6 ธีม Shopify ที่ตอบสนองได้ดีที่สุดและวิธีใช้งาน
เผยแพร่แล้ว: 2023-01-10คุณต้องการทราบว่าธีม Shopify ที่ตอบสนองได้ดีที่สุดคืออะไรและจะใช้งานกับธีมเหล่านี้ได้อย่างไร ถ้าใช่ ให้อ่านบทความนี้ต่อ
เมื่อเร็ว ๆ นี้ เราได้ยินมากมายเกี่ยวกับการออกแบบเว็บไซต์และแอปพลิเคชันที่ตอบสนองตามอุปกรณ์ ทุกคนเน้นความสำคัญของประสบการณ์ผู้ใช้บนแพลตฟอร์มใด ๆ โดยเน้นที่ความต้องการของลูกค้า จำเป็นอย่างยิ่งที่จะต้องปฏิบัติตามหลักการเหล่านี้เกี่ยวกับการค้าดิจิทัล
เนื่องจากการแข่งขันที่สูงในด้านร้านค้าออนไลน์ การวางสินค้าของคุณไว้ที่นั่นพร้อมคำอธิบายโดยละเอียดและให้ฟังก์ชันการทำงานน้อยที่สุดนั้นไม่เพียงพอ นี่เป็นข้อผิดพลาดที่เจ้าของธุรกิจอีคอมเมิร์ซทำเมื่อสร้างไซต์ในเครื่องมือสร้างเช่น Shopify
ไซต์ของร้านค้าออนไลน์ที่ประสบความสำเร็จควรตอบสนองมากที่สุดเท่าที่จะเป็นไปได้และมุ่งไปที่คำขอของผู้ใช้ทั้งหมด ซึ่งอาจรวมถึงรูปแบบหน้าจอของอุปกรณ์ เบราว์เซอร์ และลักษณะอื่นๆ อีกมากมาย เราได้รวบรวมเคล็ดลับที่สำคัญอีก 2-3 ข้อ โดยที่จะช่วยให้คุณได้ผลลัพธ์ตามที่ต้องการบนแพลตฟอร์ม Shopify ได้ไม่ยาก
นอกจากนี้ คุณยังสามารถตรวจสอบได้ ว่ามีเจ้าของร้านค้ากี่รายที่ทำกำไรจาก Shopify ได้
วิธีสร้างการออกแบบไซต์ที่ตอบสนองอย่างมีประสิทธิภาพ
1. เริ่มต้นด้วยฟังก์ชันการทำงานและจบด้วยภาพ
เพื่อไม่ให้พลาดฟังก์ชันสำคัญที่ผู้ใช้ที่มีศักยภาพของคุณอาจต้องการ คุณควรเริ่มทำงานบนไซต์ด้วยฟังก์ชันการทำงาน สรุปประเด็นสำคัญและประเด็นเพิ่มเติมและความต้องการที่อาจเกิดขึ้นขณะใช้ร้านค้าออนไลน์ จากนั้นรวมเข้ากับรูปแบบและโซลูชันการออกแบบที่ใช้งานง่ายและใช้งานง่ายที่สุด
2. มองหาวิธีแก้ปัญหาจากแหล่งข้อมูลที่เชื่อถือได้
แน่นอน งานส่วนใหญ่จะขึ้นอยู่กับคุณ แต่ในกระบวนการสร้างการออกแบบเว็บไซต์ คุณสามารถใช้โซลูชันสำเร็จรูปได้ ค้นหาแพลตฟอร์มธีมของ Shopify เช่น MasterBundles และเลือกตัวเลือกการตอบสนองที่คุณต้องการ ขึ้นอยู่กับธีมสำเร็จรูปอยู่แล้ว มันจะง่ายกว่ามากในการสร้างไซต์ที่ปรับเปลี่ยนและมุ่งเน้นผู้ใช้
3. พิจารณารูปแบบและเบราว์เซอร์ทั้งหมด
เมื่อเราพูดทั้งหมด เราหมายถึงขนาดหน้าจอยอดนิยมทั้งหมดของทั้งสมาร์ทโฟนและแล็ปท็อปหรือคอมพิวเตอร์ส่วนบุคคล ไซต์ต้องปรับให้เข้ากับรูปแบบหน้าจอของผู้ใช้เป้าหมายของคุณ ดังนั้นคุณสามารถเริ่มต้นด้วยการศึกษาคุณสมบัติระดับภูมิภาคของการใช้อุปกรณ์ คุณต้องไม่ลืมเกี่ยวกับเบราว์เซอร์ ที่นี่ง่ายกว่าเพราะมีไม่มากนัก แต่ก็ไม่ควรละเลยจุดนี้เช่นกัน
4. แก้ไขธีมสำหรับ Shopify
แม้แต่เทมเพลตที่ดีที่สุดก็ไม่ได้คำนึงถึงความต้องการทั้งหมดของกลุ่มเป้าหมายของคุณเสมอไป ดังนั้นการแก้ไขและเปลี่ยนแปลงแม้แต่ในฟังก์ชันหรือรายละเอียดทุกวินาทีจะไม่ฟุ่มเฟือย ใช้สีของแบรนด์ของคุณ ปล่อยให้ฟังก์ชั่นที่จำเป็น และอย่าลืมเกี่ยวกับธีมที่ตอบสนอง คุณสามารถทำความคุ้นเคยกับเทมเพลตที่มีประสิทธิภาพสำหรับหัวข้อต่างๆ ได้ที่นี่: https://masterbundles.com/templates/shopify/
5. ทดสอบแล้วทดสอบอีก
สามารถตรวจพบข้อบกพร่องได้โดยการตรวจสอบไซต์ที่กำลังดำเนินการเท่านั้น เพื่อนำประสบการณ์ของผู้ใช้ไปสู่อุดมคติ คุณต้องเป็นผู้ใช้นั้นด้วยตัวคุณเองและประเมินประสบการณ์ของผู้ใช้ในทางปฏิบัติ ยิ่งคุณทดสอบไซต์สำเร็จรูปในเชิงคุณภาพและละเอียดมากเท่าไหร่ การเปลี่ยนแปลงที่คุณจะทำก็จะยิ่งมีประสิทธิภาพมากขึ้นเท่านั้น และผลลัพธ์ก็จะยิ่งดีขึ้นเท่านั้น
ตอนนี้เรามาต่อที่ Shopify ธีมกัน มีจำนวนมากพวกเขาเป็นใจความและตอบสนองวัตถุประสงค์ที่แตกต่างกัน เทมเพลตทั้งหมดที่มีการออกแบบที่ตอบสนองได้รวบรวมไว้ที่นี่: https://masterbundles.com/templates/shopify/responsive/ เราได้เลือกตำแหน่งงานที่ดีที่สุดในหมวดหมู่นี้
ธีม Shopify ที่ตอบสนองสูงสุด 6 อันดับแรก
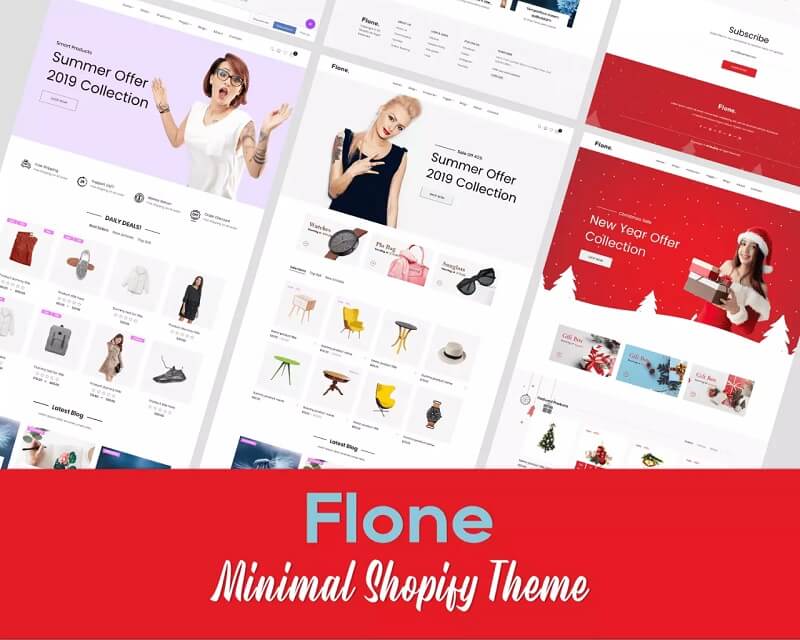
1. ธีม Shopify ขั้นต่ำ – Flone

เทมเพลตนี้ดูเรียบง่ายเมื่อมองแวบแรก แต่ฟังก์ชันการทำงานจะทำให้คุณประหลาดใจ ประกอบด้วยเมนูประเภทต่างๆ 25 ส่วน ตัวเลือกมากมายสำหรับการจัดเรียงสินค้า และวิธีการต่างๆ ในการออกแบบสินค้าบนเพจ สิ่งที่ดีที่สุดคือเทมเพลตนี้ปรับให้เข้ากับรูปแบบหน้าจอต่างๆ ได้อย่างสมบูรณ์และรับประกันการโหลดที่รวดเร็ว ซึ่งจะทำให้ผู้ใช้ได้รับประสบการณ์ที่มีประสิทธิภาพ

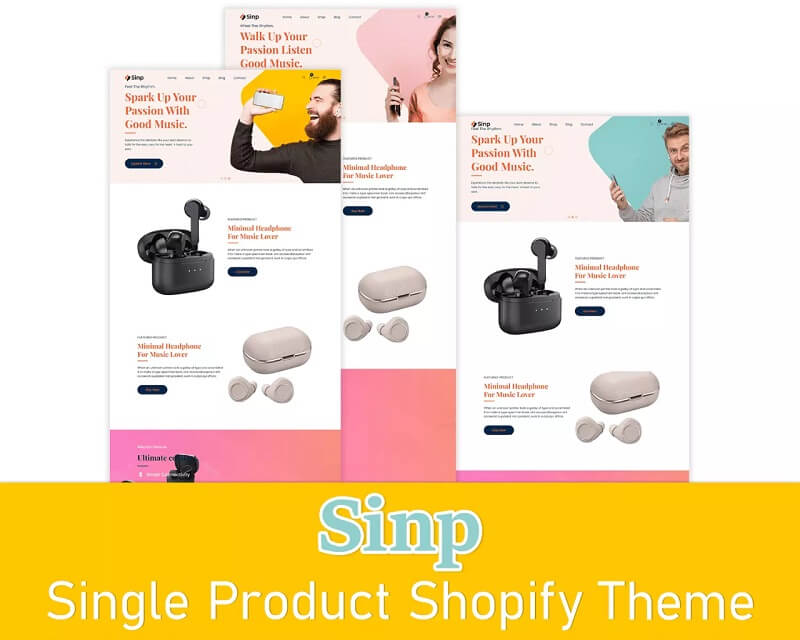
2. ธีม Shopify ผลิตภัณฑ์เดียว – Sinp

เป็นธีม Shopify อเนกประสงค์ที่มีการออกแบบที่เรียบง่ายและมีประสิทธิภาพ นี่เป็นตัวเลือกที่เหมาะสำหรับผู้ขายที่ต้องการรบกวนการแก้ไขรูปลักษณ์ของไซต์ให้น้อยที่สุด ทุกรายละเอียดของเทมเพลตผ่านการคิดมาอย่างดี - ประสบการณ์ผู้ใช้ได้รับการดูแลสำหรับคุณ ธีมนำเสนอหน้าหลัก 4 รูปแบบ เมนูที่สะดวก และวิธีการนำเสนอผลิตภัณฑ์ต่างๆ บนหน้า นอกจากนี้ เทมเพลตยังเข้ากันได้กับเบราว์เซอร์และอุปกรณ์ทั้งหมด
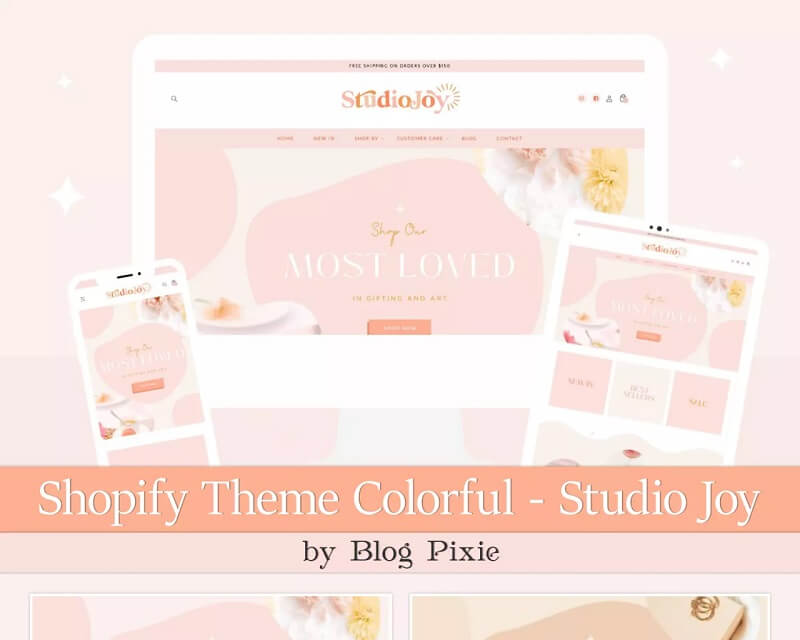
3. ธีม Shopify สีสัน – Studio Joy

หากคุณต้องการปรับแต่งเทมเพลตสำเร็จรูปให้ได้มากที่สุด ตัวเลือกนี้เหมาะสำหรับคุณ ในชุดรูปแบบนี้ คุณสามารถแก้ไขส่วนต่างๆ ของหน้า สร้างเวอร์ชันที่กำหนดเองสำหรับส่วนใดๆ ของไซต์ และควบคุมแบบอักษรและสีได้อย่างเต็มที่ นอกจากนี้ เทมเพลตยังขายพร้อมคู่มือการติดตั้งทีละขั้นตอนเพื่อทำให้ขั้นตอนการเตรียมการนี้ง่ายขึ้นสำหรับคุณ
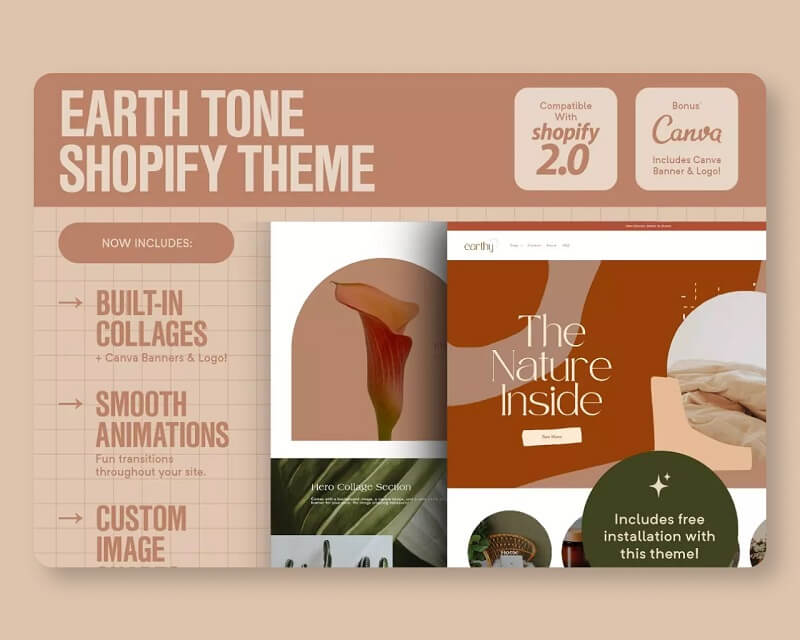
4. ธาตุดิน | ธีม Boho Shopify ที่เป็นกลาง

ความแตกต่างที่สำคัญของเทมเพลตนี้คือการพัฒนาโดย Shopify Developer ที่ช่ำชองและเชี่ยวชาญ สิ่งนี้รับประกันประสิทธิภาพสำหรับการใช้งานของลูกค้าและกระบวนการแก้ไขที่ง่ายดาย ชุดรูปแบบผสมผสานแบบอักษร ภาพเคลื่อนไหว และโซลูชันสีที่น่าสนใจ นอกจากนี้ เทมเพลตยังรับประกันการสร้างการออกแบบที่ใช้งานง่ายในผลลัพธ์สุดท้าย ซึ่งเป็นพื้นฐานของประสบการณ์ผู้ใช้ที่ประสบความสำเร็จ
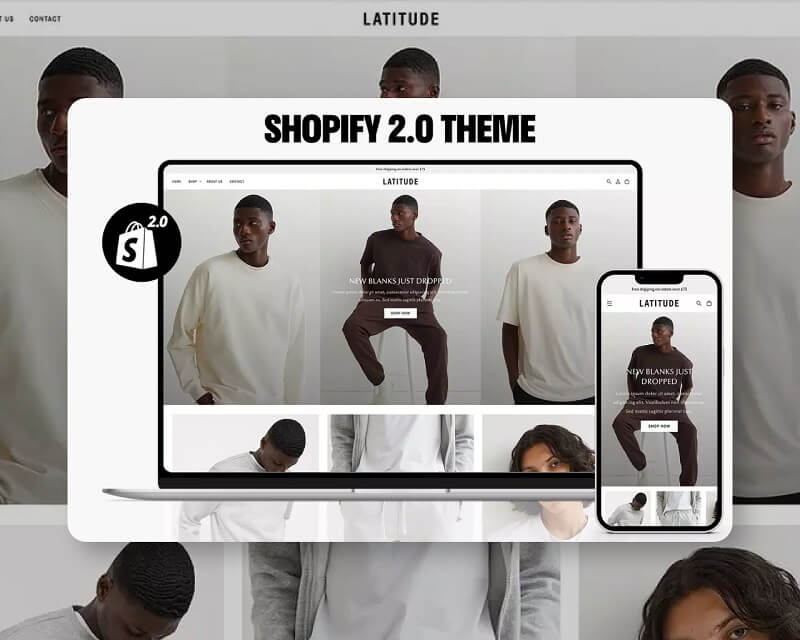
5. ธีม Shopify | สตรีทแวร์สุดหรู

เทมเพลตนี้มาพร้อมกับวิดีโอบทช่วยสอนเพื่อช่วยให้คุณปรับแต่งเว็บไซต์ได้สำเร็จ ธีมได้รับการปรับแต่งอย่างสมบูรณ์สำหรับ Shopify's Online Store 2.0 OS เทมเพลตมีตัวเลือกพร้อมสำหรับหน้าหลัก บล็อก การออกแบบที่ติดต่อ และองค์ประกอบที่สำคัญอื่นๆ นอกจากนี้คุณยังสามารถเพิ่มหน้าที่มีอยู่ได้อีกมากหากจำเป็น
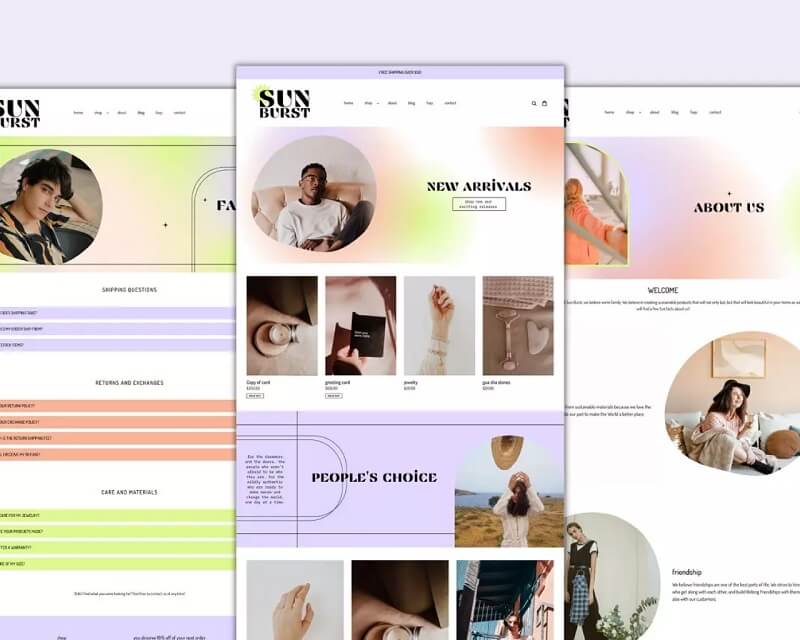
6. ธีม Shopify สีสันสดใส | ซ่าน

เป็นเทมเพลตที่มีสีสันและมีสไตล์พร้อมโซลูชันการออกแบบที่ใช้งานได้ นอกจากนี้ยังเหมาะสำหรับธุรกิจสร้างสรรค์ที่ต้องการเว็บไซต์ที่มีประสิทธิภาพ ชุดรูปแบบมีองค์ประกอบหลักทั้งหมดของร้านค้าออนไลน์ที่สร้างขึ้น และยังมีตัวเลือกการแก้ไขที่หลากหลายเพื่อให้เหมาะกับความต้องการของคุณ ไซต์ที่เสร็จสมบูรณ์จะถูกปรับให้เข้ากับรูปแบบหน้าจอและเบราว์เซอร์ทั้งหมดด้วยหลักการที่ดีที่สุดของการออกแบบที่ตอบสนอง
โดยสรุป: ธีม Shopify ที่ตอบสนอง
มีธีม Shopify ที่ตอบสนองได้มากมาย แต่ไม่ใช่ทั้งหมดที่รับประกันว่าจะได้ผลลัพธ์ที่ตอบสนอง ซึ่งเป็นส่วนสำคัญของธุรกิจอีคอมเมิร์ซที่ประสบความสำเร็จ อย่าละเลยการทำงานของไซต์และตรวจสอบความเข้ากันได้กับหน้าจอและเบราว์เซอร์ต่างๆ เสมอ เมื่อทำเช่นนี้ คุณจะสามารถเข้าถึงผู้มีโอกาสเป็นลูกค้าได้มากขึ้น และพัฒนาร้านค้าออนไลน์ของคุณอย่างจริงจังมากขึ้น
