5 ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับ WordPress
เผยแพร่แล้ว: 2022-09-14คุณกำลังมองหาปลั๊กอินเพิ่มประสิทธิภาพรูปภาพอันดับต้น ๆ สำหรับ WordPress หรือไม่? มองไม่ไกลออกไป เราได้เปรียบเทียบเครื่องมือที่ดีที่สุดในตลาด
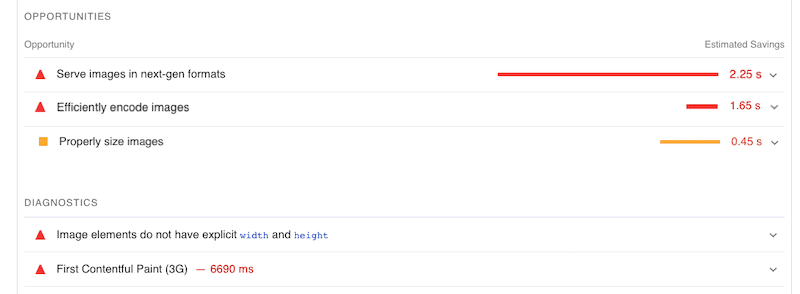
รูปภาพที่ไม่ได้ปรับให้เหมาะสมมักจะทำให้เว็บไซต์ช้าลง หากคุณดำเนินการตรวจสอบประสิทธิภาพผ่าน Lighthouse คุณอาจพบปัญหาเกี่ยวกับรูปภาพอย่างใดอย่างหนึ่งต่อไปนี้

หากเป็นกรณีนี้ คุณอาจต้องมีปลั๊กอินเครื่องมือเพิ่มประสิทธิภาพรูปภาพ!
เราได้ระบุคุณสมบัติที่ต้องมีและทำการทดสอบประสิทธิภาพเปรียบเทียบเพื่อช่วยคุณเลือกปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับโครงการต่อไปของคุณ
มาดำน้ำกันเถอะ!
การเพิ่มประสิทธิภาพภาพหมายถึงประสิทธิภาพอย่างไร
การปรับภาพให้เหมาะสมเพื่อประสิทธิภาพหมายถึงการแสดงภาพคุณภาพสูงในขนาด รูปแบบ และความละเอียดที่เหมาะสม ในขณะที่รักษาขนาดไฟล์ให้เล็กที่สุด คุณสามารถปรับรูปภาพให้เหมาะสมได้ด้วยกลไกหลายอย่าง เช่น การบีบอัด การปรับขนาด การแคช การแปลงเป็นรูปแบบยุคถัดไป หรือแม้แต่การโหลดแบบ Lazy Loading
ต่อไปนี้คือตัวอย่างรูปภาพที่บีบอัด แม้ว่าขนาดจะเล็กกว่า แต่คุณภาพก็ดูเหมือนกันในสายตามนุษย์ นั่นเป็นเพราะว่าเมื่อปรับภาพให้เหมาะสม คุณจะลดขนาดภาพโดยไม่ลดทอนคุณภาพ
| JPG .ต้นฉบับ | JPEG บีบอัด |
| 813 KB | 309 KB ผลกระทบต่อคุณภาพ: ไม่มี |
รูปภาพที่ไม่ได้รับการปรับให้เหมาะสมทำให้ไซต์ของคุณช้าลงและส่งผลต่อตัวชี้วัดประสิทธิภาพหลัก เช่น Core Web Vitals ของคุณ เมื่อรูปภาพเป็นองค์ประกอบสีที่มีเนื้อหามากที่สุด การเพิ่มประสิทธิภาพรูปภาพนั้นอย่างมีประสิทธิภาพเป็นสิ่งสำคัญในการรักษาคะแนน LCP ที่ดี Largest Contentful Paint วัดความเร็วที่รับรู้ของทั้งเว็บไซต์ และฉันเดาว่าคุณต้องการสร้างความประทับใจที่ดีให้กับผู้เยี่ยมชมของคุณ เลือกใช้ปลั๊กอิน WordPress ที่เพิ่มประสิทธิภาพรูปภาพเสมอเพื่อช่วยคุณในการเพิ่มประสิทธิภาพ
วิธีเลือกปลั๊กอิน Image Optimizer ที่เหมาะสม
เราได้รวบรวมรายการตรวจสอบการเพิ่มประสิทธิภาพรูปภาพที่คุณสามารถติดตามรูปภาพทั้งหมดของไซต์ WordPress ของคุณได้
คุณลักษณะที่ต้องมี 14 ประการสำหรับปลั๊กอิน Image Optimizer
มาดูคุณสมบัติที่ต้องมีในการค้นหาเมื่อเลือกปลั๊กอินเพิ่มประสิทธิภาพรูปภาพกันดีกว่า
- รองรับรูปแบบไฟล์รูปภาพยอดนิยม: รูปภาพ PNG, JPEG, GIF หรือ WebP
- สามารถแปลงรูปภาพของคุณเป็น WebP รูปแบบ Next-gen นี้พัฒนาโดย Google สามารถลดขนาดไฟล์รูปภาพให้เล็กกว่ารูปภาพ JPEG และ PNG ถึง 35% โดยไม่กระทบต่อคุณภาพ
- ใช้ Lazy-loading กับรูปภาพและวิดีโอของคุณเพื่อให้แน่ใจว่าเฉพาะเนื้อหาครึ่งหน้าบนเท่านั้นที่จะโหลดได้ก่อน
- มีกระบวนการบีบอัดอัจฉริยะที่ตั้งค่าสถานะภาพที่เบลอเกินไปหลังจากปรับให้เหมาะสม
- ให้คุณปรับรูปภาพให้เหมาะสมอย่างมีประสิทธิภาพตามที่ Lighthouse แนะนำ เพื่อให้คุณเห็นผลลัพธ์เกี่ยวกับความเร็วของหน้าเว็บและประสิทธิภาพโดยรวม
- เสนอการบีบอัดหลายระดับ - เพื่อช่วยให้คุณบรรลุความสมดุลที่สมบูรณ์แบบระหว่างขนาดไฟล์และคุณภาพ จะตรวจสอบระดับการบีบอัดในปลั๊กอินได้อย่างไร? พวกเขาควรมีคุณสมบัติ "สูญเสียหรือไม่สูญเสีย"
- รักษาคุณภาพของภาพ - การบีบอัดไม่ควรหมายถึงภาพเบลอ! เลือกปลั๊กอินที่สร้างสมดุลระหว่างคุณภาพและประสิทธิภาพ: การบีบอัดอัตโนมัติ ใช้งานง่าย และชาญฉลาด
- ปรับขนาดภาพของคุณได้ทันที: ตรวจสอบว่าคุณสามารถจำกัดความสูงและความกว้างได้ หรืออย่างน้อยก็เปอร์เซ็นต์เมื่ออัปโหลดไปยังไลบรารี WordPress
- เสนอการเพิ่มประสิทธิภาพแบบเป็นกลุ่มเพื่อบีบอัดรูปภาพหลายภาพ: หากคุณมีไซต์อีคอมเมิร์ซที่มีรูปภาพเป็นพันๆ รูป การบีบอัดรูปภาพทั้งหมดด้วยมือจะเป็นความยุ่งยาก ตรวจสอบว่าปลั๊กอินช่วยให้คุณสามารถบีบอัดภาพหลายภาพพร้อมกันได้
- ปรับรูปภาพให้เหมาะสมบนเซิร์ฟเวอร์: เลือกปลั๊กอินที่ใช้เซิร์ฟเวอร์ ไม่ใช่ของคุณ วิธีนี้จะช่วยประหยัดแบนด์วิดท์และพื้นที่เก็บข้อมูล
- มีอินเทอร์เฟซที่ใช้งานง่ายและรวดเร็ว: คุณต้องการปลั๊กอินที่ใช้งานง่ายซึ่งมีตัวเลือกการเพิ่มประสิทธิภาพที่ชัดเจน และทำกระบวนการทั้งหมดได้ในเวลาไม่นาน
- ลบข้อมูลเมตาที่ไม่จำเป็น – เช่น ข้อมูล Exif ที่อาจมีอยู่
- สำรองข้อมูลรูปภาพต้นฉบับของคุณ - ตรวจสอบให้แน่ใจว่ารูปภาพที่บีบอัด (และต้นฉบับ) จะไม่ถูกลบหลังจากปิดใช้งานปลั๊กอิน
- เข้ากันได้กับ CDN ใด ๆ และคุณสามารถแจกจ่ายภาพของคุณไปยังผู้ใช้ทั่วโลกได้เร็วยิ่งขึ้น
เมื่อคุณทราบคุณลักษณะที่ดีที่สุดที่ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพควรมีแล้ว มาดูปลั๊กอินที่ดีที่สุดในตลาดกัน
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ 5 อันดับแรก
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพห้าตัวที่ดีที่สุดที่เราจะเปรียบเทียบและทดสอบคือ:
- จินตนาการ
- Optimole
- โปรแกรมเพิ่มประสิทธิภาพภาพ ShortPixel
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
- บีบอัดภาพ JPEG & PNG โดย TinyPNG
เปรียบเทียบเกี่ยวกับอะไร?
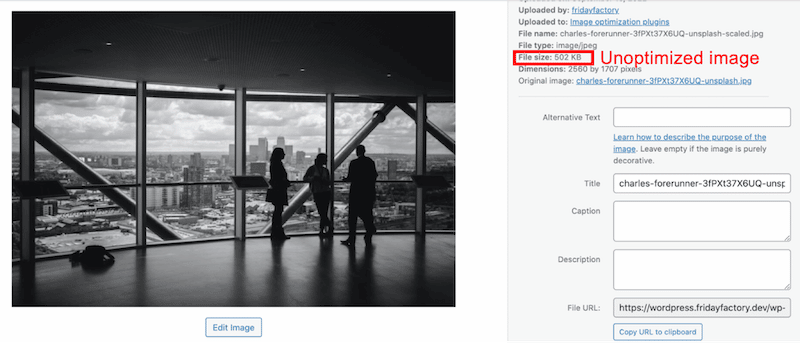
เราจะเพิ่มประสิทธิภาพรูปภาพ JPG ของปลั๊กอินแต่ละรายการด้านล่าง (502 KB) และตรวจสอบว่าเราบันทึกได้กี่ KB ในตอนท้ายจะมีตารางสรุปข้อมูลทั้งหมด

1. Imagify: ปลั๊กอินเครื่องมือเพิ่มประสิทธิภาพภาพที่ชาญฉลาดและใช้งานง่าย
ด้วยการติดตั้งที่ใช้งานมากกว่า 600,000 รายการ เป็นหนึ่งในปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพที่ได้รับความนิยมมากที่สุดในตลาด!
ฟีเจอร์หลัก:
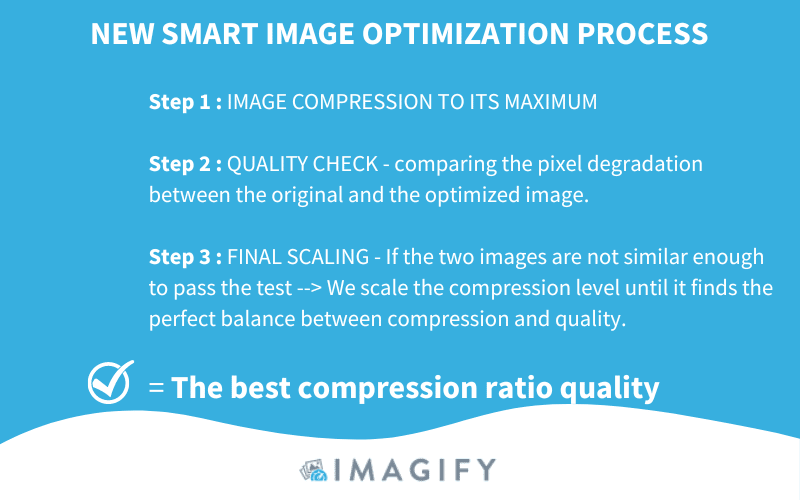
- อะไรที่ทำให้ Imagify โดดเด่นจากปลั๊กอินเพิ่มประสิทธิภาพรูปภาพอื่นๆ ก็คือคุณสมบัติการบีบอัดอัจฉริยะใหม่! มันปรับภาพของคุณให้ดีที่สุด ดังนั้นคุณไม่ต้องกังวลว่าระดับการบีบอัดใดที่เหมาะกับความต้องการของคุณ

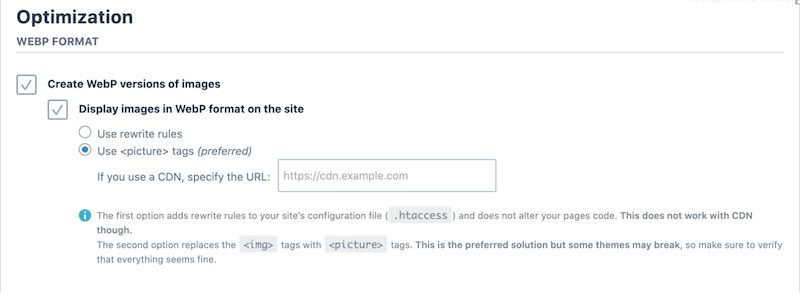
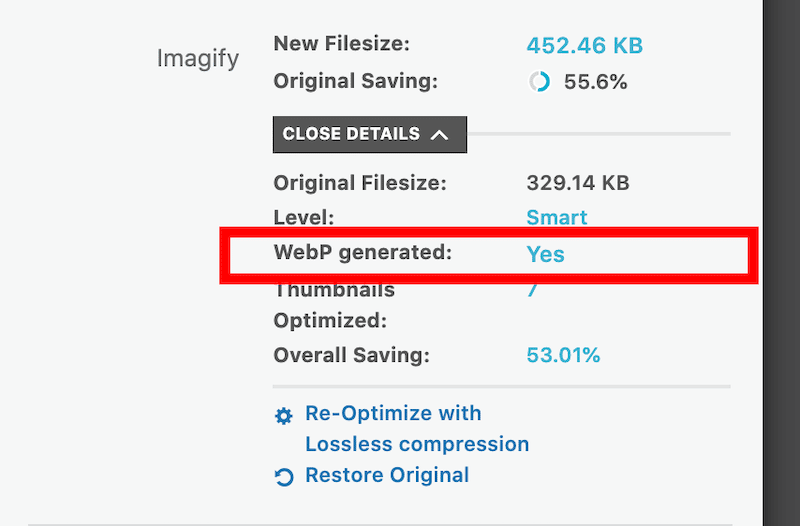
- เสนอการแปลง WebP:

จากไลบรารี WordPress คุณจะเห็นว่า WebP ถูกสร้างขึ้นโดยอัตโนมัติ:

- อินเทอร์เฟซที่ ใช้งานง่ายและตรงประเด็น: การตั้งค่าตรงไปตรงมา และมีปุ่มสุดท้ายเพียงปุ่มเดียวให้คลิก และงานก็เสร็จสิ้น!
- รองรับไฟล์รูปภาพหลายรูปแบบ เช่น PNG, JPG, GIF, PDF และ WebP
- การเพิ่มประสิทธิภาพและการปรับขนาด ทำได้โดยอัตโนมัติเมื่ออัปโหลดหรือรูปภาพที่มีอยู่ที่คุณเลือก
- รักษาคุณภาพของภาพ ด้วยการบีบอัดอัจฉริยะ
- การเพิ่มประสิทธิภาพแบบเดี่ยวและแบบกลุ่ม สามารถบีบอัดภาพหลายภาพพร้อมกันหรือเลือกด้วยตนเองว่าภาพใดต้องการการปรับให้เหมาะสมในลำดับความสำคัญ
- ความเป็นไปได้ในการเลือก ขนาดภาพขนาดย่อที่จะเพิ่มประสิทธิภาพ
- สำรอง รูปภาพต้นฉบับหากจำเป็น (ไฟล์ต้นฉบับจะไม่ถูกลบ)
- การเพิ่มประสิทธิภาพทำได้โดยใช้เซิร์ฟเวอร์ของ Imagify ไม่ใช่ของคุณ
- Web App พร้อมใช้งานหากคุณไม่ใช่ผู้ใช้ WordPress (บัญชีฟรีมีขีดจำกัดการอัปโหลดขนาดไฟล์ 2MB)
ราคา:
ฟรีสำหรับข้อมูลมูลค่า 20MB ต่อเดือน แผนเริ่มต้นที่ $4.99/เดือน สำหรับ 500MB หรือ $9.99/เดือน สำหรับการเพิ่มประสิทธิภาพแบบไม่จำกัด ตรวจสอบราคาเต็มได้ที่นี่
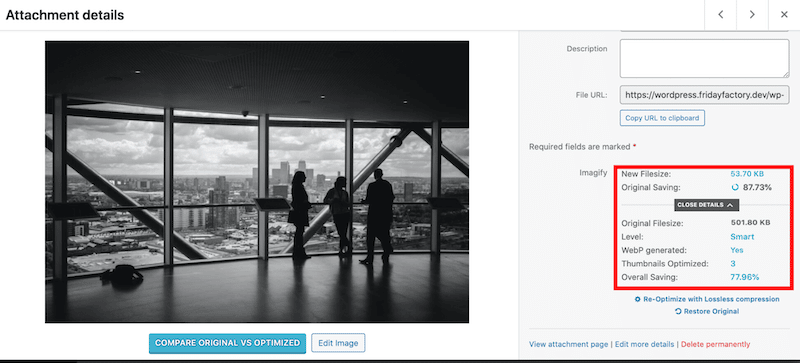
ผลงานของ Imagify:
Imagify ช่วยลดขนาดไฟล์ภาพของฉันได้ถึง 87.73% เปลี่ยนจาก 502 KB เป็น 53.70 KB โดยไม่ลดทอนคุณภาพ

2. Optimole: โหลดแบบ Lazy-loading และ CDN distribution
Optimole มาพร้อมกับระบบอัตโนมัติเต็มรูปแบบและคุณสมบัติการเพิ่มประสิทธิภาพที่หลากหลายด้วยระบบคลาวด์ ให้ภาพในขนาดที่เล็กลงโดยไม่ลดทอนคุณภาพบนอุปกรณ์ทุกประเภท
ฟีเจอร์หลัก:
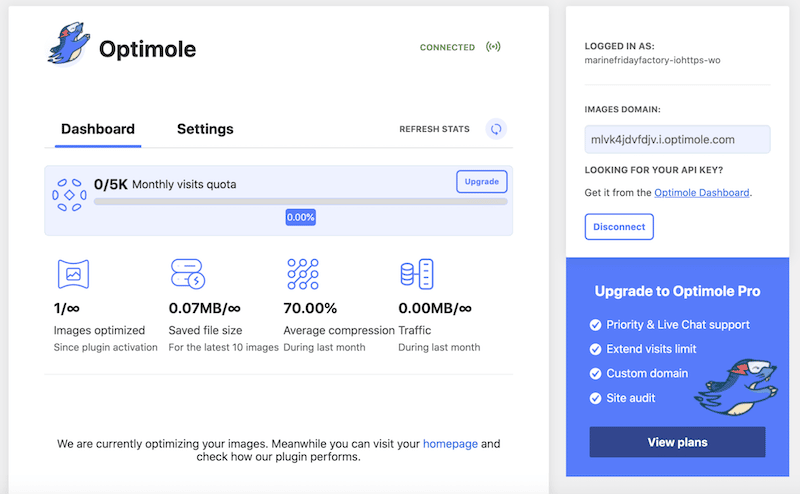
- อินเทอร์เฟซที่เรียบง่ายและชัดเจนด้วยสองแท็บ: แดชบอร์ดและการตั้งค่า

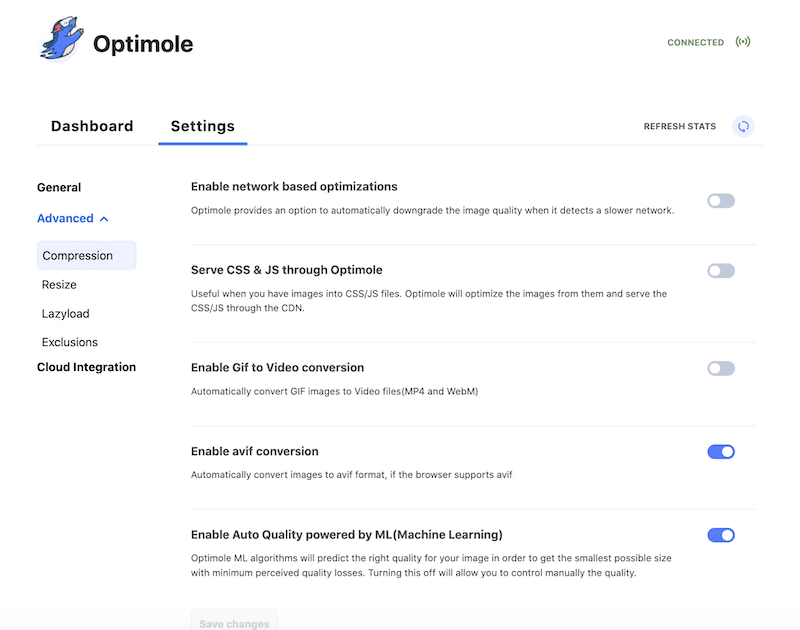
- การตั้งค่าปกติและการตั้งค่าขั้นสูง:

- การแปลง WebP และ AVIF : โดยค่าเริ่มต้น Optimole จะแสดงรูปภาพในรูปแบบ WebP สำหรับผู้เยี่ยมชมทุกคนที่สนับสนุนรูปแบบนี้
- Lazy-loading: Optimole ใช้การโหลดแบบ Lazy Loading โดยใช้ แอตทริบิวต์ <link rel=”preload”> บนรูปภาพที่คุณเลือก
- การบีบอัดการเรียนรู้ด้วยเครื่อง : อัลกอริธึมให้การเพิ่มประสิทธิภาพแบบ lossy หรือ lossless สำหรับภาพที่ดูดีที่สุดในขนาดที่เล็กที่สุด
- การตั้งค่าที่ตอบสนอง: ให้คุณเลือกขนาดภาพที่เหมาะสมสำหรับเบราว์เซอร์และวิวพอร์ตของผู้เข้าชม
- รองรับ Cloud Library: ถ่ายอิมเมจเว็บไซต์ของคุณโดยตรงไปยัง Optimole Cloud (ซึ่งหมายความว่าคุณประหยัดพื้นที่จัดเก็บบนเซิร์ฟเวอร์ของคุณ)
- ลายน้ำ: Optimole ใช้ลายน้ำกับรูปภาพทั้งหมดของคุณหากเป็นสิ่งที่คุณต้องการสำหรับธุรกิจของคุณ
- การกระจาย CDN: ให้บริการรูปภาพจาก CDN ทั่วโลกฟรี
ราคา:
ด้วยแผนพื้นฐาน คุณจะสามารถเพิ่มประสิทธิภาพจำนวนภาพที่ไม่มีการตรวจสอบสำหรับการเข้าชมรายเดือนได้ถึง 5K จากนั้นคุณต้องอัปเกรดตามแผนการกำหนดราคาต่อไปนี้:
ด้วยแผนพื้นฐาน คุณจะสามารถเพิ่มประสิทธิภาพจำนวนภาพที่ไม่มีการตรวจสอบสำหรับการเข้าชมรายเดือนได้ถึง 5K จากนั้นคุณต้องอัปเกรดตามแผนการกำหนดราคาต่อไปนี้:
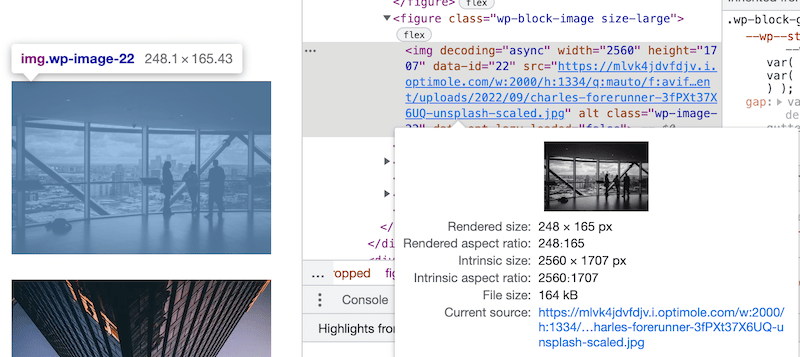
ผลการดำเนินงานของ Optimole:
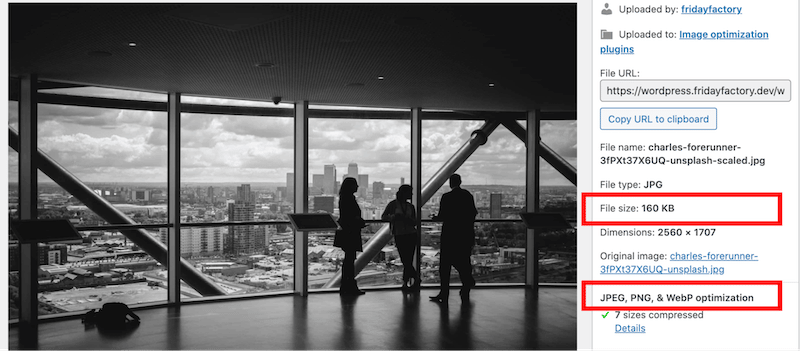
Optimole ลดขนาดไฟล์ภาพของฉันลง 67% เปลี่ยนจาก 502 KB เป็น 164 KB คุณไม่เห็นการเพิ่มประสิทธิภาพในไลบรารี WordPress เนื่องจากสร้างบนคลาวด์: Optimole ให้บริการรูปภาพที่ปรับให้เหมาะสมโดยตรงแก่ผู้เข้าชมที่ส่วนหน้า

3. ShortPixel – อินเทอร์เฟซที่ทันสมัย
ShortPixel เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ใช้งานง่าย ซึ่งสามารถบีบอัดรูปภาพและเอกสาร PDF ทั้งหมดของคุณได้ในคลิกเดียว
ฟีเจอร์หลัก:
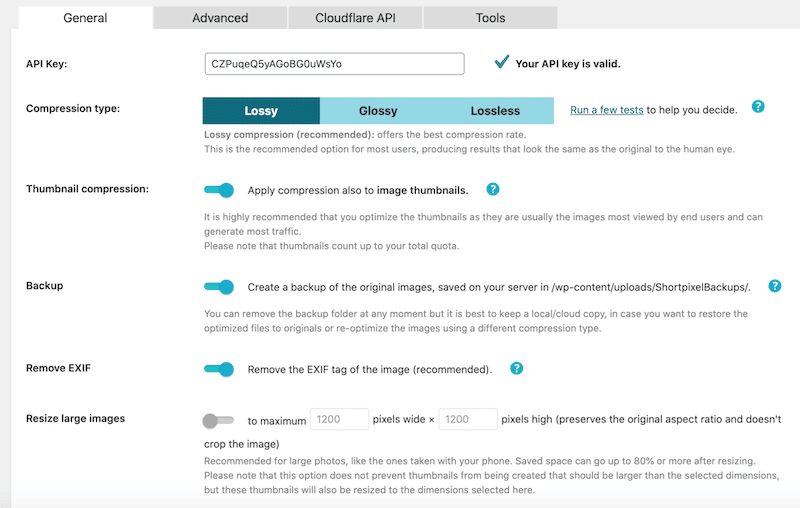
- อินเทอร์เฟซเรียบง่าย ที่มีปุ่มลัดเพื่อกำหนดประเภทการบีบอัด สำรองข้อมูล และปรับขนาดรูปภาพขนาดใหญ่

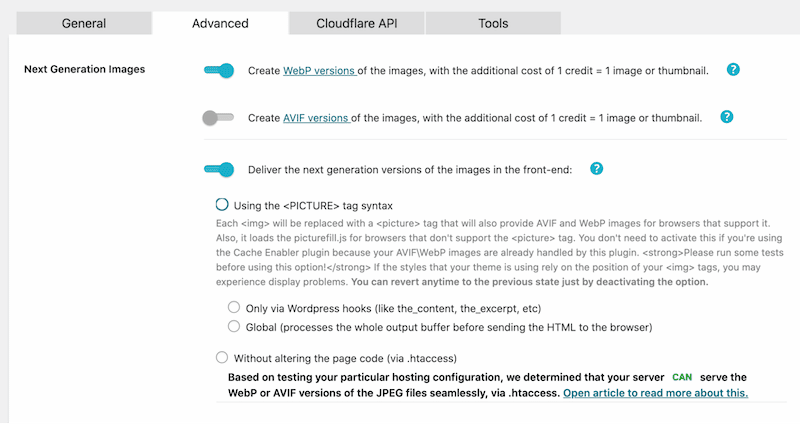
แท็บ "ขั้นสูง" ให้การตั้งค่ายุคถัดไปทั้งหมดที่คุณต้องการเพื่อแปลงรูปภาพเป็น WebP หรือ AVIF

- การบีบอัดข้อมูลจำนวนมาก ด้วยวิซาร์ดที่มีประโยชน์มากใน 4 ขั้นตอน 'จำนวนมาก' เพิ่มประสิทธิภาพรูปภาพที่มีอยู่ทั้งหมด ใน Media Library และในปลั๊กอินของบุคคลที่สามเช่น NextGen Gallery
- รองรับรูปภาพทุกประเภท (PNG, JPEG, ฯลฯ )
- ตัวเลือกในการ ปิดใช้งานรูปภาพที่ปรับให้เหมาะสมอัตโนมัติเมื่ออัปโหลด
- ไม่มีการใช้เครดิต สำหรับรูปภาพที่ได้รับการปรับให้เหมาะสม น้อยกว่า 5%
- ตัวเลือกในการลดขนาดรูปภาพ โดยมีตัวเลือก 2 แบบซึ่งสะดวกสำหรับรูปภาพขนาดใหญ่
- การรวม Cloudflare เพื่อเผยแพร่ภาพได้รวดเร็วขึ้นทั่วโลก (คุณต้องมี CDN)
ราคา:
ShortPixel ให้เครดิตรูปภาพฟรี 100 รายการทุกเดือน แผนรายเดือนหรือเครดิตเงินสดมีให้เลือกตามความเหมาะสมกับคุณที่สุด แผนแรกเริ่มต้นที่ $3.99 สำหรับ 7,000 เครดิตรูปภาพ

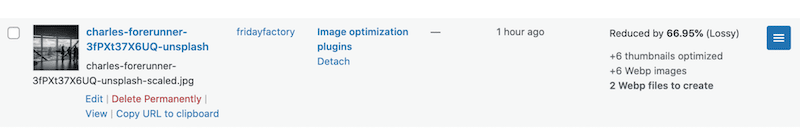
ผลลัพธ์ประสิทธิภาพของ ShortPixel:
Shortpixel ลดขนาดไฟล์ภาพของฉันลง 66.95% และแปลงเป็น WebP เปลี่ยนจาก 502 KB เป็น 165 KB

4. EWWW – ฟรี WordPress Image Optimizer และไม่จำกัดขนาดไฟล์
ด้วย EWWW IO คุณสามารถปรับรูปภาพที่มีอยู่ทั้งหมดของคุณให้เหมาะสมจากปลั๊กอินใดก็ได้! EWWW IO ดูแลการอัปโหลดรูปภาพใหม่โดยอัตโนมัติ คุณไม่จำเป็นต้องทำอย่างอื่น
ฟีเจอร์หลัก:
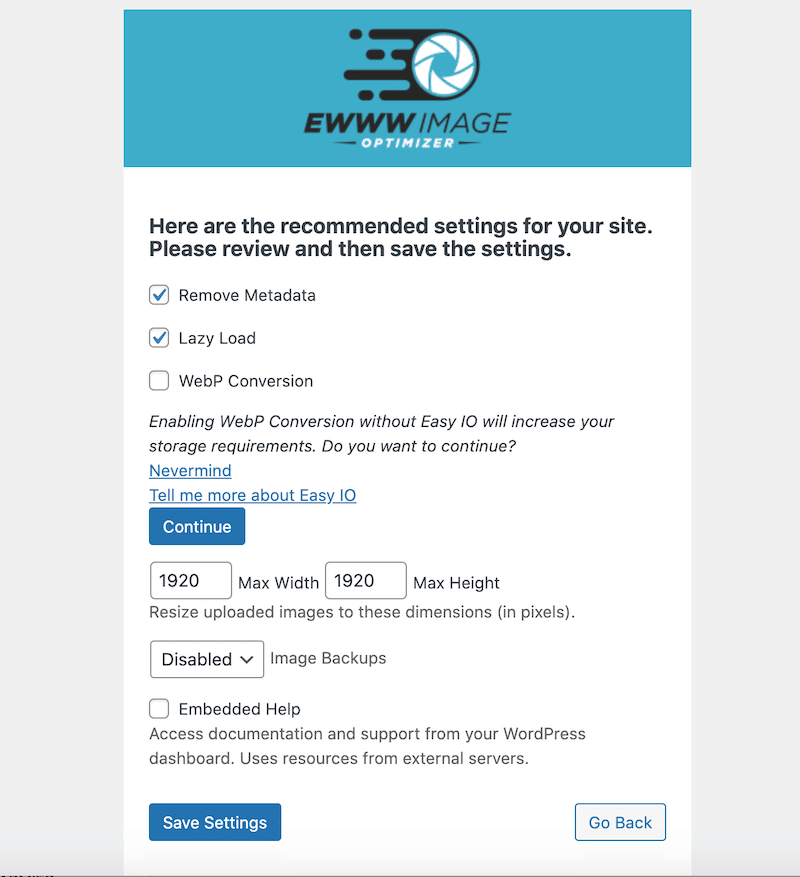
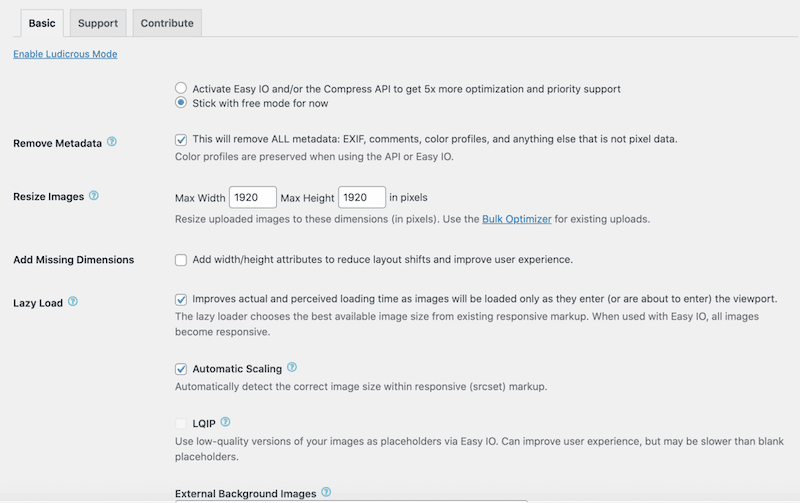
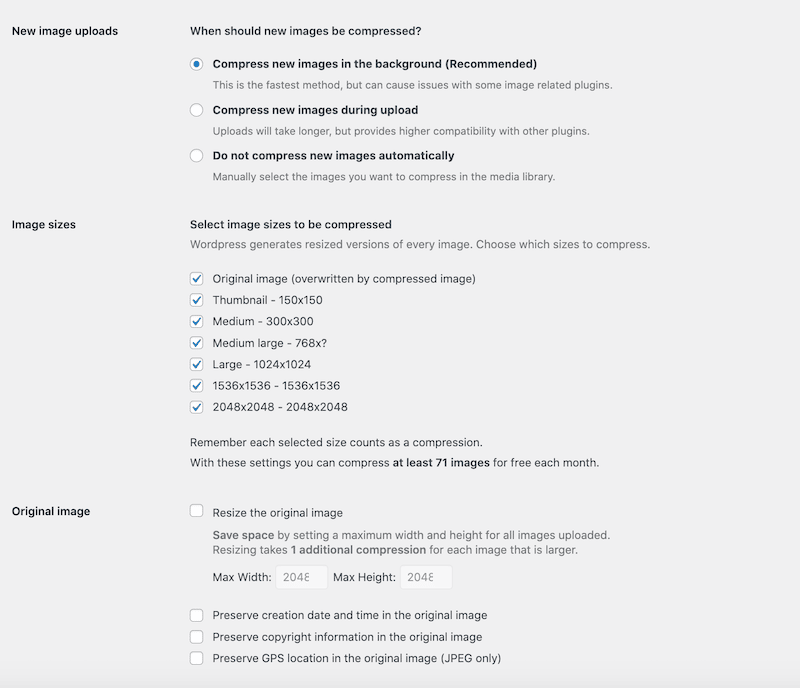
- วิซาร์ดที่ใช้งานง่าย ซึ่งช่วยให้คุณตั้งค่าปลั๊กอินและเลือกตัวเลือกการเพิ่มประสิทธิภาพที่คุณต้องการสำหรับเว็บไซต์ของคุณ:

- แปลงรูปภาพเป็น WebP
- ไม่จำกัดความเร็วและขนาดไฟล์ไม่จำกัด
- ใช้การโหลดแบบ Lazy Loading เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณและโหลดรูปภาพครึ่งหน้าบนตามลำดับความสำคัญ
- การปรับขนาดอัตโนมัติในการอัปโหลด เพื่อหลีกเลี่ยงการอัปโหลดรูปภาพขนาดใหญ่ไปยังไลบรารี WordPress
- เพิ่มมิติที่ขาดหายไป (กว้าง/สูง)
- ตัวเลือกที่ตอบสนอง: ตรวจจับขนาดภาพที่ถูกต้องภายในมาร์กอัปที่ตอบสนอง (srcset)

ราคา:
ปลั๊กอินหลักนั้นฟรีและมีระดับการบีบอัดที่ดีมาก อย่างไรก็ตาม ในบริการแบบชำระเงิน การบีบอัดจะดีขึ้น ราคาเริ่มต้นที่ $ 7 / เดือนสำหรับไซต์เดียว
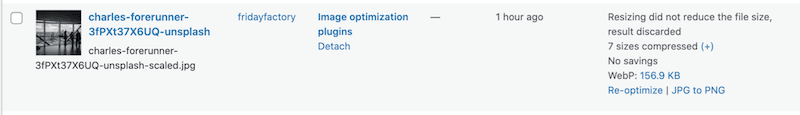
ผลการดำเนินงานของ EWWW:
รูปภาพของฉันเปลี่ยนจาก 502 KB เป็น 156.9KB ซึ่งหมายความว่าประหยัดได้ 69%

5. TinyPNG – การเพิ่มประสิทธิภาพและอินเทอร์เฟซพื้นฐาน
ปลั๊กอินนี้ปรับภาพให้เหมาะสมโดยอัตโนมัติโดยผสานรวมกับบริการบีบอัดรูปภาพยอดนิยมสองรายการคือ TinyJPG และ TinyPNG
ฟีเจอร์หลัก:
- อินเทอร์เฟซพื้นฐานพร้อมการตั้งค่าที่จำเป็น – มีตัวเลือกไม่มากนัก แต่ปลั๊กอินยังคงใช้พื้นฐานและทำงานด้วยหน้าการตั้งค่าที่สะอาดตา ฉันใช้เวลาเพียงไม่กี่วินาทีในการเปิดใช้งานการตั้งค่าที่ฉันเลือกและเรียกใช้กระบวนการปรับให้เหมาะสมอัตโนมัติ:

- การบีบอัดรูปภาพใหม่ใน พื้นหลังและ/หรือระหว่างการอัปโหลด
- ตัดสินใจว่าคุณต้องการเลือกรูปภาพในไลบรารี WordPress ด้วยตนเองหรือไม่
- การเพิ่มประสิทธิภาพคลังสื่อที่มีอยู่จำนวน มากอย่างง่ายดาย
- การเพิ่มประสิทธิภาพ WebP
- เลือกขนาดภาพที่คุณต้องการบีบอัด
- กำหนดความกว้างและความสูงสูงสุดสำหรับแต่ละภาพที่อัปโหลด
ราคา:
ด้วยการติดตั้ง WordPress มาตรฐาน คุณสามารถบีบอัดข้อมูลได้ประมาณ 500 ครั้งต่อเดือนฟรี คุณจะต้องอัปเกรดหากต้องการปรับรูปภาพให้เหมาะสมมากขึ้น
ผลการดำเนินงานของ TinyPNG:
ขนาดไฟล์รูปภาพของฉันเปลี่ยนจาก 502 KB เป็น 160 KB ซึ่งหมายความว่าประหยัดได้ทั้งหมด 61%

การทดสอบขั้นสุดท้าย
จินตนาการถึงลีดด้วยเงินออม 87.73% จากภาพต้นฉบับ เกี่ยวกับปลั๊กอินเพิ่มประสิทธิภาพอีกสี่ตัว การแข่งขันแน่นมาก! โดยเฉลี่ยแล้ว ปลั๊กอินเพิ่มประสิทธิภาพอื่นๆ ให้การประหยัดที่ใกล้เคียงกัน (ประมาณ 65%)
| ปลั๊กอินตัวเพิ่มประสิทธิภาพ | ขนาดเดิม | ขนาดไฟล์หลังจากการเพิ่มประสิทธิภาพ | เปอร์เซ็นต์การเพิ่มประสิทธิภาพ | ประเภทของการบีบอัด |
| จินตนาการ | 502 KB | 53.70 KB | 87.73 % | สมาร์ท (สูญเสีย) |
| Optimole | 502 KB | 164 KB | 67% | Lossy |
| ShortPixel | 502 KB | 165 KB | 66.95 % | Lossy |
| เครื่องมือเพิ่มประสิทธิภาพภาพ EWWW | 502 KB | 156.9 KB | 69% | Lossy |
| บีบอัดภาพ JPEG & PNG โดย TinyPNG | 502 KB | 160.2 KB | 61% | Lossy |
ผลกระทบของ Imagify ต่อประสิทธิภาพ
Imagify ช่วยเพิ่มความเร็วเว็บไซต์ของคุณอย่างแท้จริงด้วยการคลิกเพียงไม่กี่ครั้ง ต้องขอบคุณ Smart Compression ใหม่ที่ทำให้เป็นหนึ่งในปลั๊กอินบีบอัดรูปภาพที่ดีที่สุดที่ลดขนาดไฟล์ของรูปภาพของคุณโดยไม่ลดทอนคุณภาพ ในการตรวจสอบครั้งก่อนของเรา Imagify ลดขนาดไฟล์ลง 87.73%!
ฉันใช้กรณีศึกษาที่แสดงให้เห็นว่าการเพิ่มประสิทธิภาพรูปภาพช่วยเพิ่มประสิทธิภาพและปรับปรุงการตรวจสอบของ Lighthouse ได้อย่างไร ฉันสร้างหน้าเว็บที่มีรูปภาพ JPG ที่ไม่ได้ปรับให้เหมาะสม และเปรียบเทียบผลลัพธ์ของฉันก่อนและหลังเรียกใช้ Imagify

มาเปิดเผยผลบนมือถือกันเถอะ!
| ข้อควรจำที่ควรอ่านก่อนที่เราจะเริ่มการทดสอบประสิทธิภาพ: เมื่อพูดถึงการปรับภาพให้เหมาะสม มี KPI หลักสี่ประการที่ต้องตรวจสอบจาก Lighthouse: – เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ (บีบอัดและปรับแต่งรูปภาพให้เหมาะสมสำหรับเว็บ) – แสดงภาพในรูปแบบ Next-gen (เช่น AVIf หรือ WebP) – เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ (ทำให้รูปภาพของคุณพร้อมสำหรับเว็บ (ด้วยการบีบอัดและการเพิ่มประสิทธิภาพ) - ปรับขนาดรูปภาพอย่างเหมาะสม (ปรับรูปภาพให้เหมาะสมสำหรับมือถือและเดสก์ท็อป) |
No Imagify – รายงานประสิทธิภาพและไฮไลท์:
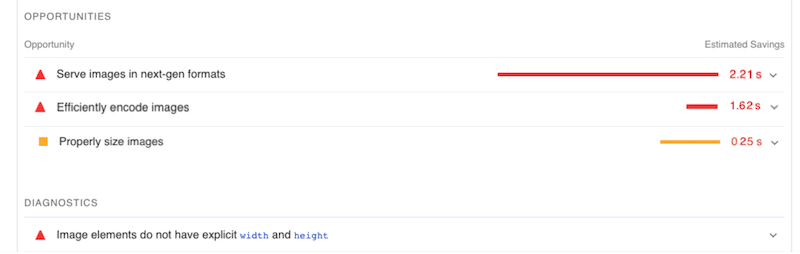
หากไม่มี Imagify Lighthouse จะตั้งค่าสถานะรูปภาพทั้งหมดของฉันว่าไม่ได้ปรับให้เหมาะสมพร้อมการปรับปรุงหลายด้าน:

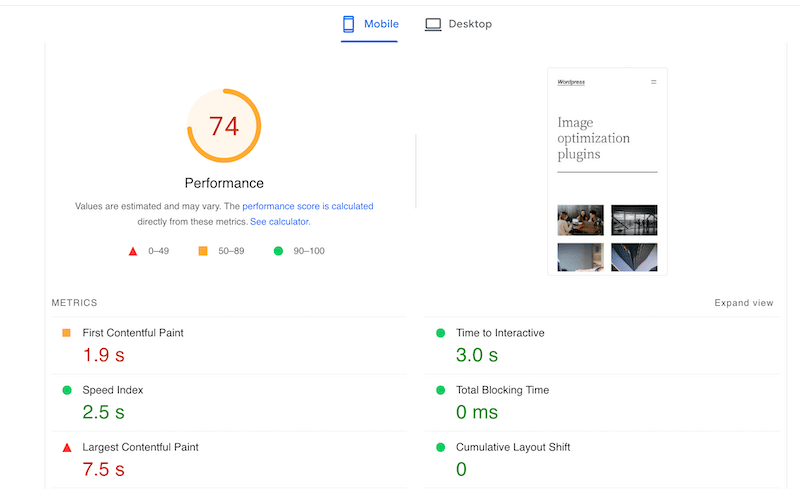
ประสิทธิภาพตัวเองก็ไม่ค่อยดีเหมือนกัน ฉันได้รับ 74/100 ซึ่งส่วนใหญ่เกิดจากการขาดการปรับภาพให้เหมาะสมที่สุด ตัวชี้วัด Largest Contentful Paint เป็นสีแดงด้วยคะแนน 7.5 วินาที และ First Contentful Paint เป็นสีส้ม

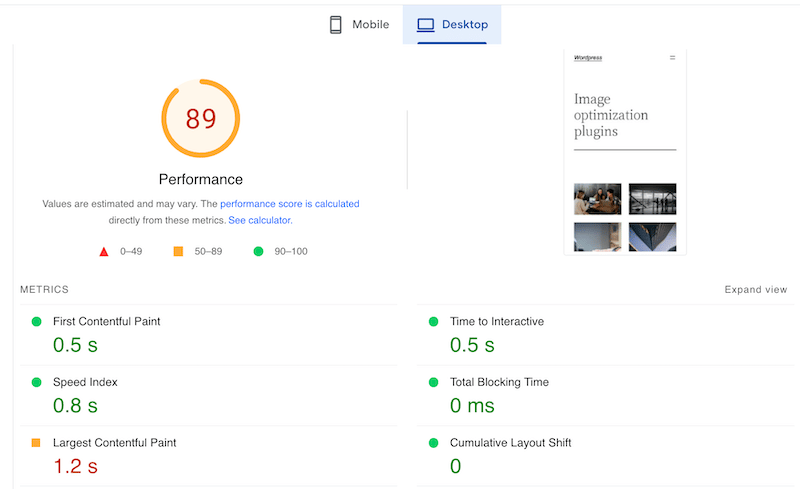
ด้วย Imagify – รายงานประสิทธิภาพและไฮไลท์:
- คะแนนประสิทธิภาพเพิ่มขึ้นจาก 74/100 เป็นเกือบ 90/100!

- ตอนนี้ FCP ของฉันเป็นสีเขียว และ LCP ของฉันอยู่ที่ขอบระหว่างสีส้มกับสีเขียว
- Imagify ยังแก้ไขคำเตือน PSI หลายอย่างเช่น "แสดงรูปภาพในรูปแบบ Next-gen - WebP", "ขนาดรูปภาพที่เหมาะสม" และ "เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ"
- รูปภาพทั้งหมดของฉันได้รับการปรับให้เหมาะสมแล้ว!

| เคล็ดลับจากมือโปร : Imagify ไม่สามารถแก้ไขปัญหาด้านประสิทธิภาพ ทั้งหมด ที่ PSI แจ้ง คุณยังอาจต้องใช้ WP Rocket ซึ่งเป็นหนึ่งในปลั๊กอินแคชที่ดีที่สุด ซึ่งสามารถช่วยคุณ - หน่วงเวลาและลบ JS หรือ CSS ที่ไม่ได้ใช้ |
ห่อ
จากการตรวจสอบเปรียบเทียบประสิทธิภาพของเรา Imagify เป็นปลั๊กอินเพิ่มประสิทธิภาพที่ชาญฉลาดและใช้งานง่ายที่สุดของไซต์ WordPress ของคุณ ภาพ JPEG ของเราเปลี่ยนจาก 502 KB เป็น 53KB (ซึ่งประหยัดได้เกือบ 80%)
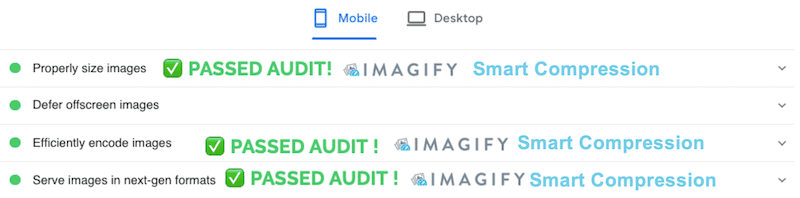
ขอบคุณระดับการบีบอัดอัจฉริยะใหม่ Imagify ยังช่วยแก้ไขปัญหาที่เกี่ยวข้องกับรูปภาพส่วนใหญ่ที่ตั้งค่าสถานะโดย Lighthouse ในระหว่างการทดสอบประสิทธิภาพของเรา:
| ส่วนโอกาส/คำเตือน – ไม่มี Imagify | ผ่านมาตราการตรวจสอบ – ด้วย Imagify |
ปลั๊กอิน Imagify image Optimizer ช่วยลดขนาดไฟล์ภาพโดยไม่สูญเสียคุณภาพ ทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น ปรับปรุงอันดับ SEO ของคุณ และช่วยให้คุณประหยัดแบนด์วิดท์ ทำไมคุณไม่ลองใช้ Imagify ล่ะ? ฟรีสำหรับรูปภาพสูงสุด 200 MB ต่อเดือน และความเสี่ยงเพียงอย่างเดียวที่คุณทำคือทำให้ผู้เยี่ยมชมของคุณพึงพอใจด้วยการให้บริการรูปภาพที่เร็วขึ้น!
