การออกแบบตาราง Bento ใน WordPress พร้อมโมดูลกล่องของ Beaver Builder
เผยแพร่แล้ว: 2024-07-20ส่วนลด 25% สำหรับผลิตภัณฑ์ Beaver Builder ทั้งหมด... รีบเลย การลดราคาจะสิ้นสุดเร็วๆ นี้! เรียนรู้เพิ่มเติม


กำลังมองหาการเพิ่มความเก๋ไก๋ให้กับเว็บไซต์ WordPress ของคุณหรือไม่? ลองดูการออกแบบตารางเบนโตะสิ! รูปแบบที่ทันสมัยและมีสไตล์นี้ทั้งสะดุดตาและใช้งานได้ดี เหมาะอย่างยิ่งสำหรับการปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ ด้วย Box Module ของ Beaver Builder การตั้งค่าการออกแบบนี้ง่ายกว่าที่เคย
การออกแบบตารางเบนโตะผสมผสานเส้นสายที่สะอาดตา สัดส่วนที่สมดุล และการจัดระเบียบที่ใช้งานง่ายอย่างลงตัว โดยได้รับแรงบันดาลใจจากกล่องเบนโตะของญี่ปุ่น โมดูลกล่องของ Beaver Builder ทำให้การนำเค้าโครงที่ซับซ้อนนี้ไปใช้เป็นเรื่องง่าย เพียงลากและวางโมดูล Box เพื่อจัดโครงสร้างตารางของคุณ ปรับแต่งแต่ละส่วนด้วยข้อความ รูปภาพ หรือไอคอน และตรวจดูให้แน่ใจว่าการออกแบบของคุณดูดีบนอุปกรณ์ทุกชนิด
ในบทความนี้ เราจะแนะนำคุณตลอดขั้นตอนการสร้างการออกแบบตารางเบนโตะที่น่าทึ่งโดยใช้โมดูลกล่องของ Beaver Builder เตรียมพร้อมที่จะสร้างความประทับใจให้ผู้เยี่ยมชมและยกระดับรูปลักษณ์ของเว็บไซต์ของคุณ!
ก่อนที่เราจะเจาะลึกด้านเทคนิค ก่อนอื่นมาทำความเข้าใจก่อนว่าอะไรที่ทำให้การออกแบบตารางเบนโตะแตกต่างออกไป ได้รับแรงบันดาลใจจากกล่องเบนโตะของญี่ปุ่น วิธีการออกแบบนี้เน้นเส้นสายที่สะอาดตา สัดส่วนที่สมดุล และการจัดระเบียบที่ไร้รอยต่อ ผลลัพธ์? เค้าโครงตารางที่ดึงดูดสายตาซึ่งนำเสนอเนื้อหาได้อย่างง่ายดายโดยยังคงความชัดเจนและการเชื่อมโยงกัน
การออกแบบตารางเบนโตะนำแนวคิดมาจากกล่องเบนโตะญี่ปุ่นคลาสสิก โดยที่อาหารแต่ละมื้อได้รับการจัดเตรียมอย่างพิถีพิถันเพื่อสร้างประสบการณ์ที่สมดุลและน่ารื่นรมย์:

ในการออกแบบเว็บไซต์ Bento Grid สะท้อนแนวทางนี้ โดยเน้นไปที่ความเรียบง่าย ความสมดุล และการจัดระเบียบที่แม่นยำเพื่อสร้างเลย์เอาต์ที่เชื่อมต่อกับผู้ใช้อย่างแท้จริง
การออกแบบตาราง Bento เน้นเส้นสายที่สะอาดตา เช่นเดียวกับกล่องเบนโตะที่แบ่งอย่างเรียบร้อย เลย์เอาต์นี้รักษาขอบเขตที่ชัดเจนระหว่างองค์ประกอบเนื้อหา สไตล์มินิมอลนี้ช่วยเพิ่มความชัดเจนของภาพและเพิ่มสัมผัสที่มีความซับซ้อน
ความสมดุลคือทุกสิ่งในการออกแบบตารางเบนโตะ แต่ละองค์ประกอบ ตั้งแต่ขนาดรูปภาพไปจนถึงบล็อกข้อความและระยะห่าง ได้รับการจัดสัดส่วนอย่างรอบคอบ การปรับเทียบอย่างระมัดระวังนี้จะสร้างรูปลักษณ์ที่กลมกลืนซึ่งง่ายต่อการมองเห็นและรักษาประสบการณ์การมองเห็นที่สอดคล้องกัน
เช่นเดียวกับการจัดวางกล่องเบนโตะอย่างมีศิลปะ การออกแบบตารางเบนโตะมุ่งเน้นไปที่การจัดองค์กรที่ราบรื่น เนื้อหามีโครงสร้างที่สมเหตุสมผลและเป็นธรรมชาติ ทำให้ผู้ใช้สามารถนำทางได้ง่าย ไม่ว่าจะเป็นพอร์ตโฟลิโอของโครงการหรือแกลเลอรีผลิตภัณฑ์ เลย์เอาต์นี้ทำให้ผู้ใช้มั่นใจได้ว่าจะพบสิ่งที่ต้องการโดยไม่ต้องยุ่งยาก
การผสมผสานหลักการเหล่านี้เข้าด้วยกันส่งผลให้ได้เค้าโครงตารางที่น่าดึงดูดสายตาซึ่งนอกเหนือไปจากการดูดีเท่านั้น แรงบันดาลใจจากความสง่างามและความแม่นยำของกล่องเบนโตะ การออกแบบตารางเบนโตะทำให้รูปแบบและฟังก์ชันมีความสมดุล นำเสนอเนื้อหาได้อย่างสวยงามพร้อมทั้งปรับปรุงการใช้งานและประสบการณ์ผู้ใช้
ด้วยการใช้แนวทางนี้ นักออกแบบเว็บไซต์จะสามารถสร้างเว็บไซต์ที่ไม่เพียงแต่สวยงามสะดุดตา แต่ยังมอบประสบการณ์การใช้งานที่ราบรื่นและใช้งานง่าย เช่นเดียวกับการเปิดกล่องเบนโตะที่คัดสรรมาอย่างดี
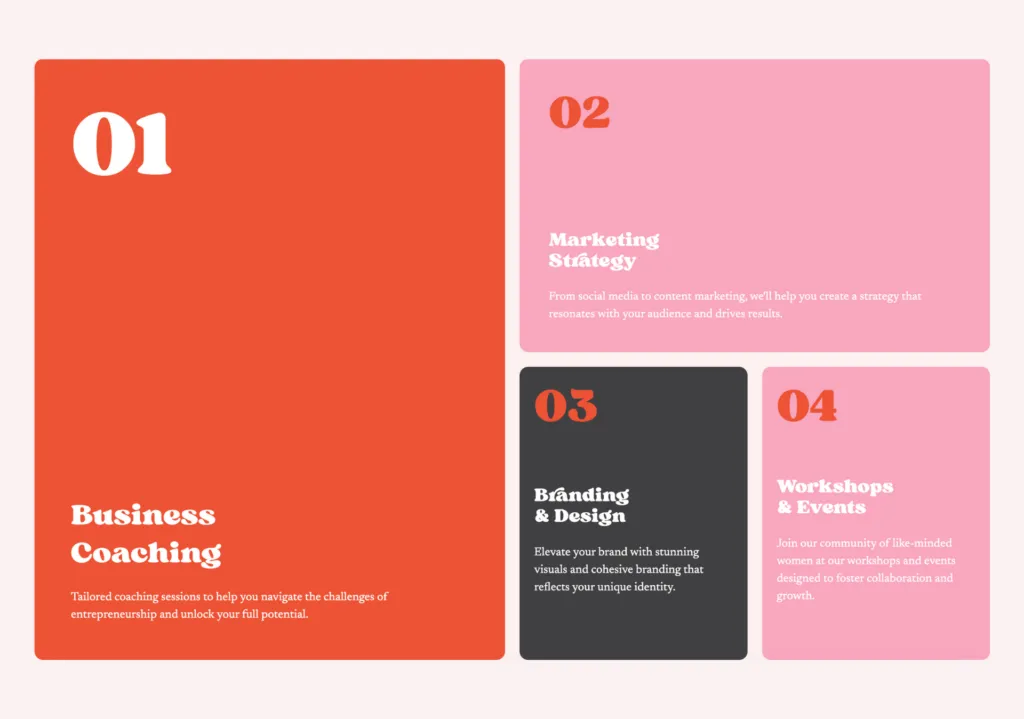
การรวมการออกแบบตาราง Bento เข้ากับโครงการออกแบบเว็บไซต์ของคุณสามารถยกระดับประสบการณ์ผู้ใช้โดยรวม โดยให้ทั้งความชัดเจนและความสนใจทางภาพ ตัวอย่างต่อไปนี้แสดงให้เห็นถึงความยืดหยุ่นและความคิดสร้างสรรค์ที่สไตล์เค้าโครงนี้สามารถนำมาสู่การออกแบบของคุณได้ แต่ละตัวอย่างเน้นแนวทางและเทคนิคที่แตกต่างกัน ซึ่งแสดงให้เห็นว่าแนวโน้มการออกแบบนี้สามารถปรับเปลี่ยนให้เหมาะกับเนื้อหาและวัตถุประสงค์ที่หลากหลายได้อย่างไร

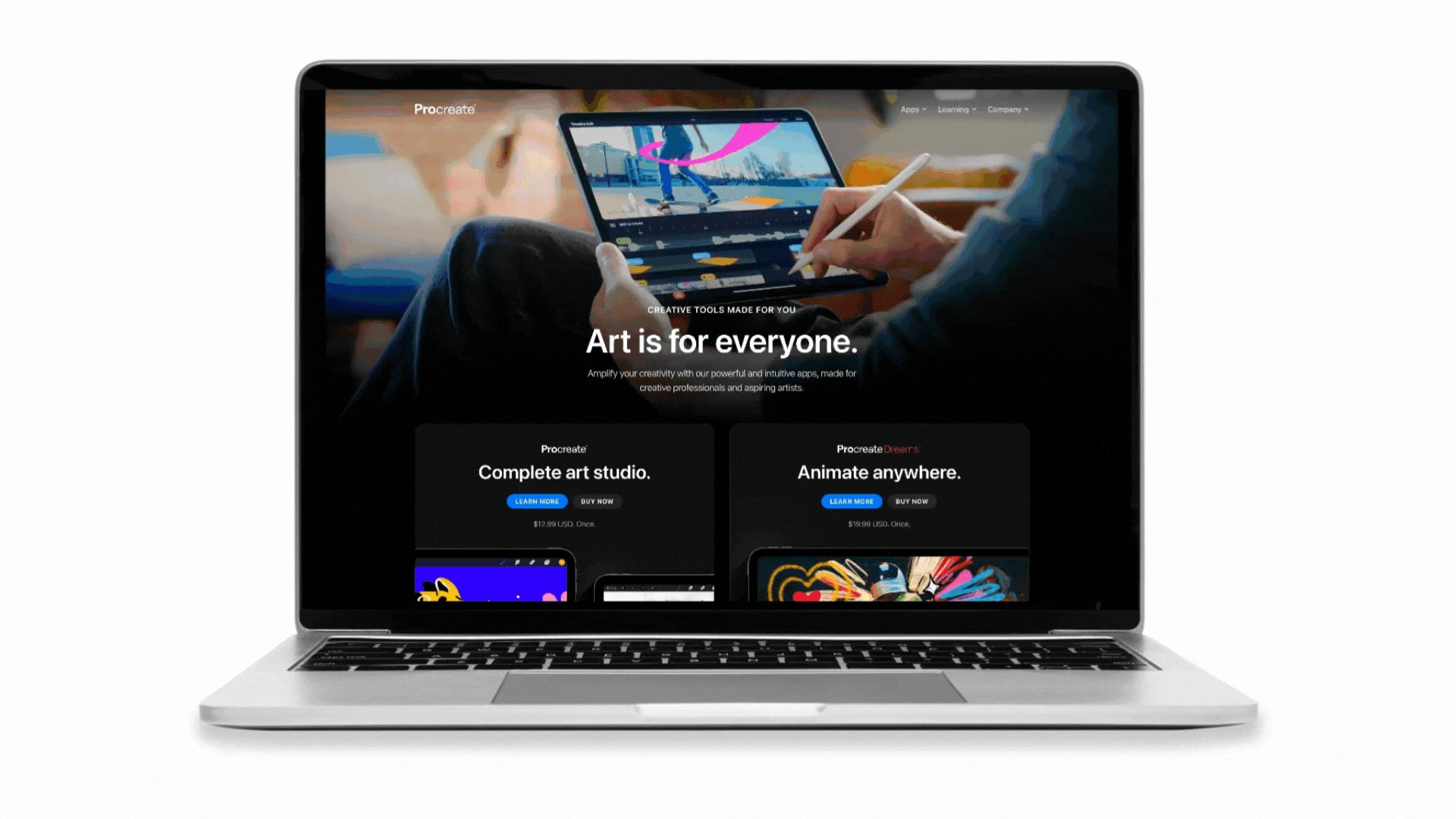
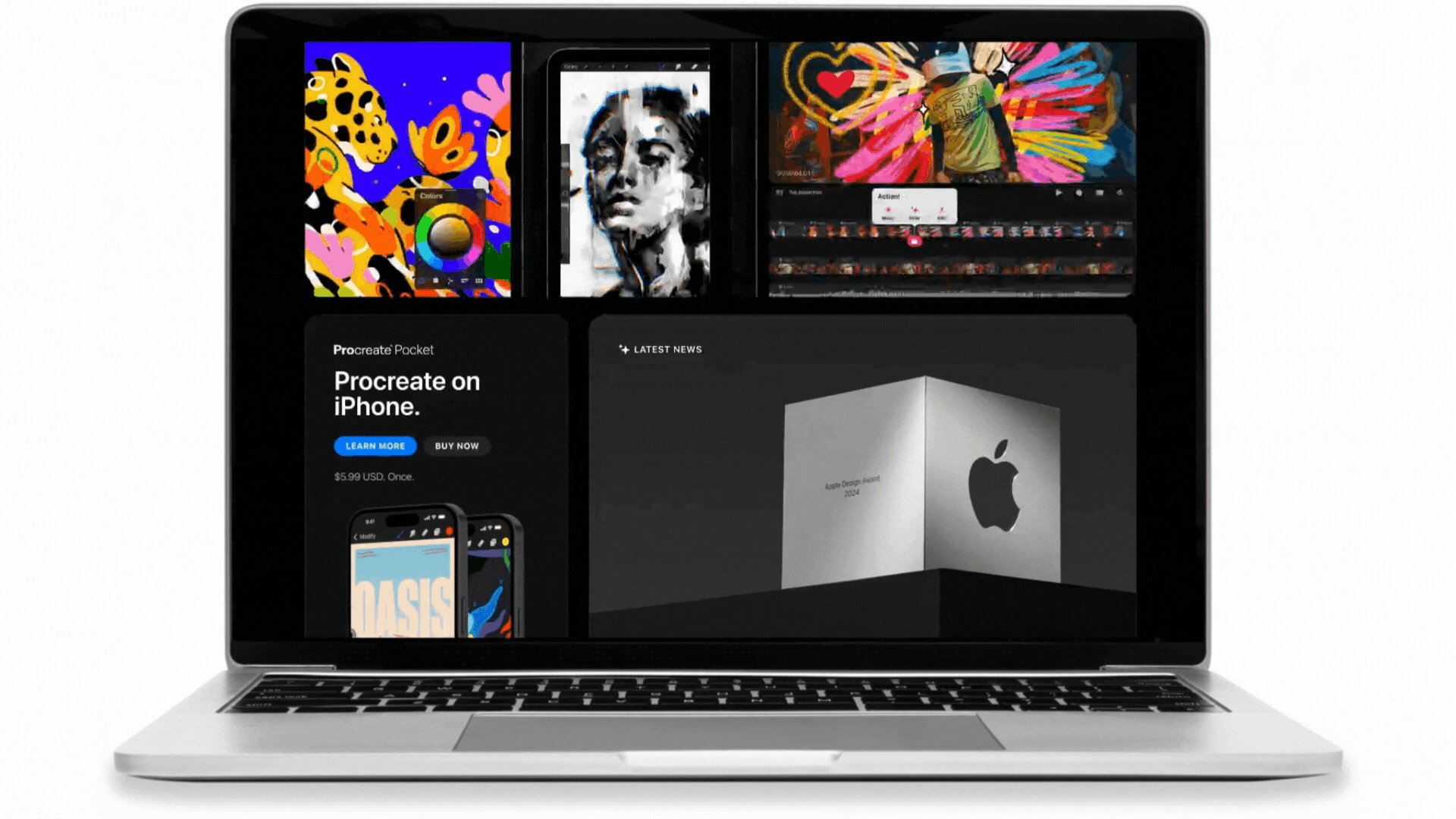
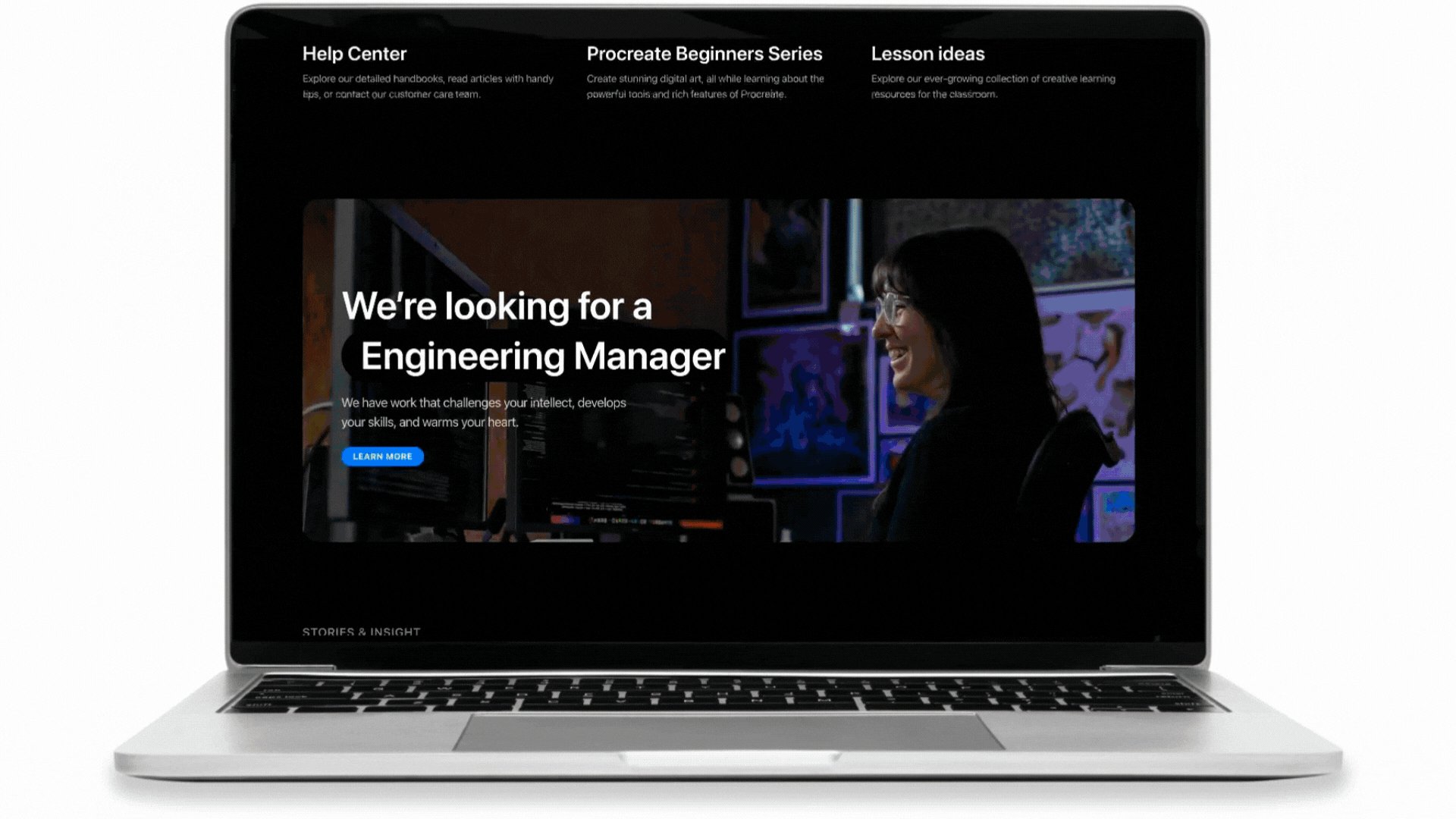
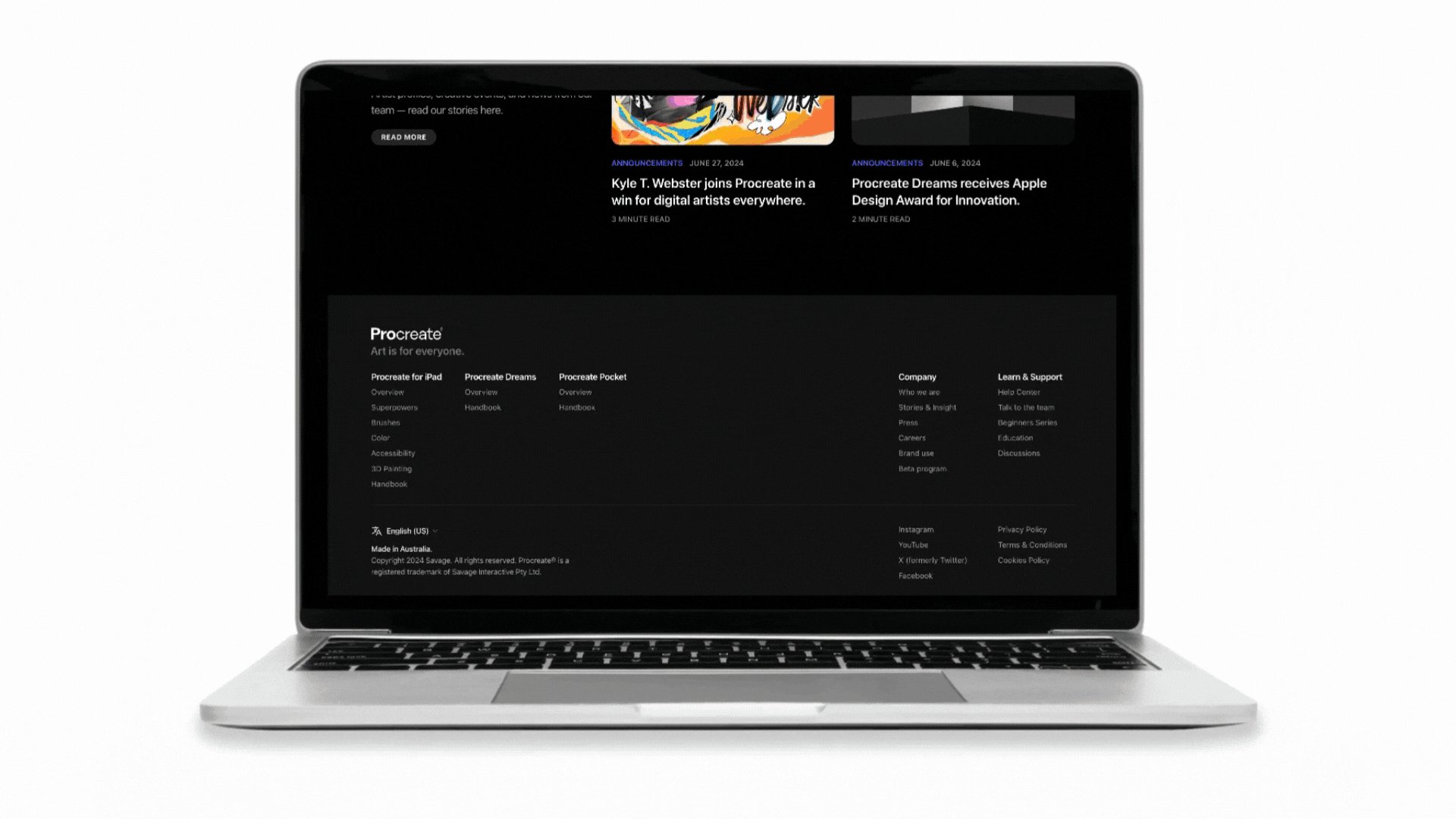
เว็บไซต์ Procreate ใช้การออกแบบตารางเบนโตะอย่างมีประสิทธิภาพเพื่อนำเสนอข้อมูลในลักษณะที่สะอาดและเป็นระเบียบ หน้าแรกมีส่วนต่างๆ ที่แตกต่างกัน โดยแต่ละส่วนมีช่องของตัวเอง นำเสนอแง่มุมต่างๆ ของผลิตภัณฑ์ เช่น เครื่องมือ ไฮไลท์แกลเลอรี และบทช่วยสอน ส่วนเหล่านี้แยกออกจากกันด้วยสายตาแต่ยังคงความต่อเนื่อง ทำให้ผู้ใช้สามารถนำทางและดูดซับข้อมูลได้ง่าย การใช้ขนาดช่องที่แตกต่างกันภายในเค้าโครงตารางช่วยเพิ่มลำดับชั้นของภาพ ดึงดูดความสนใจไปที่คุณสมบัติหลักและการอัพเดต ในขณะที่ยังคงรักษารูปลักษณ์โดยรวมที่สมดุลและกลมกลืนกัน

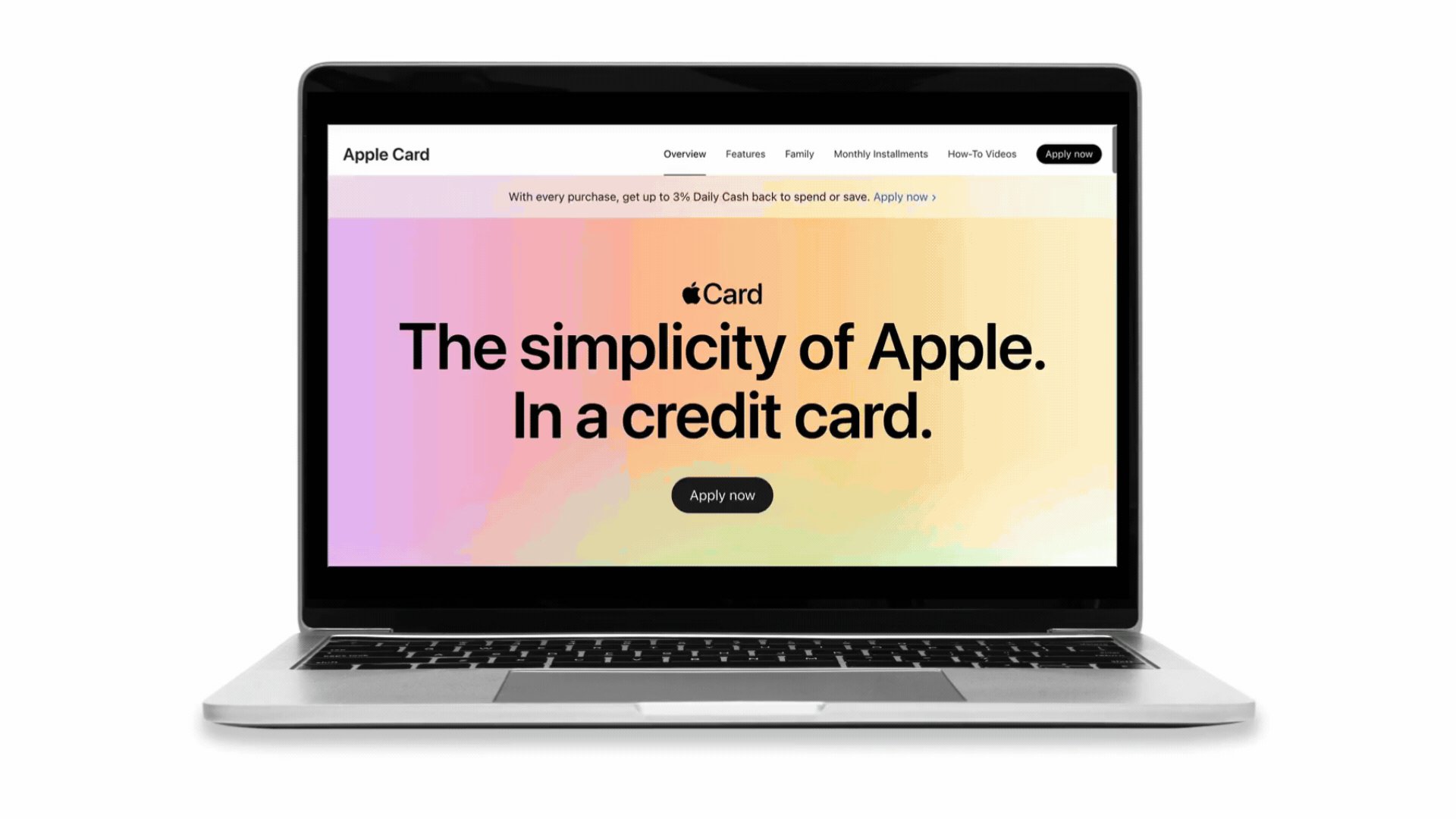
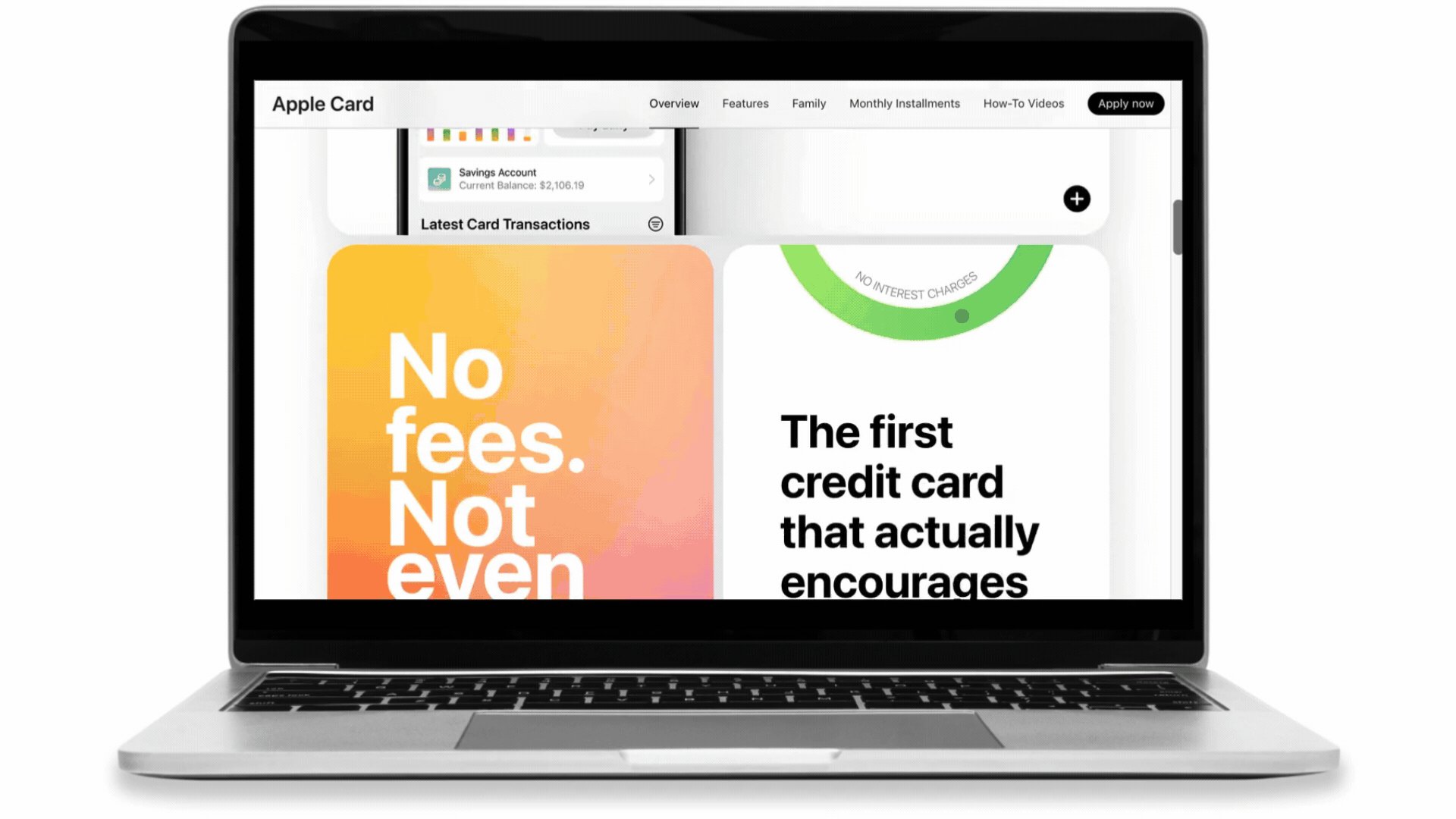
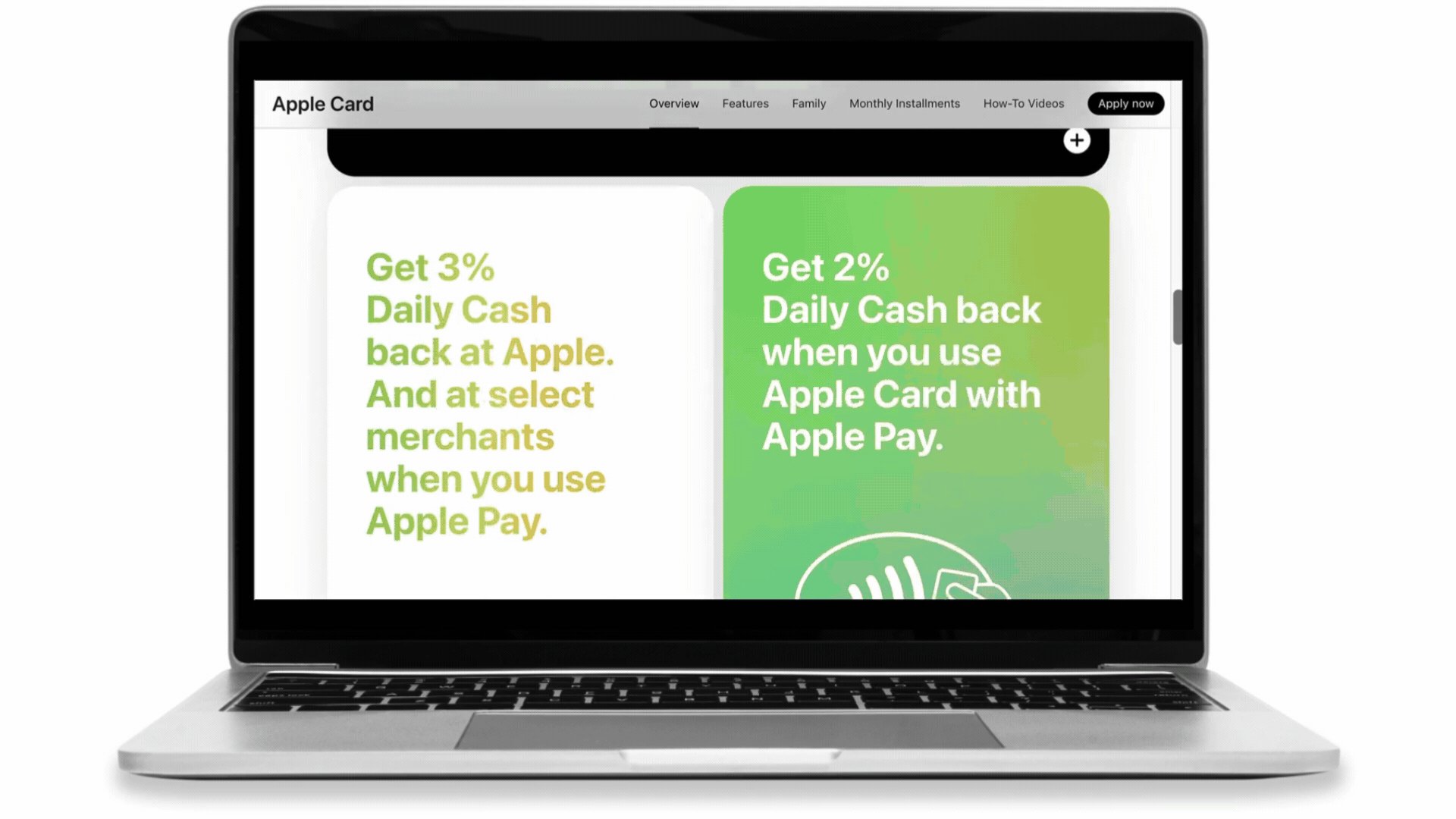
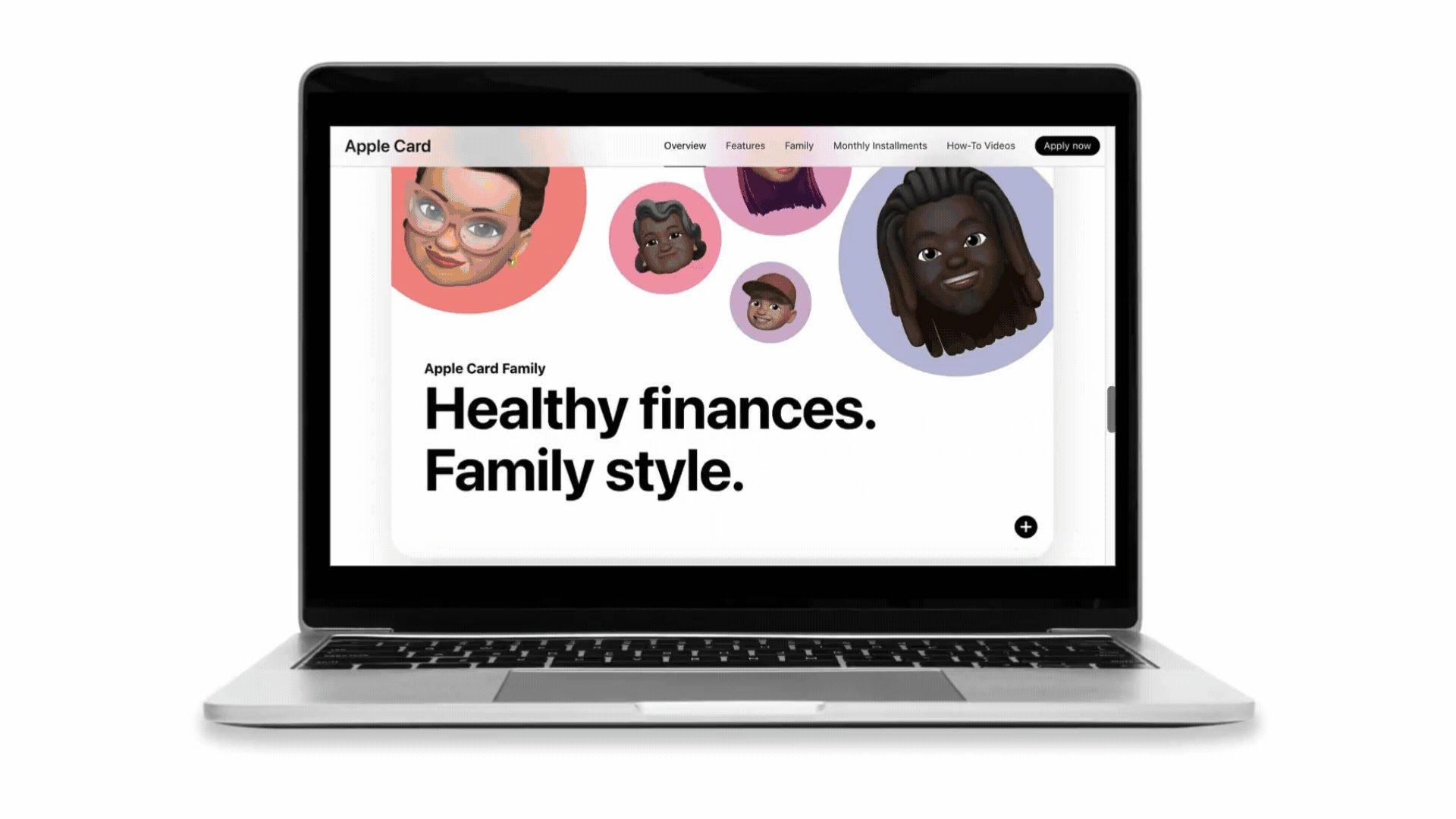
หน้าเว็บ Apple Card ใช้การออกแบบตารางเบนโตะเพื่อสร้างเลย์เอาต์ที่ดึงดูดสายตาและจัดระเบียบโดยการแบ่งหน้าออกเป็นส่วนต่างๆ โดยแต่ละส่วนจะเน้นด้านต่างๆ ของการ์ด ขนาดช่องที่แตกต่างกันภายในส่วนเหล่านี้ เช่น รูปภาพขนาดใหญ่ที่จับคู่กับกล่องข้อความขนาดเล็ก จะสร้างลำดับชั้นภาพที่ชัดเจนและดึงดูดความสนใจไปที่ข้อมูลสำคัญ อัตรากำไรขั้นต้น ช่องว่างภายใน และการจัดตำแหน่งที่สอดคล้องกันช่วยรักษาสมดุลและความสอดคล้องตลอด ปรับปรุงประสบการณ์ผู้ใช้โดยทำให้ง่ายต่อการนำทางและดูดซับข้อมูล

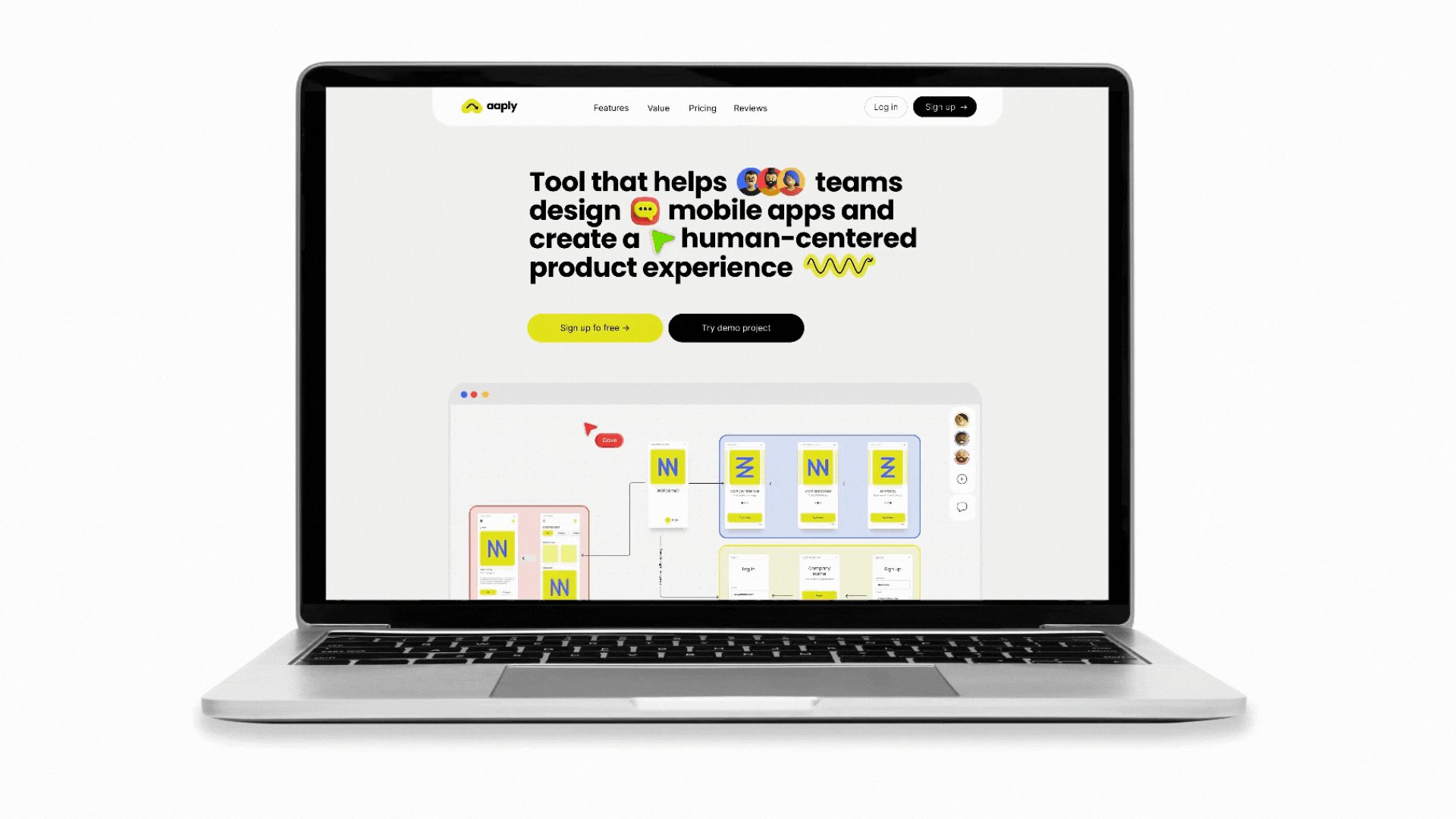
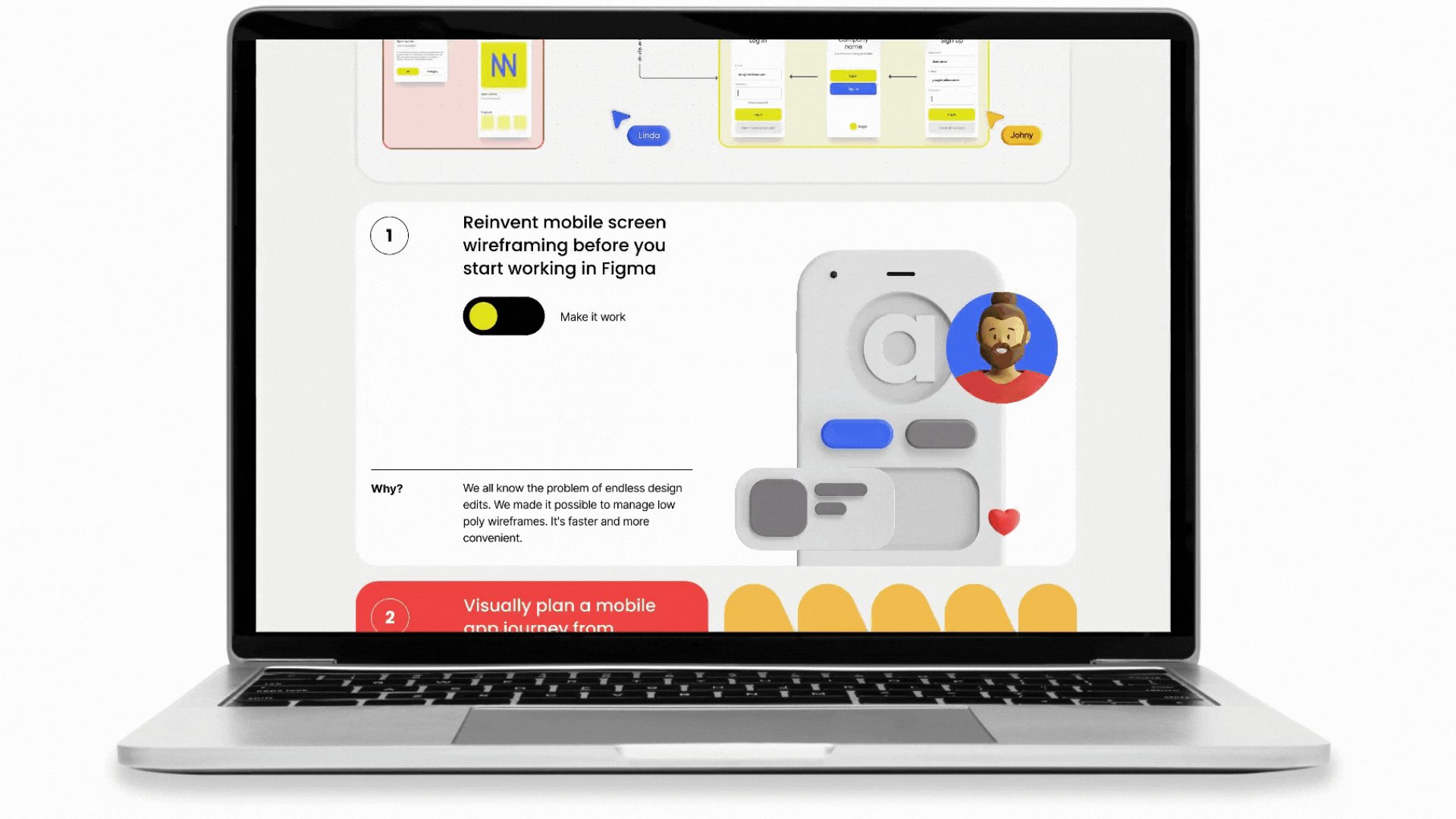
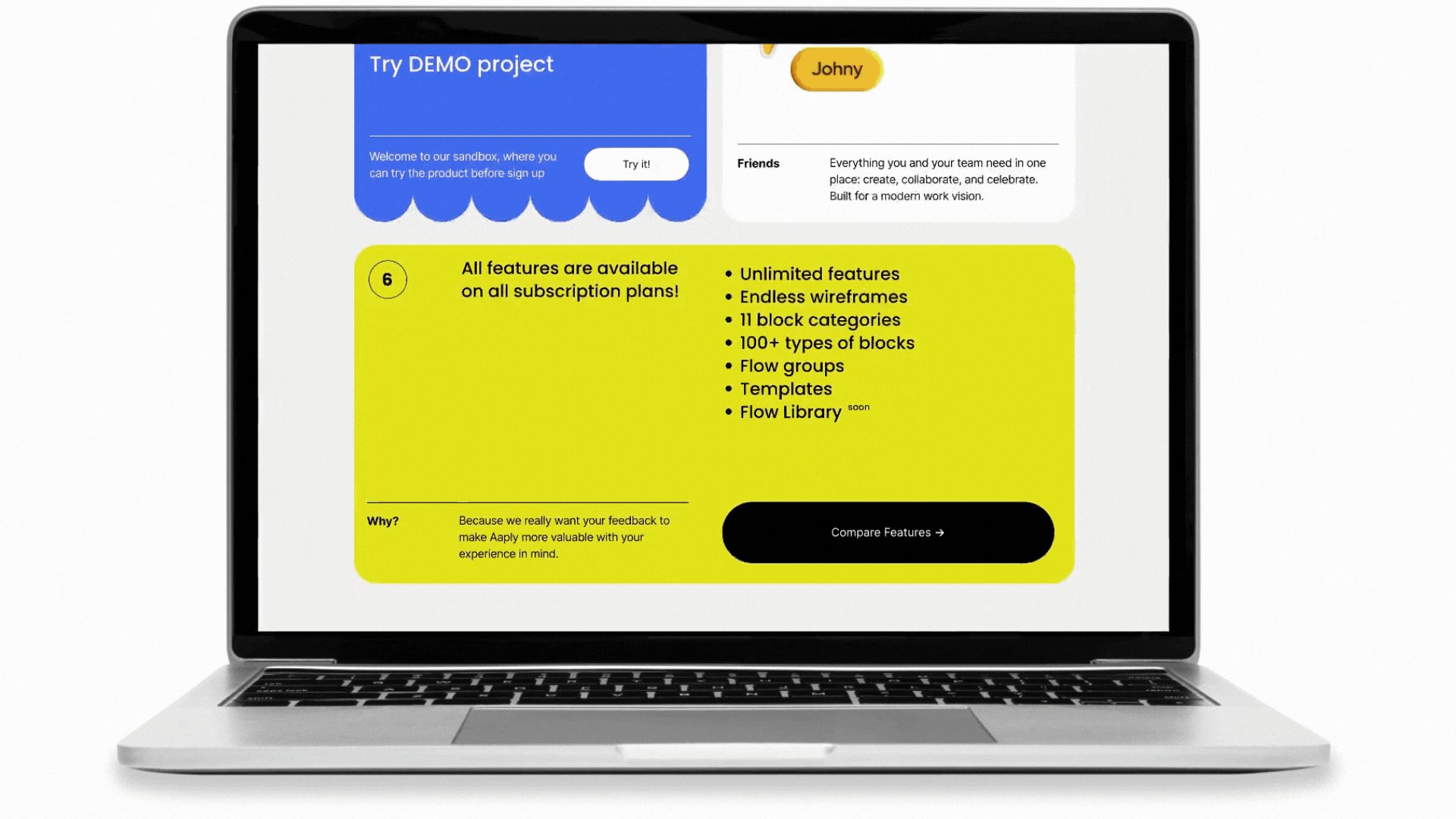
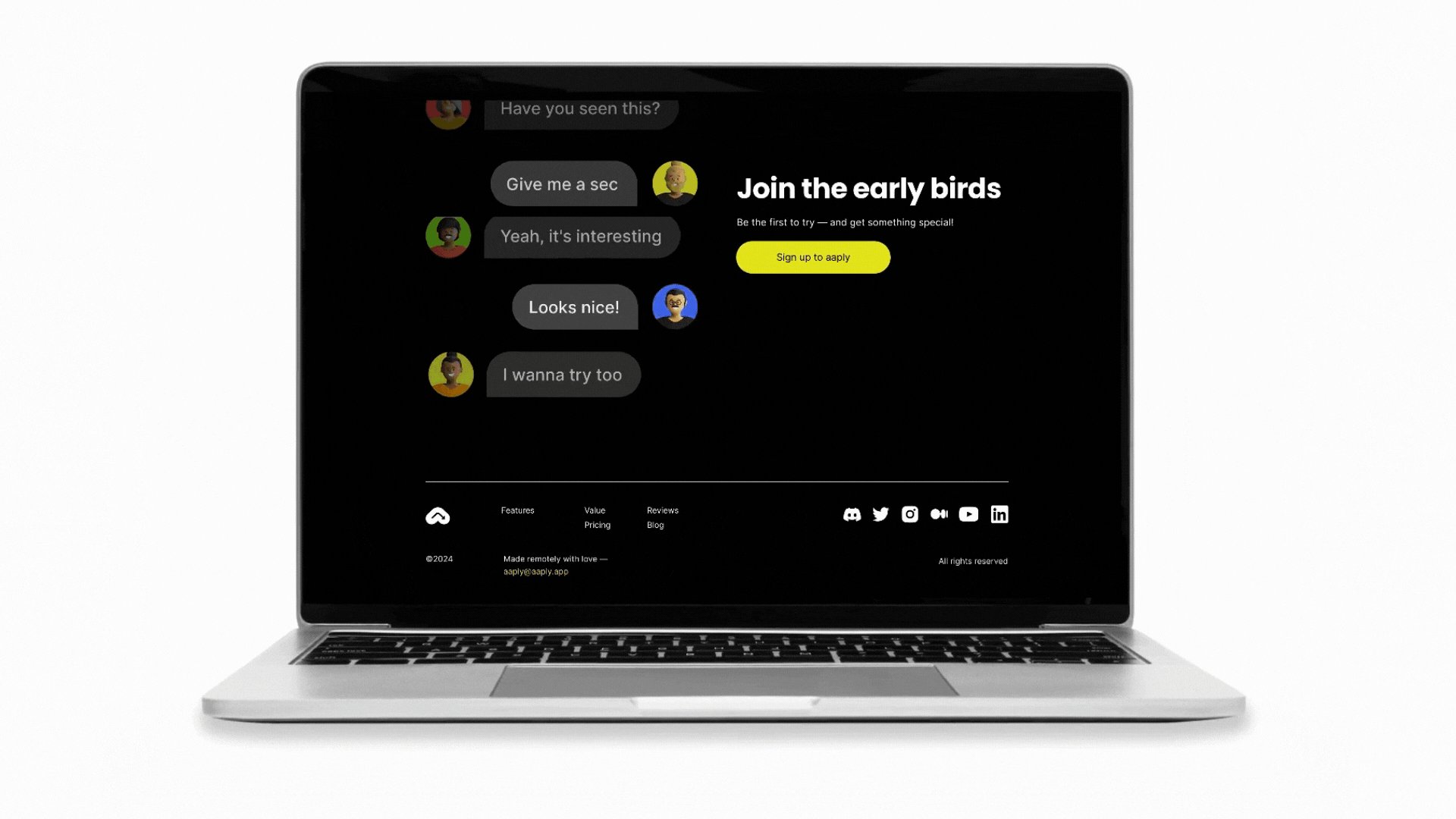
หน้าเว็บ Aaply ใช้การออกแบบตารางเบนโตะเพื่อนำเสนอเนื้อหาในลักษณะที่มีโครงสร้างและดึงดูดสายตา ไซต์ถูกแบ่งออกเป็นส่วนต่างๆ ที่แตกต่างกัน โดยแต่ละส่วนจะกล่าวถึงแง่มุมต่างๆ ของแอป เช่น คุณสมบัติ คุณประโยชน์ และราคา ภายในส่วนเหล่านี้ ขนาดและองค์ประกอบต่างๆ ของช่อง เช่น รูปภาพ กล่องข้อความ และไอคอน จะสร้างลำดับชั้นของภาพแบบไดนามิก รูปแบบที่จัดระเบียบนี้ปรับปรุงการนำทางของผู้ใช้และทำให้แน่ใจว่าข้อมูลสำคัญสามารถเข้าถึงได้ง่าย ทำให้เกิดประสบการณ์ที่สอดคล้องกันและเป็นมิตรกับผู้ใช้

ตอนนี้เราได้แนะนำแนวคิดของการออกแบบตารางเบนโตะแล้ว เรามาเจาะลึกการสร้างตัวอย่างของเราเองโดยใช้โมดูลกล่องของ Beaver Builder กันดีกว่า:
หากคุณยังใหม่กับ Beaver Builder ไม่ต้องกังวล – อินเทอร์เฟซแบบลากและวางที่ใช้งานง่ายทำให้การออกแบบตรงไปตรงมา ลองชมวิดีโอนี้จากหลักสูตรออนไลน์พื้นฐานของโมดูล Box ของเราเพื่อดูภาพรวมโดยย่อเกี่ยวกับวิธีใช้คุณสมบัติตารางของโมดูล Box เพื่อสร้างตารางรูปภาพที่มีสีสัน:
โมดูลกล่องของ Beaver Builder ช่วยลดความยุ่งยากในการสร้างการออกแบบตาราง Bento ด้วยอินเทอร์เฟซแบบลากและวาง ตัวเลือกการปรับแต่งที่ยืดหยุ่น และการควบคุมเค้าโครงขั้นสูง โมดูล Box ช่วยให้คุณสามารถเพิ่มและจัดเรียงเนื้อหาประเภทต่างๆ เช่น ข้อความ รูปภาพ และไอคอน ภายในกล่องแต่ละกล่องได้อย่างง่ายดาย
ด้วยการตั้งค่า Grid และ Flex ที่แข็งแกร่ง โมดูลนี้จึงควบคุมการจัดตำแหน่ง ระยะห่าง และการวางตำแหน่งได้อย่างแม่นยำ เพื่อให้มั่นใจว่ามีเลย์เอาต์ที่สอดคล้องและดึงดูดสายตา การผสมผสานระหว่างเครื่องมือออกแบบที่ใช้งานง่ายและความสามารถในการปรับแต่งอันทรงพลังนี้ช่วยให้คุณสร้างการออกแบบตาราง Bento แบบไดนามิกได้อย่างรวดเร็วและมีประสิทธิภาพ ซึ่งจะช่วยปรับปรุงความสวยงามและฟังก์ชันการทำงานโดยรวมของเว็บไซต์ของคุณ
มาดูวิธีสร้างการออกแบบกริดที่มีสีสันโดยใช้โมดูล Box ของ Beaver Builder:

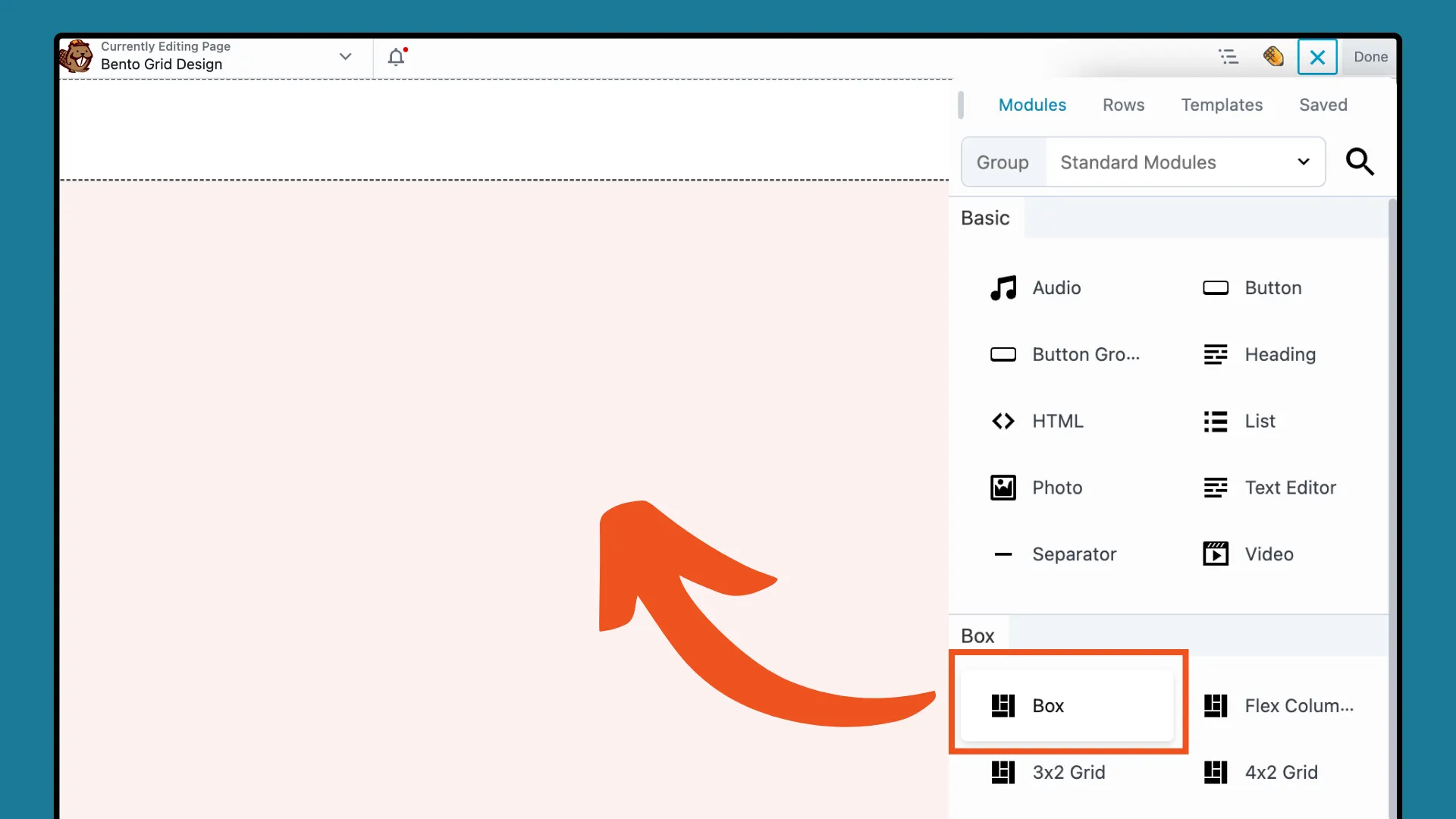
เริ่มต้นด้วยการเปิด WordPress และเปิดตัว Beaver Builder เพื่อเริ่มต้น คลิกไอคอน “ + ” ที่มุมขวาบนเพื่อเปิดพาเนลเนื้อหา จากนั้นลากโมดูล Box ไปบนเพจ:

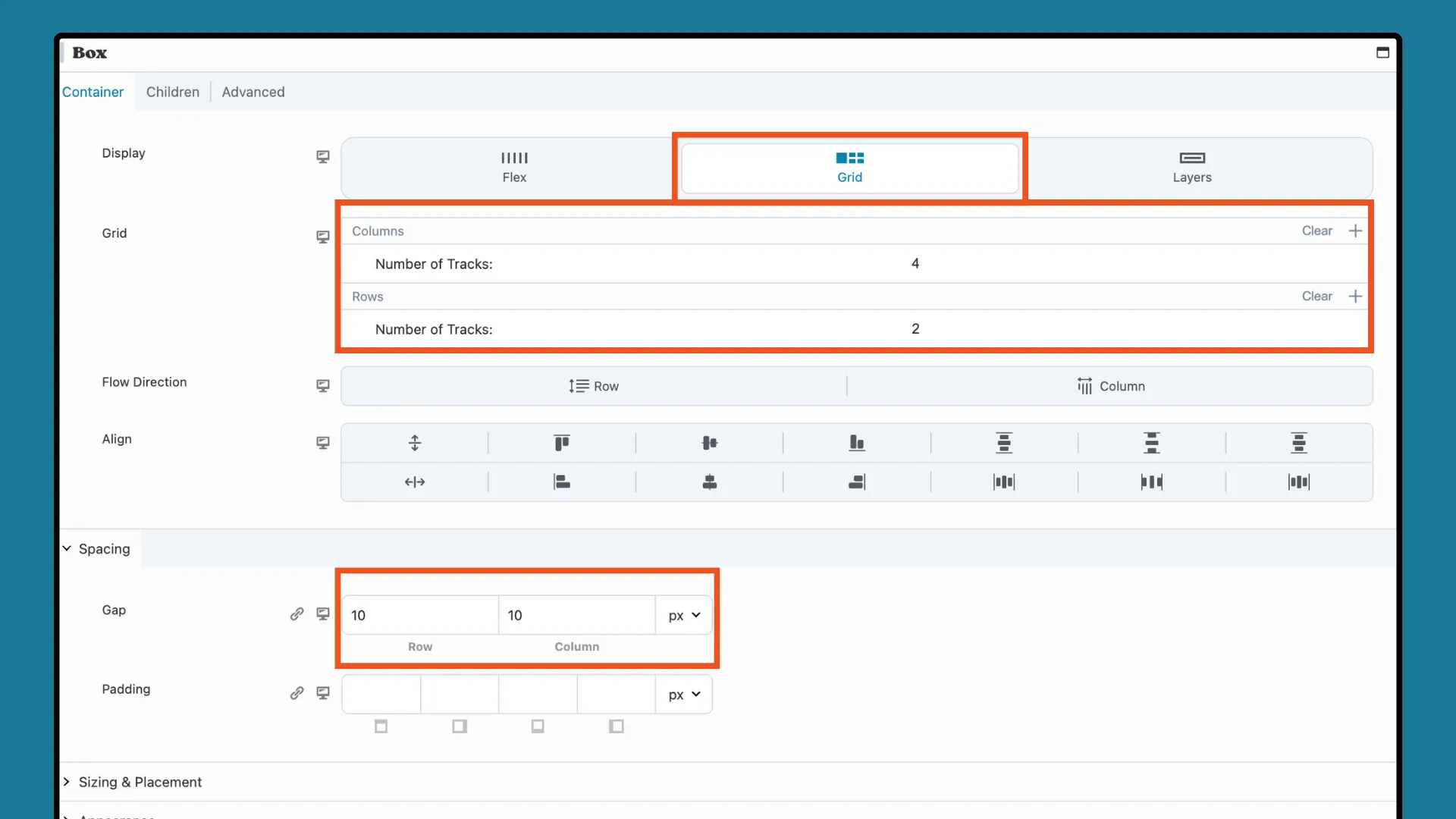
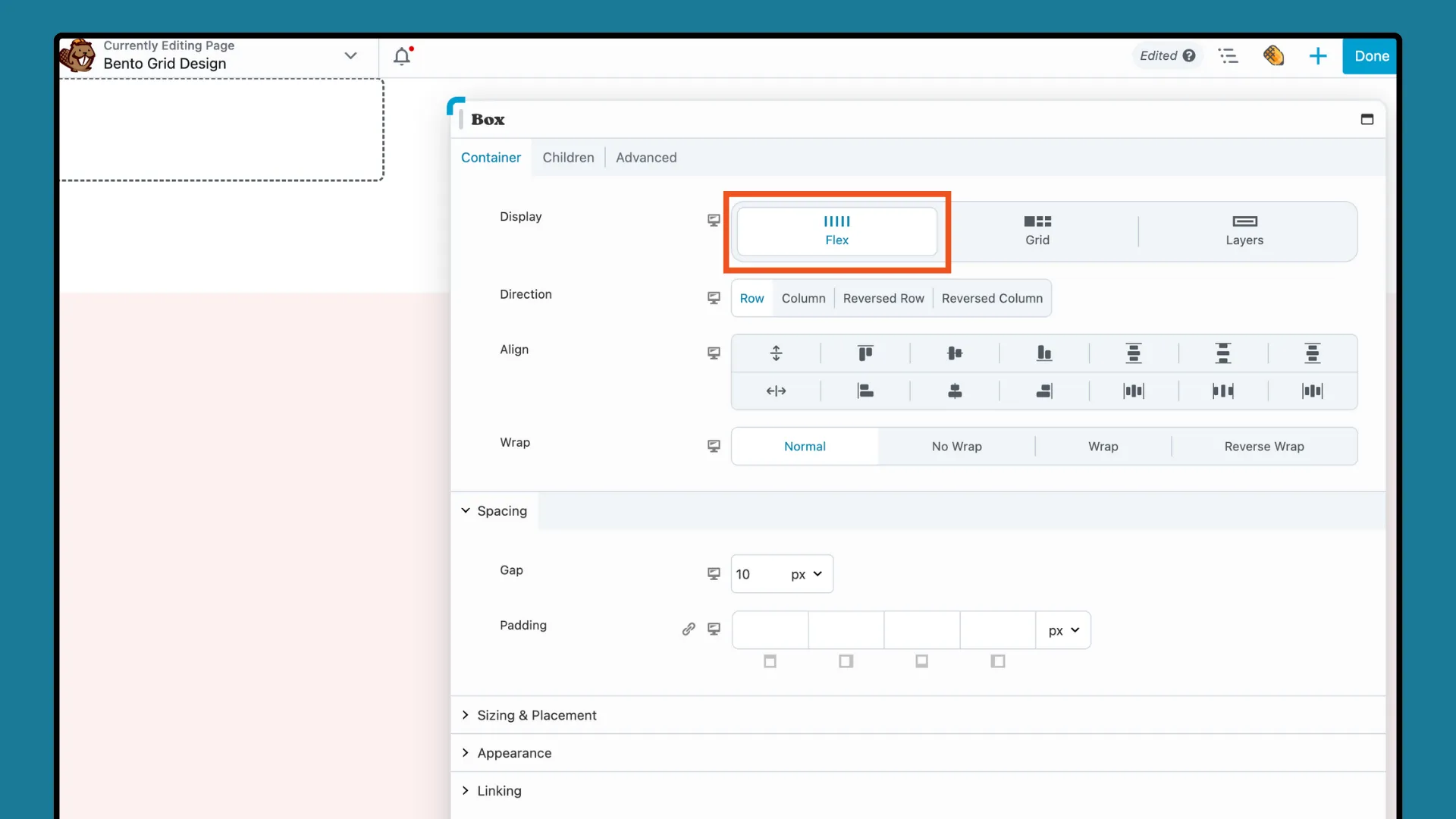
ตั้งค่าเค้าโครงตารางของคุณโดยการปรับการตั้งค่าแถวและคอลัมน์ ในป๊อปอัปการตั้งค่า Box Module ให้ไปที่แท็บ CONTAINER และตั้งค่า Display เป็น Grid
การดำเนินการนี้จะแสดงตัวเลือกตาราง CSS สำหรับตาราง 4×2 ให้ตั้ง ค่าจำนวนคอลัมน์ของแทร็ก เป็น “ 4 ” และ จำนวนแถวของแทร็ก เป็น “ 2 ” ดังที่แสดงไว้ที่นี่:

ถัดไป ในส่วน ระยะห่าง คุณสามารถเพิ่มหรือลด ช่องว่าง และ ช่องว่างภายใน เพื่อปรับแต่งเค้าโครงได้ โปรดทราบว่าคุณสามารถปรับเปลี่ยนได้ในภายหลังเมื่อตารางเริ่มเป็นรูปเป็นร่าง
ตอนนี้ เราจะเพิ่มคอนเทนเนอร์เด็ก Flex ของเราเพื่อสร้างตารางที่มีโครงสร้าง ซึ่งสะท้อนถึงช่องต่างๆ ของกล่องเบนโตะ ลากโมดูล Box ลงบนเพจแล้ววางลงในโมดูล Box ของกริด ในกล่องการตั้งค่าป๊อปอัป ตรวจสอบให้แน่ใจว่ากล่องนี้ตั้งค่าเป็น Flex :

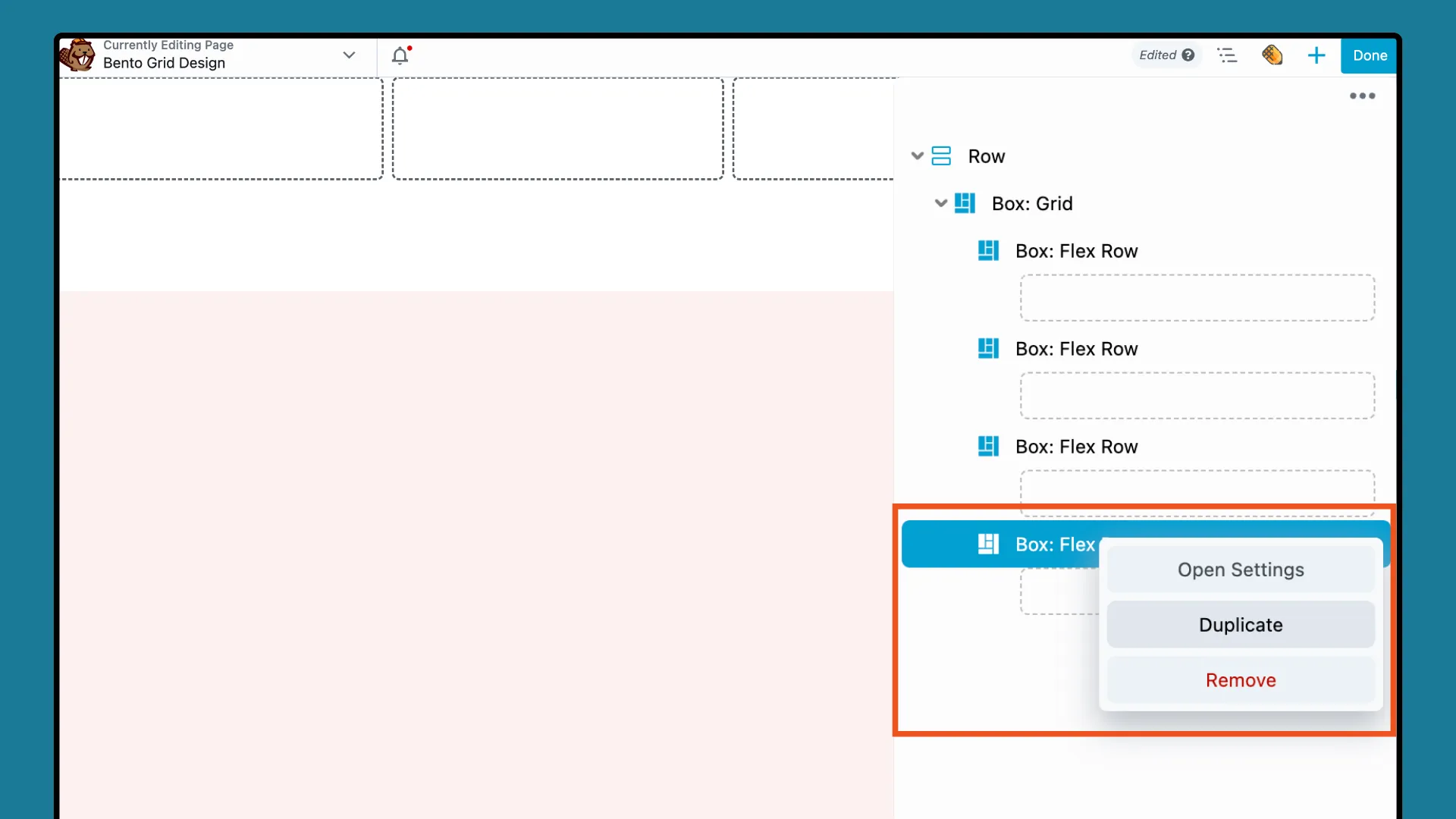
จากนั้นไปที่ Outline Panel คลิกขวาที่ " Box: Flex Row " และเลือก DUPLICATE ทำซ้ำการกระทำนี้จนกว่าคุณจะสร้างสำเนา 4 ชุด ซึ่งแสดงถึงจำนวนคอนเทนเนอร์ที่คุณต้องการแสดง:

ตอนนี้เราพร้อมที่จะปรับรูปลักษณ์ของแต่ละ Box และเพิ่มเนื้อหาแล้ว
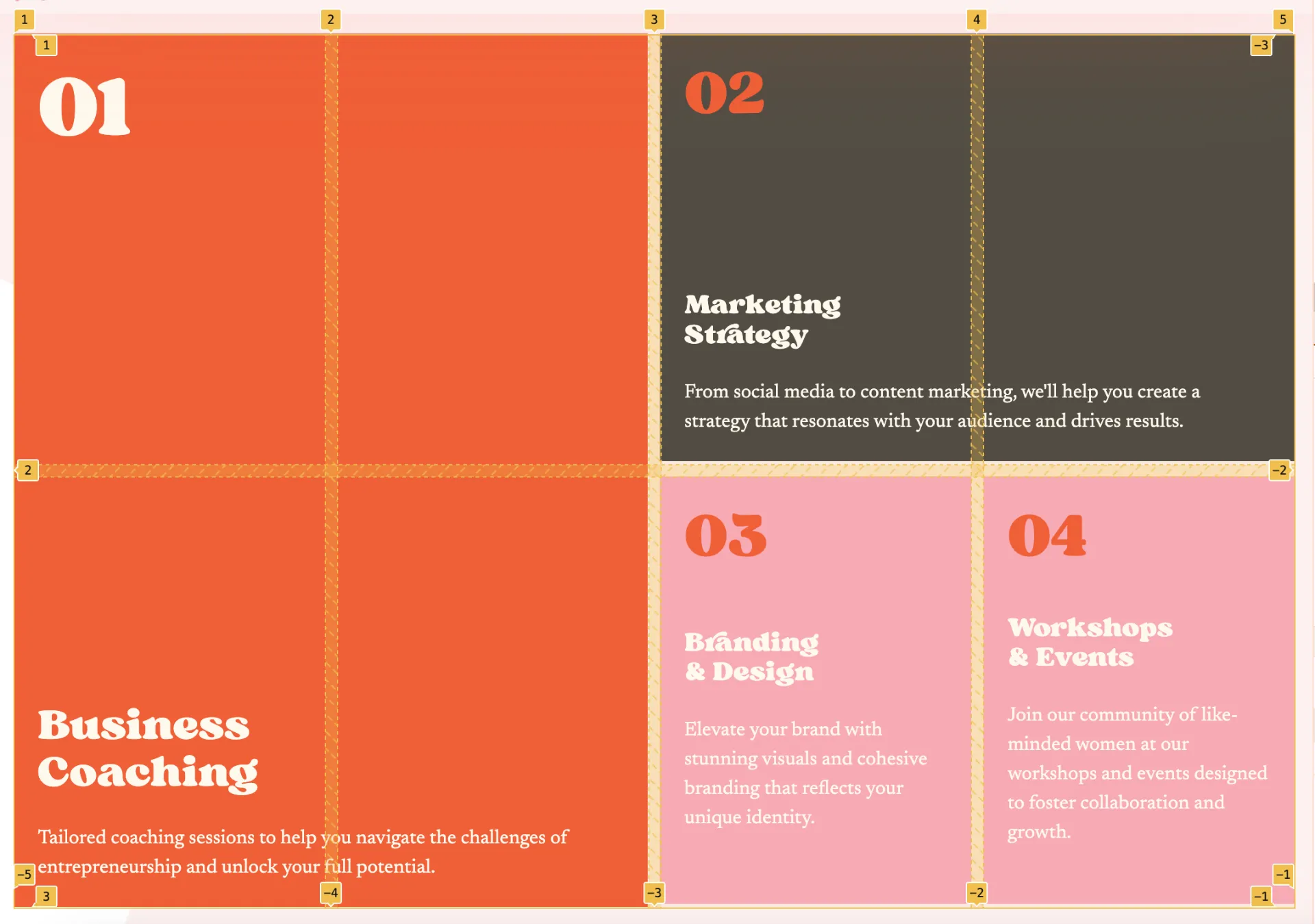
แต่ละโมดูล Box ทำหน้าที่เป็นคอนเทนเนอร์สำหรับเนื้อหา ในขั้นตอนนี้ เราจะปรับแต่งแต่ละโมดูล Flex Box เราจะทำงานจากซ้ายไปขวาและบนลงล่าง โดยเริ่มจากภาชนะสีส้มขนาด 2×2 ทางด้านซ้าย:

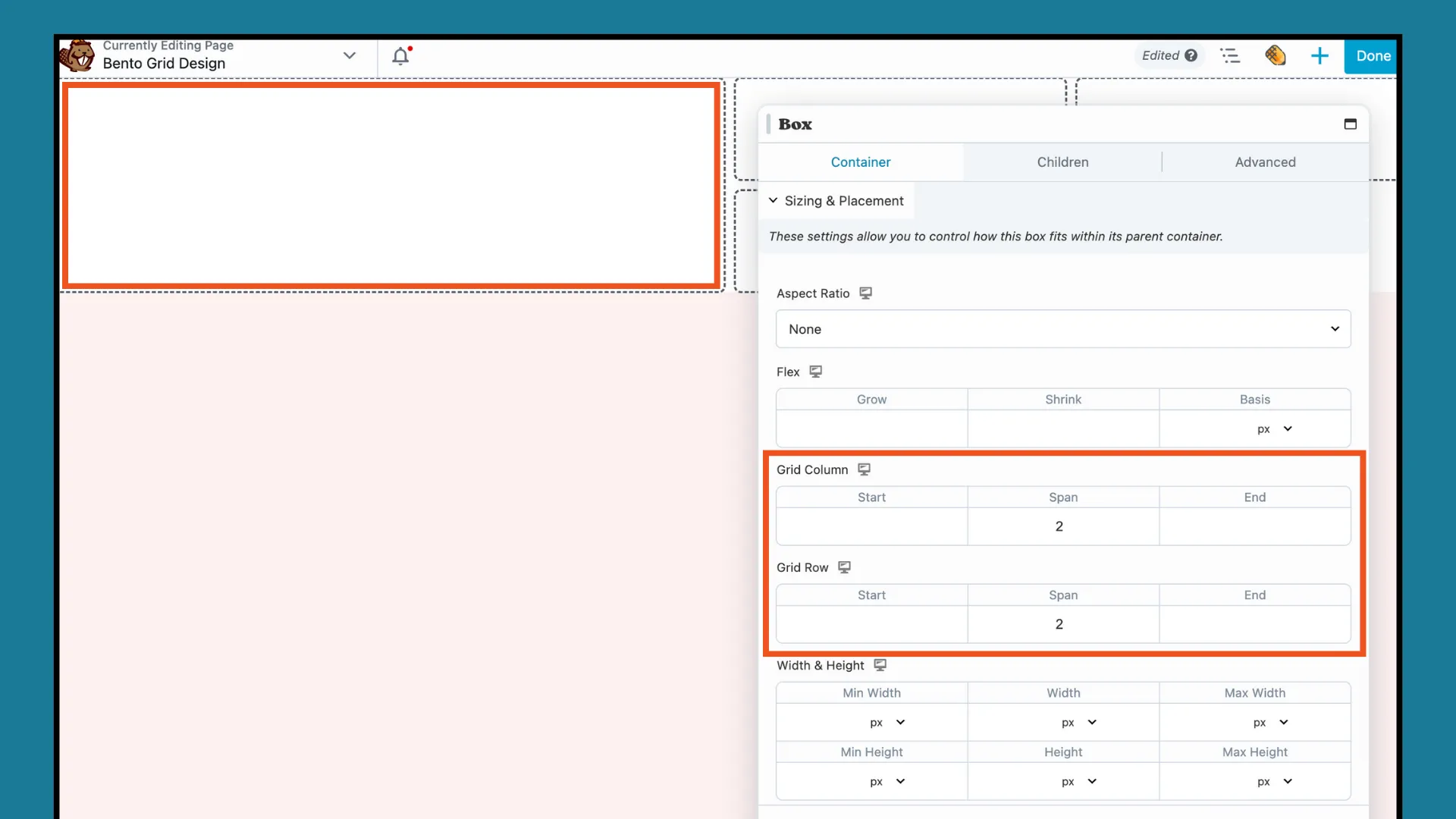
เพื่อให้ได้รูปลักษณ์นี้ ให้คลิกที่โมดูล Box แรกเพื่อเปิดป๊อปอัปการตั้งค่า ใต้แท็บ คอนเทนเนอร์ เลื่อนลงไปที่ ขนาดและตำแหน่ง เพิ่ม Span เป็น "2" สำหรับทั้ง คอลัมน์กริด และ แถวกริด เพื่อให้ได้กล่องขนาด 2 x 2 เช่นนี้:

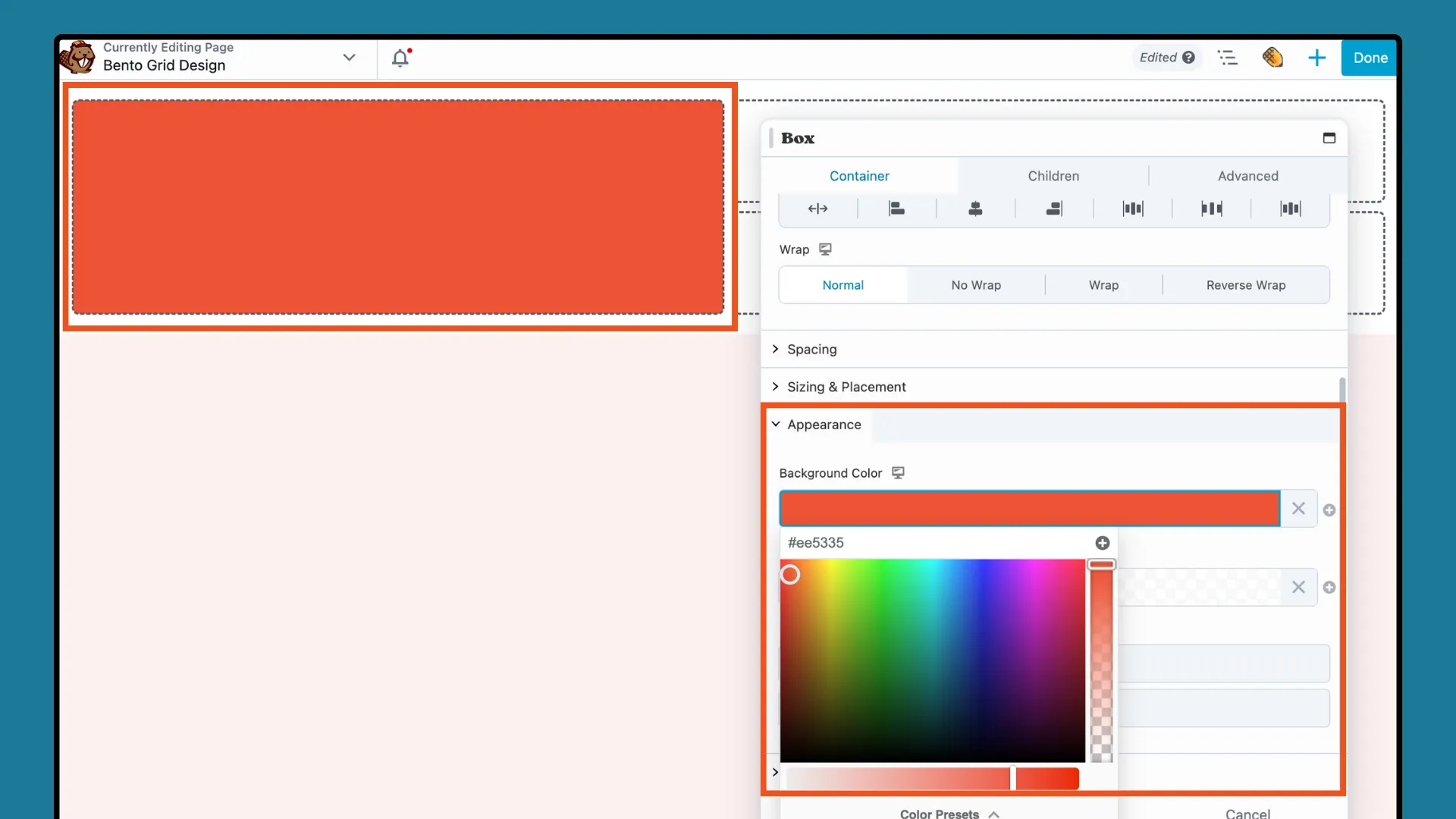
จากนั้น เลื่อนลงไปที่ส่วน APPEARANCE และคลิกเพื่อเพิ่มสีพื้นหลัง:

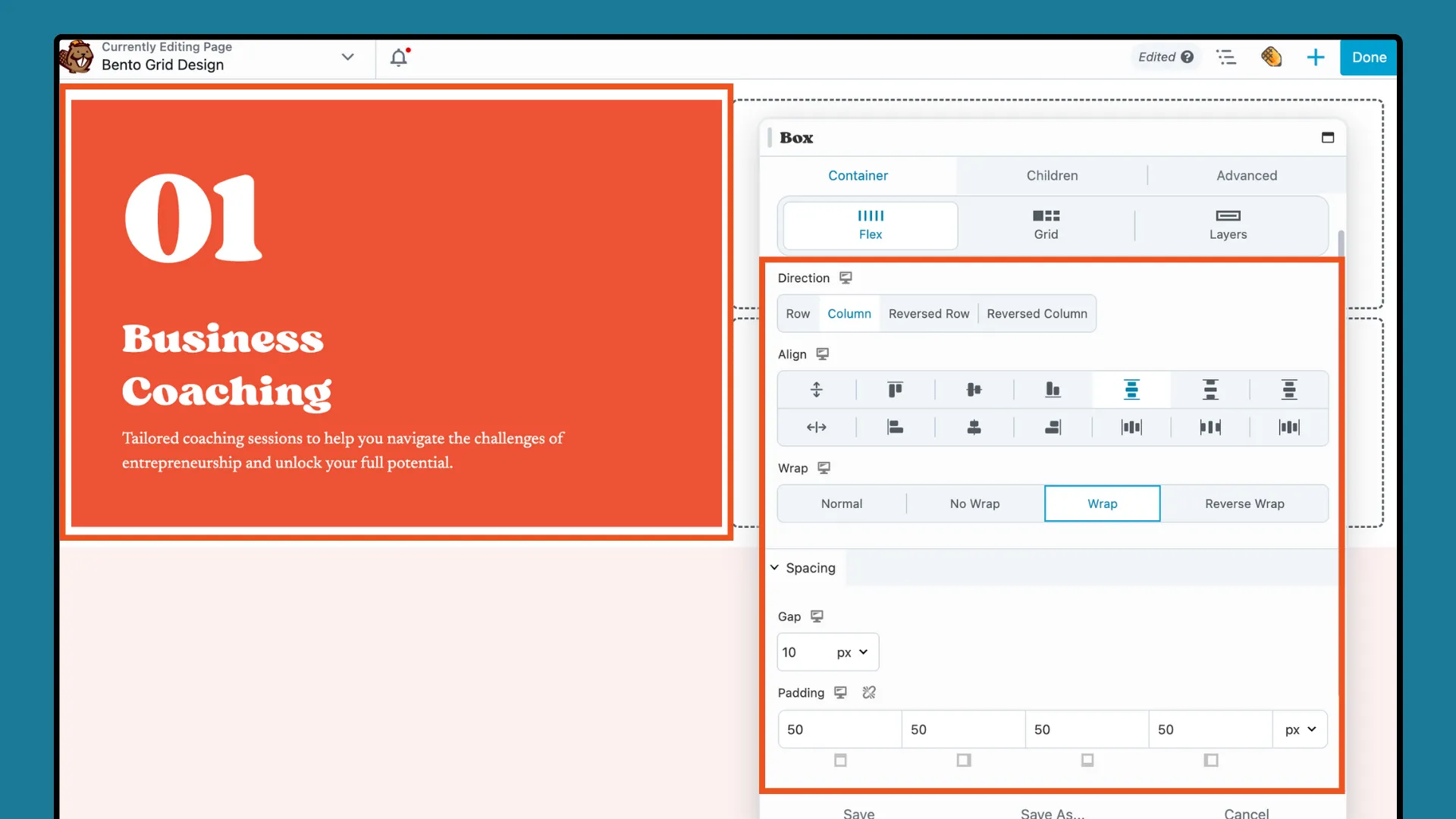
ลากโมดูลตัวแก้ไขส่วนหัวและข้อความลงในโมดูล Box และเพิ่มเนื้อหาที่คุณต้องการลงในแต่ละโมดูล หากต้องการจัดเรียงตามที่แสดงด้านล่าง ให้ปรับการตั้งค่า Flex (ทิศทาง, Align, Wrap) ในป๊อปอัปโมดูล Box:

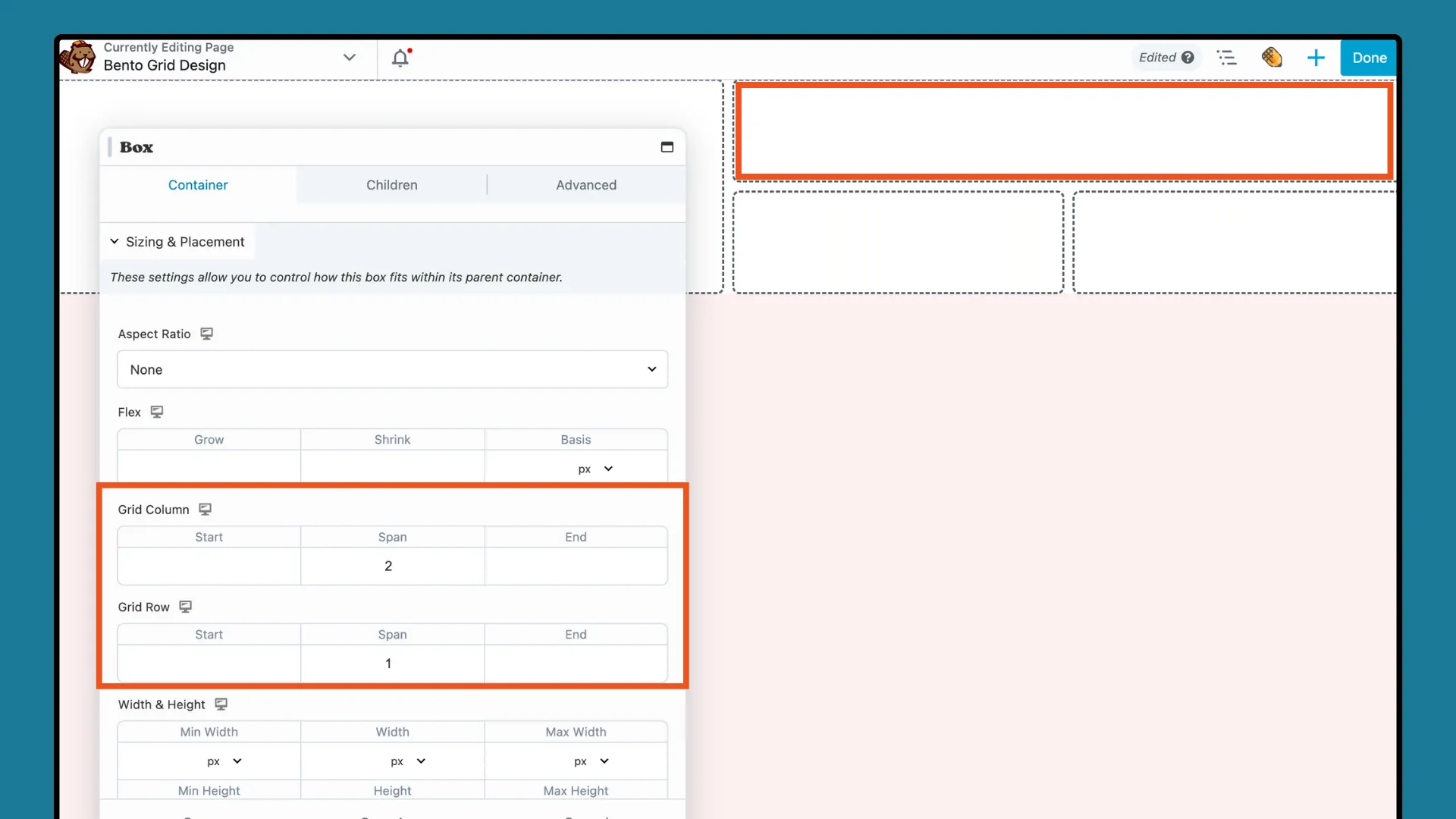
เมื่อคุณเสร็จสิ้นโมดูลกล่องแรกแล้ว ให้คลิกที่โมดูลกล่องถัดไป สร้างตาราง 2 x 1 โดยตั้ง ค่าขนาดและตำแหน่ง เป็น "2" สำหรับ คอลัมน์กริด และ "1" สำหรับ แถวกริด :

จากนั้น เช่นเดียวกับที่คุณทำกับกล่องแรก ให้เพิ่มสีพื้นหลัง โมดูลส่วนหัว และโมดูลข้อความ ปรับการตั้งค่า Flex สำหรับแต่ละโมดูลกล่องเพิ่มเติมเพื่อสร้างเลย์เอาต์ที่ดึงดูดสายตาและสมดุล
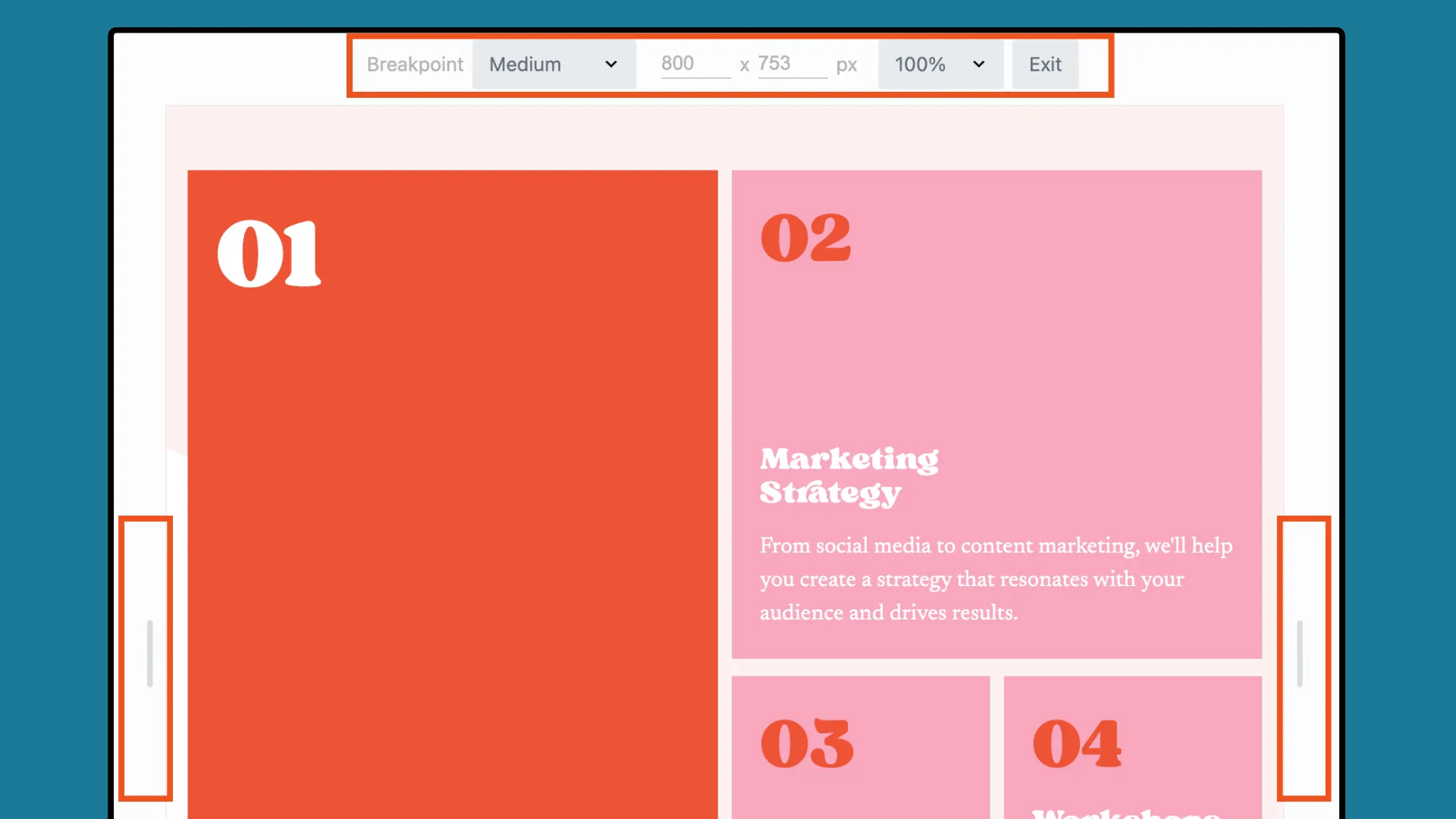
ขั้นตอนต่อไปคือตรวจสอบให้แน่ใจว่าการออกแบบตารางกริดของคุณปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกันได้ดี ใช้เครื่องมือตอบสนองของ Beaver Builder เพื่อรักษาความสมบูรณ์ของการมองเห็นของ Bento Grid ในอุปกรณ์ต่างๆ
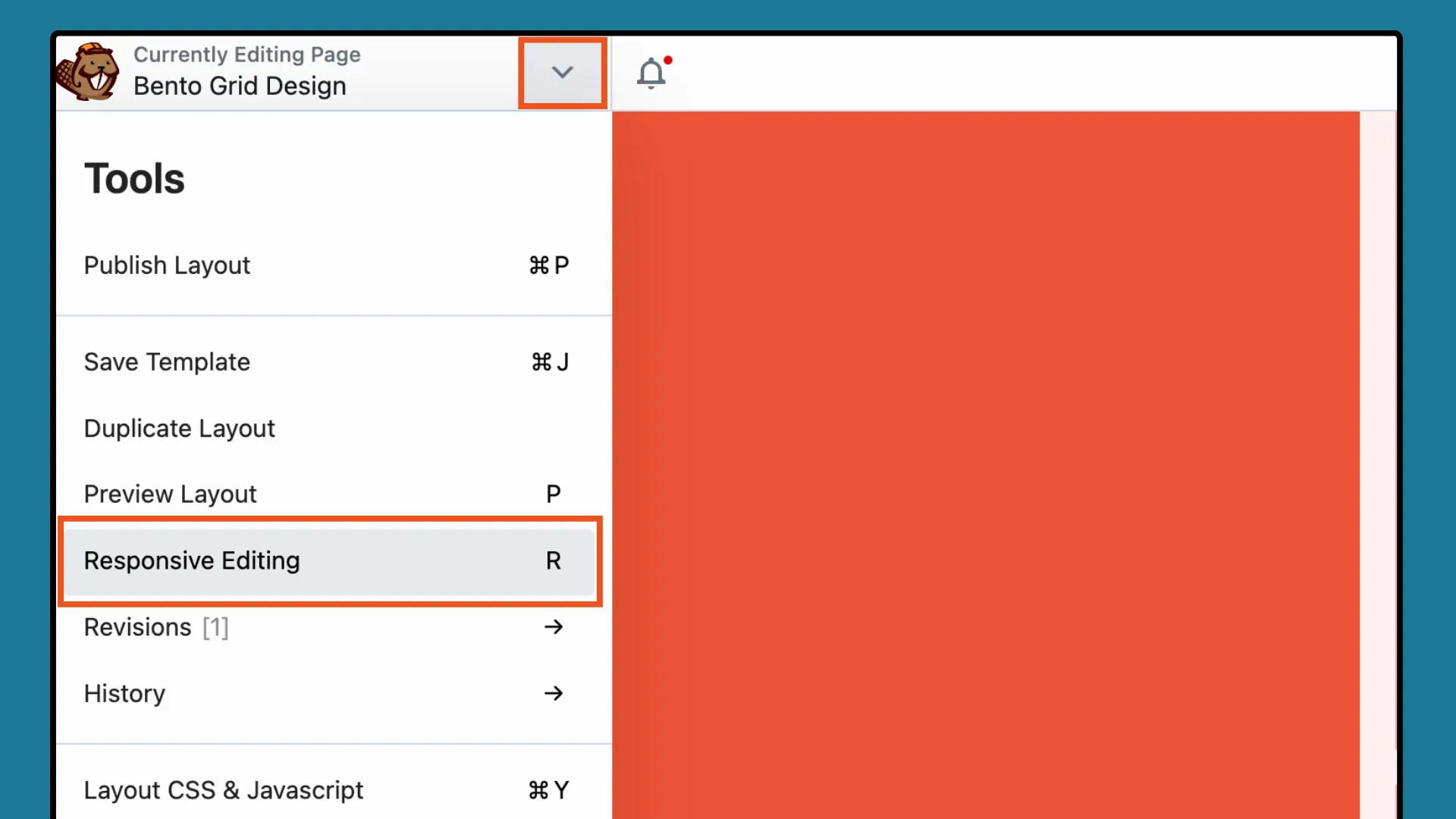
เปิดเมนูเครื่องมือโดยคลิกลูกศรในแถบด้านบนของหน้าจอแก้ไข และเลือก การแก้ไขตามอุปกรณ์ จากเมนูดรอปดาวน์ หรือใช้แป้นพิมพ์ลัด “R”:

เครื่องมือแก้ไขที่ตอบสนองนำเสนอตัวอย่างเค้าโครงของคุณอย่างแม่นยำบนอุปกรณ์ต่างๆ คุณสามารถดูการออกแบบในขนาดต่างๆ ได้โดยใช้ตัวเลือก ความกว้าง และ ความสูง หรือ Drag Handles :

โปรดทราบว่าตัวแก้ไขที่ปรับเปลี่ยนตามอุปกรณ์ไม่ได้สร้างเลย์เอาต์แยกกันสำหรับอุปกรณ์แต่ละขนาด แต่คุณสามารถปรับการออกแบบของคุณสำหรับแต่ละอุปกรณ์ได้โดยใช้ตัวเลือก การมองเห็น และ Responsive Toggle
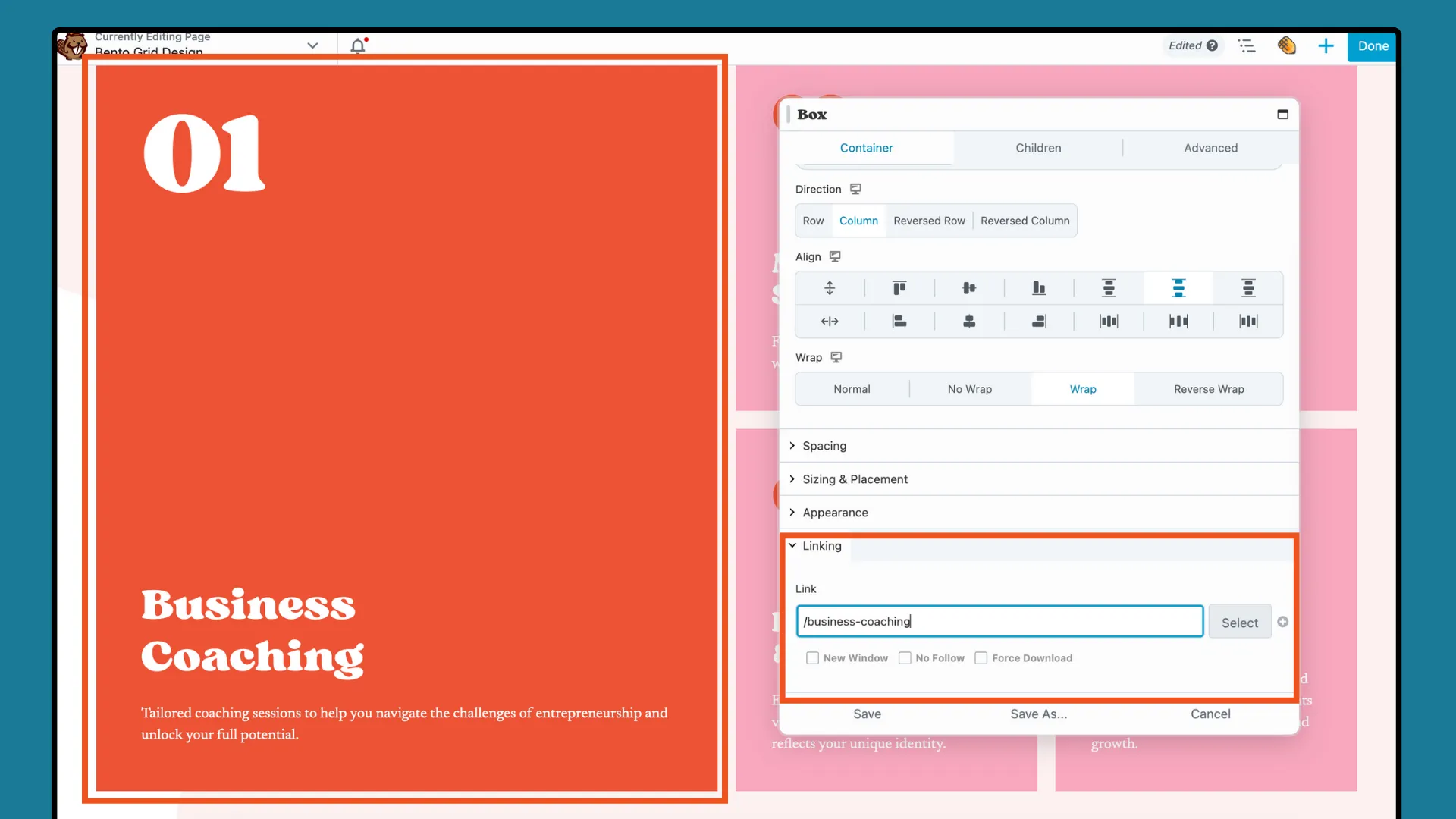
ขึ้นอยู่กับวัตถุประสงค์การออกแบบของคุณ คุณอาจต้องการรวมคุณสมบัติเชิงโต้ตอบ เช่น เอฟเฟกต์โฮเวอร์ ลิงก์ที่คลิกได้ หรือภาพเคลื่อนไหวภายในแต่ละโมดูล Box แม้ว่าการปรับปรุงบางอย่างอาจต้องใช้ทักษะการเขียนโค้ดขั้นพื้นฐาน แต่การปรับปรุงอื่นๆ ก็สามารถนำไปใช้ได้โดยตรง
ตัวอย่างเช่น การตั้งค่า การเชื่อมโยง ของโมดูล Box ช่วยให้คุณสามารถเพิ่มลิงก์ไปยังทั้งกล่อง ซึ่งรวมถึงโมดูลย่อยทั้งหมดภายใน:

สุดท้าย เมื่อการออกแบบของคุณเสร็จสิ้น คลิก เสร็จสิ้น จากนั้นเลือก บันทึกร่าง หรือ เผยแพร่ เพื่อบันทึกหรือโพสต์งานของคุณ
ด้วยการทำตามขั้นตอนเหล่านี้ คุณจะสามารถสร้างการออกแบบตาราง Bento ที่จัดระเบียบและดึงดูดสายตาได้อย่างมีประสิทธิภาพโดยใช้โมดูล Box ซึ่งเหมาะสำหรับการเพิ่มประสิทธิภาพโครงการเว็บไซต์ WordPress ของคุณ
โดยสรุป การเรียนรู้การออกแบบตารางเบนโตะใน WordPress ด้วยโมดูลกล่องของ Beaver Builder จะปลดล็อกศักยภาพที่ไร้ขีดจำกัดสำหรับผู้สร้างเว็บ ด้วยการผสมผสานหลักการออกแบบของญี่ปุ่นเข้ากับอินเทอร์เฟซที่ใช้งานง่ายของ Beaver Builder คุณสามารถนำเสนอเนื้อหาของคุณด้วยวิธีที่ยืดหยุ่นและสะดุดตาได้เช่นกัน