11 แบบอักษร Google ฟรีที่ดีที่สุดสำหรับเว็บไซต์ (2023)
เผยแพร่แล้ว: 2023-06-20คุณกำลังมองหา Google Fonts ที่ดีที่สุดสำหรับโครงการเว็บต่อไปของคุณหรือไม่?
แบบอักษรเป็นส่วนสำคัญของเอกลักษณ์ของแบรนด์ทั้งหมด คุณต้องเลือกอย่างระมัดระวังตามบริบท เพราะมันส่งผลต่อความรู้สึกของผู้ชม (และดังนั้น ต่อกระบวนการตัดสินใจซื้อ) แบรนด์ดังบางแบรนด์ เช่น Disney หรือ Coca-Cola จะเชื่อมโยงกับฟอนต์โดยอัตโนมัติเมื่อเราพูดถึง

Google มีแบบอักษรมากกว่าพันแบบในแคตตาล็อก แต่เราได้ดำเนินการอย่างหนักเพื่อคุณและเลือกแบบอักษรที่ได้รับความนิยมสูงสุด 11 แบบ คุณจะเห็นว่ามีแบบอักษรที่ตรงกับความต้องการและช่องของคุณอยู่เสมอ!
Google Fonts คืออะไร?
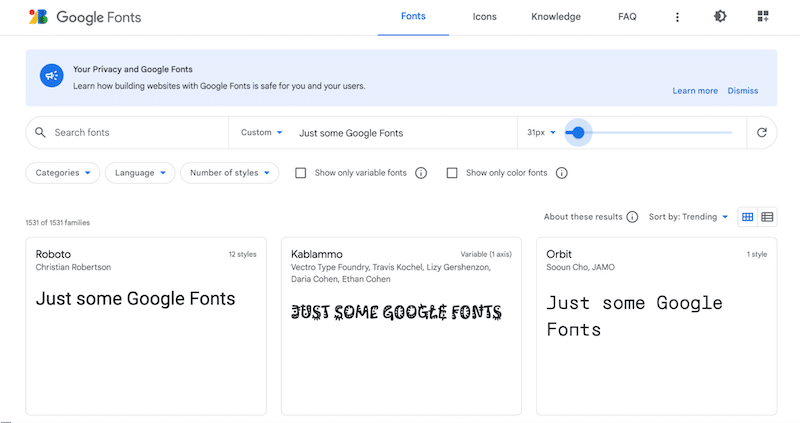
Google Fonts เป็นคอลเล็กชันแบบอักษรบนเว็บที่มีประสิทธิภาพซึ่งคุณสามารถใช้สำหรับโครงการออนไลน์และออฟไลน์ เป็นโอเพ่นซอร์สฟรี คุณจึงสามารถนำไปใช้ในเชิงพาณิชย์สำหรับโลโก้ งานพิมพ์ แอพ สื่อการสอน อีบุ๊ก ฯลฯ คุ้มค่าจริง ๆ คุณไม่จำเป็นต้องเสียค่าลิขสิทธิ์เพิ่มเติม คุณสามารถค้นหา Google Fonts ที่สมบูรณ์แบบได้โดยตรงจากไดเร็กทอรีโดยใช้ช่องค้นหาและตัวกรองต่างๆ ที่มี:

โดยปกติแล้ว Google Fonts จะไม่ส่งผลกระทบต่อประสิทธิภาพมากนักเนื่องจากดึงมาจากเครือข่ายการส่งเนื้อหา (CDN) ของ Google และจะโหลดโดยอัตโนมัติเมื่ออัปโหลดไปยังไซต์ของคุณ
วิธีเลือกและใช้ Google Fonts บน WordPress
เมื่อเลือก Google Fonts ที่ดีที่สุดสำหรับเว็บไซต์ คุณควรพิจารณาความสามารถในการอ่านและรูปลักษณ์ตามบริบทและอุตสาหกรรม
1. ความสามารถในการอ่านและการเข้าถึง
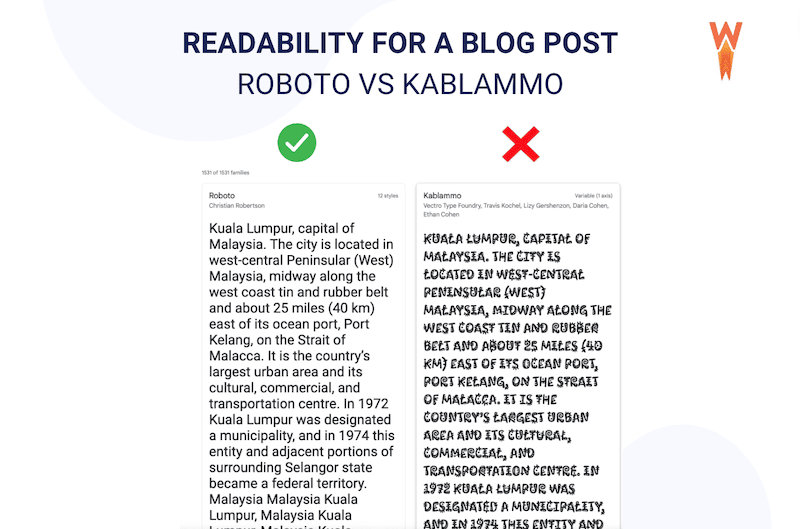
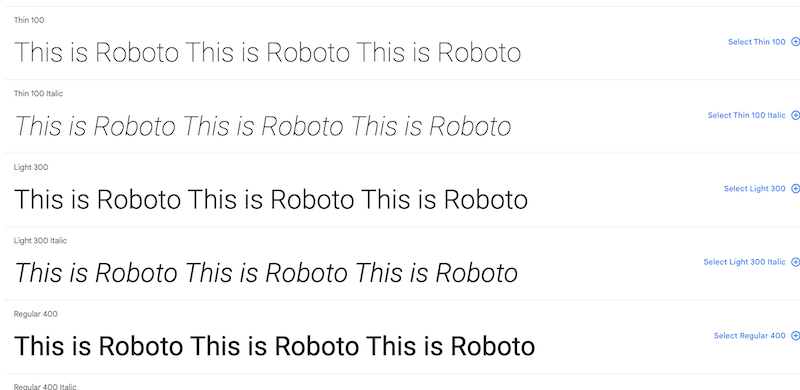
ความสามารถในการอ่านจะอธิบายถึงความง่ายและเชิญชวนให้บุคคลอ่านข้อความออนไลน์ ฟอนต์มีผลโดยตรงต่อการอ่านง่ายในการออกแบบเว็บ ดังที่คุณเห็นในตัวอย่างด้านล่าง บทความที่เขียนโดยใช้ฟอนต์ “Roboto” ดูง่ายกว่าบทความในฟอนต์ “Kablammo”

การช่วยสำหรับการเข้าถึงยังสัมพันธ์กับขนาดฟอนต์ สี และคอนทราสต์ที่คุณจะใช้บนหน้าเว็บของคุณด้วย ตรวจสอบหลักเกณฑ์การเข้าถึงเนื้อหาเว็บเพื่อให้แน่ใจว่าทุกคนสามารถอ่านแบบอักษรของคุณได้
2. รูปลักษณ์และความรู้สึกตามอุตสาหกรรม
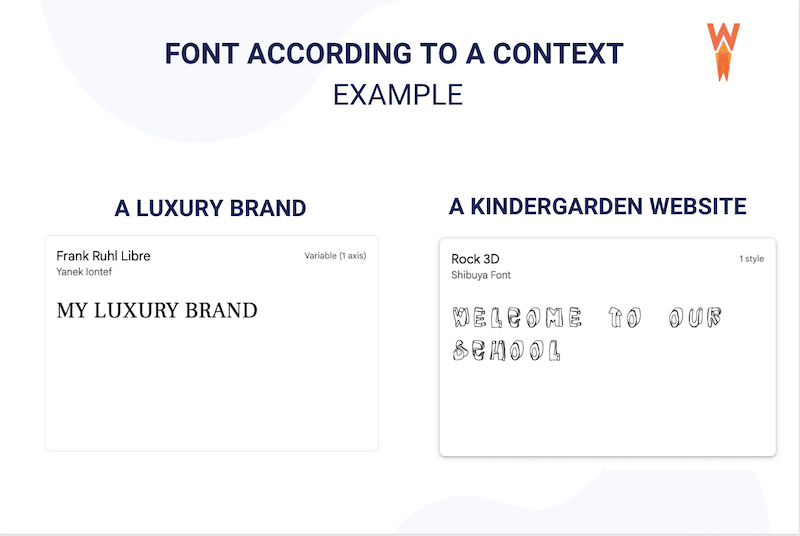
ฟอนต์แต่ละตัวมีผลกระทบและมีอิทธิพลต่ออารมณ์ของลูกค้าเมื่อพวกเขาอ่านบางอย่างทางออนไลน์หรือตามท้องถนน คุณไม่สามารถใช้แบบอักษรเดียวกันสำหรับบาร์เร็กเก้และทนายความได้: รหัสการออกแบบแตกต่างกัน ในทำนองเดียวกัน หากคุณต้องการสร้างเว็บไซต์สำหรับโรงเรียนอนุบาล คุณควรเลือกฟอนต์ที่เป็นมิตรและเข้าใจง่าย แต่ถ้าลูกค้าของคุณเป็นแบรนด์หรู แบบอักษรควรแสดงออกถึงความสง่างามและความซับซ้อน

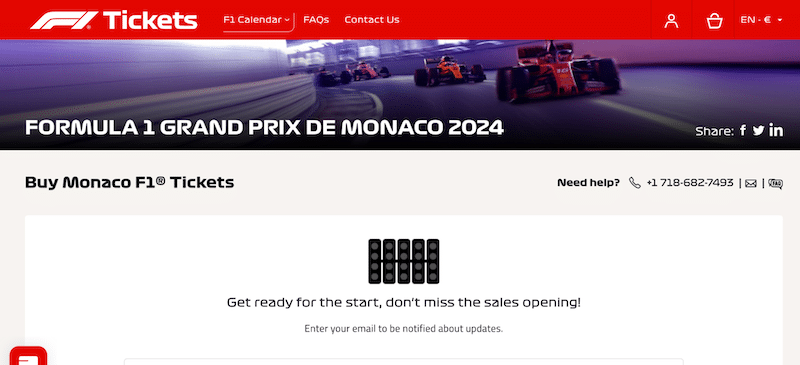
เพื่อเป็นตัวอย่างในชีวิตจริง เว็บไซต์ Formula 1 ได้เลือกแบบอักษรที่สมบูรณ์แบบสำหรับเว็บไซต์จำหน่ายตั๋วของตน พวกเขาสร้างรูปลักษณ์และความรู้สึกของ "รถแข่ง" และ "ยานยนต์" โดยเลือกแบบอักษรที่เหมาะสม

โบนัส: วิธีระบุแบบอักษรบนเว็บไซต์
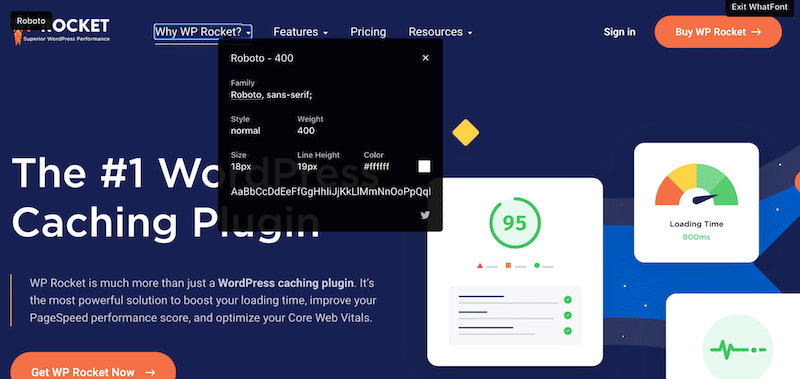
คุณสามารถติดตั้งส่วนขยาย "Whatfont" ของ Chrome ได้ฟรี และเลื่อนเมาส์ไปวางบนฟอนต์ที่คุณชอบ มันจะระบุฟอนต์ตระกูล น้ำหนัก ขนาด และอื่นๆ อีกมากมาย

แนวทางปฏิบัติที่ดีที่สุดในการใช้ Google Fonts บน WordPress
เพื่อช่วยคุณค้นหา Google Fonts ที่ดีที่สุดบน WordPress และติดตั้งบนไซต์ของคุณ ให้ทำตามแนวทางปฏิบัติที่ดีที่สุด 3 ข้อด้านล่าง
1. Less Is More: ใช้ฟอนต์ที่คุณต้องการเท่านั้น
เราไม่แนะนำให้คุณใช้ฟอนต์มากกว่า 2 หรือ 3 แบบสำหรับเอกลักษณ์ของแบรนด์ และอย่าลืมจำกัดน้ำหนักฟอนต์ด้วย แบบปกติและแบบหนาเป็นที่นิยมมากที่สุด ไม่จำเป็นต้องมีรูปแบบทั้งหมดตั้งแต่แบบบางพิเศษไปจนถึงแบบหนาพิเศษจากมุมมองด้านประสิทธิภาพ น้ำหนักแบบอักษรทั้งหมดที่ไม่ได้ใช้จะทำให้คำขอจากเซิร์ฟเวอร์ของ Google ช้าลง
2. ผสมและจับคู่: ตรวจสอบให้แน่ใจว่าแบบอักษรเข้ากันได้ดี
เมื่อคุณเลือกแบบอักษร Google ที่ดีที่สุดแล้ว แต่ต้องการเพิ่มแบบอักษรอื่น ตรวจสอบให้แน่ใจว่าเป็นแบบอักษรที่ตรงกัน
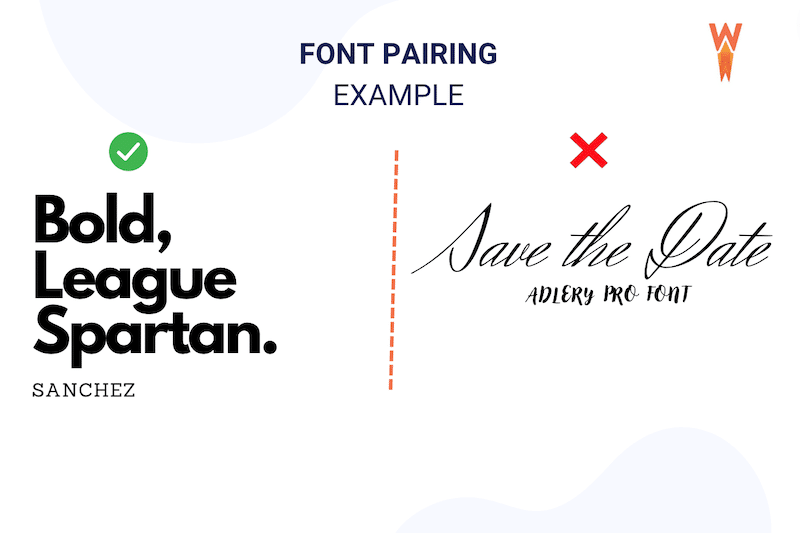
- เลือกแบบอักษรที่แตกต่างกัน (แต่ไม่แตกต่างกันมาก) สิ่งนี้อธิบายได้ยาก ดังนั้นนี่คือรูปภาพแทน:

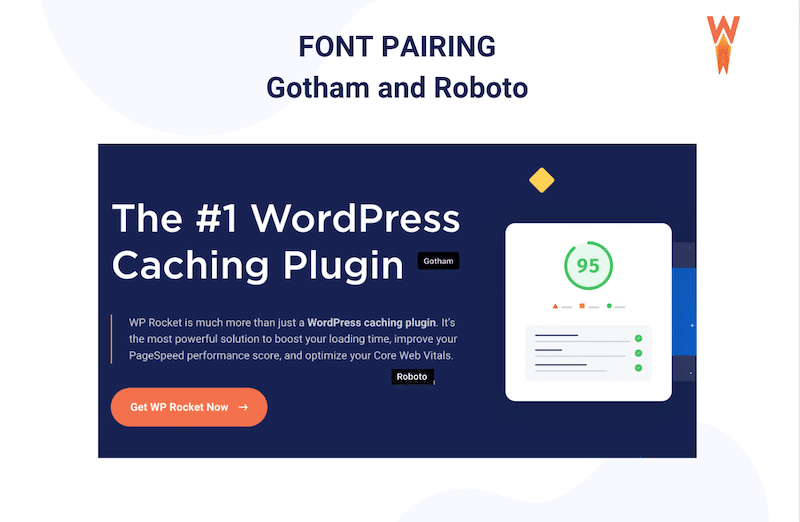
คำนึงถึงลำดับชั้นของข้อมูล: ใช้แบบอักษรตัวหนาและใหญ่กว่าสำหรับชื่อเรื่อง และแบบอักษรขนาดเล็กสำหรับย่อหน้า นี่คือวิธีที่ WP Rocket สื่อสารลำดับชั้นภาพผ่านการจับคู่แบบอักษร:

- เมื่อคุณจับคู่ เคล็ดลับทั่วไปคือการรวมส่วนหัว serif กับข้อความเนื้อหา sans-serif การใช้ฟอนต์ serif สองตัวร่วมกันทำให้ข้อความของคุณอ่านยาก หากคุณต้องการเรียนรู้เพิ่มเติม Webflow จะอธิบายชุดแบบอักษรหลักที่คุณสามารถใช้ในงานออกแบบของคุณ
3. การติดตั้ง Google Fonts ด้วยปลั๊กอิน
เมื่อคุณเลือกแบบอักษร Google ที่คุณชื่นชอบแล้ว คุณสามารถใช้ปลั๊กอินการพิมพ์เพื่อใช้บนเว็บไซต์ WordPress ของคุณได้
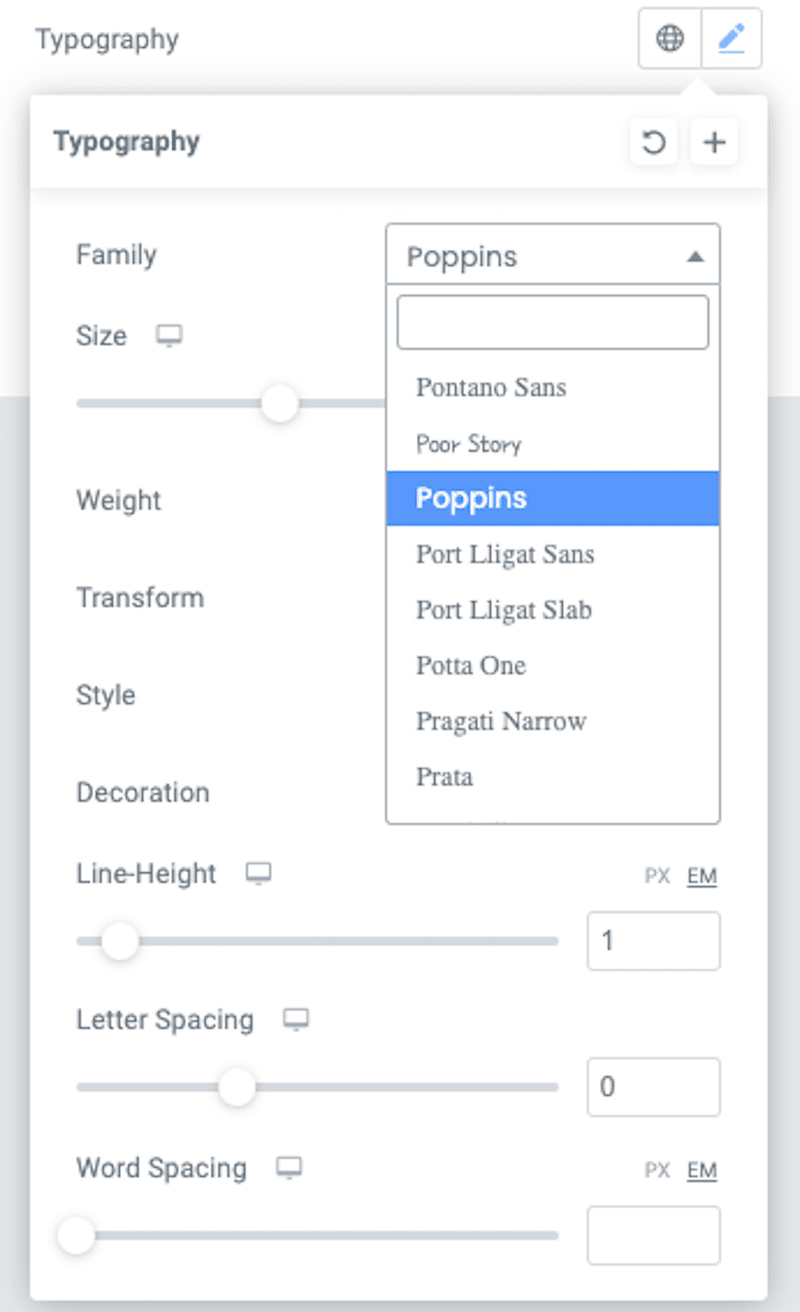
ปลั๊กอินที่ได้รับความนิยมมากที่สุดคือปลั๊กอิน Google Fonts Typography ซึ่งปลดล็อกแบบอักษร Google ของเว็บไซต์ WordPress ทั้งหมด นอกจากนี้ยังมาพร้อมกับคุณสมบัติแสดงตัวอย่างสดซึ่งมีประโยชน์เมื่อจับคู่แบบอักษร:

ข้อควรรู้ก่อนติดตั้งปลั๊กอินการพิมพ์: เครื่องมือสร้างเพจยอดนิยม เช่น Divi หรือ Elementor มี Google Fonts ในแต่ละองค์ประกอบของเครื่องมือสร้างที่เกี่ยวข้อง ธีม WordPress ส่วนใหญ่ยังใช้ Google Fonts ในแกนหลักเพื่อให้คุณสามารถใช้ฟอนต์จากไลบรารีได้

ตอนนี้คุณรู้แล้วว่าควรมองหาฟอนต์อะไร มาดูกันว่าฟอนต์ Google อันดับต้น ๆ ของปี 2023 คืออะไร!
Google Fonts ที่ดีที่สุดและเป็นที่นิยมมากที่สุดในปี 2023
ในปี 2023 Google Fonts ที่ดีที่สุดและเป็นที่นิยมมากที่สุด 11 อันดับสำหรับเว็บไซต์ WordPress มีดังต่อไปนี้:
- โรบอท
- เปิด Sans
- มอนต์เซอร์รัต
- ลาโต้
- ป๊อปปิ้นส์
- โรโบโต้ควบแน่น
- อินเตอร์
- โรโบโต้โมโน
- ออสวอลด์
- โนโตะซัง
- ราลเวย์
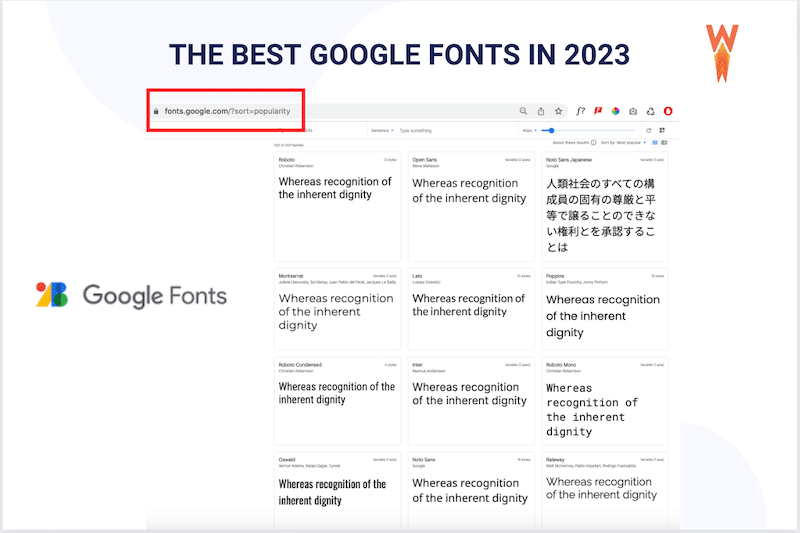
คำแนะนำ: คุณสามารถค้นหารายการนั้นได้โดยตรงจากเว็บไซต์ Google Fonts และจัดเรียงแบบอักษรตามความนิยม:

มาดูรายการแบบอักษร Google ฟรีที่ดีที่สุดที่มีให้ใช้กับโครงการส่วนตัวและเชิงพาณิชย์ทั้งหมดของคุณ (ไม่มีลิขสิทธิ์)
1. โรโบโต้
Roboto มีทั้งรูปทรงเรขาคณิต แต่มีเส้นโค้งเปิดที่เป็นมิตร

- ตัวอย่างเว็บไซต์ที่ใช้ Roboto เป็นแบบอักษรเริ่มต้นบน Android และบริการอื่นๆ ของ Google เช่น Google Play, YouTube, Google Maps และ Google รูปภาพ
- ประเภทของเว็บไซต์หรืออุตสาหกรรมที่ใช้งาน: เทคโนโลยี เว็บแอป
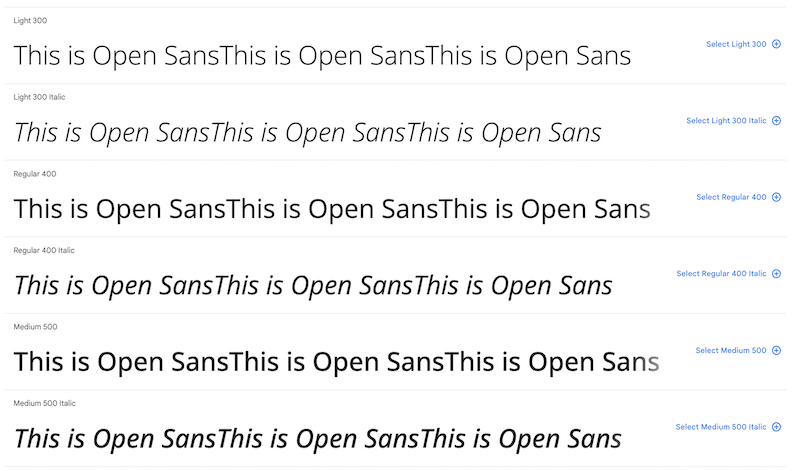
2. เปิด Sans
รูปลักษณ์ที่อ่านง่ายชัดเจนและแบบอักษรที่หลากหลาย

- ตัวอย่างเว็บไซต์ที่ใช้: WordPress, Dolce and Gabbana, Ikea
- ประเภทเว็บไซต์หรืออุตสาหกรรมที่ใช้งาน: อเนกประสงค์จาก เทคโนโลยีสู่แฟชั่น
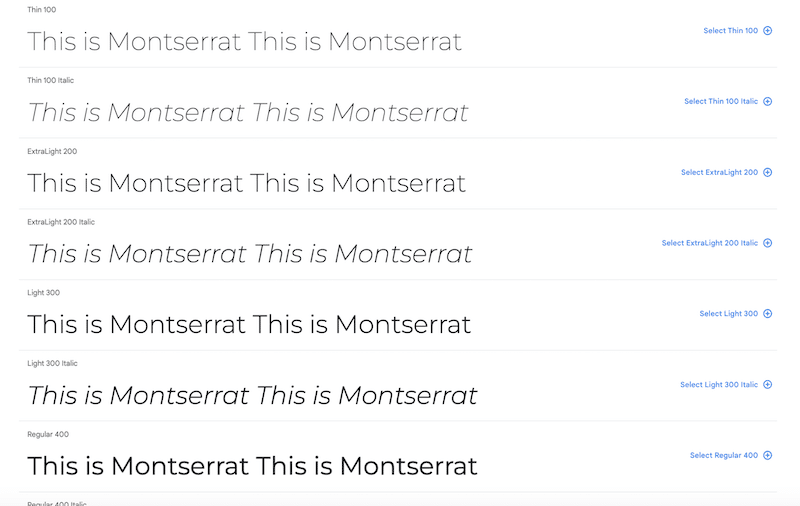
3. มอนต์เซอร์รัต
จากอาร์เจนตินา ได้รับแรงบันดาลใจจากโปสเตอร์ ป้าย และหน้าต่างทาสี

- ตัวอย่างเว็บไซต์ที่ใช้งาน: hustlerblueprint.com
- ประเภทของเว็บไซต์หรืออุตสาหกรรมที่ใช้: มอนต์เซอร์รัตหรูหราและมั่นคงเหมาะสำหรับการสร้างการออกแบบเว็บที่เรียบง่ายและดูสะอาดตา
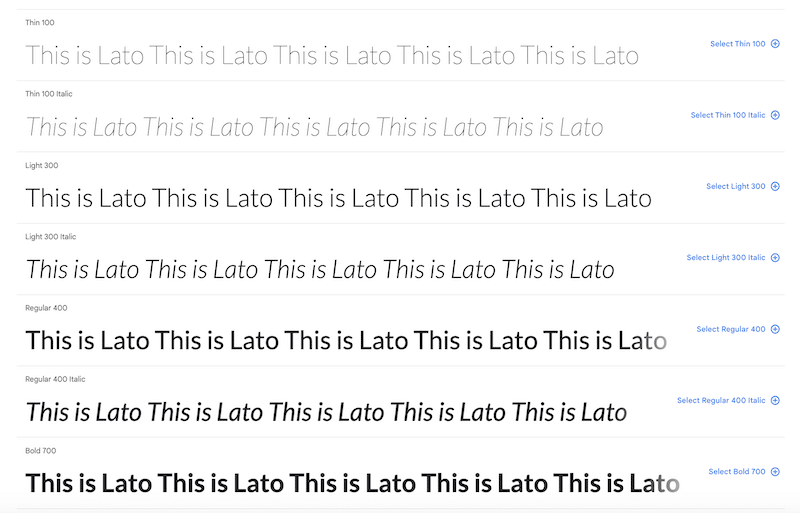
4. ลาโต้
ตระกูลฟอนต์ sans-serif เริ่มขึ้นในฤดูร้อนปี 2010 ในโปแลนด์ (“ลาโต” แปลว่า “ฤดูร้อน” ในภาษาโปแลนด์)

- ตัวอย่างเว็บไซต์ที่ใช้งาน: Practical-ui.com
- ประเภทของเว็บไซต์หรืออุตสาหกรรมที่ใช้: หลากหลายมาก เป็นฟอนต์ที่ดีสำหรับเว็บไซต์เพราะอ่านง่ายและมีสไตล์ที่แตกต่างกัน นอกจากนี้ยังยอดเยี่ยมสำหรับการพิมพ์และสามารถใช้ได้ทุกที่เนื่องจากความเรียบง่ายทางเรขาคณิตที่มีความสูง x ขนาดใหญ่มาก (แบบอักษรที่รวมความสูง x ขนาดใหญ่โดยทั่วไปจะทำเช่นนั้นเพื่อเพิ่มความชัดเจนและอ่านง่าย)
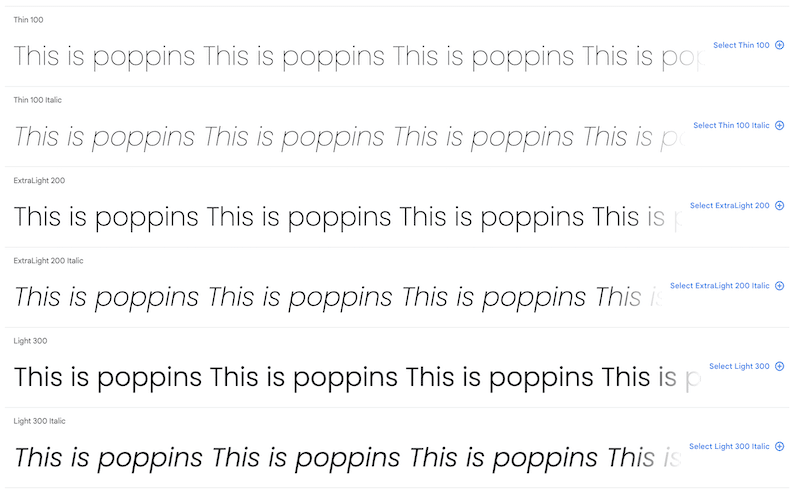
5. ป๊อปปิ้นส์
รูปทรงเรขาคณิตของ Poppins ทำให้เนื้อหาสามารถอ่านได้ในรูปแบบขนาดเล็ก ในขณะที่เส้นโค้งจะดูหนาเมื่อแสดงในส่วนหัว หน้าจอขนาดใหญ่ หรืออุปกรณ์เคลื่อนที่

- ตัวอย่างเว็บไซต์ที่ใช้งาน: monday.com
- ประเภทของเว็บไซต์หรืออุตสาหกรรมที่ใช้: เหมาะสำหรับการออกแบบเว็บและ UI ที่ต้องการสไตล์ ชัดเจน และอ่านง่าย
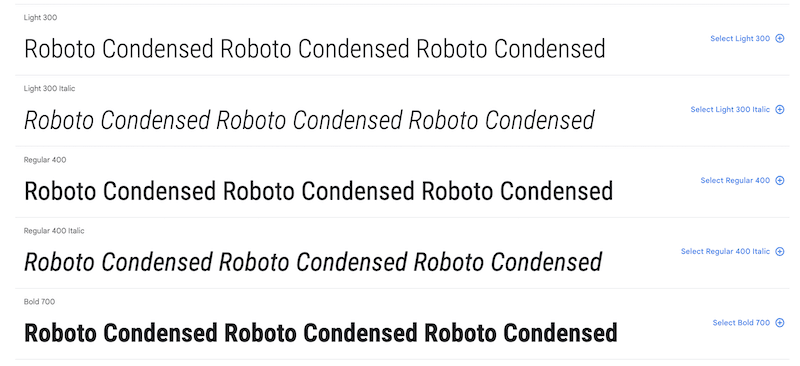
6. โรโบโต้ควบแน่น
เป็นสมาชิกของตระกูลแบบอักษรซานเซอริฟรูปทรงเรขาคณิตที่ใหญ่ที่สุดที่รู้จักในชื่อ Roboto Font “ย่อ” หมายถึงอักขระที่แคบและสูง


- ตัวอย่างเว็บไซต์ที่ใช้งาน: Nintendo Switch
- ประเภทของเว็บไซต์หรืออุตสาหกรรมที่ใช้: ตัวอักษรสูงและช่องว่างระหว่างกันที่ลดลงสร้างเอฟเฟกต์ภาพที่ช่วยให้เว็บไซต์ของคุณโดดเด่นและน่าจดจำยิ่งขึ้น (เหมาะสำหรับแท็กไลน์หรือชื่อหลัก)
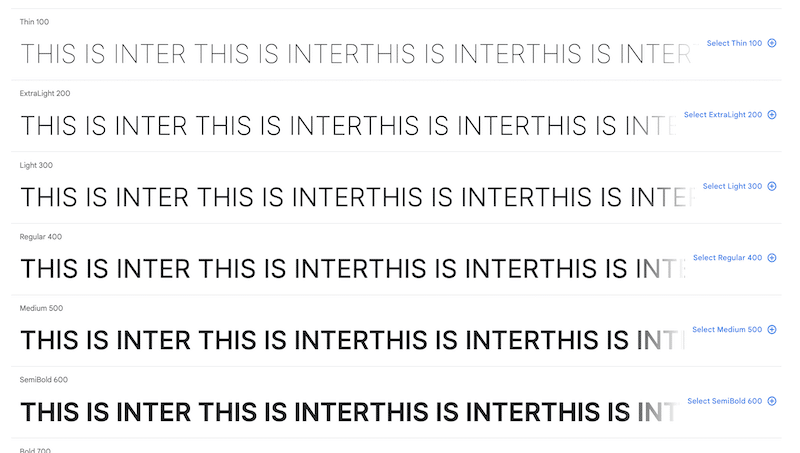
7.อินเตอร์
ตระกูลฟอนต์แปรผันอีกตระกูลหนึ่งที่ออกแบบมาเป็นพิเศษสำหรับหน้าจอคอมพิวเตอร์ เนื่องจากมีลักษณะ x-height สูงเพื่อช่วยในการอ่านข้อความตัวพิมพ์เล็กและตัวพิมพ์ผสมกัน

- ตัวอย่างเว็บไซต์ที่ใช้งาน: Jetpack
- ประเภทของเว็บไซต์หรืออุตสาหกรรมที่ใช้: สมบูรณ์แบบสำหรับการออกแบบที่ตอบสนอง เนื่องจากช่วยให้เนื้อหาของคุณอ่านได้ง่ายบนอุปกรณ์ขนาดเล็ก
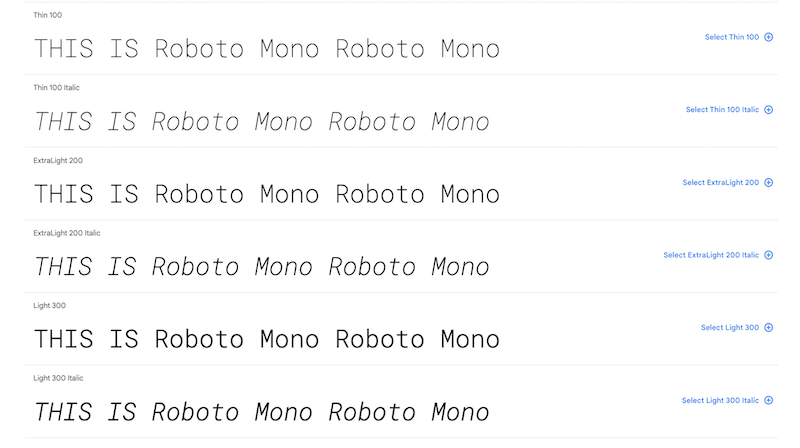
8. โรโบโต้ โมโน
Roboto Mono เป็นส่วนเสริมแบบ monospaced ของตระกูล Roboto-type

- ตัวอย่างเว็บไซต์ที่ใช้: ตระกูลฟอนต์เดียวกันกับแอปพลิเคชันของ Google
- ประเภทของเว็บไซต์หรืออุตสาหกรรมที่ใช้: แบบอักษรได้รับการปรับให้อ่านง่ายและการออกแบบที่ตอบสนอง นอกจากนี้ยังยอดเยี่ยมสำหรับวัตถุประสงค์ในการเขียนโปรแกรม มันเป็นแบบอักษร "เนิร์ด"
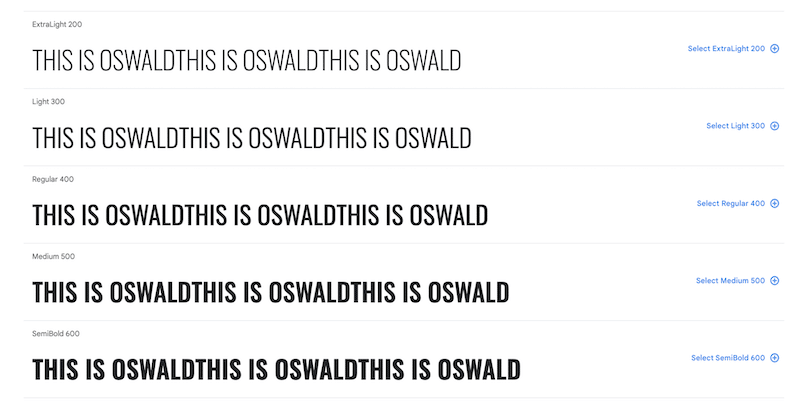
9. ออสวอลด์
การออกแบบใหม่ของสไตล์คลาสสิกที่แสดงโดยแบบอักษรซานเซอริฟ 'Alternate Gothic'

- ตัวอย่างเว็บไซต์ที่ใช้งาน: secupress.me
- ประเภทของเว็บไซต์หรืออุตสาหกรรมที่ใช้: เนื่องจากมีความยาว จึงมักจะสร้างความแตกต่างให้กับการผสมผสานตัวอักษรและทำให้เหมาะสำหรับการออกแบบโลโก้
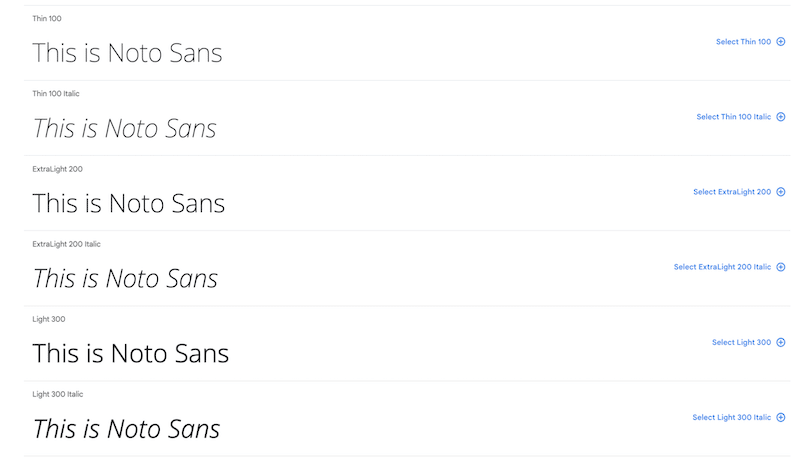
10. โนโตะ ซันส์
นี่คือการออกแบบที่สะอาดตา ไร้การตกแต่ง ด้วยโทนสีกลางๆ ที่เหมาะสมที่สุดสำหรับการอ่านออนไลน์ และเป็นหนึ่งในฟอนต์ที่ดีที่สุดสำหรับการจับคู่

- ตัวอย่างเว็บไซต์ที่ใช้งาน: dimano.rs
- ประเภทของเว็บไซต์หรืออุตสาหกรรมที่ใช้: เหมาะสำหรับคำอธิบายผลิตภัณฑ์หรือข้อความสั้นๆ
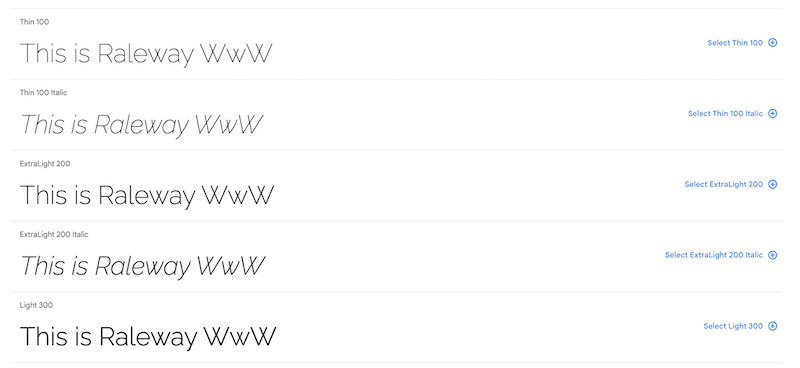
11. ราลเวย์
แบบอักษรที่บางและสง่างามพร้อมน้ำหนักที่บาง - 'W' อันโด่งดังทำให้โดดเด่นอย่างแท้จริง

- ตัวอย่างเว็บไซต์ที่ใช้งาน: Storespark.co
- ประเภทของเว็บไซต์หรืออุตสาหกรรมที่ใช้: เหมาะสำหรับหัวเรื่อง หัวเรื่องย่อย หรือแม้แต่เนื้อความที่ให้ความรู้สึกหรูหรา
ตอนนี้เราได้ตรวจสอบ Google Fonts ที่ดีที่สุดของปี 2023 แล้ว มาดูวิธีเพิ่มประสิทธิภาพเพื่อไม่ให้เว็บไซต์ WordPress ของคุณช้าลง
วิธีเพิ่มประสิทธิภาพ Google Fonts
วิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพ Google Fonts ใน WordPress คือการใช้ปลั๊กอินประสิทธิภาพสูงอย่าง WP Rocket ที่ใช้แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพทันทีที่เปิดใช้งาน หากคุณเชี่ยวชาญด้านเทคโนโลยี คุณสามารถทำได้ด้วยตนเองโดยใช้แอตทริบิวต์การแสดงแบบอักษรและ CSS ที่กำหนดเอง
แต่ก่อนที่เราจะลงลึกถึงเทคนิคการเพิ่มประสิทธิภาพ นั่นคือเส้นทางการเพิ่มประสิทธิภาพ เราขอแนะนำให้คุณปฏิบัติตาม:
- ทำความเข้าใจว่า Google Fonts มีความสัมพันธ์กับประสิทธิภาพอย่างไร
- ตรวจสอบเว็บไซต์ WordPress ของคุณบน PageSpeed Insights เพื่อดูว่าเว็บไซต์ของคุณมีจุดยืนในด้านใดเกี่ยวกับแบบอักษรและประสิทธิภาพ
- ปรับฟอนต์ที่ต้องการปรับให้เหมาะสมด้วยตนเองหรือด้วย WP Rocket
มาดูขั้นตอนหลักสำหรับกระบวนการปรับแต่งแบบอักษรทั้งหมดกัน
ขั้นตอนที่ 1 – เหตุใดการเพิ่มประสิทธิภาพแบบอักษรของ Google จึงมีความสำคัญต่อประสิทธิภาพ
Google Fonts มักจะเป็นไฟล์ขนาดใหญ่ที่มีเวลาในการโหลดช้า ส่งผลต่อประสิทธิภาพการรับรู้และประสบการณ์ของผู้ใช้ Core Web Vitals ของคุณอาจได้รับผลกระทบ ซึ่งหมายความว่าอันดับของคุณก็อาจได้รับผลกระทบเช่นกัน ด้านล่างนี้ เราจะอธิบายถึงผลที่ตามมาของแบบอักษรที่ไม่ได้ปรับให้เหมาะสมซึ่งส่งผลต่อประสิทธิภาพ
- เว็บไซต์ช้าลง – Google Fonts ที่ไม่ได้เพิ่มประสิทธิภาพอาจส่งผลเสียต่อประสิทธิภาพเว็บไซต์ของคุณและความเร็วในการโหลดหน้าของคุณ อาจมีความสำคัญน้อยกว่าการปรับแต่งรูปภาพ แต่โปรดจำไว้ว่าแต่ละคำขอที่ไซต์ WordPress ของคุณทำหมายความว่าผู้ใช้ต้องรอนานขึ้นเพื่อดูหน้าเว็บ
- Largest Contentful Paint (LCP) – จะคำนวณเมื่อเนื้อหาหลักของเพจโหลดเสร็จแล้ว หาก LCP ของคุณเป็นสตริงข้อความ คุณต้องแน่ใจว่าฟอนต์ของคุณได้รับการดาวน์โหลดและแสดงผลโดยเร็วที่สุด
- First Contentful Paint (FCP) – วัดความเร็วในการรับรู้ของเพจ เนื่องจากเป็นจุดแรกในไทม์ไลน์การโหลดเพจที่ผู้ใช้สามารถเห็นอะไรก็ได้ ดังนั้น หากเว็บฟอนต์ไม่ได้โหลด เบราว์เซอร์มักจะแสดงข้อความล่าช้า ส่งผลให้คะแนน FCP ไม่ดี ในทางตรงกันข้าม การมี FCP ที่ยอดเยี่ยมจะทำให้ผู้เข้าชมมั่นใจได้ว่ามีบางอย่างเกิดขึ้นบนหน้าจอ และพวกเขาจะมีแนวโน้มที่จะรอ
- Content Layout Shift (CLS) – วัดความเสถียรของภาพหน้าเพจ แบบอักษรบนเว็บที่ไม่ได้เพิ่มประสิทธิภาพอาจส่งผลเสียต่อคะแนน CLS เนื่องจากสตริงข้อความที่ใช้แบบอักษรและเนื้อหาโดยรอบสามารถเปลี่ยนแปลงได้ในขณะที่โหลดแบบอักษรของเว็บ
| ต้องการเพิ่ม Core Web Vitals ของคุณและปรับปรุงประสิทธิภาพไซต์ WordPress ของคุณหรือไม่ อ่านคู่มือเฉพาะของเรา ซึ่งเราจะให้เคล็ดลับ 16 ข้อในการเพิ่มประสิทธิภาพ SEO และปรับปรุง Core Web Vitals |
ตอนนี้คุณทราบผลกระทบของ Google Fonts ที่ปรับปรุงไม่ดีต่อประสิทธิภาพและ SEO แล้ว คุณควรดำเนินการตรวจสอบของคุณเองโดยใช้ Lighthouse
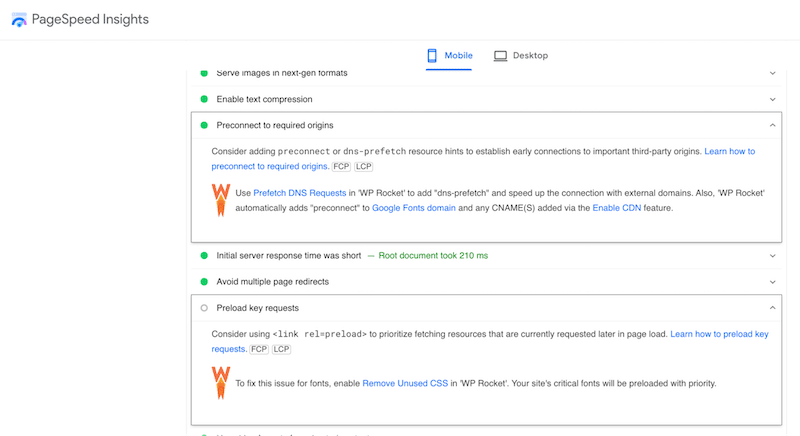
ขั้นตอนที่ 2 – การวินิจฉัย Google Fonts บน PageSpeed Insights
เมื่อคุณติดตั้งแบบอักษรของ Google แล้ว เราขอแนะนำให้คุณเรียกใช้การตรวจสอบประสิทธิภาพบน PageSpeed Insights ในรายงาน Lighthouse รับรองว่าคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดในการปรับแบบอักษรบนเว็บ โดยทั่วไป หากฟอนต์ไม่ได้รับการปรับให้เหมาะสม คำเตือนทั้งห้านี้มีแนวโน้มที่จะถูกกระตุ้น:
- โหลดคำขอคีย์ล่วงหน้า
- เชื่อมต่อล่วงหน้ากับต้นทางที่จำเป็น
- ให้บริการสินทรัพย์คงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ
- ข้อความทั้งหมดยังคงมองเห็นได้ระหว่างการโหลดเว็บฟอนต์
- กำจัดทรัพยากรที่ปิดกั้นการเรนเดอร์
ปัญหาทั้ง 5 ข้อข้างต้นมีผลกระทบโดยตรงต่อความเร็วของหน้าเว็บ ดังนั้นคุณอาจต้องแก้ไขปัญหาโดยเร็วที่สุดเพื่อหลีกเลี่ยงประสิทธิภาพที่ลดลง
ขั้นตอนที่ 3 – WP Rocket ปรับแต่งแบบอักษรของ Google โดยอัตโนมัติ
เมื่อคุณเลือก Google Fonts ที่ดีที่สุดสำหรับโปรเจกต์การออกแบบเว็บของคุณแล้ว คุณสามารถใช้ WP Rocket เพื่อให้แน่ใจว่าเพจของคุณเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดในการปรับแต่งแบบอักษรบนเว็บเมื่อเวลาผ่านไป
| คุณลักษณะ “ปรับ Google Fonts ให้เหมาะสม” จะเปิดใช้งานโดยอัตโนมัติเมื่อติดตั้ง WP Rocket คุณไม่มีอะไรจะทำ! |

WP Rocket ใช้การแคชและปรับปรุงคะแนน Core Web Vitals ของคุณ เป็นหนึ่งในปลั๊กอินแคชที่ดีที่สุดสำหรับ WordPress และจะเพิ่มความเร็วและ Core Web Vitals ของคุณในไม่กี่คลิกเท่านั้น นอกจากนี้ยังสามารถเป็นพันธมิตรที่ดีที่สุดของคุณในการเพิ่มประสิทธิภาพ Google Fonts และแก้ไขปัญหาเกี่ยวกับแบบอักษรใน PageSpeed Insights:

อยากรู้เกี่ยวกับสิ่งที่เกิดขึ้นเบื้องหลัง? WP Rocket ใช้แนวทางปฏิบัติที่ดีที่สุดต่อไปนี้เพื่อเพิ่มประสิทธิภาพคำขอจาก Google Fonts ของคุณ:
- หนึ่งคำขอ HTTP เดียวสำหรับหลายแบบอักษร WP Rocket รวมคำขอหลายรายการที่ส่งไปยัง Google Fonts ในหน้าเป็นคำขอเดียว
- เพิ่มพารามิเตอร์ “ display =swap” ในคำขอ วิธีนี้จะแก้ไขคำเตือน "ตรวจสอบให้แน่ใจว่าข้อความยังคงมองเห็นได้ในระหว่างการโหลดแบบอักษรบนเว็บ" จาก PageSpeed Insights
- โหลดล่วงหน้าและโหลดไฟล์ Google Font แบบอะซิงโครนั ส ดำเนินการนี้โดยไม่ปิดกั้นการแสดงผล ดังนั้นจึงแก้ไขคำเตือน "กำจัดทรัพยากรที่ปิดกั้นการแสดงผล"
- เพิ่มคำใบ้ทรัพยากร " เชื่อมต่อล่วงหน้า" ให้กับคำขอ มีจุดมุ่งหมายเพื่อปรับปรุงเวลาในการโหลด Google Fonts เพิ่มประสิทธิภาพและ Core Web Vitals
ดำเนินการต่อไป: ปลั๊กอินอื่น ๆ สองสามตัวที่ปรับแต่งแบบอักษรของ Google
เครื่องมืออื่นๆ บางตัวยังมีให้ใช้งานเพื่อเพิ่มประสิทธิภาพ Google Fonts เช่น:
- OMGF – ลดการค้นหา DNS ด้วยการแคช และลดคะแนน Cumulative Layout Shift คุณสามารถเลือกที่จะโหลดล่วงหน้าหรือยกเลิกการโหลดฟอนต์ที่ไม่ได้ใช้บนเว็บไซต์ของคุณ
- Google Fonts Typography – อนุญาตให้คุณโหลด Google Fonts ไปยังไซต์ WordPress ของคุณ นอกจากนี้ยังมีคำแนะนำทรัพยากรที่เชื่อมต่อล่วงหน้า
ห่อ
คุณสามารถเรียกดูฟอนต์มากกว่า 1,400 แบบด้วยตนเอง หรือคุณสามารถประหยัดเวลาอันมีค่าและใช้คำแนะนำของเราเพื่อเลือก Google Fonts ที่ดีที่สุดสำหรับโครงการถัดไปของคุณ! โปรดจำไว้ว่าฟอนต์ของคุณต้องสอดคล้องกับบุคลิกของแบรนด์คุณ: ฟอนต์ serif เป็นที่นิยมสำหรับแบรนด์ที่ต้องการแสดงภาพที่หรูหราและซับซ้อน ในทางกลับกัน หากคุณต้องการถ่ายทอดภาพที่ทันสมัยและล้ำสมัยมากขึ้น sans serif คือตัวเลือกของคุณ
กฎทองคืออย่าใช้ฟอนต์มากเกินไปและปรับให้เหมาะสมที่สุด หากคุณให้บริการฟอนต์ที่ไม่ได้ปรับให้เหมาะสม จะส่งผลกระทบสองทางต่อประสิทธิภาพและประสบการณ์ของผู้ใช้ เนื่องจากการแสดงข้อความล่าช้าและการเปลี่ยนแปลงเค้าโครงที่สำคัญ
ใช้ WP Rocket เพื่อให้แน่ใจว่า Core Web Vitals ของคุณสมบูรณ์ดี และ Google Fonts ที่เลือกไม่ทำให้หน้าของคุณช้าลง เป็นวิธีที่ง่ายและน่าเชื่อถือที่สุดวิธีหนึ่งในการเพิ่มประสิทธิภาพแบบอักษรและแก้ไขคำเตือนของ PageSpeed Insights
นอกจากนี้ คุณไม่ต้องเสี่ยงกับการรับประกันคืนเงินภายใน 30 วัน
