6 ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ดีที่สุด (ฟรี + จ่ายเงิน)
เผยแพร่แล้ว: 2021-07-29คุณกำลังมองหาปลั๊กอินการเพิ่มประสิทธิภาพภาพที่ดีที่สุดสำหรับไซต์ WordPress ของคุณหรือไม่?
ฉันรู้ คุณคงเคยได้ยินมาว่าคุณควรปรับภาพให้เหมาะสมอยู่เสมอ สิ่งเหล่านี้เป็นสิ่งแรกที่ผู้คนเห็นบนไซต์ของคุณ และเป็นสิ่งที่กำหนดรูปลักษณ์และความรู้สึกของแบรนด์ของคุณ
การปรับรูปภาพให้เหมาะสมยังเป็นกุญแจสำคัญในการทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น เพิ่มจำนวนการดูหน้าเว็บและการแปลง
แต่คุณจะรู้ได้อย่างไรว่าคุณทำถูกต้องหรือไม่?
เราทุกคนทราบดีว่าการมีเว็บไซต์ที่ดึงดูดสายตาซึ่งใช้งานง่ายและมีประโยชน์ใช้สอยสูงมีความสำคัญเพียงใด รูปภาพเป็นส่วนสำคัญของสิ่งนี้ แต่อาจปรับให้เหมาะสมได้ยากโดยไม่ต้องใช้ปลั๊กอิน คุณรู้หรือไม่ว่ารูปภาพคิดเป็น 21% ของน้ำหนักรวม ของหน้าเว็บโดยเฉลี่ย
คำแนะนำของเราจะช่วยให้คุณเข้าใจคุณสมบัติหลักที่ปลั๊กอินที่ดีควรมีในการปรับปรุงประสิทธิภาพ
มาดูปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress ที่ดีที่สุดหกตัวที่เราได้เลือกไว้สำหรับคุณ!
วิธีเลือกปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่เหมาะสม
การเพิ่มประสิทธิภาพภาพของคุณบน WordPress คุณจะเพิ่มความเร็วในการโหลดและปรับปรุงประสบการณ์ของผู้ใช้
แต่คุณจะทำอย่างไรเมื่อปรับแต่งภาพของคุณ? การเพิ่มประสิทธิภาพภาพเว็บคือการดำเนินการในการนำเสนอภาพคุณภาพสูงในรูปแบบ ขนาด และความละเอียดที่เหมาะสม ในขณะที่รักษาขนาดให้เล็กที่สุด
การเพิ่มประสิทธิภาพรูปภาพสามารถทำได้หลายวิธี: โดยการปรับขนาดรูปภาพ บีบอัดขนาด หรือแคชโดยใช้การโหลดแบบ Lazy Loading
มีปลั๊กอินมากมายที่จะทำสิ่งนี้ให้คุณโดยอัตโนมัติ อย่างไรก็ตาม ปลั๊กอินบางตัวไม่ได้ถูกสร้างขึ้นมาเท่ากัน ในส่วนนี้ เราจะแสดงคุณสมบัติหลักบางประการที่คุณควรดูเมื่อเลือกปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ
- คุณสมบัติการบีบอัด: ขั้นตอนการเข้ารหัสหรือแปลงไฟล์รูปภาพเพื่อให้ใช้พื้นที่น้อยกว่าไฟล์ต้นฉบับโดยอัตโนมัติ
- ตรวจสอบให้แน่ใจว่าปลั๊กอินสามารถเพิ่มประสิทธิภาพรูปแบบที่คุณต้องการใช้: jpg, png, pdf, gif และ WebP
- การแปลง WebP อัตโนมัติสำหรับรูปภาพของคุณ: WebP เป็นรูปแบบรูปภาพที่ทันสมัยซึ่งให้การบีบอัดแบบไม่สูญเสียข้อมูลที่เหนือกว่าสำหรับรูปภาพบนเว็บ ปลั๊กอินที่คุณเลือกควรสนับสนุนและแปลงรูปแบบที่ปรับให้เหมาะสมซึ่งใช้กันอย่างแพร่หลายบนเว็บ
- ตัวเลือก Lazy Load: แสดงภาพเฉพาะเมื่อผู้เข้าชมเห็นว่าประหยัดแบนด์วิดท์
- เลือกว่าคุณต้องการให้รูปภาพของคุณได้รับการปรับให้เหมาะสมโดยใช้อัลกอริธึมการบีบอัดแบบไม่สูญเสียหรือสูญเสีย จากนั้นตรวจสอบให้แน่ใจว่าปลั๊กอินมีทั้งสองตัวเลือกตามความต้องการของคุณ
| การบีบอัดภาพมีอัลกอริธึมสองประเภท ได้แก่ แบบไม่สูญเสียข้อมูลและการสูญเสียข้อมูล Lossless: คุณภาพของภาพจะไม่เปลี่ยนแปลงเลย Lossy: สูญเสียคุณภาพเล็กน้อย แต่ส่วนใหญ่แล้วจะสังเกตไม่เห็น |
- ตัวเลือกที่ช่วยให้คุณปรับแต่งภาพที่อัปโหลดไปยังเว็บไซต์ของคุณแล้ว สิ่งนี้จะช่วยคุณประหยัดเวลาได้มาก!
- การเพิ่มประสิทธิภาพแบบกลุ่มและการเพิ่มประสิทธิภาพแบบครั้งเดียว: ทั้งสองตัวเลือกมีประโยชน์มาก เนื่องจากคุณอาจต้องการเพิ่มประสิทธิภาพไลบรารีสื่อที่มีอยู่ของคุณเป็นกลุ่ม หรือเลือกด้วยตนเองว่าจะปรับภาพใดให้เหมาะสม
- ตัวเลือกสำรองหากคุณต้องการกลับไปที่ภาพต้นฉบับ
ตอนนี้เราได้เห็นคุณลักษณะที่ดีที่สุดบางอย่างที่คุณควรมองหาในปลั๊กอินเพื่อเพิ่มประสิทธิภาพภาพของคุณแล้ว มาดูปลั๊กอิน 6 ตัวที่จะช่วยให้คุณบรรลุเป้าหมายนี้กันดีกว่า
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ 6 อันดับแรก (พร้อมการทดสอบขั้นสุดท้าย)
- จินตนาการ
- Ewww Image Optimizer
- Optimole (การปรับภาพให้เหมาะสม & Lazy Load โดย Optimole)
- โปรแกรมเพิ่มประสิทธิภาพภาพ ShortPixel
- reSmush.it
- บีบอัดรูปภาพ JPEG & PNG
และยังมีอีกมาก คุณยังจะค้นพบโบนัสเนื้อหาสองอย่าง:
- โบนัส 1 : การทดสอบเปรียบเทียบขั้นสุดท้ายสำหรับปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ
- โบนัส 2 : ปลั๊กอิน WP Rocket – ชุดเต็มเพื่อปรับแต่งภาพและเพิ่มประสิทธิภาพเว็บไซต์ของคุณ
1. จินตนาการ
ด้วยการติดตั้งที่ใช้งานอยู่กว่า 500,000 รายการ Imagify เป็นหนึ่งในเครื่องมือที่ทันสมัยที่สุดในการเพิ่มประสิทธิภาพภาพของคุณโดยตรงในแดชบอร์ด WordPress ของคุณ ด้วยอินเทอร์เฟซที่ใช้งานง่าย Imagify จะเพิ่มประสิทธิภาพการจัดเก็บสื่อของคุณในขณะที่บีบอัดรูปภาพที่คุณอัปโหลดใหม่รวมถึงรูปภาพที่คุณมีอยู่ในปัจจุบัน และสุดท้ายแต่ไม่ท้ายสุด ก็สร้าง (ด้วยความรัก) โดย WP Rocket โดยมีเป้าหมายเดิมอีกครั้ง คือ ทำให้เว็บเป็นที่ที่เร็วขึ้น!

คุณสมบัติหลัก
- รองรับ PNG, JPG, GIF, PDF และ WebP
- ความสามารถในการแปลงรูปภาพเป็นรูปแบบ WebP และแสดงในรูปแบบ WebP บนไซต์ WordPress ของคุณได้สองวิธีโดยใช้แท็ก <picture> หรือในไฟล์ .htaccess
- การปรับขนาดและการปรับให้เหมาะสมสามารถทำได้โดยอัตโนมัติเมื่ออัปโหลดหรือระหว่างกระบวนการปรับแต่งภาพที่มีอยู่
- การบีบอัดสามระดับที่แตกต่างกัน: ปกติ (การบีบอัดแบบไม่สูญเสียข้อมูล) การบีบอัดแบบ รุนแรง (การบีบอัดแบบสูญเสียข้อมูล) แบบ พิเศษ (การบีบอัดแบบสูญเสียข้อมูลในเชิงรุกมากยิ่งขึ้นเพื่อการประหยัดไฟล์สูงสุด)
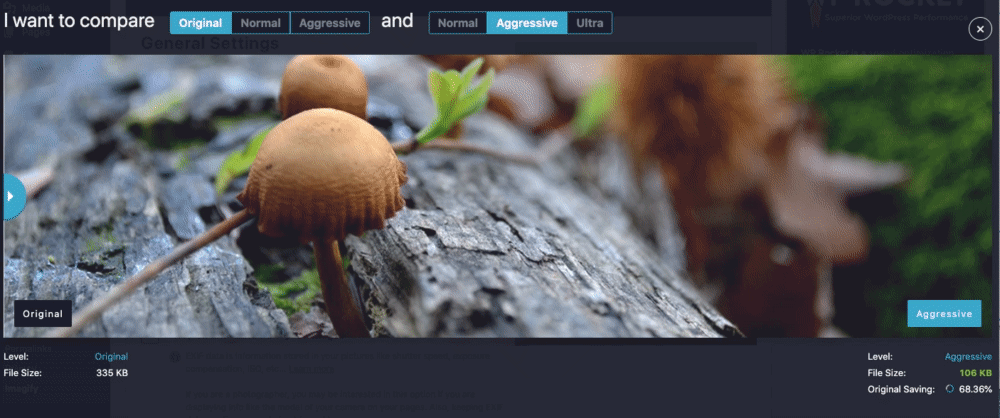
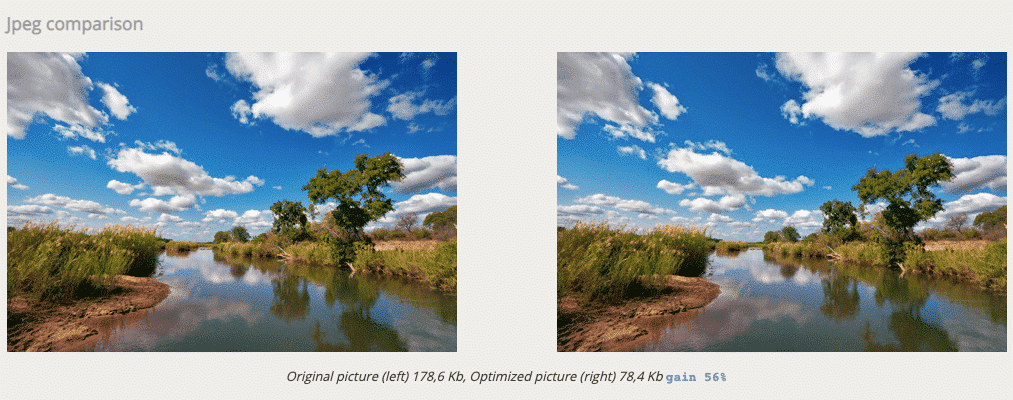
จากแดชบอร์ด WordPress คุณสามารถเปรียบเทียบการบีบอัดแต่ละระดับโดยใช้เครื่องมือสร้างภาพ เราลองดูแล้วพบว่าคุณภาพของภาพไม่ได้รับผลกระทบ แต่ขนาดไฟล์เปลี่ยนจาก 336 KB เป็น 104 KB ซึ่งคิดเป็นการประหยัด 66%!

- ความเป็นไปได้ในการเลือกประเภทของภาพที่คุณต้องการปรับให้เหมาะสมระหว่างภาพขนาดย่อ/กลาง/ใหญ่
- ปรับขนาดภาพให้สูงสุดโดยอัตโนมัติ มิติ
- Imagify ใช้เซิร์ฟเวอร์ของตัวเองเพื่อปรับแต่งรูปภาพของคุณ (ซึ่งช่วยให้คุณใช้แบนด์วิดท์น้อยลงและรักษาเวลาในการโหลดหน้าเว็บของคุณ)
- สำรองรูปภาพต้นฉบับ (เพื่อกู้คืนรูปภาพหลังการบีบอัด)
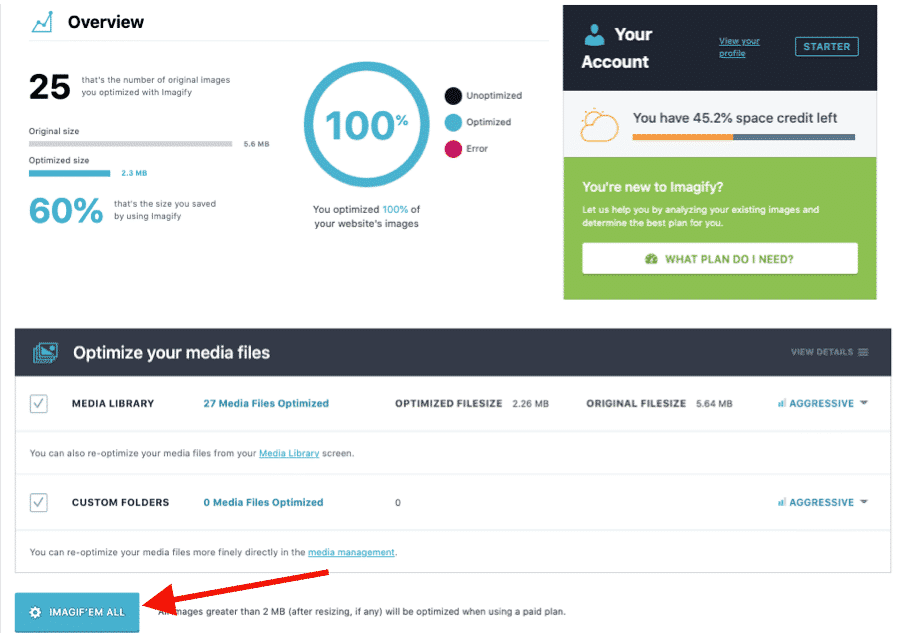
- เครื่องมือเพิ่มประสิทธิภาพเป็นกลุ่มเพื่อเพิ่มประสิทธิภาพไลบรารีสื่อในคลิกเดียว:

ราคา (ขึ้นอยู่กับจำนวนภาพที่คุณต้องการปรับให้เหมาะสม)
คีย์ API ฟรีจะช่วยให้คุณปรับขนาดและบีบอัดภาพได้ 20 MB ต่อเดือน (ประมาณ 200 ภาพ) จากนั้นคุณสามารถจ่าย $4.99 ต่อเดือนสำหรับ 500 GB (ประมาณ 5,000 ภาพ) หรือ $9.99 ต่อเดือนสำหรับการใช้งานไม่จำกัด
สำคัญ: คุณสามารถใช้ Imagify ได้อย่างเต็มประสิทธิภาพโดยใช้เวอร์ชันฟรี รุ่นพรีเมี่ยมอนุญาตให้ประมวลผลภาพได้มากขึ้นเท่านั้น
2. Ewww Image Optimizer
เว็บไซต์กว่า 900,000 แห่งใช้ปลั๊กอิน Ewww Image Optimizer เพื่อเพิ่มความเร็วให้กับรูปภาพโดยไม่สูญเสียคุณภาพ จะปรับภาพให้เหมาะสมโดยอัตโนมัติเมื่อคุณอัปโหลด คุณยังมีตัวเลือกในการเพิ่มประสิทธิภาพภาพ JPG ที่อัปโหลดก่อนหน้านี้ทีละภาพหรือเป็นกลุ่มด้วยการบีบอัดแบบไม่สูญเสียข้อมูล

คุณสมบัติหลัก
- การบีบอัดสำหรับไฟล์ JPG, PNG และ PDF
- รูปภาพจะถูกบีบอัดโดยอัตโนมัติ ปรับขนาดให้พอดีกับหน้า โหลดแบบ Lazy Loading และแปลงเป็นรูปแบบ WebP รุ่นถัดไป
- ปรับขนาดภาพที่มีอยู่
- เพิ่มมิติข้อมูลที่ขาดหายไป (แอตทริบิวต์ความกว้าง/ความสูงเพื่อลดการเลื่อนเค้าโครงและปรับปรุงประสบการณ์ผู้ใช้)
- เพิ่มประสิทธิภาพทุกอย่างบนไซต์ของคุณ ไม่ใช่แค่ WordPress Media Library
- ให้คุณปรับแต่งภาพโดยใช้เครื่องมือบนเซิร์ฟเวอร์ของคุณเอง
- ขนาดไฟล์ไม่จำกัด คุณจึงไม่ต้องกังวลกับภาพขนาดใหญ่ที่ไม่บีบอัด
- มีตัวเลือกจำนวนมาก: ปรับแต่งภาพทั้งหมดของคุณจากหน้าเดียว
เมื่อคุณติดตั้งปลั๊กอิน พวกเขาจะถามคุณว่าเป้าหมายของคุณคืออะไร สำหรับการเปรียบเทียบของเรา เราจะใช้โหมดฟรี:

อินเทอร์เฟซไม่เป็นมิตรกับผู้ใช้มากนัก แต่ใช้งานได้ และแทบไม่มีการตั้งค่าใดที่จะใช้ก่อนใช้งาน
ราคา (ขึ้นอยู่กับคุณสมบัติที่คุณสามารถเข้าถึงได้)
เครื่องมือเพิ่มประสิทธิภาพภาพ Ewww นั้นใช้งานได้ฟรี แต่ถ้าคุณต้องการเพิ่มประสิทธิภาพเว็บไซต์ของคุณให้มากขึ้น คุณสามารถเลือกแผนระดับพรีเมียมได้ แผนพรีเมียมประกอบด้วยการปรับให้เหมาะสมของ JS และ CSS, ตัวเลือกการแคช, CDN, แบนด์วิดธ์ที่มากขึ้น และความสามารถในการเพิ่มประสิทธิภาพที่ดีขึ้น

3. Optimole (การปรับภาพให้เหมาะสม & Lazy Load โดย Optimole)
ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพของ Optimole นำเสนออินเทอร์เฟซที่สะอาดตาพร้อมเครื่องมือที่ทำงานในพื้นหลังโดยไม่จำเป็นต้องตรวจสอบตัวเลือกใดๆ การเพิ่มประสิทธิภาพรูปภาพจำเป็นต้องสร้างบัญชีและใส่คีย์ API ของคุณ แต่มันรวดเร็วมาก! เมื่อเสร็จแล้ว ดูภาพที่ปรับให้เหมาะสมทั้งหมดในแดชบอร์ดเพื่อแก้ไขการตั้งค่าบางอย่าง เช่น การแทนที่รูปภาพ การปรับขนาดรูปภาพขนาดใหญ่ การโหลดแบบ Lazy Loading หรือคุณภาพการบีบอัด ซึ่งรวมถึงรายงานประจำเดือน

คุณสมบัติหลัก
- รองรับประเภทรูปภาพต่อไปนี้: รูปแบบ JPG, PNG และ SVG
- ส่วนต่อประสานที่ใช้งานง่าย
- อัลกอริธึม Lossy และ lossless
- ระดับการบีบอัด 4 แบบ: อัตโนมัติ, สูง, ปานกลาง, ต่ำ
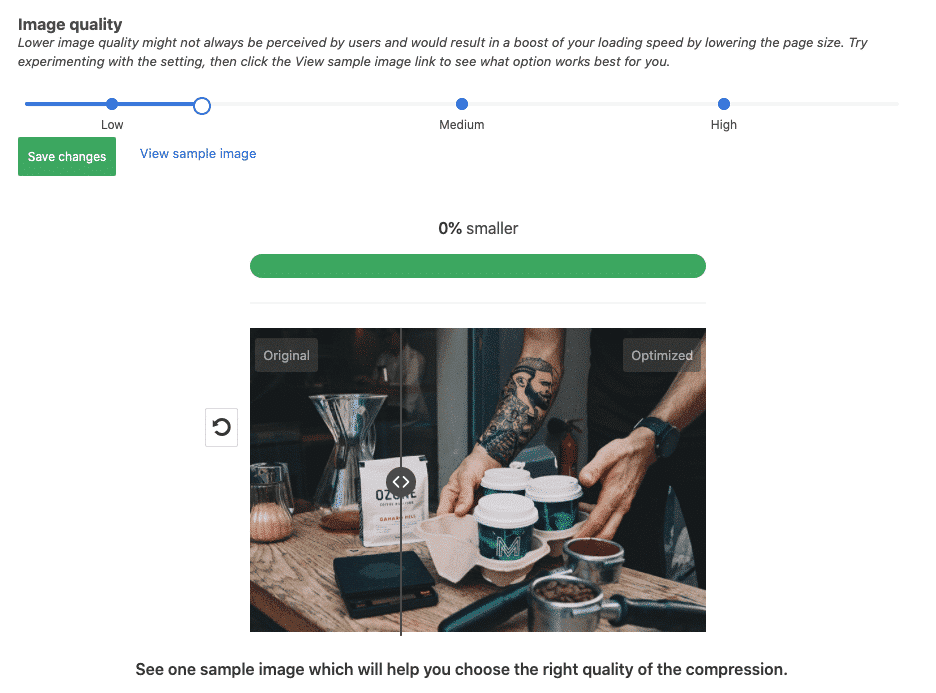
คุณมีเครื่องมือ (คล้ายกับ Imagify) เพื่อเปรียบเทียบคุณภาพของภาพก่อนและหลังการปรับให้เหมาะสม:

- รองรับทั้งภาพ Retina และ WebP
- ให้บริการภาพจาก CDN ทั่วโลก (ฟรี!)
- เพิ่มประสิทธิภาพตามอุปกรณ์จริงของผู้เยี่ยมชม
- ตัวเลือกโหลดขี้เกียจ
- เพิ่มลายน้ำโดยอัตโนมัติ
- การครอบตัดอย่างชาญฉลาด: เก็บส่วนที่น่าสนใจที่สุดของรูปภาพไว้โดยไม่ลดทอนคุณภาพ
- รายงานรายเดือนสำหรับการติดตามและตรวจสอบ
ราคา (ขึ้นอยู่กับจำนวนการเข้าชม)
ด้วยแผนบริการฟรี คุณสามารถเพิ่มประสิทธิภาพจำนวนภาพที่ไม่มีการตรวจวัดสำหรับการเข้าชมสูงสุด 5,000 ครั้งต่อเดือน

4. เครื่องมือเพิ่มประสิทธิภาพภาพ ShortPixel
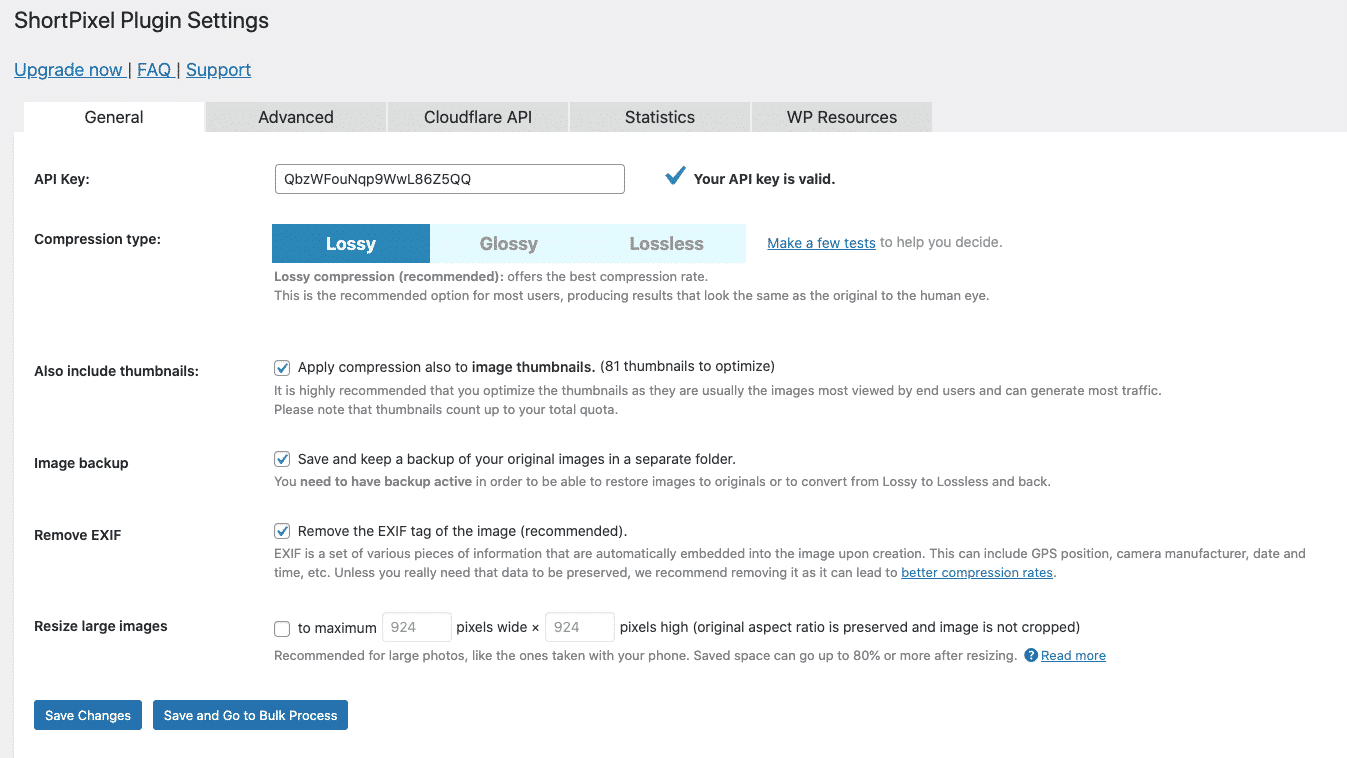
ด้วยการติดตั้งที่ใช้งานมากกว่า 300,000 รายการ คำมั่นสัญญาของพวกเขาชัดเจน: เร่งเว็บไซต์ของคุณ ShortPixel ปลั๊กอินการเพิ่มประสิทธิภาพภาพ freemium มีอัลกอริธึมการบีบอัดภาพที่แตกต่างกันสามแบบ: ไม่สูญเสียข้อมูล สูญเสีย และเงา ดังนั้นคุณสามารถเลือกสิ่งที่ดีที่สุดสำหรับโครงการของคุณ

คุณสมบัติหลัก
- รูปภาพใหม่จะได้รับการปรับขนาด/ปรับขนาดโดยอัตโนมัติและปรับให้เหมาะสมทันทีในพื้นหลัง
- การบีบอัดรูปภาพทั้งแบบสูญเสียและไม่สูญเสียมีอยู่ในรูปแบบต่อไปนี้: ไฟล์ JPG, PNG, GIF, WebP, AVIF และ PDF
- อินเทอร์เฟซที่มีตัวเลือกขั้นสูงเพิ่มเติม

- เข้ากันได้กับแกลเลอรี ตัวเลื่อน หรือปลั๊กอินอีคอมเมิร์ซใดๆ
- ลดขนาดภาพขนาดใหญ่โดยอัตโนมัติ
- แปลง PNG เป็น JPG โดยอัตโนมัติหากจะทำให้รูปภาพมีขนาดเล็กลง
- ปรับแต่งรูปภาพใดๆ ที่คุณมีบนเว็บไซต์ แม้แต่รูปภาพที่ไม่อยู่ใน Media Library
- สำหรับช่างภาพ: เก็บหรือลบข้อมูล Exif และเปิดใช้งานการบีบอัด JPEG แบบมันวาว
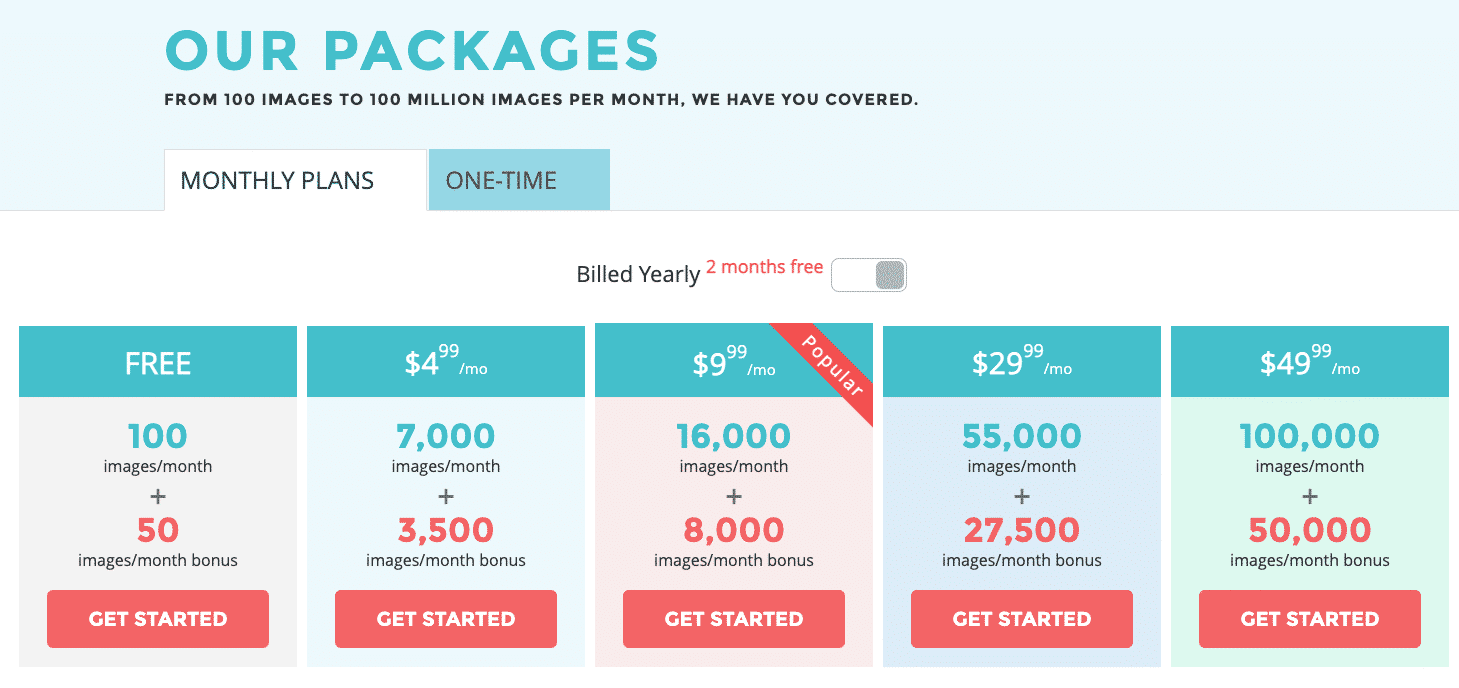
ราคา (ขึ้นอยู่กับจำนวนภาพที่คุณต้องการปรับให้เหมาะสม)
ตัวปลั๊กอินนั้นฟรีและมาพร้อมกับ 100 เครดิตฟรี/เดือน เครดิตเพิ่มเติมสามารถซื้อได้ในราคา $4.99 สำหรับ 7,000 เครดิตรูปภาพ

5. reSmush.it
reSmush.it Image Optimizer ให้คุณปรับแต่งรูปภาพของคุณได้ฟรี คุณยังสามารถเปลี่ยนระดับการปรับให้เหมาะสมของรูปภาพของคุณขึ้นอยู่กับคุณภาพที่ต้องการ หรือแยกรูปภาพบางส่วนออกจากกระบวนการปรับให้เหมาะสมหากต้องการ

คุณสมบัติหลัก
- รูปแบบที่รองรับ: รูปภาพ PNG, JPG, GIF, BMP และ TIF ฟรีสูงสุด 5MB
- ดำเนินการเป็นกลุ่มเพื่อเพิ่มประสิทธิภาพรูปภาพทั้งหมดของคุณในเวลาเพียง 2 คลิก!
- WebP ยังไม่พร้อมใช้งาน (แต่พวกเขากำลังดำเนินการอยู่)
- มีคุณลักษณะ "เพิ่มประสิทธิภาพในการอัปโหลด"

ราคา
ฟรี. ข้อจำกัดเพียงอย่างเดียวคือส่งรูปภาพที่มีขนาดต่ำกว่า 5MB
6. บีบอัดรูปภาพ JPEG & PNG
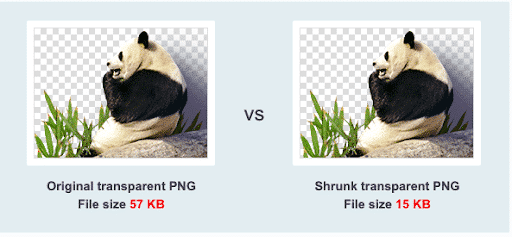
ปลั๊กอินนี้ยึดติดกับพื้นฐานและช่วยให้คุณสามารถปรับรูปแบบ JPEG และ PNG ให้เหมาะสม มันขึ้นอยู่กับบริการบีบอัดรูปภาพของ TinyJPG และ TinyPNG เครื่องมือทั้งสองจะวิเคราะห์เนื้อหาของภาพเพื่อเลือกกลยุทธ์การบีบอัดภาพที่ดีที่สุดสำหรับภาพถ่ายแต่ละภาพโดยไม่ลดทอนคุณภาพของภาพ

คุณสมบัติหลัก
- ตัวเลือกการเพิ่มประสิทธิภาพเป็นกลุ่มสำหรับภาพ JPEG และ PNG ที่มีอยู่ของคุณทั้งหมดในครั้งเดียว
- รองรับรูปแบบสองประเภท: PNG, JPEG

- ปรับแต่งภาพใหม่โดยอัตโนมัติเมื่อคุณอัปโหลด
- ปรับแต่งภาพแต่ละภาพที่มีอยู่แล้วในไลบรารีสื่อของคุณ
- การเพิ่มประสิทธิภาพจำนวนมากของไลบรารีสื่อที่มีอยู่ของคุณ
- ปรับขนาดการอัปโหลดรูปภาพขนาดใหญ่โดยอัตโนมัติด้วยการตั้งค่าความกว้างและ/หรือความสูงสูงสุด
- การเข้ารหัส JPEG แบบโปรเกรสซีฟ: แสดงภาพ JPEG ได้เร็วขึ้น
- การบีบอัด PNG แบบเคลื่อนไหว
- เลือกขนาดภาพย่อจาก WordPress ที่สามารถปรับให้เหมาะสมได้
- ดูการใช้งานของคุณในหน้าการตั้งค่าและระหว่างการเพิ่มประสิทธิภาพเป็นกลุ่ม
- แปลง CMYK เป็น RGB เพื่อประหยัดพื้นที่มากขึ้น
ราคา

ด้วยการติดตั้ง WordPress แบบปกติ คุณสามารถเพิ่มประสิทธิภาพได้ประมาณ 100 ภาพในแต่ละเดือนฟรี เมื่อคุณเป็นมืออาชีพ (25$/ผู้ใช้/ปี) คุณสามารถลากและวางรูปภาพมากกว่า 20 ภาพพร้อมกัน อัปเกรดขีดจำกัดขนาดไฟล์ของคุณ 5 MB เป็น 75 MB และเข้าถึงสถิติโดยใช้เครื่องมือวิเคราะห์
โบนัส 1: คะแนนการทดสอบเปรียบเทียบขั้นสุดท้ายสำหรับปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ
เพื่อทดสอบปลั๊กอินของเรา เราได้ทำการทดสอบโดยใช้ภาพ JPG เรายังใช้เวอร์ชันฟรีสำหรับปลั๊กอินทั้งหมดที่มีการตั้งค่าเริ่มต้น
มาดูกันว่าปลั๊กอินเพิ่มประสิทธิภาพรูปภาพของ WordPress ตัวใดทำงานได้ดีที่สุด
นั่นคือไฟล์ JPEG ของฉัน และขนาดไฟล์ดั้งเดิมคือ 450 KB:

ผลการทดสอบบนภาพ JPG ของฉัน:
| ขนาดเดิม | ขนาดหลังการเพิ่มประสิทธิภาพ | บันทึกไว้ (%) | วิธีการ (Lossless – Lossy) | |
| จินตนาการ | 450 KB | 203 KB | 55% | สูญเสีย |
| Ewww Image Optimizer | 450 KB | 400 KB | 11% | สูญเสีย |
| Optimole | 450 KB | 270 KB | 40% | สูญเสีย |
| โปรแกรมเพิ่มประสิทธิภาพภาพ ShortPixel | 450 KB | 166 KB | 63.91% | สูญเสีย |
| reSmush.it | 450 KB | 396 KB | 12% | สูญเสีย |
| บีบอัดรูปภาพ JPEG & PNG | 450 KB | 239 KB | 47% | สูญเสีย |
อันดับแรก เรามี Shortpixel ที่ประหยัดไป 63,91% ตามด้วย Imagify ที่ 55%! ไม่เลวเมื่อพิจารณาว่าเรายังไม่ได้ตั้งค่า Imagify เป็นโหมด Ultra (การตั้งค่าการเพิ่มประสิทธิภาพสูงสุด)
โบนัส 2: WP Rocket – ชุดเต็มเพื่อปรับแต่งภาพและเพิ่มประสิทธิภาพ
WP Rocket ไม่ใช่ปลั๊กอินการเพิ่มประสิทธิภาพภาพต่อการดู และนั่นเป็นสาเหตุที่เราไม่ได้รวมไว้ในรายการและการทดสอบที่เกี่ยวข้อง อย่างไรก็ตาม เป็นปลั๊กอินแคช WordPress ที่ดีที่สุด และมีคุณสมบัติการเพิ่มประสิทธิภาพรูปภาพที่มีประสิทธิภาพ เช่น การโหลดแบบ Lazy Loading โปรดทราบว่า WP Rocket จะไม่บีบอัดรูปภาพของคุณ เราจึงยังคงแนะนำให้ใช้ Imagify ร่วมกับรูปภาพ
เลื่อนไปที่การทดสอบความเร็วเพื่อดูว่า WP Rocket และ Imagify สามารถเร่งความเร็วไซต์ของคุณได้อย่างไรเมื่อใช้ร่วมกัน
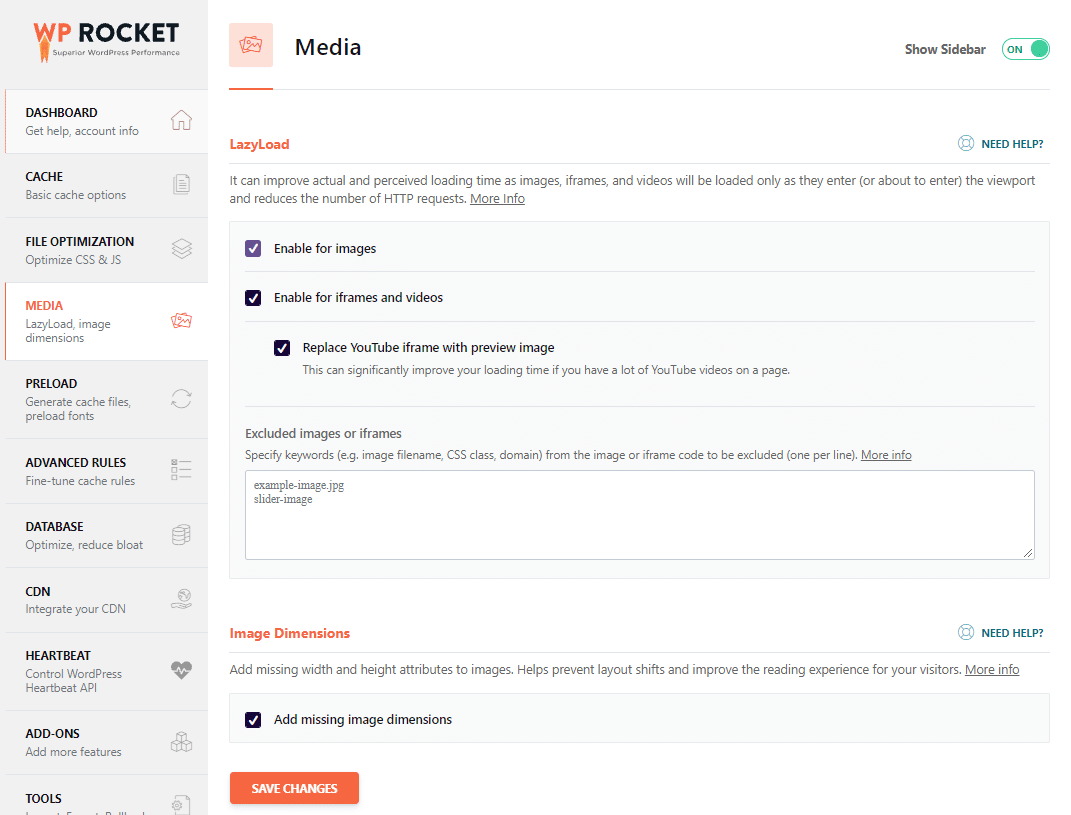
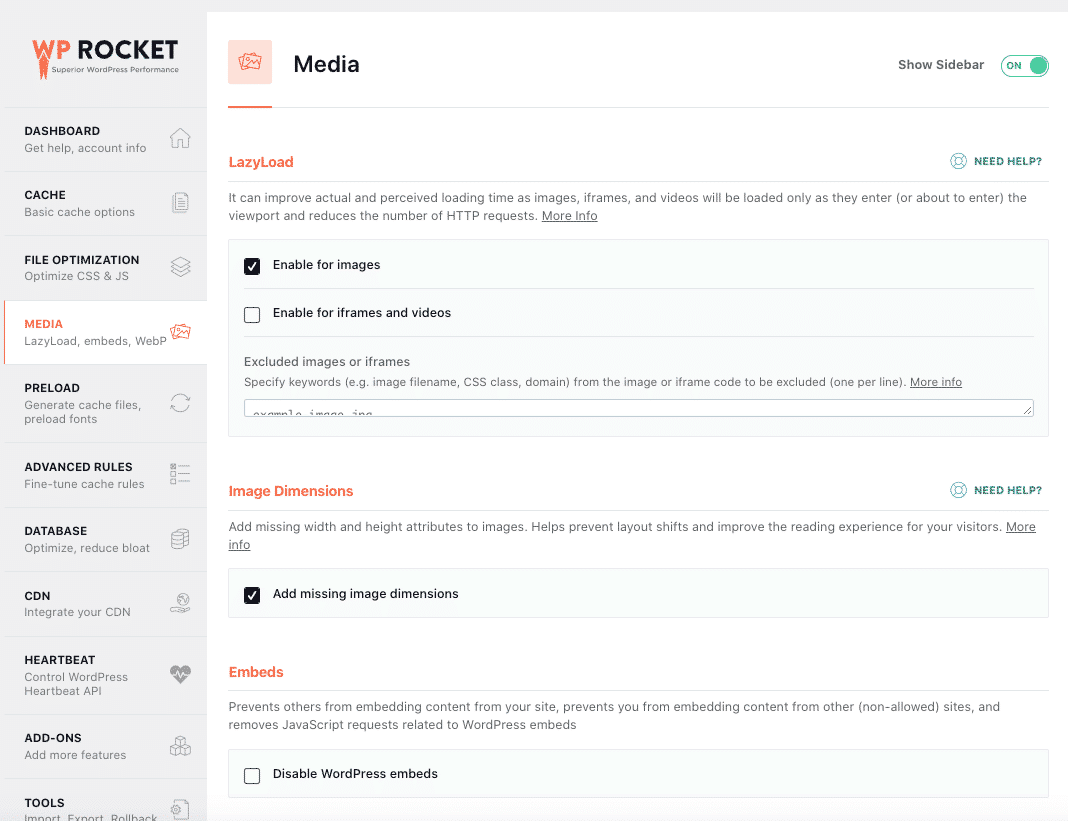
WP Rocket มาพร้อมกับแท็บสื่อเฉพาะในแดชบอร์ด WordPress:

คุณสมบัติที่สำคัญ สำหรับการเพิ่มประสิทธิภาพภาพ
- คุณสมบัติ Lazy Load: WP Rocket ชะลอการโหลดหรือการเริ่มต้นทรัพยากร (รูปภาพหรือวิดีโอ) จนกว่าจะมีการดู การดำเนินการนี้สามารถระบุถึงคำแนะนำ PSI "เลื่อนภาพนอกจอในเว็บไซต์ของคุณ"
- ขนาดรูปภาพ: คุณสามารถเพิ่มขนาดที่เหมาะสมให้กับรูปภาพของคุณได้โดยอัตโนมัติ ช่วยป้องกันปัญหาบางอย่างสำหรับเมตริก Cumulative Layout Shift
- การฝัง: WP Rocket ป้องกันไม่ให้ผู้อื่นฝังเนื้อหา
- ความเข้ากันได้ของ WebP: WebP เป็นรูปแบบที่ต้องเปิดใช้งานเพื่อแสดงบนเบราว์เซอร์ที่เข้ากันได้
- รูปแบบ WebP: WP Rocket แนะนำให้ใช้ Imagify เพื่อแปลงรูปภาพทั้งหมดของคุณเป็น WebP
- คุณสมบัติอื่นๆ (กำหนดค่าได้ง่ายมาก) เพื่อเพิ่มไซต์ WordPress ของคุณ: การโหลด JavaScript และ CSS ที่เลื่อนออกไป การลดขนาดโค้ด HTML การต่อข้อมูล และการลดขนาดไฟล์ CSS และ JavaScript
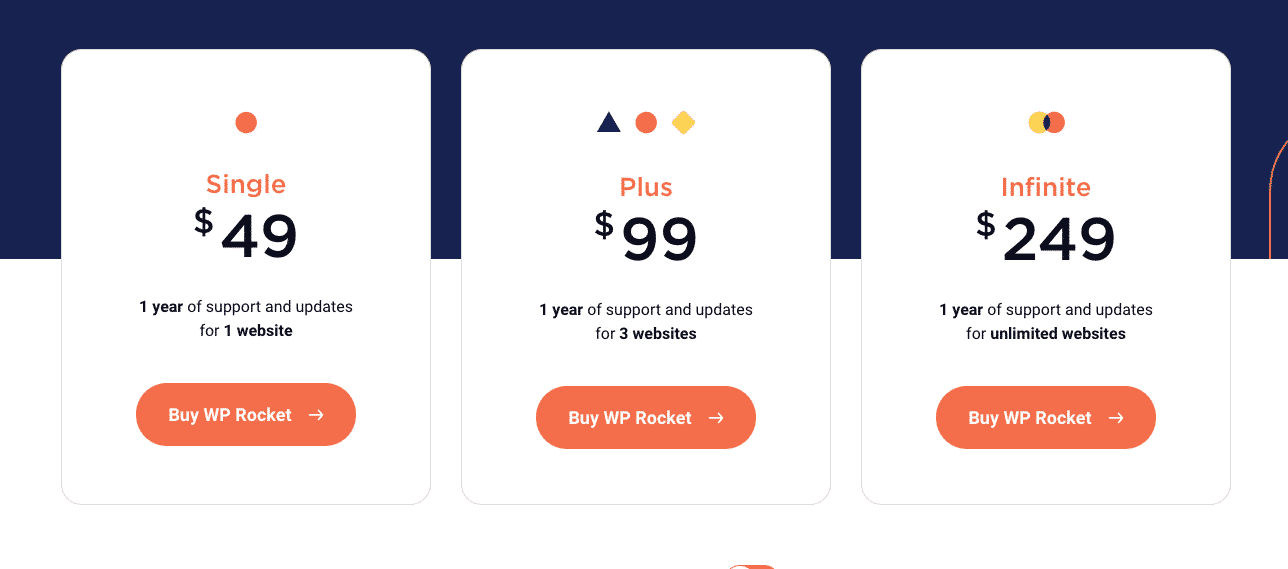
ราคา
ไม่มี WP Rocket รุ่นฟรีและราคาเริ่มต้นที่ 49 ดอลลาร์ต่อปีสำหรับเว็บไซต์เดียว

วิธีใช้ Imagify และ WP Rocket เพื่อเพิ่มความเร็วไซต์ WordPress ของคุณ
ในการตรวจสอบของเรา เราจะทดสอบเพจของเราที่สร้างด้วยตัวสร้างเพจ Elementor จะมีรูปภาพ 6 รูปที่มีขนาด 512 KB, 543 KB, 456 KB, 678 KB และ 720 KB

ในการวัดประสิทธิภาพ เราจะใช้ Google PageSpeed Insights ซึ่งเป็นเครื่องมืออันทรงพลังที่ขับเคลื่อนโดย Lighthouse
| สองการอ่านที่มีประโยชน์: ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการปรับปรุงคะแนนประสิทธิภาพของ Lighthouse 19 เคล็ดลับสำหรับการเพิ่มประสิทธิภาพความเร็วหน้าบน WordPress |
เราจะครอบคลุมสามสถานการณ์:
- การตรวจสอบ #1: เราจะวัดความเร็วของเว็บไซต์ของเราโดยไม่มีการปรับให้เหมาะสม (ไม่มี Imagify – ไม่มี WP Rocket)
- การตรวจสอบ #2: การตรวจสอบครั้งที่สองจะเป็นการวัดประสิทธิภาพของเว็บไซต์ของเราหลังจากปรับภาพให้เหมาะสมด้วย Imagify (Imagify – ไม่มี WP Rocket)
- การตรวจสอบ #3: ในที่สุด การทดสอบความเร็วจะทำโดยใช้ทั้ง Imagify และ WP Rocket
มาเริ่มกันเลย!
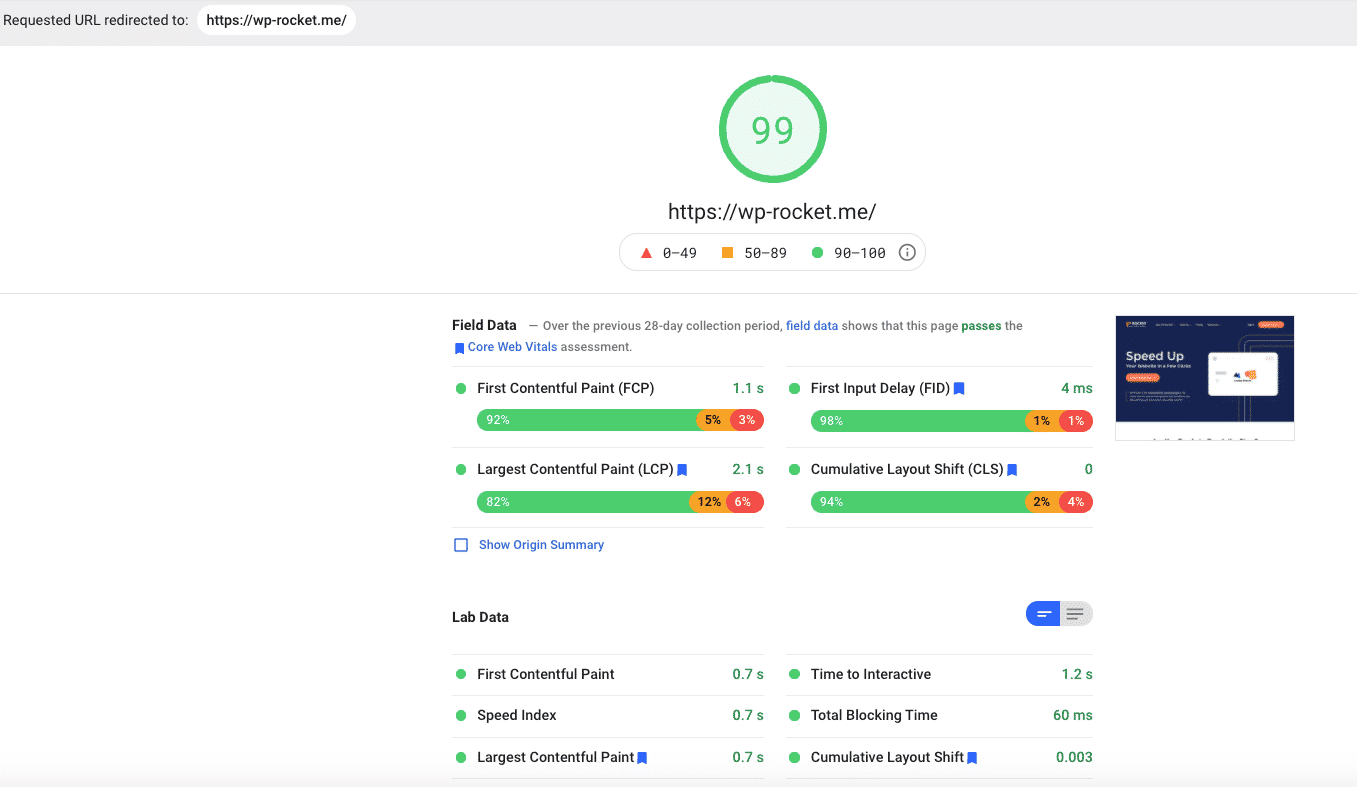
ก่อนอื่น คุณต้องเปิด Google PageSpeed Insights และวาง URL ของเว็บไซต์ของคุณดังที่แสดงในตัวอย่างด้านล่าง:

การตรวจสอบ #1 – ไม่มีจินตนาการ – ไม่มี WP Rocket
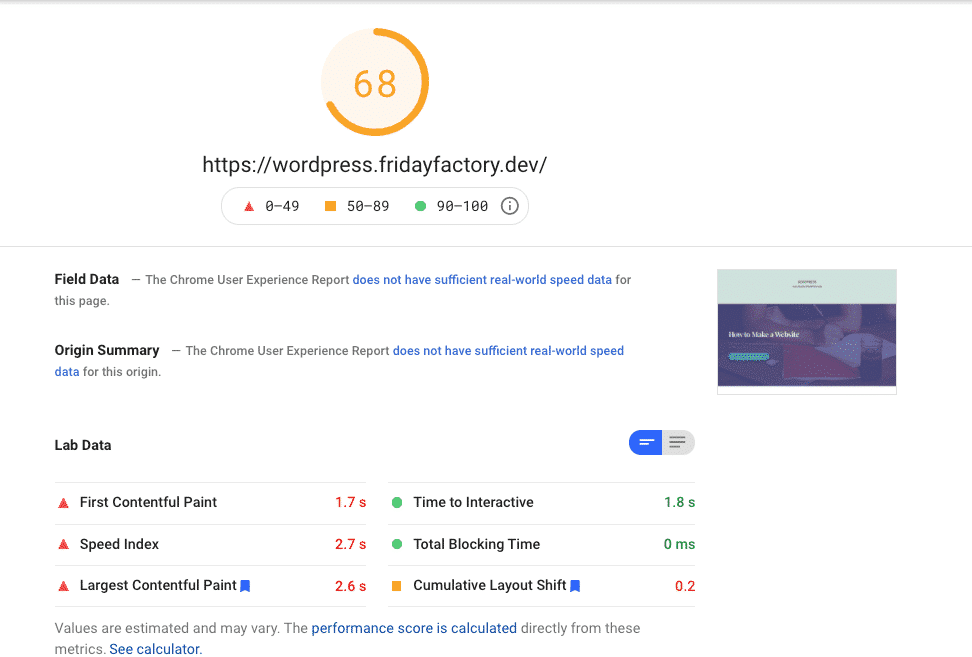
มาทำการวิเคราะห์สำหรับเว็บไซต์ของฉันกัน อย่างที่เราเห็น คะแนนของฉันเป็นสีส้ม (59/100) และ Core Web Vitals ของฉันไม่ค่อยดีนัก

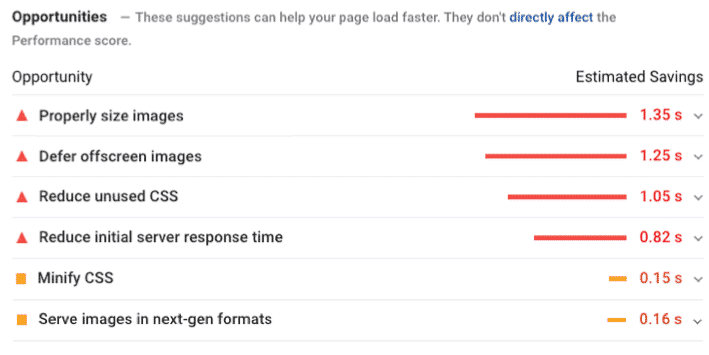
ยิ่งไปกว่านั้น ฉันมีปัญหาเกี่ยวกับรูปภาพที่ต้องแก้ไข:
- ขนาดภาพที่เหมาะสม
- เลื่อนภาพนอกจอ
- แสดงรูปภาพในรูปแบบ Next-gen (เช่น WebP!)

ในการตรวจสอบครั้งที่สอง เราจะดูว่า Imagify สามารถแก้ไขปัญหาที่กล่าวถึงข้างต้นได้หรือไม่
การตรวจสอบ #2 – จินตนาการเท่านั้น – ไม่มี WP Rocket
การค้นพบครั้งแรกคือ Imagify ทำให้ภาพของฉันสว่างขึ้นมาก:
| ขนาดไฟล์ก่อน Imagify | ขนาดไฟล์หลัง Imagify (โหมดอัลตร้า) | ออมทรัพย์ (%) |
| 512 KB | 296 KB | 42 % |
| 543 KB | 342 KB | 37% |
| 456 KB | 282 KB | 38 % |
| 678 KB | 400 KB | 41% |
| 720 KB | 345 KB | 52 % |
การเพิ่มประสิทธิภาพรูปภาพของฉันทำให้คะแนนและส่วนการตรวจสอบของฉันดีขึ้นใน PSI:
| Before Imagify | After Imagify (เร็วขึ้น +10%) |
ข่าวดีอีกประการหนึ่ง คือตอนนี้ส่วนการวินิจฉัยของฉันที่เกี่ยวข้องกับปัญหาภาพอยู่ในส่วนการตรวจสอบที่ "ผ่าน" :
| ส่วนการวินิจฉัยของฉันก่อน Imagify | ฉันผ่านการตรวจสอบหลังจาก Imagify |
คุณต้องการตามเส้นทางของฉันเพื่อปรับแต่งรูปภาพของคุณและแปลงเป็น WebP หรือไม่?
นี่คือรายการการตั้งค่า Imagify ที่ฉันเปิดใช้งานเพื่อให้ได้ผลลัพธ์ดังกล่าว:
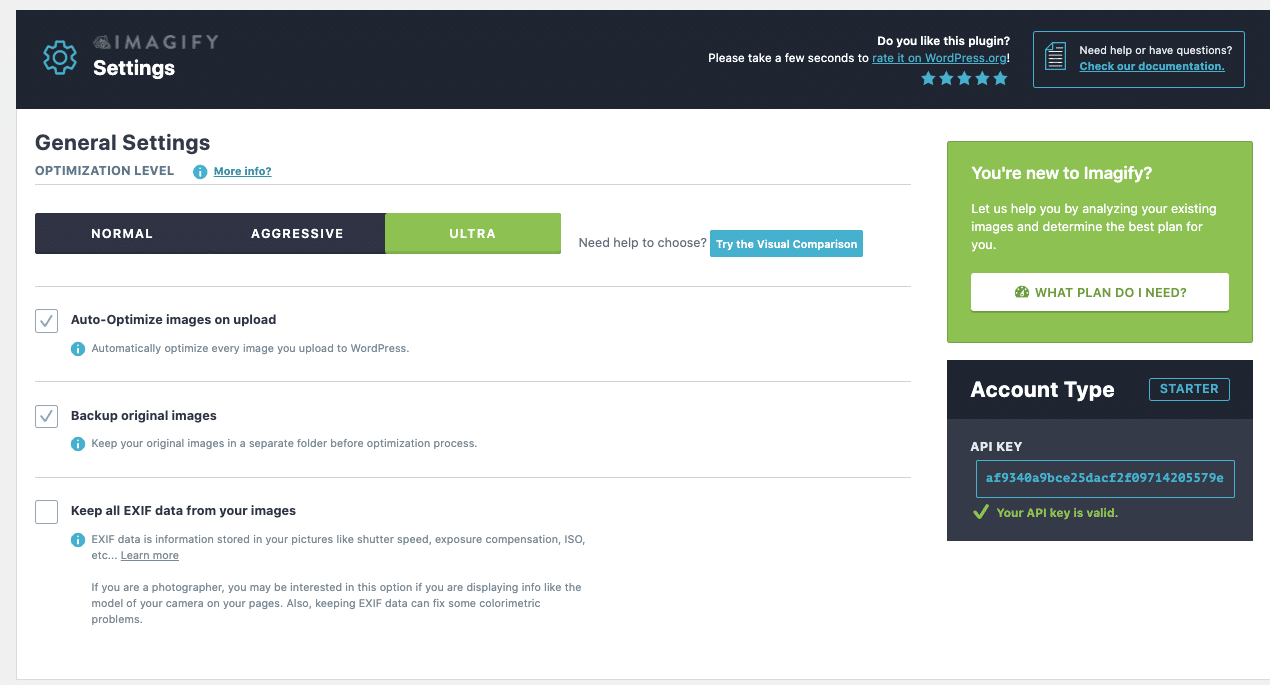
การตั้งค่าทั่วไป
- ประเภทระดับการเพิ่มประสิทธิภาพ: Ultra
- ปรับแต่งภาพอัตโนมัติเมื่ออัปโหลด
- สำรองภาพต้นฉบับ

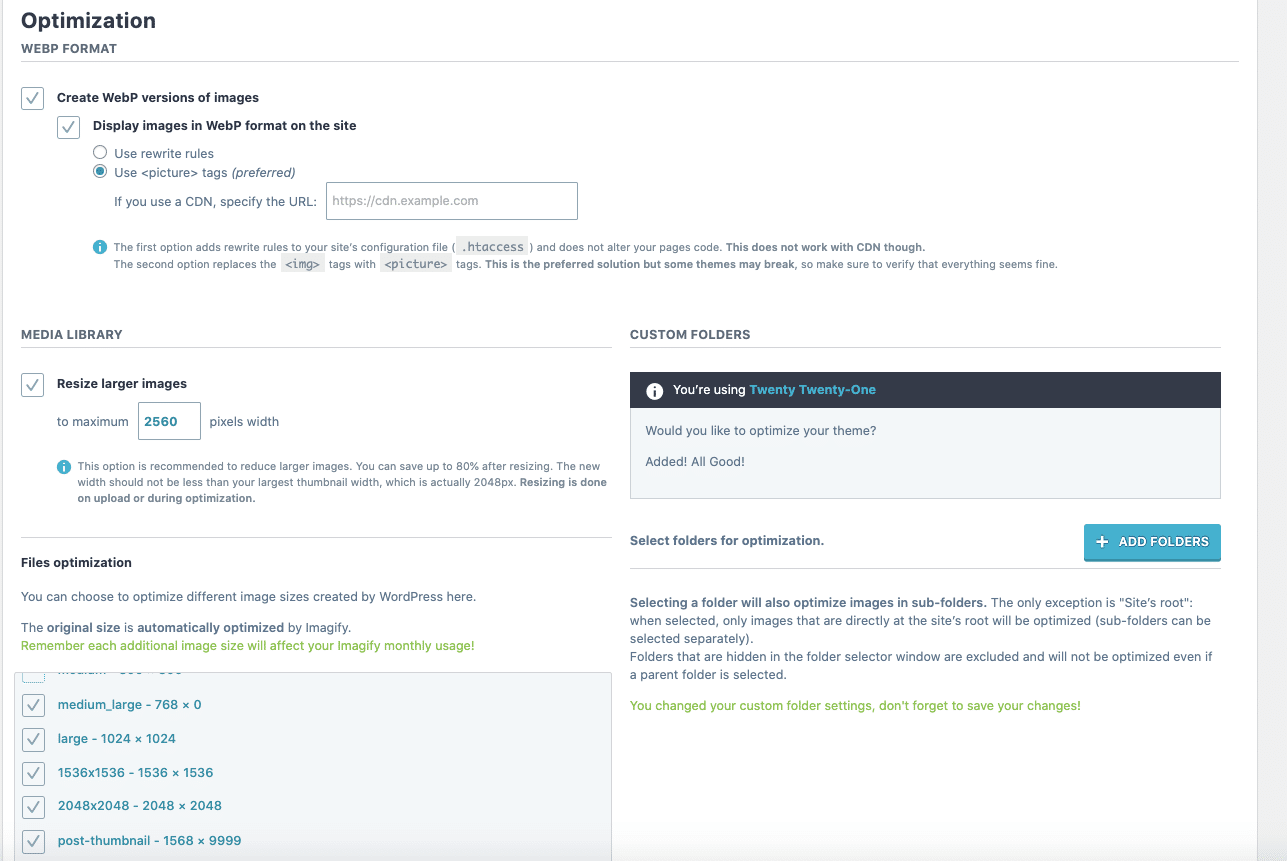
การตั้งค่าการเพิ่มประสิทธิภาพ
- แปลงรูปภาพทั้งหมดเป็น WebP (ตามที่แนะนำโดย Lighthouse)
- แสดงรูปภาพในรูปแบบ WebP บนไซต์
- ฉันยังปรับแต่งธีมของฉันด้วย
- ปรับขนาดภาพที่ใหญ่ขึ้นเป็นสูงสุด ความกว้าง 2560 พิกเซล (นั่นคือการตั้งค่าเริ่มต้นที่ Imagify ให้มา)

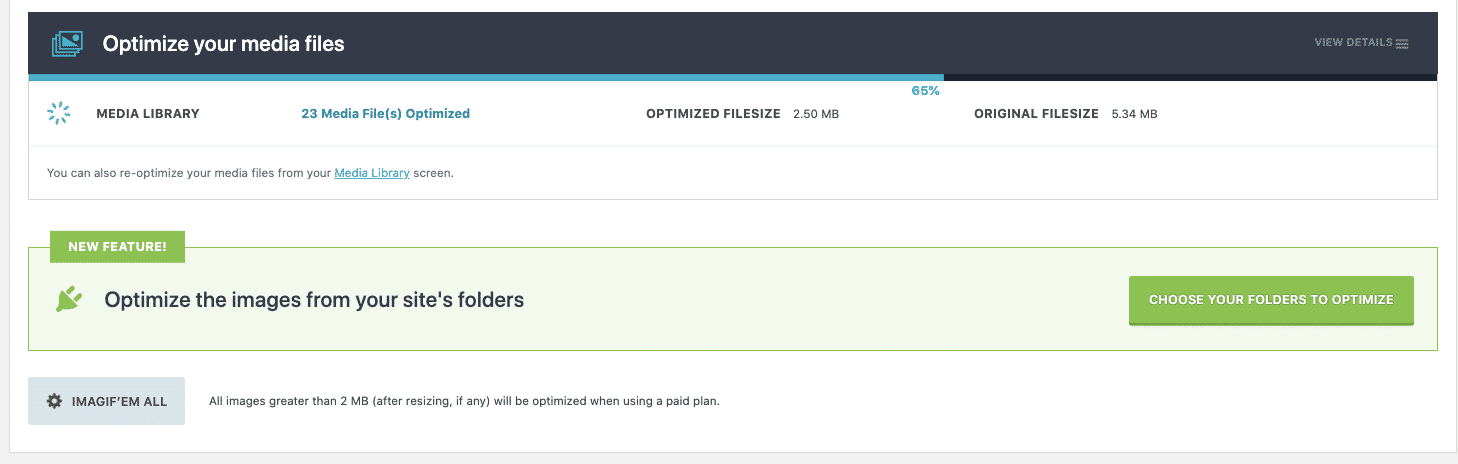
สุดท้ายนี้ ฉันได้เพิ่มประสิทธิภาพ (จำนวนมาก) รูปภาพทั้งหมดของฉันแล้ว คุณสามารถดูลักษณะของกระบวนการเพิ่มประสิทธิภาพได้ด้านล่าง:

การบีบอัดและปรับขนาดรูปภาพเป็นการดำเนินการที่สำคัญอย่างยิ่ง แต่จะเกิดอะไรขึ้นหลังจากอัปโหลดภาพที่ปรับให้เหมาะสมแล้ว ยังมีส่วนต่างของการปรับปรุงในแง่ของประสิทธิภาพหรือไม่? คุณจะได้รับความเร็วเพิ่มขึ้นอีกเล็กน้อยได้ อย่างไร แม้ว่าคุณจะต้องโฮสต์รูปภาพหลายภาพบนหน้าพร้อมกัน
เทคนิคการโหลดแบบ Lazy Loading ให้โอกาสในการเพิ่มประสิทธิภาพพิเศษ และหากคุณเพิ่มคุณสมบัติ WP Rocket คุณสามารถเพิ่มเว็บไซต์ของคุณให้พุ่งสูงขึ้น นั่นนำเราไปสู่สถานการณ์ #3
การตรวจสอบ #3 – Imagify และ WP Rocket
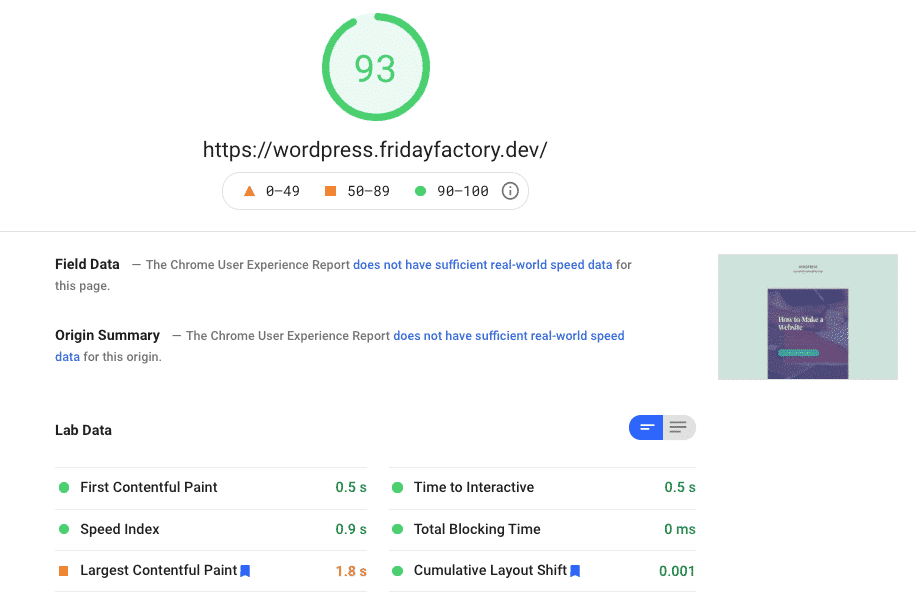
สำหรับการตรวจสอบขั้นสุดท้าย เราได้เปิดใช้งาน WP Rocket และปรับแต่งตัวเลือกสองสามอย่าง ข่าวดี คะแนน PSI ของฉันเป็นสีเขียวแล้ว:

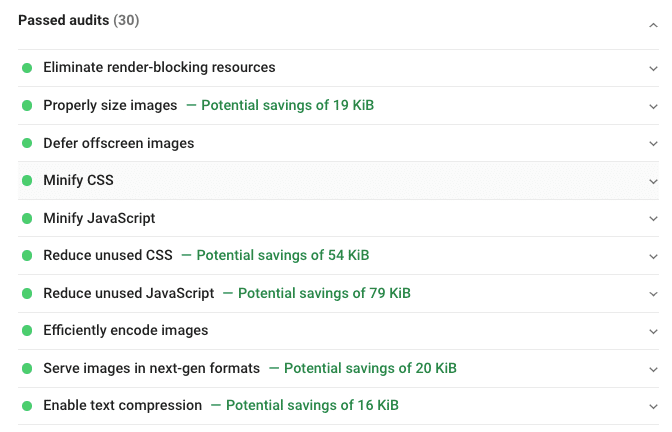
ส่วนการตรวจสอบที่ผ่านของฉันเติบโตขึ้น และปัญหาหลักทั้งหมดได้หายไป:

อีกครั้ง หากคุณต้องการเพิ่มประสิทธิภาพไซต์ของคุณ ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานตัวเลือกต่อไปนี้:
- แท็บการเพิ่มประสิทธิภาพสื่อ - ตัวเลือกการโหลดแบบขี้เกียจและ "เพิ่มมิติภาพ":

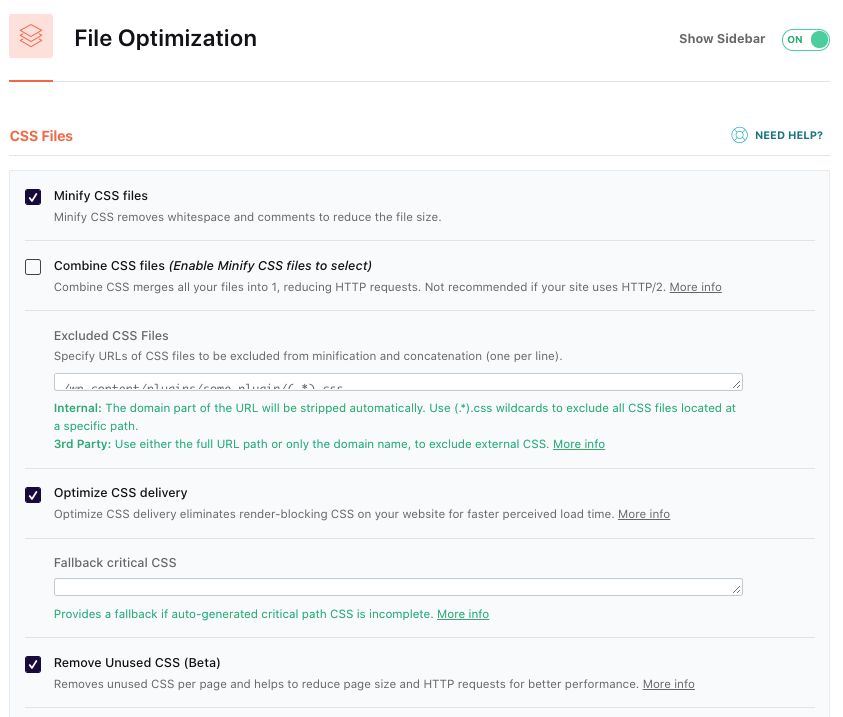
- แท็บการเพิ่มประสิทธิภาพไฟล์ – การเพิ่มประสิทธิภาพ CSS :

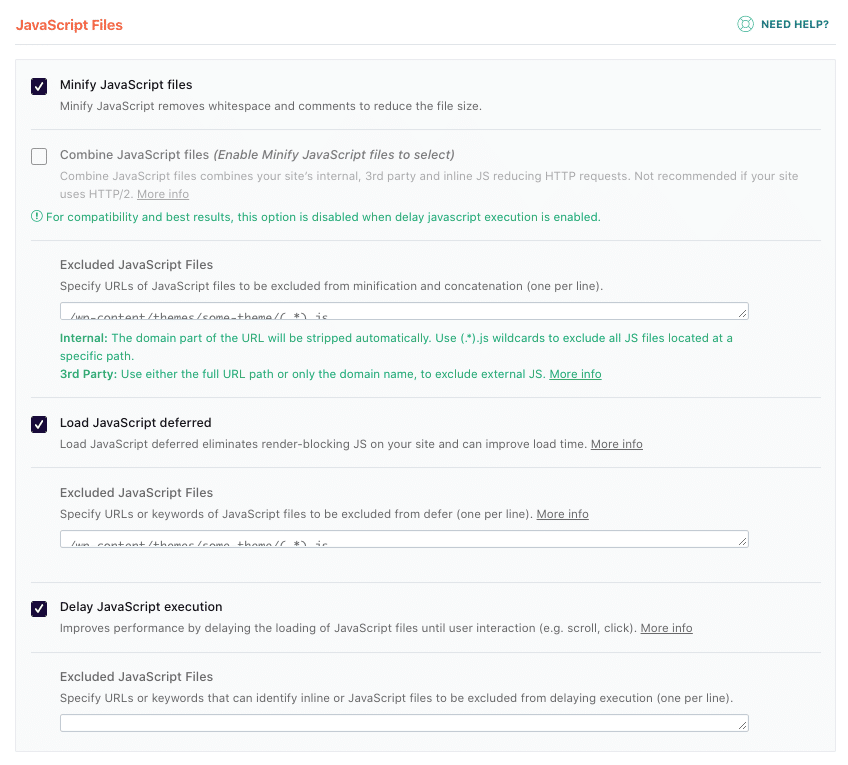
- แท็บการเพิ่มประสิทธิภาพไฟล์ – การเพิ่มประสิทธิภาพ JS :

ห่อ
โดยสรุปแล้ว เราพบว่า Imagify และ WP Rocket มีผลกระทบอย่างมากต่อประสิทธิภาพ เราเปลี่ยนจาก 59/100 เป็น 93/100 ใน Google PageSpeed Insights!
ส่วนการตรวจสอบที่ผ่านนั้นเติบโตขึ้น และปลั๊กอินทั้งสองได้แก้ไขปัญหาสำคัญที่ Lighthouse แจ้งไว้:
| ไม่มีการเพิ่มประสิทธิภาพ (59/100) | จินตนาการเท่านั้น (68/100) | จินตนาการ + WP Rocket (93/100) |
และนั่นแหล่ะ! หากคุณกำลังมองหาวิธีเพิ่มความเร็วให้เว็บไซต์ การลงทุนในปลั๊กอินเพิ่มประสิทธิภาพรูปภาพอาจคุ้มค่า ปลั๊กอินที่เราตรวจสอบสามารถช่วยลดขนาดของรูปภาพบนไซต์ของคุณ และปรับปรุงความเร็วในการโหลด ตามการตรวจสอบของเราด้านบนโดยใช้ Imagify
คุณควรจำไว้ว่าปลั๊กอินเหล่านี้มีคุณสมบัติที่แตกต่างกันซึ่งอาจทำงานได้ดีขึ้น ขึ้นอยู่กับประเภทของเนื้อหาและรูปแบบที่จำเป็นสำหรับไซต์ WordPress ของคุณ
โปรดจำไว้ว่า การบีบอัดและปรับขนาดรูปภาพนั้นดีสำหรับประสิทธิภาพของคุณ แต่ยังคงมีขอบขนาดใหญ่สำหรับการปรับปรุงความเร็ว การใช้ Imagify และ WP Rocket ทำให้เราได้เว็บไซต์เร็วขึ้น 50% บน GooglePageSpeed Insights ซึ่งทำให้เราได้คะแนนสีเขียว!
