วิธีใช้โมดูล Beaver Builder WooCommerce (5 ตัวเลือกยอดนิยม)
เผยแพร่แล้ว: 2022-10-21บันทึกเทมเพลตตัวสร้างเพจและการออกแบบสินทรัพย์ไปยังคลาวด์! เริ่มต้นที่ Assistant.Pro


หากคุณต้องการให้ไซต์อีคอมเมิร์ซของคุณประสบความสำเร็จ สิ่งสำคัญคือต้องปรับแต่งการออกแบบทุกด้านเพื่อให้ได้ผลสูงสุด การผสมผสานระหว่าง WooCommerce, Beaver Builder และส่วนเสริมของ Beaver Themer ทำให้ง่ายต่อการยกระดับร้านค้าออนไลน์ของคุณไปอีกระดับ
ในบทความนี้ เราจะพูดถึงวิธีผสานรวมเครื่องมือ Beaver Builder กับ WooCommerce นอกจากนี้ เราจะแนะนำโมดูล Beaver Builder WooCommerce ที่มีประโยชน์ที่สุดบางส่วน และวิธีใช้งานบนเว็บไซต์ของคุณ มาเริ่มกันเลย!
สารบัญ:
ความท้าทายประการหนึ่งในการสร้างเว็บไซต์อีคอมเมิร์ซคือพวกเขามักจะกว้างขวาง แม้แต่ร้านค้าออนไลน์ขนาดเล็กก็ต้องการส่วนของร้านค้า หน้าผลิตภัณฑ์แต่ละรายการ หน้าจอการชำระเงิน แบบฟอร์มการติดต่อ และอื่นๆ องค์ประกอบทั้งหมดเหล่านี้อาจใช้เวลานานในการรวบรวม โดยเฉพาะอย่างยิ่งหากคุณไม่ได้ใช้เครื่องมือที่เหมาะสม
WooCommerce เป็นแกนหลักของเว็บไซต์อีคอมเมิร์ซ WordPress ส่วนใหญ่ ปลั๊กอินนี้ช่วยให้คุณสามารถแปลงเว็บไซต์ WordPress ให้เป็นร้านค้าออนไลน์เต็มรูปแบบ อย่างไรก็ตาม WooCommerce นั้นเกี่ยวกับการเพิ่มฟังก์ชันการทำงาน ซึ่งทำให้การออกแบบขึ้นอยู่กับคุณ
ด้วยการเพิ่ม Beaver Builder ในชุดเครื่องมือของคุณ คุณจะสามารถเข้าถึงเครื่องมือสร้างเพจที่ผสานรวมกับ WooCommerce ได้ทันที ปลั๊กอินของเราช่วยให้คุณสามารถปรับแต่งการออกแบบไซต์ของคุณได้ตามที่คุณต้องการ เพื่อให้ร้านค้าของคุณมีรูปลักษณ์และทำงานตามที่คุณต้องการ
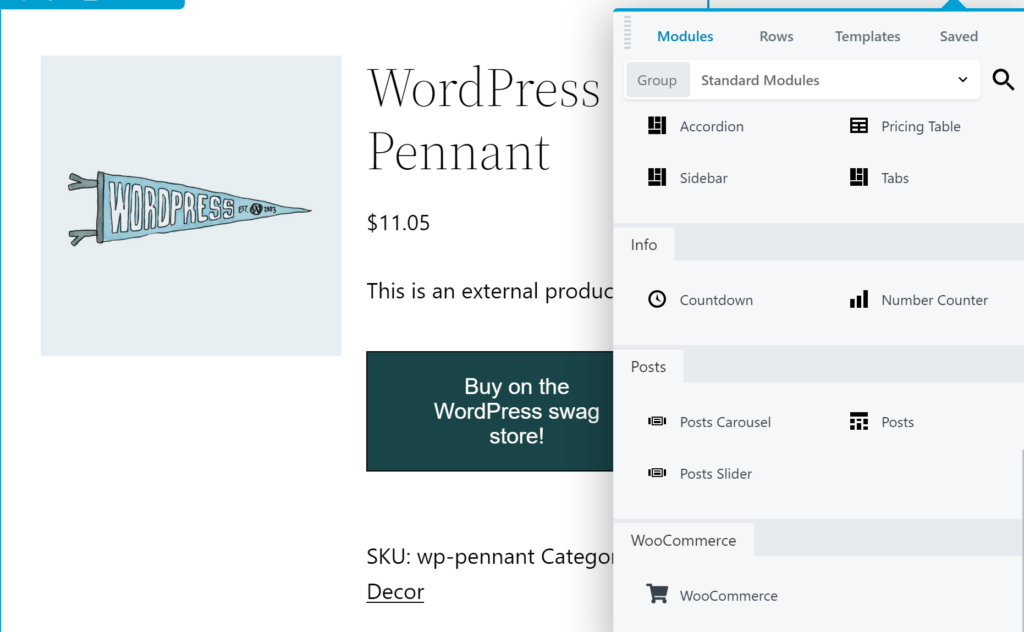
นอกจากนี้ หากคุณมีทั้งส่วนเสริมของ Beaver Themer และ WooCommerce คุณจะสามารถเข้าถึงโมดูล WooCommerce ขั้นสูงที่คุณสามารถใช้เพื่อปรับแต่งเลย์เอาต์ของร้านค้าของคุณ:

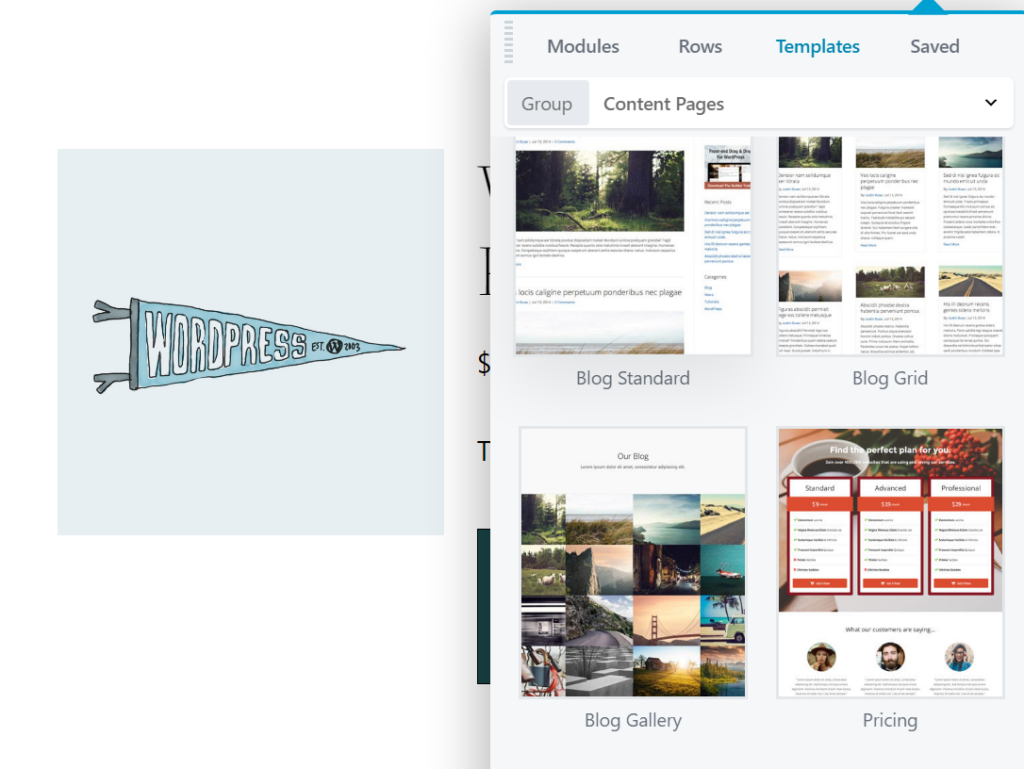
นอกจากโมดูลแล้ว Beaver Builder ยังช่วยให้คุณใช้เทมเพลตได้ นี่คือการออกแบบที่สร้างไว้ล่วงหน้าซึ่งคุณสามารถใช้สำหรับหน้า WooCommerce ทุกประเภท คุณจะพบตัวเลือกสำหรับแลนดิ้งเพจ ส่วนข้อเสนอพิเศษ ตารางราคา คำถามที่พบบ่อย (FAQ) และอื่นๆ อีกมากมาย:

แม้ว่าหน้าร้านค้าและสินค้าจะเป็นหัวใจหลักของร้านค้าออนไลน์ แต่คุณก็ยังต้องการเนื้อหาประเภทอื่นด้วย ร้านค้าอีคอมเมิร์ซที่ประสบความสำเร็จส่วนใหญ่ยังมีหน้าเกี่ยวกับเรา บล็อกโพสต์ และอื่นๆ ด้วย Beaver Builder คุณสามารถทำให้เพจทั้งหมดเหล่านี้ทำงานได้อย่างรวดเร็ว และปรับแต่งให้เข้ากับสไตล์ร้านค้าของคุณได้อย่างง่ายดาย
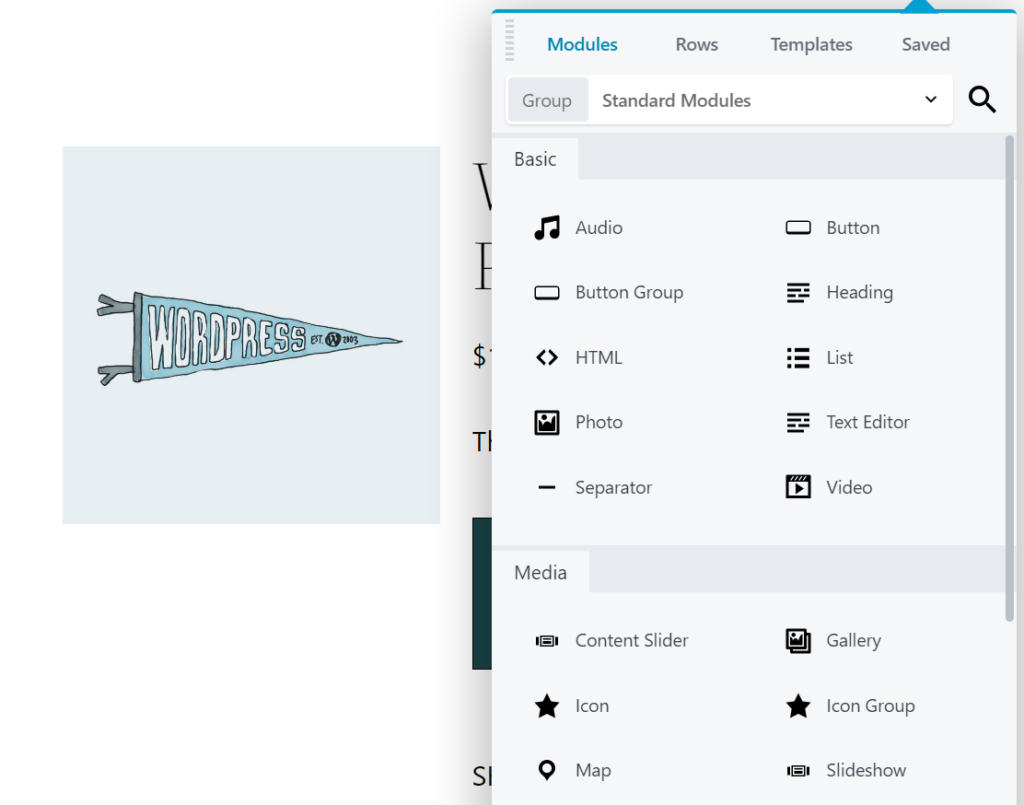
โมดูล Beaver Builder นั้นคล้ายกับบล็อกของ WordPress ในการใช้งาน คุณสามารถเลือกและวางองค์ประกอบต่างๆ เช่น ปุ่ม รายการ หัวเรื่อง แกลเลอรี และอื่นๆ ในส่วนใดก็ได้ของไซต์ที่คุณต้องการ ข้อได้เปรียบของ Beaver Builder คือคุณสามารถเข้าถึงโมดูลต่างๆ ได้มากขึ้นพร้อมตัวเลือกการปรับแต่งที่เพิ่มขึ้นอย่างมาก:

ยิ่งไปกว่านั้น หากคุณเพิ่มส่วนเสริมของ Beaver Themer ลงในไซต์ของคุณ คุณจะสามารถเข้าถึงชุดเครื่องมือแบบขยายเพื่อช่วยให้คุณสร้างเว็บไซต์ที่ดีขึ้นได้ คุณจะได้รับการควบคุมอย่างละเอียดในทุกแง่มุมของฟังก์ชันการทำงานและรูปลักษณ์ของไซต์ของคุณ ตัวอย่างเช่น คุณจะสามารถสร้างเลย์เอาต์ที่คุณสามารถนำไปใช้กับโพสต์ เพจ และ/หรือประเภทโพสต์ที่กำหนดเองได้หลายแบบทั่วทั้งไซต์ของคุณ ทำให้สร้างการออกแบบที่สอดคล้องกันได้อย่างรวดเร็วและง่ายดาย

ที่สำคัญที่สุดสำหรับจุดประสงค์ของเราที่นี่ หากคุณใช้ Beaver Themer ควบคู่ไปกับ WooCommerce คุณสามารถใช้ชุดโมดูลอีคอมเมิร์ซเฉพาะได้ การทำงานเหล่านี้เหมือนกับโมดูล Beaver Builder อื่นๆ แต่คุณสามารถใช้เพื่อปรับแต่งเลย์เอาต์แทนแต่ละเพจได้
ด้วยวิธีนี้ คุณสามารถสร้างการออกแบบและใช้งานได้ทั่วทั้งร้าน ตัวอย่างเช่น คุณสามารถสร้างเลย์เอาต์เฉพาะสำหรับหน้าสินค้า และใช้เพื่อนำเสนอสินค้าแต่ละรายการในร้านค้าของคุณเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ด้วยโมดูลต่างๆ ที่นำเสนอ คุณจะสามารถปรับแต่งเลย์เอาต์นั้นให้ดูและทำงานได้อย่างแม่นยำตามที่คุณต้องการ
ณ จุดนี้ คุณอาจสงสัยว่าคุณสามารถทำอะไรกับโมดูล WooCommerce ของเราได้บ้าง ในส่วนนี้ เราจะแสดงให้คุณเห็นว่าตัวเลือกที่มีประโยชน์และหลากหลายทำงานอย่างไร
คุณอาจต้องการดูวิดีโอบทช่วยสอนนี้ที่อธิบายวิธีปรับแต่งหน้าผลิตภัณฑ์เดียวของ WooCommerce โดยใช้ Beaver Builder WooCommerce Modules และ Beaver Themer:
ก่อนอื่น มาพูดถึงปุ่ม “หยิบใส่ตะกร้า” กันก่อน องค์ประกอบเหล่านี้มีความสำคัญในการทำให้ง่ายต่อการซื้อผลิตภัณฑ์ที่คุณนำเสนอ แต่ละรายการคือคำกระตุ้นการตัดสินใจ (CTA) ที่สำคัญ ซึ่งกระตุ้นให้ผู้เยี่ยมชมซื้อสิ่งที่พวกเขากำลังมองหา
ด้วยเหตุผลดังกล่าว คุณควรรวมปุ่ม "เพิ่มลงในรถเข็น" ไว้ในร้านค้า WooCommerce ของคุณเป็นจำนวนมาก แม้ว่าตำแหน่งเริ่มต้นจะเป็นจุดเริ่มต้น คุณอาจต้องการให้แน่ใจว่าปุ่มเหล่านี้ถูกวางบ่อยขึ้นและโดดเด่นยิ่งขึ้น
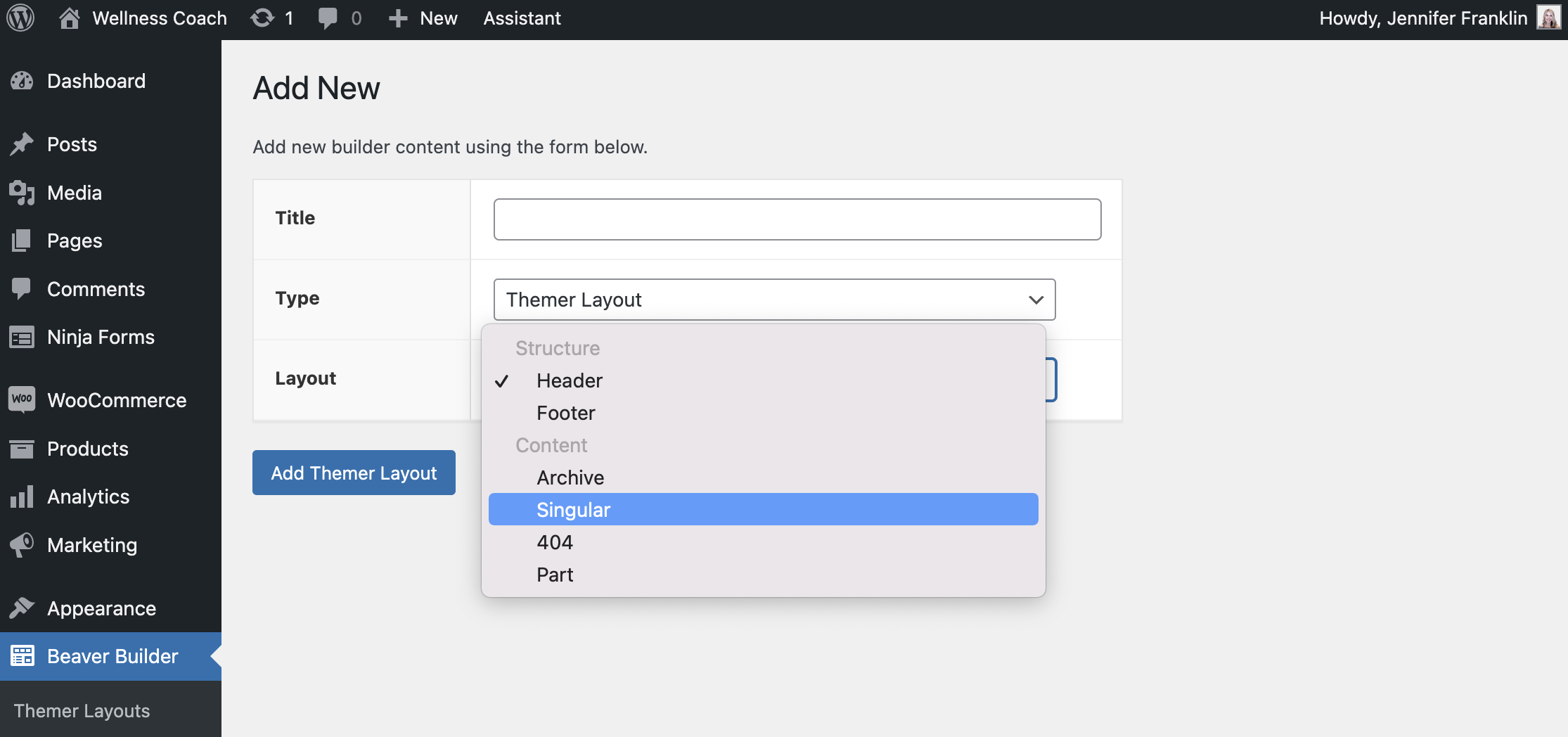
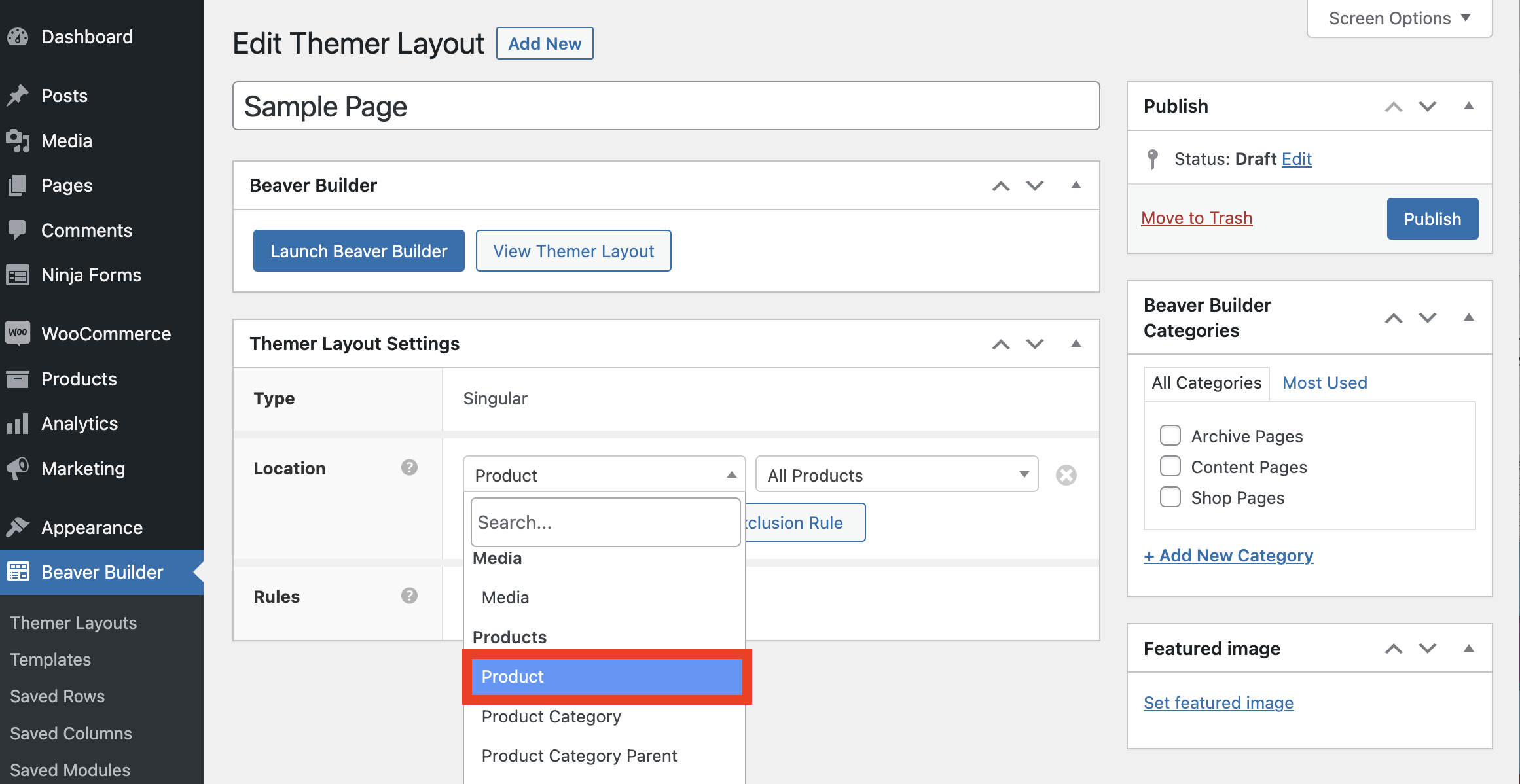
ในการทำเช่นนั้น คุณสามารถใช้โมดูลเฉพาะได้ ก่อนอื่นคุณต้องสร้างหรือเปิดเลย์เอาต์ Themer เพื่อแก้ไข จากแดชบอร์ด WordPress ให้ไปที่ Beaver Builder > Themer Layouts คลิก เพิ่มใหม่
ในการเข้าถึงโมดูล WooCommerce ทั้งหมดที่เราจะพูดถึง ประเภทเลย์เอาต์ของคุณควรตั้งค่าเป็น "Singular":

ถัดไป คุณควรมีหน้าผลิตภัณฑ์เพียงหน้าเดียวที่กำหนดเป็นตำแหน่งที่ตั้ง:

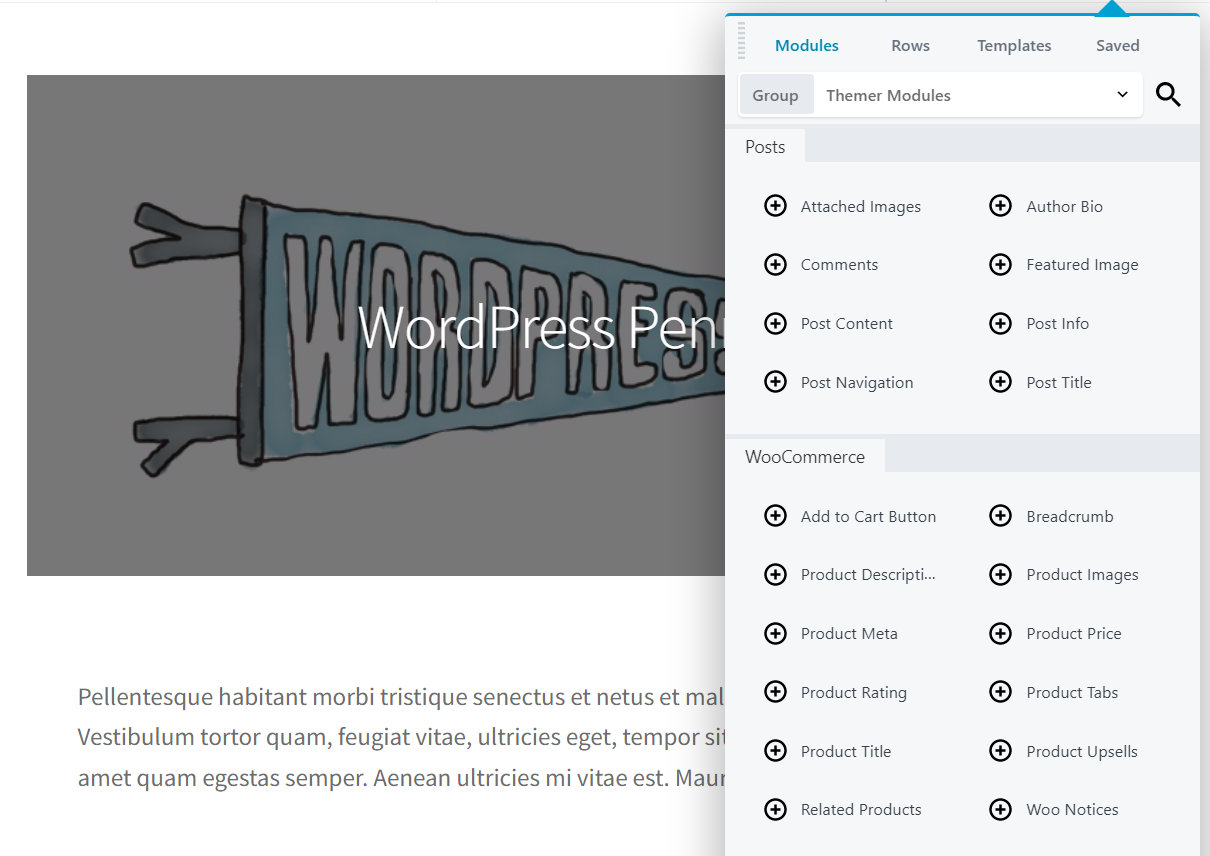
จากนั้นคลิกปุ่ม Launch Beaver Builder เพื่อเปิดตัวแก้ไข ที่มุมบนขวา เลือกเมนู โมดูล จากแผงเนื้อหา เลือกตัวเลือก Themer Modules ภายใต้ Group ในส่วน WooCommerce คุณจะพบโมดูล ปุ่ม Add to Cart :

ที่จะใช้สิ่งนี้ โมดูล ลากและวางที่ใดก็ได้บนเค้าโครงที่คุณกำลังแก้ไข กระบวนการนี้ทำงานเหมือนกับเมื่อคุณใช้ตัวสร้างเพจ Beaver Builder เพื่อสร้างเพจหรือโพสต์ปกติ เป็นความคิดที่ดีที่จะวางองค์ประกอบนี้ไว้ในส่วนที่โดดเด่นของเลย์เอาต์ ตรวจสอบให้แน่ใจว่าองค์ประกอบ 'อยู่ครึ่งหน้าบน' (มองเห็นได้โดยไม่ต้องเลื่อน) และเว้นพื้นที่สีขาวไว้รอบๆ
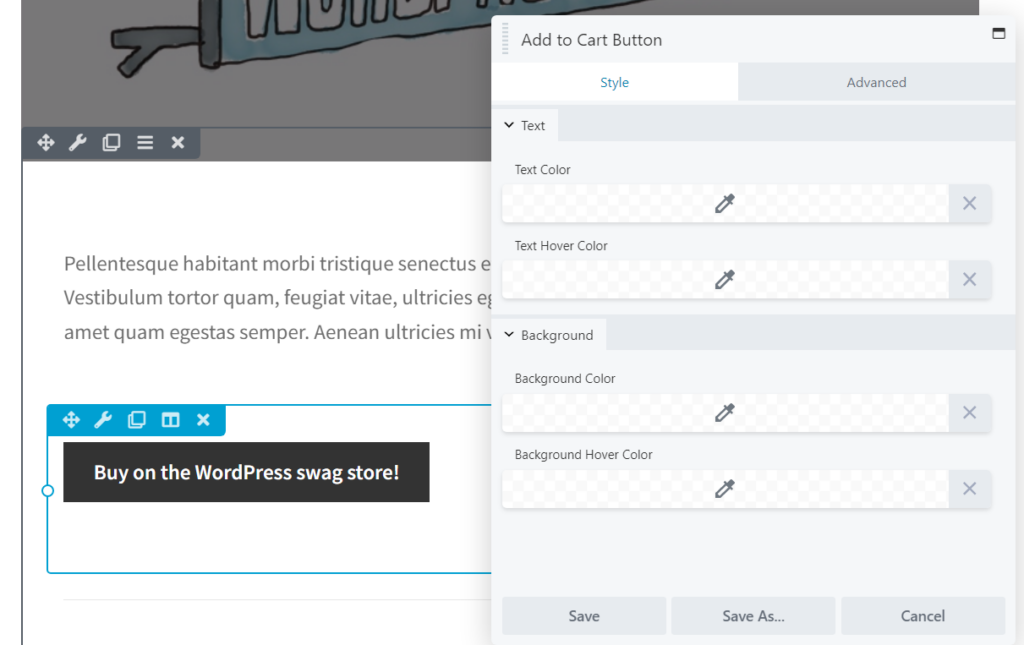
เมื่อคุณเพิ่มโมดูลแล้ว คุณสามารถคลิกเพื่อแก้ไขรูปแบบได้ โมดูล ปุ่ม Add to Cart ช่วยให้คุณสามารถเปลี่ยนสีขององค์ประกอบทั้งหมด รวมทั้งข้อความและพื้นหลัง:

นี่เป็นสิ่งสำคัญ เนื่องจากสีที่คุณเลือกสำหรับปุ่ม "เพิ่มลงในรถเข็น" อาจส่งผลกระทบอย่างมากต่อจำนวน Conversion ที่พวกเขาสร้างขึ้น
นอกจากนี้ คุณสามารถทำการทดสอบ A/B เพื่อลองใช้การผสมสีหลายๆ แบบและพิจารณาว่าสีใดมีประสิทธิภาพมากที่สุด คุณอาจต้องการทดสอบตำแหน่งต่างๆ สำหรับปุ่ม "เพิ่มลงในรถเข็น"
ไม่มีหน้าผลิตภัณฑ์ที่สมบูรณ์โดยไม่มีคำอธิบายของสินค้าที่คุณกำลังพยายามขาย เมื่อคุณเพิ่มผลิตภัณฑ์ลงในไซต์ WooCommerce คุณจะต้องแน่ใจว่าได้ใส่คำอธิบายโดยละเอียดของแต่ละรายการ ข้อความนั้นควรมีความชัดเจนและง่ายต่อการติดตาม เน้นถึงประโยชน์หลักของผลิตภัณฑ์ และรวมคำหลักที่เกี่ยวข้องเพื่อวัตถุประสงค์ในการเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
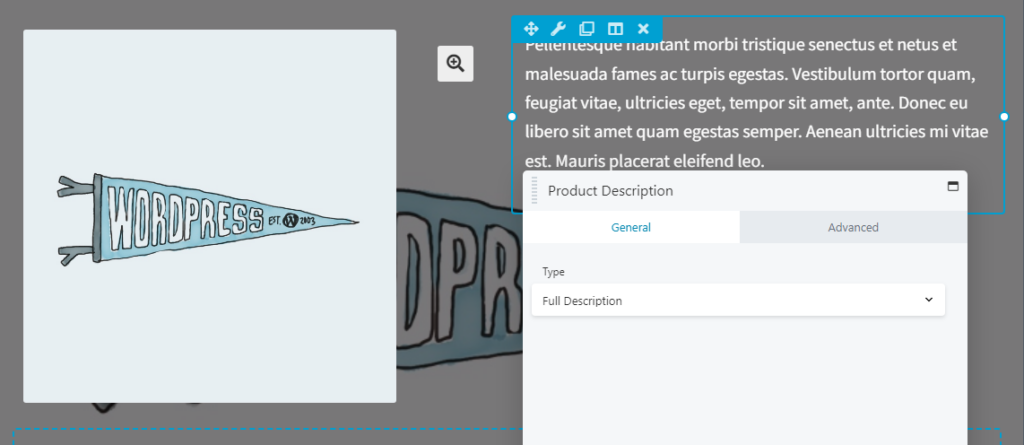
ในการเลือกตำแหน่งที่ข้อความนี้จะปรากฏ คุณสามารถใช้โมดูล คำอธิบายผลิตภัณฑ์ :

โปรดทราบว่าเมื่อคุณวางแล้ว คุณจะไม่สามารถแก้ไขข้อความได้โดยตรง คุณสามารถเลือกได้ว่าจะใส่ข้อความที่ตัดตอนมาของคำอธิบายหรือข้อความแบบเต็มแทน
เนื่องจากคุณกำลังสร้างหน้าผลิตภัณฑ์ คุณจะต้องแน่ใจว่าคำอธิบายทั้งหมดแสดงขึ้น แม้ว่าคุณจะไม่ได้ใช้ข้อความที่ตัดตอนมาก็ตาม คุณควรตรวจสอบให้แน่ใจว่าคำอธิบายผลิตภัณฑ์ของคุณเป็นแบบด้านหน้า ประโยคสองสามประโยคแรกควรมีรายละเอียดสำคัญของผลิตภัณฑ์ และบอกเป็นนัยว่าเหตุใดจึงจะช่วยปรับปรุงชีวิตของลูกค้าในทางใดทางหนึ่ง ด้วยวิธีนี้ คุณสามารถดึงดูดความสนใจของผู้เยี่ยมชมและกระตุ้นให้พวกเขาอ่านต่อ
หากต้องการ คุณยังสามารถแก้ไขการตั้งค่าการมองเห็นของโมดูล คำอธิบายผลิตภัณฑ์ และเพิ่มแอนิเมชั่นเข้าไปได้ เช่นเดียวกับโมดูลอื่นๆ คุณสามารถใช้การตั้งค่า ขั้นสูง เพื่อเพิ่ม CSS ID และคลาสที่กำหนดเองได้
ข้อความที่คุณใช้อธิบายผลิตภัณฑ์ของคุณและประโยชน์ของผลิตภัณฑ์มีบทบาทสำคัญในการได้รับสินค้าได้ดีเพียงใด สิ่งสำคัญไม่แพ้กัน แต่มองข้ามง่ายกว่าคือภาพผลิตภัณฑ์
หากคุณกำลังเปิดร้านค้าออนไลน์ ลูกค้าจะไม่สามารถสัมผัสและตรวจสอบสินค้าที่คุณนำเสนอได้ ดังนั้น คุณจะต้องให้ข้อมูลภาพแก่พวกเขาให้มากที่สุดเท่าที่จะมากได้ หากคุณสามารถแสดงให้เห็นว่าผลิตภัณฑ์ของคุณมีหน้าตาเป็นอย่างไร ผู้เข้าชมควรรู้สึกมั่นใจมากขึ้นในการคว้าโอกาสจากพวกเขา
ด้วยเหตุนี้ รูปภาพผลิตภัณฑ์เดียวจึงไม่ค่อยเพียงพอ คุณควรใส่รูปภาพของแต่ละรายการให้มากที่สุดเท่าที่จะมากได้แทน คุณจะต้องใส่รูปภาพคุณภาพสูงที่แสดงผลิตภัณฑ์จากหลายๆ มุม และอาจถึงขั้นสาธิตให้เห็นถึงลักษณะการใช้งาน
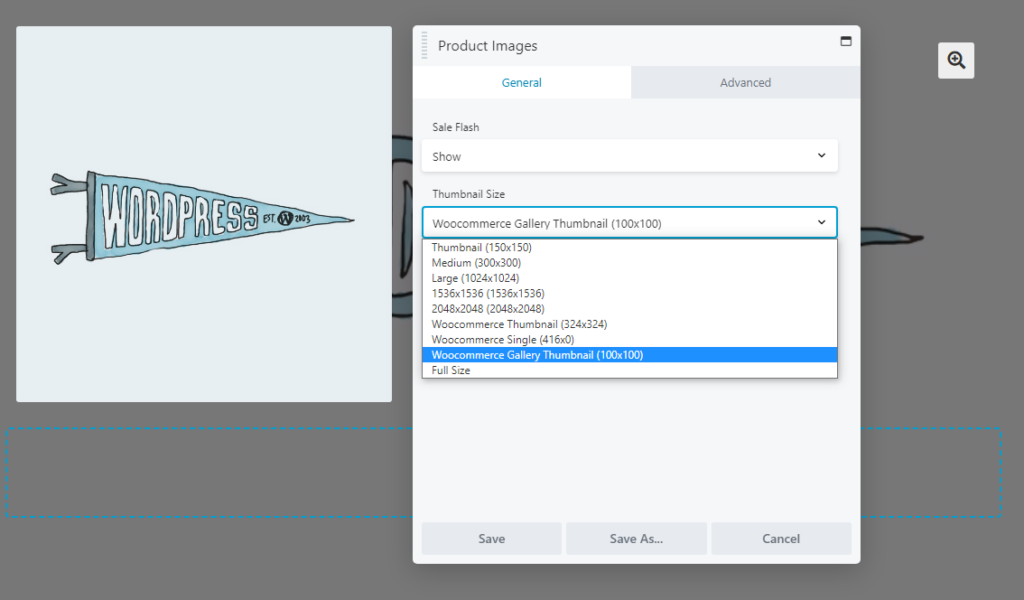
คุณสามารถใช้โมดูล รูปภาพผลิตภัณฑ์ เพื่อแสดงรูปภาพทั้งหมดในรูปแบบที่กะทัดรัดและเข้าใจง่าย องค์ประกอบนี้ช่วยให้คุณเลือกระหว่างแกลเลอรีหลายประเภทเพื่อแสดงภาพทั้งหมดที่เกี่ยวข้องกับผลิตภัณฑ์เฉพาะ
เมื่อคุณวางโมดูล คุณสามารถเลือกขนาดภาพย่อสำหรับรูปภาพของคุณ:

ที่ส่วนหน้า โมดูลนี้จะมีไอคอนซูม ซึ่งผู้เข้าชมสามารถใช้เพื่อดูรูปภาพขนาดเต็มได้ ไอคอนนั้นจะปรากฏทางด้านขวาของแกลเลอรี่ภาพผลิตภัณฑ์
ดังนั้น แม้ว่าคุณจะเลือกภาพขนาดย่อที่เล็กกว่า ตรวจสอบให้แน่ใจว่าได้อัปโหลดรูปภาพผลิตภัณฑ์คุณภาพสูงและมีความละเอียดสูง ด้วยวิธีนี้ พวกเขาจะไม่ต้องใช้พื้นที่มากเกินไปบนหน้าโดยค่าเริ่มต้น แต่ลูกค้าที่สนใจสามารถดูว่ารายการของคุณมีลักษณะอย่างไรในรายละเอียดมากมาย
ลูกค้ามักไม่กระตือรือร้นที่จะซื้อผลิตภัณฑ์เมื่อไม่ทราบราคา ร้านค้าบางแห่งเลือกที่จะให้ราคาสำหรับการติดต่อเท่านั้น แต่สำหรับธุรกิจอีคอมเมิร์ซส่วนใหญ่ คุณจะต้องใส่หมายเลขเฉพาะในหน้าผลิตภัณฑ์ของคุณ
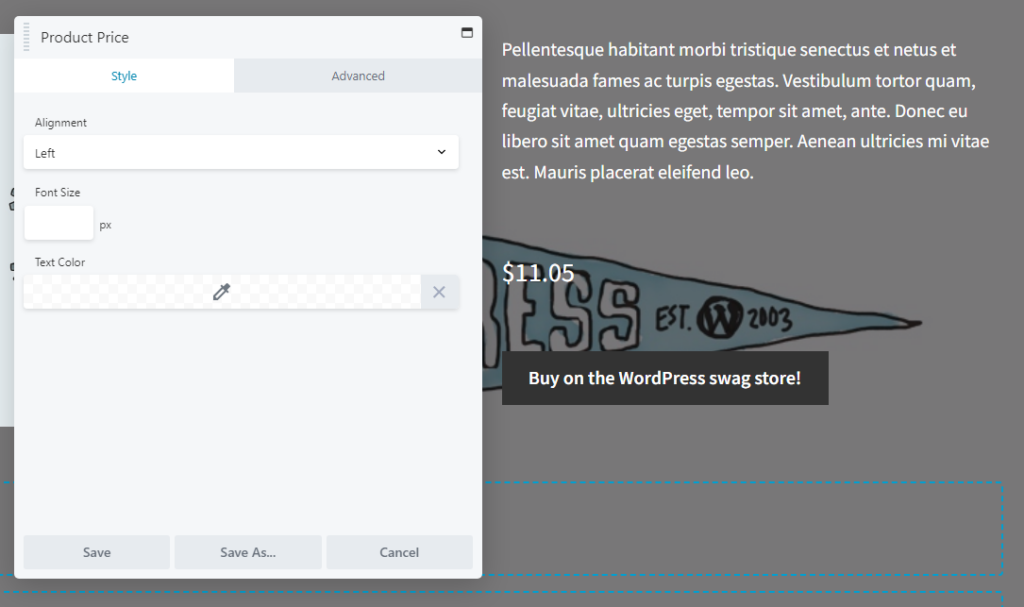
หากคุณเสนอสินค้าในราคาที่แข่งขันได้หรือมีการขายจำนวนมาก คุณอาจต้องการตรวจสอบให้แน่ใจด้วยว่าราคาของคุณโดดเด่น หากต้องการปรับแต่งตำแหน่งที่ข้อมูลนี้จะปรากฏบนหน้าผลิตภัณฑ์ของคุณ คุณสามารถใช้โมดูล ราคาสินค้า ได้
เมื่อคุณวางแล้ว โมดูลนี้จะแสดงราคา (หรือช่วงราคา) ที่คุณกำหนดไว้สำหรับแต่ละรายการโดยอัตโนมัติ:

คุณยังสามารถแก้ไขการจัดตำแหน่ง ขนาดแบบอักษร และสีขององค์ประกอบนี้ ตามกฎทั่วไป คุณจะต้องให้ราคาของผลิตภัณฑ์ปรากฏเป็นภาพ เพื่อให้ผู้ใช้มองเห็นได้โดยไม่ต้องใช้ความพยายามมากเกินไป
สำหรับตำแหน่ง การแสดงราคาโดยปกติควรอยู่ใกล้ปุ่ม "หยิบใส่รถเข็น" หรือ "ซื้อเลย" ทำให้ลูกค้าสามารถดูสินค้า ดูราคา และเพิ่มลงในรถเข็นได้ทันที อย่างไรก็ตาม นี่เป็นองค์ประกอบหลักอีกประการหนึ่งที่คุณอาจต้องการทดสอบการวางและระบายสีผ่านการทดสอบ A/B สองสามรายการ
สุดท้ายแต่ไม่ท้ายสุด หน้าผลิตภัณฑ์ไม่จำเป็นต้องมีเฉพาะรายการเดียว นอกจากผลิตภัณฑ์หลักแล้ว คุณยังสามารถแสดงรายการที่เกี่ยวข้องได้
นี่เป็นวิธีที่ยอดเยี่ยมสำหรับร้านค้าในการเพิ่มยอดขาย ส่วนผลิตภัณฑ์ที่เกี่ยวข้องจะแสดงผลิตภัณฑ์อื่นๆ ที่เป็นไปได้ที่ลูกค้าอาจชอบ โดยไม่ต้องนำทางไปยังหน้าตัวเลือกต่างๆ เทคนิคนี้เรียกว่า 'ขายต่อเนื่อง' และเพิ่มโอกาสที่ผู้เข้าชมจะสั่งซื้อจำนวนมากขึ้น
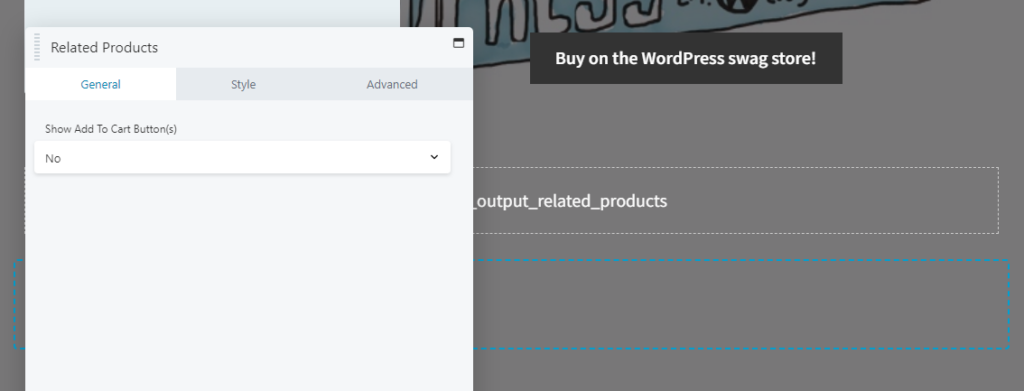
โชคดีที่คุณสามารถทำงานให้ลุล่วงได้อย่างง่ายดายด้วยโมดูล ผลิตภัณฑ์ที่เกี่ยวข้อง :

โมดูลนี้จะกำหนดสิ่งที่จะแสดงโดยอัตโนมัติโดยการค้นหาร้านค้า WooCommerce ของคุณสำหรับรายการที่มีแท็กและ/หรือหมวดหมู่เดียวกันกับผลิตภัณฑ์หลักของหน้า หากไม่มีอะไรเกี่ยวข้องกับการแสดง โมดูลก็จะไม่ปรากฏที่ส่วนหน้า
ทางที่ดีควรวางองค์ประกอบนี้ไว้ใต้โมดูลทั้งหมดที่มีข้อมูลเกี่ยวกับผลิตภัณฑ์หลักของหน้า คุณไม่ต้องการให้ดึงความสนใจออกจาก CTA หลัก อีกทางหนึ่ง หากคุณต้องการแสดงรายการที่เกี่ยวข้องให้หนักขึ้น คุณสามารถจัดตำแหน่งรายการเหล่านั้นในแถบด้านข้าง
หลังจากวางโมดูล ผลิตภัณฑ์ที่เกี่ยวข้อง แล้ว คุณสามารถตัดสินใจได้ว่าจะแสดงปุ่ม "เพิ่มลงในรถเข็น" สำหรับสินค้าแนะนำแต่ละรายการหรือไม่ ในกรณีส่วนใหญ่ ผู้ใช้มักจะต้องการเข้าชมหน้าผลิตภัณฑ์แต่ละหน้าก่อนที่จะเพิ่มรายการอื่นๆ ลงในรถเข็น ดังนั้นปุ่มเหล่านี้จึงไม่จำเป็น แม้ว่าคุณอาจต้องการทดลองเปิดใช้งานเพื่อดูว่าจะเพิ่ม Conversion หรือไม่
เว็บไซต์อีคอมเมิร์ซสามารถเป็นหนึ่งในโครงการที่ต้องใช้เวลามากที่สุดในการสร้าง ร้านค้าออนไลน์แห่งหนึ่งอาจมีหน้า Landing Page จำนวนหนึ่ง พร้อมด้วยหน้าผลิตภัณฑ์หลายร้อย (หรือหลายพัน) การใช้เครื่องมือเช่น Beaver Builder และ WooCommerce สามารถทำให้การออกแบบเว็บไซต์ที่มีความทะเยอทะยานนี้ง่ายขึ้นมาก
โมดูลที่เราได้กล่าวถึงข้างต้นจะช่วยคุณสร้างหน้าผลิตภัณฑ์ที่ใช้งานได้และทำให้เกิด Conversion เพียงจำไว้ว่ามีโมดูล WooCommerce มากมายให้เลือกขึ้นอยู่กับความต้องการของคุณ สิ่งเหล่านี้จะช่วยให้คุณเพิ่มการให้คะแนนผลิตภัณฑ์ การเพิ่มยอดขาย และอื่นๆ ให้กับเลย์เอาต์ของคุณได้!
เริ่มต้นใช้งานโมดูล Beaver Builder WooCommerce ในหลักสูตรออนไลน์ของเรา: สร้างไซต์อีคอมเมิร์ซด้วย Beaver Themer + WooCommerce
ปลั๊กอิน Beaver Builder มีโมดูล WooCommerce ที่ให้คุณเพิ่มฟีเจอร์อีคอมเมิร์ซในโพสต์และเพจของคุณได้ โมดูล WooCommerce ที่เหลือต้องใช้โปรแกรมเสริม Beaver Themer หากต้องการดูตัวเลือกทั้งหมด คุณจะต้องติดตั้ง WooCommerce, Beaver Builder และ Beaver Themer บนไซต์ของคุณ
ตามที่ระบุไว้ข้างต้น ให้ไปที่ Beaver Builder > Themer Layouts ในแดชบอร์ด WordPress ของคุณ การเลือก เพิ่มใหม่ จะช่วยให้คุณสร้างเค้าโครงใหม่ ซึ่งคุณสามารถแก้ไขและปรับแต่งได้ ในการเข้าถึงโมดูล WooCommerce ทั้งหมด ให้เลือกเค้าโครง "เอกพจน์" และกำหนดหน้าผลิตภัณฑ์เดียวเป็นที่ตั้ง