12 แบบอักษร Google ที่ดีที่สุดสำหรับเว็บไซต์ (และแนวทางปฏิบัติที่ดีที่สุด)
เผยแพร่แล้ว: 2022-12-24เมื่อสร้างเว็บไซต์ การเลือกแบบอักษรเป็นส่วนสำคัญของรูปลักษณ์โดยรวมของไซต์ของคุณ ฟอนต์ต้องอ่านง่ายแต่ต้องสวยงามด้วย หากคุณเลือกแบบอักษรผิด อาจทำให้ประสบการณ์การใช้งานของผู้ใช้หยุดชะงัก และทำให้เนื้อหาของคุณอ่านยาก ขอบคุณ Google มีตัวเลือกแบบอักษรมากมายให้คุณ นับตั้งแต่เปิดตัวในปี 2010 แบบอักษรของ Google มาไกลจากแบบอักษร 19 แบบที่มีให้ ขณะนี้มีตัวเลือกมากกว่า 1,450 แบบ ดังนั้นการเลือกแบบอักษรที่เหมาะสมอาจเป็นเรื่องที่น่ากังวล ในโพสต์นี้ เราจะทำให้ชีวิตของคุณง่ายขึ้นด้วยการให้รายการแบบอักษร Google ที่ดีที่สุดสำหรับใช้บนเว็บไซต์ของคุณ
Google Fonts คืออะไร?

Google Fonts คือชุดของแบบอักษรเว็บคุณภาพสูงสำหรับใช้ในโครงการเว็บ นอกจากนี้ ฟอนต์ทั้งหมดสามารถดาวน์โหลดเพื่อติดตั้งบนระบบโลคัล แบบอักษรจะถูกดึงเข้าสู่เว็บไซต์ของคุณผ่านเครือข่ายการส่งเนื้อหา (CDN) ของ Google และจะโหลดโดยอัตโนมัติเมื่อติดตั้งแล้ว
ทำไมคุณจึงควรใช้ Google Fonts
ฟอนต์ทั้งหมดใช้งานได้ฟรีในเชิงพาณิชย์ ดังนั้นจึงสามารถใช้ได้ทั้งในโครงการเว็บและงานพิมพ์ นอกจากนี้ แบบอักษรทั้งหมดจะได้รับการอัปเดตโดยอัตโนมัติ ดังนั้นจึงไม่จำเป็นต้องกังวลเกี่ยวกับการอัปเดตสิ่งต่างๆ ด้วยตนเอง เมื่อติดตั้งบนไซต์ของคุณแล้ว ก็ไม่มีอะไรให้ทำอีก ดังที่ได้กล่าวไว้ก่อนหน้านี้ มีตัวเลือกมากมายพร้อมตระกูลฟอนต์มากกว่า 1,450 ตระกูล ประการสุดท้าย ฟอนต์ของ Google ให้การสนับสนุนหลายภาษา ดังนั้นหากไซต์ของคุณติดตั้งมากกว่าหนึ่งภาษา คุณก็พร้อมแล้ว
12 แบบอักษร Google ที่ดีที่สุด (และฟรี!)
ด้วยตัวเลือกที่มีอยู่มากมาย การรู้ว่าจะเลือกแบบอักษรใดสำหรับเว็บไซต์ของคุณอาจเป็นเรื่องยาก โชคดีที่เราจะช่วยคุณกำหนดตระกูลฟอนต์ยอดนิยมและมีแนวโน้มมากที่สุดสำหรับคุณที่จะใช้บนเว็บไซต์ของคุณ มาเริ่มกันเลย.
1. โรโบโต้

Roboto ถือเป็นแบบอักษรสองวัตถุประสงค์และเป็นแบบอักษร Google ที่ได้รับความนิยมสูงสุด รูปทรงเรขาคณิต มีเส้นโค้งที่สวยงาม และโดยทั่วไปถือว่าอ่านง่ายมาก มันถูกใช้เป็นแบบอักษรสำหรับระบบปฏิบัติการ Android ของ Google ตั้งแต่ปี 2014
รับแบบอักษร
2. เปิด Sans

Open Sans มีรูปลักษณ์ที่ใช้งานง่ายและอ่านง่ายเป็นพิเศษ เหมาะสำหรับทั้งข้อความพาดหัวและเนื้อหา เนื่องจากอ่านง่าย จึงใช้เป็นฟอนต์เริ่มต้นในธีม Divi
รับแบบอักษร
3. มอนต์เซอร์รัต

ด้วยสไตล์กว่า 30 แบบ Monsterrat จึงค่อนข้างหลากหลาย ได้รับแรงบันดาลใจจากงานศิลปะที่เห็นในย่านประวัติศาสตร์มอนต์เซอร์รัตของบัวโนสไอเรสในช่วงครึ่งแรกของศตวรรษที่ 20
รับแบบอักษร
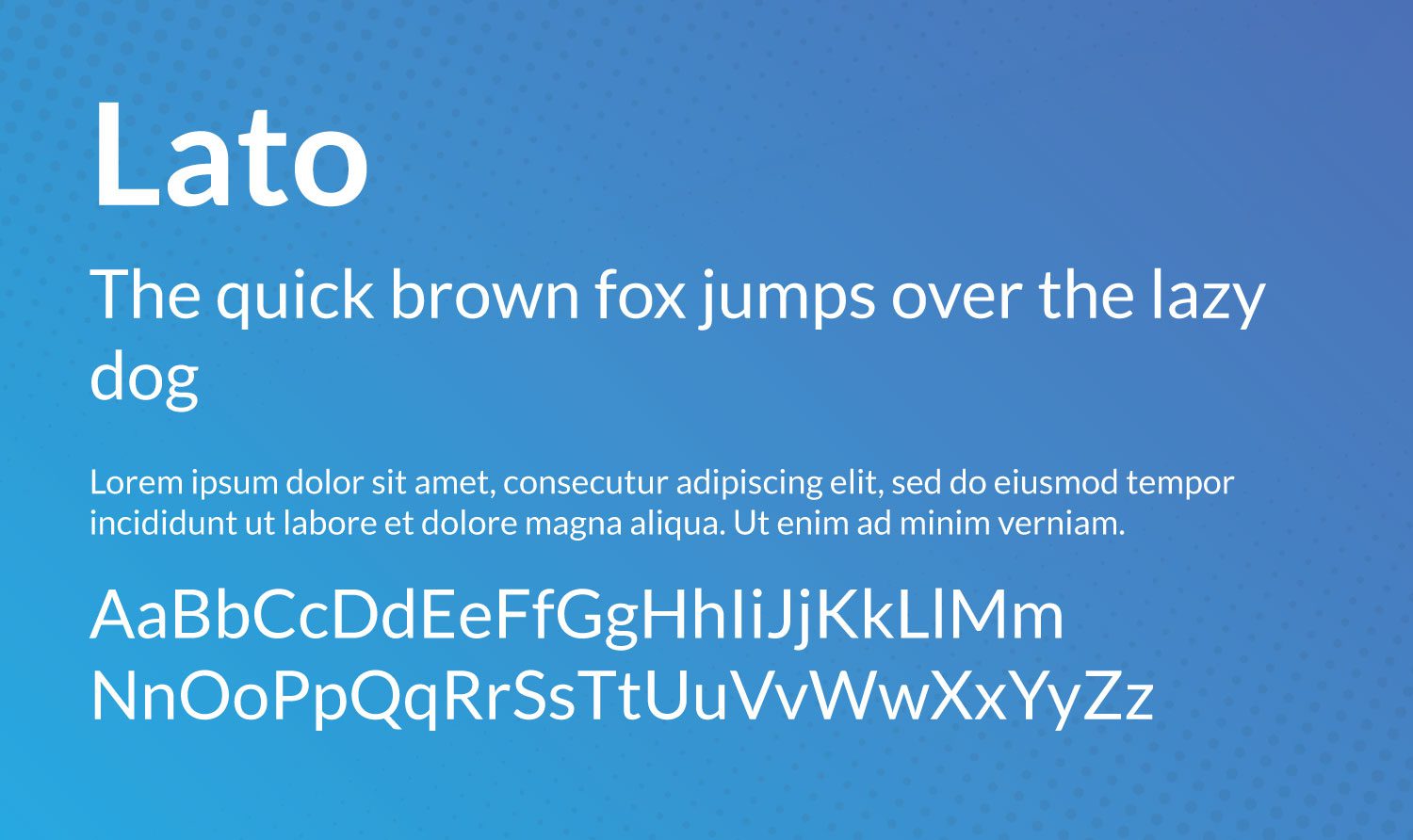
4. ลาโต้

Google อธิบาย Lato เป็นฟอนต์ที่ “จริงจังแต่เป็นมิตร” ภาษาโปแลนด์สำหรับฤดูร้อน Lato เป็นฟอนต์อเนกประสงค์ที่โดยทั่วไปอ่านง่ายและให้ความรู้สึกสนุกสนานในฤดูร้อน
โอ้ และอีกอย่าง เราใช้มันในบล็อกของเรา
รับแบบอักษร
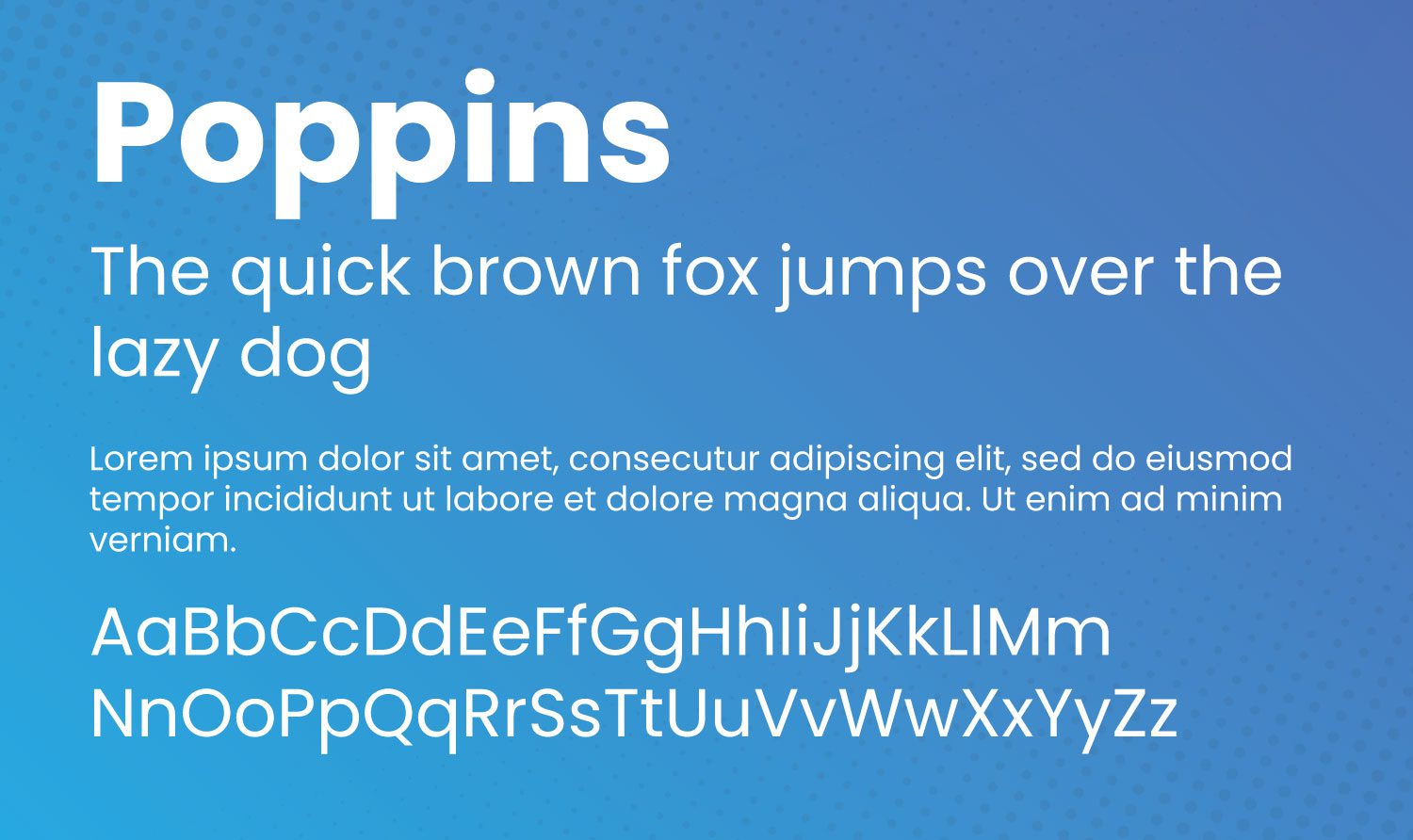
5. ป๊อปปิ้นส์

Poppins เป็นฟอนต์โค้งมนที่ได้รับความนิยมอย่างกว้างขวาง ซึ่งเหมาะสำหรับทั้งส่วนหัวและเนื้อหา Poppins พัฒนาขึ้นในปี 2014 เป็นฟอนต์แบบโอเพ่นซอร์ส โดยมีพื้นฐานมาจากระบบการเขียนอักษรเทวนาครีและละติน
รับแบบอักษร
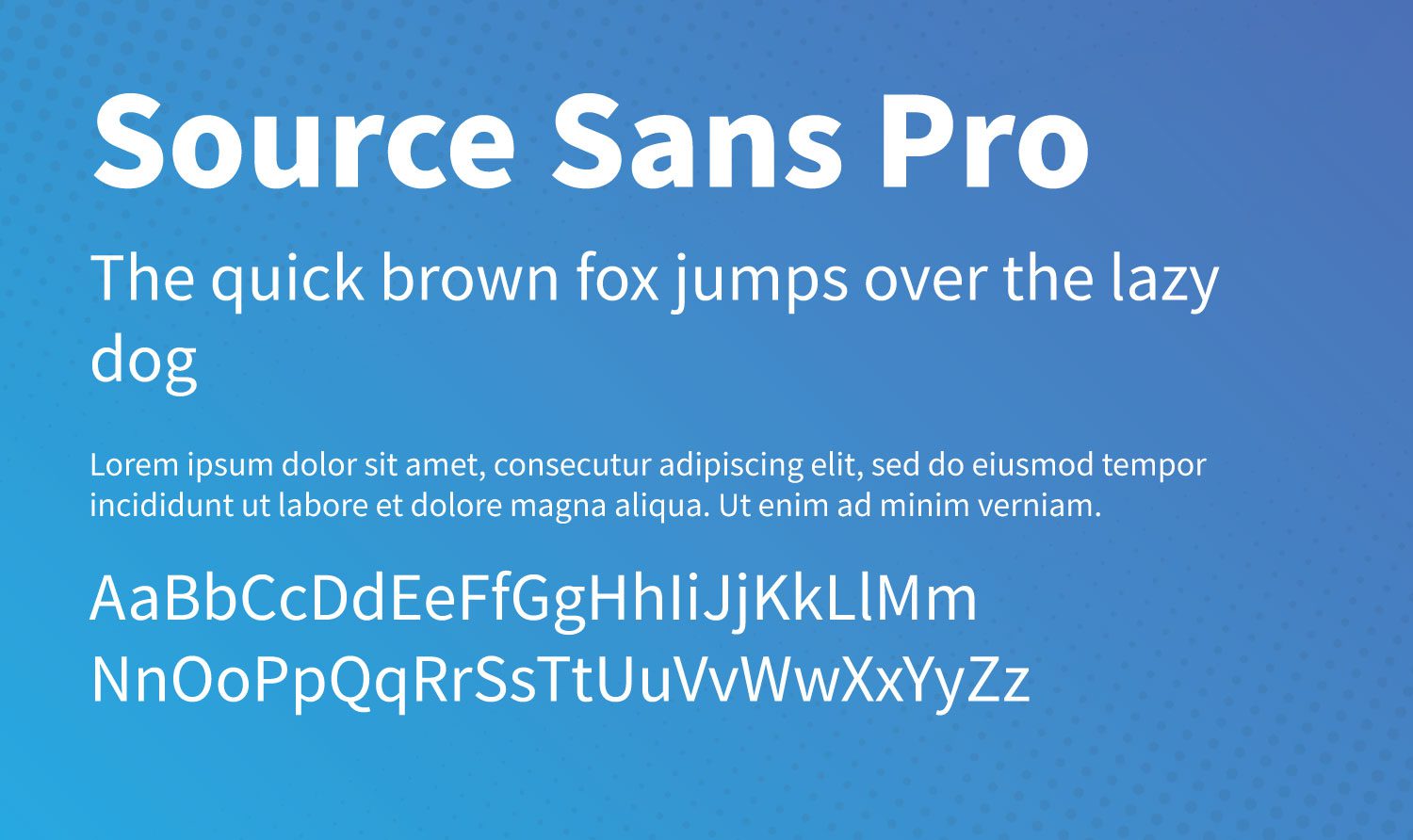
6. แหล่งที่มาของ Sans Pro

เปิดตัวเป็นฟอนต์โอเพ่นซอร์สตัวแรกของ Adobe Source Sans Pro เหมาะสำหรับการออกแบบส่วนต่อประสานผู้ใช้ทั้งหมด มันค่อนข้างหลากหลายและเข้ากันได้ดีกับฟอนต์อื่นๆ ในรายการของเรา เช่น Montserrat, Open Sans และ Work Sans
รับแบบอักษร
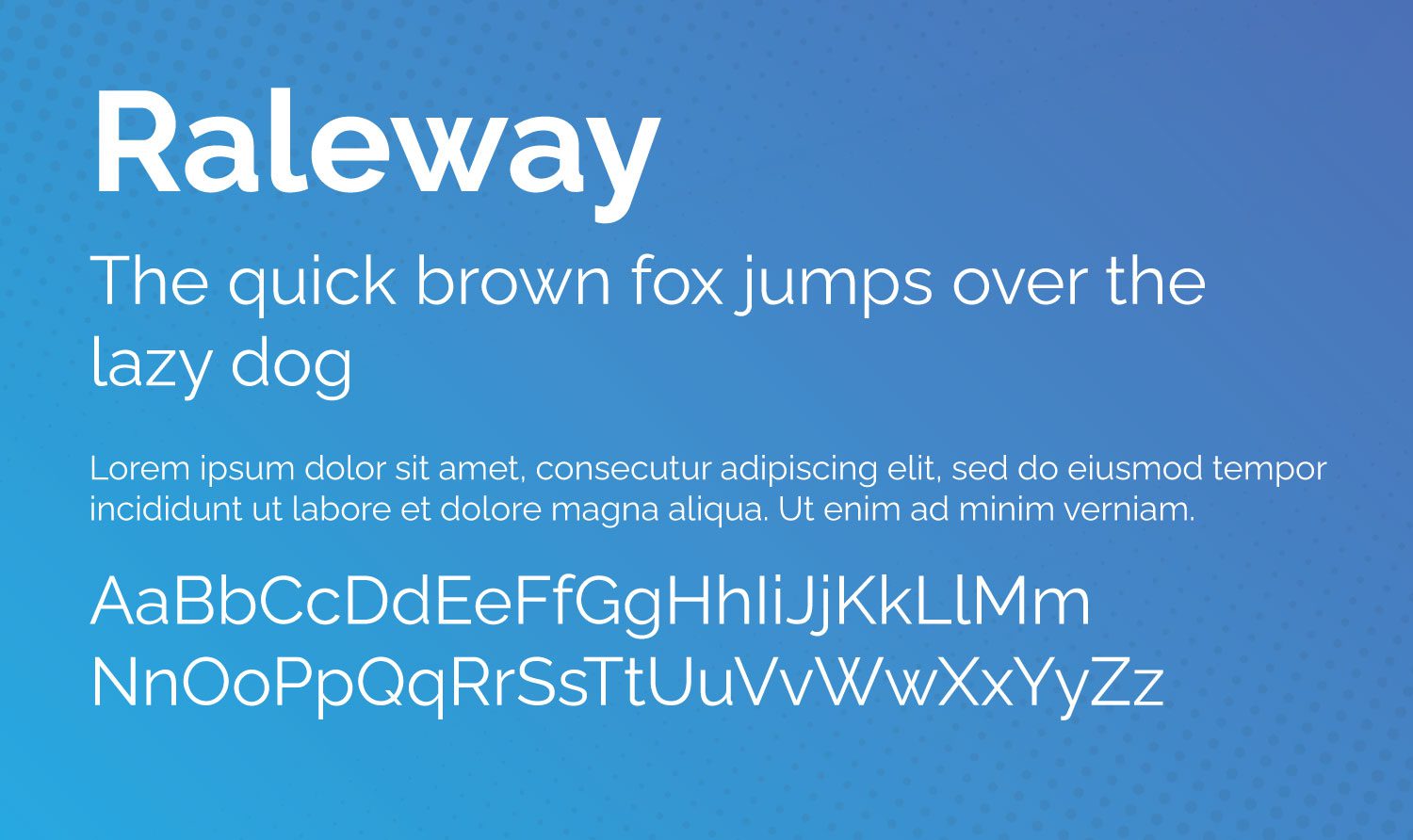
7. ราลเวย์

Raleway บางและสง่างามเป็นแบบอักษรดิสเพลย์ที่เหมาะกับหัวเรื่องและหัวเรื่องย่อย พัฒนาขึ้นครั้งแรกในปี 2555 โดยเป็นฟอนต์แบบบางเดียว และได้ขยายไปถึง 9 รูปแบบ
รับแบบอักษร
8. โนโตะ ซันส์

Noto Sans ค่อนข้างแข็งแกร่งด้วยแบบอักษรที่หลากหลายถึง 18 แบบ นอกจากนี้ยังมีร่ายมนตร์มากกว่า 3,700 แบบที่มีแบบอักษรที่น่าทึ่งนี้ ด้วยความแตกต่างมากกว่า 18 แบบ รวมถึงน้ำหนัก ความกว้าง และตัวเอียงที่หลากหลาย Noto Sans จึงเหมาะสำหรับงานออกแบบทุกประเภท
รับแบบอักษร
9. อินเตอร์

ออกแบบมาโดยเฉพาะสำหรับหน้าจอคอมพิวเตอร์ Inter เป็นแบบอักษรใหม่ล่าสุดในรายการของเรา เปิดตัวครั้งแรกภายใต้ชื่ออินเทอร์เฟซ Inter เข้าฉากในปี 2560 มักเรียกกันว่าเป็นลูกผสมระหว่าง Helvetica และ San Fransisco Pro
รับแบบอักษร
10. แผ่นโรโบโต้

จาก Roboto ที่ได้รับความนิยมอย่างแพร่หลาย รูปแบบ Slab มีให้เลือก 4 แบบ ได้แก่ แบบบาง แบบเบา แบบปกติ และแบบหนา
รับแบบอักษร
11. เมอร์ริเวเธอร์

ในฐานะหนึ่งในแบบอักษรเซอริฟเดียวในรายการของเรา Merriweather ดูขี้เล่นแต่จริงจัง มันมีตัวอักษรสูงที่ย่อ แต่อ่านง่ายบนหน้าจอทุกขนาด นอกจากนี้ยังมีฟอนต์ Merriweather Sans ที่เข้ากันได้ดีกับลูกพี่ลูกน้องเซอริฟ
รับแบบอักษร
12. การแสดงเพลย์แฟร์

Playfair Display แสดงออกถึงสไตล์โลกยุคเก่า แต่แฝงไว้ด้วยความทันสมัย เหมาะที่สุดสำหรับเป็นหัวเรื่องเนื่องจากมีลักษณะที่บังคับบัญชา เมื่อใช้ Playfair Display ให้ลองจับคู่กับฟอนต์ sans serif ที่อ่านง่าย เช่น Roboto, Open Sans, Work Sans หรือ Lato
รับแบบอักษร
แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ Google Fonts ใน WordPress
การใช้แบบอักษรของ Google นั้นง่ายและรวดเร็ว แต่มีบางสิ่งที่ควรพิจารณาเพื่อให้ไซต์ของคุณทำงานได้อย่างราบรื่นและรวดเร็ว เพื่อให้ได้ประโยชน์สูงสุดจากการใช้ฟอนต์เหล่านี้ การเพิ่มประสิทธิภาพไซต์คือกุญแจสำคัญ

ใช้แบบอักษรที่คุณต้องการเท่านั้น
เมื่อพิจารณาถึงความเร็วของไซต์ โดยทั่วไป คุณควรใช้แบบอักษรสองหรือสามตระกูลในไซต์ของคุณเท่านั้น ตระกูลฟอนต์ประกอบด้วยการทำซ้ำฟอนต์ทั้งหมด ตัวอย่างเช่น หากคุณติดตั้งตระกูล Montserrat บนไซต์ของคุณ แสดงว่าคุณกำลังติดตั้งฟอนต์ 8 ฟอนต์จริงๆ ตระกูลฟอนต์มีอินสแตนซ์ทั้งหมดของประเภทฟอนต์ ซึ่งอาจมีน้ำหนักต่างกัน (ปกติ ปานกลาง กึ่งหนา ตัวหนา) และการแปลงรวมทั้งตัวเอียง
ใช้ปลั๊กอินการพิมพ์

เป็นความคิดที่ดีที่จะใช้ปลั๊กอินการพิมพ์เพื่อจัดการแบบอักษรที่ติดตั้งบนเว็บไซต์ของคุณ บางธีมเช่น Divi มีการจัดการการพิมพ์อยู่ในเฟรมเวิร์ก ปลั๊กอิน Typography ไม่เพียงแต่ช่วยคุณจัดการฟอนต์ของคุณเท่านั้น แต่ยังรวมถึงฟอนต์ ไอคอน ตัวพิมพ์ใหญ่ และอื่นๆ อีกมากมาย
เลือกการจับคู่แบบอักษรที่ดี

เมื่อเลือกฟอนต์ พยายามเลือกฟอนต์ที่เข้ากันได้ดี นอกจากนี้ คุณควรจับคู่ส่วนหัว serif กับข้อความเนื้อหา sans serif เนื่องจากการใช้ฟอนต์ serif สองตัวร่วมกันทำให้ข้อความของคุณอ่านยาก อีกทางเลือกหนึ่ง เป็นที่ยอมรับโดยสิ้นเชิงหากใช้ฟอนต์ san serif สองฟอนต์ร่วมกัน หรือแม้แต่น้ำหนักต่างกันในตระกูลเดียวกัน หากคุณไม่แน่ใจว่าจะใช้แบบอักษรใดในการจับคู่ คุณสามารถใช้ส่วนขยายเบราว์เซอร์ที่มีประโยชน์ เช่น Fontpair เพื่อให้ค้นหาแบบอักษรที่เว็บไซต์ใช้ได้ง่ายขึ้น
ใช้ Google Fonts ที่โฮสต์เอง
หากคุณเลือกที่จะไม่ใช้ปลั๊กอินการพิมพ์บนไซต์ WordPress ของคุณ คุณสามารถโฮสต์แบบอักษรบนเซิร์ฟเวอร์ของคุณเองได้ กระบวนการนี้ค่อนข้างง่ายในไม่กี่ขั้นตอน
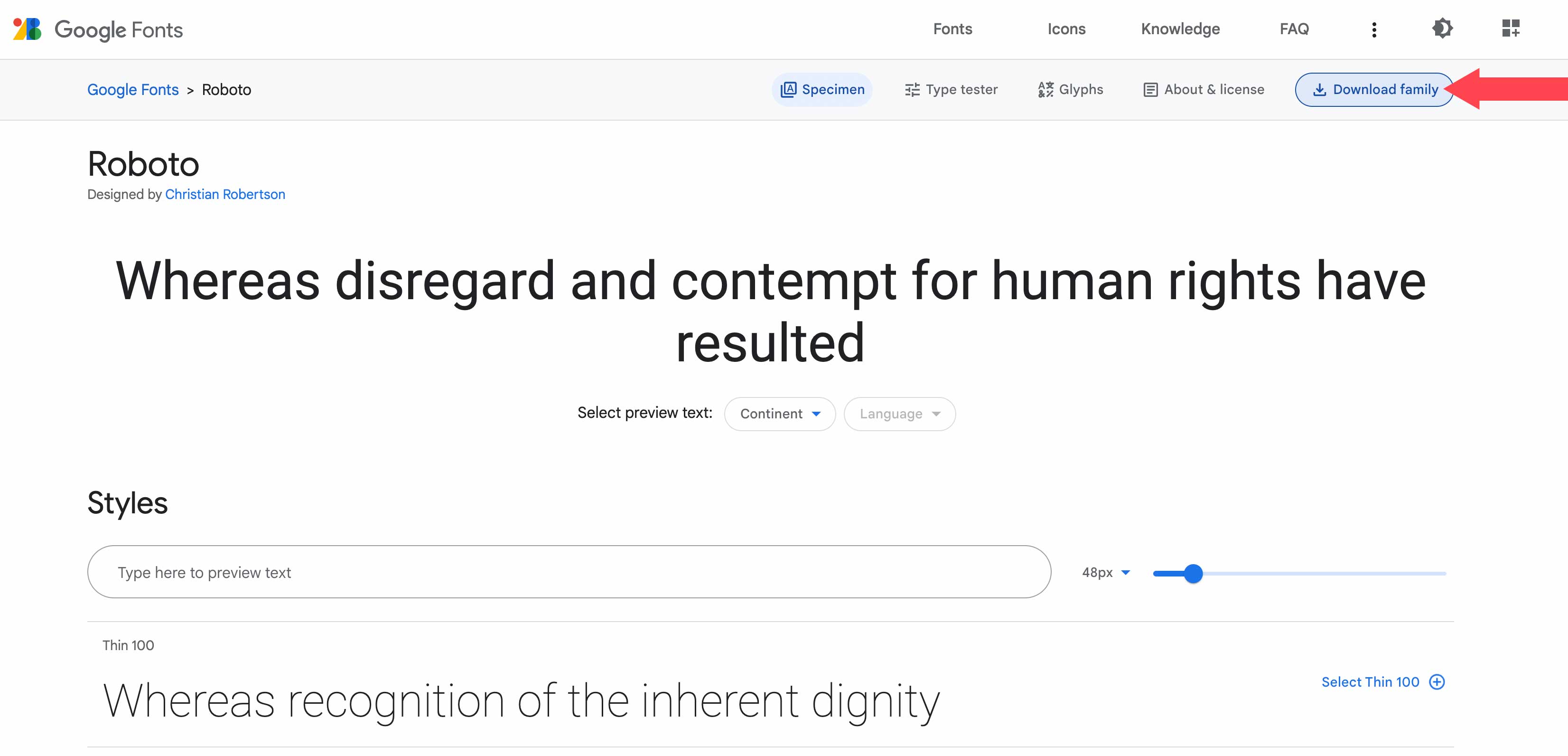
ขั้นตอนแรกคือการดาวน์โหลดแบบอักษร เลือกฟอนต์ที่คุณต้องการดาวน์โหลด จากนั้นคลิกปุ่ม Download Family ที่มุมขวาบนของหน้าจอ โปรดทราบว่าเมื่อคุณดาวน์โหลดแบบอักษรจาก Google แสดงว่าคุณยอมรับข้อกำหนดในการให้บริการโดยอัตโนมัติ

เมื่อดาวน์โหลดฟอนต์แล้ว คุณจะต้องย้ายฟอนต์ไปที่โปรเจ็กต์ของคุณ สำหรับตัวอย่างนี้ เราจะใช้ Mamp เพื่ออัปโหลดไปยังธีม Twenty Twenty
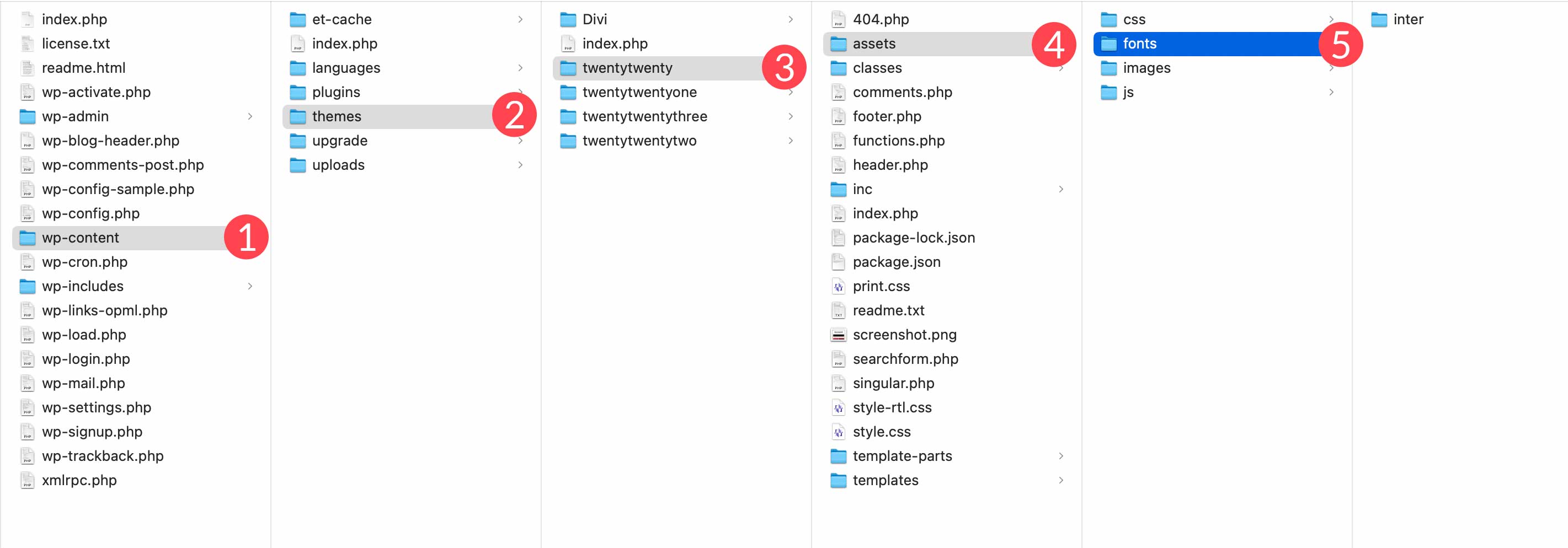
เมื่อวางไฟล์ฟอนต์ลงในโปรเจ็กต์ อย่าลืมจดตำแหน่งไฟล์ไว้ด้วย คุณจะต้องเพิ่มผ่าน CSS ในอีกไม่กี่ขั้นตอนถัดไป หากต้องการเข้าถึงฟอนต์สำหรับธีมของคุณ ให้ไปที่ /wp-content/themes/twentytwenty/assets/fonts/ หากคุณใช้ธีมอื่น ให้แทนที่ ยี่สิบยี่สิบ ด้วยชื่อธีมของคุณ ลากไฟล์ฟอนต์ที่คุณดาวน์โหลดมา (รวมถึงโฟลเดอร์) ไปไว้ในโฟลเดอร์ฟอนต์บนไซต์ WordPress ของคุณ

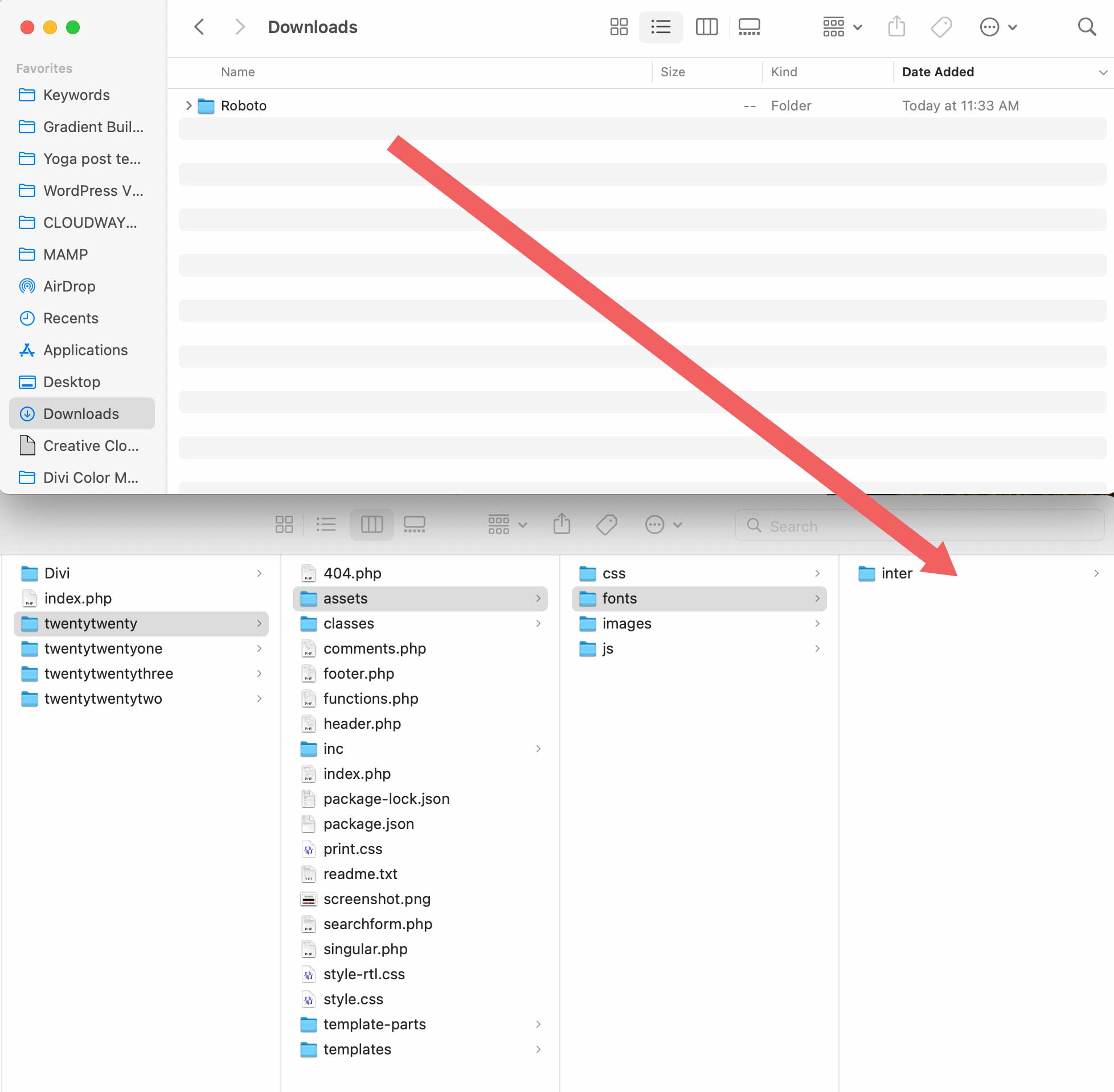
ถัดไป หาฟอนต์ที่ดาวน์โหลดแล้วลากไปไว้ในโฟลเดอร์ asset/font ของธีมของคุณ

การเพิ่ม CSS
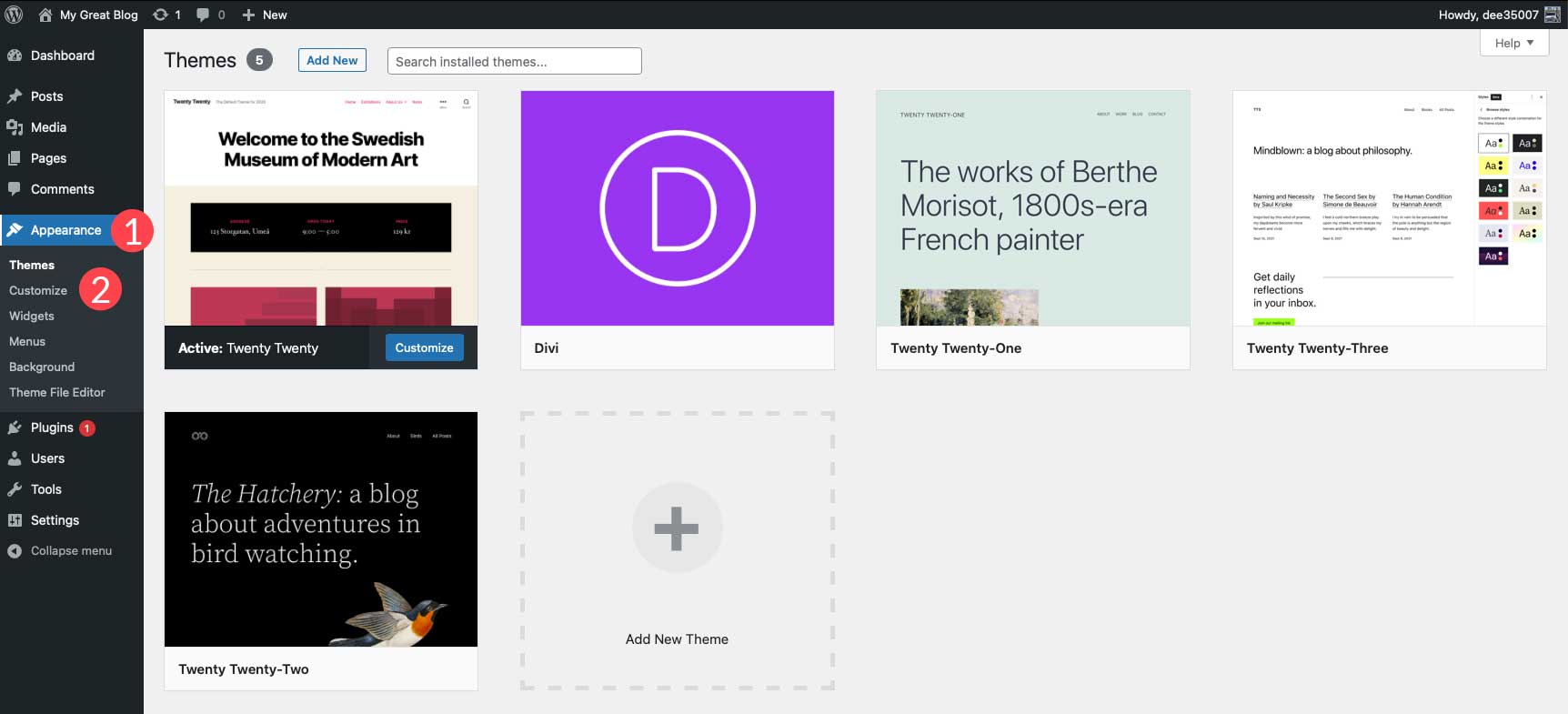
ต่อไป เราจะต้องเพิ่ม CSS เล็กน้อยในเครื่องมือปรับแต่งของธีมเพื่อให้ฟอนต์ของเราเป็นที่รู้จัก ไปที่ ลักษณะ > ปรับแต่ง

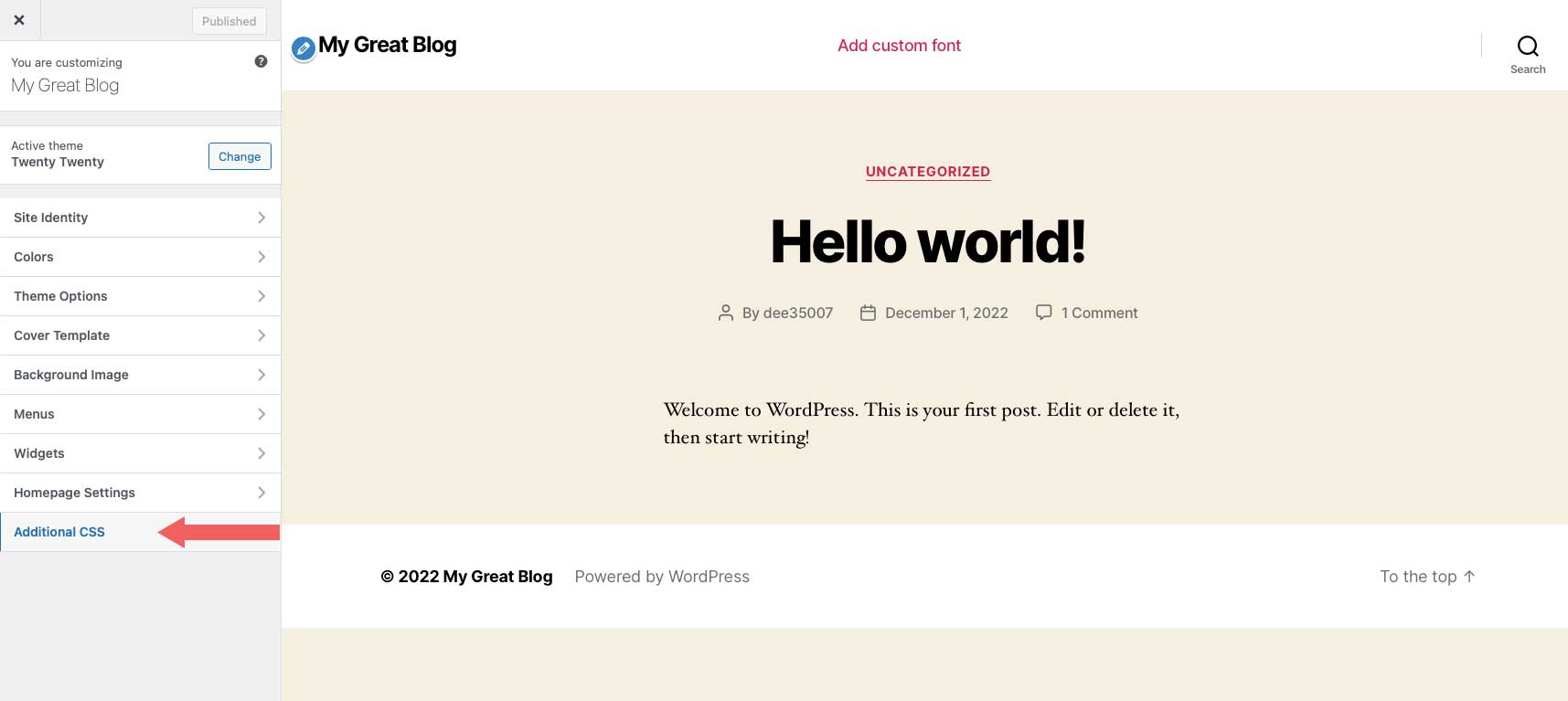
คลิก CSS เพิ่มเติม ในตัวปรับแต่งเพื่อเปิดพื้นที่ป้อน css

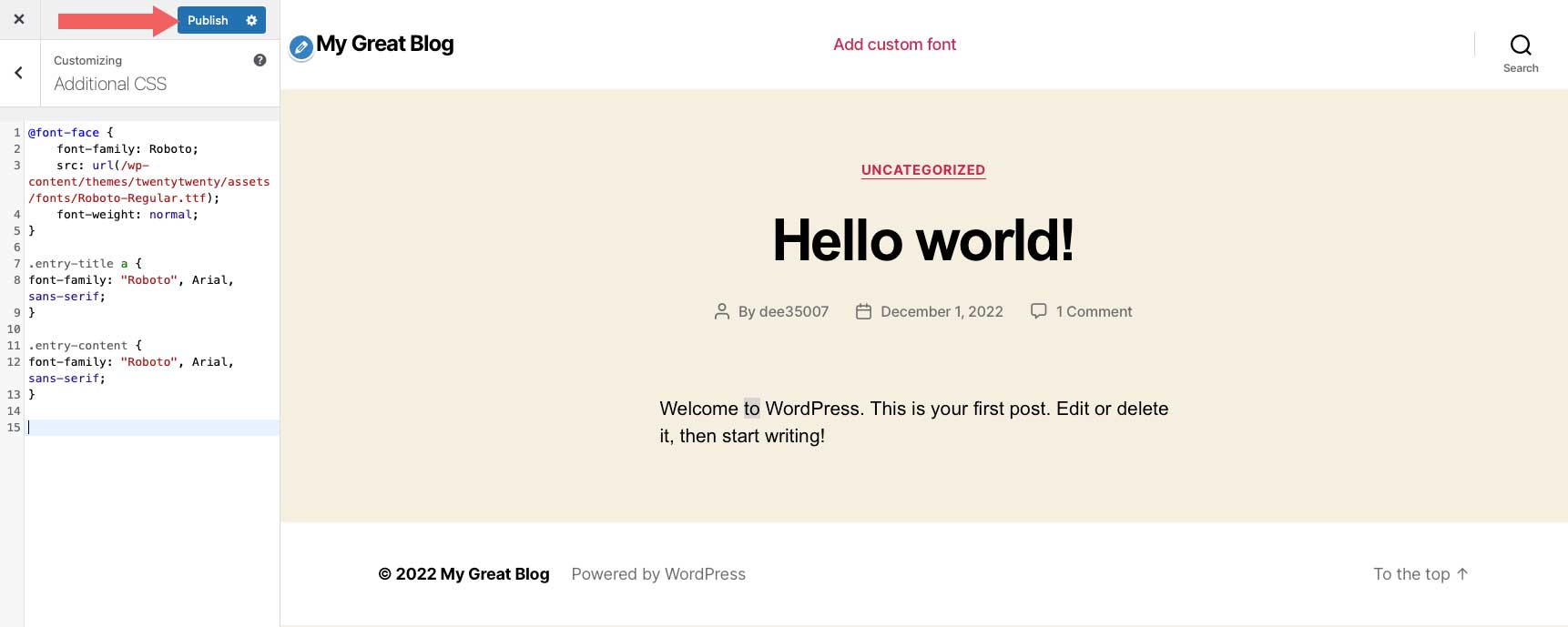
จากนั้น เพิ่มโค้ดต่อไปนี้ลงในพื้นที่ CSS เพิ่มเติม:
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
หากต้องการใช้แบบอักษรใหม่ของคุณ เพียงอ้างอิงแบบอักษรโดยใช้ CSS คุณสามารถใช้เครื่องมือตรวจสอบเบราว์เซอร์เพื่อใช้แบบอักษรกับคลาส css ใดก็ได้ที่คุณต้องการ ในตัวอย่างนี้ เราต้องการให้ชื่อไซต์และเนื้อหาของหน้าใช้แบบอักษรใหม่ของเรา สำหรับตัวอย่างนี้ ให้ป้อน CSS ต่อไปนี้:
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
คลิก เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ

จำกัดน้ำหนักตัวอักษร
เช่นเดียวกับการลดตระกูลฟอนต์ของคุณให้เหลือน้อยที่สุด คุณควรจำกัดจำนวนน้ำหนักฟอนต์ที่คุณใช้บนเว็บไซต์ของคุณ หากคุณวางแผนที่จะใช้แบบอักษรปกติ กลาง และหนาเท่านั้น ก็ไม่มีเหตุผลที่ดีที่จะใส่แบบอักษร 18 แบบ การเรียกร้องให้ Google จัดส่งฟอนต์น้ำหนักพิเศษที่ไม่ได้ใช้งานจะเพิ่มเวลาที่ใช้ในการโหลดฟอนต์จากเซิร์ฟเวอร์ของ Google เท่านั้น
การใช้ Google Fonts ใน Divi

Divi ทำให้แบบอักษร Google พร้อมใช้งานตามค่าเริ่มต้น ฟอนต์มีอยู่ในโมดูลใดๆ ที่มีข้อความ คุณสามารถเลือกแบบอักษรบนเว็บได้หลายร้อยแบบจากไลบรารีแบบอักษรของ Google
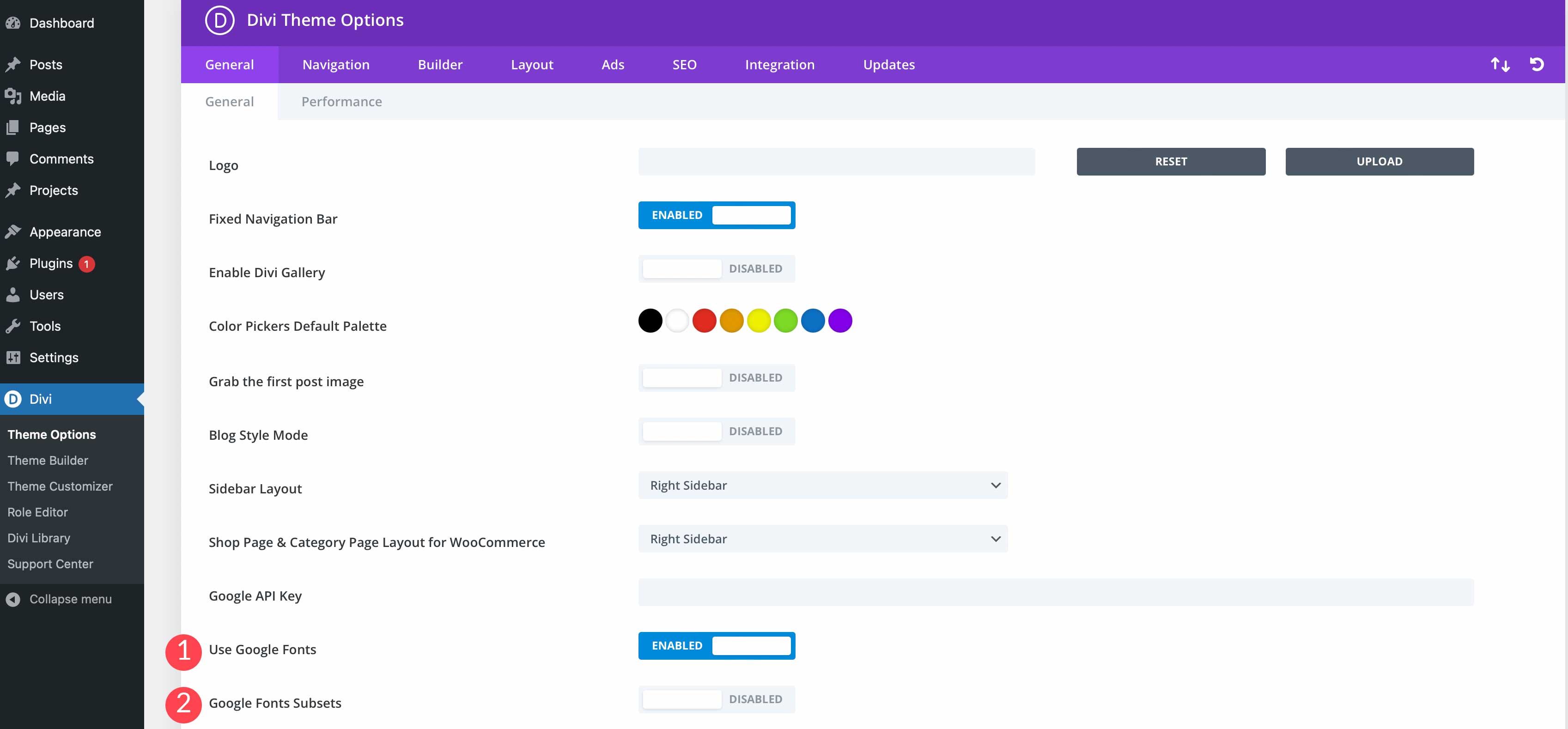
ในตัวเลือกธีม Divi คุณสามารถเลือกเปิดใช้ Google Fonts พร้อมกับฟอนต์ชุดย่อยได้

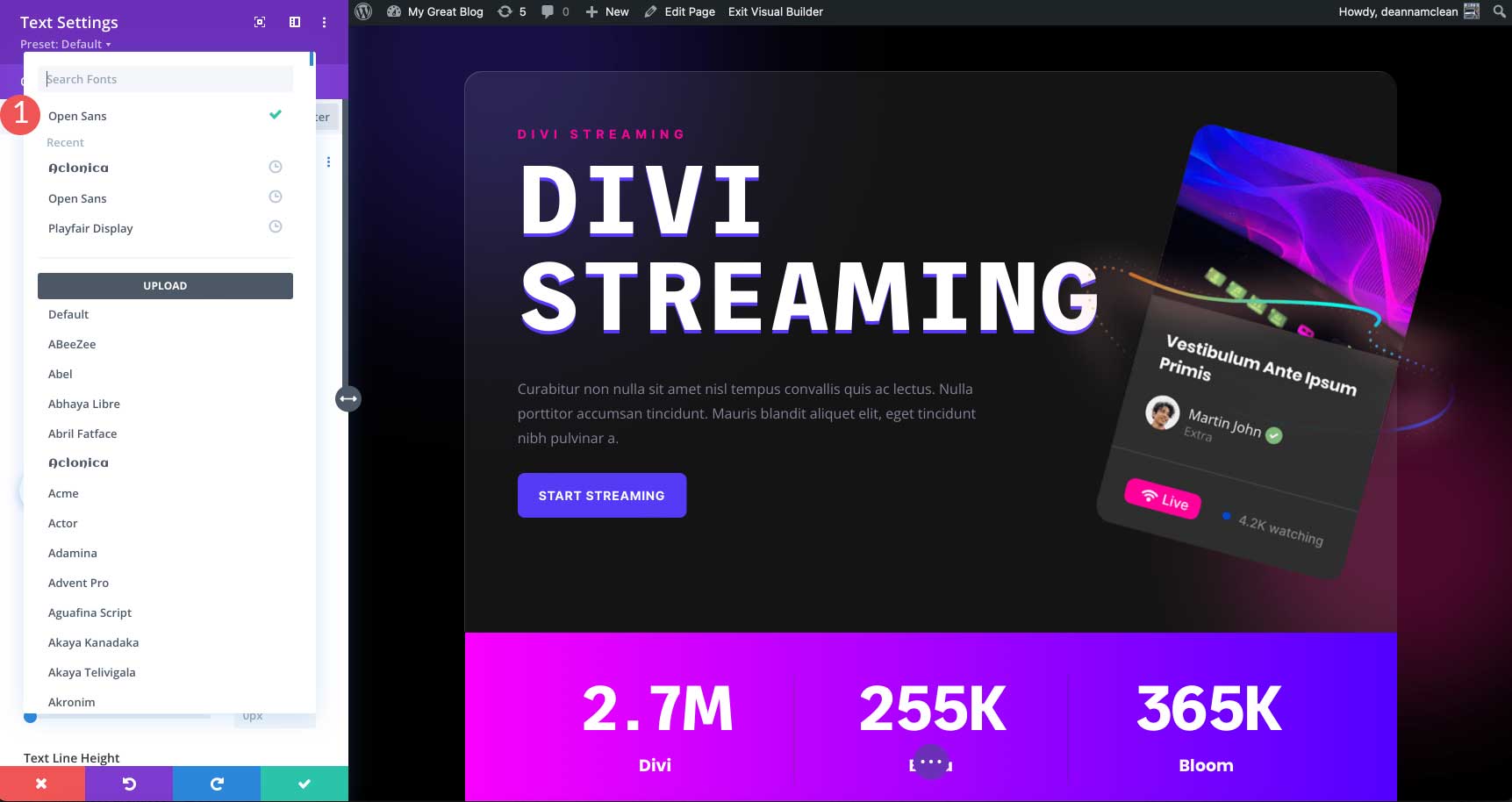
ด้วยคุณลักษณะการค้นหาแบบอักษรของ Divi ทำให้ง่ายต่อการค้นหาและค้นหาแบบอักษร Google ที่คุณต้องการ คุณสมบัติที่ยอดเยี่ยมอีกอย่างของ Divi คือความสามารถในการดูแบบอักษรที่ใช้ล่าสุดที่ด้านบนเพื่อให้เข้าถึงได้ง่าย

คุณยังสามารถป้อนคีย์ Google API เพื่อให้ Divi อัปเดตฟอนต์เวอร์ชันล่าสุดอยู่เสมอ รวมถึงฟอนต์ใหม่ๆ ที่เพิ่มในที่เก็บฟอนต์ของ Google
ความคิดสุดท้าย
การเลือกแบบอักษรที่เหมาะสมสำหรับเว็บไซต์ของคุณอาจเป็นกระบวนการที่หนักหนาสาหัส เนื่องจากมีตัวเลือกมากมายหลายร้อยแบบให้คุณเลือก เพียงอย่าลืมเลือกฟอนต์ที่อ่านง่ายและดูดีเข้ากับอารมณ์ของงานออกแบบของคุณ จับคู่ฟอนต์ที่เข้ากัน และพยายามอย่าใช้ฟอนต์มากเกินไป
แบบอักษร Google ที่คุณชื่นชอบคืออะไร แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
