วิธีเพิ่มและใช้โมดูลเมนูตัวสร้างบีเวอร์ (ใน 5 ขั้นตอน)
เผยแพร่แล้ว: 2022-10-28บันทึกเทมเพลตตัวสร้างเพจและการออกแบบสินทรัพย์ไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


เมนูสามารถนำเสนอการนำทางที่ชัดเจนสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ ซึ่งมีความสำคัญต่อการสร้างประสบการณ์ผู้ใช้ที่ดีที่สุด (UX) อย่างไรก็ตาม การตั้งค่าเมนูเริ่มต้นของ WordPress มีข้อจำกัด โชคดีที่ตัวสร้างเพจ Beaver Builder มีโมดูลเมนูที่ช่วยให้คุณสามารถสร้างเมนูขั้นสูงที่เพรียวบางและใช้งานง่าย
ในบทความนี้ เราจะพูดถึงบทบาทสำคัญของเมนูใน User Experience (UX) ของเว็บไซต์ จากนั้น เราจะแนะนำวิธีการเพิ่ม ใช้ และปรับแต่งโมดูล Beaver Builder Menu ไปทำงานกันเถอะ!
สารบัญ:
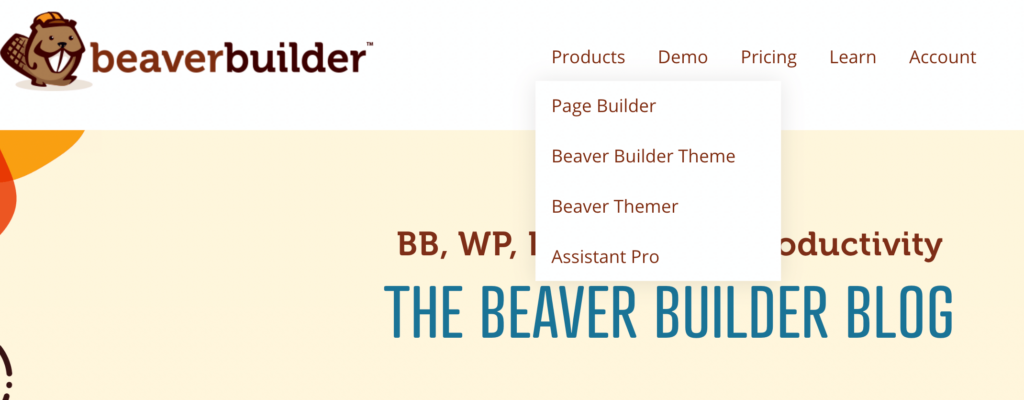
เมนูบนเว็บไซต์คือรายการหมวดหมู่หรือคุณลักษณะที่มักจะแสดงร่วมกันเป็นชุดของลิงก์หรือไอคอน มีการออกแบบที่ชัดเจนซึ่งแตกต่างจากส่วนอื่นๆ ของหน้าเว็บของคุณ:

มีหลากหลายเมนูให้ท่านเลือก ซึ่งรวมถึง:
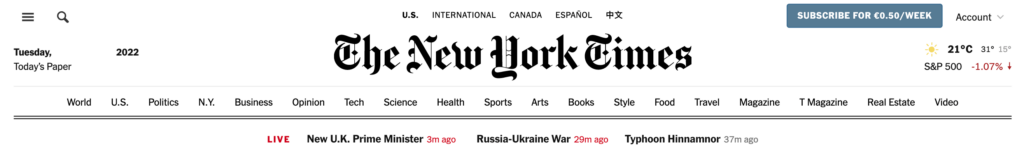
เมนูสามารถอยู่ที่ใดก็ได้ในเว็บไซต์ของคุณ แต่มักจะพบในแถบนำทางที่ด้านบนของหน้า สิ่งนี้จะช่วยให้ผู้ใช้สำรวจหน้าเว็บไซต์ของคุณได้อย่างง่ายดายโดยไม่ต้องยุ่งยาก:

เมื่อคุณสร้างไซต์ WordPress คุณอาจต้องการระบบนำทางที่มีประสิทธิภาพมากขึ้นในการแสดงเนื้อหาของคุณ นั่นคือเมื่อเมนูมีประโยชน์
การแสดงเนื้อหาไซต์ของคุณอย่างเป็นระเบียบจะช่วยปรับปรุง UX สำหรับผู้เยี่ยมชมโดยนำเสนอข้อมูลที่พวกเขากำลังมองหาในลักษณะที่เข้าถึงได้ ซึ่งจะช่วยลดความสับสนหรือความยุ่งยากและกระตุ้นให้พวกเขาอยู่บนไซต์ของคุณได้นานขึ้น
ดังนั้น UX ที่ได้รับการปรับปรุงสามารถช่วยเพิ่มอัตราการแปลงของคุณได้ มันยังมีประโยชน์ต่อ Core Web Vitals ของคุณ และเพิ่มโอกาสที่เว็บไซต์ของคุณจะได้แสดงในผลการค้นหาอันดับต้นๆ
เมื่อคุณทราบข้อดีบางประการของการใช้เมนูแล้ว ก็ถึงเวลาเรียนรู้วิธีใช้งานเมนูนี้บนเว็บไซต์ของคุณ สำหรับบทช่วยสอนนี้ คุณจะต้องติดตั้งตัวสร้างหน้า Beaver Builder บนไซต์ WordPress ของคุณ ไปดำน้ำกันเลย!

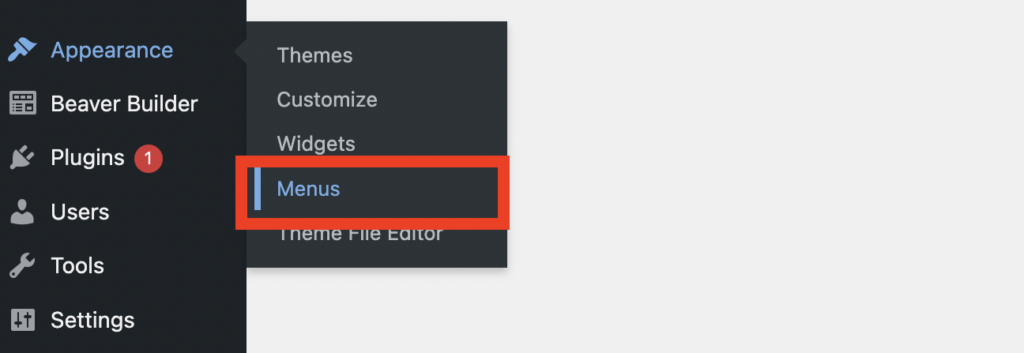
ก่อนที่คุณจะเริ่มต้น คุณจะต้องแน่ใจว่าคุณมีเมนูสำหรับโมดูลของคุณ คุณสามารถทำได้โดยไปที่ Appearances > Menu ในแดชบอร์ด WordPress ของคุณ:

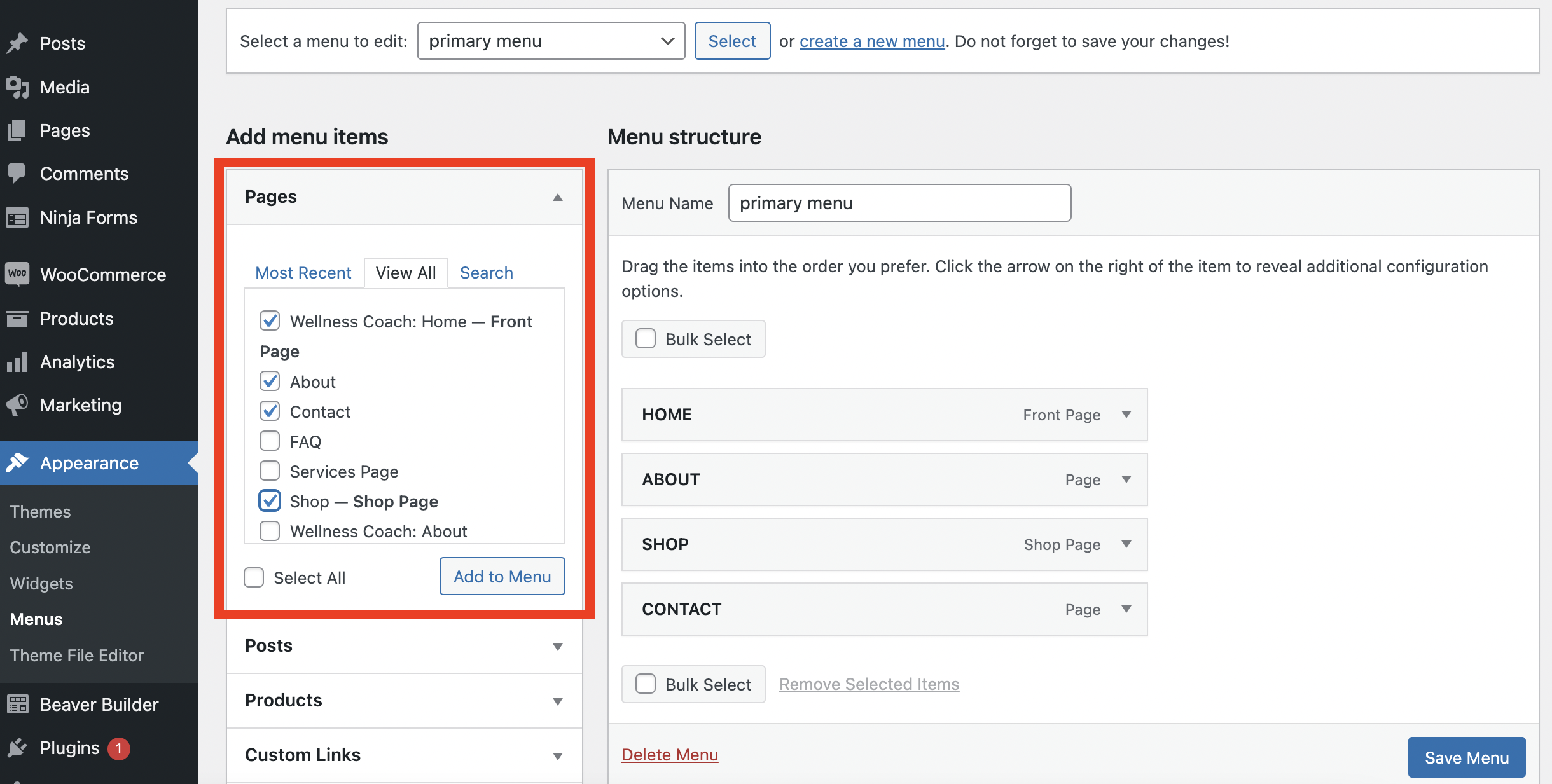
คุณสามารถเลือกจากหน้าที่มีได้ ทั้งนี้ขึ้นอยู่กับสิ่งที่คุณต้องการในเมนูของคุณ คุณสามารถค้นหาได้ในกล่อง หน้า ใต้ รายการเมนูเพิ่ม :

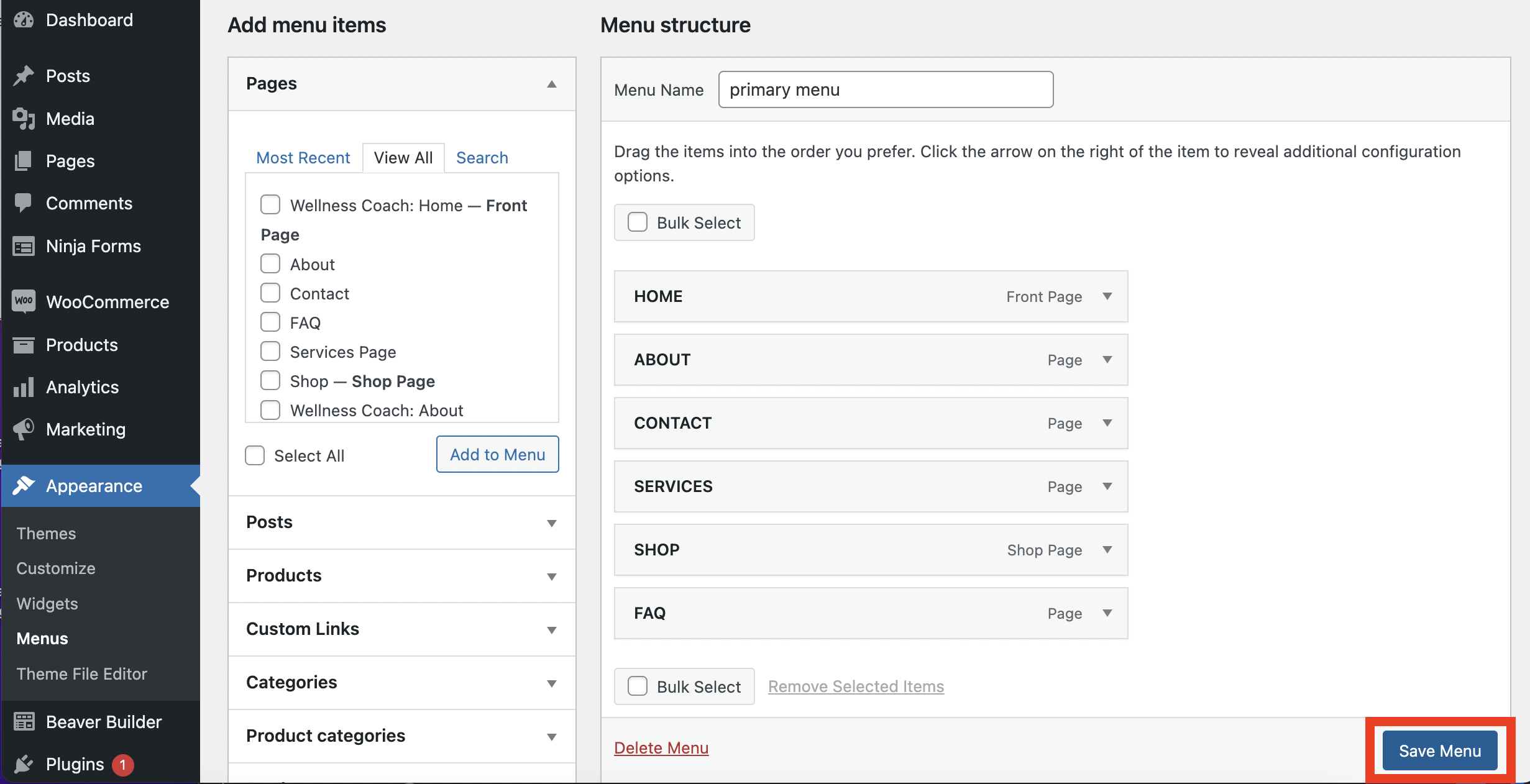
จากที่นี่ คุณสามารถเลือกหน้าใดก็ได้ที่คุณต้องการให้แสดงบนเมนูของคุณ หลังจากที่คุณได้เลือกแล้ว ให้คลิกที่ เมนูบันทึก ที่ด้านล่างขวาของหน้า:

ตอนนี้คุณพร้อมที่จะเพิ่มเมนูในหน้าของคุณแล้ว
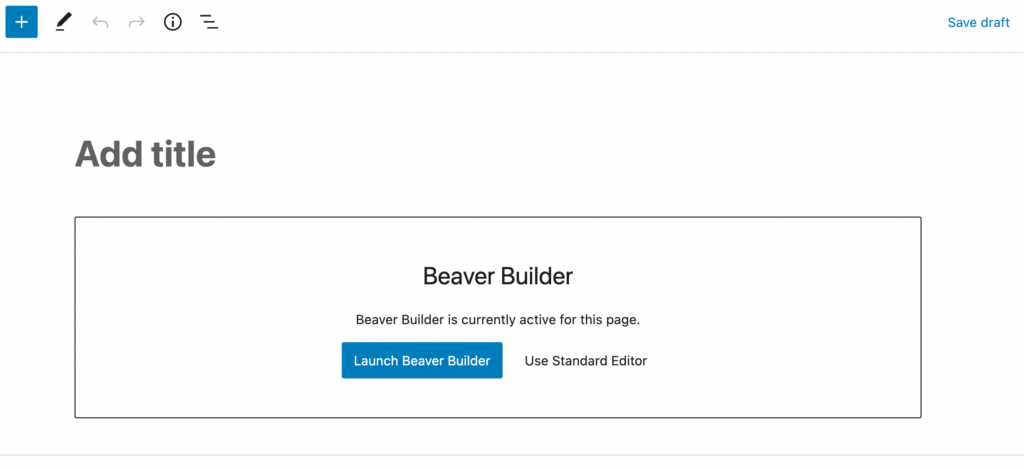
จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ PAGES และเลือกหน้าที่คุณต้องการเพิ่มเมนู คลิกปุ่ม Launch Beaver Builder เพื่อเปิดตัวแก้ไข:

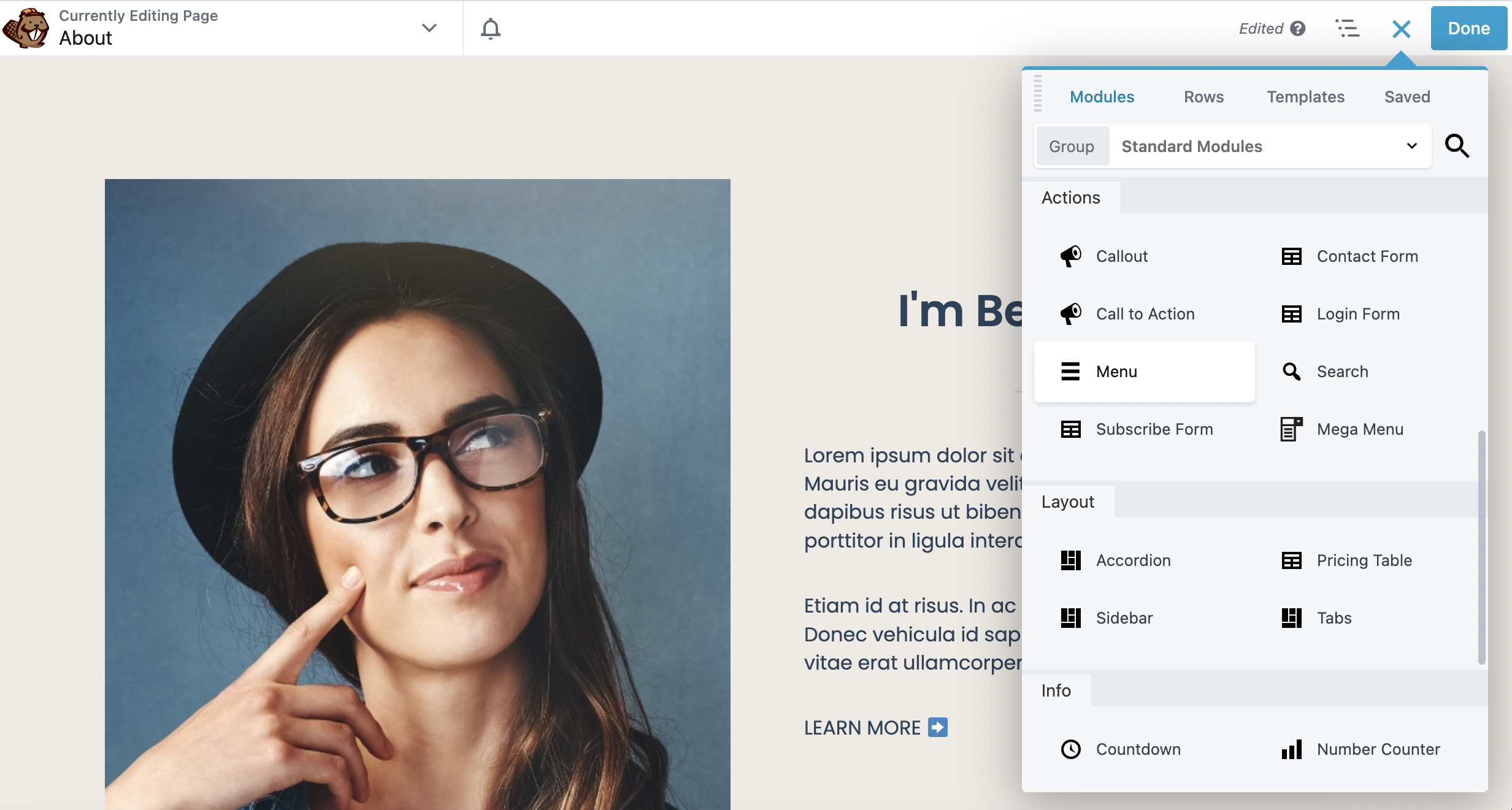
ในกล่องตัวแก้ไข คุณจะเห็นโมดูลให้เลือกมากมาย คุณจะพบโมดูล เมนู ใต้แท็บการ ทำงาน :

เมื่อคุณพบแล้ว ให้ลากและวางโมดูลนี้ลงบนหน้าเว็บของคุณ คุณสามารถวางไว้ที่ใดก็ได้ที่คุณต้องการ อย่างไรก็ตาม ในตัวอย่างนี้ เราจะวางไว้ที่ด้านบนสุดของหน้า:

ด้วยวิธีนี้ ผู้เยี่ยมชมเว็บไซต์ของคุณจะสามารถเข้าถึงได้ง่าย
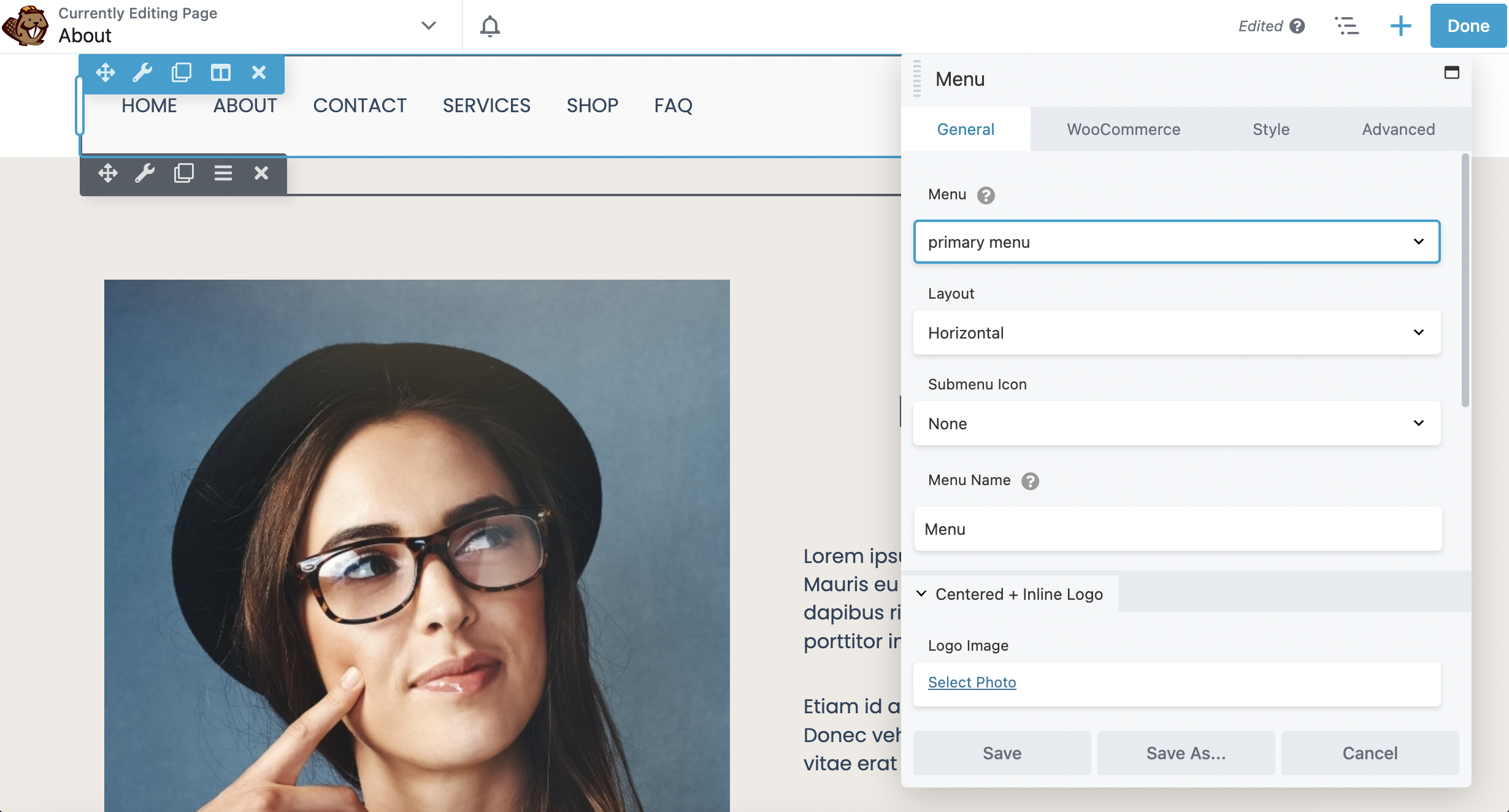
ณ จุดนี้ คุณพร้อมที่จะกำหนดการตั้งค่าเมนูของคุณแล้ว ในกล่องตัวแก้ไขภายใต้ ทั่วไป สิ่งแรกที่คุณต้องทำคือเลือกเมนูที่จะแสดง จากนั้น คุณสามารถเปลี่ยนเค้าโครง ไอคอนเมนูย่อย และชื่อเมนูได้
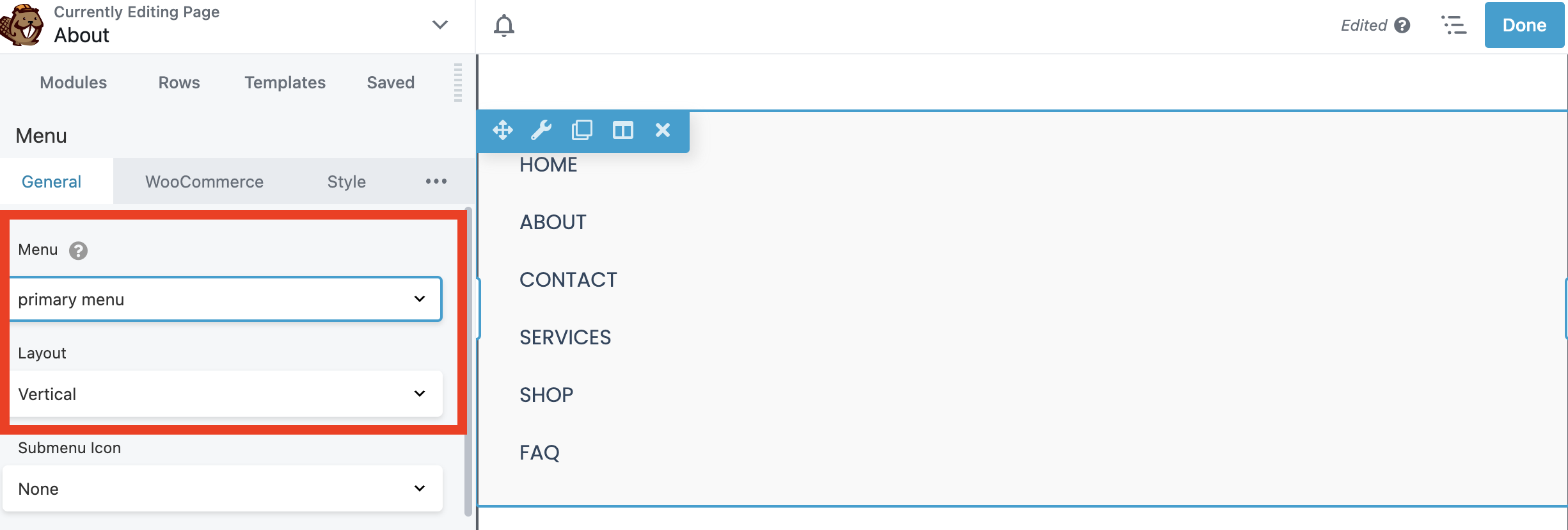
เค้าโครงเริ่มต้นคือแนวนอน อย่างไรก็ตาม คุณสามารถทำให้เป็นแนวตั้งได้หากต้องการลุคนั้น:

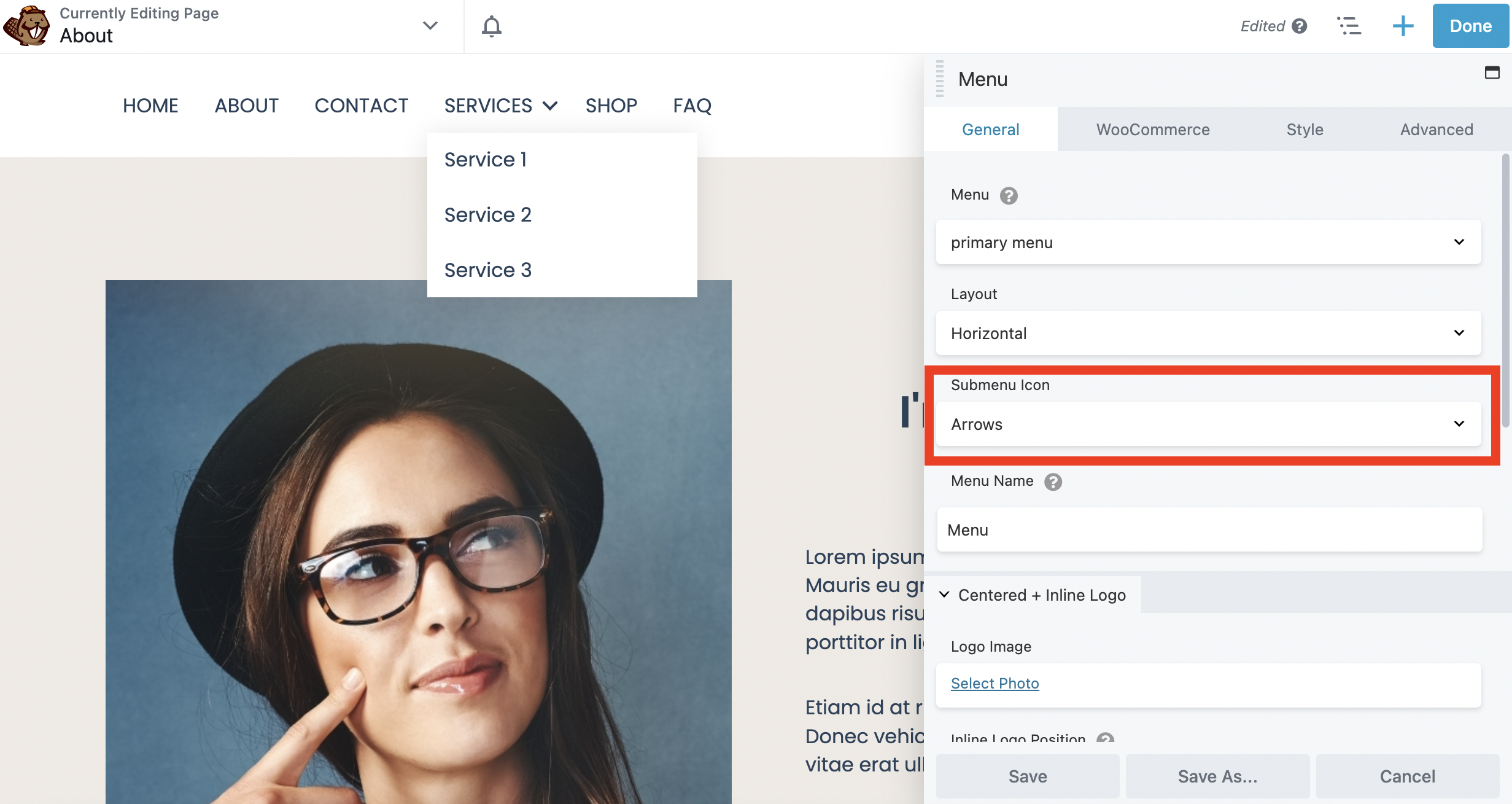
คุณยังสามารถเลือกชนิดของไอคอนที่จะแสดงในเมนูย่อยของคุณได้ คุณสามารถเลือก Arrow s, เครื่องหมายบวก หรือ None :

โปรดทราบว่าคุณลักษณะนี้จะแสดงที่ส่วนหน้าของไซต์ของคุณก็ต่อเมื่อคุณมีเมนูย่อยซ้อนอยู่ใต้รายการเมนูหลักของคุณ
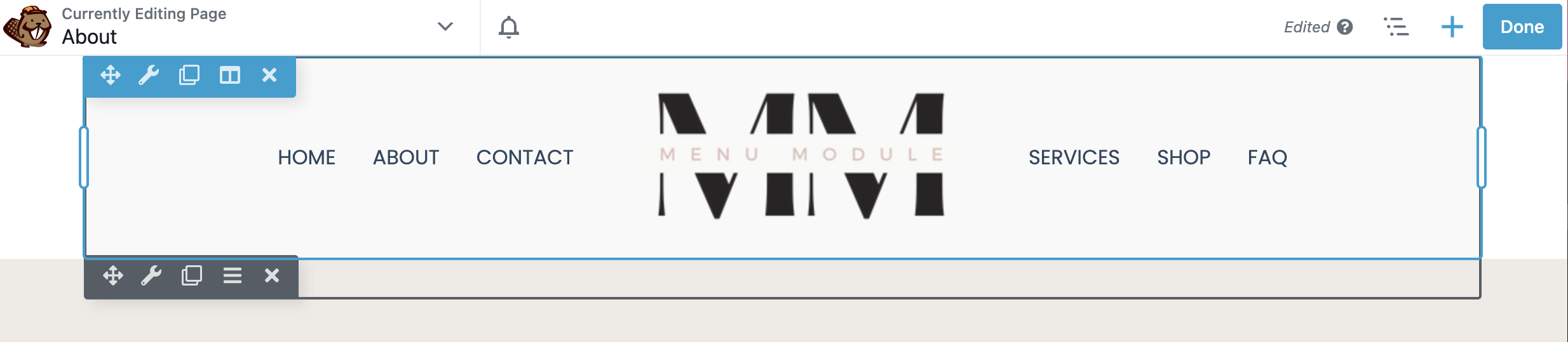
นอกจากนี้ ในแท็บ ทั่วไป คุณยังสามารถเพิ่มโลโก้ของคุณลงในเมนูเพื่อให้สอดคล้องกับแบรนด์ของคุณ ในการดำเนินการนี้ ให้เลื่อนลงไปที่ส่วน ภาพโลโก้ แล้วคลิก เลือกรูปภาพ เพื่อเลือกโลโก้ของคุณจากไลบรารีสื่อ:

ไม่ว่าคุณจะมีเว็บไซต์ประเภทใด คุณจะต้องทำให้เมนูของคุณเหมาะกับอุปกรณ์เคลื่อนที่ด้วย เมื่อต้องการทำสิ่งนี้ ให้เลื่อนลงไปที่ด้านล่างของกล่องตัวแก้ไข โมดูลเมนู
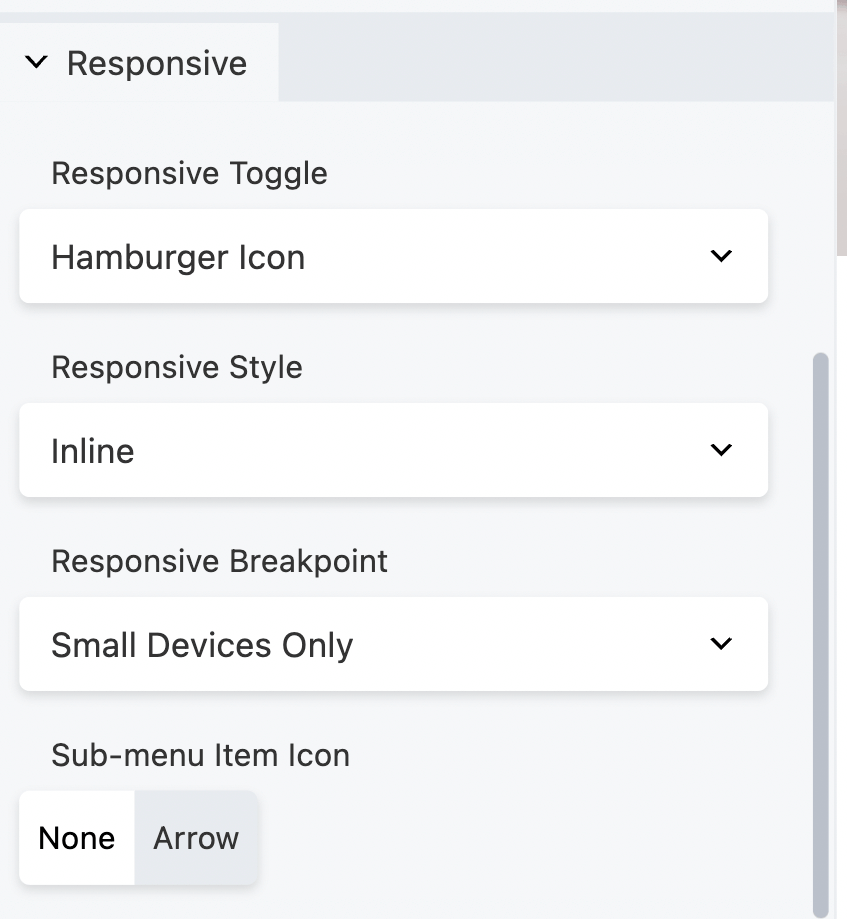
ที่นี่ คุณจะพบแท็บ ตอบสนอง :

R esponsive Toggle default คือ ไอคอนแฮมเบอร์เกอร์ ซึ่งคุณอาจคุ้นเคย
เป็นเส้นแนวนอนสามเส้นซ้อนกัน ซึ่งใช้เพื่อแสดงเมนูบนอุปกรณ์เคลื่อนที่ ไอคอนนี้จะเพิ่มประสิทธิภาพเมนูของคุณสำหรับเครื่องมือค้นหาเมื่อผู้ใช้ใช้สมาร์ทโฟนหรือแท็บเล็ต
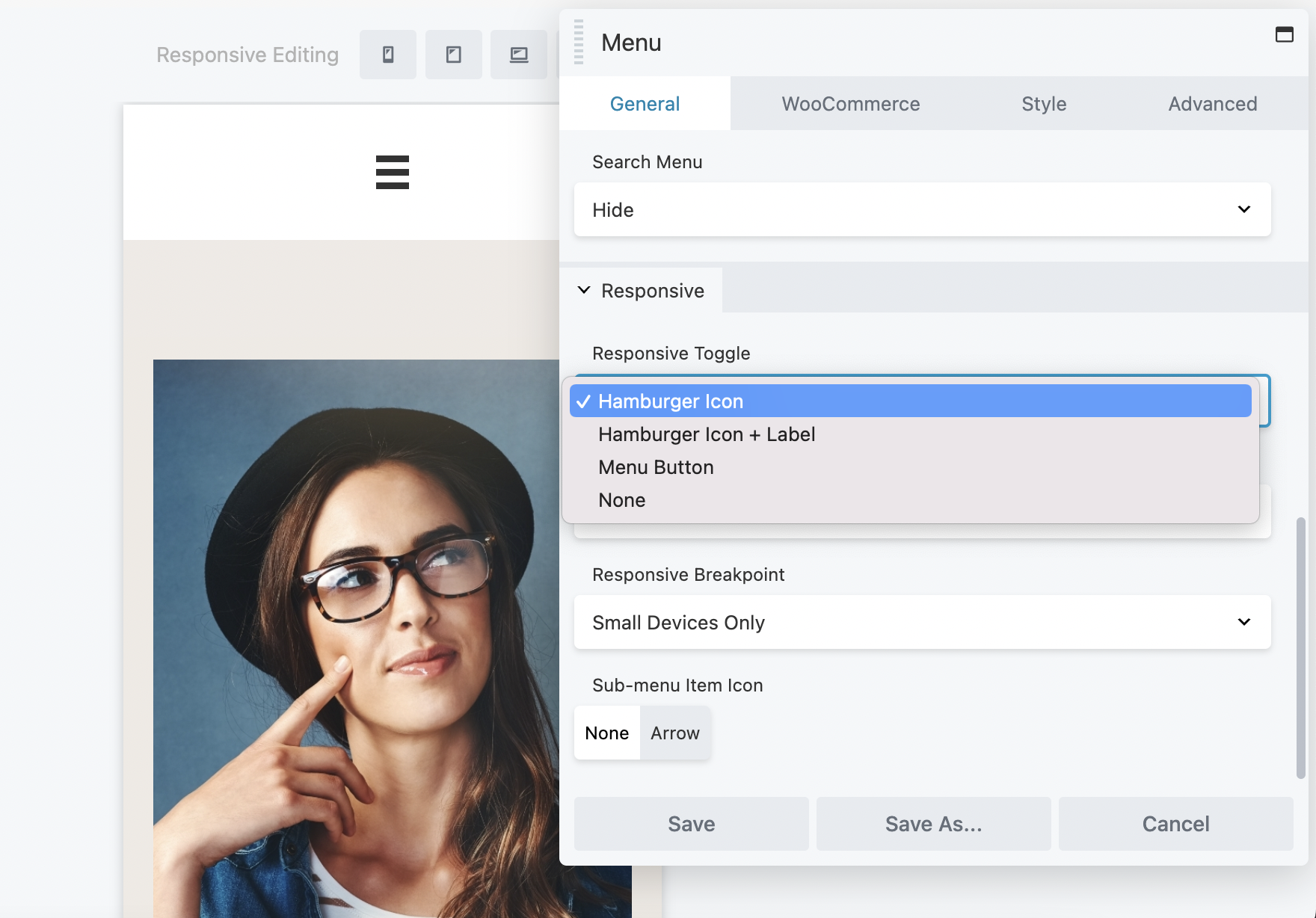
คุณสามารถเลือกจากตัวเลือกต่อไปนี้: ไอคอน แฮมเบอร์เกอร์ , ไอคอนแฮมเบอร์เกอร์ + ป้ายกำกับ , ปุ่มเมนู , หรือ ไม่มี :

คุณยังสามารถปรับเปลี่ยนรูปแบบการตอบสนองและเบรกพอยต์ได้ในแท็บนี้ เมื่อคุณทำการเลือกเสร็จแล้ว ให้คลิก บันทึก
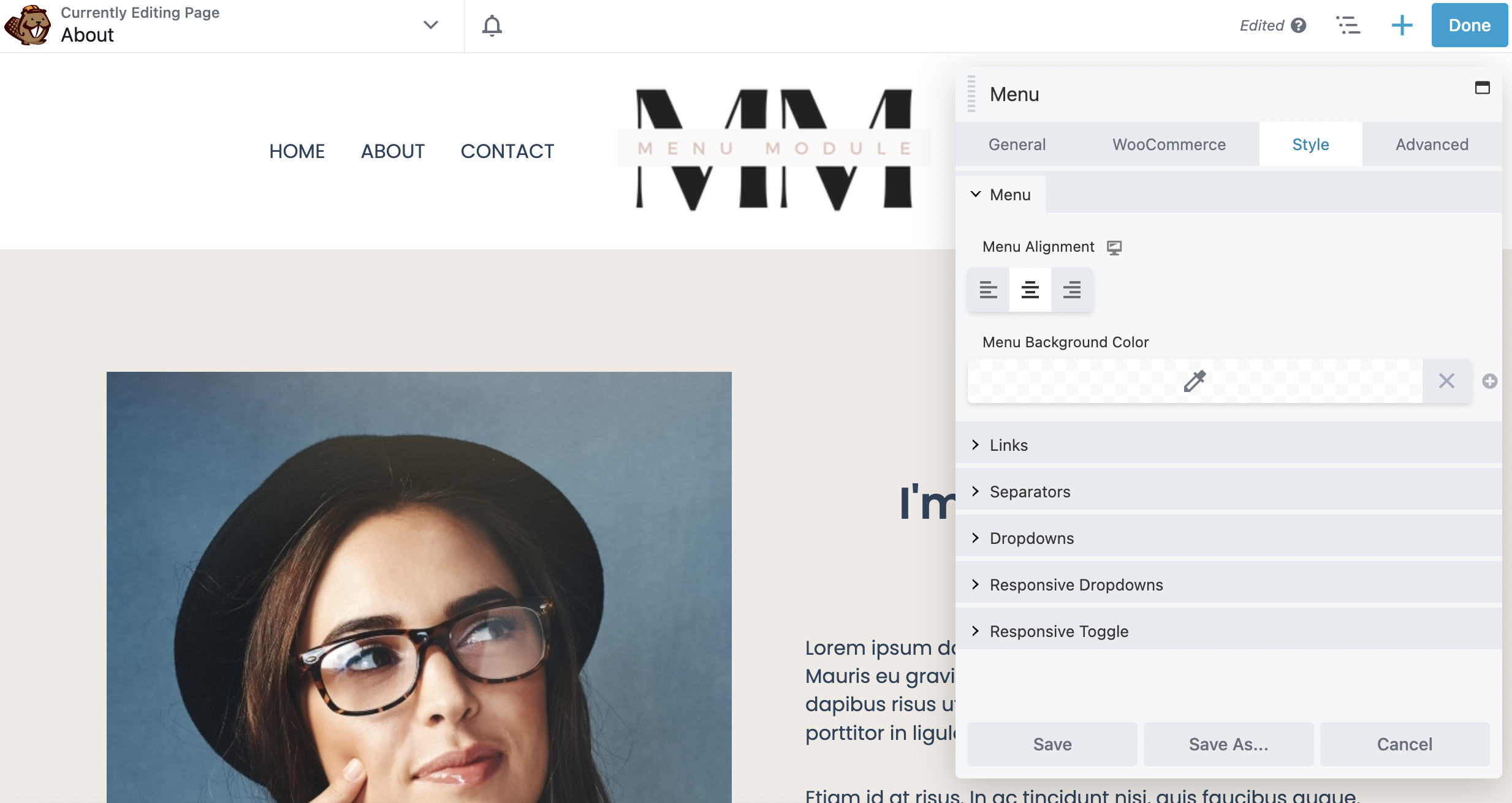
ตอนนี้ได้เวลาปรับแต่งเมนูของคุณแล้ว ในการเริ่มต้น ให้คลิกแท็บ สไตล์ ในกล่องแก้ไขโมดูลเมนู
แท็บนี้ให้คุณแก้ไขเมนูได้ตามต้องการ คุณสามารถเริ่มต้นด้วยการตั้งค่าการ จัดตำแหน่งเมนู ที่นี่คุณสามารถเลือกจากการจัดตำแหน่งซ้าย กึ่งกลาง หรือขวา:

ถัดไป คุณสามารถเลือกสีพื้นหลังสำหรับเมนูของคุณได้หากต้องการ
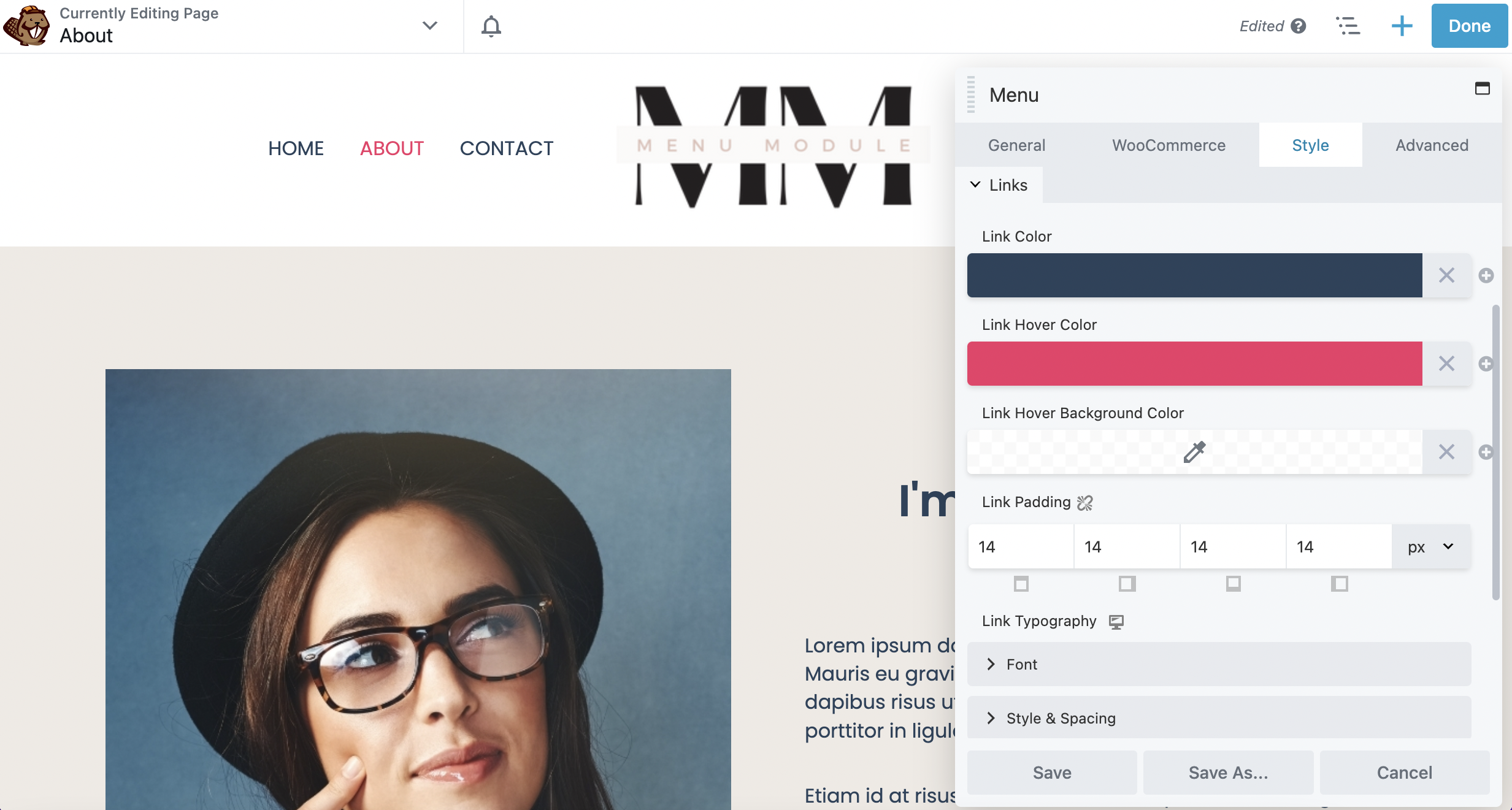
ด้านล่างส่วนนี้ ให้คลิกที่ ลิงก์ เพื่อแก้ไขสีลิงก์ สีโฮเวอร์ลิงก์ และสีพื้นหลังของโฮเวอร์ลิงก์:

โปรดทราบว่าคุณจะสามารถเห็นสีโฮเวอร์ที่ส่วนหน้าของไซต์ของคุณเท่านั้น Link Padding เปลี่ยนระยะห่างระหว่างรายการเมนูของคุณ เลื่อนลงและคุณยังสามารถแก้ไขตระกูลแบบอักษร ขนาด สไตล์ และระยะห่างได้ในส่วน แบบอักษร
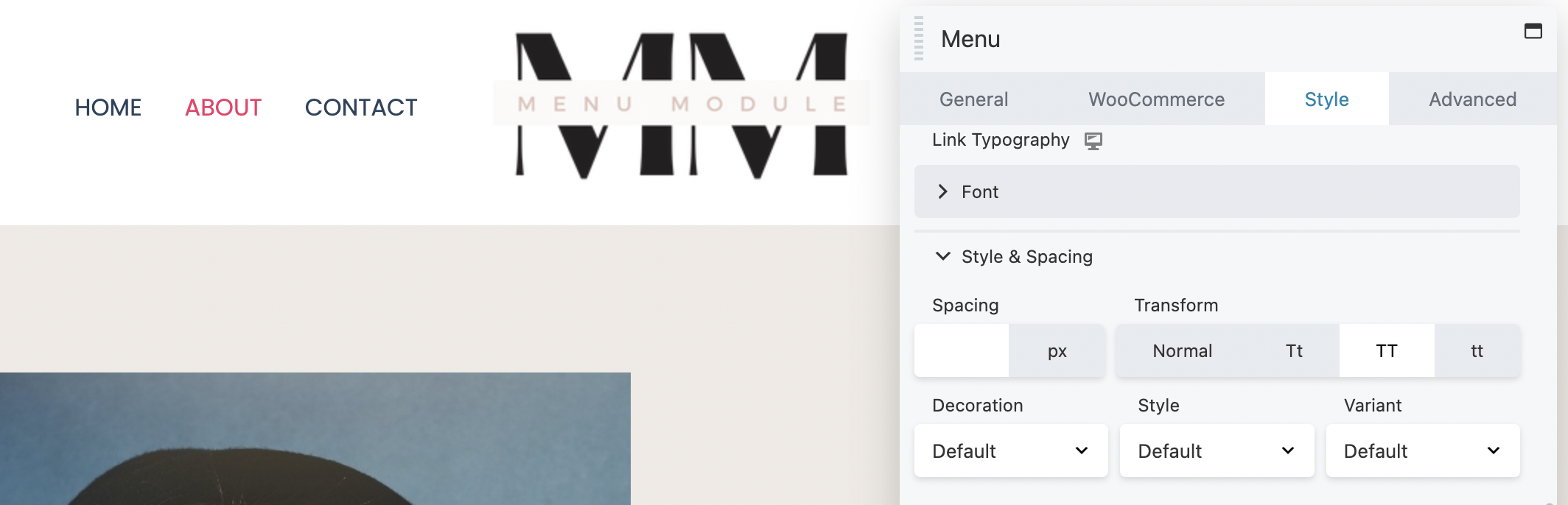
หากคุณต้องการแก้ไขสไตล์เพิ่มเติม คุณสามารถทำได้ภายใต้ Style & Spacing ตัวอย่างเช่น คุณสามารถเปลี่ยนแบบอักษรเป็นตัวพิมพ์ใหญ่หรือตัวพิมพ์เล็กทั้งหมดภายใต้ Transform :

นอกจากนี้ คุณสามารถเพิ่มขีดเส้นใต้หรือทำให้ข้อความเป็นตัวเอียงได้โดยใช้การ ตกแต่ง และ รูปแบบ
คุณมีความสามารถในการแก้ไขส่วนอื่นๆ ของเมนูได้เช่นกัน ตัวอย่างเช่น ส่วน ดรอปดาวน์ ช่วยให้คุณจัดรูปแบบรายการเมนูย่อย ซึ่งรวมถึงสี สีโฮเวอร์ลิงก์ สีพื้นหลัง และช่องว่างภายใน
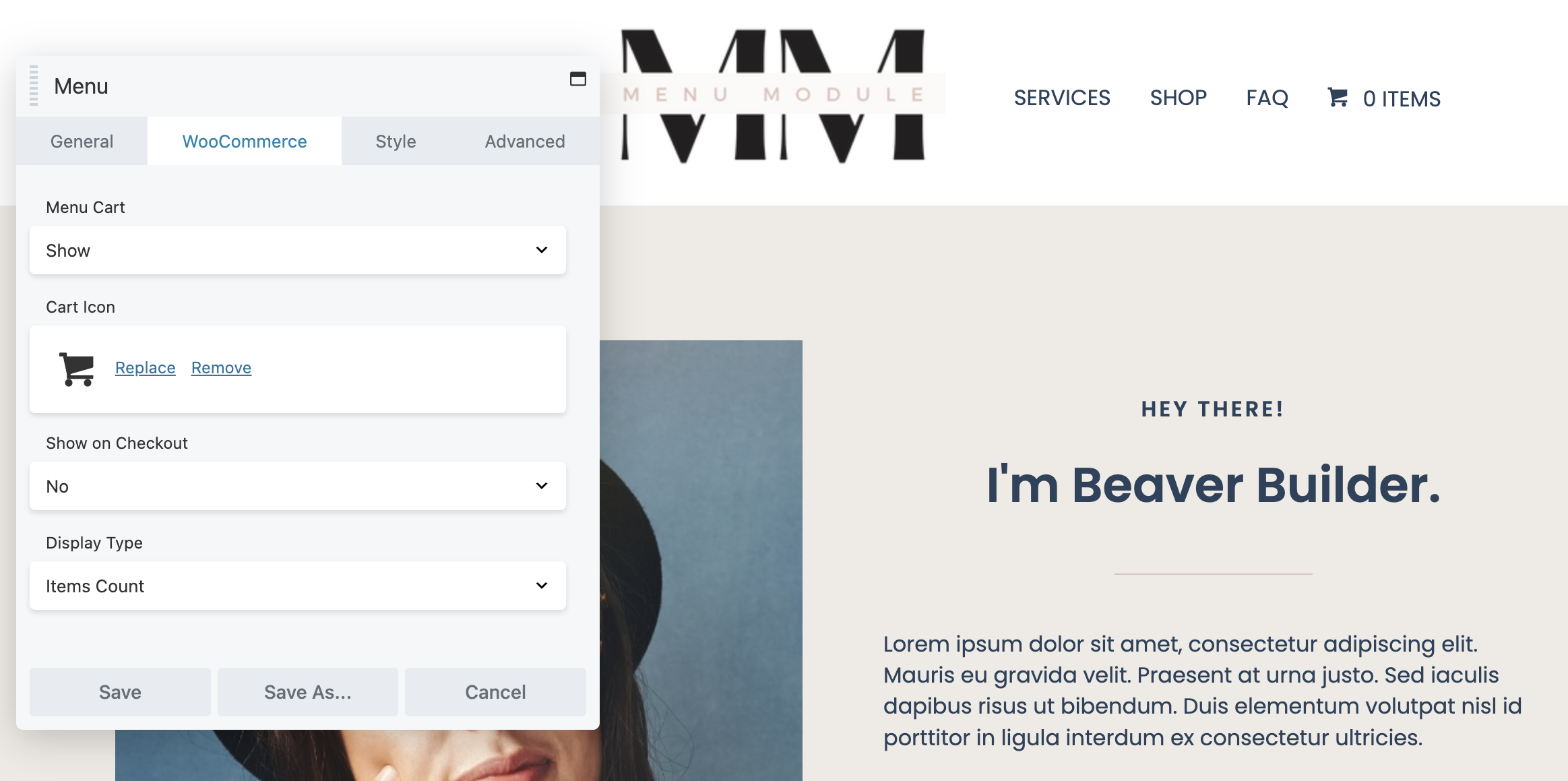
นอกจากนี้ หากคุณมีร้านค้า WooCommerce และต้องการแสดงรายการรถเข็นบนเมนูของคุณ ให้ไปที่แท็บ WooCommerce :
ที่นี่ จาก เมนูแบบเลื่อนลง "ตะกร้าสินค้า " คุณสามารถเลือก "แสดง" หรือ " ซ่อน " ในตัวอย่างนี้ เราเลือกที่จะ แสดง คุณลักษณะนี้ คุณสามารถแก้ไของค์ประกอบของรถเข็นเมนูของคุณ รวมถึงไอคอนรถเข็นและประเภทการแสดงผล:

เมื่อคุณแก้ไขเมนูได้ตามต้องการแล้ว ให้คลิก บันทึก ที่ด้านล่างของกล่องตัวแก้ไข สำหรับคำแนะนำโดยละเอียดเพิ่มเติมในการเพิ่มโมดูล Beaver Builder Menu คุณสามารถดูเอกสารประกอบในหัวข้อนี้ได้
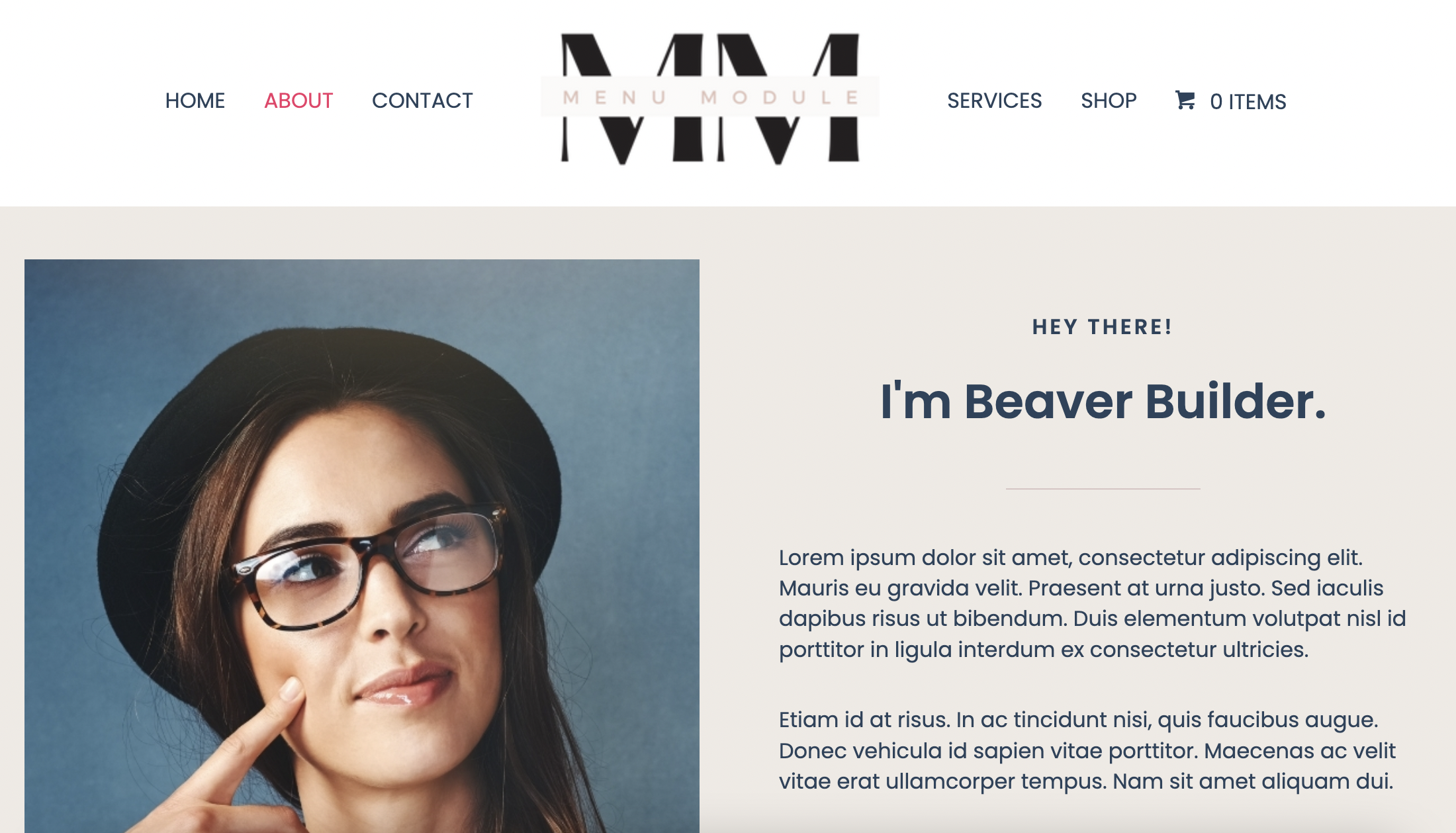
สุดท้าย หากคุณพอใจกับเมนูของคุณแล้ว ให้คลิก เสร็จสิ้น และ เผยแพร่ ที่ด้านบนขวาของหน้า:

คุณสามารถคลิกที่รายการเมนูการนำทางบางรายการเพื่อให้แน่ใจว่ารายการเหล่านั้นไปยังหน้าที่ถูกต้อง อาจเป็นความคิดที่ดีที่จะทดสอบลิงก์ตะกร้าสินค้าของคุณ
หากคุณกำลังมองหาตัวเลือกการปรับแต่งขั้นสูง คุณอาจลองใช้โมดูลเมนูกับ Beaver Themer การผสมผสานเครื่องมืออันทรงพลังทั้งสองนี้จะทำให้คุณสามารถควบคุมการออกแบบเมนูของคุณได้ดียิ่งขึ้น
ตัวอย่างเช่น คุณจะสามารถเพิ่มโมดูลเมนูลงในเทมเพลตส่วนหัวของ Beaver Themer ได้ ซึ่งช่วยให้คุณสามารถเลือกหน้าที่ต้องการแสดงเมนูของคุณได้อย่างง่ายดาย
แค่นั้นแหละ! ตอนนี้คุณควรมีเมนูที่ทำงานได้อย่างสมบูรณ์ คุณลักษณะใหม่นี้จะช่วยให้ผู้เข้าชมไซต์ของคุณพบสิ่งที่พวกเขากำลังมองหาได้ง่ายขึ้น
เมื่อคุณเพิ่มเมนูในไซต์ WordPress ของคุณ คุณสามารถนำเสนอเนื้อหาแก่ผู้เยี่ยมชมได้อย่างง่ายดายด้วยวิธีที่เป็นระเบียบและเป็นมืออาชีพ โมดูล Beaver Builder Menu ช่วยให้คุณสร้างหน้าเว็บที่ใช้งานง่ายและเข้าถึงได้ ซึ่งอาจส่งผลให้ประสิทธิภาพ SEO ดีขึ้นและประสบการณ์ผู้ใช้ที่ราบรื่นยิ่งขึ้น
สรุป ต่อไปนี้คือวิธีการเพิ่มและใช้โมดูล Beaver Builder Menu ในห้าขั้นตอน:
โมดูลคือส่วนประกอบพื้นฐานที่คุณใช้ในตัวสร้างเพจ Beaver Builder เพื่อสร้างเพจ ปลั๊กอินระดับพรีเมียมของเรามีโมดูลให้เลือกมากมายเพื่อให้เหมาะกับเลย์เอาต์เกือบทุกแบบ ตั้งแต่ข้อความพื้นฐานและรูปภาพไปจนถึงตัวเลื่อนขั้นสูงและองค์ประกอบการเรียกร้องให้ดำเนินการ (CTA)
ปลั๊กอิน Beaver Builder Page Builder ช่วยให้คุณสร้างเพจใน WordPress Beaver Themer เป็นโปรแกรมเสริม Beaver Builder ที่ให้คุณสร้างเทมเพลตธีม ส่วนของธีม และอื่นๆ หมายความว่า คุณสามารถควบคุมและปรับแต่งรูปลักษณ์ของการออกแบบเว็บไซต์ของคุณได้อย่างเต็มที่