เทมเพลตเว็บไซต์มืดที่ดีที่สุด 5 อันดับแรกสำหรับ WordPress
เผยแพร่แล้ว: 2023-08-16ในโลกของการออกแบบเว็บไซต์ที่มีการพัฒนาตลอดเวลา เว็บไซต์สีเข้มเพิ่งได้รับความนิยมอย่างมากเมื่อเร็วๆ นี้ เนื่องจากรูปแบบที่น่าดึงดูดใจนี้สื่อถึงความซับซ้อนและความสง่างาม เทมเพลตที่ออกแบบโดยคำนึงถึงเว็บไซต์สีเข้มมักจะใช้ชุดสีที่เข้มกว่าสำหรับฉากหลังที่มีการออกแบบหรือแบบอักษรที่สดใสเพื่อสร้างประสบการณ์ผู้ใช้ที่สะดุดตาและน่าดึงดูด ซึ่งยังทำให้สบายตาอีกด้วย ดังนั้นหากคุณกำลังมองหาเทมเพลตเว็บไซต์สีเข้มที่ดีที่สุดสำหรับ WordPress คุณก็โชคดี เนื่องจากในบทความนี้ เราจะพิจารณา เทมเพลตเว็บไซต์สีเข้มที่ดีที่สุด 5 อันดับแรกสำหรับ WordPress ที่สามารถนำรูปลักษณ์และฟังก์ชันการทำงานของไซต์ของคุณไปสู่อีกระดับ

ทำไมเทมเพลตเว็บไซต์สีเข้มถึงได้รับความนิยมเมื่อเร็ว ๆ นี้
เราได้พูดถึงเหตุผลบางประการแล้วว่าทำไมเว็บไซต์มืดถึงได้รับความนิยมในหมู่นักออกแบบเว็บไซต์และนักพัฒนา แต่มาเจาะลึกกัน การเลือกเทมเพลตเว็บไซต์สีเข้มอาจมีข้อดีหลายประการตามธีมของเว็บไซต์ของคุณ ผู้ชมเป้าหมาย การตั้งค่าของผู้ใช้ และข้อควรพิจารณาเชิงปฏิบัติ:
ลดอาการปวดตา
ธีมเว็บไซต์สีเข้มมักดูสบายตา โดยเฉพาะในสภาพแวดล้อมที่มีแสงน้อย ช่วยบรรเทาอาการปวดตา ทำให้ผู้ชมจำนวนมากชอบสีเข้มกว่าด้วยดีไซน์เนอร์ที่ตัดกัน
เน้นเนื้อหาที่น่าสนใจ:
และอย่างที่เพิ่งกล่าวไปก่อนหน้านี้ พื้นหลังสีเข้ม สีสันที่สดใส และองค์ประกอบเนื้อหาสามารถโดดเด่นได้มากขึ้น ช่วยให้ผู้ใช้สามารถมุ่งเน้นไปที่ข้อมูลสำคัญหรือคำกระตุ้นการตัดสินใจได้ง่ายขึ้น

ยิ่งไปกว่านั้น หากคุณมีเว็บไซต์ที่แสดงรูปภาพจำนวนมาก พื้นหลังสีเข้มจะช่วยเน้นรูปภาพได้ดีขึ้น
พอดีกับบริบท:
เทมเพลตหรือธีมเว็บไซต์สีเข้มอาจเหมาะสมกว่า ทั้งนี้ขึ้นอยู่กับลักษณะของเนื้อหาเว็บไซต์ของคุณ เว็บไซต์ที่เกี่ยวข้องกับศิลปะ การถ่ายภาพ เกม หรือความบันเทิงอาจได้ประโยชน์จากธีมมืด เนื่องจากสามารถเพิ่มประสบการณ์การรับชมเนื้อหาบางประเภทได้
ให้รูปลักษณ์ที่สวยงามแก่เว็บไซต์ใด ๆ
และประการสุดท้าย แต่ไม่ท้ายสุด ธีมเว็บไซต์สีเข้มถือว่าสวยงาม ทันสมัย และดึงดูดสายตาผู้ใช้จำนวนมาก พวกเขาสามารถให้ความรู้สึกสง่างามและความซับซ้อนในการออกแบบเว็บไซต์ของคุณที่ไม่เหมือนใคร
แต่ผู้ใช้บางรายอาจพบว่าเว็บไซต์สีเข้มอ่านได้น้อยลงหรือดึงดูดสายตาน้อยลง การให้ตัวเลือกแก่ผู้ใช้ในการสลับระหว่างธีมสีอ่อนและธีมสีเข้มตามความต้องการของผู้ใช้อาจเป็นการประนีประนอมที่ดี ท้ายที่สุดแล้ว การตัดสินใจควรขึ้นอยู่กับความสามารถในการใช้งาน การเข้าถึง และประสบการณ์ผู้ใช้โดยรวมที่คุณต้องการมอบให้
เทมเพลตเว็บไซต์มืดที่ดีที่สุด 5 อันดับแรกสำหรับ WordPress
แต่จะหาเทมเพลตที่เหมาะสมที่สุดในการสร้างเว็บไซต์ที่มีธีมมืดบน WordPress ได้ที่ไหน? ด้านล่างนี้คุณจะพบรายการที่ดีที่สุดทั้งหมด เทมเพลตเว็บไซต์สีเข้มที่น่าประทับใจ สำหรับ WordPress ที่ปรับแต่งได้อย่างสมบูรณ์ ตอบสนอง พร้อมใช้งาน และตอบสนองต่อ WordPress และส่วนที่ดีที่สุด? คุณสามารถค้นหาได้ทั้งหมดใน Templately
เรียนรู้เพิ่มเติม: พื้นฐานของการทำความเข้าใจทฤษฎีสีเกี่ยวกับการออกแบบ
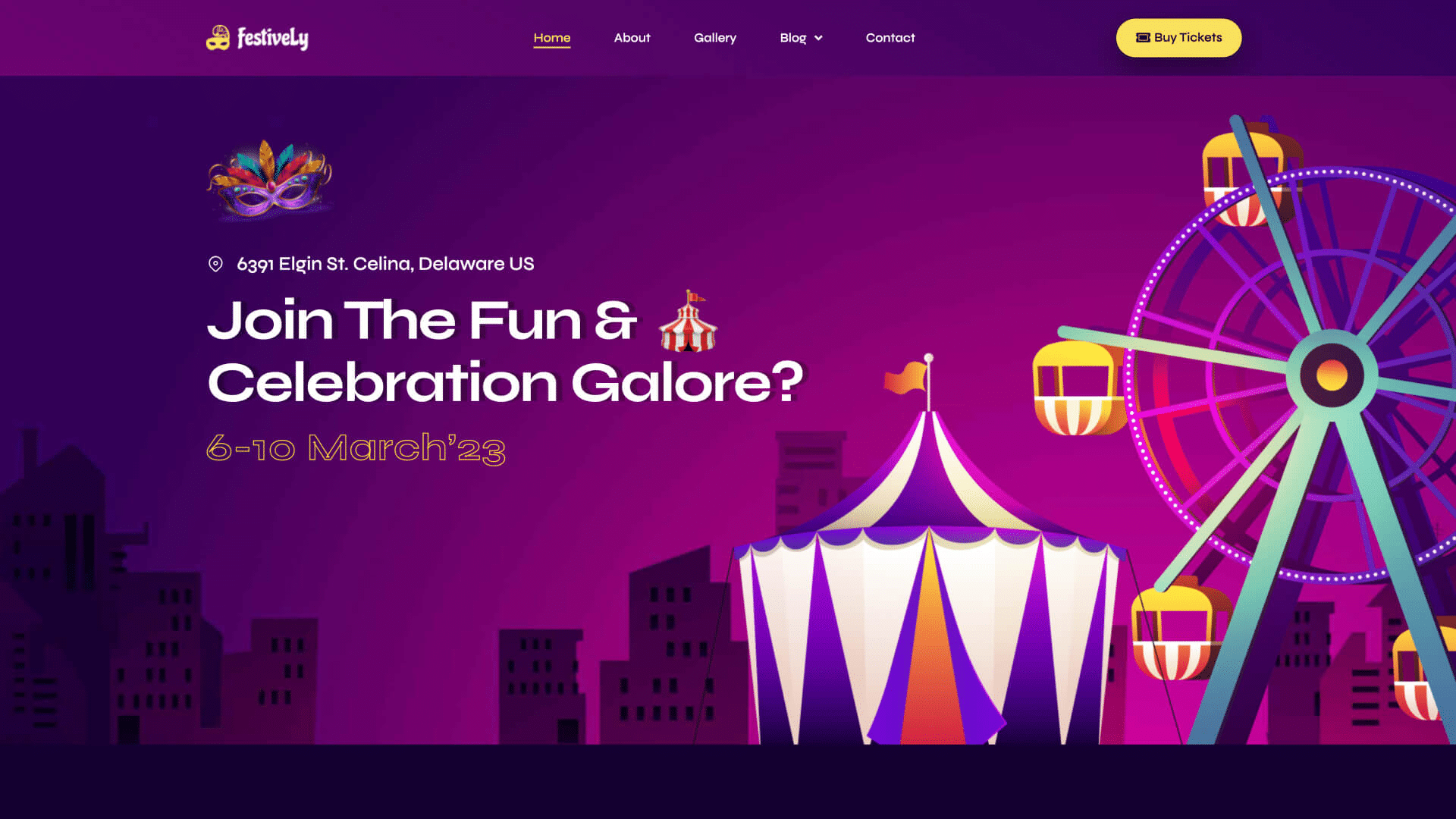
FestiveLy – เทมเพลตเว็บไซต์คาร์นิวัล

FestiveLy เป็นชุดเทมเพลต WordPress ที่สร้างสรรค์ซึ่งออกแบบและพัฒนาเพื่อให้เว็บไซต์ของคุณมีความเป็นมืออาชีพ ในขณะเดียวกันก็มั่นใจได้ว่าจะออกมาดีด้วยโทนสีที่สดใส คุณสามารถสร้างงานรื่นเริงประเภทใดก็ได้ เช่น งานแสดงสินค้าของประเทศ เทศกาล งานกีฬาประจำปี ปาร์ตี้ หรืออื่นๆ ที่เกี่ยวข้องกับธีมนี้ได้อย่างง่ายดาย
มาพร้อมกับเทมเพลตธีมสีเข้ม 6 แบบที่เน้นโทนสีม่วง ไวโอเล็ต และสีน้ำเงินมิดไนท์บลู ซึ่งสามารถช่วยให้คุณเน้นภาพได้อย่างสดใสและดึงดูดกลุ่มเป้าหมายได้ทันที ยิ่งไปกว่านั้น เทมเพลตเหล่านี้แต่ละแบบสามารถปรับแต่งได้อย่างเต็มที่บนเอดิเตอร์ที่คุณต้องการ เช่น Elementor หรือ Gutenberg และได้รับการออกแบบให้ตอบสนองต่อการแบ่งหรือขนาดหน้าจอทุกประเภท
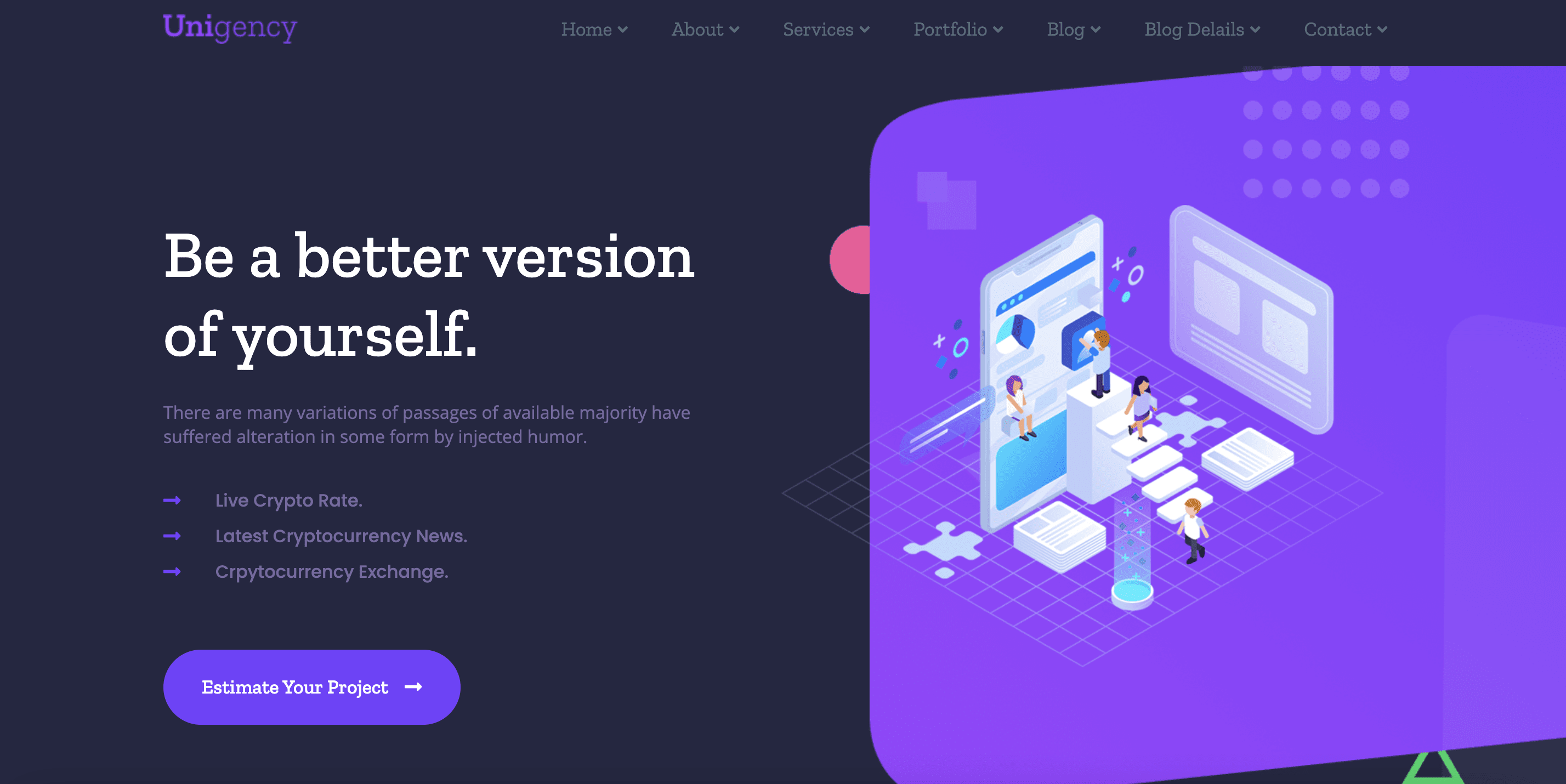
Unigency – เทมเพลตเว็บไซต์หน่วยงาน

Unigency เป็นชุดเทมเพลตสร้างสรรค์อเนกประสงค์ที่มาพร้อมกับการออกแบบสีเข้มที่น่าทึ่ง 7 แบบ ชุดเทมเพลตนี้เข้ากันได้กับ WordPress Gutenberg & Elementor Editor เท่านั้น มีการตอบสนองอย่างสมบูรณ์และมาพร้อมกับการออกแบบที่สะอาดตา มีการออกแบบที่เรียบง่ายและตอบสนองได้อย่างเต็มที่
ด้วยธีมสีเข้มที่ยอดเยี่ยมนี้ คุณสามารถใช้ธีมนี้เพื่อโปรโมตบริการต่างๆ รวมถึงฟรีแลนซ์ การออกแบบเว็บไซต์ SEO และการตลาดดิจิทัล การตลาด บริการการตลาดเนื้อหา บล็อก สตาร์ทอัพ การถ่ายภาพ และอื่นๆ โดยไม่ต้องเขียนโค้ด

EventGree – เทมเพลตเว็บไซต์กิจกรรม

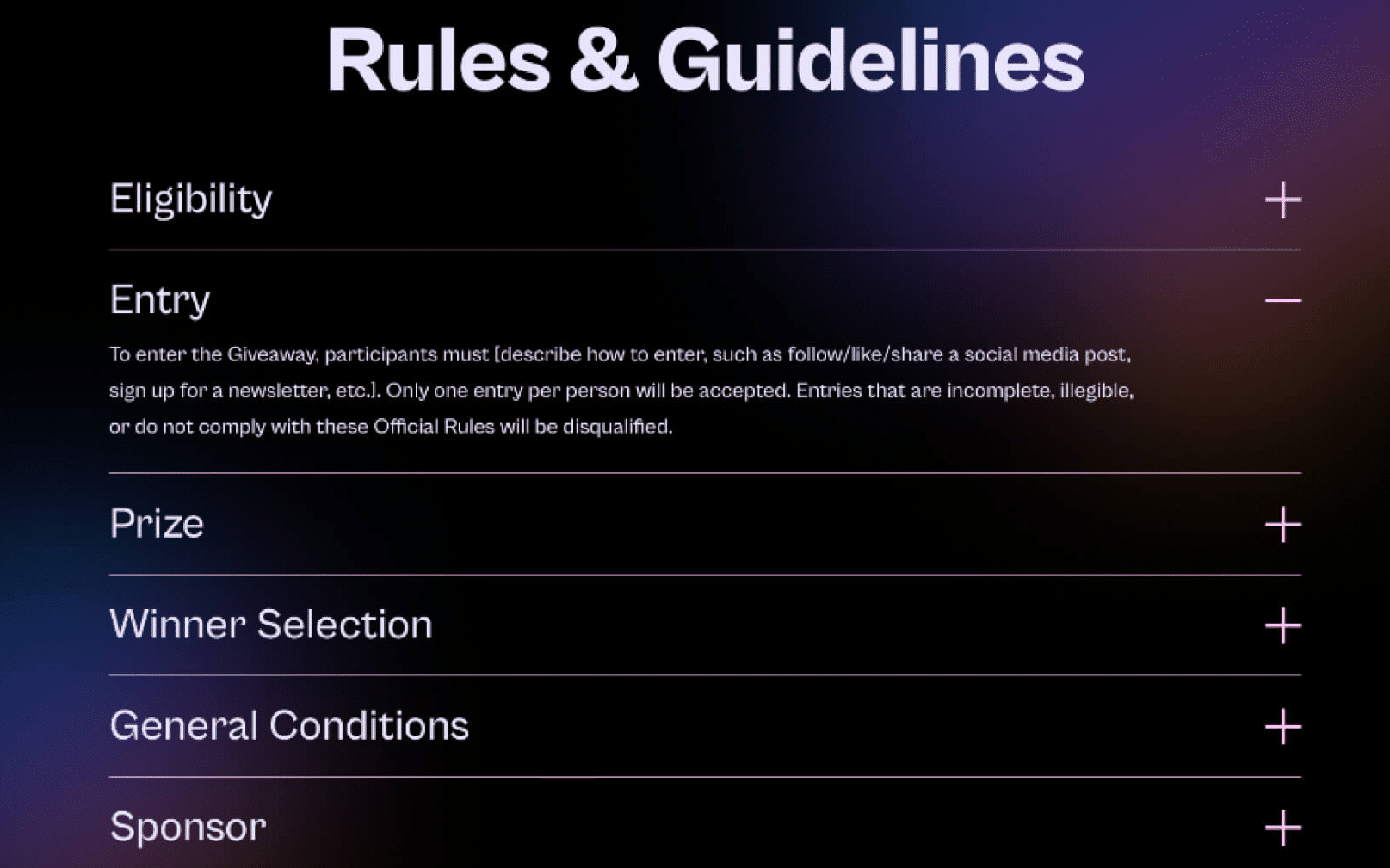
EventGree คือการออกแบบเทมเพลตเว็บไซต์แบบโต้ตอบที่มืดซึ่งนำเสนอ 7 หน้าสำเร็จรูปที่น่าทึ่ง ชุดเทมเพลตเว็บไซต์เหตุการณ์พิเศษนี้สามารถปรับแต่งได้อย่างสมบูรณ์ ตอบสนอง และเข้ากันได้กับเครื่องมือสร้างเว็บไซต์ WordPress Gutenberg & Elementor
เรียนรู้เพิ่มเติม: หนังสือการออกแบบเว็บไซต์ที่ดีที่สุด 10 เล่มที่ นักออกแบบและผู้สร้างเว็บไซต์ทุกคนควรอ่าน
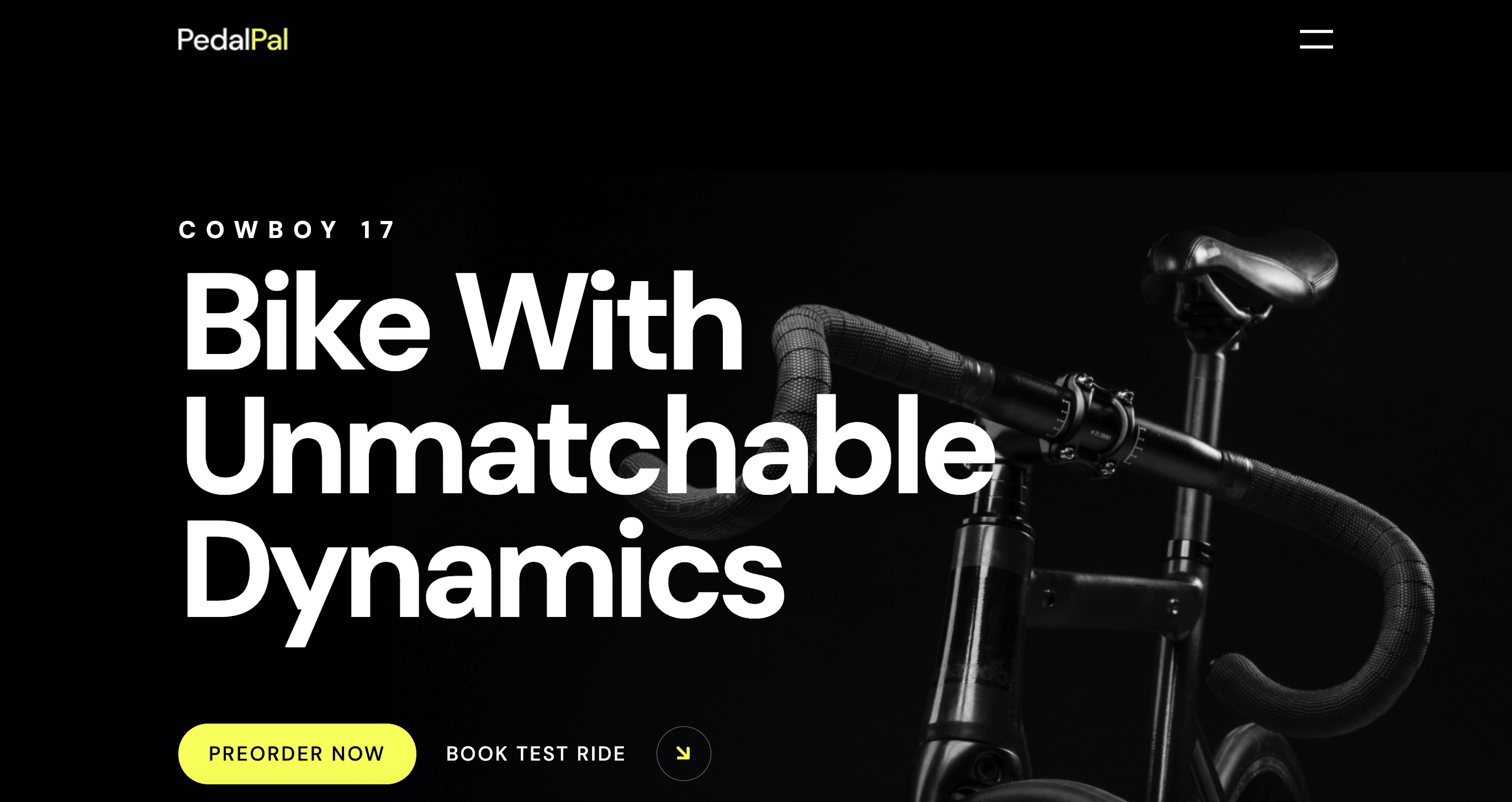
PedalPal – เทมเพลตเว็บไซต์ร้านจักรยาน

PedalPal เป็นชุดเทมเพลตเว็บไซต์สีเข้มที่ใช้งานง่ายสำหรับผู้สร้างเว็บไซต์ WordPress Gutenberg และ Elementor ซึ่งผสมผสานฟีเจอร์อันทรงพลังและความสวยงาม ดึงดูดผู้เข้าชมเว็บไซต์ด้วยสีสันที่สดใสและการออกแบบแบบไดนามิก คุณสามารถใช้เว็บไซต์ที่สวยงามและตอบสนองได้อย่างเต็มที่เหล่านี้สำหรับร้านจักรยาน ร้านจักรยาน ร้านเช่าจักรยาน และประเภทอื่นๆ ที่เกี่ยวข้อง
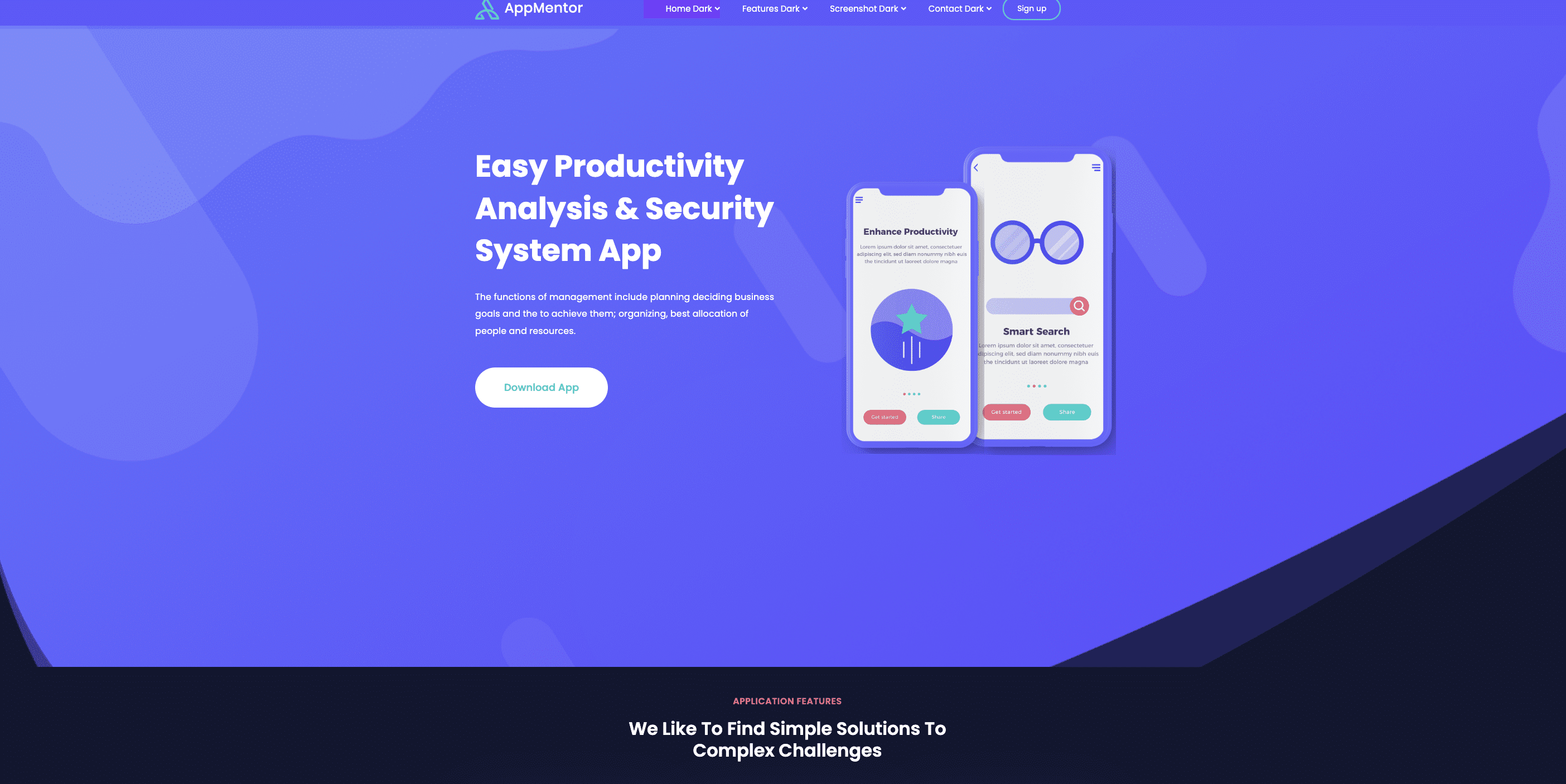
AppMentor – เทมเพลตหน้า Landing Page ของแอป

แอพเมนเทอร์ เป็นแอปสร้างสรรค์หรือเทมเพลตเว็บไซต์สีเข้มของหน้า Landing Page ที่จะช่วยให้คุณอำนวยความสะดวกแก่ผู้ที่ต้องการการออกแบบ UI ที่ทันสมัยเพื่อแสดงผลิตภัณฑ์หรือแอปเริ่มต้น โซลูชันซอฟต์แวร์ แพลตฟอร์มออนไลน์ เว็บแอปพลิเคชัน การลงจอดผลิตภัณฑ์ หน้า Landing Page ของแอป หรือ ธุรกิจที่เกี่ยวข้องทุกประเภท มาพร้อมกับเลย์เอาต์พิเศษที่พร้อมใช้งาน ตอบสนอง และปรับแต่งได้อย่างเต็มที่สำหรับผลิตภัณฑ์หรือแอพ
เรียนรู้เพิ่มเติม: 10 หลักสูตรการออกแบบเว็บไซต์ออนไลน์ที่ดีที่สุด ที่คุณควรทำในปี 2023 (ฟรี & ขั้นสูง)
ตอนนี้ถึงตาคุณแล้วที่จะสำรวจเพิ่มเติม!
เทมเพลตเว็บไซต์สีเข้มแบบอินเทอร์แอกทีฟสามารถดึงดูดผู้ชมของคุณได้ ไม่เพียงแต่ในด้าน ความสวยงาม เท่านั้น แต่ยังดึงดูดความสนใจไปที่ข้อมูลและสร้างประสบการณ์ผู้ใช้ที่น่าจดจำอีกด้วย หากคุณต้องการออกแบบบางสิ่งที่นอกกรอบ ธีมสีเข้มก็เป็นหนึ่งในความสวยงามที่ควรพิจารณา
หวังว่าบล็อกของ เทมเพลตเว็บไซต์สีเข้มที่ดีที่สุด 5 อันดับแรกสำหรับ WordPress จะช่วยให้คุณยอมรับธีมสีเข้มและสร้างเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ด ดังนั้นสำรวจโลกแห่งการออกแบบเว็บไซต์ที่มืดมนทันที!
หากคุณต้องการอ่านบทช่วยสอน กลเม็ดเคล็ดลับ และเคล็ดลับที่น่าตื่นเต้นเพิ่มเติม สมัครสมาชิกบล็อกของเรา และอย่าลืมเข้าร่วม ชุมชน Facebook ยอดนิยมของเราเพื่อติดต่อกับผู้เชี่ยวชาญ WordPress ทุกคน
อ่านบล็อกที่น่าตื่นเต้นเพิ่มเติมด้านล่าง!
สถานะของ การออกแบบเว็บไซต์ WordPress และเทรนด์ UX ในปี 2023
10+ ข้อผิดพลาดในการออกแบบเว็บไซต์ ที่ควรหลีกเลี่ยงในปี 2023 [พร้อมแนวทางแก้ไข]
