มีอะไรใหม่ใน Beaver Builder 2.7?
เผยแพร่แล้ว: 2023-04-20ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


การอัปเดต Beaver Builder 2.7 มาแล้ว! ดังนั้นคุณอาจสงสัยว่าจะมีฟีเจอร์ใหม่อะไรบ้างที่คาดหวังจากเครื่องมือสร้างเพจของเรา
Beaver Builder 2.7 จะแนะนำอินเทอร์เฟซการแก้ไขแบบตอบสนองใหม่ UI ที่มองเห็นได้ และการแก้ไขโค้ดต่อโหนด นอกจากนี้คุณยังสามารถเลือกประเภทโพสต์ได้หลายประเภทและรวม ACF Blocks Pro
ในโพสต์นี้ เราจะแนะนำการอัปเดต Beaver Builder 2.7 ใหม่ จากนั้น เราจะแสดงคุณลักษณะใหม่ๆ บางอย่างแก่คุณ มาเริ่มกันเลย!
สารบัญ:
ที่ Beaver Builder เราได้สร้างปลั๊กอินตัวสร้างเพจที่ใช้งานง่าย ซึ่งทำให้ง่ายต่อการสร้างและปรับแต่งหน้า WordPress ไม่ว่าทักษะของคุณจะเป็นอย่างไร คุณสามารถออกแบบเว็บไซต์ของคุณได้อย่างรวดเร็วด้วยเครื่องมือแก้ไขภาพแบบลากและวาง เทมเพลตหน้าที่ออกแบบไว้ล่วงหน้า การตั้งค่าส่วนกลาง และอื่นๆ อีกมากมาย:

Beaver Builder เป็นเครื่องมือที่มีค่าสำหรับทั้งผู้เริ่มต้นและนักพัฒนาเว็บอยู่แล้ว อย่างไรก็ตาม เรากำลังอัปเดตซอฟต์แวร์ของเราอย่างต่อเนื่องด้วยการปรับปรุงและแก้ไขข้อบกพร่อง
ใน Beaver Builder 2.6 เราได้เพิ่มการปรับปรุงการใช้งานให้กับส่วนหน้าและส่วนหลังของโปรแกรมแก้ไขภาพของเรา การอัปเดตนี้นำเสนอบล็อกที่ใช้ซ้ำได้ เทมเพลตหน้าขนาดเล็ก และการแสดงตัวอย่าง Google Fonts นอกจากนี้คุณยังสามารถนำเข้าและส่งออกการตั้งค่าส่วนกลางและเพิ่มค่าเบรกพอยต์ใหม่ได้
เมื่อคุณคิดว่า Beaver Builder ไม่มีอะไรดีไปกว่านี้อีกแล้ว เราได้เปิดตัวการอัปเดตใหม่! Beaver Builder 2.7 นำเสนอตัวแก้ไขแบบตอบสนองใหม่สำหรับการแสดงตัวอย่างมุมมองอุปกรณ์มือถือ นอกจากนี้เรายังแทนที่เมนูแบบเลื่อนลงของเบรกพอยต์ด้วยไอคอนที่ใช้งานง่ายขึ้น
เมื่อคุณอัปเดตเป็น 2.7 คุณจะสามารถปรับแต่งการตั้งค่าโค้ดสำหรับแถว คอลัมน์ หรือโมดูลที่ต้องการได้ เรายังทำให้สามารถเลือกประเภทโพสต์ได้หลายประเภท สุดท้ายนี้ Beaver Builder 2.7 ทำงานร่วมกับ ACF Blocks ได้อย่างสมบูรณ์ ทำให้คุณสามารถเข้าถึงประสบการณ์การแก้ไขเนื้อหาขั้นสูงได้
เนื่องจากนี่คือการอัปเดตครั้งแรกของเราในปี 2023 เรามาเจาะลึก Beaver Builder 2.7 กันสักหน่อย ด้วยวิธีนี้ คุณจะทราบฟีเจอร์หลักและการแก้ไขข้อบกพร่องทั้งหมดก่อนที่จะติดตั้งเวอร์ชันใหม่
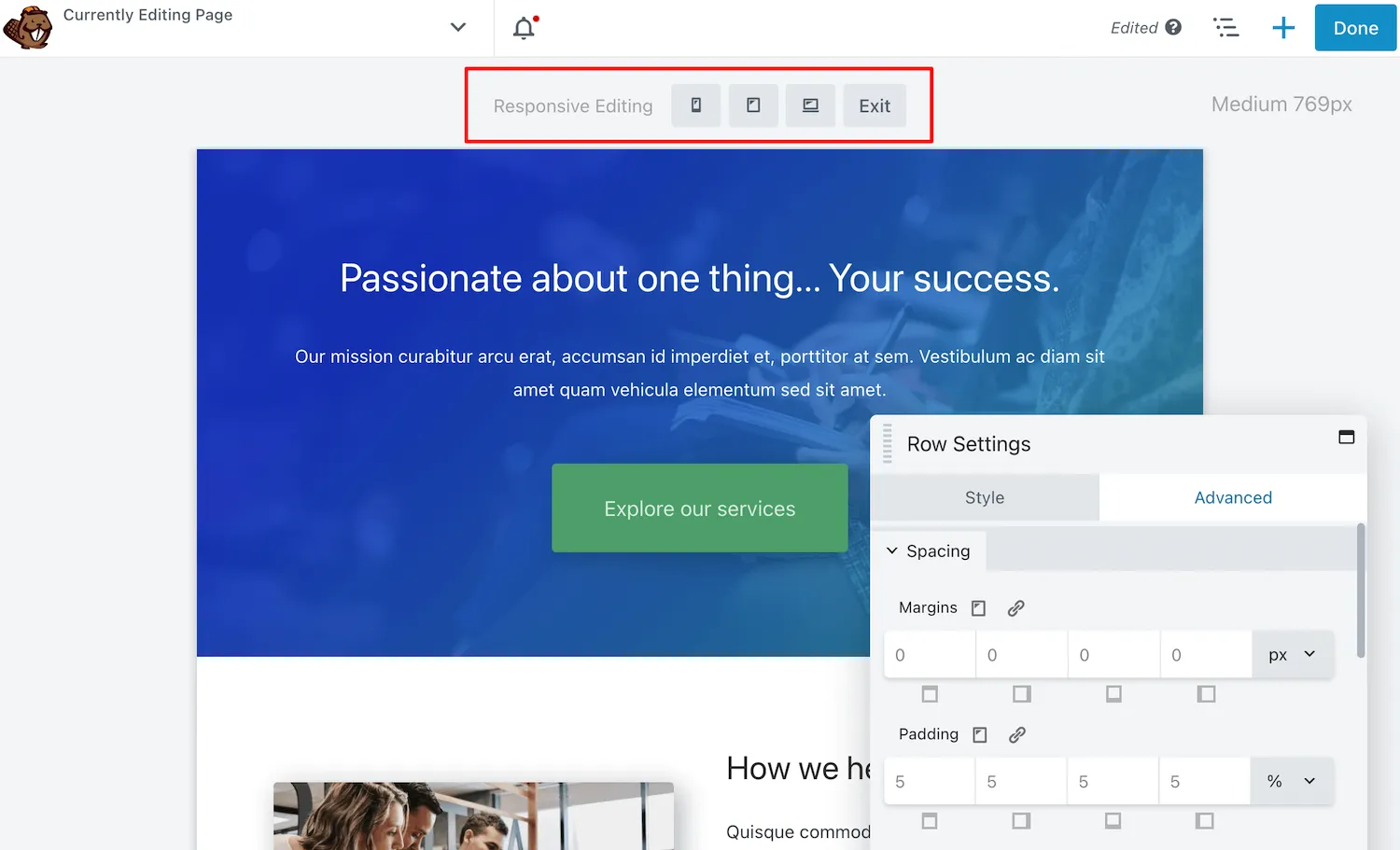
ใน Beaver Builder เวอร์ชันก่อนหน้า คุณสามารถใช้โหมดแก้ไขแบบตอบสนองเพื่อปรับขนาดหน้าสำหรับหน้าจอต่างๆ ตลอดจนดูและแก้ไขการออกแบบของคุณบนอุปกรณ์เคลื่อนที่และแท็บเล็ต Beaver Builder 2.7 มีคุณสมบัติใหม่ต่อไปนี้เพื่อทำให้การออกแบบของคุณแม่นยำยิ่งขึ้นบนอุปกรณ์ทุกขนาด:

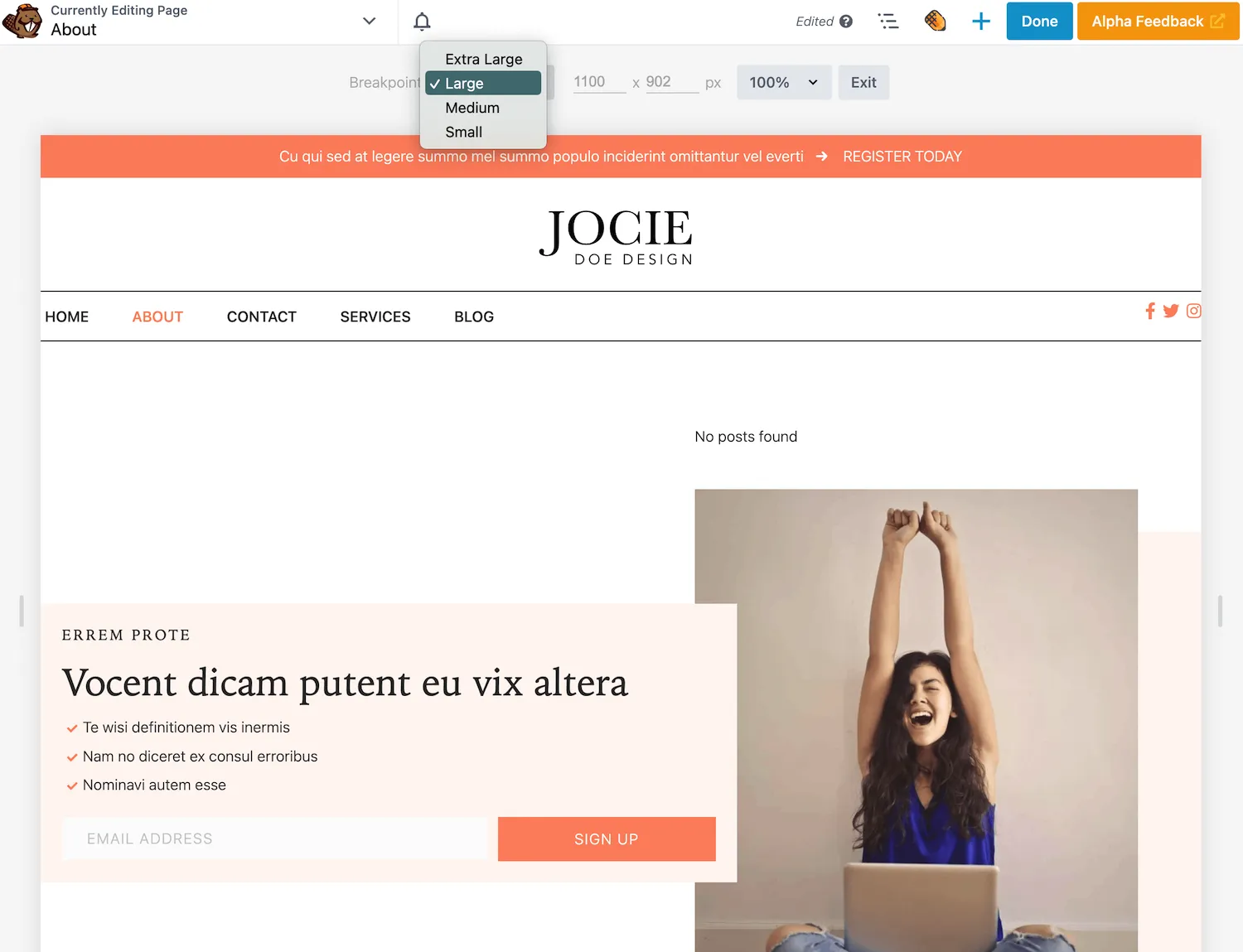
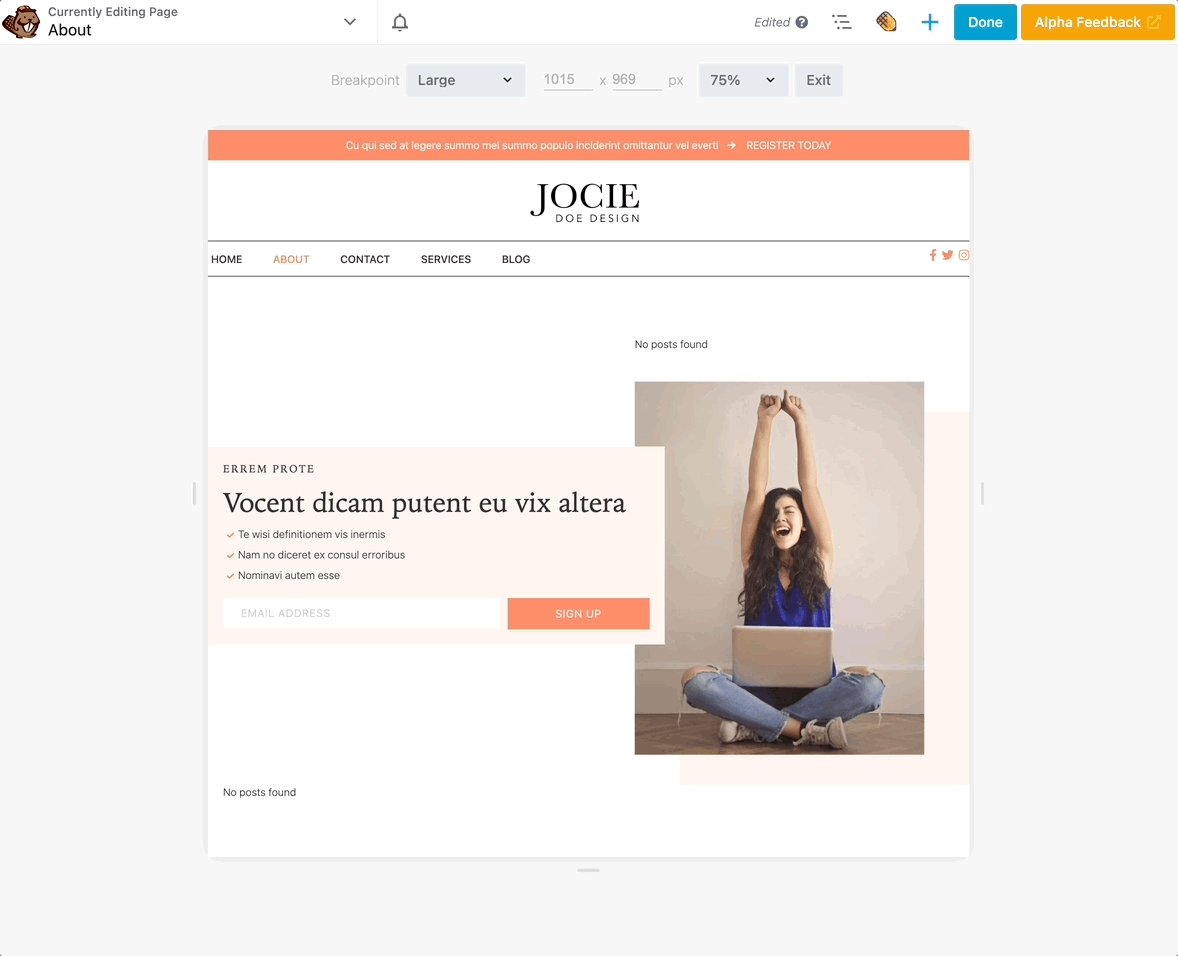
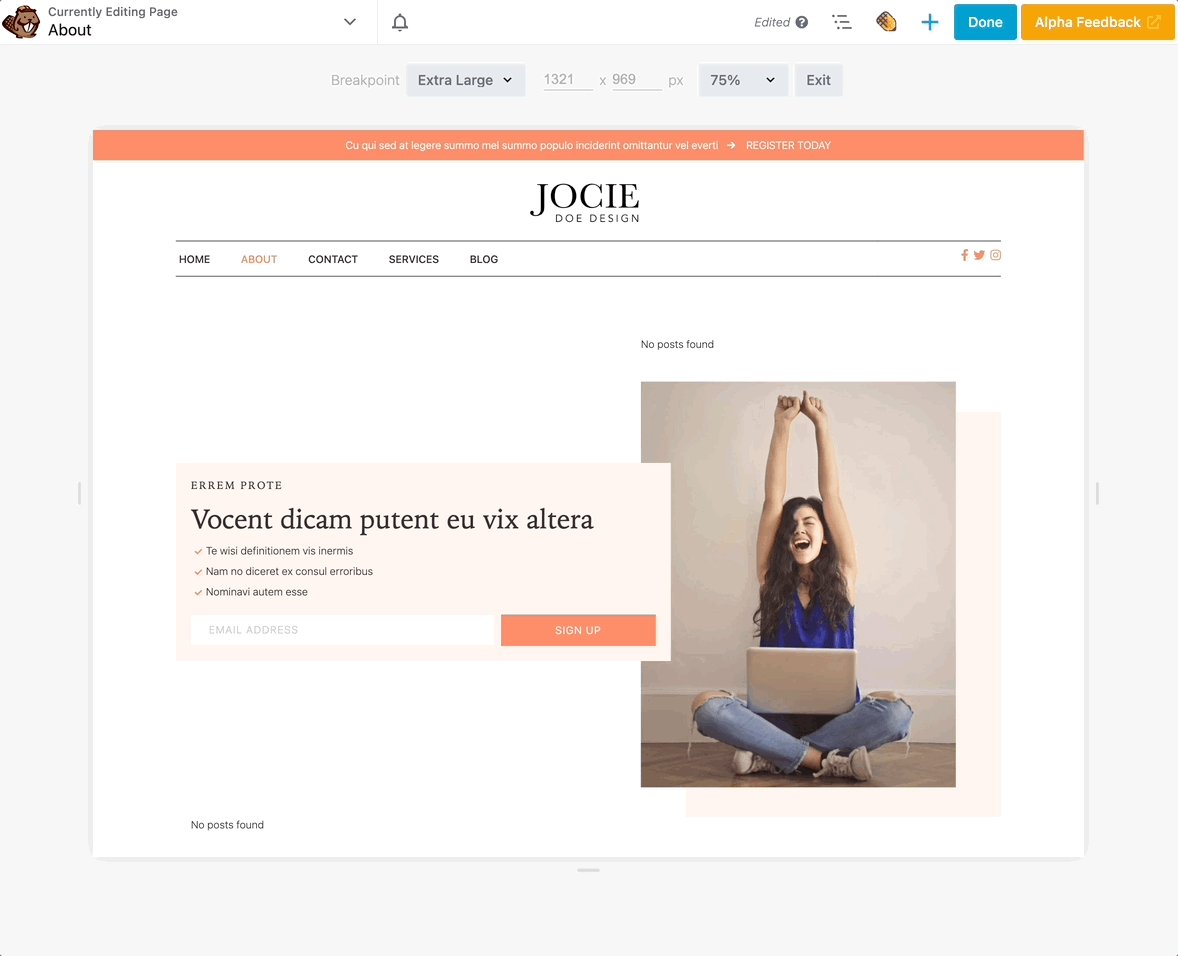
เมื่ออัปเกรดเป็น Beaver Builder 2.7 คุณจะสามารถเข้าถึงตัวเลือกการแก้ไขแบบตอบสนองขั้นสูงได้ ขั้นแรก คุณสามารถดูหน้าเว็บได้ในสี่ขนาดที่แตกต่างกัน: ใหญ่พิเศษ ใหญ่ กลาง และเล็ก:

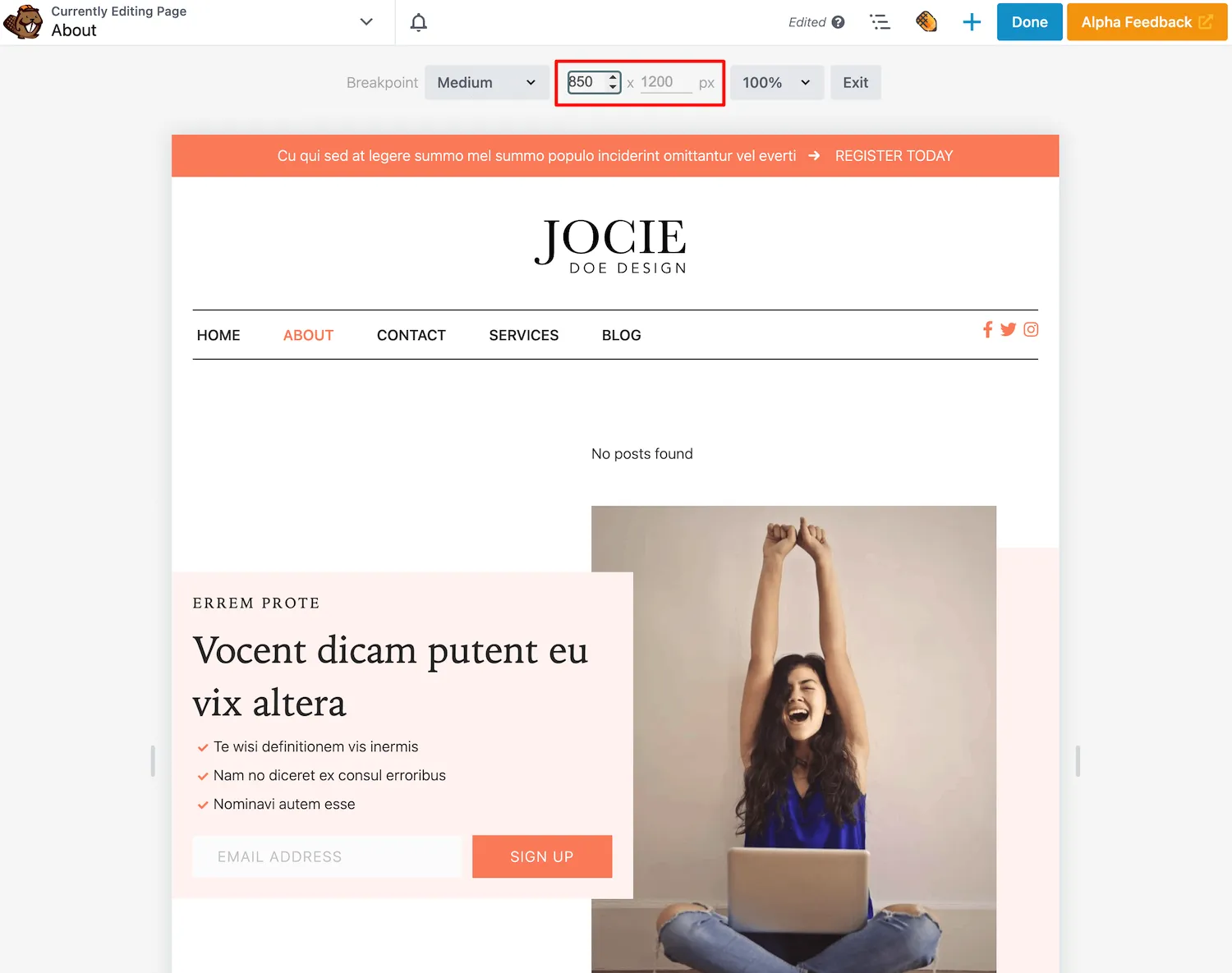
นอกจากนี้ ตัวแก้ไขแบบตอบสนองยังช่วยให้คุณตั้งค่าความสูงและความกว้างที่กำหนดเองได้ เพียงป้อนพิกเซลที่ต้องการรวมกัน จากนั้นหน้าจอแก้ไขจะอัปเดตโดยอัตโนมัติ:

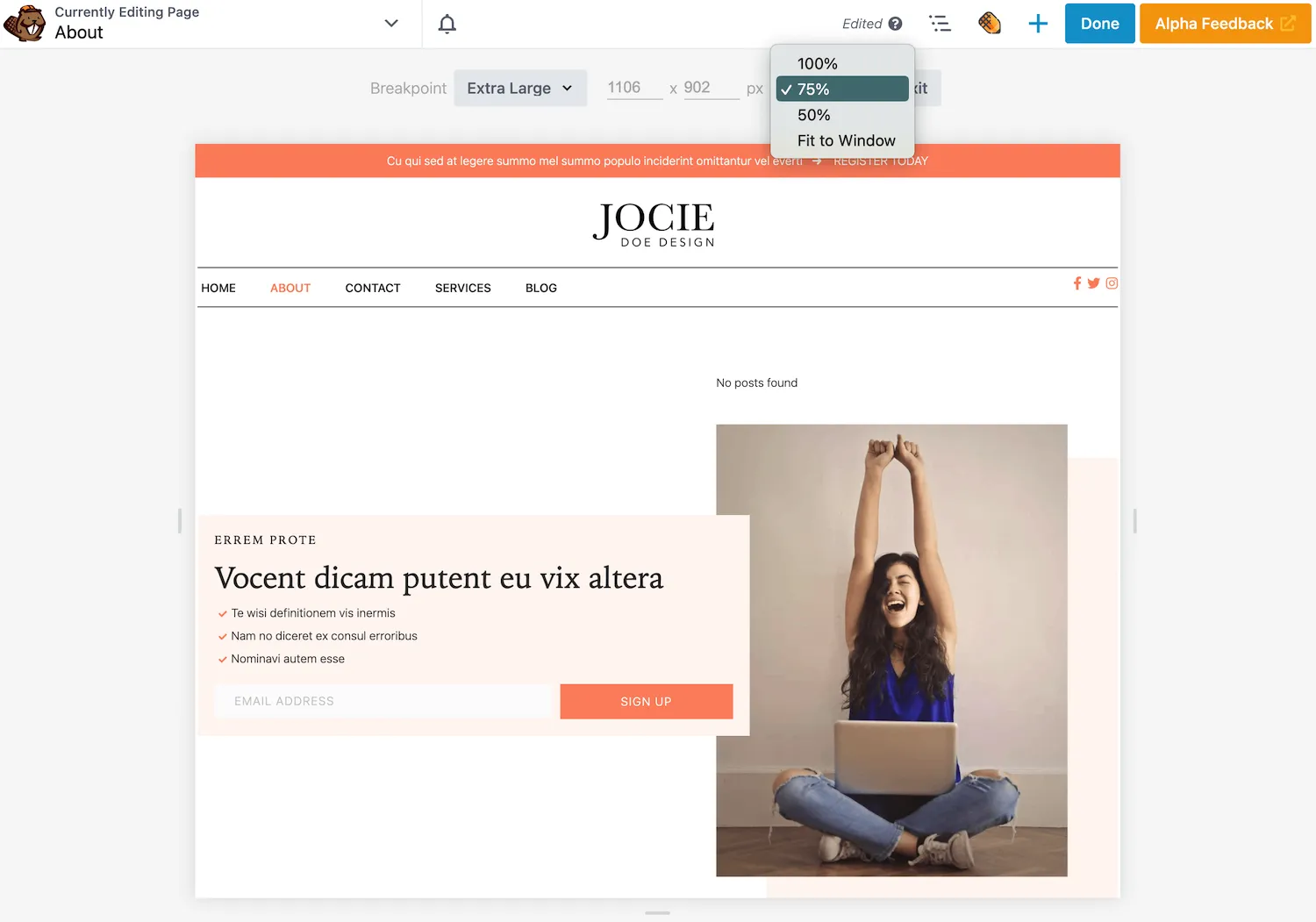
ถัดมาเป็นเมนูแบบเลื่อนลงสำหรับเปลี่ยนการซูม การตั้งค่านี้จะทำให้คุณสามารถดูหน้าจอแก้ไขได้ที่ 100%, 75% หรือ 50% หรือคุณอาจเลือก Fit to Window :

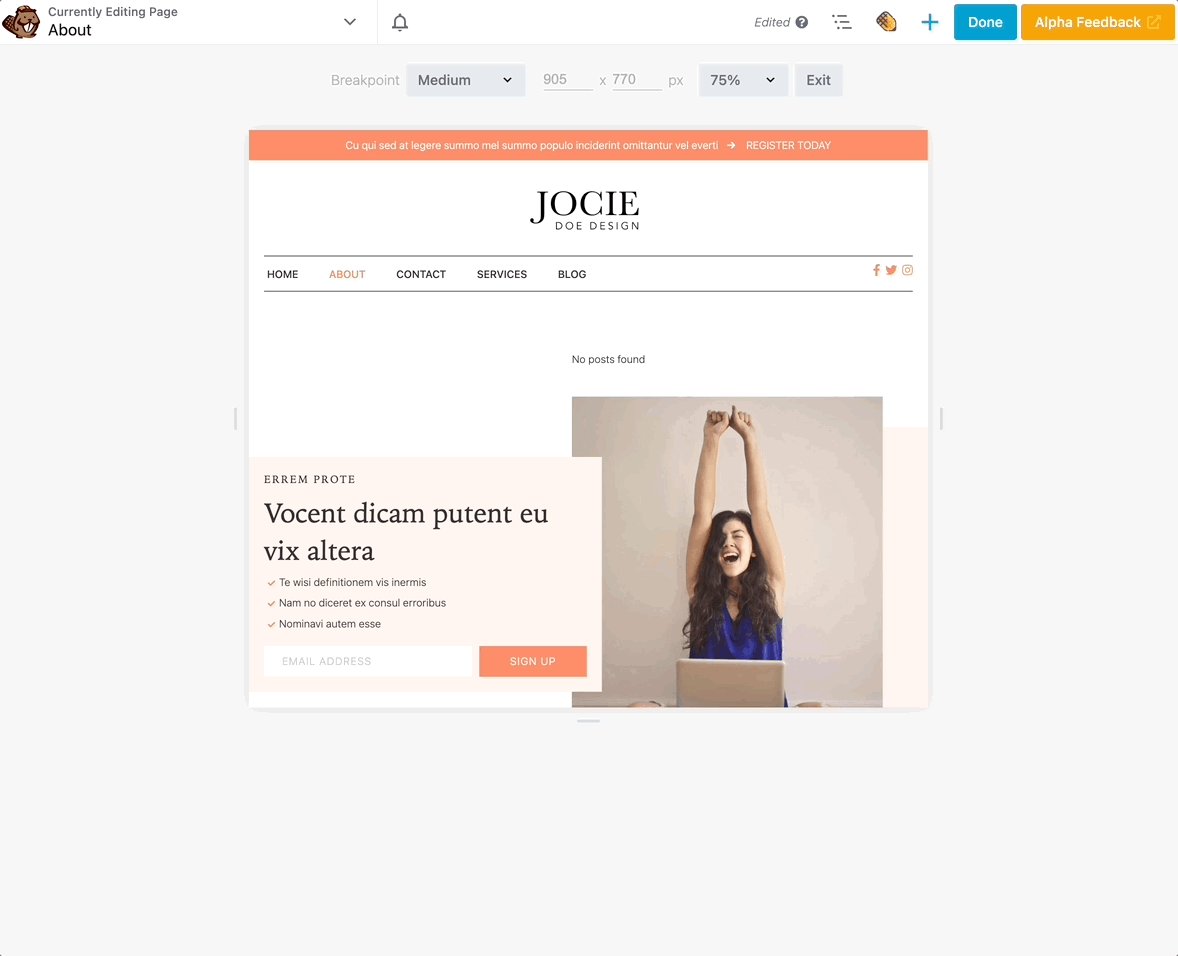
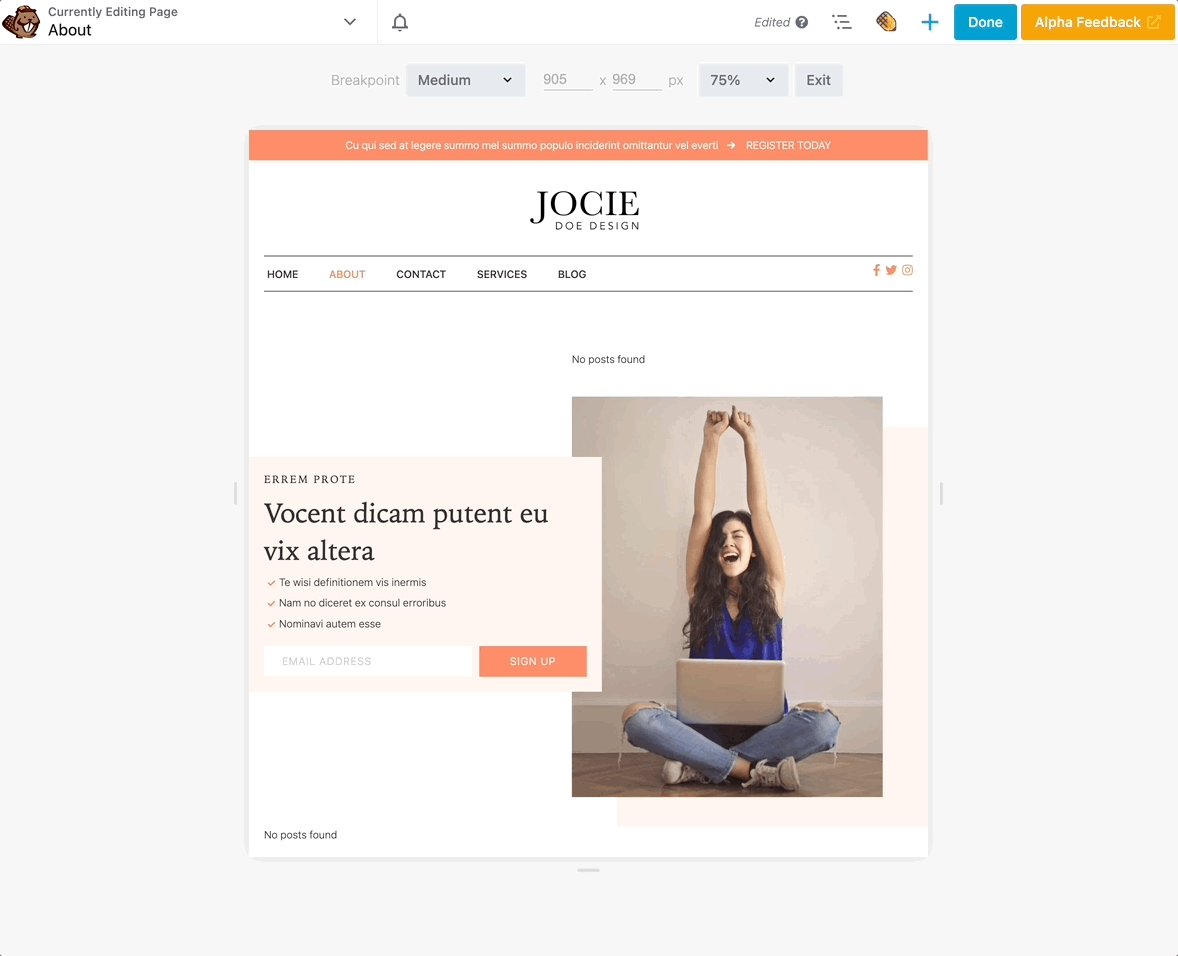
เพื่อปรับแต่งเครื่องมือแก้ไขเพิ่มเติม เราได้เพิ่มลูกศรปรับขนาดที่ด้านล่างและด้านข้างของหน้าจอ องค์ประกอบเหล่านี้สามารถให้ความยืดหยุ่นมากขึ้นในขณะที่คุณกำลังออกแบบเพจ:

ขณะนี้ Beaver Builder ช่วยให้สามารถรองรับอุปกรณ์ขนาดต่างๆ ได้อย่างง่ายดาย ด้วยการใช้คุณสมบัติการแก้ไขใหม่ของเรา คุณสามารถมั่นใจได้ว่าทุกหน้าของเว็บไซต์ WordPress ของคุณจะตอบสนองและเหมาะกับมือถือ!

Beaver Builder รองรับเบรกพอยต์แบบกำหนดเองสำหรับขนาดหน้าจอที่แตกต่างกันอยู่แล้ว ซึ่งหมายความว่าคุณสามารถตั้งค่าความกว้างพิกเซลที่เปลี่ยนพฤติกรรมการตอบสนองจากอุปกรณ์ขนาดใหญ่ถึงขนาดกลางไปจนถึงขนาดเล็กได้
เมื่อคุณกำหนดเบรกพอยท์ สิ่งสำคัญคือต้องคำนึงถึงค่าเริ่มต้นเหล่านี้:
| ใหญ่ | ปานกลาง | เล็ก | |
| ค่าเบรกพอยต์เริ่มต้นสำหรับความกว้างของเบราว์เซอร์ | ไม่ได้กำหนด | 992px | 768px |
| ช่วงความกว้างของเบราว์เซอร์ | 993px และสูงกว่า | 769-992px | 768px และต่ำกว่า |
ตัวอย่างเช่น iPad ส่วนใหญ่มีแนวนอนที่ 1024 x 768 พิกเซล ในขณะที่แนวตั้งจะมีขนาด 768 x 1024 พิกเซล ในกรณีนี้ การวางแนวในแนวนอนจะเหมาะกับอุปกรณ์ขนาดใหญ่ และค่าแนวตั้งจะเหมาะกับอุปกรณ์ขนาดเล็ก
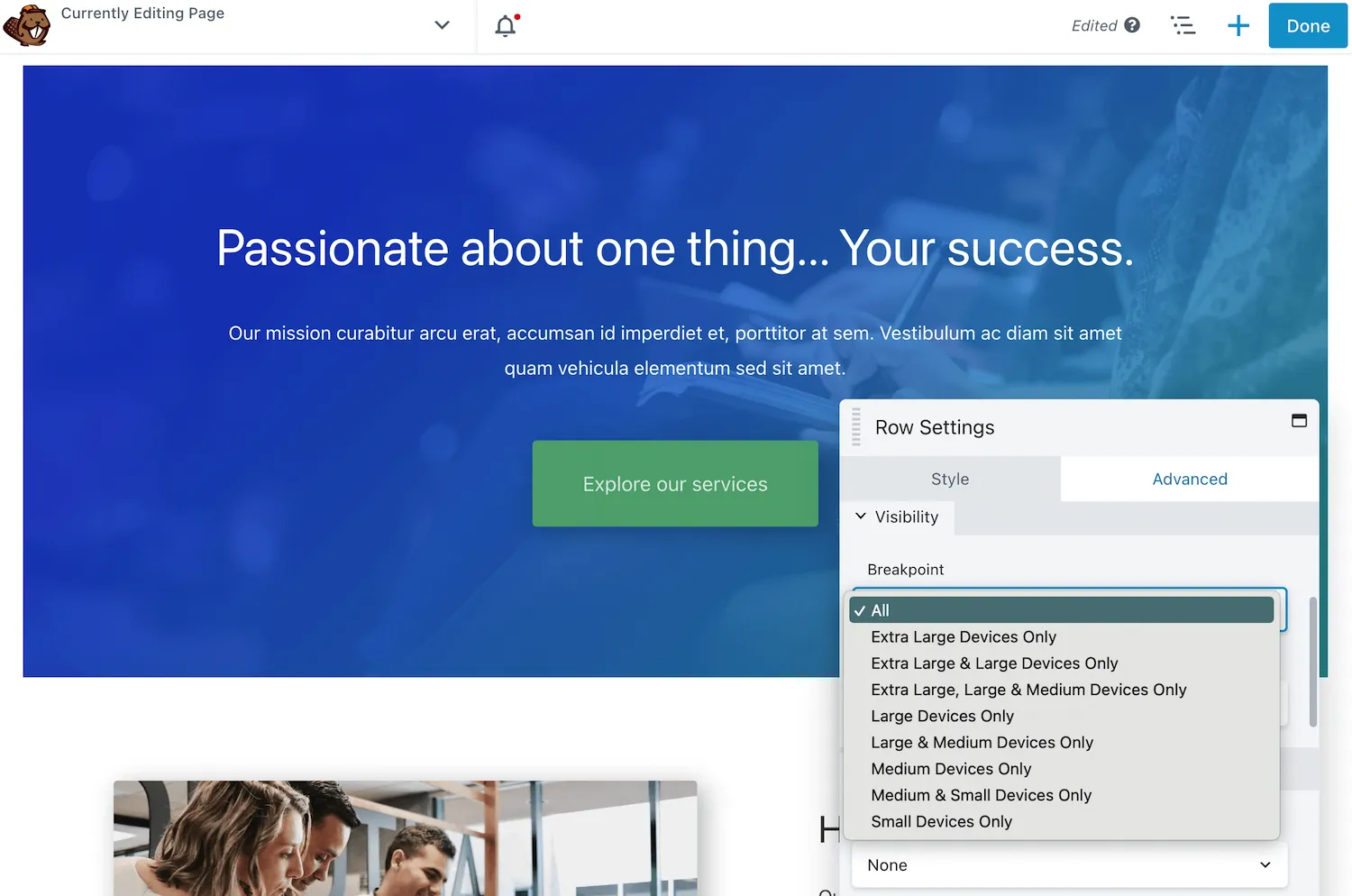
ใน Beaver Builder การตั้งค่าเบรกพอยต์เหล่านี้อยู่ภายใต้ การมองเห็น ในแท็บ ขั้นสูง เมื่อใช้เครื่องมือสร้างเพจเวอร์ชันก่อนหน้า คุณจะเห็นตัวเลือกต่างๆ เช่น อุปกรณ์ขนาดใหญ่และขนาดกลางเท่านั้น หรือ อุปกรณ์ขนาดเล็กเท่านั้น :

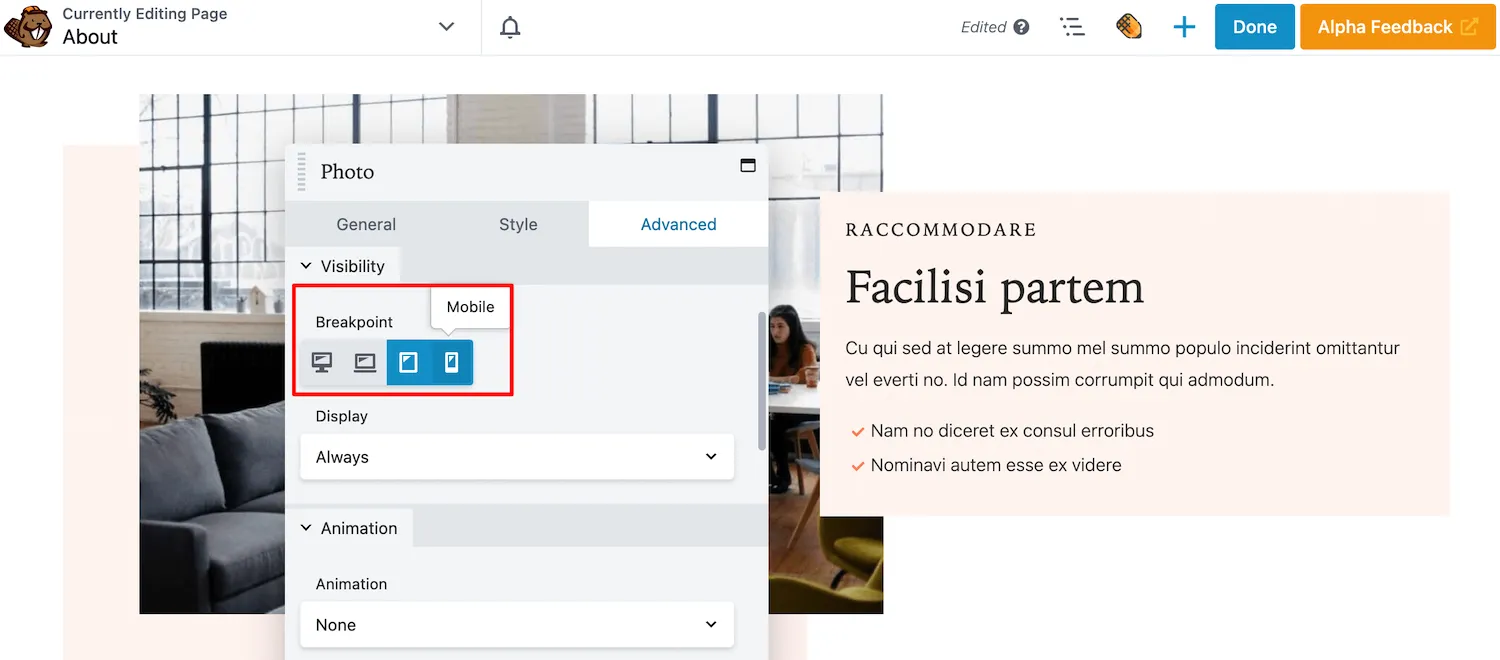
Beaver Builder 2.7 อัปเดตการตั้งค่านี้ด้วยไอคอนที่ใช้งานง่าย แทนที่จะเลือกจากเมนูแบบเลื่อนลงขนาดใหญ่ คุณสามารถเลือกหรือยกเลิกการเลือกไอคอนขนาดอุปกรณ์ที่ต้องการได้:

การเปลี่ยนแปลงง่ายๆ นี้ช่วยให้ปรับแต่งแถว คอลัมน์ หรือโมดูลที่จะแสดงในหน้าจอต่างๆ ได้ง่ายขึ้น ด้วยการใช้ Beaver Builder 2.7 คุณสามารถปรับแต่งการมองเห็นเลย์เอาต์ของคุณได้อย่างรวดเร็วและง่ายดาย!
จนถึงตอนนี้ เราได้พูดคุยถึงวิธีที่ Beaver Builder 2.7 อัปเดตการตั้งค่าบางอย่างที่มีอยู่แล้วเพื่อทำให้อินเทอร์เฟซใช้งานง่ายยิ่งขึ้น อย่างไรก็ตาม เรายังขอแนะนำตัวเลือกการแก้ไขใหม่ล่าสุดอีกด้วย!
ตัวอย่างเช่น ตอนนี้คุณสามารถแก้ไขโค้ดสำหรับโหนดที่ต้องการได้แล้ว แต่ละแถว คอลัมน์ และโมดูลจะมีตัวแก้ไข CSS และ JavaScript ในแท็บ ขั้นสูง
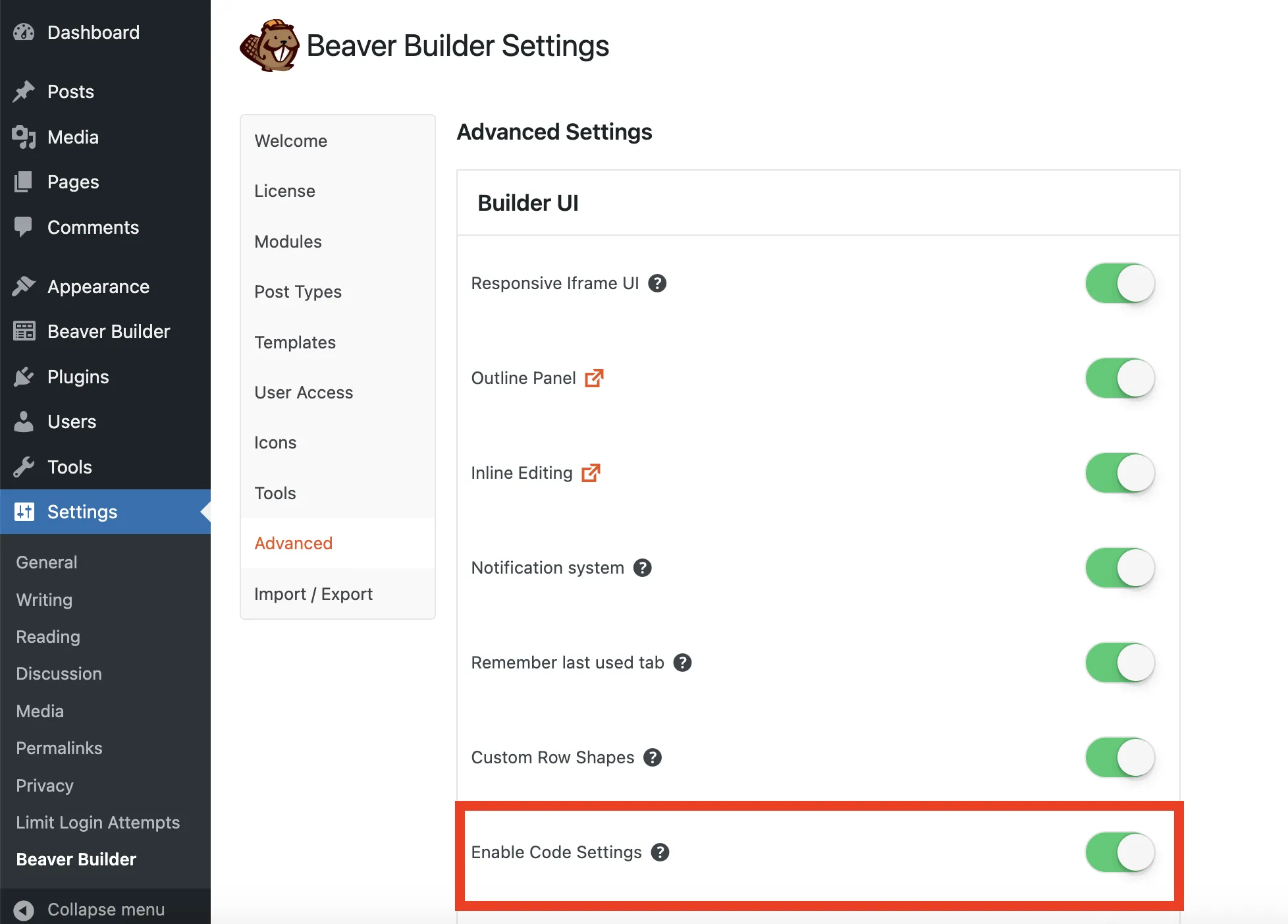
แม้หลังจากอัปเดตเป็น 2.7 แล้ว คุณจะต้องเปิดใช้งาน CSS และ JavaScript แบบต่อโหนด เนื่องจากการตั้งค่านี้ถูกปิดใช้งานโดยค่าเริ่มต้น ให้ไปที่ การตั้งค่า > Beaver Builder > ขั้นสูง จากนั้นเปิด ใช้งานการตั้งค่ารหัส :

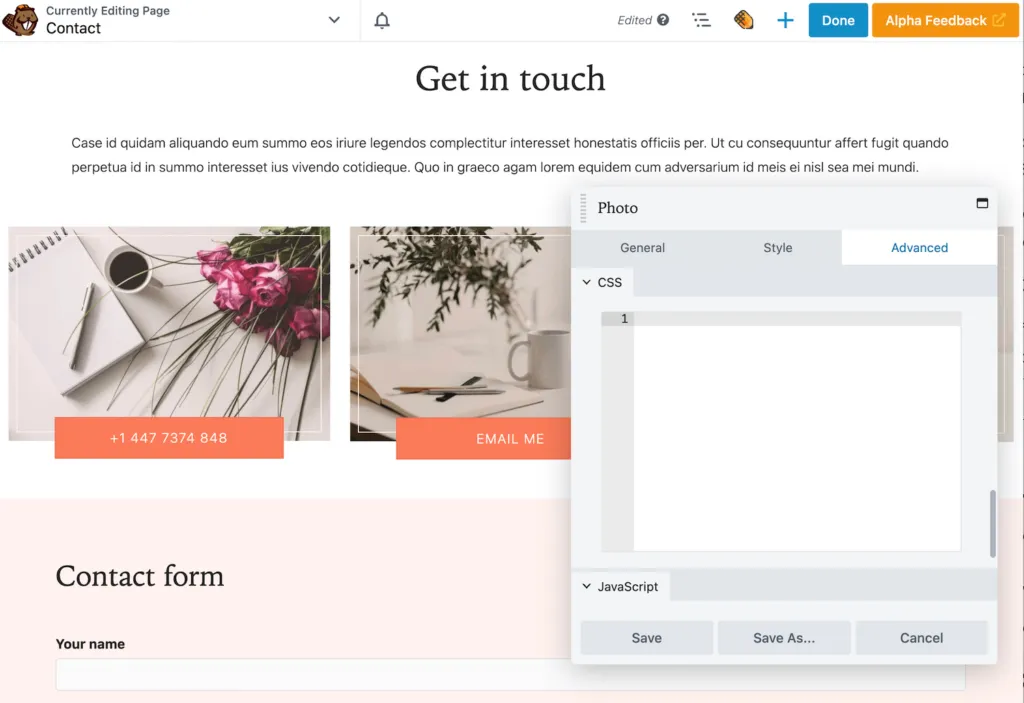
หลังจากนี้ ให้เปิดการตั้งค่าสำหรับโมดูล แถว หรือคอลัมน์เฉพาะที่คุณต้องการแก้ไข คลิกที่แท็บ ขั้นสูง แล้วเลื่อนไปด้านล่าง ที่นี่คุณจะเห็นเครื่องมือแก้ไข CSS และ JavaScript ใหม่:

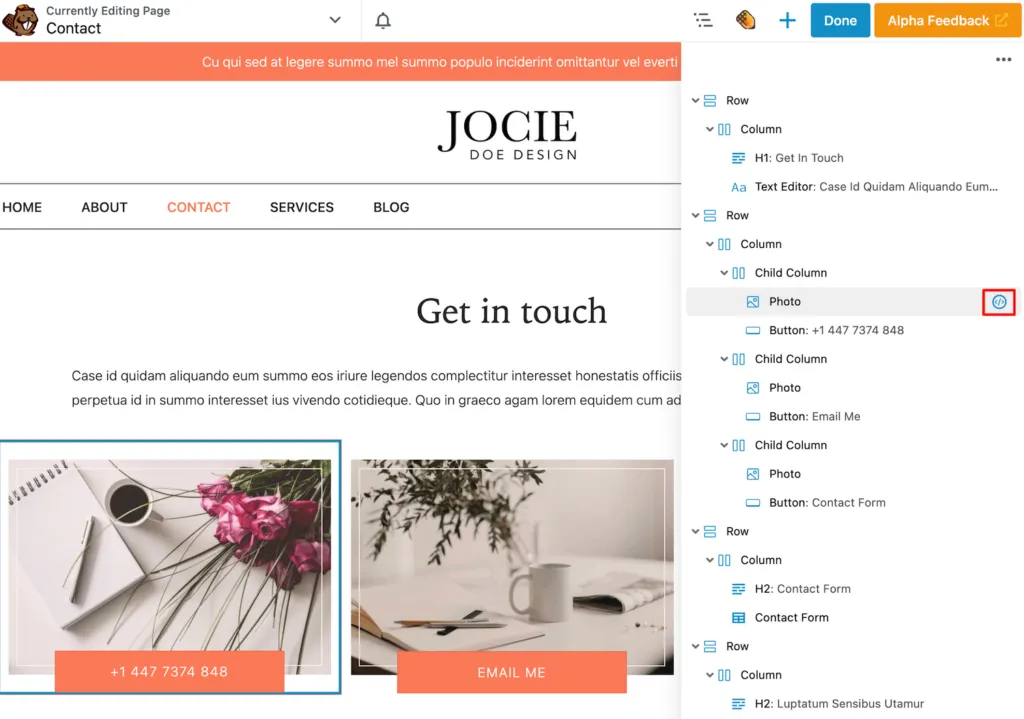
คุณสามารถเพิ่ม CSS และ JavaScript แบบกำหนดเองลงในแต่ละแถว คอลัมน์ หรือโมดูลได้โดยตรงโดยใช้คุณสมบัตินี้ จากนั้นคุณจะเห็นไอคอนโค้ดติดอยู่กับโหนดในแผงโครงร่าง:

คุณลักษณะนี้จะช่วยให้คุณควบคุมรูปลักษณ์และการทำงานของไซต์ของคุณได้มากขึ้น ขณะที่คุณกำลังเพิ่ม CSS และ JavaScript ต่อโหนด โปรดทราบว่าการเข้ารหัสทั้งหมดจะถูกกำหนดขอบเขตไว้ที่โหนดที่คุณกำลังทำงานอยู่
ใน Beaver Builder 2.7 เราได้ปรับปรุงโมดูล Accordion ด้วย โดยพื้นฐานแล้ว หีบเพลงจะแสดงรายการรายการที่มีส่วนที่สามารถขยายได้ ก่อนหน้านี้ โมดูลนี้อาจรวมโพสต์ หรือ เพจของคุณ แต่ไม่ใช่ทั้งสองอย่างพร้อมกัน:

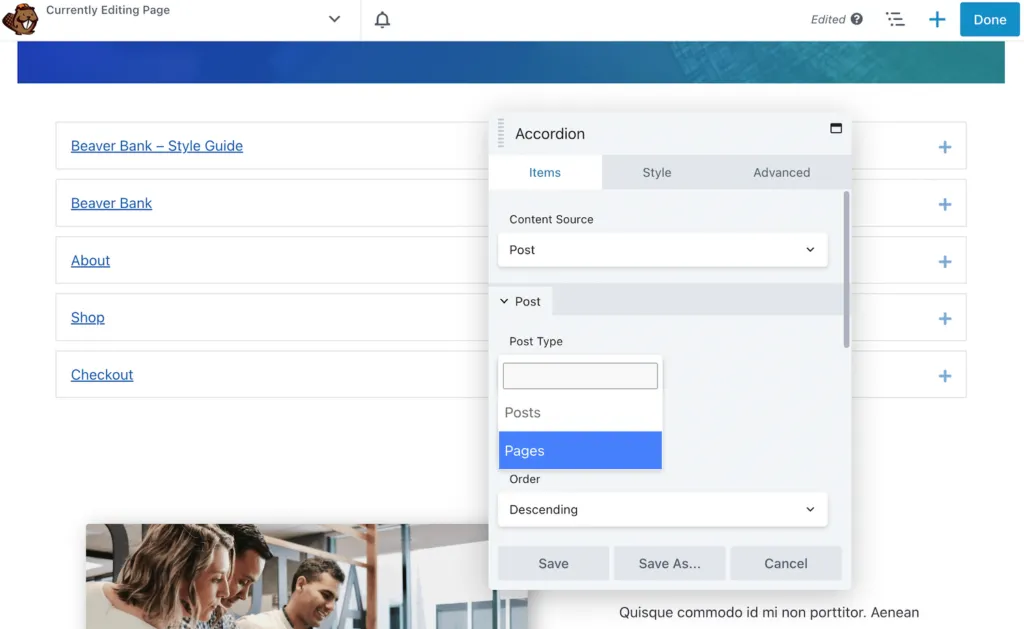
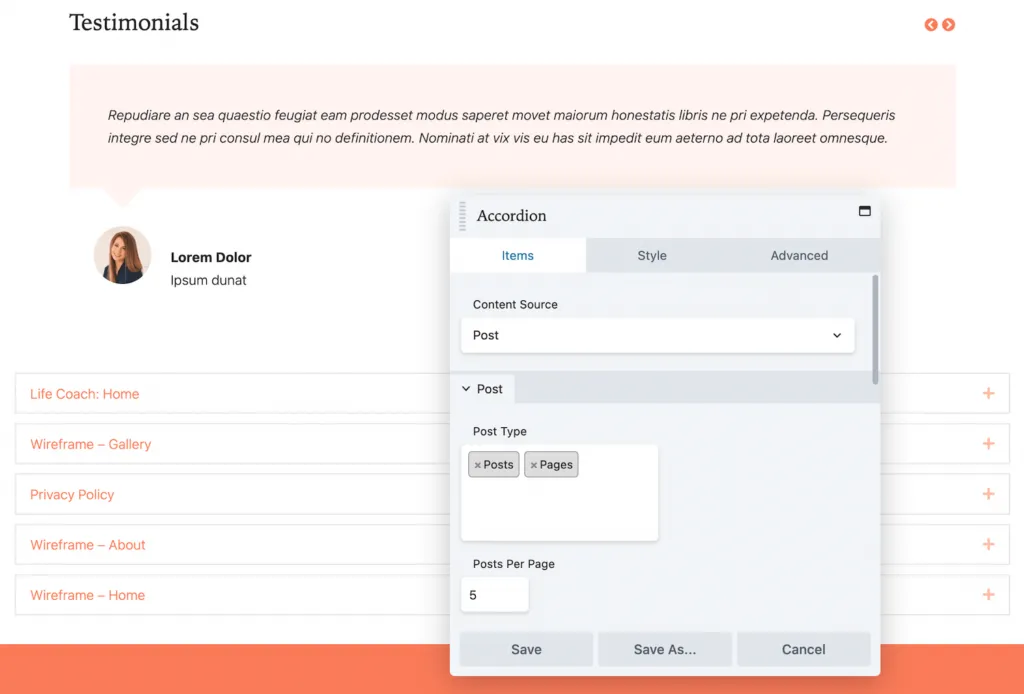
ด้วย Beaver Builder 2.7 โมดูล Accordion ใหม่รองรับประเภทโพสต์ได้หลากหลาย หลังจากแทรกโมดูลแล้ว ให้เลือก โพสต์ เป็น แหล่งที่มาของเนื้อหา จากนั้น คุณสามารถเลือกทั้ง โพสต์ และ เพจ เป็น ประเภทโพสต์ :

หากต้องการแสดงเนื้อหาที่ถูกต้อง อย่าลืมกรองผลลัพธ์ด้วยหมวดหมู่และแท็ก เช่นเดียวกับ Beaver Builder เวอร์ชันเก่า คุณยังคงสามารถปรับแต่งลำดับและจำนวนรายการที่แสดงได้
หากคุณต้องการเริ่มใช้บล็อกแบบกำหนดเองทั้งใน Block Editor และ Beaver Builder เรามีวิธีแก้ปัญหา! การอัปเดต 2.7 ของเราทำงานร่วมกับ ACF Blocks ได้อย่างสมบูรณ์:

ACF Blocks ช่วยให้คุณสร้างประเภทบล็อกที่กำหนดเองได้ เมื่อคุณลงทะเบียนบล็อกใหม่แล้ว คุณสามารถแทรกบล็อกนั้นลงในโพสต์ WordPress หรือหน้า Beaver Builder ได้ สิ่งนี้จะทำให้การออกแบบเว็บของคุณสอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ
ในการเริ่มต้น คุณจะต้องลงทะเบียนบล็อกกับ ACF Blocks ในไฟล์ block.json ให้เพิ่มรายละเอียดเกี่ยวกับบล็อกที่คุณกำหนดเอง:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }หลังจากนี้ ให้เปิดไฟล์ PHP ของธีมของคุณ จากนั้น คุณสามารถกำหนดค่าเอาต์พุตสำหรับเนื้อหาของบล็อกได้:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>ตอนนี้คุณจะต้องโหลดบล็อกโดยใช้ฟังก์ชัน สิ่งนี้จะทำให้บล็อกที่กำหนดเองพร้อมใช้งานใน ACF:
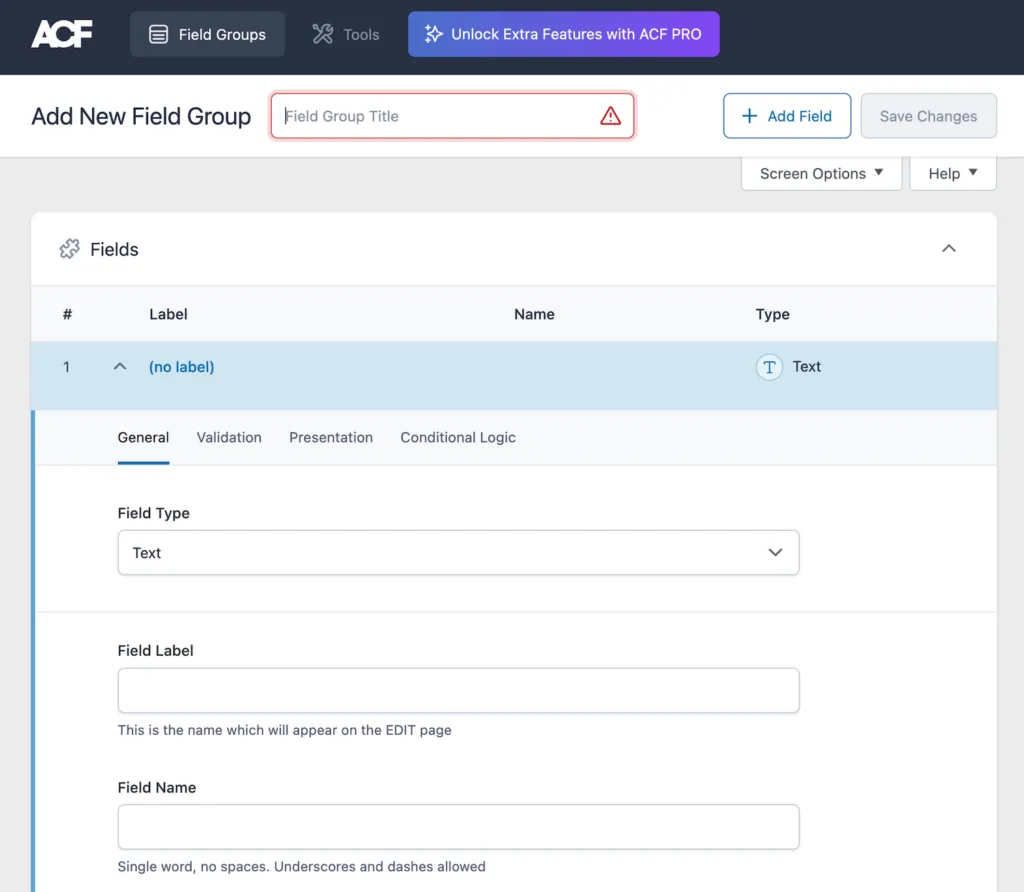
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );สุดท้ายไปที่ ฟิลด์ที่กำหนดเอง ใน WordPress และเพิ่มกลุ่มฟิลด์ใหม่ คุณสามารถใช้ช่อง ACF ใดก็ได้ แต่ต้องแน่ใจว่าได้เลือก บล็อก เป็นตำแหน่ง:

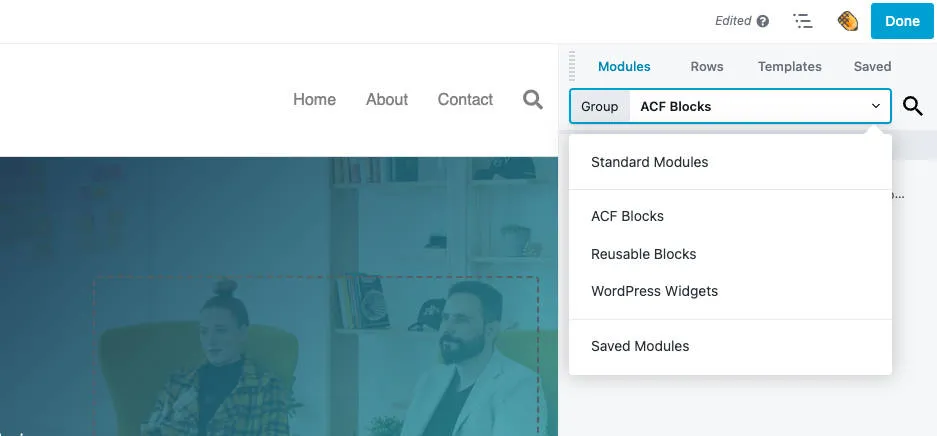
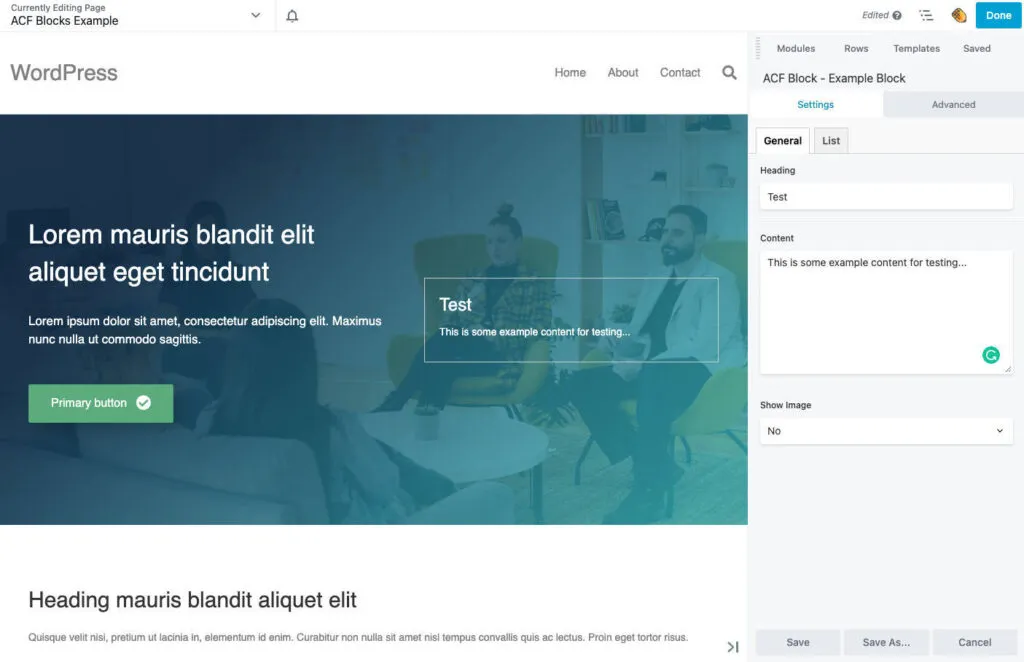
เมื่อคุณสร้างบล็อกแบบกำหนดเองแล้ว คุณก็สามารถเริ่มใช้งานได้! ใน Beaver Builder ให้จัดกลุ่มโมดูลที่มีอยู่ตาม ACF Blocks:

จากนั้นเพียงใส่บล็อกของคุณ เช่นเดียวกับโมดูล Beaver Builder คุณจะสามารถลากและวางลงบนหน้าต่างๆ และปรับแต่งการตั้งค่าได้:

เมื่อใช้การผสานรวมนี้ คุณสามารถสร้างบล็อกที่นำมาใช้ซ้ำได้ซึ่งทำงานในโปรแกรมแก้ไข WordPress ดั้งเดิมและ Beaver Builder สิ่งนี้ช่วยให้คุณสร้างมาตรฐานเนื้อหาการออกแบบบนโพสต์และเพจของคุณ
เมื่ออัปเกรดเป็น Beaver Builder 2.7 คุณจะสามารถเข้าถึงเวอร์ชันที่ตอบสนองและยืดหยุ่นมากขึ้นของตัวสร้างเพจของเรา ตอนนี้คุณสามารถปรับแต่งเพจสำหรับอุปกรณ์มือถือ เพิ่มโค้ดสำหรับโหนดเฉพาะ และอื่นๆ อีกมากมาย
หากต้องการตรวจสอบ นี่คือสิ่งที่คุณคาดหวังได้จาก Beaver Builder 2.7:
Beaver Builder 2.7 เป็นปลั๊กอินเวอร์ชันล่าสุดของเรา รองรับการทำงานร่วมกับ ACF Blocks Pro, ประเภทการโพสต์ที่มีให้เลือกมากมาย และ CSS และ JavaScript ต่อโหนด นอกจากนี้คุณยังจะพบการปรับปรุงการแก้ไขแบบตอบสนองที่ทำให้ Beaver Builder มีความแม่นยำและใช้งานง่ายยิ่งขึ้น
Beaver Builder เป็นตัวสร้างเพจที่สามารถปรับแต่งเว็บไซต์ WordPress ของคุณด้วยสายตาได้ ปลั๊กอินของเราประกอบด้วยโมดูลเนื้อหาแบบลากและวาง เทมเพลตหน้าที่ออกแบบไว้ล่วงหน้า ไวท์เลเบล และการตั้งค่าขั้นสูง คุณสมบัติเหล่านี้ทำให้เป็นเครื่องมือที่ยืดหยุ่นสำหรับทั้งผู้เริ่มต้นและนักพัฒนา!