วิธีสร้างป๊อปอัปตัวสร้างบีเวอร์ (2 วิธี)
เผยแพร่แล้ว: 2022-10-07บันทึกเทมเพลตตัวสร้างเพจและการออกแบบสินทรัพย์ไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


การให้ผู้เยี่ยมชมเว็บไซต์ของคุณดำเนินการในบางครั้งอาจเป็นเรื่องที่ท้าทาย แม้ว่าคุณอาจมี Calls To Action (CTA) ที่แข็งแกร่งหรือปุ่มที่โดดเด่น แต่ผู้ใช้บางคนจะมองข้ามองค์ประกอบเหล่านี้และมุ่งเน้นไปที่สิ่งที่พวกเขามาแต่แรก โชคดีที่ป๊อปอัปสามารถเป็นวิธีที่มีประสิทธิภาพในการขับเคลื่อนการแปลงบนไซต์ WordPress ของคุณ
ในบทความนี้ เราจะพูดถึงประโยชน์ของการใช้ป๊อปอัป จากนั้นเราจะแสดงวิธีสร้างใน Beaver Builder สุดท้าย เราจะดูแนวทางปฏิบัติที่ดีที่สุดบางประการสำหรับการใช้ป๊อปอัป มาเริ่มกันเลย!
สารบัญ:
ป๊อปอัปอาจมีประสิทธิภาพ แต่ก็สามารถรบกวนผู้เยี่ยมชมของคุณและขับไล่พวกเขาออกไปได้ หากคุณต้องการสร้างป๊อปอัปที่มีประสิทธิภาพบนเว็บไซต์ของคุณ มีแนวทางปฏิบัติที่ดีที่สุดบางประการที่ควรคำนึงถึง
ขั้นแรก คุณจะต้องหลีกเลี่ยงการใช้ป๊อปอัปรายการ หน้าต่างเหล่านี้เป็นหน้าต่างที่ปรากฏขึ้นทันทีที่ผู้เข้าชมมาที่หน้าของคุณ พวกเขาสามารถล่วงล้ำและอาจแจ้งให้ผู้ใช้ออกจากไซต์ของคุณ
นอกจากนี้ คุณอาจต้องการหลีกเลี่ยงการใช้ข้อความเดียวกันสำหรับทุกคน การปรับเปลี่ยนป๊อปอัปในแบบของคุณจะช่วยให้คุณสร้าง Conversion ได้มากขึ้น
คุณสามารถทำได้โดยแบ่งกลุ่มผู้เข้าชมตามสถานที่ตั้ง ความสนใจ และปัจจัยอื่นๆ ด้วยวิธีนี้ คุณสามารถแสดงข้อความที่เกี่ยวข้องมากที่สุดแก่พวกเขา:

คุณจะต้องให้ป๊อปอัปของคุณเป็นแบรนด์ด้วย ควรเข้ากับรูปลักษณ์โดยรวมของเว็บไซต์ของคุณ การใช้ป๊อปอัปที่ไม่สอดคล้องกับภาพลักษณ์ของแบรนด์อาจทำให้ไซต์ของคุณดูไม่เป็นมืออาชีพ
นอกจากนี้ การรักษาเนื้อหาของคุณให้ทันสมัยอยู่เสมอเป็นสิ่งสำคัญ ผู้เข้าชมอาจออกจากไซต์ของคุณโดยไม่ทำ Conversion หากป๊อปอัปมีข้อเสนอที่หมดอายุหรือข้อมูลที่ล้าสมัย
สุดท้าย จำไว้ว่าน้อยแต่มาก การแสดงป๊อปอัปหลายรายการอาจทำให้ผู้เยี่ยมชมของคุณล้นหลามเล็กน้อย คุณจะต้องแน่ใจว่าแต่ละป๊อปอัปมีโฟกัสเพียงจุดเดียว การพยายามทำหลายๆ อย่างให้สำเร็จด้วยป๊อปอัปเดียวจะทำให้ผู้เยี่ยมชมของคุณสับสน
การสร้างป๊อปอัปอาจเป็นวิธีที่มีประสิทธิภาพในการโปรโมตเนื้อหา ดึงดูดลูกค้า และเพิ่มอัตราการแปลง สามารถใช้เพื่อวัตถุประสงค์ต่างๆ เช่น:

หากคุณกำลังพยายามเพิ่มสมาชิก คุณสามารถสร้างป๊อปอัปด้วยแบบฟอร์มการเลือกรับ คุณอาจต้องการเน้นถึงประโยชน์ของการเข้าร่วมรายการอีเมลของคุณ (เช่น ข้อเสนอปกติหรือของสมนาคุณ) เพื่อเพิ่ม Conversion
ป๊อปอัปอาจมองข้ามได้ยาก หากคุณต้องการโปรโมตผลิตภัณฑ์หรือข้อเสนอใดผลิตภัณฑ์หนึ่ง สิ่งเหล่านี้จะช่วยให้คุณทำยอดขายบนเว็บไซต์ได้มากขึ้น
ตอนนี้ มาดูสองวิธีในการสร้างป๊อปอัปที่มี Conversion สูงสำหรับไซต์ของคุณ
วิธีแรกในการแสดงป๊อปอัปบนไซต์ Beaver Builder ของคุณคือการใช้เครื่องมือเช่น Popup Maker เมื่อเปิดใช้งานแล้ว ปลั๊กอินนี้จะให้ตัวเลือกแก่คุณในการสร้างป๊อปอัปแรกของคุณ:

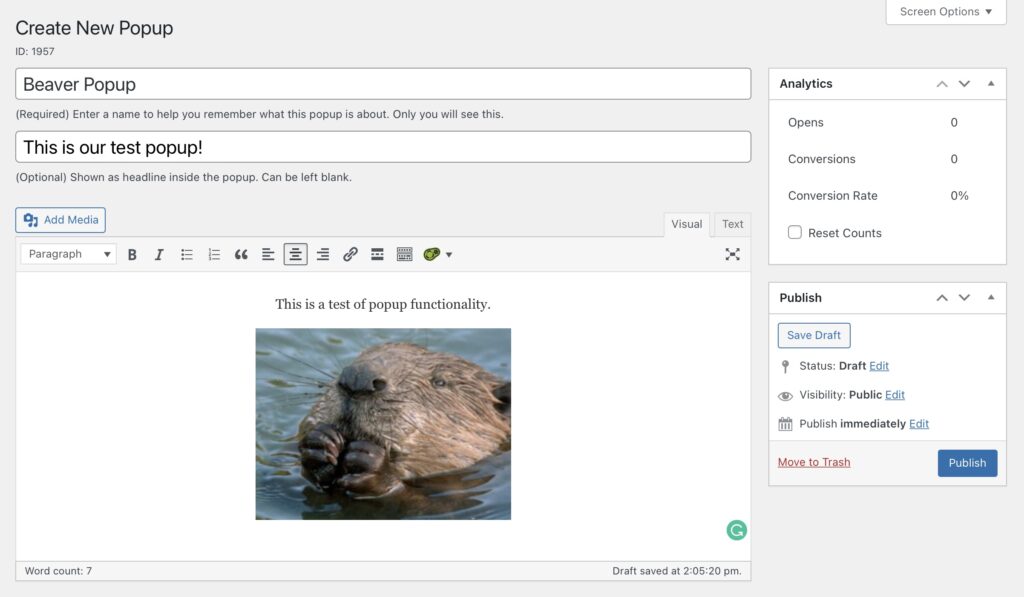
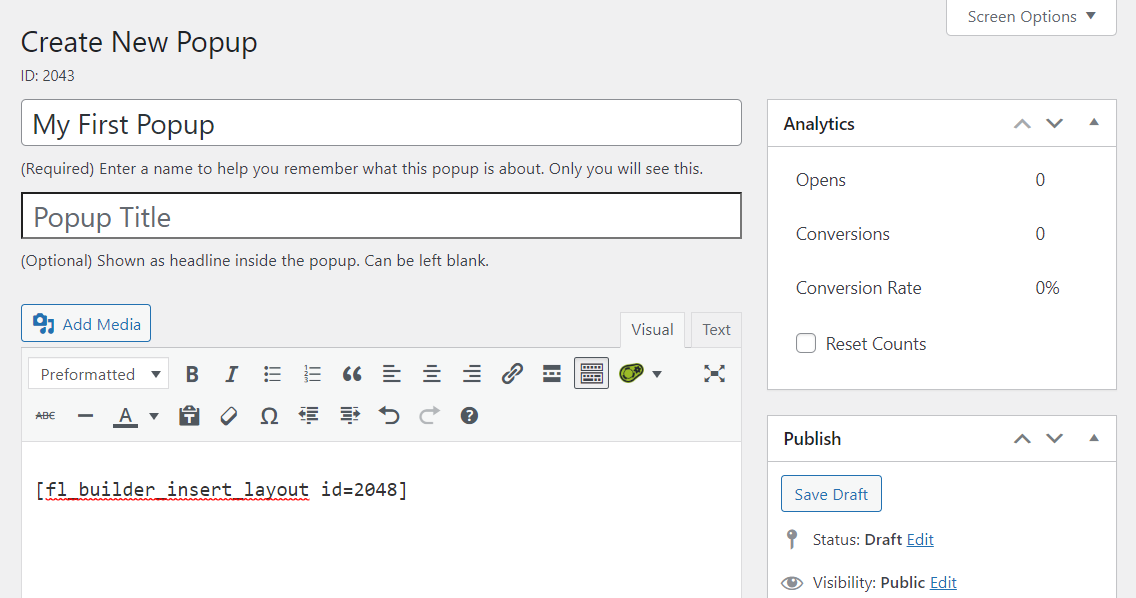
คุณสามารถเริ่มต้นด้วยการป้อนชื่อสำหรับป๊อปอัปของคุณ จากนั้นคุณสามารถสร้างเนื้อหา:

นอกจากนี้ คุณสามารถแทรกโมดูลหรือเลย์เอาต์ของ Beaver Builder ที่บันทึกไว้ด้วยรหัสย่อ ตัวอย่างเช่น คุณอาจสร้างการออกแบบป๊อปอัปในตัวสร้าง แล้วเพิ่มที่นี่
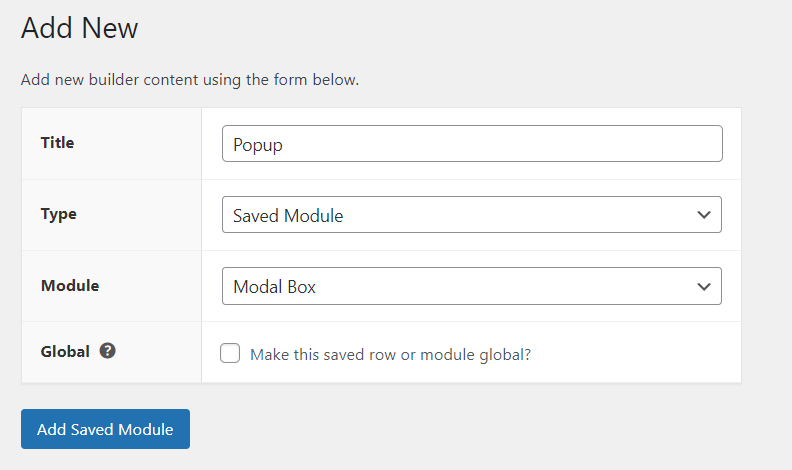
คุณสามารถใช้รหัสย่อของ Beaver Builder สำหรับแถว คอลัมน์ เลย์เอาต์ และโพสต์ที่บันทึกไว้ ไปที่ Beaver Builder > Saved Modules แล้วเลือก Add New ตั้งชื่อโมดูลของคุณ จากนั้นเลือก โมดูลที่บันทึกไว้ ภายใต้ ประเภท และ กล่องโมด อลภายใต้ โมดูล :

จากนั้น คลิกที่ Add Saved Module และเลือก Launch Beaver Builder เพื่อสร้างป๊อปอัปของคุณ:

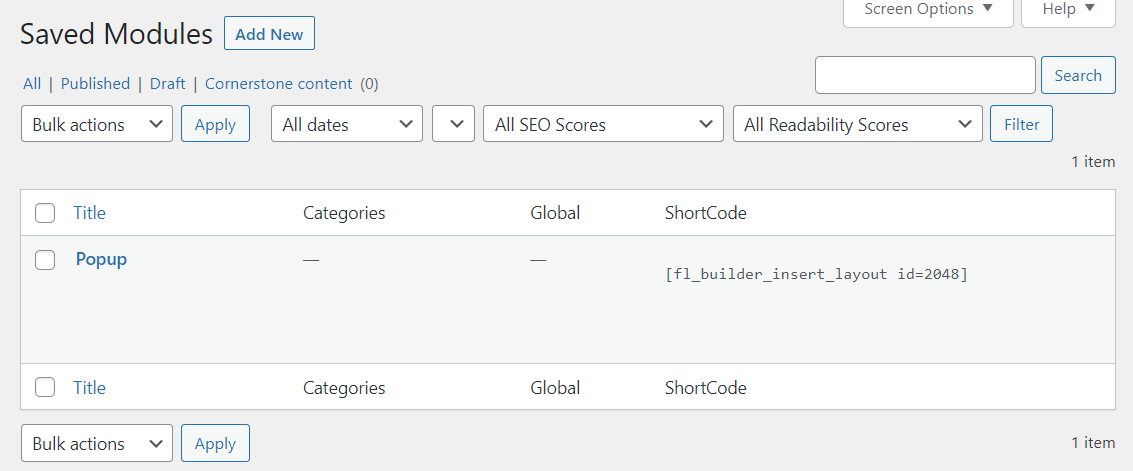
เมื่อคุณพร้อมแล้ว ให้คลิกที่ Done and Publish จากนั้นกลับไปที่ Beaver Builder > Saved Module แล้วค้นหาป๊อปอัปของคุณ ที่นี่ คุณจะเห็นรหัสย่อสำหรับโมดูลของคุณ:

ตอนนี้คุณสามารถกลับไปที่ป๊อปอัปของคุณใน Popup Maker แล้วคัดลอก/วางรหัสย่อนั้น:

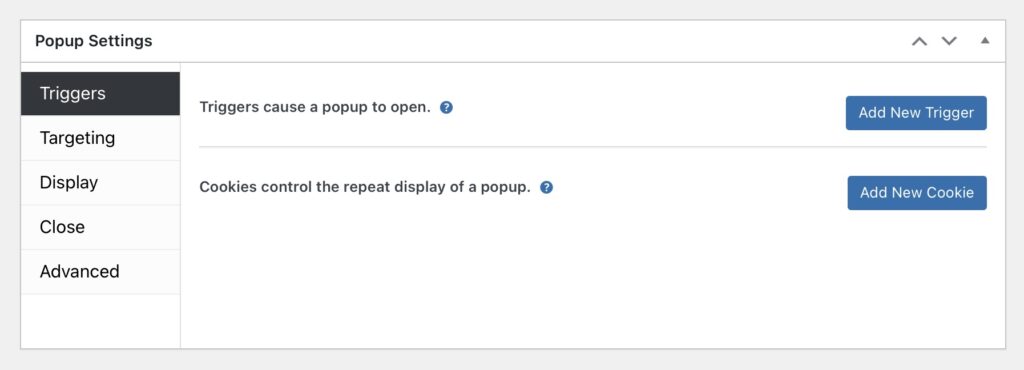
หากคุณเลื่อนลงไปที่การ ตั้งค่าป๊อปอัป คุณสามารถตั้งค่าทริกเกอร์สำหรับป๊อปอัปของคุณได้:

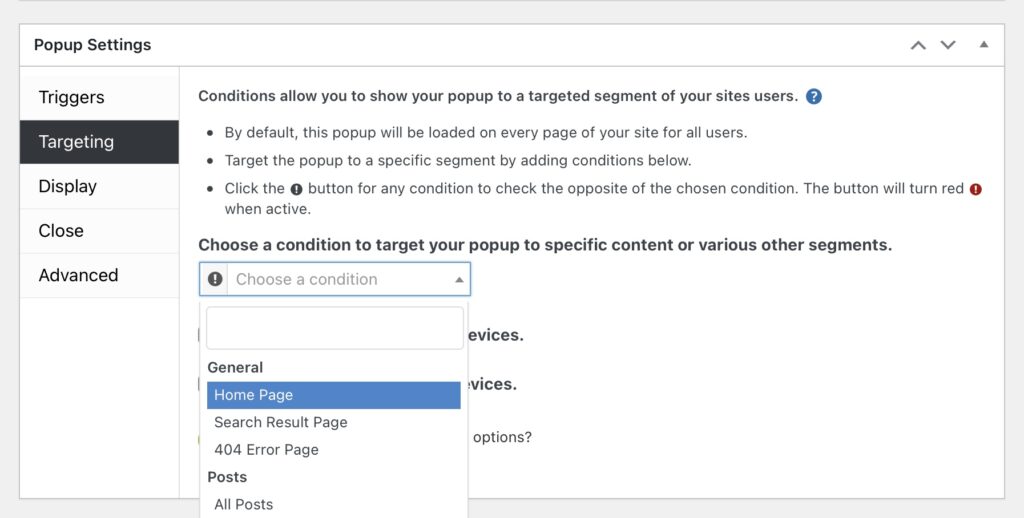
ในส่วน การกำหนดเป้าหมาย คุณมีตัวเลือกในการแสดงป๊อปอัปของคุณต่อผู้ใช้เฉพาะตามเงื่อนไขที่เลือก:

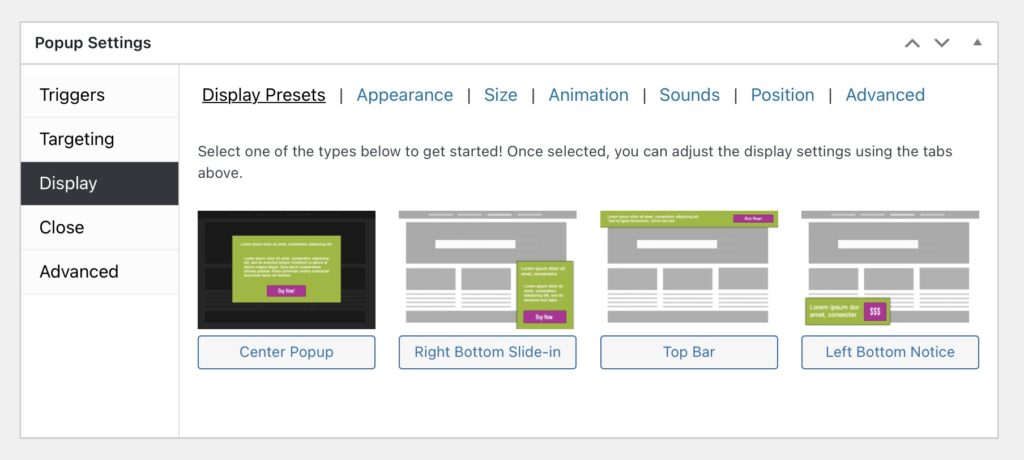
ในส่วนการ แสดงผล คุณสามารถเลือกประเภทป๊อปอัป แก้ไขลักษณะที่ปรากฏ เปลี่ยนขนาด และอื่นๆ:

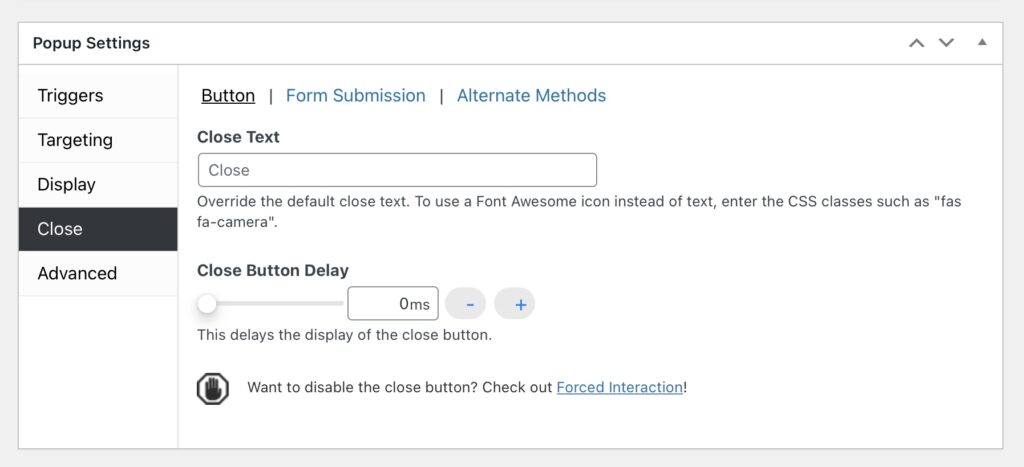
หากคุณไปที่แท็บ ปิด คุณจะพบการตั้งค่าบางอย่างสำหรับปุ่มปิด:

เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้คลิกที่ เผยแพร่ !
ปลั๊กอิน Beaver Builder ของเรามาพร้อมกับโมดูลที่หลากหลายให้เลือก อย่างไรก็ตาม สำหรับตัวเลือกเพิ่มเติม คุณสามารถตรวจสอบส่วนขยายเช่น PowerPack Addon ได้ มันเพิ่มคุณสมบัติใหม่มากมายให้กับตัวสร้าง รวมถึงโมดูลป๊อปอัป คุณสามารถเลือกจากเทมเพลตที่ออกแบบไว้ล่วงหน้าต่างๆ หรือสร้างป๊อปอัปของคุณตั้งแต่เริ่มต้น
ในการเริ่มต้นใช้วิธีที่สอง คุณจะต้องมี Beaver Builder และ PowerPack Addon ติดตั้งและเปิดใช้งานบนไซต์ของคุณ จากนั้นเปิดหน้าใน WordPress และเลือกตัวเลือก Launch Beaver Builder
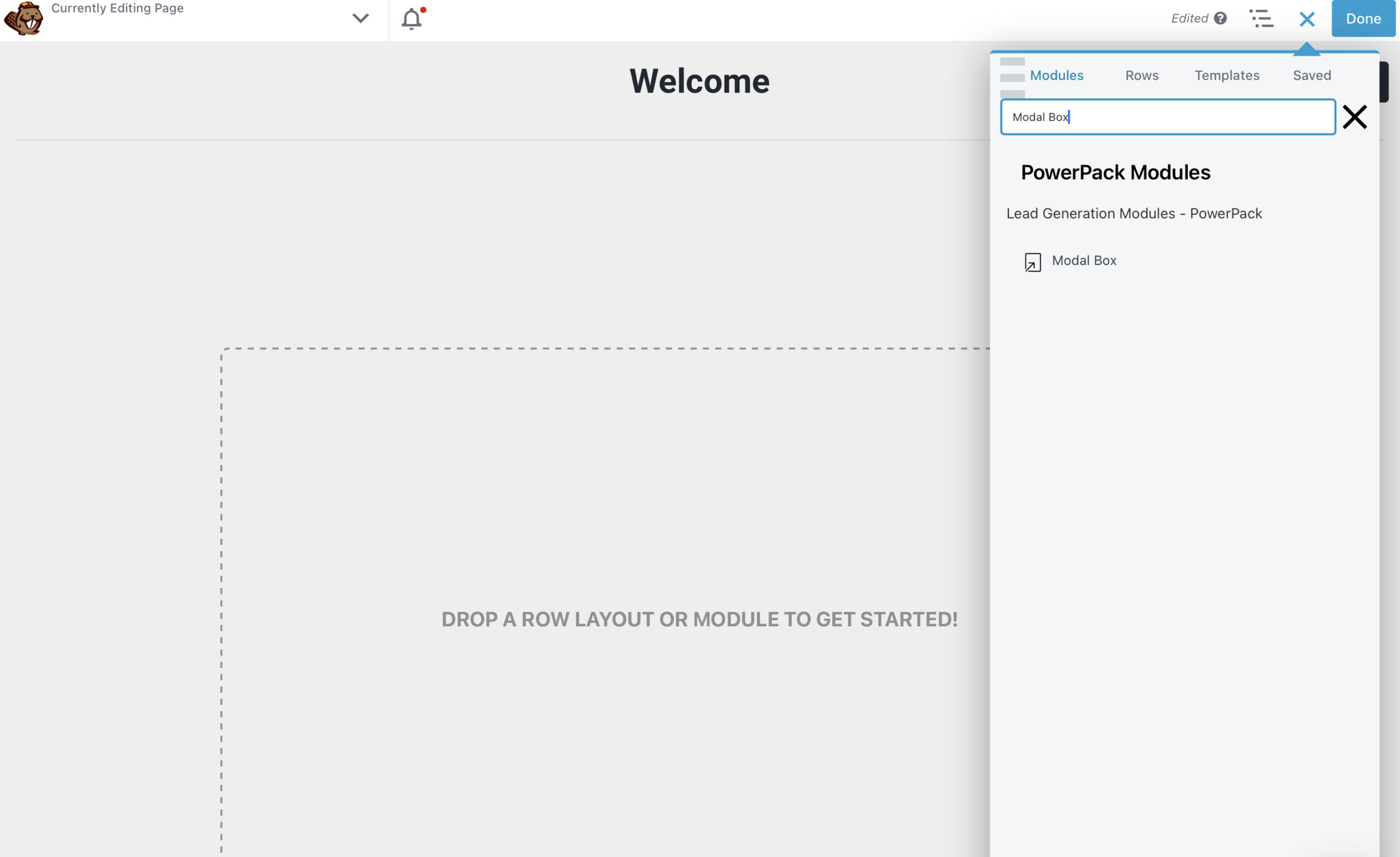
คลิกที่ปุ่ม + ที่มุมบนขวาของหน้าจอ ในแท็บ Modules เลือก PowerPack Modules และค้นหา Modal Box :

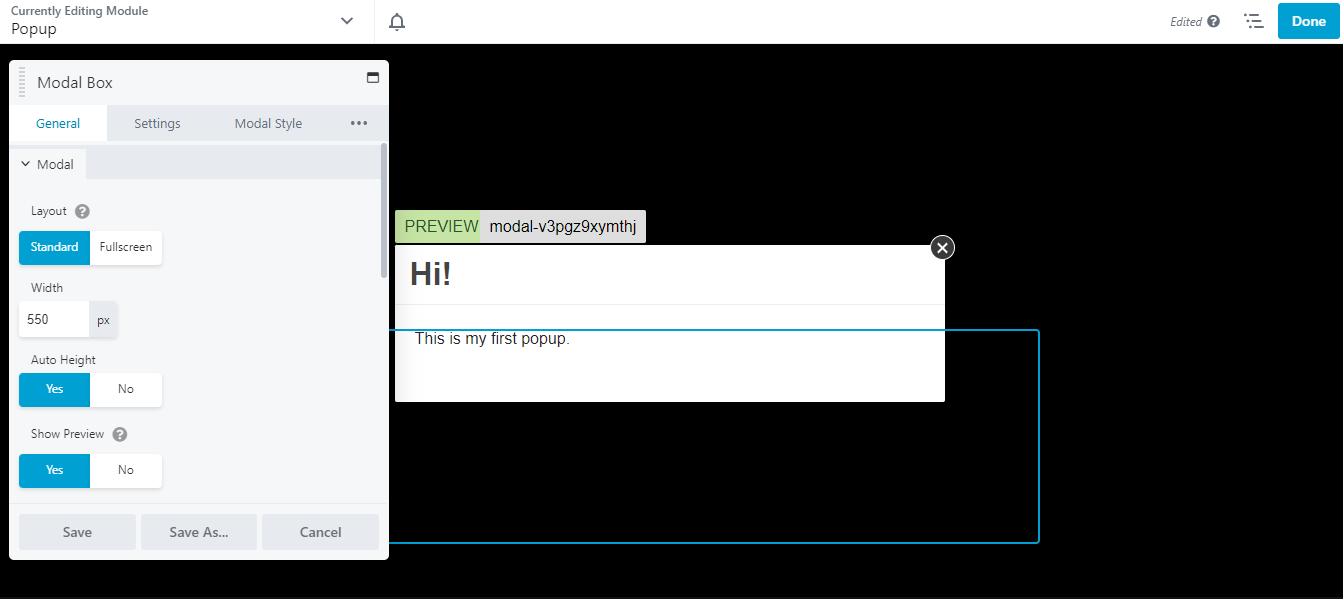
ลากและวาง Modal Box ลงในเพจ และไปที่แผงการตั้งค่าทางด้านซ้าย:

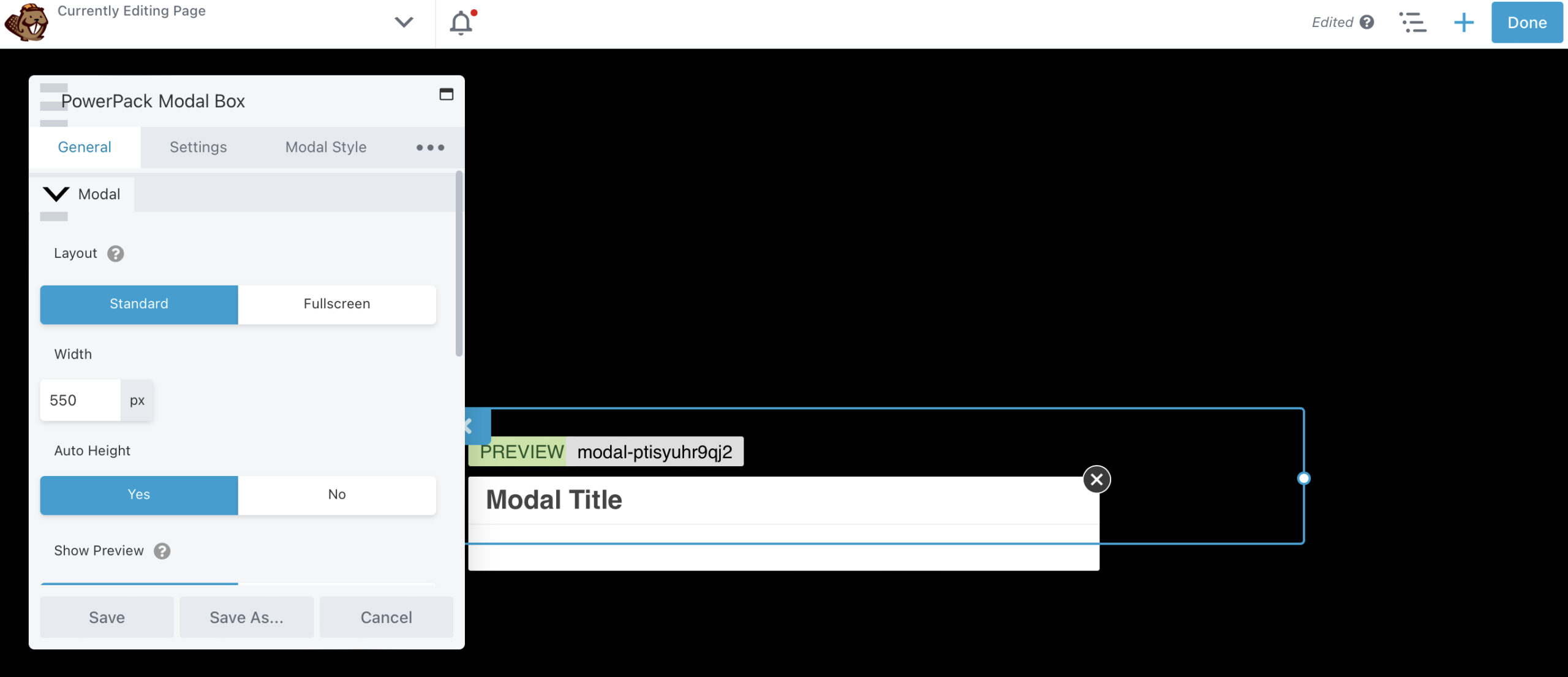
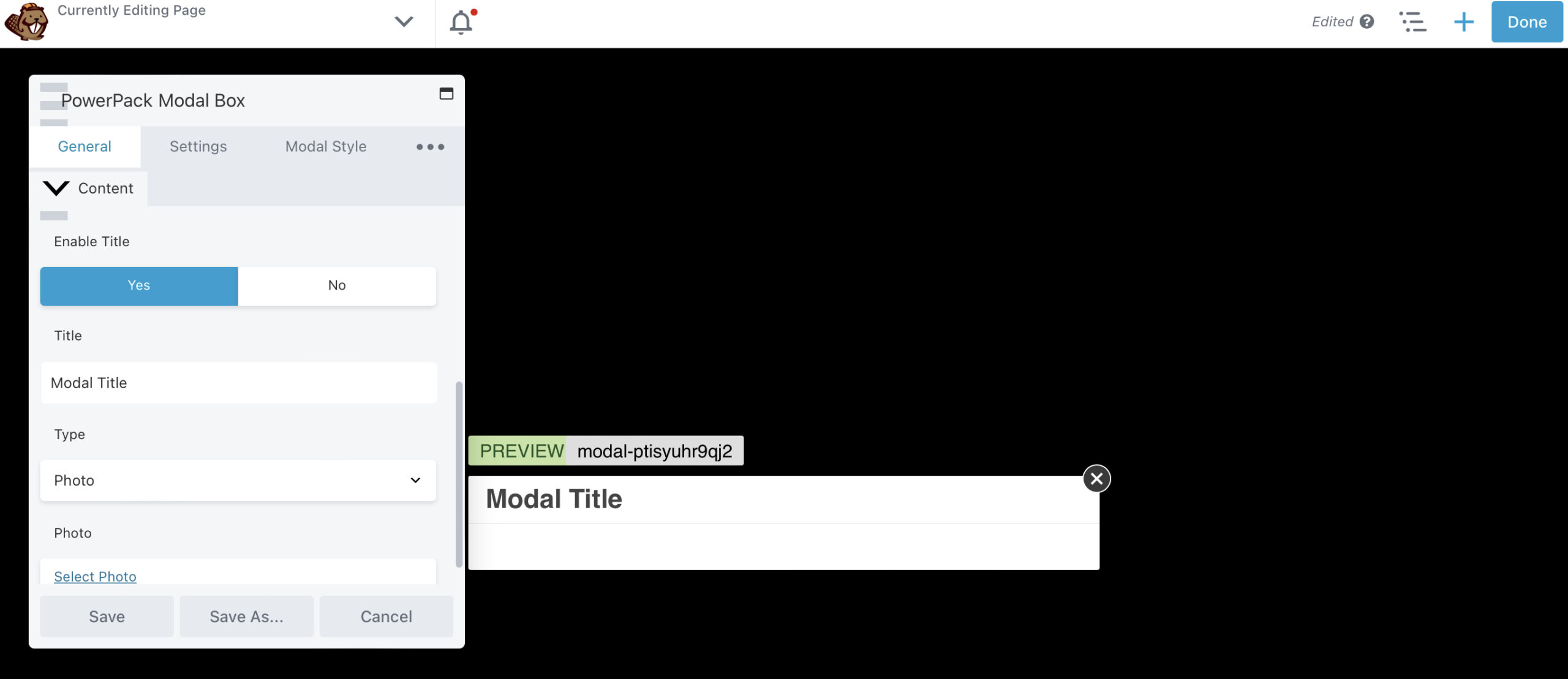
ในแท็บ ทั่วไป คุณสามารถเปลี่ยนความกว้างและความสูงของป๊อปอัปได้ หากคุณเลื่อนลงไปที่ส่วน เนื้อหา คุณสามารถเลือกประเภทของเนื้อหาที่คุณต้องการแสดง:

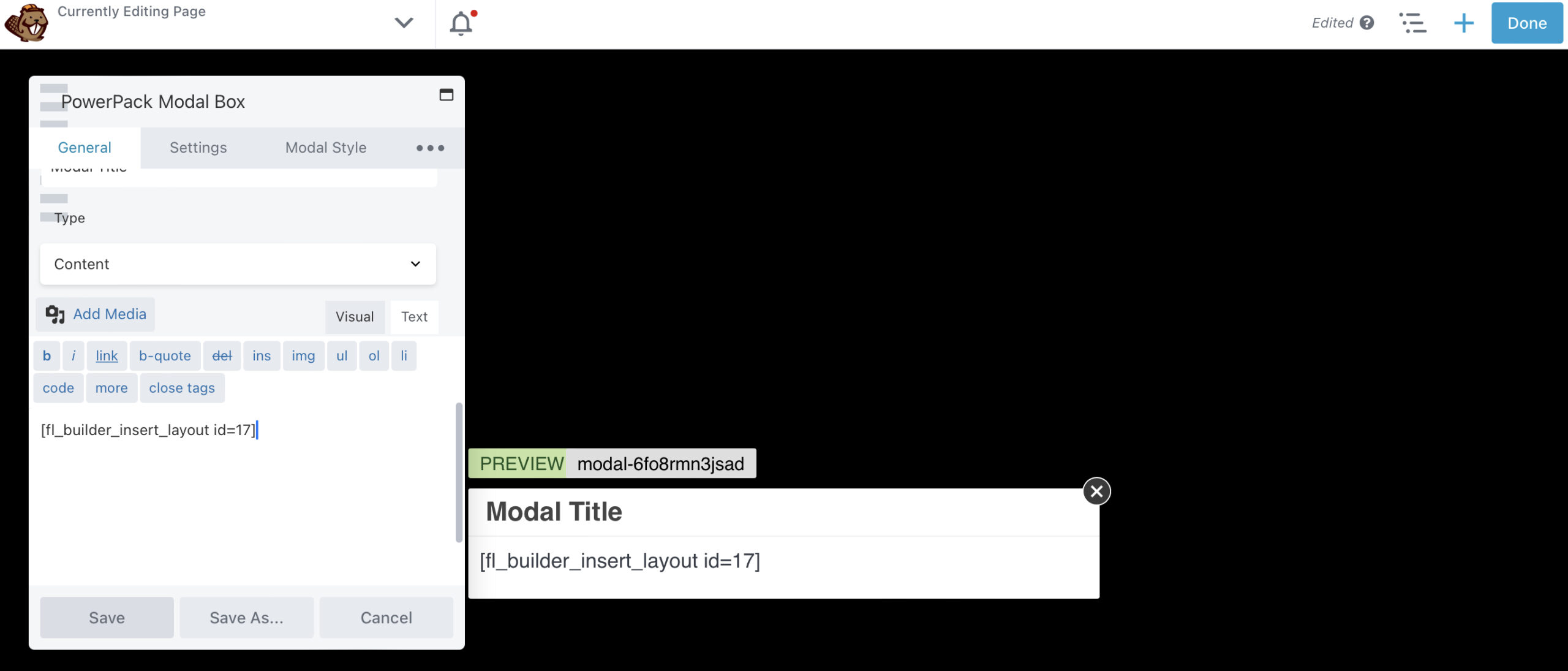
สำหรับบทช่วยสอนนี้ เราจะสร้างแบบฟอร์มการเลือกเข้าร่วม เพียงเปลี่ยน ประเภท เป็น เนื้อหา และป้อนรหัสย่อสำหรับแบบฟอร์มของคุณ หรือคุณสามารถเพิ่มโมดูล แบบฟอร์มสมัครสมาชิก ในป๊อปอัปของคุณ:

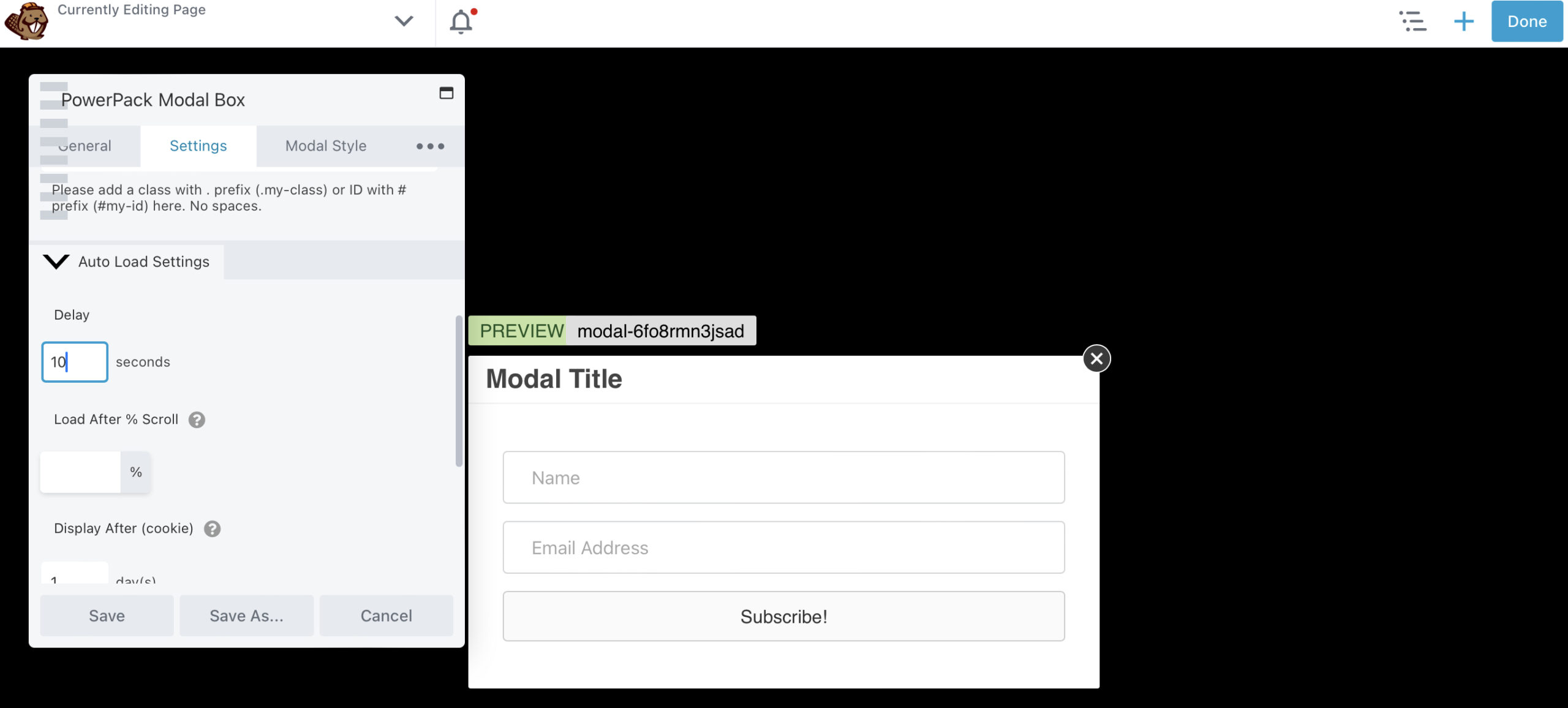
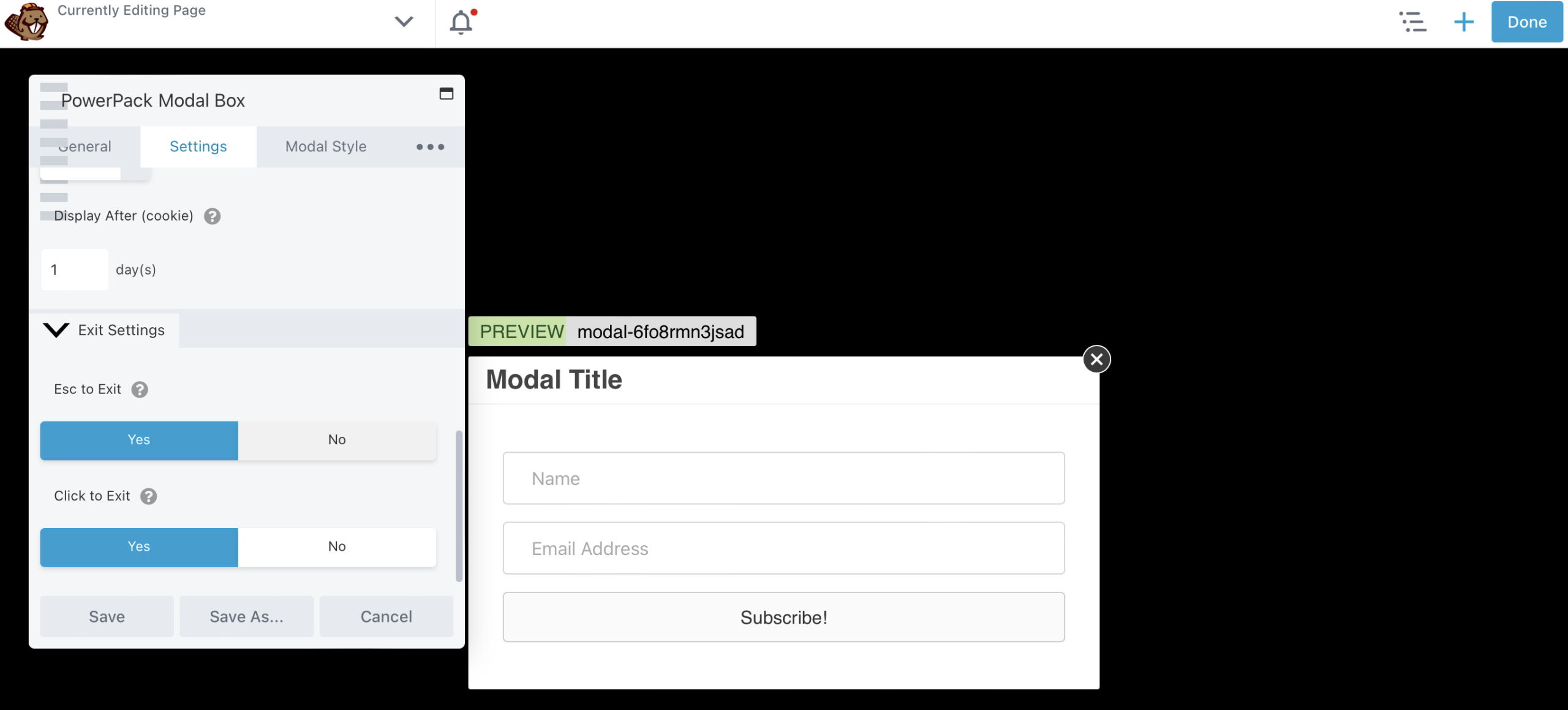
ในแท็บ การตั้งค่า คุณสามารถกำหนดเงื่อนไขบางอย่างสำหรับป๊อปอัปของคุณได้ ตัวอย่างเช่น คุณสามารถทำให้ปรากฏบนหน้าหลังจาก 10 วินาที:

คุณยังอาจทริกเกอร์เมื่อมีการตั้งใจออกจากระบบ หรือเมื่อผู้ใช้เลื่อนลงมา 50 เปอร์เซ็นต์ของหน้า
ภายใต้ Exit Settings คุณสามารถให้ผู้ใช้ปิดป๊อปอัปด้วยปุ่มหรือกด Escape บนแป้นพิมพ์ได้:

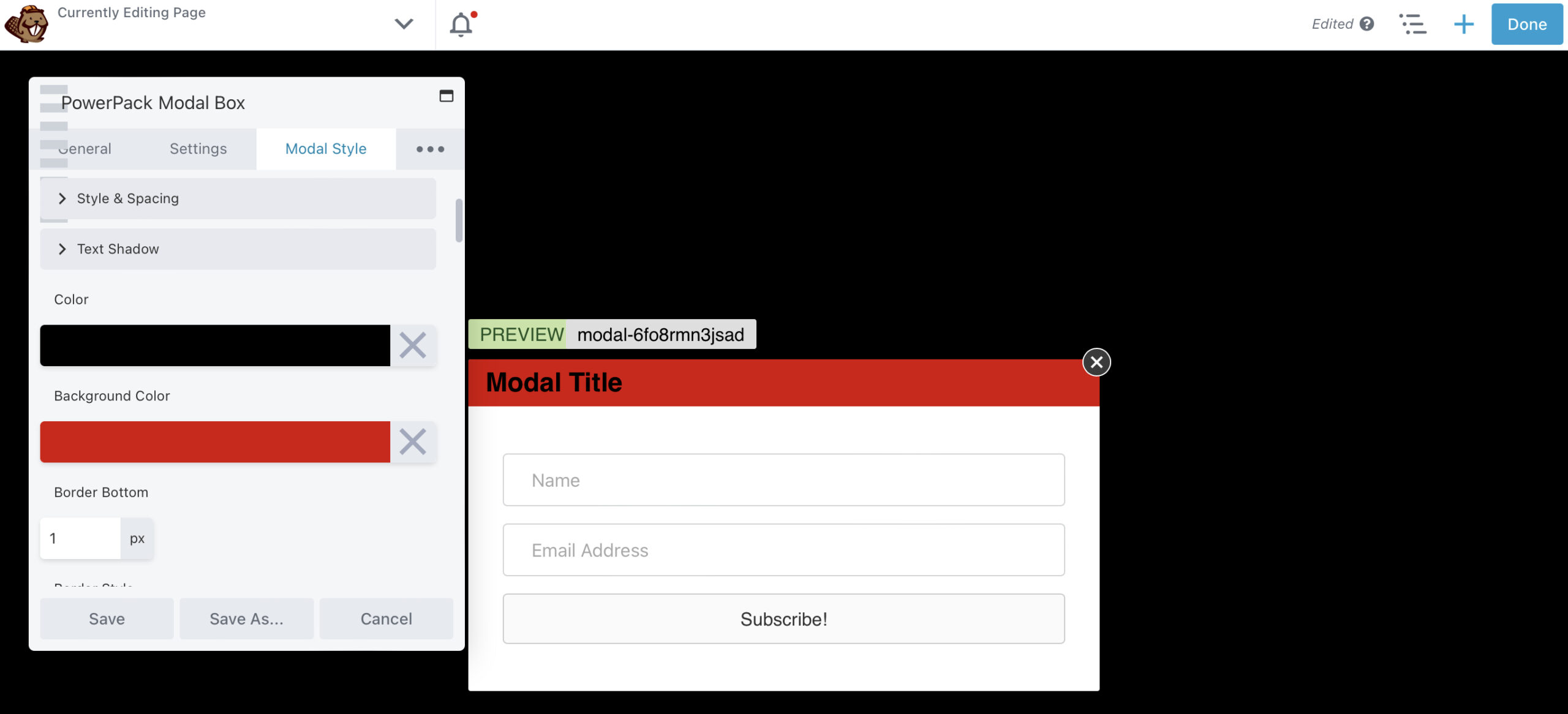
ในแท็บ Modal Style คุณสามารถเปลี่ยนลักษณะที่ปรากฏของเนื้อหาของคุณ รวมถึงสีพื้นหลัง:

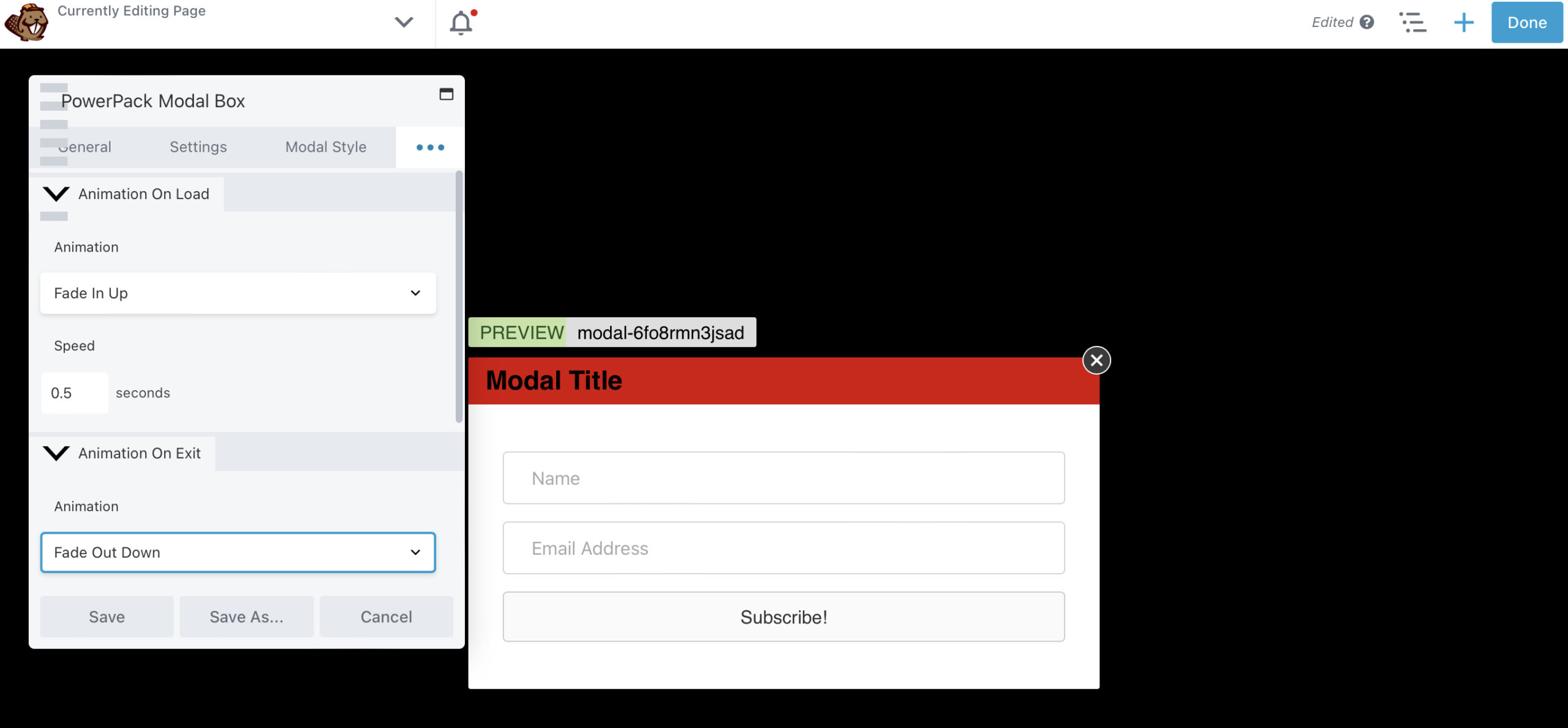
คุณยังสามารถปรับแต่งปุ่มปิดเพื่อให้มองเห็นได้ชัดเจนยิ่งขึ้น หากคุณคลิกที่วงรีสามอัน คุณสามารถเพิ่มแอนิเมชั่นให้กับป๊อปอัปของคุณได้ ตัวอย่างเช่น คุณอาจทำให้เฟดเข้าและออกจากหน้า:

เมื่อคุณพร้อมแล้ว ให้กด บันทึก จากนั้นเลือก เสร็จสิ้น > เผยแพร่ แค่นั้นแหละ: คุณได้สร้างป๊อปอัปแรกด้วย Beaver Builder!
หากคุณกำลังดิ้นรนเพื่อมีส่วนร่วมกับผู้เยี่ยมชมของคุณและทำให้พวกเขาดำเนินการ ป๊อปอัปอาจเป็นคำตอบ ป๊อปอัปอาจเป็นเรื่องยากสำหรับผู้ใช้ที่จะเพิกเฉย และหากนำเสนออย่างถูกต้อง ป๊อปอัปก็สามารถให้ผลลัพธ์ที่ดีได้
ในบทความนี้ เราได้พิจารณาสองวิธีในการสร้างป๊อปอัป Beaver Builder:
หากต้องการเรียกใช้ Modal Box ผ่าน URL เมื่อใช้ Beaver Builder และโมดูล Modal Popup Box ที่พบในปลั๊กอิน PowerPack Add-on เพียงไปที่ Modal Box Settings > Settings > Trigger > Trigger Method > Other และคัดลอก CSS Class จาก สนาม. จากนั้น ผนวกคลาส CSS เข้ากับ URL ที่มีอยู่ ตัวอย่างเช่น: https://www.mysite.com/#[วางคลาส CSS]
มีตัวเลือกในการหยุดลีดที่แปลงจากการเห็นป๊อปอัป คุณสามารถทำได้ผ่านการตั้งค่าคุกกี้ในปลั๊กอิน WordPress Popup Maker เมื่อใช้ตัวเลือกการควบคุมคุกกี้ที่หลากหลายสำหรับป๊อปอัปหลังจากที่ผู้เยี่ยมชมดำเนินการเสร็จสิ้น คุณสามารถหยุดไม่ให้พวกเขาเห็นป๊อปอัปเดิมอีกครั้งได้