5 เทมเพลตผลงาน Elementor ที่ดีที่สุดสำหรับคุณในปี 2022
เผยแพร่แล้ว: 2022-06-25ทุกคนควรมีเว็บไซต์ส่วนตัวในยุคสมัยใหม่นี้ คุณสามารถใช้เว็บไซต์ประเภทนี้เพื่อแสดงความคิด โครงการ และทักษะของคุณ
การสร้างเว็บไซต์ตั้งแต่เริ่มต้นนั้นใช้เวลานานมาก ถ้าคุณไม่มีทักษะทางเทคนิคใดๆ คุณจำเป็นต้องจ้างผู้เชี่ยวชาญและใช้จ่ายเงิน
แต่คุณสามารถเอาชนะอุปสรรคเหล่านี้ได้อย่างง่ายดายด้วยความช่วยเหลือของเครื่องมือสร้างเพจ Elementor มันมาพร้อมกับเทมเพลตเว็บไซต์พอร์ตโฟลิโอที่สร้างไว้ล่วงหน้ามากมาย คุณสามารถใช้เทมเพลตเหล่านี้เพื่อออกแบบเว็บไซต์ของคุณได้
ในบทความนี้ เราได้ระบุ 5 Elementor Portfolio Templates ที่ดีที่สุด เราจะแบ่งปันคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้างเว็บไซต์พอร์ตโฟลิโอโดยทำตามสองวิธีง่ายๆ
รอทำไม? มาดำดิ่งลงไปในรายการและค้นหาเทมเพลตพอร์ตโฟลิโอที่เหมาะกับคุณ
5 เทมเพลตผลงาน Elementor ที่ดีที่สุดที่คุณสามารถใช้สำหรับสร้างเว็บไซต์
Elementor Kit Library คือชุดของเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้ามากกว่า 100 รายการสำหรับสร้างเว็บไซต์ในเวลาไม่กี่นาที เมื่อรวมเทมเพลตเหล่านี้แล้ว คุณจะได้รับเทมเพลตเว็บไซต์พอร์ตโฟลิโอมากกว่า 15 แบบ แต่ในส่วนต่อไปนี้ของบล็อกของเรา เราได้เลือกเทมเพลตพอร์ตโฟลิโอสุดพิเศษ 5 รายการซึ่งใช้งานง่าย ตอบสนองได้ดี และยืดหยุ่น คุณสามารถใช้และปรับแต่งเทมเพลตในแบบของคุณเอง ให้เว็บไซต์ส่วนตัวของคุณดูสวยงาม
- เทมเพลตเว็บไซต์บล็อกที่ปรึกษาธุรกิจ
- เทมเพลตเว็บไซต์ของนักออกแบบ 3D
- CV Portfolio Elementor เทมเพลตเว็บไซต์
- เทมเพลตเว็บไซต์ผลงานออกแบบ UX/UI
- เทมเพลตผลงานของนักวาดภาพประกอบ
มาตรวจสอบแต่ละเทมเพลตและค้นหาเทมเพลตที่เหมาะกับเว็บไซต์ของคุณ
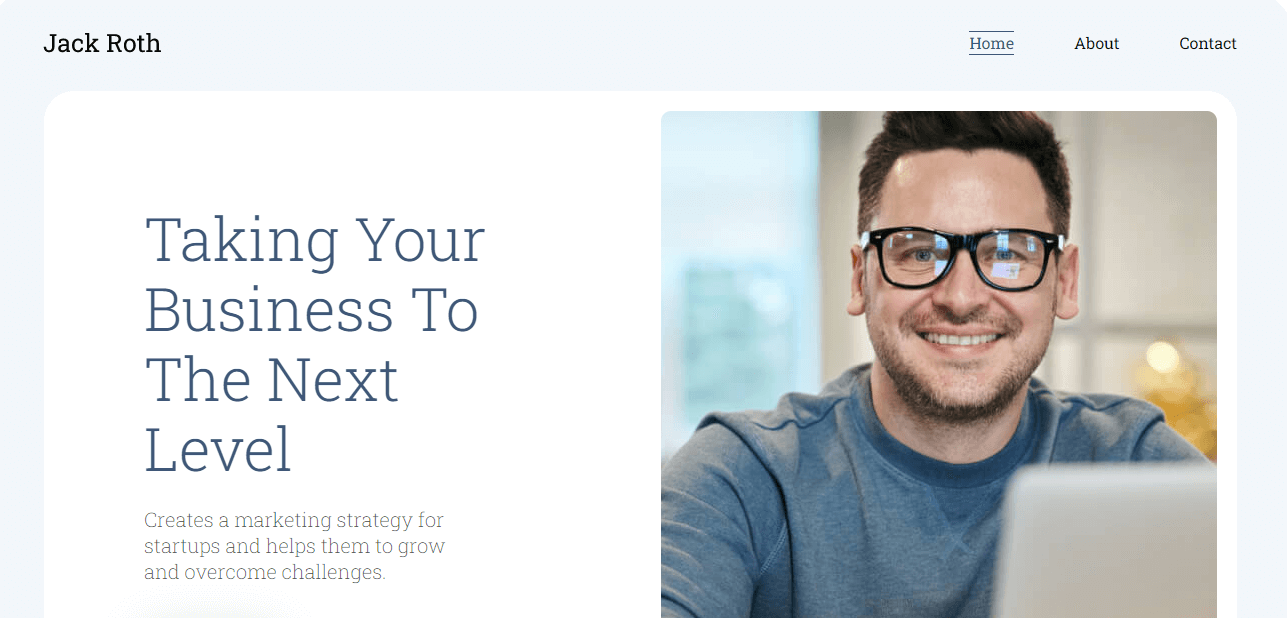
1. เทมเพลตเว็บไซต์บล็อกที่ปรึกษาธุรกิจ

เทมเพลตแรกคือเว็บไซต์บล็อกที่ปรึกษาธุรกิจ เทมเพลตนี้มีขนาดเล็ก ออกแบบมาอย่างดี และมาพร้อมกับหน้าที่จำเป็น เช่น หน้าเกี่ยวกับ หน้า 404 และอื่นๆ มีความยืดหยุ่นสูง คุณสามารถเปลี่ยนเนื้อหาเริ่มต้นของเทมเพลตและเพิ่มเนื้อหาของคุณเองเพื่อทำให้เว็บไซต์ของคุณไม่เหมือนใคร นอกจากนี้ยังมีหน้าโพสต์เดียวโดยเฉพาะซึ่งคุณสามารถเผยแพร่โพสต์บล็อกของคุณได้
ฟีเจอร์หลัก
- เสนอการออกแบบหน้าหลายหน้า
- ใช้เป็นคุณสมบัติ Elementor Global Design
- เน้นการออกแบบที่ตอบสนอง
- มีเมนูนำทางที่ใช้งานง่าย
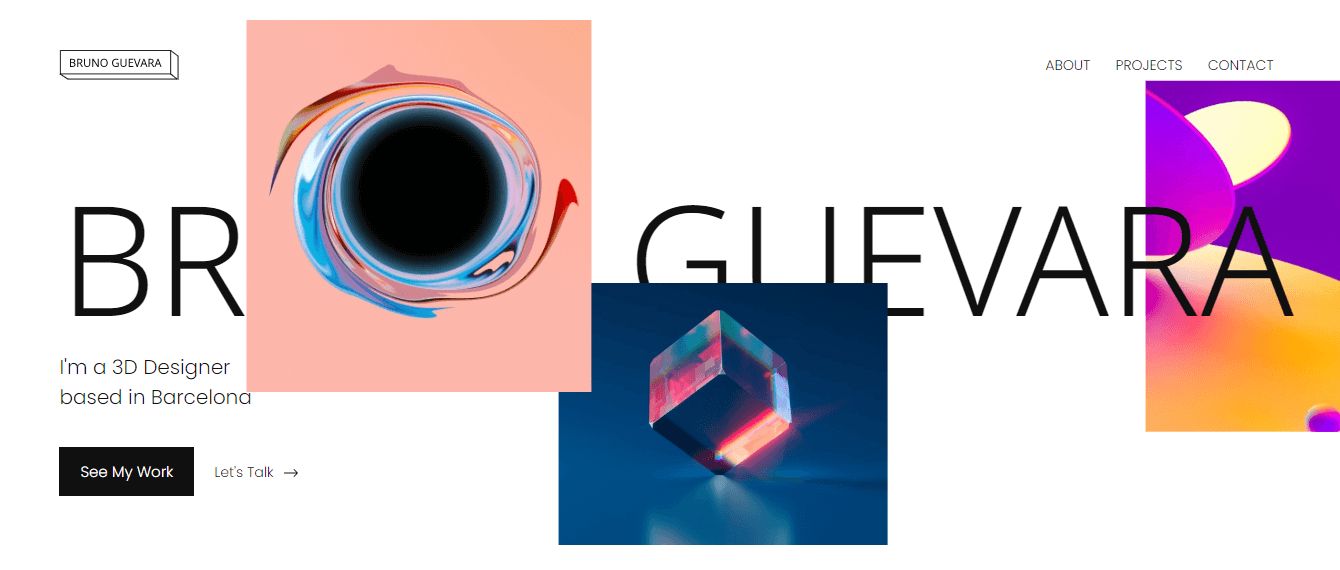
2. เทมเพลตเว็บไซต์ 3D Designer

เทมเพลตเว็บไซต์นี้ออกแบบมาอย่างดีและสร้างขึ้นเป็นพิเศษสำหรับนักออกแบบและศิลปิน 3 มิติ มันมาพร้อมกับแกลเลอรี่ที่คุณสามารถแสดงภาพถ่ายของคุณ คุณสามารถเพิ่มงานทั้งหมดของคุณไปที่หน้าโครงการเฉพาะและแสดงงานเดียวในหน้าโครงการเดียว นอกจากนี้ยังมีหน้าติดต่อที่สวยงามเพื่อให้ลูกค้าสามารถสื่อสารกับคุณได้อย่างง่ายดาย
ฟีเจอร์หลัก
- สามารถแสดงไอคอนโซเชียล
- มีลูกศรนำทางในส่วนท้าย
- ยืดหยุ่นอย่างเต็มที่และเรียบง่าย
- เสนอหน้า 404 ที่กำหนดเอง
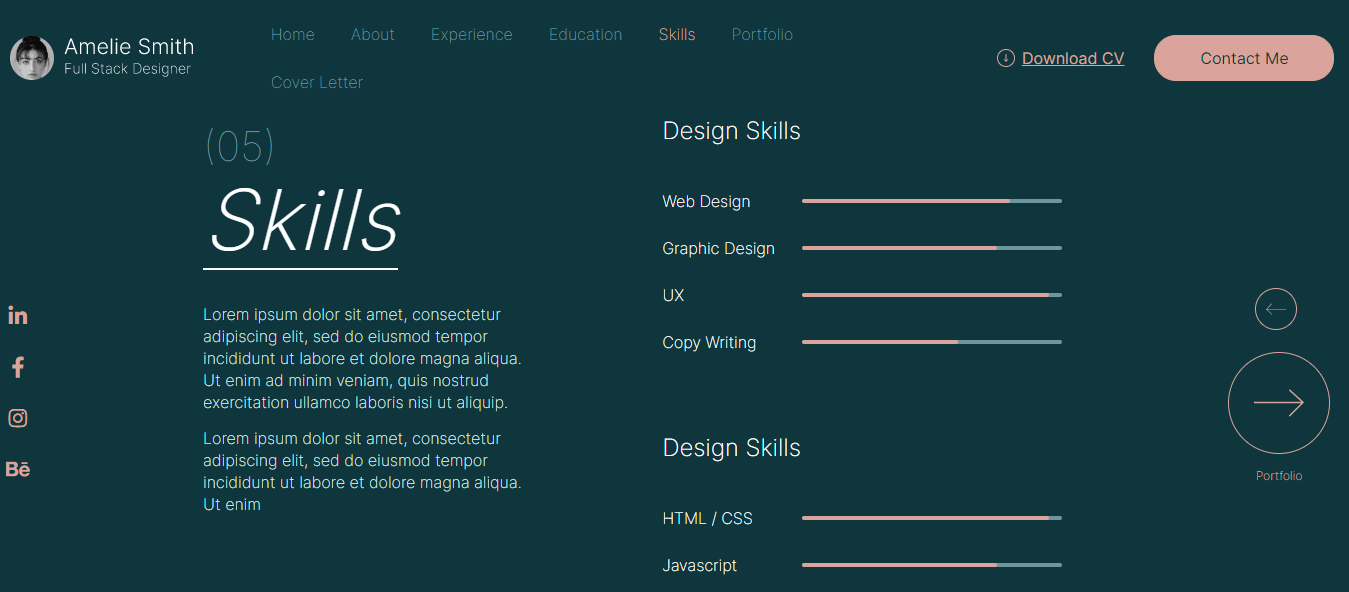
2. เทมเพลตเว็บไซต์ CV Portfolio Elementor

กำลังมองหาเทมเพลตเว็บไซต์ที่สวยงามสำหรับเพิ่ม CV หรือพอร์ตโฟลิโอของคุณหรือไม่? ดูเทมเพลตเว็บไซต์ CV Portfolio Elementor นี้ เทมเพลต CV ที่สะอาดและมีโครงสร้างที่ดีนี้ช่วยให้คุณสร้างความประทับใจในเชิงบวกและสร้างโอกาสในการได้รับการว่าจ้าง คุณสามารถแสดงจดหมายปะหน้าของคุณบนหน้าจดหมายปะหน้าและสามารถแบ่งปันประสบการณ์การทำงานของคุณบนหน้าประสบการณ์ แม้แต่ลูกค้าของคุณสามารถดาวน์โหลด CV ของคุณได้อย่างง่ายดายโดยใช้ลิงก์ดาวน์โหลด CV ของเมนูการนำทาง
ฟีเจอร์หลัก
- เสนอแบบฟอร์มการติดต่อที่ออกแบบมาอย่างดี
- เพิ่มแถบความคืบหน้า
- สามารถแสดง CV หรือ Resume ได้
- มีหน้าจดหมายปะหน้าโดยเฉพาะ
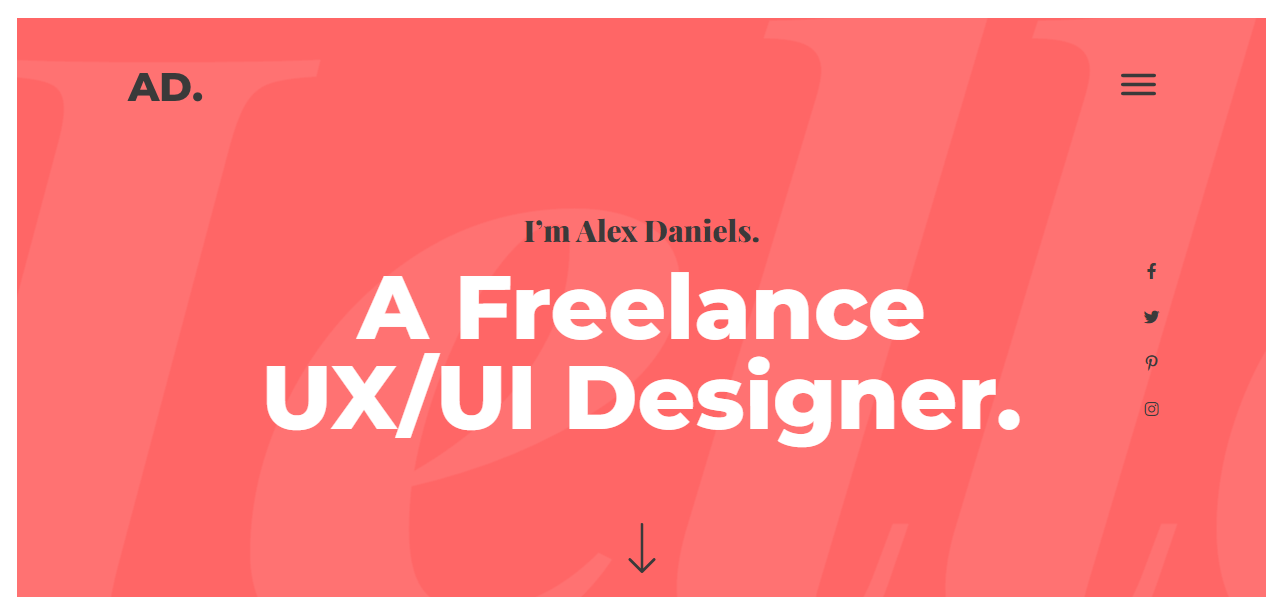
4. เทมเพลตเว็บไซต์ผลงานออกแบบ UX/UI

คุณเป็นนักออกแบบอิสระ UX/UI และต้องการได้รับการว่าจ้างจากทั่วโลกหรือในพื้นที่ ดังนั้นคุณต้องมีเว็บไซต์พอร์ตโฟลิโอที่จะแสดงผลงานหรือประสบการณ์ของคุณ หากคุณใช้เทมเพลต Elementor นี้ คุณสามารถออกแบบเว็บไซต์ที่กำหนดเองได้อย่างง่ายดาย เทมเพลตเว็บไซต์พอร์ตโฟลิโอที่หรูหรานี้มาพร้อมกับการออกแบบเชิงโต้ตอบหลายแบบ มีส่วนผลงานที่น่าทึ่งซึ่งคุณสามารถแบ่งปันผลงานพิเศษของคุณ นอกจากนี้ยังมาพร้อมกับส่วนโพสต์เพื่อแสดงโพสต์ล่าสุดของคุณ ส่วนท้ายของเทมเพลตมีสองสีโดยแบ่งเป็นสองส่วน คุณสามารถใช้ส่วนหนึ่งเพื่อเพิ่มข้อมูลติดต่อของคุณ และสามารถใช้ส่วนอื่นเพื่อแสดงบัญชีโซเชียลของคุณได้
ฟีเจอร์หลัก
- มาพร้อมตัวเลือกเมนูป๊อปอัพ
- มีตัวเลือกการแสดงช่องโซเชียลแถบด้านข้างที่เหมาะสม
- นำเสนอเกี่ยวกับหน้าที่สวยงาม
- สามารถเพิ่ม Google Map ได้
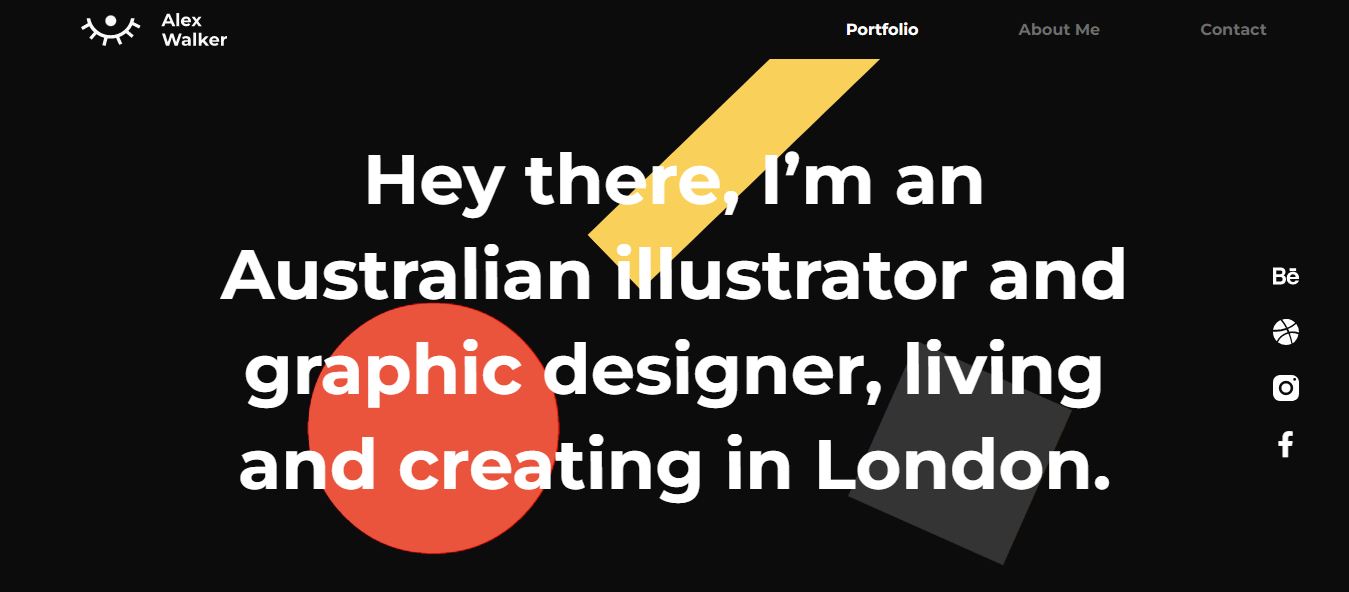
5. เทมเพลตผลงานของผู้วาดภาพประกอบ

เทมเพลตผลงาน Elementor pro อื่นได้รับการออกแบบอย่างพิถีพิถันสำหรับนักวาดภาพประกอบและนักออกแบบกราฟิก เทมเพลตพื้นหลังสีดำพร้อมแกลเลอรีสำหรับจัดแสดงโครงการออกแบบของคุณ คุณได้รับหน้าติดต่อสำเร็จรูป นอกจากนี้ยังมีหน้า 404 ดังนั้นคุณไม่จำเป็นต้องออกแบบหน้า 404 ที่กำหนดเองสำหรับเว็บไซต์ของคุณ
ฟีเจอร์หลัก
- มาพร้อมกับตัวเลือกป๊อปอัป
- ใช้สีและแบบอักษรที่กำหนดเอง
- สามารถแสดงโครงการเดียวของคุณ
- เสนอหน้าติดต่อที่สะดวก
ตรวจสอบเทมเพลตหน้า Landing Page ของ Elementor ที่ดีที่สุด
วิธีสร้างเว็บไซต์ผลงานโดยใช้เทมเพลต Elementor Premium
ในส่วนนี้ของบทความของเรา เราต้องการแบ่งปันคำแนะนำที่ดีเกี่ยวกับวิธีสร้างเว็บไซต์พอร์ตโฟลิโอด้วย Elementor
เลือกเทมเพลตผลงาน Elementor Pro
ในวิธีแรกนี้ เราจะแสดงวิธีสร้างเว็บไซต์พอร์ตโฟลิโอโดยใช้เทมเพลต Elementor pro ด้านบน ดังนั้นคุณต้องติดตั้งและเปิดใช้งาน Elementor เวอร์ชันพรีเมียมบนเว็บไซต์ของคุณ
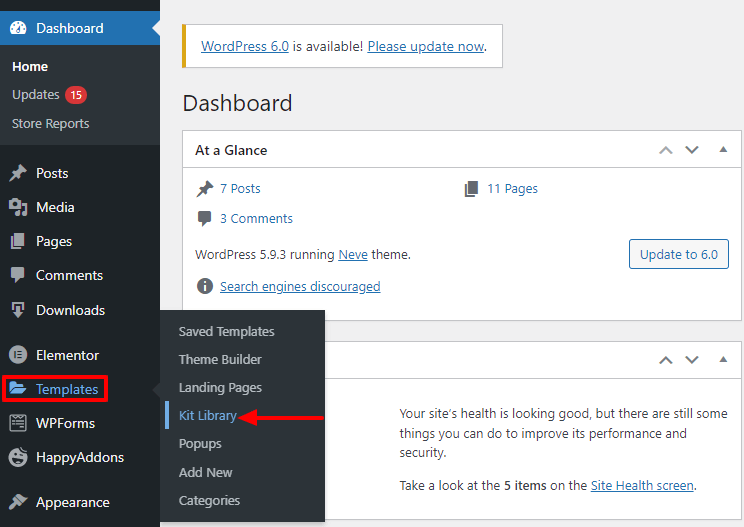
ก่อนอื่นคุณต้องไปที่ส่วน เทมเพลต -> Kit Library

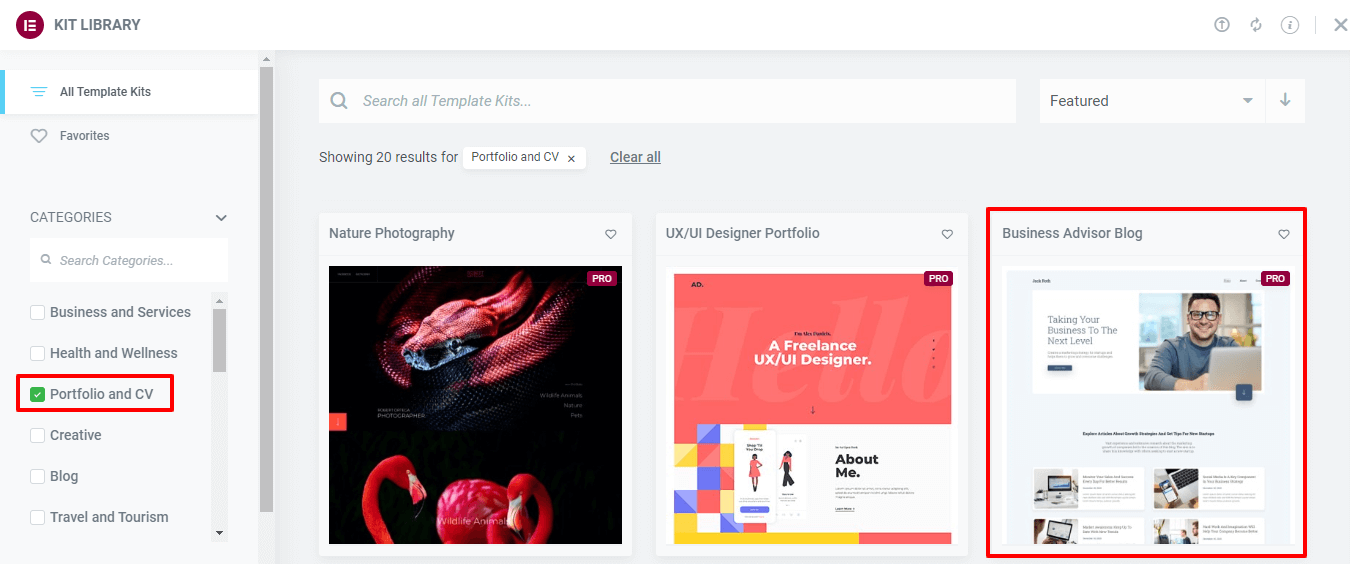
ในหน้าต่อไปนี้ คุณจะพบเทมเพลต Elementor ทั้งหมด แต่คุณต้องเลือกเทมเพลต Portfolio และ CV จาก Category ทางด้านซ้าย
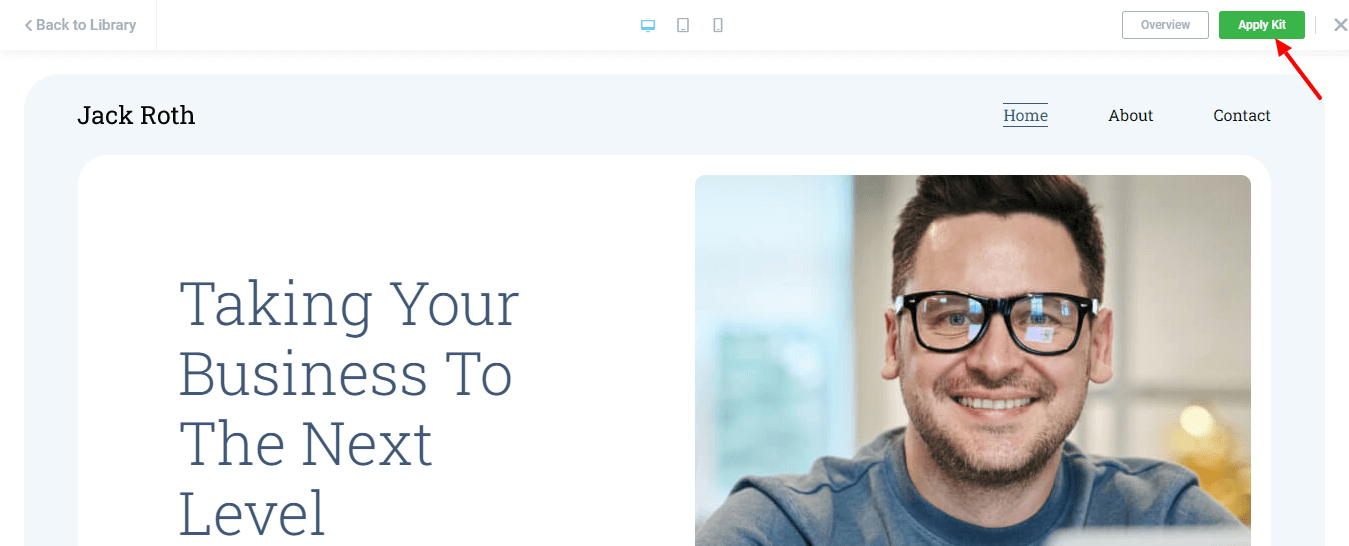
จากนั้นคุณควรเลือกเทมเพลตที่เหมาะกับเว็บไซต์ของคุณ ที่นี่ เราได้เลือกเทมเพลต บล็อกที่ปรึกษาธุรกิจ คลิกเทมเพลตทันทีเพื่อเปิด

หลังจากนั้น คุณต้องคลิกปุ่ม Apply Kit เพื่อติดตั้งเทมเพลตบนเว็บไซต์ของคุณ

แค่นั้นแหละ.
วิธีสร้างเว็บไซต์ผลงานโดยใช้ Happy Addons และ Elementor เวอร์ชันฟรี
นี่คือข้อกำหนดเบื้องต้นในการสร้างเว็บไซต์พอร์ตโฟลิโอของคุณ:
- องค์ประกอบ (ฟรี)
- Happy Addons (ฟรี)
Happy Addons' มาพร้อมกับเทมเพลตและบล็อกเว็บไซต์ฟรีมากมาย คุณสามารถใช้แหล่งข้อมูลฟรีเหล่านั้นในขณะที่ออกแบบเว็บไซต์ของคุณ
ในวิธีนี้ เราได้สร้างเว็บไซต์พอร์ตโฟลิโอโดยใช้วิดเจ็ตฟรีของ Elementor และ Happy Addons ยังใช้บล็อก Happy Addons ฟรีอีกด้วย
เหล่านี้เป็นแหล่งข้อมูลต่อไปนี้ที่เราได้ใช้ในการสร้างเว็บไซต์
- เกี่ยวกับ Block
- วิดเจ็ตส่วนหัวของ Elementor
- แกลลอรี่บล็อก
- วิดเจ็ตคำรับรอง Addons ที่มีความสุข
- วิดเจ็ตกริดโลโก้ Addons ที่มีความสุข
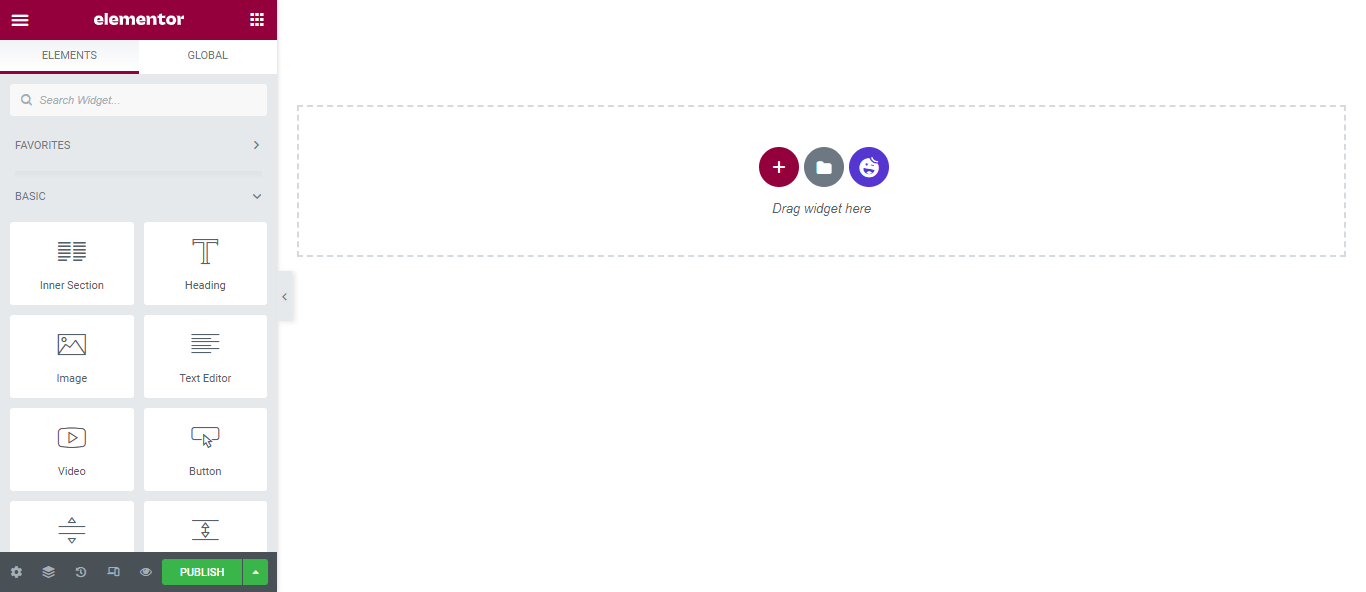
ขั้นแรก เราได้สร้างเพจใหม่และตั้งค่า Page Layout->Elementor Canvas

อ่านบทความเพื่อเรียนรู้วิธีสร้างหน้าใหม่บน WordPress

ติดตั้งฟรีเกี่ยวกับ Block
ส่วนเกี่ยวกับเป็นองค์ประกอบเว็บไซต์พอร์ตโฟลิโอทั่วไป ดังนั้นเราจึงต้องการเพิ่มส่วนเกี่ยวกับด้านบนของหน้าเว็บของเรา Lucky Happy Addons มาพร้อมกับบล็อกเกี่ยวกับบล็อกฟรีมากมาย ดังนั้นคุณไม่จำเป็นต้องออกแบบส่วนนี้ด้วยตนเอง
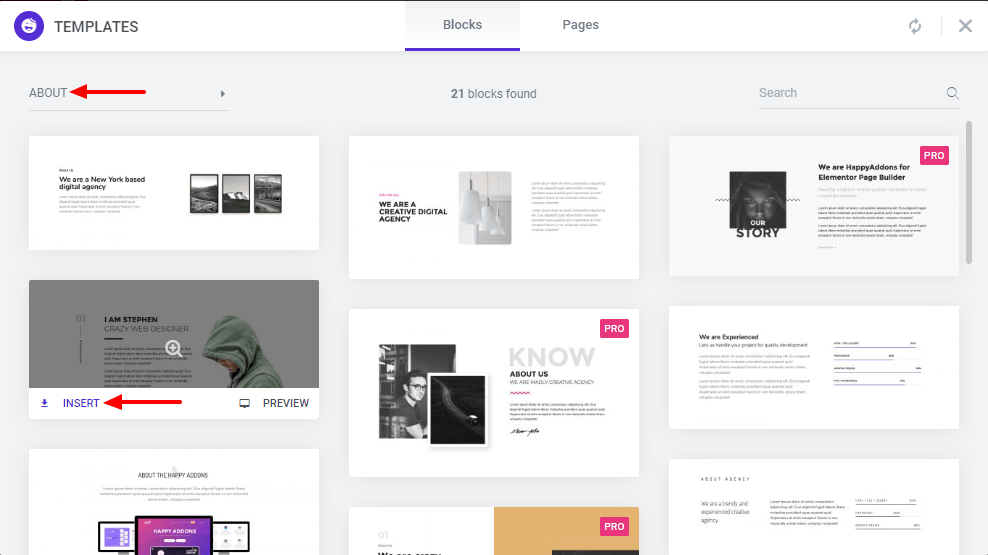
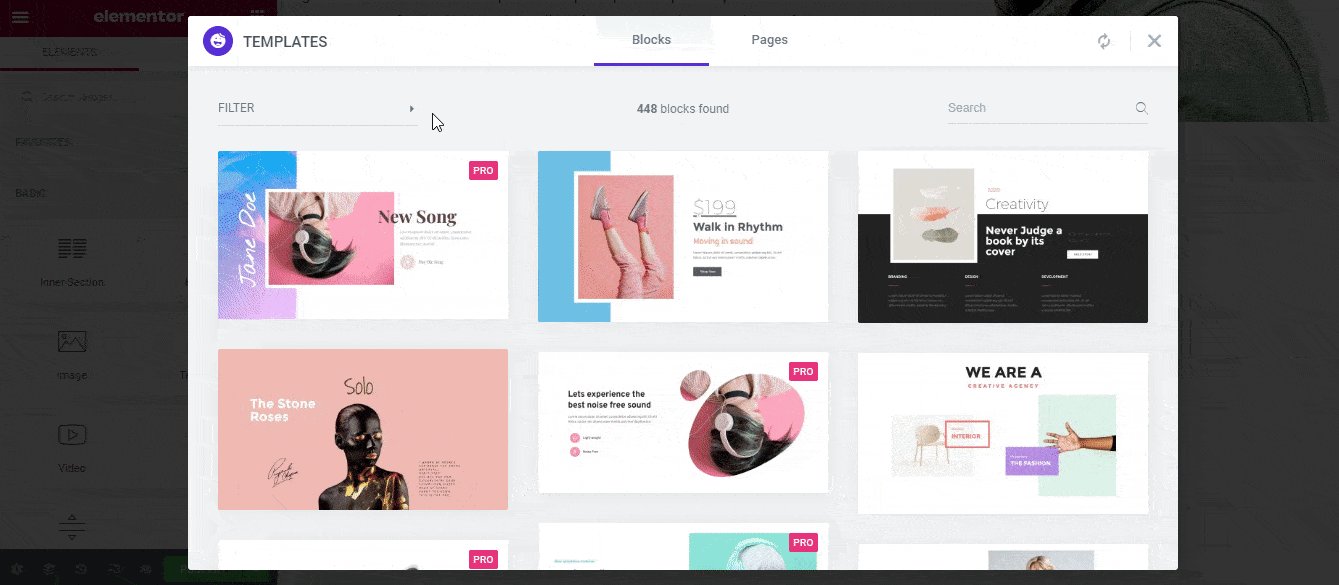
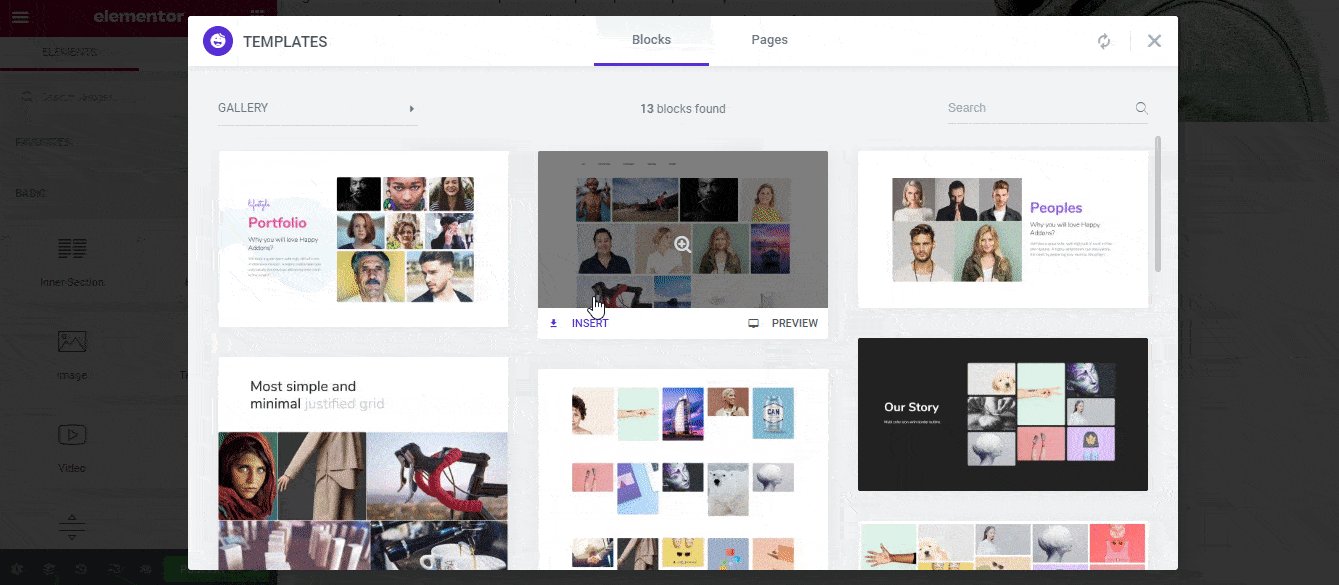
เพียงคลิก ' ไอคอนไลบรารีเทมเพลต Happy Addons ' เพื่อเปิดไลบรารี จากนั้นใช้ตัวเลือกตัว กรอง หรือ ค้นหา เพื่อค้นหาบล็อก เกี่ยวกับ
สุดท้าย คุณควรเลือกบล็อกที่เหมาะสมและคลิกลิงก์ แทรก เพื่อเพิ่มลงในหน้าเว็บของคุณ

เพิ่มวิดเจ็ตส่วนหัวของ Elementor
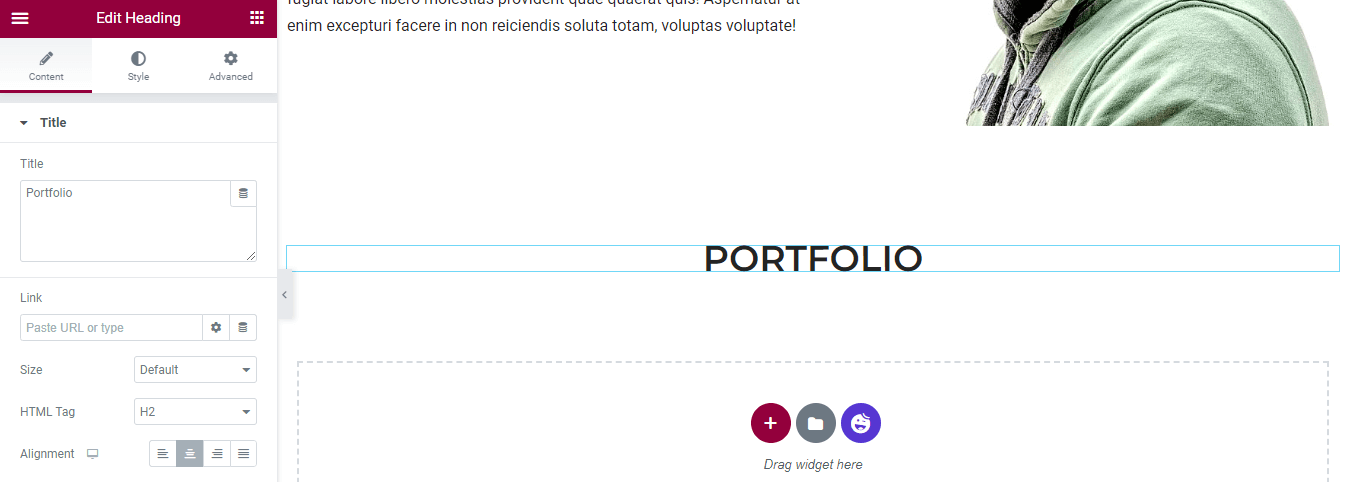
ในส่วนนี้ เราได้เพิ่มวิดเจ็ต Elementor Heading เพื่อเขียนส่วนหัว คุณสามารถค้นหาวิดเจ็ตได้จากแกลเลอรีวิดเจ็ตทางด้านซ้าย
คุณสามารถจัดการหัวเรื่อง ลิงก์ ขนาด แท็ก HTML และการ จัด แนวได้จากพื้นที่ เนื้อหา
คุณสามารถปรับแต่งการออกแบบส่วนหัวได้ในส่วน สไตล์

เพิ่มบล็อกแกลลอรี่ฟรี
มาเพิ่ม Gallery Block ฟรีจากห้องสมุด Happy Addons เนื่องจากแกลเลอรีเป็นหนึ่งในเกณฑ์ที่สำคัญของเว็บไซต์พอร์ตโฟลิโอ คุณสามารถตรวจสอบภาพด้านล่าง

นอกจากนี้ คุณสามารถด้านล่างเพื่อสร้างแกลเลอรีรูปภาพด้วย Elementor
เพิ่มวิดเจ็ตคำชมเชย Adds ที่มีความสุข
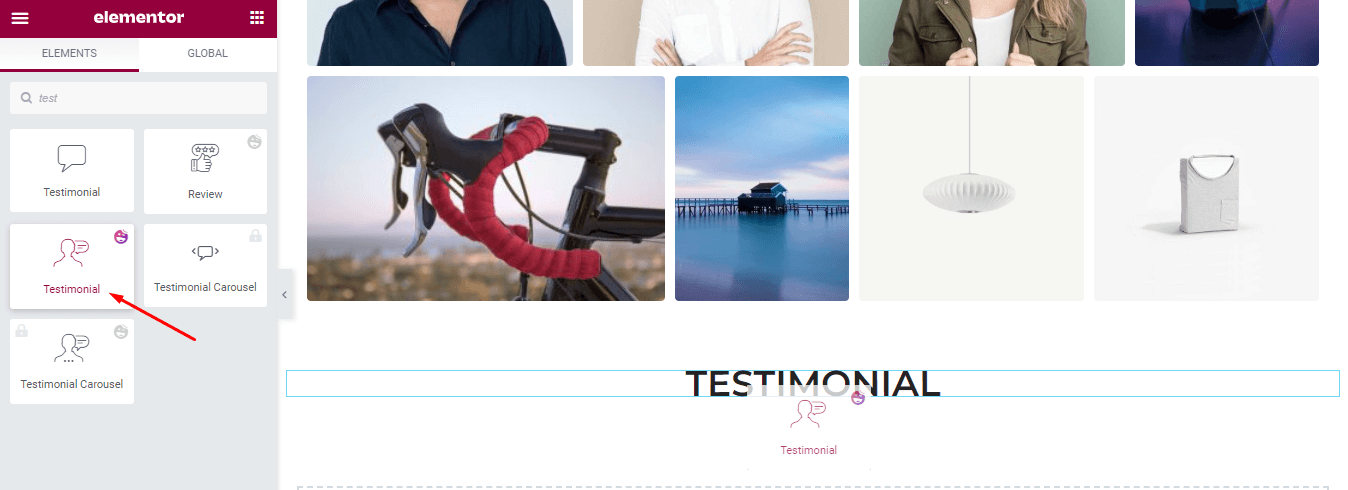
เราได้เพิ่มวิดเจ็ตหัวเรื่องอื่นและตั้งชื่อว่าข้อความรับรอง ตอนนี้เรากำลังจะเพิ่มวิดเจ็ตคำรับรองฟรีของ Happy Addons เพียงลากและวางวิดเจ็ตจากพื้นที่วิดเจ็ต Elementor

#จัดการเนื้อหารับรอง
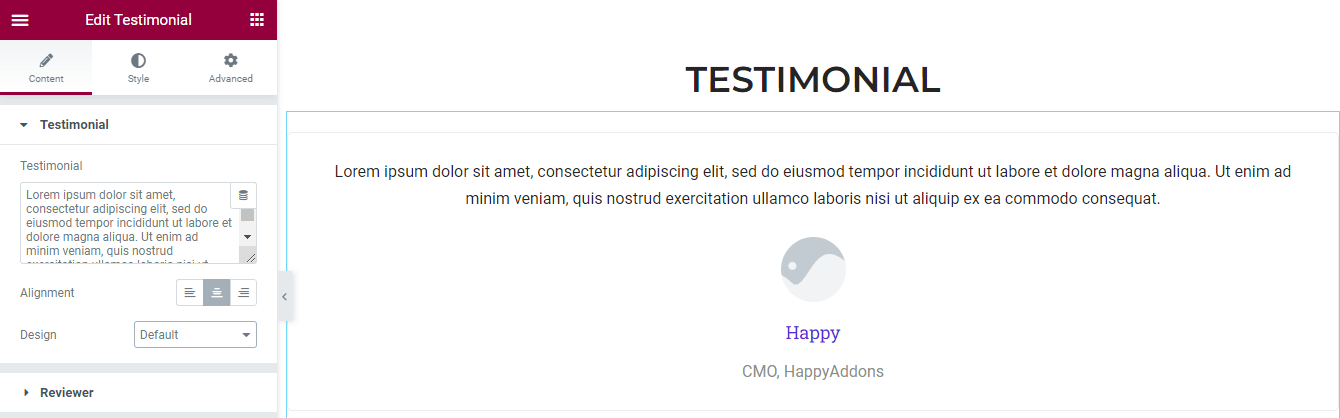
หลังจากเพิ่มวิดเจ็ตแล้ว คุณจะได้รับอินเทอร์เฟซดังภาพด้านล่าง มาปรับแต่งวิดเจ็ตในสไตล์ของเราเองกันเถอะ
ไปที่เนื้อหา - > พื้นที่รับรอง ที่นี่ คุณสามารถเขียน ข้อความรับรอง ตั้งค่าการจัดแนวเนื้อหา และกำหนดรูปแบบ การออกแบบ

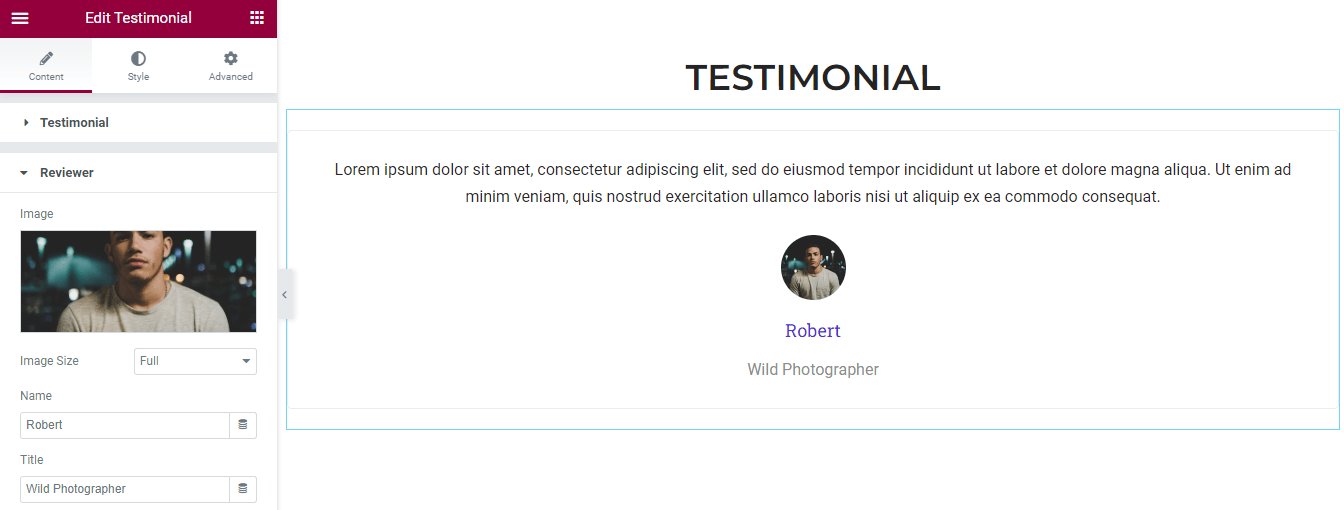
#จัดการเนื้อหาผู้ตรวจสอบ
คุณสามารถจัดการเนื้อหาของผู้ตรวจสอบได้ ไปที่ส่วนเนื้อหา -> ผู้ตรวจสอบ จากนั้นคุณสามารถเพิ่ม Image , จัดการ Image Size , เขียน Name และ Title ของผู้วิจารณ์

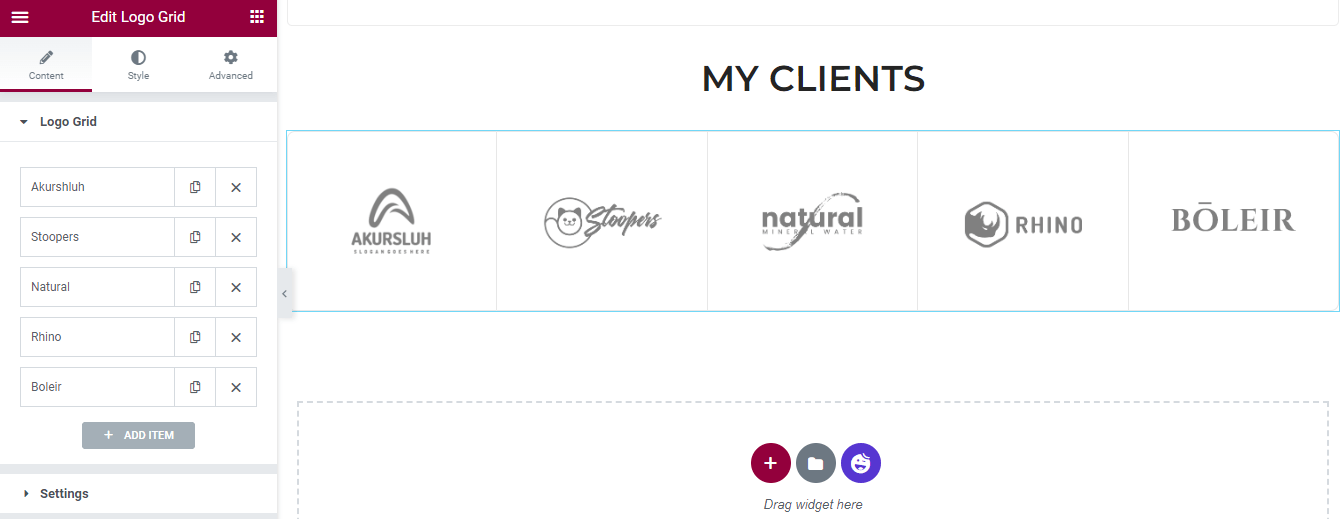
เพิ่มและจัดการเนื้อหาตารางโลโก้
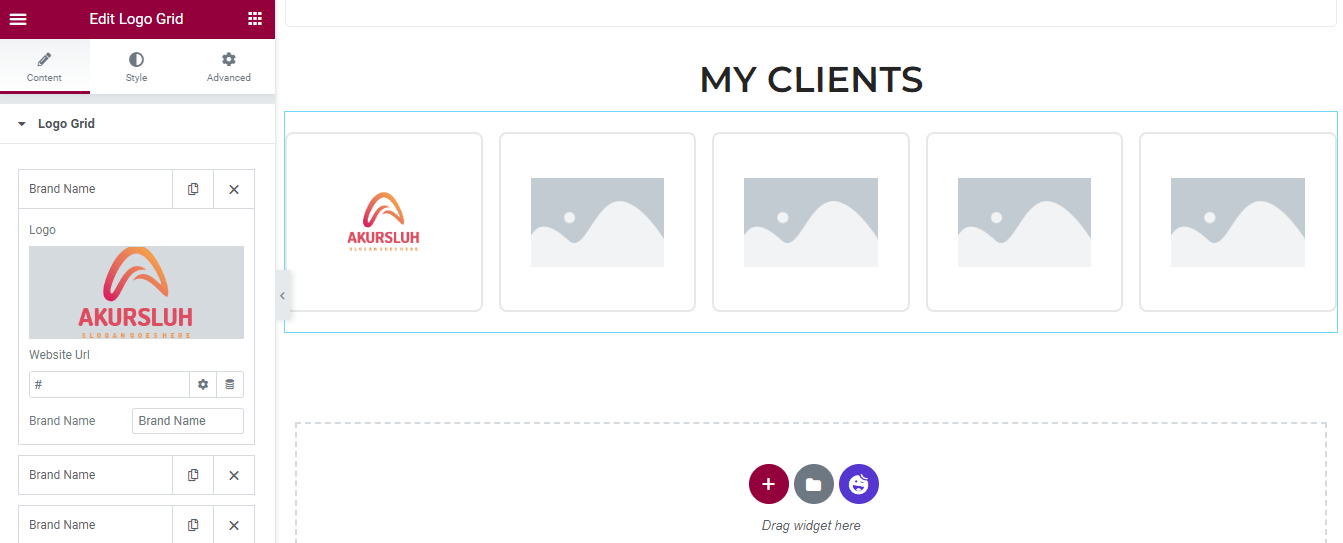
สุดท้าย เราได้เพิ่มชื่อวิดเจ็ต Happy Addons ฟรีอีกชื่อ Logo Grid เพื่อแสดงโลโก้ของลูกค้าของเรา
ในพื้นที่ Content->Logo Grid คุณสามารถจัดการเนื้อหาของวิดเจ็ตได้ ที่นี่ คุณสามารถเพิ่ม โลโก้ แทรก URL ของเว็บไซต์ และเขียน ชื่อแบรนด์

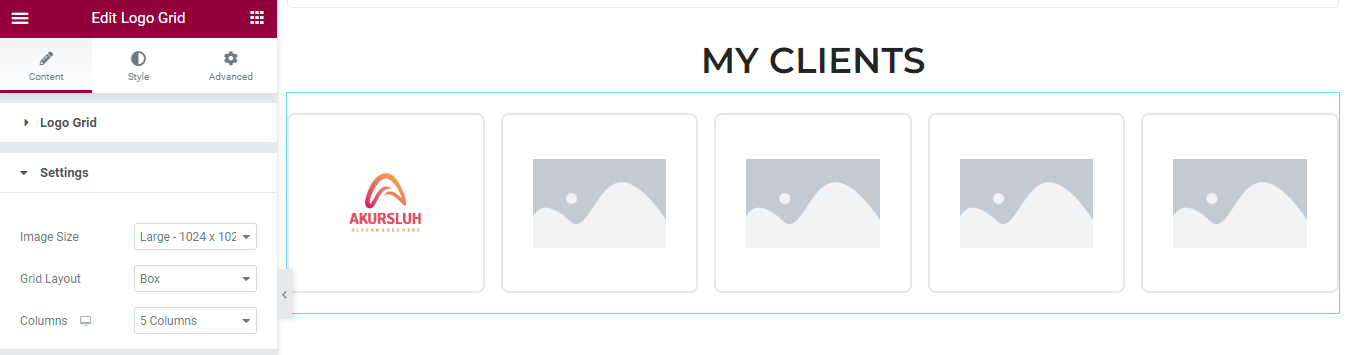
#Logo การตั้งค่าเนื้อหาตาราง
เนื้อหา->การตั้งค่า ช่วยให้คุณควบคุมโลโก้ ขนาดรูปภาพ เค้าโครงตาราง และ คอลัมน์

#รายชื่อลูกค้า
เราได้เพิ่มโลโก้ของลูกค้าส่วนที่เหลือลงในตารางแล้ว

ดูบทความเพื่อเรียนรู้วิธีใช้เทมเพลต Happy Addons
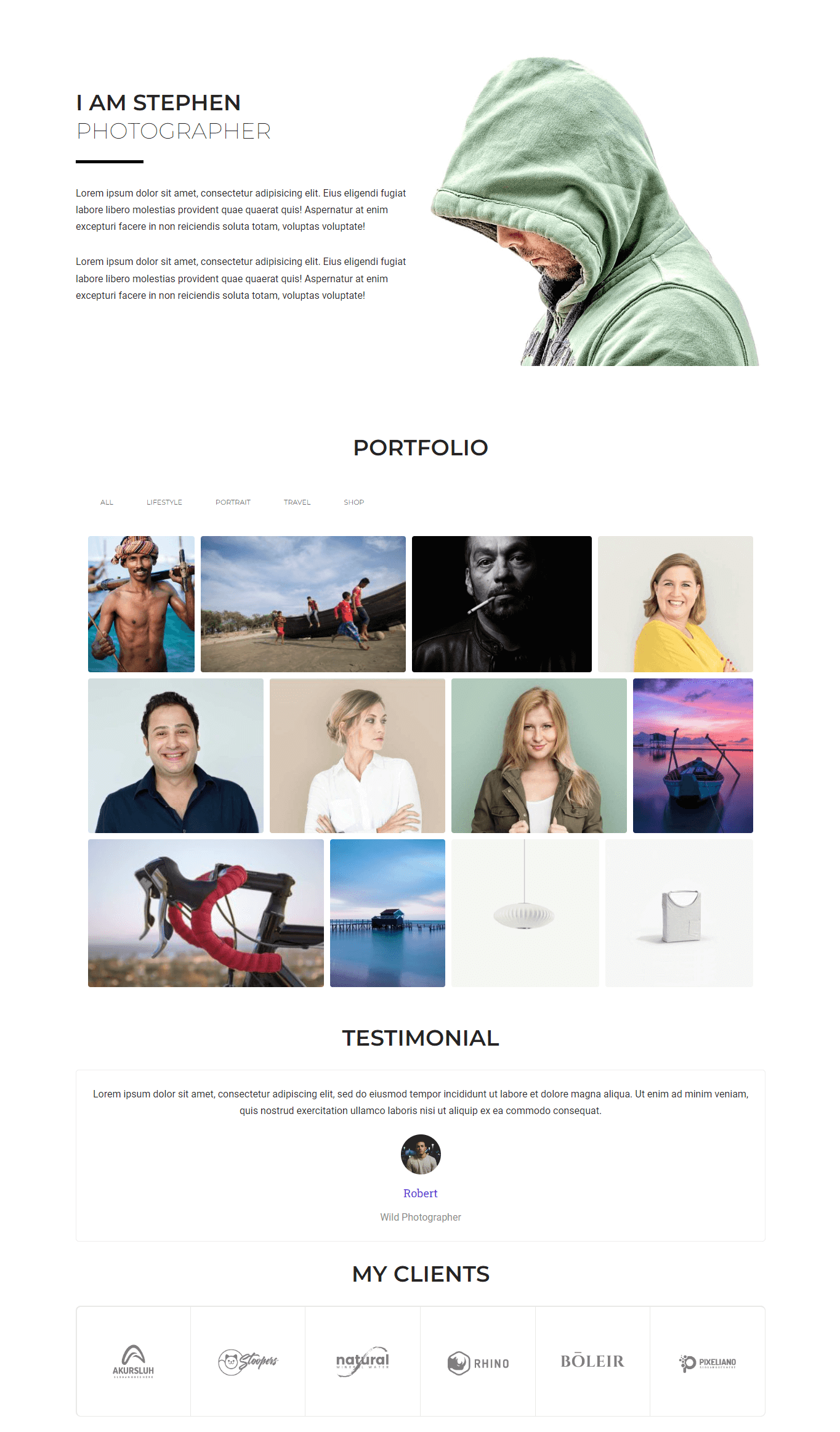
ดูตัวอย่างสุดท้าย
หลังจากปรับแต่งเทมเพลตแล้ว นี่คือรูปลักษณ์ปัจจุบันของเว็บไซต์พอร์ตโฟลิโอของเรา

คุณยังสามารถตรวจสอบบล็อกบทช่วยสอนต่อไปนี้
วิธีสร้างเว็บไซต์พอร์ตโฟลิโอโดยใช้ Elementor
เทมเพลตใดที่คุณต้องการใช้สำหรับเว็บไซต์ของคุณ
ด้วยความช่วยเหลือของเทมเพลตเว็บไซต์ Elementor การออกแบบเว็บไซต์ของคุณจะสามารถเข้าถึงได้มากกว่าที่เคย ในรายการด้านบน เราได้กล่าวถึงเทมเพลตพอร์ตโฟลิโอ Elementor 5 แบบที่ตอบสนอง ใช้งานง่าย และมาพร้อมกับคุณสมบัติขั้นสูงที่เว็บไซต์พอร์ตโฟลิโอควรมี
เราหวังว่าบล็อกสรุปนี้จะช่วยคุณค้นหาเทมเพลตที่เหมาะสมสำหรับเว็บไซต์ของคุณ เรายังได้แบ่งปันคำแนะนำขั้นสุดท้ายในการสร้างเว็บไซต์พอร์ตโฟลิโอโดยใช้เว็บไซต์ Elementor
หากคุณต้องการความช่วยเหลือเพิ่มเติม คุณสามารถแสดงความคิดเห็นกับเราและเข้าร่วมจดหมายข่าวเพื่อรับบทความใหม่ๆ เกี่ยวกับ Elementor และ WordPress
สมัครรับจดหมายข่าวของเรา
รับข่าวสารล่าสุดและอัปเดตเกี่ยวกับ Elementor
