ประโยชน์ของการใช้ React-Based Website Builder สำหรับประสิทธิภาพของ WordPress
เผยแพร่แล้ว: 2023-04-17นี่คือโพสต์ของแขก ความคิดเห็นและคำแนะนำเป็นของผู้เขียนเอง
WordPress เป็นระบบจัดการเนื้อหายอดนิยมที่ช่วยให้ธุรกิจสร้างและจัดการเว็บไซต์ของตน อย่างไรก็ตาม ข้อเสียอย่างหนึ่งของ WordPress คืออาจทำงานช้าและเกะกะเมื่อจับคู่กับปลั๊กอินหลายตัว และธีมที่ไม่ได้ผสานรวมเทคโนโลยีล่าสุด นี่คือที่มาของ React (หรือที่เรียกว่า React.js หรือ ReactJS)
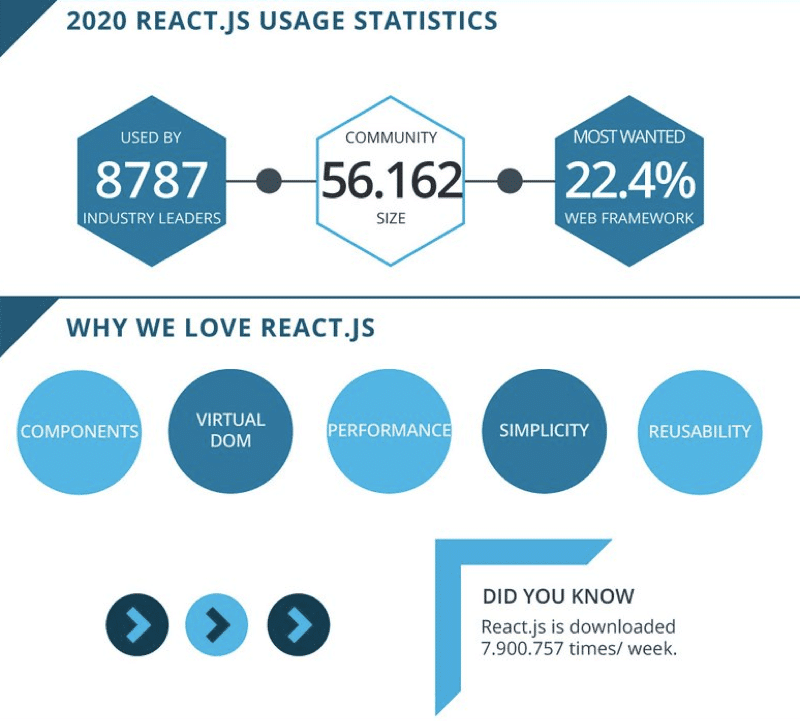
React เป็นหนึ่งในไลบรารี JavaScript (ภาษาโปรแกรม) ที่ได้รับความนิยมมากที่สุดที่ช่วยให้หน้าเว็บมีการตอบสนองและรวดเร็วยิ่งขึ้น เว็บแอปพลิเคชันจำนวนมากสำหรับ WordPress เช่น Visual Composer สร้างขึ้นด้วย React เนื่องจากข้อดีของมัน
ในบล็อกโพสต์นี้ เราจะพูดถึงประโยชน์ของการใช้เครื่องมือสร้างเว็บไซต์ที่ใช้ React เพื่อให้ได้ประสิทธิภาพที่ดีขึ้นของ WordPress เพียงอย่างเดียว และด้วยความช่วยเหลือของปลั๊กอินเพิ่มประสิทธิภาพเว็บ WP Rocket
ข้อเสียของการใช้ WordPress เพียงอย่างเดียว
ก่อนอื่น มาดูเหตุผลบางประการที่คุณควรพิจารณาใช้ผลิตภัณฑ์ WordPress ที่ใช้เทคโนโลยีที่ใช้ React
ดังที่เราทราบ WordPress (.org) เป็นหนึ่งในระบบจัดการเนื้อหาแบบโอเพ่นซอร์สที่ได้รับความนิยมสูงสุดบนเว็บ ที่น่าสนใจกว่านั้นคือ WordPress ใช้ React เป็นแกนหลักอยู่แล้ว – สำหรับ Gutenberg Editor และการแก้ไขเว็บไซต์แบบสมบูรณ์ แม้ว่า WordPress จะเป็นระบบจัดการเนื้อหาที่ได้รับความนิยมและใช้กันอย่างแพร่หลาย แต่ก็ไม่มีข้อด้อย นักพัฒนาซอฟต์แวร์และธุรกิจบางรายอาจมองหาวิธีลดเวลาและความพยายามที่จำเป็นในการสร้างและดูแลเว็บไซต์ WordPress
เมื่อใช้ WordPress เพียงอย่างเดียว คุณอาจพบปัญหาด้านประสิทธิภาพ การละเมิดความปลอดภัย และปัญหาอื่นๆ ซึ่งมักเกิดจาก:
- การใช้ปลั๊กอินของบุคคลที่สามมากเกินไป – ปลั๊กอินจำเป็นต้องได้รับการอัปเดตเป็นประจำเพื่อรักษาความปลอดภัยที่เหมาะสมที่สุด แต่ในการอัพเดทแต่ละครั้ง มีโอกาสที่จะพบปัญหาที่อาจทำให้การทำงานของไซต์ของคุณเสียหายได้เสมอ นอกจากนี้ ปลั๊กอินที่แตกต่างกันอาจใช้งานร่วมกันไม่ได้ ซึ่งอาจทำให้คุณพบปัญหาที่ใหญ่กว่า และการใช้ปลั๊กอินมากเกินไปก็ไม่ใช่ความคิดที่ดี
- การใช้ธีมที่ไม่เป็นไปตามมาตรฐานการเขียนโค้ด WordPress – ด้วยธีม WordPress นับพันในตลาด คุณจะไม่มีทางแน่ใจได้เลยว่าคุณกำลังเลือกธีมที่จะไม่ทำให้ความเร็วของหน้าเว็บของคุณลดลงและทำให้โหลดช้า
วิธีหนึ่งที่จะรับประกันว่าคุณจะไม่พบกับปัญหาที่กล่าวถึงข้างต้น คือการรวมเครื่องมือสร้างเว็บไซต์ React JS เข้ากับเว็บไซต์ WordPress ของคุณ ซึ่งสามารถช่วยให้เพจของคุณมีการตอบสนองมากขึ้น ปลอดภัย และรวดเร็ว โดยขจัดความจำเป็นของปลั๊กอินและธีมจำนวนนับไม่ถ้วน .
ReactJS ด้วย WordPress (ประโยชน์ของการใช้ทั้งสองอย่าง)
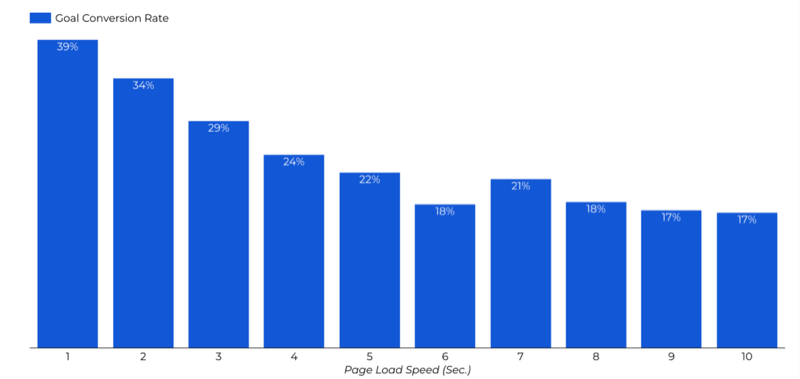
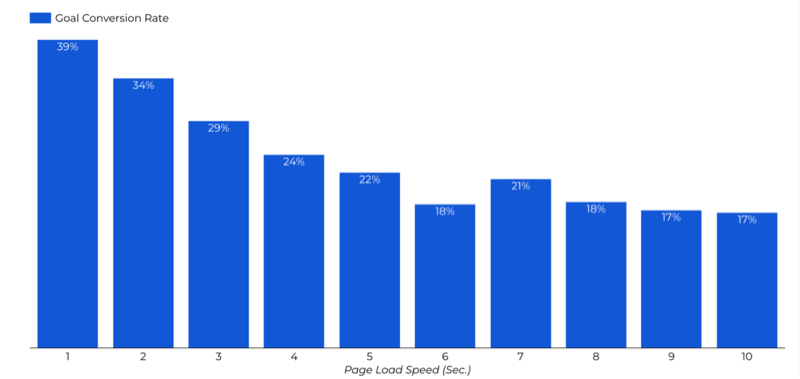
React สามารถปรับปรุงประสิทธิภาพของเว็บไซต์โดย เร่งเวลาในการโหลดโค้ดของคุณ นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับอัตราการแปลง การวิจัยแสดงให้เห็นว่าในแต่ละวินาทีที่ไซต์ใช้ในการโหลด โอกาสในการแปลงลดลง 29% – 40% สำหรับอัตราการแปลงสูงสุด คุณควร ตั้งเป้าหมายเวลาในการโหลดไม่เกิน 2 วินาที

React ทำงานโดย เรนเดอร์ส่วนประกอบตามที่จำเป็น คุณสามารถพูดได้ว่า React ถูกสร้างขึ้นโดยเฉพาะเพื่อแก้ปัญหาของการพัฒนาเว็บแบบเดิม เนื่องจากทำให้ง่ายต่อการบำรุงรักษาโค้ด (โดยแยกออกเป็นส่วนประกอบที่ใช้ซ้ำได้) และเพิ่มความเร็วในการเรนเดอร์ DOM (ย่อมาจาก Document Object Model) นอกจากนี้ DOM เสมือนที่ React ใช้ได้รับการออกแบบโดยเพิ่มประสิทธิภาพ
ก่อนที่เราจะดำดิ่งสู่ React สิ่งสำคัญคือต้องรู้ว่า REST API มักใช้กับ REST API (หรือที่เรียกว่า RESTful API) เพื่อดึงข้อมูลจากเซิร์ฟเวอร์ โดยพื้นฐานแล้ว จะ ช่วยให้มั่นใจได้ถึงการแบ่งปันข้อมูลระหว่างสองระบบขึ้นไป ผ่านคำขอ HTTP ซึ่งเป็นพื้นฐานสำหรับการพัฒนาเว็บไซต์และซอฟต์แวร์
WordPress REST API กำลังเป็นที่นิยมใช้มากขึ้นเพื่อแยกเนื้อหาออกจากส่วนหน้า ซึ่งช่วยให้นักพัฒนาสามารถใช้ WordPress เป็น CMS ที่ไม่มีส่วนหัว (ระบบจัดการเนื้อหา)
ตอบโต้ JS ด้วย WordPress มักใช้ในการพัฒนาส่วนติดต่อผู้ใช้สำหรับเว็บแอปพลิเคชันสมัยใหม่ ในกรณีอื่นๆ ดังที่เราได้กล่าวไปแล้ว มันใช้สำหรับสร้างไซต์ WordPress ที่ไม่มีส่วนหัว ซึ่งส่วนใหญ่ใช้ WordPress สำหรับจัดการเนื้อหา และเทคโนโลยีอื่น เช่น React เพื่อสร้างส่วนหน้า (ส่วนต่อประสาน) ของเว็บไซต์และแสดงเนื้อหา
นอกจากนี้ React ใน WordPress ยังเป็นที่นิยมใช้ในด้านต่างๆ ปลั๊กอินและธีมของบุคคลที่สาม ทำให้ง่ายต่อการรวมคุณสมบัติที่จำเป็นอื่นๆ เข้ากับไซต์ของคุณ ในขณะที่ยังคงรักษาประสิทธิภาพที่ดีไว้ได้

สำหรับวัตถุประสงค์ดังกล่าวข้างต้น กรอบ React ยอดนิยมบางส่วนที่ใช้ร่วมกับโครงการ WordPress ได้แก่ Next.js, Frontity, Gatsby.js และ Create React App (CRA)
ประโยชน์ของการใช้ React-Based Website Builder
ก่อนที่เราจะลงลึกถึงคุณประโยชน์ ควรสังเกตว่าไม่มีคำตอบเดียวว่าเว็บไซต์ที่สร้างด้วย React จะเร็วกว่าเว็บไซต์ที่สร้างโดยไม่ใช้ React หรือไม่ ปัจจัยต่างๆ เช่น ความซับซ้อนของเว็บไซต์ จำนวนหน้า และเบราว์เซอร์ที่เว็บไซต์กำลังดูอยู่สามารถมีบทบาทต่อความรวดเร็วของเว็บไซต์ได้ ดังนั้นจึงเป็นความคิดที่ดีเสมอที่จะทดสอบประสิทธิภาพของเว็บไซต์และทำการเพิ่มประสิทธิภาพที่จำเป็น
อย่างไรก็ตาม เครื่องมือสร้างเว็บไซต์ที่ใช้ React มีข้อดีบางประการที่สามารถปรับปรุงประสิทธิภาพของเว็บไซต์ WordPress ได้ ประโยชน์หลักบางประการอาจรวมถึง ความเร็วและประสิทธิภาพของเว็บไซต์ที่ดีขึ้น ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง และการรักษาความปลอดภัยที่เชื่อถือได้มากขึ้น ผ่านการอัปเดตและการแสดงส่วนประกอบอย่างมีประสิทธิภาพ รหัสที่ใช้ซ้ำได้ และคุณสมบัติความปลอดภัยในตัว เช่น การตรวจสอบอินพุตและการฆ่าเชื้อ
เมื่อเทียบกับเครื่องมือสร้าง WordPress แบบดั้งเดิม เครื่องมือสร้างเว็บไซต์ที่ใช้ React ให้เวลาในการโหลดที่เร็วกว่าและประสิทธิภาพที่ได้รับการปรับปรุง ช่วยให้คุณส่งมอบ ประสบการณ์การใช้งานที่ดีขึ้น แก่ผู้เยี่ยมชมของคุณ
นอกจากนี้ ยังมีประสิทธิภาพมากขึ้นในการจัดการทราฟฟิกและข้อมูลปริมาณมาก ด้วยการออกแบบที่ปรับขนาดได้
นอกจากนี้ การใช้ React-based builder สามารถช่วยรับประกันความปลอดภัยของเว็บไซต์ของคุณ เนื่องจากเครื่องมือเหล่านี้สร้างขึ้นด้วยเทคโนโลยีสมัยใหม่ที่ทันสมัยและ ช่วยป้องกันภัยคุกคามออนไลน์

ดังนั้น เรามาเจาะลึกถึงประโยชน์ของการใช้เครื่องมือสร้างเว็บไซต์ React และวิธีการทำงาน เพื่อช่วยให้คุณได้ผลลัพธ์ที่ดียิ่งขึ้น สำหรับตัวอย่างนี้จะใช้เครื่องมือสร้างเว็บไซต์ Visual Composer
1. ปรับปรุงประสิทธิภาพและความเร็วของเพจ
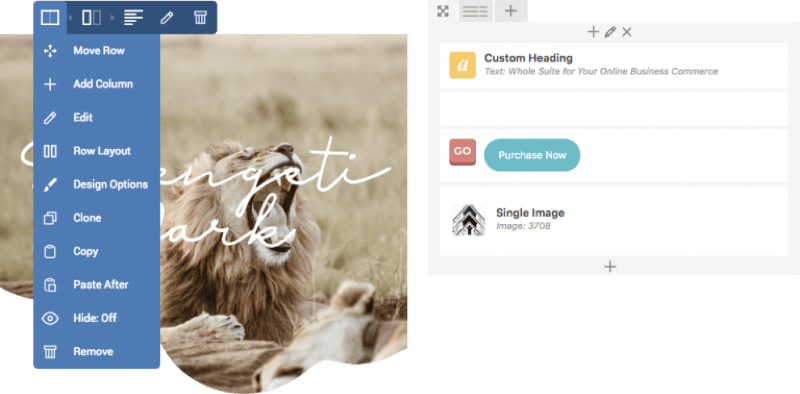
สิ่งแรกที่ต้องชี้ให้เห็นเกี่ยวกับการใช้เทคโนโลยีล่าสุดใน Visual Composer คือมันเป็นเครื่องมือสร้างเว็บไซต์แบบเต็มรูปแบบที่ไม่ใช้รหัสย่อ หมายความว่ามันช่วยให้คุณสร้างเว็บไซต์เต็มรูปแบบด้วยโค้ดเดียวไม่มากก็น้อย เครื่องมือลากและวาง

ซึ่งรวมถึงเพจ โพสต์ องค์ประกอบเว็บไซต์ที่กำหนดเอง (โดยใช้ API) และในระดับหนึ่งแม้แต่ธีมของคุณเองโดยใช้คำสั่งผสมตัวสร้างเลย์เอาต์และตัวจัดการฟอนต์ วิธีการทำงานคือคุณสามารถใช้ธีมที่เรียบง่ายสำหรับฐานของเว็บไซต์ของคุณ ซึ่งไม่ทำให้ไซต์ของคุณขยายใหญ่ขึ้นด้วยโค้ดที่ไม่จำเป็น และแทนที่การออกแบบเริ่มต้นของธีมด้วยตัวคุณเอง
สิ่งต่อไปที่ช่วยในเรื่องประสิทธิภาพคือ Visual Composer Hub – ไลบรารีบนคลาวด์ที่มีองค์ประกอบของเว็บไซต์ วัด ส่วนเสริม และภาพสต็อกฟรีหลายร้อยรายการ จุดเด่นคือคุณมีทุกสิ่งที่จำเป็นสำหรับเว็บไซต์ภายใน Hub รวมทั้งคุณสามารถดาวน์โหลดเฉพาะเนื้อหาที่คุณต้องการ ทำให้หน้าของคุณมีน้ำหนักเบาและรวดเร็ว
การมีส่วนประกอบที่จำเป็นทั้งหมดที่คุณต้องการเพื่อ สร้างร้านค้าออนไลน์ พอร์ตโฟลิโอ หรือเว็บไซต์ส่วนตัวภายในเครื่องมือเดียว หมายความว่าคุณไม่จำเป็นต้องดาวน์โหลดปลั๊กอินของบุคคลที่สามเพิ่มเติมมากมาย สิ่งนี้เชื่อมโยงกับสิ่งที่เรากล่าวถึงก่อนหน้านี้ – ปลั๊กอินมากขึ้น ปัญหามากขึ้น
2. SEO การตอบสนอง และการเข้าถึงที่ดีขึ้น
ต่อไป เราได้รับประโยชน์จากการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) ที่มาพร้อมกับเครื่องมือสร้างเว็บไซต์สมัยใหม่ ประสิทธิภาพเชื่อมโยงกับ SEO ได้ง่ายเพียงใด – ความเร็วในการโหลดหน้าเว็บเป็นหนึ่งในปัจจัยสำคัญที่กำหนดสำหรับอัลกอริทึมของ Google ซึ่งจะทำให้อันดับหรืออันดับเว็บไซต์ของคุณ และในขณะที่ WordPress เองเป็น CMS ที่เป็นมิตรกับ SEO คุณอาจต้องการความช่วยเหลือเพิ่มเติมเสมอ
นอกจาก SEO แล้ว Visual Composer ยังช่วยปรับปรุงการเข้าถึงเว็บไซต์ของคุณอีกด้วย ซึ่งหมายความว่าไซต์ของคุณไม่เพียงแค่สามารถเข้าถึงได้โดยผู้เข้าชมทุกคนเท่านั้น แต่ยังมีคอนทราสต์ของสี การมองเห็น และการอ่านที่เหมาะสมที่สุดอีกด้วย นี่เป็นสิ่งสำคัญสำหรับ UX เนื่องจาก เว็บไซต์ที่โหลดเร็วจะมีประโยชน์อย่างไรหากผู้เข้าชมไม่สามารถเข้าถึงได้ทั้งหมด ?
นี่คือที่มาของข้อมูลเชิงลึก เป็นเครื่องมือวิเคราะห์เนื้อหา WordPress ในตัวที่วิเคราะห์หน้าเว็บของคุณและให้คะแนนตามมาตรฐานการเข้าถึงเว็บและแนวทางปฏิบัติ SEO ที่ดีที่สุดในขณะเดินทาง ด้วยวิธีนี้ คุณสามารถปรับปรุงเวลาในการโหลดหน้าเว็บของคุณโดยการปรับตามสถานการณ์อัจฉริยะที่ Insights จัดเตรียมให้ เช่น การเพิ่มคำอธิบายเมตาที่ขาดหายไป การปรับขนาดรูปภาพให้เหมาะสม และอื่นๆ

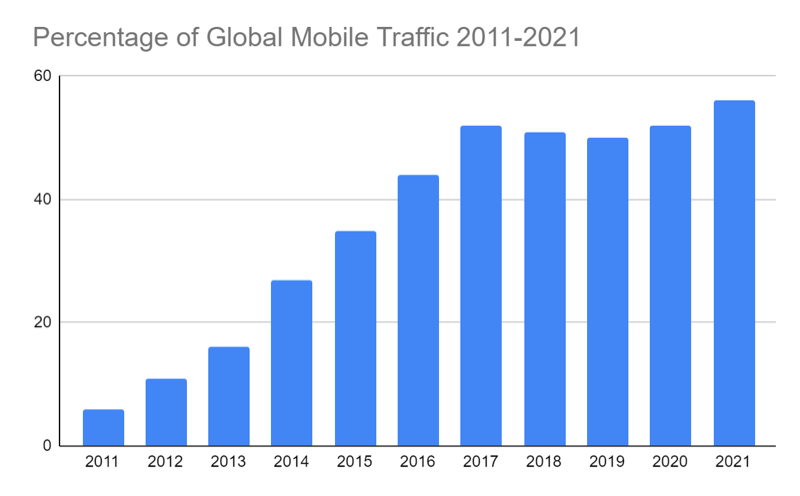
สิ่งสุดท้ายที่สำคัญพอๆ กับความเร็วสำหรับประสบการณ์ของผู้ใช้ คือการมีเว็บไซต์ที่ตอบสนองบนอุปกรณ์ทั้งหมด ตัวอย่างเช่น การศึกษาล่าสุดแสดงให้เห็นว่าการใช้งานอินเทอร์เน็ตบนมือถือเพิ่มขึ้นเกือบ 25% ในช่วง 5 ปีที่ผ่านมา โชคดีที่ผู้สร้างสมัยใหม่ เช่น Visual Composer ปรับการตอบสนองโดยอัตโนมัติ และยังเสนอตัวเลือกการตอบสนองที่กำหนดเองสำหรับองค์ประกอบทั้งหมดบนเว็บไซต์ของคุณ

นอกจากการปรับรูปภาพให้เหมาะสมแล้ว คุณควรใช้การโหลดแบบขี้เกียจสำหรับสื่อบนเว็บไซต์ของคุณ รูปภาพทั้งหมดใน Visual Composer ได้รับการปรับให้เหมาะสมโดยใช้การโหลดแบบเนทีฟของ WordPress ซึ่งหมายความว่าสื่อจะโหลดเฉพาะเมื่อผู้ใช้ไปที่รูปภาพเท่านั้น ตัวอย่างเช่น หากภาพทั้งหมดของคุณอยู่ที่ด้านล่างของหน้า การโหลดแบบขี้เกียจจะไม่โหลดเว้นแต่ผู้ใช้จะเลื่อนลงมาจริงๆ ทำให้มั่นใจได้ว่าเวลาในการโหลดหน้าโดยรวมจะเร็วขึ้น
3. เพิ่มความปลอดภัย
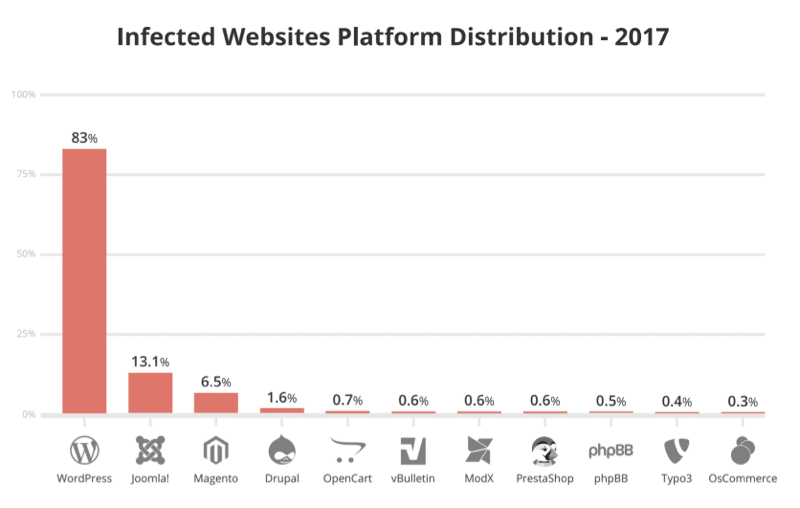
โดยทั่วไป เว็บไซต์ WordPress มีความเสี่ยงต่อภัยคุกคามความปลอดภัยมากกว่าเว็บไซต์อื่นๆ React ทำให้ผู้โจมตีแฮ็คไซต์ของคุณได้ยากขึ้น เนื่องจากพวกเขาจำเป็นต้องข้ามคุณลักษณะด้านความปลอดภัยของคุณเพื่อพยายามแฮ็ก นอกจากนี้ React.js ยังมีความปลอดภัยมากกว่า และมีจุดโจมตีน้อยกว่าเฟรมเวิร์กอื่นๆ

วิธีหนึ่งที่ Visual Composer ช่วยในการรักษาความปลอดภัยไซต์ของคุณจากภัยคุกคามที่อาจเกิดขึ้นคือการอนุญาตให้คุณตั้งค่าบทบาทของผู้ใช้สำหรับผู้ใช้ต่างๆ ที่สามารถเข้าถึงเว็บไซต์ของคุณได้ สิ่งนี้ช่วยให้คุณมั่นใจได้ว่าจะไม่มีการเปลี่ยนแปลงใด ๆ โดยลูกค้า นักออกแบบ ผู้เขียนเนื้อหา ฯลฯ โดยไม่ได้รับอนุญาตจากคุณ
นอกจากนี้ การสำรองข้อมูลอัตโนมัติของไซต์ WordPress ของคุณอยู่เสมอทำให้มั่นใจได้ว่าข้อมูลของคุณจะไม่สูญหายในกรณีที่เกิดการรั่วไหล แม้ว่า Visual Composer จะไม่มีการสำรองข้อมูลอัตโนมัติ แต่ก็เข้ากันได้กับปลั๊กอินสำรองข้อมูลยอดนิยมของ WordPress เช่น BlogVault และผู้ให้บริการโฮสติ้ง ตัวอย่างเช่น Cloudways เป็นหนึ่งในผู้ให้บริการโฮสติ้งบนคลาวด์ที่ปลอดภัยที่สุดที่ให้คุณตั้งค่าการสำรองข้อมูลอัตโนมัติได้บ่อยเท่าที่คุณต้องการ
ดังนั้น หากคุณกำลังมองหาวิธีเร่งความเร็วไซต์ WordPress ของคุณ ให้ลองรวมเครื่องมือสร้างเว็บไซต์ ReactJS เข้ากับการตั้งค่าที่มีอยู่ของคุณ รวมทั้งใช้เครื่องมืออย่าง WP Rocket ซึ่งเป็นปลั๊กอินแคชของ WordPress เพื่อเพิ่มความเร็วและประสิทธิภาพของไซต์ของคุณ
การทดสอบประสิทธิภาพของเว็บไซต์ด้วย Visual Composer และ WP Rocket: 2 ตัวอย่าง
ในส่วนนี้ เราจะทดสอบและวิเคราะห์ผลลัพธ์ประสิทธิภาพของเว็บไซต์ต่อไปนี้โดยใช้ GTMetrix ซึ่งเป็นหนึ่งในทางเลือกแทน PageSpeed Insights เมื่อพูดถึงการวัดประสิทธิภาพของไซต์ของคุณ
เกี่ยวกับ GTMetrix
สาเหตุที่ผลลัพธ์ของเครื่องมือประสิทธิภาพต่างๆ (GTmetrix, PageSpeed Insights, Pingdom) แตกต่างกันคือใช้วิธีการทดสอบ พารามิเตอร์ และการกำหนดค่าที่แตกต่างกัน เช่น ตำแหน่ง เบราว์เซอร์ อุปกรณ์ ฯลฯ
ในกรณีนี้ คะแนนประสิทธิภาพ GTmetrix เป็นการวัดว่าเว็บไซต์ทำงานได้ดีเพียงใดโดยอิงจากการวัดโดยใช้ Google Lighthouse
ในการรับคะแนน GTmetrix ที่ดีสำหรับเว็บไซต์ WordPress ของคุณหรือไซต์ใดๆ คุณต้อง ตรวจสอบให้แน่ใจว่าตัวบ่งชี้ของคุณอยู่ในเกณฑ์ต่อไปนี้:
| เมตริก – น้ำหนัก | Goog ไม่มีอะไรให้ทำที่นี่ | ตกลง แต่พิจารณาการปรับปรุง | นานกว่าที่แนะนำ | นานกว่าที่แนะนำ |
| ทาสีพอใจครั้งแรก – 10% | 0 – 0.934 วินาที | 0.934 – 1.205 น | 1.205 – 1.6 วินาที | > 1.6 วินาที |
| ดัชนีความเร็ว – 10% | 0 – 1.311 น | 1.311 – 1.711 น | 1.711 – 2.3 วินาที | > 2.3 วินาที |
| สีเนื้อหาที่ใหญ่ที่สุด – 25% | 0 – 1.2 วินาที | 1.2 – 1.666 วินาที | 1.666 – 2.4 วินาที | > 2.4 วินาที |
| เวลาในการโต้ตอบ – 10% | 0 – 2.468 วินาที | 2.468 – 3.280 น | 3.280 – 4.5 วินาที | > 4.5 วินาที |
| เวลาบล็อกทั้งหมด – 30% | 0 – 1.5 วินาที | 1.5 – 2.24 วินาที | 2.24 – 3.5 วินาที | > 3.5 วินาที |
| การเปลี่ยนแปลงเค้าโครงสะสม (คำนวณโดยใช้การเปลี่ยนแปลงที่ตรวจพบในเบราว์เซอร์) – 15% | 0 – 0.1 | 0.1 – 0.15 | 0.15 – 0.25 | > 0.25 |
การทดสอบประสิทธิภาพของตัวสร้างเว็บไซต์ตามการตอบสนอง (ด้วยปลั๊กอินแคช)
ในย่อหน้านี้ เราจะตรวจสอบว่าการรวมกันของตัวสร้างเว็บไซต์และปลั๊กอินแคชสามารถเพิ่มประสิทธิภาพของไซต์ WordPress ได้อย่างไร โดยเฉพาะอย่างยิ่ง เราจะมุ่งเน้นไปที่ผลลัพธ์ของการใช้ Visual Composer และ WP Rocket เพื่อแสดงให้เห็นว่าเครื่องมือเหล่านี้ช่วยเพิ่มประสิทธิภาพได้อย่างไร
เราเลือกเว็บไซต์ B2C สองเว็บไซต์เป็นตัวอย่าง ทดสอบเมื่อวันที่ 17 เมษายน 2023 จากแวนคูเวอร์ แคนาดา โดยใช้ Chrome (เดสก์ท็อป) 103.0.5060.134, Lighthouse 9.6.4:
- เว็บไซต์แรกมีขนาดหน้าทั้งหมด 1.98MB โดย 819KB (หรือ 40.4%) เป็นรูปภาพ
- เว็บไซต์ที่สองมีขนาดหน้า 1.92MB โดย 737KB (หรือ 37.6%) เป็นรูปภาพ
โปรดทราบว่าเหตุใดการปรับรูปภาพให้เหมาะสมจึงเป็นปัจจัยสำคัญที่ต้องพิจารณาในบริบทของประสิทธิภาพของเว็บไซต์ เนื่องจากรูปภาพอาจเป็นส่วนสำคัญของขนาดหน้าเว็บโดยรวมของเว็บไซต์
ทั้งสองเว็บไซต์มี ปลั๊กอิน Visual Composer และ WP Rocket ที่ใช้งานอยู่ในขณะที่วัดผล และบรรลุผลการปฏิบัติงานที่โดดเด่นด้วยการทำเช่นนั้น
ตัวอย่าง #1
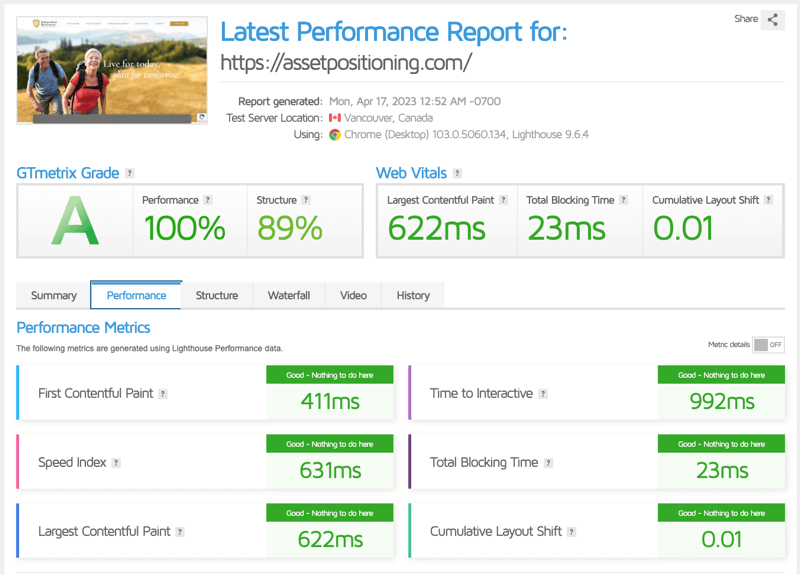
เว็บไซต์แรกคือเว็บไซต์ของ บริษัท ผู้เชี่ยวชาญด้านการเกษียณอายุอิสระ พวกเขาให้บริการทางการเงินและอนุญาตให้ผู้คนวางแผนอนาคตด้วยกลยุทธ์ที่ให้อิสรภาพทางการเงินแก่พวกเขา
เว็บไซต์ของพวกเขาปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดและผ่านการประเมิน Web Vitals เกรด GTmetrix ซึ่งเป็นการประเมินประสิทธิภาพเพจโดยรวมของคุณคือ A ที่สมบูรณ์แบบ โดยมี คะแนนประสิทธิภาพ 100/100 และ คะแนนโครงสร้าง 89/100 ซึ่งแสดงว่าเพจของคุณสร้างมาเพื่อประสิทธิภาพสูงสุดได้ดีเพียงใด

ตัวอย่าง #2
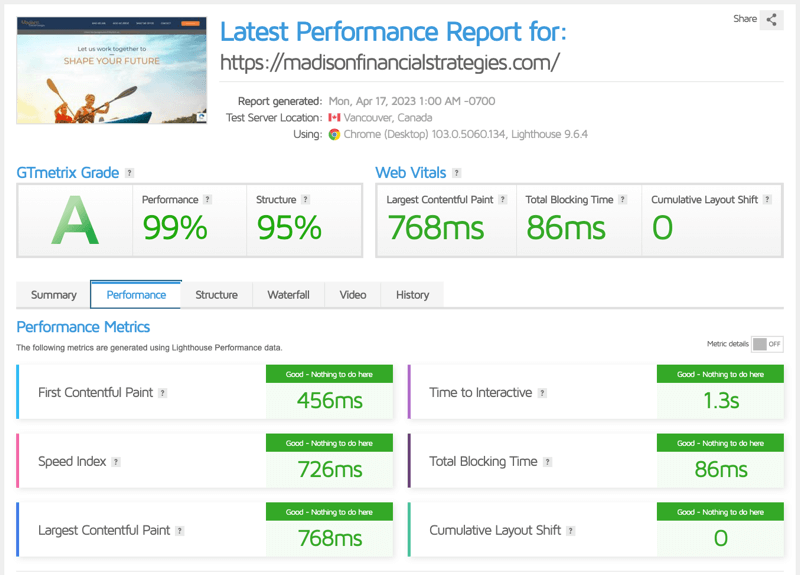
ไซต์ที่สองครอบคลุมอุตสาหกรรมที่คล้ายคลึงกัน ซึ่งเป็นเว็บไซต์ของ บริษัท Madison Financial Strategies ซึ่งให้คำแนะนำทางการเงินด้วย
ไม่แปลกใจเลยที่ WordPress ถูกใช้งานโดย 64.3% ของเว็บไซต์ทั้งหมดที่รู้จักระบบการจัดการเนื้อหา แต่ก็มีชุมชนการพัฒนาขนาดใหญ่อยู่เบื้องหลังในอุตสาหกรรมประเภทต่างๆ ทั้งหมด โดยตัวเลือกการปรับแต่งเป็นหนึ่งในปัจจัยที่สำคัญที่สุดในการเลือก ซีเอ็มเอส
ประโยชน์ที่ใหญ่ที่สุดโดยรวมคือตัวเลือกสำหรับเลือกจากปลั๊กอินต่างๆ มากมาย ซึ่งได้รับการปรับให้เหมาะกับประสิทธิภาพ เช่น WP Rocket และ Visual Composer
เว็บไซต์ของพวกเขายังปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดด้านบนและผ่านการประเมิน Web Vitals เกรด GTmetrix เป็นเกรด A ที่สมบูรณ์แบบอีกครั้ง โดยมี คะแนนประสิทธิภาพ 99/100 และ คะแนนโครงสร้าง 95/100

นี่คือเหตุผลว่าทำไมการใช้ปลั๊กอินสำหรับแคชโดยเฉพาะ เช่น WP Rocket จึงเป็นสิ่งสำคัญ เพื่อเร่งเวลาในการโหลดเว็บไซต์ให้มากกว่าที่ผู้สร้างเว็บไซต์ทำได้เพียงอย่างเดียว
WP Rocket เป็นปลั๊กอินเพิ่มประสิทธิภาพเว็บแบบโอเพ่นซอร์สสำหรับ WordPress ที่นำเสนอคุณสมบัติขั้นสูงเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณผ่านการตั้งค่าอัตโนมัติและกำหนดเอง รวมถึงการแคช การเพิ่มประสิทธิภาพ CSS และ JS การโหลดภาพแบบขี้เกียจ และอื่นๆ อีกมากมาย
บทสรุป
เมื่อพูดถึงการปรับปรุงประสิทธิภาพของเว็บไซต์ WordPress มีตัวเลือกมากมายให้เลือก
ทางออกหนึ่งที่มีประสิทธิภาพคือการใช้ ปลั๊กอิน WP Rocket ซึ่งนำเสนอคุณสมบัติต่างๆ เช่น การโหลดรูปภาพแบบขี้เกียจ การแคช และการลดขนาดของโค้ดเพื่อเพิ่มความเร็วในการโหลดและปรับปรุงประสบการณ์ผู้ใช้
อีกทางเลือกหนึ่งคือการใช้ React-based builder เช่น Visual Composer ซึ่งออกแบบโดยคำนึงถึงนักพัฒนาเป็นหลัก เพื่อสร้างเว็บไซต์ที่รวดเร็วและตอบสนองในขณะที่เสนอตัวเลือกการปรับแต่งที่หลากหลาย
ประโยชน์หลักของการใช้ React-based builder ได้แก่ ปรับปรุงประสิทธิภาพการอัพเดท ด้วย DOM เสมือนของ React ส่วนประกอบที่ใช้ซ้ำได้เพื่อ การเขียนโค้ดที่มีประสิทธิภาพมากขึ้น และไลบรารีที่มีน้ำหนักเบาเพื่อ การโหลดหน้าเว็บที่เร็วขึ้น
ดังนั้น ไม่ว่าคุณจะทำงานกับไซต์ WordPress ที่มีอยู่หรือสร้างไซต์ใหม่ตั้งแต่ต้น เครื่องมือสร้างที่ใช้ React สามารถช่วยให้คุณได้รับผลลัพธ์ที่ดีขึ้นโดยไม่ต้องเสียสละตัวเลือกการปรับแต่งหรือใช้งานง่าย
และเหนือสิ่งอื่นใด WP Rocket ทำงานร่วมกับ Visual Composer ได้อย่างราบรื่น ช่วยให้นักพัฒนาสามารถใช้เครื่องมือทั้งสองร่วมกันเพื่อประสิทธิภาพและความยืดหยุ่นสูงสุด
