12 แนวทางปฏิบัติที่ดีที่สุดสำหรับรูปภาพสินค้าของคุณ
เผยแพร่แล้ว: 2022-10-27คุณกำลังจะเปิดร้านค้าออนไลน์หรือต้องการปรับปรุงอัตราการแปลงหรือไม่ จากนั้น คุณต้องการทราบเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุด 12 ประการของเราสำหรับรูปภาพผลิตภัณฑ์ (ที่แปลงจริง) ยอดขายจะเพิ่มขึ้นในแบบของคุณ ต้องขอบคุณรายการเทคนิคของเราที่มุ่งปรับปรุงรูปภาพผลิตภัณฑ์ของคุณอย่างเต็มที่ คุณจะเห็นความสำคัญที่ภาพถ่ายสามารถทำให้เกิด Conversion และกระบวนการซื้อของผู้บริโภค

เหตุใดรูปภาพสินค้าจึงมีความสำคัญสำหรับไซต์อีคอมเมิร์ซของคุณ
รูปภาพสินค้าที่ปรับให้เหมาะสมสำหรับร้านค้าออนไลน์ของคุณมีความสำคัญเนื่องจากเป็นองค์ประกอบแรกที่ผู้เยี่ยมชมเห็นเมื่อเข้าสู่หน้า มีประโยชน์หลัก 3 ประการเมื่อใช้รูปภาพผลิตภัณฑ์ที่เหมาะสม:
1. สร้างยอดขายเพิ่มขึ้น เพิ่มความน่าเชื่อถือให้กับแบรนด์ของคุณ และทำให้ผู้เข้าชมมีส่วนร่วม
ผู้เข้าชมจะสแกนหน้าอย่างรวดเร็วเพื่อดูว่ารูปลักษณ์และความรู้สึกตรงกับสิ่งที่พวกเขากำลังมองหาหรือไม่ คุณต้องการให้พวกเขาอยู่ต่อและเริ่มท่องเว็บโดยเร็วที่สุด รูปภาพสินค้าที่ปรับให้เหมาะสมโน้มน้าวใจลูกค้าให้ซื้อโดยให้ประสบการณ์การซื้อที่มีข้อมูลและน่าดึงดูดยิ่งขึ้น
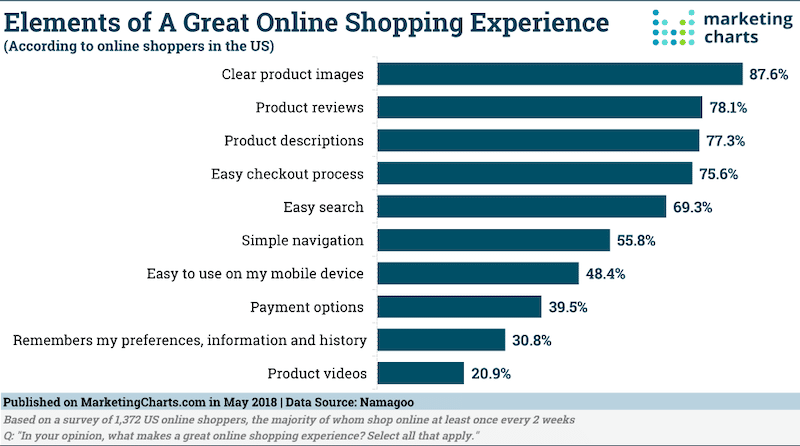
มีการศึกษาจาก MarketingCharts.com ระบุว่า “87.6% ของผู้ตอบแบบสอบถามพิจารณาว่าภาพลักษณ์ของผลิตภัณฑ์เป็นองค์ประกอบสำคัญของประสบการณ์การช็อปปิ้ง”

ในทำนองเดียวกัน Etsy ถามลูกค้าว่าสิ่งใดมีอิทธิพลต่อพวกเขามากที่สุดเมื่อทำการซื้อ พวกเขาพบว่าคุณภาพของภาพนั้นสำคัญกว่าราคาด้วยซ้ำ 90% ของผู้ซื้อกล่าวว่าคุณภาพของภาพถ่ายนั้น “สำคัญมาก” หรือ “สำคัญมาก” ในการตัดสินใจซื้อ

2. ลดอัตราการคืนเงิน/คืนสินค้า
ต่างจากการซื้อของในร้านค้าทั่วไป การท่องเว็บหมายความว่าคุณไม่สามารถสัมผัสหรือสัมผัสสินค้าได้ คุณไม่สามารถมีมันในมือของคุณ: สิ่งที่คุณมีคือรูปถ่ายและคำรับรองจากลูกค้าก่อนหน้านี้ นั่นเป็นเหตุผลว่าทำไมรูปภาพผลิตภัณฑ์คุณภาพสูงและมีความเกี่ยวข้องจึงเป็นสิ่งสำคัญในการหลีกเลี่ยงความผิดหวังและการคืนเงิน
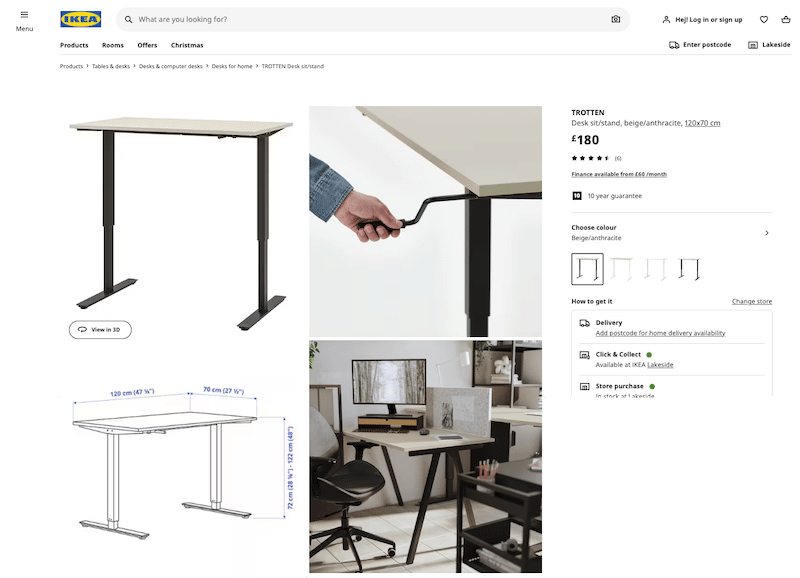
ในตัวอย่างของเราด้านล่าง (จาก Ikea) นักช้อปไม่ควรมีเซอร์ไพรส์แย่ๆ เมื่อเขาได้รับโต๊ะเพราะรูปภาพพูดได้เอง:
- Ikea แสดงขนาดที่ชัดเจน (และบอกขนาดต่ำสุดและสูงสุดที่คุณสามารถขยายโต๊ะได้)
- การปรับความสูงของโต๊ะเป็นแบบแมนนวล: คุณสามารถเห็นมือที่ใช้คันโยก
- โต๊ะดูดีในห้องทำงานจริง มีพื้นที่เพียงพอสำหรับคอมพิวเตอร์

กุญแจสำคัญคือการให้ลูกค้าของคุณมีภาพที่ชัดเจนและตรงไปตรงมาเกี่ยวกับสิ่งที่พวกเขาคาดหวังว่าจะได้รับ
3. เพิ่มความพยายาม SEO และรับการเข้าชมมากขึ้นด้วยการแบ่งปันทางสังคม
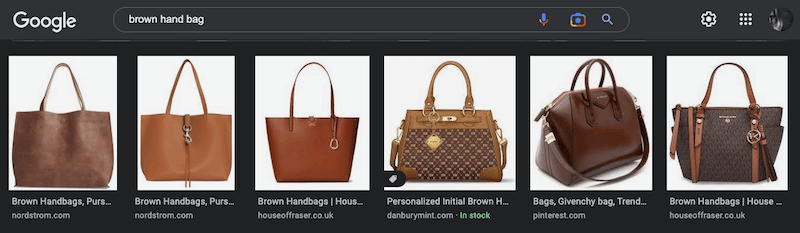
การแสดงรูปภาพผลิตภัณฑ์ที่ปรับ SEO ให้เหมาะสม คุณจะได้รับการเข้าชมจากรูปภาพของ Google มากขึ้น เมื่อ Google รวบรวมข้อมูลหน้าเว็บของคุณ Google จะต้องค้นหาข้อความแสดงแทน คำอธิบาย คำอธิบาย ชื่อ และชื่อไฟล์ที่เกี่ยวข้อง หากผู้มีโอกาสเป็นผู้ซื้อกำลังมองหากระเป๋าถือสีน้ำตาลและคุณมีกระเป๋าหนังสีน้ำตาลอยู่เป็นจำนวนมาก คุณจะต้องการอันดับใน Google สำหรับคำหลักนั้น

สุดท้าย มันง่ายกว่าที่รูปภาพหรือวิดีโอจะแพร่ระบาดได้ง่ายกว่าย่อหน้าข้อความ ตาม HubSpot ภาพถ่ายผลิตภัณฑ์ที่ดีมีแนวโน้มที่จะถูกแชร์จากบัญชีโซเชียลมีเดีย 40% คุณสามารถรับโฆษณาฟรีและเพิ่มการแสดงแบรนด์
ตอนนี้คุณรู้แล้ว: รูปภาพผลิตภัณฑ์ควรเป็นศูนย์กลางของกลยุทธ์การแปลงของคุณ มาดูกลยุทธ์ทางการตลาดที่มีประสิทธิภาพมากกว่า 8 แบบสำหรับการปรับปรุงภาพลักษณ์ผลิตภัณฑ์ของคุณและ 4 เทคนิคขั้นสูงที่จะช่วยรักษาประสิทธิภาพของร้านค้าออนไลน์ของคุณ
8 แนวทางปฏิบัติที่ดีที่สุดด้านการตลาดสำหรับการปรับปรุงภาพลักษณ์ผลิตภัณฑ์ของคุณอย่างมีประสิทธิภาพ
รูปภาพสินค้ามีความสำคัญต่อคอนเวอร์ชั่นและเอกลักษณ์ของแบรนด์ แต่การมีรูปภาพที่ไม่ได้รับการปรับให้เหมาะสมเพียงภาพเดียวไม่เพียงพอต่อการปิดการขายอีกต่อไป ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุด 8 ประการเกี่ยวกับการถ่ายภาพและการตลาดที่คุณสามารถปฏิบัติตามเพื่อสร้างภาพผลิตภัณฑ์ระดับแนวหน้าก่อนอัปโหลด
1. ให้บริการรูปภาพสินค้าคุณภาพสูง
อันนี้ดูชัดเจน แต่ร้านค้าออนไลน์จำนวนมากเกินไปยังคงแสดงภาพเบลอหรือเล็กเกินไป ทำให้ผู้ซื้อไม่สามารถตัดสินใจซื้อได้ ในตัวอย่างด้านล่าง เชื่อหรือไม่ มันคือตารางเดียวกัน (ฉันได้เบลอภาพด้านขวาโดยสมัครใจ)
อันไหนดูน่าดึงดูดกว่ากัน และสินค้าตัวไหนที่คุณอยากจะสั่งซื้อสำหรับพื้นที่กลางแจ้งของคุณเอง?

2. ให้บริบทกับไลฟ์สไตล์และภาพที่สร้างแรงบันดาลใจ
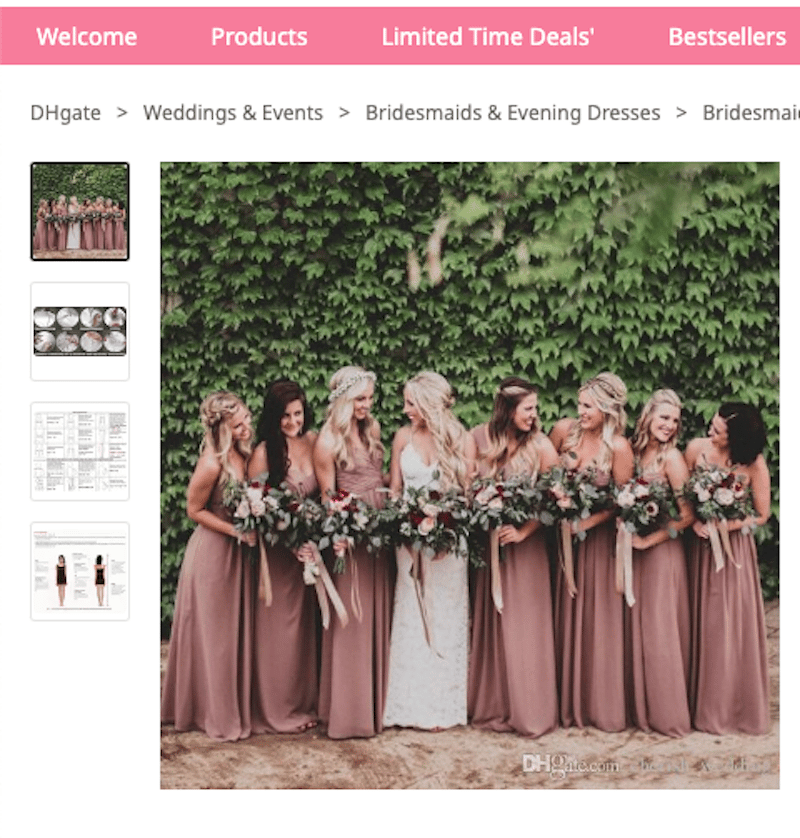
หากเจ้าสาวในอนาคตกำลังมองหาชุดเพื่อนเจ้าสาว เธอควรจะสามารถนึกภาพเพื่อนเจ้าสาวของเธอสวมชุดนั้นในวันดีเดย์ได้ ภาพด้านล่างเป็นแรงบันดาลใจเพราะแสดงให้เห็นว่าชุดนั้นดูเป็นอย่างไรในกลุ่มที่มีเจ้าสาวอยู่ตรงกลาง:

3. ใช้พื้นหลังที่สอดคล้องกัน
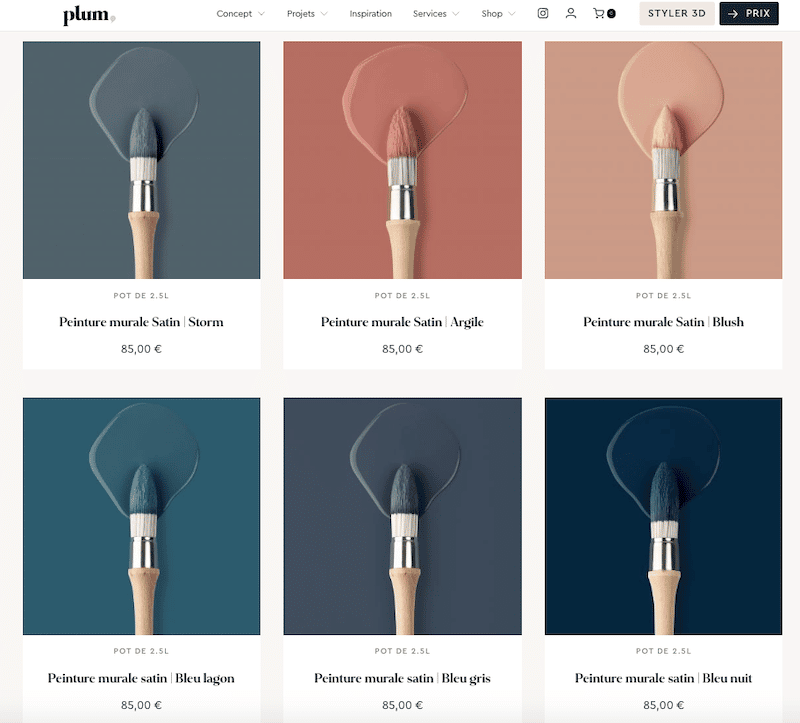
เพิ่มพื้นหลังรูปภาพที่สอดคล้องกันซึ่งสอดคล้องกับการปฏิบัติตามข้อกำหนดของแบรนด์ของคุณ: จอแสดงผลเดียวกัน สีเดียวกัน และรูปแบบรูปภาพเดียวกัน พลัม ร้านขายภาพวาดออนไลน์ ยึดมั่นในรูปภาพผลิตภัณฑ์ที่แสดงสีของกระป๋องแต่ละสี:

4. รวมตัวแปรต่าง ๆ ที่มีจำหน่าย
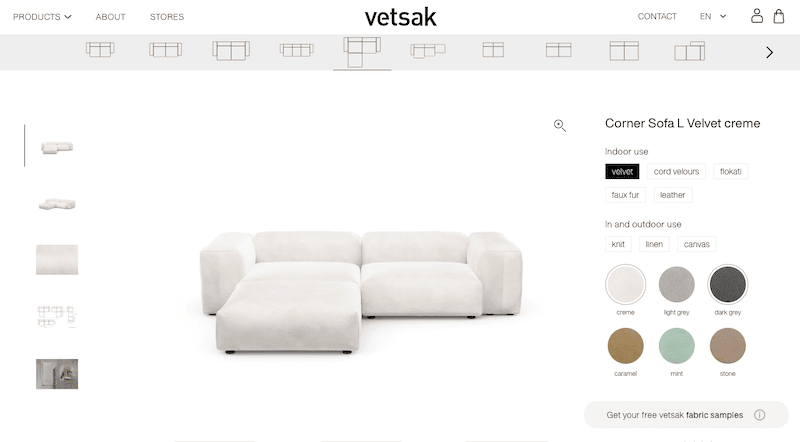
นักช้อปอาจชอบการออกแบบโซฟาแต่ไม่ชอบสีที่แสดงในภาพหลัก ในกรณีนี้ อย่าเสียสมาธิและเสนอตัวเลือกสีเพื่อให้เขาสามารถฉายภาพตัวเองด้วยสีที่เหมาะสม
ร้านค้าออนไลน์ของ Vetsak ให้คุณเลือกสีและแสดงเค้าโครงทั้งหมดที่มีก่อนซื้อโซฟา พวกเขาสวมรองเท้าของผู้ซื้อที่สามารถอาศัยอยู่ในอพาร์ตเมนต์หรือวิลล่าที่กว้างขวางกว่า

5. แสดงภาพลูกค้าจริง
โฟโต้สต็อคไม่สามารถแปลงได้ เช่นเดียวกับภาพที่ถ่ายกับนักแสดงหรือนายแบบตัวจริงที่สวมผลิตภัณฑ์ของคุณ ในแนวทางความโปร่งใสเดียวกันนี้ shein.co.uk ช่วยให้ลูกค้าสามารถอัปโหลดรีวิวพร้อมรูปภาพของตนได้:

6. แสดงสัดส่วนภาพที่เหมาะสม
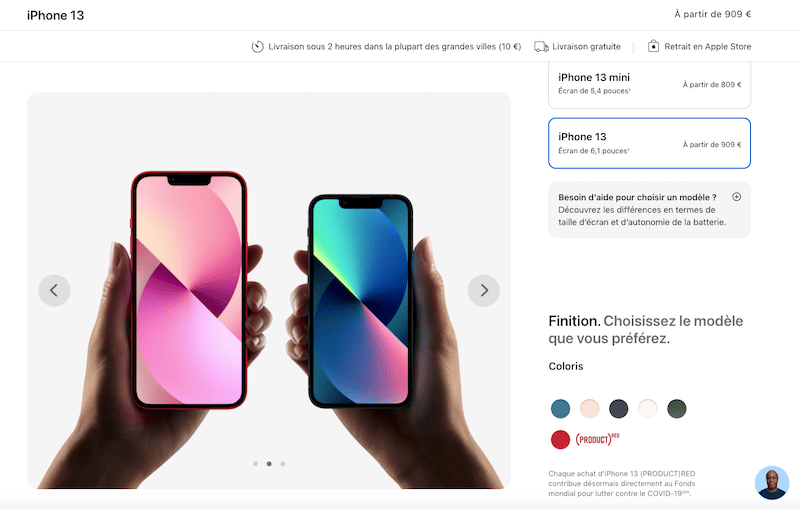
หากคุณกำลังขายสินค้าและข้อเสนอขายที่ไม่ซ้ำของคุณระบุว่าเป็นผลิตภัณฑ์ที่เล็กที่สุดในตลาด คุณควรเน้นที่ภาพผลิตภัณฑ์
ตัวอย่างเช่น Apple แสดงความแตกต่างระหว่าง iPhone13 mini กับรุ่นปกติ:

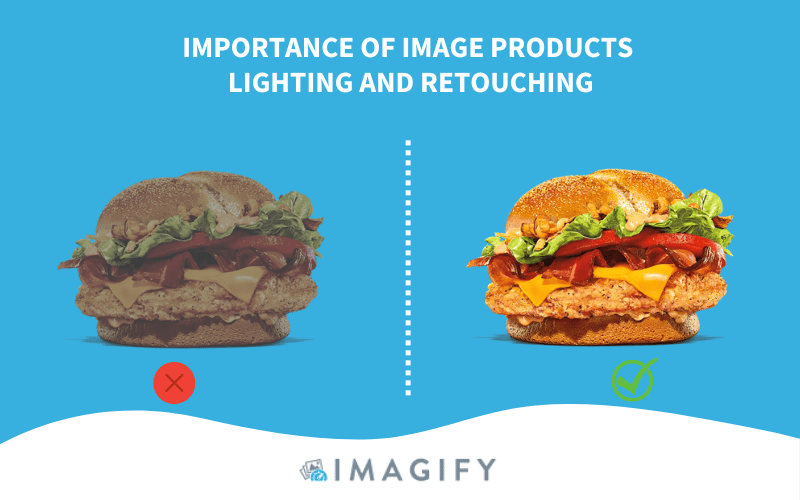
7. ใช้แสงที่เหมาะสมและรีทัชรูปภาพ
การแก้ไขภาพเป็นอีกหนึ่งส่วนสำคัญในการดึงดูดความสนใจของนักช้อปออนไลน์ แม้ว่าพวกเขาจะไม่ต้องการคำสัญญาปลอมๆ แต่พวกเขายังต้องการเห็นภาพที่น่าดึงดูดด้วยสีที่แม่นยำ ในตัวอย่างด้านล่าง เบอร์เกอร์ทางด้านขวาดูน่ารับประทานมากกว่าเบอร์เกอร์ที่ไม่อิ่มตัวทางด้านซ้าย:

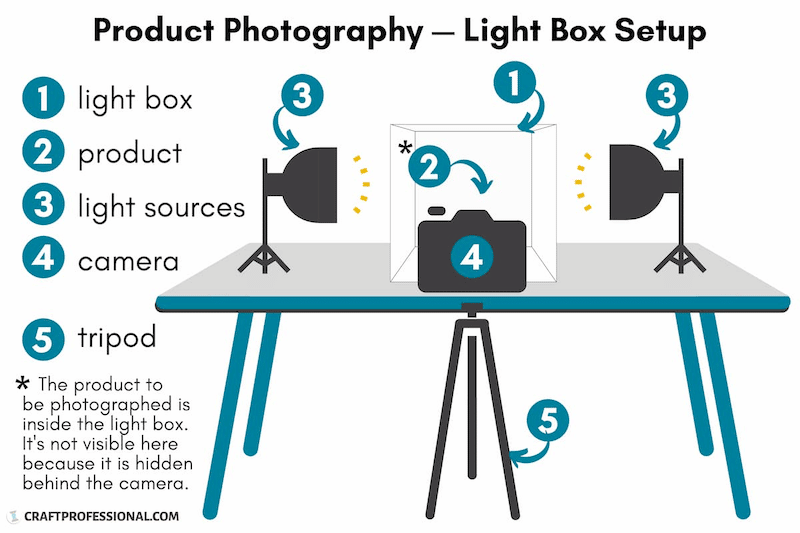
หากคุณรู้สึกว่าต้องการลงทุนด้วยเงินเพียงเล็กน้อย คุณยังสามารถรับการตั้งค่าไลท์บ็อกซ์ต่อไปนี้เพื่อถ่ายภาพของคุณเอง:


8. เพิ่มรูปภาพจากหลายมุมเพื่อแสดงรายละเอียดที่สำคัญ: ซูมและมุมมอง 360°
ในทำนองเดียวกัน ลูกค้าออนไลน์จะต้องสามารถซูมผลิตภัณฑ์และรับมุมมอง 360° เพื่อสำรวจทุกมุม ผู้ซื้อมักจะมองหาประสบการณ์การช็อปปิ้งที่ดึงดูดสายตาและโต้ตอบได้

การศึกษาล่าสุดจาก ElasticPath แสดงให้เห็นว่าหน้าผลิตภัณฑ์ที่มีภาพ 360° มีการปรับปรุงดังต่อไปนี้:
- อัตราตีกลับลดลง 27%
- อัตราการหยิบใส่ตะกร้าเพิ่มขึ้น 35%
- อัตราการแปลงเพิ่มขึ้น 22 %
สำหรับแบรนด์ที่มีหน้าร้านจริง ประสบการณ์การช็อปปิ้งออนไลน์ทั้งหมดควรสะท้อนถึงการมีส่วนร่วมของประสบการณ์ในร้านค้าของพวกเขา การซูมและภาพ 360° มอบความเป็นไปได้เหล่านั้นอย่างแท้จริง
ดังที่เราได้เห็นในแนวทางปฏิบัติที่ดีที่สุดด้านการตลาดของเรา รูปภาพผลิตภัณฑ์ง่ายๆ เพียงภาพเดียวไม่เพียงพออีกต่อไปที่จะโน้มน้าวให้ผู้ซื้อทำการซื้อจนเสร็จสมบูรณ์ คุณต้องมีวิดีโอ รูปภาพ 360° และสื่อภาพที่สร้างแรงบันดาลใจและให้บริบทมากขึ้น
การเพิ่มเนื้อหาที่เกี่ยวข้องมากขึ้นเป็นสิ่งสำคัญที่จะช่วยให้ผู้บริโภคตัดสินใจได้ แต่ในขณะเดียวกัน เนื้อหาใหม่นี้ก็อาจ ทำให้ไซต์ของคุณช้าลง ได้เช่นกัน
ส่วนที่สองของคู่มือของเราประกอบด้วยเทคนิคการเพิ่มประสิทธิภาพขั้นสูงสำหรับรูปภาพผลิตภัณฑ์ของคุณ เพื่อหลีกเลี่ยงปัญหาด้านประสิทธิภาพที่สำคัญ
4 เทคนิคการเพิ่มประสิทธิภาพภาพผลิตภัณฑ์ขั้นสูง (เพื่อเพิ่มประสิทธิภาพ)
เมื่อคุณทราบแนวทางปฏิบัติที่ดีที่สุดในการได้ภาพที่สมบูรณ์แบบสำหรับผู้มีโอกาสเป็นลูกค้าแล้ว มาแชร์เคล็ดลับขั้นสูงเพื่อรักษาประสิทธิภาพที่ดีกัน:
1. ใช้การบีบอัด: ลดขนาดไฟล์ของคุณในขณะที่ยังคงคุณภาพสูง
คุณต้องใช้ภาพที่สว่างและรวดเร็วโดยไม่สูญเสียคุณภาพ นักช็อปออนไลน์กำลังมองหารูปภาพคุณภาพสูง แต่พวกเขาจะออกจากเว็บไซต์ของคุณหากความเร็วในการโหลดหน้าเว็บแย่มาก การบีบอัดเป็นเทคนิคที่ดีที่สุดในการค้นหาความสมดุลระหว่างคุณภาพและประสิทธิภาพสำหรับรูปภาพผลิตภัณฑ์ของคุณ
ส่วนใหญ่แล้ว การเปลี่ยนแปลงจากการกดทับนั้นไม่สามารถมองเห็นได้ด้วยตามนุษย์:

2. เลือกรูปแบบไฟล์ที่เหมาะสม: แปลงรูปภาพของคุณเป็น Next-gen
รูปแบบ Next-gen เช่น WebP หรือ AVIF เป็นรูปแบบภาพที่พร้อมสำหรับเว็บ พวกเขาให้ความสามารถในการบีบอัดที่ดีกว่า JPEG หรือ PNG แบบดั้งเดิมโดยไม่เปลี่ยนคุณภาพของภาพ:

3. ใช้ Lazy-loading: จัดลำดับความสำคัญของสิ่งที่ควรโหลดก่อน
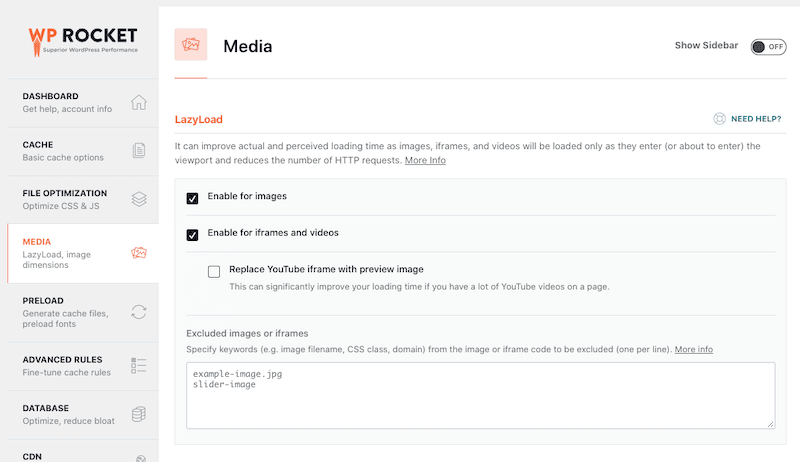
สคริปต์การโหลดแบบขี้เกียจหมายความว่าคุณบอกให้เบราว์เซอร์โหลดเฉพาะภาพครึ่งหน้าบนเท่านั้น ลำดับความสำคัญจะกำหนดให้กับภาพสินค้าที่นักช้อปออนไลน์ดู คุณสามารถใช้สคริปต์ต่อไปนี้กับรูปภาพเพื่อใช้การโหลดแบบ Lazy Loading:
<img src="image.jpg" alt="..." loading="lazy">หรือคุณสามารถใช้ปลั๊กอินเช่น WP Rocket เพื่อช่วยคุณ - ปลั๊กอินแคชที่จะมีประโยชน์สำหรับจุดต่อไปเช่นกัน

4. ใช้แคชของเบราว์เซอร์: เก็บสำเนาของสินทรัพย์คงที่ในเครื่อง
การแคชเป็นหนึ่งในวิธีที่มีประสิทธิภาพมากที่สุดในการปรับปรุงประสิทธิภาพของร้านค้าออนไลน์ของคุณ โดยเฉพาะอย่างยิ่งหากมีรูปภาพผลิตภัณฑ์จำนวนมาก นอกจากนี้ยังสามารถใช้แคชได้โดยใช้ WP Rocket ดังที่กล่าวไว้ในส่วนการโหลดแบบ Lazy Loading ด้านบน เป็นกล่องเครื่องมือที่มีประสิทธิภาพในการปรับปรุงประสิทธิภาพของไซต์ WordPress ของคุณ ซึ่งพัฒนาโดยคนกลุ่มเดียวกันที่อยู่เบื้องหลัง Imagify

| คุณสามารถทำรายการตรวจสอบนี้ให้สมบูรณ์ด้วยเคล็ดลับ SEO และประสิทธิภาพอีก 12 ข้อเพื่อเพิ่มความเร็วร้านอีคอมเมิร์ซของคุณและอันดับที่ดีขึ้นใน Google |
Imagify สามารถช่วยเพิ่มประสิทธิภาพรูปภาพของผลิตภัณฑ์ได้อย่างไร
Imagify ช่วยแสดงภาพสินค้าที่ปรับให้เหมาะสมแก่ผู้ซื้อออนไลน์และเพิ่มความเร็วให้กับร้านค้าออนไลน์ของคุณ ปลั๊กอินจะแปลงรูปภาพของคุณเป็นรูปแบบ WebP (รุ่นถัดไป) และบีบอัดรูปภาพโดยไม่ลดทอนคุณภาพ คุณลักษณะทั้งสองนี้สอดคล้องกับคำแนะนำด้านประสิทธิภาพที่เราได้เน้นไว้ในส่วนก่อนหน้าอย่างสมบูรณ์แบบ
คุณสามารถปรับรูปภาพผลิตภัณฑ์ของคุณให้เหมาะสมได้อย่างง่ายดายโดยใช้คุณสมบัติ Imagify ต่อไปนี้:
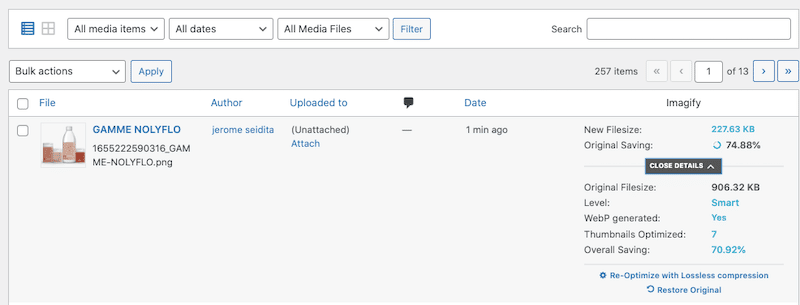
- โหมดการบีบอัดอัจฉริยะ เพื่อปรับภาพผลิตภัณฑ์ให้เหมาะสม - Imagify จะทำงานการปรับรูปภาพให้เหมาะสมทั้งหมดให้กับคุณ ในขณะเดียวกันก็รักษาสมดุลของคุณภาพและประสิทธิภาพ คุณสามารถเพิ่มประสิทธิภาพภาพเดี่ยวได้โดยตรงจากไลบรารี WordPress
ในตัวอย่างของเรา เราจะใช้ผลิตภัณฑ์จาก Nolyflo.fr
ผลิตภัณฑ์อีคอมเมิร์ซของเรามีขนาดไฟล์ดั้งเดิม 906 KB แต่เมื่อเราปรับให้เหมาะสมด้วย Imagify ขนาดไฟล์ใหม่จะลดลงเหลือ 227 KB (75% ของเงินออมดั้งเดิม)

อย่างที่คุณเห็น การบีบอัดแบบอัจฉริยะได้สร้างไฟล์ที่เล็กกว่าแต่ ไม่ ส่งผลต่อคุณภาพของภาพ:

- การเพิ่มประสิทธิภาพ เป็นกลุ่มเพื่อปรับขนาดและบีบอัดภาพผลิตภัณฑ์หลายภาพพร้อมกัน:

- การแปลง WebP เพื่อแปลงรูปภาพผลิตภัณฑ์ของคุณเป็น WebP (รูปแบบ Next-gen ของ Google) ในคลิกเดียว:

- ปรับขนาดภาพขนาดใหญ่ – ปรับขนาดภาพที่ใหญ่ที่สุดของคุณโดยอัตโนมัติเพื่อหลีกเลี่ยงขนาดไฟล์ขนาดใหญ่ที่จะทำให้ร้านค้าออนไลน์ของคุณช้าลง:

Imagify ยังปรับรูปภาพของคุณให้เหมาะสมเพื่อตอบสนองต่อคำแนะนำของ Google ใน PageSpeed Insights เช่น “แสดงรูปภาพในรูปแบบรุ่นถัดไป” และ “เข้ารหัสรูปภาพอย่างมีประสิทธิภาพ”
เกี่ยวกับราคา Imagify ให้บริการฟรีสำหรับข้อมูล 20 MB ทุกเดือน หากคุณต้องการทรัพยากรแบบไม่จำกัด เพียง 9.99 ดอลลาร์สหรัฐฯ เพื่อให้ได้รูปภาพผลิตภัณฑ์ที่ได้รับการปรับแต่งมาอย่างดีและแปลงเป็น Conversion!
ห่อ
การเรียนรู้ศิลปะของการถ่ายภาพอีคอมเมิร์ซเป็นสิ่งสำคัญในการปรับแต่งภาพถ่ายให้เหมาะสมกับแบรนด์ของคุณและทำให้โดดเด่นกว่าคู่แข่ง
เพียงระมัดระวังไม่ให้ส่งผลกระทบต่อประสิทธิภาพของไซต์อีคอมเมิร์ซของคุณโดยการเพิ่มรูปภาพผลิตภัณฑ์คุณภาพสูงเหล่านี้ทั้งหมด อย่าลืมเพิ่มประสิทธิภาพด้วยปลั๊กอิน WordPress เช่น Imagify
ลองใช้ Imagify ฟรี และบอกเราว่าการบีบอัดภาพผลิตภัณฑ์ของคุณดำเนินไปอย่างไร!
