11 CMS ที่ดีที่สุดสำหรับการตอบสนองในปี 2023
เผยแพร่แล้ว: 2023-11-24คุณกำลังค้นหา CMS ที่ดีที่สุดสำหรับ React ที่จะเล่นได้ดีกับโปรเจ็กต์ของคุณหรือไม่?
คุณอยู่ในสถานที่ที่เหมาะสม!
ไม่ว่าคุณกำลังสร้างเว็บไซต์แบบไดนามิก แอพที่ทันสมัย หรือแค่กำลังค้นหาโลกแห่งการพัฒนาเว็บไซต์ที่น่าตื่นเต้น การเลือก CMS ที่เหมาะสมจะทำให้คุณรู้สึกเหมือนกำลังค้นหาเข็มในกองหญ้าดิจิทัล
ในบทความนี้ เรากำลังมุ่งหน้าสู่โลกของ CMS ที่ไม่เพียงแต่เข้ากันได้กับ React เท่านั้น แต่ยังเพิ่มพลังของมันอีกด้วย
จากความยืดหยุ่นของตัวเลือกที่ไม่มีหัวไปจนถึงเสน่ห์ของแพลตฟอร์มแบบดั้งเดิม เรากำลังสำรวจส่วนสำคัญของพืชผล
ดังนั้น มาร่วมเดินทางร่วมกันเพื่อค้นพบโซลูชัน CMS ที่ดีที่สุดสำหรับโครงการ React ของคุณ
การแจ้งเตือนสปอยเลอร์ : คุณกำลังจะทำให้ชีวิตนักพัฒนาของคุณง่ายขึ้นมาก
โพสต์นี้ครอบคลุมถึง:
- CMS ที่ดีที่สุดสำหรับ React
- สตราปี
- ปริซึม
- Kontent.ai
- พอใจ
- จักรวาล
- โฟลติค
- เน็ตลิฟาย
- ดาโต้CMS
- เนย
- สติ
- บล็อกสตอรี่บล็อก
- CMS ที่ดีที่สุดสำหรับ React คืออะไร
- วิธีเริ่มต้นใช้งาน Strapi
- คำถามที่พบบ่อย (FAQ)
CMS ที่ดีที่สุดสำหรับ React
การค้นหา CMS ที่ทำเครื่องหมายในช่องเหล่านี้ คุณกำลังเตรียมพร้อมสำหรับประสบการณ์การพัฒนาที่ราบรื่นและสนุกสนานยิ่งขึ้น
แต่สิ่งสำคัญคือ: ไม่ใช่ว่าทุกแพลตฟอร์ม CMS จะถูกสร้างขึ้นมาให้เท่าเทียมกัน
แล้วคุณควรมองหาอะไรจากประสบการณ์ CMS ขั้นสูงสุดของคุณ? ต่อไปนี้เป็นส่วนผสมสำคัญบางประการ:
- แนวทางแรกที่ใช้ API : มองหา CMS ที่ชื่นชอบ API มากเท่ากับที่ React ทำ ช่วยให้มั่นใจได้ถึงการไหลของข้อมูลและการบูรณาการที่ราบรื่น
- ความยืดหยุ่นและการปรับแต่ง : CMS ของคุณควรเป็นเหมือนกิ้งก่า ปรับตัวได้ และพร้อมที่จะตอบสนองความต้องการเฉพาะของโครงการของคุณ
- ใช้งานง่าย : คุณต้องการ CMS ที่ใช้งานง่ายสำหรับนักพัฒนาและผู้จัดการเนื้อหา ปวดหัวน้อยลง มีความคิดสร้างสรรค์มากขึ้น!
- การจัดการเนื้อหาที่แข็งแกร่ง : ควรมีเครื่องมือที่มีประสิทธิภาพในการจัดการและจัดระเบียบเนื้อหาของคุณได้อย่างง่ายดาย
- ความสามารถในการปรับขนาด : เมื่อโปรเจ็กต์ของคุณเติบโตขึ้น CMS ของคุณควรตามทันได้โดยไม่เปลืองแรง
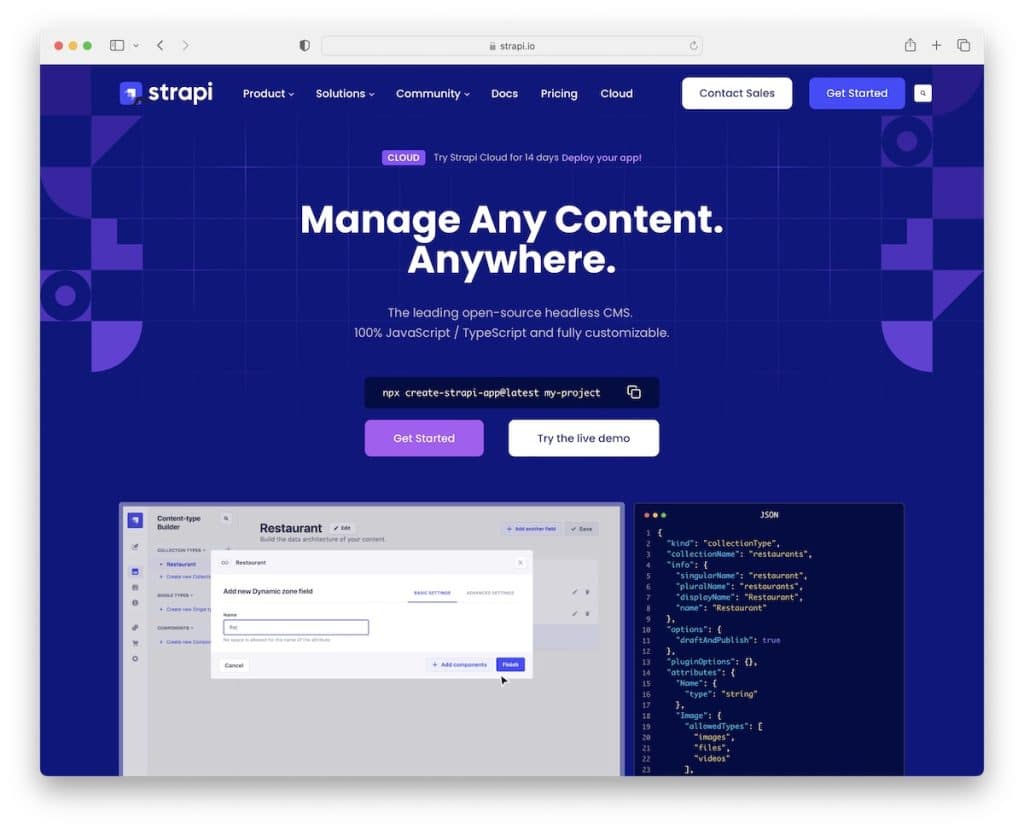
1. สแตรปปี้

คุณเคยฝันถึง CMS ที่ให้ความรู้สึกเหมือนได้รับการออกแบบมาเพื่อ React โดยเฉพาะหรือไม่? เข้าสู่ Strapi ซึ่งเป็น CMS แบบโอเพ่นซอร์สและไม่มีหัวที่รวบรวมทุกสิ่งที่นักพัฒนา React สามารถขอได้
DOM เสมือนของ React ช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณจะยังคงรวดเร็วปานสายฟ้า แม้จะมีเนื้อหาไดนามิกมากมายก็ตาม
GraphQL และ React with Strapi เรียกร้องให้ดึงข้อมูลได้เร็วและมีประสิทธิภาพยิ่งขึ้น สิ่งนี้จะช่วยปรับปรุงประสิทธิภาพของแอปพลิเคชันของคุณ โดยส่งผลกระทบต่อทุกสิ่งตั้งแต่การมีส่วนร่วมของผู้ใช้ไปจนถึงการจัดอันดับของ Google
Strapi และ React เป็นเลิศในการจัดการเนื้อหาที่มีโครงสร้างได้อย่างง่ายดายและเข้าใจได้ ซึ่งสอดคล้องกับภารกิจของ Strapi อย่างสมบูรณ์แบบ
ในโลกของ React ส่วนประกอบคือราชา สิ่งเหล่านี้คือองค์ประกอบสำคัญของแอปพลิเคชันของคุณ และ Strapi ก็ยอมรับปรัชญาที่ยึดตามส่วนประกอบนี้ การจัดการส่วนประกอบแทนที่จะทำซ้ำเนื้อหาในหน้าต่างๆ จะช่วยลดความซ้ำซ้อนและเพิ่มประสิทธิภาพ
Strapi ไม่ได้เป็นเพียงเครื่องมือเท่านั้น เป็นพันธมิตรเชิงกลยุทธ์สำหรับโครงการ React ของคุณ
คุณสมบัติที่สำคัญของ Strapi:
- Strapi เป็น CMS ที่ไม่มีหัวซึ่งมุ่งเน้นที่การให้บริการ API ที่ทรงพลังและยืดหยุ่น แนวทางนี้เหมาะสำหรับแอปพลิเคชัน React ช่วยให้สามารถผสานรวมได้อย่างราบรื่น ตลอดจนดึงข้อมูลและจัดการเนื้อหาได้ง่าย
- รองรับ GraphQL ซึ่งเป็นภาษาคิวรีที่ช่วยให้แอปพลิเคชัน React สามารถขอและรับข้อมูลที่ต้องการได้
- ขอบคุณ Node.js ความสามารถในการปรับขนาดพร้อมการใช้งานที่เพิ่มขึ้นและเนื้อหาราบรื่นด้วย Strapi
ดีที่สุดสำหรับ:
Strapi เหมาะสำหรับนักพัฒนาที่แสวงหาแบ็กเอนด์ที่ยืดหยุ่นและเน้น API ก่อน เพื่อเสริมความสามารถฟรอนต์เอนด์แบบไดนามิกของ React เหมาะอย่างยิ่งสำหรับผู้ที่ให้ความสำคัญกับการปรับแต่ง ความสามารถในการปรับขนาด และการจัดการเนื้อหาที่มีประสิทธิภาพบนเว็บและแอปพลิเคชันบนมือถือ
ราคา: โซลูชันชุมชนที่โฮสต์เองของ Strapi นั้นฟรีตลอดไป แต่คุณสามารถเลือกแผนคลาวด์ได้ด้วย โดยเริ่มต้นที่ $99/เดือนต่อโปรเจ็กต์
รับสแตรปปี้2. ปริซึม

หากคุณกำลังมองหา CMS ที่ให้ความรู้สึกเหมือน “คลิก” ด้วย React ฉันขอแนะนำให้คุณรู้จักกับ Prismic
Prismic โดดเด่นด้วยอินเทอร์เฟซที่ใช้งานง่าย ทำให้การจัดการเนื้อหาเป็นเรื่องง่าย แม้สำหรับผู้ที่ไม่เชี่ยวชาญด้านเทคโนโลยีก็ตาม เครื่องมือสร้างประเภทแบบกำหนดเองช่วยให้คุณออกแบบโครงสร้างเนื้อหาที่สอดคล้องกับส่วนประกอบ React ของคุณได้อย่างสมบูรณ์แบบ ทำให้มั่นใจได้ถึงการบูรณาการที่ราบรื่น
นอกจากนี้ วิธีการที่ใช้ API ยังทำให้แอป React ของคุณสามารถดึงเนื้อหาแบบไดนามิก ทำให้ไซต์ของคุณสดใหม่และน่าดึงดูด
สิ่งที่เราชอบคือคุณสมบัติการแสดงตัวอย่าง ช่วยให้ผู้สร้างเนื้อหาเห็นการเปลี่ยนแปลงของตนแบบเรียลไทม์ ทำให้กระบวนการสร้างเนื้อหาเป็นแบบโต้ตอบและสนุกสนาน
และสำหรับผู้ที่ชื่นชอบเว็บไซต์ที่รวดเร็ว การส่งมอบเนื้อหาที่มีประสิทธิภาพของ Prismic ช่วยให้มั่นใจได้ว่าโปรเจ็กต์ React ของคุณจะยังคงรวดเร็วและตอบสนองได้ดี
กล่าวโดยสรุป Prismic คือทั้งหมดที่เกี่ยวกับการเพิ่มประสิทธิภาพเวิร์กโฟลว์ของคุณ ตั้งแต่การสร้างเนื้อหาไปจนถึงการส่งมอบ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างแอปพลิเคชันเว็บที่ทันสมัยและไดนามิก
คุณสมบัติที่สำคัญของปริซึม:
- การบูรณาการอย่างราบรื่นกับ React ทำให้การดึงและเรนเดอร์เนื้อหาในแอปพลิเคชัน React เป็นเรื่องง่าย (ไลบรารีและเครื่องมือเฉพาะของ React ของ Prismic อำนวยความสะดวกในการบูรณาการนี้)
- โปรแกรมแก้ไขข้อความแบบ Rich Text ช่วยให้ผู้สร้างเนื้อหาสามารถจัดรูปแบบเนื้อหาของตนได้อย่างง่ายดาย รองรับรูปแบบข้อความ ลิงก์ และสื่อที่หลากหลาย ซึ่งคุณสามารถรวมเข้ากับส่วนประกอบ React ได้อย่างง่ายดาย
- คุณสมบัติแสดงตัวอย่างเนื้อหาแบบเรียลไทม์ช่วยให้ผู้สร้างเนื้อหาและนักพัฒนาสามารถดูว่าเนื้อหาจะมีลักษณะอย่างไรภายในแอปพลิเคชัน React ก่อนที่จะเผยแพร่
- Prismic's Slices ช่วยให้นักพัฒนาสามารถสร้างบล็อกเนื้อหาแบบโมดูลาร์และนำกลับมาใช้ใหม่ได้ ทำให้ง่ายต่อการจัดการและนำเนื้อหากลับมาใช้ซ้ำในส่วนต่างๆ ของแอปพลิเคชัน
ดีที่สุดสำหรับ:
Prismic เหมาะสำหรับนักพัฒนาและผู้สร้างเนื้อหาที่กำลังมองหาแพลตฟอร์มที่ใช้งานง่ายซึ่งผสานรวมกับสถาปัตยกรรมที่ใช้ส่วนประกอบของ React ได้อย่างราบรื่น ทีมที่มุ่งสร้างและจัดการเว็บแอปพลิเคชันแบบไดนามิกที่มีเนื้อหาหลากหลายอย่างมีประสิทธิภาพและยืดหยุ่นคือผู้ใช้ในอุดมคติ
ราคา: Prismic เสนอให้นักพัฒนาสร้างเว็บไซต์ส่วนตัวและ PoC ได้ฟรี ในขณะที่แผนแบบชำระเงินระดับเริ่มต้นมีราคา $100 ต่อเดือนต่อพื้นที่เก็บข้อมูล
รับปริซึม3.คอนเทนต์.ไอ

Kontent.ai โดดเด่นด้วยการใส่ AI เข้าไปในหัวใจของการจัดการเนื้อหา ลองนึกภาพการมีผู้ช่วย AI เร่งกระบวนการสร้างเนื้อหา และให้แน่ใจว่ามันจะสอดคล้องกับโปรเจ็กต์ React ของคุณอย่างสมบูรณ์แบบ
ฟีเจอร์ AI ใน Kontent.ai ช่วยให้ทีมของคุณระดมความคิด พัฒนา แก้ไข และปรับแต่งเนื้อหาได้อย่างมีประสิทธิภาพ
บอกลาการตรวจสอบโดยเจ้าหน้าที่ที่ใช้เวลานานหลายชั่วโมง และพบกับเวลามากขึ้นโดยมุ่งเน้นที่สิ่งสำคัญ: การสร้างเนื้อหาที่น่าดึงดูดสำหรับผู้ชมของคุณ บล็อกของนักเขียนกลายเป็นเรื่องในอดีตด้วยคำแนะนำและแนวคิดที่ขับเคลื่อนด้วย AI ซึ่งช่วยให้ความคิดสร้างสรรค์ไหลลื่นและเพิ่มผลผลิตเนื้อหา
นอกจากนี้ ความสามารถ AI ของ Kontent.ai ยังขยายไปถึงการปรับปรุงเนื้อหาในไม่กี่วินาที ช่วยปรับปรุงกระบวนการสร้างเนื้อหา ตั้งแต่การสร้างบทสรุปที่กระชับไปจนถึงการสร้างร่างแรกที่น่าสนใจจากโครงร่าง
โดยพื้นฐานแล้ว Kontent.ai สอดคล้องกับแบรนด์ของคุณ เพิ่มประสิทธิภาพการทำงานของทีม และช่วยให้เนื้อหาของคุณน่าดึงดูดอย่างต่อเนื่อง
คุณสมบัติที่สำคัญของ Kontent.ai:
- ความสามารถของ AI ช่วยเพิ่มการสร้างและแก้ไขเนื้อหาได้อย่างมาก ช่วยในการระดมความคิด พัฒนา แก้ไข และปรับแต่งเนื้อหา ทำให้กระบวนการเร็วขึ้นและมีประสิทธิภาพมากขึ้น
- โมเดลเนื้อหามีพื้นฐานมาจากบล็อกโมดูลาร์ ซึ่งสอดคล้องกับสถาปัตยกรรมแบบคอมโพเนนต์ของ React เป็นอย่างดี
- Kontent.ai เป็นแพลตฟอร์มบนคลาวด์ที่ให้ความสามารถในการขยายขนาดและความยืดหยุ่น รองรับความต้องการที่เปลี่ยนแปลงไปของโครงการที่ใช้ React โดยไม่มีการเปลี่ยนแปลงโครงสร้างพื้นฐานที่สำคัญ
ดีที่สุดสำหรับ:
Kontent.ai นั้นยอดเยี่ยมสำหรับทีมและนักพัฒนาที่กำลังมองหา React CMS ขั้นสูงพร้อมความสามารถในการสร้างและการจัดการเนื้อหาที่ขับเคลื่อนด้วย AI เหมาะอย่างยิ่งสำหรับผู้ที่สร้างแอปพลิเคชัน React แบบไดนามิกและปรับขนาดได้ โดยให้ความสำคัญกับการจัดการเนื้อหาที่มีประสิทธิภาพและความสม่ำเสมอของแบรนด์
ราคา: Kontent.ai ช่วยให้คุณเข้าถึงการพัฒนาโครงการที่ไม่ใช่เชิงพาณิชย์ได้ฟรี แต่ยังมาพร้อมกับตัวเลือกที่ต้องชำระเงินอีกสองตัวเลือก ได้แก่ Scale และ Enterprise พร้อมราคาเฉพาะโครงการ
รับ Kontent.ai4. พอใจ

Contentful เป็นแพลตฟอร์มเนื้อหาอัจฉริยะที่สามารถเขียนได้ ซึ่งกำหนดนิยามใหม่ให้กับการจัดการเนื้อหาของแอปพลิเคชัน React ทั้งหมดนี้เป็นเรื่องของการเสริมศักยภาพให้กับนักพัฒนาและนักการตลาดในการสร้าง จัดการ และเผยแพร่เนื้อหาผ่านช่องทางดิจิทัลต่างๆ ได้อย่างรวดเร็วและขยายขนาดได้
สิ่งที่ทำให้ Contentful เป็นอัญมณีสำหรับโปรเจ็กต์ React ก็คืออินเทอร์เฟซที่ดึงดูดสายตา ออกแบบมาให้ใช้งานง่ายสำหรับทุกคน ไม่ว่าคุณจะเขียนโค้ดอยู่เบื้องหลังหรือสร้างเรื่องราวที่น่าสนใจล่วงหน้า
ยิ่งไปกว่านั้น ชุดเครื่องมือที่ขับเคลื่อนด้วย AI ของ Contentful ยังเป็นจุดเด่นอีกด้วย ตั้งแต่การทำงานตามปกติโดยอัตโนมัติไปจนถึงการสร้างเนื้อหาและรูปภาพที่สอดคล้องกับแบรนด์ ฟีเจอร์เหล่านี้จะช่วยเพิ่มประสิทธิภาพการทำงานของทีมของคุณ
Contentful ไม่ใช่แค่ CMS เท่านั้น; เป็นพันธมิตรที่สร้างสรรค์ที่ช่วยปรับปรุงกระบวนการเนื้อหาทั้งหมดของคุณ
การผสานรวมที่สร้างไว้ล่วงหน้า แอป Compose ที่เรียบง่ายแต่ทรงพลัง และ Presence Indicator สำหรับการทำงานร่วมกันเปลี่ยนวิธีจัดการเนื้อหาในโปรเจ็กต์ React ของคุณ
หากคุณต้องการยกระดับแอปพลิเคชัน React ของคุณด้วย CMS ที่ชาญฉลาดและใช้งานง่าย Contentful คือทางเลือกของคุณ
คุณสมบัติที่สำคัญของเนื้อหาเต็ม:
- จัดเตรียมระบบเนื้อหาที่ครอบคลุมและเป็นหนึ่งเดียวที่ช่วยให้สร้าง จัดการ และเผยแพร่ผ่านช่องทางดิจิทัลต่างๆ ได้อย่างง่ายดาย
- ออกแบบมาพร้อมกับอินเทอร์เฟซที่ดึงดูดสายตาซึ่งปรับแต่งมาสำหรับผู้ใช้ที่แตกต่างกัน รวมถึงนักพัฒนา นักแก้ไขเนื้อหา นักการตลาด และนักเขียน
- Contentful ช่วยเพิ่มผลผลิตโดยการทำงานซ้ำๆ โดยอัตโนมัติโดยใช้ AI ซึ่งรวมถึงเนื้อหาที่สร้างโดย AI ซึ่งตรงกับหลักเกณฑ์ของแบรนด์และเครื่องมือ AI สำหรับการสร้างภาพ ลดการทำงานด้วยตนเอง และส่งเสริมนวัตกรรม
- CMS นำเสนอการบูรณาการที่สร้างไว้ล่วงหน้าที่มีประสิทธิภาพเพื่อเชื่อมต่อกับบริการของบุคคลที่สามต่างๆ ได้อย่างราบรื่น และขยายขีดความสามารถของแอปพลิเคชันของพวกเขา
ดีที่สุดสำหรับ:
Contentful เหมาะอย่างยิ่งสำหรับทีมที่กำลังมองหา CMS ที่หลากหลายและปรับขนาดได้ ซึ่งปรับปรุงการทำงานร่วมกันระหว่างนักพัฒนา ผู้สร้างเนื้อหา และนักการตลาด ผู้ที่ให้ความสำคัญกับอินเทอร์เฟซที่ใช้งานง่าย การจัดการเนื้อหาที่ขับเคลื่อนด้วย AI และการบูรณาการอย่างราบรื่นในช่องทางดิจิทัลต่างๆ จะได้รับประโยชน์อย่างมาก
ราคา: การสร้างแต่ละโครงการไม่มีค่าใช้จ่ายด้วย Contentful หรือคุณสามารถเลือกใช้แผนโปรแบบพื้นฐาน ($300/เดือน) หรือพรีเมียม (กำหนดราคาเอง) และยกระดับขึ้นไปอีกระดับ
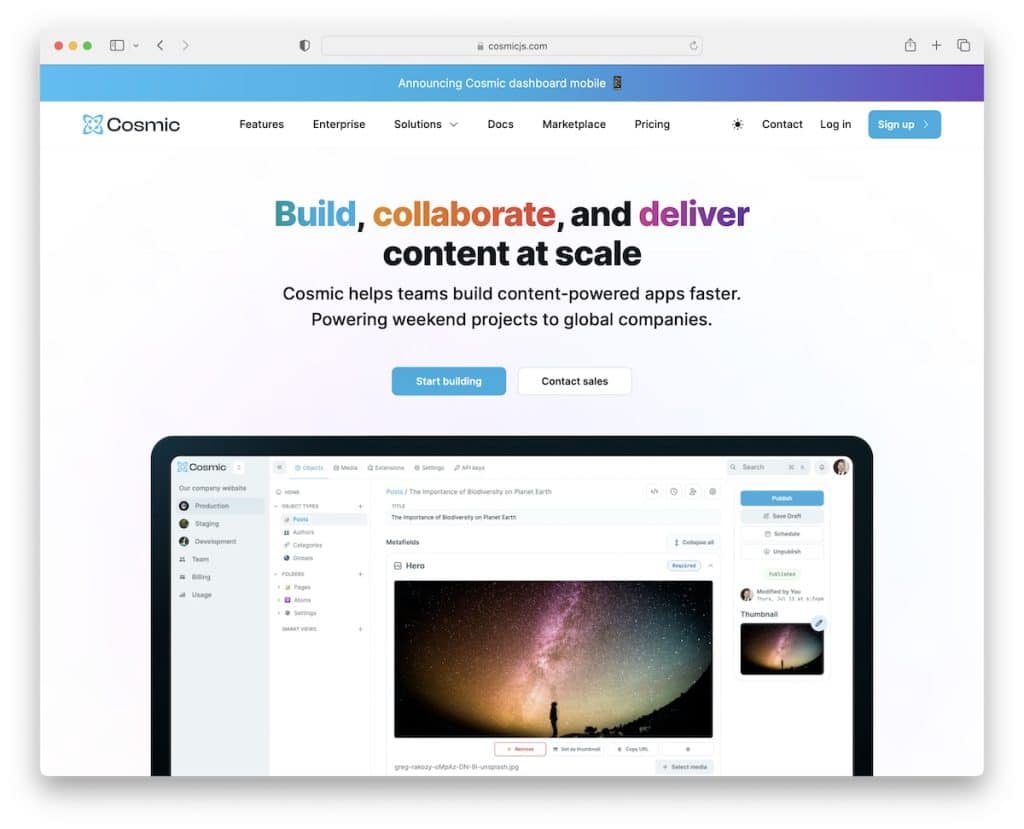
รับความพึงพอใจ5. จักรวาล

Cosmic มีการสร้างแบบจำลองเนื้อหาที่ยืดหยุ่นและ API ที่แข็งแกร่ง มอบประสบการณ์การพัฒนาเนื้อหาที่ทั้งทรงพลังและเรียบง่ายอย่างสดชื่น
เริ่มต้นด้วยโค้ดเพียงบรรทัดเดียว คุณสามารถรวม Cosmic เข้ากับแอปพลิเคชัน JavaScript ของคุณได้ ช่วยให้คุณไม่ต้องวุ่นวายกับการบำรุงรักษาโครงสร้างพื้นฐาน CMS
แต่ Cosmic เป็นมากกว่าความง่ายในการบูรณาการ เป็นจักรวาลแห่งความเป็นไปได้ด้วยการสร้างแบบจำลองเนื้อหาที่ยืดหยุ่น
คิดว่า Cosmic Buckets เป็นสนามเด็กเล่นสำหรับเนื้อหาของคุณ ซึ่งปรับเปลี่ยนได้สำหรับทุกสิ่งตั้งแต่เว็บไซต์ไปจนถึงแอป IoT นอกจากนี้ แดชบอร์ดของ Cosmic ยังมอบประสบการณ์ที่สนุกสนานและเจริญรุ่งเรืองให้กับผู้สร้างเนื้อหาอีกด้วย
และสำหรับนักพัฒนา? Cosmic คือความฝันที่มีฟีเจอร์ต่างๆ เช่น การแสดงตัวอย่างสถานะแบบร่าง การเผยแพร่ตามกำหนดเวลา และ webhooks ที่สอดคล้องกับขั้นตอนการทำงานสมัยใหม่อย่างสมบูรณ์แบบ
ด้วยความสามารถในการเชื่อมต่อกับ API ของบริษัทอื่นผ่านส่วนขยาย Cosmic ขยายขอบเขตของสิ่งที่คุณสามารถทำได้
ไม่ว่าคุณจะเริ่มต้นใหม่ด้วยเทมเพลตหรือสร้างเนื้อหาที่ซับซ้อน Cosmic จะทำให้การเดินทางราบรื่นและสนุกสนาน
คุณสมบัติที่สำคัญของจักรวาล:
- Cosmic มีตัวเลือกการสร้างแบบจำลองเนื้อหาที่ยืดหยุ่น โปรเจ็กต์ใน Cosmic มี "Buckets" ซึ่งสามารถปรับให้เข้ากับสภาพแวดล้อมต่างๆ ได้
- API รวมถึง REST และโมดูล Cosmic NPM ได้รับการออกแบบมาให้ใช้งานง่ายและสะดวกสำหรับการเชื่อมต่อที่รวดเร็วและมีประสิทธิภาพ
- มีฟีเจอร์ต่างๆ เช่น การแสดงตัวอย่างสถานะแบบร่าง การเผยแพร่ตามกำหนดเวลา และเว็บฮุค ซึ่งจำเป็นสำหรับเวิร์กโฟลว์เนื้อหาสมัยใหม่
- แดชบอร์ดมอบอินเทอร์เฟซที่ใช้งานง่ายสำหรับผู้สร้างเนื้อหา โดยมีการเผยแพร่เนื้อหาที่ใช้งานง่าย การจัดการสื่อ และเครื่องมืออื่น ๆ
ดีที่สุดสำหรับ:
Cosmic เหมาะสำหรับทีมที่กำลังมองหา CMS ที่รวมการใช้งานง่ายสำหรับผู้สร้างเนื้อหาเข้ากับเครื่องมือการพัฒนาที่ทรงพลังและยืดหยุ่นสำหรับนักพัฒนา React
แพลตฟอร์มที่ปรับขนาดได้และใช้งานง่ายช่วยลดความยุ่งยากในการจัดการเนื้อหาที่หลากหลายผ่านช่องทางและสภาพแวดล้อมที่หลากหลาย
ราคา: Cosmic เสนอแผนฟรีที่เหมาะสำหรับโครงการขนาดเล็ก สำหรับงานจริงจัง คุณสามารถเริ่มต้นด้วยแผน Starter ซึ่งมีราคา $299/เดือน
รับจักรวาล6. โฟลติก

Flotiq คือการทำให้ชีวิตของคุณง่ายขึ้น โดยเริ่มจากการแก้ไขเนื้อหาที่ใช้งานง่าย ไม่ว่าจะปรับแต่งแบบฟอร์มหรือจัดการเวอร์ชันเนื้อหา Flotiq ทำให้เป็นเรื่องง่าย
ความสวยงามของ Flotiq อยู่ที่ความสามารถในการแยกเนื้อหาออกจากการนำเสนอ ซึ่งช่วยให้คุณกำหนดประสบการณ์ผู้ใช้แอป React ของคุณได้ตามที่คุณต้องการ
Flotiq เป็นขุมพลังเมื่อพูดถึงการบูรณาการและการจัดการ ความสามารถในการค้นหาข้อความแบบเต็มทำให้การค้นหาเนื้อหาที่ถูกต้องเป็นเรื่องง่าย และเมื่อรวมเข้ากับเครื่องมืออื่นๆ ตัวสร้าง API ของ Flotiq และการจัดการสินทรัพย์ก็ทำให้กระบวนการง่ายขึ้น
สำหรับผู้ที่รักการเจาะลึก แซนด์บ็อกซ์ API ของ Flotiq เวิร์กโฟลว์แบบกำหนดเอง และ SDK ที่สร้างขึ้นจะมอบพื้นที่สำหรับการทดลองและนวัตกรรม
Flotiq เป็นเรื่องเกี่ยวกับการเพิ่มพลังให้กับโปรเจ็กต์ React ทั้งหมดของคุณด้วย CMS ที่เข้าใจถึงความสำคัญของประสิทธิภาพและความยืดหยุ่น
คุณสมบัติที่สำคัญของ Flotiq:
- อินเทอร์เฟซที่ใช้งานง่ายสำหรับการแก้ไขเนื้อหาทำให้ผู้ใช้สามารถสร้างและจัดการเนื้อหาได้ง่าย ซึ่งเหมาะสำหรับทีมที่ไม่มีสมาชิกด้านเทคนิค
- รองรับการกำหนดเวอร์ชันเนื้อหา ช่วยให้คุณสามารถติดตามการเปลี่ยนแปลงและย้อนกลับเป็นเวอร์ชันก่อนหน้าได้หากจำเป็น
- การแยกเนื้อหาออกจากการนำเสนอช่วยให้นักพัฒนา React สามารถออกแบบ UI/UX ได้อย่างอิสระ โดยไม่ถูกจำกัดโดยโครงสร้างเนื้อหา
ดีที่สุดสำหรับ:
Flotiq เหมาะที่สุดสำหรับนักพัฒนาที่ต้องการระบบจัดการเนื้อหาที่ตรงไปตรงมาแต่ทรงพลังด้วย API ที่ยืดหยุ่น เหมาะสำหรับแอปพลิเคชัน React ที่ต้องการเนื้อหาแบบไดนามิกและความสามารถในการบูรณาการที่แข็งแกร่ง
ราคา: Flotiq มีแผนฟรีตลอดไปแบบจำกัด โดยมีแผนชำระเงินสามแผน: พื้นฐาน ($20/เดือน), Pro ($200/เดือน) และ Enterprise ($กำหนดเอง)
รับ Flotiq7. เน็ตลิฟาย

หากคุณกำลังมองหาแพลตฟอร์มที่ตอบสนองความต้องการในการพัฒนาเว็บไซต์ระดับองค์กรพร้อมทั้งความเร็วและความคล่องตัวที่น่าทึ่ง อย่าพลาด Netlify
แพลตฟอร์มเว็บที่จัดวางได้ได้รับการออกแบบมาเพื่อลดความสอดคล้องของเนื้อหาและรวมเวิร์กโฟลว์ของนักพัฒนาให้เป็นหนึ่งเดียวเพื่อเพิ่มความเร็วของเว็บไซต์และความคล่องตัวของทีม
นี่หมายถึงเวลาในการนำออกสู่ตลาดเร็วขึ้นสำหรับโปรเจ็กต์ React ของคุณ และอิสระในการสร้างทุกสิ่งที่มีประสิทธิภาพคล่องตัว นอกจากนี้ยังเพิ่มประสิทธิภาพการทำงานของนักพัฒนาเพื่อให้บรรลุผลสำเร็จได้มากขึ้นโดยใช้เวลาน้อยลง โดยเปลี่ยนวิธีการทำงานกับ React ของคุณ

แต่ความมหัศจรรย์ของ Netlify ไม่ได้จำกัดอยู่เพียงนักพัฒนาเท่านั้น
สมาชิกที่ไม่ใช่ด้านเทคนิคสามารถอัปเดตและเปลี่ยนแปลงได้ทันทีโดยไม่ต้องขอความช่วยเหลือจากผู้พัฒนาตลอดเวลา
ยิ่งไปกว่านั้น ยังช่วยให้สามารถผสมผสานเว็บสแต็คที่แยกออกจากกันได้อย่างราบรื่นในเวิร์กโฟลว์เดียว ขับเคลื่อนนวัตกรรมของคุณและช่วยให้คุณสามารถปรับใช้เว็บไซต์ได้เร็วกว่าที่เคย
Netlify นำทีมมารวมกัน ส่งเสริมความโปร่งใสขององค์กร และช่วยให้สามารถทำงานร่วมกันได้อย่างมีประสิทธิภาพ
คุณสมบัติที่สำคัญของ Netlify:
- แพลตฟอร์มดังกล่าวปรับปรุงขั้นตอนการทำงานการพัฒนา โดยผสานรวมแง่มุมต่างๆ ของการพัฒนาเว็บ (เช่น ฟรอนต์เอนด์ แบ็กเอนด์ และชั้นข้อมูล) ไว้ในกระบวนการเดียวที่เหนียวแน่น
- เพิ่มประสิทธิภาพการจัดส่งเนื้อหา ทำให้มั่นใจได้ว่าเวลาในการโหลดเนื้อหาเว็บจะเร็วขึ้น
- เพิ่มประสิทธิภาพการทำงานของนักพัฒนาโดยการจัดหาเครื่องมือและฟีเจอร์ที่ช่วยให้สร้าง ทดสอบ และปรับใช้แอปพลิเคชัน React ได้อย่างมีประสิทธิภาพ
- รองรับสถาปัตยกรรมเว็บแบบประกอบได้สำหรับนักพัฒนาเพื่อผสานรวมและจัดการบริการและ API ต่างๆ ได้อย่างง่ายดาย
ดีที่สุดสำหรับ:
Netlify เหมาะสำหรับนักพัฒนาและทีมที่กำลังมองหา CMS ที่ยืดหยุ่นและมีประสิทธิภาพสูง ซึ่งเพิ่มความคล่องตัวในการจัดการเนื้อหาและเร่งขั้นตอนการพัฒนาสำหรับโปรเจ็กต์ที่ใช้ React
เหมาะอย่างยิ่งสำหรับแอปพลิเคชันระดับองค์กรและสภาพแวดล้อมการทำงานร่วมกัน
ราคา: แผนเริ่มต้นของ Netlify นั้นฟรี ในขณะที่โซลูชัน Pro มีราคา $19 ต่อเดือนต่อสมาชิก
รับ Netlify8. ดาโต้CMS

DatoCMS เป็นแพลตฟอร์มที่เกี่ยวกับการเสริมศักยภาพสมาชิกทุกคนในทีมของคุณ ตั้งแต่นักพัฒนาไปจนถึงผู้สร้างเนื้อหา (โดดเด่นในฐานะโซลูชันที่ครอบคลุมสำหรับธุรกิจที่จัดการเนื้อหาในวงกว้าง)
เป็นตัวอย่างที่ชัดเจนของประสิทธิภาพ เพื่อให้มั่นใจว่าทั้งทีมของคุณสอดคล้องกับเนื้อหาที่จัดเก็บไว้ในฮับแบบรวมศูนย์ ซึ่งหมายความว่าการแก้ไขและการอัปเดตสามารถเผยแพร่ได้ทันทีในทุกช่องทางดิจิทัล ทำให้ทุกคนเข้าใจตรงกัน
DatoCMS ทำให้ขั้นตอนการทำงานของคุณรวดเร็วด้วยโมเดลเนื้อหาที่ยืดหยุ่นและความสามารถในการทำซ้ำที่รวดเร็ว เหมาะอย่างยิ่งสำหรับการสร้างต้นแบบทันทีและสร้างสถาปัตยกรรมที่ทำซ้ำได้
และเมื่อถึงเวลาส่งมอบ? DatoCMS มีเครือข่ายการจัดส่งทั่วโลก เพื่อให้มั่นใจว่าเนื้อหาของคุณสามารถเข้าถึงได้ รวดเร็ว และปลอดภัยอยู่เสมอ
DatoCMS ลดความซับซ้อนของสถาปัตยกรรมที่ซับซ้อน นำเสนอความสามารถในการปรับขนาดในตัว และผสานรวมกับผลิตภัณฑ์ดิจิทัลใดๆ ได้อย่างราบรื่น
คุณสมบัติที่สำคัญของ DatoCMS:
- CMS แบบไม่มีส่วนหัวจัดการเนื้อหาแยกจากเลเยอร์การนำเสนอ ซึ่งเหมาะสำหรับแอปพลิเคชัน React ที่ต้องการการเรนเดอร์เนื้อหาแบบไดนามิก
- รองรับประสบการณ์ Omnichannel เพื่อนำเสนอเนื้อหาได้อย่างราบรื่นบนแพลตฟอร์มและอุปกรณ์ต่างๆ
- แพลตฟอร์มดังกล่าวอำนวยความสะดวกในการทำซ้ำอย่างรวดเร็วและการสร้างต้นแบบทันทีเพื่อย้ายจากแนวคิดสู่ตลาดอย่างรวดเร็ว
- โมเดลเนื้อหาที่ยืดหยุ่นเพื่อสร้างโครงสร้างแบบกำหนดเองที่ตรงกับความต้องการเฉพาะของแอปพลิเคชัน React
ดีที่สุดสำหรับ:
DatoCMS เหมาะสำหรับทีมและนักพัฒนาที่ต้องการ CMS อเนกประสงค์และไม่มีหัวสำหรับการอัปเดตเนื้อหาอย่างรวดเร็ว การจัดส่งแบบ Omnichannel และสถาปัตยกรรมที่ปรับขนาดได้สำหรับแอปพลิเคชัน React แบบไดนามิก
ราคา: DatoCMS ช่วยให้คุณสามารถทดสอบได้ฟรีโดยสมบูรณ์ ในทางตรงกันข้าม มีแผน Professional ($162/เดือน) และ Enterprise ($Custom) สำหรับผู้ที่พร้อมจะยกระดับสิ่งต่าง ๆ ขึ้นไป
รับ DatoCMS9. เนย

พบกับ ButterCMS ซึ่งเป็น CMS ไร้หัวที่ออกแบบมาสำหรับ React โดยเฉพาะ มันเหมือนกับการสูดอากาศบริสุทธิ์ในโลก CMS – ราบรื่น เรียบง่าย และอร่อยอย่างแน่นอนเกี่ยวกับการบูรณาการเนื้อหา
สิ่งที่ทำให้ ButterCMS แตกต่างคืออินเทอร์เฟซผู้ดูแลระบบที่ใช้งานง่าย มันใช้งานง่ายและปรับแต่งได้จนคุณจะหลงรักมันทันที
นอกจากนี้ ด้วย API ที่ตรงไปตรงมาและ React SDK แบบดรอปอิน คุณจะได้สัมผัสกับความมหัศจรรย์ของ ButterCMS ในแอปของคุณในเวลาเพียงไม่กี่นาที ไม่ใช่ชั่วโมง
CMS นี้เป็นความฝันที่ไม่ต้องบำรุงรักษาที่เป็นจริง บอกลาความกังวลเกี่ยวกับการอัปเกรดความปลอดภัย โฮสติ้ง หรือประสิทธิภาพ – ButterCMS จะจัดการเรื่องนี้เอง
เพิ่มศักยภาพให้กับทีมการตลาดของคุณด้วยแลนดิ้งแบบไดนามิก, SEO, เพจการตลาด และอื่นๆ อีกมากมาย ทั้งหมดนี้สร้างขึ้นด้วยฟังก์ชันการลากและวางที่เรียบง่าย
ด้วยฟีเจอร์ต่างๆ เช่น ประเภทเพจแบบกำหนดเอง การสร้างโมเดลเนื้อหา CDN สำหรับเนื้อหา และเว็บฮุค ButterCMS จึงเป็น CMS แบบครบวงจรที่ตอบสนองความต้องการด้านเนื้อหา React ทั้งหมดของคุณ
คุณสมบัติที่สำคัญของเนย:
- สถาปัตยกรรมแบบอิงส่วนประกอบช่วยให้สามารถรวมเนื้อหาแบบไดนามิกภายในส่วนประกอบ React และรองรับการสร้างองค์ประกอบเนื้อหาที่นำมาใช้ซ้ำได้
- มอบ API ที่ตรงไปตรงมาและ React SDK แบบดรอปอิน ช่วยให้สามารถผสานรวมกับแอปพลิเคชัน React ได้อย่างราบรื่นและง่ายดาย
- ลากและวางอินเทอร์เฟซสำหรับการจัดโครงสร้างเนื้อหาที่ไม่ซับซ้อนเพื่อให้ตรงกับส่วนประกอบ React ที่มีอยู่ และทำให้การสร้างส่วนประกอบใหม่ง่ายขึ้น
ดีที่สุดสำหรับ:
Butter เหมาะอย่างยิ่งสำหรับโครงการที่มีการปรับใช้อย่างรวดเร็ว การจัดการเนื้อหาแบบไดนามิก และการบำรุงรักษาเป็นศูนย์เป็นสิ่งสำคัญอันดับแรก
ราคา: Butter มอบแผนนักพัฒนาซอฟต์แวร์ฟรีสำหรับโครงการที่ไม่ใช่เชิงพาณิชย์ หรือคุณสามารถเลือกใช้แพ็คเกจโปรใดก็ได้ โดยเริ่มต้นที่ Micro one ในราคา $99/เดือน
รับเนย10. สติ

Sanity เป็น CMS ที่ไม่มีหัวซึ่งนำเสนอเนื้อหาได้ทุกที่และช่วยเพิ่มความเร็วในการสร้างสรรค์และการดำเนินงานของคุณ
ด้วย Sanity คุณจะได้รับความสุขจากความสามารถในการประกอบรวมทั้งหมด - แบ็กเอนด์เนื้อหาแบบเรียลไทม์ที่แยกส่วนอย่างสมบูรณ์ ซึ่งปรับแต่งได้ทั้งหมดเพื่อสะท้อนความต้องการเนื้อหาที่เป็นเอกลักษณ์ของธุรกิจของคุณ
Sanity Studio คือหัวใจของประสบการณ์นี้ โดยจัดเตรียมพื้นที่ทำงานเนื้อหาที่ออกแบบมาเพื่อการดำเนินงานของคุณและโอเพ่นซอร์สสำหรับกิจกรรมเนื้อหาทั้งหมดของคุณ
โดยขยายไปสู่ API ที่ทรงพลังและใช้งานง่ายที่ผสานรวมเข้ากับเทคโนโลยีเกิดใหม่ได้อย่างราบรื่นเพื่อการสร้างสรรค์นวัตกรรมอย่างต่อเนื่อง
ยังมีอีก!
Sanity Content Lake ซิงค์และจัดเก็บเนื้อหาเป็นข้อมูล ทำให้สามารถเข้าถึงได้ง่ายสำหรับการมีส่วนร่วมของลูกค้าที่ปรับขนาดได้และมีประสบการณ์หลากหลาย และส่วนที่ดีที่สุด? การซิงโครไนซ์เนื้อหานี้โฮสต์บนคลาวด์ มีการจัดการเต็มรูปแบบ และได้รับการสนับสนุนจากแคชอัจฉริยะและ CDN ทั่วโลก
ไม่ว่าคุณจะขับเคลื่อนแคมเปญการตลาดด้วยองค์ประกอบของแลนดิ้งเพจที่ไร้ขีดจำกัด ปรับแต่งประสบการณ์อีคอมเมิร์ซให้เป็นส่วนตัว คัดสรรเนื้อหาสื่อ หรือปรับปรุงโซลูชันการสนับสนุน Sanity ทำให้ทุกสิ่งเป็นไปได้
คุณสมบัติที่สำคัญของสติ:
- ช่วยให้คุณสามารถปรับแต่งอินเทอร์เฟซการแก้ไขให้ตรงกับวิธีที่เนื้อหาขับเคลื่อนธุรกิจของคุณเพื่อกระบวนการสร้างเนื้อหาที่ราบรื่น
- การทำงานร่วมกันแบบเรียลไทม์ทำให้ผู้ใช้หลายคนสามารถทำงานกับเนื้อหาเดียวกันพร้อมกันได้
- การครอบตัดและการปรับขนาดรูปภาพอัจฉริยะ ทำให้การจัดการและการแสดงเนื้อหาภาพในแอปพลิเคชัน React ง่ายขึ้น
- การส่งมอบเนื้อหาที่รวดเร็วและเชื่อถือได้สำหรับแอปพลิเคชัน React ต้องขอบคุณแคชและ CDN ทั่วโลก
ดีที่สุดสำหรับ:
Sanity มีไว้สำหรับทีมที่ต้องการระบบการจัดการเนื้อหาที่ทำงานร่วมกันแบบเรียลไทม์ที่ปรับแต่งได้สูงสำหรับแอปพลิเคชัน React ที่ซับซ้อนและไดนามิก
เป็นโซลูชันที่ยอดเยี่ยมสำหรับโครงการที่ต้องการเนื้อหาที่ปรับขนาดได้และกระจายไปทั่วโลก โดยเน้นการจัดโครงสร้างเนื้อหาที่ชาญฉลาดและการบูรณาการที่ราบรื่น
ราคา: Sanity มอบโซลูชันฟรีให้กับบุคคลซึ่งเหมาะกับโครงการขนาดเล็ก สำหรับสิ่งใดก็ตามที่ใหญ่กว่า คุณสามารถรับแผนการเติบโตได้ในราคา $15/เดือนต่อผู้ใช้ หรือปรับแต่งด้วยโซลูชันระดับองค์กร
รับสติ11. บล็อกสตอรี่บล็อก

Storyblok คือ CMS ไร้หัวแบบคลาวด์ที่สร้างกระแสในโลกดิจิทัล สถาปัตยกรรมของมันทำให้คุณสามารถบูรณาการกับเทคโนโลยีใดๆ และเผยแพร่ในทุกช่องทางที่คุณคิดได้
ยิ่งไปกว่านั้น ด้วย API อันทรงพลัง รวมถึง GraphQL, REST และ API การจัดการ และ SDK ส่วนหน้าที่ครอบคลุม Storyblok ช่วยให้นักพัฒนาสามารถผสานรวมและเผยแพร่ได้ทุกที่
ตั้งแต่โครงสร้างเนื้อหาที่ยืดหยุ่นไปจนถึงส่วนขยายที่กำหนดเองและ App Directory ที่หลากหลาย Storyblok ได้รับการออกแบบมาเพื่อให้สอดคล้องกับความต้องการในการสร้างสรรค์ของคุณ
แต่มันก็เป็นสวรรค์ของผู้สร้างเนื้อหาเช่นกัน Visual Editor มอบประสบการณ์การแก้ไขแบบเรียลไทม์ที่ใช้งานง่ายและทำงานร่วมกันได้ ปรับปรุงขั้นตอนการทำงานของคุณด้วยการจำลองแบบเรียลไทม์
การทำงานร่วมกันได้รับการปรับปรุงให้มีประสิทธิภาพมากขึ้นด้วยการอภิปรายและเวิร์กโฟลว์แบบบูรณาการ ช่วยให้แสดงความคิดเห็นและการทำงานเป็นทีมในระดับองค์ประกอบได้อย่างมีประสิทธิภาพ (คุณลักษณะการแสดงตัวอย่างแบบสดหมายความว่าคุณสามารถดูการเปลี่ยนแปลงของคุณได้ทันทีก่อนที่จะเผยแพร่)
Storyblok เป็นแพลตฟอร์มประสบการณ์เนื้อหาแบบไดนามิกที่เชื่อมช่องว่างระหว่างนักพัฒนาและผู้สร้างเนื้อหา
คุณสมบัติที่สำคัญของ Storyblok:
- สถาปัตยกรรมแบบไม่มีส่วนหัวให้ความยืดหยุ่นในการผสานรวมกับเทคโนโลยีใดๆ และเผยแพร่เนื้อหาในทุกช่องทาง
- ช่วยให้โครงสร้างเนื้อหาปรับแต่งและขยายได้อย่างสมบูรณ์ สร้างโปรเจ็กต์เฉพาะด้วยแอป ปลั๊กอิน และประเภทฟิลด์แบบกำหนดเอง
- ความปลอดภัยและประสิทธิภาพระดับสูง ขจัดความกังวลเกี่ยวกับการอัปเดตซอฟต์แวร์ด้วยตนเองและความสามารถในการปรับขนาด
- ไดเร็กทอรีแอปมีเครื่องมือฟรีมากมายสำหรับการปรับแต่งและความสามารถในการสร้างส่วนขยายที่กำหนดเอง
ดีที่สุดสำหรับ:
Storyblok เหมาะสำหรับนักพัฒนาและทีมเนื้อหาที่กำลังมองหา CMS ที่ยืดหยุ่นและไร้หัว พร้อมด้วยการผสานรวมที่มีประสิทธิภาพ โครงสร้างเนื้อหาที่ปรับแต่งได้ และโปรแกรมแก้ไขภาพที่ใช้งานง่าย
ราคา: เริ่มสร้างโปรเจ็กต์ของคุณด้วย Storyblok ฟรี (รวมผู้ใช้หนึ่งราย โดยมีค่าใช้จ่ายเพิ่มเติม $9.8/เดือน) หรือตรงไปที่แผนเริ่มต้นในราคา $108/เดือน
รับสตอรี่บล็อกCMS ที่ดีที่สุดสำหรับ React คืออะไร
แม้ว่าเราจะเปิดเผยตัวเลือกมากมายข้างต้น แต่ตัวเลือกที่มีประสิทธิภาพสูงสุด ได้แก่ Strapi, Prismic และ Kontent.ai
- Strapi เป็นตัวเลือกอันดับต้นๆ สำหรับ React เนื่องจากมีลักษณะเป็นโอเพ่นซอร์สที่ยืดหยุ่น แนวทางที่เน้น API เป็นหลักช่วยให้สามารถผสานรวมกับส่วนประกอบ UI ไดนามิกของ React ได้อย่างราบรื่น เพื่อยกระดับสิ่งต่างๆ ขึ้นไปอีกระดับ มันมีตัวเลือกการปรับแต่งที่หลากหลาย ทำให้คุณสามารถควบคุมโครงสร้างเนื้อหาและการดูแลระบบได้อย่างสมบูรณ์
- Prismic ได้รับการยกย่องอย่างสูงในชุมชน React ในด้านระบบการจัดการเนื้อหาที่ใช้งานง่ายและคุณสมบัติการแบ่งส่วนที่ทรงพลัง อินเทอร์เฟซที่ใช้งานง่ายและการรองรับ API ที่แข็งแกร่งทำให้เหมาะสำหรับการสร้างแอปพลิเคชันที่มีเนื้อหาหลากหลายอย่างรวดเร็วและมีประสิทธิภาพ
- Kontent.ai มีความโดดเด่นในฐานะ CMS สำหรับโปรเจ็กต์ React เนื่องจากเน้นไปที่การทำงานร่วมกันของเนื้อหาและความสามารถในการปรับขนาด การเน้นที่เนื้อหาที่มีโครงสร้างและเวิร์กโฟลว์ที่ปรับแต่งได้ทำให้เป็นตัวเลือกอันดับต้น ๆ ในการรักษาความสอดคล้องของเนื้อหาในแพลตฟอร์มต่างๆ
แต่หากคุณกำลังมองหาบางอย่างที่เฉพาะเจาะจงกว่านี้ รายการอื่นๆ ที่ระบุไว้ที่นี่ก็ตอบโจทย์ได้อย่างแน่นอน
| ซีเอ็มเอส | ราคาเริ่มต้น | แผนฟรี | |
|---|---|---|---|
| สตราปี | $99/เดือน | ใช่ | เยี่ยม |
| ปริซึม | $100/เดือน | ใช่ | เยี่ยม |
| Kontent.ai | $กำหนดเอง | ใช่ | เยี่ยม |
| พอใจ | $300/เดือน | ใช่ | เยี่ยม |
| จักรวาล | $299/เดือน | ใช่ | เยี่ยม |
| โฟลติค | $20/เดือน | ใช่ | เยี่ยม |
| เน็ตลิฟาย | $19/เดือน | ใช่ | เยี่ยม |
| ดาโต้CMS | $162/เดือน | ใช่ | เยี่ยม |
| เนย | $99/เดือน | ใช่ | เยี่ยม |
| สติ | $15/เดือน | ใช่ | เยี่ยม |
| บล็อกสตอรี่บล็อก | $9.8/เดือน | ใช่ | เยี่ยม |
วิธีเริ่มต้นใช้งาน Strapi
คำแนะนำง่ายๆ ต่อไปนี้จะช่วยให้คุณพร้อมสำหรับการสร้างแอปพลิเคชัน React แบบไดนามิกและเต็มไปด้วยเนื้อหาซึ่งขับเคลื่อนโดย Strapi CMS:
- ติดตั้ง Strapi : ขั้นแรก ติดตั้ง Strapi ในเครื่องหรือใช้อินสแตนซ์คลาวด์ สำหรับการติดตั้งในเครื่อง ให้รัน “npx create-strapi-app my-project –quickstart” ในบรรทัดคำสั่งของคุณ
- ตั้งค่าโครงการ Strapi ของคุณ : เมื่อติดตั้ง Strapi แล้ว ให้เข้าถึงแผงผู้ดูแลระบบ (โดยปกติจะอยู่ที่ http://localhost:1337/admin) และสร้างผู้ใช้ผู้ดูแลระบบ จากนั้น สำรวจแดชบอร์ดเพื่อทำความคุ้นเคยกับคุณลักษณะต่างๆ ของแดชบอร์ด
- สร้างประเภทเนื้อหา : ใน Strapi ให้กำหนดประเภทเนื้อหาของคุณ (เช่น บทความ ผลิตภัณฑ์ ฯลฯ) โดยใช้อินเทอร์เฟซที่ใช้งานง่าย เพิ่มฟิลด์และการกำหนดค่าตามที่จำเป็นสำหรับแอป React ของคุณ
- ป้อนข้อมูลและจัดการเนื้อหา : หลังจากตั้งค่าประเภทเนื้อหาของคุณแล้ว ให้เริ่มเพิ่มเนื้อหา คุณสามารถป้อนข้อมูลด้วยตนเองหรือนำเข้าได้ ขึ้นอยู่กับความต้องการของคุณ
- ตั้งค่าการเข้าถึง API : ตรวจสอบให้แน่ใจว่าประเภทเนื้อหาของคุณมีสิทธิ์ที่ถูกต้องในการเข้าถึงผ่าน API ของ Strapi ไปที่ส่วน "บทบาทและการอนุญาต" และตั้งค่าการอนุญาตที่เหมาะสม
- ผสานรวมกับ React : ในโปรเจ็กต์ React ของคุณ ให้ติดตั้งแพ็คเกจที่จำเป็นเพื่อดึงข้อมูลจาก Strapi เช่น Axios หรือ Fetch API ใช้ตัวแปรสภาพแวดล้อมเพื่อจัดเก็บตำแหน่งข้อมูล Strapi API ของคุณ
- ดึงข้อมูลใน React : ใช้ React hooks หรือส่วนประกอบเพื่อดึงข้อมูลจาก API ของ Strapi จัดรูปแบบและแสดงข้อมูลนี้ในส่วนประกอบ React ของคุณตามความจำเป็น
- เรียกใช้และทดสอบ : เรียกใช้แอปพลิเคชัน React ของคุณและตรวจสอบให้แน่ใจว่าเนื้อหาจาก Strapi แสดงอย่างถูกต้อง ทำการปรับเปลี่ยนการเรียก API หรือส่วนประกอบ React ตามความจำเป็น
อ่านเพิ่มเติม:
- 11 ซอฟต์แวร์ฐานข้อมูลโอเพ่นซอร์สที่ดีที่สุด
- 11 ระบบจองตั๋วโอเพ่นซอร์สที่ดีที่สุด
- 11 สุดยอด Laravel CMS
- 12 CMS โอเพ่นซอร์สที่ดีที่สุด
คำถามที่พบบ่อย (FAQ)
อะไรทำให้ CMS “ดีที่สุด” สำหรับ React
CMS ถือว่าดีที่สุดสำหรับ React หากมีแนวทางที่เน้น API เป็นหลัก การผสานรวมกับส่วนประกอบ React ได้อย่างราบรื่น ใช้งานง่าย มีความยืดหยุ่น และฟีเจอร์การจัดการเนื้อหาที่แข็งแกร่ง
ฉันสามารถใช้ CMS แบบดั้งเดิมกับ React ได้หรือไม่
ใช่ คุณสามารถใช้ CMS แบบดั้งเดิม เช่น WordPress กับ React ได้ แต่บ่อยครั้งต้องมีการกำหนดค่าเพิ่มเติม และอาจไม่ได้ให้ความยืดหยุ่นในระดับเดียวกับ CMS ที่ไม่มีส่วนหัว
เหตุใดตัวเลือก CMS ที่ไม่มีส่วนหัวจึงได้รับความนิยมจากนักพัฒนา React
CMS แบบไม่มีส่วนหัวได้รับความนิยมเนื่องจากมีความยืดหยุ่นมากกว่า ประสิทธิภาพดีกว่า และได้รับการออกแบบมาโดยเฉพาะให้ทำงานกับเฟรมเวิร์กส่วนหน้าสมัยใหม่ เช่น React
การสนับสนุน API ใน CMS for React มีความสำคัญเพียงใด
การสนับสนุน API มีความสำคัญอย่างยิ่งเนื่องจากช่วยให้ CMS สามารถสื่อสารกับส่วนประกอบ React ได้อย่างมีประสิทธิภาพ ทำให้มั่นใจได้ว่าการจัดการและการเรนเดอร์ข้อมูลจะราบรื่น
ฉันสามารถใช้ CMS ใน React สำหรับทั้งเว็บและแอปมือถือได้หรือไม่
ใช่ CMS ที่ทันสมัยส่วนใหญ่ โดยเฉพาะแบบไม่มีส่วนหัว สามารถให้บริการเนื้อหาไปยังแอปพลิเคชัน React บนเว็บและบนมือถือได้อย่างราบรื่น
CMS ส่งผลต่อประสิทธิภาพของแอปพลิเคชัน React อย่างไร
CMS ที่บูรณาการอย่างดีสามารถส่งผลกระทบเชิงบวกต่อประสิทธิภาพโดยการจัดการและส่งมอบเนื้อหาอย่างมีประสิทธิภาพ ลดเวลาในการโหลด และปรับปรุงประสบการณ์ผู้ใช้
เป็นไปได้ไหมที่จะใช้ CMS สำหรับไซต์อีคอมเมิร์ซที่สร้างด้วย React
ใช่! แพลตฟอร์ม CMS เช่น Strapi หรือ Contentful สามารถรวมเข้ากับโซลูชันอีคอมเมิร์ซเพื่อจัดการรายการผลิตภัณฑ์ คำอธิบาย และรูปภาพ โดยให้แบ็กเอนด์ที่แข็งแกร่งสำหรับเว็บไซต์อีคอมเมิร์ซที่ใช้ React
CMS มีส่วนช่วยในการปรับขนาดของโปรเจ็กต์ React ได้อย่างไร
CMS โดยเฉพาะ CMS ที่ไม่มีส่วนหัวสามารถมีส่วนช่วยอย่างมากต่อความสามารถในการปรับขนาดของโปรเจ็กต์ React ช่วยให้การจัดการเนื้อหาง่ายขึ้น รองรับผู้ใช้หรือประเภทเนื้อหาที่เพิ่มมากขึ้น และผสานรวมกับบริการและ API อื่นๆ ได้อย่างง่ายดายเพื่อให้แอปพลิเคชัน React พัฒนาและขยายได้อย่างมีประสิทธิภาพ
ข้อควรพิจารณาด้านความปลอดภัยใดบ้างที่ควรพิจารณาเมื่อเลือก CMS สำหรับ React
เลือก CMS ที่นำเสนอฟีเจอร์ความปลอดภัยที่แข็งแกร่ง เช่น การเข้าถึง API ที่ปลอดภัย การตรวจสอบผู้ใช้ การเข้ารหัสข้อมูล และการอัปเดตเป็นประจำ ตรวจสอบให้แน่ใจว่าสอดคล้องกับโปรโตคอลความปลอดภัยมาตรฐานเพื่อปกป้องแอปพลิเคชัน React ของคุณจากช่องโหว่
