9 แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page ที่เปลี่ยน
เผยแพร่แล้ว: 2022-02-01คุณกำลังพยายามหาแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page ที่ทำให้เกิด Conversion หรือไม่?
หน้า Landing Page มีส่วนสำคัญในการผลักดันให้เกิด Conversion และช่วยให้บรรลุเป้าหมายการขายของคุณ แต่เพื่อให้มีประสิทธิภาพ มีแนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณควรคำนึงถึงเสมอเมื่อออกแบบหน้า Landing Page
ในโพสต์นี้ เราจะแนะนำแนวทางปฏิบัติที่ดีที่สุดที่ได้รับการพิสูจน์แล้วสำหรับหน้า Landing Page ที่แปลงและให้ผลลัพธ์ตามที่คุณคาดหวังได้จริง
เหตุใดแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page จึงมีความสำคัญ
ลูกค้าทั่วไปในปัจจุบันมีตัวเลือกมากมายเมื่อค้นหาผลิตภัณฑ์ บริการ หรือโซลูชันออนไลน์ เพื่อดึงดูดความสนใจของลูกค้าและโน้มน้าวใจ คุณต้องสร้างความประทับใจแรกพบที่แข็งแกร่ง
แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page คือชุดของกฎที่ได้รับการทดสอบและทดลองซึ่งให้ผลลัพธ์ที่ยอดเยี่ยมสำหรับผู้เชี่ยวชาญด้านการตลาดเมื่อเวลาผ่านไป ดังนั้น หากหน้า Landing Page ปัจจุบันของคุณไม่สามารถแปลงได้เพียงพอ มีโอกาสที่หน้าของคุณจะขาดองค์ประกอบบางอย่างที่มักพบในหน้าที่มีการแปลงสูง
ด้วยเหตุนี้จึงเป็นสิ่งสำคัญมากที่จะต้องแน่ใจว่าหน้าเว็บของคุณปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page เพื่อให้คุณบรรลุเป้าหมายการแปลงได้
แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page ยอดนิยม
ต่อไปนี้คือภาพรวมโดยย่อของเคล็ดลับยอดนิยมสำหรับแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page
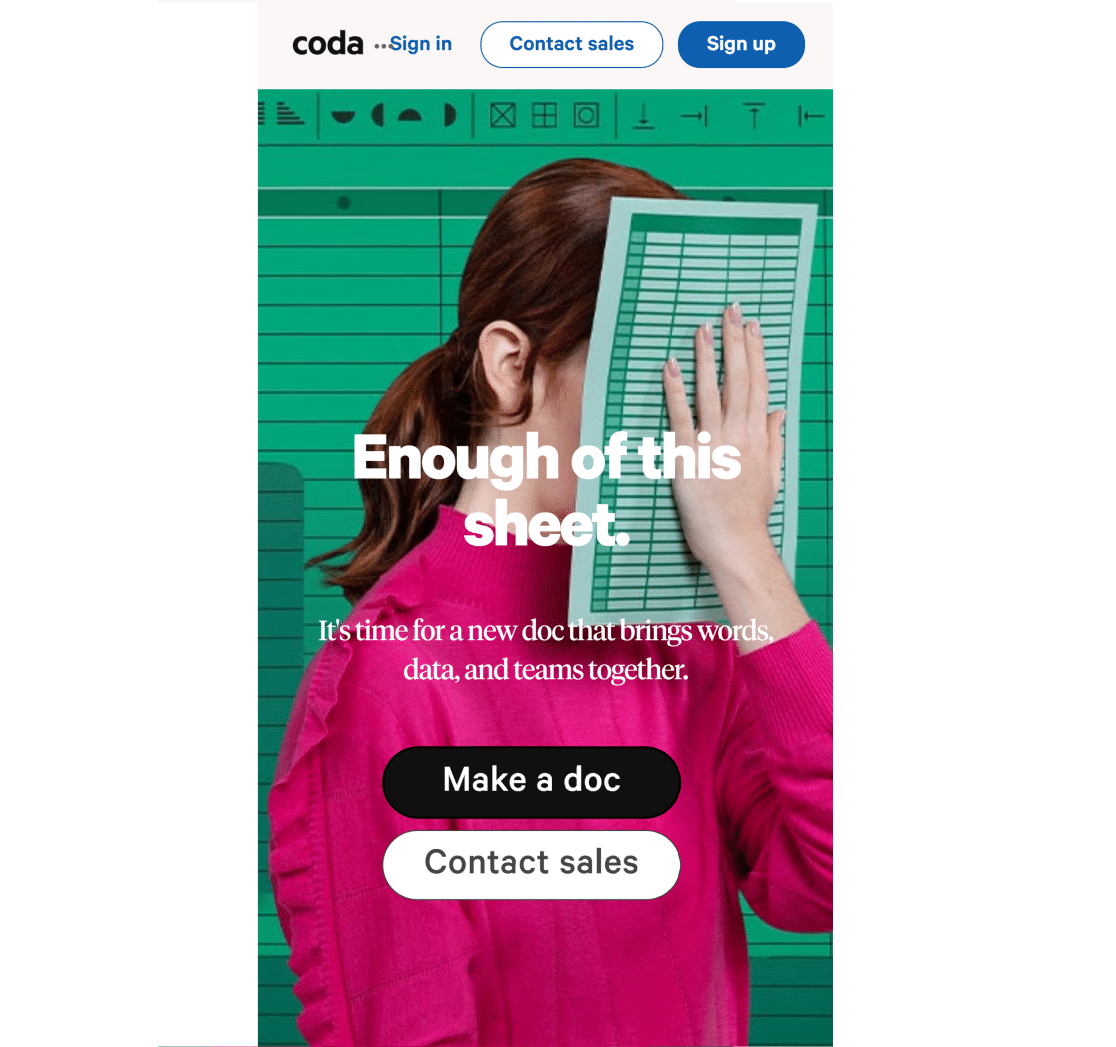
- ให้ข้อความหลักของคุณ (หรือ CTA) อยู่ครึ่งหน้าบน
- มุ่งเน้นที่การกระทำที่ถือเป็น Conversion เดียว
- ประโยชน์เหนือคุณสมบัติ
- สำหรับหน้าที่ยาวขึ้น ใช้การเรียกร้องให้ดำเนินการหลายรายการ
- การออกแบบสำหรับมือถือ
- ทดสอบและทดลองครั้งใหญ่
- เพิ่มประสิทธิภาพสำหรับแหล่งที่มาของการเข้าชมของคุณ
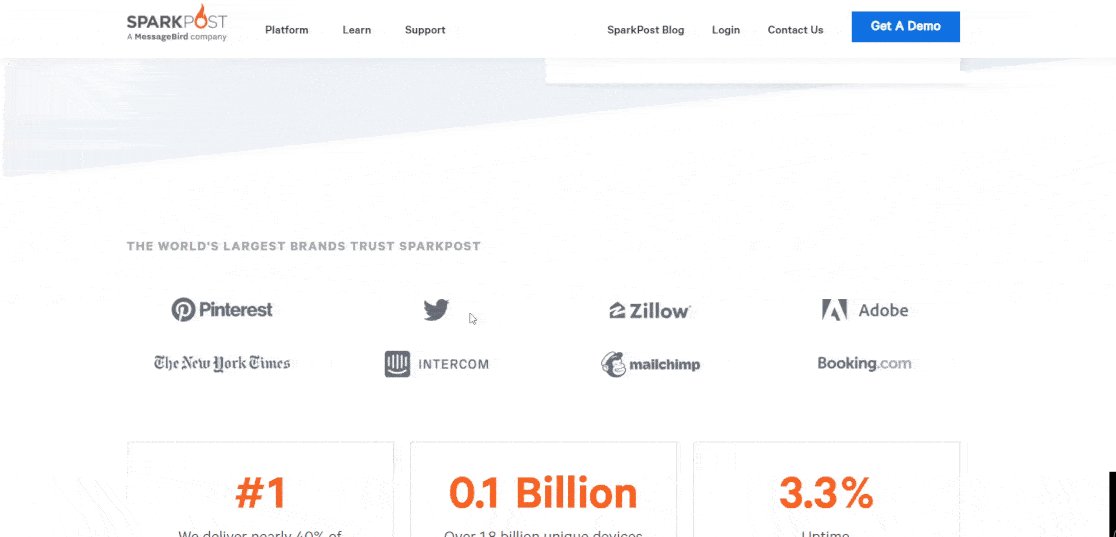
- ใช้ประโยชน์จากหลักฐานทางสังคม
- ใช้เทมเพลตหน้า Landing Page
ลองสำรวจสิ่งเหล่านี้โดยละเอียด
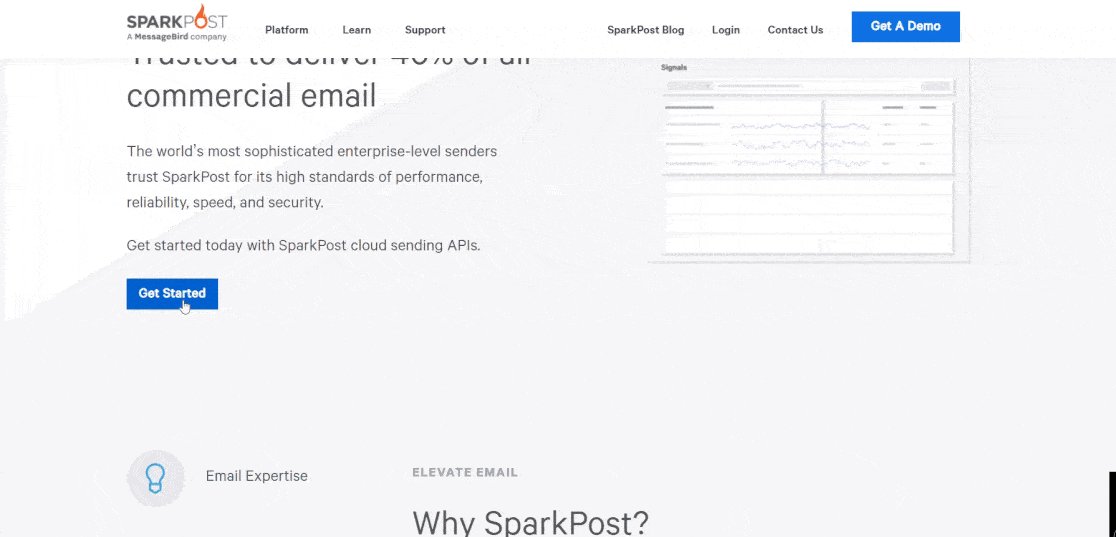
1. ให้ข้อความหลักของคุณ (หรือ CTA) อยู่ครึ่งหน้าบน
หากผู้ใช้คลิกที่หน้า Landing Page ของคุณ ก็ไม่รับประกันว่าพวกเขาจะเลื่อนดูทั้งหน้า แต่มีโอกาสดีมากที่พวกเขาจะอ่านทุกอย่างในครึ่งหน้าบน

แนวคิดเรื่อง "ครึ่งหน้าบน" ไม่ใช่เรื่องใหม่ แต่เป็นแนวปฏิบัติที่หนังสือพิมพ์ใช้กันมานานหลายศตวรรษ โดยปกติ ข่าวและพาดหัวข่าวที่สำคัญที่สุดจะอยู่ในครึ่งหน้าบน ซึ่งพวกเขาน่าจะได้รับความสนใจมากที่สุด
ในบริบทของการออกแบบหน้า Landing Page ทฤษฎีเดียวกันนี้ถือเป็นจริง เก็บข้อความหลัก คำกระตุ้นการตัดสินใจ และหัวข้อทั้งหมดไว้ครึ่งหน้าบน (ซึ่งเป็นพื้นที่ของหน้าจอที่มองเห็นได้โดยไม่ต้องเลื่อนลง)
2. มุ่งเน้นไปที่การกระทำที่ถือเป็น Conversion เดียว
หน้า Landing Page ทุกหน้าควรได้รับการปรับให้เหมาะสมสำหรับเป้าหมายหลักเดียว ตัวอย่างเช่น หากคุณต้องการให้ผู้ใช้ดาวน์โหลด eBook หน้าของคุณควรมีปุ่มดาวน์โหลดที่ชัดเจนในครึ่งหน้าบน

หากคุณเพิ่มตัวเลือกและการกระทำที่ผู้ใช้สามารถทำได้มากเกินไป อาจทำให้ผู้ใช้เสียสมาธิได้ ดังนั้น โดยทั่วไปจะมีประสิทธิภาพมากกว่าหากหน้า Landing Page ของคุณได้รับการออกแบบโดยมีเป้าหมายเดียวในใจ
3. ประโยชน์เหนือคุณสมบัติ
ผู้ใช้ทุกคนที่เข้าถึงหน้า Landing Page ของคุณทำเช่นนั้นเพราะพวกเขากำลังมองหาวิธีแก้ไขปัญหา โดยธรรมชาติแล้ว การมุ่งเน้นที่ผลประโยชน์ที่ผลิตภัณฑ์หรือบริการของคุณสามารถให้ได้นั้นมีความเกี่ยวข้องสำหรับผู้ชมมากกว่ารายการคุณลักษณะ

เคล็ดลับที่ดีในการเน้นย้ำถึงประโยชน์คือการคิดถึงประเด็นปัญหาเฉพาะของผู้ชมและสร้างความรู้นั้น ตัวอย่างเช่น WPForms ให้บริการแก่ผู้ใช้ที่มองหาปลั๊กอินตัวสร้างแบบฟอร์มที่ใช้งานง่ายเป็นหลัก และหน้า Landing Page ของเราสะท้อนให้เห็นอย่างชัดเจน
4. สำหรับหน้าที่ยาวขึ้น ใช้การเรียกร้องให้ดำเนินการหลายครั้ง
นี้อย่าสับสนกับเคล็ดลับข้างต้น ในกรณีส่วนใหญ่ คำกระตุ้นการตัดสินใจครั้งแรกของคุณควรอยู่ครึ่งหน้าบน แต่ถ้าผู้ใช้ต้องเลื่อนดูต่อไปเพื่อขายผลิตภัณฑ์ อาจเป็นเรื่องน่าหงุดหงิดมากหากพวกเขาต้องเลื่อนกลับขึ้นเพื่อคลิก CTA ของคุณเมื่อมีการขาย

โปรดทราบว่าคุณควรมุ่งเน้นไปที่เป้าหมาย Conversion เดียว แทนที่จะให้ตัวเลือกต่างๆ แก่ผู้ใช้เมื่อเลื่อนลง ตรวจสอบให้แน่ใจว่า CTA ของคุณมีความสอดคล้องกันในแง่ของสี แบบอักษร เลย์เอาต์ และแม้แต่ข้อความผ่านหน้า Landing Page
5. การออกแบบสำหรับมือถือ
วันนี้จำนวนผู้ใช้มือถือเกินจำนวนผู้ใช้เดสก์ท็อป เว็บไซต์จำนวนมากยังออกแบบหน้าสำหรับเดสก์ท็อปเพราะเป็นอุปกรณ์ที่ใช้ในการออกแบบและพัฒนา
เป็นไปโดยไม่ได้บอกว่านี่เป็นข้อผิดพลาดในกรณีส่วนใหญ่เนื่องจากหน้า Landing Page ที่ได้รับการปรับให้เหมาะสมสำหรับมือถืออาจระเบิดได้เมื่อดูบนสิ่งอื่นที่ไม่ใช่เดสก์ท็อป และถ้าคุณไม่มอบประสบการณ์ผู้ใช้ที่ดีที่สุดให้กับผู้ใช้ คุณจะสูญเสียโอกาสอันมีค่าและโอกาสในการขายเท่านั้น


อย่างไรก็ตาม ในบางกรณี ยังคงควรเน้นที่เดสก์ท็อป ตัวอย่างเช่น ธุรกิจและอุตสาหกรรม B2B ที่มีกลุ่มประชากรเก่ายังคงต้องการท่องเว็บบนเดสก์ท็อปมากกว่า และเช่นเคย ให้คำนึงถึงข้อมูลการวิเคราะห์เฉพาะของคุณเพื่อตรวจสอบการตั้งค่าอุปกรณ์ของผู้ชมของคุณและเพิ่มประสิทธิภาพตามนั้น
6. ทดสอบและทดลองครั้งใหญ่
บ่อยครั้งที่เว็บไซต์มักจะอายที่จะทดลองกับองค์ประกอบที่ใหญ่กว่าของไซต์ของคุณและทดสอบเฉพาะสิ่งที่ง่ายกว่า เช่น การเปลี่ยนสี แต่นี่เป็นความผิดพลาด

เว็บไซต์ที่ประสบความสำเร็จมักทำการทดลองกับเลย์เอาต์ จานสี พาดหัว และสำเนาต่างๆ นี่เป็นสิ่งสำคัญเพราะไม่ใช่ว่าการทดลองทั้งหมดจะให้ผลตอบแทนสูง
ตัวอย่างเช่น การเปลี่ยนสีของปุ่มอาจช่วยได้เพียงเศษเสี้ยวเปอร์เซ็นต์ แต่การออกแบบเลย์เอาต์ของหน้า Landing Page ใหม่เพื่อให้แน่ใจว่าประสบการณ์ของผู้ใช้ที่คล่องตัวที่สุดอาจส่งผลต่อ Conversion ที่สูงขึ้นอย่างมาก
7. เพิ่มประสิทธิภาพสำหรับแหล่งที่มาของการเข้าชมของคุณ
จำเป็นที่คุณจะต้องเข้าใจแหล่งที่มาที่คุณกำลังดึงการเข้าชมและสร้างหน้าสำหรับข้อมูลนั้น
ตัวอย่างเช่น หน้าที่ปรับให้เหมาะสมกับ SEO โดยทั่วไปจะมีอัตรา Conversion ต่ำกว่าหน้า Landing Page ที่สั้นกว่าและเน้นการคัดลอก ซึ่งหมายความว่าหากคุณส่งการเข้าชมที่เสียค่าใช้จ่ายไปยังหน้า Landing Page ของคุณ คุณจะต้องการแปลงการเข้าชมนั้น และนั่นมักจะรับประกันการตัดส่วนเนื้อหาพิเศษที่คุณมักจะเพิ่มเพื่อดึงการเข้าชมอินทรีย์จากเครื่องมือค้นหา

แทนที่จะรักษาหน้า Landing Page ที่มีแหล่งที่มาของการเข้าชมที่เสียค่าใช้จ่ายให้สั้นลงและตรงไปตรงมามากขึ้นด้วยข้อความและการกระทำที่เป็น Conversion ที่ชัดเจน
8. ใช้ประโยชน์จากหลักฐานทางสังคม
หลักฐานทางสังคมเป็นวิธีที่มีประสิทธิภาพอย่างเหลือเชื่อในการเกลี้ยกล่อมผู้ใช้ของคุณให้ดำเนินการ ทุกคนชอบที่จะเป็นส่วนหนึ่ง และหากผู้ใช้ของคุณมีหลักฐานที่มองเห็นได้ในรูปแบบของคำรับรอง บทวิจารณ์ และการแจ้งเตือนการซื้อตามเวลาจริงจากผู้ใช้รายอื่น มีแนวโน้มสูงที่จะเป็นคนต่อไปที่จะกดปุ่ม CTA นั้น
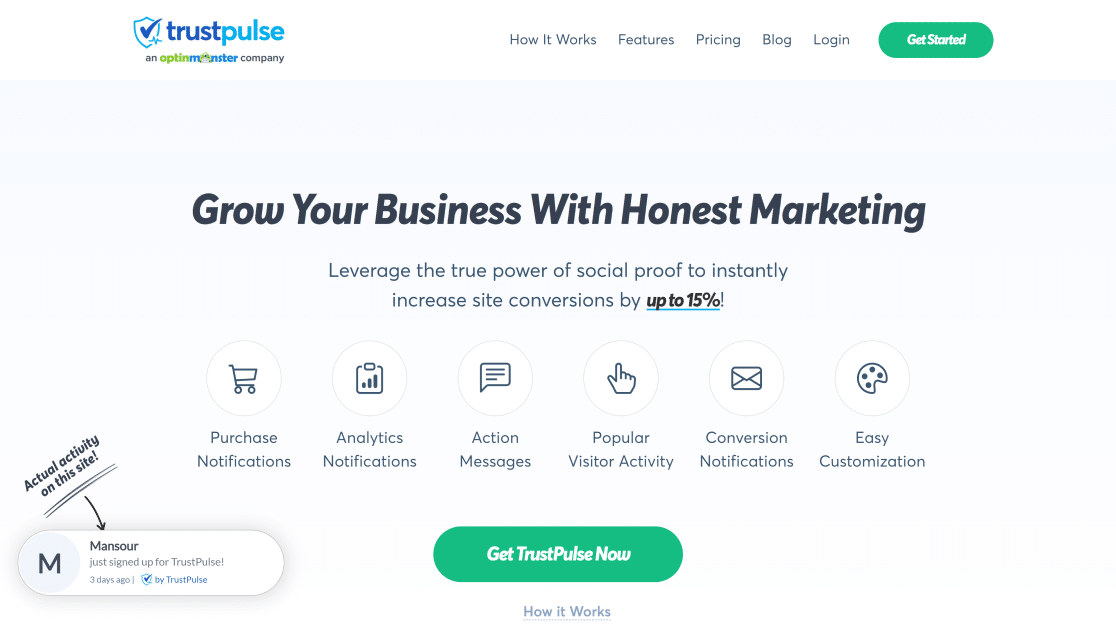
หนึ่งในวิธีที่ดีที่สุดในการใช้หลักฐานทางสังคมสำหรับหน้า Landing Page ของคุณคือการใช้ปลั๊กอินฟรีที่เรียกว่า TrustPulse

TrustPulse แสดงกิจกรรมของลูกค้าแบบสดบนไซต์ของคุณ ซึ่งช่วยให้ผู้ใช้งานคนอื่นๆ ไว้วางใจคุณมากขึ้นและรู้สึกสบายใจในการทำธุรกิจกับคุณมากขึ้น
9. ใช้เทมเพลตหน้า Landing Page
การสร้างหน้า Landing Page ที่ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดที่แนะนำตลอดเวลาอาจเป็นเรื่องยากลำบาก
หากคุณเพิ่งเริ่มต้นและไม่มีประสบการณ์มาก่อนในการออกแบบหน้า Landing Page ที่มี Conversion สูง ควรใช้เทมเพลตที่สร้างไว้ล่วงหน้าสำหรับหน้า Landing Page
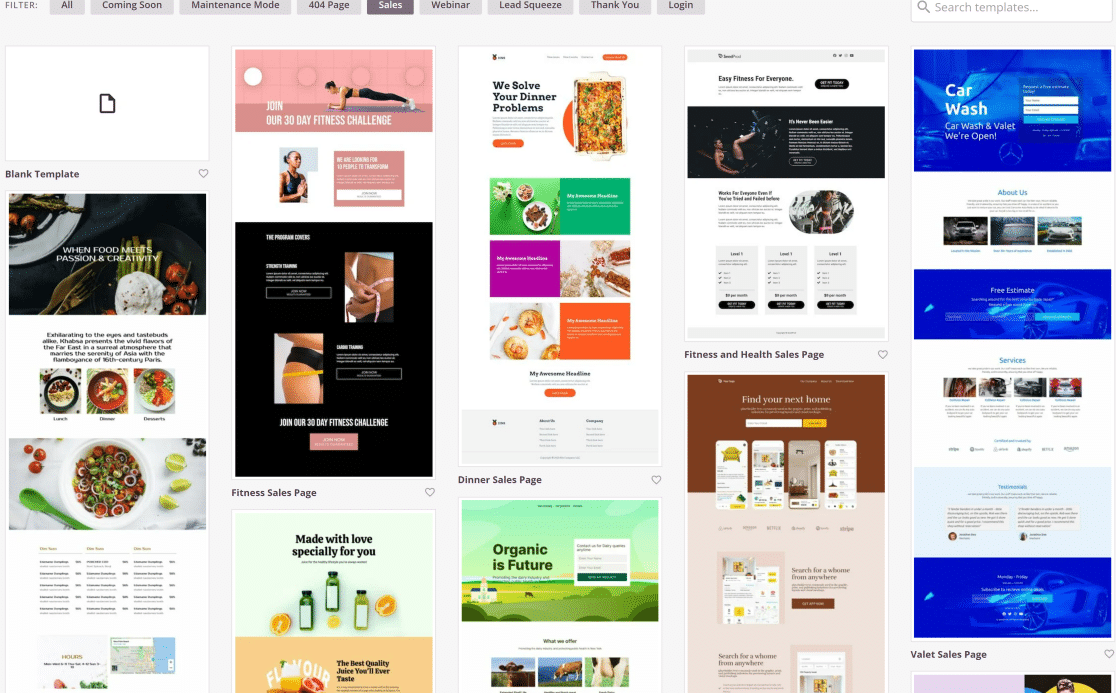
SeedProd เป็นเครื่องมือสร้างหน้า Landing Page ที่ดีที่สุดสำหรับ WordPress เครื่องมือนี้ออกแบบมาสำหรับผู้เริ่มต้น ดังนั้นคุณสามารถสร้างหน้าเว็บที่ดูดีซึ่งเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดของหน้า Landing Page โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว

SeedProd นำเสนอเครื่องมือสร้างหน้าแบบลากและวางและมีเทมเพลตหน้า Landing Page ที่สร้างไว้ล่วงหน้ามากกว่า 100 แบบที่ออกแบบมาเพื่อเพิ่ม Conversion สูงสุด
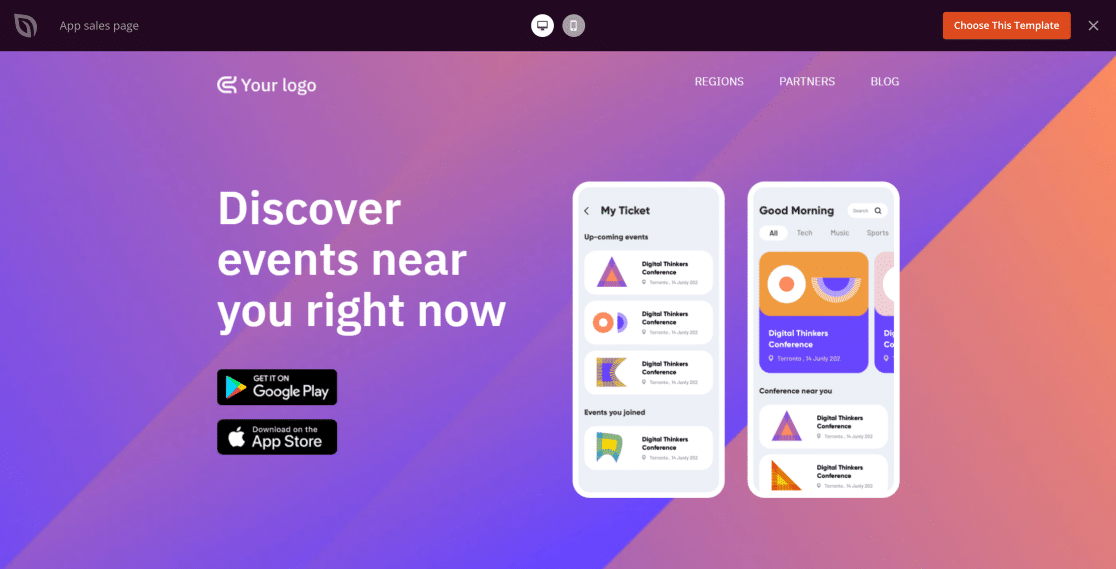
ด้านล่างนี้ เราใช้เทมเพลตหน้า Landing Page สำหรับการขายแอป ซึ่งเลียนแบบแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page ทั้งหมดที่เราได้กล่าวถึงข้างต้นอย่างสมบูรณ์:

นอกจากนี้ เพจที่สร้างด้วย SeedProd ยังปรับแต่งได้อย่างมาก คุณสามารถเปลี่ยนทุกองค์ประกอบของหน้าได้โดยใช้ตัวสร้างการลากและวาง
เมื่อรวมกับเครื่องมือเพิ่มเติม เช่น TrustPulse เพื่อพิสูจน์ทางสังคม หน้า Landing Page ที่สร้างด้วย SeedProd สามารถเพิ่ม Conversion และยอดขายของคุณได้อย่างรวดเร็ว
และนั่นแหล่ะ! นี่คือแนวทางปฏิบัติที่ดีที่สุด 9 ประการของหน้า Landing Page (พร้อม 1 เคล็ดลับโบนัส) ที่ได้รับการพิสูจน์แล้วว่าสามารถแปลงและสร้างผลลัพธ์ที่คุณใฝ่หาสำหรับเว็บไซต์ของคุณ!
ถัดไป ใช้การติดตามผู้เยี่ยมชมเพื่อทำความเข้าใจผู้ชมของคุณ
คุณต้องการดูผู้เยี่ยมชมเว็บไซต์ของคุณและดูว่าพวกเขากำลังทำอะไรบนเว็บไซต์ของคุณหรือไม่? ตรวจสอบการตรวจทานเครื่องมือติดตามผู้เยี่ยมชมเว็บไซต์ที่ดีที่สุดของเรา เพื่อทำการตัดสินใจอย่างมีข้อมูลมากขึ้นเมื่อวางแผนกระบวนการทางการตลาดของคุณ
คุณอาจต้องการดูรายการปลั๊กอินแถบการแจ้งเตือน WordPress ที่ดีที่สุดที่สามารถช่วยคุณแสดงประกาศล่าสุดและโปรโมตคูปองที่ด้านบนของหน้า
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อดูบทแนะนำและคำแนะนำเกี่ยวกับ WordPress ฟรีเพิ่มเติม
