Beaver Builder 1.9 Shasta – คอลัมน์ในคอลัมน์, การตั้งค่าการตอบสนองที่ได้รับการปรับปรุง และอื่นๆ อีกมากมาย!
เผยแพร่แล้ว: 2016-11-23ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


เราตื่นเต้นมากที่ได้ประกาศ Beaver Builder 1.9, Shasta ที่สร้างขึ้นจาก Shasta Dam อันงดงามในรัฐแคลิฟอร์เนียซึ่งเป็นบ้านเกิดของเรา Shasta นำฟีเจอร์อันดับ 1 ที่ได้รับการร้องขอมากที่สุดมาสู่ Beaver Builder: คอลัมน์ในคอลัมน์ (CinC) นอกจาก CinC แล้ว เรายังขอแนะนำตัวแก้ไขที่ได้รับการปรับปรุงใหม่ด้วยการลากและวางที่แม่นยำยิ่งขึ้น ความสามารถในการลากและจัดเรียงคอลัมน์ใหม่ การตั้งค่าการตอบสนองสำหรับระยะขอบและช่องว่างภายใน เทมเพลตใหม่ และอื่นๆ อีกมากมาย!
ก่อนอื่นเลย การอัปเดตจำนวนมากในครั้งนี้ง่ายต่อการแสดงมากกว่าการบอกเล่า จัสตินรวบรวม screencast เล็กๆ น้อยๆ ที่สวยงามซึ่งเน้นการเปลี่ยนแปลงหลายอย่าง มันคุ้มค่าที่จะดู
หากวิดีโอคือสิ่งที่คุณชอบ อย่าลืมดูวิดีโอตัวอย่าง Shasta โดย Matt Mederios (คุณรู้จักคนที่ทำ Matt Report Podcast) Matt เป็นคนฉลาดมากและมีประวัติอันยาวนานในด้านการก่อสร้างจากผลิตภัณฑ์ตัวนำของเขา เขามีมุมมองที่ไม่เหมือนใครพร้อมประสบการณ์มากมาย
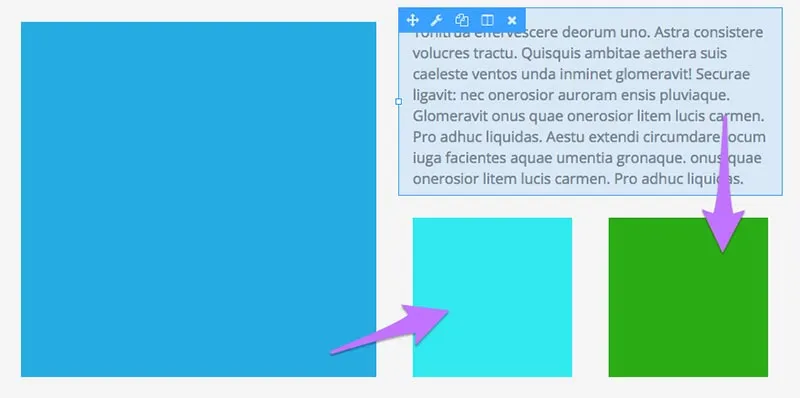
หากคุณสงสัยว่าจริงๆ แล้ว "คอลัมน์ในคอลัมน์" หมายถึงอะไร ไม่ต้องกังวล เป็นเรื่องยากเล็กน้อยที่จะเข้าใจโดยไม่มีตัวอย่างที่ชัดเจน

ตัวอย่างเช่น เป็นไปได้ที่จะมีรูปภาพในคอลัมน์หนึ่งและข้อความในอีกคอลัมน์หนึ่ง แต่ให้สังเกตสี่เหลี่ยมสีเขียวอมฟ้าและสีเขียวใต้ข้อความนำเสนอ เลย์เอาต์นี้ไม่มีทางเกิดขึ้นได้หากไม่มีกลอุบาย CSS
ตามที่กล่าวไว้ CinC เป็นหนึ่งในคุณสมบัติที่ได้รับการร้องขอมากที่สุดนับตั้งแต่เราเปิดตัวครั้งแรก เราพยายามอย่างดีที่สุดอย่างแท้จริงเพื่อรับฟังความคิดเห็น ของคุณ และนำแนวคิด ของคุณ ไปใช้ การติดตั้ง CinC ใช้เวลานานเนื่องจากเราไม่สามารถหาวิธีที่หรูหราในการดึงมันออกมาได้ ดังที่คุณเห็นในวิดีโอ ในที่สุดเราก็ได้แก้ไขข้อบกพร่องด้วยไดนามิกคอลัมน์ "ผู้ปกครอง" และ "ลูก" ที่เราภาคภูมิใจเป็นอย่างยิ่ง
คำขอสำคัญอีกประการหนึ่งคือความสามารถในการทำซ้ำและลากคอลัมน์ คล้ายกับที่แต่ละโมดูลสามารถทำได้ เรารู้สึกตื่นเต้นที่จะประกาศว่าคอลัมน์แบบลากได้กำลังจะมาเช่นกัน
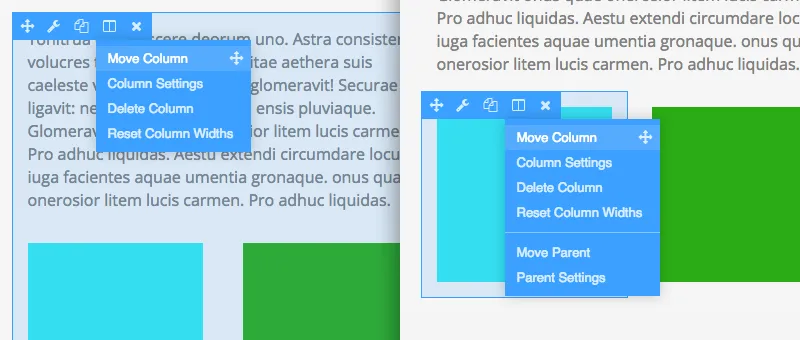
เพื่อดึงคอลัมน์หลักและคอลัมน์หลัก/รองที่ลากได้ออกมา เรากำลังเปิดตัวคุณลักษณะ UI ใหม่ที่ทันสมัย ใน Shasta คุณจะสามารถลากคอลัมน์ (และคอลัมน์หลักหากมี) ได้จากเมนูการตั้งค่าคอลัมน์โดยตรง

ด้านซ้ายเป็นเมนูคอลัมน์มาตรฐาน และด้านขวาเป็นเมนูคอลัมน์ ย่อย ในตัวอย่างทางด้านขวา โปรดสังเกตว่าคุณสามารถแก้ไขการตั้งค่าหรือย้ายทั้งรายการย่อยและรายการหลักได้โดยการคลิกและลากจากเมนูไปทางขวา
นี่เป็นนวัตกรรมที่เราไม่เคยเห็นมาก่อน และพร้อมกับการปรับปรุงที่สำคัญบางประการในการลากและวางความแม่นยำ ยังสร้างประสบการณ์การสร้างที่ลื่นไหลมาก แน่นอนว่าคุณไม่ควรเชื่อคำพูดของเราเพียงอย่างเดียว ให้มันยิง เราหวังว่าคุณจะรู้สึกเหมือนกับผู้ทดสอบเบต้านี้...
หลังจากที่คุณทำงานกับ @BeaverBuilder 1.9 มาระยะหนึ่งแล้ว การกลับไปใช้พฤติกรรม 1.8 นั้นเป็นเรื่องที่แย่ลงมาก แชร์บน Xเป็นการยากที่จะอธิบายได้ว่า UI ใหม่ "ให้ความรู้สึกดีเพียงใด" คุณจะต้องลองดูและแจ้งให้เราทราบหากคุณเห็นด้วย

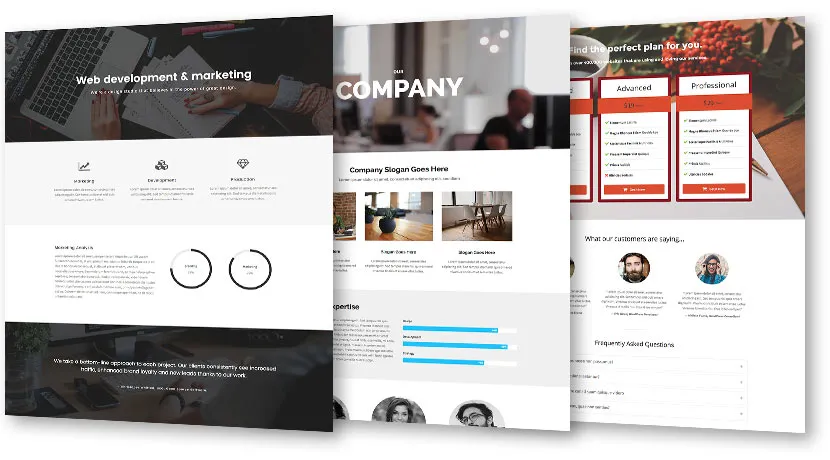
ใน Gordon (v1.8) เราได้แนะนำเทมเพลต หน้า Landing Page ใหม่หลายเทมเพลต ใน Shasta เราให้ความสำคัญกับเทมเพลตหน้าเนื้อหาของเรา สันนิษฐานว่าหน้า Landing Page คือหน้าแรกที่ผู้เข้าชมเห็นเมื่อมาถึงไซต์ของคุณ (ลองนึกถึงหน้าแรก) หน้าเนื้อหาคือหน้าภายในของไซต์ เช่น หน้าเกี่ยวกับ ติดต่อ หรือหน้าราคา
มีเทมเพลตหน้าเนื้อหาใหม่ 12 แบบให้เลือกในรุ่น 1.9 แต่ละแบบมีการออกแบบที่เรียบง่ายและสดใหม่ ความหวังของเราสำหรับเทมเพลตทั้งหมดก็คือ เทมเพลตเหล่านี้จะเป็นจุดเริ่มต้นในการเริ่มต้นความคิดสร้างสรรค์ของคุณ หรือการออกแบบที่พร้อมใช้งานซึ่งต้องการการปรับแต่งเล็กน้อยก่อนใช้งานจริง
 ตั้งแต่วันแรก เลย์เอาต์ของ Beaver Builder ตอบสนองมาโดยตลอด และเรากำลังเปิดตัวฟีเจอร์ที่ช่วยให้สร้างหน้าจอขนาดเล็กได้ง่ายขึ้นมาก
ตั้งแต่วันแรก เลย์เอาต์ของ Beaver Builder ตอบสนองมาโดยตลอด และเรากำลังเปิดตัวฟีเจอร์ที่ช่วยให้สร้างหน้าจอขนาดเล็กได้ง่ายขึ้นมาก
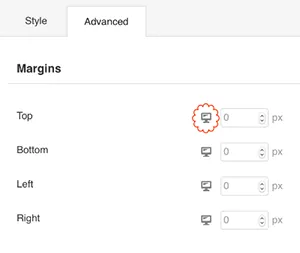
ใน Shasta ตอนนี้คุณสามารถปรับระยะขอบ ระยะห่างจากขอบ และขนาดเส้นขอบได้ตามขนาดของอุปกรณ์ เดิมที เราได้เพิ่มกล่องข้อความเพิ่มเติม 4 กล่องลงในแผงการตั้งค่า แม้ว่าสิ่งนี้จะใช้งานได้ แต่มันก็ไม่ได้สวยงามมากนัก ในอีก UI อันศักดิ์สิทธิ์ ทีมงานได้สร้างปุ่มเพื่อสลับระหว่างมุมมองต่างๆ
รหัสจำนวนมากสำหรับคุณลักษณะนี้ถูกส่งมาจากแหล่งภายนอก ขอบคุณมากสำหรับ Jessie และ Oliver สำหรับความช่วยเหลือ! เรารู้สึกตื่นเต้นเสมอที่ได้รับคำขอดึงสำหรับโค้ดเบสของ Beaver Builder หากคุณสนใจที่จะมีส่วนร่วม โปรดส่งอีเมลถึงเรา
สุดท้ายแต่ไม่ท้ายสุด เรากำลังเพิ่มความสามารถในการสร้างป๊อปอัปไลท์บ็อกซ์จากปุ่ม มีการตั้งค่า การดำเนินการคลิก ใหม่ในโมดูลปุ่มที่เพิ่มตัวเลือกไลท์บ็อกซ์พร้อมกับตัวเลือกในการเปิด URL คุณจะสามารถเพิ่มข้อความที่กำหนดเอง, HTML (รวมรหัสย่อ) หรือวิดีโอได้ และเนื้อหานั้นจะแสดงในไลท์บ็อกซ์โดยอัตโนมัติเมื่อมีการคลิกปุ่ม สวยหวาน!
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับฟีเจอร์ไลท์บ็อกซ์ และฟีเจอร์ใหม่ทั้งหมดใน Shasta ได้ในโพสต์ฐานความรู้ของเรา หากต้องการตรวจสอบการแก้ไขข้อบกพร่องและการปรับปรุงเล็กน้อย โปรดดูบันทึกการเปลี่ยนแปลง
ใช้ได้! ฉันคิดว่ามันเป็นเรื่องของมัน
เราอยากรู้ว่าคุณคิดอย่างไรเกี่ยวกับการเปิดตัวที่กำลังจะมาถึงนี้ และหรือหากคุณมีปัญหาใดๆ กับรุ่นเบต้า โปรดส่งอีเมลถึงเราหรือแสดงความคิดเห็นด้านล่าง การอัปเดตนี้เป็นหลักฐานว่าเรากำลังรับฟังและให้ความสำคัญกับความคิดเห็นของคุณเป็นอย่าง มาก โปรดอย่าลังเลที่จะแจ้งให้เราทราบความคิดของคุณ สนุก.
เยี่ยมมาก… ฉันชอบการอัปเดต ทำให้สิ่งต่างๆ ใช้งานง่ายขึ้นมาก และควรเร่งขั้นตอนการทำงานในการสร้างสิ่งต่างๆ โดยไม่ต้องคลิกไปรอบๆ มากนัก
ฉันยังชอบการปรับแต่งสำหรับขนาดหน้าจอที่แตกต่างกันด้วย ฉันไม่แน่ใจนิดหน่อยว่านี่คือสิ่งที่ตัวสร้างควรจัดการมากกว่าสไตล์ชีตหรือไม่ แต่แน่นอนว่าทำให้ผู้ใช้สามารถทำการเปลี่ยนแปลงที่จำเป็นบ่อยครั้งโดยไม่ต้องข้ามไปที่โค้ด
แต่นี่คือจุดที่ฉันเห็นได้ว่าฟีเจอร์นั้นมีประโยชน์จริงๆ ใช้กับคอลัมน์ และโดยเฉพาะคอลัมน์ภายในคอลัมน์!
เหตุผลอันดับหนึ่งที่ฉันสร้างเทมเพลตแบบกำหนดเองแทนที่จะใช้เครื่องมือสร้างเพจก็เนื่องมาจากการที่คอลัมน์แบ่งตามขนาดหน้าจอแต่ละขนาด โดยปกติแล้ว คุณจะถูกจำกัดอยู่เพียงวิธีการในตัวที่ผู้สร้างเลือกที่จะทำเช่นนี้ แต่ก็ไม่ใช่วิธีที่ดีที่สุดเสมอไป

นี่คือตัวอย่าง:
มีหลายกรณีที่ฉันต้องการมี 6 คอลัมน์บนเดสก์ท็อป ซึ่งกลายเป็น 3 คอลัมน์บนแท็บเล็ต และ 2 คอลัมน์บนโทรศัพท์ โดยปกติแล้วจะกระโดดจาก 6 คอลัมน์ลงมาเหลือ 1 คอลัมน์ ซึ่งเห็นได้ชัดว่าไม่เหมาะในทุกสถานการณ์
โดยปกติ ฉันจะทำแบบกำหนดเองนี้โดยใช้ bootstrap เพราะเป็นวิธีที่ง่ายที่สุดที่ฉันพบ นอกจากนี้ยังทำให้ง่ายต่อการจัดลำดับความสำคัญของสิ่งที่อยู่ด้านบนเมื่อขนาดหน้าจอลดลงเหลือหนึ่งคอลัมน์ (เช่น ข้อความบนภาพซ้ายขวาสำหรับสองคอลัมน์ แต่จะทำให้รูปภาพอยู่ด้านบนสำหรับหนึ่งคอลัมน์เสมอ)
แต่ถ้าฉันสามารถควบคุมทั้งหมดนั้นผ่านทางผู้สร้างได้ ฉันจะชอบมันมากกว่าที่เป็นอยู่แล้ว เฮ็ค ฉันไม่ได้ใช้มันมาระยะหนึ่งแล้ว ดังนั้นบางทีมันอาจจะเป็นไปได้แล้ว
ฉันจะต้องตรวจสอบและทำการร้องขอคุณสมบัติอย่างเป็นทางการ ขอบคุณ!
ติดตั้งได้เลย! คุณสมบัติเหล่านี้ดูดีมากและแทบจะรอไม่ไหวที่จะได้เห็นเทมเพลตใหม่นี้
ไลท์บ็อกซ์จะเปิดจากปุ่มเท่านั้นใช่ไหม ลิงก์รูปภาพสามารถกระตุ้นได้หรือไม่ โอ้ยจะหวานอะไรขนาดนี้!
ขอแสดงความยินดีกับการเปิดตัวการอัปเดตที่น่าทึ่งนี้นะทุกคน! และขอบคุณที่พูดถึงฉันในโพสต์ ฉันดีใจที่สามารถช่วยได้นิดหน่อย
ฉันอยากจะถามว่าคุณมี ETA สำหรับ Beaver Builder เวอร์ชัน 1.9 Lite หรือไม่? ฉันต้องการอัปเดตเนื้อหาสาธิตธีมของฉันโดยใช้ฟีเจอร์การเว้นวรรคแบบตอบสนองใหม่
ขอบคุณ!
เวอร์ชั่นใหม่นี้ออกแล้วเหรอ? ฉันไม่เห็นการแจ้งเตือนการอัปเดตในปลั๊กอินของฉัน!
นี่เป็นการอัปเดตที่ยอดเยี่ยม และขอขอบคุณสำหรับการกล่าวถึง!
ฉันแทบรอไม่ไหวที่จะเริ่มใช้สิ่งนี้ในการผลิต มีกรณีการใช้งานมากมายที่กลายเป็นเรื่องง่ายมากขึ้น หากเราสามารถรับคอลัมน์ส่วนกลางได้ ฉันสามารถแทนที่แถบด้านข้างและวิดเจ็ตได้อย่างสมบูรณ์ และทำทุกอย่างในส่วนหน้า
ฉันชอบสวิตช์ UI ที่ตอบสนองที่คุณเพิ่มเข้ามาอย่างมาก มันใช้งานง่ายกว่าการควบคุมแบบร่างแรกที่ฉันส่งมามาก (และจริงๆ แล้วมันเจ๋งกว่ามาก) ฉันประทับใจจริงๆ!
ฉันยังคงมีความสุขจริงๆ ที่เราเลือกเฟรมเวิร์กนี้เพื่อสร้างไซต์ของเรา
นี่มันเจ๋งมาก!!!!
ขอขอบคุณทีมงาน Beaver Builder ทั้งหมดสำหรับการปรับปรุงเหล่านี้
โปรดเพิ่มเทมเพลตที่กำหนดเองเพิ่มเติมสำหรับหน้าเนื้อหาและโพสต์.. อย่างอื่นก็ยอดเยี่ยมมาก
วู้ ฮู! ฉันดีใจมากที่ได้เห็นรุ่นเบต้า — ใกล้จะวางจำหน่ายบนไซต์ของลูกค้าแล้ว ฉันชอบฟีเจอร์ตอบสนองและคอลัมน์ใหม่ในเวอร์ชันอัลฟ่ามากจนฉันติดตั้งมันบนเว็บไซต์ส่วนตัวบางแห่ง ทำได้ดีมากเช่นเคยพวกคุณ!