ภาพพื้นหลัง WordPress: วิธีเพิ่ม เปลี่ยนแปลง และปรับให้เหมาะสม
เผยแพร่แล้ว: 2024-06-26คุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับภาพพื้นหลัง WordPress หรือไม่? ยอดเยี่ยม! ภาพพื้นหลังสามารถสร้างความแตกต่างอย่างมากในการสร้างไซต์ที่ดึงดูดสายตาและน่าดึงดูด ในคู่มือนี้ เราจะแบ่งปันเคล็ดลับที่ง่ายและใช้งานได้จริงในการใช้และเพิ่มประสิทธิภาพภาพพื้นหลังบน WordPress
เราพร้อมให้ความช่วยเหลือคุณ ตั้งแต่การเพิ่มและเพิ่มประสิทธิภาพภาพพื้นหลัง ไปจนถึงการทำให้มั่นใจว่ารูปภาพจะโหลดได้อย่างรวดเร็วและดูดีบนอุปกรณ์ทุกเครื่อง
ภาพพื้นหลังบน WordPress คืออะไร?
ภาพพื้นหลัง WordPress ทำหน้าที่เป็นพื้นหลังที่กำหนดเองเต็มรูปแบบสำหรับเว็บไซต์ของคุณ สามารถปรับปรุงรูปลักษณ์ที่ดึงดูดสายตาของเว็บไซต์ของคุณได้อย่างมาก ดึงดูดความสนใจของผู้เข้าชม และมอบประสบการณ์ที่น่าดึงดูดแก่ผู้ใช้ ภาพพื้นหลังสามารถนำมาใช้ในรูปแบบและตำแหน่งต่างๆ เพื่อให้ตรงกับธีมและเนื้อหาของเว็บไซต์ของคุณ
เรามาดูรายละเอียดเพิ่มเติมกันดีกว่า
ประเภทของภาพพื้นหลัง
เรามาเน้นประเภทของภาพพื้นหลังที่คุณสามารถใช้ได้ตามความต้องการในการออกแบบของคุณ:
- สีเต็ม : เลือกใช้สีพื้นหลังสีเดียวเพื่อสร้างรูปลักษณ์ที่สะอาดตาและเรียบง่าย นี่เหมาะสำหรับการออกแบบที่เรียบง่าย
- รูปแบบ : เลือกการออกแบบที่ซ้ำกันเพื่อเพิ่มพื้นผิวและภาพให้น่าสนใจ แต่ระวังอย่าให้เนื้อหามากเกินไป ข้อความและรูปภาพจะต้องยังคงมองเห็นได้ชัดเจน
- การไล่ระดับสี : ใช้การไล่ระดับสีเพื่อการเปลี่ยนสีที่ราบรื่นระหว่างสองสีขึ้นไป เพิ่มความลึกและสัมผัสที่ทันสมัยให้กับเว็บไซต์ของคุณ
- รูปภาพ : เพิ่มรูปถ่ายหรือรูปภาพเพื่อทำให้เว็บไซต์ของคุณดูน่าสนใจและเป็นมืออาชีพมากขึ้น พวกเขายังดึงดูดผู้เข้าชมและถ่ายทอดเอกลักษณ์และคุณค่าของแบรนด์ของคุณ
- วิดีโอ : เลือกพื้นหลังวิดีโอเพื่อยกระดับประสบการณ์ผู้ใช้และเพิ่มการเคลื่อนไหวให้กับเว็บไซต์ของคุณ วิดีโอยังเหมาะสำหรับการเล่าเรื่องและสามารถสร้างการเชื่อมโยงทางอารมณ์กับผู้ชมของคุณได้ ตัวอย่างเช่น คุณสามารถใช้สิ่งเหล่านี้เพื่อแสดงสิ่งพิเศษแก่ผู้เยี่ยมชมของคุณ เช่น เว็บไซต์ปลายทางการเดินทาง หรือสาธิตผลิตภัณฑ์ที่ใช้งานจริง
ตำแหน่งของภาพพื้นหลัง
ภาพพื้นหลังสามารถวางอย่างมีกลยุทธ์ในตำแหน่งต่างๆ บนไซต์ WordPress ของคุณเพื่อปรับปรุงรูปลักษณ์และฟังก์ชันการทำงาน ต่อไปนี้เป็นสถานที่ทั่วไปบางแห่งที่คุณอาจใช้ภาพพื้นหลัง:
- หน้าเต็ม : ภาพพื้นหลังครอบคลุมทั้งหน้าเว็บ ทำให้เว็บไซต์มีรูปลักษณ์ที่สอดคล้องกัน

- ส่วนหัว : ตำแหน่งที่ด้านบนของหน้า ด้านหลังข้อความส่วนหัว เมนูนำทาง หรือโลโก้ ช่วยเพิ่มความประทับใจแรกพบ

- เบื้องหลังหน้าหรือโพสต์ WordPress เฉพาะ : นำไปใช้กับแต่ละหน้าหรือโพสต์ที่เน้นเนื้อหาเฉพาะ

- ในหน้าหมวดหมู่ WooCommerce : ปรับปรุงประสบการณ์การช็อปปิ้งโดยแยกแยะประเภทผลิตภัณฑ์ด้วยสายตา

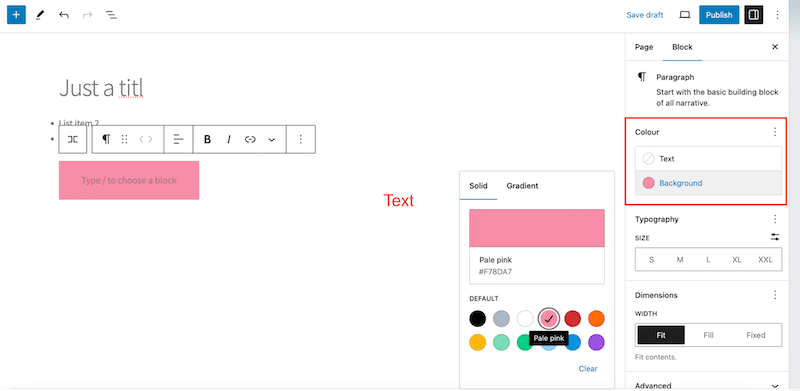
- ภายในบล็อก : สามารถใช้ข้อความหรือสีภายในบล็อกเนื้อหาเพื่อเน้นส่วนหรือข้อมูลบางส่วนได้

- บนป๊อปอัป: ใช้กับโฆษณาคั่นระหว่างหน้า เช่น หน้าเข้าสู่ระบบหรือแบบฟอร์มเพื่อสมัครรับจดหมายข่าวเพื่อให้ตรงกับแบรนด์และสไตล์ของไซต์ของคุณ

- ในหน้าการบำรุงรักษาหรือเร็วๆ นี้ : ทำให้ไซต์ของคุณดูเป็นมืออาชีพและน่าดึงดูดแม้ในขณะที่อยู่ระหว่างการปรับปรุง

วิธีเลือกขนาดที่ดีที่สุดสำหรับภาพพื้นหลัง
การเลือกขนาดที่เหมาะสมสำหรับภาพพื้นหลังเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าจะดูดีและโหลดได้อย่างรวดเร็ว ขนาดภาพพื้นหลังที่ดีที่สุดสำหรับ WordPress ควรมีขนาดไม่ต่ำกว่า 1024 x 768 พิกเซล อย่างไรก็ตาม แนะนำให้ใช้ความละเอียด 1920 x 1080 พิกเซลเพื่อให้ได้รูปลักษณ์ที่สวยงามและมีคุณภาพสูงยิ่งขึ้น
แน่นอนว่า ให้พิจารณาตำแหน่งเฉพาะและวัตถุประสงค์ของภาพพื้นหลังเสมอเมื่อตัดสินใจเลือกขนาด เช่น จะเป็นแนวตั้งหรือแนวนอน?
คำแนะนำทั่วไปมีดังนี้:
- พื้นหลังขนาดเล็ก : สำหรับพื้นหลังในพื้นที่ขนาดเล็ก เช่น บล็อกเนื้อหา ให้เล็งไปที่ความกว้างระหว่าง 1,000 ถึง 1200 พิกเซล
- พื้นหลังขนาดกลาง : สำหรับส่วนหัวหรือส่วนที่เล็กกว่า ให้ใช้รูปภาพที่มีความกว้างระหว่าง 1200 ถึง 1600 พิกเซล
- พื้นหลังขนาดใหญ่ : ความกว้างระหว่าง 1920 ถึง 3000 พิกเซลเหมาะสำหรับพื้นหลังแบบเต็มหน้า
| คำแนะนำ: รูปภาพขนาดใหญ่ควรได้รับการปรับให้เหมาะสมสำหรับการใช้งานเว็บ เพื่อป้องกันเวลาในการโหลดช้า ซึ่งอาจส่งผลต่อประสบการณ์ผู้ใช้และประสิทธิภาพของไซต์ |
มีหลายวิธีในการเพิ่มภาพพื้นหลังให้กับ WordPress เราจะพูดถึงสี่เทคนิค:
- การเพิ่มพื้นหลังเว็บไซต์ปกติ
- การเพิ่มพื้นหลังรูปภาพบนบล็อกหรือองค์ประกอบ (โดยใช้ตัวสร้างเพจหรือตัวแก้ไขไซต์)
- การเพิ่มพื้นหลังสำหรับหมวดหมู่ WooCommerce
- การเพิ่มพื้นหลังรูปภาพด้วย CSS (ใช้ ::before และ ::after Pseudo-Elements ใน CSS)
เรามาดูแต่ละเทคนิคกันเพื่อที่คุณจะได้มีความรู้ในการเลือกวิธีที่ดีที่สุดสำหรับความต้องการของคุณ:
1. การเพิ่มพื้นหลังเว็บไซต์ปกติ
วิธีที่ง่ายที่สุดในการเพิ่มภาพพื้นหลังบน WordPress คือทำตามเส้นทางนี้:
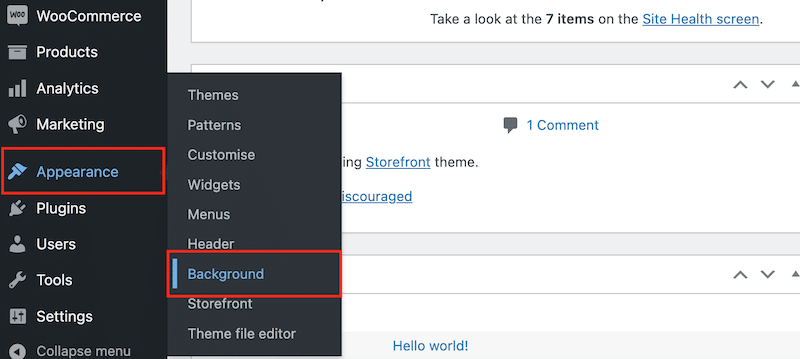
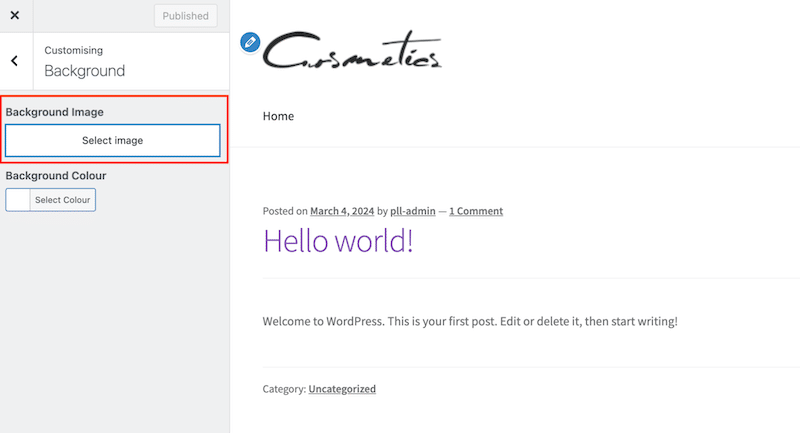
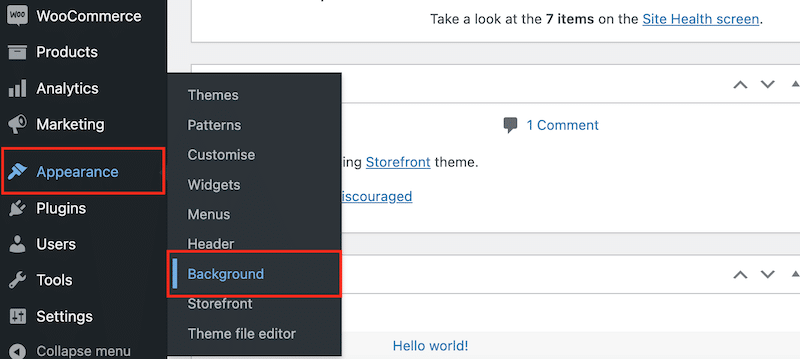
- ไปที่ ลักษณะ > พื้นหลัง จากผู้ดูแลระบบ

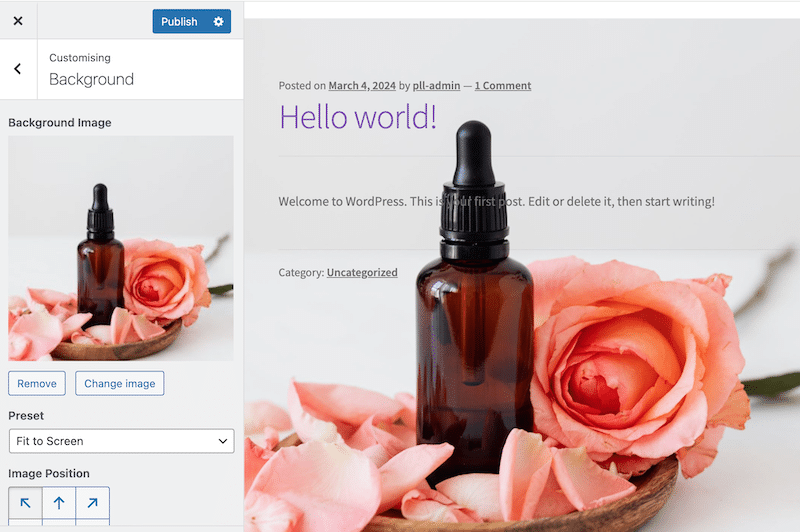
2. คลิกที่ปุ่ม เลือกภาพ ดังที่คุณเห็นด้านล่าง

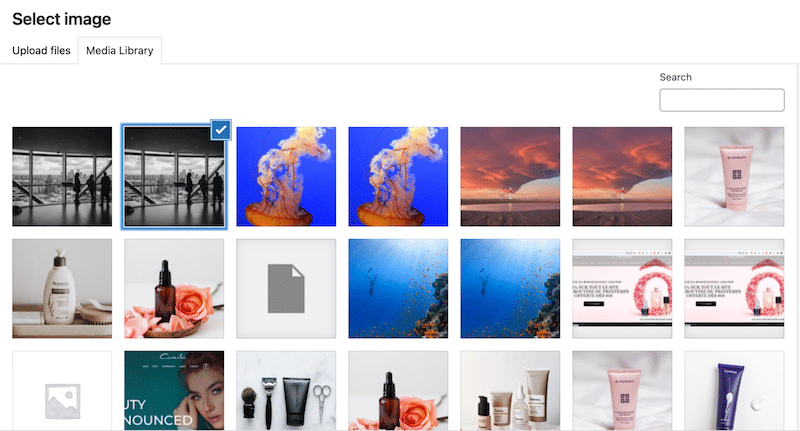
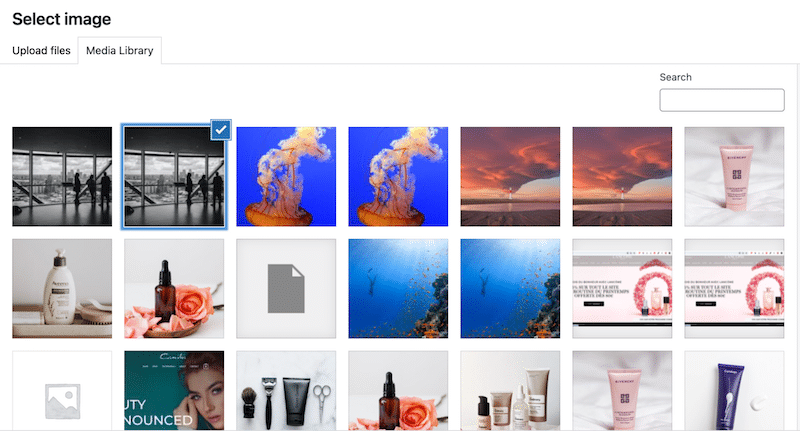
3. เพียงเลือกภาพของคุณจากไลบรารี WordPress:

4. เพียงเท่านี้ คุณได้เพิ่มพื้นหลังให้กับไซต์ของคุณแล้ว:

2. การเพิ่มพื้นหลังรูปภาพบนบล็อกหรือองค์ประกอบ (โดยใช้ตัวสร้างเพจหรือตัวแก้ไขไซต์)
นี่คือขั้นตอนที่คุณควรทำ:
- ไปที่เพจหรือโพสต์ที่คุณต้องการแก้ไข
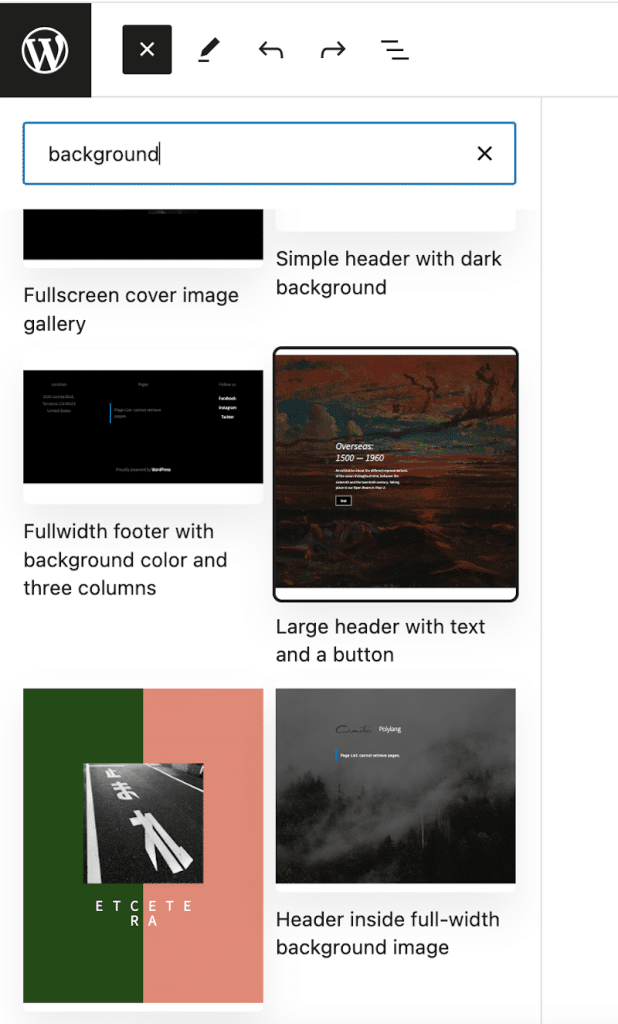
- มองหาพื้นหลังในช่องรูปแบบ

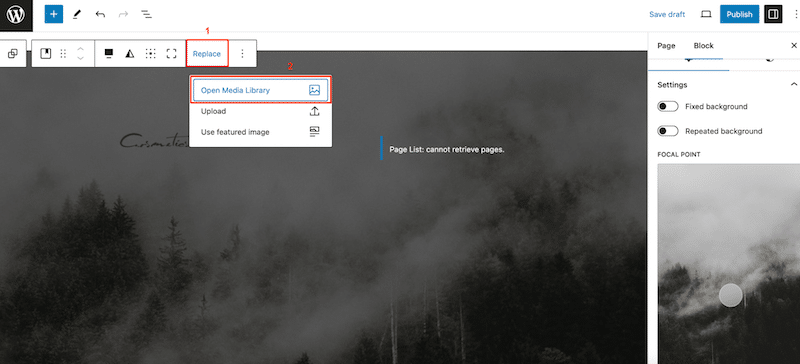
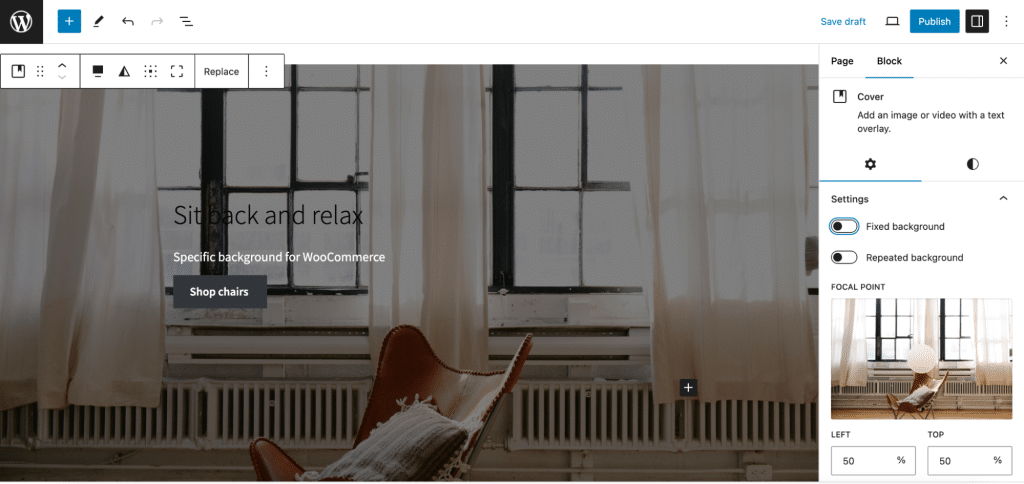
3. แทรกรูปแบบพื้นหลังที่สร้างไว้ล่วงหน้า แล้วคลิกปุ่ม แทนที่ และ เปิดไลบรารีสื่อ เพื่อเพิ่มรูปภาพของคุณ

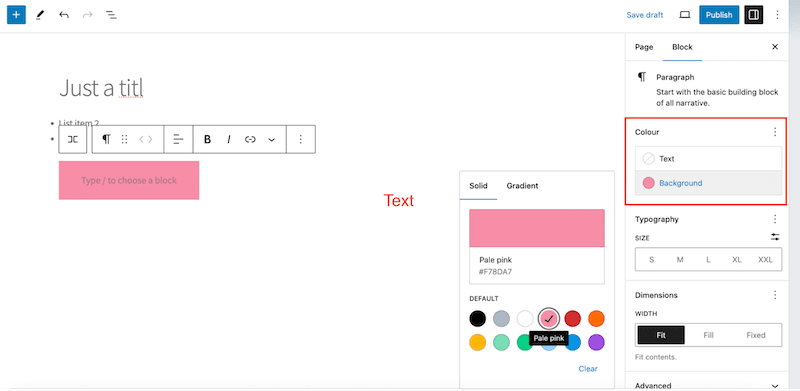
4. คุณยังสามารถเพิ่มสีพื้นหลังให้กับบล็อกใดๆ ได้โดยเปิดการตั้งค่า "บล็อก" ที่แถบด้านข้างขวา:

3. การเพิ่มพื้นหลังสำหรับหมวดหมู่ WooCommerce
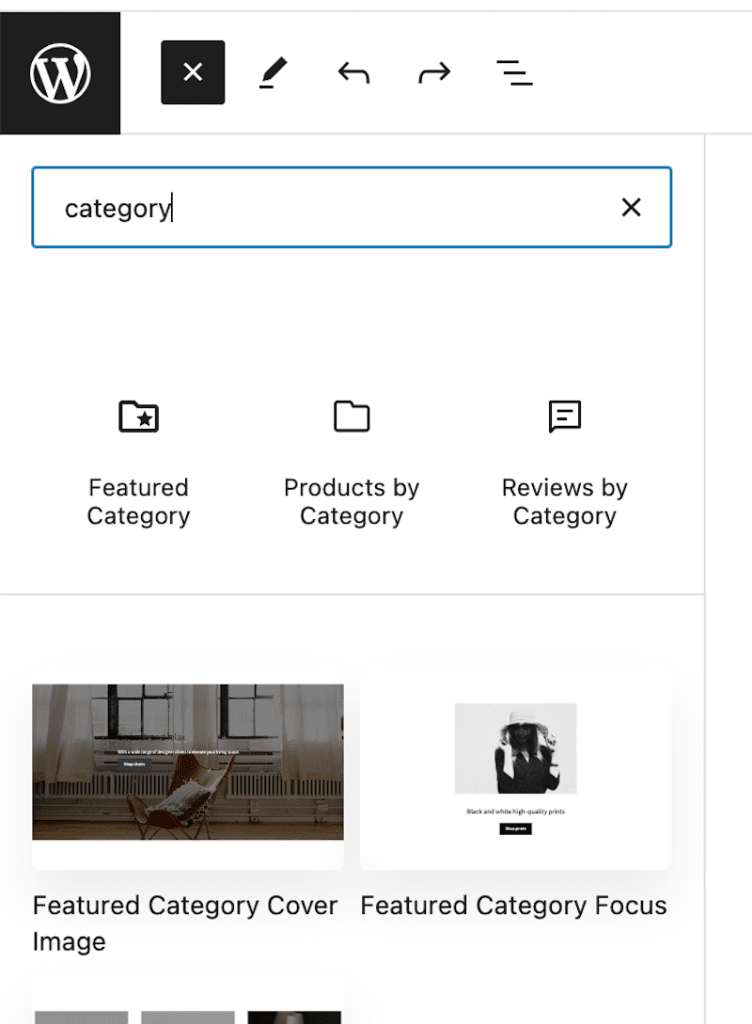
- สร้างหน้าใหม่
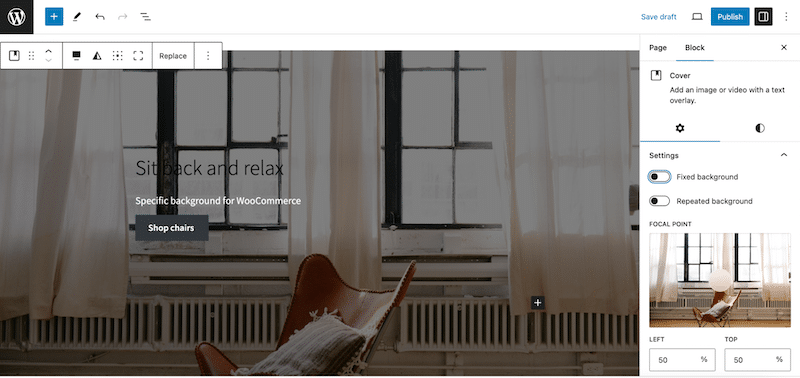
- เปิดตัวแก้ไขบล็อกและเพิ่มภาพปกหมวดหมู่ที่โดดเด่น

3. แก้ไขข้อความและรูปภาพด้วยเนื้อหาของคุณ

4. การเพิ่มพื้นหลังรูปภาพด้วยคุณสมบัติ CSS
คุณสมบัติ background-image ช่วยให้คุณสามารถตั้งค่ารูปภาพเป็นพื้นหลังขององค์ประกอบได้ ตามค่าเริ่มต้น รูปภาพจะทำซ้ำเพื่อให้ครอบคลุมองค์ประกอบทั้งหมด

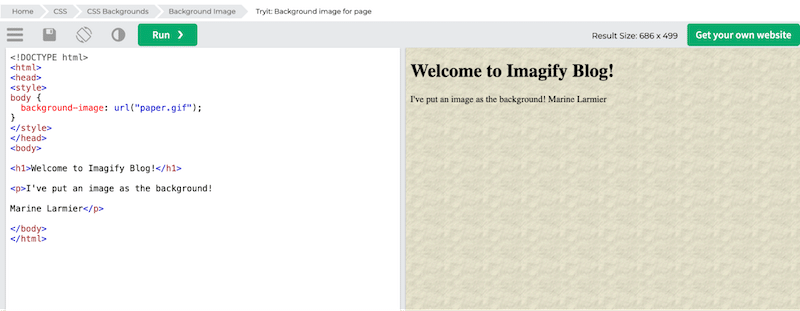
นี่คือข้อมูลโค้ดเพื่อเพิ่มพื้นหลังให้กับเพจของคุณ:

<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| นานาน่ารู้ : เมื่อใช้คุณสมบัติพื้นหลัง คุณสามารถเพิ่มสีพื้นหลัง ทำซ้ำ ไม่ทำซ้ำ และแอตทริบิวต์รูปภาพอื่นๆ อีกมากมายได้ หากคุณใช้คุณสมบัติภาพพื้นหลัง คุณจะเพิ่มได้เพียงรูปภาพเท่านั้น |
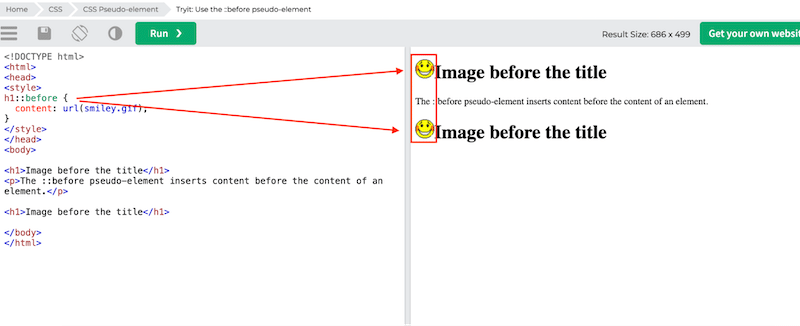
5. การเพิ่มพื้นหลังรูปภาพด้วย CSS (ใช้องค์ประกอบหลอก ::before และ ::after ใน CSS)
องค์ประกอบหลอก ::before และ ::after ใน CSS ช่วยให้คุณสามารถแทรกเนื้อหาลงในหน้า “นอก” ของ HTML ได้
ตัวอย่างเช่น นั่นคือวิธีที่คุณสามารถแสดงรูปภาพก่อนชื่อ:

หากคุณต้องการใช้องค์ประกอบหลอกเหล่านั้นสำหรับภาพพื้นหลัง คุณสามารถตั้งค่าเป็น “เนื้อหา: URL (img.jpg) ได้เหมือนกับที่แสดงในตัวอย่างด้านล่าง:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| ข้อดีของการใช้ก่อนและหลังองค์ประกอบหลอก: คุณสามารถตั้งค่าความกว้างและความสูงได้ คุณสามารถปรับขนาดขนาดพื้นหลังได้ |
วิธีการเปลี่ยนภาพพื้นหลังบน WordPress
วิธีที่ง่ายที่สุดในการเปลี่ยนภาพพื้นหลังบน WordPress คือไปที่:
- ลักษณะที่ปรากฏ > พื้น หลังจากผู้ดูแลระบบ

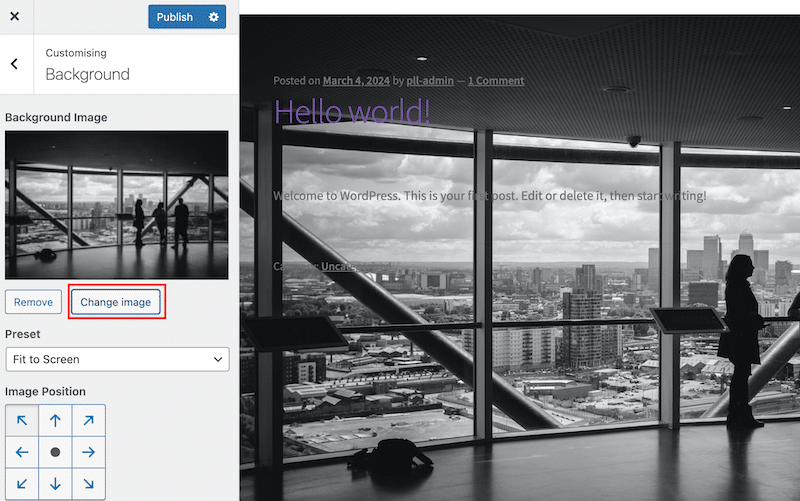
2. จากนั้นคุณสามารถคลิกที่ปุ่ม เปลี่ยนภาพ ดังที่คุณเห็นด้านล่าง:

3. เลือกรูปภาพอื่นจากไลบรารี WordPress

4. เพียงเท่านี้พื้นหลังก็เปลี่ยนไป:

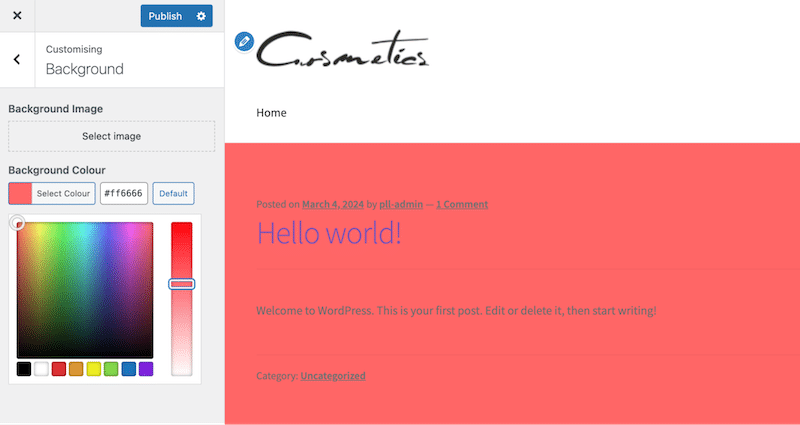
วิธีการเปลี่ยนสีพื้นหลัง
คุณสามารถทำตามเส้นทางเดียวกันได้โดยไปที่ ลักษณะ > พื้นหลัง จากผู้ดูแลระบบ แต่คราวนี้คลิกที่ปุ่ม เลือกสี

ตอนนี้คุณรู้วิธีเพิ่มหรือแก้ไขภาพพื้นหลังบนเว็บไซต์ WordPress ของคุณอย่างง่ายดายแล้ว สิ่งสำคัญคือต้องแน่ใจว่ารูปภาพนี้ได้รับการปรับให้เหมาะสม แม้ว่าพื้นหลังที่สวยงามจะช่วยเพิ่มความสวยงามให้กับไซต์ของคุณได้ แต่ก็ไม่ควรส่งผลกระทบต่อความเร็ว ส่วนต่อไปนี้นำเสนอเคล็ดลับการเพิ่มประสิทธิภาพบางประการและปลั๊กอินที่ใช้งานง่ายซึ่งสามารถช่วยให้คุณได้รับประสิทธิภาพที่ดีที่สุด
วิธีเพิ่มประสิทธิภาพภาพพื้นหลัง
เคล็ดลับ 6 ข้อในการเพิ่มประสิทธิภาพภาพพื้นหลังเพื่อให้แน่ใจว่าความเร็วเพจของคุณจะไม่ได้รับผลกระทบ:
1. เลือกรูปแบบที่เหมาะสม
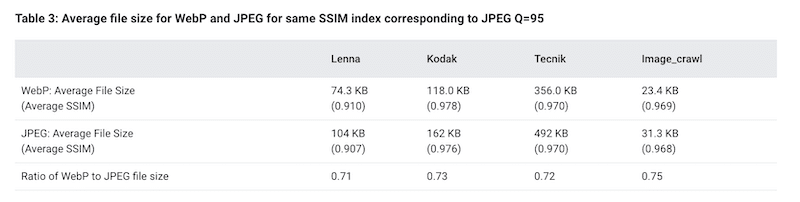
การเลือกรูปแบบภาพที่เหมาะสมถือเป็นสิ่งสำคัญในการรักษาคุณภาพโดยไม่มีขนาดไฟล์ที่ไม่จำเป็น WebP และ AVIF เป็นตัวเลือกที่ยอดเยี่ยม เนื่องจากมีการบีบอัดที่เหนือกว่าเมื่อเทียบกับรูปแบบ JPEG หรือ PNG แบบดั้งเดิม แต่ยังคงคุณภาพเหมือนเดิม
จากการวิจัยของ Google เราจะเห็นว่า WebP มีข้อได้เปรียบในการบีบอัดเพิ่มเติม 25%-34% เหนือ JPEG:

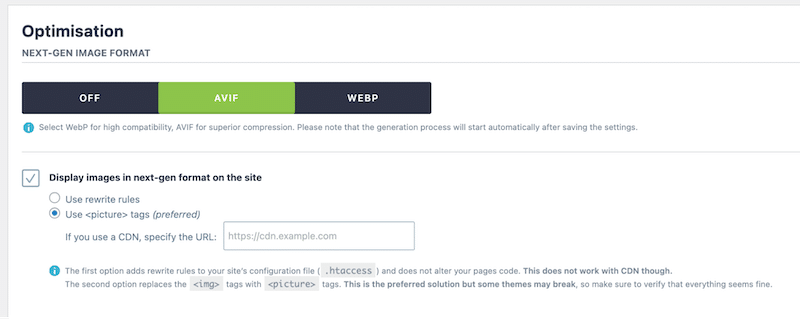
โซลูชันด้วยปลั๊กอิน WordPress
ปลั๊กอิน Imagify สามารถแปลงรูปภาพทั้งหมดของคุณเป็น WebP หรือ AVIF ได้อย่างง่ายดาย Imagify แปลงรูปภาพทั้งหมดของคุณ รวมถึงรูปภาพพื้นหลังได้ด้วยการคลิกไม่กี่ครั้งจากผู้ดูแลระบบ WordPress ของคุณโดยตรง คุณไม่จำเป็นต้องทำอะไร และไม่จำเป็นต้องมีทักษะด้านเทคนิค

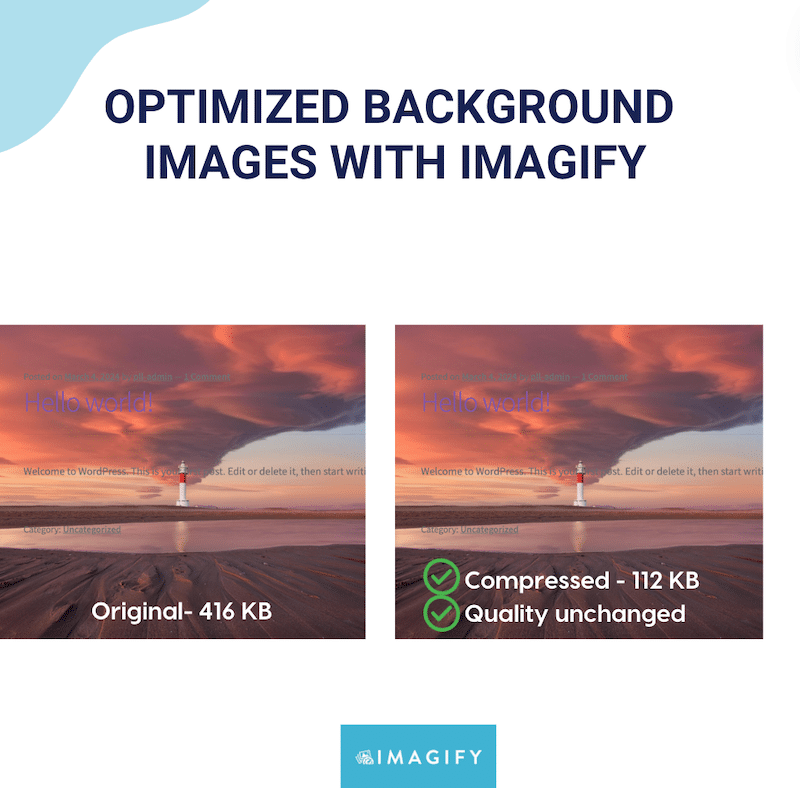
2. บีบอัดและปรับขนาด
การบีบอัดและปรับขนาดภาพพื้นหลังจะลดขนาดไฟล์ลงในขณะที่ยังคงคุณภาพของภาพไว้ ปลั๊กอินเช่น Imagify สามารถช่วยลดขนาดรูปภาพเพื่อให้โหลดเร็วขึ้นโดยไม่ทำให้คุณภาพลดลงอย่างเห็นได้ชัด ช่วยเพิ่มประสิทธิภาพโดยรวมของไซต์ได้ภายในไม่กี่นาที

โซลูชันด้วยปลั๊กอิน WordPress
ขอย้ำอีกครั้งว่า Imagify เป็นเครื่องมือเพิ่มประสิทธิภาพรูปภาพที่ง่ายที่สุด ซึ่งช่วยคุณประหยัดเวลาและลดขั้นตอนที่จำเป็นในการสร้างภาพที่มีน้ำหนักเบาลง ปลั๊กอินยังช่วยเพิ่มความเร็วไซต์ของคุณด้วยการแสดงรูปภาพขนาดเล็กแก่ผู้เยี่ยมชม ใช้โหมดการบีบอัดอัจฉริยะเพื่อบีบอัดให้สูงสุดโดยไม่กระทบต่อคุณภาพ
3. ใช้รูปภาพที่ตอบสนอง
การแสดงขนาดภาพที่แตกต่างกันสำหรับอุปกรณ์ต่างๆ ช่วยให้มั่นใจได้ถึงการแสดงผลและประสิทธิภาพที่เหมาะสมที่สุด
วิธีแก้ปัญหาด้วยตนเอง
ใช้แอตทริบิวต์ srcset ใน HTML หรือเทคนิค CSS ที่ตอบสนองเพื่อจัดเตรียมภาพที่ปรับแต่งสำหรับเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ ปรับปรุงเวลาในการโหลดและประสบการณ์ผู้ใช้บนหน้าจอทุกขนาด
4. ใช้ Lazy Loading
การโหลดแบบ Lazy Loading จะเลื่อนการโหลดรูปภาพออกไปจนกว่าจะมีความจำเป็น เช่น เมื่อรูปภาพปรากฏบนหน้าจอของผู้ใช้ เทคนิคการเพิ่มประสิทธิภาพนี้ทำให้การโหลดภาพพื้นหลัง CSS ล่าช้า ลดเวลาในการโหลดครั้งแรกและประหยัดแบนด์วิธ

โซลูชันด้วยปลั๊กอิน WordPress
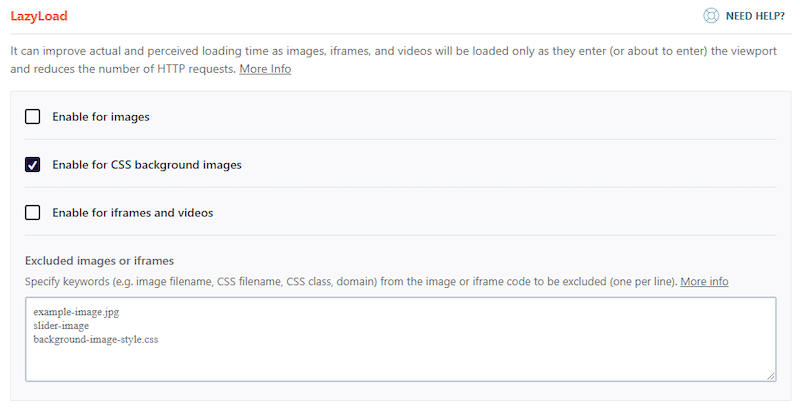
WP Rocket เป็นปลั๊กอินประสิทธิภาพที่ทรงพลังที่สุดสำหรับ WordPress มันช่วยยกของหนักให้กับคุณ ช่วยประหยัดเวลาและความพยายาม ไม่ว่าคุณจะมีความรู้ด้านเทคนิค ปลั๊กอินนี้จะช่วยให้คุณแก้ไขปัญหาด้านประสิทธิภาพและเพิ่มความเร็วเว็บไซต์ของคุณได้อย่างง่ายดายด้วยการแคช การโหลดแบบ Lazy Loading และการเพิ่มประสิทธิภาพโค้ด
WP Rocket สามารถโหลดรูปภาพ วิดีโอ และฟีเจอร์ภาพพื้นหลัง CSS ของคุณแบบขี้เกียจได้:

5. โหลดอิมเมจ LCP ล่วงหน้า
การโหลดรูปภาพล่วงหน้าที่ใช้ในองค์ประกอบ Largest Contentful Paint (LCP) จะช่วยเพิ่มความเร็วในการโหลดหน้าเว็บได้
วิธีแก้ปัญหาด้วยตนเอง
แนวคิดนั้นเรียบง่าย: เพิ่มแท็ก <link rel=”preload” href=”image.jpg” as=”image”> ใน HTML <head> เพื่อให้คุณมั่นใจได้ว่ารูปภาพที่สำคัญจะได้รับการจัดลำดับความสำคัญและโหลดเร็วขึ้น ต่อไปนี้เป็นบทช่วยสอนเกี่ยวกับวิธีโหลด Largest Contentful Paint ล่วงหน้า
โซลูชันด้วยปลั๊กอิน WordPress
WP Rocket มาพร้อมกับฟีเจอร์ที่เรียกว่า “เพิ่มประสิทธิภาพรูปภาพที่สำคัญ” ซึ่งจะปรับรูปภาพครึ่งหน้าบนให้เหมาะสมโดยอัตโนมัติ รวมถึงรูปภาพพื้นหลังด้วย โดยไม่รวมรูปภาพเหล่านั้นจากการโหลดแบบ Lazy Loading ส่งผลให้รูปภาพโหลดเร็วขึ้น
คุณลักษณะนี้เปิดใช้งานตามค่าเริ่มต้น โดยดำเนินการหลักสองประการ:
- โดยจะระบุรูปภาพ Largest Contentful Paint (LCP) บนเพจโดยอัตโนมัติ และโหลดรูปภาพดังกล่าวเป็นลำดับความสำคัญล่วงหน้าโดยใช้แอตทริบิวต์ fetchpriority=”high”
- การยกเว้นจากการโหลดเมื่อจำเป็น: รูปภาพ LCP ไม่รวมอยู่ในการโหลดเมื่อจำเป็น เช่นเดียวกับรูปภาพทั้งหมดที่ครึ่งหน้าบน
6. อย่าใช้อิมเมจสไปรท์
สไปรท์รูปภาพซึ่งรวมรูปภาพหลายรูปไว้ในไฟล์เดียว จำเป็นต้องได้รับการอัปเดตและมีประสิทธิภาพมากขึ้นสำหรับการออกแบบที่ตอบสนองสมัยใหม่ ให้มุ่งเน้นไปที่การปรับภาพแต่ละภาพให้เหมาะสมเพื่อประสิทธิภาพที่ดีขึ้นและการบำรุงรักษาที่ง่ายขึ้น
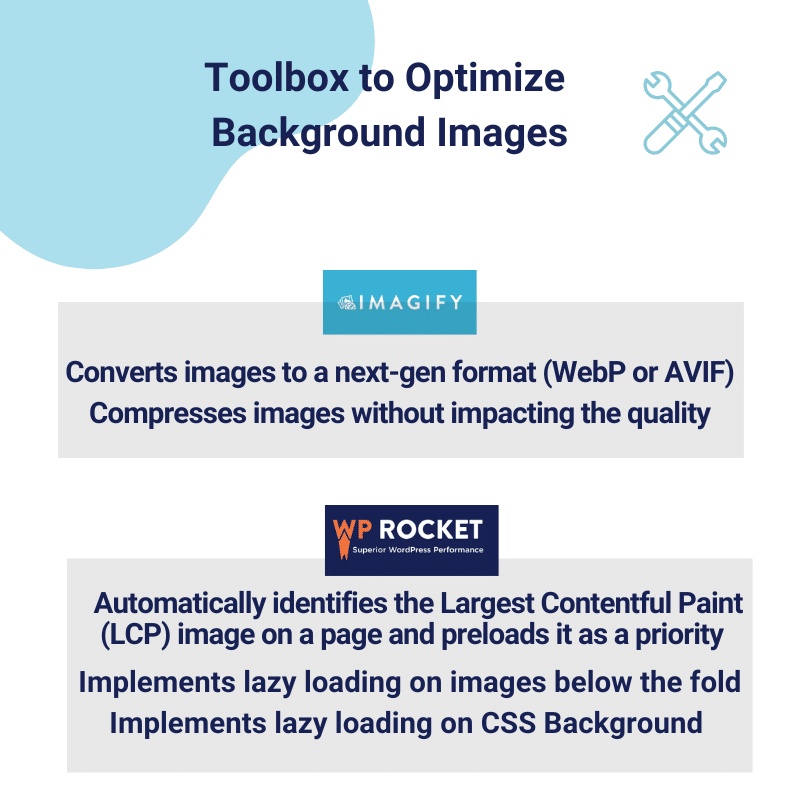
หนึ่งในวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพภาพพื้นหลังคือการใช้ปลั๊กอิน เช่น Imagify หรือ WP Rocket เครื่องมือเหล่านี้จัดการด้านเทคนิคทั้งหมดของการปรับภาพให้เหมาะสม ช่วยให้คุณมุ่งเน้นไปที่ธุรกิจของคุณได้โดยไม่ต้องกังวลกับปัญหาด้านประสิทธิภาพ

ห่อ
ตอนนี้ คุณมีเคล็ดลับในการใช้ภาพพื้นหลังบนเว็บไซต์ WordPress ของคุณอย่างมีประสิทธิภาพ รวมถึงตำแหน่งที่จะวางรูปภาพเหล่านั้น และวิธีเพิ่มหรือแก้ไขรูปภาพเหล่านั้น ส่วนที่สำคัญที่สุดคือคุณยังรู้วิธีเพิ่มประสิทธิภาพรูปภาพเหล่านี้เพื่อให้แน่ใจว่าไซต์ของคุณยังคงรวดเร็วและใช้งานง่ายด้วยปลั๊กอินเช่น WP Rocket และ Imagify
ทีมเดียวกันพัฒนาปลั๊กอินทั้งสองตัว ใช้งานง่ายและจัดการด้านเทคนิคทั้งหมด เป็นคอมโบที่ดีที่สุดสำหรับการปรับภาพให้เหมาะสม:
WP Rocket เป็นพันธมิตรที่ดีที่สุดของคุณสำหรับการแคช การโหลดล่วงหน้า และการเพิ่มการโหลดแบบ Lazy Loading ให้กับรูปภาพ รวมถึงพื้นหลัง CSS
Imagify แปลงรูปภาพเป็นรูปแบบ WebP และ AVIF และบีบอัดโดยไม่กระทบต่อคุณภาพ ส่วนที่ดีที่สุดคือคุณไม่เสี่ยงใดๆ เพราะคุณสามารถลองใช้ Imagify ได้ฟรี!
