วิธีแก้ไขข้อผิดพลาดในการเข้าถึง “สีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ”
เผยแพร่แล้ว: 2023-05-25การเพิ่มประสิทธิภาพเว็บไซต์ไม่ใช่แค่เวลาในการโหลดเท่านั้น เว็บไซต์ที่รวดเร็วทำให้ผู้คนมีความสุข แต่ก็ต่อเมื่อเว็บไซต์มอบประสบการณ์การใช้งานที่ยอดเยี่ยมในเวลาเดียวกันเท่านั้น หากเว็บไซต์ของคุณไม่สามารถเข้าถึงได้ คุณอาจเห็นคำเตือน เช่น “สีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ” ข้อผิดพลาดเฉพาะนี้หมายความว่าผู้ใช้อาจมีปัญหาในการระบุองค์ประกอบบางอย่างในหน้า
โชคดีที่ปัญหานี้แก้ไขได้ค่อนข้างง่าย นอกจากนี้ หากคุณทดสอบเว็บไซต์ของคุณบน PageSpeed Insights คุณจะได้รับคำแนะนำเบื้องต้นเกี่ยวกับวิธีแก้ไขข้อผิดพลาดและเพิ่มความสามารถในการเข้าถึงไซต์ของคุณ
ในบทความนี้ เราจะอธิบายว่าข้อผิดพลาด “สีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ” หมายถึงอะไร และเหตุใดคอนทราสต์จึงมีความสำคัญต่อการเข้าถึงเว็บ จากนั้น เราจะแสดงวิธีแก้ไขโดยใช้เครื่องมือตามที่คุณต้องการ ไปกันเลย!
ข้อความ “สีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ” คืออะไร
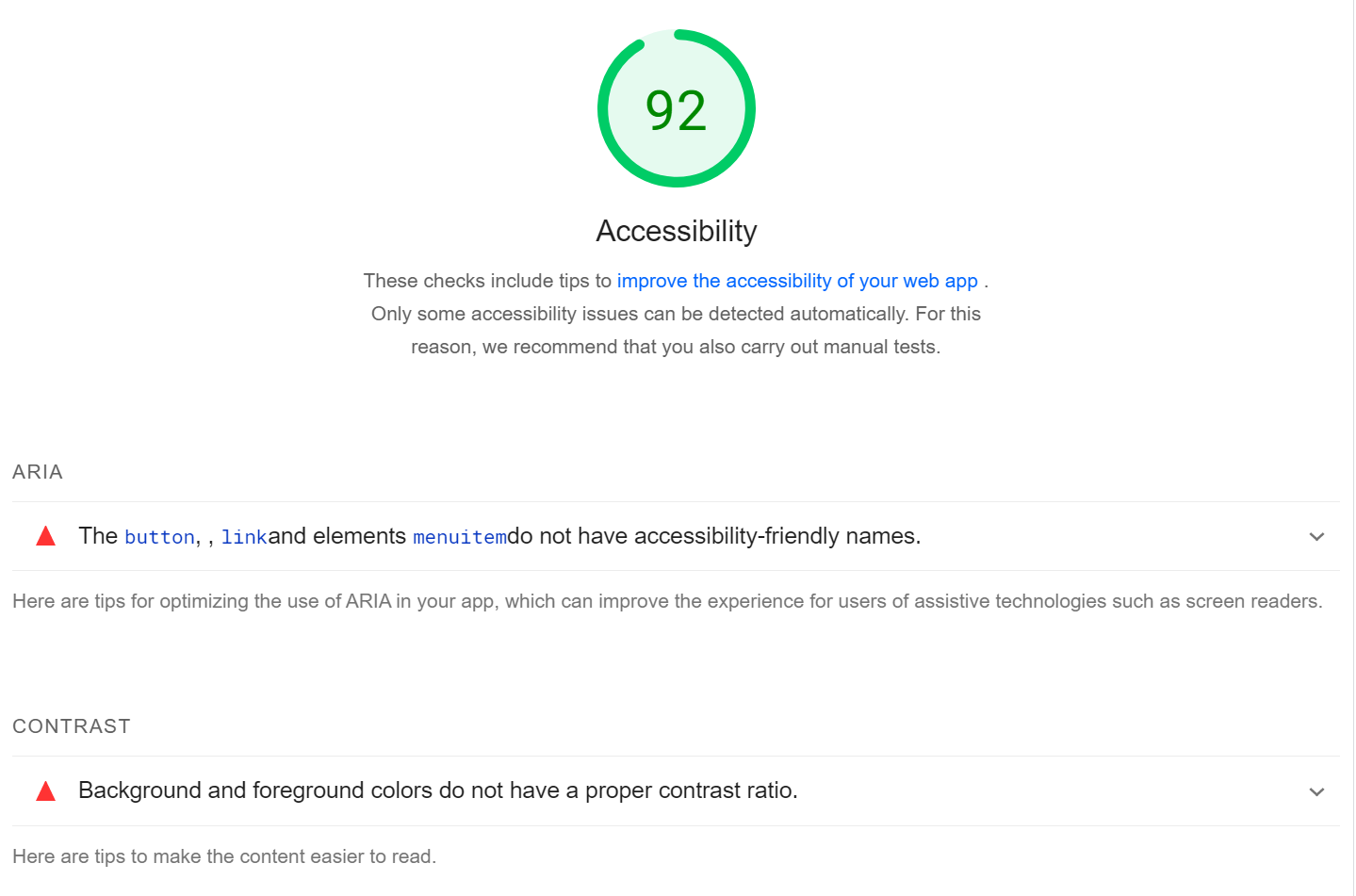
หากคุณใช้ PageSpeed Insights เพื่อตรวจสอบประสิทธิภาพเว็บไซต์ของคุณ คุณจะสังเกตเห็นว่าเว็บไซต์ส่งรายงานพร้อมคำแนะนำสำหรับการเพิ่มประสิทธิภาพเนื้อหาของคุณ ซึ่งรวมถึงเคล็ดลับในการปรับปรุงการช่วยสำหรับการเข้าถึงในไซต์ของคุณ:

การเข้าถึงเป็นสิ่งสำคัญสำหรับความสำเร็จของเว็บไซต์ใดๆ หากไซต์ของคุณไม่สามารถเข้าถึงได้หรือใช้งานง่าย คุณจะสูญเสียผู้เยี่ยมชมที่คุณทำงานอย่างหนักเพื่อให้ได้มา
มีหลายปัจจัยที่ทำให้เว็บไซต์สามารถเข้าถึงได้ ตัวอย่างเช่น คุณจะต้องการใช้แบบอักษรที่อ่านง่าย ติดป้ายกำกับลิงก์อย่างถูกต้อง และเปิดใช้งานการนำทางด้วยแป้นพิมพ์
สิ่งสำคัญคือคุณต้องใช้คอนทราสต์ที่เพียงพอบนไซต์ของคุณ ซึ่งหมายถึงการเลือกสีพื้นหลังที่ช่วยให้ผู้ใช้เห็นองค์ประกอบหลักในหน้า
ข้อผิดพลาด “สีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ” หมายความว่าอัตราส่วนคอนทราสต์ระหว่างองค์ประกอบทั้งสองไม่ตรงตามมาตรฐานที่แนะนำ ตัวอย่างเช่น คุณอาจใช้เฉดสีเทาที่คล้ายกันสำหรับทั้งพื้นหลังและข้อความ
มาตรฐานเหล่านี้จัดทำขึ้นโดยแนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) [1] นี่คือแนวทางปฏิบัติที่เป็นที่ยอมรับในระดับสากลสำหรับการทำให้เนื้อหาเว็บสามารถเข้าถึงได้มากขึ้น WCAG แนะนำอัตราส่วนคอนทราสต์ขั้นต่ำที่ 4.5:1 สำหรับข้อความปกติ และ 3:1 สำหรับข้อความขนาดใหญ่ เพื่อให้อ่านได้ชัดเจนที่สุด
หากคุณไม่แน่ใจว่าอัตราส่วนเหล่านี้ทำงานอย่างไร ไม่ต้องกังวล เราจะพิจารณาอย่างละเอียดยิ่งขึ้นในบทช่วยสอน
ความสำคัญของคอนทราสต์ในการเข้าถึงเว็บ
ความคมชัดมีบทบาทสำคัญในการเข้าถึงเว็บ ทำให้ผู้ใช้มองเห็นองค์ประกอบที่สำคัญที่สุดในหน้าได้ง่ายขึ้น
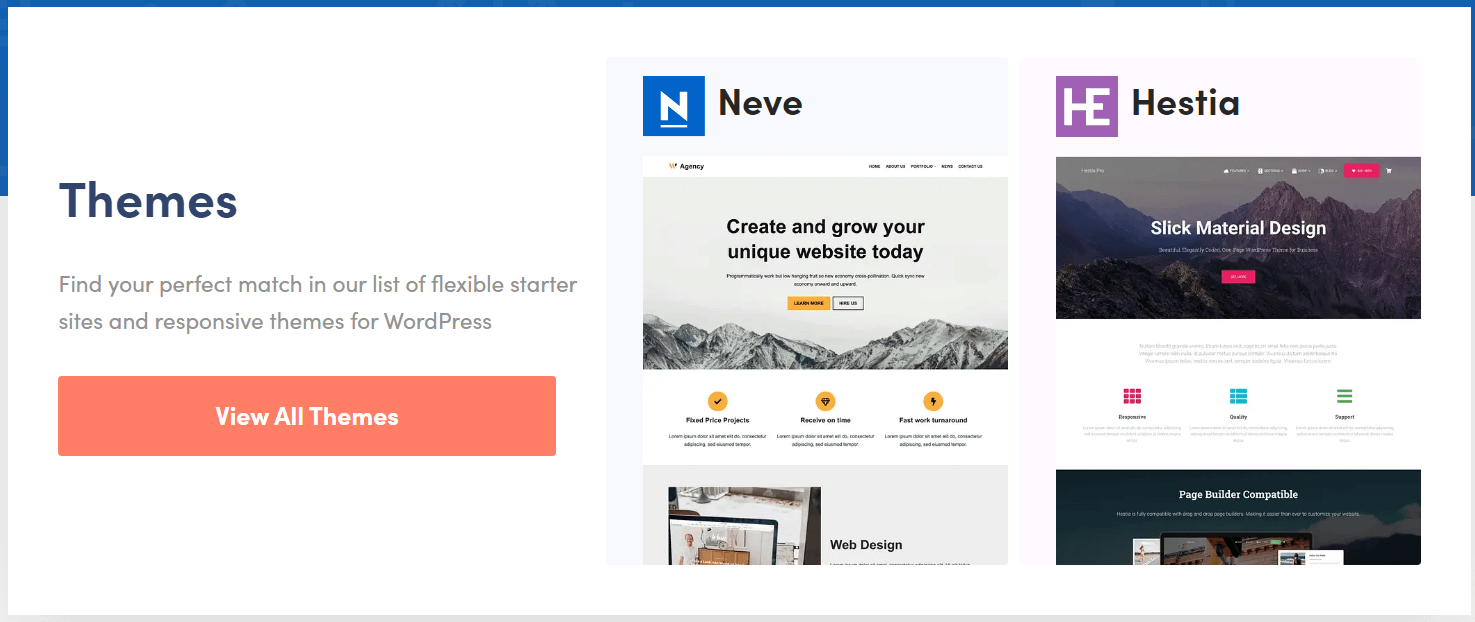
ใช้คำกระตุ้นการตัดสินใจ (CTA) ตัวอย่างเช่น องค์ประกอบเหล่านี้มักจะใช้สีที่โดดเด่นจากพื้นหลัง เพื่อให้มองเห็นได้ง่ายขึ้น
เนื่องจากองค์ประกอบที่เป็นตัวหนาเหล่านี้ดึงดูดความสนใจของคุณ คุณจึงมีแนวโน้มที่จะคลิกที่องค์ประกอบเหล่านั้น:

อย่างไรก็ตาม อัตราส่วนคอนทราสต์ที่ดีไม่ได้ให้ประโยชน์กับคุณในแง่ของคอนเวอร์ชั่นหรือการมีส่วนร่วมเท่านั้น นอกจากนี้ยังช่วยให้ผู้ใช้ที่มีความบกพร่องทางสายตาทำสิ่งต่างๆ ได้ง่ายขึ้น
ในกรณีส่วนใหญ่ เป็นเรื่องง่ายที่จะหลีกเลี่ยงข้อผิดพลาด “สีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ” ตัวอย่างเช่น เครื่องมือสร้างเพจบางตัวมีเครื่องมือเลือกสีที่ช่วยให้คุณสังเกตคอนทราสต์ได้
วิธีแก้ไขข้อผิดพลาดในการเข้าถึง “สีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ”
อัตราส่วนคอนทราสต์ต่ำอาจทำให้ผู้เข้าชมบางส่วนแปลกแยกได้ นอกจากนี้ การขาดความสามารถในการเข้าถึงนี้จะส่งผลเสียต่อธุรกิจของคุณ ดังนั้นเรามาดูวิธีแก้ไขกัน
- ขั้นตอนที่ 1: ระบุว่าองค์ประกอบใดมีความเปรียบต่างต่ำ
- ขั้นตอนที่ 2: กำหนดอัตราส่วนความคมชัดขององค์ประกอบของคุณ
- ขั้นตอนที่ 3: ปรับสีให้ตรงตามอัตราคอนทราสต์ที่แนะนำ
ขั้นตอนที่ 1: ระบุว่าองค์ประกอบใดมีความเปรียบต่างต่ำ
PageSpeed Insights สามารถช่วยคุณระบุองค์ประกอบบนเพจของคุณที่มีความเปรียบต่างไม่เพียงพอ ในการเริ่มต้น คุณจะต้องสร้างรายงานสำหรับเพจที่คุณต้องการทดสอบ จากนั้นเลื่อนลงไปที่ส่วน การเข้าถึง และดูคำแนะนำ
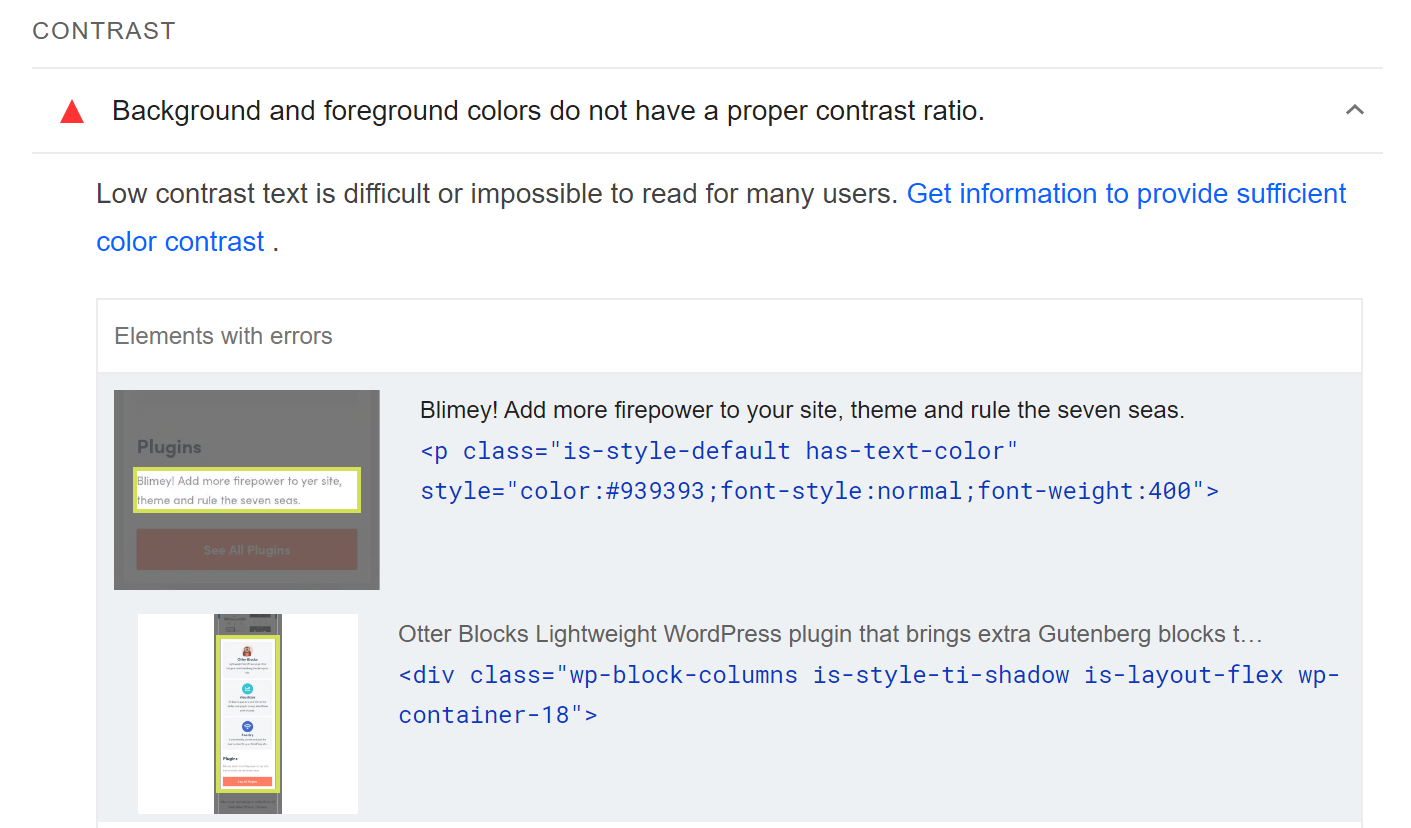
หากคุณเห็นข้อความ "สีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ" คุณสามารถคลิกที่ข้อความนั้นเพื่อดูรายการองค์ประกอบที่เป็นปัญหา รวมถึงคลาส CSS ขององค์ประกอบเหล่านี้:

เนื่องจาก PageSpeed Insights ช่วยให้คุณสามารถทดสอบหน้าเว็บได้ครั้งละหนึ่งหน้าเท่านั้น องค์ประกอบเหล่านี้จึงควรระบุได้ง่าย อย่างไรก็ตาม หากคุณไม่แน่ใจ คุณสามารถใช้เครื่องมือตรวจสอบของเบราว์เซอร์เพื่อค้นหาโค้ดขององค์ประกอบนั้นภายในเพจของคุณ
ขั้นตอนที่ 2: กำหนดอัตราส่วนความคมชัดขององค์ประกอบของคุณ
นี่คือสิ่งที่ได้รับความสนุกสนาน เมื่อคุณทราบองค์ประกอบที่ต้องตรวจสอบแล้ว คุณจะต้องใช้เครื่องมือตัวเลือกสีหรือส่วนขยายภายในเบราว์เซอร์ของคุณ เครื่องมือเหล่านี้เป็นเครื่องมือที่ช่วยให้คุณคลิกส่วนใดส่วนหนึ่งของหน้าและดูรหัสฐานสิบหกเฉพาะของหน้านั้น
หากคุณใช้ Chrome คุณสามารถลองใช้ส่วนขยายของ Chrome เช่น Smart Color Picker หรือ Geco สำหรับ macOS คุณสามารถลองใช้ ColorSlurp ไม่ว่าคุณจะเลือกเครื่องมือใด คุณสามารถใช้เครื่องมือนั้นเพื่อรับรหัสฐานสิบหกสำหรับทั้งองค์ประกอบเบื้องหน้าและพื้นหลังที่แสดงความเปรียบต่างไม่เพียงพอ
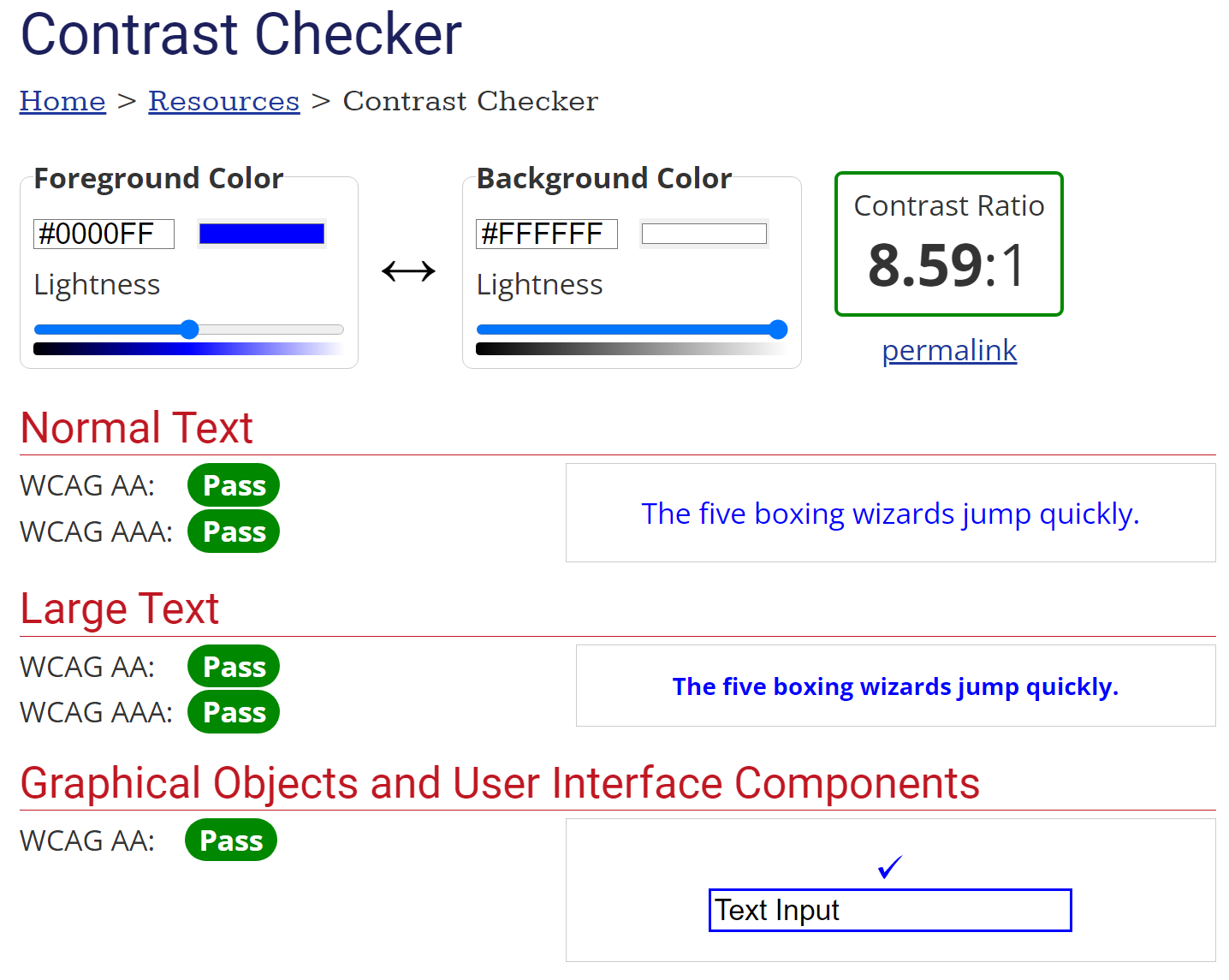
เมื่อคุณมีรหัสฐานสิบหกทั้งสอง คุณจะต้องใช้ WebAIM Contrast Checker เพื่อตรวจสอบ เครื่องมือนี้จะแสดงอัตราส่วนคอนทราสต์ระหว่างสีเหล่านี้โดยอัตโนมัติ:

นอกจากนี้ยังจะแจ้งให้คุณทราบด้วยว่าสีที่คุณใช้นั้นตรงตามแนวทางการช่วยสำหรับการเข้าถึงของ WCAG หรือไม่ หากคุณผ่านทุกข้อ คุณก็พร้อมลุย ถ้าไม่ เราขอแนะนำให้ปรับสีโดยใช้แถบด้านล่างรหัสจนกว่าคุณจะพบสื่อที่ถูกใจ

ขั้นตอนที่ 3: ปรับสีให้ตรงตามอัตราคอนทราสต์ที่แนะนำ
ขั้นตอนสุดท้ายนี้ง่าย โดยเฉพาะอย่างยิ่งหากคุณใช้ WordPress (ซึ่งเป็นแพลตฟอร์มที่เข้าถึงได้ง่าย) ขั้นตอนที่แน่นอนจะแตกต่างกันไปขึ้นอยู่กับวิธีแก้ไขเพจของคุณ
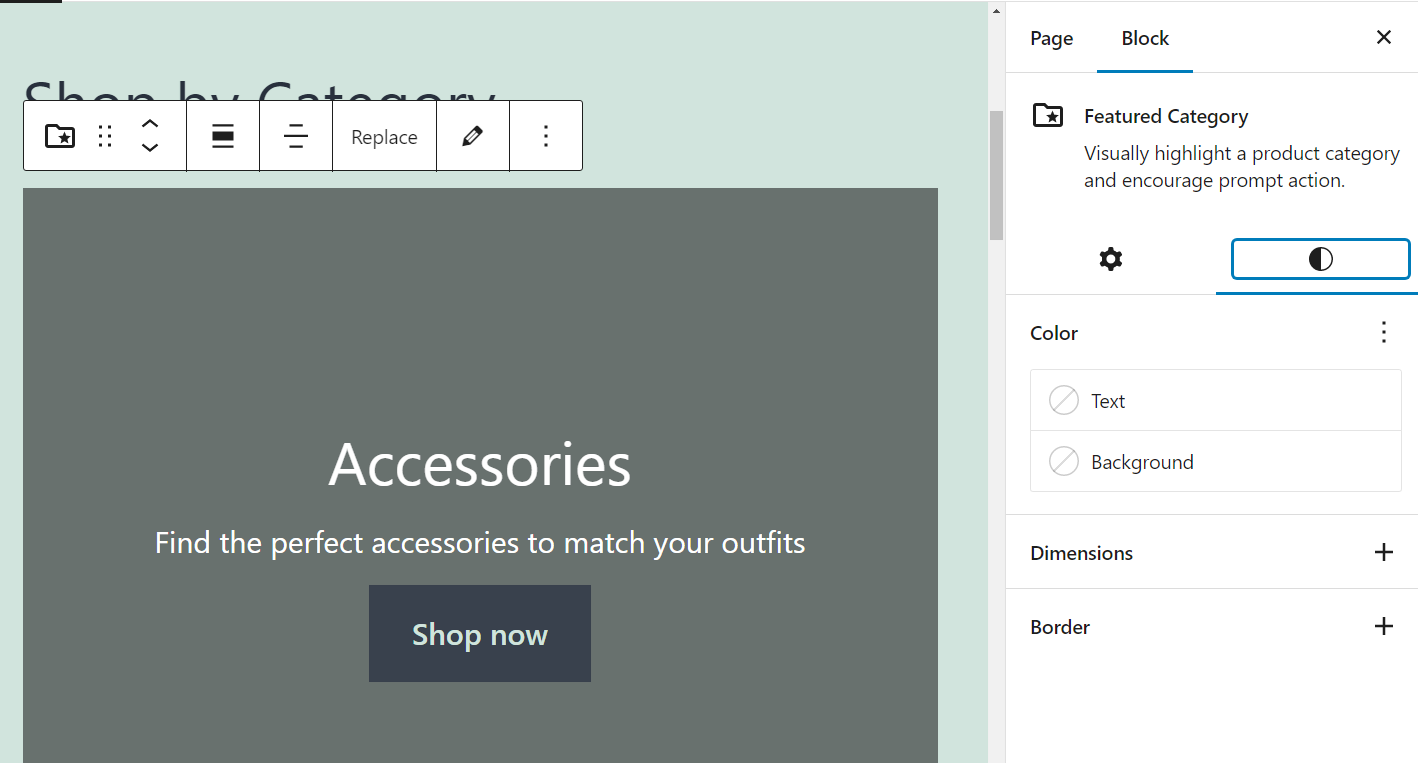
หากคุณใช้ตัวแก้ไขบล็อก คุณสามารถคลิกที่บล็อกใดก็ได้เพื่อเข้าถึงการตั้งค่า จากตรงนั้น คุณจะสามารถแก้ไขสีได้:

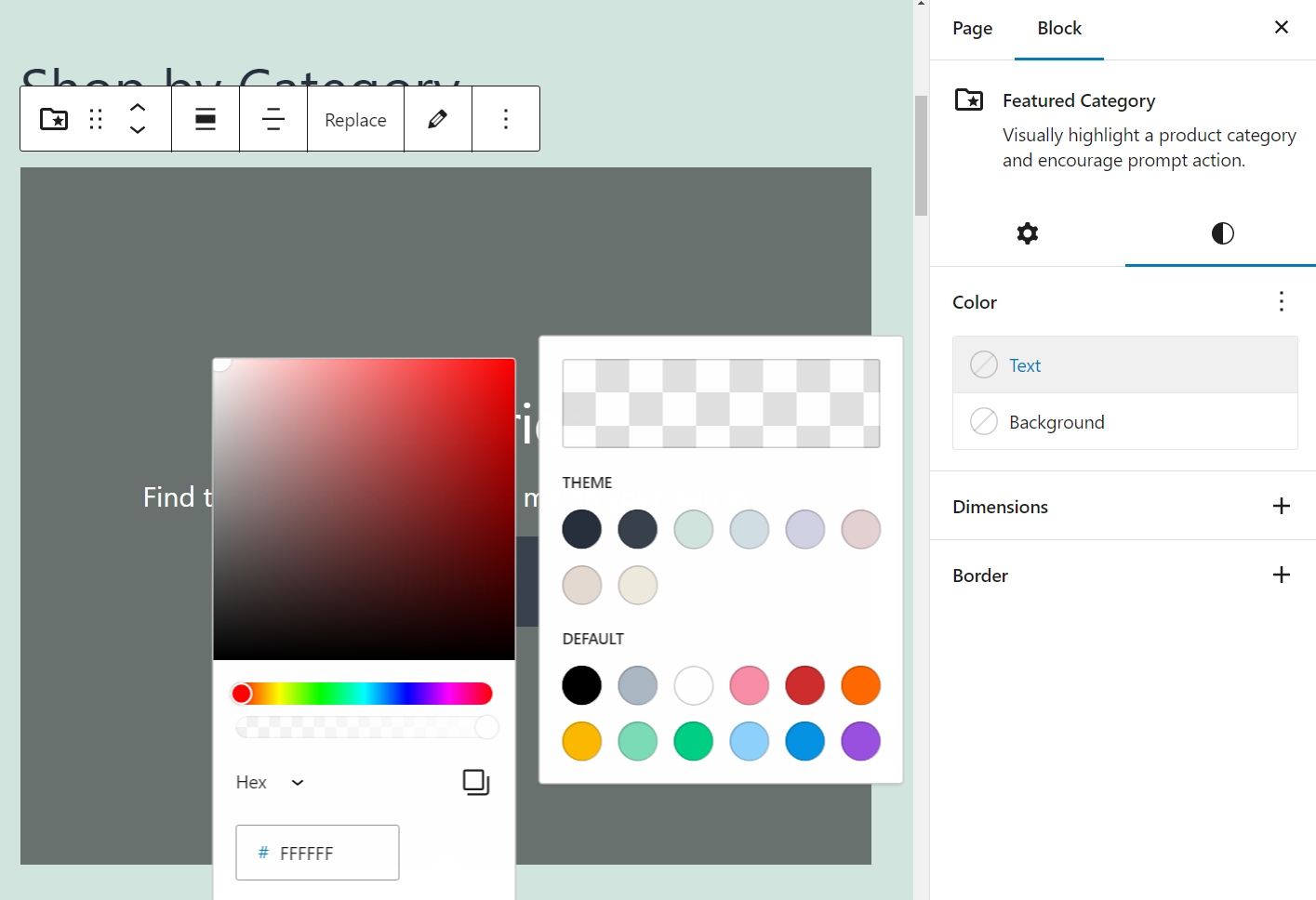
แต่ละตัวเลือกภายใต้เมนู สี ช่วยให้คุณสามารถแก้ไของค์ประกอบเฉพาะภายในบล็อก เช่น ข้อความหรือพื้นหลัง เมื่อคุณเลือกตัวเลือก ตัวเลือกสีจะปรากฏขึ้น
ตอนนี้ คลิกที่การไล่ระดับสีและป้อนรหัสฐานสิบหกที่คุณต้องการใช้:

เมื่อคุณพร้อมแล้ว ให้บันทึกการเปลี่ยนแปลงไปยังเพจและทดสอบโดยใช้ PageSpeed Insights หากสีใหม่มีอัตราความคมชัดเพียงพอ ข้อความแสดงข้อผิดพลาดจะไม่ปรากฏอีกต่อไป
สำหรับเนื้อหาอื่นๆ คุณอาจต้องปรับสิ่งต่างๆ โดยใช้การตั้งค่าธีมของคุณใน Customizer หรืออาจใช้โค้ด CSS ที่กำหนดเอง
แก้ไขข้อผิดพลาดอัตราส่วนคอนทราสต์ของสีให้ดี
เมื่อคุณใช้ PageSpeed Insights เพื่อทดสอบประสิทธิภาพไซต์ของคุณ คุณจะได้รับรายงานการเข้าถึงด้วย หากคุณเห็นคำเตือน “ สีพื้นหลังและพื้นหน้าไม่มีอัตราส่วนคอนทราสต์เพียงพอ ” หมายความว่าผู้ใช้ที่มีความบกพร่องทางการมองเห็นอาจมีปัญหาในการดูองค์ประกอบบนหน้า
นี่คือสิ่งที่คุณต้องทำหากคุณพบข้อผิดพลาดนี้:
- ระบุว่าองค์ประกอบใดมีความเปรียบต่างต่ำ
- กำหนดอัตราส่วนคอนทราสต์ขององค์ประกอบของคุณ โดยใช้เครื่องมือเช่น WebAIM Contrast Checker
- ปรับสีบนหน้าให้ตรงตามอัตราคอนทราสต์ที่แนะนำ
คุณยังคงมีคำถามใดๆ เกี่ยวกับวิธีแก้ไขข้อผิดพลาด “สีพื้นหลังและพื้นหน้าไม่มีอัตราคอนทราสต์เพียงพอ” ใน PageSpeed Insights หรือไม่ แจ้งให้เราทราบในความคิดเห็น!
