Beaver Builder 2.8: โมดูลกล่อง สไตล์สากล และอีกมากมาย!
เผยแพร่แล้ว: 2024-02-09ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


การเปิดตัว Beaver Builder 2.8 หรือที่รู้จักในชื่อ “Alpine” ที่หลายคนรอคอยมาถึงแล้ว!
Beaver Builder 2.8 นำพลังของ flexbox และตาราง CSS มาสู่ Box Module ใหม่ ควบคู่ไปกับการแนะนำฟังก์ชัน Global Styles นอกจากนี้ รีลีสนี้ยังรวมการปรับปรุงที่โดดเด่น รวมถึงโมดูล North Commerce และการผสานรวมกับ Popup Maker พร้อมการปรับปรุงเล็กน้อยในโมดูลหลัก เช่น Menu, Post Carousel, Post Slider และ Photo
ในโพสต์นี้ เราจะแนะนำการอัปเดต Beaver Builder 2.8 ใหม่ จากนั้น เราจะแสดงคุณสมบัติใหม่ที่ดีที่สุดบางส่วนให้กับคุณ
สารบัญ:
ที่ Beaver Builder เราอัปเดตปลั๊กอินตัวสร้างเพจที่เป็นมิตรต่อผู้ใช้อย่างต่อเนื่อง ซึ่งทำให้กระบวนการสร้างและปรับแต่งเว็บไซต์ WordPress ง่ายขึ้น ไม่ว่าคุณจะมีทักษะระดับใด โปรแกรมแก้ไขภาพแบบลากและวางของเรา เทมเพลตหน้าที่ออกแบบไว้ล่วงหน้า การตั้งค่าส่วนกลาง และอื่นๆ อีกมากมายช่วยให้คุณสามารถสร้างโครงการเว็บไซต์ของคุณได้อย่างรวดเร็ว:

ใน Beaver Builder 2.7 เราได้เพิ่มตัวแก้ไขแบบตอบสนองใหม่เพื่อดูตัวอย่างมุมมองอุปกรณ์มือถือ นอกจากนี้เรายังแทนที่เมนูแบบเลื่อนลงของเบรกพอยต์ด้วยไอคอนที่ใช้งานง่ายขึ้น
การอัปเดต 2.7 ทำให้สามารถปรับแต่งการตั้งค่าโค้ดสำหรับแถว คอลัมน์ หรือโมดูลที่ต้องการได้ นอกจากนี้เรายังทำให้สามารถเลือกประเภทโพสต์ได้หลายประเภท สุดท้าย Beaver Builder 2.7 ผสานรวมกับ ACF Blocks อย่างสมบูรณ์ ทำให้คุณสามารถเข้าถึงประสบการณ์การแก้ไขเนื้อหาขั้นสูง
เมื่อคุณอัปเดตเป็น Beaver Builder 2.8 คุณจะปลดล็อกพลังของ flexbox, ตาราง CSS และเลเยอร์ภายใน Box Module ใหม่ของเรา นอกจากนี้เรายังทำให้สามารถใช้ Global Styles เพิ่มเนื้อหา North Commerce โดยไม่ต้องใช้รหัสย่อ และผสานรวมกับ PopUp Maker ได้อย่างสมบูรณ์ยิ่งขึ้น ทำให้คุณแก้ไขงานได้ง่ายขึ้น
Beaver Builder 2.8 เป็นการอัปเดตครั้งแรกของเราในปี 2024 และอัดแน่นไปด้วยคุณสมบัติอันทรงพลังบางอย่างภายใน มาสำรวจส่วนเพิ่มเติมใหม่ๆ ที่จะทำให้การอัปเดตนี้กลายเป็นตัวเปลี่ยนเกม
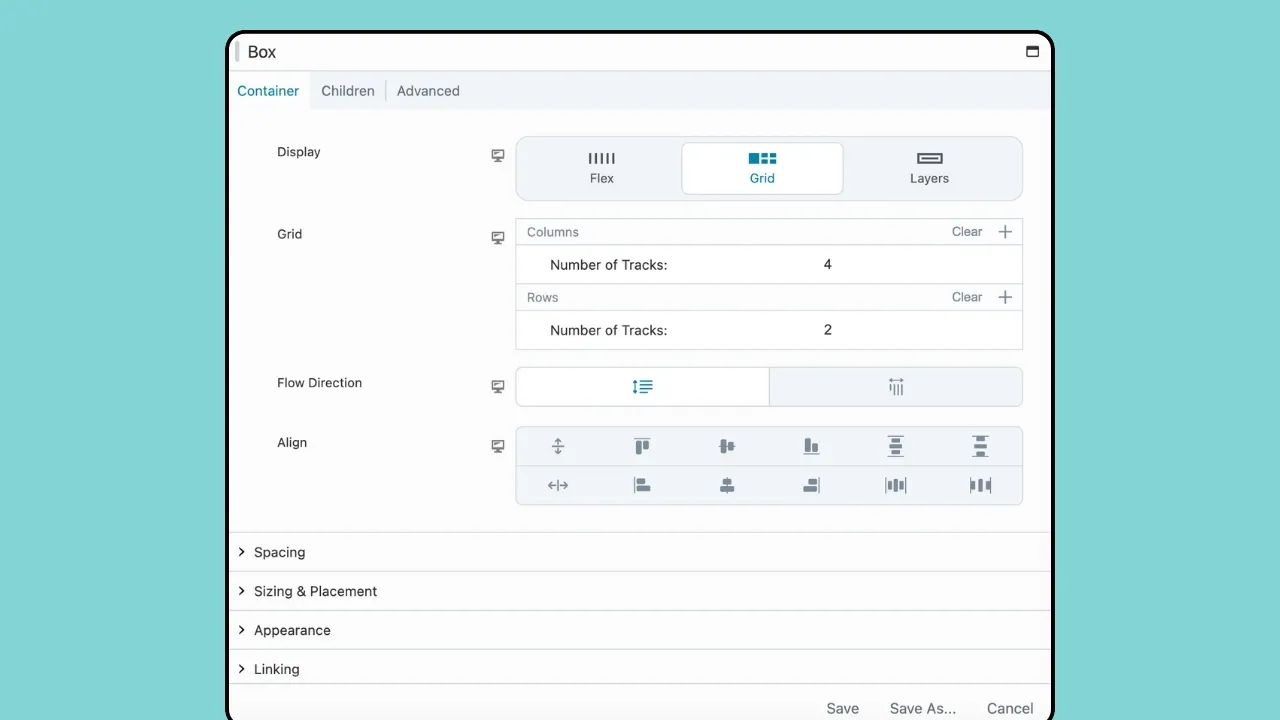
ด้วยการอัพเดตเป็น Beaver Builder 2.8 ผู้ใช้ตัวสร้างเพจของเราทุกคน รวมถึงเวอร์ชัน Lite จะสามารถเข้าถึงตัวเลือก Flex , Grid และ Layers ขั้นสูงภายในโมดูล Box:

โมดูล Box ทำหน้าที่เหมือนกับแถวหรือคอลัมน์ โดยทำหน้าที่เป็นคอนเทนเนอร์ ใช้กริด flexbox หรือ CSS ช่วยให้คุณสร้างเลย์เอาต์ที่ซับซ้อน ลื่นไหล และยืดหยุ่นได้ คุณสามารถซ้อน ซ้อน และจัดระเบียบกล่องได้ทั้งแนวนอนและแนวตั้ง รวมถึงในตาราง

Flexbox และ CSS Grid เป็นทั้งโมเดลโครงร่างใน CSS แต่มีวัตถุประสงค์ที่แตกต่างกันและมีลักษณะเฉพาะที่แตกต่างกัน:
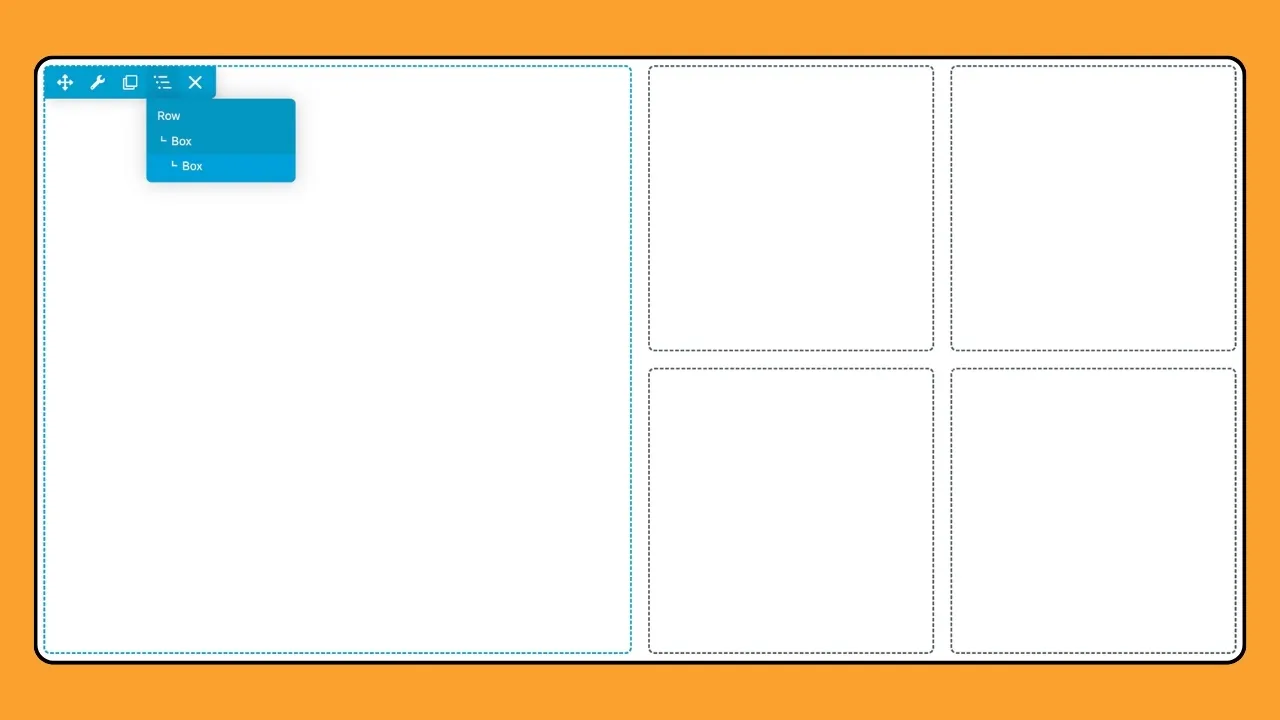
ในหลายกรณี โมเดลเค้าโครงเหล่านี้สามารถเสริมซึ่งกันและกันได้ ตัวอย่างเช่น เราอาจใช้ flexbox ภายในรายการกริดแต่ละรายการเพื่อจัดการโครงสร้างภายใน โดยผสมผสานจุดแข็งของทั้งสองรุ่นสำหรับโซลูชันโครงร่างที่ครอบคลุมดังนี้:

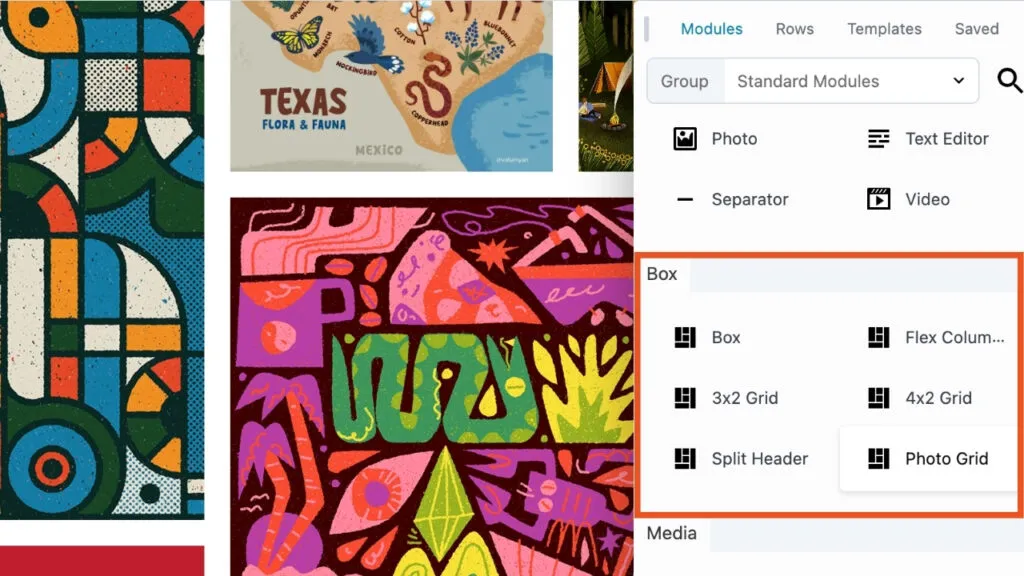
หากต้องการเพิ่ม Box Module เมื่อแก้ไขด้วย Beaver Builder ให้คลิกสัญลักษณ์บวก (+) ที่อยู่บน แถบด้านบน เพื่อเปิด Content Panel คลิกที่ แท็บโมดูล เพื่อเข้าถึง โมดูลมาตรฐาน ทั้งหมด และเลื่อนลงไปที่ส่วน "กล่อง":

นอกจาก Box Module แล้ว คุณจะสังเกตได้ว่าเราได้เพิ่มค่าที่ตั้งไว้ล่วงหน้าหลายค่าซึ่งทำให้เริ่มต้นได้ง่ายขึ้น:

แม้ว่าเราตั้งเป้าที่จะทำให้โมดูล Box ใช้งานง่ายที่สุดเท่าที่จะเป็นไปได้ แต่เราขอแนะนำอย่างยิ่งให้เข้าใจ Flexbox และ CSS Grid เป็นอย่างดี ด้วยการใช้โมดูลกล่องใหม่ของเรา คุณสามารถยกระดับการออกแบบเว็บของคุณให้ดียิ่งขึ้นไปอีก!
Beaver Builder รองรับการตั้งค่าส่วนกลางแล้ว ซึ่งช่วยให้คุณสามารถกำหนดค่าเริ่มต้นสำหรับตัวเลือกต่างๆ เช่น ความกว้างสูงสุดของแถว ระยะขอบ/ช่องว่างภายใน จุดพัก และโค้ดที่กำหนดเอง (CSS และ JavaScript) ซึ่งจะนำไปใช้ทั่วโลกบนไซต์ของคุณ นอกจากนี้ คุณสามารถแทนที่การตั้งค่าส่วนใหญ่เหล่านี้ได้ในแต่ละแถว คอลัมน์ และโมดูลผ่านการตั้งค่า
คุณลักษณะ Global Styles ใหม่ซึ่งมีเฉพาะในตัวสร้างเพจของ Beaver Builder เวอร์ชันพรีเมียมเท่านั้น ช่วยให้คุณสามารถกำหนดลักษณะการกำหนดลักษณะสำหรับทั้งองค์ประกอบและสีใน Beaver Builder ได้:
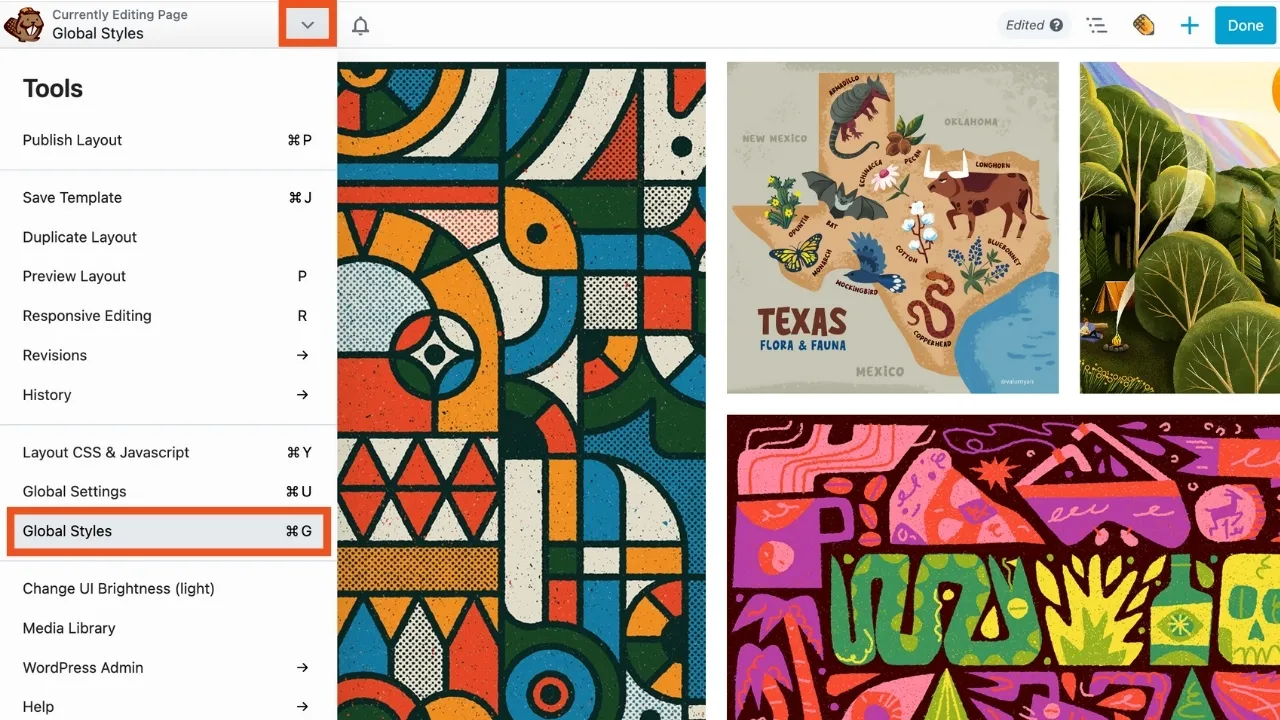
หากต้องการเข้าถึง Global Styles ให้เปิดเมนู Tools โดยคลิกลูกศรในแถบด้านบนที่มุมซ้ายบนของหน้าจอแก้ไข และเลือก "Global Styles" ตามที่แสดง:

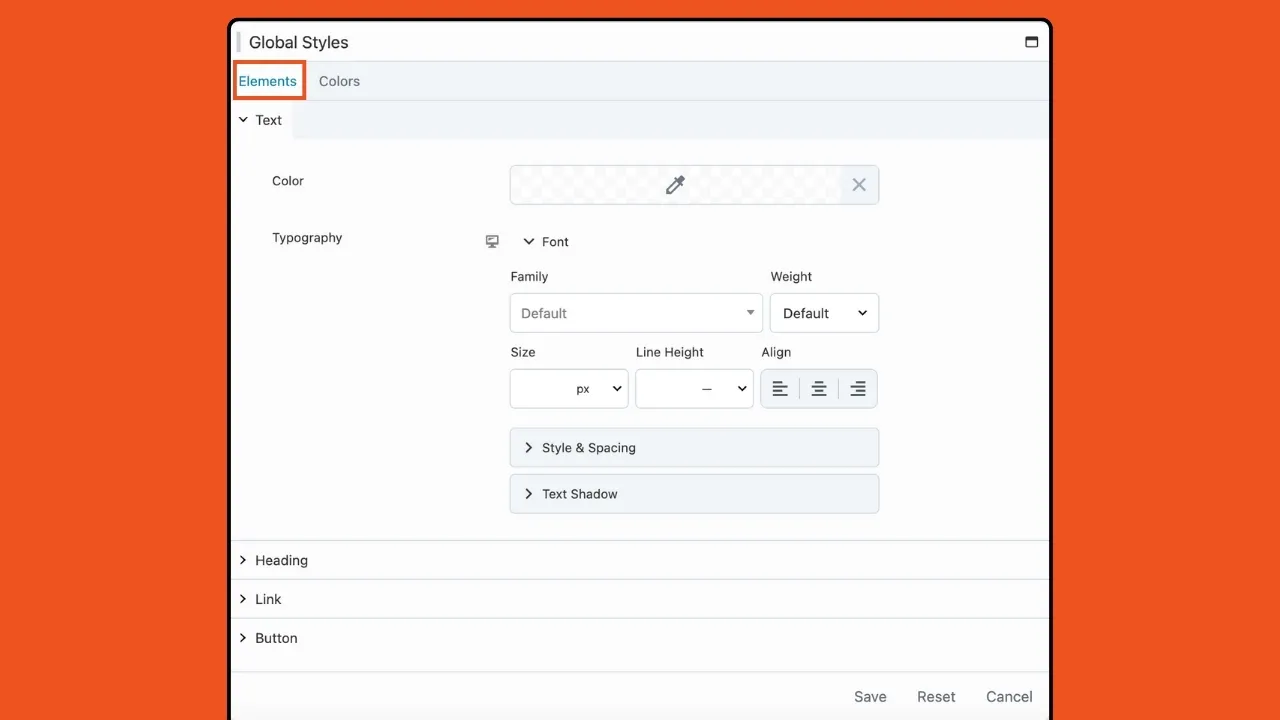
แท็บองค์ประกอบช่วยให้คุณสามารถกำหนดสไตล์สากลสำหรับองค์ประกอบต่างๆ เช่น ข้อความ ส่วนหัว ลิงก์ และปุ่ม:

โมดูลทั้งหมดบนเว็บไซต์ของคุณที่ไม่มีตัวเลือกสไตล์ที่กำหนดค่าไว้ล่วงหน้าจะสืบทอดสไตล์สากล คุณสามารถแทนที่ตัวเลือกสไตล์เหล่านี้ได้เป็นกรณีๆ ไป โดยใช้ตัวเลือกสไตล์โมดูล
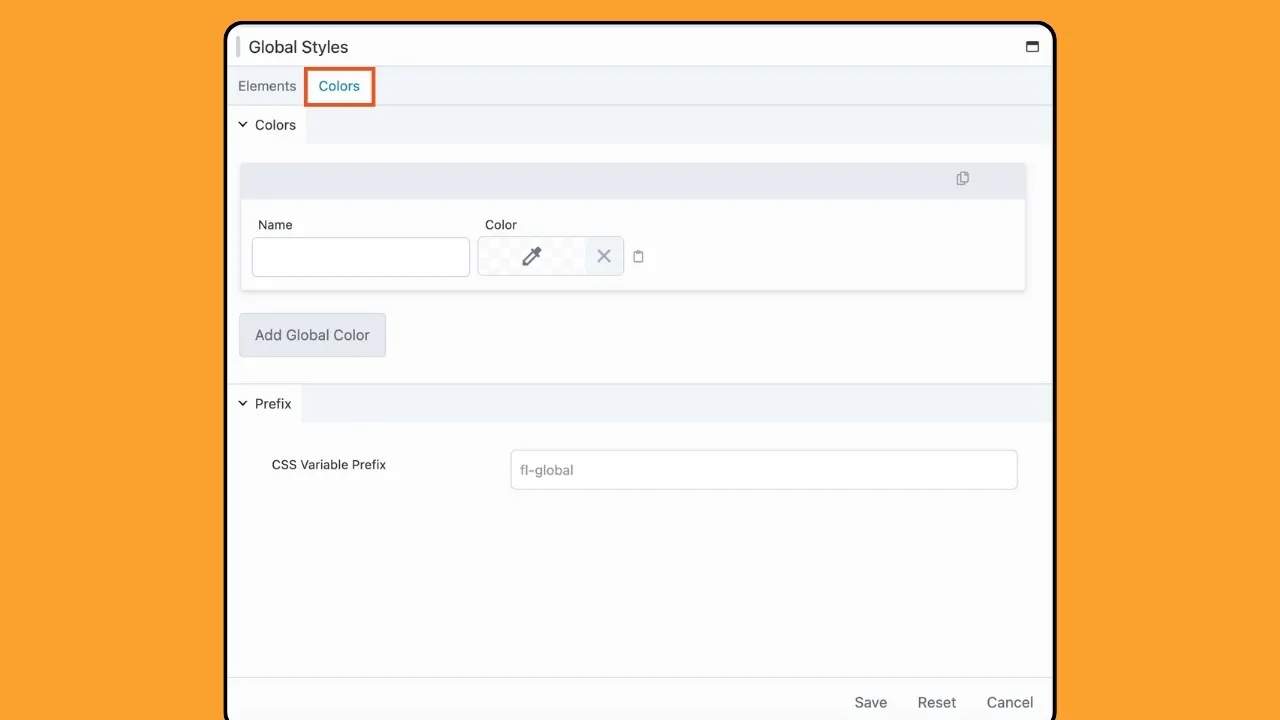
แท็บสีช่วยให้คุณสร้างชุดสีส่วนกลางที่สามารถใช้ได้ทั่วทั้งเว็บไซต์ของคุณ:

คุณสามารถเข้าถึงสีเหล่านี้ได้อย่างง่ายดายภายในเค้าโครง Beaver Builder ของคุณผ่านเครื่องมือตัวเลือกสี นอกจากนี้ สีที่คุณสร้างจะแปลงเป็นตัวแปร CSS ทำให้สามารถรวมเข้ากับ CSS ที่กำหนดเองได้
ด้วยการอัปเดตนี้ คุณสามารถปรับแต่งองค์ประกอบและสีของเว็บไซต์ของคุณในระดับโลกได้อย่างง่ายดาย สไตล์สากลเหล่านี้ยังคงสามารถเข้าถึงได้ทั่วทั้งเว็บไซต์ของคุณ ซึ่งช่วยปรับปรุงขั้นตอนการทำงานของตัวสร้างเพจของคุณ
จนถึงตอนนี้ เราได้พูดคุยถึงวิธีที่ Beaver Builder 2.8 แนะนำคุณสมบัติใหม่สองประการ ได้แก่ Box Module และ Global Styles เพื่อทำให้การสร้างเลย์เอาต์ที่ซับซ้อนใช้งานง่ายยิ่งขึ้น
Beaver Builder 2.8 ยังแนะนำโมดูลสำหรับ North Commerce ซึ่งเป็นปลั๊กอินอีคอมเมิร์ซสำหรับ WordPress ที่ช่วยให้ผู้ใช้สร้างร้านค้าออนไลน์ที่มีคอนเวอร์ชันสูงได้อย่างรวดเร็วและง่ายดาย:

ตัวอย่างเช่น ตอนนี้คุณสามารถแสดงผลลัพธ์ของรหัสย่อของ North Commerce ได้โดยไม่ต้องป้อนหรือใช้รหัสย่อใดๆ คุณสามารถใช้โมดูล North Commerce ใหม่แทน ซึ่งคล้ายกับโมดูล WooCommerce ของเรา เพื่อแสดงเนื้อหาของคุณได้อย่างง่ายดาย
โมดูลใหม่นี้จะช่วยให้คุณควบคุมได้มากขึ้นและเร่งขั้นตอนการทำงานของคุณเมื่อทำงานกับ NorthCommerce
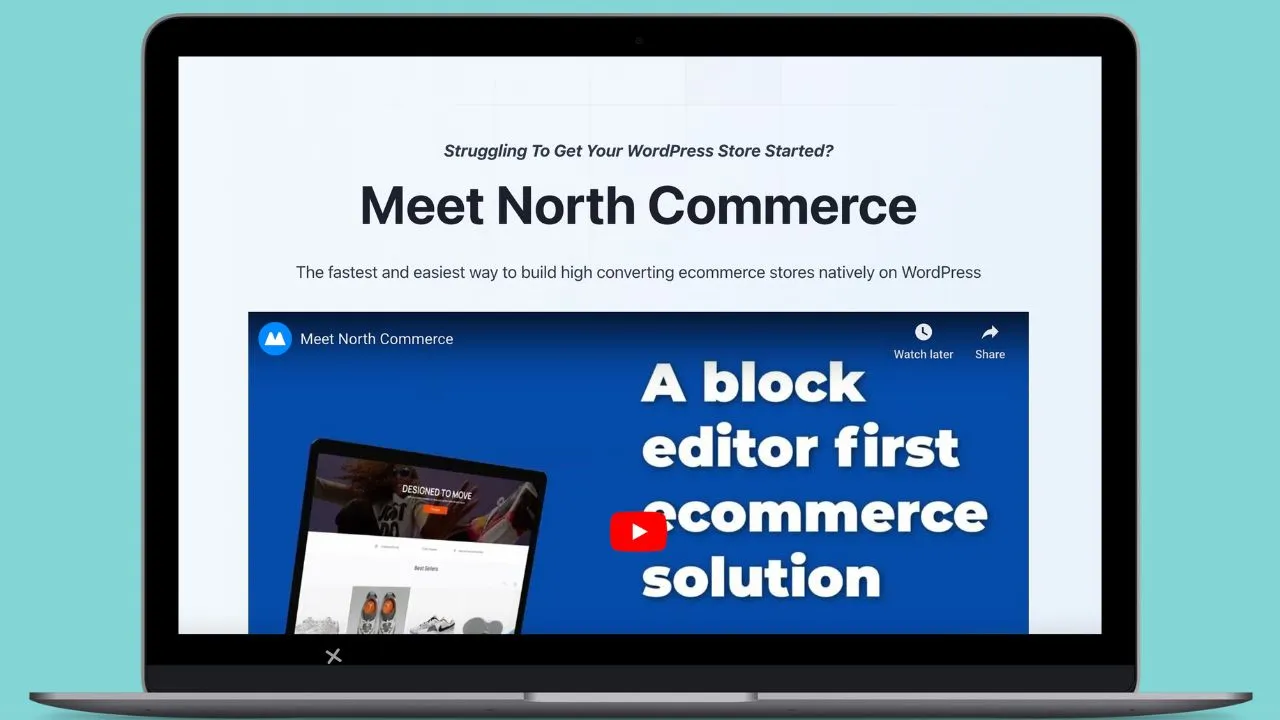
ใน Beaver Builder 2.8 เรายังแนะนำการผสานรวมกับ Popup Maker ซึ่งเป็นปลั๊กอินที่ออกแบบมาสำหรับเว็บไซต์ WordPress ที่ช่วยให้ผู้ใช้สามารถสร้างและจัดการป๊อปอัปได้:

โดยพื้นฐานแล้ว ตอนนี้คุณสามารถใช้เครื่องมือสร้างเพจของเราเพื่อออกแบบเนื้อหาสำหรับป๊อปอัปของคุณได้
นอกจากนี้ยังจะแสดงป๊อปอัปภายใน Beaver Builder ในขณะที่แก้ไข รวมถึงความสามารถในการเลือกป๊อปอัปในช่องลิงก์เพื่อทริกเกอร์ป๊อปอัปเมื่อมีการคลิกลิงก์
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน Popup Maker แล้ว ประเภทโพสต์ Popup Maker (ป๊อปอัป) จะถูกเปิดใช้งานโดยอัตโนมัติภายในการตั้งค่า Beaver Builder
สุดท้ายนี้ Beaver Builder 2.8 มีการเพิ่มเติมเล็กน้อยดังต่อไปนี้:
การอัปเดตเป็น Beaver Builder 2.8 จะปลดล็อกประสบการณ์การสร้างเพจที่มีประสิทธิภาพและปรับแต่งได้มากขึ้น Box Module แนะนำตัวเลือกเค้าโครงขั้นสูงด้วย Flexbox และ CSS Grid ในขณะที่ Global Styles ช่วยให้การจัดการสีง่ายขึ้น
โดยสรุป นี่คือสิ่งที่คุณคาดหวังได้ใน Beaver Builder 2.8:
อัปเกรดเป็น Beaver Builder 2.8 วันนี้เพื่อใช้ประโยชน์จากคุณสมบัติใหม่ที่น่าตื่นเต้นเหล่านี้ และเช่นเคย ทีมสนับสนุนของเราพร้อมให้ความช่วยเหลือหากคุณมีคำถามหรือต้องการความช่วยเหลือ
ในเดือนกุมภาพันธ์ 2024 Beaver Builder 2.8 เป็นปลั๊กอินเวอร์ชันล่าสุดของเรา รองรับการทำงานร่วมกับปลั๊กอิน NorthCommerce และ Popup Maker นอกจากนี้คุณยังจะพบ Box Module ใหม่ล่าสุดที่ช่วยให้คุณสามารถสร้างเลย์เอาต์ได้อย่างง่ายดายโดยใช้ flexbox, ตาราง CSS และเลเยอร์
Beaver Builder เป็นชุดผลิตภัณฑ์การออกแบบเว็บไซต์สำหรับ WordPress ซึ่งประกอบด้วย Framework Theme, ปลั๊กอิน Page Builder และ Theme Builder ที่ช่วยให้ผู้ใช้สามารถสร้างและปรับแต่งเว็บไซต์ได้อย่างง่ายดายผ่านฟังก์ชันการลากและวาง สร้างสรรค์เว็บไซต์ระดับมืออาชีพที่น่าทึ่งโดยไม่จำเป็นต้องมีความเชี่ยวชาญด้านการเขียนโค้ด
การอัพเกรดจาก BB 2.7.4.4 เป็น 2.8 จำเป็นต้องใช้โมดูล Box/Grid ใหม่สำหรับเนื้อหาปัจจุบันหรือไม่
ข่าวมหัศจรรย์! ฉันตั้งตารอที่จะมีวิธีที่ใช้งานง่ายมากขึ้นในการจัดสไตล์ขวดในหน้า BB