Beaver Builder 1.6.4 มาพร้อมตัวเลือกสีใหม่ แถวเต็มความสูง โมดูลตัวนับจำนวน และอื่นๆ อีกมากมาย!
เผยแพร่แล้ว: 2015-09-15ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


ฉันตื่นเต้นที่จะประกาศว่าปลั๊กอิน Beaver Builder เวอร์ชัน 1.6.4 ขณะนี้อยู่ในรุ่นเบต้าและพร้อมที่จะทดลองใช้แล้ว! หากคุณยังไม่ได้ดำเนินการ ให้ไปที่พื้นที่บัญชีของคุณแล้วดาวน์โหลดสำเนาของเบต้าเพื่อทดสอบ
ต่อไปนี้คือรายละเอียดเกี่ยวกับสิ่งที่เรากำลังดำเนินการและสิ่งที่คาดหวังในเวอร์ชันเบต้า
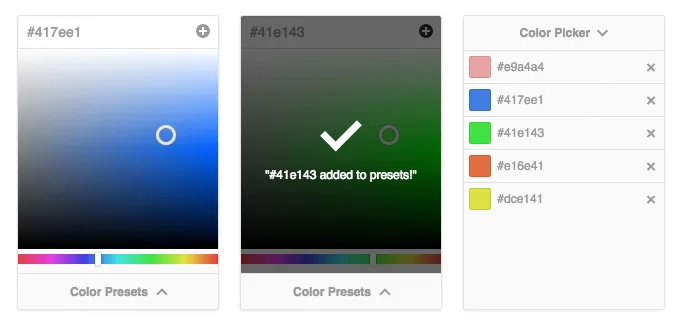
เครื่องมือเลือกสีแบบเก่าใช้งานได้ตามวัตถุประสงค์ แต่มันก็ซับซ้อนเล็กน้อยและมีข้อบกพร่องเล็กน้อย เครื่องมือเลือกสีใหม่ (ตามภาพด้านล่าง) สร้างขึ้นจากเครื่องมือเลือกสี Iris ของ Automattic ดังนั้นคุณจึงรู้ว่ามันถูกต้องตามกฎหมาย ท้ายที่สุดแล้ว ตัวเลือกสีหลักของ WordPress ก็ถูกสร้างขึ้นเช่นกัน!

เครื่องมือเลือกสีใหม่มีอินเทอร์เฟซที่สะอาดตายิ่งขึ้นด้วยอินพุตเดียวสำหรับรหัสฐานสิบหก พื้นที่สำหรับปรับความอิ่มตัว/ความสว่าง และแถบเลื่อนสำหรับเฉดสี นอกจากนั้น ยังมีคุณลักษณะใหม่ที่คุณมักไม่เห็นในเครื่องมือเลือกสีบนเว็บอีกด้วย ความสามารถในการบันทึกค่าที่ตั้งล่วงหน้า!
การบันทึกค่าที่ตั้งล่วงหน้าเป็นเรื่องง่าย เลือกสีที่คุณต้องการ คลิกไอคอนเครื่องหมายบวก จากนั้นข้อความจะปรากฏขึ้นเพื่อแจ้งให้คุณทราบว่าได้เพิ่มค่าที่ตั้งล่วงหน้าของคุณแล้ว หากต้องการใช้ค่าที่ตั้งล่วงหน้า ให้คลิกปุ่ม ค่าที่ตั้งไว้สี ที่ด้านล่างของตัวเลือกสี จากนั้นรายการค่าที่ตั้งไว้ของคุณจะเลื่อนขึ้น เมื่อบานหน้าต่างค่าที่ตั้งล่วงหน้าปรากฏขึ้น คุณสามารถคลิกที่ค่าที่ตั้งล่วงหน้าเพื่อเลือก หรือคลิกไอคอนลบเพื่อลบออกจากรายการ

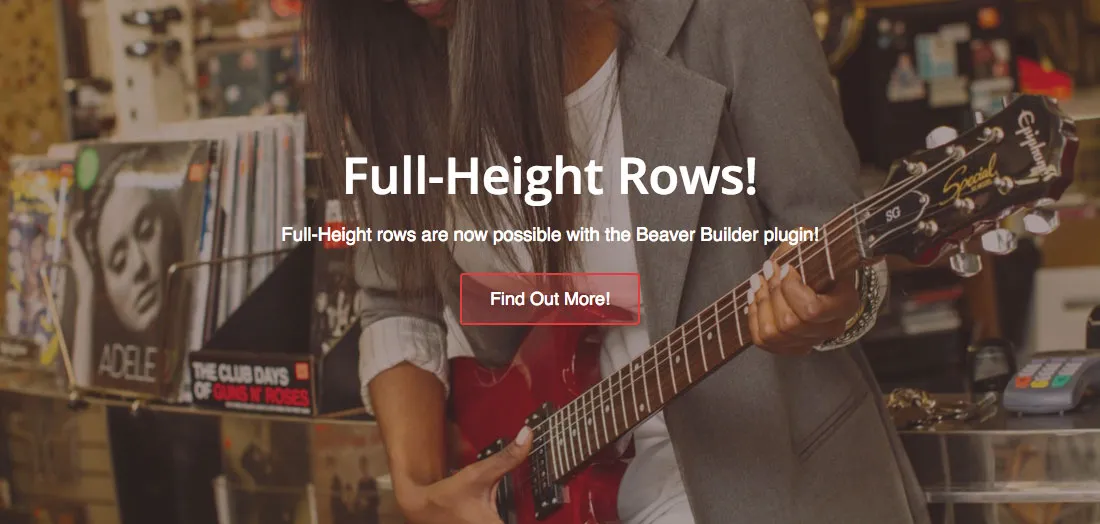
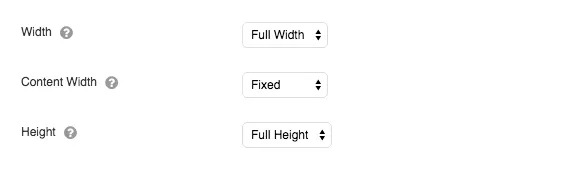
หากคุณเคยต้องการสร้างแถวที่เต็มความสูงของหน้าต่างเบราว์เซอร์ แถวที่มีความสูงเต็มคือสิ่งที่คุณต้องการ! หากต้องการทำให้แถวเต็มความสูง ให้เปิดการตั้งค่าสำหรับแถวแล้วเปลี่ยนการตั้งค่า ความสูง ใหม่เป็น ความสูงเต็ม (ดังภาพด้านล่าง) มันง่ายมาก!

การตั้งค่าความสูงใหม่สำหรับแถว
เมื่อตั้งค่า ความสูง เป็น ความสูงเต็ม ความสูงของแถวของคุณจะถูกปรับโดยอัตโนมัติตามขนาดของหน้าต่างเบราว์เซอร์ และคอลัมน์ของคุณจะถูกจัดกึ่งกลางในแนวตั้ง

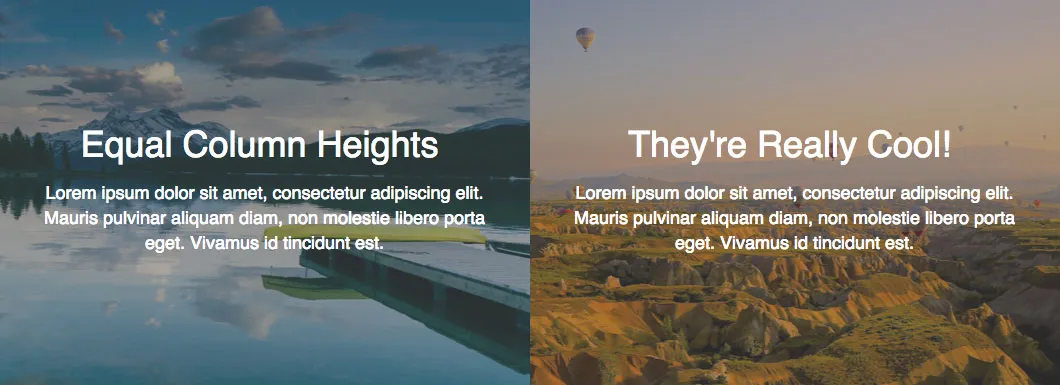
นอกจากแถวที่มีความสูงเต็มแล้ว ตอนนี้คุณยังสามารถทำให้กลุ่มของคอลัมน์ทั้งหมดมีความสูงเท่ากันได้ นั่นเป็นเทคนิคที่มีประโยชน์มากหากคุณมีหลายคอลัมน์ที่มีพื้นหลัง (ดังภาพด้านบน) หากต้องการทำให้กลุ่มของคอลัมน์มีความสูงเท่ากัน ให้เปลี่ยนการตั้งค่า Equalize Column Heights ใหม่เป็น ใช่ ในการตั้งค่าคอลัมน์ (ดังภาพด้านล่าง)

การตั้งค่า Equalize Column Heights ใหม่สำหรับคอลัมน์
เมื่อตั้งค่า Equalize Column Heights เป็น Yes ความสูงของคอลัมน์จะเท่ากันเสมอ ไม่ว่าเนื้อหาในคอลัมน์จะมีเนื้อหามากน้อยเพียงใด!

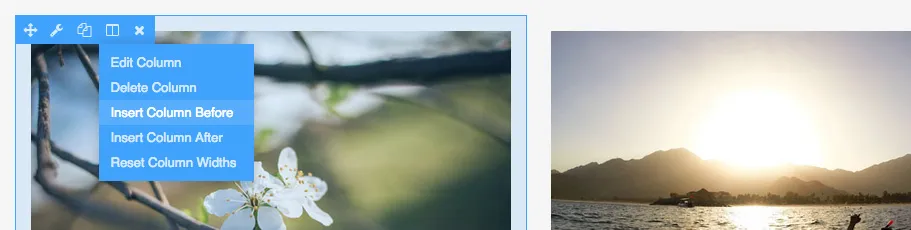
การทำงานกับคอลัมน์ใน Beaver Builder นั้นค่อนข้างจำกัดอยู่เสมอ ณ วันนี้ไม่มีอีกแล้ว! เมื่อคลิกไอคอนการตั้งค่าสำหรับคอลัมน์ คุณจะเห็นเมนูแบบเลื่อนลง (ดังภาพด้านบน) ที่มีตัวเลือกใหม่มากมาย รวมถึงความสามารถในการแก้ไข ลบ และแทรกคอลัมน์ไม่ว่าจะมีโมดูลอยู่หรือไม่ก็ตาม
การคลิก แทรกคอลัมน์ก่อน จะแทรกคอลัมน์ใหม่ก่อนคอลัมน์ที่ถูกไฮไลต์ ส่วนการคลิก แทรกคอลัมน์หลัง จะแทรกคอลัมน์ใหม่หลังคอลัมน์ที่ถูกไฮไลต์ คุณสามารถเพิ่มคอลัมน์ได้สูงสุด 12 คอลัมน์ในแถวด้วยฟีเจอร์ใหม่นี้!
ตัวเลือกสุดท้ายในรายการ รีเซ็ตความกว้างของคอลัมน์ ช่วยให้คุณสามารถรีเซ็ตความกว้างของคอลัมน์ทั้งหมดในกลุ่มเพื่อให้เท่ากัน ซึ่งจะมีประโยชน์เมื่อใช้ควบคู่กับฟีเจอร์ถัดไปในโพสต์นี้ โดยปรับขนาดคอลัมน์ด้วยการลาก...

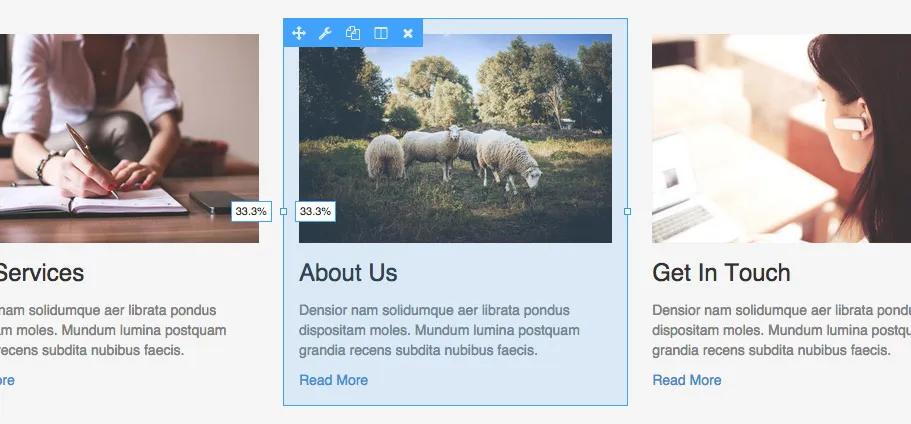
คุณลักษณะอีกประการหนึ่งที่ได้รับการร้องขออย่างมากในหน้า UserVoice ของเราที่นำมาสู่รุ่นนี้คือความสามารถในการปรับขนาดคอลัมน์โดยการลาก ขณะนี้คุณสามารถลากขอบซ้ายหรือขวาของคอลัมน์หรือโมดูลได้จนกว่าคุณจะพอใจกับความกว้างใหม่ เมื่อคุณปรับขนาดคอลัมน์ด้วยวิธีนี้ คุณจะเห็นตัวบ่งชี้สองตัวปรากฏขึ้น (ดังที่แสดงด้านบน) ซึ่งบอกความกว้างใหม่ของคอลัมน์ที่กำลังปรับขนาด
คอลัมน์ที่ลากได้และปรับขนาดได้กำลังจะมาถึง @BeaverBuilder! https://i.imgur.com/56p7iJW.jpg แบ่งปันบน Xแม้จะค่อนข้างเล็กน้อย แต่เราได้ทำการเปลี่ยนแปลงเล็กๆ น้อยๆ เล็กน้อยเพื่อล้าง UI ที่คุณอาจสังเกตเห็นในภาพหน้าจอด้านบน โดยเฉพาะอย่างยิ่ง เราได้ทำความสะอาดไอคอนการทำงานในแถว คอลัมน์ และการวางซ้อนโมดูลโดยการลดขนาดตัวอักษรลงเล็กน้อย ปรับระยะห่างให้แน่นขึ้น และลดชื่อโมดูลลง
ซึ่งดำเนินการเพื่อทำให้สิ่งต่างๆ ดูยุ่งเหยิงน้อยลง เนื่องจากเรามีไอคอนการทำงานน้อยลงเมื่อเราออกแบบโอเวอร์เลย์เหล่านั้นเป็นครั้งแรก (ไม่มีการตั้งค่าที่ซ้ำกันและคอลัมน์) นอกจากนี้ ไอคอนทั้งหมดในโมดูลซ้อนทับมีแนวโน้มที่จะรวมกลุ่มกันและตกลงไปที่บรรทัดที่สองในคอลัมน์ขนาดเล็ก แม้ว่าจะยังสามารถเกิดขึ้นได้ในคอลัมน์เล็กๆ มาก แต่ตอนนี้ดูดีกว่ามากเมื่อชื่อโมดูลถูกละทิ้ง
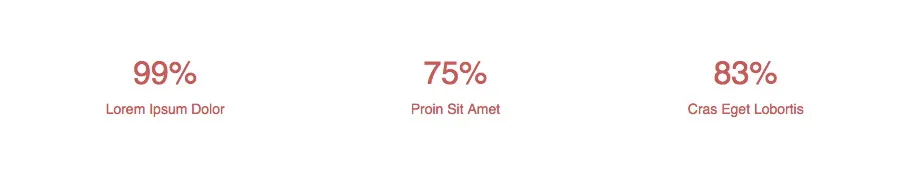
ในขณะที่เรากำลังยุ่งอยู่กับการปรับปรุงตัวสร้างหลัก เราก็ตัดสินใจที่จะแอบเข้าไปในโมดูลใหม่ด้วย โมดูลนั้นคือโมดูล Animated Numbers และมันเจ๋งมาก! เพียงป้อนตัวเลขและดูการเคลื่อนไหวจากศูนย์ถึงหมายเลขที่คุณป้อนเมื่อโมดูลถูกเลื่อนไปที่หน้า

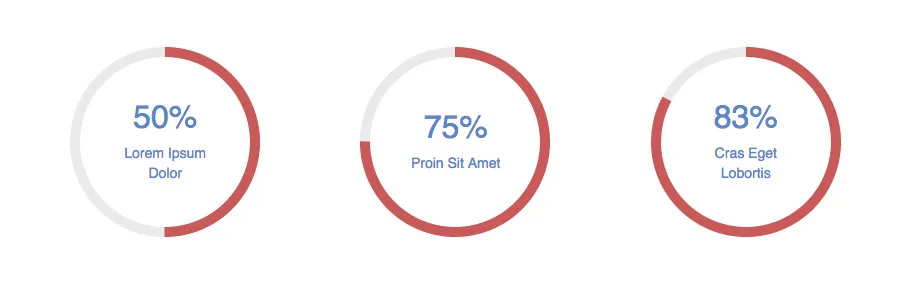
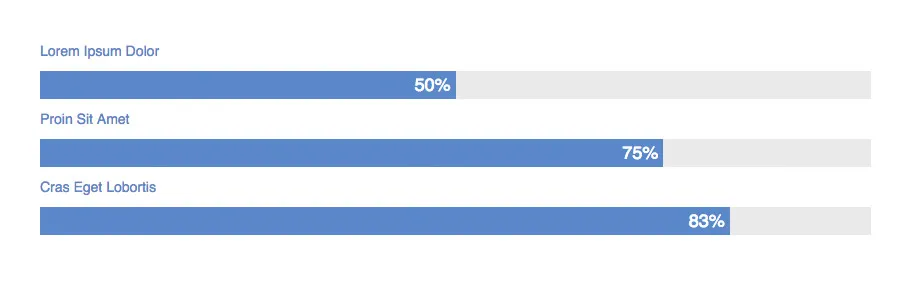
นอกเหนือจากการจัดรูปแบบและการตั้งค่าข้อความแล้ว โมดูล Animated Numbers ยังให้คุณแสดงเฉพาะตัวเลข ตัวเลขที่ล้อมรอบด้วยวงกลมเคลื่อนไหว หรือตัวเลขในแถบภาพเคลื่อนไหว


หากคุณไม่ต้องการแสดงเปอร์เซ็นต์ ก็ไม่มีปัญหา! คุณยังสามารถเลือกที่จะแสดงตัวเลขมาตรฐานและป้อนผลรวมที่จะใช้ในการคำนวณเปอร์เซ็นต์ของภาพเคลื่อนไหวได้ ตัวอย่างเช่น การทำเช่นนี้จะทำให้คุณสามารถป้อนตัวเลข 250 และ 500 ซึ่งจะทำให้ข้อความเคลื่อนไหวเป็น 250 แต่วงกลมหรือแถบเป็น 50% คุณลักษณะของโมดูล Animated Numbers ทำให้ประเภทข้อมูลที่คุณสามารถเคลื่อนไหวได้แทบจะไม่มีที่สิ้นสุด!
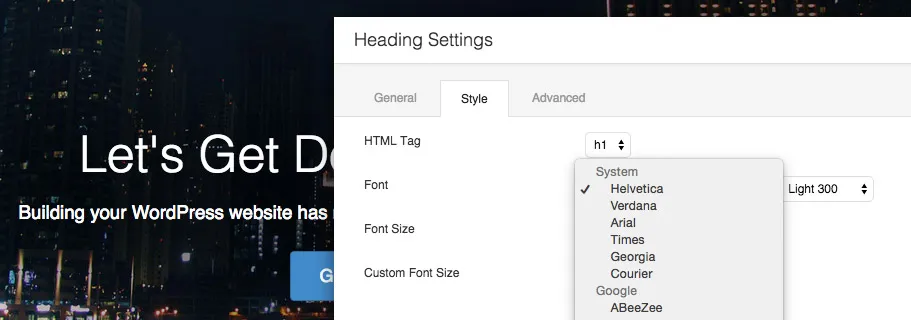
สุดท้ายแต่ไม่ท้ายสุดในรุ่นนี้คือการตั้งค่าแบบอักษรใหม่ นี่เป็นการตั้งค่าพิเศษที่นักพัฒนาสามารถใช้เพื่อแสดงการเลือกตระกูลแบบอักษรและน้ำหนักแบบอักษร (ดังที่แสดงด้านล่าง) ในโมดูลของตนพร้อมการสนับสนุนในตัวและการแสดงตัวอย่างแบบอักษร Google แบบสด

แม้ว่าโดยทั่วไปเราจะรู้สึกว่าบางสิ่งบางอย่าง เช่น ตระกูลฟอนต์ควรได้รับการกำหนดโดยธีม แต่เราได้เพิ่มการตั้งค่าใหม่นี้ลงในโมดูลส่วนหัว เนื่องจากเหมาะสมที่จะมีไว้เพื่อสร้างส่วนหัวแบบใช้ครั้งเดียว เราจะตรวจสอบข้อเสนอแนะเพื่อดูว่าเหมาะสมหรือไม่ที่จะเพิ่มการตั้งค่านี้ไปยังโมดูลอื่นๆ แต่โปรดจำไว้ว่า หากคุณตั้งค่าตระกูลแบบอักษรในโมดูล Beaver Builder ตลอดเวลา คุณน่าจะดีกว่าถ้าตั้งค่า มันอยู่ในธีมแทน
ฉันอยากจะขอชื่นชมทีมงานของ Diego และชาวไทยที่ Favolla สำหรับการทำงานที่น่าทึ่งทั้งหมดที่พวกเขาทำเพื่อช่วยให้การเปิดตัวครั้งนี้เป็นไปได้ ขณะที่เรากำลังปรับปรุงการอัปเดตเทมเพลตแถว/โมดูลในขั้นสุดท้าย เรากำลังดำเนินการแก้ไขฟีเจอร์หลายอย่างที่คุณเห็นที่นี่ ฉันบอกไปแล้วว่าพวกเขาเพิ่งหมั้นกันเหรอ? พูดได้อย่างปลอดภัยว่าสองคนนี้กำลังใกล้เข้ามา!
หากคุณไม่เคยได้ยิน Robby และฉันจะไปที่ CaboPress ในสัปดาห์หน้าเพื่อเรียนรู้จากบุคคลที่เก่งกาจในชุมชน WordPress เรารู้สึกตื่นเต้นมากที่ประสบการณ์ดังกล่าวจะช่วยให้เราเติบโตในฐานะธุรกิจและกำหนดวิสัยทัศน์เกี่ยวกับอนาคตของ Beaver Builder ได้อย่างไร ด้วยเหตุนี้ ช่วงเบต้านี้จึงน่าจะนานกว่าสองสัปดาห์ทั่วไปที่เกมอื่นๆ เคยเห็นมา หากไม่มีปัญหาสำคัญใดๆ ฉันคาดว่าจะเปิดตัวในสัปดาห์วันที่ 5 ตุลาคม
แม้ว่าเราจะทำรายการต่างๆ มากมายในโพสต์แผนงานล่าสุดของเราไปแล้ว แต่ก็ยังมีอะไรให้ทำอีกมาก! ฉันอาจจะโพสต์แผนงานอีกครั้งในเร็วๆ นี้ แต่ในระหว่างนี้ นี่คือสิ่งที่เรากำลังดำเนินการอยู่...
ส่วนไหนที่คุณชอบที่สุดในการอัปเดตนี้? ของฉันอาจจะเป็นตัวเลือกสีใหม่หรือการปรับปรุงคอลัมน์ อย่าลืมแจ้งให้เราทราบในความคิดเห็นด้านล่าง! และเช่นเคย อย่าลังเลที่จะแจ้งให้เราทราบหากคุณมีข้อเสนอแนะหรือพบปัญหาใดๆ
คุณสมบัติใหม่ที่ยอดเยี่ยม ทำงานกับโปรเจ็กต์ที่ต้องการแถวเต็มความสูงเสมอ
ฉันมีคำถามเดียวกันกับ @Desmond ต้องการให้เต็มด้านบน ลบความสูงของส่วนหัว
อย่างไรก็ตามขอขอบคุณสำหรับคุณสมบัติใหม่เหล่านี้ ติดตามการทำงานที่ดี!
ข่าวดี!
ฉันชอบการปรับปรุงแถวและคอลัมน์ ตอนนี้เกือบจะสมบูรณ์แบบเพียงแค่ต้องอนุญาตให้มีคอลัมน์ภายในคอลัมน์ตามที่แนะนำที่นี่https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
เยี่ยมมากพวก! คุณร็อค!
ฉันตื่นเต้นมากที่ได้เป็นส่วนหนึ่งของชุมชนนี้!
ขอแสดงความนับถือ
สุดยอดครับ ตกใจอีกแล้ว ฉันคิดว่าสิ่งที่ฉันชอบที่นี่คือ Equal Column Heights ขอบคุณ
สวัสดีจัสติน ดีมาก! คุณได้ประมาณการหรือไม่ว่าเมื่อใดจะพร้อมใช้งาน 100 % และปลอดภัยสำหรับเราในการใช้คุณสมบัติใหม่เหล่านี้ในไซต์การผลิต
คุณสมบัติใหม่เหล่านี้ยอดเยี่ยมมาก!!!
งานของฉันง่ายขึ้นและง่ายขึ้นด้วยการอัพเดต BB แต่ละครั้ง!
ปล่อยของเก่งนะทุกคน! เยี่ยมมาก!
ขอขอบคุณที่มีวิสัยทัศน์ รับฟังความคิดเห็นดีๆ และที่สำคัญที่สุดที่ทำให้ BeaverBuilder เป็นทางออกที่ดีที่สุดสำหรับการสร้างเว็บไซต์บน WordPress
จัสติน ฉันต้องบอกว่า ….ทุกครั้งที่พวกคุณปล่อยอัปเดตใหม่ ฉันขนลุกเลย การลงทุนของฉันดูเหมือนจะเป็นการตอบแทนตัวเองครั้งแล้วครั้งเล่า วันก่อนฉันได้ฝึกอบรมกับลูกค้าเกี่ยวกับวิธีการอัปเดตเว็บไซต์ด้วยตัวสร้างบีเวอร์ และสิ่งที่ปกติฉันใช้เวลา 2 ชั่วโมงผ่าน Skype ใช้เวลา 30 นาที ฉันประหลาดใจมากและลูกค้าก็ตื่นเต้นมาก ฉันแค่ต้องบอกว่าพวกคุณร็อค…. ฉันจะดาวน์โหลดเบต้าและเล่นกับมัน
การตั้งค่าแบบอักษรในส่วนหัวต้องมีค่าเริ่มต้นเป็นการใช้ธีม จากนั้นจึงให้ตัวเลือกในการตั้งค่าแบบอักษร เพิ่งทดสอบบนไซต์ชั่วคราว และส่วนหัวที่ตรงกับส่วนที่เหลือของธีมทั้งหมดก็เปลี่ยนเป็นเฮลเวติกาทันที นั่นไม่ใช่พฤติกรรมที่คาดหวังที่ฉันคิดไม่ถึงสำหรับผู้ใช้ปัจจุบัน
นอกเหนือจากนั้นดูเหมือนว่าจะเป็นคุณสมบัติที่มีประโยชน์
WOWzers มีอะไรอัพเดทบ้าง มีหลายสิ่งที่ฉันแฮ็ค/รอคอย! ทำได้ดีมาก - รักมัน.
ฉันรัก. บีเวอร์ บิลเดอร์.

สวัสดี,
ยังไม่ได้เป็นลูกค้า แต่ฉันลองใช้การสาธิตและติดตามบล็อกของคุณเพื่อรับการอัปเดต ตลอดจนค้นคว้าบทวิจารณ์และผู้สร้างรายอื่นเพื่อทำการตัดสินใจอย่างมีข้อมูล
ต้องบอกว่ามั่นใจ!!!
ดูเหมือนว่าพวกคุณกำลังออกแบบและสร้างปลั๊กอิน/ตัวสร้างธีมนี้สำหรับฉันโดยเฉพาะ
ทุกอย่างดูเป็นธรรมชาติและคิดมาอย่างดี
ฉันชอบประสบการณ์ที่เรียบง่ายและสะอาดตามาก
ฉันไม่สามารถเน้นเรื่อง "SIMPLISTIC" ได้มากพอ
ท้ายที่สุดแล้ว ผู้ใช้ปลายทางและเจ้าของไซต์/ธุรกิจส่วนใหญ่ไม่ใช่นักพัฒนาซอฟต์แวร์ และจำเป็นต้องใช้งานง่ายที่สุดเท่าที่จะเป็นไปได้
สินค้ายอดเยี่ยม !!!
สถิติดูดีมากเลยนะแก๊งค์ เดาว่าฉันไม่จำเป็นต้องอัปเดตโมดูลของตัวเองอีกต่อไป ตื่นเต้นกับคอลัมน์และตัวเลือกสีจริงๆ ด้วย นี่คือสัตว์แห่งการอัปเดต
[…] สำหรับข้อมูลเกี่ยวกับการอัปเดตนี้ คุณสามารถดูโพสต์ของ Justin ได้ในบล็อก Beaver Builder -
อัพเดทดีๆ นะทุกคน! รักคอลัมน์ที่เท่าเทียมกัน! ขอบคุณพระเจ้า!
การปรับปรุงที่ยอดเยี่ยม! ฉันยังมีปัญหาเล็กน้อยกับตัวเลือกสีด้วย ETA อยู่ไกลแค่ไหน?
ตอนนี้ฉันกำลังทดสอบเวอร์ชันเบต้า และไม่แน่ใจว่าจะรายงานจุดบกพร่องได้ที่ไหน ตัวเลือกสีไม่ทำงานบนซาฟารีของฉัน (เวอร์ชัน 8.0.4 (10600.4.10.7)) เมื่อฉันคลิกที่กล่องสีเพื่อใช้งานตัวเลือกสี กล่องสีจะเปิดทางด้านขวาสุดครู่หนึ่งแล้วหายไป มีใครรายงานเรื่องนี้อีกไหม? แจ้งให้เราทราบหากคุณต้องการวิดีโอ screencast เพื่อดูว่าคุณยังไม่มีหรือไม่ นอกเหนือจากนั้นฉันไม่พบปัญหาอื่นใด การเปิดตัวครั้งนี้น่าทึ่งมาก ฉันมีความสุขมากกับมัน!
เพื่อนๆ – ขออภัยหากพลาดไป – แต่ตัวเลือกสีใหม่จะอัปเดต/เขียนใหม่เพื่อให้อัลฟ่าโปร่งใสหรือไม่ – ชอบรุ่นเบต้าล่าสุด – แข็งแกร่งมากเช่นเคย!!
ตอนนี้เราต้องการโมดูลวิดีโอที่ทำได้ดี นั่นจะเป็นประโยชน์อย่างยิ่ง
สวัสดีพวกผู้ยิ่งใหญ่ของฉัน!
ฉันกำลังรอ 1.6.4 อย่างใจจดใจจ่อและใจจดใจจ่อ ด้วยคุณสมบัติใหม่และการปรับปรุงที่ยอดเยี่ยมและสวยงามทั้งหมด
คุณทำให้ฉันกลายเป็นผู้คลั่งไคล้ BB และฉันก็ไม่สามารถหยุดรักมันได้
ติดตามการทำงานที่ยอดเยี่ยม
คุณเก่งที่สุด!
สุดยอดเลยจัสติน น่าแปลกที่เมื่อเช้านี้ฉันกำลังทำงานกับ CSS แบบกำหนดเองเพื่อสร้างแถวที่มีความสูงเต็มพร้อมเนื้อหาในตำแหน่งที่แน่นอน
คำถามสองสามข้อ:
แถวที่มีความสูงเต็มมีการถอยกลับสำหรับเบราว์เซอร์รุ่นเก่าหรือไม่ มันยังคำนวณความสูงของมันโดยคำนึงถึงองค์ประกอบอื่น ๆ ของหน้าด้วยหรือไม่ ตัวอย่าง:
.awesome-โฆษณาด้านบน {
ความสูงขั้นต่ำ: 600px;
ความสูงขั้นต่ำ: คำนวณ (100vh – 300px);
-
อย่างไรก็ตามการปรับปรุงที่ดี ยังคงไขว้นิ้วของฉันสำหรับเทมเพลตโพสต์ / เก็บถาวร ความสามารถในการกำหนดความสูงเฉพาะขององค์ประกอบโครงสร้างได้ (แทนที่จะต้องใช้การเสริม/ระยะขอบ) จะดีมากเช่นกัน!
พวกคุณร็อค