7 Best React UI Framework และไลบรารีส่วนประกอบ
เผยแพร่แล้ว: 2021-12-13กำลังมองหาเฟรมเวิร์ก React UI ที่ดีที่สุดสำหรับโปรเจ็กต์ของคุณอยู่ใช่ไหม
เนื่องจากความนิยมของมัน คุณจะพบกับกรอบงานมากมายที่ออกแบบมาเพื่อช่วยคุณสร้างอินเทอร์เฟซที่ดูดีสำหรับโครงการ React ของคุณ เพื่อให้คุณค้นหาเฟรมเวิร์กที่ดีที่สุดได้ง่ายขึ้น เราได้ทำงานเพื่อคัดสรรตัวเลือกยอดนิยมเจ็ดตัวเลือกในปี 2022 และปีต่อๆ ไป
ในส่วนที่เหลือของโพสต์นี้ เราจะตรวจสอบฟังก์ชันการทำงานต่างๆ และความเป็นมิตรกับผู้ใช้ของแต่ละเฟรมเวิร์ก UI เพื่อให้คุณสามารถเลือกสิ่งที่ดีที่สุดสำหรับเป้าหมายการพัฒนาของคุณ
โดดกันเลย…
เฟรมเวิร์ก React และส่วนประกอบที่ดีที่สุดในปี 2022
นี่คือสิ่งที่เราจะกล่าวถึงในโพสต์นี้โดยย่อ:
- วัสดุ UI
- ปลอกยาง
- ตอบโต้ Redux
- ตอบสนองเราเตอร์
- พิมพ์เขียว UI
- UI ที่คล่องแคล่ว
- ตอบสนอง Bootstrap
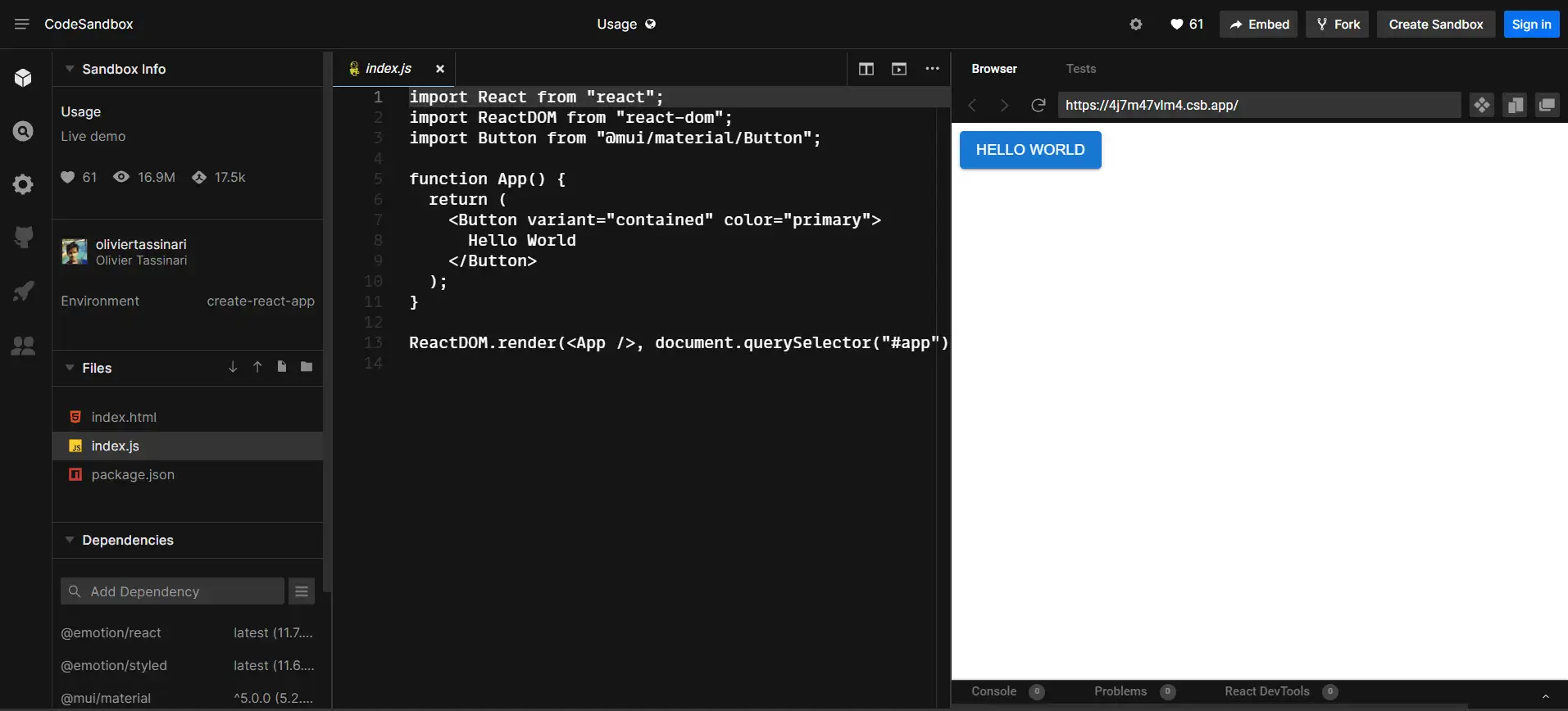
1. วัสดุ UI (MUI)

ก่อนอื่น Material UI (MUI) เป็นเฟรมเวิร์ก React UI ที่ยอดเยี่ยมพร้อมส่วนประกอบและเทมเพลตที่สร้างไว้ล่วงหน้าหลายตัว ตัวอย่างเช่น มีแถบเลื่อนที่สร้างไว้ล่วงหน้า เมนูแบบเลื่อนลง และเครื่องมือนำทาง คุณจึงไม่ต้องเสียเวลาพัฒนาของคุณเอง นอกจากนี้ แต่ละองค์ประกอบยังเป็นไปตามมาตรฐานการช่วยสำหรับการเข้าถึงในปัจจุบัน และปรับแต่งได้อย่างเต็มที่
นอกจากนี้ MUI ยังมาพร้อมกับฟีเจอร์ธีมขั้นสูง คุณสามารถทำงานกับระบบดีไซน์ Material ของ Google และปรับแต่งโค้ดของคุณเพิ่มเติมด้วยยูทิลิตี้ CSS ด้วยเครื่องมือเหล่านี้ คุณสามารถควบคุมการจัดรูปแบบและการใช้ส่วนประกอบได้จากตำแหน่งเดียวกัน
คุณลักษณะเหล่านี้มีจุดมุ่งหมายเพื่อเพิ่มความเร็วในกระบวนการพัฒนาและเปิดใช้งานการปรับแต่งแบบเต็ม ยิ่งไปกว่านั้น ยังทำให้ UI เหมาะสมกับความต้องการในการออกแบบอีกด้วย
ข้อเสียอย่างหนึ่งของการใช้ MUI คือเอกสารบางส่วนไม่ได้เขียนขึ้นสำหรับผู้เริ่มต้นโดยสมบูรณ์ คุณจะต้องมีประสบการณ์การพัฒนาระดับพื้นฐานเพื่อใช้งานเฟรมเวิร์ก React UI ให้เกิดประโยชน์สูงสุด นอกจากนี้ เอกสารประกอบมักจะไม่ทันกับการอัปเดตอินเทอร์เฟซทั้งหมด
โดยรวมแล้ว เราไม่แนะนำ MUI ให้กับมือใหม่ อย่างไรก็ตาม หากคุณกำลังมองหาไลบรารีส่วนประกอบกว้างๆ และตัวเลือกการปรับแต่งที่แทบไม่จำกัด คุณอาจชอบเฟรมเวิร์ก UI นี้
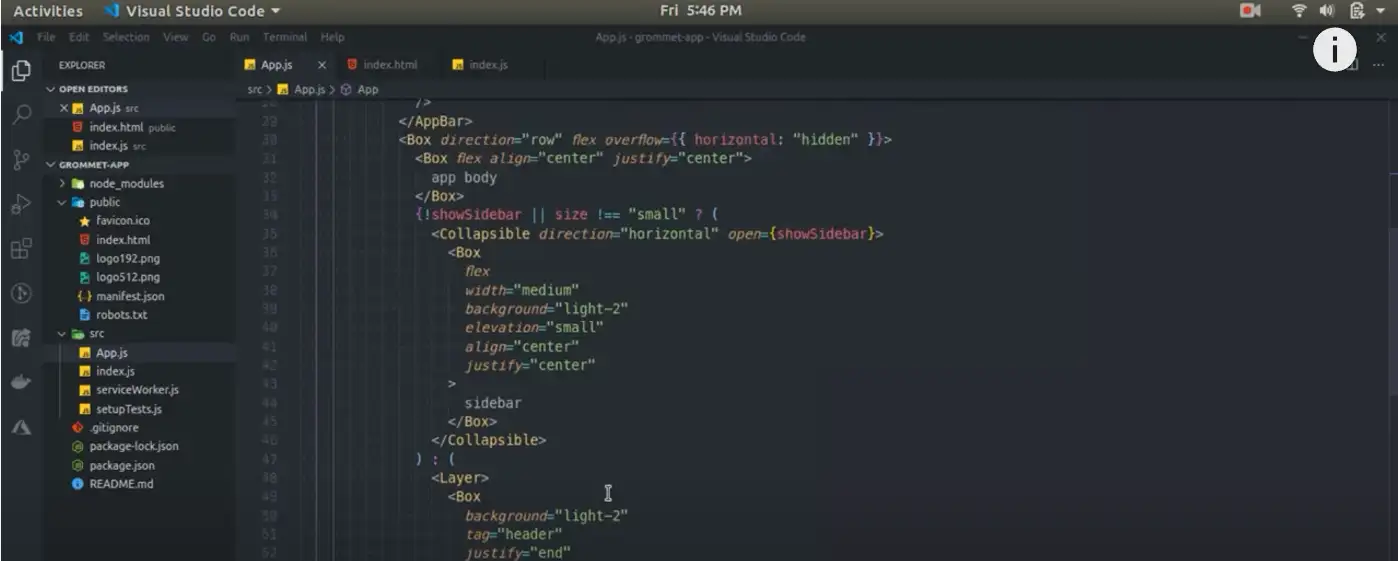
2. Grommet

หากคุณกำลังมองหาระบบการออกแบบเว็บไซต์ที่ครอบคลุม ลองใช้ Grommet เป็นตัวเลือกที่เป็นมิตรกับผู้ใช้ซึ่งมีส่วนประกอบ UI ที่เป็นประโยชน์มากมายและหลักเกณฑ์โดยละเอียดสำหรับการใช้ภาษาเขียนโค้ด เลย์เอาต์ และอื่นๆ
อันที่จริง Grommet มุ่งเน้นที่การนำเสนอส่วนประกอบเลย์เอาต์จำนวนมากที่ไม่สามารถใช้ได้กับเฟรมเวิร์ก UI อื่นๆ นอกจากนี้ยังมีแม่แบบการออกแบบ ลวดลาย และแผ่นสติกเกอร์หลายแบบ
Grommet เป็นหนึ่งในเฟรมเวิร์ก UI ที่เข้าถึงได้มากที่สุด ประกอบด้วยเครื่องมือต่างๆ เช่น แท็กโปรแกรมอ่านหน้าจอและการนำทางด้วยแป้นพิมพ์เพื่อให้อินเทอร์เฟซใช้งานง่ายขึ้น นอกจากนี้ยังมีการสนับสนุนแบบสำเร็จรูปสำหรับแนวทางการเข้าถึงเนื้อหาเว็บ (WCAG)
อย่างไรก็ตาม Grommet นั้นปรับแต่งได้น้อยกว่าเฟรมเวิร์ก UI อื่นๆ ความเรียบง่ายนี้สามารถเป็นประโยชน์สำหรับผู้เริ่มต้น แต่ผู้ใช้รายอื่นอาจรู้สึกถูกจำกัด Grommet ยังใช้ระบบ CSS ภายนอก ซึ่งหมายความว่าคุณจะต้องระมัดระวังในการใช้สไตล์สากลกับงานของคุณ
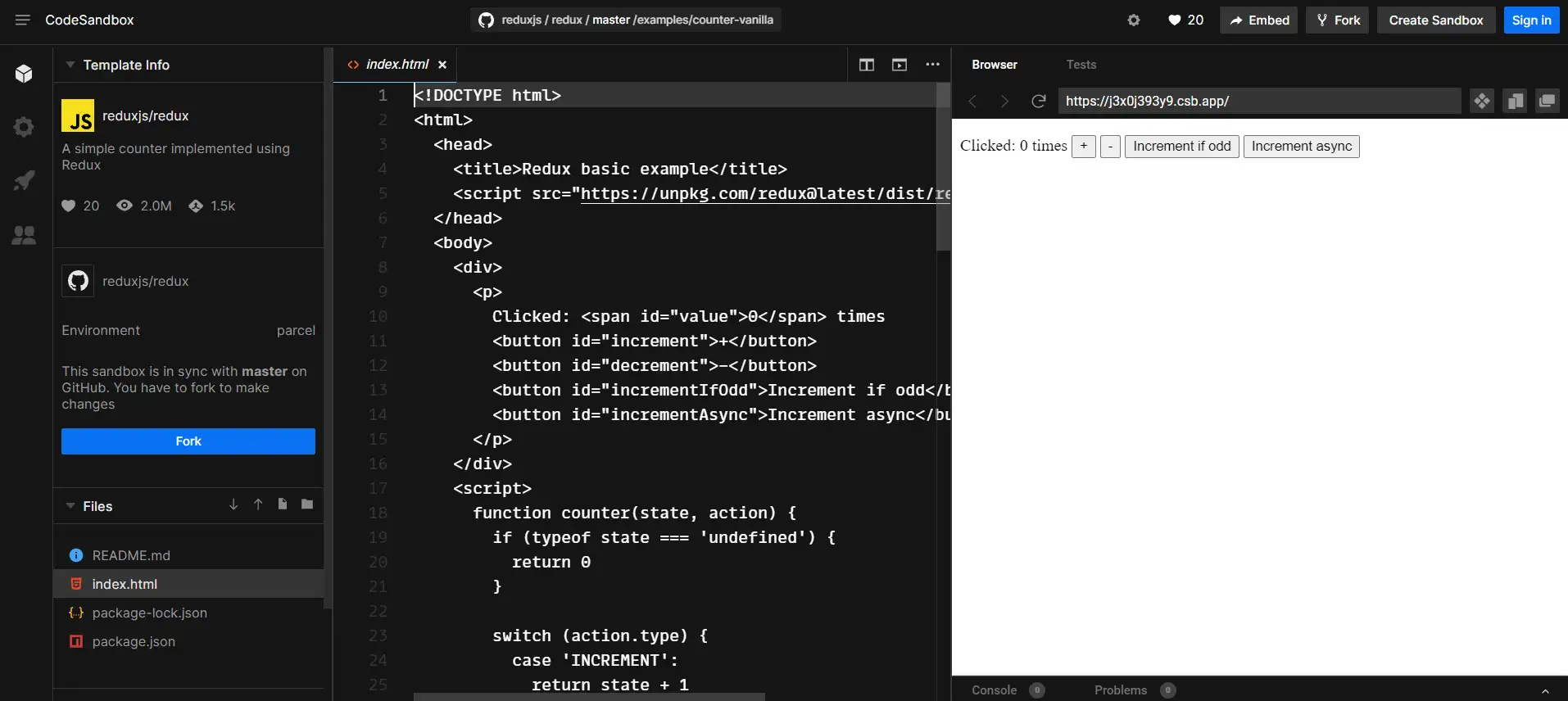
3. ตอบโต้ Redux

React Redux น่าจะเป็นที่รู้จักกันดีในเรื่องความสามารถในการคาดการณ์ คุณเพียงแค่ต้องตั้งค่าที่คุณต้องการจากส่วนประกอบของคุณ อินเทอร์เฟซจะแยกและอัปเดตโดยอัตโนมัติ ด้วยเหตุนี้ จึงเป็นอินเทอร์เฟซที่ตรงไปตรงมาที่ช่วยให้คุณทดสอบโค้ดในสภาพแวดล้อมต่างๆ และเปรียบเทียบผลลัพธ์ได้อย่างแม่นยำ
นอกจากนี้ React Redux ยังเป็นหนึ่งใน UI อันดับต้น ๆ สำหรับการดีบักแอปพลิเคชัน DevTools มาพร้อมกับ DevTools เพื่อระบุการเปลี่ยนแปลงในสถานะแอปพลิเคชันของคุณ บันทึก และส่งรายงานข้อผิดพลาด คุณสมบัติเหล่านี้ทำให้ React Redux เป็นเครื่องมือที่จำเป็นสำหรับการปรับแต่งรายละเอียดของแอปพลิเคชันของคุณอย่างละเอียด
นอกจากนี้ React Redux ยังใช้การปรับประสิทธิภาพให้เหมาะสมโดยอัตโนมัติ UI จะแสดงส่วนประกอบอีกครั้งหลังจากการเปลี่ยนแปลงที่สำคัญเท่านั้น ดังนั้น คุณสามารถออกแบบแอปพลิเคชันที่ทำงานได้อย่างเต็มประสิทธิภาพ
อย่างไรก็ตาม React Redux อาจใช้เวลานาน ทุกครั้งที่คุณต้องการเปลี่ยนฟังก์ชันการทำงานของแอปพลิเคชัน คุณจะต้องเขียนโค้ดหลายบรรทัดในไฟล์ต่างๆ ดังนั้นจึงอาจไม่ใช่เฟรมเวิร์ก React UI ที่ดีที่สุดสำหรับโครงการพัฒนาที่ซับซ้อน
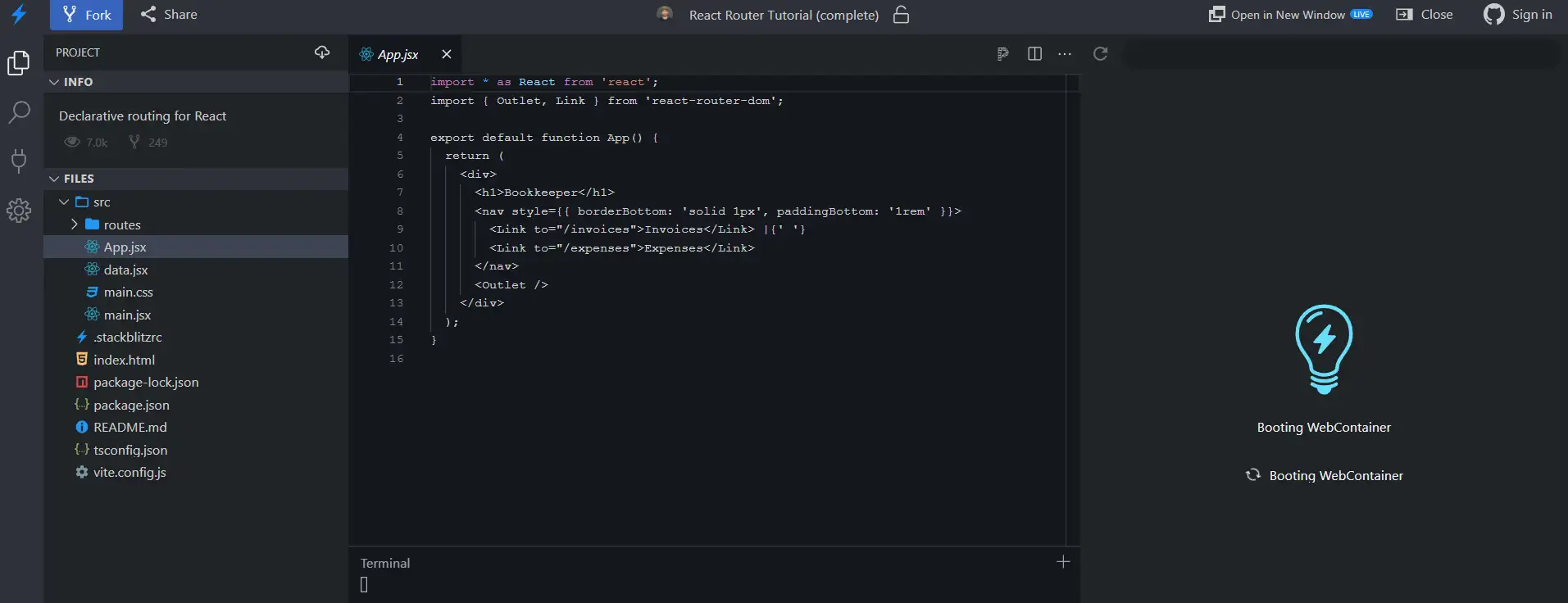
4. ตอบสนองเราเตอร์

หากคุณกำลังมองหา UI ของเราเตอร์เพื่อใช้ร่วมกับอินเทอร์เฟซอื่น คุณอาจต้องการพิจารณา React Router โซลูชันการกำหนดเส้นทางนี้จับคู่ส่วนประกอบแอปพลิเคชันทั้งหมดของคุณกับ URL เพื่อให้แน่ใจว่าคุณจะมอบประสบการณ์ที่ราบรื่นให้กับผู้ใช้ของคุณ
React Router สามารถประหยัดเวลาที่เพิ่มความเร็วให้กับแอปพลิเคชันของคุณ โดยปกติ แอปพลิเคชันจะมีเลย์เอาต์ประมาณสี่ชั้นซึ่งมีลำดับชั้นต่างกัน โชคดีที่ React Router จะเปลี่ยนเลย์เอาต์ของคุณโดยอัตโนมัติพร้อมกับ URL ซึ่งหมายความว่าคุณจะต้องสร้างเส้นทางน้อยลงในตอนท้าย

นอกจากนี้ React Router จะเลือกเส้นทางที่ดีที่สุดสำหรับแอปพลิเคชันของคุณโดยอัตโนมัติ โดยจะประเมินความเป็นไปได้หลายอย่าง จัดอันดับ และแสดงเส้นทางที่เฉพาะเจาะจงที่สุด ด้วยคุณสมบัตินี้ คุณจะไม่ต้องยุ่งยากในการตั้งค่าการสั่งซื้อเส้นทางของคุณเอง
โปรดทราบว่า React Router ไม่ใช่ UI ของเราเตอร์ที่คล่องตัวที่สุด มีทางเลือกที่น้อยกว่าในตลาด ดังนั้น คุณอาจต้องการพิจารณาว่าคุณต้องการอินเทอร์เฟซที่มีประสิทธิภาพมากขึ้นหรือมีประสิทธิภาพมากขึ้นสำหรับความต้องการในการพัฒนาของคุณ
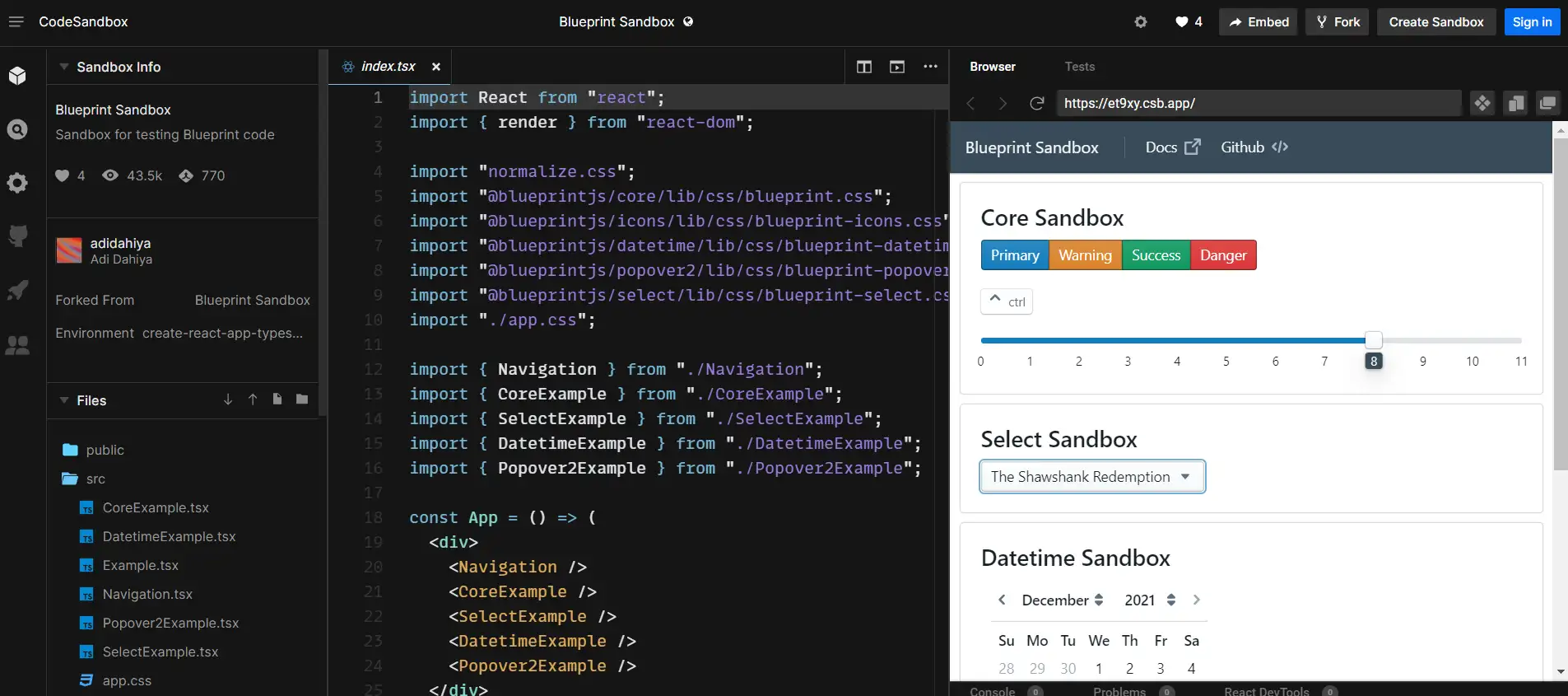
5. พิมพ์เขียว UI

Blueprint UI ได้รับการออกแบบมาสำหรับแอปพลิเคชันเดสก์ท็อปเป็นหลัก นอกจากนี้ยังเป็น UI ที่ซับซ้อนซึ่งสามารถสร้างอินเทอร์เฟซเว็บที่มีข้อมูลจำนวนมากด้วยส่วนประกอบและโมดูลที่หลากหลาย
โดยรวมแล้ว Blueprint มีไลบรารีส่วนประกอบมาตรฐานมากกว่า 30 รายการ คุณสามารถปรับแต่งแต่ละรายการด้วย CSS เพื่อปรับแต่งสไตล์ของมัน นอกจากนี้ อินเทอร์เฟซยังได้ผสานรวมเครื่องมือสำหรับปรับแต่งส่วนประกอบและแอปเหล่านี้เพิ่มเติมโดยที่คุณจำเป็นต้องใช้โค้ดเพียงเล็กน้อย
พิมพ์เขียวมีเอกสารประกอบอย่างละเอียดสำหรับการทำงานเกือบทุกด้าน บทช่วยสอนเหล่านี้มีทั้งคำแนะนำแบบเขียนและแบบภาพ ช่วยให้คุณเชี่ยวชาญ UI ดังนั้น Blueprint จึงเป็นตัวเลือกที่ค่อนข้างใช้งานง่ายซึ่งอาจเข้าถึงได้ง่ายกว่า MUI
ขออภัย Blueprint ไม่ใช่ UI ที่ดีที่สุดสำหรับแอปพลิเคชันมือถือ แม้ว่าจะสนับสนุนการโต้ตอบกับอุปกรณ์เคลื่อนที่ แต่ก็ยังขาดองค์ประกอบอุปกรณ์เคลื่อนที่จำนวนมากที่คุณจะพบในอินเทอร์เฟซ เช่น MUI
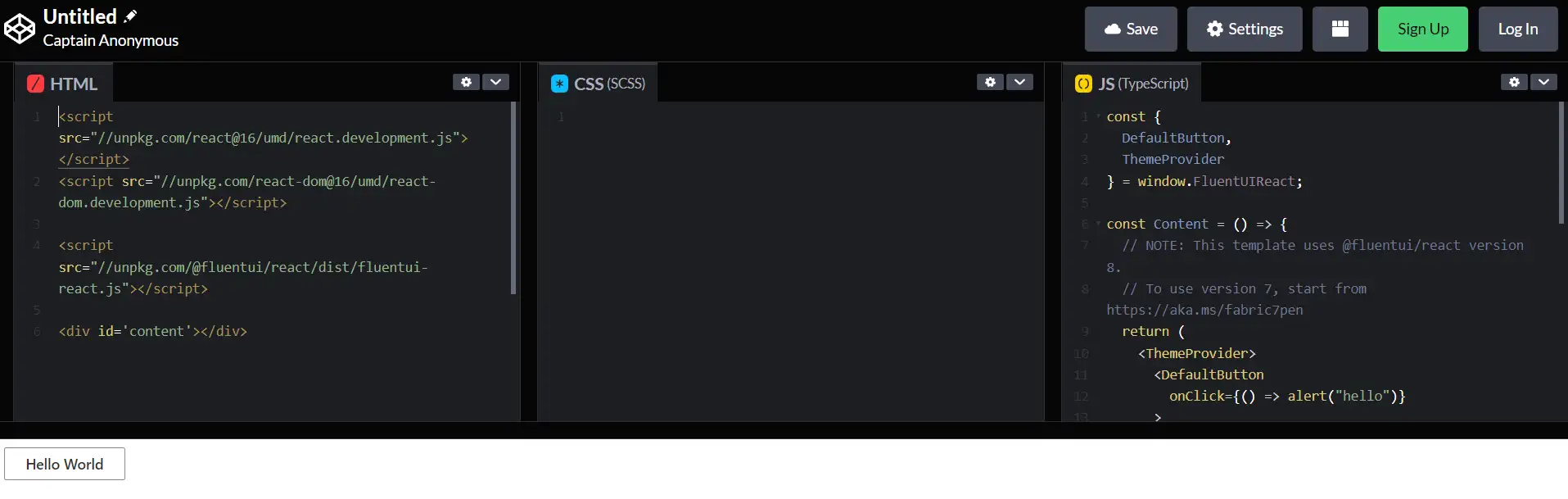
6. UI ที่คล่องแคล่ว

Fluent UI เป็น UI ของ Microsoft ที่คุณสามารถใช้สำหรับการพัฒนาแอปพลิเคชันข้ามแพลตฟอร์ม แม้ว่านักพัฒนาหลายคนจะใช้อินเทอร์เฟซสำหรับแอป Microsoft คุณยังสามารถใช้ Fluent with React สำหรับโครงการอื่นๆ ของคุณได้
เฟรมเวิร์กมีไลบรารีส่วนประกอบมากมาย รวมถึงอินพุตพื้นฐาน การแจ้งเตือน และเมนู องค์ประกอบเหล่านี้ง่ายต่อการแทรกและมีตัวเลือกการจัดรูปแบบเริ่มต้นที่เหมาะสมกับความต้องการส่วนใหญ่ นอกจากนี้ คุณสามารถปรับแต่งส่วนประกอบเหล่านี้ได้อย่างง่ายดายสำหรับโครงการเฉพาะของคุณ
Fluent UI ใช้ระบบที่ใช้งานง่ายซึ่งนำ CSS ไปใช้กับแต่ละองค์ประกอบ ดังนั้น การเปลี่ยนแปลงองค์ประกอบจะไม่ส่งผลต่อสไตล์โดยรวมของคุณ คุณลักษณะนี้อาจเป็นข้อดีหรือข้อเสียก็ได้ ทั้งนี้ขึ้นอยู่กับความต้องการของแอปพลิเคชันของคุณ
นอกจากนี้ เช่นเดียวกับ MUI Fluent ขาดเอกสารรายละเอียด แม้ว่าบทช่วยสอนจะครอบคลุมพื้นฐาน แต่ก็มักจะตั้งสมมติฐานเกี่ยวกับระดับประสบการณ์ของนักพัฒนา ดังนั้น คุณอาจไม่สนุกกับการใช้เฟรมเวิร์กอินเทอร์เฟซนี้ หากคุณยังใหม่ต่อการพัฒนา
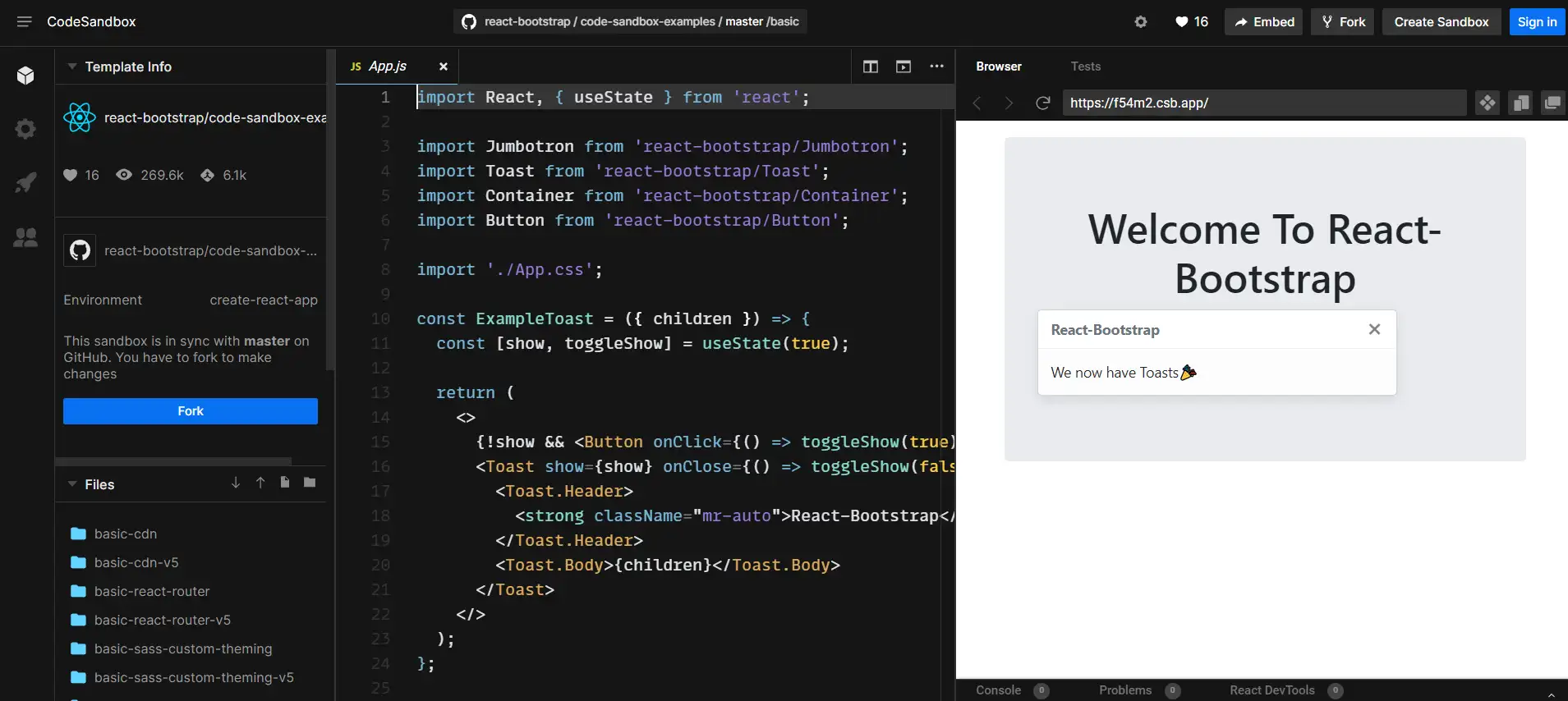
7. ตอบสนอง Bootstrap

หากคุณต้องการเฟรมเวิร์ก React UI ส่วนหน้าสำหรับการพัฒนาเว็บ คุณควรพิจารณา React Bootstrap เป็นหนึ่งในตัวเลือกยอดนิยมและด้วยเหตุผลที่ดี
React Bootstrap มอบประสบการณ์ React ที่ไม่มีการพึ่งพา iQuery นอกจากนี้ยังเป็นหนึ่งในไลบรารี React ดั้งเดิม ซึ่งหมายความว่ามีส่วนประกอบจำนวนมาก นอกจากนี้ องค์ประกอบเหล่านี้ยังได้รับการออกแบบเพื่อให้เข้าถึงได้มากที่สุด ดังนั้นคุณจึงไม่จำเป็นต้องปรับเปลี่ยนเมื่อทำให้ผู้ใช้สามารถเข้าถึงธีม ปลั๊กอิน หรือแอปได้
เฟรมเวิร์ก UI นี้ช่วยให้คุณสามารถออกแบบโปรเจ็กต์ของคุณในส่วนแบ็คเอนด์ และสร้างต้นแบบให้กับโปรเจ็กต์ในส่วนหน้า ดังนั้น React Bootstrap จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับทีมนักพัฒนาที่ทำงานในด้านต่างๆ ของแอปพลิเคชัน
อย่างไรก็ตาม ผู้พัฒนาส่วนหลังอาจไม่ชอบเลย์เอาต์ของอินเทอร์เฟซ การใช้การกระทำและตัวลดจะเลียนแบบสภาพแวดล้อมส่วนหน้า ดังนั้น คุณอาจต้องปรับการเขียนโค้ดของคุณหรืออ้างอิงเอกสารประกอบของ UI เพื่อทำความคุ้นเคยกับมัน
เริ่มต้นด้วยเฟรมเวิร์ก React UI ที่ถูกต้องในปี 2022
การเลือกเฟรมเวิร์ก React UI ที่ถูกต้องเป็นหนึ่งในขั้นตอนที่สำคัญที่สุดในเส้นทางการพัฒนาของคุณ ด้วยอินเทอร์เฟซที่ใช้งานง่ายและตอบสนอง คุณสามารถเริ่มทำงานเพื่อสร้างแอปและเว็บไซต์ที่จะทำให้ผู้ใช้ของคุณพึงพอใจ
โดยรวมแล้ว เราขอแนะนำ MUI ว่าเป็นเฟรมเวิร์ก React UI ที่ดีที่สุดสำหรับการพัฒนาเว็บ มีไลบรารีส่วนประกอบและเทมเพลตมากมาย ซึ่งทั้งหมดนี้ปรับแต่งได้ตามความต้องการของคุณ แม้ว่าจะไม่ใช่อินเทอร์เฟซที่เป็นมิตรกับผู้เริ่มต้นใช้งานมากที่สุด แต่ MUI ก็มีคุณสมบัติที่เข้าถึงได้และควบคุมการพัฒนาแอปพลิเคชันของคุณได้เกือบทั้งหมด
บ. หากคุณกำลังมองหาเครื่องมือที่จะช่วยให้คุณเริ่มต้นการพัฒนาด้วย React ลองดูชุด React นี้จาก Creative Tim เป็นชุดของชุดคิท React UI และเทมเพลตผู้ดูแลระบบ – เนื้อหามากกว่า 120 รายการ รวมกัน
คุณมีคำถามเกี่ยวกับการเลือกเฟรมเวิร์ก React UI ที่ดีที่สุดสำหรับสถานการณ์ของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
