอร์มของคุณ
การแจ้งเตือนเป็นวิธีที่ยอดเยี่ยมในการทราบเมื่อมีคนส่งแบบฟอร์มของคุณ
และเว้นแต่คุณจะปิดใช้งานคุณลักษณะการแจ้งเตือน คุณจะได้รับการแจ้งเตือนทางอีเมลทุกครั้งที่มีคนส่งแบบฟอร์มในไซต์ของคุณ


หากต้องการรับข้อความอีเมลเมื่อมีคนกรอกแบบฟอร์มสั่งซื้อ Avon ของคุณ คุณจะต้องตั้งค่าการแจ้งเตือนแบบฟอร์มใน WordPress และระบุที่อยู่อีเมลของคุณ
นอกจากนี้ หากคุณใช้สมาร์ทแท็ก คุณสามารถส่งการแจ้งเตือนส่วนบุคคลไปยังผู้เยี่ยมชมไซต์ของคุณเมื่อพวกเขากรอกแบบฟอร์มเสร็จแล้วเพื่อแจ้งให้ทราบว่าคุณได้รับ สิ่งนี้ทำให้ผู้ใช้มั่นใจว่าแบบฟอร์มของพวกเขาผ่านอย่างถูกต้อง

สำหรับข้อมูลเพิ่มเติม โปรดดูบทแนะนำเกี่ยวกับวิธีส่งการแจ้งเตือนแบบฟอร์มหลายรายการใน WordPress
นอกจากนี้ คุณยังมีตัวเลือกในการสร้างแบรนด์อีเมลแจ้งเตือนของคุณโดยการเพิ่มโลโก้ของคุณ (หรือรูปภาพใดๆ ที่คุณเลือก) ในพื้นที่รูปภาพส่วนหัวที่กำหนดเอง โลโก้/รูปภาพที่คุณเลือกจะแสดงที่ด้านบนของการแจ้งเตือนทางอีเมล เช่น โลโก้ WPForms ด้านล่าง

ขั้นตอนที่ 4: กำหนดค่าการยืนยันแบบฟอร์มของคุณ
การยืนยันแบบฟอร์มเป็นวิธีดำเนินการทันที (และโดยอัตโนมัติ) หลังจากที่ผู้ใช้ส่งข้อมูลไปยังแบบฟอร์มของคุณแล้ว หากต้องการความช่วยเหลือเพิ่มเติมในขั้นตอนนี้ โปรดดูบทแนะนำเกี่ยวกับวิธีตั้งค่าการยืนยันแบบฟอร์ม
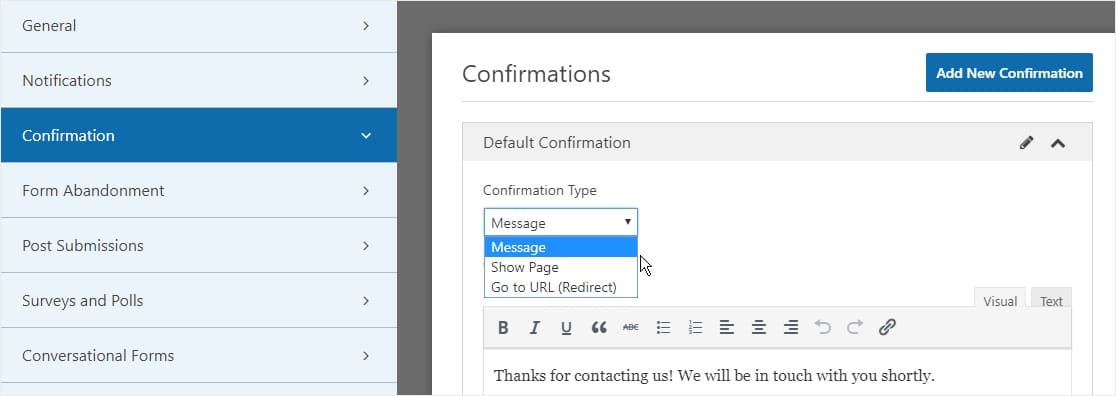
มีการยืนยัน 3 แบบใน WPForms:
- ข้อความ — นี่คือประเภทการยืนยันเริ่มต้นที่ปรากฏขึ้นหลังจากมีคนกดส่งในแบบฟอร์มของคุณและปรับแต่งได้ ดูเคล็ดลับของเราเกี่ยวกับวิธีปรับแต่งข้อความยืนยันเพื่อเพิ่มความสุขของผู้เยี่ยมชมไซต์ของคุณ
- หน้าที่แสดง — ส่งผู้ใช้ไปยังหน้าใดๆ บนไซต์ของคุณโดยอัตโนมัติ (เช่น หน้าขอบคุณ)
- เปลี่ยนเส้นทาง — มีประโยชน์หากคุณต้องการนำผู้ใช้ไปยังเว็บไซต์อื่นหรือ URL เฉพาะสำหรับการพัฒนาที่ซับซ้อนมากขึ้น
เรามาดูวิธีตั้งค่าการยืนยันแบบฟอร์มอย่างง่ายใน WPForms ด้วยวิธีนี้ คุณจะสามารถปรับแต่งข้อความแสดงความสำเร็จที่ผู้เข้าชมเว็บไซต์จะได้เห็นเมื่อพวกเขากดส่งในแบบฟอร์มการสั่งซื้อของเอวอน
ในการเริ่มต้น ให้คลิกแท็บ การยืนยัน ในตัวแก้ไขแบบฟอร์มภายใต้ การตั้งค่า
ถัดไป เลือกประเภทของประเภทการยืนยันที่คุณต้องการสร้าง สำหรับตัวอย่างนี้ เราจะเลือก ข้อความ

จากนั้น ปรับแต่งข้อความยืนยันตามต้องการ แล้วคลิก บันทึก เมื่อดำเนินการเสร็จ
ตอนนี้คุณพร้อมที่จะเพิ่มแบบฟอร์มลงในเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 5: เพิ่มแบบฟอร์มการสั่งซื้อเอวอนของคุณบนเว็บไซต์ของคุณ
หลังจากที่คุณสร้างแบบฟอร์มแล้ว คุณต้องเพิ่มลงในเว็บไซต์ WordPress ของคุณ และ WPForms ให้คุณเพิ่มฟอร์มของคุณไปยังที่ต่างๆ บนเว็บไซต์ของคุณ รวมถึงเพจ บล็อกโพสต์ และวิดเจ็ตแถบด้านข้าง
มาดูตัวเลือกตำแหน่งที่พบบ่อยที่สุด: การฝังหน้า/โพสต์
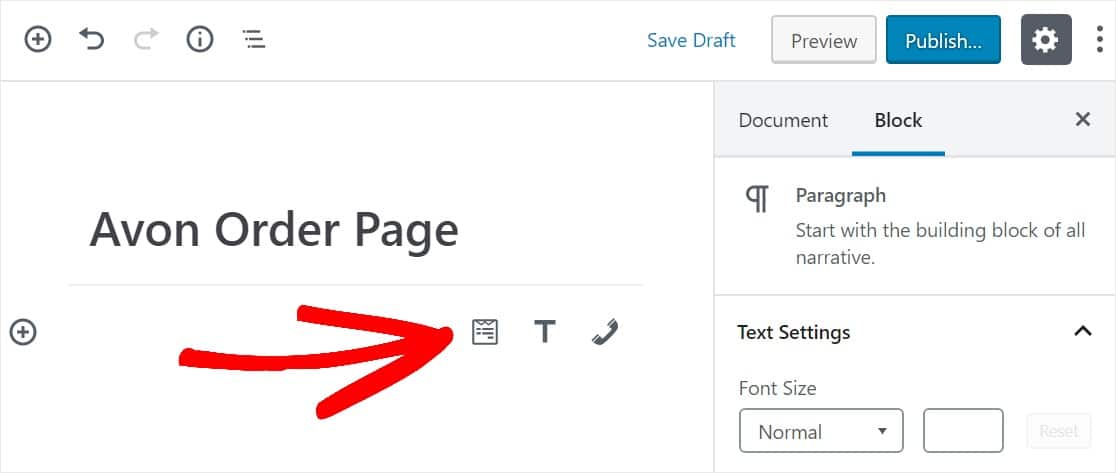
ในการเริ่มต้น สร้างหน้าใหม่หรือโพสต์ใน WordPress หรือไปที่การตั้งค่าการอัปเดตในหน้าที่มีอยู่ หลังจากนั้น คลิกภายในบล็อกแรก (พื้นที่ว่างด้านล่างชื่อหน้าของคุณ) และคลิกที่ไอคอนเพิ่ม WPForms

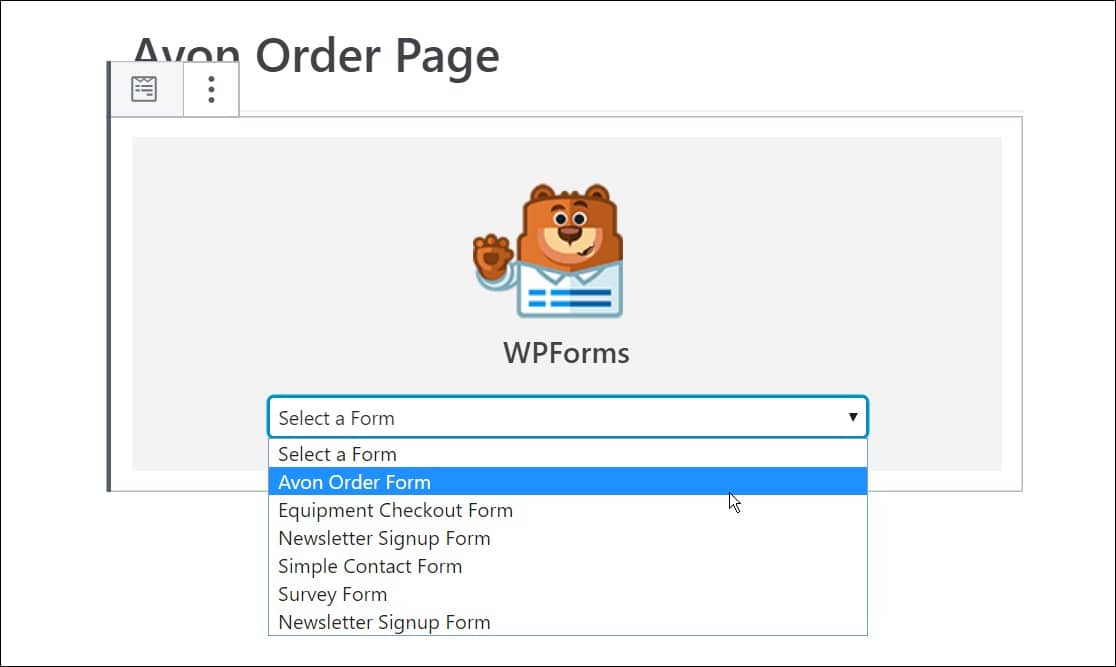
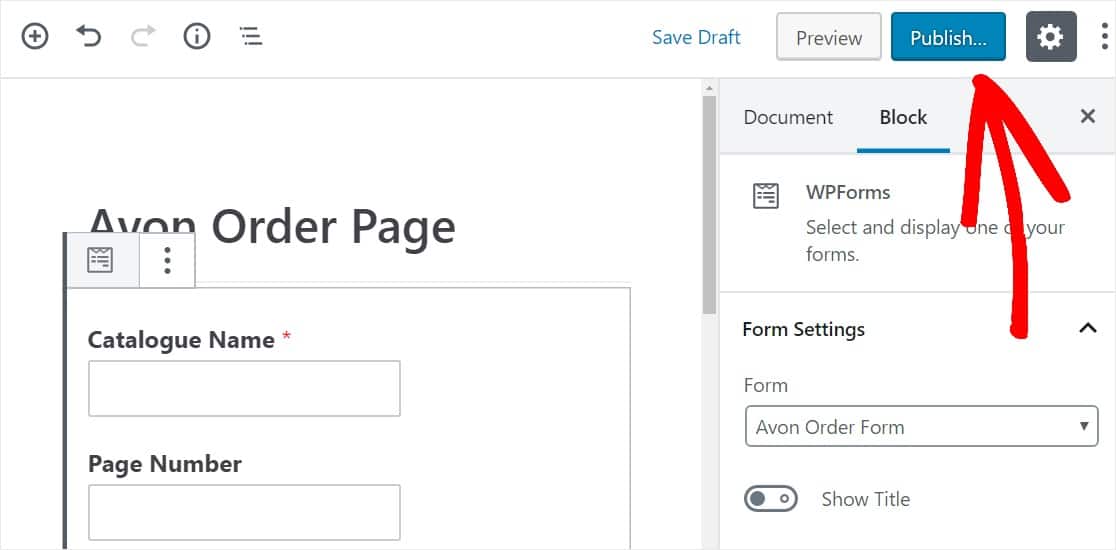
ตอนนี้ วิดเจ็ต WPForms จะปรากฏภายในบล็อกของคุณ คลิกที่ดรอปดาวน์ WPForms และเลือกแบบฟอร์มที่คุณสร้างไว้แล้วซึ่งคุณต้องการแทรกลงในเพจของคุณ เลือกแบบฟอร์มการสั่งซื้อเอวอนของคุณ

ถัดไป คลิกที่ปุ่มสีน้ำเงินที่ด้านบนขวาที่ระบุว่า เผยแพร่ หรือ อัปเดต เพื่อให้แบบฟอร์มของคุณปรากฏบนเว็บไซต์ของคุณ

แค่นั้นแหละ. แบบฟอร์มของคุณอยู่ในเว็บไซต์ของคุณแล้ว คุณสามารถเพิ่มฟิลด์การชำระเงินได้เช่นกัน หากคุณต้องการรับการชำระเงินออนไลน์สำหรับคำสั่งซื้อ Avon ของคุณ
คลิกที่นี่เพื่อเริ่มทำแบบฟอร์มการสั่งซื้อเอวอนตอนนี้
ความคิดสุดท้าย
แค่นั้นแหละ! ตอนนี้คุณรู้แล้วว่าจะสร้างแบบฟอร์มสั่งซื้อ Avon ใน WordPress ได้อย่างไร หวังว่าแบบฟอร์มออนไลน์ใหม่ของคุณจะช่วยดึงดูดลูกค้าใหม่ได้มากมาย
ชอบแนวคิดในการทำเงินจากการตลาดแบบอ้างอิงหรือไม่? ตรวจสอบโพสต์ของเราด้วยปลั๊กอินพันธมิตร WordPress ที่ดีที่สุดเพื่อเพิ่มรายได้ออนไลน์ของคุณ คุณยังสามารถสร้างแบบฟอร์มแนะนำเพื่อนเพื่อรับลูกค้า Avon ได้มากขึ้น
ดังนั้นสิ่งที่คุณรอ? เริ่มต้นด้วยปลั๊กอินฟอร์ม WordPress ที่ทรงพลังที่สุดวันนี้ WPForms Pro มีแบบฟอร์มสั่งซื้อ Avon ออนไลน์ฟรีและรับประกันคืนเงินภายใน 14 วัน
และถ้าคุณชอบโพสต์นี้ อย่าลืมติดตามเราบน Facebook และ Twitter เพื่อรับบทเรียน WordPress ฟรีเพิ่มเติม
