7 เคล็ดลับที่มีประสิทธิภาพในการเลือกสีที่ดีที่สุดสำหรับเว็บไซต์ที่เพิ่มยอดขาย
เผยแพร่แล้ว: 2020-07-23คุณรู้หรือไม่ว่า 85 เปอร์เซ็นต์ของผู้ซื้อตัดสินใจซื้อโดยพิจารณาจากสีของเว็บไซต์- แต่น่าเสียดายที่ผู้พัฒนาและเจ้าของไซต์ส่วนใหญ่ยังไม่ทราบข้อเท็จจริงนี้
สีมีบทบาทสำคัญในการที่เรารับรู้โลกรอบตัวเรา มันสามารถแกว่งความคิดของเรา เปลี่ยนการกระทำ และทำให้เกิดปฏิกิริยา ตัวอย่างเช่น สีของมะม่วง (เขียว เหลือง หรือส้ม) เป็นตัวกำหนดการรับรู้ของลูกค้าถึงระดับความสดหรือความหวานที่พวกเขาจะได้รับจากผลไม้นั้นๆ จากข้อมูลเชิงลึกนี้ พวกเขาจะตัดสินใจว่าจะซื้อหรือไม่
หมายความว่าสีสามารถกำหนดว่าคุณจะตอบสนองต่อเหตุการณ์ใดเหตุการณ์หนึ่งอย่างไร นั่นคือเหตุผลที่กระบวนการเลือกสีเว็บไซต์ต้องเป็นระเบียบ หากนักออกแบบเลือกสีเว็บไซต์อย่างเหมาะสมก็จะส่งผลต่ออัตราการแปลงและรายได้อย่างแน่นอน
ด้วยโครงร่างสีของเว็บไซต์ที่ดีที่สุดที่คุณสามารถ-
- สร้างเอกลักษณ์แบรนด์ของคุณ
- ดึงดูดความสนใจจากการจราจร
- เปลี่ยนผู้มาเยือนเป็นที่ปรึกษา
- ทำให้พวกเขามีส่วนร่วมกับเว็บไซต์ของคุณมากขึ้น
ในบล็อกนี้ เราจะพูดถึงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับเพดานสีของเว็บไซต์ ตั้งแต่ความสำคัญของจานสีที่ถูกต้องไปจนถึงวิธีการเลือกสีที่ดีที่สุดสำหรับเว็บไซต์ คุณจะได้ทุกอย่างเพื่อเรียนรู้!
ทำไมคุณควรใส่ใจเกี่ยวกับสี?
สีส่งผลต่อสมองของมนุษย์เพราะมันส่งผลกระทบอย่างมากต่อสรีรวิทยาของเรา เนื่องจากสีส่งผลต่อความดันโลหิต ความวิตกกังวล ชีพจร การเผาผลาญอาหาร อาการปวดตา ฯลฯ
นอกจากนี้ เราทราบดีว่าเนื้อหาภาพส่งผลต่อการซื้อทางออนไลน์ ดังนั้นสีต่างๆ ก็เช่นกัน
การศึกษาแนะนำว่าผู้คนใช้วิจารณญาณในจิตใต้สำนึกเกี่ยวกับผลิตภัณฑ์ภายใน 90 วินาทีหลังจากการดูครั้งแรก การประเมินนั้นมากถึง 90% ขึ้นอยู่กับสีเพียงอย่างเดียว
มหาวิทยาลัยวินนิเพกในแคนาดา
โปรดจำไว้ว่า เวลาที่ผู้มีโอกาสเป็นลูกค้าเข้ามาที่เว็บไซต์ของคุณ เขา/เธอต้องตัดสินใจหลายอย่างก่อนที่จะทำการซื้อขั้นสุดท้าย และที่สำคัญกว่านั้น ทุกองค์ประกอบของเว็บไซต์ของคุณส่งผลต่อการกระทำของพวกเขา การผสมสีของแพลตฟอร์มของคุณเป็นสิ่งสำคัญที่มีความสำคัญอย่างมากแต่ส่วนใหญ่ประเมินต่ำไป
ถ้าฉันขอให้คุณนึกถึงโคคา-โคล่า สิ่งแรกที่จะผุดขึ้นมาในหัวคุณคืออะไร?
ขวดโคคา-โคคาเย็นเย็นอาจเป็นสิ่งแรก

แต่ต่อไปอาจเป็นโลโก้สีแดงที่เป็นสัญลักษณ์ที่จะเข้ามาในหัวคุณ ตอนนี้เป็นเรื่องยากมากที่จะนึกถึงเครื่องดื่มยอดนิยมนี้โดยไม่เห็นสีแดง
คุณรู้หรือไม่ว่า Coca-Cola ไม่ได้ใช้สีแดงนี้แบบสุ่มเป็นสีประจำแบรนด์ มีเหตุผลหลักสองประการเบื้องหลังคือ
- สีแดงของรถดับเพลิงทำให้เป็นเอกลักษณ์เฉพาะตัวของร้านเมื่อเทียบกับคู่แข่งรายอื่นๆ
- ทุกสีมีลักษณะเฉพาะของอารมณ์ เมื่อคนเห็นสีแดง อาจทำให้นึกถึงความรัก ความตื่นเต้น ความกล้าหาญ และความหลงใหล และนี่คือความรู้สึกที่ Coca-Cola ต้องการให้คุณเชื่อมโยงกับเครื่องดื่ม
นอกเหนือจากการบอกผู้เยี่ยมชมเกี่ยวกับบริษัทของคุณแล้ว การออกแบบเว็บไซต์ของคุณยังสามารถมีบทบาทสำคัญในการตัดสินใจอย่างรวดเร็วของพวกเขาเกี่ยวกับแบรนด์ของคุณ
แต่เป็นหน้าที่ของคุณที่จะต้องดูแลการจราจรและโน้มน้าวให้พวกเขากลับมา ดังนั้น คุณต้องมีกลยุทธ์ในทุกส่วนของเว็บไซต์ของคุณ

วิธีใช้ชุดรูปแบบสีที่ถูกต้องเพื่อเพิ่มการแปลงเว็บไซต์
ผู้คนใช้เวลาเพียงไม่กี่วินาทีในการสร้างปฏิสัมพันธ์เชิงบวกหรือเชิงลบกับเว็บไซต์ของคุณ เนื่องจากสีมีผลอย่างมากต่อจิตใจของมนุษย์ คุณจึงต้องระมัดระวังในการเลือกสีสำหรับเว็บไซต์ของคุณ
ขั้นแรก ให้ค้นหาบริษัทต่างๆ ในเว็บที่คล้ายกับของคุณ ไปที่เว็บไซต์ของพวกเขาและสังเกตว่าพวกเขาใช้สีประเภทใดในเว็บไซต์ของตน แล้วพยายามหาเหตุผลในการเลือกสีเหล่านั้น ช่วยให้คุณมีแนวคิดหลักว่าคุณควรเริ่มด้วยสีใด
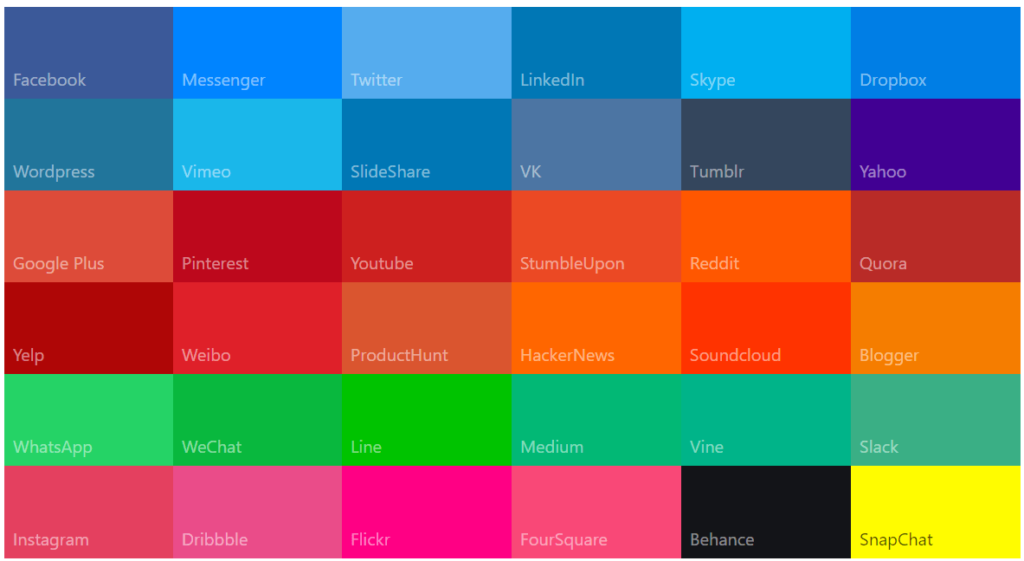
คุณสามารถดูกราฟิกที่สร้างโดย Material UI ซึ่งแสดงให้เห็นสีทั้งหมดที่ใช้โดยเว็บไซต์ชั้นนำทั่วโลก

เมื่อคุณเข้าใจถึงเบื้องหลังว่าทำไมพวกเขาจึงใช้สีเหล่านี้กับสีอื่นๆ คุณสามารถเข้าใจได้ว่าสีทำงานร่วมกันอย่างไรเพื่อสร้างเว็บไซต์ที่สะดุดตา
1. สีต้องสะท้อนแบรนด์ของคุณ
สีช่วยให้ผู้คนรู้จักแบรนด์ของคุณ

โทนสีของเว็บไซต์ของคุณเป็นตัวกระตุ้นการตัดสินใจซื้อของลูกค้า แม้ว่าพวกเขาจะไม่รู้ตัวก็ตาม โชคดีที่คุณสามารถใช้แนวคิดนี้เพื่อประโยชน์ของคุณ ใช้สีโดยพิจารณาจากความชอบของผู้ชมของคุณ และสร้างความประทับใจครั้งแรกให้กับแบรนด์ของคุณเป็นที่น่าจดจำ
ทั้งหมดที่คุณต้องการเพื่อสร้างเอกลักษณ์ของแบรนด์ที่มั่นคง การสร้างความไว้วางใจและสานต่อความสัมพันธ์ระยะยาวกับลูกค้าของคุณเป็นสิ่งสำคัญ สีของแบรนด์ควรสะท้อนถึงเว็บไซต์ของคุณ เพื่อให้ผู้คนสามารถเชื่อมโยงเว็บไซต์ของคุณกับแบรนด์ของคุณได้อย่างง่ายดาย
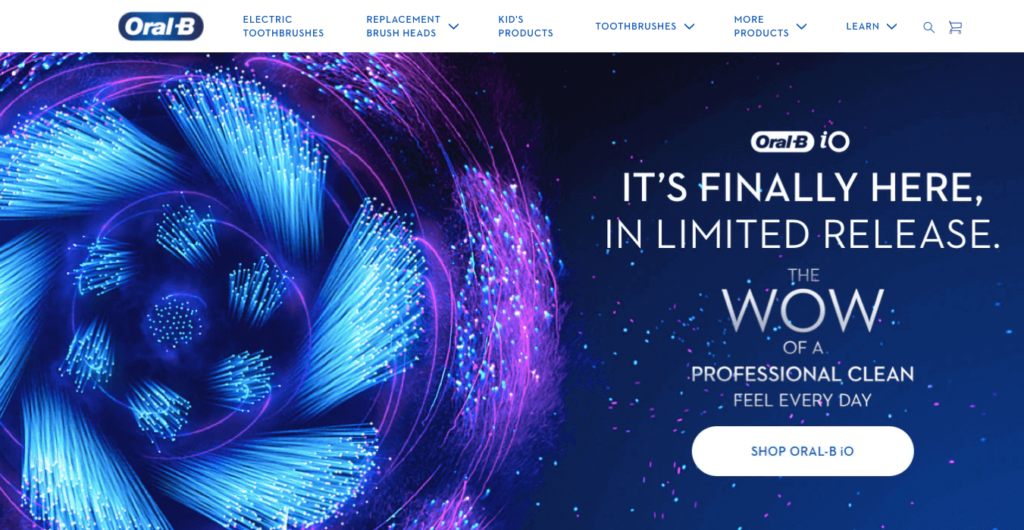
ออรัล-บี: แปรงสีฟันยี่ห้อที่ใหญ่ที่สุดใช้สีน้ำเงินเป็นสีประจำแบรนด์ พวกเขาใช้สีน้ำเงินเป็นสีพื้นฐานบนเว็บไซต์ด้วย เพื่อให้ผู้คนสามารถเชื่อมโยงแบรนด์กับเว็บไซต์ได้อย่างง่ายดาย

ธุรกิจและธนาคารจำนวนมากใช้สีน้ำเงินเพื่อสร้างความรู้สึกปลอดภัยและไว้วางใจในแบรนด์ เห็นได้ชัดว่าสีน้ำเงินเป็นสีโปรดอันดับ 1 ของทั้งชายและหญิง
2. ทำความรู้จักกับพื้นฐานจิตวิทยาสี
แบรนด์ชั้นนำไม่ได้เลือกสีของแบรนด์/เว็บไซต์โดยบังเอิญ พวกเขาทำการวิจัยทุกแง่มุมของอุตสาหกรรมอย่างถูกต้องก่อนแล้วจึงสรุปผลได้อย่างมีตรรกะ สีสุดท้ายถูกนำมาใช้ในการสร้างแบรนด์และความคิดริเริ่มทางการตลาด
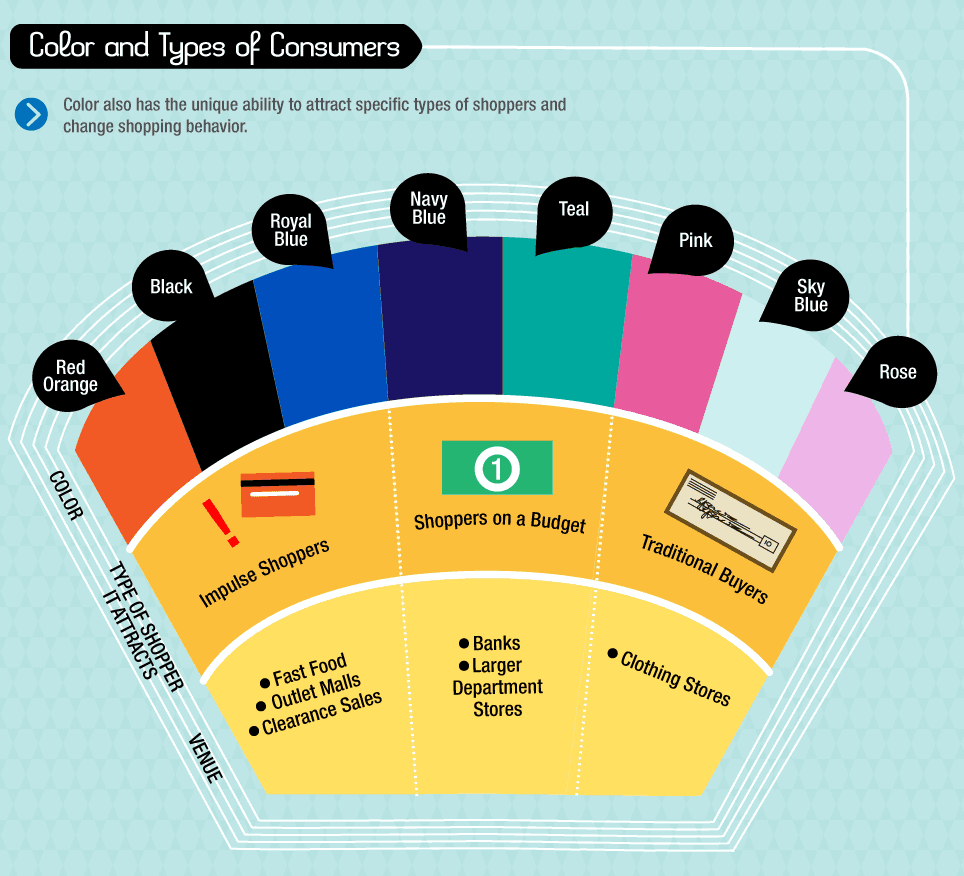
โปรดจำไว้ว่า สีที่ต่างกันสามารถดึงดูดลูกค้าบางประเภทได้ และยังสามารถเปลี่ยนแปลงพฤติกรรมผู้บริโภคได้อีกด้วย

ดังนั้นคุณต้องตัดสินใจก่อนว่าต้องการให้ลูกค้าประเภทใดบนไซต์ของคุณ คุณควรกำหนดสีของเว็บไซต์ ทั้งนี้ขึ้นอยู่กับประเภทลูกค้าของคุณ ท้ายที่สุด ถ้าไม่มีทราฟฟิก ความพยายามทั้งหมดของคุณจะกลายเป็นศูนย์!
การตั้งค่าสีตามเพศ
เพศต่างกันตอบสนองต่อสีต่างกันไป!
ในการสำรวจสีและเพศ ผู้หญิง 35% อ้างว่าสีน้ำเงินเป็นสีโปรด ตามด้วยสีม่วง (23%) และสีเขียว (14%) ในขณะที่ผู้หญิง 33% ทำเครื่องหมายสีส้มเป็นสีโปรดน้อยที่สุด รองลงมาคือสีน้ำตาล (33%) และสีเทา (17%)
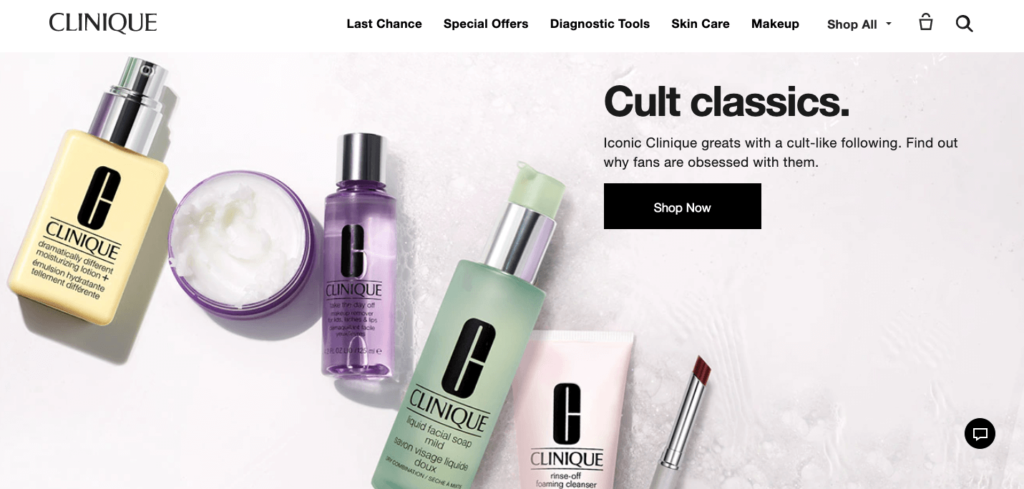
CLINIQUE- แบรนด์เครื่องสำอางชั้นนำของสหรัฐอเมริกาที่ใช้สีม่วงเป็นสีหลัก เพราะมีฐานลูกค้าผู้หญิงจำนวนมาก นอกจากนี้ พวกเขาไม่ได้ใช้สีส้ม สีน้ำตาล หรือสีเทาในหน้าแรก

หลายคนคิดว่าสีชมพูเป็นสีโปรดของผู้หญิงมากที่สุด แต่สถานการณ์จริงค่อนข้างแตกต่าง แม้ว่าสีชมพูแสดงถึงความเป็นผู้หญิงในด้านจิตวิทยาสี แต่ดึงดูดผู้หญิงทุกคนหรือผู้หญิงส่วนใหญ่ ดังนั้น ใช้สีอื่นที่ไม่ใช่สีชมพู เช่น สีฟ้า สีม่วง หรือสีเขียว จะเพิ่มโอกาสในการได้รับการตอบรับที่ดีจากผู้ชมที่เป็นสตรีของคุณ และนั่นอาจปรับปรุงการแปลงได้ในที่สุด
การตั้งค่าสีของผู้ชายแตกต่างจากผู้หญิงเล็กน้อย - ค่อนข้างชัดเจน!
หากกลุ่มเป้าหมายของคุณเป็นผู้ชาย คุณควรเลือกสีน้ำเงิน สีเขียว และสีดำ โดยทั่วไปแล้วสีเหล่านี้จะถือว่าเป็นสีของผู้ชาย หลีกเลี่ยงสี เช่น สีม่วง สีส้ม และสีน้ำตาล

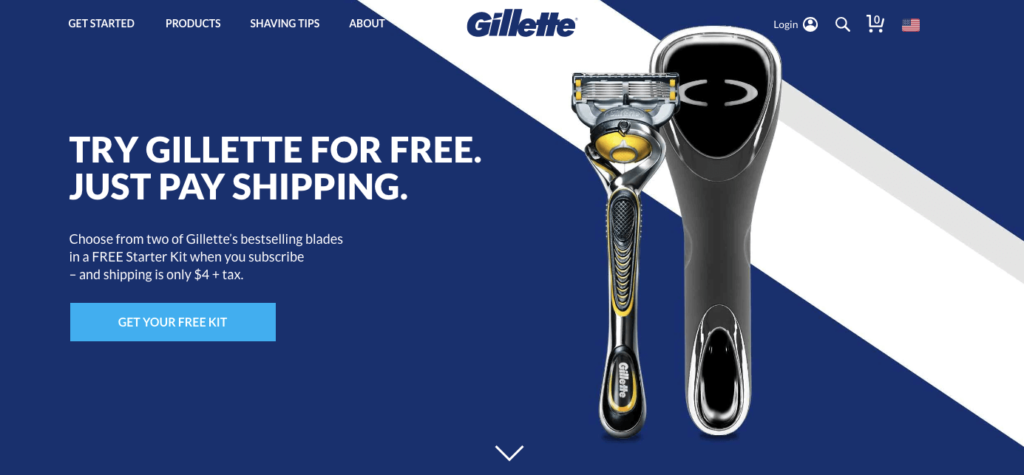
ยิลเลตต์ใช้สีน้ำเงินเข้มเป็นสีหลักเพื่อดึงดูดลูกค้าผู้ชาย
ดังนั้น การใช้การผสมสีที่เหมาะสม คุณสามารถเปลี่ยนการรับรู้ของผู้คนที่มีต่อแบรนด์ของคุณได้โดยไม่รู้ตัว
ตัวอย่างเช่น จากสถิติข้างต้น คุณจะเห็นได้ว่าสีน้ำเงินเป็นสีโปรดของทั้งชายและหญิง และทั้งคู่ไม่ชอบสีส้มและสีน้ำตาล ดังนั้น หากคุณตั้งใจที่จะกำหนดเป้าหมายทั้งสองเพศสำหรับการตลาดของคุณ คุณจะต้องพิจารณาสีน้ำเงินหรือสีเขียวสำหรับการวาดภาพเว็บไซต์ของคุณ
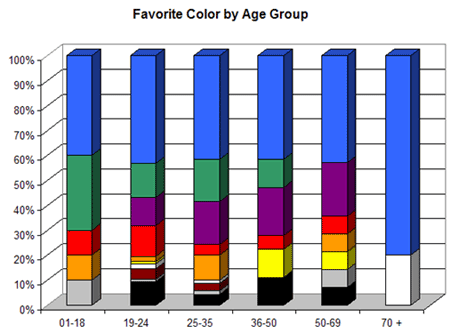
การตั้งค่าสีตามกลุ่มอายุ
อาจทำให้คุณแปลกใจว่าความชอบสีของผู้คนสามารถเปลี่ยนแปลงได้ตามอายุ ดังนั้น อายุของผู้ชมเป้าหมายของคุณอาจส่งผลต่อวิธีการรับรู้สื่อการตลาดของคุณ
นี่คือสีโปรดของผู้คนตามกลุ่มอายุ:

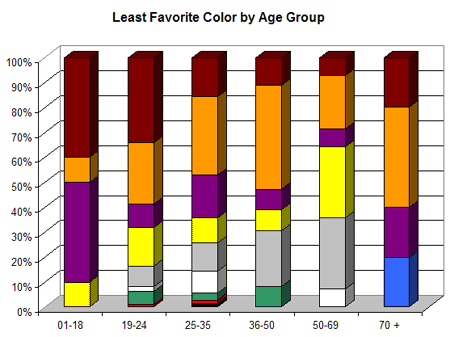
ต่อไปนี้คือสีที่ผู้คนชื่นชอบน้อยที่สุดตามกลุ่มอายุ:

หากลูกค้าของคุณอยู่ในกลุ่มอายุที่เฉพาะเจาะจง สิ่งนี้ก็จะเป็นปัจจัยที่ต้องพิจารณาเช่นกัน
ค่อนข้างน่าเชื่อ! ใช่ไหม? ไปที่จุดถัดไป
3. ยกระดับตัวเองด้วยทฤษฎีสี
ดังที่เราได้กล่าวไปแล้ว ทุกสีแสดงถึงความหมายเฉพาะ และมีความสามารถในการเปลี่ยนอารมณ์ของคุณไปในทิศทางใดทิศทางหนึ่ง
มาดูกันว่าสีสามารถช่วยให้คุณแสดงแบรนด์ของคุณตามประเภทธุรกิจและกลุ่มเป้าหมายได้อย่างไรด้วยตัวอย่างในชีวิตจริง
โทนสีอบอุ่น
สีเหล่านี้มีผลอย่างมากต่อผู้เข้าชม แต่ถ้าคุณใช้เว็บไซต์เพียงลำพัง อาจมีการกระตุ้นมากเกินไป ควรใช้สีโทนเย็นและเป็นกลางเพื่อความสมดุล

| Color_Name | ย่อมาจากอะไร | ส่วนใหญ่ใช้สำหรับ | แบรนด์ชั้นนำ |
| เหลือง | ความอ่อนเยาว์ การมองในแง่ดี และความร่าเริง | ดึงดูดความสนใจของนักช้อปหน้าต่าง | DHL, CAT, Hertz, McDonald's เป็นต้น |
| ส้ม | เป็นมิตร ความกระตือรือร้น และความคิดสร้างสรรค์ | สร้างความรู้สึกเร่งรีบหรือแรงกระตุ้น | Amazon, bing, แฟนต้า, ไฟร์ฟอกซ์ เป็นต้น |
| สีแดง | ความหลงใหล พลังงาน ความเร่งด่วน ความตื่นเต้น ความกระตือรือร้น ความรัก ความเข้มข้น & อันตราย | กระตุ้นปฏิกิริยาทางอารมณ์ที่รุนแรง เช่น กระตุ้นความอยากอาหาร | Netflix, Toyota, YouTube, Coca-Cola เป็นต้น |
| สีชมพู | เป็นผู้หญิง อ่อนหวาน ไร้เดียงสา อ่อนโยน โรแมนติก | โปรโมทสินค้าสำหรับผู้หญิง | ตุ๊กตาบาร์บี้ ชมพู – วิคตอเรีย ซีเคร็ท เป็นต้น |
สีเย็น
กระจายผลที่สงบและผ่อนคลายให้กับผู้มาเยือน นั่นคือเหตุผลที่แบรนด์จำนวนมากใช้พวกเขาในเว็บไซต์ของตน แต่อย่าลืมว่าการใช้สีเหล่านี้มากเกินไปอาจทำให้การจราจรของคุณเบื่อหน่าย
| Color_Name | ย่อมาจากอะไร | ส่วนใหญ่ใช้สำหรับ | แบรนด์ชั้นนำ |
| สีเขียว | ความมั่งคั่ง สุขภาพ ความเงียบสงบ & ธรรมชาติ | ผลิตภัณฑ์ด้านสิ่งแวดล้อมและกลางแจ้ง | ทรอปิคานา, Animal Planet, Starbucks Coffee, Spotify เป็นต้น |
| สีม่วง | ราชวงศ์, ความสำเร็จ, ความเย้ายวนใจ, ความทะเยอทะยาน, จิตวิญญาณ | ผลิตภัณฑ์ความงามและต่อต้านวัย | Crown Royal, Cadbury, Hallmark, Yahho เป็นต้น |
| สีฟ้า | ความไว้วางใจ ความมั่นคง ความสงบและความสงบ | ธุรกิจการค้าและธนาคาร | ออรัล-บี, อเมริกัน เอ็กซ์เพรส, เดลล์ ฯลฯ |

สีที่เป็นกลาง
สิ่งเหล่านี้ช่วยให้มั่นใจถึงความสมดุลในการออกแบบเว็บ คุณสามารถใช้พวกมันกับสีอุ่นและเย็นเพื่อลดสีหลัก
| Color_Name | ย่อมาจากอะไร | ส่วนใหญ่ใช้สำหรับ | แบรนด์ชั้นนำ |
| สีเทา | เคารพ ปัญญา อดทน ทันสมัย อายุยืน และฉลาด | เทคโนโลยีและอุตสาหกรรม | Apple, BOSCH, เทสลา |
| สีดำ | พลัง ความหรูหรา ความซับซ้อน ความแข็งแกร่ง & ความแม่นยำ | แบรนด์หรู | ชาแนล Louis Vuitton, L'Oreal Paris, Lamborghini เป็นต้น |
| สีน้ำตาล | มิตรภาพ โลก กลางแจ้ง ความปลอดภัย ความอดทน | อุตสาหกรรมอาหาร | UPS, Hershey's, Cotton, JP Morgan, M&Ms เป็นต้น |
ตอนนี้ คุณมีแนวคิดที่ดีขึ้นแล้วว่าสีใดสีหนึ่งหมายถึงอะไร สีใดเหมาะกับธุรกิจของคุณมากที่สุด หรือคุณต้องการให้ผู้เยี่ยมชมรู้สึกอย่างไรเมื่อเลื่อนดูไซต์ของคุณ
ให้ฉันช่วยคุณด้วยตัวอย่างด่วน!
หากคุณกำลังขายผ้าเช็ดตัวในครัว คุณควรเลือกสีเช่น สีเขียว (สุขภาพ ความเงียบสงบ) สีเหลือง (มีชีวิตชีวา สดชื่น) สีฟ้า (ความสงบ ความสงบ) หรือแม้แต่สีแดง (ความหลงใหล พลังงาน) แทนที่จะใช้สีน้ำตาล (มิตรภาพ ความอดทน) หรือสีดำ (พลัง ความหรูหรา)
4. เพิ่มสีหลัก รอง และกลาง
หวังว่าคุณจะเลือกสีหลักของคุณแล้ว ตอนนี้การจับคู่สีหลักของคุณกับสีเสริมจะทำให้สีดึงดูดผู้ดูของคุณมากขึ้น
รับแนวคิดเกี่ยวกับวิธีการผสมสีอย่างเหมาะสมและตำแหน่งที่จะใช้
- สีหลัก: ใช้สีเหล่านี้กับตำแหน่งที่มีผู้เข้าชมมากที่สุดในเว็บไซต์ของคุณ เช่น ส่วนหัว ประกาศ แบนเนอร์ ปุ่ม CTA แบบฟอร์มดาวน์โหลด ฯลฯ สีสันสดใสและสดใสเหล่านี้จะดึงดูดความสนใจของผู้เข้าชมและกระตุ้นให้พวกเขาดำเนินการตามที่จำเป็น
- สีรอง: สี เหล่านี้ใช้ในส่วนที่ไม่สำคัญของเว็บไซต์ เช่น หัวข้อย่อย ปุ่มรอง รายการเมนูที่ใช้งานอยู่ แถบด้านข้าง หรือส่วนสนับสนุน เช่น คำถามที่พบบ่อยและบทวิจารณ์
- สีที่ เป็นกลาง: สีต่างๆ เช่น สีขาว สีเทาดำ ส่วนใหญ่จะใช้เป็นพื้นหลังบนเว็บไซต์ คุณยังสามารถใช้ส่วนที่มีสีสันของไซต์ของคุณเพื่อปรับโทนสีหรือปรับโฟกัสที่ดวงตาได้
ใช้เวลาสักครู่ คิดให้มากขึ้นเกี่ยวกับสิ่งที่คุณต้องการจริงๆ แล้วจึงเสนอแนวคิดที่เป็นประโยชน์
5. การพัฒนา Tints & Shades
เมื่อคุณทำสีพื้นฐานเสร็จแล้ว ในตอนนี้ คุณสามารถดำเนินการกับโครงร่างสีได้ บางเว็บไซต์ใช้สีเพียงสีเดียวในการออกแบบเว็บไซต์ แต่ส่วนใหญ่ควรใช้เฉดสีหรือสีอ่อนสองสามเฉดเป็นอย่างน้อย คุณจึงปรับโทนสีหลักให้อ่อนลงหรือปรับโทนสีอ่อนได้ตามต้องการ ช่วยให้คุณสามารถเพิ่ม flamer ที่แตกต่างกันบนเว็บไซต์ของคุณโดยให้สีพื้นฐานเหมือนกัน
ตัวอย่างเช่น หากคุณใช้สีที่สว่างกว่าเป็นพื้นหลังบนเว็บไซต์ของคุณ คุณสามารถออกแบบปุ่ม CTA ด้วยสีหลักหรือสีที่สว่างกว่าเพื่อให้ผู้ชมมองเห็นได้ชัดเจนขึ้น
นี่คือการออกแบบของ UI Maniac ซึ่งใช้เทคนิคเดียวกันขณะออกแบบเทมเพลตนี้

คุณสามารถขอความช่วยเหลือจาก Adobe Color Wheel เป็นเครื่องมือที่เชื่อถือได้ในการเลือกสีสำหรับเว็บไซต์ของคุณ ตั้งค่าตัวเลือกตรงกลางเป็นสีพื้นฐานของคุณและสำรวจชุดค่าผสมพิเศษบางอย่างตามกฎของสี
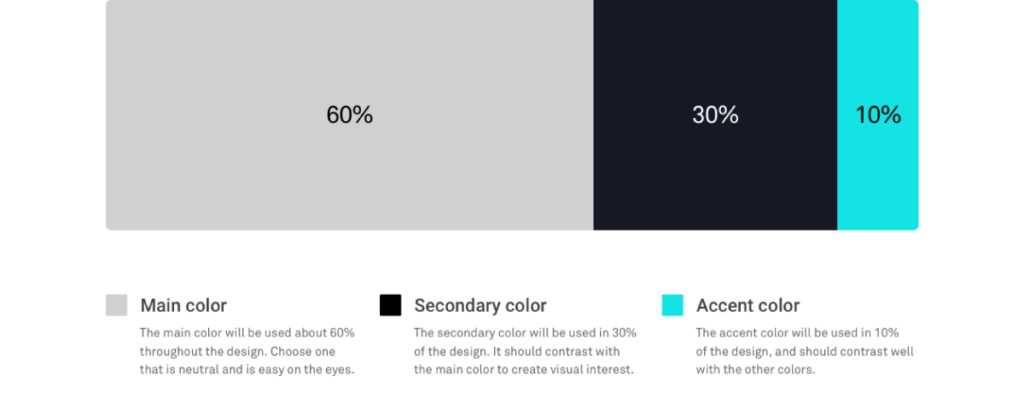
6. ใช้กฎ 60-30-10
เป็นแนวทางปฏิบัติในโรงเรียนเก่าที่จะรักษาสมดุลของสีบนเว็บไซต์ของคุณ แม้ว่าการเลือกสีพื้นฐานจะท้าทายมาก แต่ก็ยังยากที่จะกำหนดว่าควรใช้สีกับภาพประกอบของคุณมากน้อยเพียงใด เทคนิคนี้ช่วยให้คุณผสมสีในสัดส่วนที่เหมาะสม
คุณสามารถทำตามอัตราส่วน 60-30-10 เพื่อสร้างรูปแบบสีของเว็บไซต์และแอปที่มีประสิทธิภาพ หมายความว่าสีหลักจะถูกนำไปใช้กับ 60% ของเว็บไซต์, สีรองจะครอบคลุม 30% ถัดไปและ 10% สุดท้ายจะถูกใช้เป็นสีเน้นที่ตัดกับสองสีหลัก

การกระจายสีด้วยสัดส่วนเหล่านี้จะทำให้เว็บไซต์ของคุณดึงดูดสายตาผู้เยี่ยมชม
7. คอนทราสต์สีของคุณ
คอนทราสต์ของสีเป็นองค์ประกอบสำคัญอีกประการหนึ่งที่ควรพิจารณาขณะสร้างชุดสีของเว็บไซต์ของคุณ สิ่งสำคัญคือต้องนำผู้เข้าชมไปสู่การดำเนินการใดโดยเฉพาะ สมมติว่าคุณต้องการให้การเข้าชมของคุณให้ความสนใจเป็นพิเศษกับพื้นที่เฉพาะของเว็บไซต์ของคุณ (เช่น ปุ่ม CTA ปุ่มสมัคร ฯลฯ) ในกรณีนั้น คุณสามารถใช้สีที่ตัดกันสูงสองสีร่วมกัน เช่น สีส้มและสีเขียว หรือสีดำและสีแดงสำหรับพื้นหลังและปุ่มของคุณ

โปรดจำไว้ว่า หากคุณใช้คอนทราสต์สูงตลอดทั้งเว็บไซต์ การอ่านข้อความจะยาก ดังนั้น ให้ใช้คอนทราสต์ระดับกลางกับส่วนสูงสุด และใช้คอนทราสต์สูงเฉพาะเมื่อคุณต้องการเน้นองค์ประกอบหลักบางอย่างเท่านั้น
สีที่ทำให้เกิด Conversion สูงสุดสำหรับคำกระตุ้นการตัดสินใจคือสีที่สว่างกว่า เช่น สีแดง สีเขียว สีส้ม สีเหลือง ในทางกลับกัน สีเข้มจะมีอัตราการแปลงที่ต่ำมาก เช่น สีดำ สีเทาเข้ม สีน้ำตาล หรือสีม่วง
สีของเว็บไซต์ส่งผลต่อคอนเวอร์ชั่นและการขายของคุณอย่างไร
สีทำหน้าที่เป็นผู้มีอิทธิพลทางจิตวิทยาที่แข็งแกร่งในสมองของมนุษย์ ดังนั้นจึงอาจส่งผลต่ออัตราการแปลงของคุณอย่างมาก แม้ว่าหลายคนคิดว่าสีจะไม่สร้างความแตกต่างในการกระทำของผู้ซื้อ แต่ผลการศึกษาหลายชิ้นได้พิสูจน์แล้วว่ามีความเชื่อมโยงระหว่างสีที่บุคคลเห็นกับการกระทำที่พวกเขาทำในภายหลัง
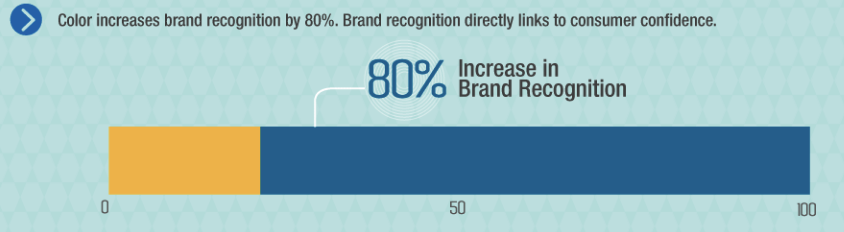
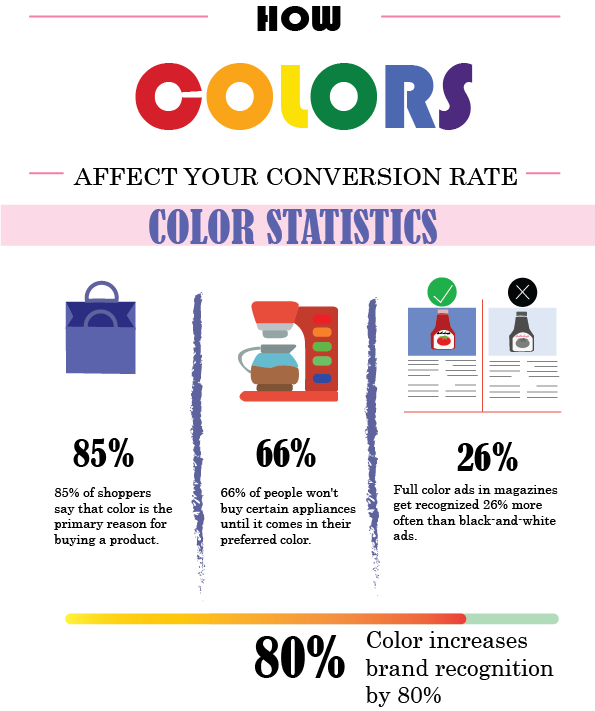
การรับรู้แบรนด์เพิ่มขึ้น 80% เมื่อใช้สี การจดจำแบรนด์เชื่อมโยงโดยตรงกับความเชื่อมั่นของผู้บริโภค
85% ของผู้ซื้อใช้สีเป็นเหตุผลหลักว่าทำไมพวกเขาจึงซื้อผลิตภัณฑ์เฉพาะ
สีเป็นองค์ประกอบสำคัญของแบรนด์หรือผลิตภัณฑ์ "บุคลิกภาพ" ตัวอย่างเช่น ผลิตภัณฑ์อาหารบางชนิดมาในแพ็คเก็ตที่แตกต่างกันและมีหลายสี แม้ว่าจะมีรสชาติใกล้เคียงกัน พวกเขาทำอย่างนั้นเพราะผู้คนอาจลำเอียงกับสีโปรดและกระตุ้นความอยากอาหาร
กรณีศึกษาเมื่อเร็วๆ นี้พบว่าการปรับสี ท่ามกลางองค์ประกอบอื่นๆ สามารถเพิ่มการแปลงได้มากถึง 24%
เมื่อถูกถาม คนส่วนใหญ่ตอบสนองอย่างรวดเร็วเพื่อบอกเกี่ยวกับสีโปรดของพวกเขา ความชอบของพวกเขาส่วนใหญ่ขึ้นอยู่กับว่าสีทำให้พวกเขารู้สึกอย่างไรหรือเชื่อมโยงกับความทรงจำในอดีตอย่างไร อย่างไรก็ตาม สีส่งผลต่อการตัดสินใจในแต่ละวันของเราทั้งโดยรู้ตัวหรือไม่รู้ตัวตั้งแต่สิ่งที่เรากินไปจนถึงสิ่งที่เราสวมใส่
สิ่งนี้ขยายไปถึงการออกแบบเว็บไซต์ด้วย

ความคิดสุดท้าย
ระหว่างสร้างเว็บไซต์ คุณอาจให้ทุกอย่างเข้าถึงได้ง่ายสำหรับผู้เยี่ยมชมของคุณ สมมติว่าคุณมีไซต์ที่มีการนำทางง่ายๆ เวลาในการโหลดที่รวดเร็ว ประสิทธิภาพที่ยอดเยี่ยม และเนื้อหาที่น่าสนใจ นอกจากคุณสมบัติเหล่านี้แล้ว เว็บไซต์ของคุณควรมีสีที่คล้ายกับแบรนด์ของคุณและเปลี่ยนผู้คนให้กลายเป็นลูกค้าถาวรมากขึ้น
คุณควรคิดทบทวน:
- กลุ่มอายุและเพศใดที่คุณต้องการกำหนดเป้าหมาย
- คุณกำลังนำเสนอผลิตภัณฑ์/บริการประเภทใด?
- คู่แข่งของคุณมีอะไรบ้าง?
- สีใดแสดงถึงแบรนด์ของคุณได้ดี?
- ผู้เข้าชมของคุณสามารถโต้ตอบได้อย่างรวดเร็วด้วยสีใด
เมื่อคุณแน่ใจเกี่ยวกับจุดหมายปลายทางแล้ว ก็จะไปถึงได้ง่าย
อย่างไรก็ตาม การเลือกชุดสีที่เหมาะสมไม่ใช่เรื่องง่าย เนื่องจากคุณต้องเลือกจาก 1.8 ล้านสีในขณะออกแบบเว็บไซต์ และเมื่อคุณเริ่มผสมสีเข้าด้วยกัน อาร์เรย์ของความเป็นไปได้จะกลายเป็นอนันต์ในทันที แต่ไม่ใช่ทุกสีจะเหมาะกับธุรกิจของคุณ!
จำไว้ว่า เมื่อคุณเลือกสีที่เหมาะสมสำหรับเว็บไซต์ของคุณ คุณไม่เพียงแต่ทำให้เว็บไซต์ของคุณน่าดึงดูดสำหรับผู้เยี่ยมชมของคุณ แต่ยังทำให้แบรนด์ของคุณโดดเด่นอีกด้วย
