22 ตัวอย่างของเว็บไซต์ที่ไม่ดีในปี 2022
เผยแพร่แล้ว: 2022-12-16คุณพร้อมที่จะดูตัวอย่างที่ดีที่สุดของเว็บไซต์ที่ไม่ดีแล้วหรือยัง?
แม้ว่ารายการนี้จะมีความท้าทายในการดูแลจัดการมากกว่าไม่ แต่ในที่สุดเราก็ทำให้มันเกิดขึ้น
น่าแปลกที่ยังมีเว็บไซต์จำนวนมากที่มีการออกแบบที่แย่ที่สุด
ยากที่จะเชื่อว่าทุกวันนี้ยังมีเว็บไซต์ประเภทนี้อยู่ ด้วยความพร้อมใช้งานของธีม WordPress ที่น่าทึ่งและเครื่องมือสร้างเว็บไซต์ที่เหมาะกับมือถือ
เมื่อตรวจทานหน้าต่างๆ เพื่อสร้างคอลเลกชันเว็บไซต์ที่แย่ที่สุด เราให้ความสนใจเป็นพิเศษกับการออกแบบ ประสบการณ์ของผู้ใช้ เวลาในการโหลด เนื้อหา และความสามารถในการอ่าน
เว็บไซต์ที่ไม่ดี (ดังนั้นคุณจะไม่ทำผิดพลาดเช่นเดียวกัน)
1. Pacific Northwest X-Ray Inc.

Pacific Northwest X-Ray เป็นหนึ่งในเว็บไซต์ที่มีคุณภาพต่ำที่สุดที่เราพบเจอ คุณไม่รู้จริงๆ ว่าเว็บไซต์/ธุรกิจนั้นเกี่ยวกับอะไร นอกจากนี้เว็บไซต์ยังให้คุณไม่มีเหตุผลที่จะต้องการเรียนรู้เพิ่มเติมเกี่ยวกับมัน
หน้านี้เป็นหน้าแบบเก่าเท่าที่จะเป็นไปได้ ทำให้คุณต้องการออกจากหน้านี้โดยเร็วที่สุด โดยไม่ต้องพิมพ์ข้อความค้นหาหรือคลิกลิงก์ใดๆ
2. บลิงกี้

แม้ว่าเวอร์ชั่นเดสก์ท็อปของ Blinkee จะค่อนข้างโอเค (ไม่เชิง) แต่ก็มอบประสบการณ์การใช้งานมือถือที่ต่ำมาก
ส่วนฮีโร่นั้นค่อนข้างเป็นมือใหม่ซึ่งจะดีกว่านี้มากหากองค์ประกอบเป็นแบบคงที่ อีกทั้งการเลือกยี่ห้อและสีก็ปิดไม่ทำตามแบบใดๆ
สิ่งเดียวที่ดีเกี่ยวกับ Blinkee คือฟังก์ชั่นแชทสดและเมนูแบบเลื่อนลงหลายระดับที่เหมาะสม
3. รถของหลิง

ความฉูดฉาดของ Ling's Cars ทำให้คุณไม่แน่ใจว่าจะดูอะไรดี มันเสียสมาธิเกินไป (แต่บางครั้งเว็บไซต์เอเชีย/ญี่ปุ่นก็เป็นเช่นนั้น) นอกจากนี้ เลย์เอาต์ยังไม่ตอบสนอง ทำให้คุณค้นหาข้อมูลและรายการบนอุปกรณ์เคลื่อนที่ได้ยาก
สุดท้ายนี้ วิดีโอจะหายไปในแอนิเมชั่นทั้งหมด ดังนั้นมันจะดีกว่ามากถ้าไม่มีมัน
4. เว็บไซต์น่าเกลียดขนาดใหญ่

ฉันไม่แน่ใจว่าจุดประสงค์ของเว็บไซต์ The Big Ugly คืออะไร แต่พวกเขาทำได้ดีมากหากพวกเขาต้องการยกตัวอย่างเว็บไซต์ที่แย่จริงๆ และยิ่งแย่ลงเมื่อคุณเริ่มคลิกลิงก์
เว็บไซต์หน้าเดียวนี้ไม่มีการออกแบบโดยรวมเนื่องจากตัวเลือกสี และรูปลักษณ์สำหรับมือถือก็ไม่มีอยู่จริง
สุดท้าย แต่ไม่ท้ายสุด ไอคอน "f" เล็กๆ ที่มุมซ้ายบนไม่สามารถคลิกได้
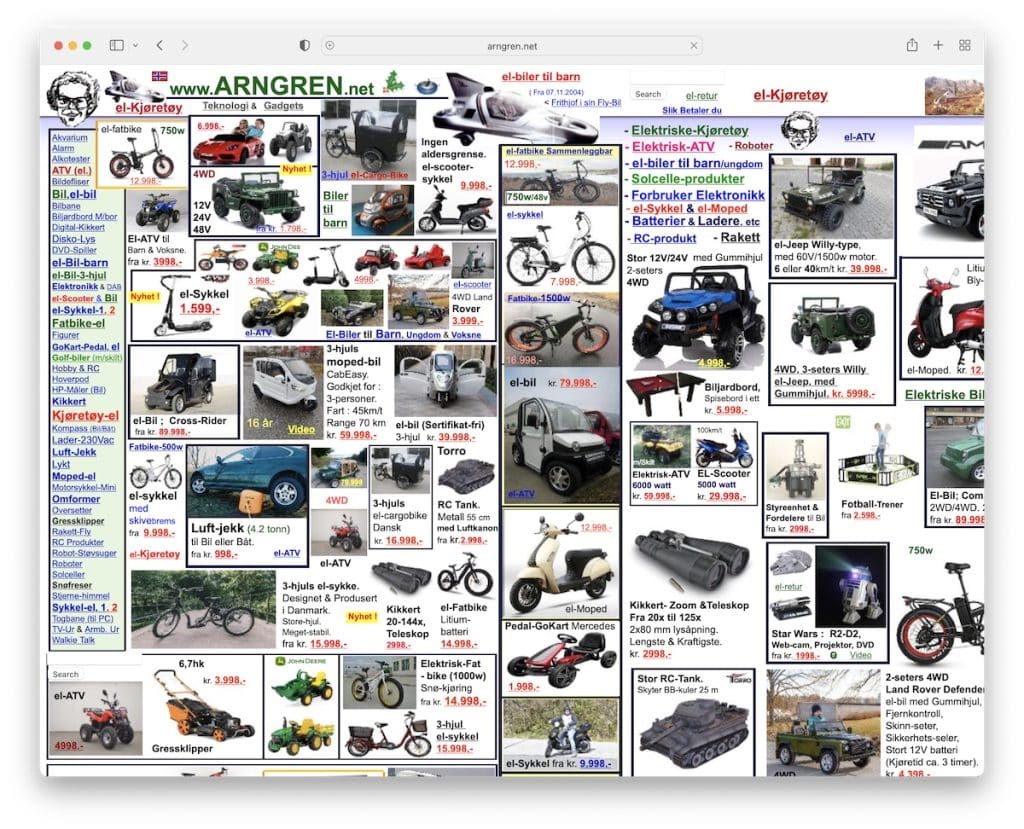
5. อาร์นเกรน

เรากำลังดูสมุดหน้าเหลืองแบบเก่าหรือเว็บไซต์หรือไม่? Arngren เป็นตัวอย่างเว็บไซต์ที่ไม่ดีที่คิด 0 ในการสร้างประสบการณ์ผู้ใช้ที่ดี
ภาพตัดปะของภาพที่มีแบบอักษรขนาดเล็กจะไม่เปลี่ยนรูปร่างบนมือถือ คุณจะต้องเลื่อนไปทางซ้ายและขวาบนเดสก์ท็อปด้วยซ้ำ (เว้นแต่คุณจะใช้หน้าจอขนาดใหญ่จริงๆ)
แม้ว่าคุณจะต้องการอ่านอย่างรวดเร็ว แต่คุณก็ทำไม่ได้
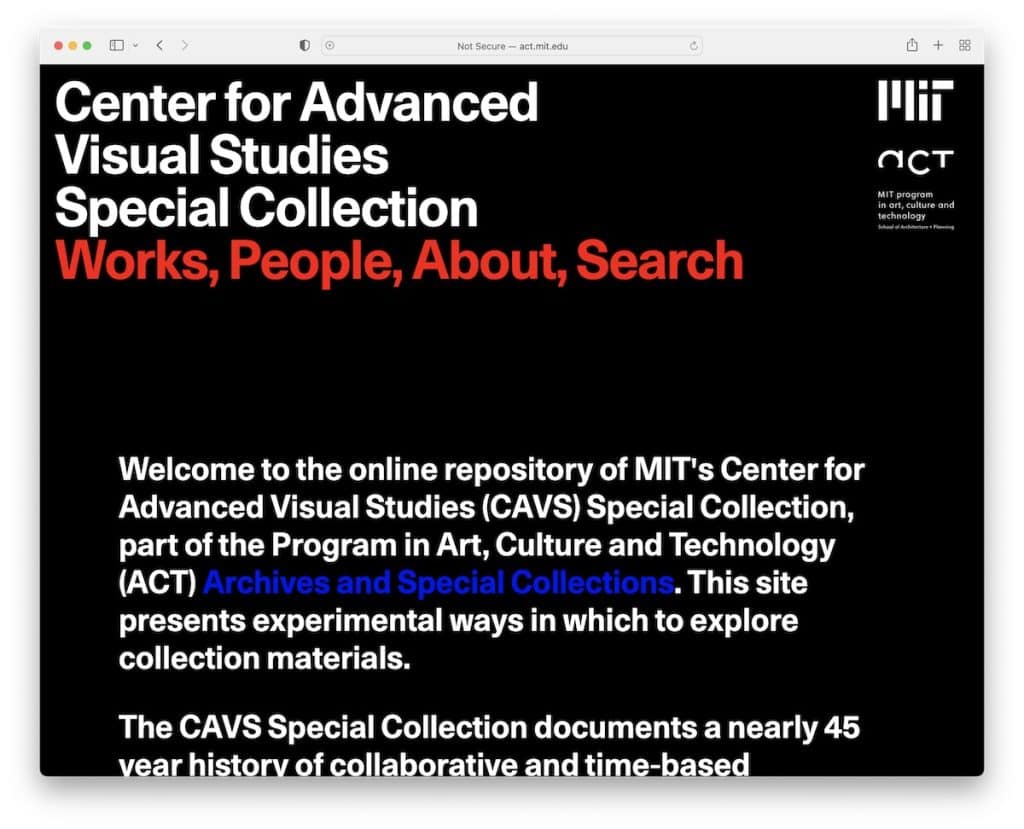
6. ซีเอวีเอส

CAVS เป็นตัวเลือกที่ไม่ดีเมื่อทำแอนิเมชั่นสำหรับข้อความและรูปภาพ อย่างไรก็ตาม มันไม่ได้แย่ขนาดนั้นสำหรับรูปภาพ แต่มันทำให้ข้อความอ่านยากขึ้นมาก
ยิ่งไปกว่านั้น เว็บไซต์นี้ยาวมาก คุณจะต้องหยุดเลื่อนดูเร็วกว่านี้
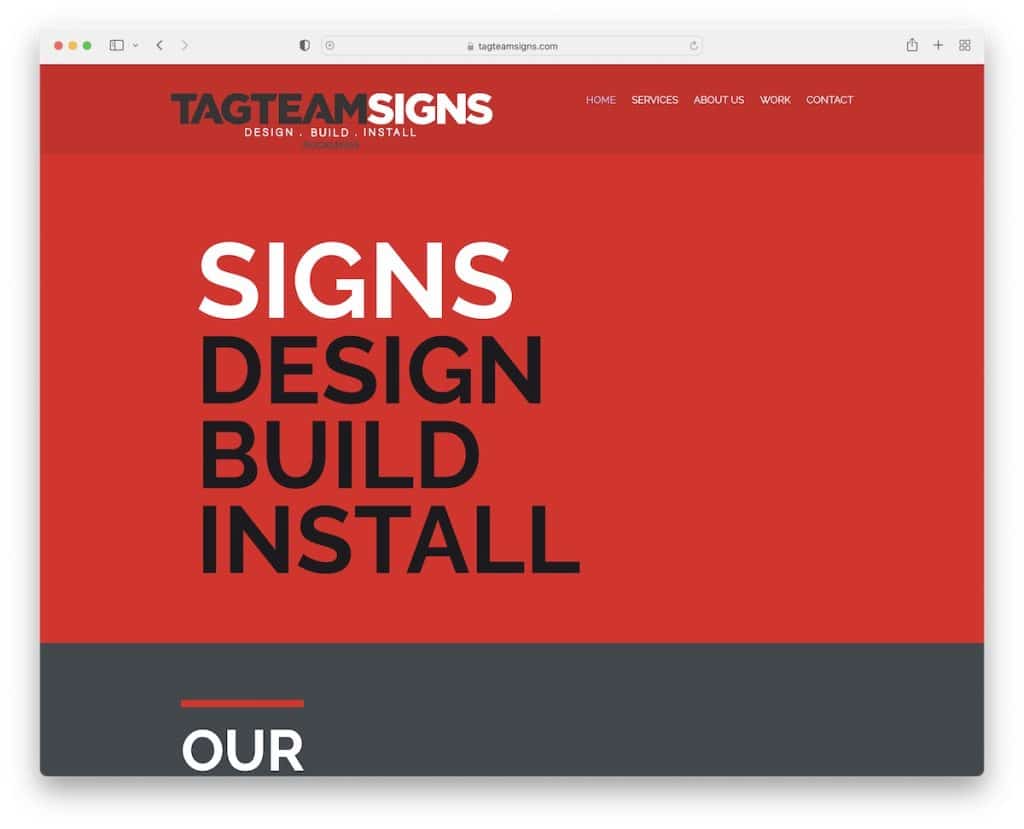
7. ป้ายแท็กทีม

แม้ว่าการออกแบบเว็บไซต์ขนาดใหญ่และโดดเด่นจะทำงานได้ดีจริงๆ แต่ป้ายแท็กทีมกลับทำไม่ถูกต้อง การเลือกใช้สี รูปแบบตัวอักษร และภาพพื้นหลังไม่ได้แสดงถึงความเป็นมืออาชีพเลยแม้แต่น้อย และนั่นมาจากคนที่กำลังออกแบบป้าย
ไม่สมเหตุสมผลสำหรับฉัน
องค์ประกอบของเพจที่ดีเพียงอย่างเดียวคือส่วน "ติดต่อ" ที่มีแบบฟอร์มติดต่อที่ชัดเจนและรายละเอียดบริษัท (แต่คุณจะไม่เห็นทั้งหมดบนมือถือ)
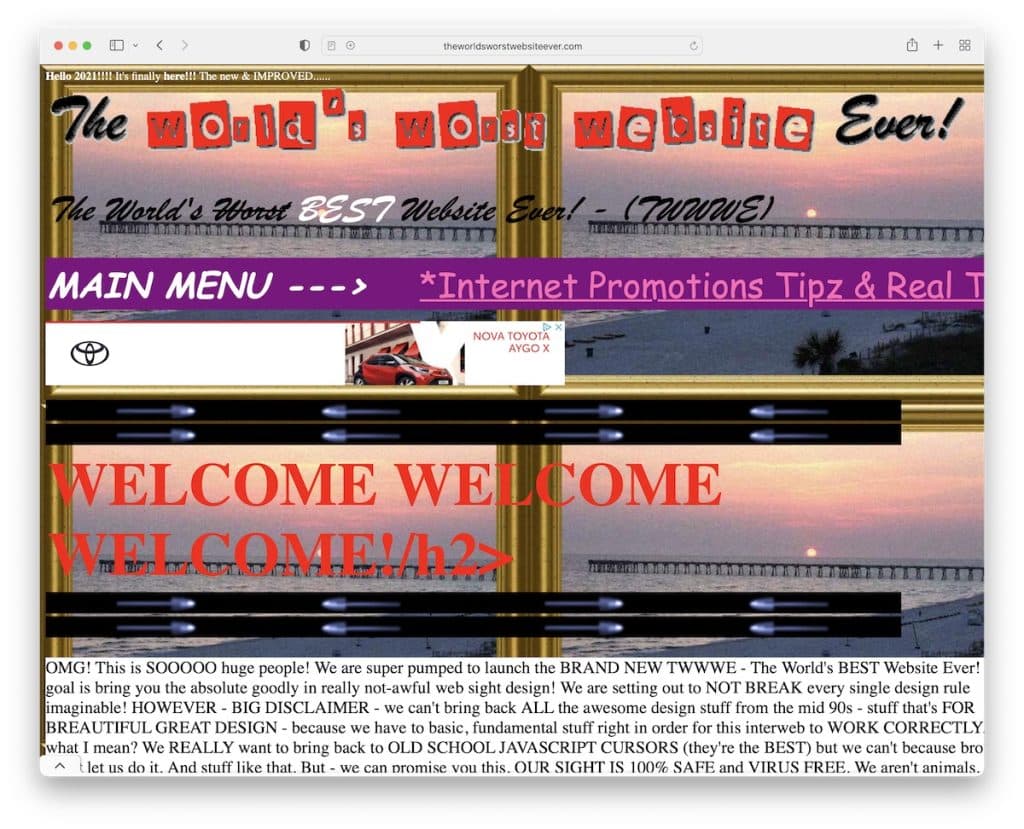
8. เว็บไซต์ที่แย่ที่สุดในโลก

หากจุดประสงค์หลักของ The World's Worst Website Ever คือการแสดงให้เห็นว่าไม่ควรออกแบบเว็บอย่างไร พวกเขาทำสำเร็จแน่นอน
รายละเอียดที่ฉูดฉาด พื้นที่สีขาวที่ไม่เกี่ยวข้อง โฆษณาแบนเนอร์ สีสดใส และการไม่ตอบสนองอย่างสมบูรณ์คือคุณสมบัติที่ไม่ดีบางอย่างที่คุณเห็นได้
สิ่งเดียวที่อาจทำให้คุณรู้สึกดีขึ้นเมื่อเปิดดูหน้าเว็บคือหลังจากที่คุณเล่นเพลงแล้ว – แต่หาเครื่องเล่นได้ยาก
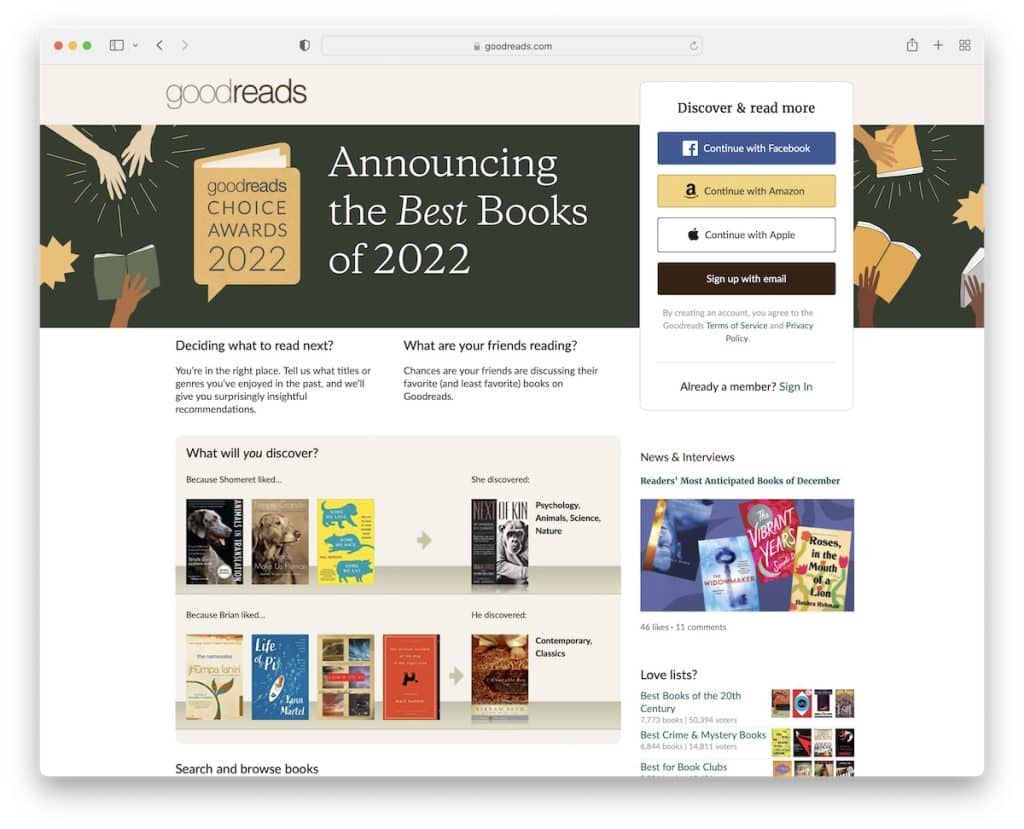
9. อ่านดีๆ

ยากที่จะเชื่อว่าการออกแบบเดสก์ท็อปและประสบการณ์ผู้ใช้ของ Goodreads นั้นต่ำมาก เฮ้ เรากำลังพูดถึงธุรกิจขนาดใหญ่จริงๆ
แม้ว่ามันจะห่างไกลจากความเลวร้ายที่สุดในรายการนี้ แต่ก็มีการออกแบบที่พื้นฐานเกินไปพร้อมการนำทางที่แย่มาก
โชคดีที่เลย์เอาต์มือถือนั้นดีกว่ามาก แต่ก็ยังดีกว่าที่จะดาวน์โหลดแอปเพื่อรับประโยชน์สูงสุดจากแพลตฟอร์ม
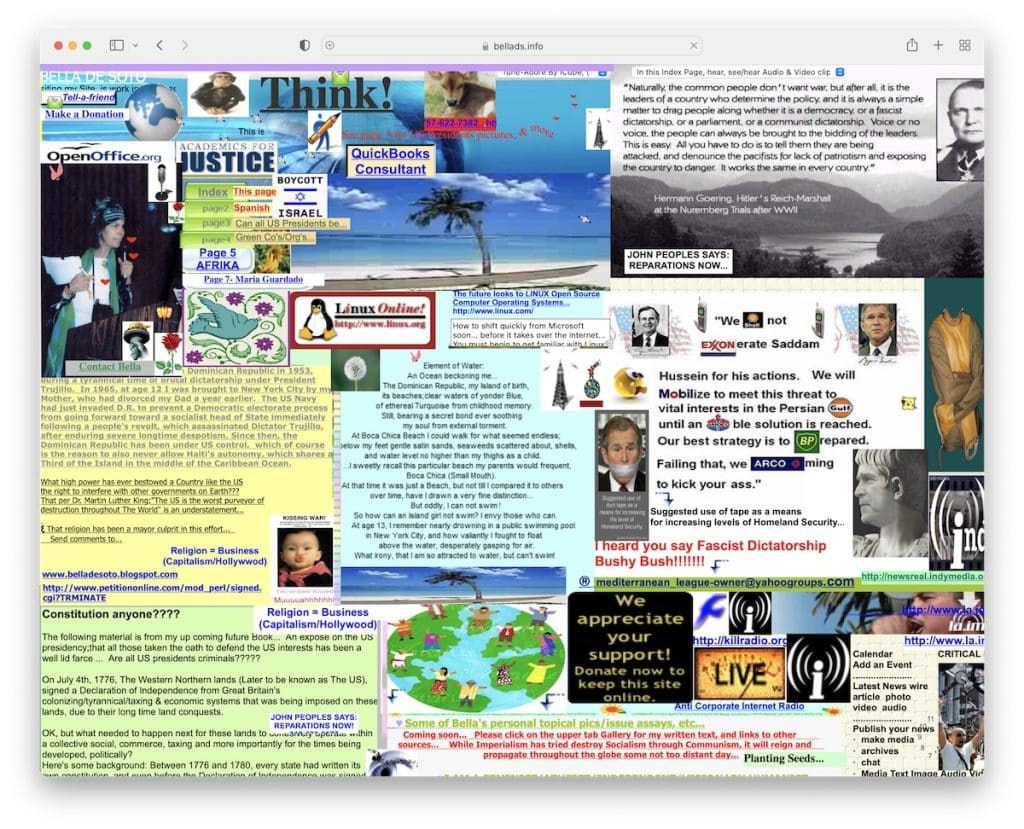
10. เบลลา เดอ โซโต

อ๊ะ! คุณต้องการอยู่ห่างจากเว็บไซต์ที่บังคับให้คุณดาวน์โหลดไฟล์อัตโนมัติ ฉันไม่ได้บอกว่าพวกเขาตั้งใจทำอันตรายต่ออุปกรณ์ของคุณ แต่เป็นเพียงแนวทางปฏิบัติที่ไม่ดี (เฮ้ พวกสแปมเมอร์ ขอบคุณที่ทำลายความน่าเชื่อถือของเรา)
แต่นั่นไม่ใช่สิ่งเดียวที่เว็บไซต์ของ Bella De Soto ทำ เนื้อหานอกเหนือจากเนื้อหา แอนิเมชันคุณภาพต่ำ การนำทางที่ยากต่อการค้นหา ทั้งหมดนี้เป็นสิ่งที่ไม่ดี
การตอบสนอง? หายไปในอวกาศ
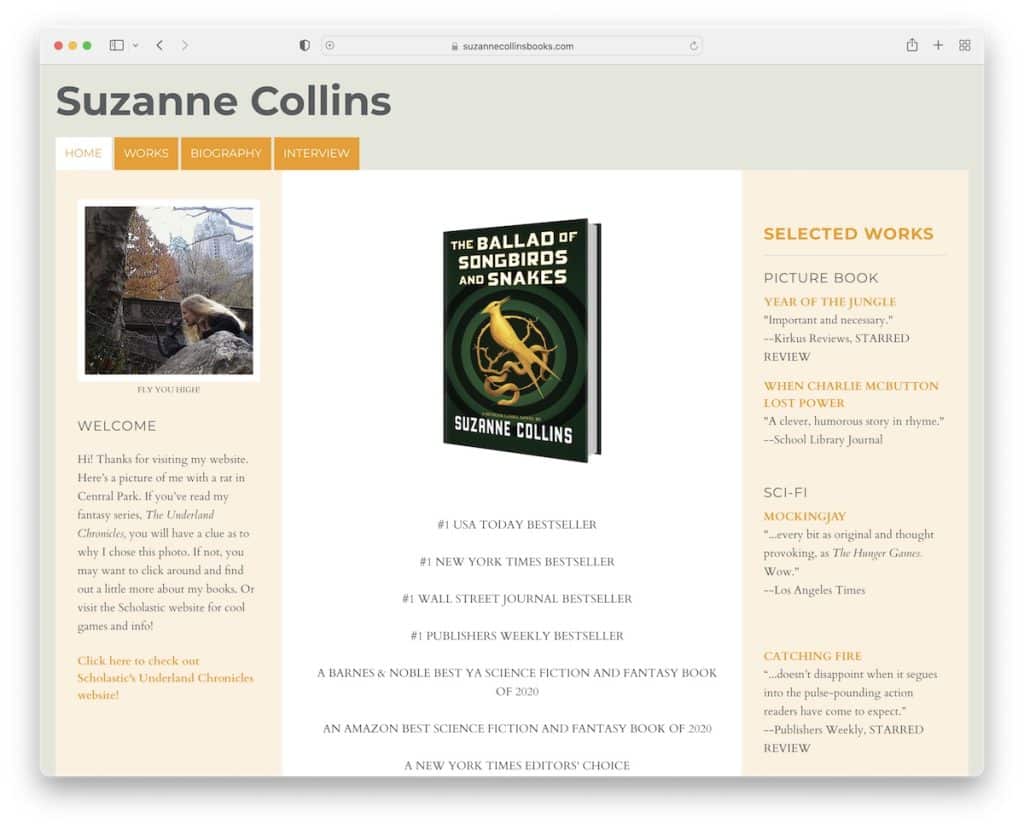
11. ซูซานน์ คอลลินส์

เว็บไซต์ของ Suzanne Collins ไม่จำเป็นต้องเป็นตัวอย่างของเว็บไซต์ที่ไม่ดี แต่เป็นเว็บไซต์พื้นฐานโดยไม่ได้ให้เหตุผลว่าจะทำอย่างไรกับเว็บไซต์นั้น
เว็บไซต์สามารถปรับปรุงการออกแบบและประสิทธิภาพการทำงาน (นี่คือสิ่งที่เราไม่ควรพูดถึงเมื่อพูดถึงผู้เขียนอย่าง Suzanne Collins)
และเมื่อพูดถึงหนังสือของเธอ ไม่มีปุ่มกระตุ้นการตัดสินใจ (CTA) ที่คุณสามารถหาได้ แต่คำรับรองจากหน่วยงานหลายแห่งนั้นยอดเยี่ยมมาก
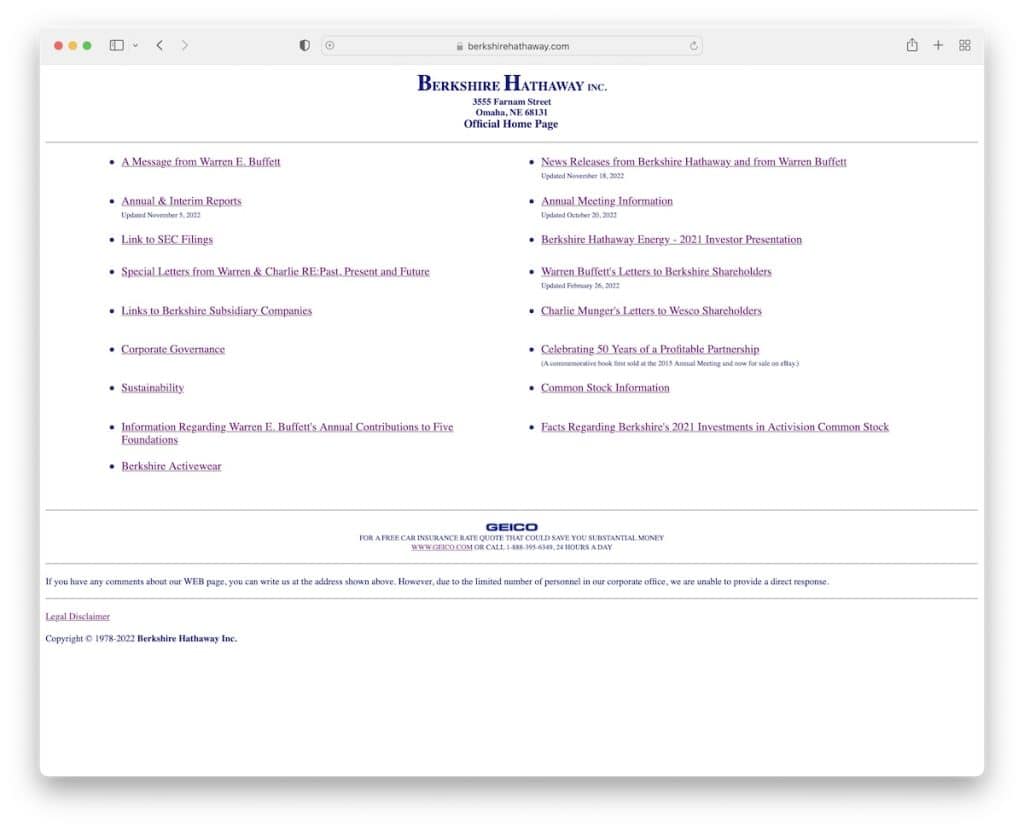
12. เบิร์กเชียร์ แฮทธาเวย์

Berkshire Hathaway ให้ความรู้สึกของไดเร็กทอรีที่ดูแย่ ไม่มีรูปภาพ มีแต่ไฮเปอร์ลิงก์
เว็บไซต์นี้อาจมีประโยชน์เฉพาะกับผู้ที่ทราบแน่ชัดว่าพวกเขากำลังมองหาอะไรและคุ้นเคยกับ Berkshire Hathaway ตั้งแต่แรก
น่าแปลกที่มันทำงานได้ดีบนมือถือ แต่ก็ยากที่จะหาอะไรเจอ
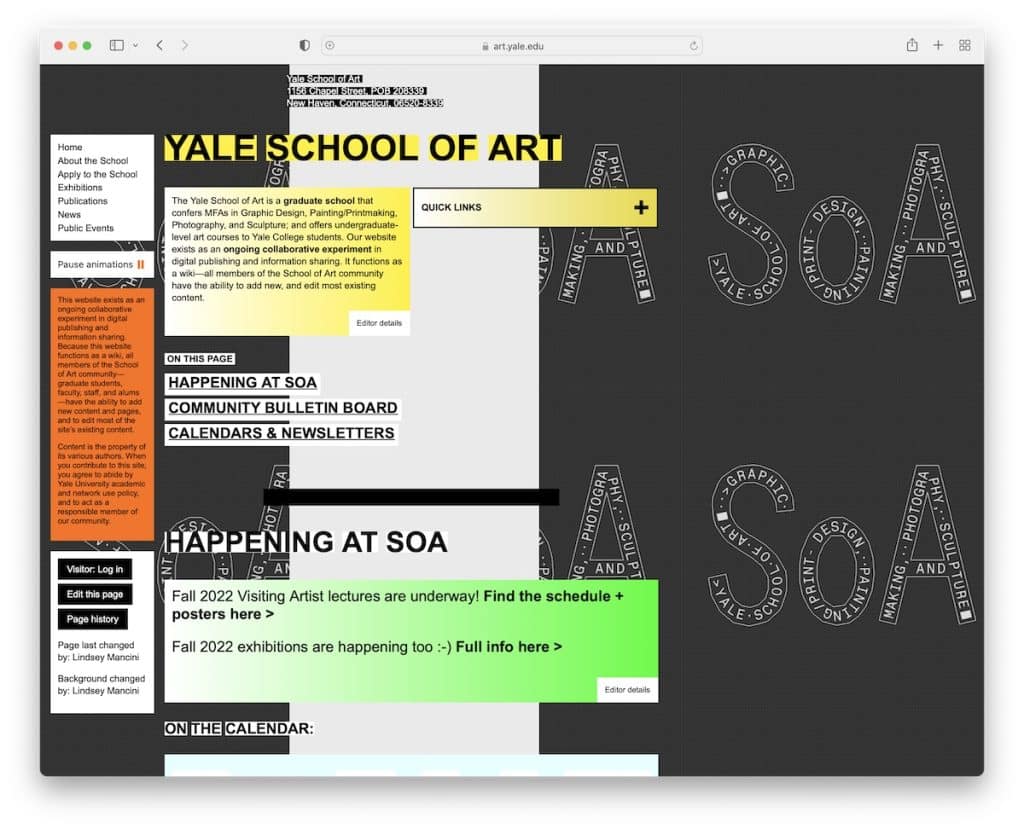
13. โรงเรียนศิลปะเยล

ฉันแทบจะไม่เชื่อเลยว่าฉันได้เพิ่ม Yale School Of Art เข้าไปในรายชื่อเว็บไซต์ที่แย่ที่สุด (ในโลก) หากพวกเขาหวังพึ่งเว็บไซต์เพียงอย่างเดียว โรงเรียนคงไม่ได้รับความนิยมเท่าที่ควร

พื้นหลัง ตัวเลือกสี การจัดรูปแบบเนื้อหา และการนำทางที่เจ็บปวดนั้นล้าสมัยเกินไปที่จะเข้าใกล้มาตรฐานสมัยใหม่ด้วยซ้ำ
และแม้ว่าเว็บไซต์จะเหมาะกับมือถือ แต่ประสบการณ์ใช้งานกลับไม่ใช่
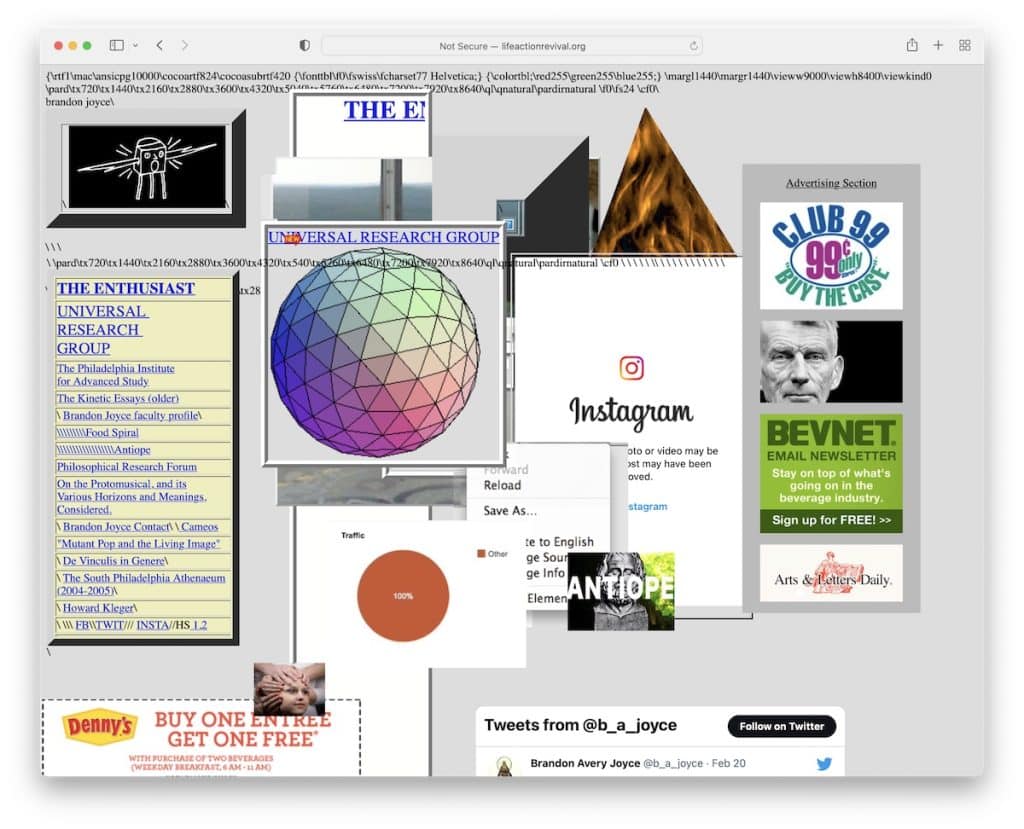
14. ไลฟ์แอคชั่นรีไวล์

เราเคยเห็นวิธีปฏิบัติในการวางเนื้อหาบนเนื้อหามาก่อน และนี่คืออีกตัวอย่างหนึ่ง
Life Action Revival เป็นการออกแบบเว็บไซต์ที่ไม่ดีซึ่งไม่ควรมีอยู่ในยุคนี้
หากไม่มีใครบอกคุณว่าพวกเขาเกี่ยวกับอะไร คุณจะไม่สามารถเข้าใจได้โดยไปที่หน้านั้น
นอกจากนี้ แม้ว่าการเลือกองค์ประกอบจะไร้ประโยชน์ แต่ส่วนย่อยของโค้ด/โค้ดที่เสียหายกลับทำให้แย่ลงไปอีก
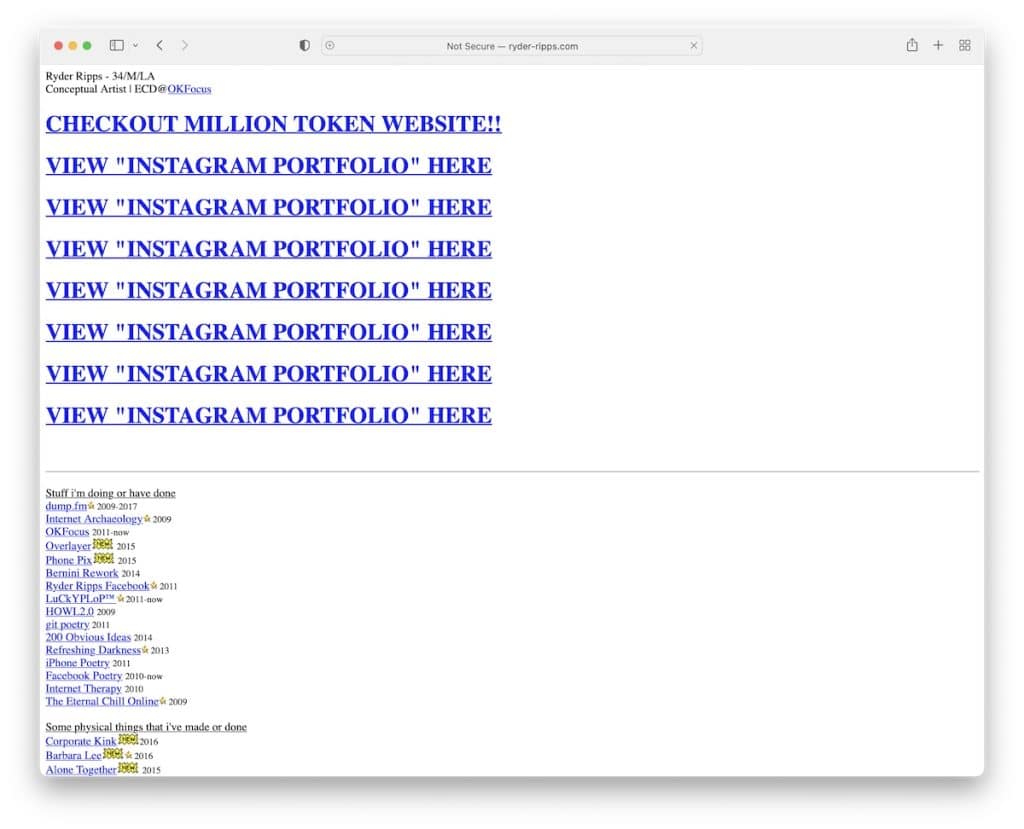
15. ไรเดอร์ ริปส์

Ryder Ripps เป็นเพียงพื้นที่สีขาวที่มีไฮเปอร์ลิงก์ (เสียจำนวนมาก) และรูปภาพสองสามภาพ เว็บไซต์นี้ไม่มีใบรับรอง SSL ซึ่งทำให้รู้สึกว่าคุณภาพต่ำในทันที
และนี่คือเว็บไซต์ที่มาจากศิลปินเชิงแนวคิดที่มีผู้ติดตามกว่า 10,000 คนบน IG
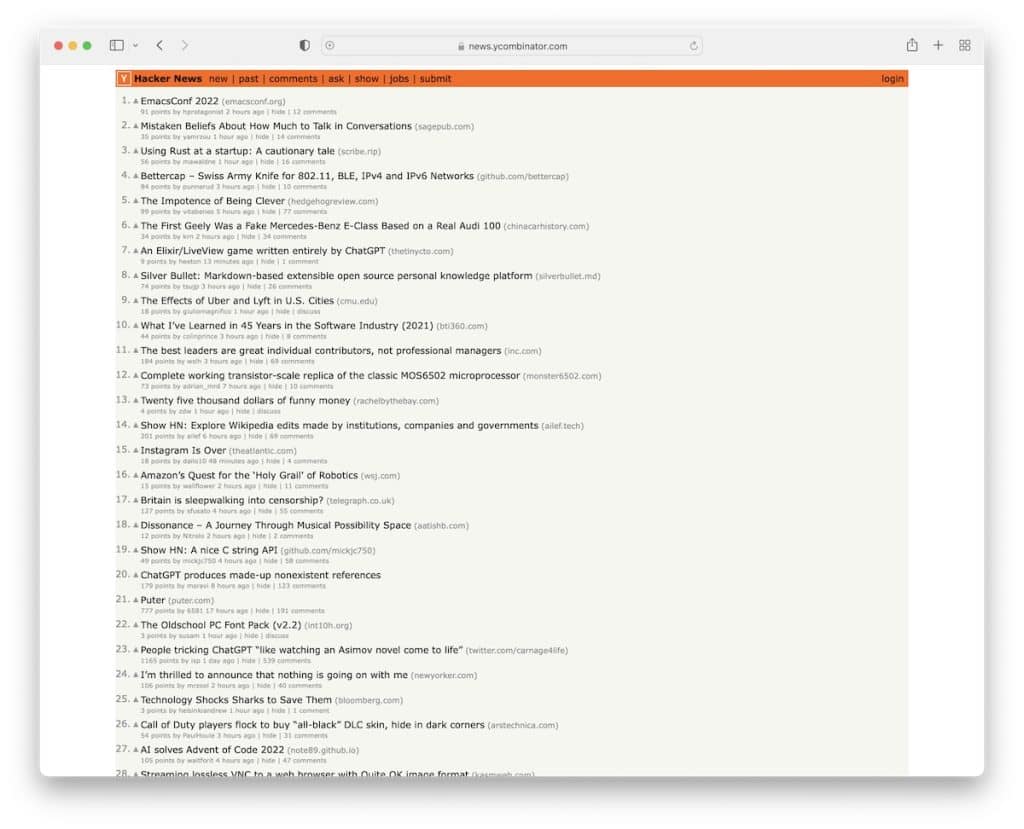
16. ข่าวแฮ็กเกอร์

หากเป็นเมื่อ 20 ปีก่อน ฉันคงสบายดีกับ Hacker News แต่ไม่ใช่วันนี้!
หน้าสไตล์ฟอรัม/ข้อความแบบเก่าที่ไม่มีการนำทางหรือส่วนหัวเพื่อบอกข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้
นอกจากนี้ ลิงก์ยังเปลี่ยนเส้นทางคุณไปยังเว็บไซต์อื่น (และไม่ได้เปิดในแท็บใหม่) ซึ่งลดโอกาสในการกลับมาที่ Hacker News
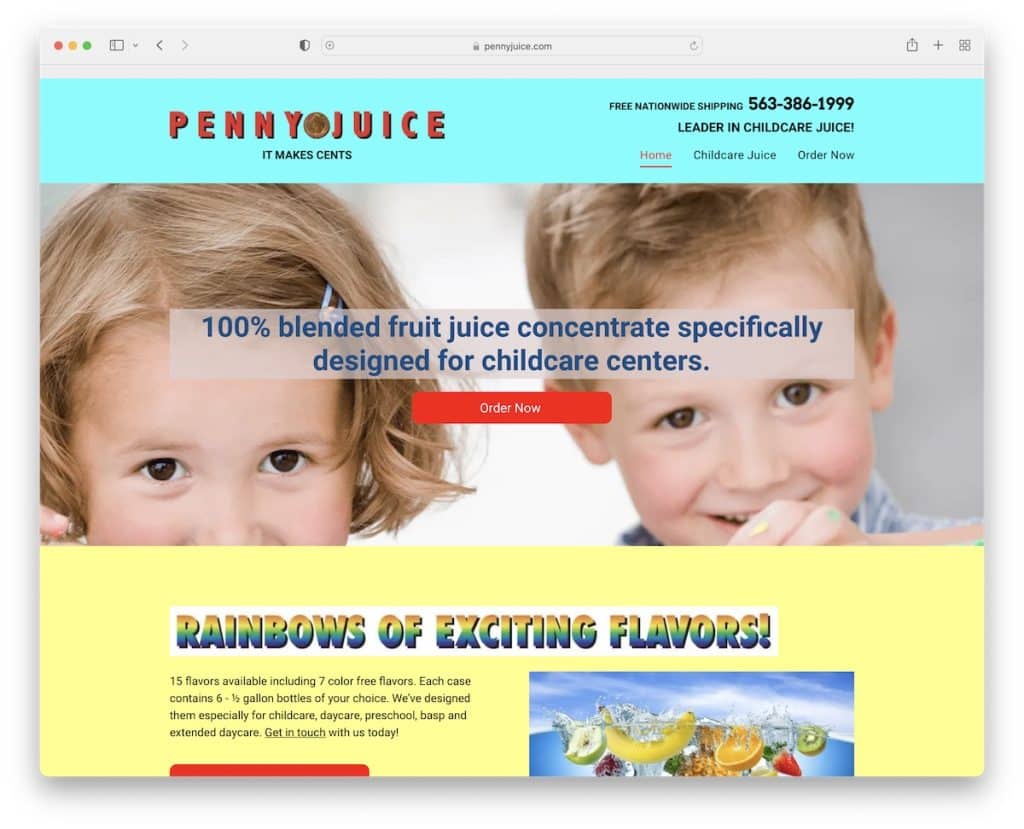
17. น้ำเพนนี

Penny Juice เป็นตัวอย่างที่ดีของเว็บไซต์ที่ไม่ดีและไม่เป็นมืออาชีพ และถ้าไม่ใช่เพราะชื่อ คุณคงเข้าใจได้ไม่ยากว่าธุรกิจนี้ทำอะไร
มีพื้นที่มากมายสำหรับการปรับปรุงการออกแบบ ตั้งแต่ส่วนหัวไปจนถึงส่วนท้าย ไปจนถึงการเลือกรูปภาพ (ไม่มีรูปภาพในสต็อก) และประสิทธิภาพของอุปกรณ์เคลื่อนที่ ทั้งหมดนี้เป็นเกรดต่ำ
18. รายงานการมึนเมา

Drudge Report มีมานานแล้ว และในขณะที่พวกเขาเผยแพร่เนื้อหาใหม่ๆ เป็นประจำ การออกแบบดูเหมือนว่าจะมาจากปีที่เปิดตัวครั้งแรก
การออกแบบเป็นตัวอย่างที่ดีของเว็บไซต์ที่ไม่ดีซึ่งไม่มีการนำทางและแถบค้นหาที่ยากต่อการค้นหา
กล่าวโดยสรุปคือ หากคุณไม่ทราบว่า Drudge Report เกี่ยวข้องกับอะไร การค้นหาสิ่งใดสิ่งหนึ่งก็จะเป็นเรื่องยาก (และขนาดตัวอักษรที่เล็กก็มีส่วนอย่างมาก)
19. คัพเค้กโตรอนโต

แม้ว่าภาพอาหารมักจะทำให้อาหารดูอร่อยกว่าผลิตภัณฑ์จริง แต่ฉันสงสัยว่า Toronto Cupcake จะเป็นเช่นนั้น และนั่นเป็นเพียงหนึ่งในปัจจัยที่ทำให้เว็บไซต์นี้เป็นตัวอย่างที่ไม่ดี
การออกแบบเว็บโดยรวมยังให้ความรู้สึกแบบวินเทจ (ไม่ใช่ในทางที่ดี) ด้วยหน้าผลิตภัณฑ์และตะกร้าสินค้าขั้นพื้นฐานสุด ๆ มันไม่น่าสนใจ ตรงกันข้าม มันน่าท้อใจ ในขณะที่มันอาจจะสนุกและมีส่วนร่วม
20. 007 พิพิธภัณฑ์

ฉันคิดว่าเจมส์ บอนด์ สมควรได้รับสิ่งที่ดีกว่าพิพิธภัณฑ์ 007 มาก ตัวอย่างที่ดีของเว็บไซต์ที่ไม่ดีนี้ทำเครื่องหมายหลายช่องเกี่ยวกับสิ่งที่คุณไม่ควรทำ
หน้าไม่ตอบสนองและใช้เวลาโหลดตลอดไป การเลือกใช้แบบอักษรและโครงสร้างที่ไม่สม่ำเสมอ ประกอบกับหน้า Landing Page ที่ยาวเกินไป ทำให้เกิดประสบการณ์ที่ไม่พึงประสงค์
คล้ายกับโตรอนโตคัพเค้ก พิพิธภัณฑ์ 007 น่าจะสนุกและมีส่วนร่วมมากกว่า
21. ลิปตัน

ลิปตันเป็นแบรนด์ขนาดใหญ่ แต่คุณไม่ได้รับความประทับใจจากการเข้าชมเว็บไซต์ ผลิตภัณฑ์คุณภาพต่ำและภาพสต็อกทั้งหมดควรได้รับการตกแต่งใหม่/ถ่ายใหม่ เนื่องจากสิ่งเหล่านี้ทำให้แบรนด์มีแสงที่ไม่ดี
มันไม่ใช่เว็บไซต์ที่ไม่ดี แต่เป็นตัวอย่างที่ดีที่แม้แต่ธุรกิจที่ใหญ่ที่สุดในโลกก็ขาดการนำเสนอออนไลน์ที่ยอดเยี่ยมได้
มีที่ว่างสำหรับการปรับปรุงอยู่เสมอ
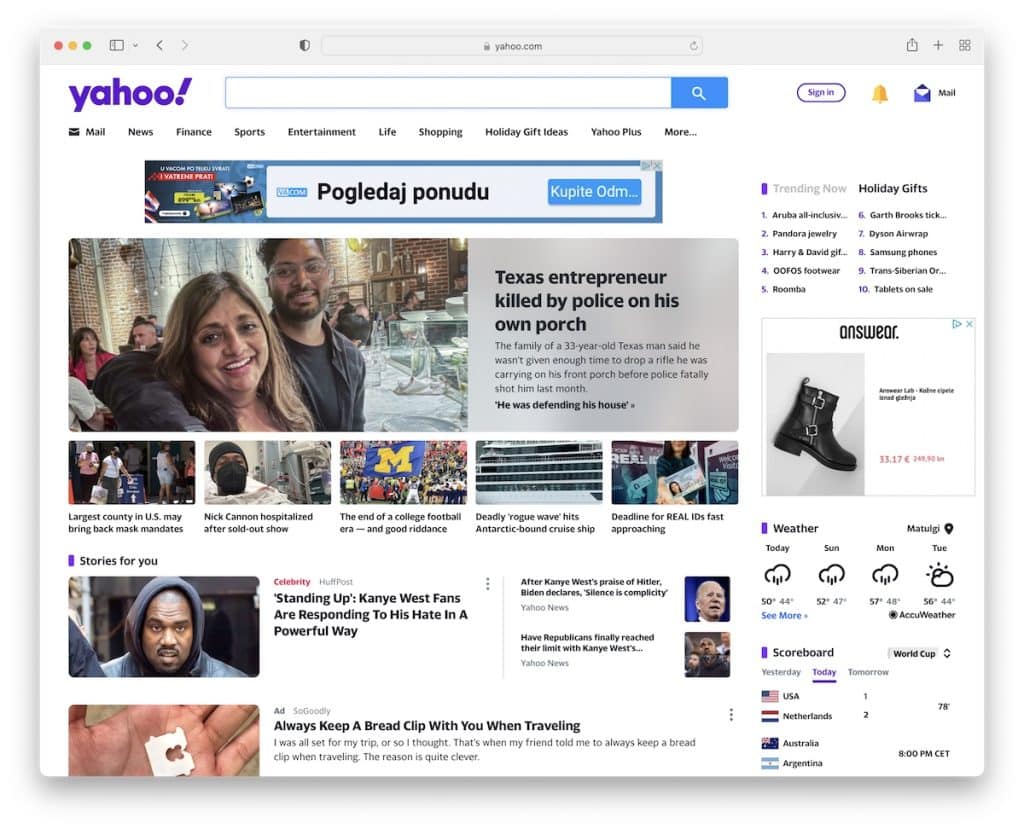
22. ยาฮู!

ฉันไม่เคยเป็นแฟนของ Yahoo! เว็บไซต์. มันเต็มไปด้วยเนื้อหามากมายจนทำให้ประสบการณ์ในการเรียกดูเนื้อหาไม่เป็นที่พอใจและน่ารำคาญ
พวกเขาแน่ใจว่ากำลังปรับปรุงการออกแบบโดยรวมและ UX แต่ใช้เวลานานเกินไป อย่างไรก็ตาม มันเป็นหนึ่งในเว็บไซต์แย่ๆ ที่หาได้ยากซึ่งทำงานได้ดีบนมือถือมากกว่าบนเดสก์ท็อป
อะไรทำให้เว็บไซต์ที่ดี?
ต่อไปนี้เป็นลักษณะสำคัญบางประการที่คุณต้องปฏิบัติตามเพื่อสร้างเว็บไซต์ที่ยอดเยี่ยมที่จะทำให้ผู้เยี่ยมชมอยากกลับมาอีก:
- การเพิ่มประสิทธิภาพมือถือและความเร็ว : สิ่งแรกที่คุณต้องมั่นใจเมื่อสร้างเว็บไซต์ประเภทใดก็ตามคือประสิทธิภาพที่ยอดเยี่ยม คุณบรรลุสิ่งนี้ได้ด้วยหน้าเว็บที่ตอบสนองและโหลดเร็วซึ่งรับประกันประสบการณ์การใช้งานที่ยอดเยี่ยม นอกจากนี้ คุณจะได้รับน้ำผลไม้จาก Google มากขึ้น
- ดูเรียบง่ายและสะอาด ตา : คุณต้องมุ่งเป้าไปที่การออกแบบเว็บไซต์ที่เรียบง่ายและเรียบง่าย แทนที่จะเป็นแบบที่สร้างสรรค์อย่างหนักซึ่งเต็มไปด้วยภาพเคลื่อนไหวและเอฟเฟกต์พิเศษ (เว้นแต่คุณจะรู้ว่าคุณต้องการอะไรกันแน่) การใช้พื้นที่สีขาวก็มีความสำคัญเช่นกันและจะช่วยให้ UX ดีขึ้น
- การนำทาง : ให้เว็บไซต์หรือบล็อกของคุณนำทางได้ดีด้วยเมนูที่ใช้งานได้จริงและแถบค้นหา
- รูปภาพ/เนื้อหา ที่มีคุณภาพ : อย่าใช้เนื้อหาภาพคุณภาพต่ำบนเว็บไซต์ของคุณหรือใช้รูปภาพและวิดีโอสต็อกมากเกินไป ควรสร้างเนื้อหาของคุณเอง
- เว็บโฮสติ้งที่เชื่อถือได้ : โฮสติ้งที่ยอดเยี่ยมพร้อมใบรับรอง SSL เป็นสิ่งที่ต้องมีหากคุณต้องการประสบความสำเร็จตามที่คุณต้องการ โฮสติ้งมีส่วนสำคัญในการทำให้เว็บไซต์ของคุณโหลดเร็ว
- การสร้างแบรนด์ : เติมเต็มธีมเพจของคุณด้วยการสร้างแบรนด์ที่คุณใช้ (หรืออย่างน้อยก็ใช้รายละเอียดที่มีแบรนด์) เพื่อเตือนทุกคนให้นึกถึงธุรกิจของคุณ
ทุกวันนี้คุณมีตัวเลือกมากมายในการสร้างเว็บไซต์
คุณสามารถเลือกธีม WordPress อเนกประสงค์หรือเลือกซอฟต์แวร์สร้างเว็บไซต์ ซึ่งทั้งสองอย่างนี้มีทรัพยากรทั้งหมดที่คุณต้องการเพื่อสร้างเว็บไซต์ที่ยอดเยี่ยม
แน่นอนว่าไม่มีความรู้ด้านการเขียนโค้ดและการออกแบบ!
