15 แบบอักษร Divi ที่ดีที่สุดที่ควรลองในปี 2024 (การจับคู่ยอดนิยมและเคล็ดลับระดับมืออาชีพ)
เผยแพร่แล้ว: 2024-02-01Divi เป็นเพื่อนที่ดีที่สุดของนักออกแบบเว็บไซต์ เครื่องมือสร้างเพจแบบภาพช่วยปรับปรุงกระบวนการออกแบบและมาพร้อมกับระบบนิเวศที่น่าประทับใจของผลิตภัณฑ์และบริการของ Divi รวมถึง Divi Cloud, Divi Teams, Divi AI และอีกมากมาย อย่างไรก็ตาม โดยไม่คำนึงถึงกระแสความนิยมเกี่ยวกับฟีเจอร์เหล่านี้ ในโลกของการออกแบบเว็บไซต์ การพิมพ์คือองค์ประกอบการออกแบบพื้นฐานที่ไม่สามารถละเลยได้ นั่นคือจุดที่คลังแบบอักษรขนาดมหึมาของ Divi (ต้องขอบคุณ Google Fonts Integration ของเรา) และตัวเลือกการจัดรูปแบบข้อความที่มีประสิทธิภาพเข้ามามีบทบาท
ในโพสต์นี้ เราจะเน้นแบบอักษรและชุดค่าผสม Divi ที่ดีที่สุดสิบห้าแบบเพื่อให้คุณลองใช้ในปีนี้ รวมถึงเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้งานบนเว็บไซต์ Divi ของคุณ
- 1 เกี่ยวกับตัวเลือกแบบอักษร Divi และการจัดรูปแบบข้อความ
- 2 15 แบบอักษร Divi และการรวมแบบอักษรที่ดีที่สุด
- 2.1 1. อเลเกรยา ซานส์
- 2.2 2. โดยเร็วที่สุด
- 2.3 3. ขม
- 2.4 4. ฟิร่าแซนส์
- 2.5 5. IBM Plex โมโน
- 2.6 6. อินเตอร์
- 2.7 7. คณิต
- 2.8 8. ลีเบอร์ แฟรงคลิน
- 2.9 9. ผู้ประกาศข่าว
- 2.10 10. โนโตเซริฟ
- 2.11 11. นูนิโต
- 2.12 12. พีทีแซนส์
- 2.13 13. คำถาม
- 2.14 14. เรียกซ้ำ
- 2.15 15. โวลกรณ์
- 2.16 รางวัลชมเชย
- 3 เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้แบบอักษร Divi
- 3.1 อัปโหลดแบบอักษรที่กำหนดเองด้วยการลากและวาง
- 3.2 เพิ่มการออกแบบไล่ระดับสีข้อความด้วย Divi AI
- 3.3 เปิดใช้งานการแคชแบบอักษรของ Google
- 4 แบบอักษร Divi ที่ดีที่สุด: สรุปและบทสรุป
เกี่ยวกับตัวเลือกการจัดรูปแบบแบบอักษรและข้อความ Divi
Divi นำเสนอตัวเลือกการจัดรูปแบบแบบอักษรและข้อความที่หลากหลาย ซึ่งช่วยให้คุณปรับแต่งรูปลักษณ์ของเนื้อหาของคุณได้ คุณสามารถปรับสไตล์ข้อความ เช่น ขนาด น้ำหนัก ความสูงของบรรทัด ระยะห่างระหว่างตัวอักษร และตระกูลแบบอักษรสำหรับองค์ประกอบข้อความบนเว็บไซต์ของคุณได้อย่างง่ายดาย
คุณสามารถขยายตัวเลือกการออกแบบข้อความของ Divi ด้วยปลั๊กอินของบริษัทอื่นจาก Divi Marketplace เช่น Text-On-A-Path, ปลั๊กอินข้อความถัดไปของ Divi, Divi Sensei Fancy Text และ Divi Sensei Typing Text
15 แบบอักษร Divi และการรวมแบบอักษรที่ดีที่สุด
การเข้าถึงรายการแบบอักษรมากกว่า 800 แบบและลองตัดสินใจว่าแบบอักษรใดที่เหมาะกับโปรเจ็กต์ของคุณอาจเป็นเรื่องที่น่ากังวล หวังว่ารายการนี้ (ตามลำดับตัวอักษร) จะช่วยคุณตัดเสียงรบกวนและตัดสินใจเลือกการออกแบบที่แข็งแกร่งได้
ฉันพยายามอย่างเต็มที่เพื่อเน้นแบบอักษรที่เราไม่เคยกล่าวถึงในบล็อกของเรามาก่อน ในโพสต์ของเรา 12 แบบอักษร Google ที่ดีที่สุดสำหรับ WordPress เราได้กล่าวถึงแบบอักษร Google ยอดนิยมมากมายที่มีแนวโน้มว่าจะแนะนำ แบบอักษร Google ที่ได้รับความนิยมมากที่สุดสำหรับเว็บไซต์ ได้แก่:
- Lato (นั่นคือแบบอักษรที่คุณกำลังอ่านอยู่ตอนนี้)
- เมอร์ริเวเธอร์
- Poppins (ดูการสาธิต)
- การแสดงเพลย์แฟร์
- มอนต์เซอร์รัต
- และอื่น ๆ.
รายการด้านล่างประกอบด้วยแบบอักษรยอดนิยมเพิ่มเติม (รวมถึงอัญมณีที่ซ่อนอยู่) ที่คุณสามารถลองใช้เมื่อออกแบบเว็บไซต์ Divi ของคุณ สิ่งเหล่านี้มีอยู่ใน Divi builder และหลาย ๆ ตัวก็รวมอยู่ในแพ็กเค้าโครง Divi ที่สร้างไว้ล่วงหน้าของเรามากกว่า 250 แพ็ก
แบบอักษร Divi ที่ดีที่สุดเรียงตามลำดับ
- อเลเกรยา ซานส์
- โดยเร็วที่สุด
- ขม
- ฟิร่า แซนส์
- ไอบีเอ็ม เพล็กซ์ โมโน
- อินเตอร์
- คณิต
- ลิเบอร์ แฟรงคลิน
- คนอ่านข่าว
- โนโตะ เซริฟ
- นูนิโต
- พีที แซนส์
- แบบสอบถาม
- ซ้ำ
- โวลกรณ์
1. อเลเกรย่า ซานส์

Alegreya Sans เป็นแบบอักษรซานเซอริฟที่ออกแบบโดย Juan Pablo del Peral สำหรับ Huerta Tipografica โรงหล่อชาวสเปน มีบุคลิกที่เป็นมิตร ผ่อนคลาย และเข้าถึงได้ ทำให้เหมาะสำหรับโครงการออกแบบเว็บไซต์ด้วยเสียงของแบรนด์ที่นุ่มนวล ตระกูลฟอนต์ประกอบด้วยน้ำหนัก 8 แบบตั้งแต่แบบบางจนถึงสีดำ ซึ่งแต่ละแบบมีตัวพิมพ์ใหญ่และตัวเอียงขนาดเล็ก
เหมาะสำหรับ: บล็อกโพสต์ หน้า Landing Page และเนื้อหาเว็บแบบยาวที่ต้องการความรู้สึกนุ่มนวลและอ่านง่าย
ใช้ร่วมกับ: Eczar, Open Sans, Lato, Merriweather, Source Sans 3 และ Gowun Batang
2. โดยเร็วที่สุด

ASAP เป็นแบบอักษรซานเซอริฟสมัยใหม่ที่ออกแบบโดย Dušan Jelesijevic สไตล์เรียบง่ายสะอาดตาทำให้เหมาะสำหรับเว็บไซต์ที่ต้องการถ่ายทอดเสียงของแบรนด์ร่วมสมัยแต่เหนือกาลเวลา ตระกูลฟอนต์ประกอบด้วยน้ำหนัก 8 แบบตั้งแต่แบบบางจนถึงสีดำ ซึ่งแต่ละแบบมีตัวพิมพ์ใหญ่และตัวเอียงขนาดเล็ก
เหมาะสำหรับ: ทั้งส่วนหัวและข้อความเนื้อหา เนื่องจากรูปลักษณ์ที่สะอาดตาและทันสมัย จึงมีประสิทธิภาพโดยเฉพาะในการออกแบบเว็บไซต์ที่เกี่ยวข้องกับเทคโนโลยีและร่วมสมัย
ใช้ร่วมกับ: ฟลาเมงโก
3. ขม

Bitter เป็นแบบอักษรเซอริฟที่ออกแบบโดย Sol Matas สำหรับ Huerta Tipografica มันมีความรู้สึกหรูหราและคลาสสิกพร้อมกลิ่นอายเล็กน้อย ทำให้เหมาะสำหรับเว็บไซต์ที่ต้องการรักษาเสียงของแบรนด์ที่ซับซ้อนแต่เข้าถึงได้ ตระกูลแบบอักษรประกอบด้วยน้ำหนัก 8 แบบตั้งแต่ UltraLight ไปจนถึง Black ซึ่งแต่ละชุดประกอบด้วยตัวพิมพ์ใหญ่และตัวเอียงขนาดเล็ก
เหมาะสำหรับ: ข้อความเนื้อหา สามารถใช้กับส่วนหัวได้เช่นกัน แต่จะโดดเด่นมากเมื่อใช้กับโพสต์บนบล็อกหรือสำเนาหน้า
ใช้ร่วมกับ: Duru Sans, Montserrat, Arimo, Raleway, Roboto, Rubik, PT Sans
4. ฟิร่า แซนส์

Fira Sans เป็นแบบอักษรซานเซอริฟที่ออกแบบโดย Erik Spiekermann, Ralph du Carrois, Anja Meiners และ Botio Nikoltchev จาก Carrois Type Design เริ่มแรกสร้างขึ้นสำหรับ FirefoxOS ของ Mozilla และมีเป้าหมายเพื่อให้อ่านได้บนอุปกรณ์ต่างๆ
เหมาะสำหรับ: ทั้งส่วนหัวหรือข้อความเนื้อหา เนื่องจากรูปลักษณ์ที่สะอาดตาและทันสมัย จึงมีประสิทธิภาพเป็นพิเศษบนเว็บไซต์ที่เกี่ยวข้องกับเทคโนโลยี แต่อย่าปล่อยให้สิ่งนั้นขัดขวางคุณไม่ให้ลองใช้เว็บไซต์ประเภทต่างๆ โดยเฉพาะอย่างยิ่งเนื่องจากมันจับคู่กับฟอนต์ Divi อื่น ๆ มากมายได้เป็นอย่างดี
ใช้ร่วมกับ: Inconsolata, Playfair Display, Montserrat, Lato, Source Sans 3 และ Merriweather
5. ไอบีเอ็ม เพล็กซ์ โมโน

IBM Plex Mono เป็นแบบอักษรโมโนสเปซและเป็นส่วนหนึ่งของตระกูล IBM Plex ซึ่งได้รับการออกแบบมาเพื่อรวบรวมจิตวิญญาณและประวัติศาสตร์ของแบรนด์ของ IBM กลุ่มแบบอักษรถูกสร้างขึ้นโดย Mike Abbink และ Bold Monday และเปิดตัวในปี 2017 รูปแบบ Mono ได้รับแรงบันดาลใจจากเครื่องพิมพ์ดีด IBM Selectric
เหมาะสำหรับ: ส่วนหัว ข้อความเนื้อหา และข้อมูลโค้ด เนื่องจากธรรมชาติของตัวละครแต่ละตัวมีพื้นที่เท่ากัน จึงง่ายต่อการอ่านและทำความเข้าใจบนหน้าจอ ทั้งหมดนี้ทำให้มันสมบูรณ์แบบสำหรับการโพสต์บนบล็อก หากคุณมีธีมแนวย้อนยุค ก็ยิ่งดีเข้าไปใหญ่!
ใช้ร่วมกับ: Roboto, Oswald และ Playfair Display
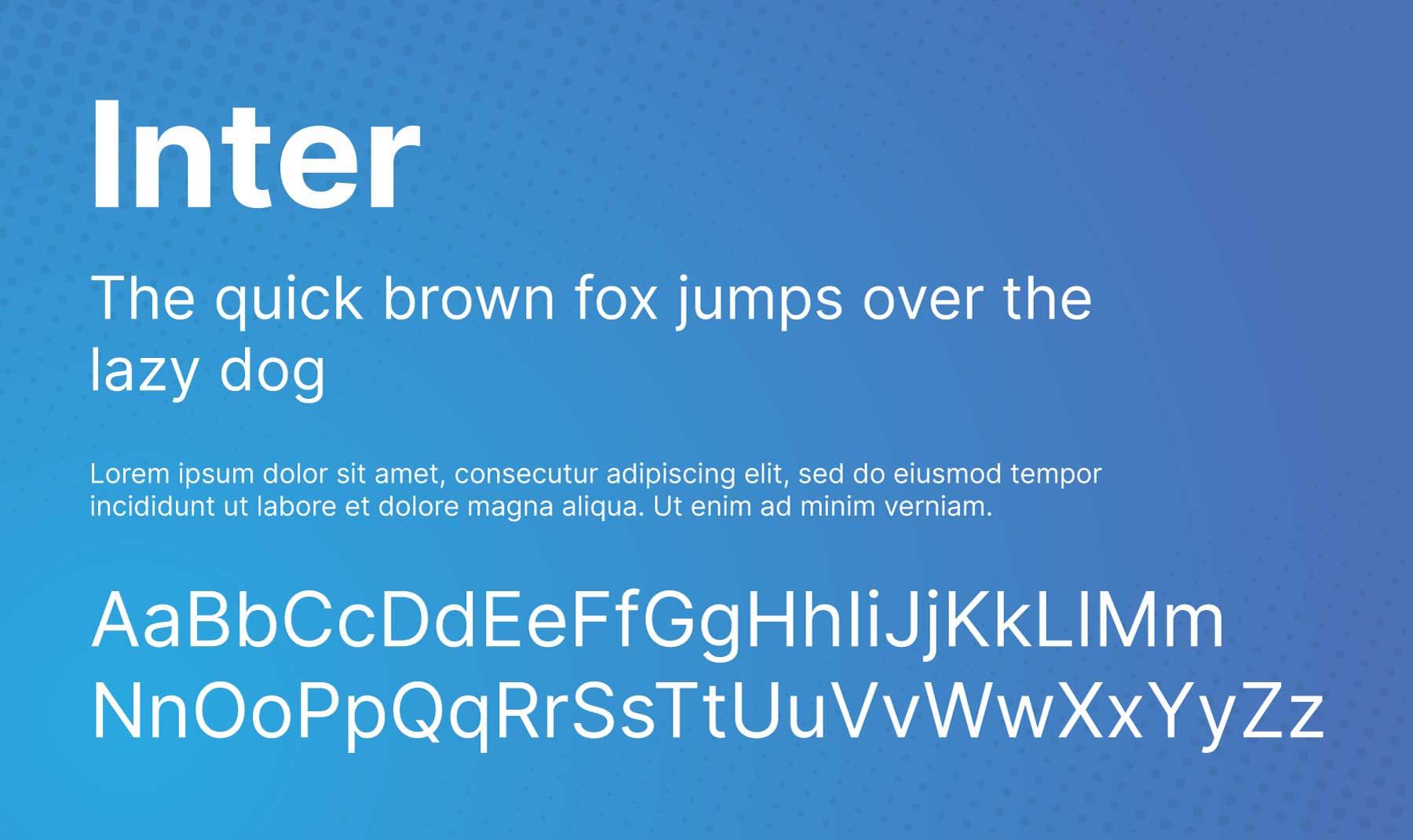
6. อินเตอร์

Inter เป็นแบบอักษรซานเซอริฟอเนกประสงค์ที่ออกแบบโดย Rasmus Andersson ได้รับการปรับให้เหมาะสมเพื่อให้อ่านง่ายในส่วนติดต่อผู้ใช้ ทำให้เป็นตัวเลือกยอดนิยมสำหรับการออกแบบดิจิทัล คุณสมบัติที่โดดเด่นประการหนึ่งคือความสูง x ขนาดใหญ่ ซึ่งช่วยเพิ่มความชัดเจนในขนาดที่เล็ก นอกจากนี้ยังรองรับภาษาและสคริปต์ที่หลากหลาย รวมถึงละติน กรีก และซีริลลิก
เหมาะสำหรับ: องค์ประกอบการออกแบบส่วนต่อประสานกับผู้ใช้ ใช้แบบอักษรนี้สำหรับเมนู ข้อความเมตา เบรดครัมบ์ CTA และอื่นๆ ลองจับคู่กับแบบอักษรด้านล่างเพื่อดูว่าแบบอักษรใดเหมาะกับคุณที่สุด

ใช้ร่วมกับ: Domine, IBM Plex Serif, Source Sans 3, Ovo, Rosarivo, Work Sans และ Favorite
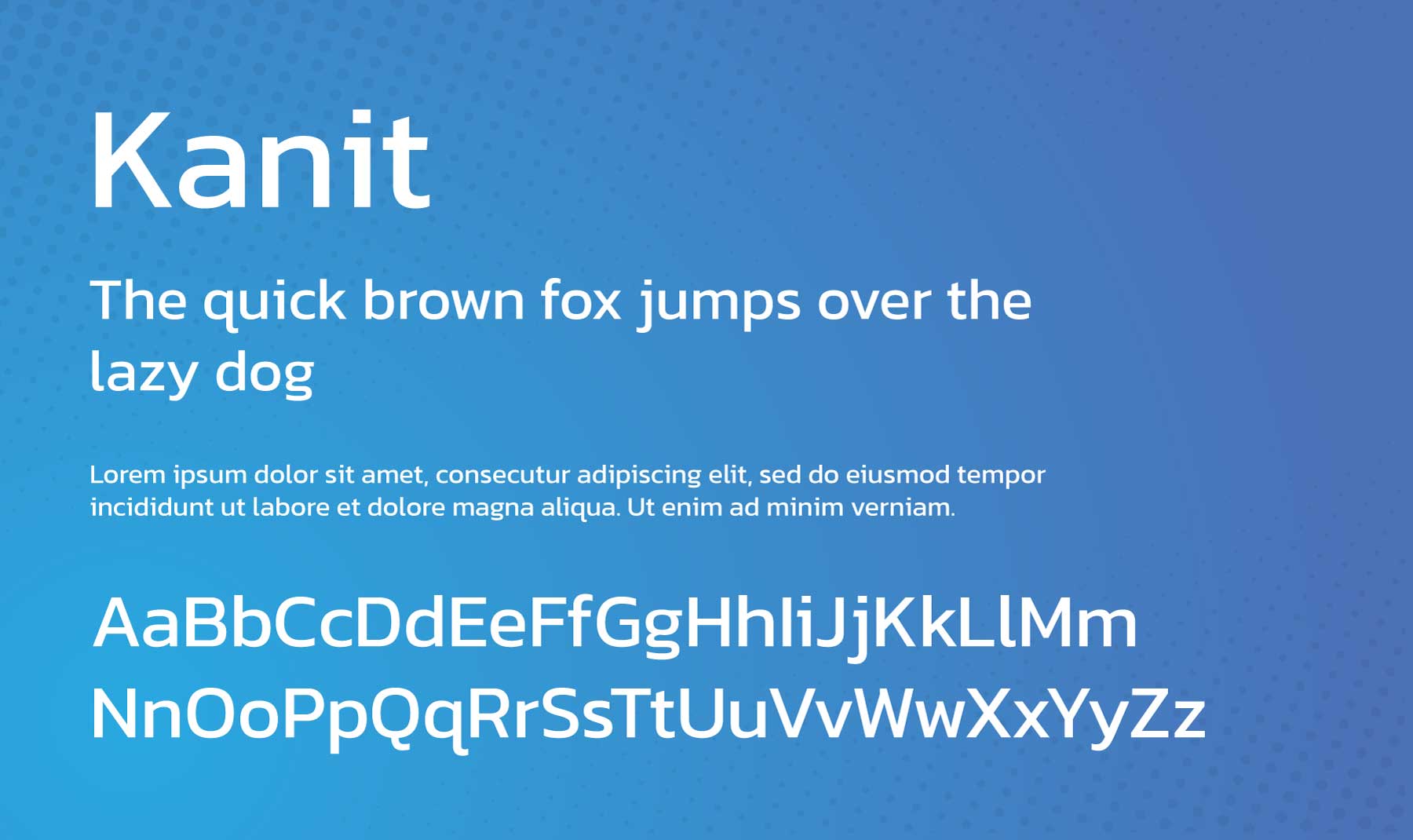
7. คณิต

กนิษฐ์เป็นแบบอักษรซานเซอริฟที่ออกแบบโดย Cadson Demak ซึ่งเป็นโรงหล่อแบบไทย ชื่อคณิต แปลว่า คณิตศาสตร์ ในภาษาไทย ซึ่งบ่งบอกถึงพื้นฐานการออกแบบทางเรขาคณิต เป็นแบบอักษรสมัยใหม่ที่ดูล้ำสมัยพร้อมบุคลิกที่เป็นเอกลักษณ์ โดยมีมุมโค้งมนและการเว้นวรรคตัวอักษรแบบกึ่งกว้าง รองรับสคริปต์ละตินและไทย ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับสภาพแวดล้อมหลายภาษา
เหมาะสำหรับ: ข่าวสาร วิทยาศาสตร์ การรักษาความปลอดภัย และแบรนด์ประเภทอื่นๆ ที่เน้นความจริงจังมากกว่าไม่เป็นทางการ เหมาะสำหรับทั้งพาดหัวและข้อความเนื้อหา
ใช้ร่วมกับ: Hind, Montserrat, Maitree, Archivo
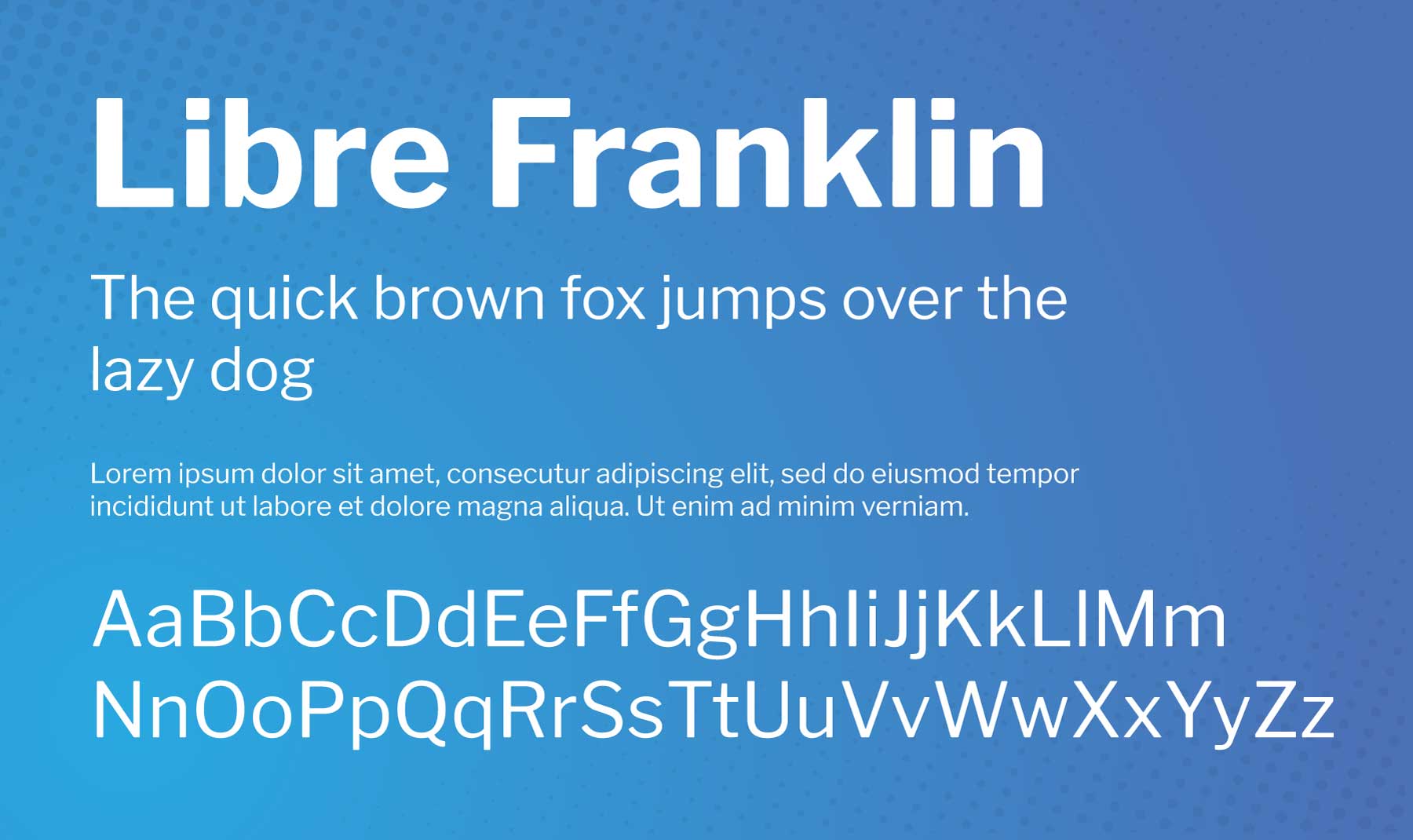
8. ลีเบอร์ แฟรงคลิน

Libre Franklin เป็นการตีความใหม่และการขยายแบบอักษรคลาสสิกปี 1912 โดย Morris Fuller Benton, Franklin Gothic โครงการนี้นำโดย Impallari Type โดยมีเป้าหมายเพื่อสร้างทางเลือกโอเพ่นซอร์ส Libre Franklin เป็นฟอนต์ sans-serif ที่เป็นมิตร ซึ่งรองรับโครงการสร้างแบรนด์และการออกแบบเว็บไซต์ที่ซับซ้อน ทำให้เหมาะสำหรับการใช้งานเทคโนโลยีและสมัยใหม่
เหมาะสำหรับ: อินเทอร์เฟซดิจิทัล ข้อความ และส่วนหัวเนื่องจากมีรูปลักษณ์ที่เป็นกลางและชัดเจน น้ำหนักที่หลากหลายของแบบอักษรยังให้ความยืดหยุ่นอย่างมากเมื่อสร้างลำดับชั้นภาพในการออกแบบของคุณ ทำให้เป็นฟอนต์ที่ดีสำหรับเนื้อหาที่มีโครงสร้าง เช่น โพสต์ในบล็อก
ใช้ร่วมกับ: Neuton, Libre Baskerville, Public Sans
9. ผู้ประกาศข่าว

Newsreader เป็นแบบอักษร serif ที่เป็นเอกลักษณ์ซึ่งออกแบบตามประเภทการผลิต Google Fonts กำหนดให้ใช้เพื่อการอ่านบนหน้าจออย่างต่อเนื่องในสภาพแวดล้อมที่มีเนื้อหามากมาย เช่น เว็บไซต์ข่าว โปรแกรมอ่านข่าวมีความหลากหลายสูงและมาในรูปแบบต่างๆ ตั้งแต่แสงพิเศษไปจนถึงตัวหนาเป็นพิเศษ มีไว้สำหรับการอ่านในรูปแบบยาวเป็นหลัก ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับบล็อก บทความ และหนังสือดิจิทัล
เหมาะสำหรับ: โพสต์ในบล็อกที่มีรูปแบบยาว กรณีศึกษา รายงาน หรืออะไรก็ตามที่ต้องอ่านเยอะๆ
ใช้ร่วมกับ: อาริโม
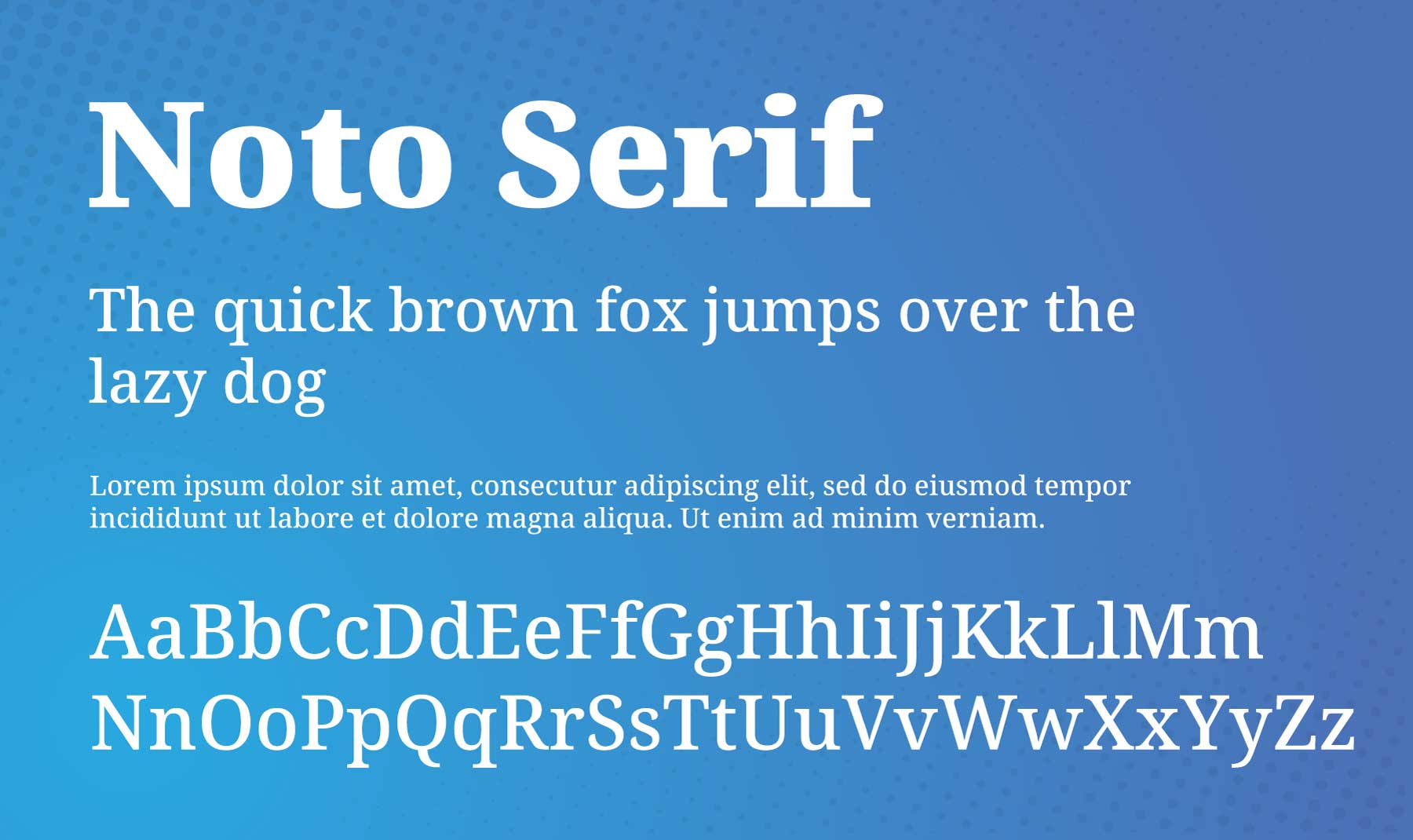
10. โนโตะเซริฟ

Noto Serif เป็นตระกูลแบบอักษรอเนกประสงค์และครอบคลุมที่พัฒนาโดย Google ฟอนต์เซอริฟแบบมอดูเลตนี้ (หมายถึงความหนาของเส้นขีดจะแตกต่างกันไปในแต่ละอักขระ) รองรับสคริปต์ละติน ซีริลลิก และกรีก ทำให้เหมาะสำหรับภาษาและแอปพลิเคชันต่างๆ Noto Serif มีชื่อเสียงในด้านความสามารถในการปรับตัว โดยให้ระบบการพิมพ์ที่กลมกลืนกัน
เหมาะสำหรับ: ข้อความเนื้อหาและพาดหัวข่าวทำให้อ่านง่ายและมีความสวยงาม หากคุณมีเว็บไซต์หลายภาษาที่มีผู้ชมที่พูดภาษากรีกหรือซีริลลิกได้ นี่เป็นตัวเลือกที่ดี
ใช้ร่วมกับ: Noto Sans JP, Open Sans, Source Sans 3, Bebas Neue, Lato และ Oswald
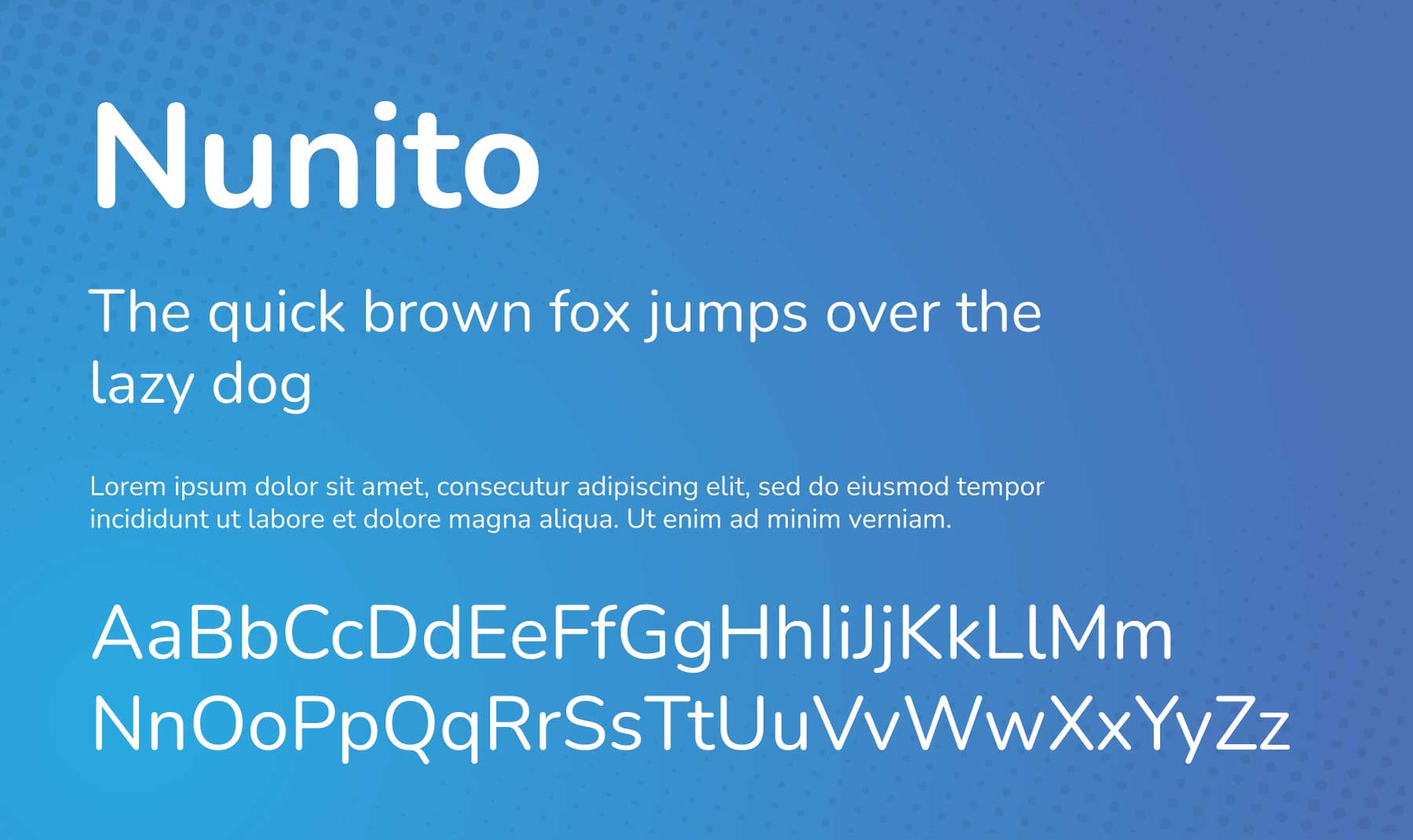
11. นูนิโต

Nunito เป็นตระกูลแบบอักษร sans-serif ที่มีความสมดุล สร้างสรรค์โดย Vernon Adams มีการออกแบบขั้วต่อแบบโค้งมน และขึ้นชื่อในเรื่องความกว้างของเส้นที่บางและสม่ำเสมอ ทำให้สามารถอ่านได้ง่ายและเหมาะสำหรับทั้งตัวเครื่องและสำเนาจอแสดงผล
เหมาะสำหรับ: ข้อความที่แสดงและส่วนหัว เช่น คำพูด บทวิจารณ์ หรือคำโปรยบนแลนดิ้งเพจ นอกจากนี้ยังเหมาะสำหรับเว็บไซต์พอร์ตโฟลิโอการออกแบบ การเงิน การพัฒนา และเอเจนซี่อีกด้วย
ใช้ร่วมกับ: อาซูล, โดมิเน, เทโค, แวมไพร์วัน, มอนต์เซอร์รัต, มาร์เซลลัส, ออสวอลด์
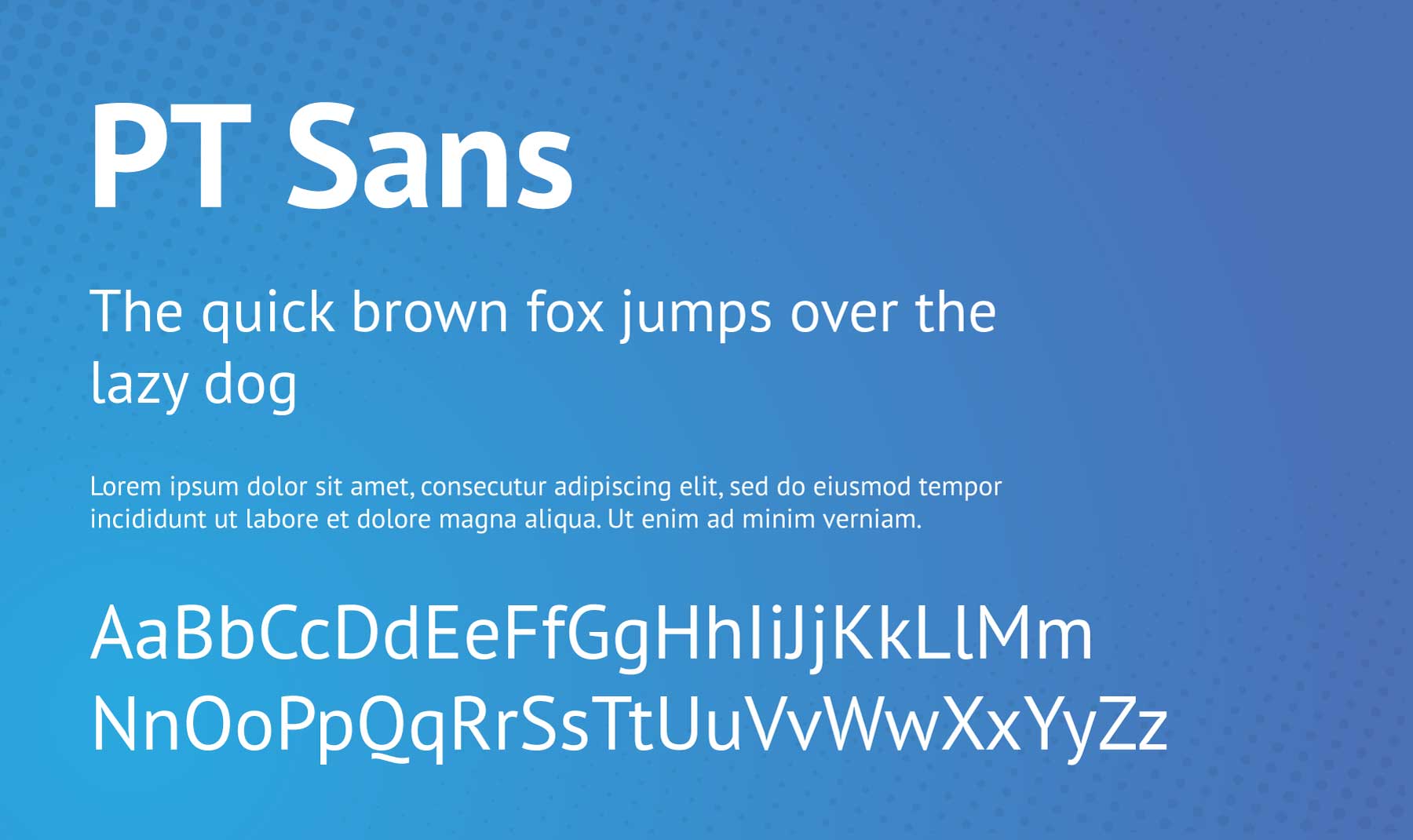
12. พีที แซนส์

PT Sans เป็นแบบอักษรซานเซอริฟสากลที่ออกแบบโดย Alexandra Korolkova, Olga Umpeleva และ Vladimir Yefimov เปิดตัวโดย ParaType ในปี 2009 ได้รับการพัฒนาโดยเป็นส่วนหนึ่งของโครงการ "ประเภทสาธารณะของสหพันธรัฐรัสเซีย" PT Sans มีประโยชน์ในหลายแอปพลิเคชัน ตั้งแต่เว็บไปจนถึงการพิมพ์ เนื่องจากมีความสามารถในการอ่านสูงและการออกแบบที่สะอาดตา
เหมาะสำหรับ: สื่อการอ่านที่มีเนื้อหายาว เช่น บล็อกโพสต์ กรณีศึกษา หรือรายงาน น้ำหนักที่หลากหลายยังให้ความยืดหยุ่นเมื่อสร้างลำดับชั้นภาพในการออกแบบเว็บไซต์ของคุณ
ใช้ร่วมกับ: Rubik, Playfair Display, Lato, Inconsolata, Poppins, Tenor Sans, IBM Plex, Vollkorn SC และ Nunito
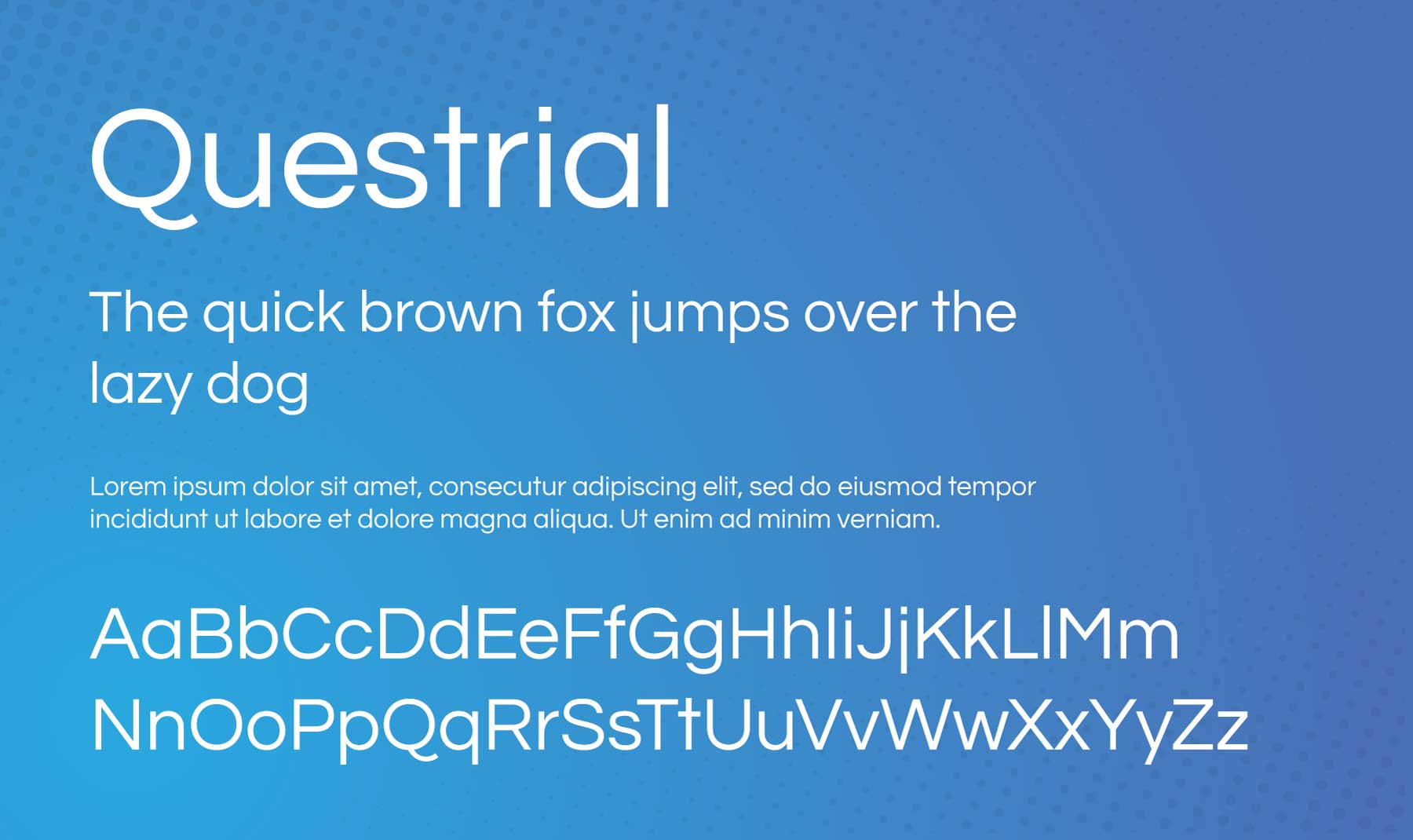
13. แบบสอบถาม

Questrial เป็นแบบอักษรซานเซอริฟที่ออกแบบโดย Joe Prince นำเสนอสไตล์ทันสมัยที่เสริมด้วยลักษณะเฉพาะของแบบอักษรคลาสสิก Questrial มีรูปแบบตัวอักษรที่ค่อนข้างสั้นและขยายออกไป ซึ่งมีประโยชน์ในบริบทการออกแบบที่หลากหลาย
เหมาะสำหรับ: ข้อความและส่วนหัวของโพสต์หรือหน้า ความสวยงามที่สะอาดตาและเป็นกลางทำให้เหมาะสำหรับโปรเจ็กต์การออกแบบเว็บไซต์ที่ต้องการสื่อถึงความสง่างาม มีระดับ และความแปลกใหม่ (แค่ดู "Q" ที่ขี้เล่นหลอกลวงนั้น!)
ใช้ร่วมกับ: ควอตโตรเซนโต
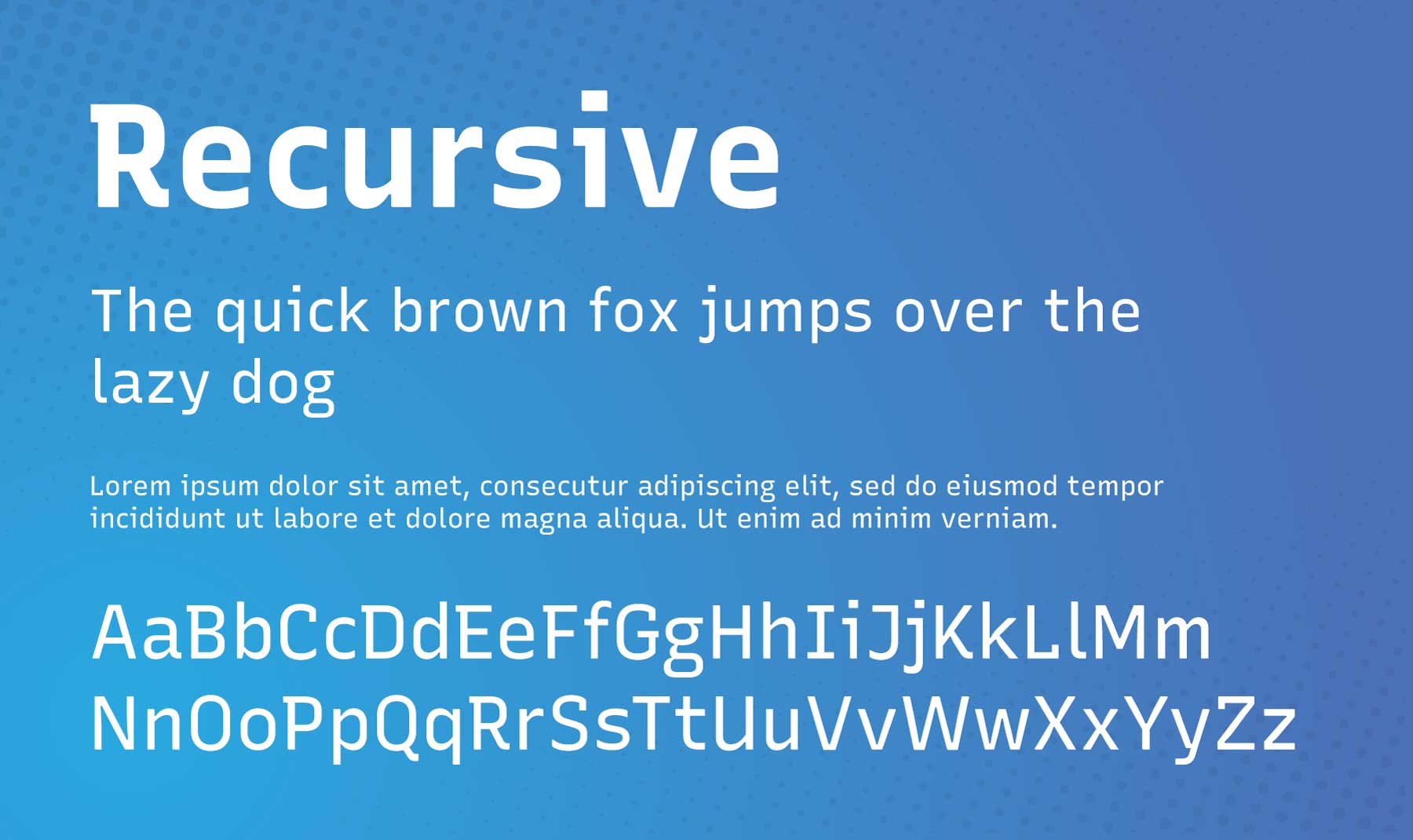
14. เรียกซ้ำ

Recursive เป็นแบบอักษรอเนกประสงค์ที่มีเอกลักษณ์เฉพาะตัวที่สร้างขึ้นโดย Arrow Type โดยนำเสนอสไตล์ที่กำหนดไว้ล่วงหน้าที่หลากหลาย โดยได้รับแรงบันดาลใจจากจังหวะสบายๆ จังหวะเดียว ซึ่งเป็นสไตล์การเขียนพู่กันที่ใช้ในการลงสีป้าย แต่ได้รับการออกแบบมาเพื่อตอบสนองความต้องการของหน้าจอดิจิทัลเป็นหลัก
เหมาะสำหรับ: องค์ประกอบการออกแบบอินเทอร์เฟซผู้ใช้ ข้อความที่แสดง ส่วนย่อยโค้ด อินโฟกราฟิก และส่วนหัว ตัวอย่างอาจรวมถึงเมนู การแสดงเส้นทาง ข้อมูลโค้ดในบล็อกโพสต์ กรณีศึกษา บทวิจารณ์จากลูกค้า และอื่นๆ
ใช้ร่วมกับ: Nunito, Rubik และ IBM Plex Sans
15. โวลกรณ์

Vollkorn เป็นแบบอักษรเซอริฟที่ออกแบบโดย Friedrich Althausen เป็นหนึ่งในแบบอักษรแรกสุดที่ถูกรวมไว้ใน Google Fonts ในปี 2010 Vollkorn ซึ่งแปลว่า "ทั้งเมล็ด" ในภาษาเยอรมัน มีจุดมุ่งหมายให้เป็นแบบอักษรที่เงียบ เรียบง่าย และใช้งานได้ดีสำหรับการใช้งานในวงกว้าง
เหมาะสำหรับ: ข้อความพาดหัว คำบรรยาย และ CTA เป็นฟอนต์ที่ทำได้ทุกอย่าง ลักษณะที่ละเอียดอ่อนทำให้เป็นตัวเลือกที่ยอดเยี่ยมเมื่อคุณต้องการแบบอักษรที่สามารถอ่านได้และใช้งานได้จริง แต่ยังคงเสริมบุคลิกให้กับเว็บไซต์ของคุณ
ใช้ร่วมกับ: PT Sans, Poppins, Lato, Montserrat, Source Sans 3
คำกล่าวยกย่อง
เมื่อต้องจัดการกับแบบอักษรนับร้อยแบบ การพิจารณาแบบอักษรที่ "ดีที่สุด" อาจเป็นเรื่องยาก แบบอักษรด้านล่างสร้างรายชื่อผู้เข้ารอบสุดท้ายของโพสต์นี้ หากคุณไม่พบแบบอักษรที่ต้องการด้านบน แบบอักษรเหล่านี้ก็คุ้มค่าที่จะลองดู
- อาริโม
- ไม่ปลอบใจ
- โรซาริโอ
- ซิกนิกา
- สเปกตรัม
- อูบุนตู
เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้แบบอักษร Divi
เมื่อเลือกแบบอักษร (หรือแบบอักษร) ของคุณแล้ว เราขอแนะนำเคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดบางประการเพื่อใช้ประโยชน์สูงสุดจากแบบอักษรภายใน Divi
อัปโหลดแบบอักษรที่กำหนดเองด้วยการลากและวาง

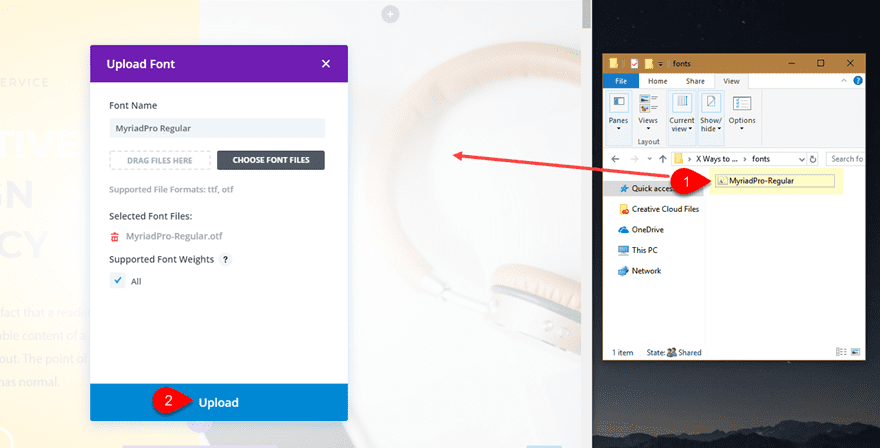
หากคุณไม่พบแบบอักษรในตัวเลือกแบบอักษรที่หลากหลายของ Divi คุณสามารถใช้ฟังก์ชันลากและวางของ Divi เพื่ออัปโหลดแบบอักษรที่กำหนดเองของคุณได้เสมอ
สิ่งที่คุณต้องทำคือลากไฟล์ฟอนต์ OTF หรือ TTF ไปยังหน้าที่เปิดใช้งาน Divi Builder กล่องโต้ตอบจะปรากฏขึ้นโดยอัตโนมัติ พร้อมให้คุณอัปโหลดแบบอักษร มันยังช่วยให้คุณสามารถแทนที่แบบอักษรที่มีอยู่ด้วยแบบอักษรที่อัปโหลดใหม่ได้!
เพิ่มการออกแบบไล่ระดับสีข้อความด้วย Divi AI

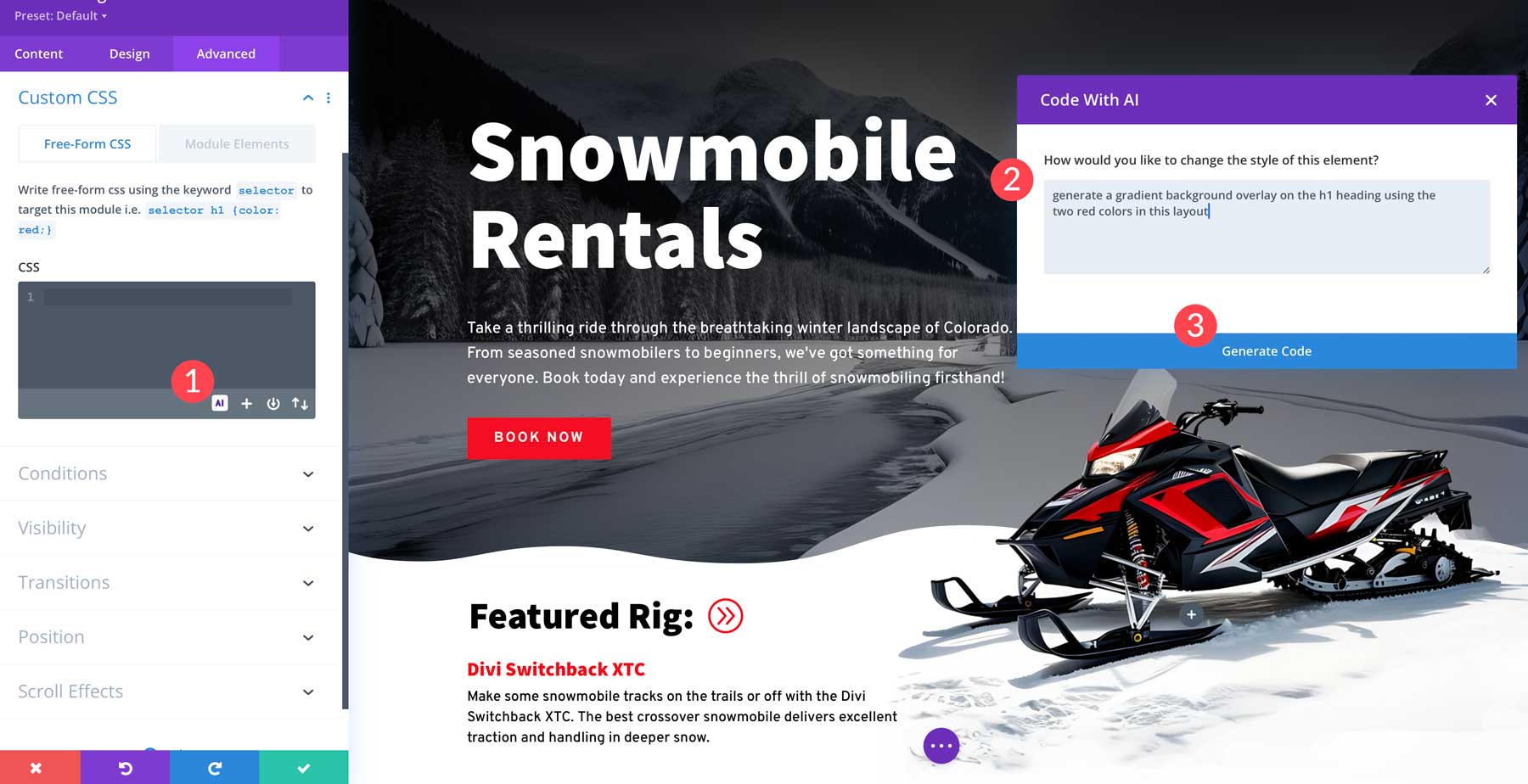
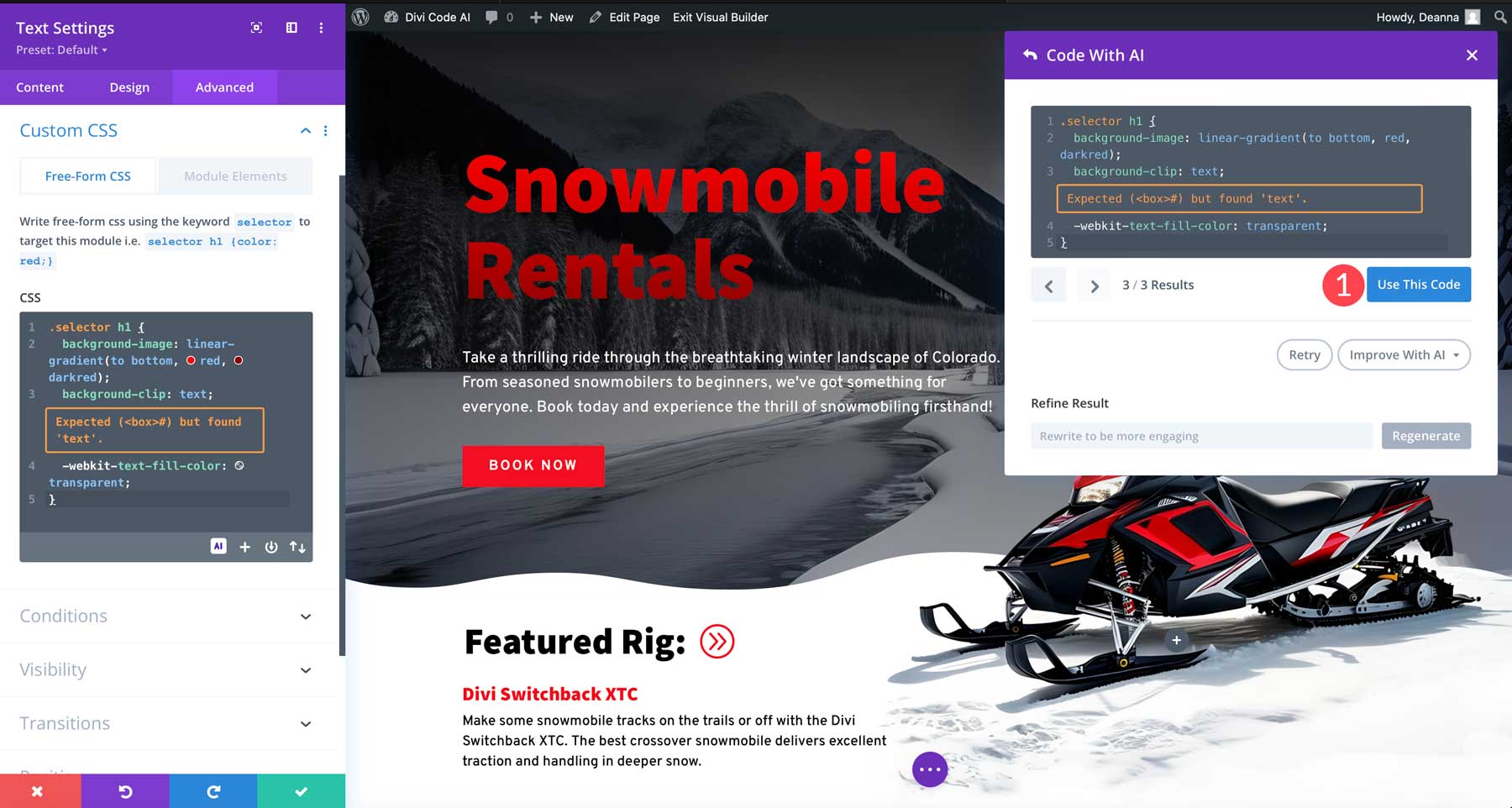
Divi AI เปิดความเป็นไปได้ไม่รู้จบสำหรับเอฟเฟกต์การออกแบบที่กำหนดเอง ตัวอย่างเช่น คุณสามารถใช้ Divi AI เพื่อเพิ่ม CSS ที่กำหนดเองให้กับองค์ประกอบการพิมพ์ ในตัวอย่างนี้ เราใช้ Divi AI เพื่อเพิ่มการซ้อนทับแบบไล่ระดับสีให้กับส่วนหัวนี้โดยใช้ข้อความแจ้งง่ายๆ: “สร้างการซ้อนทับพื้นหลังแบบไล่ระดับสีบนส่วนหัว h1 โดยใช้สีแดงสองสีในเค้าโครงนี้”

เปิดใช้งาน Divi Builder บนหน้าใดก็ได้เพื่อทดลองใช้ด้วยตัวคุณเอง จากนั้นเลือกโมดูลข้อความที่มีส่วนหัว ไป ที่แท็บขั้นสูง > CSS แบบกำหนดเอง แล้วคลิกปุ่ม AI หลังจากนั้น ให้พิมพ์ข้อความแจ้งของคุณในกล่องโต้ตอบใหม่ และดู Divi AI ไปทำงาน
เปิดใช้งานการแคชแบบอักษรของ Google

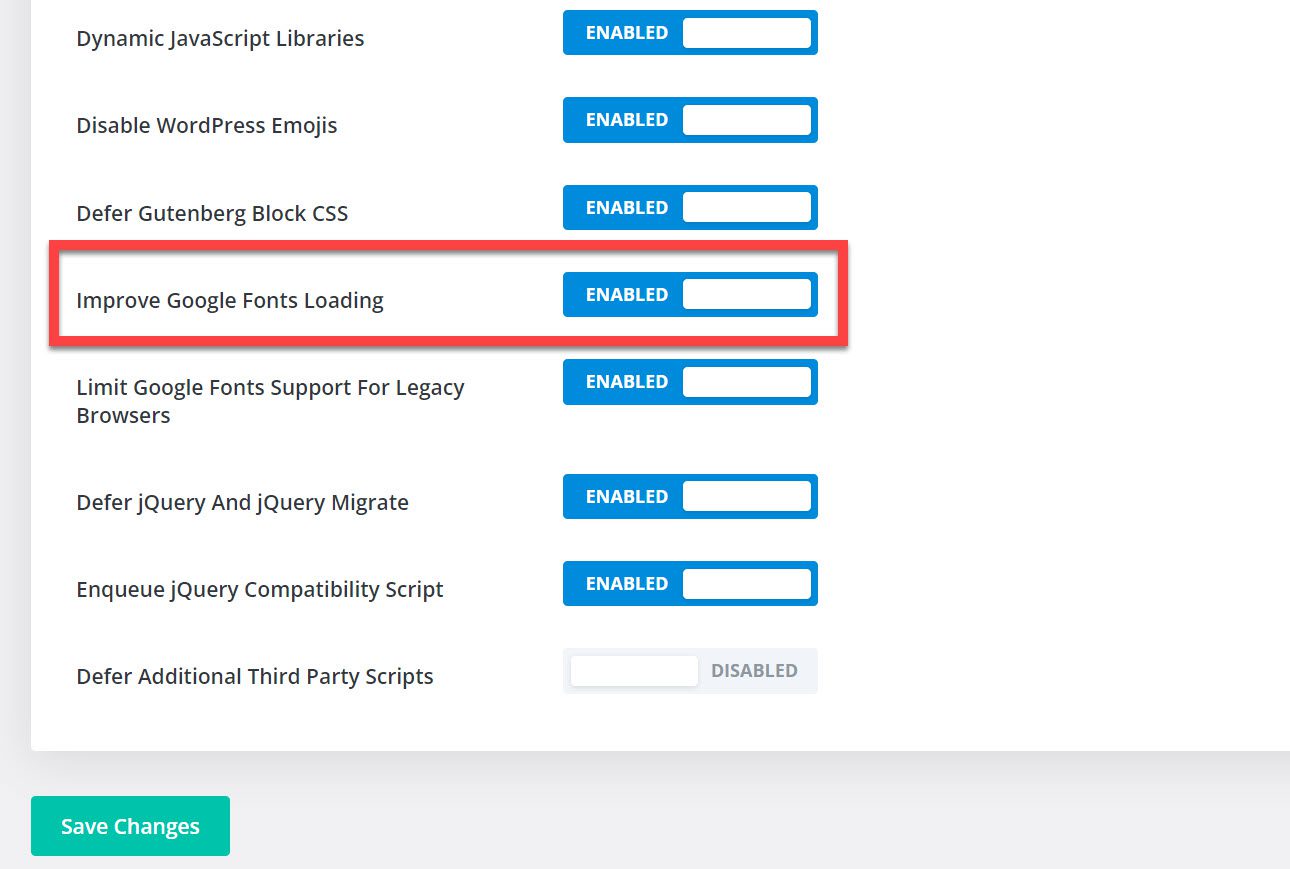
สุดท้ายนี้ เพื่อให้แน่ใจว่าไซต์ของคุณทำงานในระดับประสิทธิภาพสูงสุด คุณจะต้องแน่ใจว่าคุณได้เปิดใช้งานการแคชแบบอักษรของ Google ในตัวเลือกธีมของ Divi โดยไปที่ ตัวเลือกธีม Divi > ทั่วไป > ประสิทธิภาพ จากนั้นตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานการสลับข้าง "ปรับปรุงการโหลดแบบอักษรของ Google"
แบบอักษร Divi ที่ดีที่สุด: สรุปและบทสรุป
Divi มาพร้อมกับแบบอักษรมากกว่า 800 แบบ การตั้งค่าการออกแบบข้อความที่ใช้งานง่าย และเครื่องมือขั้นสูง เช่น Divi AI ที่เปิดความเป็นไปได้ในการออกแบบที่ไม่มีที่สิ้นสุด ในโพสต์นี้ เราได้กล่าวถึงแบบอักษรที่ดีที่สุดสิบห้าแบบที่มีอยู่ใน Divi และการกล่าวถึงอันทรงเกียรติบางส่วน ซึ่งทั้งหมดนี้คุ้มค่าแก่การพิจารณาสำหรับโปรเจ็กต์ต่อไปของคุณ
คุณอาจต้องการดูว่ามีอะไรอีกบ้างที่เป็นไปได้กับการออกแบบ Divi และข้อความ บทช่วยสอนเหล่านี้เป็นจุดเริ่มต้นที่ดี:
- วิธีสร้างการออกแบบข้อความโค้งใน Divi
- วิธีสร้างการออกแบบข้อความที่น่าทึ่งโดยใช้ตัวแบ่งส่วนใน Divi
- วิธีทำให้ตัวอักษรเคลื่อนไหวสำหรับการออกแบบข้อความที่ไม่ซ้ำใครใน Divi
- วิธีใช้ข้อความเป็นองค์ประกอบการออกแบบนามธรรมใน Divi
- คู่มือฉบับสมบูรณ์สำหรับการสร้างแบบอักษรของเหลวใน Divi (6 วิธี)
คุณสามารถทำสิ่งต่างๆ ได้ดียิ่งขึ้นด้วยส่วนขยายแบบข้อความจาก Divi Marketplace
ภาพเด่นโดย Vladimir Ivankin / shutterstock.com
