15+ ตัวอย่างหน้าทีมที่ดีที่สุดสำหรับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2024-07-29การสร้างหน้า 'พบปะทีม' ที่น่าดึงดูดและให้ข้อมูลเป็นสิ่งสำคัญสำหรับเอเจนซี่หรือองค์กรธุรกิจในปัจจุบัน หน้านี้ไม่ได้เป็นเพียงรายชื่อและรูปถ่ายของพนักงานของคุณเท่านั้น แต่ยังเป็นโอกาสในการแสดงทักษะ เรื่องราว และบุคลิกภาพของพวกเขาอีกด้วย คุณยังสามารถดึงดูดพนักงานที่มีศักยภาพที่สนใจเข้าร่วมบริษัทของคุณได้จากหน้านี้
ยิ่งไปกว่านั้น เมื่อคุณมีเพจของทีมที่ออกแบบมาอย่างดี เพจดังกล่าวจะสามารถสร้างความไว้วางใจ ทำให้แบรนด์ของคุณมีมนุษยธรรม และให้ผู้เยี่ยมชมทราบแนวคิดเกี่ยวกับวัฒนธรรมองค์กรของคุณ ในบล็อกโพสต์นี้ เราจะช่วยคุณสำรวจตัวอย่าง "พบกับหน้าทีม" ที่ดีที่สุดเพื่อให้คุณได้รับแรงบันดาลใจ
ก่อนหน้านั้น เราจะกล่าวถึงส่วนทางทฤษฎีบางส่วนเกี่ยวกับหัวข้อของเราในวันนี้
หน้า Meet the Team คืออะไร?
หน้าพบปะทีมคือหน้าแยกต่างหากของเว็บไซต์ที่ออกแบบมาเพื่อแนะนำสมาชิกที่ทำงานในองค์กร คุณยังอาจแสดงประวัติโดยย่อของบุคคล รวมถึงข้อมูลติดต่อ เช่น ที่อยู่อีเมลและหมายเลขโทรศัพท์ สรุปว่าหน้าทีมมีองค์ประกอบดังต่อไปนี้:
- ภาพถ่ายคุณภาพสูง
- ชื่อสมาชิกและตำแหน่งงาน
- ชีวประวัติสั้น
- ข้อมูลส่วนตัว
- ข้อมูลติดต่อ
- ลิงก์หน้าส่วนตัว (ไม่บังคับ)
15+ สุดยอดตัวอย่างหน้าพบกับทีม
ถึงตอนนี้ คุณก็พอเข้าใจแล้วว่าเพจของทีมคืออะไร และองค์ประกอบที่ประกอบกันเป็นเพจดังกล่าว ในส่วนนี้ เราจะกล่าวถึงตัวอย่างหน้าพบปะทีมที่ดีที่สุด เพื่อให้คุณได้รับแรงบันดาลใจในการออกแบบของคุณ
1. เราผู้พัฒนา

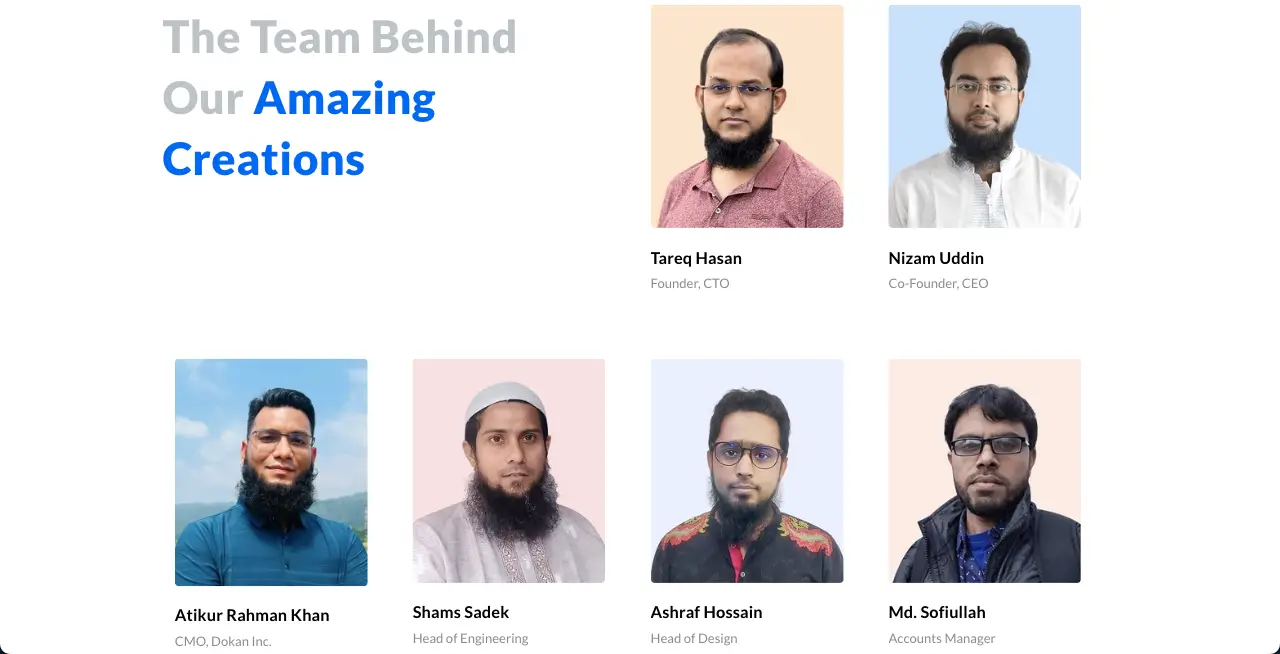
weDevs เป็นบริษัทซอฟต์แวร์ที่เชี่ยวชาญด้านผลิตภัณฑ์ WordPress และ SaaS พวกเขามีชื่อเสียงในด้านการพัฒนาปลั๊กอินเช่น Dokan, WP Project Manager, WP ERP, Appsero และอีกมากมาย พนักงานประมาณ 90 ถึง 100 คนจากหลากหลายภูมิหลังทำงานในบริษัทนี้ มีการออกแบบที่เรียบง่ายซึ่งแสดงเฉพาะรูปภาพ ชื่อ และชื่อของคนงานเท่านั้น
ตรรกะเบื้องหลังเพจ: คุณสามารถดูพนักงานทุกคนที่ทำงานในบริษัทได้ในหน้านี้โดยสรุป หากคุณกำลังมองหาตัวอย่างเพจพบปะทีมที่สะอาดตาและเรียบง่าย นี่อาจเป็นแรงบันดาลใจสำหรับคุณ
2. ชื่อถูก

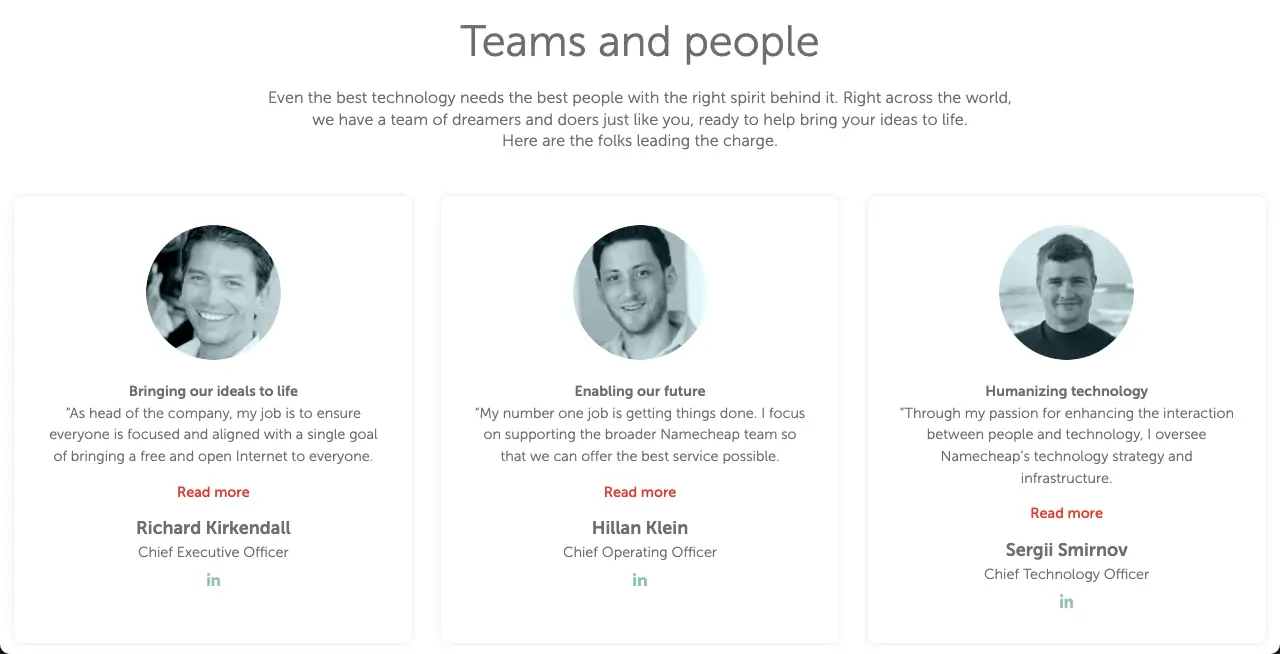
ใครไม่รู้จัก Namecheap บ้าง? คุณแทบจะไม่พบคนที่ไม่เคยได้ยินชื่อ Namecheap เลย ปัจจุบันเป็นหนึ่งในบริษัทรับจดทะเบียนโดเมนและบริษัทโฮสติ้งชั้นนำของโลก เป็นบริษัทเอกชนที่มีสมาชิกมากกว่า 900 ราย ดังนั้นจึงเป็นการยากที่จะแสดงสมาชิกทุกคนที่ทำงานในบริษัทนี้ ด้วยเหตุนี้ Namecheap จะแสดงเฉพาะบุคคลสำคัญในหน้าพบปะทีมเท่านั้น
ตรรกะเบื้องหลังเพจ: หากคุณมีพนักงานจำนวนมากที่ทำงาน แต่ต้องการแสดงเฉพาะพนักงานระดับ C (CEO, COO, CTO ฯลฯ) คุณสามารถใช้หน้านี้เป็นตัวอย่างได้
3. แรงจูงใจที่ยอดเยี่ยม

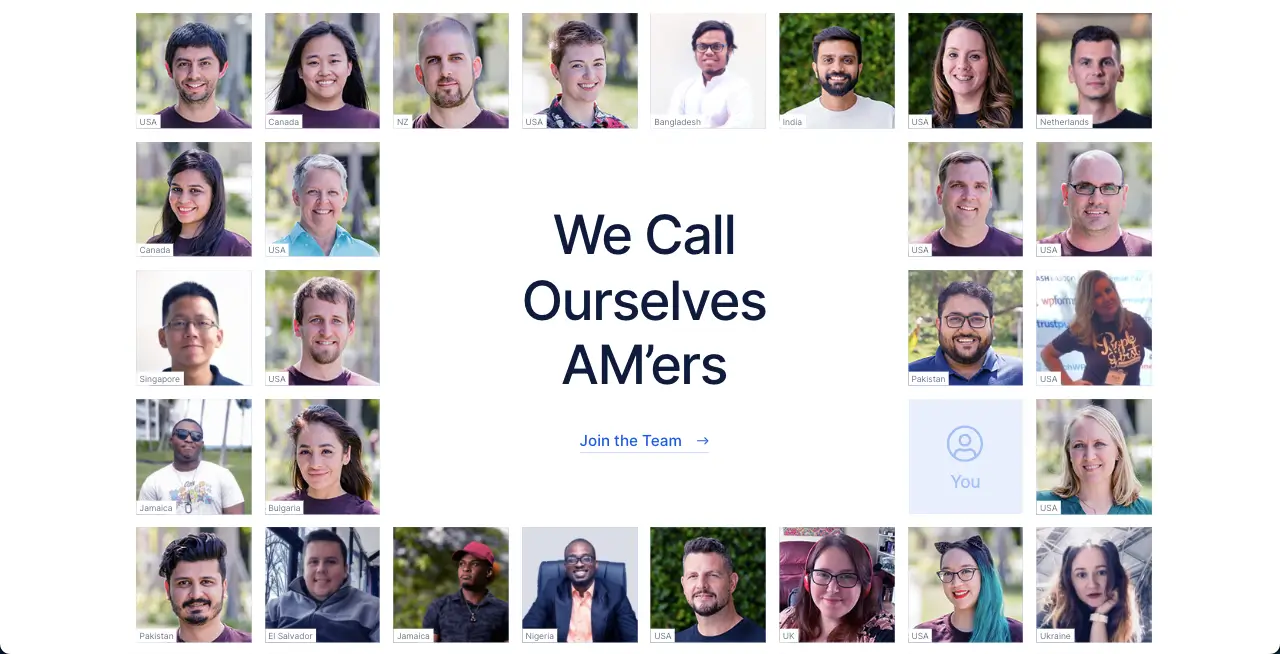
Awesome Motive เป็นอีกหนึ่งบริษัทพัฒนาซอฟต์แวร์ที่มีชื่อเสียงซึ่งเชี่ยวชาญด้าน WordPress ก่อตั้งโดย Syed Balkhi OptinMonster, WPForms, SeedProd, All in One SEO ฯลฯ เป็นปลั๊กอินยอดนิยมบางส่วน
นอกเหนือจากการพัฒนาปลั๊กอินแล้ว พวกเขายังลงทุนในบริษัทปลั๊กอินอื่นๆ หลายแห่งและได้รับปลั๊กอินจำนวนมาก ดังนั้นพวกเขาจึงยิ่งใหญ่และยิ่งใหญ่ตลอดหลายปีที่ผ่านมา ปัจจุบัน Awesome Motive มีพนักงานมากกว่า 330 คนจาก 50 ประเทศ
ด้วยเหตุนี้ จึงเป็นไปไม่ได้เลยที่จะแสดงรายการและแสดงรายละเอียดของพนักงานแต่ละคนในหน้าพบปะทีม เนื่องจากจะมีความยาวมาก นั่นเป็นเหตุผลที่พวกเขาเผยแพร่เฉพาะรูปภาพของพนักงานบางคนในรูปแบบตารางพร้อมกับสถานที่ตั้งของพวกเขา
ตรรกะเบื้องหลังเพจ: ด้วยกลยุทธ์นี้ พวกเขาสามารถแสดงคนงานจำนวนมากในพื้นที่จำกัด ซึ่งไม่สามารถทำได้กับเพจพบปะทีมแบบเดิมๆ
4. ไมโครซอฟต์

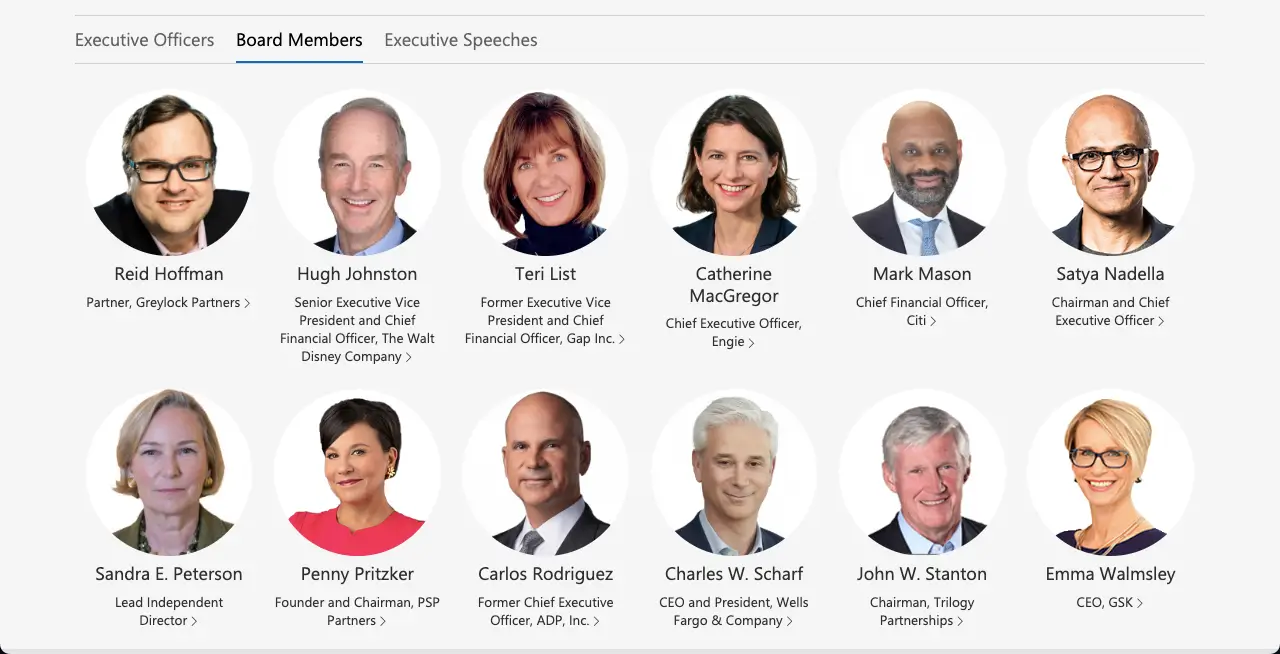
Microsoft เป็นบริษัทเทคโนโลยีระดับโลกที่มีพนักงานมากกว่า 220,000 คนทั่วโลก ดังนั้นคุณจึงเข้าใจได้ง่ายว่าไม่สามารถรองรับพนักงานจำนวนมากบนหน้า Meet the Team ได้
สิ่งที่พวกเขาทำคือการแสดงให้พนักงานของตนเป็นผู้นำและตำแหน่งผู้บริหารระดับสูงในหน้าพบปะทีม แต่จำนวนพนักงานเหล่านี้ก็ค่อนข้างสูงเช่นกัน ดังนั้นพวกเขาจึงสร้างหลายแท็บเพื่อแสดงตามหมวดหมู่การกำหนด
ตรรกะเบื้องหลังเพจ: หากคุณต้องการแสดงพนักงานอันดับต้นๆ ของคุณตามหมวดหมู่การกำหนดตำแหน่ง ตัวอย่างเพจนี้ตรงกับหน้าทีมก็สมบูรณ์แบบ
5. แอปเปิ้ล

เช่นเดียวกับ Microsoft Apple เป็นบริษัทเทคโนโลยีที่มีชื่อเสียงระดับโลกซึ่งมีซอฟต์แวร์และผลิตภัณฑ์เครื่องใช้ไฟฟ้าที่หลากหลาย มีพนักงานมากกว่า 150,000 คนที่ทำงานในประเทศต่างๆ ทั่วโลก ดังนั้นจึงไม่สามารถแสดงพนักงานทั้งหมดในหน้าเดียวได้
ที่นี่พวกเขาก็ใช้กลยุทธ์เดียวกันกับบริษัทก่อนหน้านี้เช่นกัน พวกเขาแสดงความเป็นผู้นำที่สำคัญของบริษัทและคณะกรรมการบริหารในหน้าพบปะทีม แต่ไม่ได้ใช้แท็บที่สลับได้
ตรรกะเบื้องหลังเพจ: หากคุณต้องการแสดงพนักงานที่สำคัญจำนวนหนึ่งในหน้าพบปะทีมแบบง่ายๆ โดยไม่ต้องสลับแท็บ หน้านี้เหมาะอย่างยิ่ง
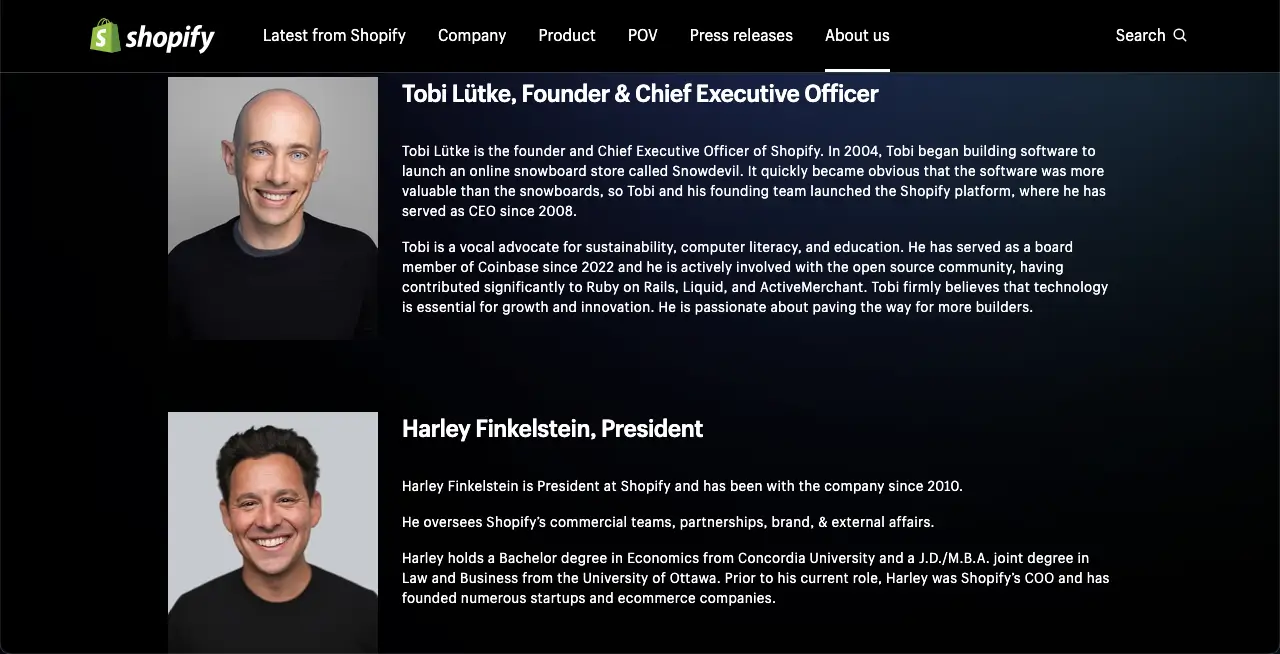
6. Shopify

Shopify เป็นแพลตฟอร์มอีคอมเมิร์ซชั้นนำที่ช่วยให้คุณสามารถสร้างและจัดการร้านค้าอีคอมเมิร์ซได้อย่างง่ายดาย จนถึงตอนนี้พวกเขาโฮสต์ร้านค้าอีคอมเมิร์ซมากกว่าสี่ล้านแห่ง ในการจัดการธุรกิจขนาดใหญ่นี้ พวกเขามีพนักงานหลายพันคนทั่วโลก
พวกเขาทำงานอย่างแข็งขันในแผนกต่างๆ ตั้งแต่เทคโนโลยีและการพัฒนาไปจนถึงการตลาด หน้าพบปะทีมจะโฮสต์บุคคลที่สำคัญที่สุดขององค์กรด้วยประวัติสั้นๆ ซึ่งปกติจะไม่เห็นบนเว็บไซต์อื่น
เหตุผลเบื้องหลังเพจ: การมีประวัติสั้นๆ เกี่ยวกับสมาชิกในทีมสามารถช่วยให้คุณใช้ประโยชน์จาก SEO ได้ หากคุณสามารถสร้างสำเนาเพื่อเพิ่มประสิทธิภาพคำหลักที่เกี่ยวข้องได้
7. อัตโนมัติ
Automattic คือบริษัทที่แท้จริงที่อยู่เบื้องหลังการพัฒนาระบบนิเวศ WordPress ทั้งหมด มีครีเอทีฟพบปะหน้าทีมที่สบายตาน่าชม เช่นเดียวกับคนอื่นๆ พวกเขามีคนงานที่ทำงานอยู่จำนวนมาก แต่ก็ประสบความสำเร็จในการแสดงพวกเขาทั้งหมดบนเพจ
พวกเขาทำได้ยังไง! เว็บไซต์ใช้ Google Maps เพื่อแสดงพนักงานตามสถานที่ตั้งของพวกเขา ผู้เยี่ยมชมสามารถซูมเข้าเพื่อดูพนักงานตามสถานที่ได้อย่างรวดเร็ว
ตรรกะเบื้องหลังเพจ: หากองค์กรของคุณมีพนักงานจำนวนมาก และคุณต้องการแสดงพนักงานทั้งหมดบนหน้าพบปะทีม คุณสามารถใช้เลย์เอาต์นี้ได้
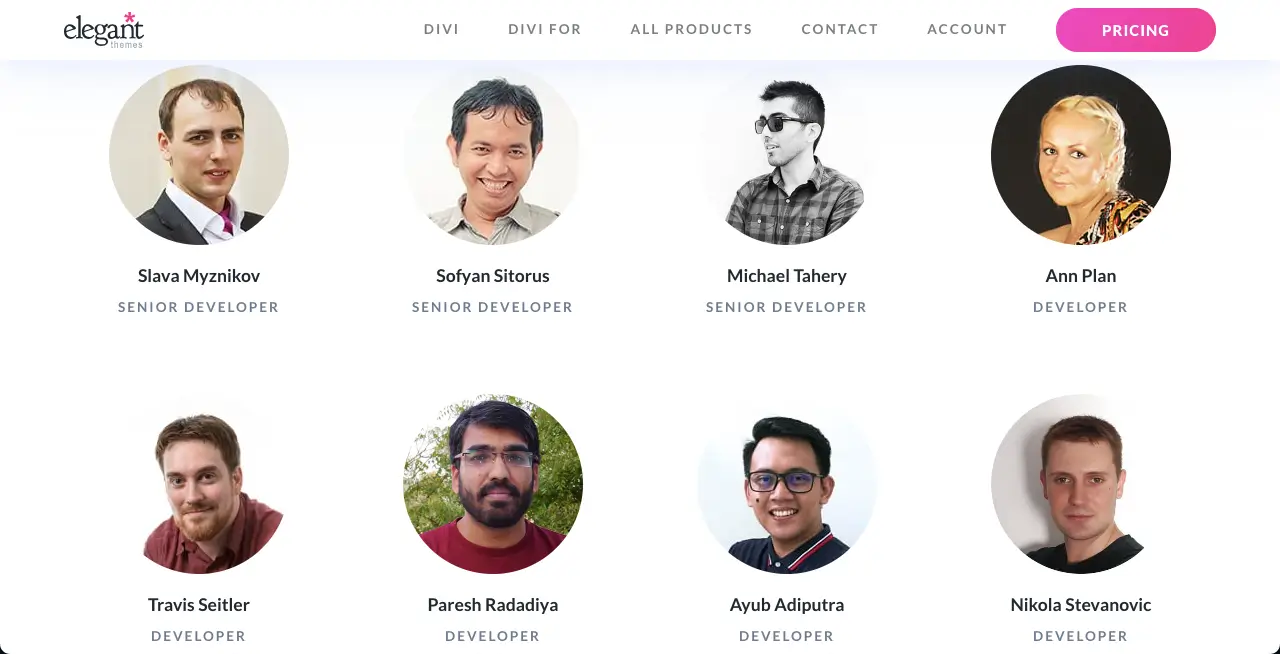
8. ธีมที่หรูหรา

Elegant Themes เป็นธีม WordPress และผู้พัฒนาปลั๊กอินที่โดดเด่น พวกเขามีผู้ใช้หลายล้านคนที่ใช้งานผลิตภัณฑ์ของตนในปัจจุบัน พวกเขามีพนักงานประมาณ 100 คนในองค์กรของพวกเขา
เนื่องจากจำนวนนี้มีน้อย จึงแสดงรายการทุกคนในหน้าพบปะทีม ในกรณีนี้ พวกเขาใช้เค้าโครงหน้าที่คล้ายกับ weDevs โดยจะแสดงเฉพาะรูปถ่าย ชื่อ และการกำหนดตำแหน่งของพนักงานในหน้านี้ ซึ่งเป็นแนวทางที่เรียบง่าย
ตรรกะเบื้องหลังเพจ: นี่คือตัวอย่างเพจพบปะทีมที่เรียบง่ายอีกตัวอย่างหนึ่งหลังจาก weDevs ยกเว้นว่าคุณต้องการใช้การออกแบบที่ซับซ้อนที่ครอบคลุม คุณสามารถทำตามเค้าโครงหน้านี้ได้
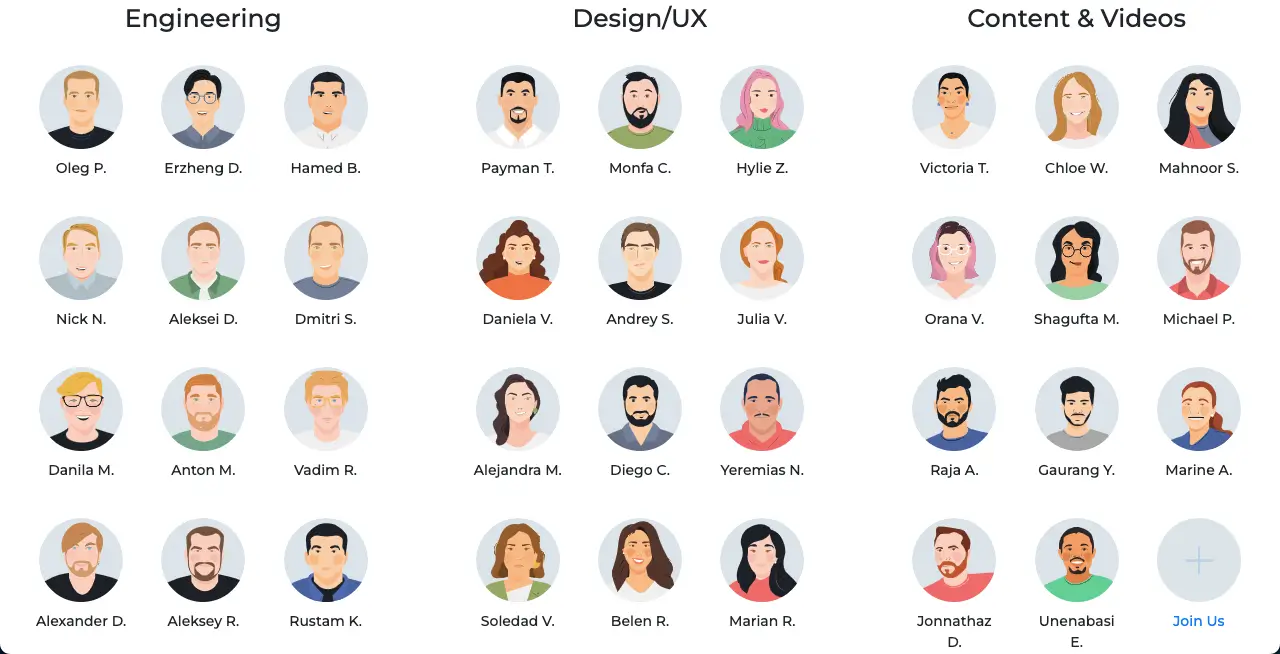
9. วิสเม่

Visme เป็นเครื่องมือออกแบบกราฟิกบนคลาวด์ คุณสามารถสร้างอินโฟกราฟิก งานนำเสนอ โพสต์บนโซเชียลมีเดีย ประวัติย่อ และอื่นๆ อีกมากมายที่น่าทึ่งได้ในเวลาอันสั้นด้วย Visme สิ่งที่สำคัญที่สุดคือคุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญในการออกแบบด้วยเครื่องมือนี้
คุณจะพบเทมเพลตสำเร็จรูปมากมายที่นี่ซึ่งแม้แต่ผู้เริ่มต้นก็สามารถออกแบบให้เสร็จภายในเวลาอันสั้นได้ Visme ยังมีหน้าพบปะทีมที่สร้างสรรค์ ซึ่งจะแสดงพนักงานหลายร้อยคนไว้ด้วยกัน
ตรรกะเบื้องหลังเพจ: Visme ไม่แสดงรูปภาพจริงของพนักงานบนเพจ แต่พวกเขาเพียงแต่ตั้งค่าอวตารให้กับพนักงานด้วยชื่อตามลำดับ ในที่สุด ที่ด้านล่างของหน้า แผนที่จะชี้ไปยังสถานที่ที่พนักงานทำงานอยู่
10. ดิจิต้าซิลค์
DigitaSilk เป็นเอเจนซี่การตลาดดิจิทัลที่สร้างโซลูชันดิจิทัลสำหรับธุรกิจ พวกเขาเสนอบริการที่หลากหลาย เช่น การออกแบบเว็บไซต์ การพัฒนา SEO และกลยุทธ์การตลาดออนไลน์ ช่วยคุณวางแผน สร้าง และดำเนินแคมเปญการตลาดที่ส่งผลให้ได้รับการเข้าชมตามเป้าหมายและ Conversion ที่เพิ่มขึ้น

พวกเขามีหน้ารายละเอียดการพบปะทีม ซึ่งปกติจะไม่เห็นบนเว็บไซต์ทั่วไป ในหน้านี้ พวกเขาไม่เพียงแต่แสดงรายชื่อพนักงานของตนเท่านั้น แต่ยังเพิ่มประวัติโดยย่อของแต่ละคนด้วย เมื่อคุณเลื่อนเคอร์เซอร์ไปที่สมาชิกในทีม คุณจะเห็นเอฟเฟกต์โฮเวอร์
การคลิกที่สมาชิกในทีมจะเปิดประวัติของพวกเขาด้านล่างในส่วนใหม่ทันที การคลิกครั้งที่สองจะซ่อนส่วนดังกล่าวอีกครั้ง
ตรรกะเบื้องหลังเพจ: หากคุณมีพนักงานจำนวนจำกัด และต้องการแสดงรายละเอียดโดยเพิ่มส่วนที่ขยายได้ การจัดวางหน้าเพจของทีมอาจเป็นประโยชน์สำหรับคุณ
10. ก่อกวน
หน้าพบปะทีมของ Disruptive มีรายละเอียดมากกว่าหน้าอื่นๆ ที่เรากล่าวถึงในการสนทนาข้างต้น หน้านี้แสดงรายชื่อพนักงานตามตำแหน่งผ่านแท็บแนวตั้ง
จากนั้นชื่อของพนักงานแต่ละคนจะเชื่อมโยงกับหน้าประวัติซึ่งครอบคลุมข้อมูลโดยละเอียดเกี่ยวกับพวกเขา ผู้ใช้สามารถเยี่ยมชมหน้าประวัติได้เพียงแค่คลิกชื่อพนักงานในหน้านั้น
เหตุผลเบื้องหลังเพจ: หากคุณมีพนักงานจำนวนมากในองค์กรของคุณ และมีหน้าผู้เขียน/โปรไฟล์/ชีวประวัติของแต่ละคน ต้องการลิงก์พวกเขาไปยังหน้าพบปะทีม คุณสามารถนำแนวคิดมาจากหน้านี้
11. เดนท์สุ
หน้าพบปะทีมของ Dentsu นั้นคล้ายคลึงกับสองเว็บไซต์ข้างต้นมาก ในเว็บไซต์นี้ พวกเขายังมีหน้าประวัติโดยละเอียดของพนักงานแต่ละคน ซึ่งเชื่อมโยงกับพนักงานแต่ละคนที่แสดงอยู่ในหน้าพบปะทีม
เป็นผลให้ผู้เยี่ยมชมสามารถรับแนวคิดพื้นฐานเกี่ยวกับพนักงานทุกคนได้จากหน้านี้ จากนั้นจึงไปที่หน้าของพวกเขาเพื่อดูรายละเอียด
ตรรกะเบื้องหลัง: หากคุณสามารถเพิ่มประสิทธิภาพหน้าผู้เขียน/โปรไฟล์/ชีวประวัติด้วยคีย์เวิร์ดที่เหมาะสมได้ จะเป็นประโยชน์ต่อ SEO ของเว็บไซต์ของคุณอย่างแน่นอน นั่นเป็นเหตุผลที่พวกเขาออกแบบหน้า Meet the team ด้วยวิธีนี้
12. โอกิลวี่
โอกิลวี่เป็นเอเจนซี่โฆษณา การตลาด และประชาสัมพันธ์เชิงสร้างสรรค์ที่มีชื่อเสียง พวกเขานำเสนอบริการที่หลากหลาย เช่น การสร้างแบรนด์ การตลาดดิจิทัล การสร้างเนื้อหา และการวางแผนสื่อในรูปแบบที่เป็นนวัตกรรมเพื่อทำให้ธุรกิจของคุณมีเอกลักษณ์เฉพาะตัว
พวกเขาได้ออกแบบหน้าพบปะทีมด้วยวิธีที่ไม่เหมือนใครเช่นกัน พวกเขาได้แสดงสมาชิกในทีมทั้งหมดในรูปแบบกริดพร้อมเอฟเฟกต์โฮเวอร์ การเลื่อนเคอร์เซอร์ไปที่รูปภาพจะแสดงชื่อสมาชิกในทีม การคลิกที่ภาพจะเป็นการเปิดส่วนใหม่ซึ่งครอบคลุมข้อมูลโดยละเอียดเกี่ยวกับสมาชิกในทีม
ตรรกะเบื้องหลังเพจ: คุณสามารถติดตามเพจนี้ได้หากต้องการแสดงข้อมูลสมาชิกในทีมในหน้าพบปะทีม โดยไม่ต้องสร้างหน้าผู้เขียน/โปรไฟล์/ชีวประวัติเพิ่มเติม
13. เจริญเติบโตทางดิจิทัล
Thrive Digital เป็นเอเจนซี่การตลาดเชิงประสิทธิภาพ ช่วยให้ธุรกิจเติบโตผ่านกลยุทธ์การโฆษณาที่ขับเคลื่อนด้วยข้อมูล พวกเขาให้ผลลัพธ์ที่วัดได้แก่คุณผ่านการตลาดโซเชียลมีเดีย, SEO, จ่ายต่อคลิก (PPC) และอีกมากมาย
พวกเขามีทีมเล็กๆ ที่มีสมาชิกเพียงไม่กี่คน ซึ่งพวกเขาจะนำเสนอด้วยวิธีที่ไม่เหมือนใครในหน้าพบปะทีม มีหน้าเว็บจำนวนมากที่คุณจะเห็นคุณลักษณะที่เรียกว่าคำแนะนำเครื่องมือ ซึ่งจะแสดงข้อมูลให้คุณทราบเมื่อคลิก
พวกเขาใช้ฟีเจอร์ที่เกือบจะเหมือนกันในการจัดเรียงเลย์เอาต์ของหน้าพบปะทีม รูปภาพของสมาชิกในทีมจะกระจายไปทั่วหน้าในขนาดไอคอนขนาดเล็ก เมื่อคลิกแล้ว ข้อมูลจะแสดงเป็นสไลด์โชว์
ตรรกะเบื้องหลังเพจ: หากคุณมีพนักงานจำนวนมาก เช่น หลายร้อยหรือหลายพันคน คุณสามารถใช้เลย์เอาต์ของเพจนี้เพื่อแสดงพวกเขาบนเพจพบปะทีมของคุณได้
14. WIX
WIX เป็นแพลตฟอร์มการพัฒนาเว็บไซต์ชั้นนำบนคลาวด์ ช่วยให้คุณสร้างเว็บไซต์ตั้งแต่เริ่มต้นเพียงแค่ลากและวางองค์ประกอบ คุณไม่จำเป็นต้องรหัสอะไร นี่คือเหตุผลว่าทำไมจึงเป็นแพลตฟอร์มสร้างเว็บไซต์ที่ยอดเยี่ยมสำหรับผู้ใช้ที่ไม่มีโค้ด
เช่นเดียวกับหลายๆ คน พวกเขามีพนักงานหลายพันคนทั่วโลก ดังนั้น แทนที่จะแสดงทุกคนในหน้าพบปะทีม ผู้ปฏิบัติงานในตำแหน่งผู้นำจะถูกแสดงรายการและแสดงบนหน้าของพวกเขา
ส่วนที่น่าสนใจของหน้าคือเมื่อคุณวางเคอร์เซอร์ ข้อมูลของสมาชิกในทีมจะปรากฏขึ้นโดยอัตโนมัติ ดังนั้นจึงไม่จำเป็นต้องขยายส่วนแยกต่างหาก
ตรรกะเบื้องหลังเพจ: หากคุณต้องการแสดงข้อมูลสมาชิกในทีมของคุณในพื้นที่จำกัดโดยไม่ต้องเพิ่มส่วนหรือเพจเพิ่มเติม คุณต้องพิจารณาเค้าโครงของเพจนี้
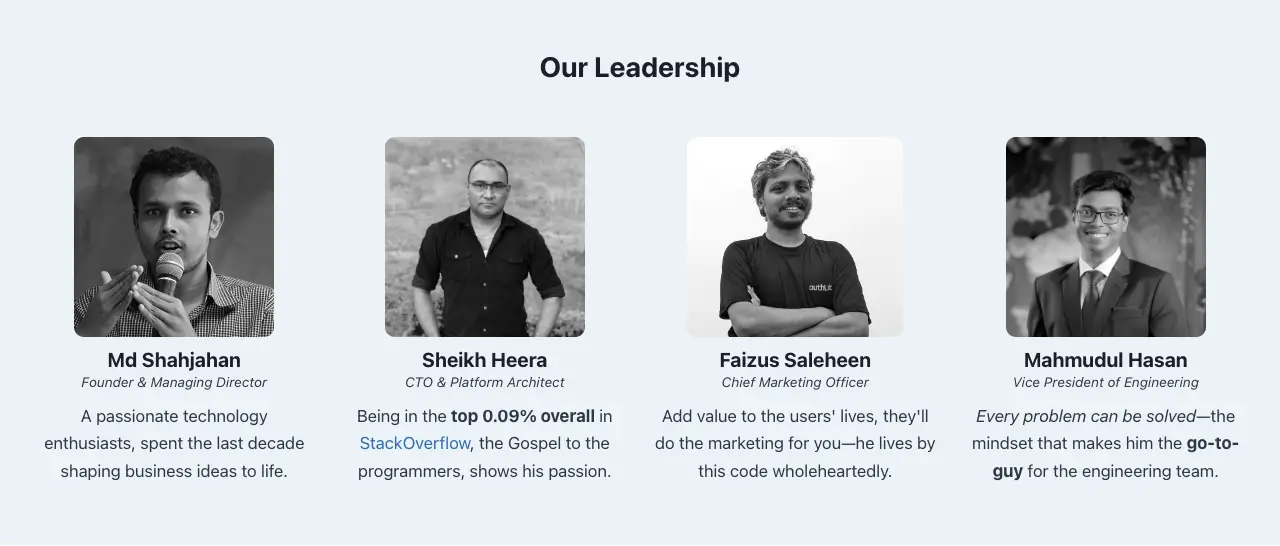
15. ออธแล็บ

Authlab เป็นผู้พัฒนาปลั๊กอิน WordPress ยอดนิยมมากมายที่มีผู้ใช้หลายล้านคนทั่วโลกอย่างภาคภูมิใจ พวกเขารักษาหน้าพบปะทีมที่สะอาดและเรียบง่าย แต่สิ่งที่น่าสนใจที่เราได้เห็นคือ แทนที่จะเขียนชีวประวัติของสมาชิกในทีม พวกเขากลับเขียนสำเนาสั้นๆ เกี่ยวกับความเชี่ยวชาญของพวกเขา
ว้าว มันน่าทึ่งมาก ช่วยให้ฝ่ายทรัพยากรบุคคลจากบริษัทอื่นๆ ค้นหาผู้สมัครที่ต้องการโดยการอ่านสำเนาเหล่านี้และเสนอโอกาสใหม่ๆ ให้กับงานของตน สิ่งนี้จะช่วยเพิ่มศักยภาพในการเติบโตทางอาชีพของพนักงาน
ตรรกะเบื้องหลังเพจ: นอกเหนือจากการแสดงรายชื่อสมาชิกในทีมและคิดที่จะเพิ่มคุณค่าพิเศษให้กับการเติบโตทางอาชีพของพวกเขาแล้ว คุณยังสามารถรับแรงบันดาลใจจากเพจพบปะของ Authlab ได้อีกด้วย
วิธีสร้างหน้า Meet the Team ใน WordPress
คุณต้องสร้างหน้าพบปะทีมโดยใช้แพลตฟอร์มหรือเทคโนโลยีที่คุณใช้ในการสร้างเว็บไซต์ของคุณ ไม่มีปัญหาการขาดแคลนแพลตฟอร์มและเทคโนโลยีการสร้างเว็บไซต์ในตลาดอย่างแน่นอน
ในส่วนนี้ เราจะแสดงวิธีสร้างหน้านี้บนเว็บไซต์ WordPress ดังนั้น หากเว็บไซต์ของคุณขับเคลื่อนโดย WordPress บทช่วยสอนต่อไปนี้เหมาะสำหรับคุณ
ขั้นตอนที่ 01: ติดตั้ง Elementor และ HappyAddons
Elementor เป็นปลั๊กอินตัวสร้างเพจแบบลากและวางสำหรับ WordPress คุณสามารถออกแบบเว็บไซต์ที่เรียบง่ายถึงซับซ้อนได้โดยใช้ปลั๊กอินนี้ HappyAddons เป็นส่วนเสริมที่มีฟีเจอร์มากมายสำหรับปลั๊กอิน Elementor
Elementor มีวิดเจ็ตมากกว่า 100 วิดเจ็ตและฟีเจอร์ที่เป็นประโยชน์มากมาย HappyAddons มีวิดเจ็ตเพิ่มเติมมากกว่า 130 วิดเจ็ตพร้อมฟีเจอร์ที่น่าตื่นเต้นมากกว่า 20 วิดเจ็ต เมื่อคุณมีปลั๊กอินทั้งสองนี้แล้ว คุณสามารถทำสิ่งมหัศจรรย์บนไซต์ของคุณได้
ดาวน์โหลดปลั๊กอินและติดตั้งบนเว็บไซต์ของคุณโดยคลิกลิงก์ด้านล่าง:
- เอเลเมนท์
- HappyAddons
- HappyAddons Pro
ขั้นตอนที่ 02: เปิดหน้าใหม่ด้วย Elementor
เปิดหน้าใหม่ด้วย Elementor

ขั้นตอนที่ 03: ใช้วิดเจ็ตสมาชิกทีม
ลากและวางวิดเจ็ตสมาชิกทีมลงบนผืนผ้าใบและปรับแต่ง

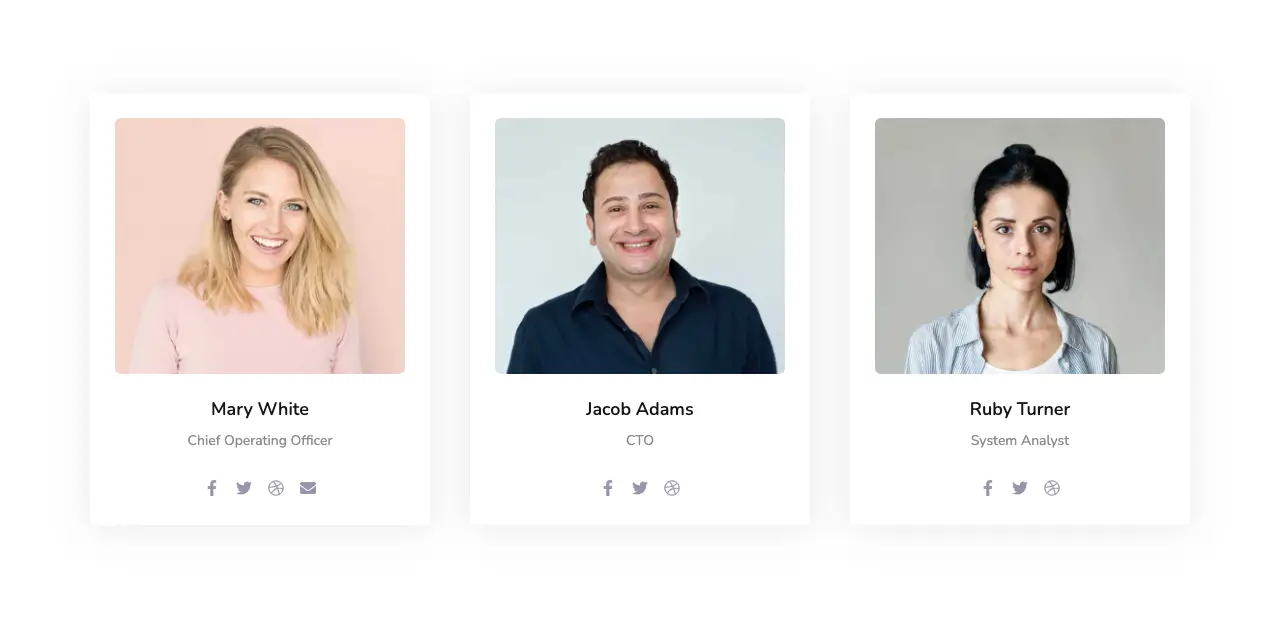
สมาชิกในทีมเป็นวิดเจ็ตฟรีของปลั๊กอิน HappyAddons เมื่อใช้งาน คุณสามารถสร้างหน้าพบปะทีมที่ดูสะอาดตา เรียบง่าย และเรียบง่ายได้ เช่น รูปภาพด้านล่าง ซึ่งคล้ายกับหน้าของ weDevs, Namecheap, Microsoft และ Authlab

หากต้องการเรียนรู้โดยละเอียดเกี่ยวกับวิธีใช้วิดเจ็ต โปรดไปที่เอกสารประกอบของวิดเจ็ต Team Member
ขั้นตอนที่ 04: ใช้วิดเจ็ต Team Carousel เพื่อออกแบบเพจที่ซับซ้อน
การใช้วิดเจ็ต Team Carousel คุณสามารถสร้างหน้าเพจทีมที่ซับซ้อนได้ ลากและวางบนผืนผ้าใบ Elementor ของคุณแล้วปรับแต่ง

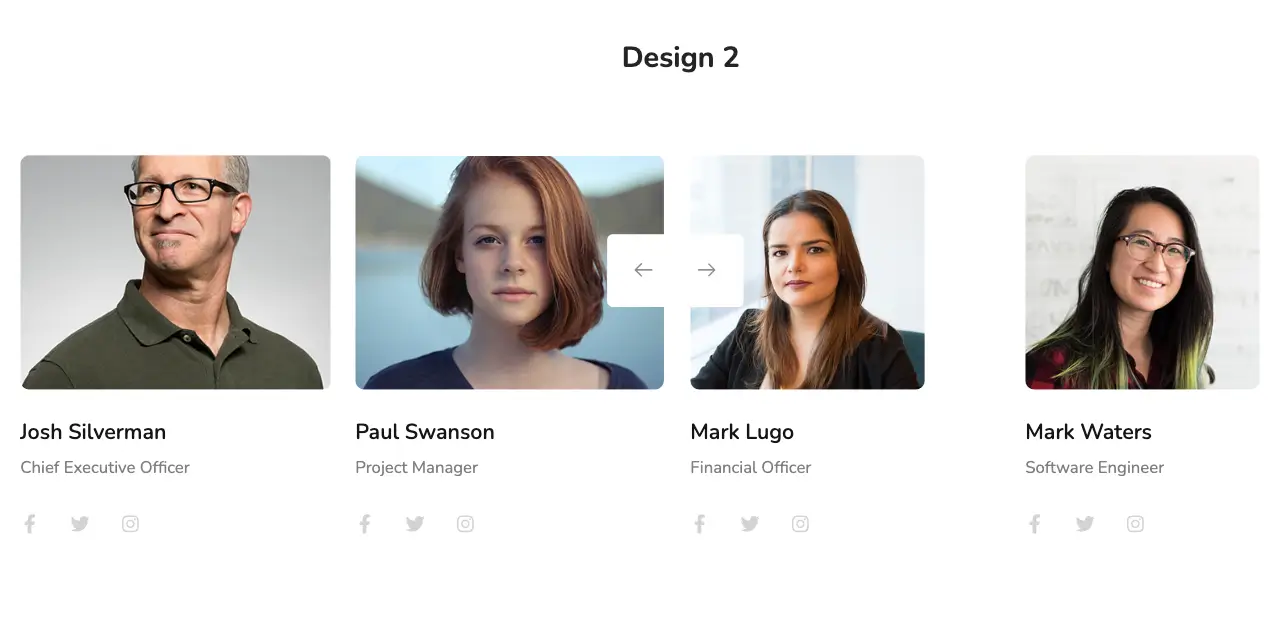
Team Carousel เป็นวิดเจ็ตระดับพรีเมียมของปลั๊กอิน HappyAddons เมื่อใช้มัน คุณจะสามารถสร้างหน้าพบปะทีมที่ซับซ้อนได้ดังภาพด้านล่าง ซึ่งคล้ายกับ DigitaSilk, Disruptive และ Dentsu

หากต้องการเรียนรู้วิธีใช้วิดเจ็ตโดยละเอียด โปรดไปที่เอกสารประกอบวิดเจ็ต Team Carousel
บทสรุป
การอธิบายวิธีออกแบบหน้าพบปะทีมจำเป็นต้องมีบล็อกโพสต์แยกต่างหาก ซึ่งไม่สามารถครอบคลุมทั้งหมดได้ในบทความนี้ นี่คือเหตุผลที่เราได้ให้ภาพรวมของบทช่วยสอนในตอนท้ายของโพสต์นี้
หากคุณต้องการให้เราเขียนคำแนะนำที่ครอบคลุมเกี่ยวกับวิธีการออกแบบหน้าพบปะทีมให้เป็นโพสต์บล็อกใหม่และเฉพาะ โปรดแจ้งให้เราทราบผ่านช่องแสดงความคิดเห็น เราจะพิจารณาดำเนินการเร็วๆ นี้
คุณยังสามารถแนะนำตัวอย่างเพจทีมที่คุณชื่นชอบซึ่งคุณต้องการให้เราอธิบายวิธีการออกแบบได้
