มีอะไรใหม่ใน Beaver Builder 2.6?
เผยแพร่แล้ว: 2022-08-31บันทึกเทมเพลตตัวสร้างเพจและการออกแบบสินทรัพย์ไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


การอัปเดต Beaver Builder 2.6 มาถึงแล้ว โดยมาพร้อมกับคุณสมบัติใหม่ที่มีประโยชน์และการเพิ่มประสิทธิภาพส่วนหน้า ในบทความนี้ เราจะพูดถึงคุณสมบัติใหม่ที่โดดเด่นที่สุดในการอัปเดต Beaver Builder 2.6 และแสดงวิธีใช้งานบนเว็บไซต์ของคุณ มาดูกัน!
สารบัญ
บทนำสู่ Beaver Builder 2.6
บทสรุป
การอัปเดต Beaver Builder ที่ผ่านมา 2.4 และ 2.5 ได้เพิ่มเทมเพลตและโมดูลใหม่จำนวนมากในการผสมผสาน เวอร์ชัน 2.6 มุ่งเน้นที่การปรับปรุงสิ่งที่มีอยู่แล้ว การเปลี่ยนแปลงอย่างหนึ่งคือความสามารถในการใช้บล็อกที่นำกลับมาใช้ใหม่ได้อย่างเต็มที่ แต่มีการปรับแต่งอื่นๆ อีกหลายประการที่ส่วนหน้าและส่วนหลังที่คุณควรรู้
การปรับปรุงคุณภาพชีวิตที่โดดเด่นสองสามอย่างซึ่งง่ายต่อการชื่นชมในการอัปเดตนี้ ได้แก่ การเพิ่มเบรกพอยต์ของอุปกรณ์ขนาดใหญ่พิเศษและการแสดงตัวอย่างแบบอักษรของ Google คุณจะเห็นแถบค้นหาใหม่ในแท็บที่ บันทึกไว้ และความสามารถในการนำเข้า ส่งออก และรีเซ็ตการตั้งค่าทั่วโลกของ Beaver Builder
นอกจากนี้ยังมีการปรับปรุงส่วนหลังสองสามอย่างที่จะทำให้เว็บไซต์ของคุณดีขึ้นโดยอัตโนมัติ เช่น การเพิ่มประสิทธิภาพฐานข้อมูลและการปรับแต่ง UI นอกจากนี้ยังมีการแก้ไขเล็กน้อยตามที่คุณคาดหวังในการอัปเดตที่สำคัญ
แม้ว่า Beaver Builder เวอร์ชัน 2.6 จะมีรายการการอัปเกรดและการแก้ไขมากมาย แต่ต่อไปนี้คือการปรับปรุงที่โดดเด่นที่สุดที่คุณสามารถตั้งตารอได้:
บล็อกที่นำกลับมาใช้ใหม่ได้มีอยู่ใน WordPress มาระยะหนึ่งแล้ว แต่ในการอัปเดต Beaver Builder 2.6 ตอนนี้สามารถใช้และอัปเดตได้โดยอัตโนมัติ กล่าวอีกนัยหนึ่ง เมื่อบล็อกที่ใช้ซ้ำได้รับการอัปเดตใน WordPress บล็อกนั้นจะได้รับการอัปเดตในเลย์เอาต์ของ Beaver Builder ที่มีอยู่ด้วย
บล็อกที่ใช้ซ้ำได้คืออะไร?
บล็อกที่นำกลับมาใช้ใหม่ได้ช่วยให้คุณสามารถบันทึกองค์ประกอบหรือกลุ่มขององค์ประกอบใน WordPress Block Editor เพื่อใช้ในโพสต์หรือหน้าในอนาคต หากคุณพบว่าตัวเองกำลังสร้างองค์ประกอบที่คล้ายกันซ้ำแล้วซ้ำอีก หรือต้องการเพิ่มองค์ประกอบหรือกลุ่มของเนื้อหาที่ผ่านมาในโพสต์หรือหน้าใหม่ คุณลักษณะนี้จะช่วยให้คุณไม่ต้องทำงานมาก
ฉันจะสร้างบล็อกที่ใช้ซ้ำได้บน WordPress ได้อย่างไร
ในการสร้างบล็อกที่ใช้ซ้ำได้บน WordPress ก่อนอื่นให้เลือกองค์ประกอบหรือองค์ประกอบที่คุณต้องการเปลี่ยนเป็นบล็อกที่ใช้ซ้ำได้ คลิก ตัวเลือกเพิ่มเติม ที่ด้านขวาสุดของเมนูป๊อปอัป แล้วเลือก เพิ่มไปยังบล็อกที่นำกลับมาใช้ใหม่ ได้ จากนั้นเพียงตั้งชื่อและบันทึกองค์ประกอบใหม่เพื่อเพิ่มไปยังที่เก็บบล็อกที่นำกลับมาใช้ใหม่ได้:

ฉันจะเพิ่มบล็อกที่ใช้ซ้ำได้ให้กับโพสต์ใน Beaver Builder ได้อย่างไร
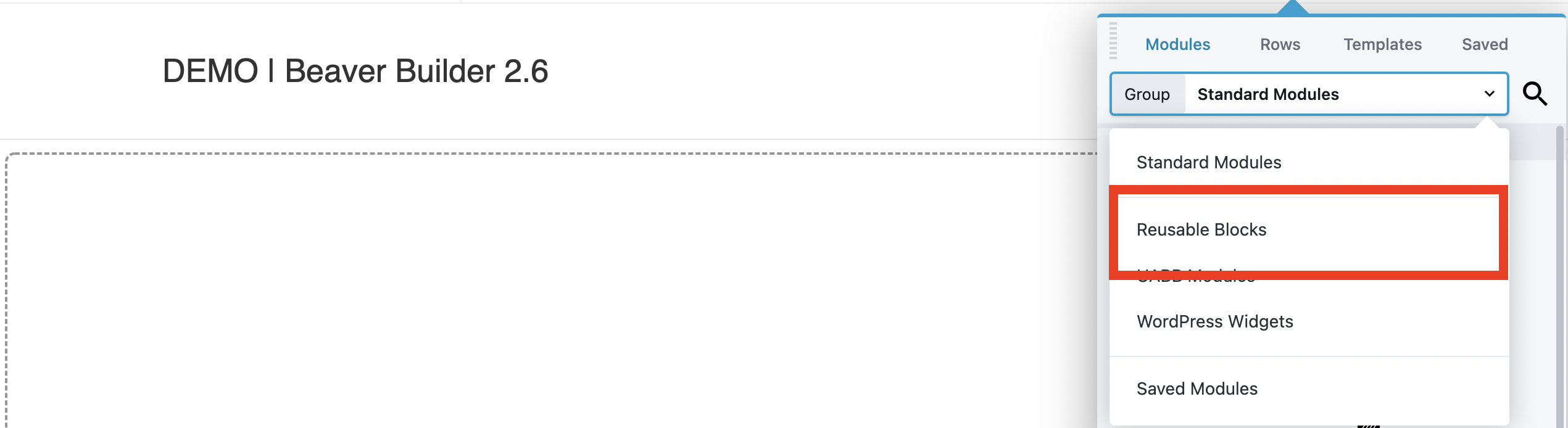
หากต้องการเพิ่มบล็อกที่นำกลับมาใช้ใหม่ได้ลงในโพสต์ใน Beaver Builder 2.6 เพียงเลือก บล็อก ที่นำกลับมาใช้ใหม่ได้จากส่วน โมดูลมาตรฐาน ของ แผงเนื้อหา สิ่งนี้จะให้ตัวเลือกแก่คุณซึ่งคุณสามารถลากและวางในโพสต์ของคุณได้เหมือนกับที่คุณทำกับองค์ประกอบใดๆ:


หากต้องการแก้ไขบล็อกที่นำกลับมาใช้ใหม่ได้ ให้โต้ตอบกับบล็อกดังกล่าวเหมือนกับที่คุณทำกับองค์ประกอบปกติบนหน้า โปรดทราบว่าการเปลี่ยนแปลงใดๆ ที่คุณทำจะมีผลทุกที่ที่มีการบล็อกที่นำกลับมาใช้ใหม่ได้บนไซต์ของคุณ หากคุณต้องการเปลี่ยนเฉพาะอินสแตนซ์ปัจจุบัน ให้เลือกตัวเลือก แปลงเป็นบล็อกปกติ จากเมนูป๊อปอัปแทน
Beaver Builder มาพร้อมกับเทมเพลตเลย์เอาต์ในตัวจำนวนมาก ซึ่งสามารถเป็นทางลัดที่เป็นประโยชน์ในการออกแบบหน้าเว็บไซต์ของคุณ Beaver Builder 2.6 เพิ่มเทมเพลต micro landing ใหม่ดังต่อไปนี้:
หากต้องการเพิ่มเทมเพลตเริ่มต้นขนาดเล็กลงในเลย์เอาต์ของคุณ ให้ไปที่ แผงเนื้อหา > เทมเพลต แล้วเลือก ไมโครเพจ จากเมนูดร็อปดาวน์ จากนั้น คุณสามารถคลิกเทมเพลตที่คุณชื่นชอบเพื่อแทนที่เลย์เอาต์ที่มีอยู่หรือผนวกเลย์เอาต์ใหม่:

ใช้เทมเพลตเค้าโครงที่คล้ายกับการออกแบบที่คุณต้องการ จากนั้น เปลี่ยนการตั้งค่าใดๆ ที่มีอยู่ ย้ายองค์ประกอบไปรอบๆ และเพิ่มเนื้อหาของคุณเพื่อปรับแต่งการออกแบบ หรือลองใช้เทมเพลตเลย์เอาต์ต่างๆ เพื่อเป็นแรงบันดาลใจ หรือเรียนรู้วิธีสร้างการออกแบบ
การอัปเดต Beaver Builder ล่าสุดนี้ยังเพิ่มตัวเลือกเบรกพอยต์เพิ่มเติมสำหรับเลย์เอาต์ที่ตอบสนองในการตั้งค่าส่วนกลาง เบรกพอยต์จะวัดจำนวนพิกเซลกว้างที่อุปกรณ์กำลังแสดง และกำหนดเลย์เอาต์ที่แตกต่างกันขึ้นอยู่กับความกว้างนั้น
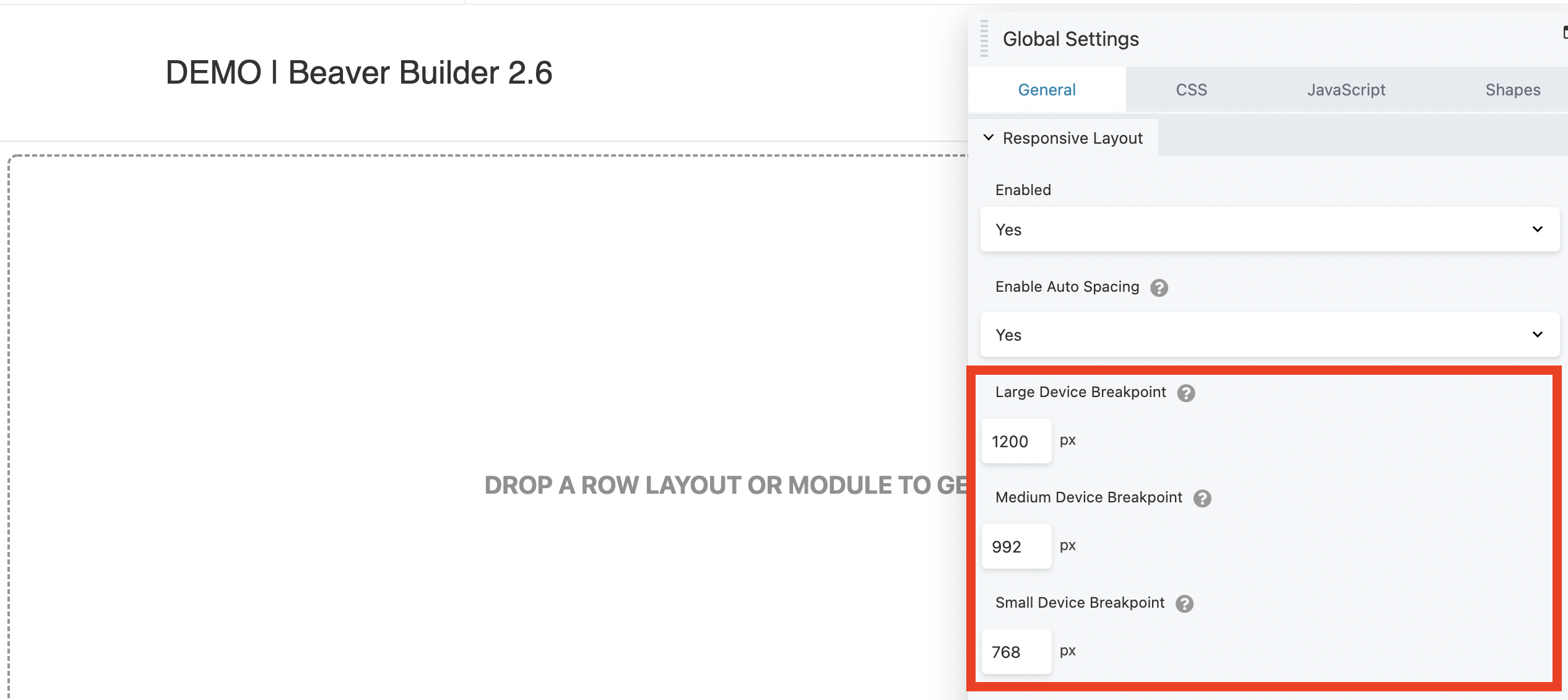
โดยค่าเริ่มต้น จำนวนพิกเซลเหล่านี้คือจำนวนพิกเซลต่อไปนี้สำหรับอุปกรณ์ต่างๆ:
กล่าวอีกนัยหนึ่ง คุณสามารถปรับเปลี่ยนวิธีการแสดงไซต์ของคุณบนหน้าจอที่มีความกว้างน้อยกว่า 768 พิกเซล เมื่อเทียบกับหน้าจอที่มีความกว้างมากกว่า 1200 พิกเซล นี่เป็นสิ่งสำคัญเพื่อให้แน่ใจว่าเว็บไซต์ที่ตอบสนองจะดูดีไม่ว่าผู้เยี่ยมชมของคุณใช้อุปกรณ์ใด
หากต้องการเปลี่ยนค่าที่ตั้งล่วงหน้าสำหรับเบรกพอยต์บนไซต์ของคุณ ให้ไปที่ การตั้งค่าส่วนกลาง และเลื่อนลงไปที่ เล ย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ใต้แท็บ ทั่วไป เพียงป้อนความกว้างของพิกเซลสำหรับแต่ละหมวดหมู่ แล้วคลิกปุ่ม บันทึก เมื่อคุณทำเสร็จแล้ว:

คุณสามารถตั้งค่าที่คุณต้องการใช้สำหรับเบรกพอยต์แต่ละจุด นอกจากนี้ ตัวเลือกใหม่ขนาดใหญ่พิเศษยังช่วยให้คุณควบคุมรูปลักษณ์ของเว็บไซต์บนหน้าจอความละเอียดสูง (เช่น ทีวี 4K) ได้มากขึ้น
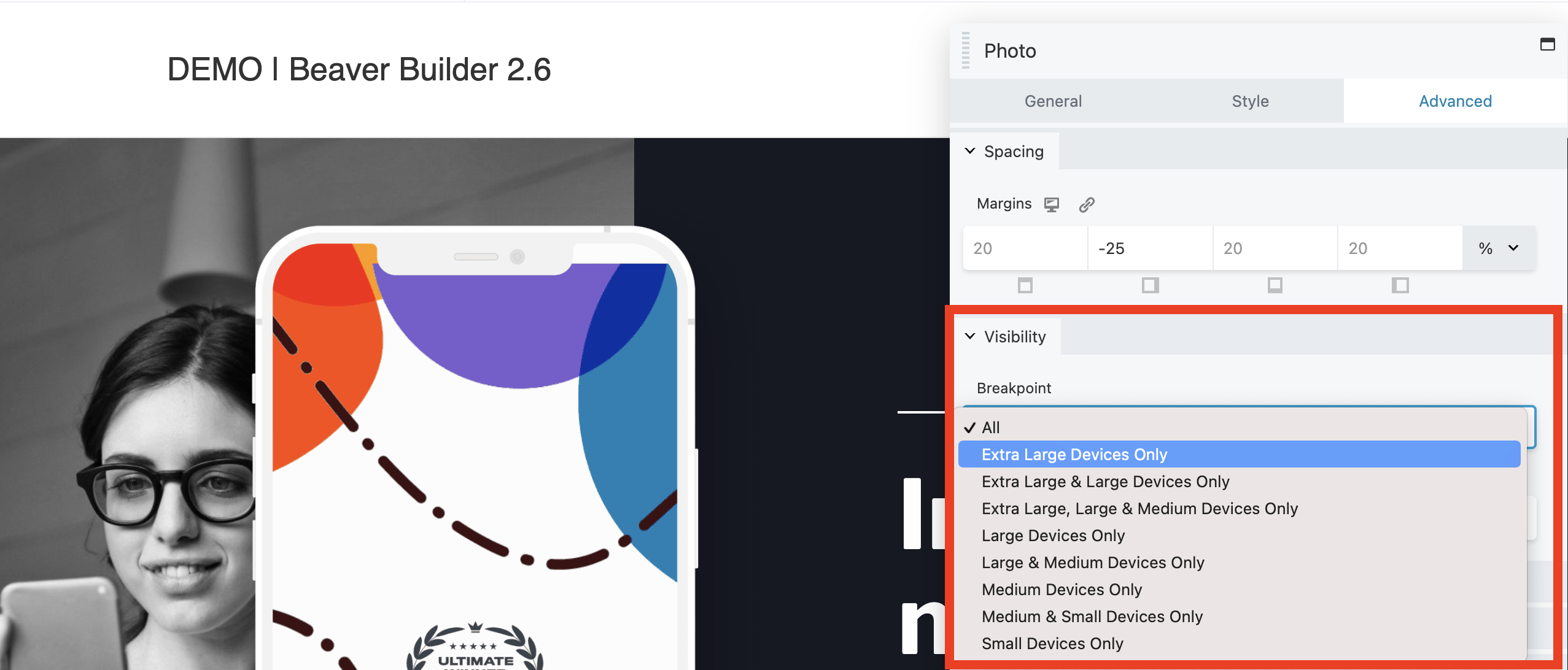
ซึ่งหมายความว่าขณะนี้มีหมวดหมู่ที่ใหญ่กว่าเบรกพอยต์อุปกรณ์ขนาดใหญ่ ซึ่งเรียกว่า อุปกรณ์ ขนาดใหญ่พิเศษ คุณสามารถดูการเลือกนี้แสดงรายการในการตั้งค่า เบรก พอยต์ในส่วน การมองเห็น ซึ่งอยู่ใต้แท็บ ขั้นสูง ของแถว คอลัมน์ และโมดูล:

โปรดทราบว่าเมื่อคุณอัปเดตปลั๊กอินเป็นเวอร์ชัน 2.6 อุปกรณ์ใดๆ ที่ตั้งค่าเป็น Large Only จะถูกเปลี่ยนเป็นอุปกรณ์ขนาดใหญ่พิเศษและขนาดใหญ่โดยอัตโนมัติ
ตอนนี้คุณสามารถดูตัวอย่างแบบอักษรของ Google ได้จากส่วนการ พิมพ์ เพื่อดูว่าจะมีลักษณะอย่างไรก่อนที่จะนำไปใช้ วิธีนี้ช่วยให้คุณเรียกดูและเลือกแบบอักษรที่ต้องการได้อย่างรวดเร็วจากหน้าต่างการเลือก ประหยัดเวลาและช่วยให้คุณพบแบบอักษรที่เหมาะสมที่สุด
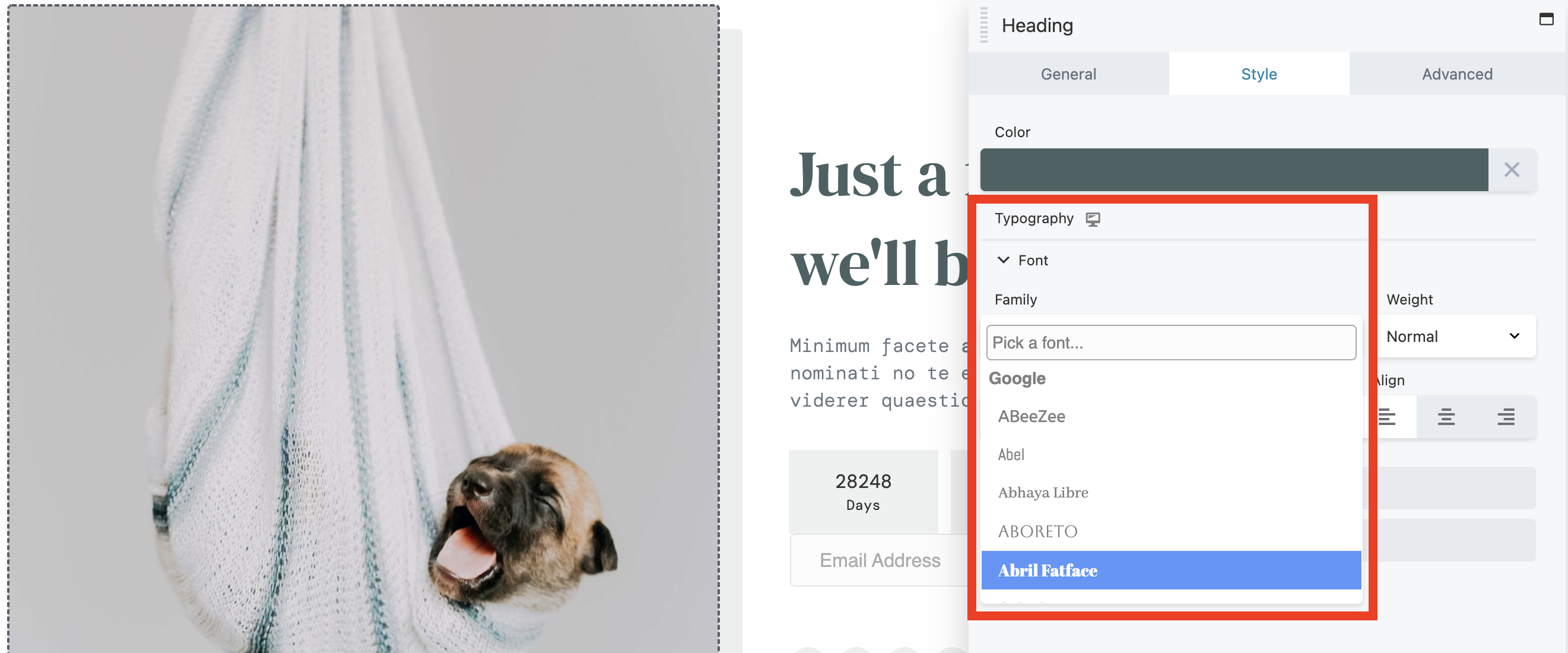
หากต้องการดูตัวอย่างแบบอักษรของ Google ใน Beaver Builder 2.6 ให้ไปที่ Typography > Fonts จากนั้นคลิกที่ช่อง Family drop-down เพียงวางเมาส์เหนือแบบอักษรใดๆ ในส่วน Google เพื่อดูตัวอย่าง:

ก่อนหน้านี้ คุณจะต้องเลือกฟอนต์เพื่อให้มันมีผลใช้งาน คุณจะเห็นว่าหน้าตาเป็นอย่างไร ฟังก์ชันใหม่นี้ช่วยให้คุณค้นหาตัวเลือกที่ดีที่สุดได้หลายตัวเลือก โดยไม่ทำให้คุณช้าลง
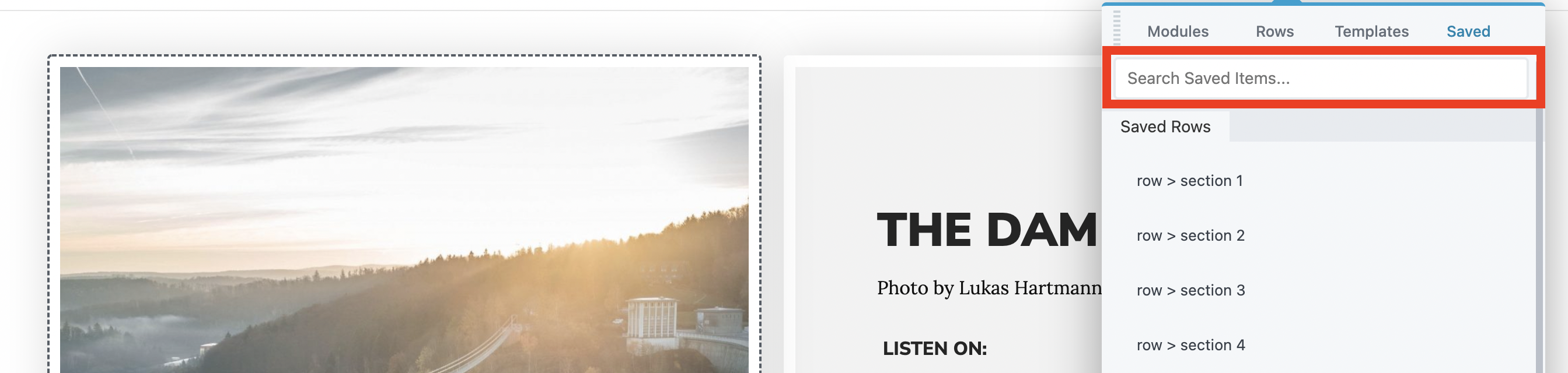
ขณะนี้มีฟังก์ชันการค้นหาในแท็บที่ บันทึกไว้ ของแผง เนื้อหา คุณสามารถใช้เพื่อจำกัดผลลัพธ์ให้แคบลงเมื่อค้นหารายการเนื้อหาที่บันทึกไว้ เช่น แถว คอลัมน์ และโมดูล หากแท็บที่ บันทึกไว้ ของคุณเต็มไปด้วยโมดูลที่มีประโยชน์และองค์ประกอบกริดที่ใช้กันทั่วไป การค้นหาอย่างรวดเร็วสามารถช่วยคุณค้นหาสิ่งที่คุณต้องการได้
หากต้องการใช้คุณลักษณะการค้นหาใน Beaver Builder 2.6 ให้คลิกแท็บที่บันทึกไว้ที่มุมบนขวาของแผง เนื้อหา จากนั้น คุณสามารถใช้แถบค้นหาใหม่เพื่อจำกัดผลลัพธ์ของคุณให้แคบลง:

แทนที่จะต้องเลื่อนดูตัวเลือกต่างๆ มากมาย คุณสามารถพิมพ์คำหลักเช่น "ข้อความ" หรือ "แถว" เพื่อแสดงผลลัพธ์ที่เกี่ยวข้องมากที่สุดที่คุณเก็บไว้ ซึ่งจะช่วยประหยัดเวลาและช่วยให้คุณค้นหารายการได้เร็วขึ้นในแท็บที่ บันทึกไว้
อีกทางเลือกหนึ่งของการอัพเดท Beaver Builder 2.6 คือความสามารถในการนำเข้า ส่งออก และรีเซ็ตการตั้งค่าทั่วโลกของ Beaver Builder ใช้สิ่งนี้เพื่อสร้างข้อมูลสำรองของการตั้งค่าของคุณ หรือถ่ายโอนไปยังไซต์อื่นที่ใช้ Beaver Builder ด้วย คุณยังสามารถรีเซ็ตการตั้งค่าของคุณเป็นค่าเริ่มต้นได้อีกด้วย
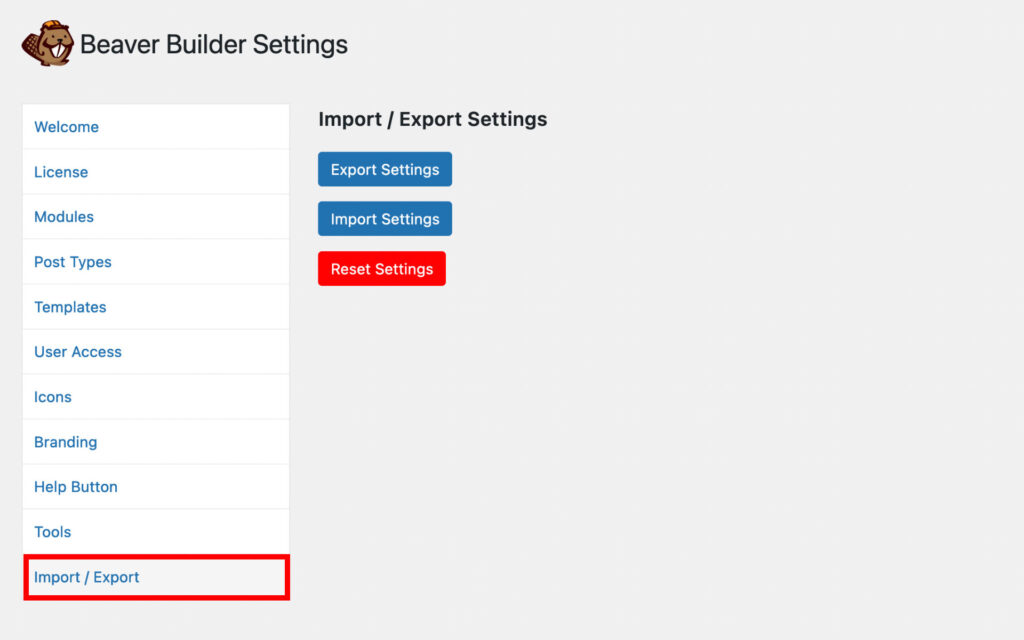
ตัวเลือกในการส่งออก นำเข้า และรีเซ็ตการตั้งค่า Beaver Builder สามารถพบได้โดยไปที่แท็บ การตั้งค่า ในแดชบอร์ดผู้ดูแลระบบ WordPress และเลือก Beaver Builder ที่ด้านล่างสุดของหน้า คุณจะเห็นแท็บใหม่ที่เรียกว่า นำเข้า / ส่งออก
ในแท็บนั้น คุณจะเห็นปุ่มสามปุ่ม: ส่งออกการตั้งค่า นำเข้าการตั้งค่า และ รีเซ็ตการตั้งค่า :

ตัวเลือกแรก การตั้งค่าการส่งออก จะสร้างไฟล์ที่คุณสามารถบันทึกเป็นข้อมูลสำรองหรือใช้ในไซต์อื่นได้ การตั้งค่าการนำเข้า จะช่วยให้คุณสามารถนำไฟล์ที่ส่งออกและนำไปใช้กับไซต์ปัจจุบันได้ สุดท้าย การเลือก รีเซ็ตการตั้งค่า จะรีเซ็ตการตั้งค่าทั่วโลกของ Beaver Builder เป็นค่าเริ่มต้น ซึ่งอาจเป็นประโยชน์หากคุณกำลังแก้ไขปัญหาหรือต้องการเลิกทำการเปลี่ยนแปลงล่าสุด
มีการปรับปรุงส่วนหน้าเล็กน้อยบางอย่างที่ทำให้กระบวนการทั่วไปเป็นไปโดยอัตโนมัติ เพื่อช่วยคุณประหยัดเวลาและความพยายาม มาดูทีละอย่างกัน
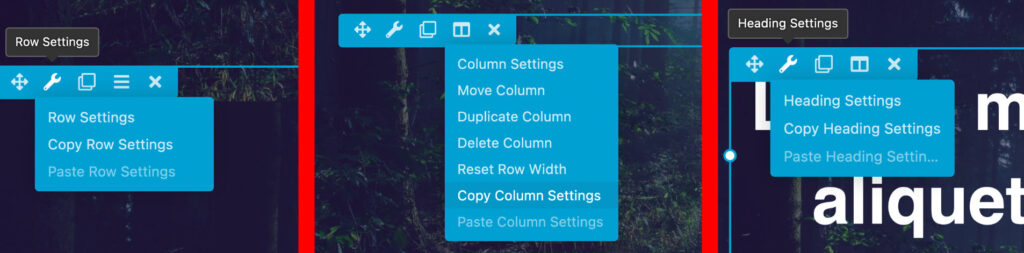
ตอนนี้คุณสามารถคัดลอกและวางการตั้งค่าแถว คอลัมน์ และโมดูลได้แล้ว วิธีนี้จะช่วยให้คุณไม่ต้องกำหนดค่าหลายองค์ประกอบใหม่ทีละรายการเมื่อทำการปรับแต่งเลย์เอาต์ของเพจ มีแม้กระทั่งเมนูแบบเลื่อนลง UI ที่ให้คุณคัดลอกและวางการตั้งค่าเหล่านี้ได้อย่างรวดเร็ว
เพียงวางเมาส์เหนือไอคอนรูปเฟืองของแถว คอลัมน์ หรือโมดูลใดๆ แล้วคลิก คัดลอกการตั้งค่า เพื่อคัดลอกการตั้งค่าสำหรับองค์ประกอบนั้น:

ถัดไป วางเมาส์เหนือองค์ประกอบที่คุณต้องการอัปเดตการตั้งค่า คลิกที่ไอคอนรูปเฟืองแล้วคลิก วางการตั้งค่า เพื่อใช้การเปลี่ยนแปลง
คุณสามารถเลือกประเภทโพสต์ได้หลายประเภท (โพสต์, โพสต์แบบหมุน, ตัวเลื่อนโพสต์) ในแท็บ เนื้อหา มีตัวกรองสำหรับแต่ละประเภท ดังนั้นคุณจึงสามารถจัดเรียงตัวเลือกตามหมวดหมู่หรือค้นหาโพสต์และหน้าที่มีคุณสมบัติเฉพาะได้
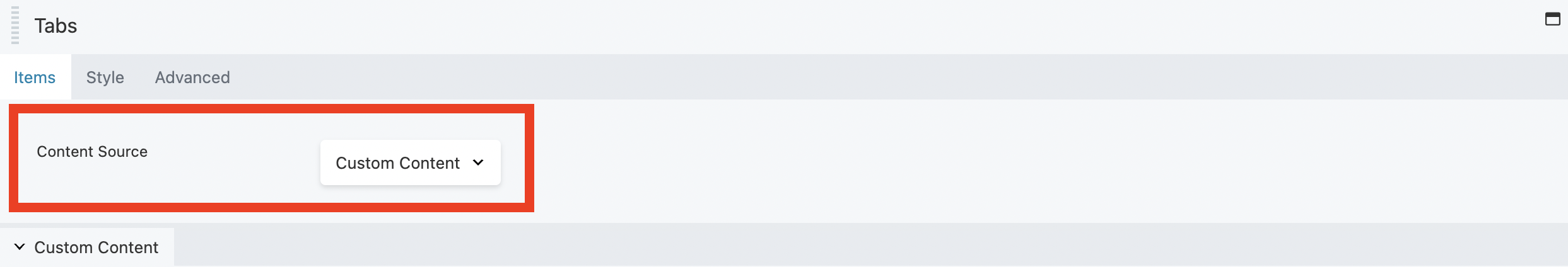
ขณะนี้สามารถเติมรายการในโมดูลแท็บและหีบเพลงโดยอัตโนมัติด้วยโพสต์ประเภทใดก็ได้ หรือใช้องค์ประกอบที่บันทึกไว้ภายใน เช่น แถว คอลัมน์ และเทมเพลต ตัวเลือก เนื้อหาที่กำหนดเอง ใหม่ในเมนูดรอปดาวน์ทั้งสองช่วยให้คุณทำสิ่งนี้ได้:

สุดท้ายแต่ไม่ท้ายสุด การอัปเดต Beaver Builder นี้ทำให้มีการปรับปรุงเบื้องหลังที่โดดเด่นเพื่อปรับปรุงประสิทธิภาพและฟังก์ชันการทำงานของไซต์ของคุณ คุณลักษณะเหล่านี้ไม่ใช่คุณลักษณะที่คุณจะสังเกตเห็นได้ในทันที แต่ควรปรับปรุงประสบการณ์โดยรวมของ Beaver Builder รวมถึงการเปลี่ยนแปลงต่อไปนี้:
การปรับโครงสร้างใหม่ของ UI CSS เพิ่มความสอดคล้องให้กับคุณสมบัติที่กำหนดเอง เช่น แบบอักษร สี และขนาด โอเวอร์เลย์ UI ยังได้รับการปรับปรุง โดยปรับปรุงฟีเจอร์ไฮไลท์ในพื้นที่แคนวาสและความรู้สึกของ UI โอเวอร์เลย์ของตัวสร้าง
ปัญหาบางอย่างเกี่ยวกับการตั้งค่าการมองเห็นเบรกพอยต์ใหม่ได้รับการแก้ไขแล้ว เพื่อให้แน่ใจว่าการตั้งค่าใดๆ ก่อนการอัปเดต Beaver Builder 2.6 จะแปลเป็นลำดับชั้นการตั้งค่าใหม่
คุณจะสังเกตเห็นพาเนลใหม่ในแท็บ ขั้นสูง ของการตั้งค่า Beaver Builder ที่ให้คุณเปิดใช้งานและปิดใช้งานตัวเลือกต่างๆ ที่เคยต้องใช้โค้ดที่กำหนดเองก่อนหน้านี้ วิธีนี้จะช่วยให้คุณเปลี่ยนไปใช้การอัปเดตใหม่ได้อย่างราบรื่น โดยไม่ต้องล้างโค้ดเก่าด้วยตนเองเพื่อหลีกเลี่ยงข้อขัดแย้ง
การตั้งค่าขั้นสูงประกอบด้วย:
ตอนนี้ เมื่อเปิดใช้งานโหมดข้อมูลขนาดเล็กในแท็บการตั้งค่าขั้นสูง ฟิลด์ที่ว่างเปล่า/ว่างเปล่าจะไม่ถูกบันทึกลงในฐานข้อมูล ซึ่งหมายความว่าโหนดใดๆ ที่ไม่มีค่าหรือตั้งค่าเป็น null จะไม่ถูกติดตาม ผลลัพธ์คือการลดข้อมูลเมตาหลังลงมากถึง 50% ขนาดไฟล์ที่ลดลงหมายถึงเวลาในการโหลดเร็วขึ้นและประสิทธิภาพของหน้าดีขึ้น ซึ่งอาจช่วยเพิ่มประสิทธิภาพ SEO ของคุณได้
เมื่อคุณรู้แล้วว่าคาดหวังอะไรจาก Beaver Builder 2.6 แล้ว คุณสามารถเริ่มวางแผนวิธีปรับปรุงไซต์ของคุณด้วยคุณสมบัติใหม่เหล่านี้
โดยสรุป การอัปเดตและคุณลักษณะใหม่ที่โดดเด่นที่สุดใน Beaver Builder เวอร์ชัน 2.6 ได้แก่:
สำหรับรายการอัปเดตทั้งหมด คุณอาจต้องการอ่านเกี่ยวกับรุ่นนี้ในฐานความรู้ของเรา