8 แนวทางปฏิบัติที่ดีที่สุดสำหรับการนำทางเว็บไซต์ใน WordPress
เผยแพร่แล้ว: 2022-06-08การนำทางของเว็บไซต์ของคุณทำให้ผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว การนำทางเว็บไซต์มีหลายประเภท เช่น แนวนอน แนวตั้ง และเมนูแบบเลื่อนลง คุณสามารถใช้เมนูการนำทางสำหรับกรณีการใช้งานต่างๆ ของเว็บไซต์ของคุณ
การนำทางเว็บไซต์ที่ออกแบบมาอย่างดีส่งผลดีต่อการเข้าชมเว็บไซต์ของคุณ เพิ่มการแปลง ลดอัตราตีกลับ และปรับปรุงเวลาของคุณบนไซต์
ผู้เยี่ยมชมเกือบ 50% จะใช้เมนูนำทางเพื่อไปยังส่วนต่างๆ ของเว็บไซต์
HubsPot
ดังนั้นคุณจะทำให้การนำทางเว็บไซต์ของคุณน่าสนใจยิ่งขึ้นสำหรับผู้ใช้และปรับปรุงประสบการณ์ผู้ใช้ได้อย่างไร
ในบล็อกนี้ เราจะแบ่งปันแนวทางปฏิบัติที่ดีที่สุด 8 ประการสำหรับการนำทางเว็บไซต์ใน WordPress เรียนรู้เคล็ดลับลับและนำการนำทางเว็บไซต์ของคุณไปสู่อีกระดับ
8 แนวทางปฏิบัติที่ดีที่สุดในการปรับปรุงการนำทางเว็บไซต์ของคุณ
ถึงเวลาแบ่งปันเคล็ดลับ 8 ข้อที่คุณควรปฏิบัติตามขณะออกแบบการนำทางเว็บไซต์ของคุณ คุณยังสามารถใช้เคล็ดลับเหล่านี้กับแถบการนำทางที่มีอยู่ของเว็บไซต์ของคุณได้อีกด้วย
นี่คือเคล็ดลับ
- ใช้ชื่อเมนูสั้น
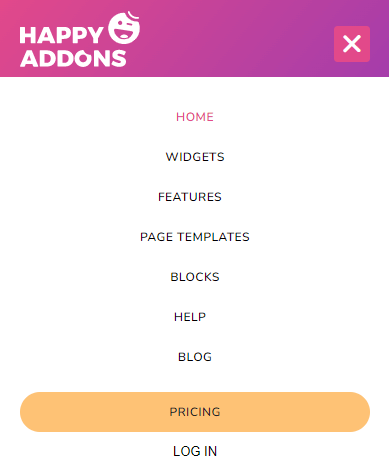
- เน้นการออกแบบที่ตอบสนองต่อทุกขนาดหน้าจอ
- เพิ่มเกล็ดขนมปัง
- จัดการจำนวนรายการเมนู
- หลีกเลี่ยงรายการเมนูแบบเลื่อนลงหลายรายการ
- เพิ่มปุ่ม CTA ไปที่การนำทางด้านบน
- ใช้แถบนำทางด้านบนติดหนึบ
- เพิ่มตัวเลือกการค้นหาในเมนู
มาเริ่มกันเลย.
1. ใช้ชื่อเมนูที่สื่อความหมายแต่สั้น
ขอแนะนำให้ตั้งชื่อรายการเมนูของเว็บไซต์ให้สั้นลง พยายามเก็บไว้หนึ่งหรือสองคำ หากคุณเพิ่มข้อความยาวในรายการเมนูของคุณ ผู้ใช้จะเบี่ยงเบนความสนใจได้ แม้จะมีปัญหาในการตอบสนองเมื่อผู้ใช้เข้าถึงเมนูการนำทางของคุณโดยใช้อุปกรณ์มือถือ
ควรใช้หนึ่งหรือสองคำ แต่ใช้คำอธิบายให้เพียงพอที่ผู้ใช้และเครื่องมือค้นหาสามารถคาดเดาสิ่งที่พวกเขาจะพบในแต่ละหน้า
2. เน้นการออกแบบที่ตอบสนองต่อทุกขนาดหน้าจอ
เมื่อใดก็ตามที่คุณออกแบบเมนูเว็บไซต์ คุณควรเน้นที่การตอบสนอง เนื่องจากผู้ใช้สามารถเข้าถึงเมนูเว็บไซต์ของคุณโดยใช้อุปกรณ์ต่างๆ หากเมนูการนำทางของคุณไม่ทำงานบนอุปกรณ์ขนาดเล็ก เช่น มือถือ แท็บ ฯลฯ จะส่งผลเสียต่อเว็บไซต์ของคุณ

ผู้ใช้ของคุณจะออกจากเว็บไซต์ของคุณเนื่องจากปัญหานี้ แม้แต่เสิร์ชเอ็นจิ้นอย่าง Google ก็วัดคะแนน SEO ของเว็บไซต์ของคุณในทางลบเช่นกัน ดังนั้น ตรวจสอบให้แน่ใจว่าการออกแบบการนำทางเว็บไซต์ของคุณเข้ากันได้กับทุกขนาดหน้าจอ
3. เพิ่มเกล็ดขนมปัง
เบรดครัมบ์จะมองเห็นได้บนสุดของเว็บไซต์เป็นส่วนใหญ่ และแสดงให้คุณเห็นการเดินทางของผู้ใช้เว็บไซต์ การเพิ่มเบรดครัมบ์จะช่วยนำทางผู้ใช้เว็บไซต์ของคุณไปในทิศทางที่ถูกต้องได้ดี อย่างไรก็ตาม ยังส่งผลดีต่อ SEO ของเว็บไซต์อีกด้วย การเปิดใช้งานเบรดครัมบ์ทำให้ผู้ใช้สามารถย้อนกลับจากหน้าปัจจุบันไปยังหน้าก่อนหน้าได้อย่างง่ายดาย

ธีม WordPress ส่วนใหญ่มาพร้อมกับฟังก์ชันเบรดครัมบ์ อย่างไรก็ตาม คุณสามารถใช้ปลั๊กอิน SEO เพื่อเปิดใช้งานคุณลักษณะนี้บนเว็บไซต์ของคุณได้ หากเว็บไซต์ของคุณสร้างด้วย Elemdentor คุณสามารถทำตามบทความแนะนำทีละขั้นตอนนี้และเรียนรู้วิธีเพิ่มเบรดครัมบ์ใน Elementor
4. จัดการจำนวนรายการเมนู
ทำให้เมนูการนำทางของคุณเรียบง่ายและน้อยที่สุด รายการเมนูของคุณควรมีความยาวสูงสุดหกหรือเจ็ดรายการ เพื่อให้ผู้ใช้สามารถนำทางไปยังหน้าที่ต้องการได้อย่างง่ายดาย เมื่อคุณเพิ่มรายการมากเกินไปในเมนูการนำทาง รายการนั้นจะกลายเป็นคลัสเตอร์
นอกจากนี้ ผู้ใช้พบว่ามันยากที่จะหาตัวเลือกที่ต้องการ เนื่องจากต้องค้นหาตัวเลือก และไม่มีผู้ใช้คนใดมีเวลามากขนาดนั้น
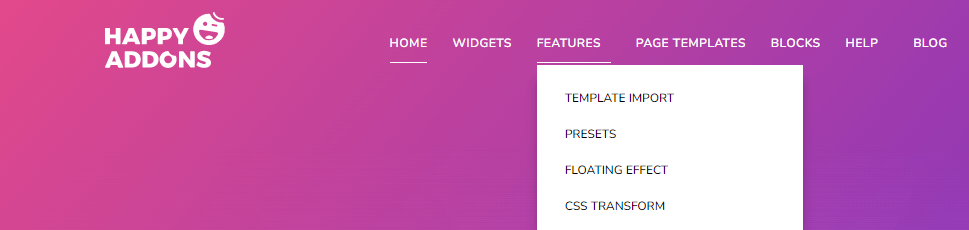
5. หลีกเลี่ยงรายการเมนูแบบเลื่อนลงหลายรายการ
เมนูแบบเลื่อนลงหมายถึงเมนูย่อยที่แสดงภายใต้เมนูหลักเป็นหลัก หากเว็บไซต์ของคุณมีหลายหน้าย่อยหรือหลายหมวดหมู่ คุณสามารถสร้างเมนูแบบเลื่อนลงเพื่อแสดงรายการเมนูที่สำคัญเหล่านี้ได้ แนวทางปฏิบัติที่ดีที่สุดคือการเพิ่มเมนูดรอปดาวน์ครั้งละหนึ่งหรือสองเมนู

พยายามเพิ่มหน้าย่อยหรือหมวดหมู่ที่จำกัดเพื่อให้แน่ใจว่าผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น หากเว็บไซต์ของคุณมีหมวดหมู่มากมาย เช่น เว็บไซต์อีคอมเมิร์ซ คุณควรใช้เมนูเด่น
เรียนรู้วิธีสร้างเมนูขนาดใหญ่สำหรับเว็บไซต์ของคุณโดยใช้ Elementor และ Happy Addons
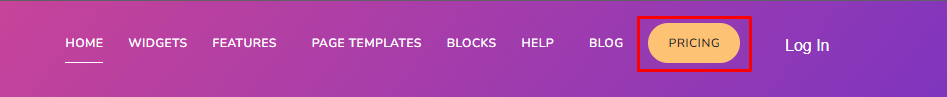
6. เพิ่มปุ่ม CTA ไปที่การนำทางด้านบน
ปุ่ม CTA (คำกระตุ้นการตัดสินใจ) เป็นองค์ประกอบเว็บที่มีประสิทธิภาพที่คุณอาจพบได้บ่อยในตำแหน่งต่างๆ ของหน้า Landing Page ส่วนใหญ่จะใช้เพื่อดึงดูดผู้ใช้ไปสู่การแปลงเป้าหมายของคุณ คุณยังสามารถเห็นปุ่ม CTA ในเมนูการนำทางสมัยใหม่ได้อีกด้วย

ขณะเพิ่มปุ่ม CTA คุณควรเน้นที่การออกแบบปุ่มและพยายามทำให้มีสีสันและเรียบง่าย ในที่สุดจะช่วยให้ผู้ใช้ได้รับและเยี่ยมชมหน้าที่สำคัญที่สุดของเว็บไซต์ของคุณ
7. ใช้ Sticky Top Navigation Menu
คุณสามารถทดลองกับเมนูการนำทางด้านบนที่ติดหนึบบนเว็บไซต์ของคุณได้ การเปิดใช้งานเมนู Sticky เป็นวิธีที่ยอดเยี่ยมในการจดจำโลโก้แบรนด์ของคุณไว้ในใจของผู้ใช้ขณะที่พวกเขาเรียกดูเว็บไซต์ของคุณ


นอกจากนี้ยังช่วยให้ผู้ใช้สามารถเข้าถึงเมนูการนำทางในขณะที่เลื่อนลง คุณสามารถอ่านบทความนี้เพื่อเรียนรู้วิธีออกแบบส่วนหัวติดหนึบโดยใช้ Elementor
8. เพิ่มแถบค้นหาในเมนู
โดยทั่วไป ผู้ใช้จะไม่เข้าชมเว็บไซต์ของคุณเพื่ออ่านหรือสำรวจเนื้อหาเว็บไซต์ของคุณทั้งหมด นั่นเป็นเหตุผลที่แนะนำให้เพิ่มแถบค้นหาในเมนูการนำทาง ช่วยให้ผู้ใช้ค้นหาหน้าหรือข้อมูลที่จำเป็นในเว็บไซต์ของคุณโดยไม่ต้องเลื่อนดูทั้งเว็บไซต์

ในฐานะเจ้าของเว็บไซต์ คุณสามารถใช้แถบค้นหานี้เพื่อตรวจสอบข้อมูลเก่าของเว็บไซต์ของคุณได้ ช่วยประหยัดเวลาอันมีค่าสำหรับตัวคุณเองและผู้เยี่ยมชมของคุณในที่สุดเพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีขึ้น
มาอ่านบทความนี้และเรียนรู้วิธีเพิ่มแถบค้นหาบนเว็บไซต์ WordPress ของคุณกัน
โบนัส: วิธีออกแบบส่วนหัวที่กำหนดเองโดยใช้ Elementor

ส่วนหัวของเว็บไซต์เป็นสิ่งแรกที่ผู้ใช้เห็นเมื่อมาที่เว็บไซต์ของคุณ นั่นเป็นเหตุผลที่คุณควรออกแบบส่วนหัวที่ชัดเจนและใช้งานได้จริง การสร้างส่วนหัวที่กำหนดเองด้วย Elementor นั้นสนุก คุณสามารถใช้วิดเจ็ต Elementor หรือ บล็อกส่วนหัวสำเร็จรูป เพื่อออกแบบส่วนหัวได้
ก่อนที่คุณจะเริ่มติดตั้งและเปิดใช้งาน Elementor ทั้งเวอร์ชันฟรีและพรีเมียม
- องค์ประกอบ (ฟรี)
- Elementor Pro
คุณสามารถออกแบบส่วนหัวที่กำหนดเองสำหรับเว็บไซต์ของคุณโดยทำตามขั้นตอนด้านล่าง:
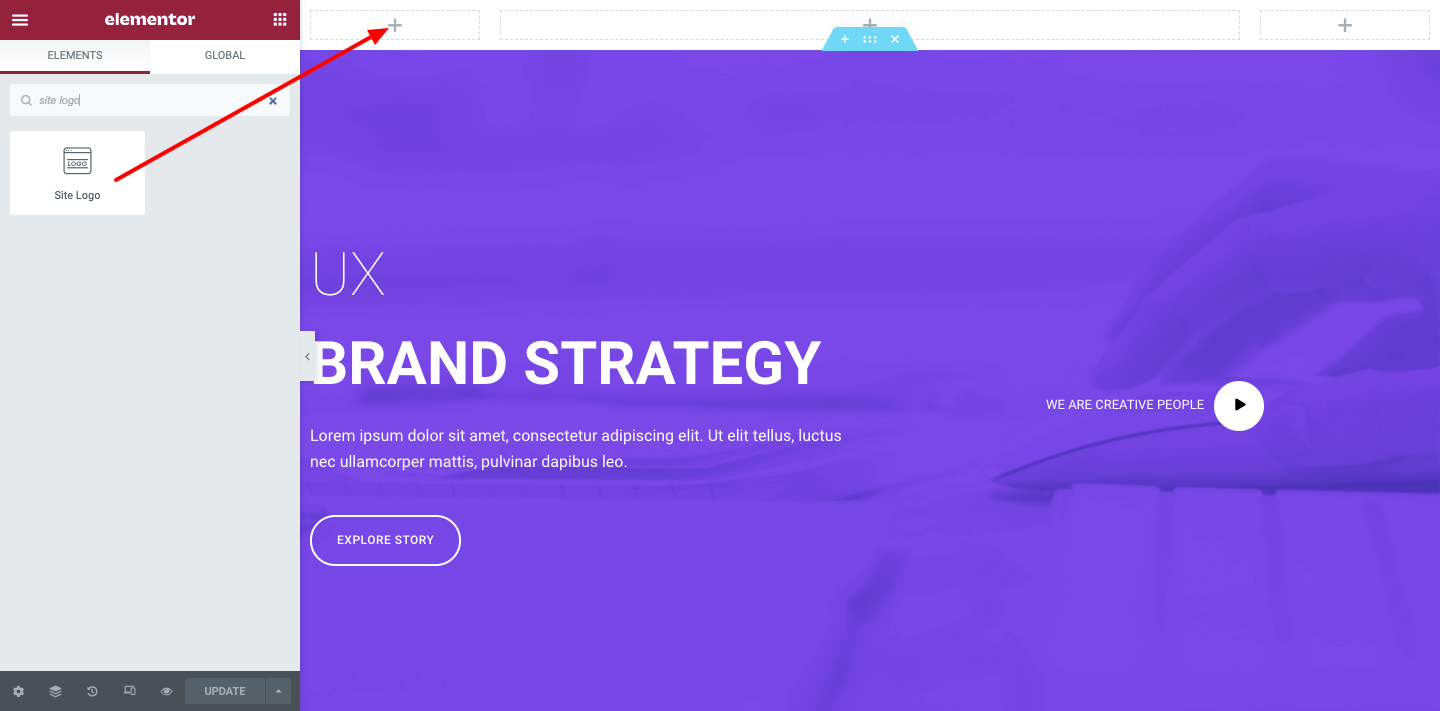
ขั้นตอนที่ 1: เพิ่มวิดเจ็ตโลโก้เว็บไซต์
ทุกเว็บไซต์มีโลโก้ของตัวเอง ขั้นตอนแรกคือการเพิ่มโลโก้ คุณสามารถใช้โลโก้ Elementor หรือวิดเจ็ตรูปภาพเพื่อเพิ่มโลโก้เว็บไซต์ของคุณ

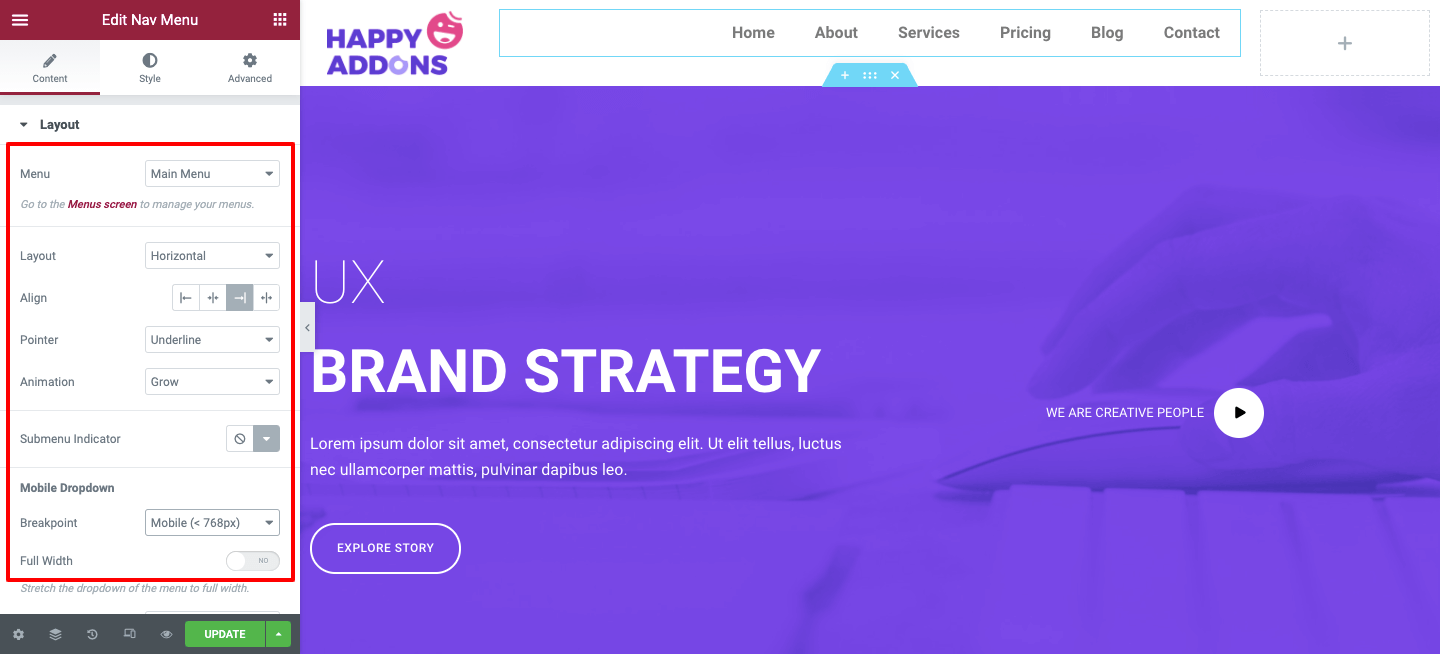
ขั้นตอนที่ 2: เพิ่มวิดเจ็ตเมนูการนำทาง
ได้เวลาเพิ่มเมนูนำทางไปที่ส่วนหัวแล้ว Elementor มาพร้อมกับวิดเจ็ตเมนู Nav พร้อมเวอร์ชันโปร เพียงลากและวางวิดเจ็ตไปยังตำแหน่งที่เหมาะสมสำหรับส่วนหัวของคุณ หลังจากนั้น คุณสามารถจัดการการออกแบบเมนูในแบบของคุณเอง

หมายเหตุ: ตรวจสอบให้แน่ใจว่าคุณได้สร้างเมนูสำหรับเว็บไซต์ของคุณแล้ว หากคุณไม่มีเมนูใดๆ บนเว็บไซต์ วิดเจ็ตเมนูการนำทางจะไม่ทำงาน
คุณสามารถอ่านบล็อกบทช่วยสอนนี้เพื่อเรียนรู้วิธีสร้างเมนูใน WordPress
ขั้นตอนที่ 3: เพิ่มแถบค้นหา
หากคุณต้องการเพิ่มตัวเลือกแถบค้นหาในส่วนหัวของคุณ คุณสามารถทำได้โดยใช้วิดเจ็ต Elementor Search Form หลังจากออกแบบส่วนหัวเสร็จแล้ว คุณจะได้ส่วนหัวที่สวยงามดังภาพด้านล่าง

ดูคำแนะนำทีละขั้นตอนแบบเต็มได้ที่นี่: วิธีออกแบบส่วนหัวของ Elementor ที่กำหนดเอง
คำถามที่พบบ่อยเกี่ยวกับการนำทางเว็บไซต์
คำถามเหล่านี้เป็นคำถามทั่วไปที่มักมีคนถามถึงการนำทางเว็บไซต์ในขณะนั้น
1. การนำทางเว็บไซต์คืออะไร?
เมนูการนำทางใช้เพื่อแสดงลิงก์ไปยังหน้าภายในที่จำเป็นหรือเนื้อหาเว็บอื่น ๆ ของเว็บไซต์ โดยพื้นฐานแล้ว ผู้ใช้ใช้เมนูเพื่อไปยังส่วนต่างๆ ของเว็บไซต์
2. เมนูนำทางมีกี่ประเภท?
นี่คือเมนูนำทางที่คุณมักพบบนเว็บไซต์-
# เมนูนำทางแนวนอน
# เมนูนำทาง
# เมนูนำทางส่วนท้าย
# เมนูนำทางแฮมเบอร์เกอร์
# เมนูนำทางด้านข้างแนวตั้ง
3. เมนูแฮมเบอร์เกอร์คืออะไร?
เมนูแฮมเบอร์เกอร์เป็นเมนูที่ใช้กันทั่วไปสำหรับมือถือหรืออุปกรณ์ขนาดเล็ก
ปฏิบัติตามคำแนะนำของเราและปรับปรุงการนำทางเว็บไซต์ของคุณต่อไป
จากการสนทนาข้างต้น หวังว่าคุณจะได้เรียนรู้วิธีปรับปรุงการนำทางเว็บไซต์ของคุณโดยทำตามเคล็ดลับที่เราได้แบ่งปัน มีสิ่งอื่น ๆ ที่คุณควรพิจารณาขณะออกแบบเมนูเว็บไซต์ของคุณ
เมนูของคุณควรสื่อความหมาย คุณควรเพิ่มเมนูส่วนท้ายเพื่อแสดงหน้าที่จำเป็นอื่นๆ นอกจากนี้ คุณสามารถใช้ Google Analytics เพื่อตรวจสอบเมนูของคุณและหลีกเลี่ยงการแสดงไอคอนโซเชียลมีเดียในแถบนำทาง
หวังว่าบทความนี้จะช่วยให้การนำทางเว็บไซต์ดีขึ้น หากคุณยังต้องการคำแนะนำเพิ่มเติม คุณสามารถแบ่งปันคำถามของคุณกับเราโดยใช้ส่วนความคิดเห็น
โปรดเข้าร่วมจดหมายข่าวของเราและแชร์โพสต์บนช่องทางโซเชียลของคุณ เพื่อให้ผู้คนสามารถปรับปรุงการนำทางเว็บไซต์ของตนได้
