Beaver Builder 2.1 “Redridge” – การแก้ไขแบบอินไลน์ รองรับ Gutenberg และอีกมากมาย
เผยแพร่แล้ว: 2018-04-05ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder! รีบขายสิ้นสุด... เอนเอียงมากขึ้น!


เมื่อปลายปี 2017 เราได้เปิดตัว Beaver Builder 2.0 ซึ่งมีการรีเฟรชภาพและการยกเครื่องประสบการณ์ผู้ใช้ของ Page Builder อย่างกว้างขวาง หนึ่งในพันธกิจและปรัชญาดั้งเดิมของเราสำหรับ Beaver Builder คือ “เรียบง่ายแต่ทรงพลัง”
เมื่อเราเริ่มสร้าง Beaver Builder เมื่อสี่ปีที่แล้ว เราเป็นบริษัทออกแบบเว็บไซต์ เราต้องการเครื่องมือที่มีประสิทธิภาพ ความยืดหยุ่น และ คุณภาพของโค้ด ที่เรามองหาในฐานะนักพัฒนาเว็บมืออาชีพ แต่ ยัง ใช้งานง่ายและเป็นธรรมชาติเพียงพอ เพื่อที่เราจะสามารถมอบไซต์ให้กับลูกค้าของเราได้
ใน Beaver Builder 2.1 “Redridge”—ตั้งชื่อตาม Redridge Steel Dam ที่แข็งแกร่งและเชื่อถือได้—เรากำลังดำเนินภารกิจต่อไปในการเพิ่มคุณสมบัติและการปรับปรุงสำหรับผู้ใช้ระดับสูง ในขณะเดียวกันก็ทำให้สิ่งต่าง ๆ เรียบง่ายและใช้งานง่ายสำหรับผู้ใช้ใหม่

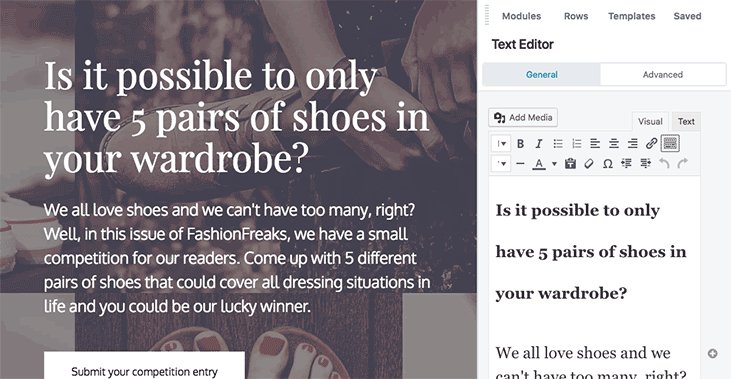
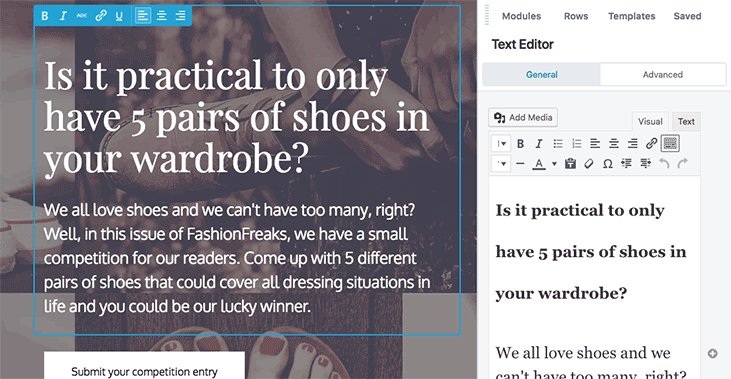
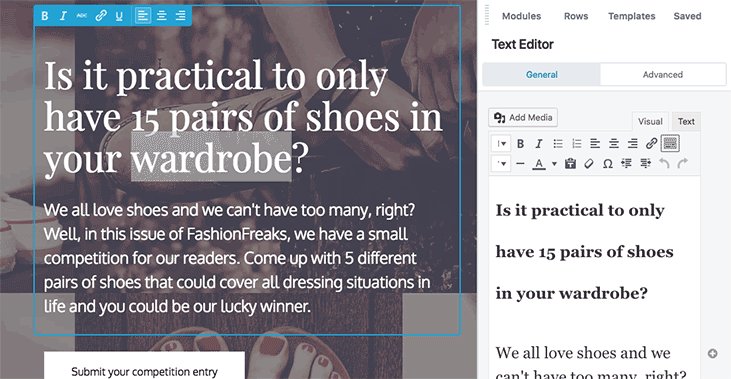
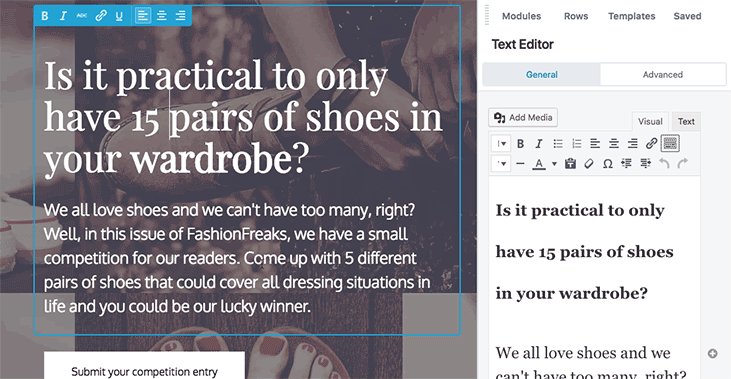
การปรับปรุงคุณสมบัติที่สำคัญอย่างหนึ่งใน Redridge คือการแก้ไขแบบอินไลน์ ตอนนี้คุณสามารถคลิกที่ช่องข้อความเพื่อเข้าสู่โหมดแก้ไขอินไลน์ และทำการแก้ไขและเปลี่ยนแปลงการจัดรูปแบบได้โดยตรงบนเพจ นี่เป็นหนึ่งในคุณสมบัติที่จะโดดเด่นจริงๆ เมื่อคุณเริ่มใช้งาน เป็นที่ยอมรับว่าฉันรู้สึกไม่ค่อยมั่นใจเกี่ยวกับประโยชน์ของการแก้ไขแบบอินไลน์ แต่ตอนนี้ฉันได้ใช้เวลาไปบ้างแล้ว ฉันไม่อยากกลับไปอีก!
Beaver Builder มีชุมชนที่เจริญรุ่งเรืองบน Facebook, Slack และสอดคล้องกับจดหมายข่าวของเรา (คุณสามารถลงทะเบียนได้ในส่วนท้าย) แต่มีผู้ใช้ Beaver Builder จำนวนมากที่ยัง ไม่ได้ มีส่วนร่วมในชุมชน Redridge นำศูนย์การแจ้งเตือนใหม่มาสู่ UI ของ Page Builder ซึ่งเราสามารถโพสต์ข้อความและแบ่งปันเนื้อหาได้
นี่เป็นการเปิดโอกาสให้เราเข้าถึงผู้คนที่ใช้ Beaver Builder แต่ไม่ได้ติดตามสิ่งที่เรากำลังทำอยู่ เรากำลังวางแผนที่จะแบ่งปันเนื้อหาบล็อกบางส่วนของเรา และประกาศการอัปเดต โปรโมชั่น และคุณสมบัติใหม่
คุณพบโพสต์บล็อกนี้ผ่านศูนย์การแจ้งเตือนหรือไม่!?
ถ้าเป็นเช่นนั้นโปรดแสดงความคิดเห็นด้านล่างและแจ้งให้เราทราบ! เราทุกคนอยากรู้จริงๆ ว่ามันได้ผลหรือไม่
ลูกค้ารายหนึ่งของเราจากบริษัทตัวแทนเปิดเว็บไซต์ CrossFit เรื่องตลกเรื่องหนึ่งที่เราชื่นชอบเกี่ยวกับ CrossFit คือ “คุณรู้ได้อย่างไรว่ามีคนเล่น CrossFit…? ไม่ต้องกังวลพวกเขาจะบอกคุณ”
ด้วยเหตุผลบางอย่าง เรื่องตลกนั้นทำให้ฉันนึกถึงกูเทนเบิร์ก ดูเหมือนจะเป็นสิ่ง เดียว ที่ใครๆ ก็อยากพูดถึงในทุกวันนี้ เราได้เผยแพร่โพสต์สองสามโพสต์ที่พูดถึงอนาคตของเว็บที่อาจเป็นอย่างไรกับ Gutenberg และที่ที่เราเห็นผู้สร้างเพจในอนาคตนั้น

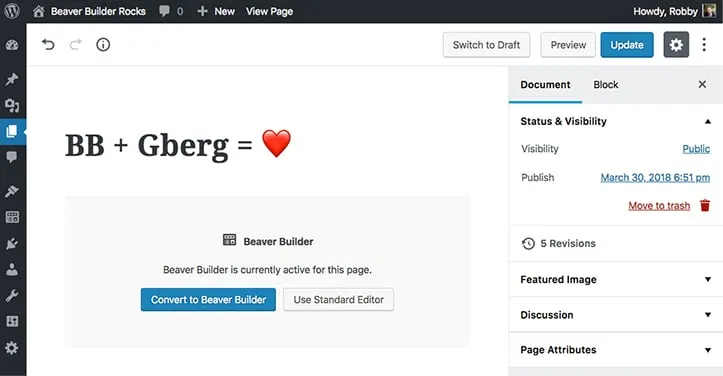
ใน Redridge เรากำลังเพิ่มการรองรับ Gutenberg อย่างเต็มรูปแบบลงใน Beaver Builder เนื่องจาก “ทุกอย่างจะเป็นบล็อก” เราจึงสร้างบล็อกขึ้นมาเพื่อสลับระหว่างบรรณาธิการ Beaver Builder และ Gutenberg เรามีแนวคิดบางประการเกี่ยวกับวิธีที่เราจะยอมรับและสร้าง Gutenberg ต่อไปได้ แต่สำหรับตอนนี้ ข่าวประชาสัมพันธ์ฉบับนี้มุ่งเน้นไปที่การรับประกันการเปลี่ยนไปใช้ตัวแก้ไขใหม่อย่างง่ายดาย

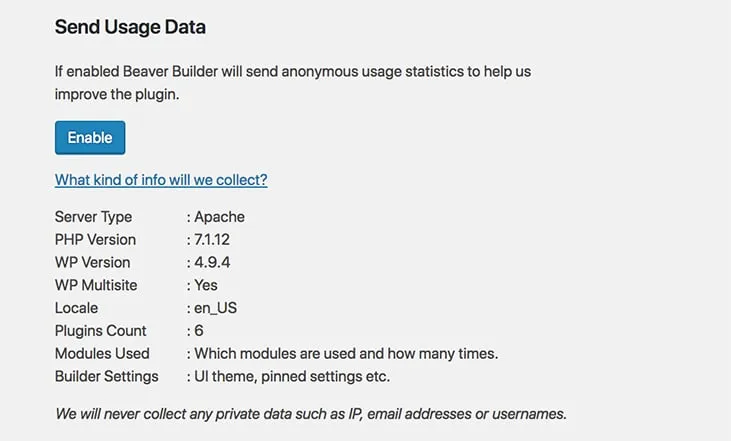
ฉันยอมรับว่าช่วงเวลาของเราในเรื่องนี้ไม่น่าตื่นเต้น สำหรับสิ่งที่คุ้มค่า เราได้เริ่มพัฒนาฟีเจอร์นี้มานานก่อนที่จะเกิดปัญหาด้านความเป็นส่วนตัวของข้อมูลและ GDPR ในปัจจุบัน นี่คือข้อตกลง ใน Redridge เรากำลังเพิ่มตัวเลือกให้คุณส่งข้อมูลการใช้งานที่ไม่ระบุตัวตนถึงเรา เราพิ้งกี้สัญญาว่านี่เป็นสิ่งที่ดีสำหรับทุกคน
เรา ไม่ได้ รวบรวมข้อมูลส่วนบุคคลใด ๆ
เรา ไม่ได้ รวบรวมที่อยู่อีเมล
เรา ไม่ ได้ทำอะไรที่เป็นอันตรายหรือบิดเบือนข้อมูลนี้
สิ่งเดียวที่เราต้องการก็คือรวบรวมข้อมูลว่าผู้คนใช้งาน Beaver Builder อย่างไร ตัวอย่างเช่น มีการใช้งานโมดูลใดบ้าง? หรือธีมไหนได้รับความนิยมมากที่สุด ด้วยข้อมูลนี้ เราจึงสามารถตัดสินใจได้ดีขึ้นและมีข้อมูลมากขึ้นเกี่ยวกับฟีเจอร์ที่จะใช้และปรับปรุง
ตัวอย่างเช่น หากเราพบว่า 95% ของหน้า Beaver Builder ใช้โมดูลตัวเลื่อน เราก็สามารถมอบความรักให้กับโมดูลนั้นได้เล็กน้อย หรือหากผู้ใช้ของเราส่วนใหญ่ใช้ธีมใดธีมหนึ่ง เราก็สามารถเจาะลึกลงไปอีกเล็กน้อยและทำงานเพื่อปรับปรุงประสบการณ์การใช้ธีมนั้น
คุณสามารถดูได้อย่างแน่ชัดว่าเรารวบรวมข้อมูลใดบ้างโดยคลิกลิงก์ในการแจ้งเตือนและในการตั้งค่า เราขอขอบคุณสำหรับความช่วยเหลือของคุณในเรื่องนี้!
ใน Redridge คุณสามารถบันทึกคอลัมน์ได้ในลักษณะเดียวกับที่คุณสามารถบันทึกแถวและโมดูลได้ วุต. นี่เป็นคุณสมบัติที่ได้รับการร้องขอมาก หากคุณตั้งค่าชิ้นส่วนที่บันทึกไว้เป็น Global หมายความว่าการเปลี่ยนแปลงใดๆ จะส่งผลต่อทุกอินสแตนซ์ขององค์ประกอบที่บันทึกไว้
เมื่อย้อนกลับไปที่จุดเริ่มต้นของโพสต์นี้ซึ่งเราได้พูดคุยกันเล็กน้อยเกี่ยวกับเวิร์กโฟลว์ไคลเอนต์ เรากำลังเพิ่มความสามารถในการป้องกันการเข้าถึงของผู้สร้างสำหรับบทบาทผู้ใช้บางอย่าง สิ่งนี้ทำให้คุณสามารถป้องกันไม่ให้บทบาทของผู้ใช้บางอย่างเข้าถึงตัวสร้างได้อย่างสมบูรณ์

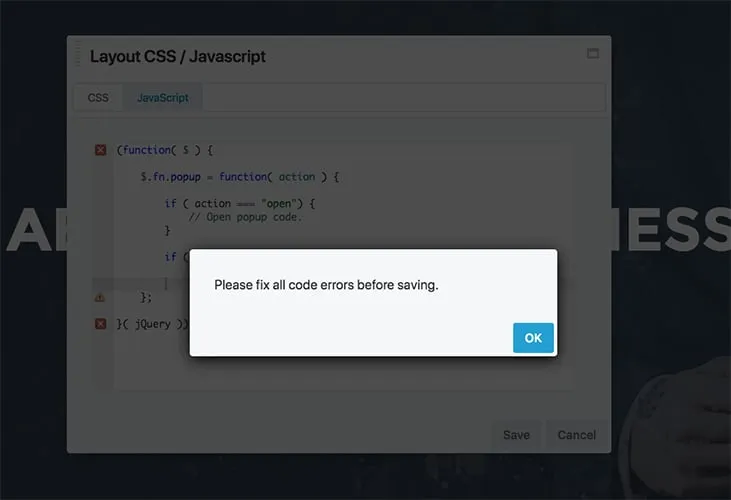
เรากำลังเพิ่มการตรวจสอบโค้ดลงในฟิลด์ CSS และ Javascript ในตัวสร้างเพจ หากคุณเคยใช้เวลาช่วงบ่ายแก้ไขข้อบกพร่องหน้าเว็บของคุณเพียงเพื่อจะพบว่าปัญหาเกิดขึ้นจากเครื่องหมายคำพูดหรือเครื่องหมายอัฒภาคที่หายไป เราหวังว่าคุณลักษณะนี้จะป้องกันไม่ให้เกิดเหตุการณ์เช่นนี้อีก
FontAwesome 5.0 เปิดตัวแล้ว และได้รับการเขียนใหม่และออกแบบใหม่ทั้งหมดตั้งแต่เริ่มต้น ใน Redridge เรากำลังเพิ่มการรองรับ FA5! หากเพจใช้ไอคอน FA4 แบบเก่าอยู่แล้ว เพจนั้นก็ยังทำงานได้ดี สำหรับการติดตั้งใหม่ เราจะเปิดใช้งาน FA5 ตามค่าเริ่มต้น และสำหรับการติดตั้งที่มีอยู่ มีตัวเลือกในการเปิดใช้งาน FA5
ใช่. ไม่ต้องกังวล Redridge จะมีการแก้ไขและการปรับปรุงเล็กๆ น้อยๆ มากมาย การเขียนถึงสิ่งเหล่านี้อาจไม่ค่อยสนุกเท่าไหร่ แต่คุณสามารถดูการเปลี่ยนแปลงและการแก้ไขเล็กๆ น้อยๆ ทั้งหมดที่เราทำได้ที่นี่ในหน้าบันทึกการเปลี่ยนแปลงของเรา
ปัจจุบัน Redridge อยู่ในช่วงเบต้า สำหรับลูกค้าของเรา ลิงค์ดาวน์โหลดมีอยู่ในหน้าบัญชีของคุณ เรากำลังวางแผนที่จะเปิดตัว Redridge ในปลายเดือนเมษายน เมื่อถึงจุดนั้น คุณจะสามารถเข้าถึงการดาวน์โหลดได้ หรือหากคุณใช้รุ่นเบต้า คุณจะสามารถอัปเดตเป็นเวอร์ชันเสถียรได้โดยอัตโนมัติ
และเช่นเคย เราขอขอบคุณสำหรับการสนับสนุนอย่างต่อเนื่องและความช่วยเหลือของคุณในการทดสอบการเปิดตัว ในฐานะทีมผลิตภัณฑ์ การแก้ปัญหาใหม่และสร้างคุณสมบัติใหม่คือสิ่งที่เรามุ่งมั่น ขอขอบคุณและสนุก!
Beaver Builder เขย่าเว็บ!
ฉันตื่นเต้นมากกับการแก้ไขแบบอินไลน์!
สุดยอด!
คุณสมบัติใหม่ทั้งหมดน่าตื่นเต้นมาก แทบรอไม่ไหวที่จะติดตั้งบนเว็บไซต์ 'dvdasjobs.com' ของเรา
เราใช้ปลั๊กอิน BB มาตั้งแต่ปี 2559 และเราชอบมันมาก ทำให้การจัดการเว็บไซต์ของเราเป็นเรื่องง่ายมาก
เพื่อป้องกันไม่ให้ต้องค้นหาการเปลี่ยนแปลงสไตล์ / การจัดรูปแบบที่ทำกับอินสแตนซ์ข้อความเฉพาะ เป็นไปได้ไหมที่จะปิดการใช้งานแถบเครื่องมือการจัดรูปแบบเพื่อสนับสนุน / บังคับใช้สไตล์สากลในเวอร์ชัน 2.1 เมื่อทำการแก้ไขแบบอินไลน์
ฉันต้องการทราบว่าเป็นไปได้หรือไม่ที่จะส่งออกแบบเต็มหน้า
สวัสดีร็อบบี้
เพียงดูภาพหน้าจอในบทความด้านบน คุณก็พร้อมที่จะร่วมงานกับ Gutenberg แล้ว ขออภัยหากฉันถามในฐานะคนที่ไม่เคยใช้ Beaver Builder แต่ขณะนี้คุณทำงานเป็นอย่างไรบ้าง ฉันหมายถึงคุณแค่วางการทำงานของ Beaver Builder ไว้ในบล็อกแล้วส่งผู้ใช้ให้กับอินเทอร์เฟซส่วนหน้าของคุณใช่ไหม ตามที่ฉันรู้น้อยมากในขั้นตอนนี้เกี่ยวกับวิธีการทำงานของผู้สร้าง คุณใช้ shrotcodes อยู่เบื้องหลังเหมือนที่ผู้สร้างรายอื่นทำหรืออย่างอื่น
ฉันพูดทั้งหมดนี้เพราะผู้สร้างเพจจนถึงปัจจุบันได้ให้โครงสร้างที่สร้างขึ้นบนโมเดลกล่องตั้งแต่ส่วนไปจนถึงแถวไปจนถึงคอลัมน์ไปจนถึงระดับโมดูล ในขณะนี้ สิ่งที่กูเทนแบร์กเสนอนั้นถือเป็นเรื่องพื้นฐานมากในแง่ของโครงสร้างตามแบบจำลองกล่อง (อยู่ในระยะฟักตัวมากพอๆ กับการพิมพ์ในตอนที่โยฮันเนสเริ่มปฏิวัติการพิมพ์ของเขา) ฉันสันนิษฐานว่าเราจะต้องให้ Gutenberg จัดเตรียมโครงสร้างขั้นสูงเพิ่มเติมให้กับเราในที่สุดซึ่งผู้สร้างเพจจะสามารถรวมเข้าด้วยกันได้ รวมถึง API ที่ช่วยให้พวกเขาสามารถปรับใช้สิ่งต่าง ๆ เช่นช่องว่างภายในและระยะขอบได้ ไม่เช่นนั้นจะมีการตัดการเชื่อมต่อที่ค่อนข้างใหญ่ระหว่าง เครื่องมือสร้างเพจใดที่สามารถทำได้ในตอนนี้และสิ่งที่ WordPress จะซื้อได้ในอนาคต
ศูนย์การแจ้งเตือนในการอัพเดตใหม่พาฉันมาที่นี่ สิ่งดีๆ!

สุดยอด
คำถามสั้นๆ เกี่ยวกับ Font Awesome 5 หากฉันมี FA5 เวอร์ชัน Pro คุณมีแผนจะผสานรวมหรือไม่
ขอบคุณ,
แซ็ค
คุณสามารถอัปโหลดได้ด้วยตัวเอง
นี่เป็นการอัปเดตที่มีประโยชน์มาก ขอบคุณ Robby และทีม BB!
คำถามหนึ่งคือ เราสามารถใช้ FA5 บนบางหน้าและ FA4 บนหน้าอื่นๆ ได้หรือไม่ เช่น บนไซต์เก่า เราจะให้ FA4 ทำงานตามปกติ ดังนั้น เราสามารถเปลี่ยนไอคอนเหล่านั้นเป็น FA5 เมื่อเวลาผ่านไปโดยที่ทั้ง FA4 และ FA5 ทำงานอยู่ทีละหน้าได้ไหม บนเว็บไซต์พร้อมกันจนกว่าการเปลี่ยนแปลงจะเสร็จสิ้น? และชุดไอคอนทั้งสองจะโหลดบนเพจหรือเฉพาะชุดที่ใช้งานอยู่เท่านั้น
เยี่ยมมาก! แทบรอไม่ไหวที่จะทดสอบมันทั้งหมด เมื่อวานอยากได้คอลัมน์ที่บันทึกไว้ทั่วโลก!!! ฉันมีคำถามเดียวกับ Zack เกี่ยวกับ FA5 Pro!
ติดตามการทำงานที่ดี! รักคุณและลูกน้อยของคุณ!
ฉันอยากได้การแก้ไขและบูรณาการอุปกรณ์มือถือที่ดีกว่ามากกว่าการแจ้งเตือน นั่นก็เป็นแค่ฉัน
ดูเหมือนว่าจะมีการอัปเดตที่เป็นตัวเอกอีกคน ติดตามผลงานที่ยอดเยี่ยมต่อไป เอาใจช่วย FA5 จริงๆ ใช้เวอร์ชัน SVG หรือมีตัวเลือกว่าจะใช้รูปแบบใด ตามที่ถามข้างต้น แต่ยังไม่ได้รับคำตอบ สำหรับพวกเราที่ใช้ Pro มีตัวเลือกให้ใช้เวอร์ชัน Pro หรือไม่
พบได้จากศูนย์การแจ้งเตือน เก่งมากเลยพวก
ดี! ติดตามการทำงานที่ดี ฉันมีความสุขมากที่ได้ใช้ผลิตภัณฑ์ที่อัปเดตและติดตามการเปลี่ยนแปลงครั้งใหญ่ของ WordPress อย่างต่อเนื่อง
น้องๆ ทำงานได้อย่างยอดเยี่ยมเช่นเคย! เครื่องมือนี้ช่วยชีวิตได้! และยินดีให้การสนับสนุนที่ทีมของคุณมอบให้เสมอ ทำหน้าที่ให้ดีต่อไป!
ก้าวที่ยอดเยี่ยมไปในทิศทางที่ถูกต้องนะเพื่อน ๆ ! ไชโย!
ฉันอยากรู้ว่า หากฉันมีบัญชี FontAwesome5 Pro เราจะสามารถใช้ BB เพื่อเข้าถึงรายการคุณสมบัติพรีเมียมทั้งหมดได้หรือไม่
คำขอฟีเจอร์ที่ใหญ่ที่สุดของฉันจะต้องเป็นวิธีที่มีเทมเพลต “Beaver Themer ที่ล็อคได้” ซึ่งฉันสามารถออกแบบเลย์เอาต์ด้วยแถบด้านข้างและล็อคทุกอย่างยกเว้นกล่องไปรษณีย์
ลูกค้าของฉันทางนี้
ก) ไม่จำเป็นต้องเปิด Page Builder เลือกเทมเพลตด้วยตนเอง เปลี่ยนเค้าโครงแล้วแก้ไข
b) พวกเขาไม่เสี่ยงที่จะทำลายเทมเพลต
c) พวกเขายังคงสามารถเข้าถึงโมดูล BB ภายในพื้นที่ที่กำหนดที่ได้รับอนุญาต
นี่จะช่วยเพิ่มขีดความสามารถของธีมของฉันอย่างมาก
งานของฉันในตอนนี้ยังไม่ค่อยดีนักและเกี่ยวข้องกับการตั้งค่าเทมเพลต Beaver Themer และทำซ้ำเป็นเทมเพลตปกติที่สามารถเปิดใช้งานเพื่อแทนที่เค้าโครงของธีมแบบต่อหน้าหรือต่อโพสต์
กระบวนการที่ผู้ใช้ปลายทางของฉันต้องทำเพื่อเปลี่ยนจาก A ไปเป็น B นั้นยังห่างไกลจากอุดมคติ
ติดต่อเราหากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับแนวคิดนั้น หรือสาเหตุที่ทำให้เกิดความขัดแย้งในปัจจุบัน และฉันจะแสดงให้เห็น
อีกหนึ่งการอัปเดตที่ยอดเยี่ยม ฉันชอบที่พวกคุณเพิ่มฟีเจอร์จาก 3 อันดับแรกของฉันเกือบตลอดเวลา ไม่ได้เกิดขึ้นกับฉันด้วยเครื่องมือส่วนใหญ่ที่เราใช้
ติดตามการทำงานที่ดี
การอัปเดตและคุณสมบัติที่ยอดเยี่ยม! พวกคุณสุดยอดมาก – ในทุกๆ อย่าง (การสื่อสารเป็นอันดับ 1) ขอบคุณ!!
คนงานที่ยอดเยี่ยม ตามปกติแล้ว ธุรกิจของฉันจะไม่ทำงานหากไม่มีผลิตภัณฑ์ที่ยอดเยี่ยมของคุณ ก็…ไม่ราบรื่นเท่าไหร่
เพียงแค่ข้อเสนอแนะ คงจะดีถ้าบันทึกแบบอักษรของ Google เป็นค่าที่ตั้งไว้ล่วงหน้า เช่นเดียวกับสี ใช่ ฉันรู้ว่าคุณสามารถตั้งค่าแบบอักษรในตัวปรับแต่งได้ แต่คุณต้องเลือกแบบอักษรหากคุณต้องการปรับขนาดในหน้าใดหน้าหนึ่ง
ติดตั้ง Redridge, ล้างแคชแล้ว แต่ไม่เห็นตัวเลือกตัวแก้ไขแบบอินไลน์ การคลิกในพื้นที่ข้อความไม่ได้ทำอะไรเลยนอกจากเปิดโมดูล คำแนะนำใด ๆ โปรด?
เพิ่งเห็นสิ่งนี้ … เมื่อคุณเปิดโมดูล ตัวแก้ไขอินไลน์จะทำงานอยู่ในเพจ ขออภัยครับ IMHO คุณพลาดจุดสำคัญของฟังก์ชันแก้ไขอินไลน์ไปแล้ว เมื่อใช้โปรแกรมแก้ไขแบบอินไลน์ของ Wallace มันใช้งานได้เพราะไม่มีการรบกวนแผงโมดูลในทางของหน้า อีกทั้งฉันยังสามารถตั้งค่าการอนุญาตผู้ใช้ได้ หากเราต้องเปิดโมดูลก่อน เราอาจแก้ไขโดยตรงในหน้าจอโมดูลได้เช่นกัน หากโมดูลเชื่อมต่ออยู่ โมดูลนั้นอาจบดบังหรือจัดวางข้อความเลย์เอาต์ใหม่ ดังนั้นการแก้ไขแบบอินไลน์จึงไม่มีประโยชน์ ถ้าโมดูลลอยคงจะต้องลากมันออกไปให้พ้นทางแล้วสะดวกตรงไหนล่ะ? การแก้ไขแบบอินไลน์มีประโยชน์อย่างยิ่งสำหรับลูกค้าที่ต้องการเปลี่ยนพื้นที่ข้อความธรรมดา ตัวเลข การอ่านบทพิสูจน์ ฯลฯ ในตัวเลือกของคุณ ไม่มีการตั้งค่าให้เปิดการแก้ไขแบบอินไลน์สำหรับบางบทบาทเท่านั้น ฉันคิดว่ามีฟังก์ชันที่ดีกว่าและมีประโยชน์มากกว่าสำหรับการแก้ไขแบบอินไลน์ และฉันขอแนะนำ 1) ปุ่มแถบผู้ดูแลระบบแยกต่างหากสำหรับการแก้ไขแบบอินไลน์ที่ไม่เปิดโมดูล แต่ทำให้พื้นที่ข้อความใช้งานได้ และ 2) ตัวเลือกสำหรับการอนุญาตการเข้าถึงของผู้ใช้สำหรับโปรแกรมแก้ไขแบบอินไลน์เท่านั้น
ขอบคุณสำหรับการพิจารณาของคุณ
ฉันรู้ว่าการอัปเดตล่าสุดกล่าวถึงความเป็นไปได้ในการปิดการแก้ไขแบบอินไลน์ คุณสามารถชี้ขั้นตอนวิธีการทำได้หรือไม่? ฉันไม่ทราบวิธีปิดใช้งานคุณลักษณะการแก้ไขแบบอินไลน์นี้ ฉันยังรอการอัปเดตปลั๊กอินบนเว็บไซต์อื่นอยู่ เพราะฉันคิดว่าเวอร์ชันก่อนหน้า redridge นั้นมีประสิทธิภาพมากกว่ามาก โหลดเร็วกว่า และตรงไปตรงมา
เป็นไปได้ไหมที่จะส่งออกแบบเต็มหน้า?
เพิ่งค้นพบบทความที่ยอดเยี่ยมของคุณ ช่วยฉันได้มากในการประเมินบรรณาธิการของ Gutenberg beaverbuilder เป็นคนโปรดของฉันแล้ว! ขอบคุณจากเยอรมนี!
สุดยอด!
คุณสมบัติใหม่ทั้งหมดน่าตื่นเต้นมาก แทบรอไม่ไหวที่จะติดตั้งบนเว็บไซต์ 'sforceservices.com' ของเรา
เราใช้ปลั๊กอิน BB มาตั้งแต่ปี 2559 และเราชอบมันมาก ทำให้การจัดการเว็บไซต์ของเราเป็นเรื่องง่ายมาก
อีกหนึ่งการอัปเดตที่ยอดเยี่ยม!
แทบรอไม่ไหวที่ BB 2.1 จะพร้อมใช้งาน!!!