7 ตัวอย่างแบบฟอร์มหลายขั้นตอนที่ยอดเยี่ยมเพื่อสร้างแรงบันดาลใจให้คุณ
เผยแพร่แล้ว: 2024-03-29แบบฟอร์มออนไลน์ของคุณสามารถใช้การเสริม UX ได้หรือไม่ ตัวอย่างแบบฟอร์มหลายขั้นตอนเหล่านี้จะให้แนวคิดดีๆ และแนวทางปฏิบัติที่ดีที่สุดแก่คุณเช่นกัน ตรวจสอบพวกเขาออก!

เวลาอ่านโดยประมาณ: 7 นาที
ไม่มีใครชอบกรอกแบบฟอร์มยาวๆ แม้แต่เราและเราต่างก็อยู่ในรูปแบบธุรกิจ
แต่เกือบทุกเว็บไซต์จำเป็นต้องมีแบบฟอร์ม ไม่ว่าจะเป็นการสมัครรับจดหมายข่าว ชำระเงิน หรือติดต่อฝ่ายบริการลูกค้า
ในฐานะผู้สร้างไซต์ เราจะสร้างแบบฟอร์มให้ยุ่งยากน้อยลงในการกรอกในขณะที่ยังคงรวบรวมข้อมูลที่เราต้องการได้อย่างไร
คำตอบคือการออกแบบแบบฟอร์มหลายขั้นตอน!
แทนที่จะระดมยิงคำถามทั้งหมดของเราพร้อมๆ กัน เราจะกระจายพวกเขาออกไปหลายหน้าหรือหลายขั้นตอน มันทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นมาก และเรายังคงแอบให้ผู้ใช้กรอกช่องแบบฟอร์มจำนวนมากเท่าๆ กัน
ตอนนี้ เรามาดูตัวอย่างแบบฟอร์มหลายขั้นตอนที่ยอดเยี่ยมเจ็ดตัวอย่างจากในเว็บกันดีกว่า และแบ่งปันสิ่งที่เราได้รับ เพื่อให้คุณสามารถก้าวไปข้างหน้าและเอาชนะอัตรา Conversion ได้!
- เมื่อใดควรใช้แบบฟอร์มหลายขั้นตอน (และเมื่อใดไม่ใช้)
- ตัวอย่างแบบฟอร์มหลายขั้นตอนที่ดีที่สุด
- กุญแจสู่การออกแบบฟอร์มหลายขั้นตอนที่ดี
- พร้อมที่จะสร้างแบบฟอร์มหลายขั้นตอนของคุณเองแล้วหรือยัง?
เมื่อใดควรใช้แบบฟอร์มหลายขั้นตอน (และเมื่อใดไม่ใช้)
มีหลายสถานการณ์ที่เหมาะสมสำหรับการใช้แบบฟอร์มหลายขั้นตอน ได้แก่:
- การสมัครงาน
- การทดสอบหรือการสอบออนไลน์
- แบบฟอร์มการลงทะเบียนและการลงทะเบียน
- แบบทดสอบและแม่เหล็กตะกั่ว
- วิซาร์ดการเริ่มต้นใช้งาน
- การขอใบเสนอราคา
และนั่นเป็นเพียงสิ่งที่ไม่อยู่ในหัวของเรา คุณสามารถใช้การออกแบบแบบฟอร์มหลายหน้าสำหรับทุกสิ่งได้จริงๆ
แต่คุณควร?
เพียงเพราะคุณทำไม่ ได้ ไม่ได้หมายความว่าคุณ ควรทำ คำพูดนี้ใช้ได้กับเกือบทุกอย่างในชีวิต และกลายเป็นว่าคำนี้ใช้ได้กับการสร้างตึกด้วย!
คุณไม่ควรใช้แบบฟอร์มหลายขั้นตอนหากแบบฟอร์มของคุณสั้นมากและมีเพียงช่องข้อมูลเพียงไม่กี่ช่อง

คงจะแปลกถ้าแยกแบบฟอร์มสมัครรับจดหมายข่าวพื้นฐานที่ถามเฉพาะชื่อ ที่อยู่อีเมล และหมายเลขโทรศัพท์ มันเพิ่มการคลิกที่ไม่จำเป็น และยิ่งต้องคลิกเพื่อกรอกแบบฟอร์มมากเท่าใด คุณจะสูญเสียผู้ใช้ก่อนที่จะกด "ส่ง" มากขึ้นเท่านั้น
แต่รูปแบบง่ายๆ ไม่ใช่รูปแบบเดียวที่อาจได้ประโยชน์จากการอยู่ในหน้าเดียว รูปแบบที่ซับซ้อนบางรูปแบบก็สามารถทำได้เช่นกัน
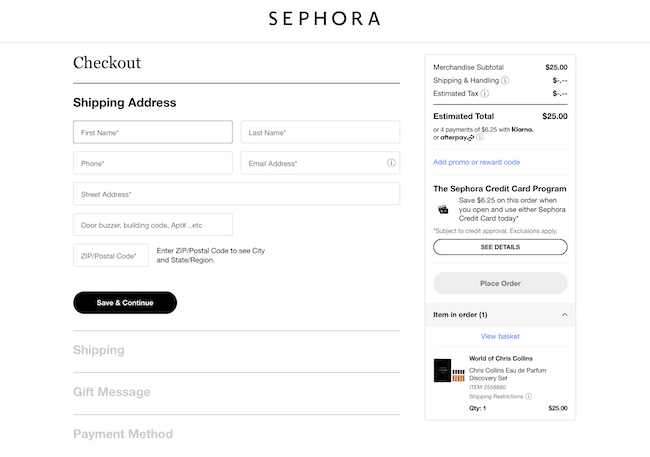
ตัวอย่างเช่น Sephora มีแบบฟอร์มขั้นตอนเดียวในหน้าชำระเงิน ️ เมื่อพิจารณาถึงขนาดของบริษัท พวกเขาได้ทำการค้นคว้าอย่างแน่นอนและพบว่าลูกค้าของพวกเขาชอบที่จะเก็บข้อมูลทุกอย่างไว้ในหน้าเดียวกัน
พวกเขาใช้องค์ประกอบการออกแบบ UX ที่ชาญฉลาดเพื่อทำให้แบบฟอร์มดูสั้นลง และจำกัดสิ่งรบกวนสมาธิ และลดการละทิ้งรถเข็น

ดังนั้น คำตอบว่าจะใช้แบบฟอร์มหลายขั้นตอนหรือหน้าเดียวนั้นขึ้นอยู่กับการผสมผสานระหว่างสามัญสำนึกและข้อมูลที่ไม่เข้มงวด
คุณรู้จักผู้ใช้ของคุณดีกว่าใครๆ อย่ากลัวที่จะเจาะลึกสถิติและวิเคราะห์ผลการสำรวจของคุณเพื่อค้นหาว่าอะไรดีที่สุดสำหรับพวกเขา!
ตัวอย่างแบบฟอร์มหลายขั้นตอนที่ดีที่สุด
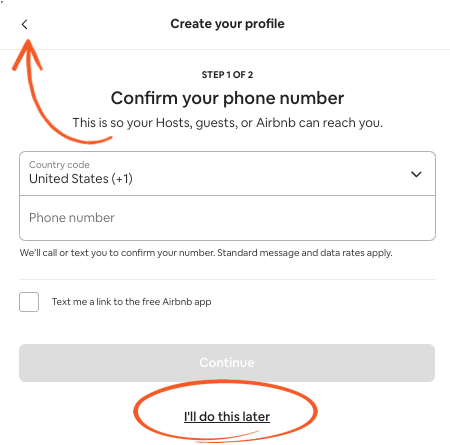
1. Airbnb - แบบฟอร์มลงทะเบียนผู้ใช้

บน Airbnb การสร้างบัญชีและกรอกโปรไฟล์ให้สมบูรณ์อาจง่ายกว่าการเลือกสถานที่พักผ่อนแห่งถัดไป
แบบฟอร์มนี้เป็นเรื่องเกี่ยวกับความเป็นมิตรต่อผู้ใช้ โดยมีการออกแบบที่ใช้งานได้ดีกับทุกอุปกรณ์ แต่ไม่ใช่แค่การออกแบบเท่านั้น สำเนานี้ยังช่วยสะกิดเบาๆ เพื่อดำเนินการตามขั้นตอนต่างๆ ต่อไป ในขณะเดียวกันก็แจ้งให้คุณทราบว่าคุณสามารถข้ามขั้นตอนใดก็ได้และกลับมาที่ขั้นตอนนั้นอีกครั้งในภายหลัง
บรรทัดเล็กๆ เพียงบรรทัดเดียวนั้นช่วยลดแรงกดดันอย่างมากจากผู้ใช้ครั้งแรก
ทำไมเราถึงชอบ:
- การออกแบบแบบฟอร์มหลายขั้นตอนที่เหมาะกับมือถือและตอบสนอง
- นำทางง่ายด้วยปุ่มย้อนกลับและตัวเลือกในการข้าม
- ตัวบ่งชี้ความคืบหน้า
- สำเนาอันชาญฉลาดและมีประสิทธิภาพ
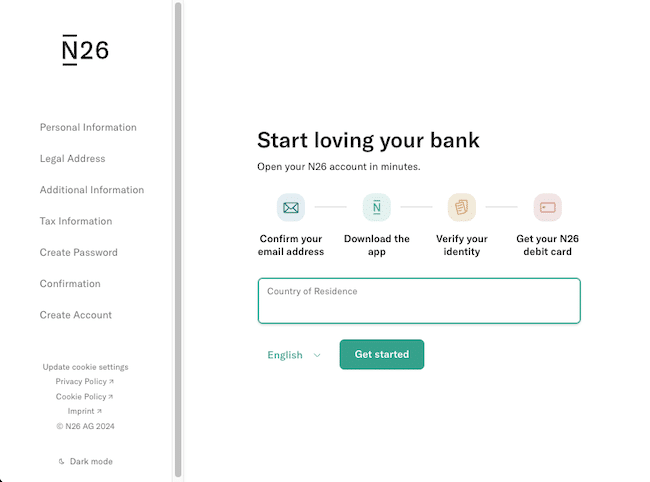
2. N26 - การสร้างบัญชีธนาคาร

N26 คงรูปทรงไว้ซึ่งสิ่งสำคัญโดยไม่รู้สึกหนาว ไม่ดีหรือที่ธนาคารลงทุนเวลาและพลังงานเพียงเล็กน้อยเพื่อทำให้ลูกค้ามีความสุข?
แบบฟอร์มโต้ตอบนี้ดูดีไม่ว่าคุณจะใช้โทรศัพท์หรือเดสก์ท็อป และจะแนะนำคุณผ่านงานที่น่าเบื่อแต่สำคัญในการเปิดบัญชีธนาคารได้อย่างราบรื่น
โดยจะวางขั้นตอนทั้งหมดไว้ล่วงหน้า ดังนั้นจึงไม่มีเรื่องน่าประหลาดใจ และตัวเลือกในการสลับโหมดการรับชมก็เป็นสัมผัสที่ดีที่ช่วยปรับปรุงประสบการณ์ผู้ใช้
ทำไมเราถึงชอบ:
- ตัวบ่งชี้ความคืบหน้า
- รายการขั้นตอนที่ชัดเจน
- การนำทางที่ง่ายดาย
- ตัวเลือกโหมดแสง / โหมดมืด
- ตรรกะแบบมีเงื่อนไขสำหรับตัวเลือกต่างๆ ตามประเทศที่พำนัก
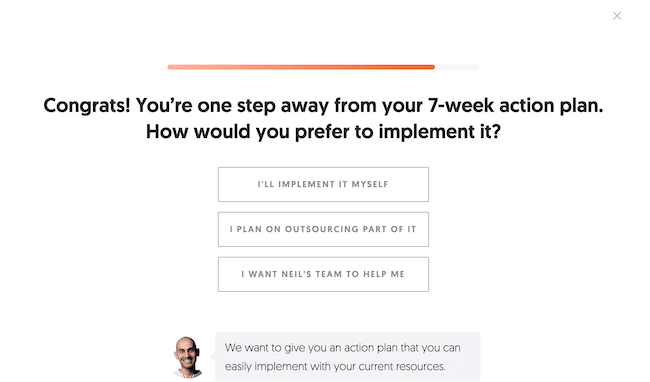
3. Ubersuggest - แม่เหล็กตะกั่ว

Neil Patel ราชาแห่ง SEO และการตลาดดิจิทัล เอาชนะมันไปได้ง่ายๆ (เช่นเคย) ด้วยแบบฟอร์มการสร้างโอกาสในการขายของหน้า Landing Page นี้
เค้าโครงของแบบฟอร์มคำถามแบบหลายขั้นตอนนี้ช่วยลดความยุ่งเหยิงโดยไม่ทำให้คุณรู้สึกหลงทางหรือโดดเดี่ยว Neil พร้อมให้คำแนะนำคุณตลอดทาง พร้อมคำอธิบายที่มั่นใจและเหตุผลที่ชัดเจนเบื้องหลังทุกคำถาม ในทางกลับกัน เอเจนซี่ของเขาได้รับโอกาสในการขายที่มีคุณสมบัติเหมาะสมมากมาย!
ทำไมเราถึงชอบ:
- การออกแบบที่เรียบง่ายและสะอาดตา
- ตัวชี้วัดความก้าวหน้า
- ล้างตัวเลือกแบบฟอร์ม
- รูปแบบการสนทนาทีละคำถาม
- ใบหน้าที่เป็นมิตรและคำอธิบาย
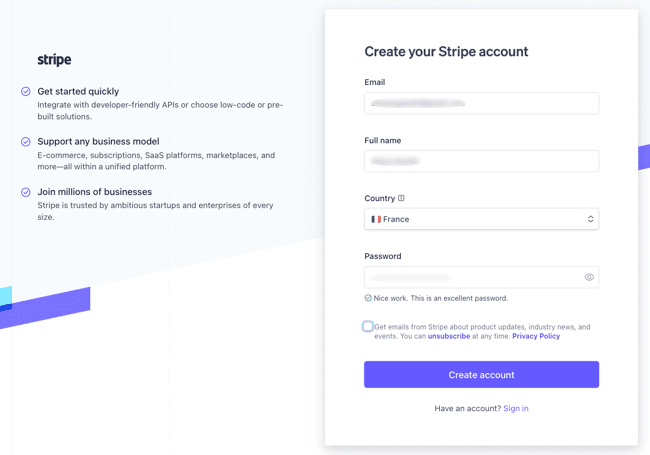
4. Stripe - การสมัครบัญชีและการเริ่มต้นใช้งานผู้ใช้

ตัวอย่างแบบฟอร์มหลายขั้นตอนจาก Stripe ช่วยให้คุณตั้งค่าบัญชีของคุณได้โดยไม่ต้องยุ่งยาก ในขณะที่ยังคงให้ความมั่นใจและข้อเสนอแนะที่คุณต้องการและจำเป็น

ตั้งแต่เริ่มต้น คุณสามารถบอกได้ว่าคุณมีแบบฟอร์มที่จัดวางอย่างชาญฉลาด แสดงรายการบริการนี้ให้ชัดเจนว่าเหมาะกับใคร และเก็บข้อมูลทางการเงินที่สำคัญทั้งหมดไว้อย่างปลอดภัย
ทำไมเราถึงชอบ:
- ผลตอบรับในแต่ละขั้นตอน
- เตือนผู้ใช้ถึงประโยชน์ของบริการ
- หลักฐานทางสังคม
- การออกแบบเพรียวบางและเรียบง่าย
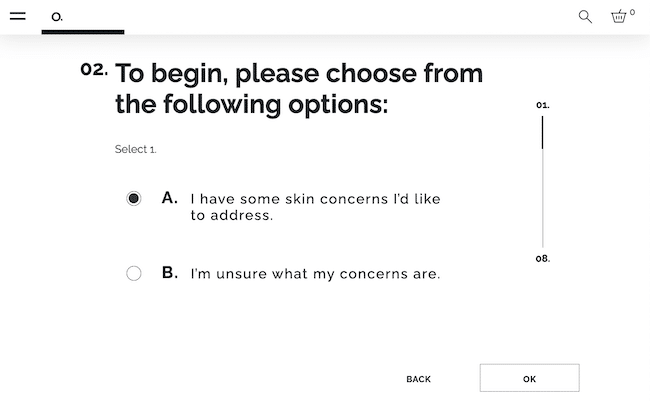
5. The Ordinary - แบบทดสอบผลิตภัณฑ์

เครื่องมือสร้างสูตรของ The Ordinary ให้ความรู้สึกเหมือนกับการพูดคุยกับผู้เชี่ยวชาญด้านสกินแคร์หรือนักช้อปส่วนตัวมากกว่าการใช้แบบฟอร์มหลายขั้นตอน แต่นั่นคือทั้งหมด มันเป็นแบบฟอร์ม!
ด้วยการถามคำถามปลายปิดและให้ตัวเลือกที่ตรงไปตรงมา เช่น แถบเลื่อน คุณสามารถกรอกแบบฟอร์มได้ในเวลาไม่นานและโดยไม่ต้องใช้ความพยายามมากนัก และเมื่อเสร็จแล้วคุณสามารถคลิกเพื่อเพิ่มสินค้าที่แนะนำลงในรถเข็นของคุณได้ทันที
ถ้าเพียงแต่ประสบการณ์การช้อปปิ้งทั้งหมดจะง่ายและสนุกขนาดนี้!
ทำไมเราถึงชอบ:
- ถึงเวลากรอกแบบฟอร์มที่ระบุไว้ในขั้นตอนแรก
- คำแนะนำผลิตภัณฑ์ส่วนบุคคล
- ตรรกะแบบมีเงื่อนไข
- รูปแบบการสนทนา
- การออกแบบรูปทรงเรียบง่ายที่เข้ากับพันธกิจของแบรนด์
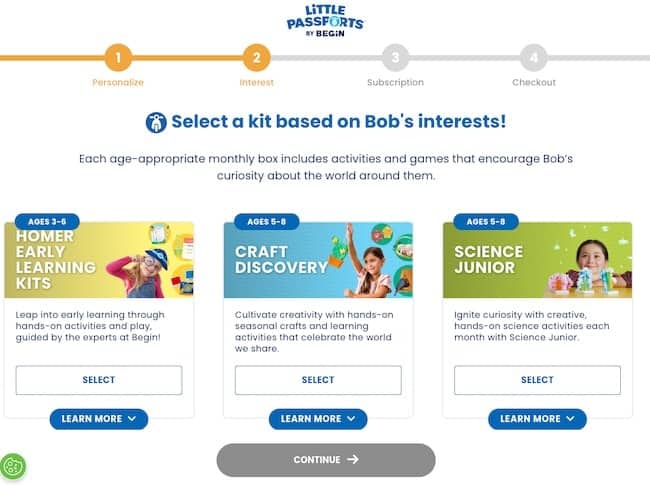
6. Little Passports - แบบทดสอบผลิตภัณฑ์และชำระเงิน

Little Passports เปลี่ยนการกรอกแบบฟอร์มให้กลายเป็นการผจญภัยเลือกเองอย่างสนุกสนาน ขั้นตอนการชำระเงินมีหลายขั้นตอนที่ดึงดูดคุณ โดยจัดแสดงชุดอุปกรณ์ต่างๆ เพื่อจุดประกายความอยากรู้อยากเห็นของเด็กๆ ทุกส่วนของแบบฟอร์มได้รับการออกแบบมาเพื่อให้การเลือกช่องสมัครสมาชิกน่าตื่นเต้นพอๆ กับการได้รับ
ทำไมเราถึงชอบ:
- การปรับเปลี่ยนในแบบของคุณ
- ตรรกะแบบมีเงื่อนไข
- ตัวบ่งชี้ความคืบหน้า
- การออกแบบที่สนุกสนานและมีสีสัน
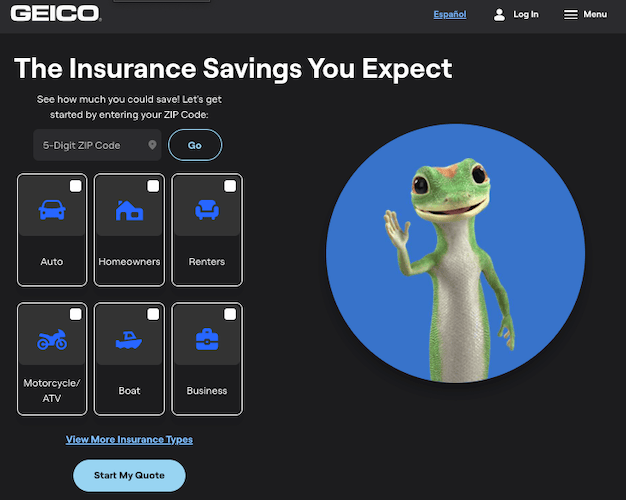
7. Geico - ขอใบเสนอราคา

แบบฟอร์มใบเสนอราคาประกันภัยแบบหลายขั้นตอนของ Geico ช่วยให้ทุกอย่างมีความชัดเจน เป็นมิตร และรวดเร็ว มาสคอตตุ๊กแกตัวน้อยที่เป็นมิตรจะคอยให้กำลังใจคุณเมื่อคุณคลิกผ่านตัวเลือกต่างๆ อยู่ดีๆ เรื่องประกันก็ดูน่ากลัวน้อยลงมาก!
แบบฟอร์มนี้รวดเร็วและเป็นประโยชน์ และในตอนท้าย คุณจะได้รับใบเสนอราคาทันทีในขณะที่เพื่อนสัตว์เลื้อยคลานของเราจะรวบรวมโอกาสในการขายที่มีคุณสมบัติตามที่กำหนดเพื่อติดตามผลในภายหลัง
ทำไมเราถึงชอบ:
- ปุ่มตัวเลือกขนาดใหญ่พร้อมรูปภาพสำหรับการเข้าถึง
- การออกแบบที่ตอบสนอง
- ผลิตภัณฑ์หรือบริการส่วนบุคคล
- ตัวเลือกผลิตภัณฑ์ก่อนขอข้อมูลส่วนบุคคล
กุญแจสู่การออกแบบฟอร์มหลายขั้นตอนที่ดี
แล้วเราเรียนรู้อะไรได้บ้างจากตัวอย่างเหล่านี้
หากเราดูสิ่งที่พวกเขามีเหมือนกัน แนวทางปฏิบัติที่ดีที่สุดของ UX แบบหลายขั้นตอนสองสามขั้นตอนจะชัดเจน:
- ตัวบ่งชี้ความคืบหน้า - แถบความคืบหน้า เส้นหลัก ขั้นตอนที่เป็นตัวเลข การประมาณการเวลา ฯลฯ
- ข้อเสนอแนะเกี่ยวกับฟิลด์ที่ชัดเจนและเป็นมิตร - ฟิลด์ที่ต้องกรอก ข้อความแสดงข้อผิดพลาด ข้อความยืนยัน
- การปรับเปลี่ยนในแบบของคุณ - ฟิลด์ไดนามิกและคำแนะนำที่ปรับให้เหมาะสม
- การออกแบบที่ตอบสนอง - แบบฟอร์มต้องดูดีและใช้งานง่ายบนหน้าจอทุกขนาด
- จำกัดคำถามปลายเปิด - ใช้เมนูแบบเลื่อนลง ปุ่ม แถบเลื่อน และการสลับแทนช่องข้อความ
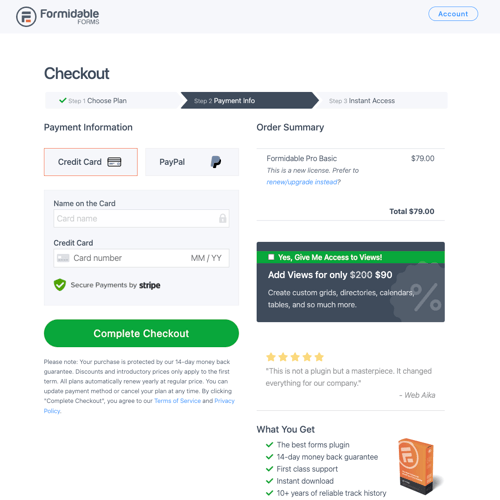
เราพยายามรวมองค์ประกอบเหล่านี้ไว้ในแบบฟอร์มบนเว็บไซต์ของเราด้วย นี่คือลักษณะที่ปรากฏของแบบฟอร์มการชำระเงินแบบหลายหน้าของเรา คุณคิดอย่างไร? รู้สึกอิสระที่จะลองด้วยตัวคุณเองที่นี่

พร้อมที่จะสร้างแบบฟอร์มหลายขั้นตอนของคุณเองแล้วหรือยัง?
ตอนนี้คุณเต็มไปด้วยความรู้และแรงบันดาลใจแล้ว ก็ถึงเวลาลงมือทำ! แต่คุณจะเปลี่ยนฟอร์มหลายขั้นตอนที่ยอดเยี่ยมที่คุณมีอยู่ในใจให้กลายเป็นความจริงได้อย่างไร?
คุณรับปลั๊กอินของเราแน่นอน!
เราอาจจะลำเอียงเล็กน้อย แต่ Formidable Forms เป็นเครื่องมือสร้างฟอร์มหลายขั้นตอนที่ดีที่สุดสำหรับ WordPress ช่วยให้คุณเพิ่มและปรับแต่งแถบความคืบหน้า ปุ่มแบบฟอร์ม และช่องแบบฟอร์มมากกว่า 30 ประเภท

คุณสามารถสร้างแบบฟอร์มการสนทนา แบบทดสอบแนะนำผลิตภัณฑ์ เครื่องคิดเลข และแบบสำรวจด้วยแบบฟอร์มที่น่ากลัวได้ ใช่แล้ว คุณได้รับทั้งหมดนั้นในปลั๊กอินเดียว!
คลิกด้านล่างเพื่อรับเครื่องมือสร้างฟอร์ม WordPress ของคุณ และเริ่มสร้างผลงานชิ้นเอกแบบหลายขั้นตอนของคุณ
เริ่มต้นกับฟอร์มที่น่าเกรงขาม!
ทดลองใช้ Formidable Pro โดยไม่มีความเสี่ยงด้วยการรับประกันคืนเงินภายใน 14 วัน หรือเริ่มต้นใช้งานปลั๊กอินตัวสร้างแบบฟอร์มฟรีของเรา
เพื่อความสนุกสนานในรูปแบบออนไลน์เพิ่มเติม ติดตามเราบน Facebook, Twitter และ YouTube จนกว่าจะถึงครั้งต่อไป!

 9 ปลั๊กอิน WordPress แบบหลายขั้นตอนที่ดีที่สุด
9 ปลั๊กอิน WordPress แบบหลายขั้นตอนที่ดีที่สุด วิธีสร้างแบบฟอร์มหลายขั้นตอน Ajax ใน WordPress
วิธีสร้างแบบฟอร์มหลายขั้นตอน Ajax ใน WordPress วิธีสร้างแบบฟอร์มหลายขั้นตอนด้วยแถบความคืบหน้า
วิธีสร้างแบบฟอร์มหลายขั้นตอนด้วยแถบความคืบหน้า