10 ไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดในปี 2023
เผยแพร่แล้ว: 2023-05-12สิ่งที่ดีที่สุดที่จะทำกับสเปรดชีตที่เต็มไปด้วยตัวเลขคืออะไร? ไม่ เราจะไม่ทิ้งมันในวันนี้ – เราจะอัดมันมากเกินไป คุณสามารถใช้ภาพเพื่อเปลี่ยนตัวเลขที่จืดชืดเหล่านั้นให้เป็นแผนภูมิที่มีชีวิต แผนที่ และกราฟิก ไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดช่วยให้คุณสร้างทรัพยากรที่เป็นมิตรต่อผู้ใช้จากข้อมูลของคุณ
ในโพสต์นี้ เราจะดูไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดบางส่วนที่คุณจะพบในปี 2023 แต่ก่อนอื่น มาดูกันว่าไลบรารีประเภทนี้สามารถทำอะไรกับข้อมูลของคุณได้
ไลบรารีการแสดงข้อมูล JavaScript คืออะไร (และช่วยให้คุณทำอะไรได้บ้าง)
โดยสรุป ไลบรารีการแสดงข้อมูล JavaScript ช่วยให้คุณสร้างการแสดงข้อมูลแบบโต้ตอบและไดนามิกของข้อมูลโดยใช้ HTML, CSS และ JavaScript ไลบรารีเหล่านี้มีฟังก์ชัน ส่วนประกอบ และเทมเพลต ซึ่งทั้งหมดสร้างไว้ล่วงหน้า ซึ่งคุณจะใช้เพื่อสร้างแผนภูมิ กราฟ แผนที่ และการแสดงภาพอื่นๆ ที่หลากหลาย

ผลลัพธ์ช่วยให้คุณแสดงข้อมูลที่ซับซ้อนในลักษณะที่เข้าใจง่ายและยังดึงดูดสายตาอีกด้วย ด้วยเหตุนี้ คุณจึงสามารถสื่อสารข้อมูลเชิงลึกและรูปแบบในข้อมูลที่คุณป้อนให้กับแผนภูมิของคุณได้อย่างง่ายดาย
ยิ่งไปกว่านั้น คุณสามารถปรับแต่งรูปลักษณ์ของแผนภูมิและกราฟที่คุณสร้างได้ มักจะมีประเภทแผนภูมิให้เลือกเช่นกัน รวมถึงฟังก์ชันการทำงานแบบโต้ตอบ เช่น คำแนะนำเครื่องมือ
โดยรวมแล้ว ไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดมีเครื่องมือที่มีประสิทธิภาพในการสำรวจและสื่อสารข้อมูลในรูปแบบไดนามิกและโต้ตอบได้ ข้อมูลเชิงลึกจะช่วยให้คุณค้นพบมุมมองใหม่ๆ เกี่ยวกับข้อมูลของคุณ ตัดสินใจได้รวดเร็วขึ้น และสื่อสารสิ่งที่ค้นพบได้ดีขึ้นกับผู้ที่มีความสำคัญ
10 ไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดในปี 2023
สำหรับส่วนที่เหลือของบทความนี้ เราจะดูรายการไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดที่คุณสามารถหาได้
แน่นอนว่าห้องสมุดแต่ละแห่งมีจุดแข็งและจุดอ่อนของตัวเอง นอกจากนี้ คุณยังอาจใช้ข้อมูลแต่ละรายการในบริบทที่แตกต่างกัน ขึ้นอยู่กับประเภทของข้อมูลที่คุณต้องการแสดงเป็นภาพ เป็นความคิดที่ดีที่จะคำนึงถึงเรื่องนี้เมื่อเราดูรายการ ห้องสมุดที่เราจัดแสดงไม่ได้เรียงตามลำดับ และเราสงสัยว่าคุณจะมีรายการโปรดมากกว่าหนึ่งรายการในตอนท้ายของโพสต์
- D3.js
- Chart.js
- Plotly.js
- แผนภูมิสูง
- Google แผนภูมิ
- เวก้า-ไลท์
- แอมชาร์ต
- Chartist.js
- FusionChart
- Apache EChart
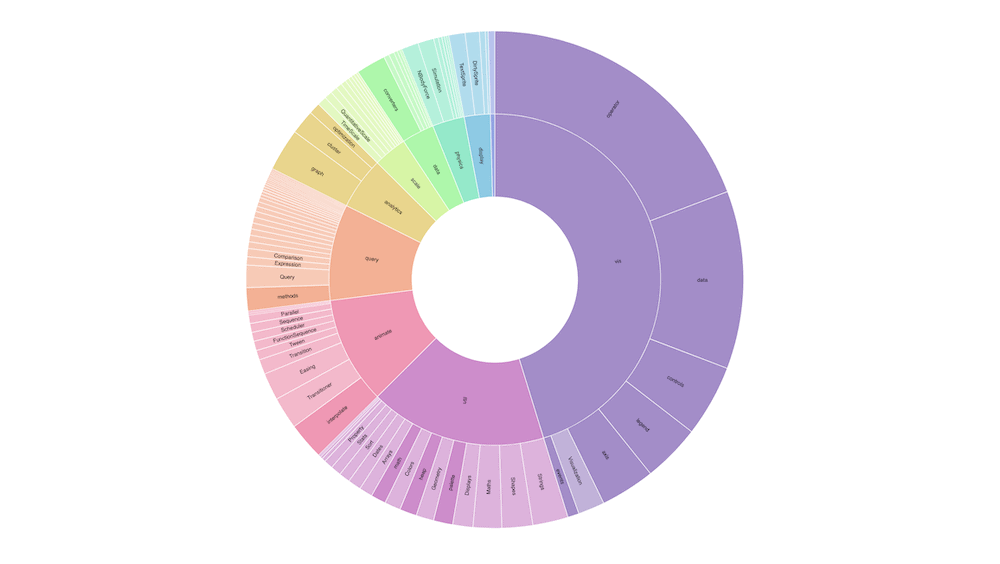
1. D3.js
ก่อนอื่น เรามีไลบรารี Data-Driven Documents (D3) D3.js นั้นทรงพลังและมีประโยชน์อย่างมากกับนักพัฒนาในการสร้างการแสดงภาพข้อมูลที่ซับซ้อนและโต้ตอบได้ คุณสามารถสร้างโดยใช้ HTML, CSS, SVG และอื่นๆ อีกมากมาย

D3.js มีฟังก์ชันมากมายภายใต้ประทุน ซึ่งรวมถึงการจัดการข้อมูล การสร้างเค้าโครง และการแสดงข้อมูลทั่วไป คุณสามารถหันไปใช้ D3.js เพื่อสร้างการแสดงภาพแบบกำหนดเองที่ต้องการการจัดการข้อมูลขั้นสูงหรือเอฟเฟ็กต์ภาพ อย่างไรก็ตาม ห้องสมุดมีช่วงการเรียนรู้ที่สูงชันสำหรับบางคน ดังนั้นจึงอาจไม่เหมาะสำหรับผู้ใช้ครั้งแรก
2. Chart.js
ถัดไปในรายการไลบรารีการแสดงภาพ JavaScript ที่ดีที่สุดของเราคือ Chart.js นี่เป็นโซลูชันที่เรียบง่ายและใช้งานง่ายที่ให้เครื่องมือในการสร้างแผนภูมิและกราฟที่ตอบสนองและปรับแต่งได้โดยใช้ HTML5

ตามชื่อของมัน Chart.js มีประเภทแผนภูมิที่หลากหลาย รวมถึงแผนภูมิเส้น แท่ง พาย โดนัท และเรดาร์ ไลบรารี่นั้นแข็งแกร่งหากคุณต้องการสร้างการแสดงภาพอย่างง่ายด้วยข้อมูลจำนวนจำกัด
เรายังชอบอินเทอร์เฟซโปรแกรมประยุกต์ (API) ที่ใช้งานง่ายและเอกสารประกอบที่ยอดเยี่ยม ด้วยเหตุนี้ เราขอแนะนำ Chart.js สำหรับทั้งผู้เริ่มต้นและนักพัฒนาซอฟต์แวร์ที่ต้องการสร้างการแสดงภาพอย่างง่ายอย่างรวดเร็ว
3. Plotly.js
หากคุณต้องการไลบรารี JavaScript ที่ทันสมัยและยืดหยุ่น Plotly.js อาจเป็นตัวเลือกที่เหมาะสมที่สุด ซึ่งช่วยให้คุณสร้างแผนภูมิเชิงโต้ตอบ แผนภาพ และแผนที่โดยใช้แผนภูมิประเภทต่างๆ ซึ่งรวมถึงแผนภูมิกระจาย แผนภูมิเส้น และแผนภูมิฟอง

นอกจากนี้ Plotly.js ยังมี API ที่ทรงพลังเพื่อให้คุณสร้างการแสดงภาพแบบกำหนดเองด้วยฟังก์ชันที่แปลเป็นภาษาท้องถิ่น เช่น การวางเมาส์เหนือข้อความ การซูม และการแพนกล้อง หากการแสดงภาพของคุณต้องการการโต้ตอบในระดับสูง Plotly.js สามารถช่วยให้คุณบรรลุเป้าหมายได้ นอกจากนี้ยังเหมาะอย่างยิ่งหากคุณต้องการรวมฟังก์ชันการทำงานเข้ากับเว็บแอปพลิเคชันอื่นๆ ด้วย
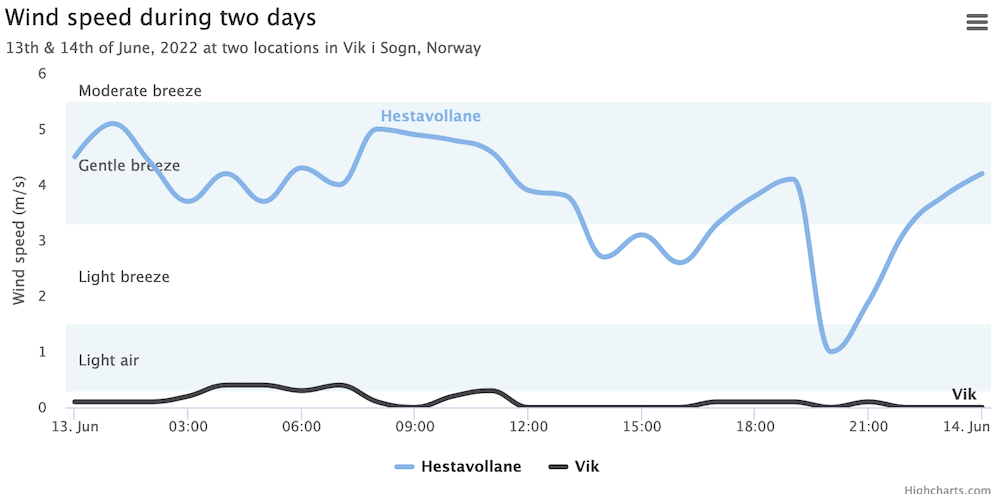
4. แผนภูมิสูง
Highcharts เป็นไลบรารีการแสดงภาพข้อมูล JavaScript ที่หลากหลายและมีฟีเจอร์มากมาย ซึ่งจะให้ประเภทแผนภูมิที่ปรับแต่งได้หลากหลายประเภท นี่เป็นอีกวิธีหนึ่งหากคุณต้องการสร้างการแสดงภาพที่ซับซ้อนและใช้ตัวเลือกการปรับแต่งที่มีอยู่มากมาย

เช่นเดียวกับไลบรารีอื่นๆ คุณจะสามารถซูมและแพน รวมถึงใช้การดูรายละเอียดแนวลึกได้ อย่างไรก็ตาม Highcharts เป็นห้องสมุดระดับพรีเมียม โดยมีใบอนุญาตเริ่มต้นที่ $160 ต่อปี ถึงกระนั้น มันก็มีเอกสารที่ยอดเยี่ยม การสนับสนุนที่มีคุณภาพ และชุมชนผู้ใช้ขนาดใหญ่
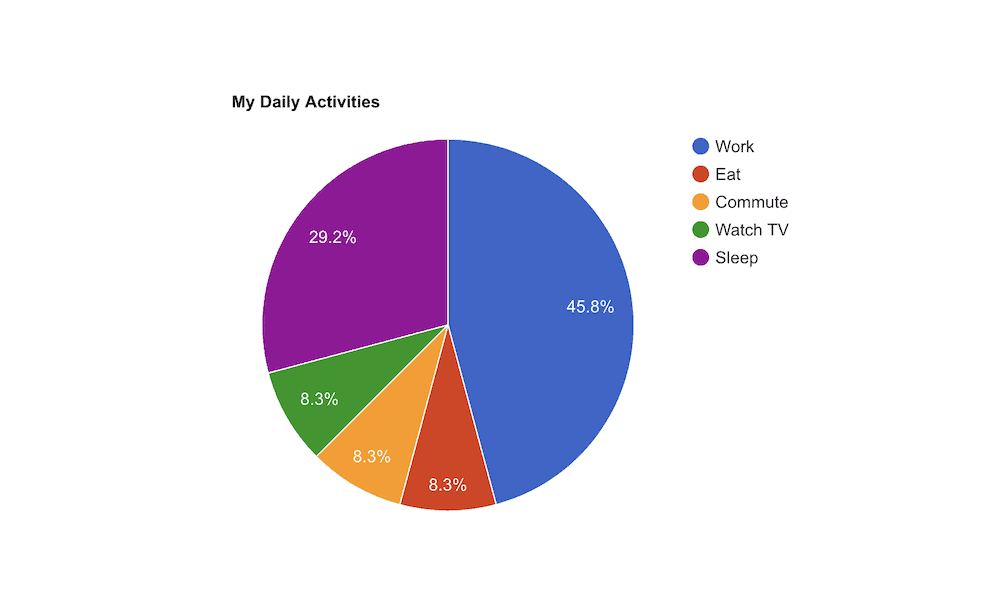
5. Google ชาร์ต
ไม่มีรายการไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดที่จะไม่สมบูรณ์หากไม่มี Google Charts ใช้งานได้ฟรีและคุ้นเคยด้วยอินเทอร์เฟซเครื่องมือตัดคุกกี้

Google Charts ใช้งานได้ดีที่สุดเมื่อคุณใช้เพื่อสร้างการแสดงภาพแบบง่ายๆ อย่างรวดเร็ว เนื่องจากทั้ง API แบบธรรมดาและเอกสารที่ใช้งานง่ายนั้นมีทั้งความสมบูรณ์ ตามที่คุณคาดไว้ คุณยังได้รับการผสานรวมที่ยอดเยี่ยมกับผลิตภัณฑ์อื่นๆ ของ Google เช่น Google ชีตและ Google Analytics สิ่งนี้จะช่วยให้คุณสร้างข้อมูลเชิงลึกที่ลึกซึ้งและครอบคลุมพร้อมกับการนำเสนอที่ลื่นไหล
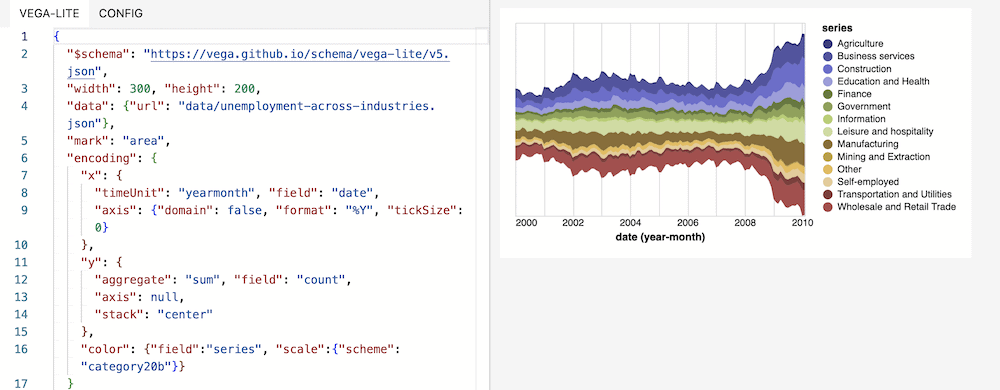
6. เวก้า-ไลท์
สำหรับไลบรารีการแสดงภาพ JavaScript ที่ซับซ้อนที่สุด Vega-Lite จะอยู่ใกล้ด้านบนสุด มันทรงพลังมากและให้เครื่องมือในการสร้างการแสดงภาพที่สมบูรณ์และโต้ตอบได้โดยใช้ไวยากรณ์ที่กระชับและชัดเจน

Vega-Lite ยังรองรับการแปลงข้อมูล เช่น การกรอง การเรียงลำดับ และการรวม ตลอดจนการแปลงด้วยภาพ (เช่น การซ้อน) เราชอบวิธีที่คุณสามารถใช้ Vega-Lite ร่วมกับ D3.js ซึ่งช่วยให้คุณใช้ประโยชน์จากพลังของไลบรารีทั้งสองได้
7. แอมชาร์ต
ถัดไป amCharts คือไลบรารีการแสดงภาพ JavaScript ที่ครอบคลุมซึ่งช่วยให้คุณสร้างแผนภูมิและกราฟ เช่น แผนที่ความร้อน แผนที่ต้นไม้ และแผนภูมิ Gantt อันที่จริง มีอะไรอีกมากมายที่คุณสามารถทำได้ด้วย amCharts ซึ่งเราไม่มีที่ว่างให้ครอบคลุมในที่นี้

เราชอบประสิทธิภาพของ amCharts เช่นกัน เนื่องจากมีขนาดเล็กและประมวลผลข้อมูลได้รวดเร็ว อย่างไรก็ตาม นี่เป็นอีกหนึ่งเครื่องมือระดับพรีเมียมที่มีรูปแบบการให้สิทธิ์การใช้งานที่ค่อนข้างซับซ้อน ราคาเริ่มต้นที่ 180 ดอลลาร์และเพิ่มขึ้นอย่างรวดเร็ว

8. Chartist.js
Chartist.js เป็นไลบรารีที่มีน้ำหนักเบาและตอบสนองได้ดี ซึ่งช่วยให้คุณสร้างแผนภูมิและกราฟที่เรียบง่ายและสะอาดตา มันเป็นหนึ่งในไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดด้วยเหตุผลหลายประการ แต่เราชอบแนวทางกราฟิกเริ่มต้นที่เรียบง่ายแต่โดดเด่น

ไลบรารีมีประเภทแผนภูมิที่หลากหลาย และจะดีมากหากคุณต้องการสร้างการแสดงภาพอย่างง่ายที่ทำงานได้ดีบนอุปกรณ์พกพา โดยรวมแล้ว Chartist.js เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างการแสดงภาพที่เบาและตอบสนองด้วยขนาดที่เล็กและประสิทธิภาพที่ยอดเยี่ยม
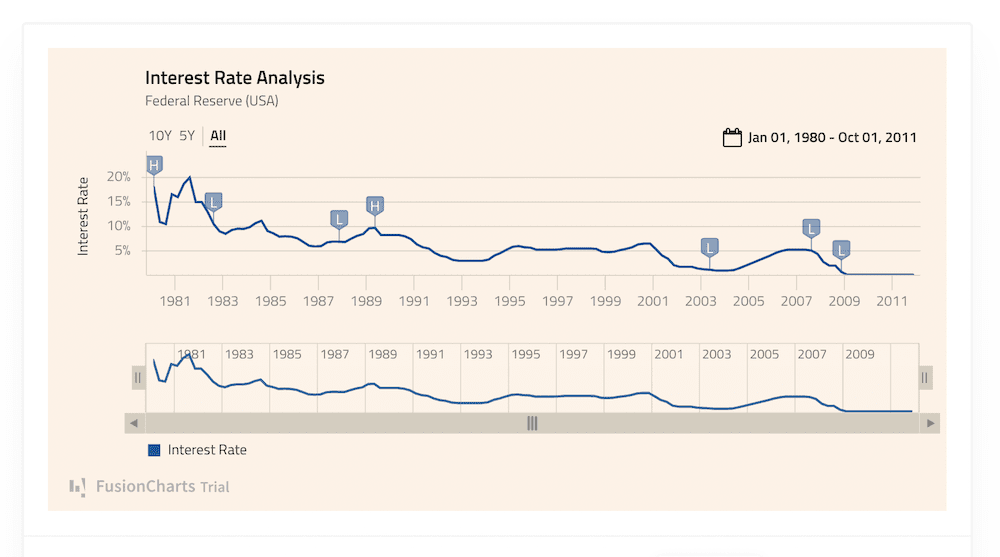
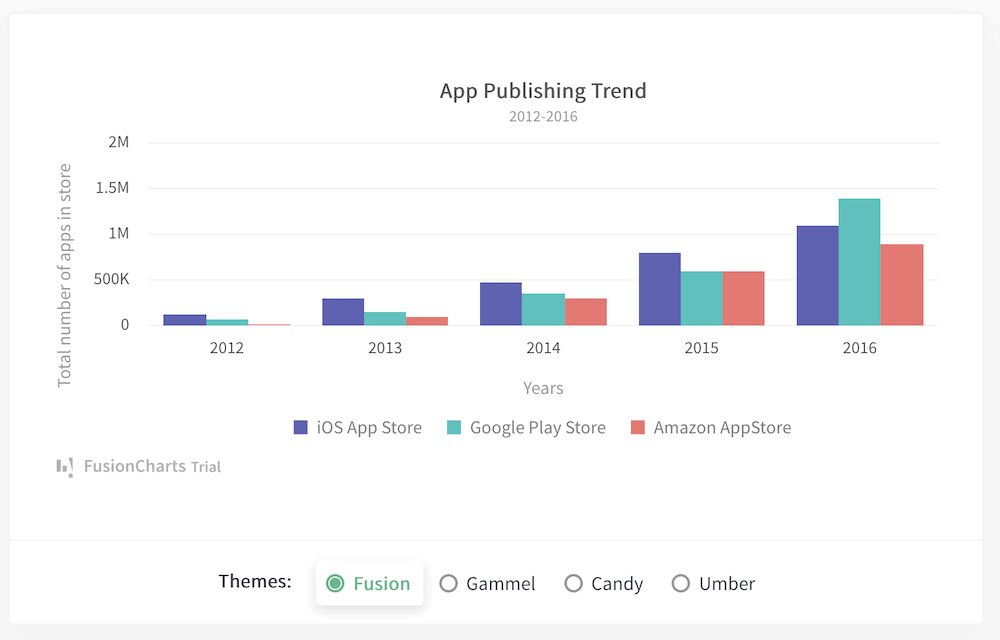
9. แผนภูมิฟิวชั่น
ห้องสมุดสุดท้ายของเราคือ FusionCharts เป็นไลบรารี JavaScript ที่ครอบคลุมซึ่งมีแผนภูมิเส้น แท่ง และแผนภูมิพื้นที่ที่งดงาม และอื่นๆ อีกมากมาย

ในความเป็นจริง คุณจะได้รับประเภทแผนภูมิและแผนที่เชิงโต้ตอบหลายร้อยรายการ ด้วยแต่ละจุด คุณสามารถแสดงข้อมูลทางทฤษฎีได้หลายล้านจุด ด้วยเหตุนี้ จึงเป็นตัวเอกสำหรับแอปพลิเคชันและแดชบอร์ด "ข้อมูลขนาดใหญ่"
อย่างไรก็ตาม หากต้องการใช้ฟังก์ชันที่มีประสิทธิภาพนี้ คุณต้องจ่ายเงิน FusionCharts เริ่มต้นที่ $439 ต่อปี และถึงแม้จะมีคุณภาพต่ำกว่ามาตรฐาน
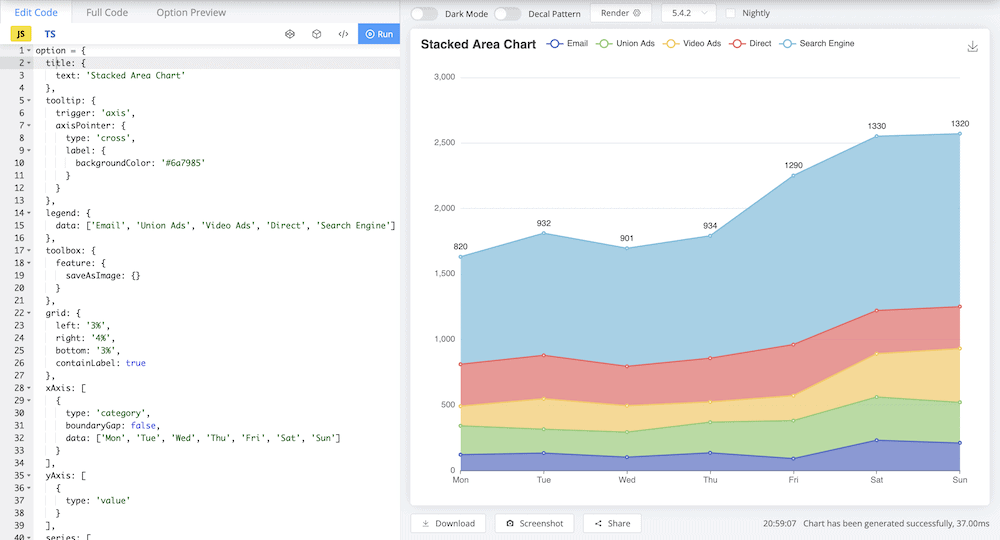
10. Apache อีชาร์ต
รายการสุดท้ายในรายการไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดของเราคือ Apache ECharts มีประสิทธิภาพและยืดหยุ่น พร้อมประเภทแผนภูมิและแผนที่ที่มีอยู่มากมาย

หนึ่งในคุณสมบัติที่โดดเด่นคือ API อันทรงพลัง สิ่งนี้ช่วยให้คุณสร้างการแสดงภาพแบบกำหนดเองตามชุดข้อมูลของคุณ และรวมแอนิเมชั่นและการโต้ตอบในการบู๊ต นอกจากนี้ เรายังคิดว่าการออกแบบภาพที่หรูหราเป็นหนึ่งในสิ่งที่ดีที่สุดในตลาด โดยเฉพาะอย่างยิ่งสำหรับโซลูชันโอเพ่นซอร์ส
ด้วยเอกสารประกอบที่ยอดเยี่ยมและชุมชนที่ใช้งานอยู่ เราคิดว่า ECharts เป็นเครื่องมือที่ยอดเยี่ยมสำหรับผู้เชี่ยวชาญด้านการแสดงข้อมูลและนักพัฒนา เป็นตัวเลือกที่ใช้งานได้สำหรับหลาย ๆ สถานการณ์ โดยเฉพาะอย่างยิ่งเมื่อคุณต้องการรวมการแสดงภาพที่เข้าถึงได้
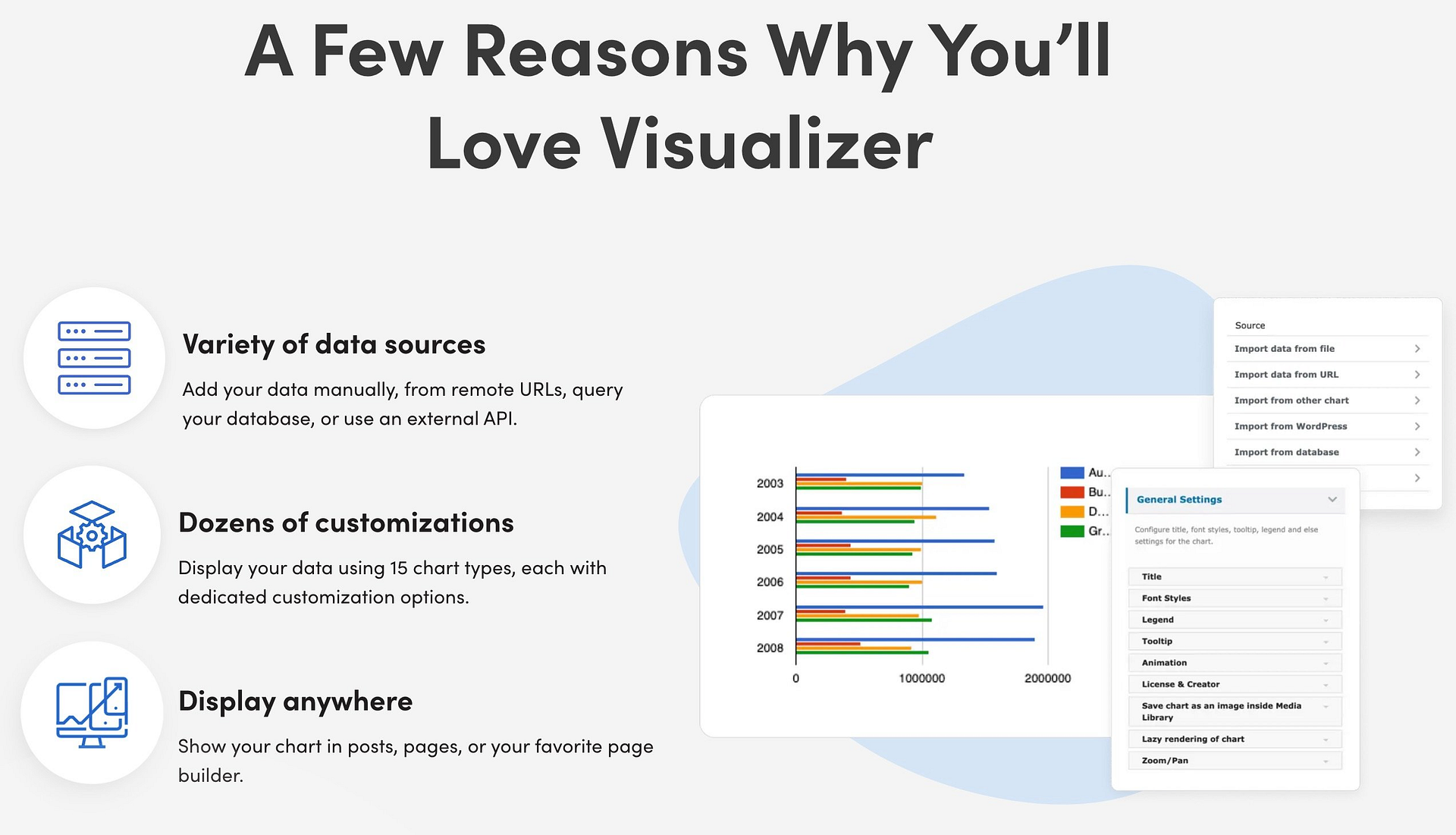
วิธีใช้ไลบรารีการแสดงข้อมูล JavaScript กับ WordPress
หากคุณต้องการแสดงทรัพยากรการแสดงข้อมูลบนเว็บไซต์ WordPress ของคุณ ปลั๊กอิน Visualizer จะช่วยให้คุณทำงานได้ง่ายขึ้นกับไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดจำนวนมาก
แทนที่จะต้องใช้รหัสของคุณเอง คุณสามารถเพิ่มข้อมูลของคุณไปยัง Visualizer และปล่อยให้มันทำงานแทนคุณได้
ด้วยปลั๊กอิน Visualizer คุณสามารถสร้างแผนภูมิแบบโต้ตอบได้มากกว่า 15 ประเภทโดยใช้ไลบรารีการแสดงข้อมูลต่างๆ ที่คุณเลือก รวมถึง Chart.js, GoogleCharts และ DataTable
ในการจัดหาข้อมูลสำหรับแผนภูมิของคุณ คุณสามารถใช้แหล่งข้อมูลที่หลากหลาย รวมถึง CSV ( อัปโหลดหนึ่งรายการหรือซิงค์กับไฟล์ CSV ที่โฮสต์ ) ฐานข้อมูล API ภายนอก และอื่นๆ

ลองไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุด
ข้อเท็จจริงไม่ได้โกหก แต่คนที่สำคัญสามารถเพิกเฉยได้หากข้อเท็จจริงเหล่านั้นไม่โดดเด่น นับจำนวนการปรากฏตัว และข้อมูลที่คุณได้รับจากการวิเคราะห์ของคุณควรดูดีที่สุด เนื่องจากข้อมูลภาพสามารถให้ความรู้และโน้มน้าวผู้มีอำนาจว่าพวกเขาจำเป็นต้องดำเนินการเพื่อทำสิ่งที่ดีที่สุดสำหรับธุรกิจ
ไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดช่วยให้คุณทำสิ่งนี้ได้โดยยุ่งยากน้อยที่สุด อย่างไรก็ตาม คุณอาจหันไปใช้ไลบรารีต่างๆ มากมายเพื่อให้บรรลุเป้าหมาย ตัวอย่างเช่น Chartist.js เหมาะสำหรับการแชร์กราฟผ่านอุปกรณ์พกพา ในทางตรงกันข้าม FusionCharts สามารถจัดการกับจุดข้อมูลนับล้านและแสดงผลได้ในพริบตา โซลูชันทั้งหมดในรายการนี้จะมีประโยชน์ในเวลาที่ต่างกัน
หากคุณต้องการแสดงการแสดงภาพบน WordPress คุณสามารถใช้ปลั๊กอิน Visualizer เพื่อเข้าถึงวิธีที่ง่ายกว่าในการทำงานกับไลบรารีการแสดงข้อมูลบางส่วนเหล่านี้
คุณมีคำถามเกี่ยวกับไลบรารีการแสดงข้อมูล JavaScript ที่ดีที่สุดในรายการนี้หรือไม่? ถามไปในส่วนความคิดเห็นด้านล่าง!
