20 เว็บไซต์ผู้เขียนที่ดีที่สุดในปี 2024
เผยแพร่แล้ว: 2024-01-12คุณกำลังค้นหาเว็บไซต์ผู้เขียนที่ดีที่สุดเพราะคุณกำลังมองหาแรงบันดาลใจในการสร้างหรือปรับปรุงเว็บไซต์ของคุณหรือไม่?
ยินดีต้อนรับผู้ชื่นชอบหนังสือและนักเขียนผู้มุ่งมั่น
ในบทความนี้ เรากำลังดำดิ่งลงสู่การคัดเลือกเว็บไซต์ที่ดีที่สุดจากนักเขียนที่มีชื่อเสียงและมีชื่อเสียงน้อยกว่า
ตั้งแต่การออกแบบที่ทันสมัยไปจนถึงเนื้อหาที่น่าดึงดูด เว็บไซต์เหล่านี้ไม่ได้เป็นเพียงการจัดแสดงหนังสือเท่านั้น พวกเขากำลังเล่าเรื่อง
ไม่ว่าคุณจะเป็นนักประพันธ์ที่มีประสบการณ์หรือเพิ่งเริ่มต้นเส้นทางการเขียน คุณมาถูกที่แล้ว
ไม่ว่าคุณจะเป็นประเภทใด เรามั่นใจว่าตัวอย่างเหล่านี้จะจุดประกายความคิดสร้างสรรค์ของคุณและช่วยให้คุณเชื่อมต่อกับผู้อ่านได้อย่างมีประสิทธิภาพมากขึ้น
โพสต์นี้ครอบคลุมถึง:
- เว็บไซต์ผู้เขียนที่ดีที่สุด
- JK Rowling
- นีออน หยาง
- ลีห์ บาร์ดูโก
- ริค ไรออร์แดน
- แดน บราวน์
- เฮเลน ฮวง
- เจนนิเฟอร์ อีแกน
- แอลเจ รอสส์
- ไคลี โฮวาร์ธ
- คริสตี้ แอนน์ โจนส์
- มาร์ค ดอว์สัน
- คิมเบอร์ลี่ สจวร์ต
- เบธาน วูลวิน
- คลอเดีย รูเอด้า
- น้องสาวมอยล์
- พอล ไมเซล
- สแตน ลี ตัวจริง
- รูปี คอร์
- มิเกล เรน่า
- แม็กกี้ สตีฟวาเตอร์
- อะไรทำให้เว็บไซต์ผู้เขียนยอดเยี่ยม
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ผู้เขียน
- อะไรทำให้เว็บไซต์ของผู้เขียนโดดเด่น
- ผู้เขียนต้องมีเว็บไซต์สำคัญแค่ไหน?
- เว็บไซต์ของผู้เขียนควรมีบล็อกด้วยหรือไม่
- ผู้เขียนควรรวมเนื้อหาประเภทใดบนเว็บไซต์ของตน
- ผู้เขียนสามารถโปรโมตเว็บไซต์ของตนได้อย่างไร?
- จำเป็นหรือไม่ที่ผู้เขียนจะต้องขายหนังสือโดยตรงจากเว็บไซต์ของตน?
เว็บไซต์ผู้เขียนที่ดีที่สุด
ตอนนี้คุณพร้อมแล้ว เรามาเปิดเผยรายชื่อเว็บไซต์ผู้เขียนที่ยอดเยี่ยมที่คัดสรรแล้วของเรากันดีกว่า
แต่ละเล่มมีความโดดเด่นในเรื่องแนวทางการออกแบบ เนื้อหา และการมีส่วนร่วมของผู้อ่านอันเป็นเอกลักษณ์ ซึ่งถือเป็นการสร้างมาตรฐานระดับสูงในโลกวรรณกรรม
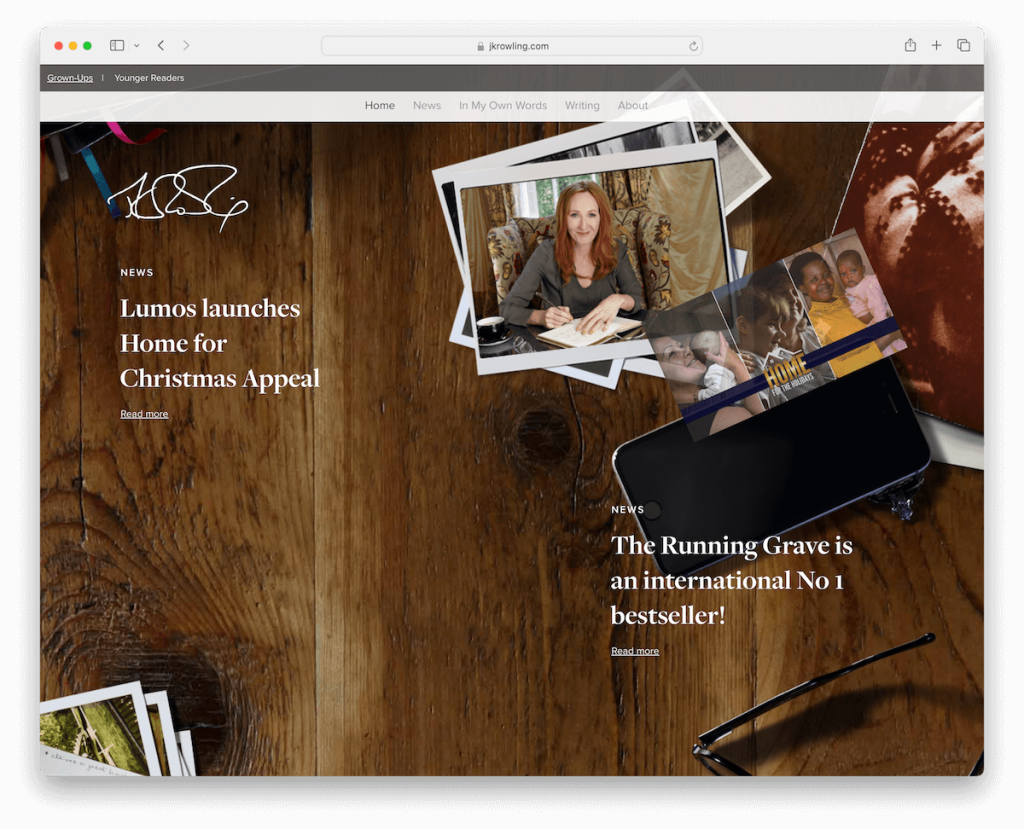
1. เจเค โรว์ลิ่ง
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ของ JK Rowling ออกแบบโดยใช้ WordPress ดึงดูดใจด้วยหน้าแรกแบบแยกหน้าจอ โดยด้านซ้ายจะไฮไลต์เว็บไซต์หลักของเธอ ในขณะที่ด้านขวาจะแสดง "เรื่องราว"
ไซต์นี้มอบประสบการณ์การเลื่อนดูแบบไทม์ไลน์ที่น่าทึ่ง ช่วยให้ผู้เยี่ยมชมสามารถเดินทางไปชมผลงานของเธอและอัปเดตได้อย่างน่าดึงดูดทั้งแบบไดนามิกและทางสายตา
ส่วนหัวแบบลอยช่วยให้นำทางได้ง่ายและส่วนท้ายแบบโปร่งใสนำเสนอลิงก์เพิ่มเติมและไอคอนโซเชียลมีเดียอย่างหรูหรา ทั้งหมดนี้ทำให้เป็นตัวอย่างที่ชัดเจนว่าการนำเสนอทางดิจิทัลของผู้เขียนสามารถนำไปใช้ประโยชน์ได้และสร้างแรงบันดาลใจอย่างสร้างสรรค์ได้อย่างไร
หมายเหตุ : ใช้หน้าแรกอย่างมีกลยุทธ์เพื่อแนะนำแฟนๆ ของคุณไปยังส่วนที่ถูกต้อง ไม่ว่าจะเป็นบล็อก ร้านค้า ฯลฯ
เหตุผลที่เราเลือกเว็บไซต์นี้ : เว็บไซต์ของ JK Rowling ผสมผสานการออกแบบเชิงนวัตกรรมเข้ากับเนื้อหาเชิงโต้ตอบได้อย่างมีเอกลักษณ์
ดูวิธีสร้างเว็บไซต์ WordPress อย่างง่ายดายผ่านคำแนะนำสำหรับผู้เริ่มต้นทีละขั้นตอนของเรา (ช่วยตัวเองด้วยธีม WordPress ที่ดีที่สุดสำหรับนักเขียนและผู้แต่ง)
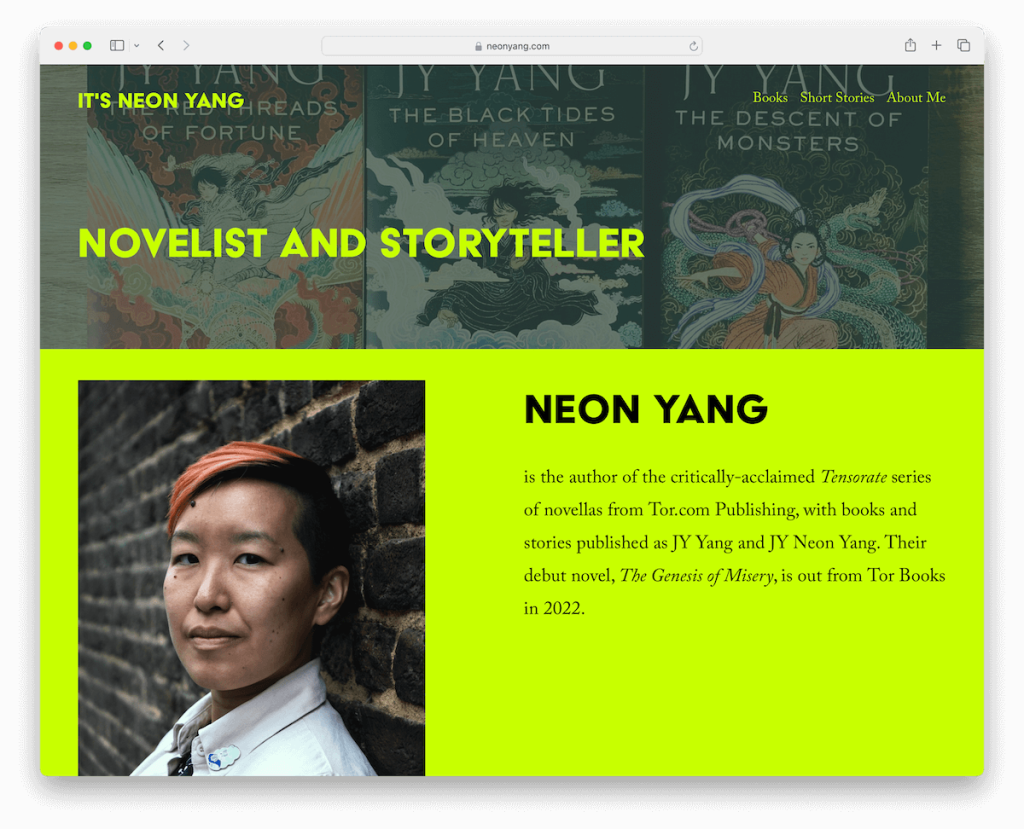
2. นีออนหยาง
สร้างด้วย: Squarespace

เว็บไซต์ผู้เขียนของ Neon Yang โดดเด่นด้วยโทนสีเขียวที่โดดเด่น ทำให้เกิดประสบการณ์ที่น่าดึงดูดใจ
มันมีกลไกการโหลดเนื้อหาแบบไดนามิกที่เรียกใช้การเลื่อนซึ่งจะเปิดเผยข้อมูลในขณะที่คุณสำรวจไซต์
การใช้ตัวพิมพ์ขนาดใหญ่ที่ชัดเจน เสริมด้วยพื้นที่สีขาวที่กว้างขวาง ทำให้สามารถอ่านได้ดีเยี่ยมและสวยงามสะอาดตา
วิธีการแบบมินิมัลลิสต์ปรากฏชัดทั้งในส่วนหัวและส่วนท้าย ซึ่งมีเมนูการนำทางที่จำเป็นและลิงก์โซเชียลมีเดียอย่างเป็นระเบียบ
หมายเหตุ : มีสีเฉพาะ (โครงร่าง) ที่แสดงถึงบุคลิกภาพของคุณหรือไม่? รวมไว้ในเว็บไซต์ของคุณ!
เหตุผลที่เราเลือก : เว็บไซต์ Squarespace ของ Neon Yang โดดเด่นด้วยการออกแบบที่มีชีวิตชีวา การนำทางที่ง่ายดาย และการนำเสนอเนื้อหาแบบไดนามิกที่น่าดึงดูด
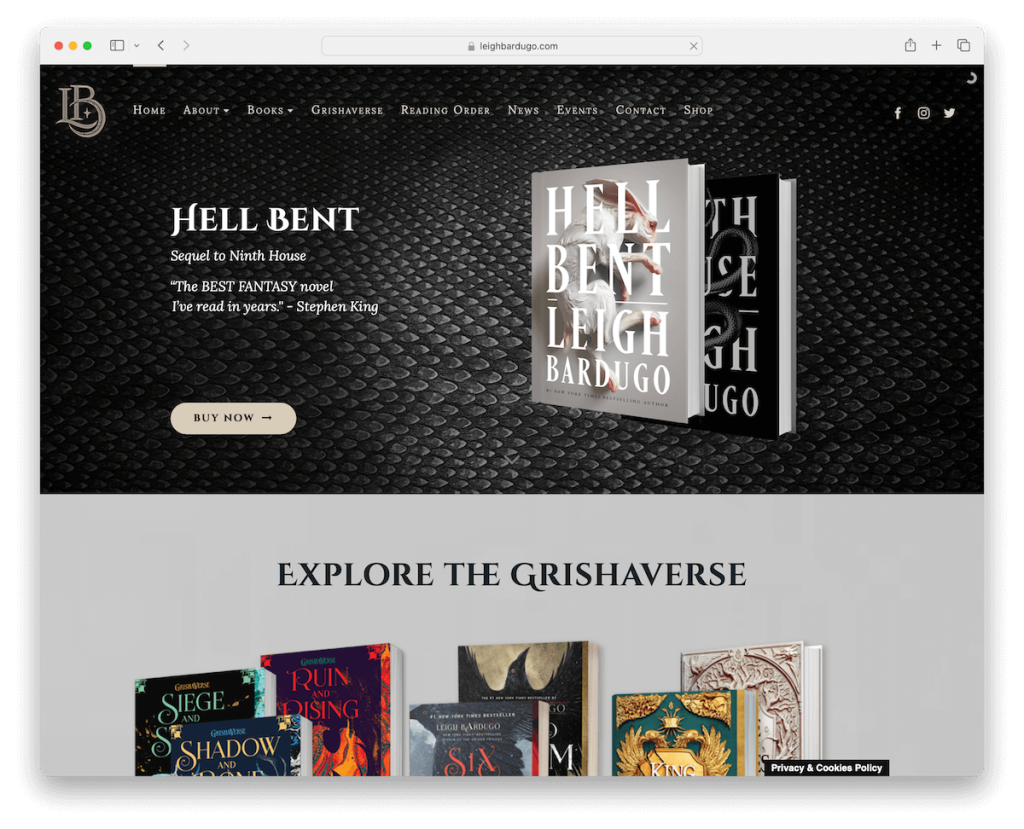
3. ลีห์ บาร์ดูโก
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ผู้เขียนของ Leigh Bardugo โดดเด่นด้วยการออกแบบในธีมสีเข้ม ผสมผสานความรู้สึกลึกลับและมีเสน่ห์
แถบนำทางแบบโปร่งใสพร้อมด้วยเมนูขนาดใหญ่และไอคอนโซเชียลมีเดีย ช่วยให้การท่องเว็บเข้าใจง่าย
คุณลักษณะที่โดดเด่นคือแถบเลื่อนขนาดเต็ม ซึ่งรวมรูปภาพ ข้อความ และปุ่มกระตุ้นการตัดสินใจเข้าด้วยกัน ดึงดูดผู้เข้าชมให้ลึกเข้าไปในโลกวรรณกรรมของเธอ
นอกจากนี้ ไซต์ยังมีแบบฟอร์มสมัครรับจดหมายข่าวที่สามารถเข้าถึงได้ ซึ่งส่งเสริมการมีส่วนร่วมของผู้อ่าน ส่วนท้ายที่เรียบง่ายนั้นล้อมรอบหน้าไว้อย่างหมดจด โดยยังคงรักษารูปลักษณ์ที่สวยงามและคล่องตัวของเว็บไซต์
หมายเหตุ : รวมแถบเลื่อนเข้ากับเว็บไซต์ของคุณเพื่อโปรโมตผลงานที่ต้องอ่าน ข้อเสนอพิเศษ ฯลฯ
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Leigh Bardugo โดดเด่นในด้านความสวยงามที่ดื่มด่ำ มืดมน และคุณสมบัติที่ใช้งานง่ายและน่าดึงดูด
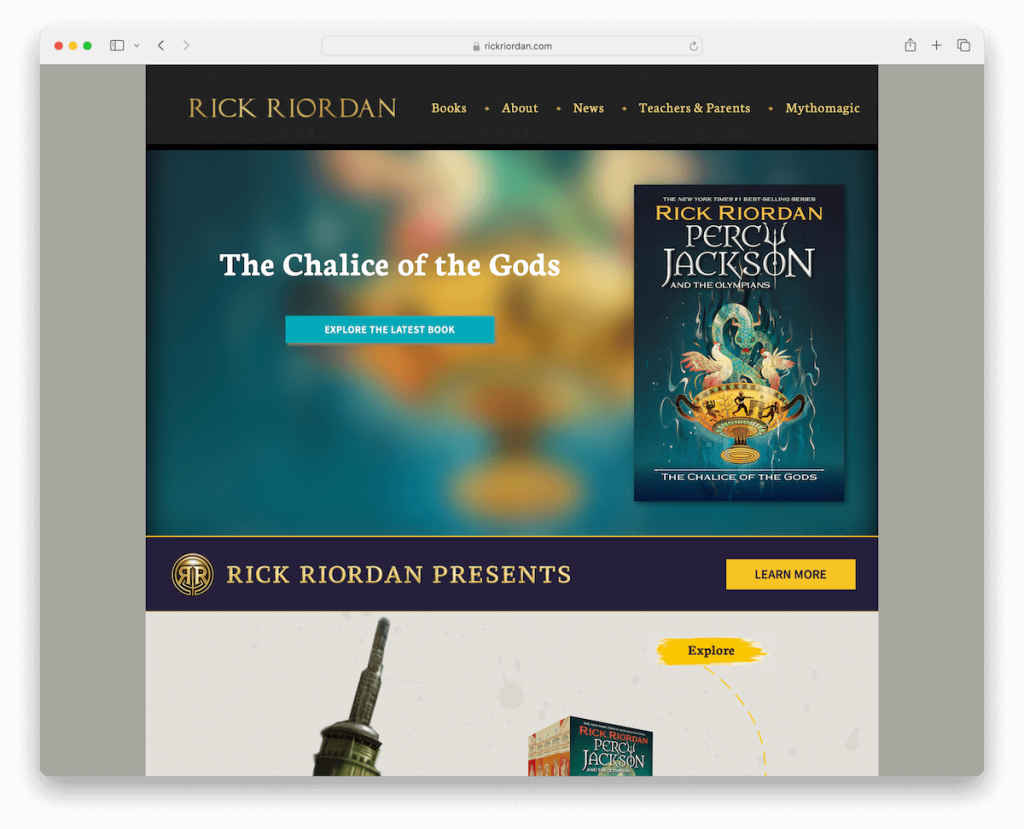
4. ริก ไรออร์แดน
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ผู้เขียนของ Rick Riordan เป็นแหล่งรวมความคิดสร้างสรรค์ที่มีชีวิตชีวา โดยมีเค้าโครงแบบกล่องที่จัดระเบียบเนื้อหาอย่างประณีต
แถบนำทางนั้นใช้งานง่ายพร้อมเมนูแบบเลื่อนลงที่ใช้งานง่ายเพื่อการสำรวจที่ง่ายดาย
คุณลักษณะที่โดดเด่นคือเส้นแอนิเมชั่นสุดเจ๋งที่แนะนำผู้เข้าชมผ่านผลงานอันกว้างขวางของเขา โดยเพิ่มองค์ประกอบการเล่าเรื่องแบบโต้ตอบได้
ส่วนท้ายของเว็บไซต์ได้รับการจัดเรียงอย่างเป็นระเบียบ ช่วยให้เข้าถึงลิงก์เมนูและไอคอนโซเชียลมีเดียได้อย่างรวดเร็ว ทำให้มั่นใจได้ว่า UX ที่สอดคล้องกันและน่าดึงดูดสำหรับแฟนๆ และผู้มาใหม่
หมายเหตุ : เพิ่มภาพเคลื่อนไหวและเอฟเฟกต์พิเศษให้กับไซต์ผู้เขียนของคุณเพื่อเพิ่มการมีส่วนร่วม
เหตุผลที่เราเลือกเว็บไซต์นี้ : เว็บไซต์ของ Rick Riordan ได้รับความนิยมอย่างมากด้วยการเล่าเรื่องเชิงโต้ตอบและการออกแบบที่เป็นมิตร ซึ่งสะท้อนสไตล์วรรณกรรมของเขาได้อย่างสมบูรณ์แบบ
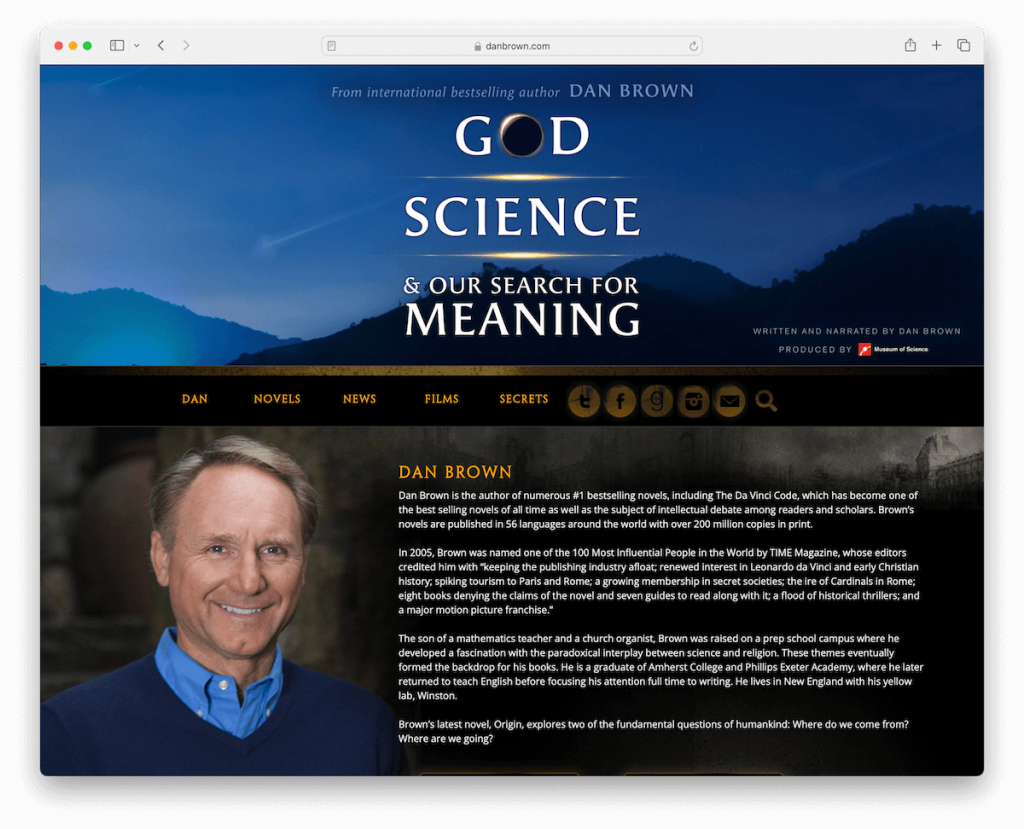
5. แดน บราวน์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ผู้เขียนของ Dan Brown รวบรวมแก่นแท้ของนวนิยายแนวลึกลับของเขาด้วยการออกแบบที่มืดมนและลึกลับ
ส่วนหัวที่ได้รับการปรับปรุงมีพื้นหลังและข้อความที่น่าดึงดูด ซึ่งนำไปสู่แถบนำทางที่ประดับด้วยปุ่มโซเชียล คุณลักษณะการค้นหา และไอคอนการสมัครรับจดหมายข่าว
ไซต์ที่มีสไตล์อันลึกลับนี้ยังมีวิดีโอที่ฝังไว้เพื่อโปรโมตชั้นเรียนพิเศษของเขาเกี่ยวกับการเขียนเรื่องระทึกขวัญ นอกจากนี้ ส่วนข่าวยังช่วยให้ผู้อ่านได้รับข่าวสารล่าสุดเกี่ยวกับความพยายามล่าสุดของเขา
การออกแบบโดยรวมสะท้อนถึงคุณลักษณะที่น่าดึงดูดและน่าสงสัยของผลงานขายดีของบราวน์ได้อย่างยอดเยี่ยม
หมายเหตุ : ใช้การออกแบบไซต์ผู้เขียนของคุณเพื่อแสดงสไตล์การเขียนของคุณ
เหตุผลที่เราเลือกเว็บไซต์ : เว็บไซต์ของ Dan Brown โดดเด่นด้วยการออกแบบที่ดูลึกลับ ซึ่งสะท้อนถึงความน่าสนใจของนวนิยายของเขา
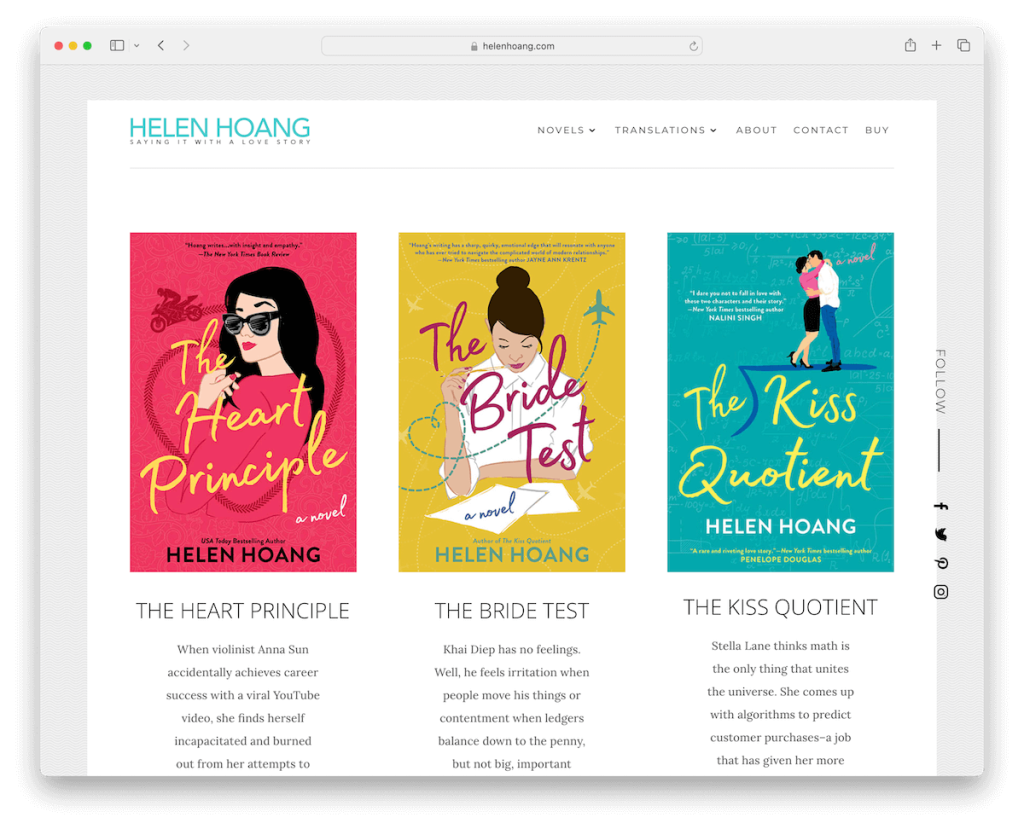
6. เฮเลน ฮวง
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ผู้เขียนของ Helen Hoang เป็นอัญมณีแห่งความเรียบง่ายและสง่างาม โดยมีเค้าโครงไซต์แบบมีกรอบพร้อมรูปลักษณ์ที่สะอาดตาและมีโครงสร้าง (ตรวจสอบเว็บไซต์ที่สะอาดมากขึ้นเพื่อหาแรงบันดาลใจ)
เว็บไซต์มีส่วนหัวที่ตรงไปตรงมาและส่วนท้ายที่เรียบง่ายซึ่งรวมถึงลิงก์โซเชียลมีเดียและแบบฟอร์มสมัครรับจดหมายข่าว
ปุ่มย้อนกลับด้านบนช่วยเพิ่มประสบการณ์ที่เป็นมิตรต่อผู้ใช้ ในขณะที่ไอคอนโซเชียลแบบลอยทางด้านขวาช่วยให้เข้าถึงแพลตฟอร์มออนไลน์ของเธอได้อย่างง่ายดาย
เว็บไซต์นำเสนอนวนิยายสามเล่มของเธอในครึ่งหน้าบน ตามด้วยส่วน "เกี่ยวกับ" สั้นๆ ที่เชิญชวนให้ผู้อ่านมาสำรวจโลกของเธอ
หมายเหตุ : นำงานกุญแจของคุณมาไว้ที่ด้านหน้าและตรงกลางโดยแสดงไว้ที่ครึ่งหน้าบน
เหตุผลที่เราเลือก : เว็บไซต์ของ Helen Hoang มีการออกแบบที่หรูหราและเรียบง่ายซึ่งนำเสนอนวนิยายของเธอได้อย่างมีประสิทธิภาพ
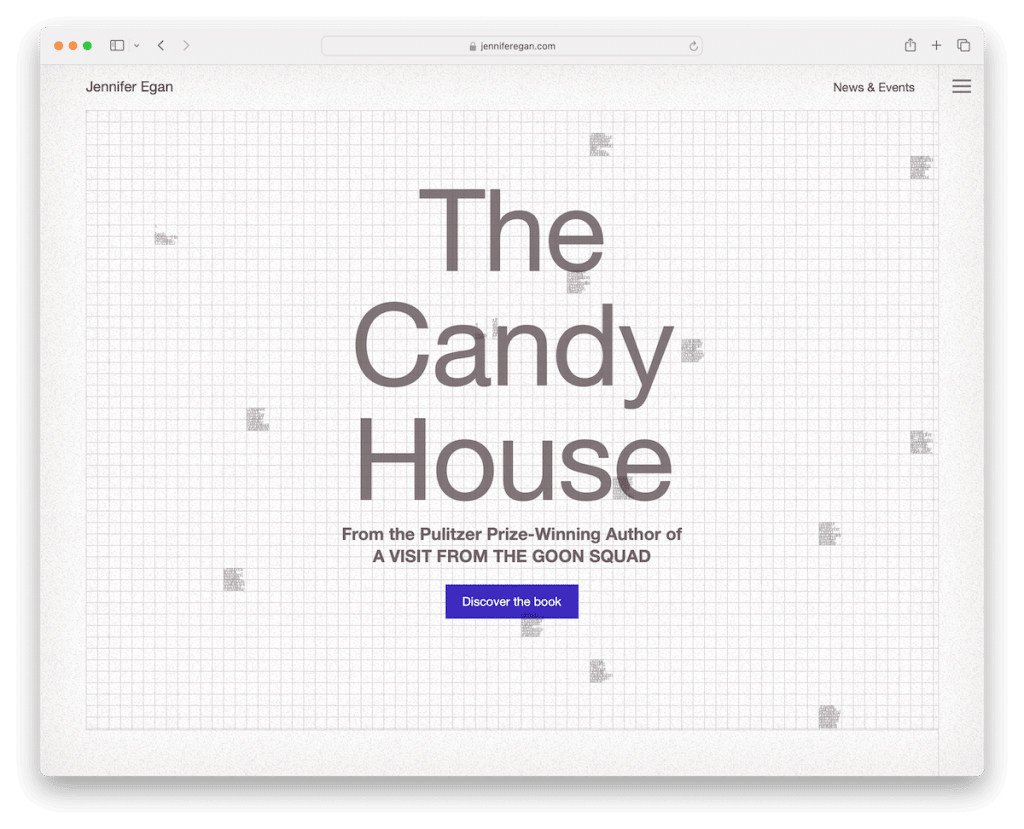
7. เจนนิเฟอร์ อีแกน
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ผู้เขียนของ Jennifer Egan สร้างความประทับใจด้วยหน้าแรกที่มีเอกลักษณ์เฉพาะตัวซึ่งมีภาพเคลื่อนไหวเจ๋งๆ และเอฟเฟกต์โฮเวอร์ ทำให้เกิดประสบการณ์ทางภาพที่น่ามีส่วนร่วม
การผสมผสานเมนูแฮมเบอร์เกอร์และส่วนหัวแบบลอยทำให้การนำทางราบรื่นในขณะที่ยังคงรูปลักษณ์ที่ทันสมัยและไม่เกะกะ
เว็บไซต์มีข้อความจำนวนมาก แต่แง่มุมนี้ได้รับการออกแบบมาอย่างพิถีพิถันเพื่อเพิ่มประสบการณ์การอ่าน โดยสอดคล้องกับความลึกทางวรรณกรรมของงานของ Egan นอกจากนี้ การไม่มีส่วนท้ายยังช่วยเพิ่มเสน่ห์แบบมินิมอลของไซต์อีกด้วย
หมายเหตุ : มุ่งเน้นไปที่ความสามารถในการอ่านของเว็บไซต์ของคุณด้วยการออกแบบที่สะอาดตาและเรียบง่าย (การใช้พื้นที่สีขาวเป็นสิ่งสำคัญ)
เหตุผลที่เราเลือกมัน : เว็บไซต์ผู้เขียนของ Jennifer Egan นำเสนอการออกแบบที่เป็นเอกลักษณ์ ภาพเคลื่อนไหว และการนำทางที่ใช้งานง่ายเพื่อประสบการณ์การอ่านที่ยอดเยี่ยม
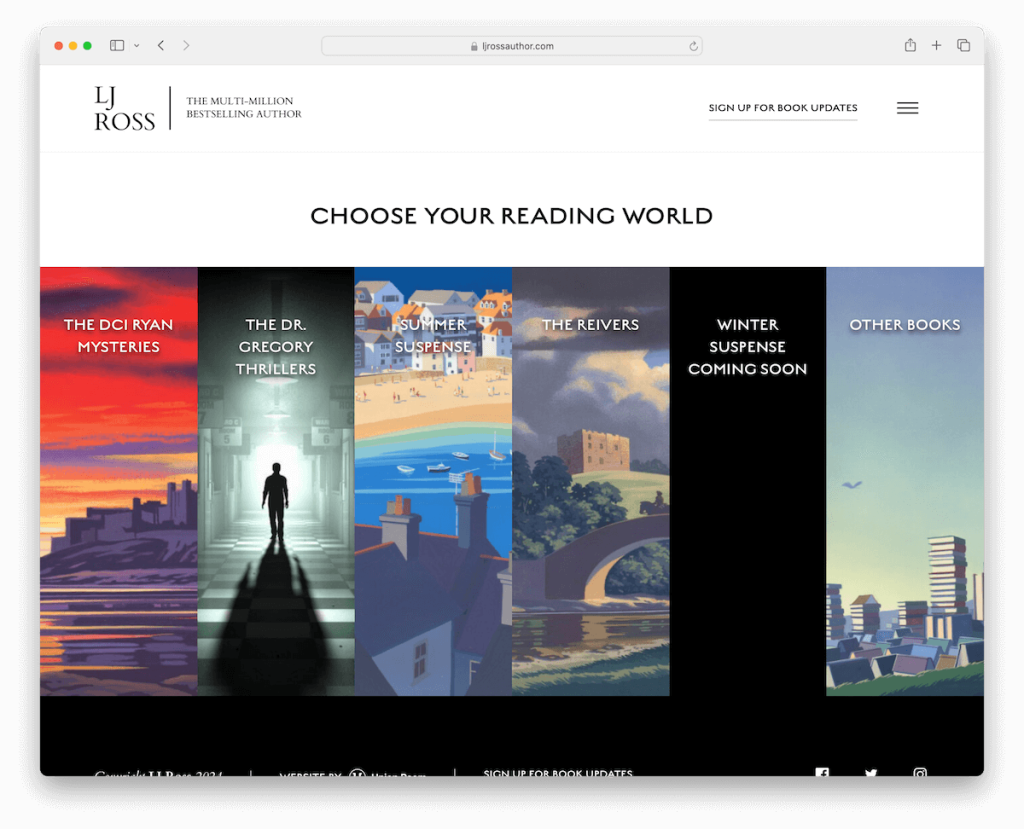
8. แอลเจ รอสส์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ผู้เขียนของ LJ Ross เป็นตัวอย่างที่ยอดเยี่ยมของการออกแบบที่ทันสมัยและใช้งานง่าย ส่วนหัวที่สะอาดตาพร้อมการซ้อนทับเมนูแฮมเบอร์เกอร์ที่สะดวกสบายช่วยให้เข้าถึงหนังสือและลิงก์ได้ง่าย
หน้าแรกมีเสน่ห์ด้วยเอฟเฟกต์โฮเวอร์ที่น่าสนใจซึ่งจัดแสดงผลงานของเธอ นอกจากนี้เว็บไซต์ยังนำเสนอข้อมูลหนังสือที่ครอบคลุมอีกด้วย
ด้วยรูปแบบที่สะอาดตาและมีประสิทธิภาพ เว็บไซต์ของ LJ Ross ดึงดูดผู้อ่านและมอบประสบการณ์การท่องเว็บที่ราบรื่น ทำให้แฟน ๆ ทุกคนต้องมาเยือนที่นี่
หมายเหตุ : สร้างส่วนหัวที่สะอาดขึ้นโดยใช้เมนูแฮมเบอร์เกอร์ที่สะดวก
เหตุผลที่เราเลือก : LJ Ross เลือกใช้เว็บไซต์ผู้เขียนที่มีการออกแบบที่สะอาดตา มีภาพที่สวยงาม และข้อมูลหนังสืออย่างละเอียด
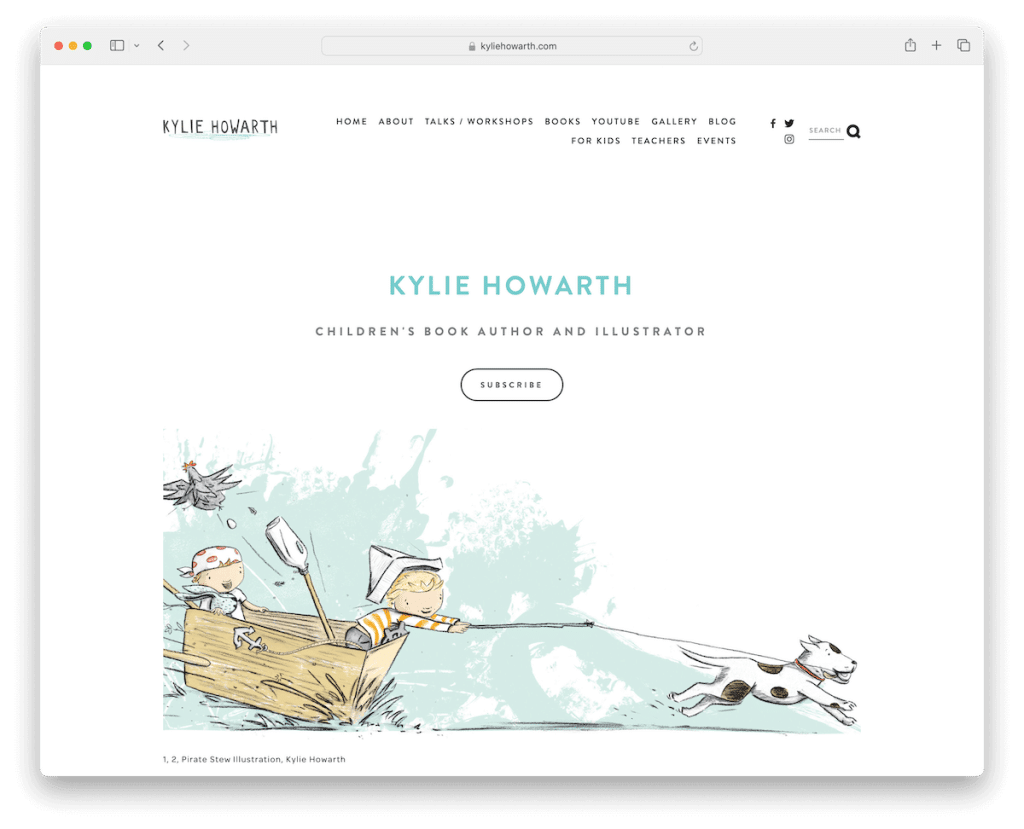
9. ไคลี ฮาววาร์ธ
สร้างด้วย: Squarespace

เว็บไซต์ผู้เขียนของ Kylie Howarth ดึงดูดความสนใจด้วยความเรียบง่ายที่มีเสน่ห์
หน้าแรกที่เรียบง่ายและน่ารักมีปุ่มสมัครสมาชิกที่สะดวกสบาย ซึ่งน่าแปลกใจเมื่อคุณคาดหวังว่าหนังสือเล่มล่าสุดจะออกหรือหนังสือขายดี
แถบค้นหาที่มีผลการค้นหาแบบสดช่วยปรับปรุงประสบการณ์ผู้ใช้ ในขณะที่การนำเสนอหนังสือของเธอที่สวยงาม พร้อมด้วยปุ่มซื้อที่เชื่อมโยงกับแพลตฟอร์มของบุคคลที่สาม ช่วยให้การค้นหาและการได้มาซึ่งหนังสือเป็นไปอย่างราบรื่น
ส่วนหัวและส่วนท้ายที่ตรงไปตรงมาช่วยเพิ่มความน่าดึงดูดใจให้กับไซต์ ทำให้มั่นใจได้ถึงการผสมผสานฟังก์ชันการทำงานและความน่าพึงพอใจอย่างลงตัว
หมายเหตุ : หากคุณต้องการสร้างรายชื่ออีเมลที่แข็งแกร่ง ตรวจสอบให้แน่ใจว่าปุ่มสมัครสมาชิกมองเห็นได้ชัดเจน
เหตุผลที่เราเลือก : เว็บไซต์ผู้เขียนของ Kylie Howarth ส่งเสริมการนำเสนอหนังสือที่ใช้งานง่าย ใช้งานง่าย และราบรื่น
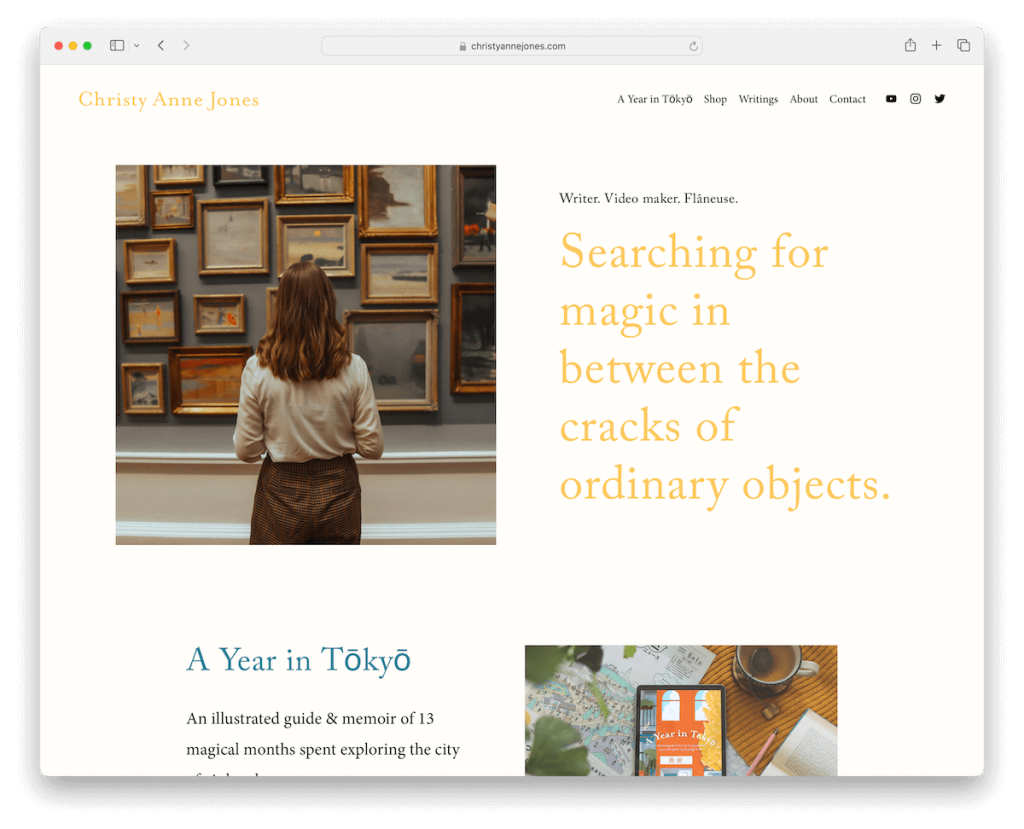
10. คริสตี้ แอนน์ โจนส์
สร้างด้วย: Squarespace

เว็บไซต์ผู้เขียนของคริสตี้ แอนน์ โจนส์มีการออกแบบที่สว่างและสอดคล้องกัน โดยมีสีพื้นหลังสม่ำเสมอทั่วทั้งส่วนหัว ฐาน และส่วนท้าย
วิธีการนี้สร้างความสวยงามที่สะอาดและกลมกลืน ช่วยให้ข้อความและรูปภาพโดดเด่นตัดกับพื้นที่สีขาวที่กว้างขวาง
วิดีโอแบบฝังให้สัมผัสแบบมัลติมีเดีย ในขณะที่ฟีด Instagram ผสานรวมการอัปเดตโซเชียลมีเดียได้อย่างราบรื่น เปิดโพสต์ในแท็บใหม่ได้อย่างสะดวก
เว็บไซต์ของคริสตี้ แอนน์ โจนส์ผสมผสานการออกแบบที่ดึงดูดสายตาเข้ากับฟีเจอร์ที่เป็นมิตรต่อผู้ใช้ ช่วยเพิ่มการมีส่วนร่วมโดยรวมของผู้อ่านและผู้ติดตามของเธอ
หมายเหตุ : การออกแบบที่สะอาดตาและเรียบง่ายใช้งานได้เสมอ โดยไม่คำนึงถึงสไตล์การเขียนและประเภทของคุณ
เหตุผลที่เราเลือกมัน : เว็บไซต์ผู้เขียนของ Christy Anne Jones ดึงดูดความสนใจด้วยการออกแบบที่สอดคล้อง การผสานรวมมัลติมีเดีย และคุณสมบัติที่ไม่ผิดพลาด
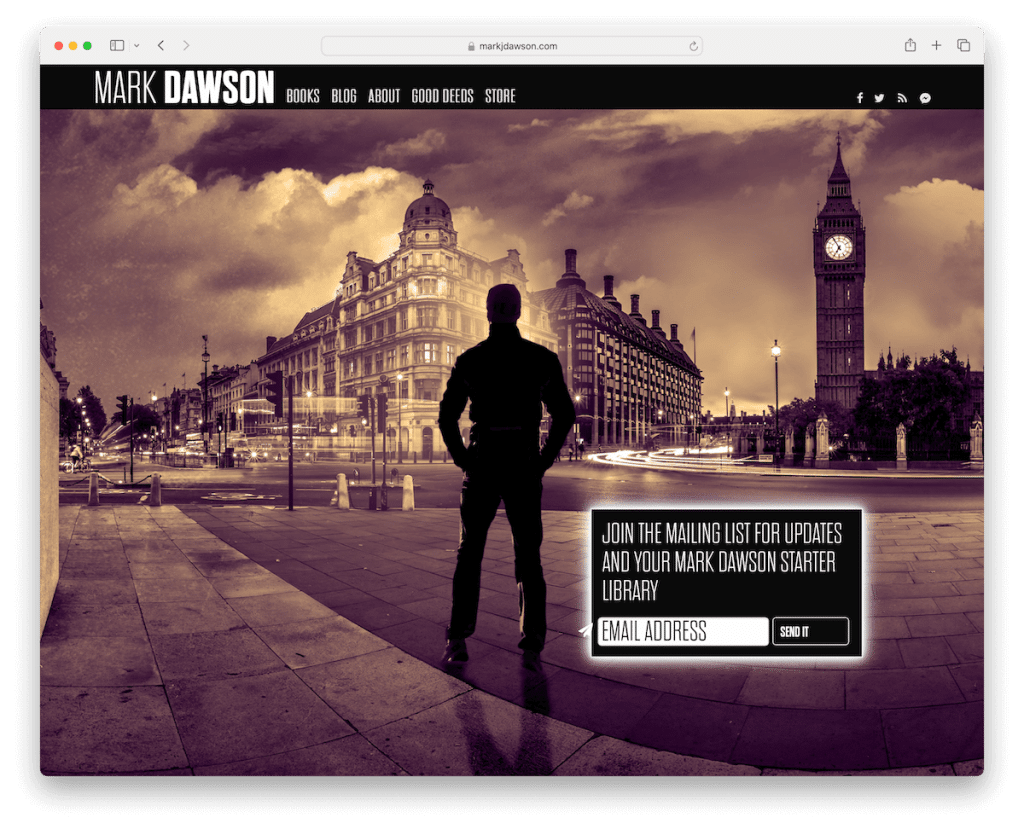
11. มาร์ค ดอว์สัน
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ผู้เขียนของ Mark Dawson มีหน้าแรกแบบเต็มหน้าจอที่น่าดึงดูดใจ โดยมีส่วนหัวสีเข้มที่ทันสมัยและวิดเจ็ตแบบฟอร์มการสมัครรับจดหมายข่าวที่โดดเด่น
แถบนำทางมีลิงก์ที่จำเป็นและเข้าถึงโปรไฟล์โซเชียลมีเดียได้อย่างง่ายดาย
ส่วน "หนังสือ" นำเสนอประสบการณ์การเรียกดูที่ไม่ซ้ำใครด้วยชื่อที่แสดงอย่างหรูหราบนพื้นหลังสีดำใต้แถบนำทางหลัก โดยใช้การเลื่อนแนวนอนเพื่อการสำรวจที่ง่ายดาย

นอกจากนี้ร้านค้าออนไลน์ยังเพิ่มความสะดวกสบายให้กับผู้อ่านและแฟนๆ เว็บไซต์ของ Mark Dawson ผสมผสานสไตล์และฟังก์ชันการทำงานเข้ากับ UX ที่ยอดเยี่ยมได้สำเร็จ
หมายเหตุ : หากทุกคนในกลุ่มเฉพาะของคุณใช้เว็บไซต์ที่มีการออกแบบสีสว่าง ให้เลือกใช้สีเข้มหรือสีดำตัดกัน
เหตุผลที่เราเลือกเว็บไซต์นี้ : เว็บไซต์ผู้เขียนของ Mark Dawson สร้างผลกระทบด้วยการออกแบบที่สะดุดตา การนำทางที่ใช้งานง่าย และการนำเสนอการนำทางหนังสือที่เป็นเอกลักษณ์
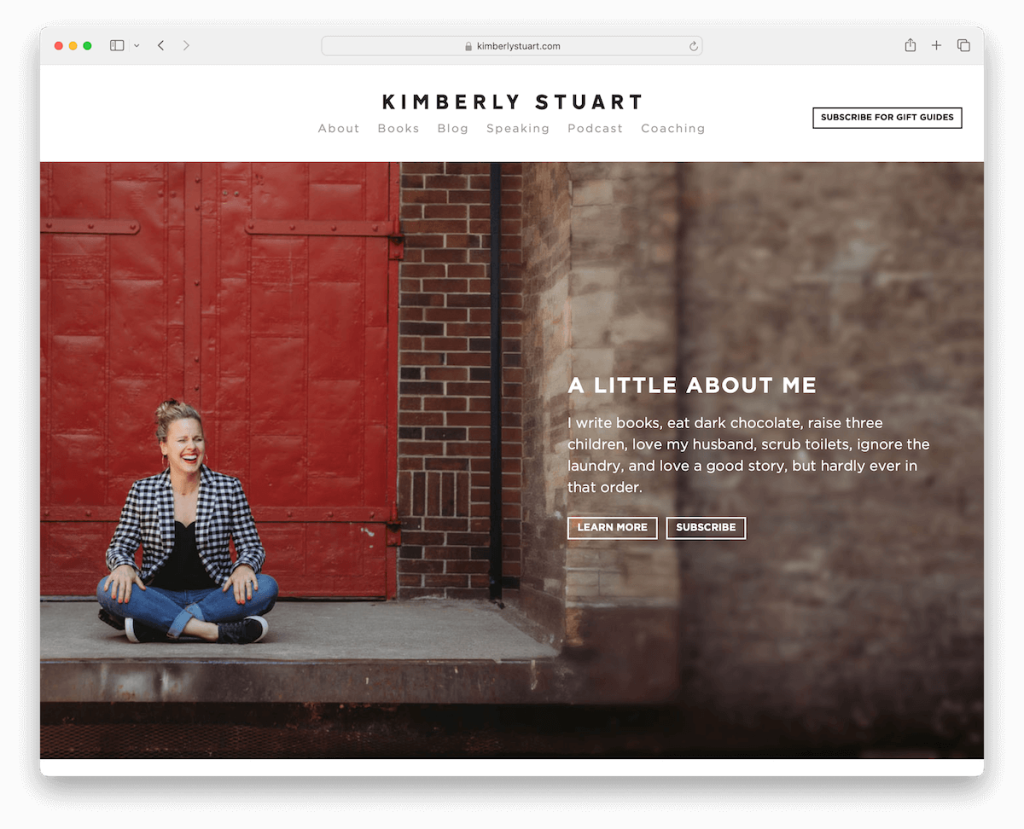
12. คิมเบอร์ลี สจ๊วต
สร้างด้วย: Webflow

เว็บไซต์ผู้เขียนของ Kimberly Stuart สร้างสมดุลระหว่างองค์ประกอบการออกแบบด้วยส่วนหัวสีสว่างและส่วนท้ายสีเข้ม ทำให้เกิดความแตกต่างที่ดึงดูดสายตา
แบนเนอร์ขนาดเต็มที่ด้านบนของหน้ามีประวัติย่อเพียงประโยคเดียวและปุ่ม CTA ที่ชัดเจน ดึงดูดผู้เยี่ยมชมได้ทันที
เค้าโครงตารางกริดแสดงหนังสือของเธออย่างหรูหรา ในขณะที่แถบเลื่อนคำรับรองช่วยเพิ่มความน่าเชื่อถือและความน่าเชื่อถือ
เว็บไซต์ Webflow ของ Kimberly Stuart เป็นแพลตฟอร์มที่เชิญชวนและให้ข้อมูลสำหรับผู้อ่านและแฟนๆ ในการสำรวจผลงานของเธอและเชื่อมต่อกับผู้เขียน
หมายเหตุ : แสดงคำรับรองและบทวิจารณ์บนเว็บไซต์ของคุณเพื่อความน่าเชื่อถือ แม้ว่าจะมาจากสิ่งพิมพ์ที่มีชื่อเสียงก็ตาม
เหตุผลที่เราเลือก : เว็บไซต์ผู้เขียนของ Kimberly Stuart โดดเด่นด้วยการออกแบบที่น่ารักแต่สะอาดตา การนำเสนอหนังสือที่มีประสิทธิภาพ และความน่าเชื่อถือ
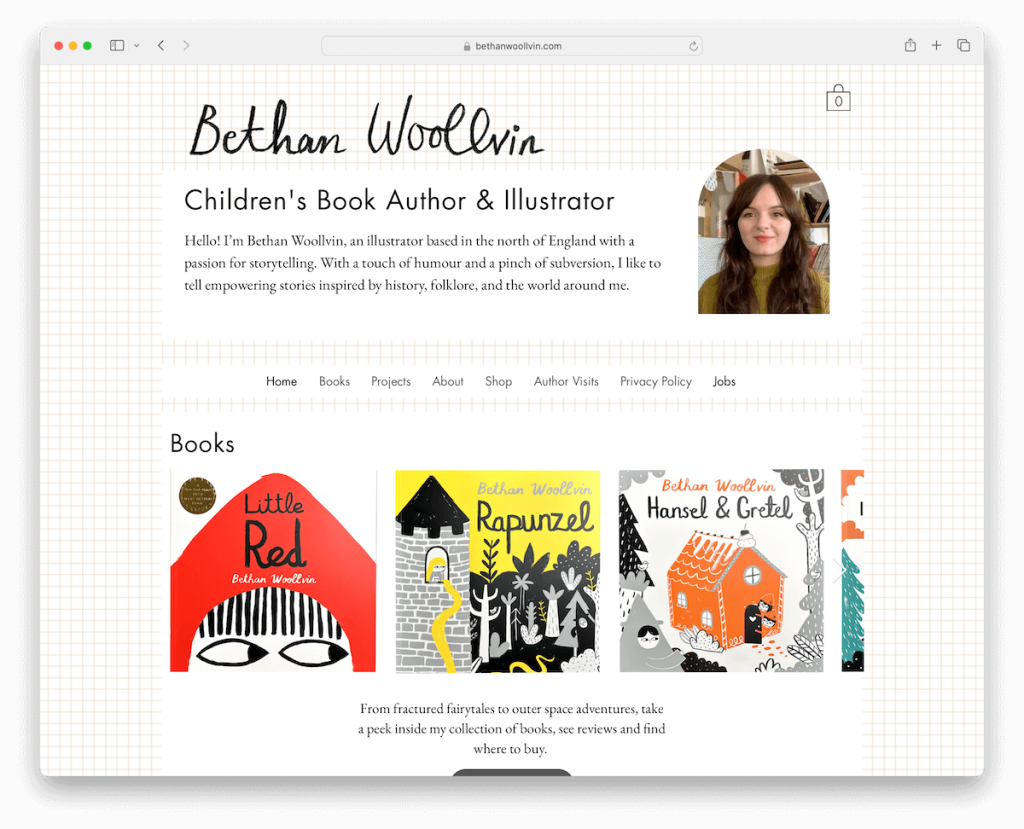
13. เบธาน วูลวิน
สร้างด้วย: Wix

เว็บไซต์ผู้เขียนของ Bethan Woollvin มีรูปแบบกล่องพร้อมประวัติและรูปภาพที่กระชับในส่วนหัว ช่วยเพิ่มความสัมพันธ์ส่วนตัว
ภาพหมุนนำเสนอหนังสือของเธออย่างมีประสิทธิภาพ ในขณะที่แฟ้มผลงานภาพประกอบใช้เอฟเฟกต์ไลท์บ็อกซ์เพื่อประสบการณ์การมองเห็นที่ดื่มด่ำยิ่งขึ้น
ร้านค้าออนไลน์เพิ่มความสะดวกในการพกพา และเทคโนโลยี Ajax ช่วยให้มั่นใจถึงการเปลี่ยนหน้าได้อย่างราบรื่น มอบประสบการณ์การท่องเว็บที่ราบรื่น โดยที่หน้าโหลดได้ทันที
หมายเหตุ : คุณอาจพิจารณาเอฟเฟกต์ไลท์บ็อกซ์หากสร้างแกลเลอรีหรือพอร์ตโฟลิโอเพื่อประสบการณ์ที่ไร้สิ่งรบกวนมากขึ้น
เหตุผลที่เราเลือก : เว็บไซต์ Wix ของ Bethan Woollvin ผสมผสานความเรียบง่ายเข้ากับการโต้ตอบอย่างมีกลยุทธ์เพื่อการท่องเว็บที่ราบรื่น
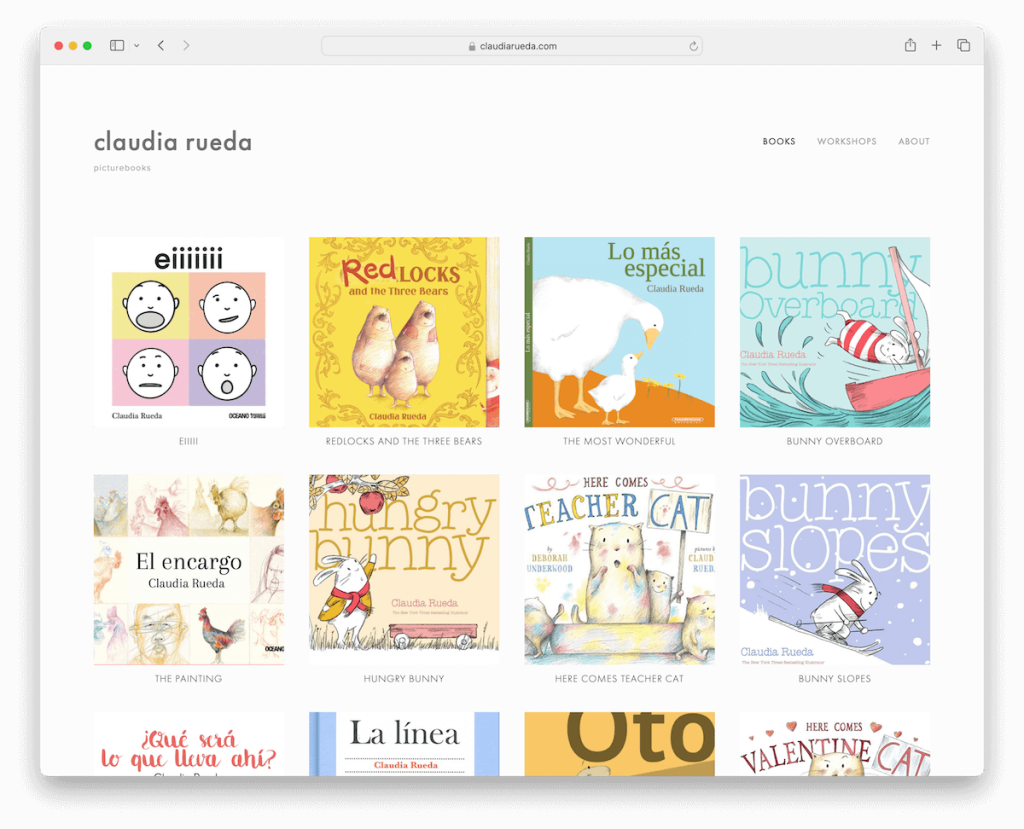
14. คลอเดีย รูเอดา
สร้างด้วย: Squarespace

เว็บไซต์ผู้เขียนของ Claudia Rueda โดดเด่นด้วยการออกแบบที่เรียบง่ายและใช้งานง่าย
เค้าโครงตารางของหน้าแรกแสดงหนังสือทั้งหมดของเธออย่างหรูหรา ทำให้ผู้เยี่ยมชมเห็นภาพรวมโดยย่อ
ส่วนหัวและส่วนท้ายที่สะอาดตาช่วยเพิ่มความเรียบง่ายของไซต์ ในขณะที่ลิงก์การนำทางพื้นฐานช่วยให้เข้าถึงเนื้อหาที่จำเป็นได้ง่าย
หน้าการนำเสนอหนังสือมีการแสดงข้อมูลที่เรียบร้อยและสวยงาม โดยมีรูปภาพและข้อความเพิ่มเติมพร้อมลิงก์ก่อนหน้า/ถัดไปที่สะดวกสบายเพื่อการสำรวจที่ราบรื่น
เว็บไซต์ของ Claudia Rueda ผสมผสานรูปแบบที่ตรงไปตรงมาเข้ากับรายละเอียดหนังสือที่น่าสนใจ จึงเป็นแพลตฟอร์มที่เข้าถึงได้และให้ความรู้แก่ผู้ชมของเธอ
หมายเหตุ : ใช้ตารางสามหรือสี่คอลัมน์เพื่อแสดงหนังสือทั้งหมดของคุณด้วยการเลื่อนเพียงไม่กี่ครั้ง
เหตุผลที่เราเลือก : เว็บไซต์ผู้เขียนของ Claudia Rueda ได้รับแรงบันดาลใจมาจากการออกแบบที่เรียบง่ายและการจัดแสดงหนังสือที่สะดุดตา
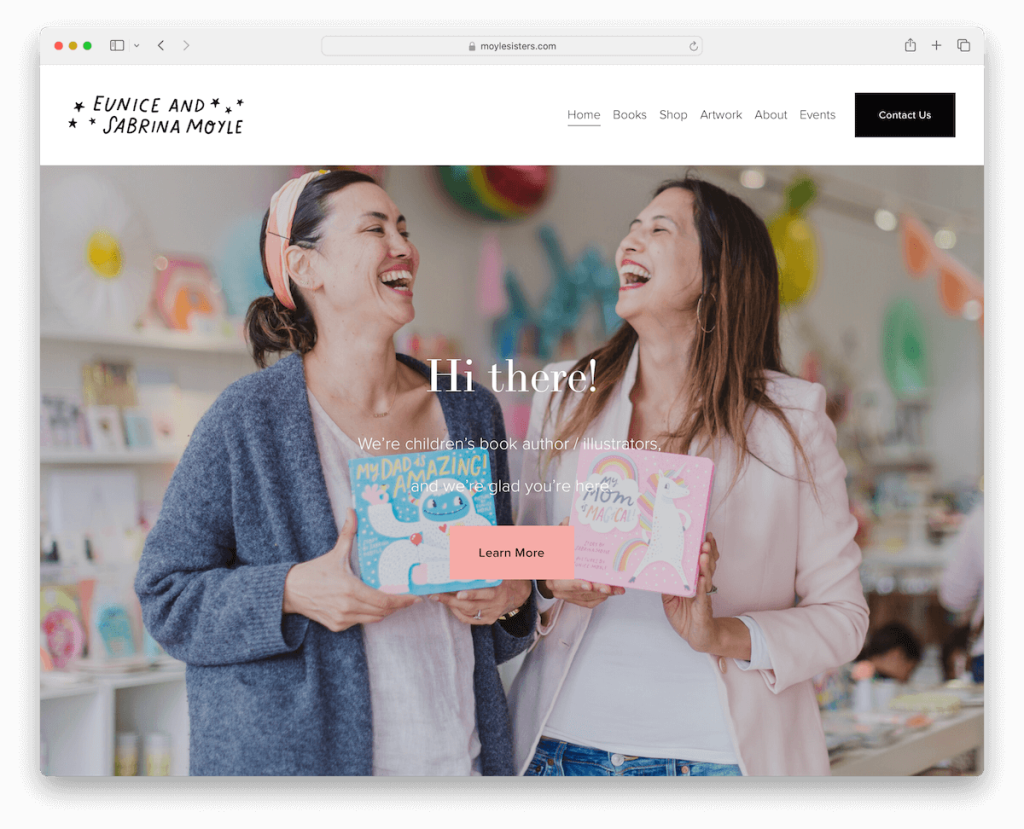
15. น้องสาวมอยล์
สร้างด้วย: Squarespace

เว็บไซต์ผู้เขียนของ The Moyle Sisters มีความเป็นส่วนตัวโดยเฉพาะ โดยมีรูปภาพของพี่สาวน้องสาวและข้อความที่เน้นยอดขายหนังสือที่น่าประทับใจของพวกเธอ
ส่วนหัวแบบมินิมอลลิสต์ซึ่งติดอยู่ที่ด้านบนของหน้าจอและส่วนท้ายจะให้รายละเอียดทางธุรกิจและการติดต่อที่สำคัญ ช่วยให้เข้าถึงข้อมูลสำคัญได้ง่าย
ลักษณะพิเศษของเว็บไซต์นี้สื่อถึงเอกลักษณ์และความสำเร็จของผู้เขียน ในขณะเดียวกันก็รักษาการออกแบบที่สะอาดตาและตรงไปตรงมา
หมายเหตุ : สร้างประสบการณ์ที่เป็นส่วนตัวมากขึ้นโดยใส่รูปภาพของคุณบนเว็บไซต์ของคุณ
เหตุผลที่เราเลือก : เว็บไซต์ของ Moyle Sisters เน้นย้ำถึงเอกลักษณ์และความสำเร็จของผู้เขียนอย่างเชี่ยวชาญด้วยการออกแบบที่สะอาดตาและตรงไปตรงมา
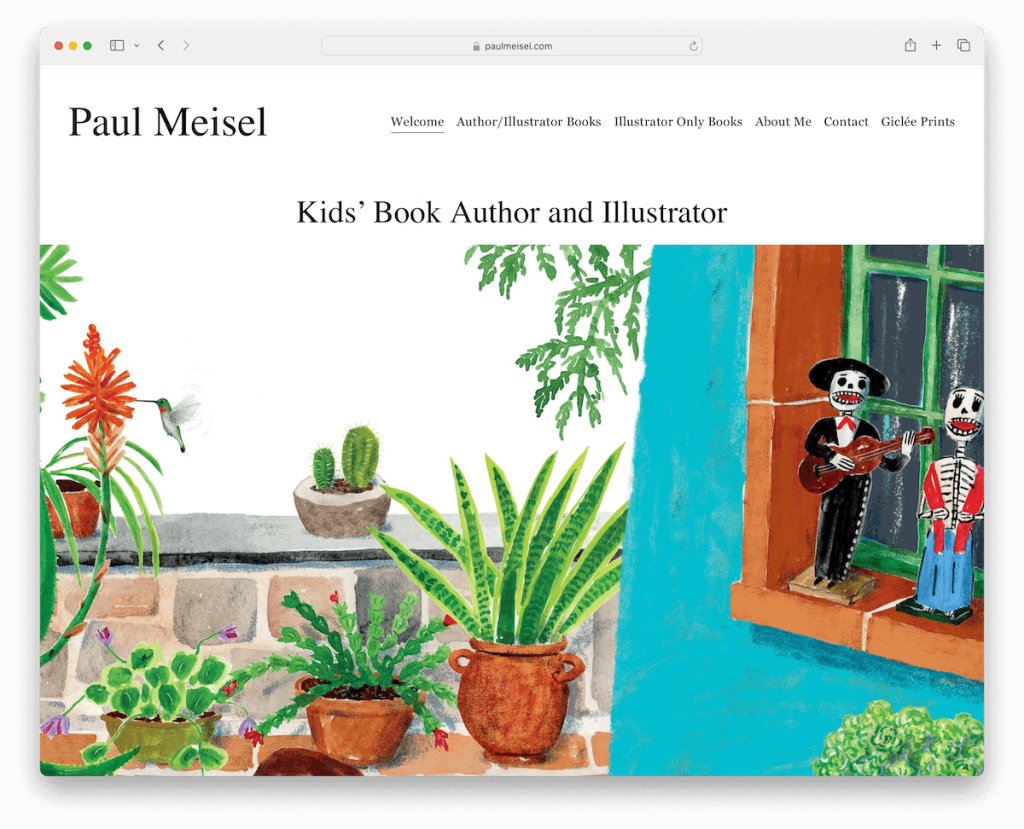
16. พอล ไมเซล
สร้างด้วย: Squarespace

เว็บไซต์ผู้เขียนของ Paul Meisel มอบประสบการณ์การมองเห็นที่ไม่เหมือนใคร
หน้าแรกมีแถบเลื่อนแบบไม่มีข้อความที่โดดเด่นซึ่งดึงดูดผู้เยี่ยมชมด้วยภาพที่ชวนให้หลงใหล แม้ว่าจะไม่สามารถคลิกได้ แต่ก็ทำหน้าที่เป็นแกลเลอรีที่น่าทึ่งสำหรับผู้ชม
เว็บไซต์รักษาส่วนหัวที่สะอาดตาและเรียบง่ายด้วยแถบนำทาง นำเสนอตัวเลือกแบบเลื่อนลงเพื่อการนำทางที่ง่ายดาย
หน้าภายในเน้นรูปภาพที่สวยงาม ทำให้เป็นภาพที่น่าพึงพอใจสำหรับทุกคนที่กำลังมองหาการสำรวจผลงานของ Paul ที่มีเสน่ห์
หมายเหตุ : คุณสามารถสร้างแกลเลอรีสไตล์ตารางแบบดั้งเดิมที่มีเอฟเฟกต์ไลท์บ็อกซ์หรือเพิ่มความพิเศษด้วยสไลด์โชว์ขนาดใหญ่
ทำไมเราถึงเลือกมัน : เว็บไซต์ผู้เขียนของ Paul Meisel ดึงดูดใจด้วยภาพที่ชัดเจนและเรียบง่าย
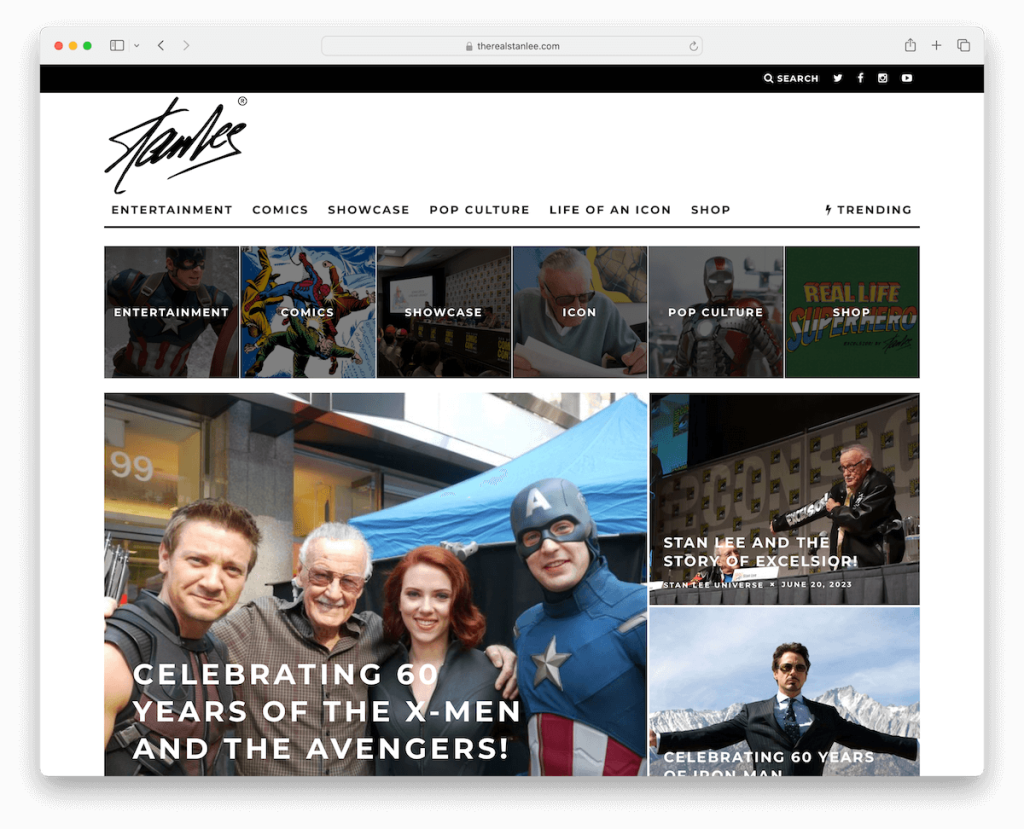
17. สแตน ลีตัวจริง
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ผู้เขียนของ Real Stan Lee ชวนให้นึกถึงเค้าโครงนิตยสารแบบไดนามิก พร้อมด้วยหน้าแรกที่ดึงดูดสายตา
มันมีการค้นหาที่อยู่อาศัยของแถบด้านบนและไอคอนโซเชียลเพื่อให้เข้าถึงได้ง่าย เมนูเด่นช่วยให้การนำทางคล่องตัวขึ้น ในขณะที่ส่วนหัวแบบลอยช่วยให้เรียกดูได้สะดวก
ส่วนท้ายสีเข้มที่ตัดกันช่วยเพิ่มความน่าดึงดูดทางสายตาและความเป็นมืออาชีพ นอกจากนี้ ปุ่ม Back-to-top ยังช่วยปรับปรุงประสบการณ์ผู้ใช้ และแบบฟอร์มสมัครสมาชิกจะรวบรวมอีเมลสำหรับแคมเปญการตลาดในอนาคต
เว็บไซต์ผสมผสานรูปลักษณ์ที่สวยงามและฟังก์ชันการทำงานเข้ากับแพลตฟอร์มที่โดดเด่นสำหรับผู้ชื่นชอบสแตน ลีอย่างเชี่ยวชาญ
หมายเหตุ : สร้างส่วนหัวที่มีการจัดระเบียบมากขึ้นด้วยแถบด้านบนเพื่อแสดงข้อมูลเพิ่มเติม ลิงก์ ไอคอนโซเชียล ฯลฯ
เหตุผลที่เราเลือกมัน : การออกแบบที่น่ารักเหมือนนิตยสารของผู้เขียน Real Stan Lee และการโต้ตอบที่ราบรื่นมอบประสบการณ์ที่โดดเด่น
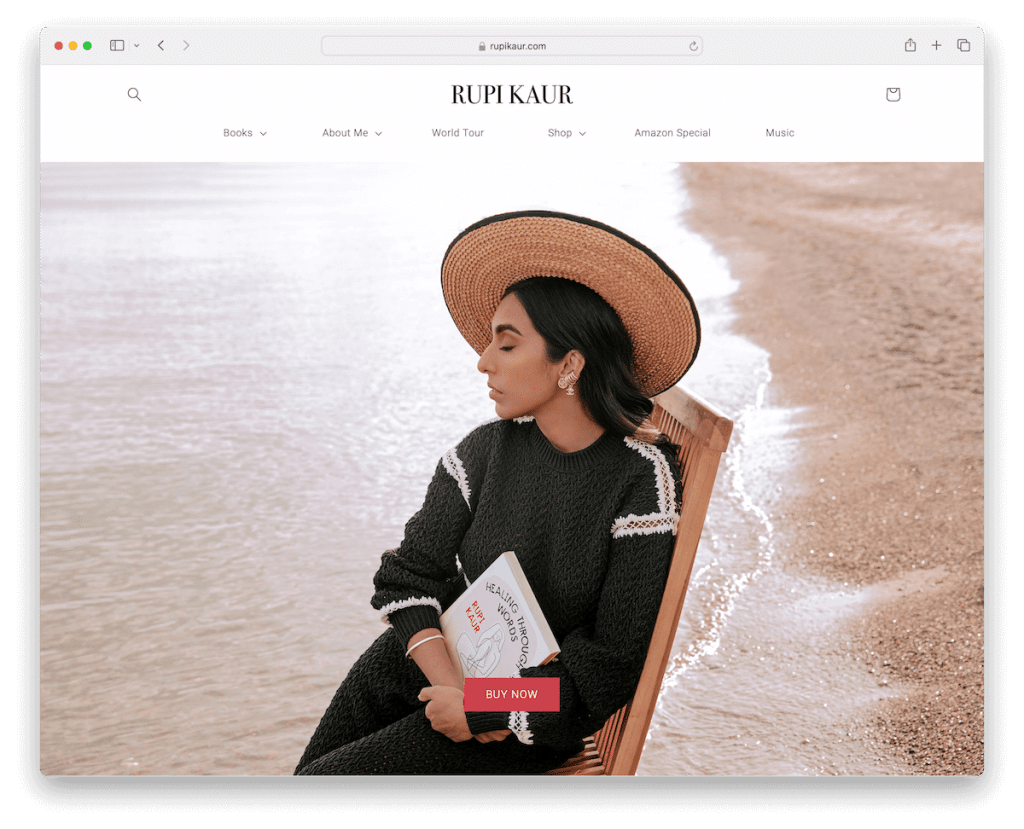
18. รูปี คอร์
สร้างด้วย: Shopify

เว็บไซต์ผู้เขียน Rupi Kaur เป็นตัวอย่างที่ชัดเจนของการออกแบบเว็บสมัยใหม่ด้วยส่วนหัวแบบลอยโปร่งใส มอบประสบการณ์การท่องเว็บที่ทันสมัยและไม่เกะกะ
วิดเจ็ตแบบลอยที่มุมล่างซ้ายเป็นคุณสมบัติพิเศษ ซึ่งเปิดป๊อปอัปการสมัครรับจดหมายข่าวอย่างหรูหรา
เว็บไซต์ใช้พื้นหลังการเลื่อนแบบพารัลแลกซ์ เพิ่มความลึกแบบไดนามิกให้กับประสบการณ์การรับชม และวิดีโอ YouTube แบบฝังช่วยให้สามารถนำเสนอเนื้อหามัลติมีเดียที่น่าสนใจได้
นอกจากนี้ ส่วนท้ายแบบหลายคอลัมน์ยังจัดระเบียบข้อมูลและลิงก์ ซึ่งสอดคล้องกับสไตล์บทกวีร่วมสมัยของ Kaur
หมายเหตุ : เพิ่มป๊อปอัปในเว็บไซต์ของคุณเพื่อบันทึกอีเมลของผู้เยี่ยมชม
เหตุผลที่เราเลือก : เว็บไซต์ Shopify ของ Rupi Kaur ได้รับเลือกเนื่องจากมีการออกแบบเชิงโต้ตอบที่ทันสมัย ซึ่งเข้ากันได้อย่างสวยงามกับงานกวีของเธอ
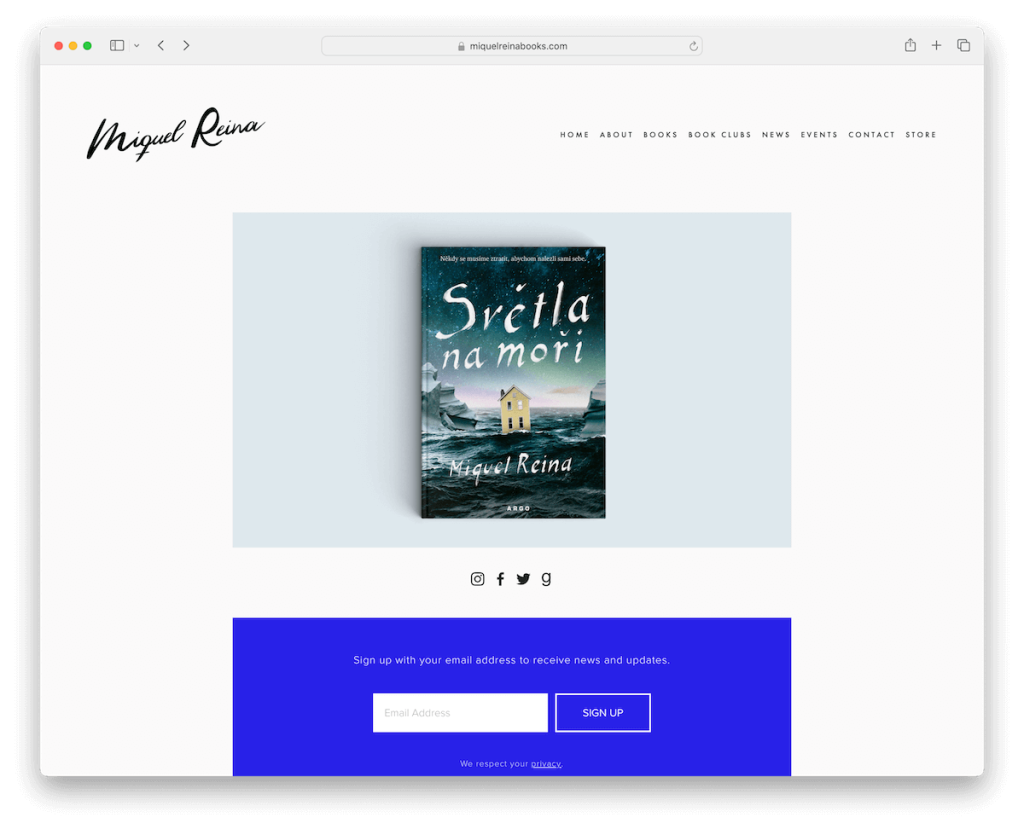
19. มิเกล เรน่า
สร้างด้วย: Squarespace

เว็บไซต์ผู้เขียนของ Miquel Reina เน้นความเรียบง่าย สร้างสภาพแวดล้อมออนไลน์ที่เงียบสงบและมุ่งเน้น
หน้าแรกที่เรียบง่ายมีลิงก์เมนูที่สวยงาม แถบเลื่อนสำหรับเน้นเนื้อหาหลัก ไอคอนโซเชียล และแบบฟอร์มสมัครรับจดหมายข่าว ทั้งหมดนี้จัดวางไม่เกะกะ
แนวทางแบบมินิมอลลิสต์นี้ขยายไปยังหน้าภายใน โดยที่การออกแบบถูกถอดออก และทำให้เนื้อหาโดดเด่นยิ่งขึ้น
ตัวเลือกการออกแบบดังกล่าวสะท้อนความรู้สึกทางศิลปะของ Reina ได้อย่างมีประสิทธิภาพ โดยนำเสนอประสบการณ์การอ่านและการท่องเว็บที่สงบสุข
หมายเหตุ : ให้แฟนๆ ของคุณได้รับข่าวสารล่าสุด ข้อเสนอ และอื่นๆ อีกมากมายโดยให้พวกเขาสมัครรับจดหมายข่าวของคุณ
เหตุผลที่เราเลือก : เว็บไซต์ของ Miquel Reina เป็นหนึ่งในตัวเลือกอันดับต้นๆ ในด้านความเรียบง่ายที่โดดเด่น โดยเน้นที่ความชัดเจนของเนื้อหา
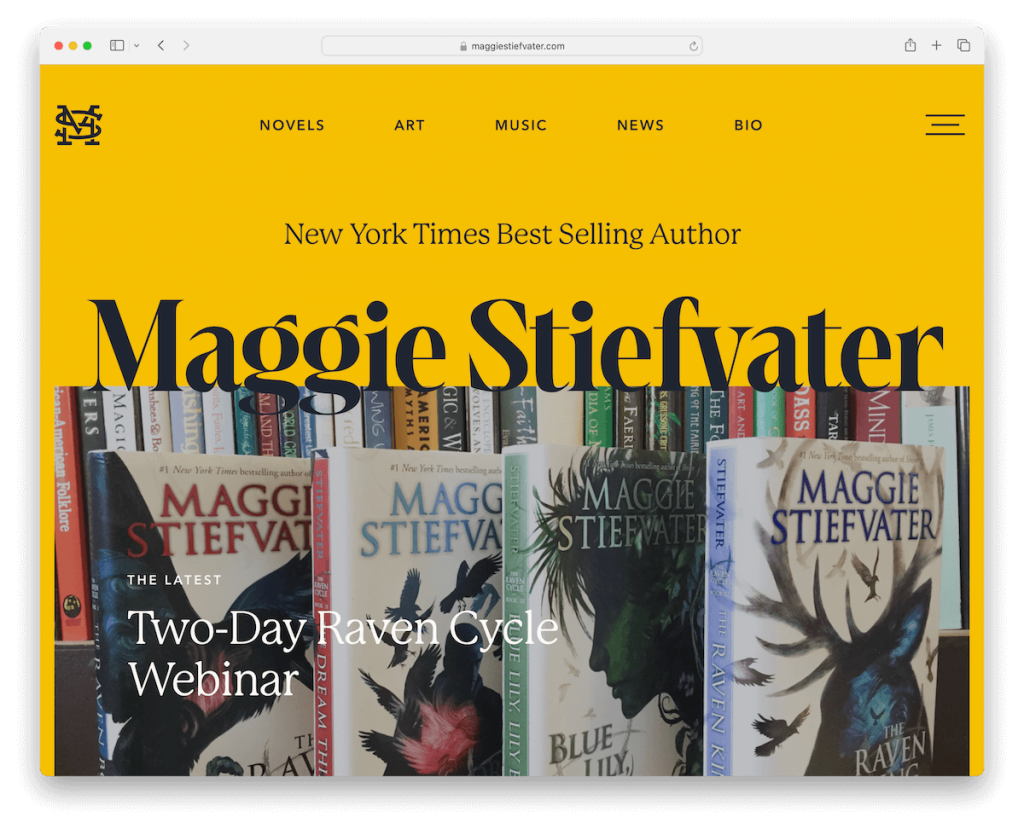
20. แม็กกี้ สตีฟวาเตอร์
สร้างด้วย: เวิร์ดเพรส

เว็บไซต์ผู้เขียนของ Maggie Stiefvater ตื่นตาไปกับองค์ประกอบการออกแบบที่โดดเด่น รวมถึงเมนูหลักที่มีการซ้อนทับเมนูแฮมเบอร์เกอร์อันเป็นเอกลักษณ์ ทำให้แตกต่างจากเค้าโครงทั่วไป
เว็บไซต์มีรายละเอียดสีเหลืองที่โดดเด่น ทำให้เกิดความสวยงามและน่าจดจำ
แอนิเมชั่นที่ราบรื่นและสวยงามช่วยเพิ่มสัมผัสแบบไดนามิกให้กับประสบการณ์การท่องเว็บ และฟีเจอร์ภาพหมุนนำเสนอนิยายของเธออย่างหรูหรา ในขณะที่ฟีด Instagram ผสานรวมโซเชียลมีเดียได้อย่างราบรื่น
การรวมแบบฟอร์มสมัครสมาชิกและส่วนท้ายพร้อมลิงก์เมนูและโซเชียลมีเดียช่วยให้มั่นใจได้ถึงการทำงานและการมีส่วนร่วมของผู้ใช้
หมายเหตุ : รวมภาพหมุนเพื่อแสดงผลงานทั้งหมดของคุณโดยไม่ต้องใช้พื้นที่เว็บไซต์มากเกินไป
เหตุผลที่เราเลือกมัน : เว็บไซต์ของ Maggie Stiefvater มีรายละเอียดสีที่ยอดเยี่ยม แอนิเมชั่นที่ไพเราะ และการบูรณาการโซเชียลมีเดียที่มีประสิทธิภาพ
อะไรทำให้เว็บไซต์ผู้เขียนยอดเยี่ยม
การสร้างเว็บไซต์ผู้เขียนที่น่าดึงดูดใจเป็นมากกว่าแค่การแสดงรายชื่อหนังสือและชีวประวัติ เป็นเรื่องเกี่ยวกับการสร้างพื้นที่ออนไลน์ที่โดนใจผู้อ่านและสะท้อนถึงแก่นแท้ของงานของคุณ
เพื่อช่วยให้คุณเข้าใจสิ่งที่ทำให้เว็บไซต์โดดเด่น เราได้รวบรวมรายการคุณสมบัติหลักที่เว็บไซต์ผู้เขียนที่ดีที่สุดมักรวมไว้
ตั้งแต่องค์ประกอบการออกแบบที่เป็นนวัตกรรมไปจนถึงเนื้อหาแบบโต้ตอบ คุณลักษณะเหล่านี้ดึงดูดผู้อ่านและทำให้พวกเขามีส่วนร่วมและเชื่อมต่อกับโลกวรรณกรรมของผู้เขียน
- การออกแบบที่น่าดึงดูดใจ : รูปแบบที่สวยงามน่าพึงพอใจและจัดวางอย่างดี ซึ่งสะท้อนถึงสไตล์หรือแนวเพลงของผู้เขียน เคล็ดลับสำหรับมือโปร: การยึดมั่นในความเรียบง่ายดีกว่าการอัดเอฟเฟกต์พิเศษและแอนิเมชั่นลงในไซต์
- การนำทางที่ชัดเจน : เมนู ส่วนหัว และส่วนท้ายที่ใช้งานง่าย เพื่อการเรียกดูและค้นหาข้อมูลที่จำเป็นได้อย่างง่ายดาย คุณอาจพิจารณาเมนูเด่นหากคุณมีสิ่งต่างๆ มากมายเกิดขึ้นบนไซต์ของคุณ
- การนำเสนอหนังสือ : การจัดแสดงหนังสือของผู้แต่งอย่างมีประสิทธิภาพพร้อมภาพหน้าปก คำอธิบาย และลิงก์ซื้อ (คุณสามารถขายหนังสือบนเว็บไซต์ของคุณได้โดยตรงหรือนำแฟนๆ ของคุณไปยังแพลตฟอร์มบุคคลที่สาม)
- การบูรณาการมัลติมีเดีย : การรวมวิดีโอ รูปภาพ หรือองค์ประกอบมัลติมีเดียอื่น ๆ เพื่อปรับปรุงประสบการณ์ผู้ใช้ คุณสามารถใช้ไลท์บ็อกซ์สำหรับแกลเลอรีเพื่อให้การรับชมที่สมจริงยิ่งขึ้น
- ข้อมูลการติดต่อ : รายละเอียดการติดต่อที่ชัดเจนและเข้าถึงได้สำหรับผู้อ่าน ผู้จัดพิมพ์ และสื่อมวลชน ทำให้ตัวเองเข้าถึงได้ง่าย
- การอัปเดตเป็นประจำ : เนื้อหาที่สดใหม่และเป็นปัจจุบัน เช่น บล็อกโพสต์ ข่าวสาร หรือกิจกรรม เพื่อให้ผู้อ่านมีส่วนร่วม
- การตอบสนองบนมือถือ : ตรวจสอบให้แน่ใจว่าเว็บไซต์สามารถเข้าถึงได้และใช้งานง่ายบนอุปกรณ์ต่าง ๆ รวมถึงสมาร์ทโฟนและแท็บเล็ต (ซึ่งจำเป็นในปัจจุบัน!)
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ผู้เขียน
อะไรทำให้เว็บไซต์ของผู้เขียนโดดเด่น
เว็บไซต์ของผู้เขียนที่โดดเด่นมักมีการออกแบบที่ดูสะอาดตา เป็นมืออาชีพ เข้าถึงได้ง่าย และแสดงผลงานได้อย่างโดดเด่น โดยมักจะประกอบด้วยชีวประวัติ แคตตาล็อกหนังสือพร้อมเรื่องย่อและลิงก์ซื้อ กิจกรรมที่กำลังจะมีขึ้น และบล็อกหรือหัวข้อข่าว
การมีเว็บไซต์ของผู้เขียนมีความสำคัญแค่ไหน?
การมีเว็บไซต์ถือเป็นสิ่งสำคัญสำหรับนักเขียนในยุคดิจิทัล โดยทำหน้าที่เป็นศูนย์กลางในการปรากฏตัวทางออนไลน์ ช่วยสร้างแบรนด์ และเป็นแพลตฟอร์มสำหรับการมีส่วนร่วมโดยตรงกับผู้อ่าน
เว็บไซต์ของผู้เขียนควรมีบล็อกด้วยหรือไม่
ใช่ การรวมบล็อกไว้ด้วยก็มีประโยชน์เช่นกัน ช่วยดึงดูดผู้อ่านด้วยเนื้อหาที่น่าสนใจ แบ่งปันการอัปเดต และปรับปรุงการมองเห็นเครื่องมือค้นหา อย่างไรก็ตาม จำเป็นต้องอัปเดตเนื้อหาที่เกี่ยวข้องเป็นประจำ
ผู้เขียนควรรวมเนื้อหาประเภทใดบนเว็บไซต์ของตน
เว็บไซต์ของผู้เขียนควรมีประวัติ รายการผลงานตีพิมพ์พร้อมคำอธิบายและลิงก์ที่จะซื้อ ข่าวสารเกี่ยวกับหนังสือหรืองานกิจกรรมที่กำลังจะมีขึ้น บล็อก ข้อมูลติดต่อ และคำรับรองหรือบทวิจารณ์
ผู้เขียนสามารถโปรโมตเว็บไซต์ของตนได้อย่างไร?
ผู้เขียนสามารถโปรโมตเว็บไซต์ของตนผ่านโซเชียลมีเดีย จดหมายข่าวทางอีเมล โปรไฟล์ผู้เขียนบนเว็บไซต์ที่เกี่ยวข้องกับหนังสือ การพูดคุย และโดยรวม URL เว็บไซต์ไว้ในหนังสือและนามบัตร
จำเป็นหรือไม่ที่ผู้เขียนจะต้องขายหนังสือโดยตรงจากเว็บไซต์ของตน?
ไม่จำเป็นแต่ก็อาจได้เปรียบ การขายหนังสือโดยตรงช่วยให้ผู้เขียนควบคุมการขายได้มากขึ้นและอาจได้รับผลกำไรที่สูงขึ้น อย่างไรก็ตาม การระบุลิงก์ไปยังผู้ค้าปลีกรายอื่นๆ ที่ผู้อ่านสามารถซื้อหนังสือได้ถือเป็นสิ่งสำคัญเช่นกัน
