Beaver Builder 1.7 – ขณะนี้มีการรีเฟรชบางส่วน การตั้งค่าโค้ดต่อหน้า และ... รหัสย่อแรกของเรา!?!
เผยแพร่แล้ว: 2015-12-22ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


Beaver Builder เวอร์ชันล่าสุดอยู่ในรุ่นเบต้าและพร้อมที่จะทดสอบแล้ว! หากคุณยังไม่ได้ดำเนินการ ให้ไปที่พื้นที่บัญชีของคุณแล้วดาวน์โหลดสำเนาของเบต้าเพื่อตรวจสอบ
การอัปเดตนี้มุ่งเน้นไปที่หลายสิ่ง โดยการปรับปรุงประสิทธิภาพที่ใหญ่ที่สุดผ่านการรีเฟรชบางส่วน อาจฟังดูไม่เซ็กซี่เท่าฟีเจอร์อื่นๆ บางอย่างในการอัปเดตนี้ (หรือที่เราเปิดตัวก่อนหน้านี้) แต่ต้องใช้เวลาพอสมควรในการใช้งานและ น่าจะ ทำให้ประสบการณ์การแก้ไขราบรื่นขึ้นมาก
นอกจากนั้น เรายังเพิ่มการตั้งค่าเค้าโครงใหม่ โมดูลใหม่ อัปเดตโมดูล เพิ่มวิธีตัวช่วยใหม่ที่มีประโยชน์ และ... รหัสย่อแรกของ Beaver Builder!

การรีเฟรชบางส่วนคืออะไรกันแน่?
ก่อนเวอร์ชัน 1.7 เมื่อใดก็ตามที่คุณเปลี่ยนแปลงสิ่งใดๆ ภายในเค้าโครง Beaver Builder CSS, JS และ HTML ทั้งหมดสำหรับเค้าโครงจะถูกเรนเดอร์อีกครั้ง แม้แต่การเปลี่ยนแปลงข้อความเล็กน้อยก็จำเป็นต้องมีการรีเฟรชเค้าโครงทั้งหมด บางครั้งอาจไม่สังเกตเห็นได้ชัดเจน แต่ด้วยเนื้อหาแบบไดนามิก เช่น วิดีโอและแถบเลื่อน คุณจะเห็นเนื้อหาเหล่านี้โหลดซ้ำครั้งแล้วครั้งเล่า แม้ว่าจะไม่ได้แก้ไขโดยตรงก็ตาม
นั่นไม่ได้มีประสิทธิภาพหรือเป็นมิตรต่อผู้ใช้มากนัก และเป็นสิ่งที่เราต้องการเปลี่ยนแปลง ทักทายการรีเฟรชบางส่วน!
ด้วยการรีเฟรชบางส่วน เฉพาะแถว คอลัมน์ หรือโมดูลที่คุณกำลังแก้ไขเท่านั้นที่จะได้รับการอัปเดตเมื่อคุณคลิกปุ่มบันทึก (หรือทริกเกอร์การรีเฟรชการแสดงตัวอย่าง) มันง่ายมาก! วิธีการนี้ช่วยเพิ่มความเร็วในการเรนเดอร์เนื้อหา CSS, JS และ HTML บนเซิร์ฟเวอร์ และป้องกันไม่ให้โหลดซ้ำซึ่งไม่จำเป็นต้องโหลดซ้ำ
อย่างไรก็ตาม ยังมีบางครั้งที่จำเป็นต้องรีเฟรชแบบเต็ม แต่เราพยายามจำกัดสถานการณ์เหล่านั้นให้มากที่สุด สถานการณ์ที่น่าสังเกตมากที่สุดคือเมื่อคุณกำลังแก้ไขโมดูลแบบกำหนดเองที่ไม่รองรับการรีเฟรชบางส่วนหรือแถว/คอลัมน์ที่มีการรีเฟรช
ตามค่าเริ่มต้น การรีเฟรชบางส่วนจะถูกปิดใช้งานสำหรับโมดูลแบบกำหนดเอง และจำเป็นต้องเปิดใช้งานเพื่อให้สามารถทำงานได้ การเปิดใช้งานเป็นเรื่องง่าย แต่อย่าลืมตรวจสอบเอกสารโมดูลที่กำหนดเองเกี่ยวกับการนำการรีเฟรชบางส่วนไปใช้ก่อนที่จะดำเนินการกับโมดูลของคุณ มี gotcha บางประการเกี่ยวกับ JavaScript ที่ต้องพิจารณาก่อนจะเสร็จสิ้น
นอกเหนือจากเวทย์มนตร์การรีเฟรชบางส่วนที่คุณเห็นในส่วนหน้าแล้ว เรายังใช้การปรับปรุงหลายอย่างในแบ็กเอนด์เพื่อปรับปรุงประสบการณ์การแก้ไขของผู้สร้าง

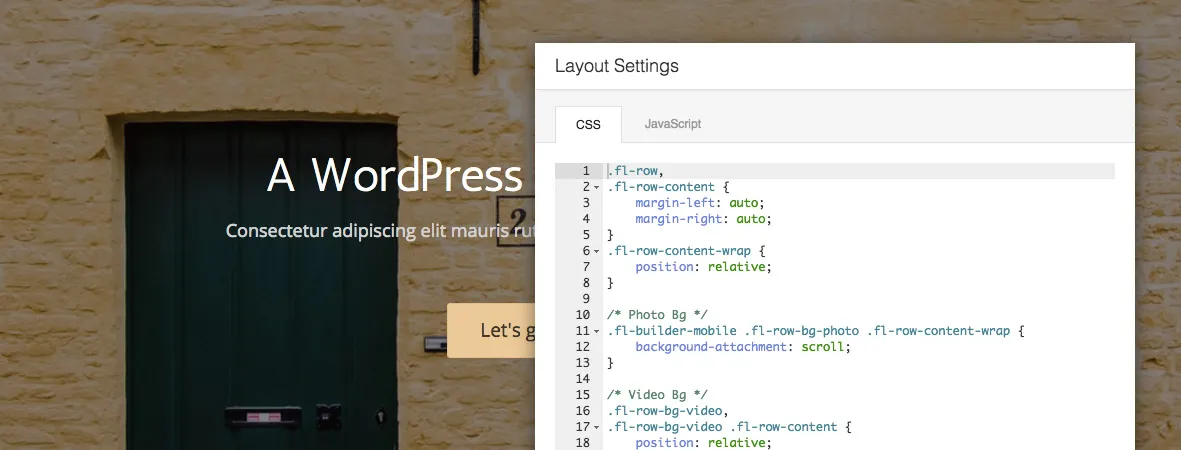
เมื่อคุณอัปเดตเป็น 1.7 และคลิกปุ่มเครื่องมือ คุณจะเห็นตัวเลือกใหม่สำหรับการตั้งค่าเค้าโครงเหนือปุ่มการตั้งค่าโดยรวม การตั้งค่าเหล่านี้ใช้กับเลย์เอาต์ที่กำลังแก้ไขและรวมการตั้งค่าสำหรับ CSS และ JS ในปัจจุบันด้วย
ใช่แล้ว ถูกต้องแล้ว คุณสามารถบันทึก CSS และ JS ทีละหน้าได้แล้ว! วุ๊ย!
ประโยชน์ที่ใหญ่ที่สุดประการหนึ่งของความสามารถในการบันทึก CSS และ JS ต่อหน้าคือความสามารถในการส่งออก CSS และ JS พร้อมกับเทมเพลตของคุณ นั่นเป็นคุณสมบัติที่ทรงพลังอย่างยิ่งที่จะช่วยให้คุณสร้างเทมเพลตที่กำหนดเองในระดับสูงซึ่งสามารถนำมาใช้ซ้ำและแบ่งปันได้อย่างง่ายดาย
แม้ว่าการตั้งค่า JS จะไม่แสดงตัวอย่างแบบสด (อาจจะยุ่งนิดหน่อย) แต่การตั้งค่า CSS จะทำ ทำการเปลี่ยนแปลง CSS ของคุณและรับชมแบบเรียลไทม์ที่สะท้อนให้เห็นบนเลย์เอาต์ที่คุณกำลังอัปเดต นอกจากนี้เรายังเปิดใช้งานการเติมโค้ดให้สมบูรณ์สำหรับโปรแกรมแก้ไขโค้ดทั้งหมดในเครื่องมือสร้าง (ไม่ใช่เฉพาะในการตั้งค่าเค้าโครง)
เมื่อเราเพิ่มการตั้งค่า CSS และ JS ลงในแผงการตั้งค่าเค้าโครงใหม่ การอนุญาตให้คุณทำการแก้ไขประเภทดังกล่าวในระดับโลกได้เช่นกัน แม้ว่าสิ่งนั้นอาจไม่จำเป็นสำหรับผู้ที่ใช้ธีมของเรา แต่สำหรับผู้ที่ไม่ได้ใช้ ในตอนนี้คุณสามารถเพิ่ม CSS และ JS ด้วยแผงการตั้งค่าส่วนกลางที่จะนำไปใช้กับเลย์เอาต์ Beaver Builder ทั้งหมดของคุณ
การเรนเดอร์เลย์เอาต์ Beaver Builder ภายในไฟล์ธีมเป็นเทคนิคขั้นสูงที่ได้รับความนิยมในปีนี้ มีเหตุผลหลายประการในการดำเนินการดังกล่าว แต่สาเหตุที่พบบ่อยที่สุดคือการฝังส่วนหัว/ส่วนท้ายที่แก้ไขได้ทั่วทั้งไซต์
จนถึงขณะนี้ วิธีเดียวที่จะทำเช่นนั้นได้สำเร็จคือการใช้ตัวกรอง fl_builder_global_posts และการสืบค้นที่กำหนดเอง หรือใช้ปลั๊กอินแทรกหน้า แต่นั่นไม่ได้เป็นเช่นนั้นอีกต่อไป
เมธอด FLBuilder::render_query ใหม่เป็นเมธอดที่ทรงพลังมาก ซึ่งช่วยลดความซับซ้อนในการเรนเดอร์เค้าโครง Beaver Builder ภายในไฟล์ธีม ผู้ที่คุ้นเคยกับคลาส WP_Query จะรู้สึกเหมือนอยู่บ้าน ใช้อาร์กิวเมนต์เดียว (อาร์กิวเมนต์เดียวกับที่คุณจะส่งไปยัง WP_Query) และแสดงผลโพสต์ทั้งหมดที่พบ อย่าลืมตรวจสอบเอกสารเพื่อดูข้อมูลเพิ่มเติม
สร้างขึ้นจากวิธี FLBuilder::render_query ใหม่คือรหัสย่อแรกของ Beaver Builder! เรารู้ว่ารหัสย่อสำหรับเลย์เอาต์อาจเป็นสิ่งที่ไม่ดี แต่ในกรณีนี้ ฉันคิดว่าคุณจะพบว่ามันมีประโยชน์มาก
รหัสย่อ fl_builder_insert_layout ใหม่ช่วยให้คุณสามารถแทรกเค้าโครง Beaver Builder จำนวนเท่าใดก็ได้ลงในโพสต์ เพจ และโพสต์แบบกำหนดเองทุกประเภท!
ทำไมคุณถึงต้องการทำเช่นนั้น?
สมมติว่าคุณสร้างแถวสากลที่ดูดีสำหรับจดหมายข่าวของคุณซึ่งแสดงบนเพจที่คุณสร้างด้วย Beaver Builder มันดูดีมากและทำงานได้ดีจนคุณต้องการใช้ในโพสต์บล็อกของคุณ เพียงใส่รหัสย่อ fl_builder_insert_layout พร้อม ID ของแถวส่วนกลางและ bam ของคุณ! แก้ไขปัญหาแล้ว!
โปรดตรวจสอบเอกสารเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับการทำงานกับรหัสย่อใหม่นี้และทุกสิ่งที่สามารถทำได้

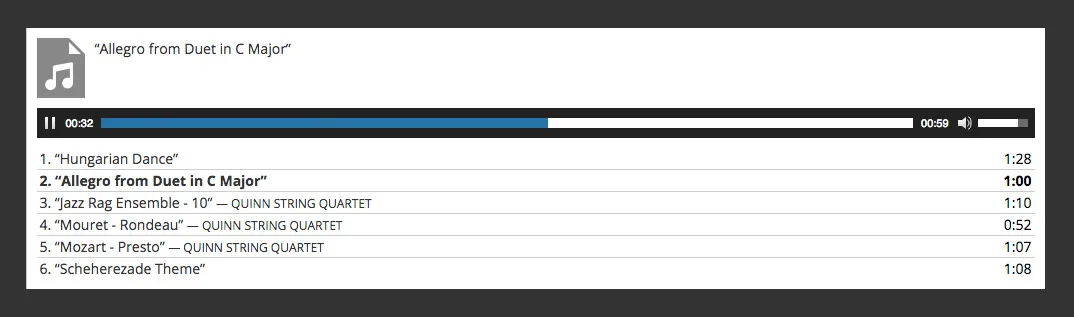
หากคุณยังไม่เคยพบกับ Eugene อย่าลืมเข้าไปที่โพสต์ของ Robby ที่เขาแนะนำเขา (ซึ่งอยู่ห่างออกไปประมาณครึ่งทางแล้ว) โมดูลเสียงเป็นโปรเจ็กต์แรกของ Eugene ที่ Beaver Builder (ตั้งแต่นั้นมาเขาเป็นส่วนหนึ่งของรุ่นรองเช่นการรวมโมดูลแบบฟอร์มสมัครสมาชิกล่าสุดและการสนับสนุน WebM สำหรับโมดูลวิดีโอ) และฉันคิดว่าเขาทำได้ดีมาก!
โมดูลเสียงนั้นเป็น wrapper สำหรับรหัสย่อของเสียงและเพลย์ลิสต์หลักของ WordPress ช่วยให้คุณสามารถแทรกเครื่องเล่นสำหรับไฟล์เสียงเดียวหรือเครื่องเล่นสำหรับไฟล์เสียงหลายไฟล์ (เพลย์ลิสต์) ด้วยการตั้งค่าการปรับแต่งมากมาย
การอัปเดตนี้ยังรวมช่องเสียงใหม่สำหรับนักพัฒนาโมดูลแบบกำหนดเองอีกด้วย โปรดตรวจสอบเอกสารโมดูลที่กำหนดเองเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงาน

โมดูล Countdown เป็นโมดูลใหม่โดยผลงานของนักพัฒนา Beaver Builder ที่ทุกคนน่าจะคุ้นเคยกันดีในตอนนี้ ดาราดังแห่งการอัปเดต 1.6.4 Diego de Oliveira จาก Favolla!
โมดูลนับถอยหลังช่วยให้คุณสามารถแทรกตัวจับเวลาถอยหลังลงในเค้าโครงของคุณซึ่งจะนับถอยหลังถึงศูนย์นับจากวันที่และเวลาที่คุณระบุ ช่วยให้คุณระบุวันที่และเวลาที่แน่นอน รวมถึงการเลือกเขตเวลาที่ควรใช้และมีการตั้งค่ารูปแบบต่างๆ สำหรับปรับแต่งรูปลักษณ์ของตัวจับเวลานับถอยหลังของคุณ

นอกเหนือจากฟิลด์เสียงใหม่แล้ว การอัปเดตนี้ยังนำเสนอฟิลด์เวลาใหม่สำหรับนักพัฒนาโมดูลแบบกำหนดเองที่อนุญาตให้ผู้ใช้เลือกเวลาที่ต้องการของวัน (ปัจจุบันอยู่ในรูปแบบ 12 ชั่วโมง) โปรดตรวจสอบเอกสารโมดูลที่กำหนดเองเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงาน

ในปีหน้า คุณอาจเห็นเราเปิดตัวโมดูลใหม่น้อยลง (เราวางแผนไว้เพียงโมดูลตารางเท่านั้น) และเริ่มทำงานเพื่อปรับปรุงกลุ่มผลิตภัณฑ์โมดูลที่มีอยู่ของเราแทน เราได้เริ่มต้นกระบวนการดังกล่าวด้วยการอัปเดตโมดูลแบบฟอร์มติดต่อและวิดีโอ และขณะนี้กำลังดำเนินการอัปเดตที่ดีบางอย่างในโมดูลคำรับรอง
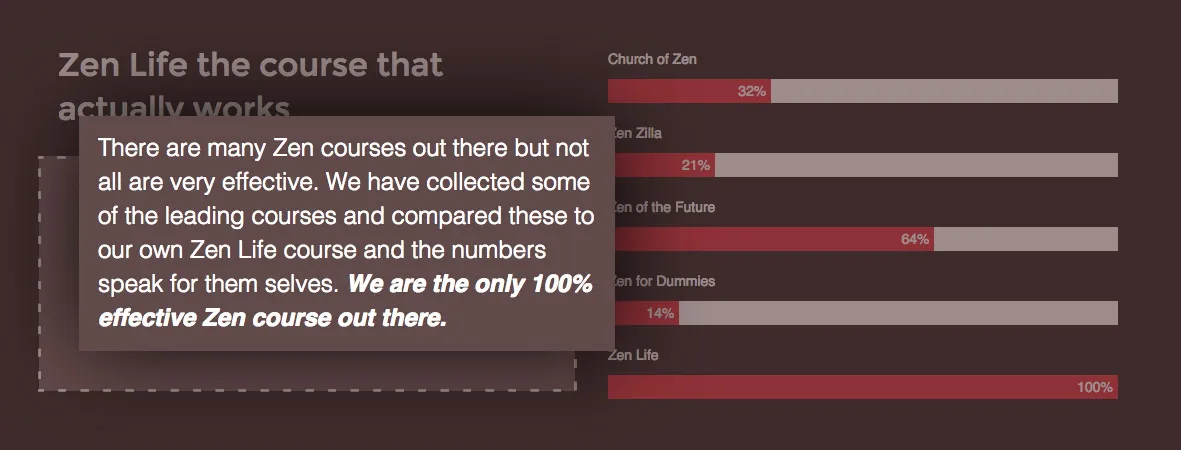
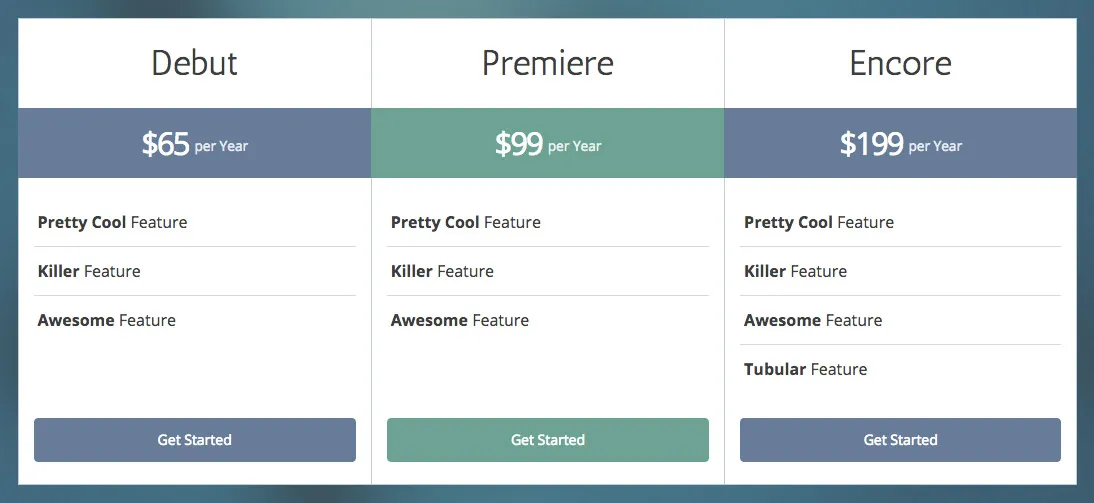
สำหรับการอัปเดตโมดูล ในรุ่นนี้เราเน้นไปที่โมดูลตารางราคา และฉันคิดว่าคุณจะต้องชอบสิ่งที่คุณเห็น!
การเพิ่มใหม่ในโมดูลตารางราคาประกอบด้วยการตั้งค่าสไตล์โดยรวมสำหรับไฮไลต์ (ชื่อ ราคา หรือไม่มีเลย) รูปแบบเส้นขอบ และปุ่มแต่ละปุ่มสำหรับกล่องราคาแต่ละกล่อง สิ่งเหล่านี้อาจดูเหมือนเป็นการเปลี่ยนแปลงเล็กๆ น้อยๆ แต่เมื่อดูภาพหน้าจอด้านบน คุณจะเห็นได้ว่ามีรูปลักษณ์ต่างๆ มากมายที่ไม่สามารถทำได้ด้วยการตั้งค่าก่อนหน้านี้ ตอนนี้ได้เป็นเช่นนั้น
อย่าลืมตรวจสอบด้วยตัวคุณเองและแจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับการเปลี่ยนแปลง!
หากคุณไม่ได้สังเกตเห็น ส่วนโมดูลขั้นสูงของอินเทอร์เฟซของผู้สร้างกำลังเต็มไปเล็กน้อย (และเพิ่งมีโมดูลใหม่สองโมดูลในการอัปเดตนี้) เมื่อถึงจุดหนึ่ง เรา อาจ ใส่กรอบความคิดและพิจารณาการจัดกลุ่มโมดูลทั้งหมดออกเป็นส่วนต่างๆ อย่างไรก็ตาม นั่นเป็นการเปลี่ยนแปลงครั้งใหญ่และเป็นการเปลี่ยนแปลงที่เรารู้สึกว่าไม่จำเป็นที่จะต้องทำให้ผู้ใช้ต้องเผชิญปัญหาในตอนนี้ (อาจจะไม่เคยเลยก็ได้ ใครจะรู้)
เพื่อแก้ไขสิ่งต่าง ๆ เล็กน้อย เราได้ตัดสินใจจัดหมวดหมู่โมดูลที่มีอยู่สองโมดูลใหม่ในส่วนโมดูลพื้นฐาน นั่นคือโมดูลปุ่มและโมดูล HTML
เราตระหนักดีว่าแม้สิ่งเหล่านี้จะเป็นการเปลี่ยนแปลงเล็กๆ น้อยๆ แต่ก็ยิ่งใหญ่ในหลาย ๆ ด้านสำหรับผู้ที่ใช้ Beaver Builder มาระยะหนึ่งแล้ว อย่าลืมตรวจสอบและแจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับการตัดสินใจครั้งนี้
หลายๆ คนคงทราบจากโพสต์ของฉันในกลุ่มผู้ใช้ Facebook แล้วว่า เรากำลังเริ่มดำเนินการอัปเดตบางอย่างสำหรับธีมนี้ อาจมีเรื่องสำคัญๆ เกิดขึ้นมาสักระยะแล้ว แต่เราวางแผนที่จะเปลี่ยนแปลงสิ่งนั้นในปี 2559
แม้ว่าการอัปเดตธีม (เวอร์ชัน 1.4) จะออกมาแล้วในวันที่ 12/9/2558 แต่เราไม่ได้เขียนบล็อกเกี่ยวกับการอัปเดตนี้ ดังนั้นฉันจึงคิดว่าจะพูดถึงไฮไลต์บางส่วนที่นี่...
เมื่อเราเปลี่ยนมาใช้เครื่องมือปรับแต่งจากหน้าการตั้งค่าธีมที่เรากำหนดเอง สิ่งหนึ่งที่เราต้องละทิ้งคือเครื่องมือแก้ไขโค้ดดีๆ ที่เรามี แม้ว่าจะยังไม่เต็มหน้าจอ (แต่ก็ยังดีกว่าประสบการณ์การแก้ไขโค้ดก่อนหน้านี้ที่เรามีในเครื่องมือปรับแต่ง) มาก ฟิลด์ CSS ยังแสดงตัวอย่างสดทันทีโดยไม่ต้องรีเฟรชเลย์เอาต์!
เราจะเพิ่มการตั้งค่าใหม่จำนวนหนึ่งในปี 2559 เพื่อเริ่มต้น เราได้เพิ่มการตั้งค่าที่มีการร้องขออย่างมากสองรายการในการอัปเดต 1.4 การตั้งค่าสำหรับน้ำหนักแบบอักษรของเนื้อหาและการตั้งค่าสำหรับความทึบของพื้นหลังของส่วนหัว
นอกจากนี้เรายังเพิ่มการดำเนินการใหม่จำนวนหนึ่งในการอัพเดต 1.4 สำหรับการปรับแต่งธีม Beaver Builder ภายในธีมลูกของคุณ นี่คือรายการการดำเนินการใหม่ทั้งหมด สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานเหล่านี้ โปรดตรวจสอบฐานความรู้
ธีม Beaver Builder ส่วนใหญ่สามารถแทนที่ได้ภายในธีมลูก แต่จนถึงเวอร์ชัน 1.4 ยังมีส่วนที่สำคัญมากบางส่วนที่ไม่สามารถทำได้ ขณะนี้คุณสามารถแทนที่ส่วนต่อไปนี้ในธีมลูกได้อย่างง่ายดายโดยการคัดลอกไฟล์ PHP ที่เกี่ยวข้อง
คุณอาจสังเกตเห็นว่าหมายเลขเวอร์ชันสำหรับการอัปเดตนี้ (และการอัปเดตธีม) ใช้ตัวเลขเพียงสองตัวเท่านั้น นั่นเป็นเพราะว่าหลังจากใช้ตัวเลขสามตัวสำหรับการอัปเดตหลักและสี่ตัวเลขสำหรับการอัปเดตเล็กน้อย เราได้ตัดสินใจนำการกำหนดเวอร์ชันแบบความหมายมาใช้สำหรับการอัปเดตในอนาคตทั้งหมด (เพราะนั่นคือวิธีที่ WordPress ทำ)
นั่นหมายความว่าอย่างไร?
โดยสรุป หมายความว่านับจากนี้ไป การอัปเดตหลักจะใช้หมายเลขเวอร์ชันสองหมายเลข (เช่น 1.7) ในขณะที่การอัปเดตรองจะใช้หมายเลขเวอร์ชันสามหมายเลข (เช่น 1.7.1)
นอกจากนี้ ในการเปิดตัวครั้งนี้ เรายังจะมีเวอร์ชันเบต้าด้วย ดังนั้นจึงง่ายกว่าที่จะบอกว่าคุณกำลังใช้เวอร์ชันเบต้าใดอยู่เมื่อทำการทดสอบ เมื่อคุณไปดาวน์โหลดเบต้านี้ คุณจะเห็นว่าเป็นเวอร์ชัน 1.7-beta.1 เมื่อเราอัปเดต หมายเลขเวอร์ชันจะเปลี่ยนเป็น 1.7-beta.2 และจะเพิ่มขึ้นเรื่อยๆ จนกว่าเวอร์ชัน 1.7 อย่างเป็นทางการจะออก
เช่นเดียวกับการเปิดตัวรุ่นเบต้าทั้งหมดของเรา เรากำลังวางแผนที่จะเปิดตัวสิ่งนี้ในรุ่นเบต้าในอีกสองสัปดาห์ข้างหน้า เว้นแต่ว่าจะมีอะไรสำคัญเกิดขึ้น เป้าหมายของเราคือนำสิ่งนี้ออกไปโดยเร็วที่สุด แต่เราต้องการความช่วยเหลือจากคุณ! ผู้ทดสอบเบต้ามากขึ้นหมายความว่าเราสามารถค้นหาและแก้ไขข้อบกพร่องได้เร็วขึ้น หากคุณยังไม่ได้ดาวน์โหลด อย่าลืมดาวน์โหลดเบต้าใหม่จากพื้นที่บัญชีของคุณและทดสอบดู! หากคุณประสบปัญหาใดๆ โปรดแจ้งให้เราทราบในฟอรัม
ส่วนไหนที่คุณชอบที่สุดในการอัปเดตนี้? อย่าลืมแจ้งให้เราทราบในความคิดเห็นด้านล่าง! และเช่นเคย อย่าลังเลที่จะแจ้งให้เราทราบหากคุณมีข้อเสนอแนะหรือพบปัญหาใดๆ
รหัสย่อ – วู้ว!! เราเพิ่งเสร็จสิ้นการโพสต์บนบล็อกเกี่ยวกับการใช้การอัปเกรดเนื้อหาสำหรับบล็อก แต่ไม่มี Beaver Builder เพราะมันค่อนข้างยุ่งยากและคุณต้องใช้เครื่องมือสร้างเพจสำหรับโพสต์ ตอนนี้ฉันคิดว่าฉันจะไปอัปเดตเพื่อรวมโมดูลรหัสย่อใหม่!
ขอบคุณมากมาย!
การอัปเดตเหล่านี้ยอดเยี่ยมมาก! รีเฟรชบางส่วน! ใช่!
ฉันหวังว่าฟีเจอร์ "สุ่ม" เล็กๆ น้อยๆ แต่ยอดเยี่ยมคือการปรับปรุงอย่างหนึ่งที่มาในโมดูลคำรับรองที่คุณพูดถึง นั่นจะทำให้โลกของฉันสั่นสะเทือน
ขอขอบคุณสำหรับความมุ่งมั่นอันแรงกล้าของคุณต่อ Beaver Builder มันยังคงครองราชย์สูงสุดและมีแต่เพิ่มความมีอำนาจเหนือกว่าเท่านั้น
พัฒนาการเยี่ยมอีกแล้วนะทุกคน!!
ปลั๊กอินรูปแบบที่ดีที่ใช้ได้กับ BB คืออะไร?
ใช่ คุณลักษณะการรีเฟรชบางส่วนแก้ไขปัญหาที่น่ารำคาญจริงๆ ที่ฉันมี ฉันได้ฝังโค้ดสำหรับแบบฟอร์มที่วางลงในโมดูล HTML และทุกครั้งที่ฉันยกเลิกโปรแกรมแก้ไขหรือโปรแกรมแก้ไขที่อยู่รอบๆ โมดูล สำเนาของแบบฟอร์มจะปรากฏขึ้นข้างใต้ และฉันจะต้องโหลดหน้าซ้ำเพื่อ แก้ไขมัน มันไม่ใช่ตัวทำลายข้อตกลงเพราะมันเกิดขึ้นในโหมดผู้สร้างเท่านั้น แต่ฉันดีใจที่มันไม่เกิดขึ้นอีกต่อไป ขอบคุณ!
ฉันมีคำถามเกี่ยวกับการรีเฟรชบางส่วน เป็นไปได้ไหมว่าในระหว่างการแก้ไขเพจบนปลั๊กอินปัจจุบันที่มีการรีเฟรชทั้งเพจซึ่งอาจทำให้เกิดการเชื่อมต่อกระบวนการรายการเซิร์ฟเวอร์จำนวนมาก ฉันถามเนื่องจากขณะนี้ฉันกำลังตรวจสอบไซต์บางแห่งที่ได้รับข้อผิดพลาดขีดจำกัดทรัพยากร 508 และมักจะเป็นเพราะเกินขีดจำกัดของกระบวนการรายการ แน่นอนว่าสิ่งนี้สามารถเกิดขึ้นได้ด้วยวิธีอื่น แต่ในขณะนี้ ฉันกำลังดิ้นรนเพื่อหาสาเหตุเนื่องจากปัญหาเกิดขึ้นเป็นระยะๆ ฉันชอบที่จะได้ยินมุมมองและความคิดเห็นของคุณเกี่ยวกับเรื่องนี้